[パフォーマンス] パネルでは、実行に時間がかかり、パフォーマンスが低下しているメインスレッドの処理を示すために、長時間実行タスクごとに右上に赤い三角形が表示され、[概要] タブに警告が表示されます。
![長いタスクに赤い三角形が付いていて、[概要] タブに警告が表示されている。](https://developer.chrome.google.cn/static/docs/devtools/performance/selector-stats/image/long-task.png?authuser=1&hl=ja)
パフォーマンス レコーディングでは、これらの長時間実行タスクの一部が [スタイルの再計算] イベントになることがあります。スタイルの再計算イベントは、ブラウザが次の処理を行うのに要する時間を記録します。
- ページ上の DOM 要素を反復処理して、指定された要素に一致するすべての CSS スタイルルールを探します。
- 一致する CSS スタイルルールに基づいて、各要素の実際のスタイルを計算します。
CSS スタイルは、CSS ルールの適用範囲が変更される可能性がある場合は常に再計算する必要があります。次のような場合が考えられます。
- DOM に要素が追加または削除される。
- 要素の属性が変更されている(クラス属性や ID 属性の値など)。
- ユーザーが、
:hoverルールに影響する可能性があるマウスの移動や要素のフォーカスの変更などの入力を行った。
スタイルの再計算イベントが長時間実行されると、パフォーマンスに問題が生じる可能性があります。また、表示の遅延が長くなり、ウェブサイトの次のペイントまでのインタラクション(INP)に影響する可能性があります。スタイルの再計算イベントの実行時間が長い場合は、[セレクタの統計情報] タブを使用して、どの CSS セレクタが最も時間がかかり、パフォーマンスを低下させているかを把握できます。
[セレクタの統計情報] タブには、パフォーマンス レコーディング内の 1 つ以上の [スタイルの再計算] イベントに関連する CSS ルールセレクタに関する統計情報が表示されます。
セレクタの統計情報をオンにしてパフォーマンス トレースを記録する
長時間実行される スタイルの再計算イベント中の CSS ルールセレクタの統計情報を表示するには、[セレクタの統計情報] の取得設定をオンにしてパフォーマンス トレースを記録します。
セレクタ統計情報を使用してパフォーマンス トレースを記録するには:
ウェブページ(フォトギャラリーのデモページなど)を開きます。
DevTools を開き、[パフォーマンス] パネルに移動します。
[パフォーマンス] パネルで、アイコン キャプチャ設定ボタンをクリックし、 [CSS セレクタの統計データを有効にする] をオンにします。
![[CSS セレクタの統計情報を有効にする] 設定をオンにしました。](https://developer.chrome.google.cn/static/docs/devtools/performance/selector-stats/image/selector-stats-setting.png?authuser=1&hl=ja)
[ Record] をクリックし、改善したいシナリオを実行してから、[ Stop] をクリックします。
次に、次のセクションで説明するように、CSS セレクタの統計情報を表示します。
単一イベントの CSS ルールセレクタの統計情報を表示する
1 回の [スタイルの再計算] イベントに関連する CSS ルールセレクタの統計情報を表示するには:
パフォーマンス レコーディングで [スタイルの再計算] イベントを見つけてクリックします。
[パフォーマンス] パネルの下部にある [セレクタの統計情報] タブを開きます。
![[セレクタの統計データ] タブ。](https://developer.chrome.google.cn/static/docs/devtools/performance/selector-stats/image/selector-stats-tab.png?authuser=1&hl=ja)
[セレクタの統計情報] タブの CSS セレクタの表
[セレクタの統計情報] タブには、CSS セレクタの表が表示されます。表には、各 CSS セレクタに関する次の情報が表示されます。
| 列 | 説明 |
|---|---|
| 経過時間(ミリ秒) | ブラウザがこの CSS セレクタの照合に費やした時間。この時間はミリ秒(ms)単位で表されます。1 ms は 1 秒の 1/1000 です。 |
| マッチング試行回数 | ブラウザ エンジンがこの CSS セレクタと照合しようとした要素の数。 |
| 一致数 | ブラウザ エンジンがこの CSS セレクタと照合した要素の数。 |
| 遅いパスの不一致の割合(%) | この CSS セレクタと一致しなかった要素と、ブラウザ エンジンが照合しようとした要素の比率。この場合、ブラウザ エンジンは、照合するために最適化されていないコードを使用する必要があります。 |
| セレクタ | 一致した CSS セレクタ。 |
| スタイルシート | CSS セレクタを含む CSS スタイルシート。 |
完了したら、[パフォーマンス] パネルで [キャプチャ設定] を開き、 [CSS セレクタの統計情報を有効にする] をオフにします。
複数のイベントの CSS ルールセレクタの統計情報を表示する
複数の [スタイルの再計算] イベントに関連する CSS ルールセレクタの集計統計情報を表示するには、次のように複数の [セレクタの統計情報] テーブルをスプレッドシートにコピーします。
興味のある最初の [スタイルの再計算] イベントを見つけてクリックします。
[パフォーマンス] パネルの下部にある [セレクタの統計情報] タブを開きます。
セレクタの統計情報の表を右クリックし、[表をコピー] を選択します。
![プルダウン メニューの [表をコピー] オプション。](https://developer.chrome.google.cn/static/docs/devtools/performance/selector-stats/image/copy-table.png?authuser=1&hl=ja)
表を Google スプレッドシートなどのスプレッドシートに貼り付けます。
関心のある他の スタイルの再計算イベントに対して、上記の手順を繰り返します。
完了したら、[パフォーマンス] パネルで [キャプチャ設定] を開き、 [CSS セレクタの統計情報を有効にする] をオフにします。
録画全体の CSS ルールセレクタの集計統計情報を表示する
パフォーマンス レコーディング全体に関連する CSS ルールセレクタの集計統計情報を表示するには:
選択されている可能性のあるイベントの選択を解除するには、ヒートマップの空白部分をクリックします。
録音範囲全体を選択します。これを行うには、[パフォーマンス] パネルの上部にある CPU グラフをダブルクリックします。
[パフォーマンス] パネルの下部にある [セレクタの統計情報] タブを開きます。上部に新しい行が表示され、すべてのセレクタの合計データが表示されます。

完了したら、[パフォーマンス] パネルで [キャプチャ設定] を開き、 [CSS セレクタの統計情報を有効にする] をオフにします。
CSS セレクタの統計情報を分析する
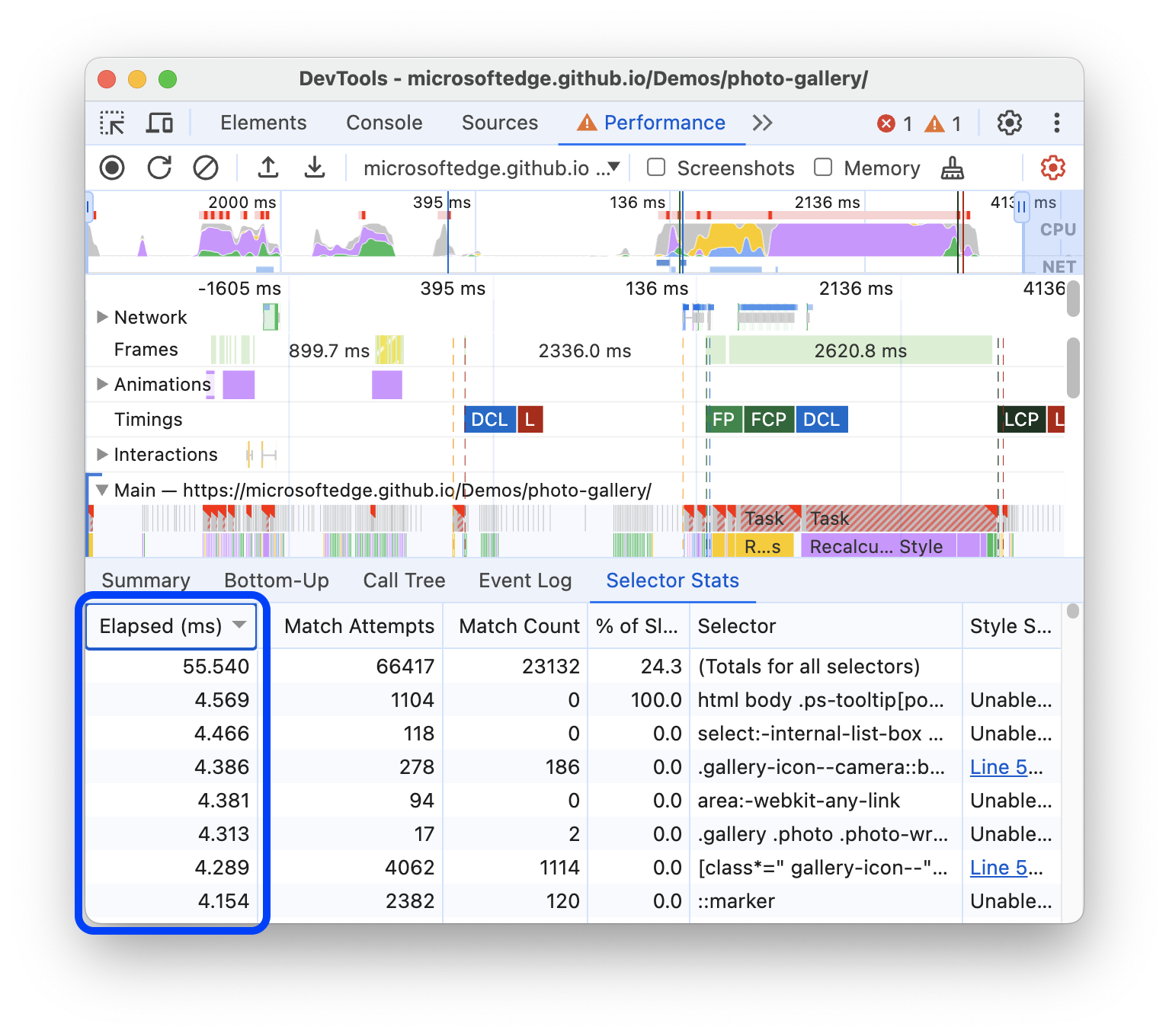
[セレクタの統計情報] 表のデータを昇順または降順に並べ替えるには、列のヘッダーをクリックします。たとえば、最も時間のかかる CSS セレクタを確認するには、[経過時間(ms)] 列のヘッダーをクリックします。

ウェブページのパフォーマンスを改善するには、次の CSS セレクタに注目してください。
- 計算に時間がかかった(経過時間(ミリ秒)の値が高い)。
- ブラウザが何度も照合を試みた(照合試行回数の値が高い)
- ブラウザが実際に多くの要素と照合しなかった(一致試行数の値が一致数の値と比べて低い)。
- 遅いパスの不一致の割合が高い。
たとえば、上のスクリーンショットでは、
- 最初の CSS セレクタ(
html body .ps[tooltip...)に最も時間がかかりました。 - ブラウザ エンジンはこの CSS セレクタを 1, 104 回照合しようとしましたが、一致する要素はありませんでした。
したがって、この CSS セレクタは、改善を試みる最初の候補となります。
計算にかかる時間を短縮し、ページ上の要素の一致数を減らすように CSS セレクタを変更してみてください。CSS セレクタの改善方法は、ユースケースによって異なります。
このチュートリアルの手順を繰り返して、変更によって [経過時間(ms)] 列の [スタイルの再計算] イベントの時間が短縮されたことを確認します。

