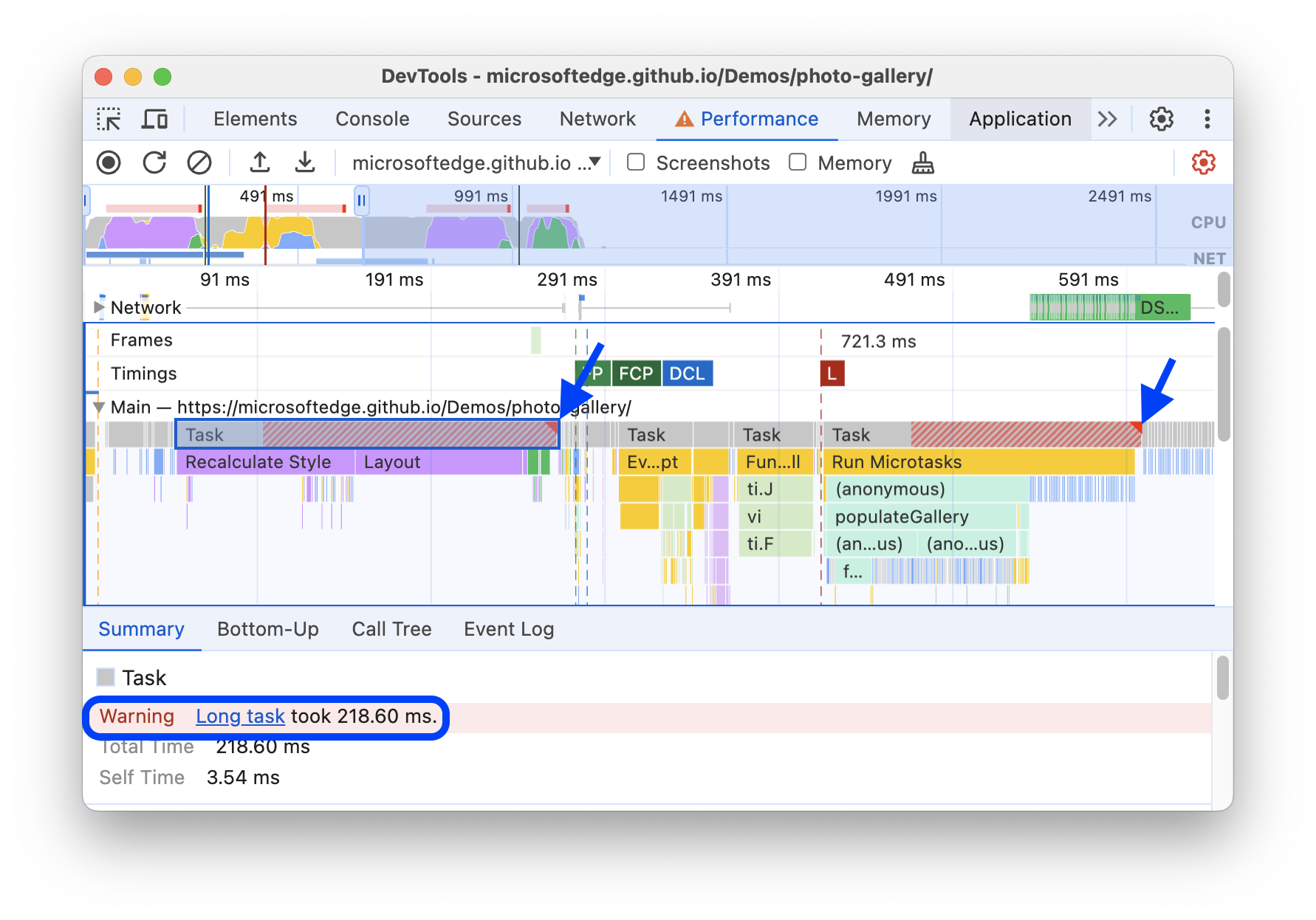
Het Prestatiepaneel markeert elke langlopende taak met een rode driehoek in de rechterbovenhoek en een waarschuwing op het tabblad Samenvatting , om aan te geven dat werk aan de hoofdthread veel tijd in beslag neemt en trage prestaties levert:

In uw uitvoeringsopnamen kunnen sommige van deze langlopende taken herberekende stijlgebeurtenissen zijn. Een Recalculate Style- gebeurtenis houdt bij hoe lang het duurt voordat de browser het volgende doet:
- Doorloop de DOM-elementen op een pagina om alle CSS-stijlregels te vinden die bij een bepaald element passen.
- Bereken de werkelijke stijl van elk element, op basis van de overeenkomende CSS-stijlregels.
CSS-stijlen moeten opnieuw worden berekend wanneer de toepasbaarheid van CSS-regels mogelijk is gewijzigd, bijvoorbeeld wanneer:
- Elementen worden toegevoegd aan of verwijderd uit de DOM.
- De attributen van een element worden gewijzigd, zoals de waarde van een class- of ID-attribuut.
- De gebruiker voert invoer uit, zoals een muisbeweging of een wijziging van de elementfocus, wat invloed kan hebben op
:hover-regels.
Langdurige gebeurtenissen voor het opnieuw berekenen van stijl kunnen problematisch zijn voor de prestaties en kunnen een oorzaak zijn van lange presentatievertragingen die van invloed zijn op de interactie met Next Paint (INP) van uw website. Als u langlopende gebeurtenissen voor het opnieuw berekenen van stijl aantreft, kunt u het tabblad Selectorstatistieken gebruiken om inzicht te krijgen in welke van uw CSS-selectors de meeste tijd in beslag neemt en de prestaties vertraagt.
Het tabblad Selectorstatistieken biedt statistieken over de CSS-regelselectors die betrokken waren bij een of meer Herbereken stijl- gebeurtenissen binnen een prestatieopname.
Neem een prestatietracering op terwijl Selectorstatistieken zijn ingeschakeld
Als u de statistieken van uw CSS-regelkiezers wilt bekijken tijdens langlopende gebeurtenissen voor het opnieuw berekenen van stijl , legt u een prestatietracering vast terwijl de instelling Selectorstatistieken vastleggen is ingeschakeld.
Een prestatietracering vastleggen met selectorstatistieken:
Open een webpagina, bijvoorbeeld de demopagina van Photo Gallery .
Open DevTools en navigeer naar het paneel Prestaties .
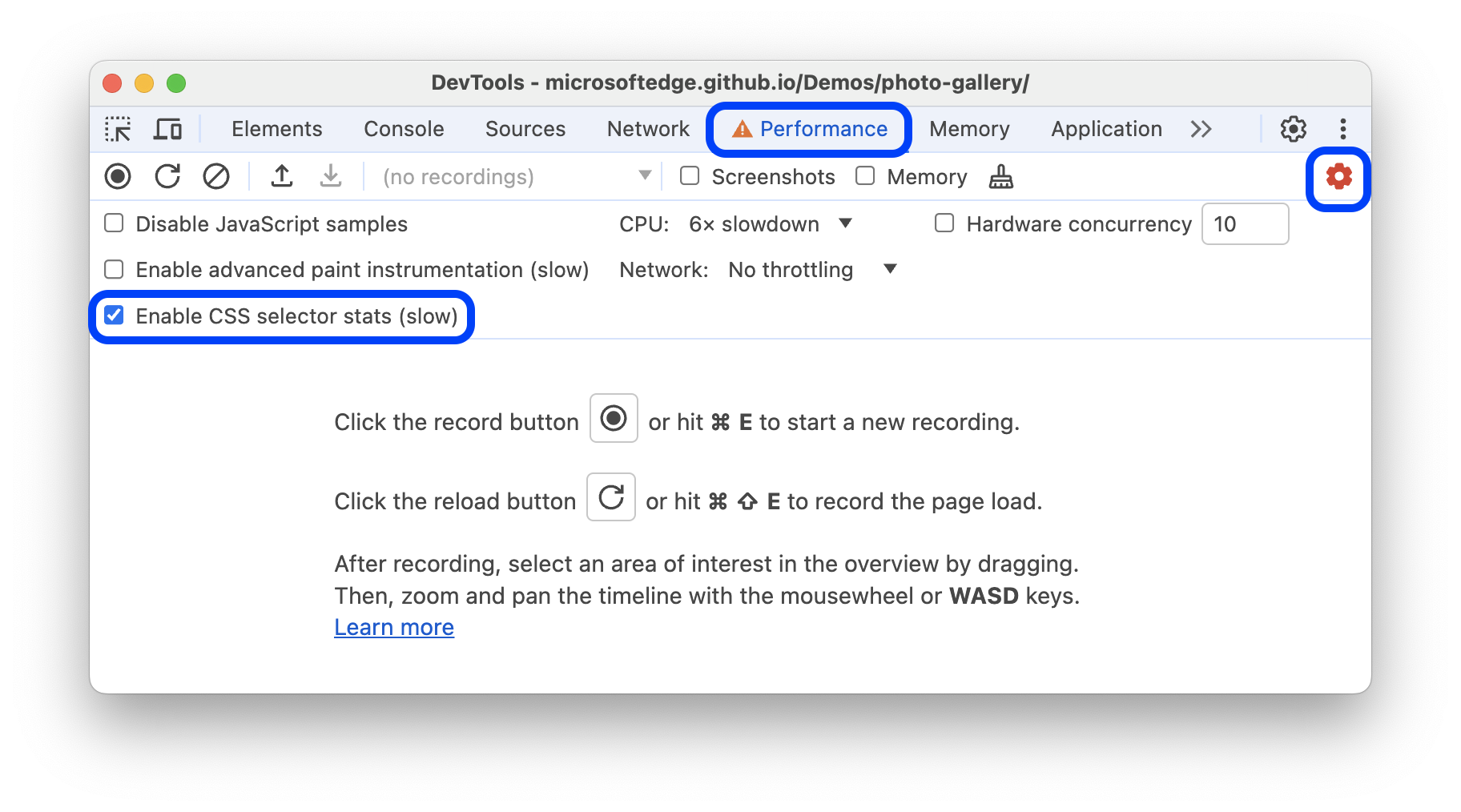
Klik in het paneel Prestaties op de knop Instellingen vastleggen en vink CSS-selectorstatistieken inschakelen aan.

Klik op Record , voer het scenario uit dat u wilt verbeteren en klik vervolgens op Stop .
Bekijk vervolgens de CSS-selectorstatistieken, zoals beschreven in de volgende secties.
Bekijk CSS-regelselectorstatistieken voor één gebeurtenis
Om de statistieken te bekijken van de CSS-regelkiezers die betrokken zijn bij een enkele Herbereken Stijl -gebeurtenis:
Neem een prestatietrace op terwijl Selector Stats is ingeschakeld .
Zoek een Recalculate Style- gebeurtenis in uw uitvoeringsopname en klik erop.
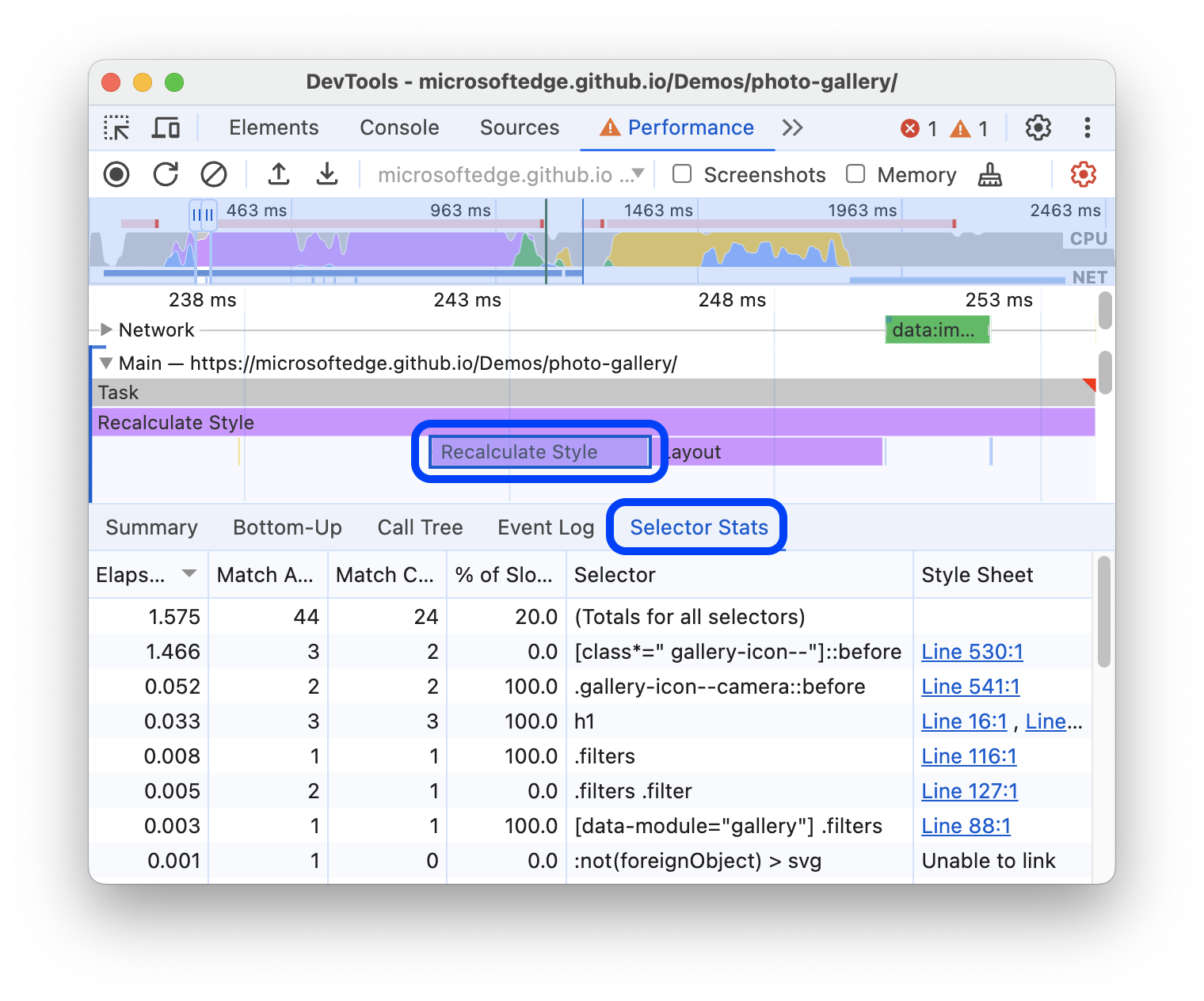
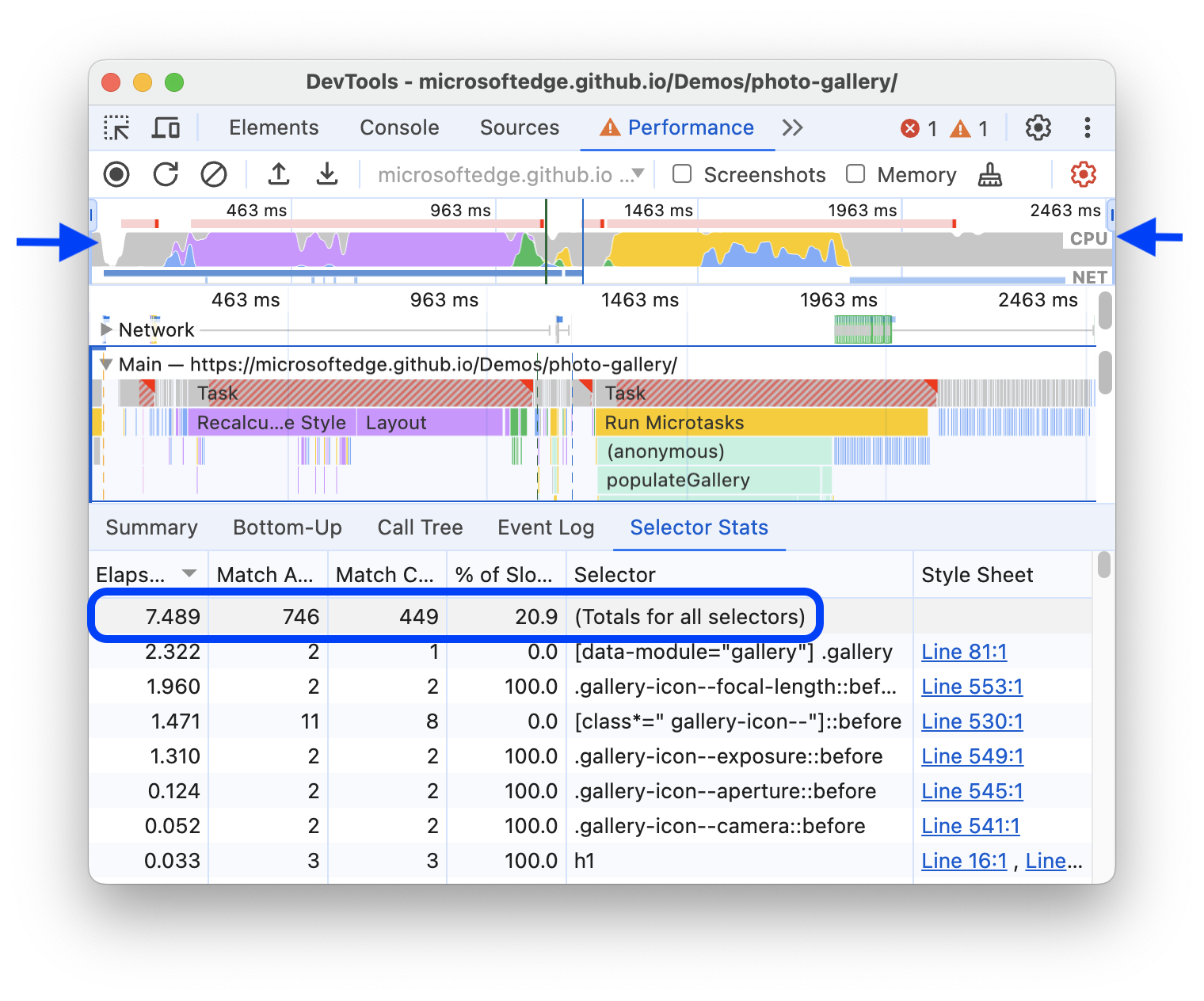
Open in het onderste gedeelte van het prestatiepaneel het tabblad Selectorstatistieken .

Tabel met CSS-selectors op het tabblad Selectorstatistieken
Het tabblad Selectorstatistieken bevat een tabel met CSS-selectors. De tabel toont de volgende informatie voor elke CSS-selector:
| Kolom | Beschrijving |
|---|---|
| Verstreken (ms) | De hoeveelheid tijd die de browser heeft besteed aan het matchen van deze CSS-selector. Deze tijd wordt gegeven in milliseconden (ms), waarbij 1 ms 1/1000 seconde is. |
| Match-pogingen | Het aantal elementen dat de browserengine probeerde te matchen met deze CSS-selector. |
| Wedstrijdtelling | Het aantal elementen dat de browserengine matchte met deze CSS-selector. |
| % niet-overeenkomende langzame paden | De verhouding tussen elementen die niet overeenkwamen met deze CSS-selector en de elementen die de browser-engine probeerde te matchen, en waarvoor de browser-engine minder geoptimaliseerde code moest gebruiken om te matchen. |
| Selector | De CSS-selector die overeenkomt. |
| Stijlblad | Het CSS-stijlblad dat de CSS-selector bevat. |
Wanneer u klaar bent, opent u in het paneel Prestaties de Vastleggingsinstellingen en schakelt u CSS-selectorstatistieken inschakelen uit.
Bekijk CSS-regelselectorstatistieken voor meerdere evenementen
Om verzamelde statistieken te bekijken van de CSS-regelselectors die betrokken zijn bij meerdere Herbereken Stijl- gebeurtenissen, kopieert u meerdere Selector Stats- tabellen als volgt naar een spreadsheet:
Neem een prestatietrace op terwijl Selector Stats is ingeschakeld .
Zoek de eerste Recalculate Style -gebeurtenis waarin u geïnteresseerd bent en klik erop.
Open in het onderste gedeelte van het prestatiepaneel het tabblad Selectorstatistieken .
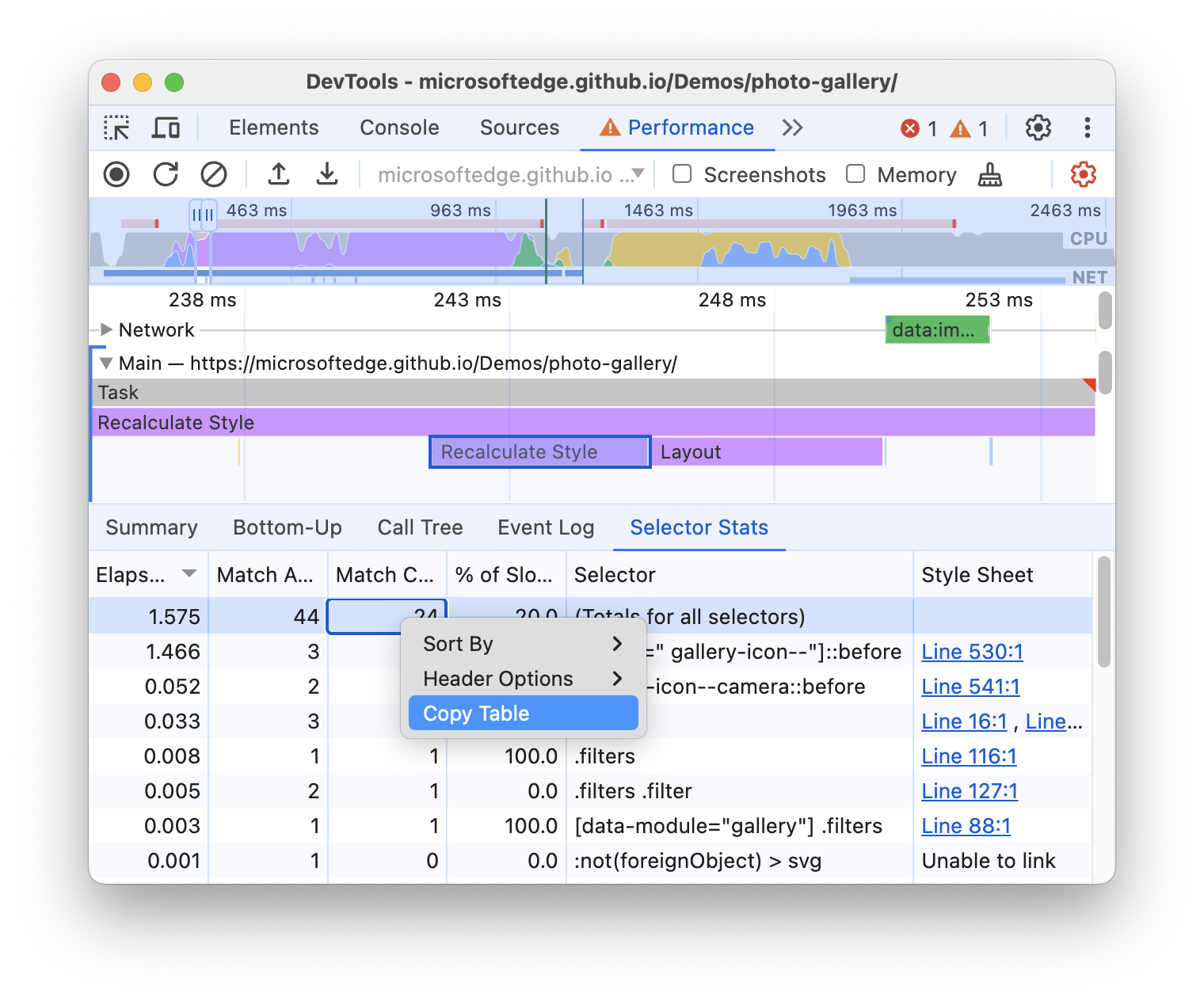
Klik met de rechtermuisknop op de tabel met selectorstatistieken en selecteer Tabel kopiëren .

Plak de tabel in een spreadsheet, zoals Google Spreadsheets.
Herhaal de voorgaande stappen met de andere Recalculate Style -evenementen waarin u geïnteresseerd bent.
Wanneer u klaar bent, opent u in het paneel Prestaties de Vastleggingsinstellingen en schakelt u CSS-selectorstatistieken inschakelen uit.
Bekijk de verzamelde statistieken van de CSS-regelselectie voor de volledige opname
Geaggregeerde statistieken bekijken van de CSS-regelkiezers die betrokken zijn bij de gehele prestatieregistratie:
Neem een prestatietrace op terwijl Selector Stats is ingeschakeld .
Klik op een leeg gebied van de vlammengrafiek om eventuele geselecteerde gebeurtenissen te deselecteren.
Selecteer het gehele opnamebereik. Om dit te doen, dubbelklikt u op het CPU-diagram bovenaan het paneel Prestaties .
Open in het onderste gedeelte van het prestatiepaneel het tabblad Selectorstatistieken . U ziet bovenaan een nieuwe rij met gegevens over de totalen voor alle selectors.

Wanneer u klaar bent, opent u in het paneel Prestaties de Vastleggingsinstellingen en schakelt u CSS-selectorstatistieken inschakelen uit.
Analyseer CSS-selectorstatistieken
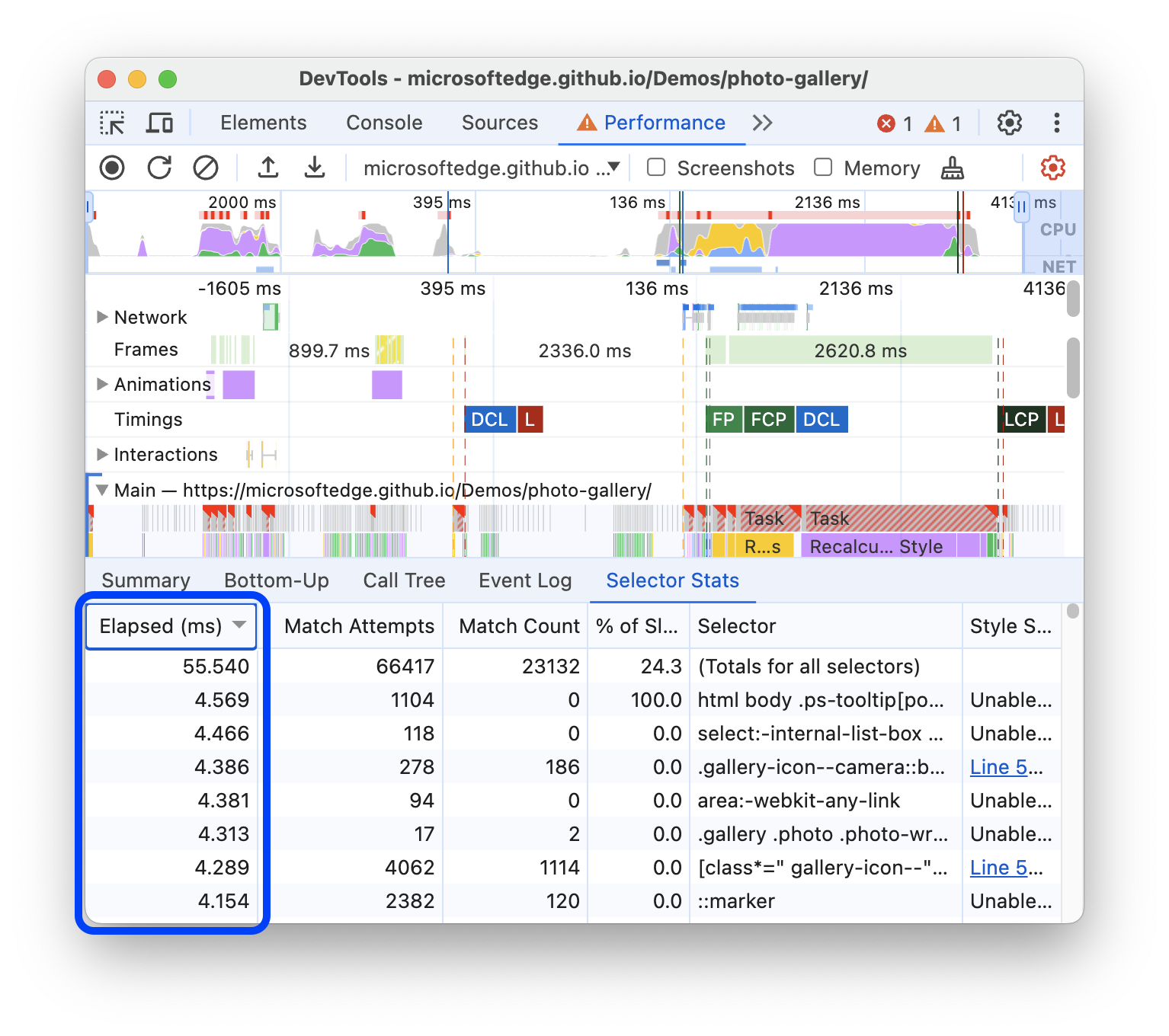
Als u de gegevens in de tabel Selectorstatistieken in oplopende of aflopende volgorde wilt sorteren, klikt u op een kolomkop. Als u bijvoorbeeld wilt zien welke CSS-selectors de meeste tijd in beslag nemen, klikt u op de kolomkop Verstreken (ms) .

Om de prestaties van uw webpagina te verbeteren, concentreert u zich op de CSS-kiezers die:
- Het duurde lang om te berekenen (hoge verstreken (ms) -waarde).
- Die de browser vaak probeerde te matchen (hoge waarde voor Match Attempts ).
- Waarmee de browser eigenlijk niet veel elementen matchte (lage Match Count- waarde vergeleken met de Match Attempts -waarde).
- Die een hoog percentage langzame niet-matches hebben.
In de vorige schermafbeelding bijvoorbeeld:
- De eerste CSS-selector (
html body .ps[tooltip...) kostte de meeste tijd. - De browserengine heeft 1104 keer geprobeerd deze CSS-selector te matchen, maar kwam met geen enkel element overeen.
Daarom is deze CSS-selector de eerste kandidaat die probeert te verbeteren.
Probeer uw CSS-kiezers te wijzigen, zodat ze minder tijd nodig hebben om minder elementen op de pagina te berekenen en te matchen. Hoe u uw CSS-selectors kunt verbeteren, hangt af van uw specifieke gebruiksscenario.
Herhaal de stappen in deze zelfstudie om te bevestigen dat uw wijzigingen hebben bijgedragen aan het verkorten van de gebeurtenisduur voor het opnieuw berekenen van stijl , in de kolom Verstreken (ms) .


