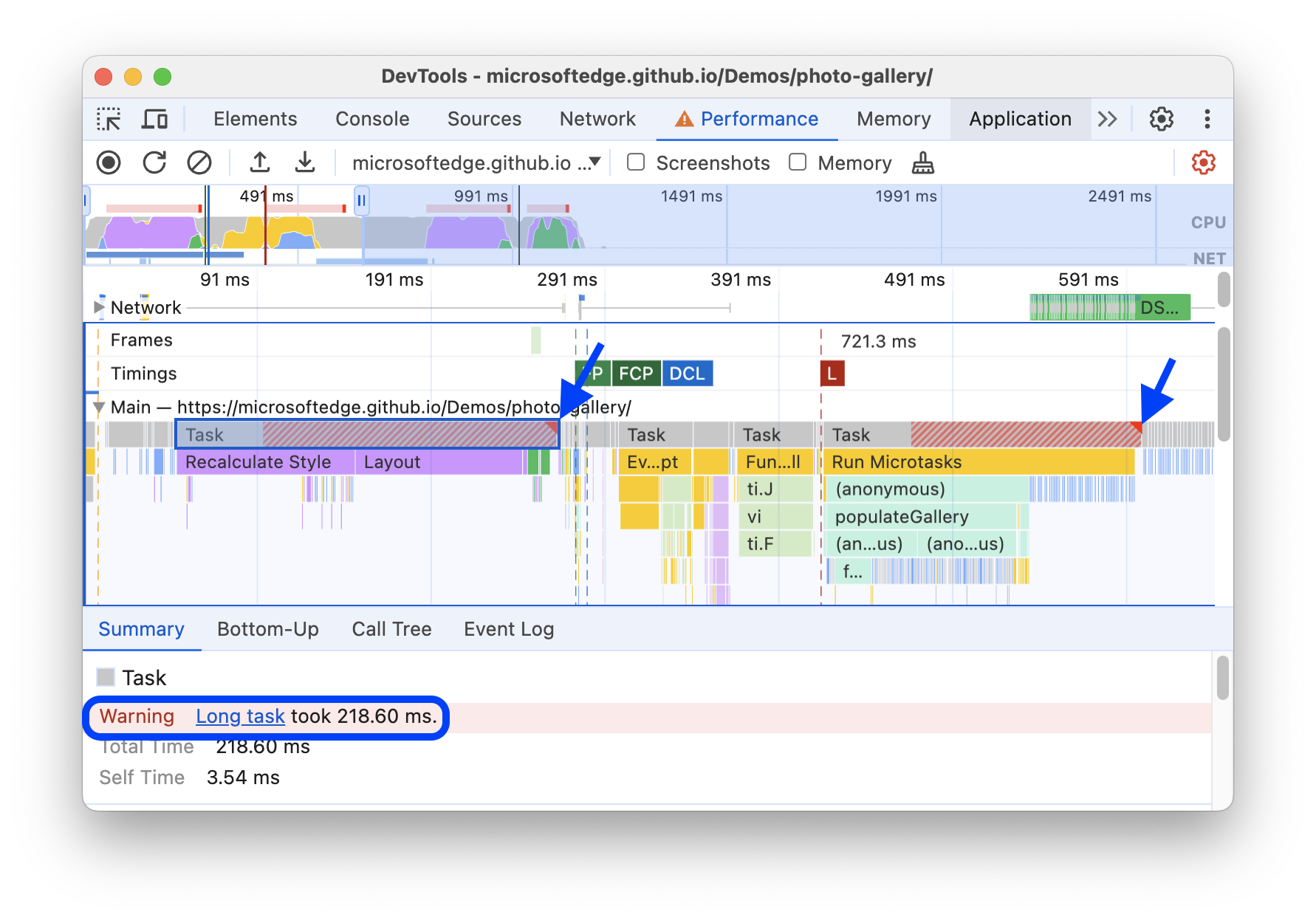
El panel Rendimiento marca cada tarea de larga duración con un triángulo rojo en la esquina superior derecha y una advertencia en la pestaña Resumen para indicar que el trabajo en el subproceso principal tarda mucho tiempo en ejecutarse y tiene un rendimiento lento:

En tus grabaciones de rendimiento, es posible que algunas de estas tareas de larga duración sean eventos de Recalculate Style. Un evento Recalculate Style realiza un seguimiento del tiempo que tarda el navegador en hacer lo siguiente:
- Itera a través de los elementos DOM de una página para encontrar todas las reglas de diseño CSS que coincidan con un elemento determinado.
- Calcula el estilo real de cada elemento según las reglas de estilo de CSS que coincidan.
Los estilos CSS deben volver a calcularse cada vez que la aplicabilidad de las reglas CSS haya cambiado, por ejemplo, en los siguientes casos:
- Se agregan elementos al DOM o se quitan de él.
- Se cambian los atributos de un elemento, como el valor de un atributo de clase o ID.
- El usuario realiza una entrada, como mover el mouse o cambiar el enfoque de un elemento, lo que puede afectar las reglas de
:hover.
Los eventos Recalculate Style de larga duración pueden ser problemáticos para el rendimiento y pueden causar demoras prolongadas en la presentación que afectan la interacción hasta la siguiente pintura (INP) de tu sitio web. Si encuentras eventos Recalculate Style de larga duración, puedes usar la pestaña Selector Stats para comprender cuál de tus selectores CSS tarda más tiempo y ralentiza el rendimiento.
La pestaña Selector Stats proporciona estadísticas sobre los selectores de reglas de CSS que participaron en uno o más eventos Recalculate Style dentro de una grabación de rendimiento.
Cómo registrar un registro de rendimiento con las estadísticas del selector activadas
Para ver las estadísticas de los selectores de reglas de CSS durante los eventos de Recalculate Style de larga duración, registra un registro de rendimiento con el parámetro de configuración de captura de Selector Stats activado.
Para registrar un registro de rendimiento con estadísticas de selectores, haz lo siguiente:
Abre una página web, por ejemplo, la página de demostración de la Galería de fotos.
Abre las Herramientas para desarrolladores y navega al panel Rendimiento.
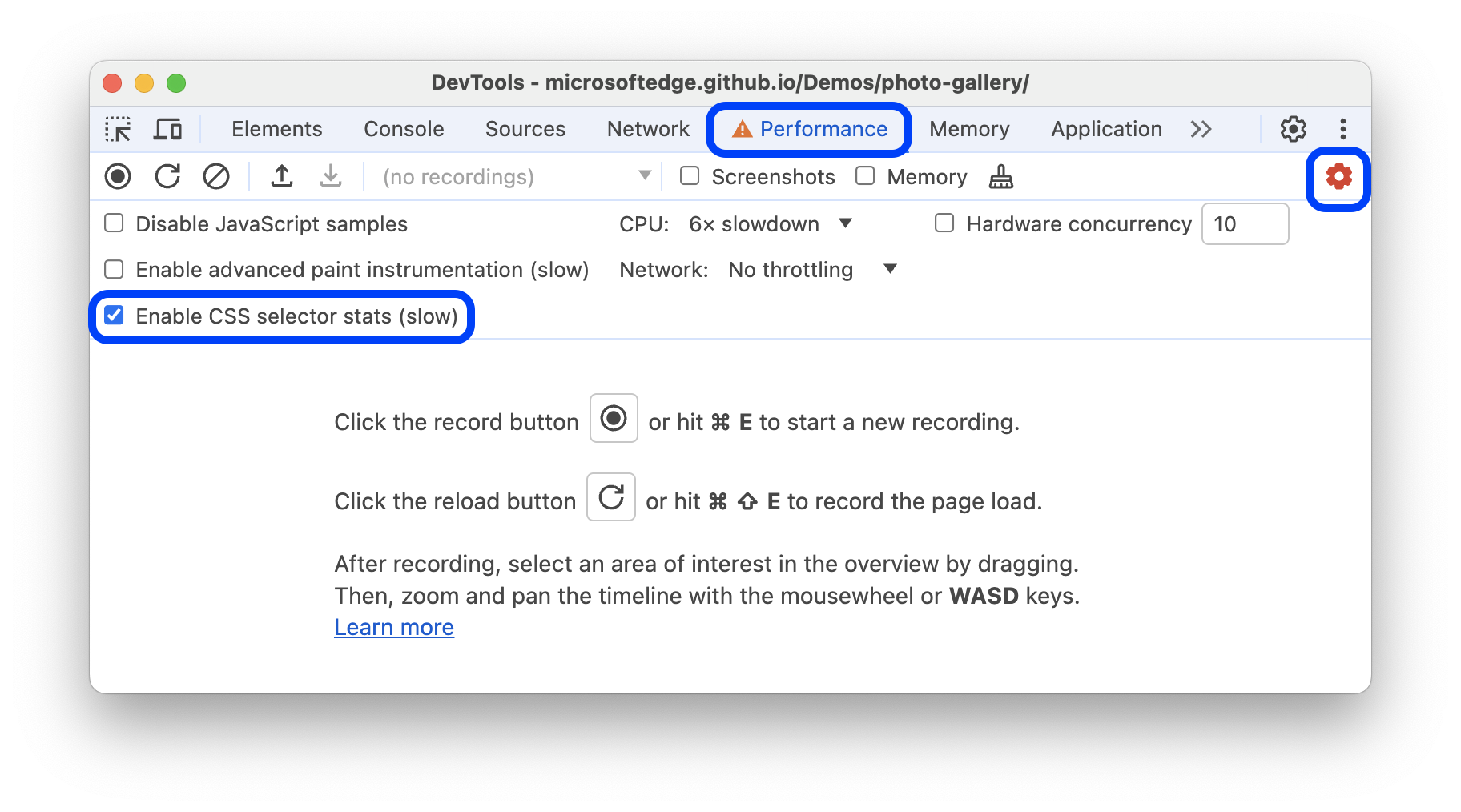
En el panel Rendimiento, haz clic en el botón Capture settings y marca la Enable CSS selector stats.

Haz clic en Grabar, ejecuta la situación que deseas mejorar y, luego, haz clic en Detener.
Luego, consulta las estadísticas del selector CSS, como se describe en las siguientes secciones.
Cómo ver las estadísticas del selector de reglas de CSS para un solo evento
Para ver las estadísticas de los selectores de reglas de CSS que participan en un solo evento Recalculate Style, haz lo siguiente:
Graba un registro de rendimiento con las estadísticas del selector activadas.
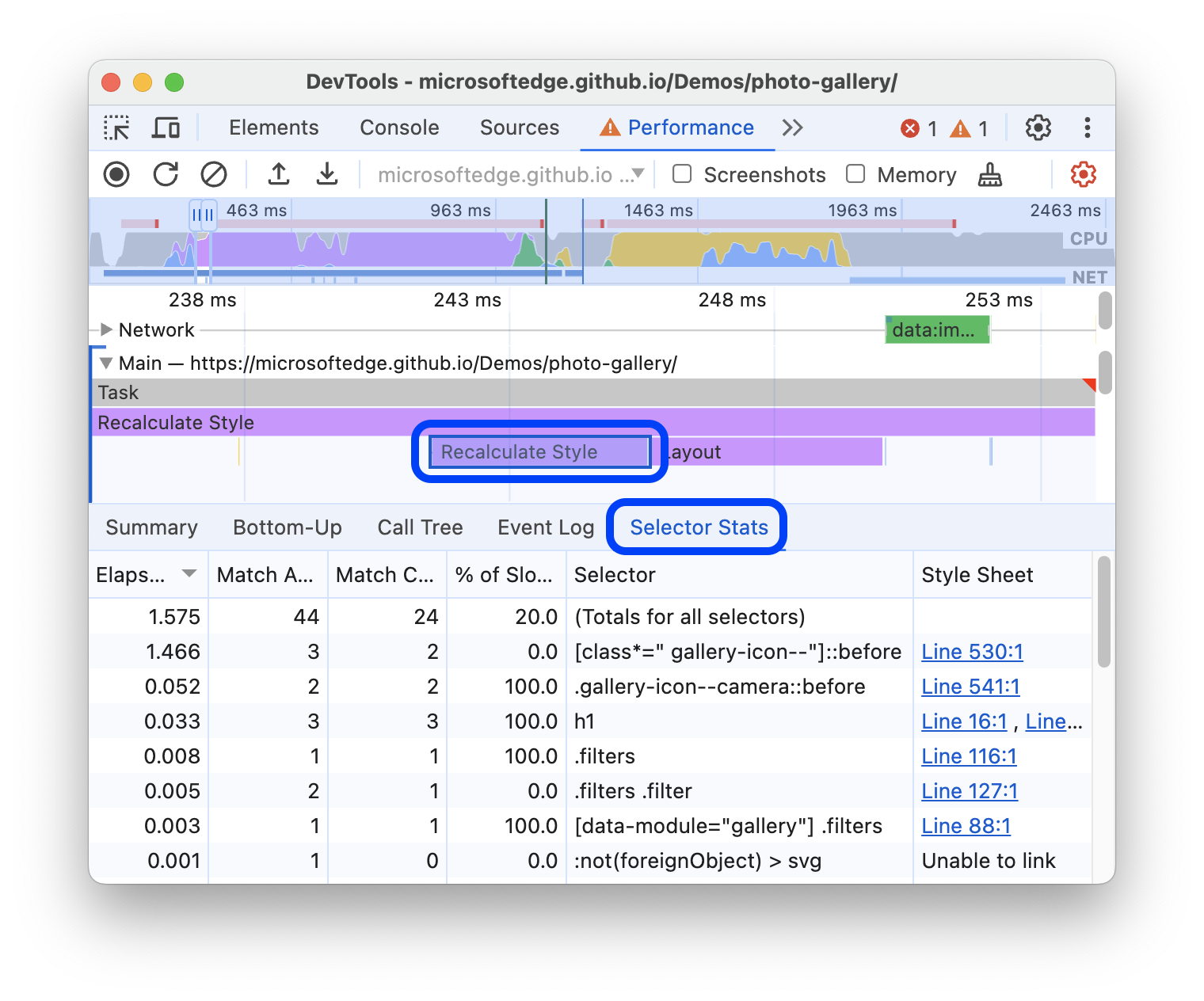
Busca un evento Recalculate Style en la grabación de rendimiento y haz clic en él.
En la sección inferior del panel Rendimiento, abre la pestaña Selector Stats.

Tabla de selectores CSS en la pestaña Selector Stats
La pestaña Selector Stats contiene una tabla de selectores CSS. La tabla muestra la siguiente información para cada selector CSS:
| Columna | Descripción |
|---|---|
| Tiempo transcurrido (ms) | Es la cantidad de tiempo que el navegador dedicó a hacer coincidir este selector CSS. Este tiempo se indica en milisegundos (ms), donde 1 ms es 1/1,000 de segundo. |
| Intentos de coincidencia | Es la cantidad de elementos que el motor del navegador intentó hacer coincidir con este selector CSS. |
| Cantidad de coincidencias | Es la cantidad de elementos que el motor del navegador hizo coincidir con este selector CSS. |
| Porcentaje de rutas de acceso lentas sin coincidencias | Es la proporción de elementos que no coincidieron con este selector CSS en relación con los elementos que el motor del navegador intentó hacer coincidir y que requirieron que el motor del navegador usara un código menos optimizado para hacer coincidir. |
| Selector | El selector CSS que se encontró. |
| Hoja de estilo | La hoja de estilo CSS que contiene el selector CSS. |
Cuando termines, en el panel Rendimiento, abre Configuración de captura y anula la selección de la Habilitar las estadísticas del selector CSS.
Cómo ver las estadísticas del selector de reglas de CSS para varios eventos
Para ver las estadísticas agregadas de los selectores de reglas CSS que participan en varios eventos de Recalculate Style, copia varias tablas de Selector Stats en una hoja de cálculo de la siguiente manera:
Graba un registro de rendimiento con las estadísticas del selector activadas.
Busca el primer evento Recalculate Style que te interese y haz clic en él.
En la sección inferior del panel Rendimiento, abre la pestaña Selector Stats.
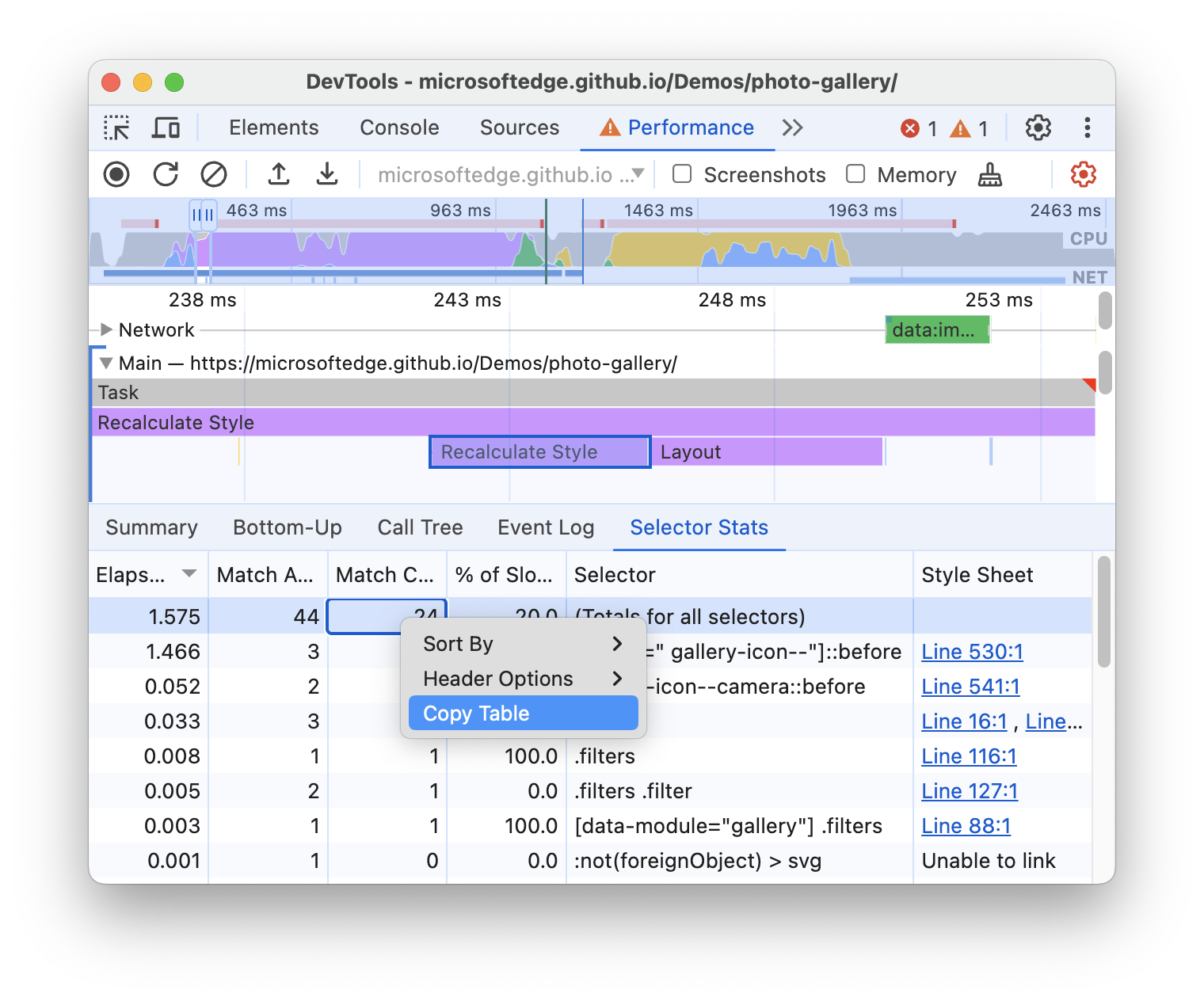
Haz clic con el botón derecho en la tabla de estadísticas del selector y selecciona Copiar tabla.

Pega la tabla en una hoja de cálculo, como Hojas de cálculo de Google.
Repite los pasos anteriores con los otros eventos Recalculate Style que te interesen.
Cuando termines, en el panel Rendimiento, abre Configuración de captura y anula la selección de la Habilitar las estadísticas del selector CSS.
Consulta las estadísticas agregadas del selector de reglas de CSS para la grabación completa
Para ver las estadísticas agregadas de los selectores de reglas CSS que participan en toda la grabación de rendimiento, sigue estos pasos:
Graba un registro de rendimiento con las estadísticas del selector activadas.
Haz clic en un área vacía del gráfico de llama para anular la selección de cualquier evento que pueda estar seleccionado.
Selecciona todo el período de grabación. Para ello, haz doble clic en el gráfico de la CPU en la parte superior del panel Rendimiento.
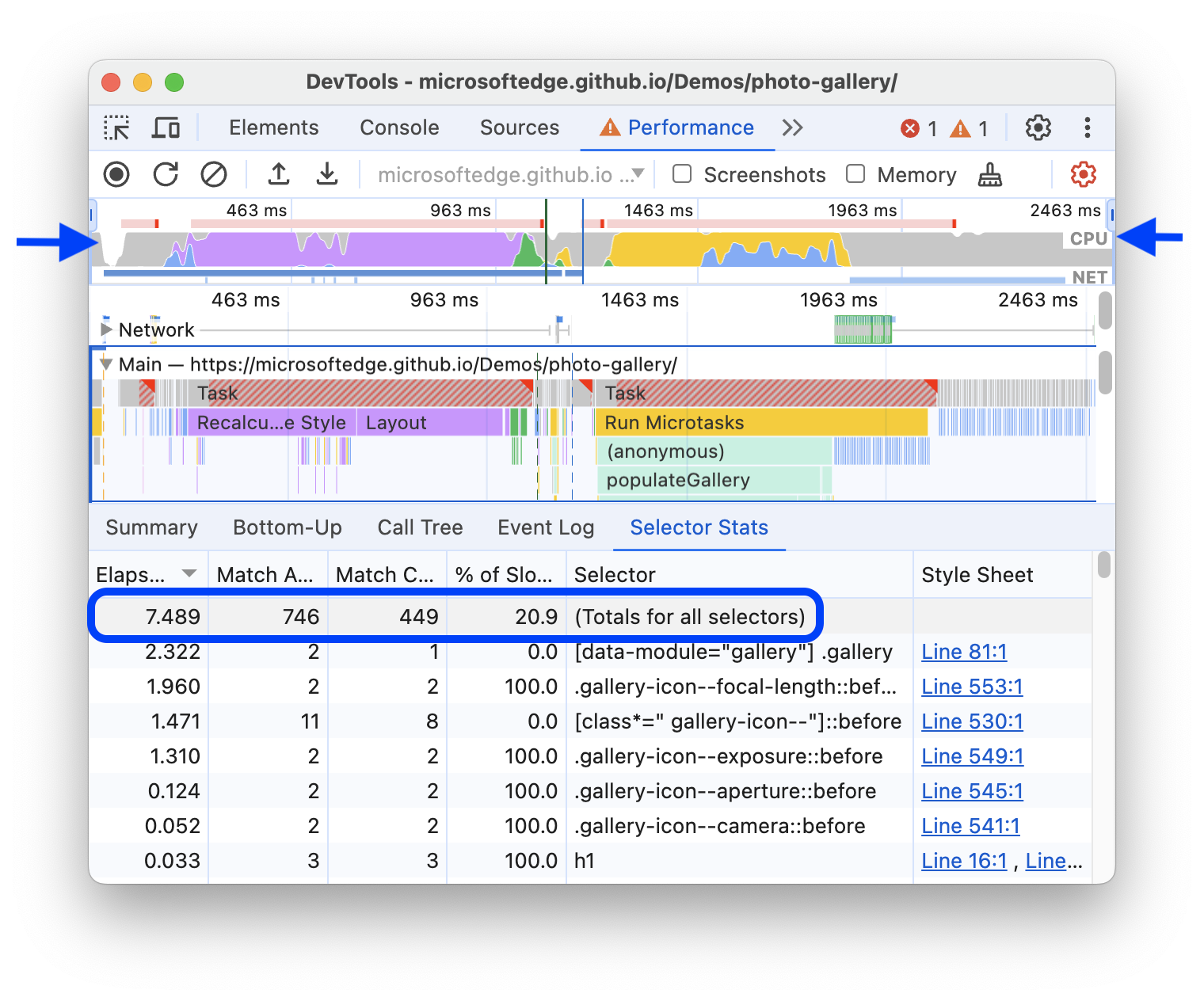
En la sección inferior del panel Rendimiento, abre la pestaña Selector Stats. Verás una fila nueva en la parte superior con datos sobre los totales de todos los selectores.

Cuando termines, en el panel Rendimiento, abre Configuración de captura y anula la selección de la Habilitar las estadísticas del selector CSS.
Cómo analizar las estadísticas del selector CSS
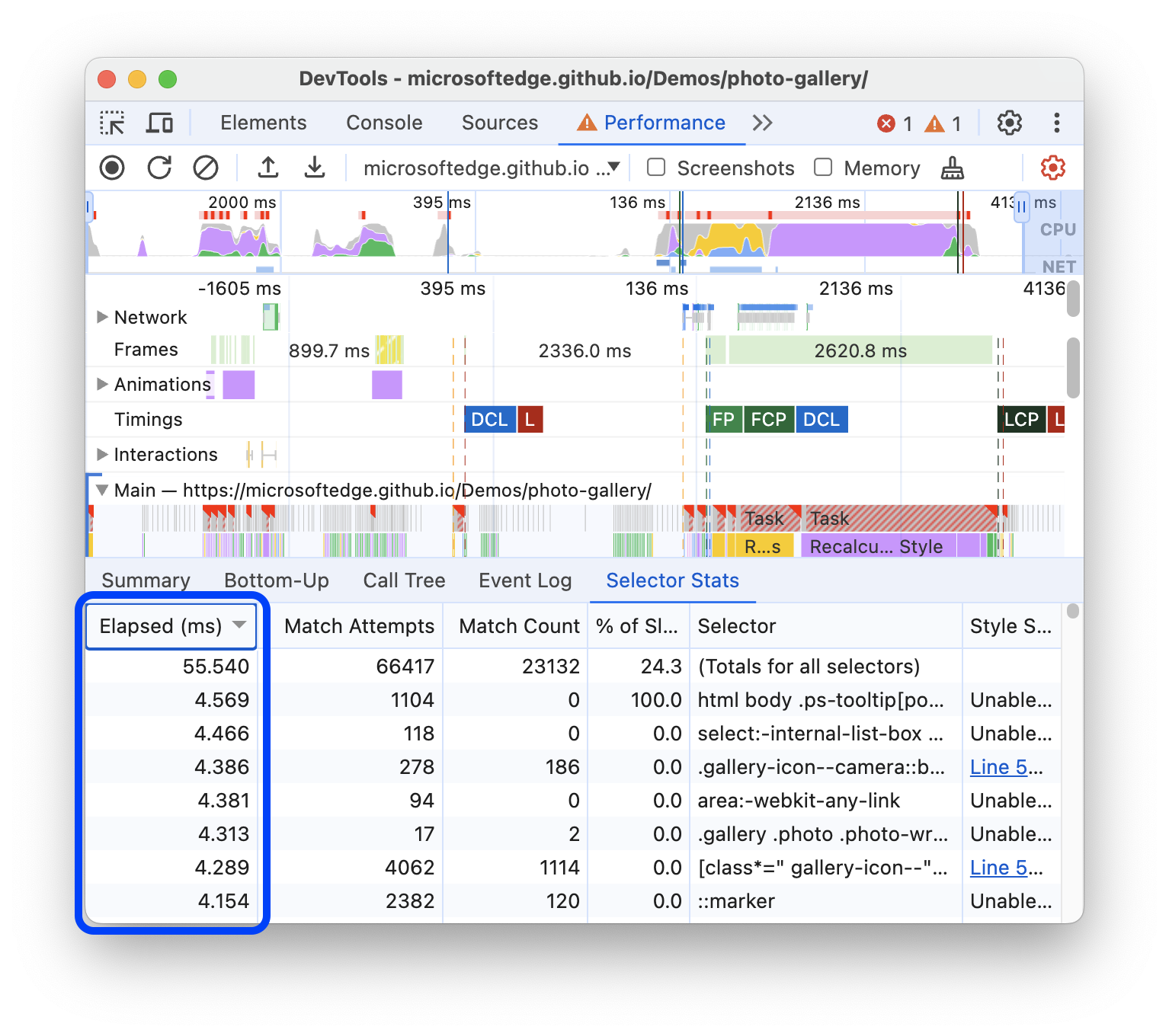
Para ordenar los datos de la tabla Selector Stats de forma ascendente o descendente, haz clic en un encabezado de columna. Por ejemplo, para ver qué selectores de CSS ocupan más tiempo, haz clic en el encabezado de la columna Elapsed (ms).

Para intentar mejorar el rendimiento de tu página web, enfócate en los selectores CSS que hacen lo siguiente:
- Tardó mucho tiempo en calcularse (valor alto de Tiempo transcurrido (ms)).
- Que el navegador intentó hacer coincidir muchas veces (valor alto de Intentos de coincidencia).
- Con el que el navegador no coincidió con muchos elementos (valor bajo de Match Count en comparación con el valor de Match Attempts).
- Que tienen un alto porcentaje de rutas de acceso lentas sin coincidencias.
Por ejemplo, en la captura de pantalla anterior:
- El primer selector de CSS (
html body .ps[tooltip...) requirió más tiempo. - El motor del navegador intentó hacer coincidir este selector CSS 1,104 veces, pero no coincidió con ningún elemento.
Por lo tanto, este selector de CSS es el primer candidato para intentar mejorar.
Intenta cambiar los selectores CSS para que requieran menos tiempo de cálculo y coincidan con menos elementos en la página. La forma de mejorar tus selectores CSS depende de tu caso de uso específico.
Repite los pasos de este instructivo para confirmar que los cambios ayudaron a disminuir la duración del evento Recalculate Style, en la columna Elapsed (ms).


