পারফরম্যান্স প্যানেল প্রতিটি দীর্ঘ-চলমান কাজকে উপরের ডানদিকের কোণায় একটি লাল ত্রিভুজ এবং সারাংশ ট্যাবে একটি সতর্কবাণী দিয়ে চিহ্নিত করে, প্রধান থ্রেডের কাজ নির্দেশ করতে যা চালানোর জন্য দীর্ঘ সময় নেয় এবং ধীর কর্মক্ষমতা রয়েছে:

আপনার পারফরম্যান্স রেকর্ডিংগুলিতে, এই দীর্ঘ-চলমান কিছু কাজগুলি স্টাইল ইভেন্টগুলি পুনরায় গণনা করা হতে পারে৷ একটি পুনঃগণনা শৈলী ইভেন্ট নিম্নলিখিত কাজগুলি করতে ব্রাউজারে যে সময় নেয় তা ট্র্যাক করে:
- একটি প্রদত্ত উপাদানের সাথে মেলে এমন সমস্ত CSS শৈলী নিয়মগুলি খুঁজে পেতে একটি পৃষ্ঠায় DOM উপাদানগুলির মাধ্যমে পুনরাবৃত্তি করুন৷
- ম্যাচিং CSS শৈলী নিয়মের উপর ভিত্তি করে প্রতিটি উপাদানের প্রকৃত শৈলী গণনা করুন।
যখনই CSS নিয়মের প্রযোজ্যতা পরিবর্তিত হতে পারে, যেমন যখন:
- উপাদানগুলি DOM-এ যুক্ত বা সরানো হয়।
- একটি উপাদানের বৈশিষ্ট্য পরিবর্তন করা হয়, যেমন একটি শ্রেণী বা আইডি বৈশিষ্ট্যের মান।
- ব্যবহারকারী ইনপুট দেয়, যেমন মাউস সরানো বা উপাদান ফোকাস পরিবর্তন, যা
:hoverনিয়মগুলিকে প্রভাবিত করতে পারে।
দীর্ঘমেয়াদী রিক্যালকুলেট স্টাইল ইভেন্টগুলি পারফরম্যান্সের জন্য সমস্যাযুক্ত হতে পারে এবং দীর্ঘ উপস্থাপনা বিলম্বের কারণ হতে পারে যা আপনার ওয়েবসাইটের ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) কে প্রভাবিত করে৷ আপনি যদি দীর্ঘকাল ধরে চলমান রিক্যালকুলেট স্টাইল ইভেন্টগুলি খুঁজে পান, তাহলে আপনার সিএসএস নির্বাচকদের মধ্যে কোনটি সবচেয়ে বেশি সময় নিচ্ছে এবং কর্মক্ষমতা কমিয়ে দিচ্ছে তা বুঝতে আপনি নির্বাচক পরিসংখ্যান ট্যাব ব্যবহার করতে পারেন।
নির্বাচক পরিসংখ্যান ট্যাব CSS নিয়ম নির্বাচকদের সম্পর্কে পরিসংখ্যান সরবরাহ করে যারা একটি পারফরম্যান্স রেকর্ডিংয়ের মধ্যে এক বা একাধিক পুনঃগণনা শৈলী ইভেন্টে জড়িত ছিল।
নির্বাচক পরিসংখ্যান চালু করে একটি পারফরম্যান্স ট্রেস রেকর্ড করুন
আপনার CSS নিয়ম নির্বাচকদের পরিসংখ্যান দেখতে দীর্ঘ সময় ধরে চলা পুনঃগণনা শৈলী ইভেন্টের সময়, নির্বাচক পরিসংখ্যান ক্যাপচার সেটিং চালু করে একটি কর্মক্ষমতা ট্রেস রেকর্ড করুন।
নির্বাচক পরিসংখ্যান সহ একটি কর্মক্ষমতা ট্রেস রেকর্ড করতে:
একটি ওয়েব পৃষ্ঠা খুলুন, উদাহরণস্বরূপ, ফটো গ্যালারী ডেমো পৃষ্ঠা ।
DevTools খুলুন এবং পারফরম্যান্স প্যানেলে নেভিগেট করুন।
পারফরম্যান্স প্যানেলে, ক্যাপচার সেটিংস বোতামে ক্লিক করুন এবং চেক করুন CSS নির্বাচক পরিসংখ্যান সক্ষম করুন ।

Record-এ ক্লিক করুন, আপনি যে পরিস্থিতির উন্নতি করতে চান সেটি চালান, তারপর Stop-এ ক্লিক করুন।
তারপর, পরবর্তী বিভাগে বর্ণিত হিসাবে CSS নির্বাচক পরিসংখ্যান দেখুন।
একটি একক ইভেন্টের জন্য CSS নিয়ম নির্বাচক পরিসংখ্যান দেখুন
সিএসএস নিয়ম নির্বাচকদের পরিসংখ্যান দেখতে যারা একটি একক পুনঃগণনা শৈলী ইভেন্টে জড়িত:
নির্বাচক পরিসংখ্যান চালু করে একটি পারফরম্যান্স ট্রেস রেকর্ড করুন ।
আপনার পারফরম্যান্স রেকর্ডিংয়ে একটি পুনঃগণনা শৈলী ইভেন্ট খুঁজুন এবং এটিতে ক্লিক করুন।
পারফরম্যান্স প্যানেলের নীচের অংশে, নির্বাচক পরিসংখ্যান ট্যাবটি খুলুন।

নির্বাচক পরিসংখ্যান ট্যাবে CSS নির্বাচকদের সারণী
নির্বাচক পরিসংখ্যান ট্যাবে CSS নির্বাচকদের একটি টেবিল রয়েছে। টেবিল প্রতিটি CSS নির্বাচকের জন্য নিম্নলিখিত তথ্য প্রদর্শন করে:
| কলাম | বর্ণনা |
|---|---|
| অতিবাহিত (মিসে) | এই CSS নির্বাচকের সাথে মেলে ব্রাউজার কত সময় ব্যয় করেছে। এই সময়টি মিলিসেকেন্ডে (ms), যেখানে 1 ms হল এক সেকেন্ডের 1/1000। |
| ম্যাচের প্রচেষ্টা | ব্রাউজার ইঞ্জিন এই CSS নির্বাচকের সাথে মেলে এমন উপাদানের সংখ্যা। |
| ম্যাচ কাউন্ট | এই CSS নির্বাচকের সাথে ব্রাউজার ইঞ্জিন মিলে যাওয়া উপাদানের সংখ্যা। |
| স্লো-পাথের অমিলের % | এই CSS নির্বাচকের সাথে মেলে না এমন উপাদানগুলির অনুপাত, ব্রাউজার ইঞ্জিন যে উপাদানগুলিকে মেলানোর চেষ্টা করেছিল এবং যেগুলির সাথে মিলের জন্য ব্রাউজার ইঞ্জিনকে কম অপ্টিমাইজ করা কোড ব্যবহার করতে হবে৷ |
| নির্বাচক | যে সিএসএস নির্বাচক মিলেছে। |
| স্টাইল শীট | CSS স্টাইল শীট যাতে CSS নির্বাচক থাকে। |
শেষ হলে, পারফরম্যান্স প্যানেলে, খুলুন ক্যাপচার সেটিংস এবং সাফ করুন CSS নির্বাচক পরিসংখ্যান সক্ষম করুন ।
একাধিক ইভেন্টের জন্য CSS নিয়ম নির্বাচক পরিসংখ্যান দেখুন
সিএসএস নিয়ম নির্বাচকদের সামগ্রিক পরিসংখ্যান দেখতে যারা একাধিক পুনঃগণনা শৈলী ইভেন্টে জড়িত, একাধিক নির্বাচক পরিসংখ্যান টেবিল একটি স্প্রেডশীটে অনুলিপি করুন, নিম্নরূপ:
নির্বাচক পরিসংখ্যান চালু করে একটি পারফরম্যান্স ট্রেস রেকর্ড করুন ।
আপনি আগ্রহী প্রথম পুনঃগণনা শৈলী ইভেন্ট খুঁজুন, এবং তারপর এটি ক্লিক করুন.
পারফরম্যান্স প্যানেলের নীচের অংশে, নির্বাচক পরিসংখ্যান ট্যাবটি খুলুন।
নির্বাচক পরিসংখ্যান টেবিলে ডান-ক্লিক করুন এবং কপি টেবিল নির্বাচন করুন।

টেবিলটিকে একটি স্প্রেডশীটে পেস্ট করুন, যেমন Google পত্রক৷
আপনি আগ্রহী অন্যান্য পুনঃগণনা শৈলী ইভেন্টগুলির সাথে পূর্ববর্তী পদক্ষেপগুলি পুনরাবৃত্তি করুন৷
শেষ হলে, পারফরম্যান্স প্যানেলে, খুলুন ক্যাপচার সেটিংস এবং সাফ করুন CSS নির্বাচক পরিসংখ্যান সক্ষম করুন ।
সম্পূর্ণ রেকর্ডিংয়ের জন্য সামগ্রিক CSS নিয়ম নির্বাচক পরিসংখ্যান দেখুন
সম্পূর্ণ পারফরম্যান্স রেকর্ডিংয়ের সাথে জড়িত CSS নিয়ম নির্বাচকদের সামগ্রিক পরিসংখ্যান দেখতে:
নির্বাচক পরিসংখ্যান চালু করে একটি পারফরম্যান্স ট্রেস রেকর্ড করুন ।
যে কোনো ইভেন্ট নির্বাচন করা হতে পারে তা অনির্বাচন করতে শিখা চার্টের একটি খালি এলাকায় ক্লিক করুন।
সম্পূর্ণ রেকর্ডিং পরিসীমা নির্বাচন করুন. এটি করার জন্য, পারফরম্যান্স প্যানেলের শীর্ষে থাকা CPU চার্টে ডাবল ক্লিক করুন।
পারফরম্যান্স প্যানেলের নীচের অংশে, নির্বাচক পরিসংখ্যান ট্যাবটি খুলুন। আপনি সমস্ত নির্বাচকদের জন্য মোট ডেটা সহ শীর্ষে একটি নতুন সারি দেখতে পাবেন।

শেষ হলে, পারফরম্যান্স প্যানেলে, খুলুন ক্যাপচার সেটিংস এবং সাফ করুন CSS নির্বাচক পরিসংখ্যান সক্ষম করুন ।
CSS নির্বাচক পরিসংখ্যান বিশ্লেষণ করুন
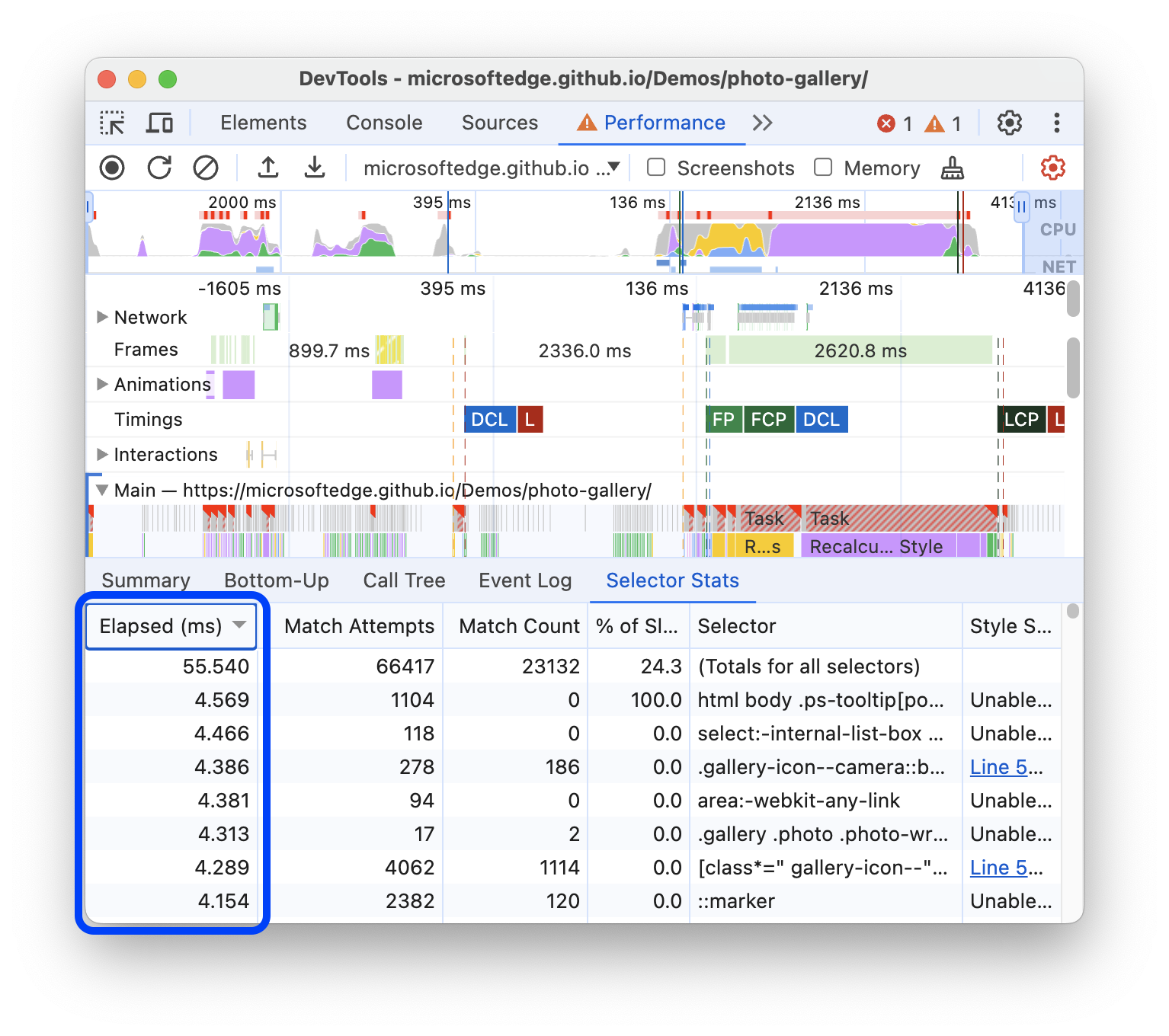
নির্বাচক পরিসংখ্যান সারণীতে ডেটা ক্রমবর্ধমান বা অবরোহী ক্রমে সাজাতে, একটি কলাম শিরোনামে ক্লিক করুন। উদাহরণস্বরূপ, কোন CSS নির্বাচকরা সবচেয়ে বেশি সময় নেয় তা দেখতে, অতিবাহিত (ms) কলাম হেডারে ক্লিক করুন।

আপনার ওয়েব পৃষ্ঠার কর্মক্ষমতা উন্নত করার চেষ্টা করতে, CSS নির্বাচকদের উপর ফোকাস করুন যেগুলি:
- গণনা করতে অনেক সময় লেগেছে (উচ্চ অতিবাহিত (এমএস) মান)।
- যা ব্রাউজার অনেকবার মেলানোর চেষ্টা করেছে (উচ্চ ম্যাচ প্রচেষ্টার মান)।
- যেটি ব্রাউজারটি আসলে অনেক উপাদানের সাথে মেলেনি ( ম্যাচ প্রচেষ্টার মানের তুলনায় কম ম্যাচ কাউন্ট মান)।
- যেগুলির স্লো-পাথ নন-ম্যাচগুলির একটি উচ্চ শতাংশ রয়েছে।
উদাহরণস্বরূপ, পূর্ববর্তী স্ক্রিনশটে:
- প্রথম CSS নির্বাচক (
html body .ps[tooltip...) সবচেয়ে বেশি সময় প্রয়োজন। - ব্রাউজার ইঞ্জিন এই CSS নির্বাচককে 1104 বার মেলানোর চেষ্টা করেছে, কিন্তু কোনো উপাদান মেলেনি।
অতএব, এই সিএসএস নির্বাচক প্রথম প্রার্থী যারা উন্নতি করার চেষ্টা করে।
আপনার CSS নির্বাচকদের পরিবর্তন করার চেষ্টা করুন যাতে তাদের গণনা করতে কম সময় লাগে এবং পৃষ্ঠার কম উপাদানের সাথে মেলে। আপনার সিএসএস নির্বাচককে কীভাবে উন্নত করবেন তা আপনার নির্দিষ্ট ব্যবহারের ক্ষেত্রে নির্ভর করে।
আপনার পরিবর্তনগুলি অতিবাহিত (ms) কলামে পুনঃগণনা স্টাইল ইভেন্টের সময়কাল হ্রাস করতে সাহায্য করেছে তা নিশ্চিত করতে এই টিউটোরিয়ালের ধাপগুলি পুনরাবৃত্তি করুন৷


