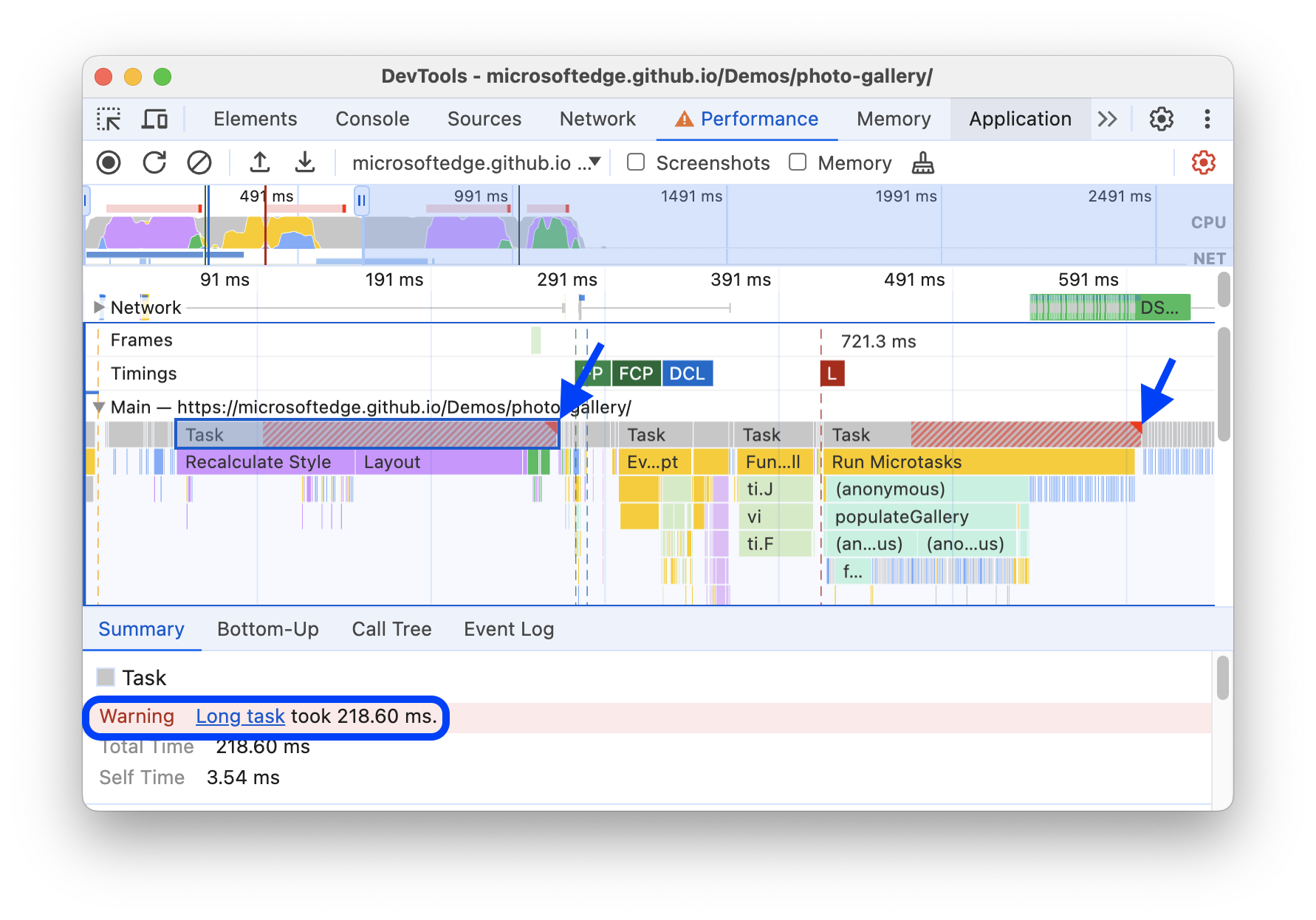
性能面板会在右上角为每个长时间运行的任务标记一个红色三角形,并在摘要标签页中显示一条警告,以指明主线程上的工作运行时间很长且性能缓慢:

在效果记录中,其中一些长时间运行的任务可能是重新计算样式事件。Recalculate Style 事件会跟踪浏览器执行以下操作所需的时间:
- 迭代网页上的 DOM 元素,以查找与给定元素匹配的所有 CSS 样式规则。
- 根据匹配的 CSS 样式规则计算每个元素的实际样式。
每当 CSS 规则的可应用性可能发生变化时,都需要重新计算 CSS 样式,例如在以下情况下:
- 向 DOM 添加或从 DOM 中移除元素。
- 元素的属性发生更改,例如类或 ID 属性的值。
- 用户进行输入,例如移动鼠标或更改元素焦点,这可能会影响
:hover规则。
长时间运行的重新计算样式事件可能会影响性能,也可能会导致呈现延迟时间过长,进而影响您网站的互动到下次绘制 (INP) 时间。如果您发现运行时间较长的 Recalculate Style 事件,可以使用 Selector Stats(选择器统计信息)标签页了解哪个 CSS 选择器耗时最多并拖慢了性能。
选择器统计信息标签页会提供有关性能记录中涉及一个或多个重新计算样式事件的 CSS 规则选择器的统计信息。
在启用选择器统计信息的情况下记录性能轨迹
如需查看长时间运行的 Recalculate Style 事件期间 CSS 规则选择器的统计信息,请开启 Selector Stats 捕获设置,然后记录性能轨迹。
如需记录包含选择器统计信息的性能轨迹,请执行以下操作:
打开一个网页,例如“照片库”演示页面。
打开 DevTools,然后前往性能面板。
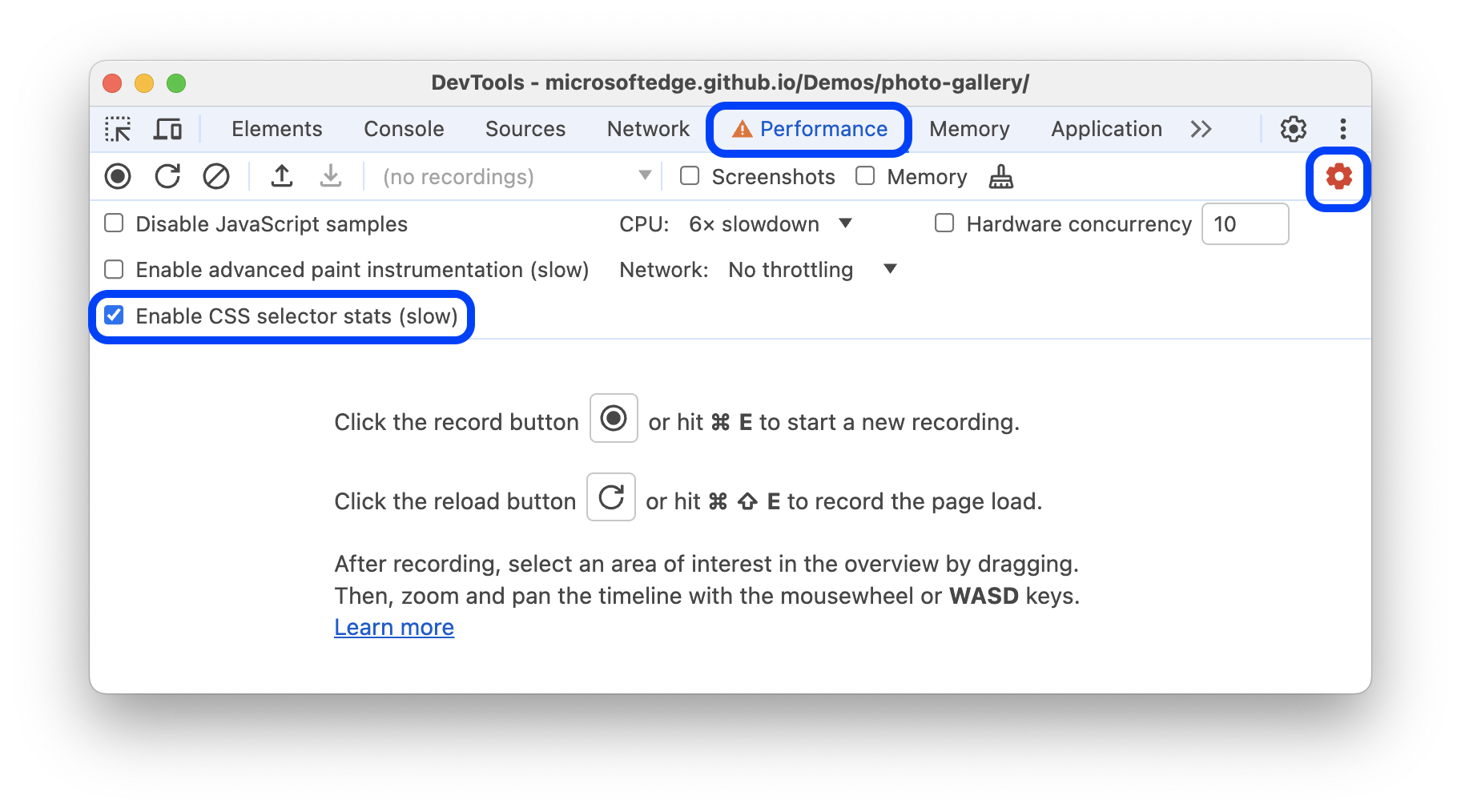
在效果面板中,点击 捕获设置按钮,然后选中 启用 CSS 选择器统计信息。

依次点击 Record(录制),运行您要改进的场景,然后点击 Stop(停止)。
然后,查看 CSS 选择器统计信息,如以下部分所述。
查看单个事件的 CSS 规则选择器统计信息
如需查看单个重新计算样式事件中涉及的 CSS 规则选择器的统计信息,请执行以下操作:
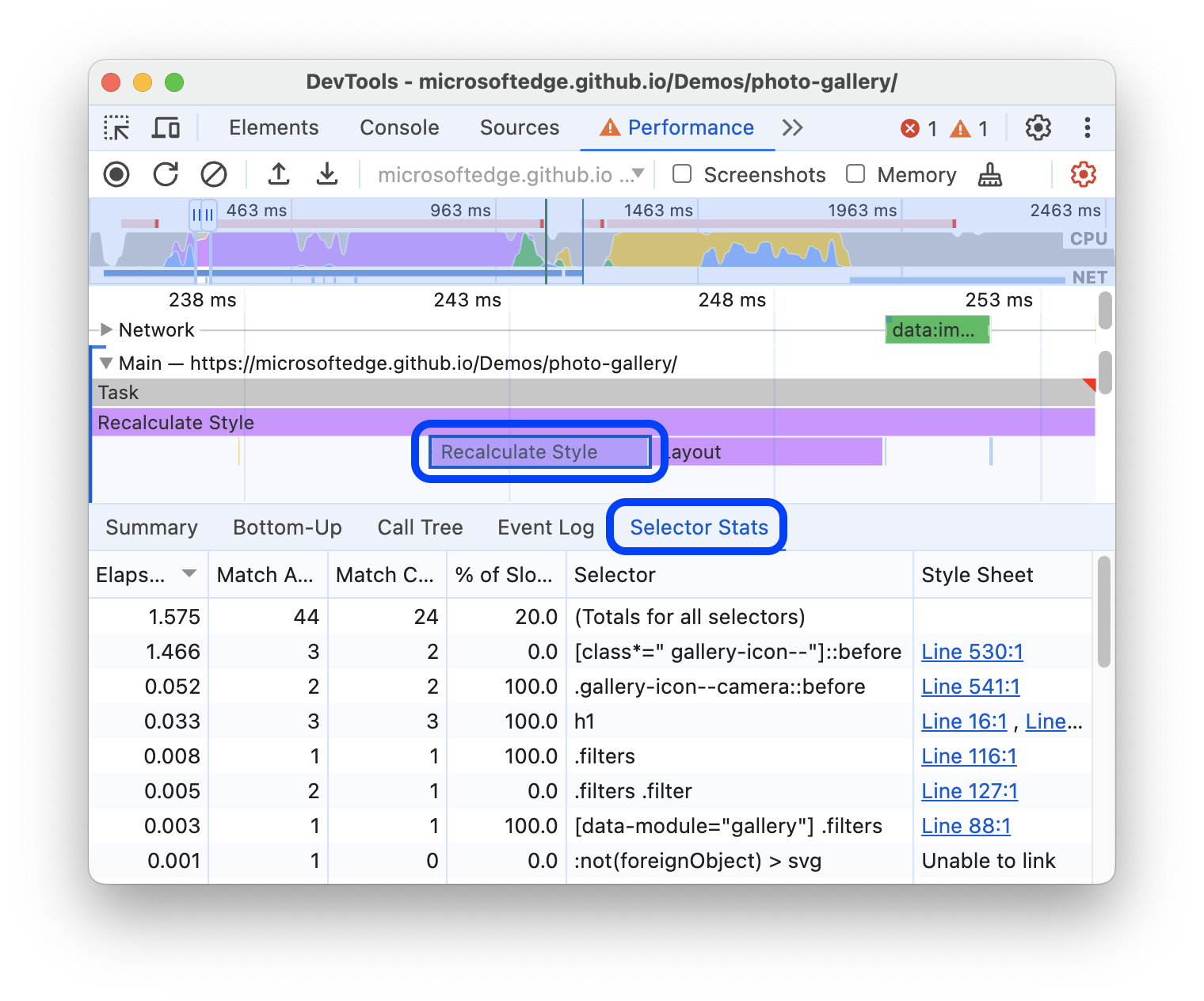
在性能记录中找到 Recalculate Style 事件,然后点击该事件。
在效果面板的底部部分,打开选择器统计信息标签页。

“选择器统计信息”标签页中的 CSS 选择器表格
选择器统计信息标签页包含 CSS 选择器表格。下表显示了每个 CSS 选择器的以下信息:
| 列 | 说明 |
|---|---|
| 用时 (ms) | 浏览器匹配此 CSS 选择器所花费的时间。此时间以毫秒 (ms) 为单位,其中 1 毫秒为 1/1000 秒。 |
| 尝试匹配次数 | 浏览器引擎尝试与此 CSS 选择器匹配的元素数量。 |
| 匹配数 | 浏览器引擎与此 CSS 选择器匹配的元素数量。 |
| 慢路径不匹配项所占的百分比 | 与此 CSS 选择器不匹配的元素与浏览器引擎尝试匹配的元素(需要浏览器引擎使用经过较少优化的代码进行匹配)的比率。 |
| 选择器 | 匹配的 CSS 选择器。 |
| 样式表 | 包含 CSS 选择器的 CSS 样式表。 |
完成后,在性能面板中,打开 捕获设置,然后清除 启用 CSS 选择器统计信息。
查看多个事件的 CSS 规则选择器统计信息
如需查看涉及多个重新计算样式事件的 CSS 规则选择器的汇总统计信息,请将多个选择器统计信息表复制到电子表格中,如下所示:
找到您感兴趣的第一个重新计算样式事件,然后点击该事件。
在效果面板的底部部分,打开选择器统计信息标签页。
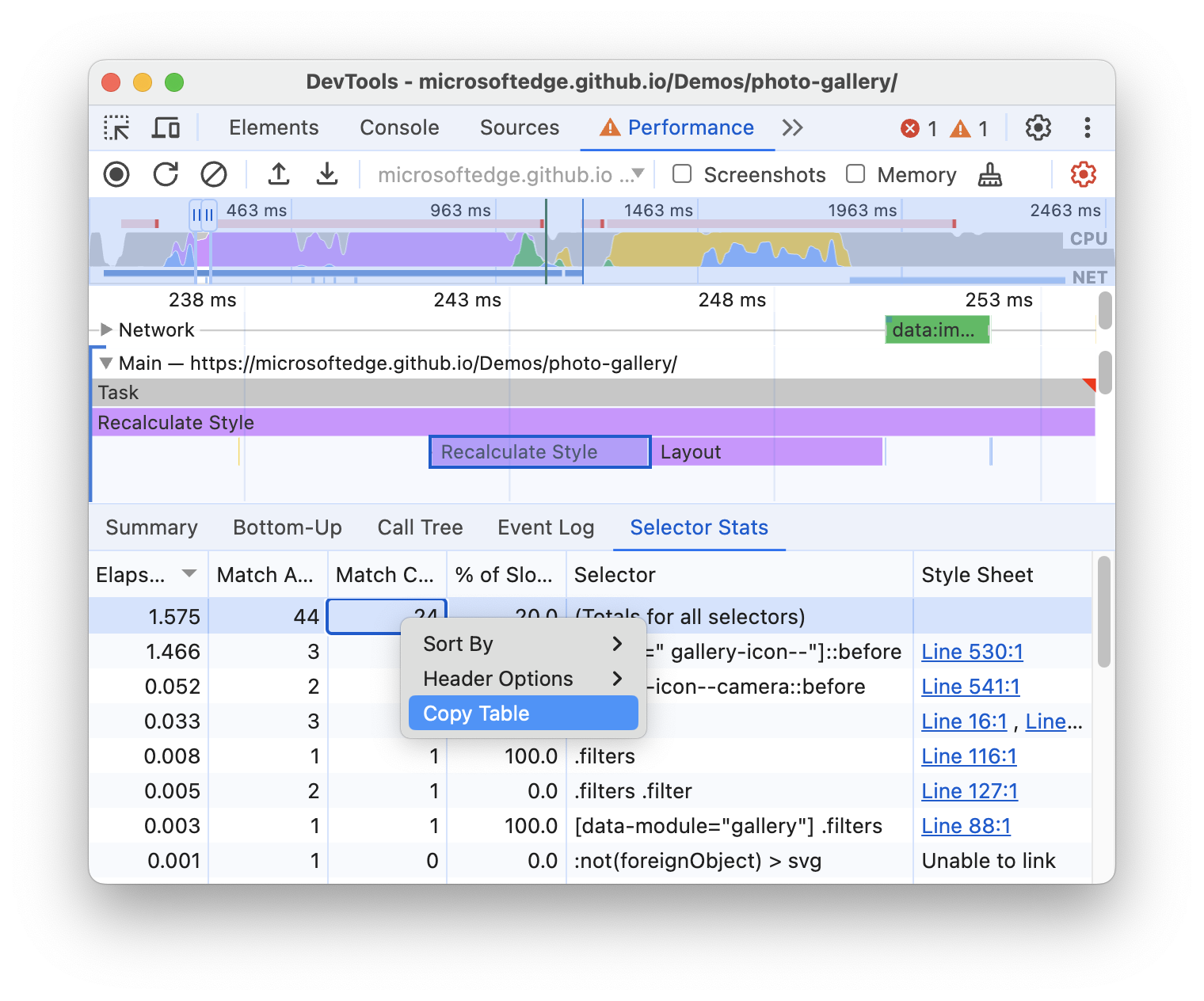
右键点击选择器统计信息表格,然后选择复制表格。

将表格粘贴到电子表格(例如 Google 表格)中。
使用您感兴趣的其他重新计算样式事件重复前面的步骤。
完成后,在性能面板中,打开 捕获设置,然后清除 启用 CSS 选择器统计信息。
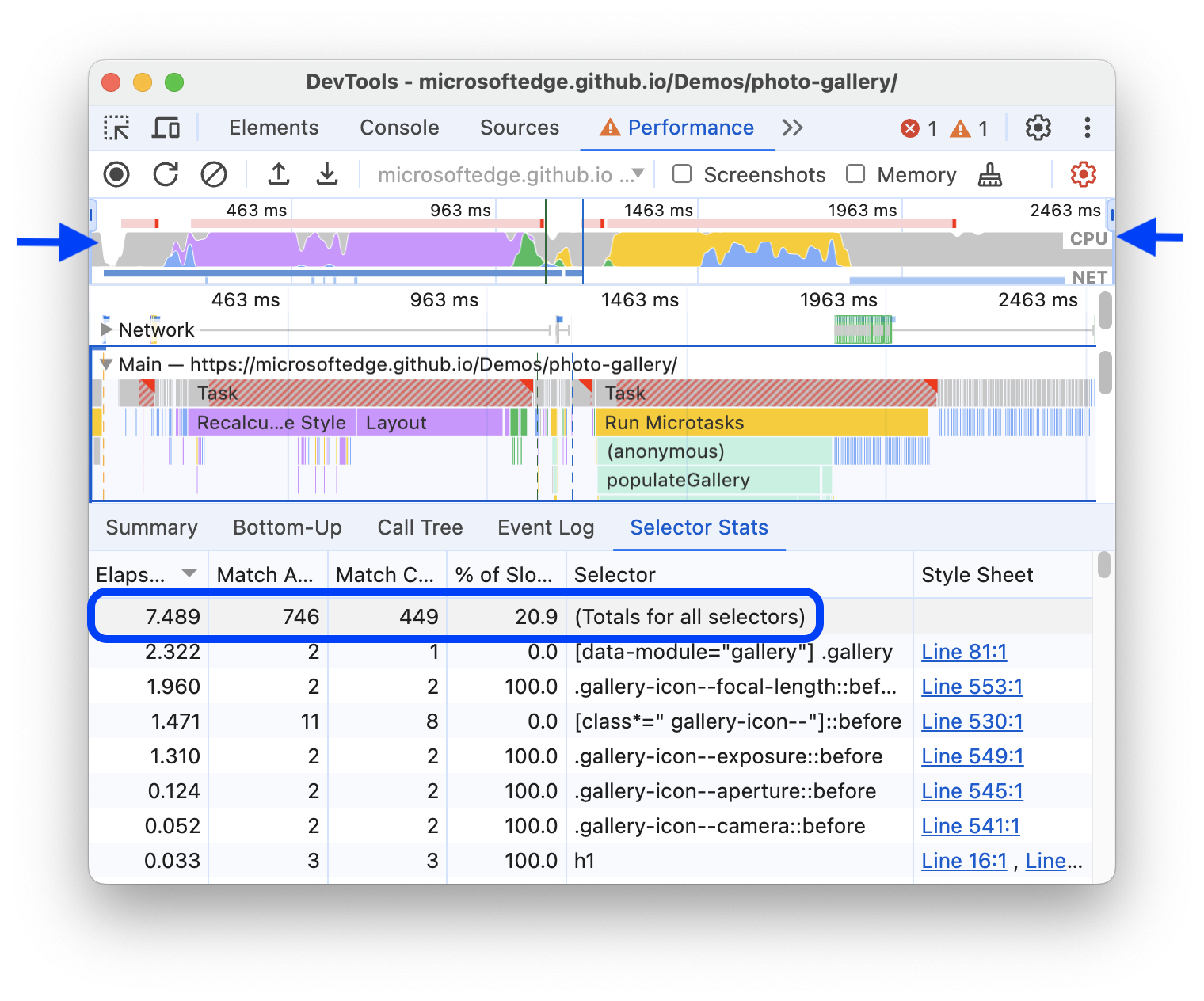
查看完整录制的 CSS 规则选择器汇总统计信息
如需查看整个性能记录中涉及的 CSS 规则选择器的汇总统计信息,请执行以下操作:
点击火焰图表中的空白区域,取消选择可能已选中的任何事件。
选择整个录音范围。为此,请双击性能面板顶部的 CPU 图表。
在效果面板的底部部分,打开选择器统计信息标签页。您会在顶部看到一个新行,其中包含所有选择器的总数据。

完成后,在性能面板中,打开 捕获设置,然后清除 启用 CSS 选择器统计信息。
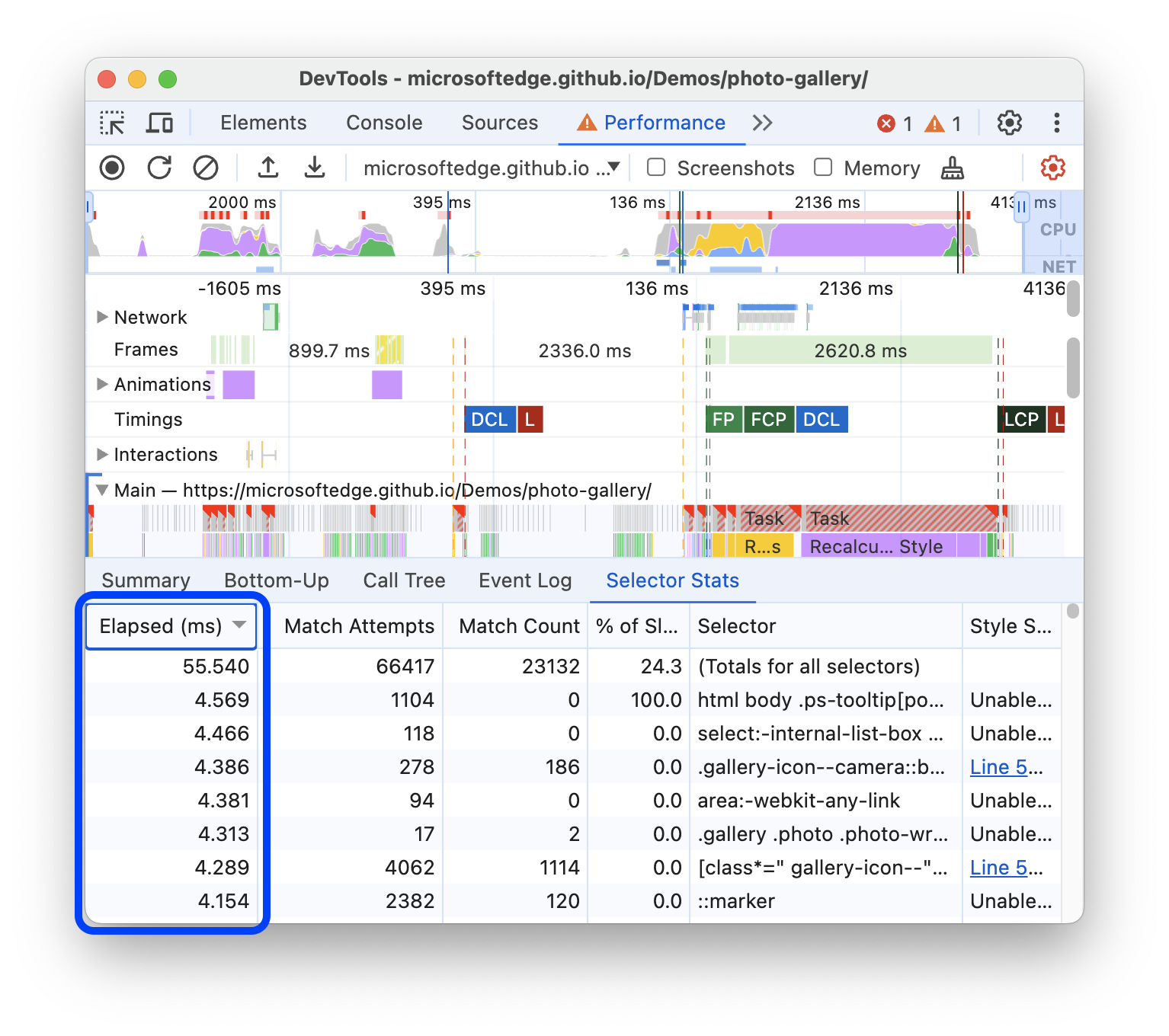
分析 CSS 选择器统计信息
如需按升序或降序对选择器统计信息表格中的数据进行排序,请点击相应列标题。例如,如需查看哪些 CSS 选择器占用的时间最多,请点击经过的时间 (ms) 列标题。

如需尝试提升网页的性能,请重点关注以下 CSS 选择器:
- 计算时间过长(用时 (ms) 值较高)。
- 浏览器尝试多次匹配(匹配尝试次数值较高)。
- 浏览器实际上与许多元素不匹配(匹配次数值与匹配尝试次数值相比较低)。
- 慢路径不匹配项所占的百分比较高。
例如,在上面的屏幕截图中:
- 第一个 CSS 选择器 (
html body .ps[tooltip...) 所需的时间最多。 - 浏览器引擎尝试了 1104 次匹配此 CSS 选择器,但未匹配到任何元素。
因此,此 CSS 选择器是第一个需要改进的候选对象。
请尝试更改 CSS 选择器,以缩短计算时间并减少与网页上的元素匹配的次数。如何改进 CSS 选择器取决于您的具体用例。
重复本教程中的步骤,确认您所做的更改缩短了“已重新计算样式”事件的 Elapsed (ms) 列中的时长。

