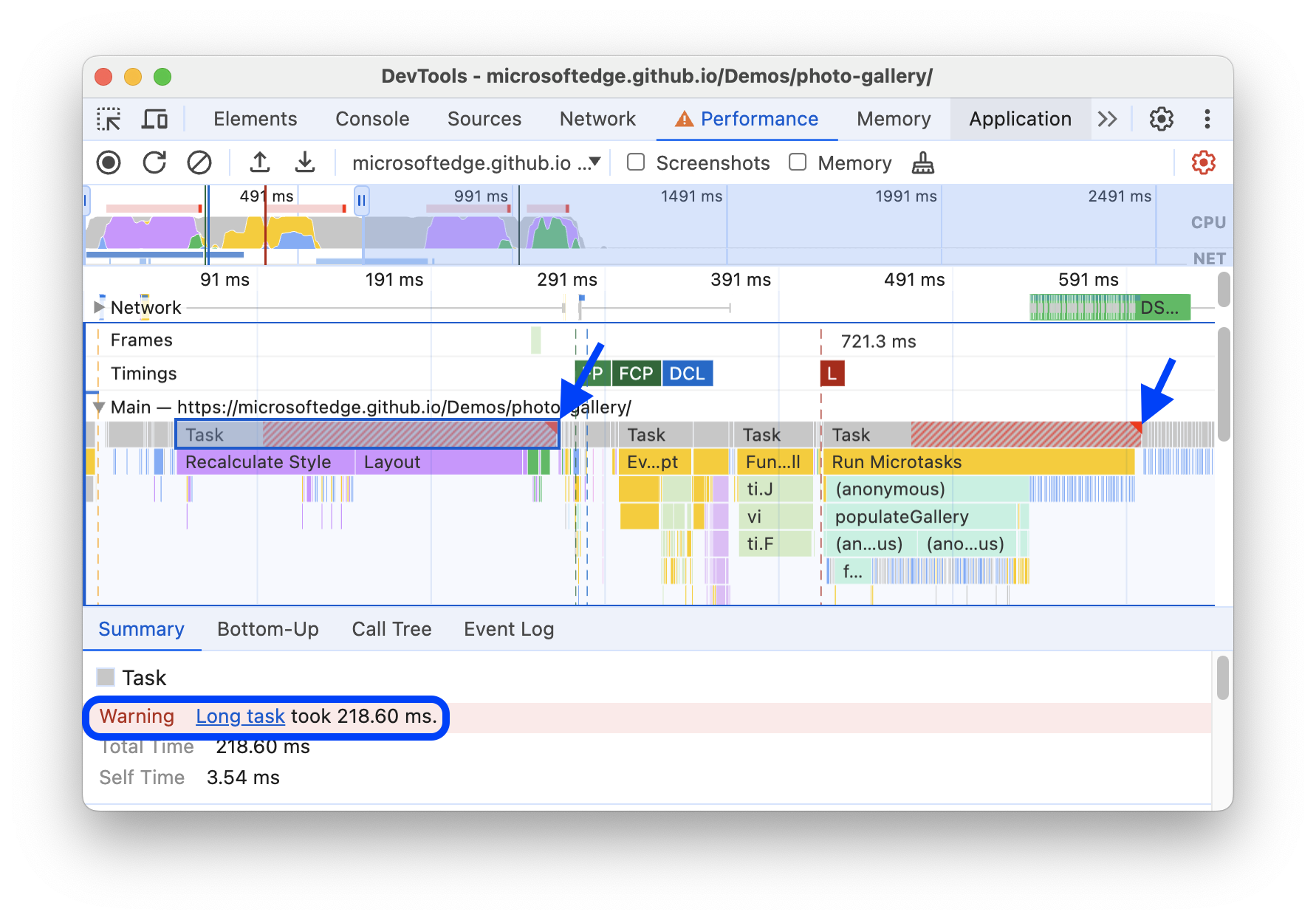
성능 패널은 실행하는 데 시간이 오래 걸리고 성능이 느린 기본 스레드의 작업을 나타내기 위해 각 장기 실행 작업을 오른쪽 상단에 빨간색 삼각형으로 표시하고 요약 탭에 경고를 표시합니다.

실적 녹화에서 이러한 장기 실행 작업 중 일부는 스타일 다시 계산 이벤트일 수 있습니다. 스타일 다시 계산 이벤트는 브라우저가 다음 작업을 실행하는 데 걸리는 시간을 추적합니다.
- 페이지의 DOM 요소를 반복하여 지정된 요소와 일치하는 모든 CSS 스타일 규칙을 찾습니다.
- 일치하는 CSS 스타일 규칙에 따라 각 요소의 실제 스타일을 계산합니다.
CSS 규칙의 적용 가능성이 변경될 때마다 CSS 스타일을 다시 계산해야 합니다(예: 다음과 같은 경우).
- 요소가 DOM에 추가되거나 삭제됩니다.
- 클래스 또는 ID 속성의 값과 같은 요소의 속성이 변경됩니다.
- 사용자가 마우스 이동이나 요소 포커스 변경과 같이
:hover규칙에 영향을 줄 수 있는 입력을 합니다.
장기 실행 스타일 다시 계산 이벤트는 성능에 문제가 될 수 있으며 웹사이트의 다음 페인트까지의 상호작용 (INP)에 영향을 미치는 긴 프레젠테이션 지연의 원인이 될 수 있습니다. 장기 실행 스타일 다시 계산 이벤트를 발견하면 선택자 통계 탭을 사용하여 가장 많은 시간이 소요되고 성능이 저하되는 CSS 선택자를 파악할 수 있습니다.
선택자 통계 탭에는 성능 녹화 내에서 하나 이상의 스타일 다시 계산 이벤트에 관여한 CSS 규칙 선택자에 관한 통계가 표시됩니다.
선택자 통계가 사용 설정된 상태에서 성능 트레이스 기록
장기 실행 스타일 다시 계산 이벤트 중에 CSS 규칙 선택자의 통계를 보려면 선택자 통계 캡처 설정을 사용 설정한 상태로 성능 트레이스를 기록합니다.
선택기 통계로 성능 트레이스를 기록하려면 다음 단계를 따르세요.
웹페이지(예: 포토 갤러리 데모 페이지)를 엽니다.
DevTools를 열고 실적 패널로 이동합니다.
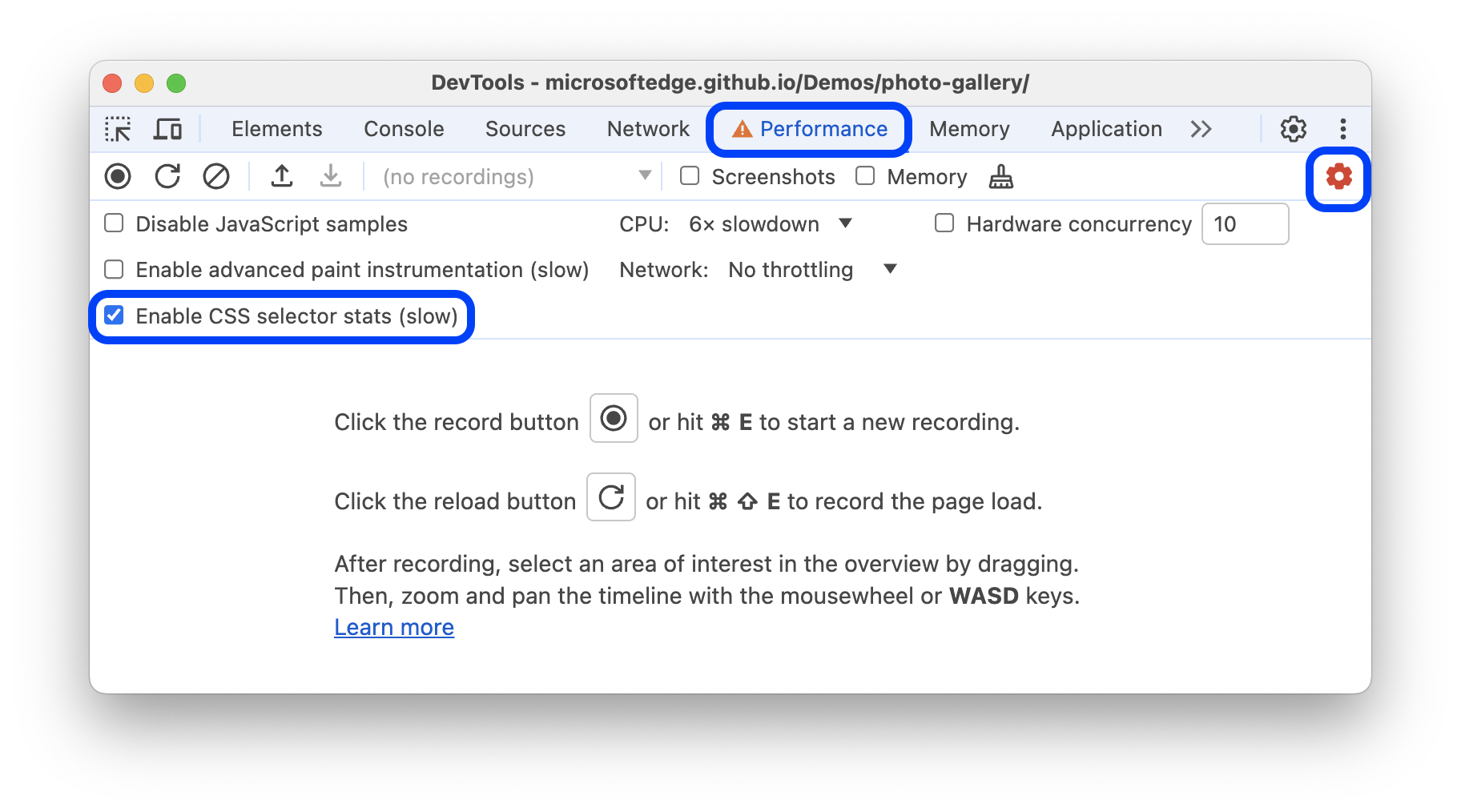
성능 패널에서 캡처 설정 버튼을 클릭하고 CSS 선택자 통계 사용 설정을 선택합니다.

Record를 클릭하고 개선하려는 시나리오를 실행한 다음 Stop을 클릭합니다.
그런 다음 다음 섹션에 설명된 대로 CSS 선택자 통계를 확인합니다.
단일 이벤트의 CSS 규칙 선택자 통계 보기
단일 스타일 다시 계산 이벤트와 관련된 CSS 규칙 선택자의 통계를 보려면 다음 단계를 따르세요.
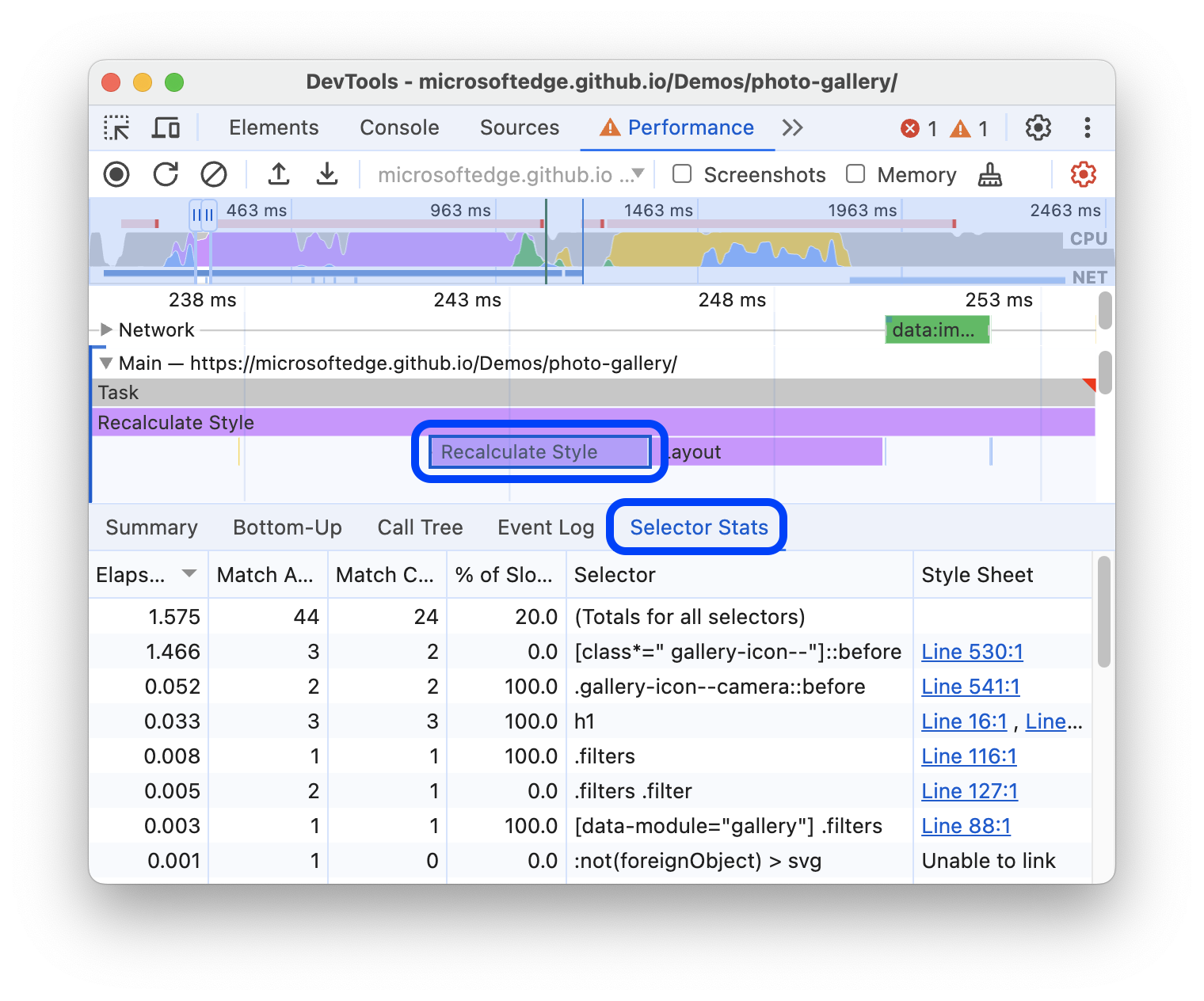
실적 녹화에서 스타일 다시 계산 이벤트를 찾아 클릭합니다.
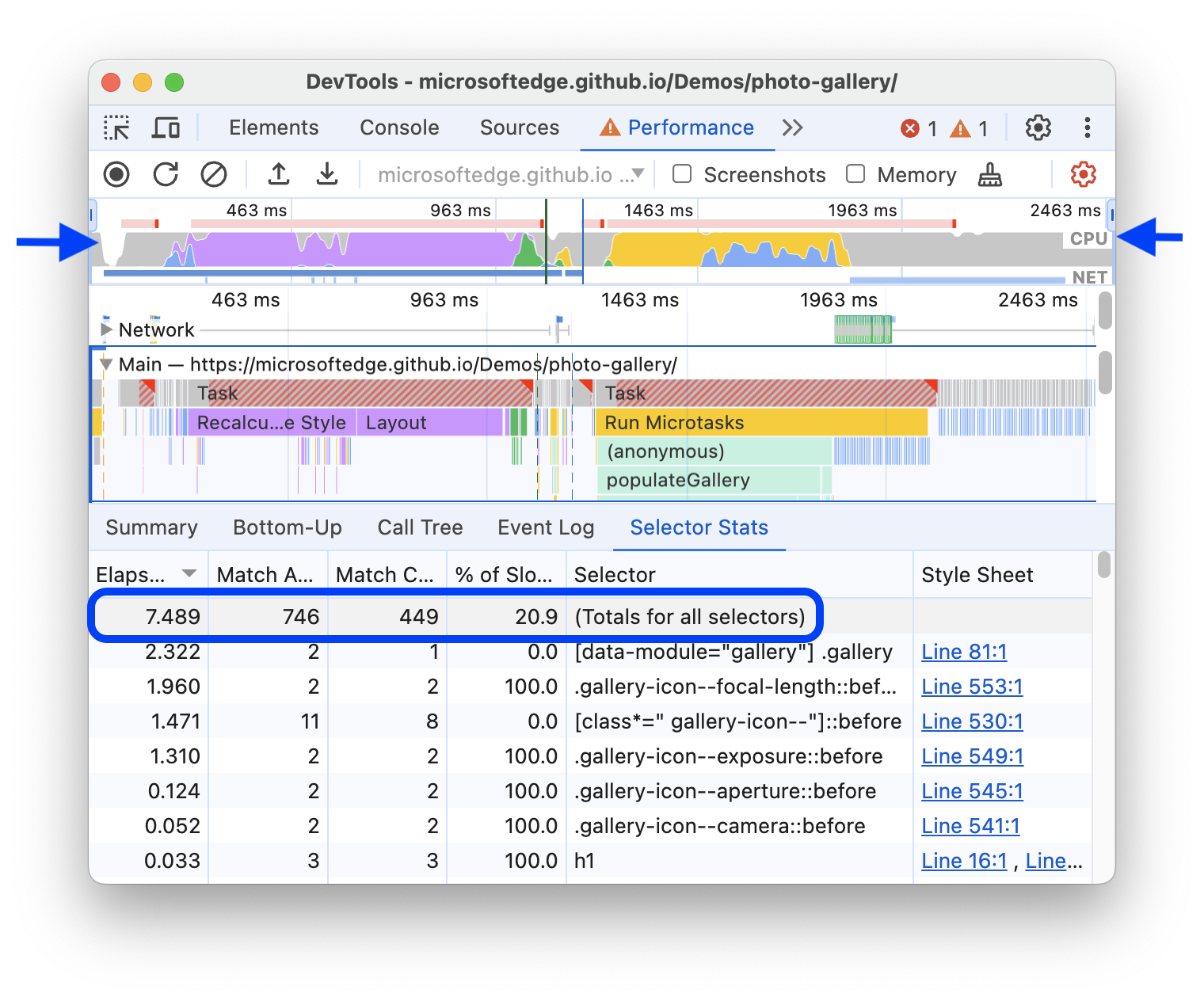
실적 패널 하단 섹션에서 선택기 통계 탭을 엽니다.

선택자 통계 탭의 CSS 선택자 표
선택자 통계 탭에는 CSS 선택자 테이블이 포함되어 있습니다. 표에는 각 CSS 선택자에 대한 다음 정보가 표시됩니다.
| 열 | 설명 |
|---|---|
| 경과 시간 (ms) | 브라우저가 이 CSS 선택자를 일치시키는 데 소비한 시간입니다. 이 시간은 밀리초 (ms) 단위로 표시되며 1밀리초는 1/1000초입니다. |
| 일치 시도 | 브라우저 엔진이 이 CSS 선택자와 일치시키려고 시도한 요소 수입니다. |
| 일치 항목 수 | 브라우저 엔진이 이 CSS 선택자와 일치시킨 요소의 수입니다. |
| 느린 경로 불일치 비율 | 이 CSS 선택자와 일치하지 않는 요소의 비율입니다. 브라우저 엔진이 일치시키려고 시도했지만 일치시키기 위해 브라우저 엔진이 덜 최적화된 코드를 사용해야 했던 요소입니다. |
| 선택기 | 일치한 CSS 선택자입니다. |
| 스타일 시트 | CSS 선택자가 포함된 CSS 스타일 시트입니다. |
완료되면 성능 패널에서 캡처 설정을 열고 CSS 선택자 통계 사용 설정을 선택 해제합니다.
여러 이벤트의 CSS 규칙 선택자 통계 보기
여러 스타일 다시 계산 이벤트에 관여하는 CSS 규칙 선택자의 집계 통계를 보려면 다음과 같이 여러 선택자 통계 표를 스프레드시트로 복사합니다.
관심 있는 첫 번째 스타일 다시 계산 이벤트를 찾아 클릭합니다.
실적 패널 하단 섹션에서 선택기 통계 탭을 엽니다.
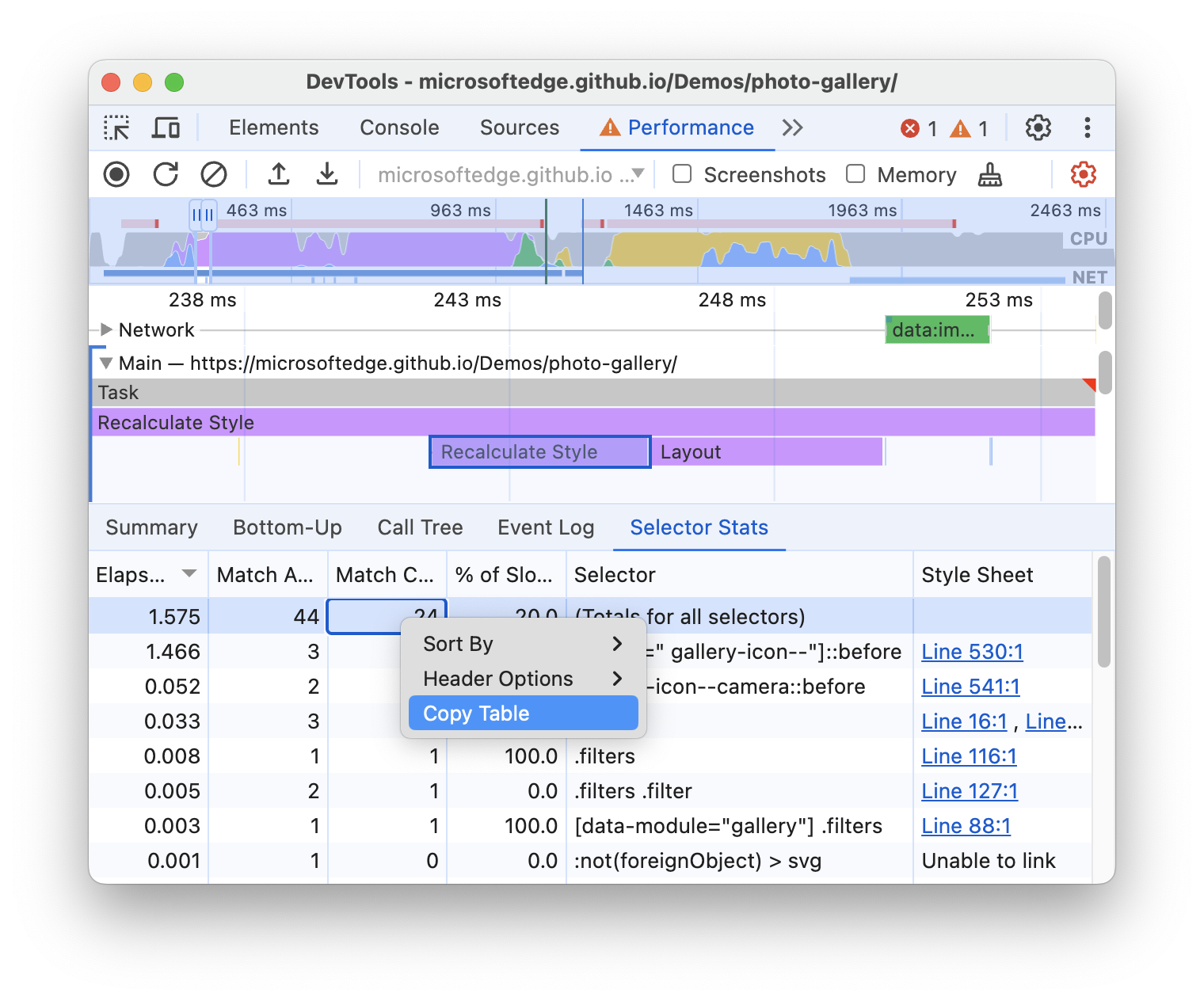
선택기 통계 표를 마우스 오른쪽 버튼으로 클릭하고 표 복사를 선택합니다.

Google Sheets와 같은 스프레드시트에 표를 붙여넣습니다.
관심 있는 다른 스타일 다시 계산 이벤트에 이전 단계를 반복합니다.
완료되면 성능 패널에서 캡처 설정을 열고 CSS 선택자 통계 사용 설정을 선택 해제합니다.
전체 녹화 파일의 집계된 CSS 규칙 선택자 통계 보기
전체 성능 녹화에 관여하는 CSS 규칙 선택자의 집계 통계를 보려면 다음 단계를 따르세요.
선택할 수 있는 이벤트를 모두 선택 해제하려면 플레임 차트의 빈 영역을 클릭합니다.
녹음 범위 전체를 선택합니다. 이렇게 하려면 성능 패널 상단에 있는 CPU 차트를 더블클릭합니다.
실적 패널 하단 섹션에서 선택기 통계 탭을 엽니다. 상단에 모든 선택기의 합계에 관한 데이터가 포함된 새 행이 표시됩니다.

완료되면 성능 패널에서 캡처 설정을 열고 CSS 선택자 통계 사용 설정을 선택 해제합니다.
CSS 선택자 통계 분석
선택기 통계 표의 데이터를 오름차순 또는 내림차순으로 정렬하려면 열 헤더를 클릭합니다. 예를 들어 가장 많은 시간을 소요하는 CSS 선택자를 확인하려면 경과 시간 (ms) 열 헤더를 클릭합니다.

웹페이지의 성능을 개선하려면 다음과 같은 CSS 선택자에 집중하세요.
- 계산하는 데 시간이 오래 걸렸습니다 (경과 시간 (ms) 값이 높음).
- 브라우저에서 여러 번 일치시키려고 시도했습니다 (일치 시도 값이 높음).
- 브라우저가 실제로 많은 요소를 일치시키지 않았습니다 (일치 시도 값에 비해 일치 횟수 값이 낮음).
- 느린 경로 불일치 비율이 높은 경우
예를 들어 이전 스크린샷에서
- 첫 번째 CSS 선택자 (
html body .ps[tooltip...)가 가장 오래 걸렸습니다. - 브라우저 엔진이 이 CSS 선택자를 1, 104번 일치시키려고 시도했지만 일치하는 요소가 없었습니다.
따라서 이 CSS 선택기가 가장 먼저 개선할 대상입니다.
페이지에서 더 적은 요소를 계산하고 일치시키는 데 시간이 덜 걸리도록 CSS 선택자를 변경해 보세요. CSS 선택기를 개선하는 방법은 구체적인 사용 사례에 따라 다릅니다.
이 튜토리얼의 단계를 반복하여 변경사항이 경과 시간 (ms) 열의 스타일 다시 계산 이벤트 시간을 줄이는 데 도움이 되었는지 확인합니다.

