Il riquadro Rendimento contrassegna ogni attività a esecuzione prolungata con un triangolo rosso nell'angolo in alto a destra e un avviso nella scheda Riepilogo per indicare il lavoro sul thread principale che richiede molto tempo per l'esecuzione e ha un rendimento lento:

Nelle registrazioni del rendimento, alcune di queste attività a lungo termine potrebbero essere eventi Recalculate Style (Ricalcolo stile). Un evento Recalculate Style (Ricalcolo stile) monitora il tempo necessario al browser per eseguire le seguenti operazioni:
- Esegui l'iterazione degli elementi DOM di una pagina per trovare tutte le regole di stile CSS che corrispondono a un determinato elemento.
- Calcola lo stile effettivo di ogni elemento in base alle regole di stile CSS corrispondenti.
Gli stili CSS devono essere ricalcolati ogni volta che l'applicabilità delle regole CSS potrebbe essere cambiata, ad esempio quando:
- Gli elementi vengono aggiunti o rimossi dal DOM.
- Gli attributi di un elemento vengono modificati, ad esempio il valore di un attributo class o ID.
- L'utente inserisce un input, ad esempio sposta il mouse o cambia l'elemento attivo, il che può influire sulle regole
:hover.
Gli eventi Recalculate Style che richiedono molto tempo possono causare problemi di rendimento e possono essere causa di lunghi ritardi di visualizzazione che influiscono sull'Interaction to Next Paint (INP) del tuo sito web. Se trovi eventi Recalculate Style (Ricalcolo stile) di lunga durata, puoi utilizzare la scheda Statistiche del selettore per capire quale dei tuoi selettori CSS richiede più tempo e rallenta il rendimento.
La scheda Statistiche dei selettori fornisce statistiche sui selettori delle regole CSS coinvolti in uno o più eventi Ricalcolo stile all'interno di una registrazione del rendimento.
Registra una traccia del rendimento con le Statistiche del selettore attivate
Per visualizzare le statistiche dei selettori delle regole CSS durante gli eventi Recalculate Style (Ricalcolo stile) di lunga durata, registra una traccia sul rendimento con l'impostazione di acquisizione Statistiche del selettore attivata.
Per registrare una traccia del rendimento con le statistiche dei selettori:
Apri una pagina web, ad esempio la pagina demo di Galleria fotografica.
Apri DevTools e vai al riquadro Rendimento.
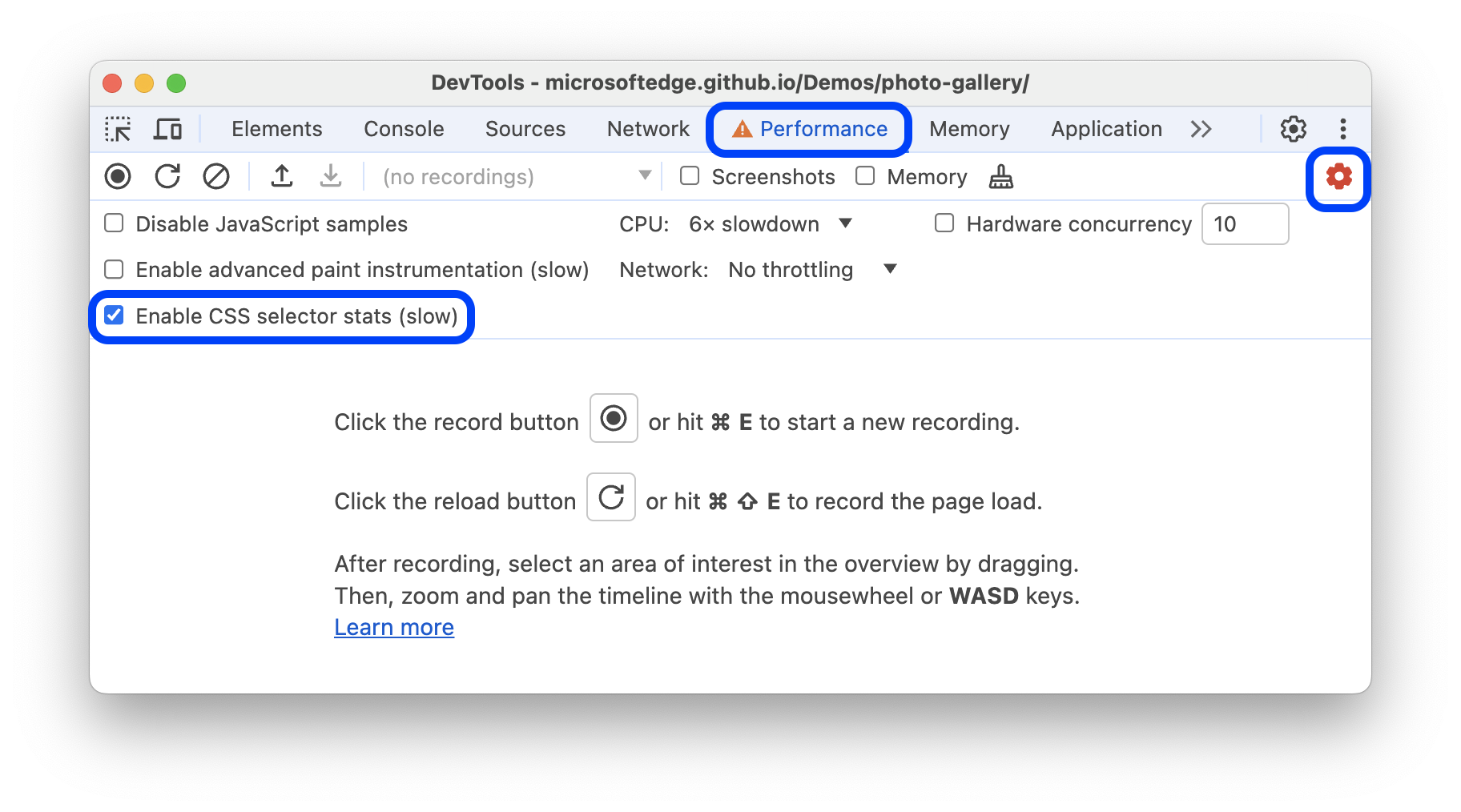
Nel riquadro Rendimento, fai clic sul pulsante Impostazioni di acquisizione e seleziona Attiva le statistiche del selettore CSS.

Fai clic su Registra, esegui lo scenario che vuoi migliorare e poi fai clic su Interrompi.
Poi, visualizza le statistiche del selettore CSS, come descritto nelle sezioni successive.
Visualizzare le statistiche del selettore di regole CSS per un singolo evento
Per visualizzare le statistiche dei selettori delle regole CSS coinvolti in un singolo evento Ricalcolo stile:
Registra una traccia del rendimento con le Statistiche del selettore attivate.
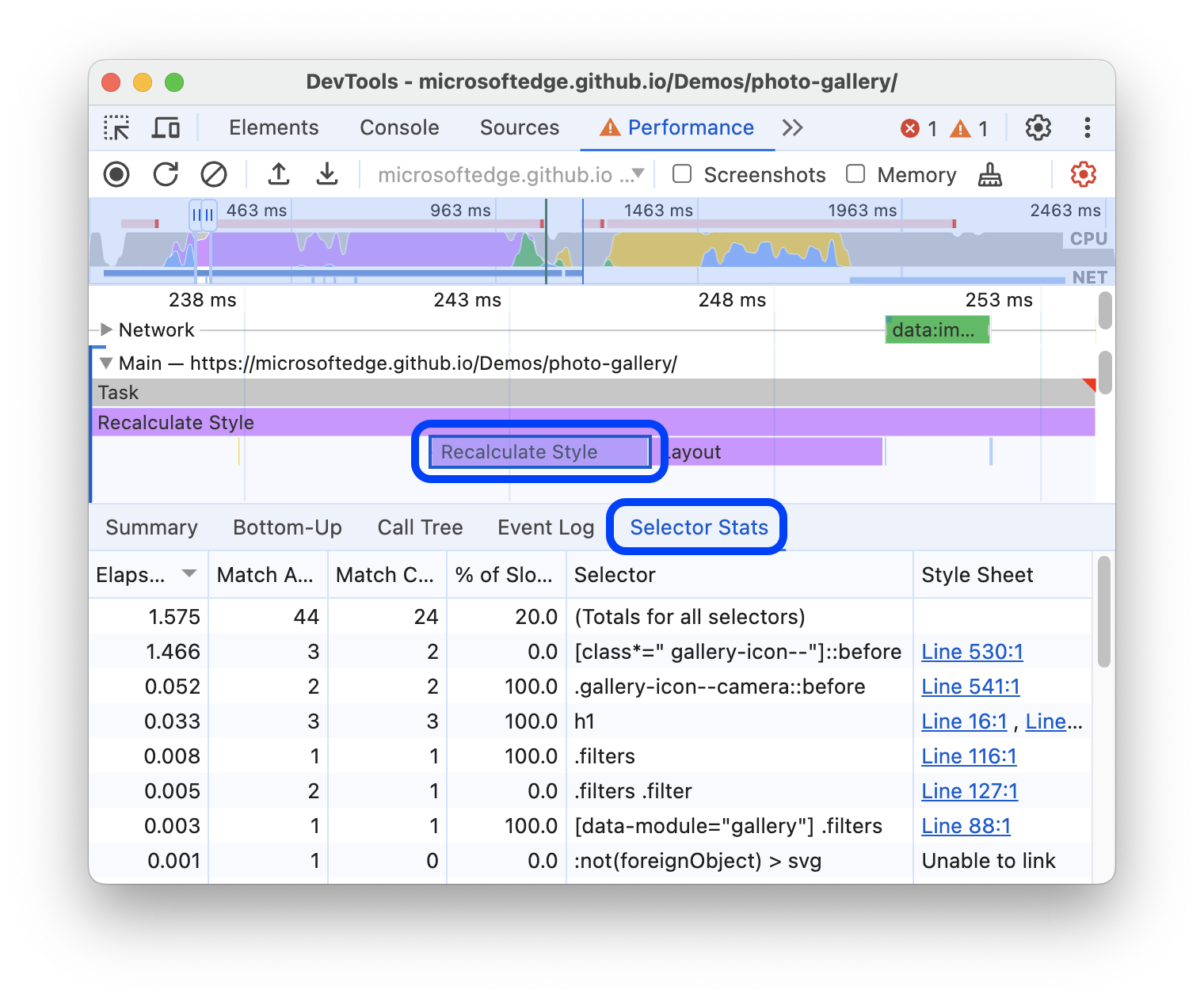
Individua un evento Ricalcolo stile nella registrazione del rendimento e fai clic su di esso.
Nella sezione inferiore del riquadro Rendimento, apri la scheda Statistiche selettore.

Tabella dei selettori CSS nella scheda Statistiche dei selettori
La scheda Statistiche del selettore contiene una tabella di selettori CSS. La tabella mostra le seguenti informazioni per ogni selettore CSS:
| Colonna | Descrizione |
|---|---|
| Tempo trascorso (ms) | Il tempo impiegato dal browser per trovare una corrispondenza per questo selettore CSS. Questo tempo è espresso in millisecondi (ms), dove 1 ms corrisponde a 1/1000 di secondo. |
| Tentativi di corrispondenza | Il numero di elementi che il motore del browser ha tentato di associare a questo selettore CSS. |
| Numero di corrispondenze | Il numero di elementi trovati dal motore del browser corrispondenti a questo selettore CSS. |
| % di non corrispondenze con percorsi lenti | Il rapporto tra gli elementi che non corrispondevano a questo selettore CSS e gli elementi che il motore del browser ha tentato di associare e che hanno richiesto l'utilizzo di codice meno ottimizzato per la corrispondenza. |
| Selettore | Il selettore CSS a cui è stata trovata una corrispondenza. |
| Foglio di stile | Il foglio di stile CSS che contiene il selettore CSS. |
Al termine, nel riquadro Prestazioni, apri Impostazioni di acquisizione e deseleziona Attiva le statistiche del selettore CSS.
Visualizzare le statistiche dei selettori delle regole CSS per più eventi
Per visualizzare le statistiche aggregate dei selettori delle regole CSS coinvolti in più eventi Recalculate Style (Ricalcolo stile), copia più tabelle Selector Stats (Statistiche del selettore) in un foglio di lavoro, come segue:
Registra una traccia del rendimento con le Statistiche del selettore attivate.
Individua il primo evento Ricalcolo stile che ti interessa e fai clic su di esso.
Nella sezione inferiore del riquadro Rendimento, apri la scheda Statistiche selettore.
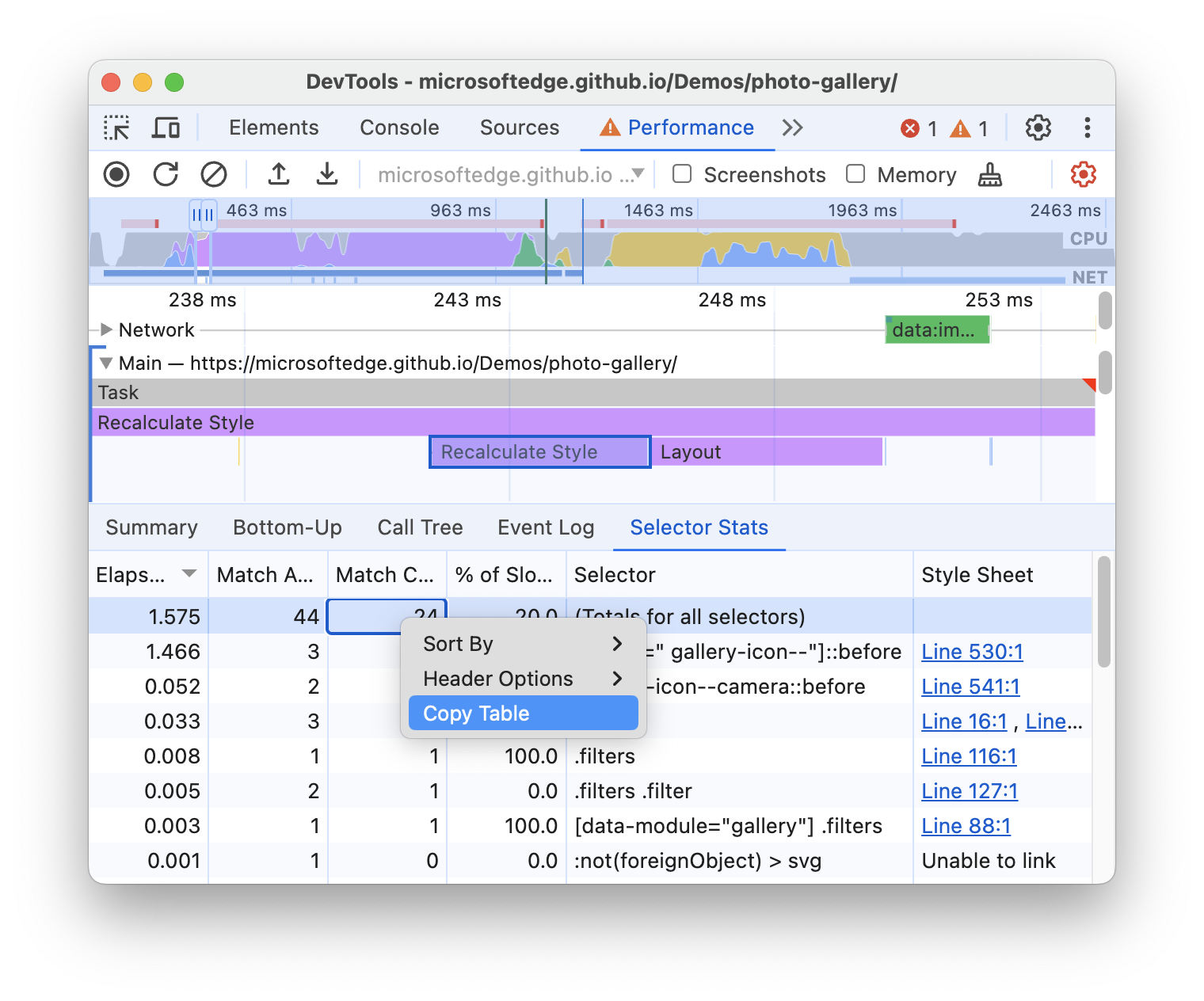
Fai clic con il tasto destro del mouse sulla tabella delle statistiche del selettore e seleziona Copia tabella.

Incolla la tabella in un foglio di lavoro, ad esempio Fogli Google.
Ripeti i passaggi precedenti con gli altri eventi Ricalcolo stile che ti interessano.
Al termine, nel riquadro Prestazioni, apri Impostazioni di acquisizione e deseleziona Attiva le statistiche del selettore CSS.
Visualizza le statistiche aggregate dei selettori delle regole CSS per la registrazione completa
Per visualizzare le statistiche aggregate dei selettori delle regole CSS coinvolti nell'intera registrazione del rendimento:
Registra una traccia del rendimento con le Statistiche del selettore attivate.
Fai clic su un'area vuota del grafico a forma di fiamma per deselezionare gli eventi selezionati.
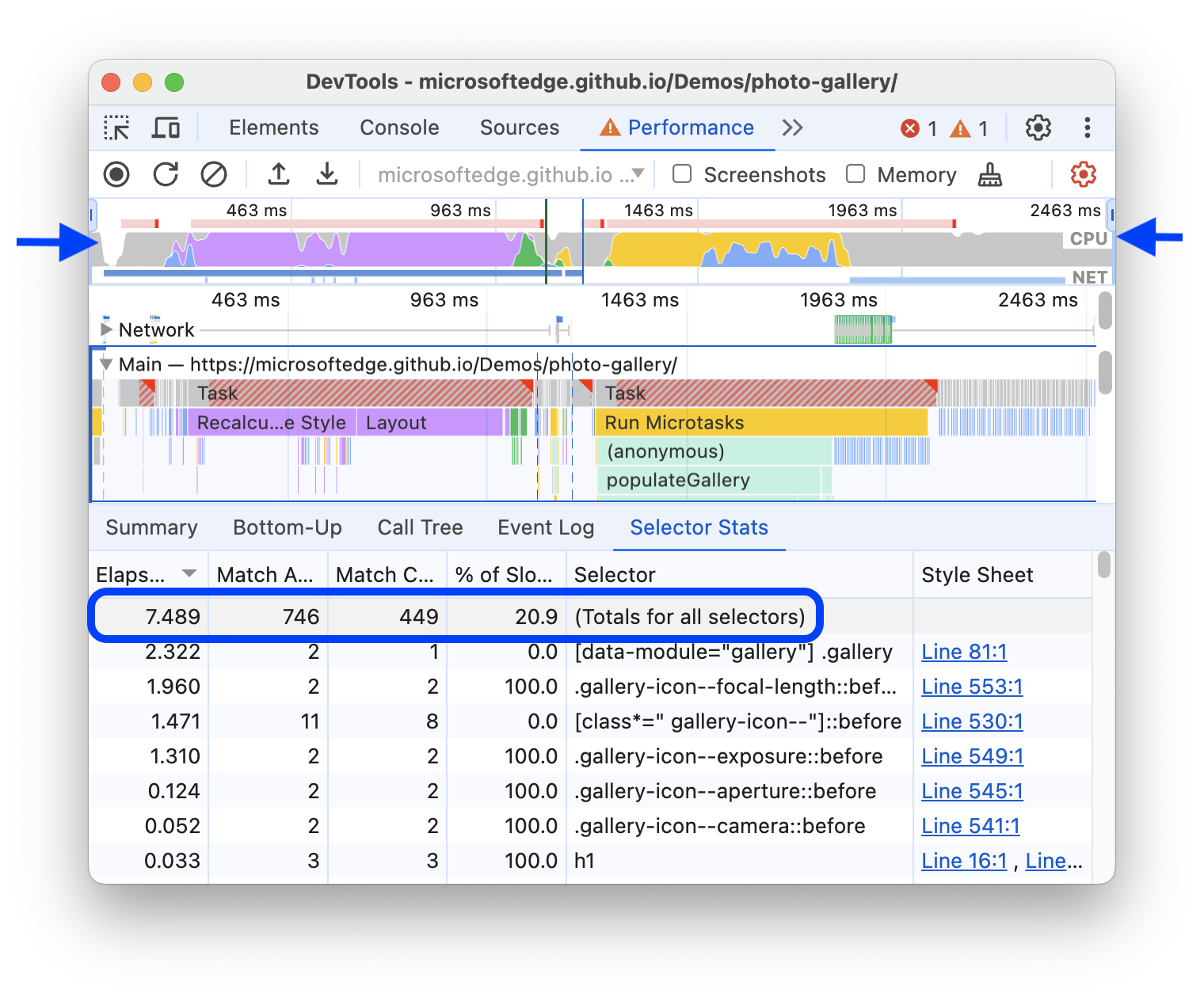
Seleziona l'intero intervallo di registrazione. A tale scopo, fai doppio clic sul grafico della CPU nella parte superiore del riquadro Rendimento.
Nella sezione inferiore del riquadro Rendimento, apri la scheda Statistiche selettore. Nella parte superiore viene visualizzata una nuova riga con i dati sui totali per tutti i selettori.

Al termine, nel riquadro Prestazioni, apri Impostazioni di acquisizione e deseleziona Attiva le statistiche del selettore CSS.
Analizzare le statistiche dei selettori CSS
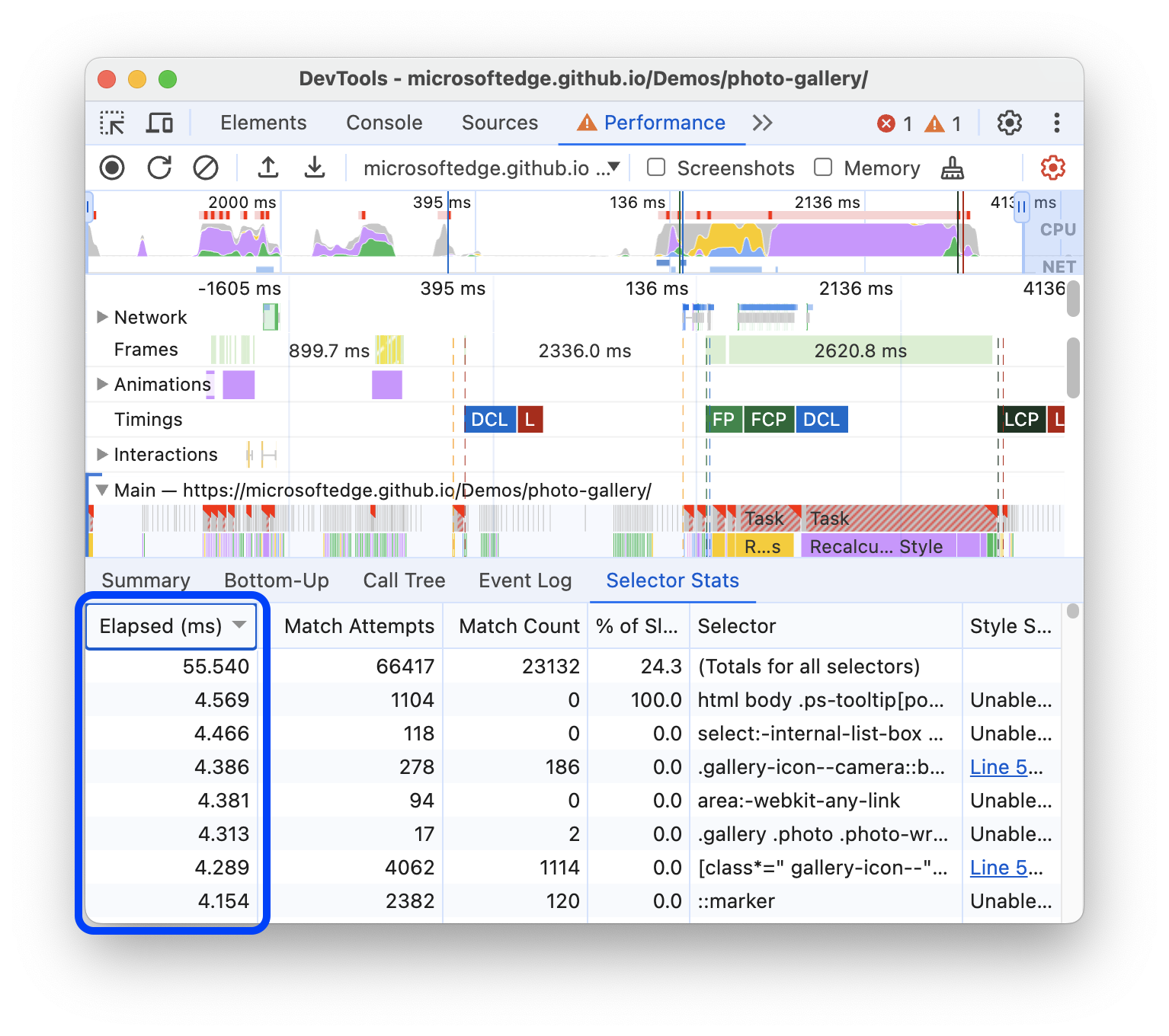
Per ordinare i dati nella tabella Statistiche del selettore in ordine crescente o decrescente, fai clic sull'intestazione di una colonna. Ad esempio, per vedere quali selettori CSS richiedono più tempo, fai clic sull'intestazione di colonna Tempo di esecuzione (ms).

Per provare a migliorare il rendimento della tua pagina web, concentrati sui selettori CSS che:
- Il calcolo ha richiesto molto tempo (valore elevato di Tempo trascorso (ms)).
- Il browser ha tentato di trovare una corrispondenza molte volte (valore elevato di Tentativi di corrispondenza).
- A cui il browser non ha effettivamente associato molti elementi (valore Numero di corrispondenze basso rispetto al valore Tentativi di corrispondenza).
- Che presentano un'alta percentuale di non corrispondenze con percorsi lenti.
Ad esempio, nello screenshot precedente:
- Il primo selettore CSS (
html body .ps[tooltip...) ha richiesto più tempo. - Il motore del browser ha tentato di trovare una corrispondenza per questo selettore CSS 1104 volte, ma non ha trovato elementi corrispondenti.
Pertanto, questo selettore CSS è il primo candidato da provare a migliorare.
Prova a modificare i selettori CSS in modo che richiedano meno tempo per il calcolo e corrispondano a meno elementi nella pagina. La modalità di miglioramento dei selettori CSS dipende dal caso d'uso specifico.
Ripeti i passaggi descritti in questo tutorial per verificare che le modifiche abbiano contribuito a ridurre la durata dell'evento Ricalcolo stile nella colonna Tempo trascorso (ms).

