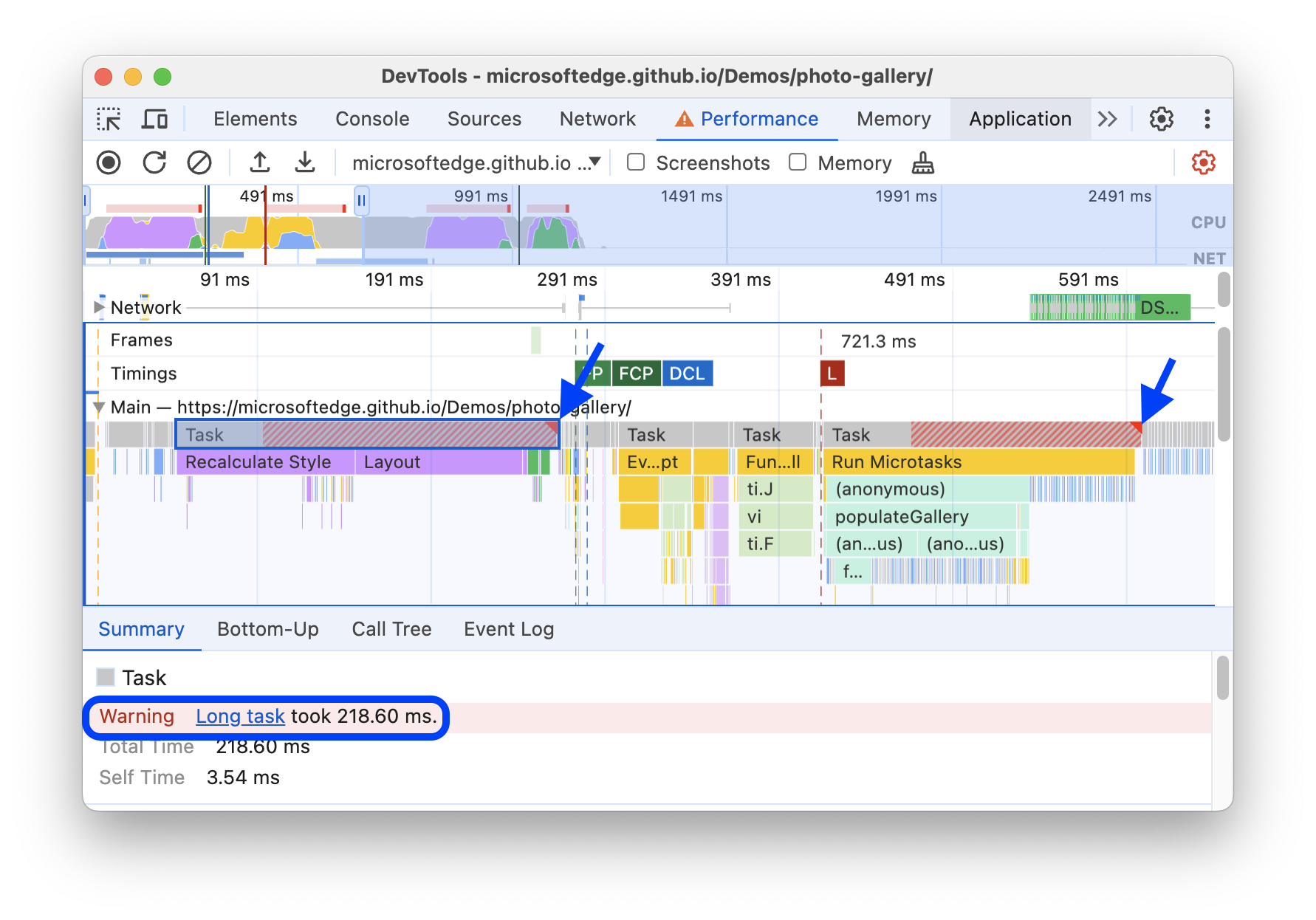
בחלונית ביצועים, כל משימה ממושכת מסומנת במשולש אדום בפינה השמאלית העליונה ובאזהרה בכרטיסייה סיכום, כדי לציין עבודה בשרשור הראשי שנמשכת זמן רב ויש לה ביצועים איטיים:

בהקלטות הביצועים, חלק מהמשימות הארוכות האלה עשויות להיות אירועי Recalculate Style. אירוע חישוב מחדש של סגנון עוקב אחרי הזמן שנדרש לדפדפן לבצע את הפעולות הבאות:
- בודקים את כל רכיבי ה-DOM בדף כדי למצוא את כל כללי הסגנון ב-CSS שתואמים לאלמנט נתון.
- חישוב הסגנון בפועל של כל רכיב על סמך כללי הסגנון התואמים של CSS.
צריך לחשב מחדש את סגנונות ה-CSS בכל פעם שיכול להיות שהחלה של כללי ה-CSS השתנתה, למשל:
- רכיבים נוספים ל-DOM או הוסרים ממנו.
- המאפיינים של רכיב משתנים, כמו הערך של מאפיין סיווג או מזהה.
- המשתמש מזין קלט, כמו תנועה של העכבר או שינוי של מוקד האלמנט, שיכולים להשפיע על כללי
:hover.
אירועי Recalculate Style ארוכים יכולים לפגוע בביצועים, ויכולים לגרום לעיכובים ארוכים בהצגה שמשפיעים על מהירות התגובה לאינטראקציה באתר (INP). אם מצאתם אירועים של חישוב מחדש של סגנון שנמשכים זמן רב, תוכלו להשתמש בכרטיסייה נתונים סטטיסטיים של סלקטורים כדי להבין איזה סלקטורים ב-CSS צורכים את רוב הזמן ומאטים את הביצועים.
בכרטיסייה Selector Stats (נתונים סטטיסטיים של בוררים) מוצגים נתונים סטטיסטיים על הבוררים של כללי ה-CSS שהיו מעורבים באירוע אחד או יותר של Recalculate Style (חישוב מחדש של סגנון) בתוך הקלטת הביצועים.
הקלטת תיעוד ביצועים כשהנתונים הסטטיסטיים של הבורר מופעלים
כדי להציג את הנתונים הסטטיסטיים של סלקטורים של כללי CSS במהלך אירועים ממושכים של Recalculate Style, צריך לתעד את נתוני המעקב אחר הביצועים כשההגדרה Selector Stats מופעלת.
כדי להקליט עקבות ביצועים עם נתוני סטטיסטיקה של בוררים:
פותחים דף אינטרנט, למשל דף הדגמה של גלריית התמונות.
פותחים את כלי הפיתוח ועוברים לחלונית ביצועים.
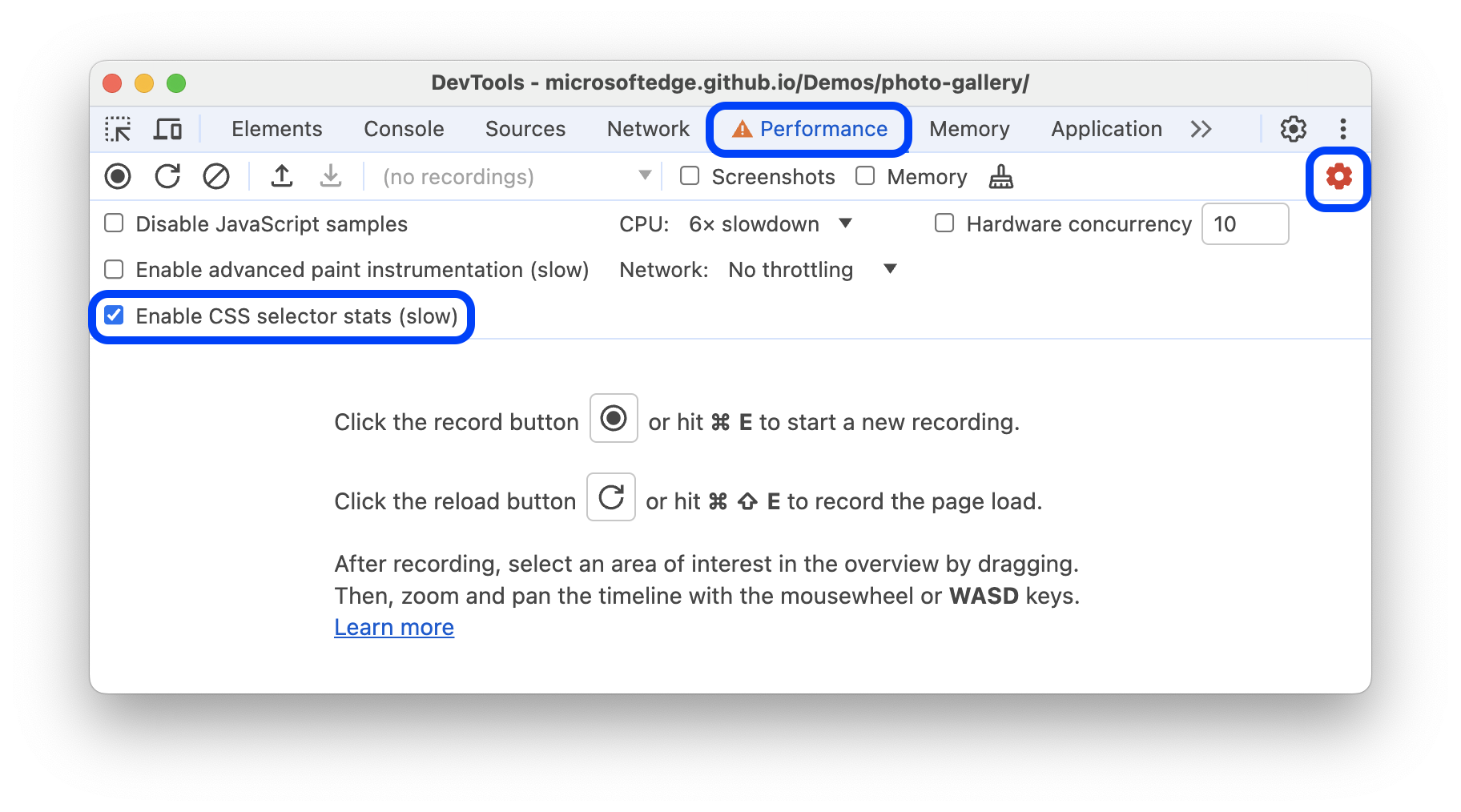
בחלונית ביצועים, לוחצים על הלחצן הגדרות צילום ומסמנים את הפעלת נתונים סטטיסטיים של סלקטור ב-CSS.

לוחצים על הקלטה, מריצים את התרחיש שרוצים לשפר ולוחצים על עצירה.
לאחר מכן, אפשר להציג את הנתונים הסטטיסטיים של הסלקטורים ב-CSS, כפי שמתואר בקטעים הבאים.
הצגת נתונים סטטיסטיים של בורר כללים ב-CSS לאירוע יחיד
כדי להציג את הנתונים הסטטיסטיים של הסלקטורים של כללי ה-CSS שמעורבים באירוע Recalculate Style יחיד:
הקלטת תיעוד של ביצועים כשהנתונים הסטטיסטיים של הבורר מופעלים.
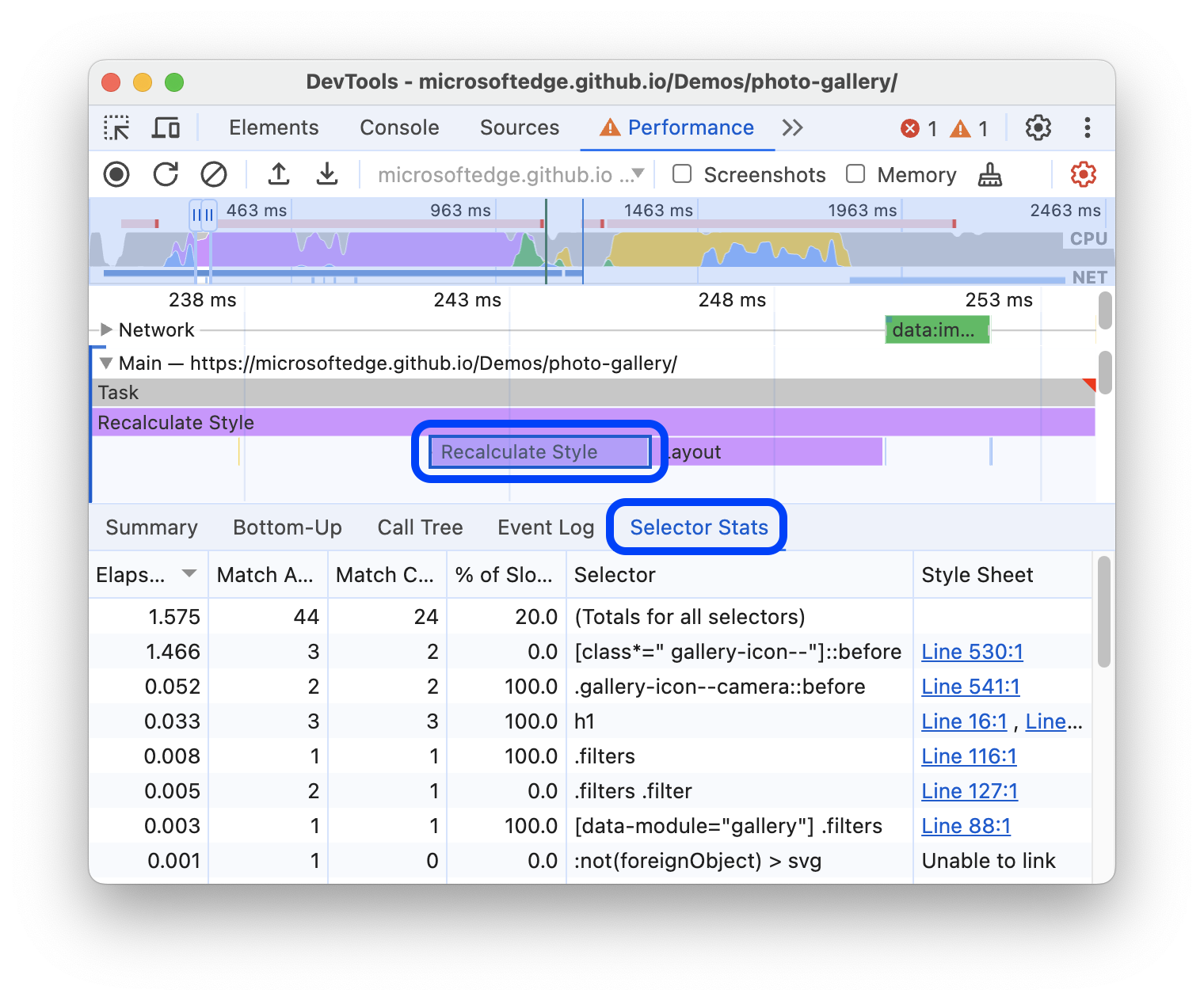
מחפשים את האירוע Recalculate Style (חישוב מחדש של סגנון) בתיעוד הביצועים ולוחצים עליו.
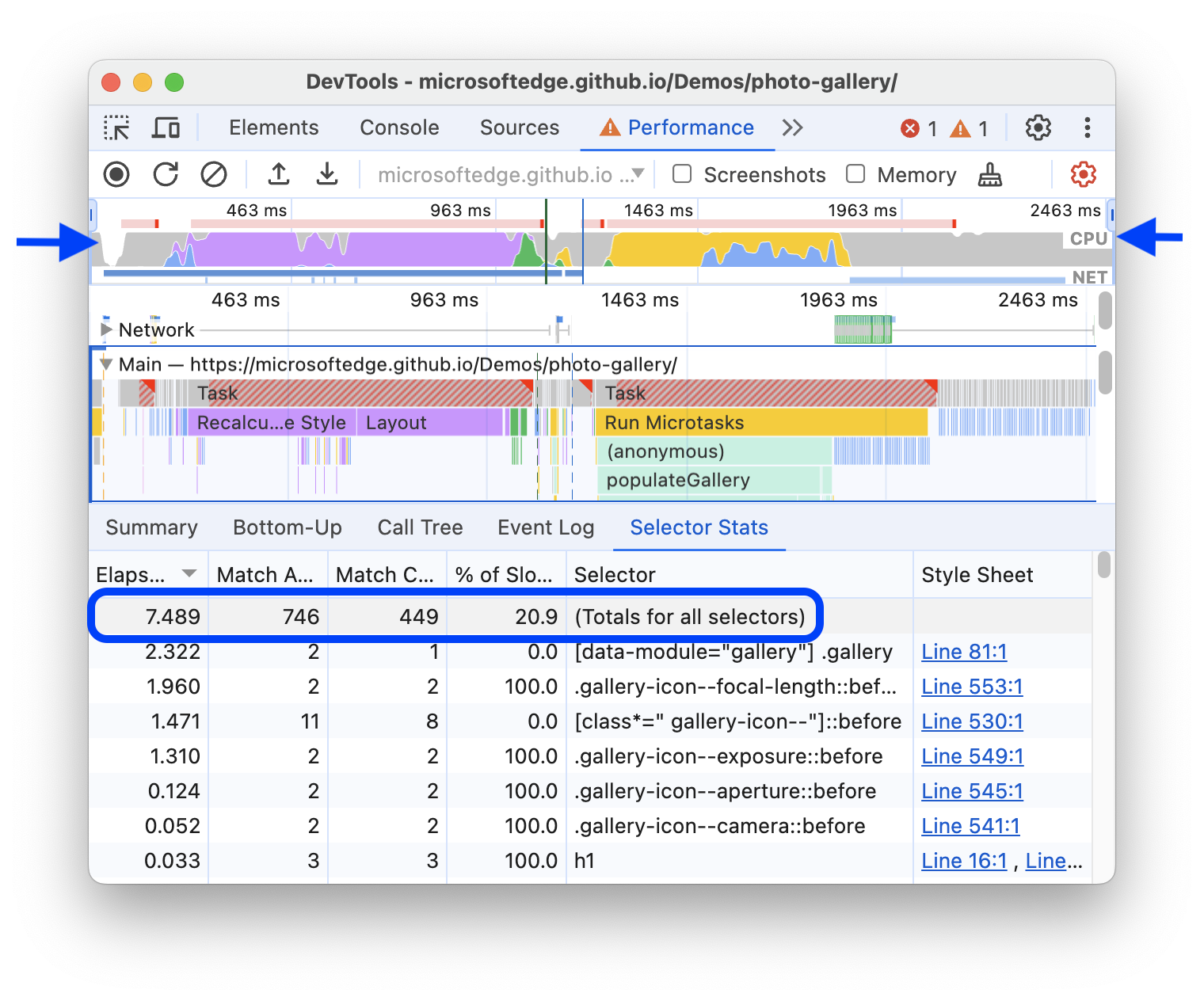
בקטע התחתון של החלונית ביצועים, פותחים את הכרטיסייה נתונים סטטיסטיים של בורר.

טבלה של סלקטורים ב-CSS בכרטיסייה 'נתונים סטטיסטיים של סלקטורים'
הכרטיסייה Selector Stats (נתונים סטטיסטיים של סלקטורים) מכילה טבלה של סלקטורים ב-CSS. בטבלה מוצגים הפרטים הבאים לגבי כל סלקטור CSS:
| עמודה | תיאור |
|---|---|
| הזמן שחלף (באלפיות השנייה) | משך הזמן שהדפדפן הקדיש להתאמה לסלקטור ה-CSS הזה. הזמן הזה מצוין באלפיות שנייה (ms), כאשר אלפית שנייה אחת היא 1/1000 שנייה. |
| ניסיונות התאמה | מספר הרכיבים שמנוע הדפדפן ניסה להתאים לסלקטור ה-CSS הזה. |
| ספירת התאמות | מספר הרכיבים שמנוע הדפדפן זיהה כתואם לסלקטור ה-CSS הזה. |
| % של אי-התאמות איטיות | היחס בין הרכיבים שלא התאימו לסלקטור ה-CSS הזה לבין הרכיבים שמנוע הדפדפן ניסה להתאים, ודרשו ממנו להשתמש בקוד פחות מותאם כדי להתאים. |
| בורר | הסלקטור ב-CSS שהותאם. |
| גיליון סגנונות CSS | גיליון הסגנונות של CSS שמכיל את הסלקטור ב-CSS. |
בסיום, בחלונית ביצועים, פותחים את הגדרות צילום ומבטלים את הסימון של הפעלת נתונים סטטיסטיים של סלקטור ב-CSS.
הצגת נתונים סטטיסטיים של בורר כללי CSS עבור כמה אירועים
כדי להציג נתונים סטטיסטיים מצטברים של בוחרי הכללים ב-CSS שמעורבים בכמה אירועי Recalculate Style, מעתיקים כמה טבלאות של Selector Stats לגיליון אלקטרוני, באופן הבא:
הקלטת תיעוד של ביצועים כשהנתונים הסטטיסטיים של הבורר מופעלים.
מחפשים את אירוע Recalculate Style הראשון שמעניין אתכם ולוחצים עליו.
בקטע התחתון של החלונית ביצועים, פותחים את הכרטיסייה נתונים סטטיסטיים של בורר.
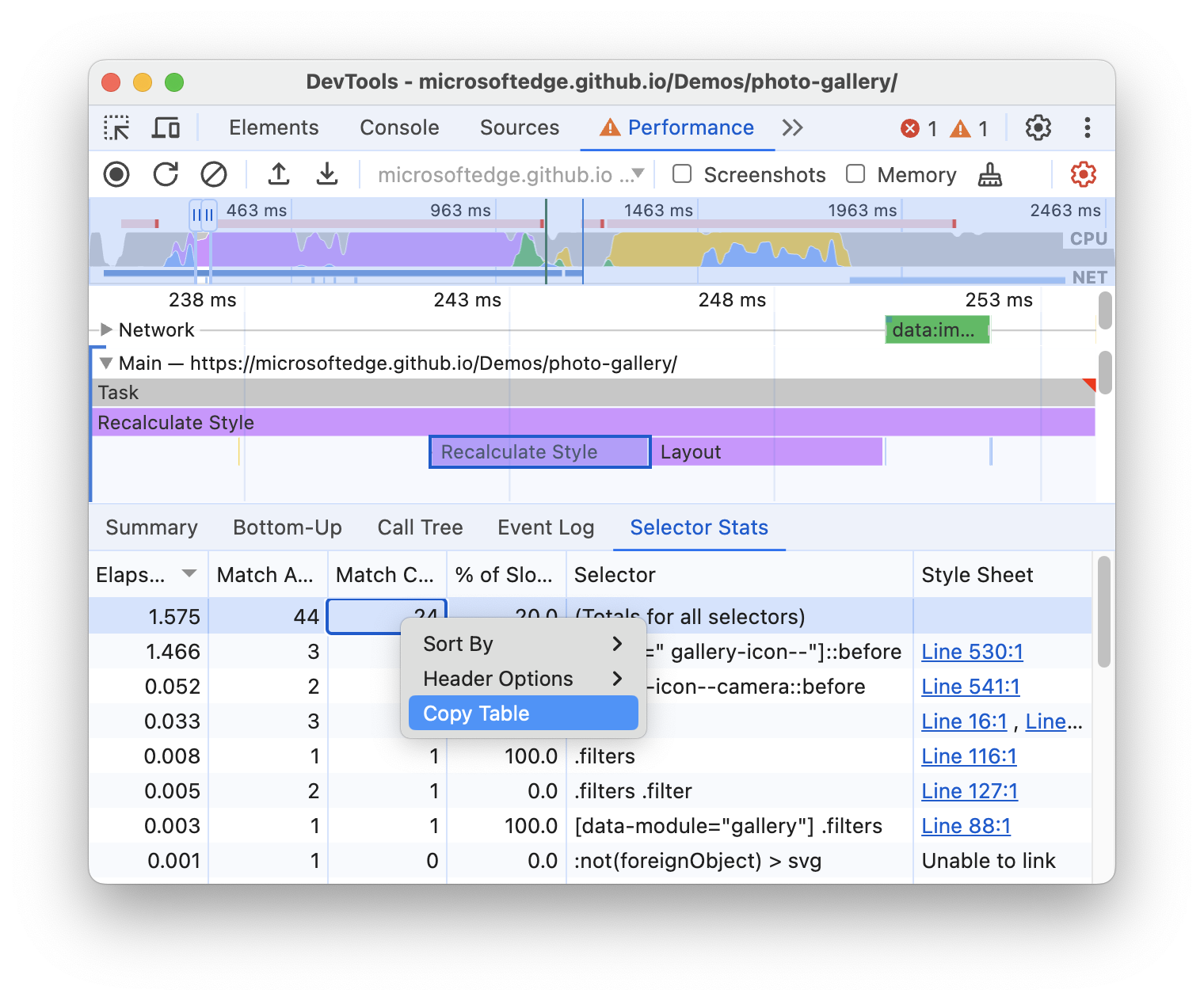
לוחצים לחיצה ימנית על טבלת הנתונים הסטטיסטיים של הסלקטורים ובוחרים באפשרות העתקת הטבלה.

מדביקים את הטבלה בגיליון אלקטרוני, כמו Google Sheets.
חוזרים על השלבים הקודמים עם שאר האירועים מסוג Recalculate Style שמעניינים אתכם.
בסיום, בחלונית ביצועים, פותחים את הגדרות צילום ומבטלים את הסימון של הפעלת נתונים סטטיסטיים של סלקטור ב-CSS.
הצגת נתונים סטטיסטיים מצטברים של סלקטורים של כללי CSS עבור ההקלטה המלאה
כדי להציג נתונים סטטיסטיים מצטברים של הסלקטורים של כללי ה-CSS שקשורים לכל התיעוד של הביצועים:
הקלטת תיעוד של ביצועים כשהנתונים הסטטיסטיים של הבורר מופעלים.
לוחצים על אזור ריק בתרשים הלהבה כדי לבטל את הבחירה של כל אירוע שנבחר.
בוחרים את כל טווח ההקלטה. כדי לעשות זאת, לוחצים לחיצה כפולה על תרשים המעבד בחלק העליון של החלונית ביצועים.
בקטע התחתון של החלונית ביצועים, פותחים את הכרטיסייה נתונים סטטיסטיים של בורר. בחלק העליון תוצג שורה חדשה עם נתונים על סכומים כוללים של כל הבוררים.

בסיום, בחלונית ביצועים, פותחים את הגדרות צילום ומבטלים את הסימון של הפעלת נתונים סטטיסטיים של סלקטור ב-CSS.
ניתוח נתונים סטטיסטיים של סלקטורים ב-CSS
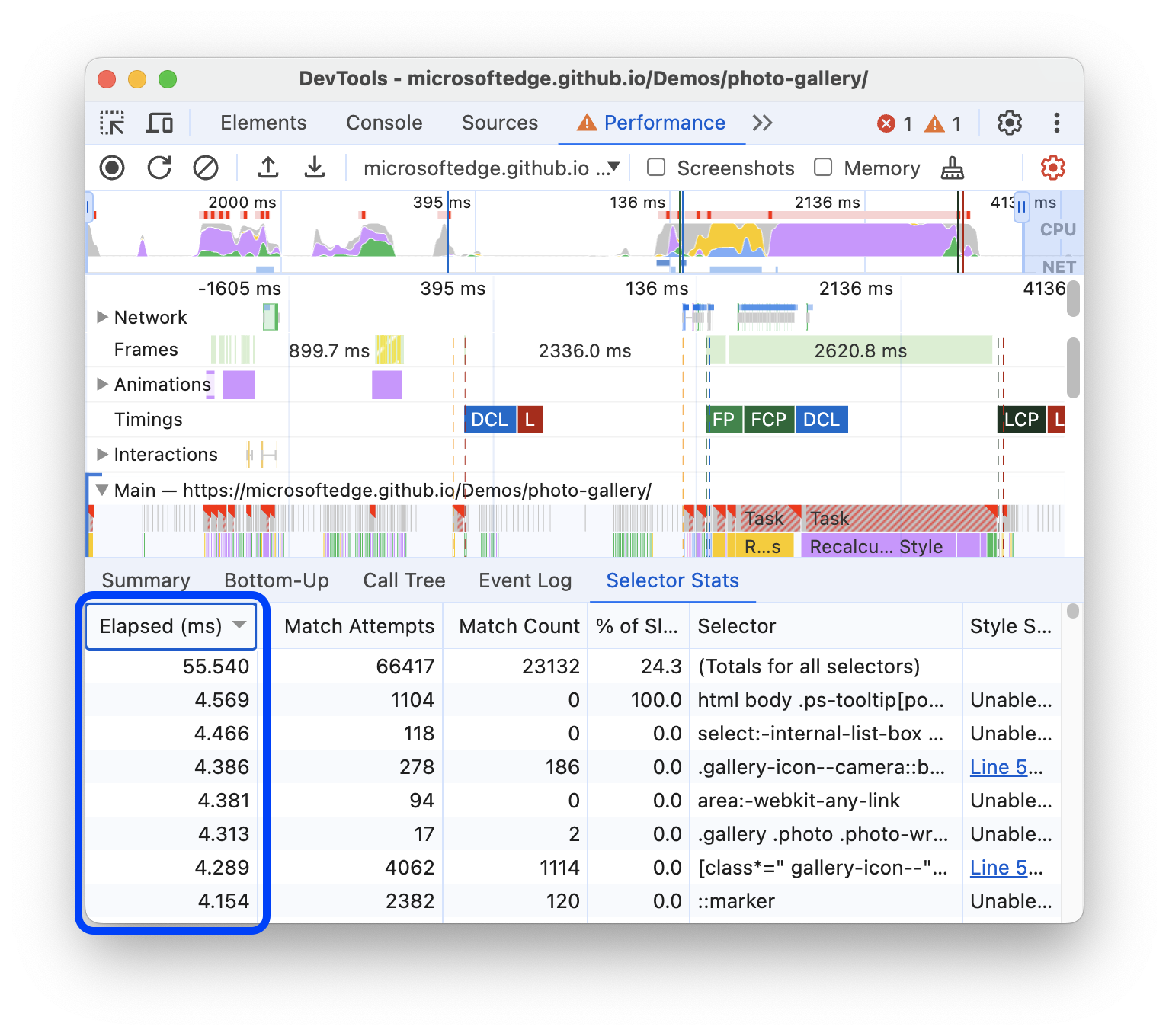
כדי למיין את הנתונים בטבלה נתונים סטטיסטיים של בורר בסדר עולה או יורד, לוחצים על כותרת העמודה. לדוגמה, כדי לראות אילו בוחרי CSS צורכים את רוב הזמן, לוחצים על כותרת העמודה Elapsed (ms).

כדי לנסות לשפר את הביצועים של דף האינטרנט, כדאי להתמקד בסלקטורים ב-CSS ש:
- הזמן הנדרש לחישוב היה ארוך (ערך גבוה של הזמן שחלף (באלפיות השנייה)).
- שהדפדפן ניסה להתאים פעמים רבות (ערך גבוה של ניסיונות התאמה).
- רכיבים שהדפדפן לא הצליח להתאים בפועל לרבים מהם (ערך נמוך של מספר ההתאמות בהשוואה לערך של ניסיונות ההתאמה).
- שיש בהם אחוז גבוה של אי-התאמות איטיות.
לדוגמה, בצילום המסך הקודם:
- הסלקטור הראשון ב-CSS (
html body .ps[tooltip...) דרש את זמן העיבוד הארוך ביותר. - מנוע הדפדפן ניסה להתאים את סלקטור ה-CSS הזה 1,104 פעמים, אבל לא מצא התאמה לאף אלמנט.
לכן, בורר ה-CSS הזה הוא המועמד הראשון שצריך לנסות לשפר.
נסו לשנות את הסלקטורים ב-CSS כך שיידרש להם פחות זמן לחישוב ושיתואמו לפחות רכיבים בדף. האופן שבו משפרים את הסלקטורים ב-CSS תלוי בתרחיש לדוגמה הספציפי.
חוזרים על השלבים במדריך הזה כדי לוודא שהשינויים עזרו לקצר את משך האירוע Recalculate Style בעמודה Elapsed (ms).


