تضع لوحة الأداء علامة مثلث أحمر في أعلى يسار كل مهمة تستغرق وقتًا طويلاً لإكمالها وتُصدر تحذيرًا في علامة التبويب الملخّص للإشارة إلى العمل على سلسلة المهام الرئيسية التي تستغرق وقتًا طويلاً لإكمالها وتُظهر أداءً بطيئًا:

في تسجيلات الأداء، قد تكون بعض هذه المهام التي تستغرق وقتًا طويلاً هي أحداث إعادة احتساب النمط. يتتبّع حدث إعادة احتساب النمط الوقت الذي يستغرقه المتصفّح لتنفيذ ما يلي:
- يمكنك التنقّل في عناصر نموذج DOM في الصفحة للعثور على جميع قواعد نمط CSS التي تتطابق مع عنصر معيّن.
- احتساب النمط الفعلي لكل عنصر استنادًا إلى قواعد نمط CSS المطابقة
يجب إعادة احتساب أنماط CSS كلما تغيّر مدى انطباق قواعد CSS، مثلاً في الحالات التالية:
- تتم إضافة عناصر إلى نموذج DOM أو إزالتها منه.
- تم تغيير سمات العنصر، مثل قيمة سمة فئة أو سمة رقم تعريف.
- يُدخل المستخدم بيانات، مثل تحريك الماوس أو تغيير تركيز العنصر، ما يمكن أن يؤثّر في قواعد
:hover.
يمكن أن تكون أحداث إعادة احتساب النمط التي تستغرق وقتًا طويلاً مسبّبة لمشاكل في الأداء، ويمكن أن تكون سببًا في تأخّر عرض المحتوى لفترة طويلة ما يؤثّر في مدى استجابة الصفحة لتفاعلات المستخدم (INP) لموقعك الإلكتروني. إذا رصدت أحداث إعادة احتساب النمط التي تستغرق وقتًا طويلاً، يمكنك استخدام علامة التبويب إحصاءات أدوات الاختيار لمعرفة أدوات اختيار CSS التي تستغرق معظم الوقت وتبطئ الأداء.
تقدّم علامة التبويب إحصاءات أدوات الاختيار إحصاءات عن أدوات اختيار قواعد CSS التي شاركت في حدث واحد أو أكثر من أحداث إعادة احتساب النمط ضمن تسجيل أداء.
تسجيل سجلّ تتبُّع الأداء مع تفعيل "إحصاءات أداة الاختيار"
للاطّلاع على إحصاءات أدوات اختيار قواعد CSS أثناء أحداث إعادة احتساب النمط التي تستغرق وقتًا طويلاً، سجِّل تتبعًا للأداء مع تفعيل إعداد تسجيل إحصاءات أدوات الاختيار.
لتسجيل سجلّ تتبُّع الأداء مع إحصاءات أداة الاختيار:
افتح صفحة ويب، مثل صفحة عرض "معرض الصور".
افتح "أدوات مطوّري البرامج" وانتقِل إلى لوحة الأداء.
في لوحة الأداء، انقر على زر إعدادات الالتقاط وضع علامة في تفعيل إحصاءات أداة اختيار لغة CSS.

انقر على تسجيل، ثمّ نفِّذ السيناريو الذي تريد تحسينه، ثمّ انقر على إيقاف.
بعد ذلك، اطّلِع على إحصاءات أدوات اختيار لغة CSS، كما هو موضّح في الأقسام التالية.
عرض إحصاءات أداة اختيار قاعدة CSS لحدث واحد
للاطّلاع على إحصاءات أدوات اختيار قواعد CSS المشارِكة في حدث إعادة احتساب النمط واحد:
ابحث عن حدث إعادة احتساب النمط في تسجيل الأداء وانقر عليه.
في القسم السفلي من لوحة الأداء، افتح علامة التبويب إحصاءات أداة الاختيار.

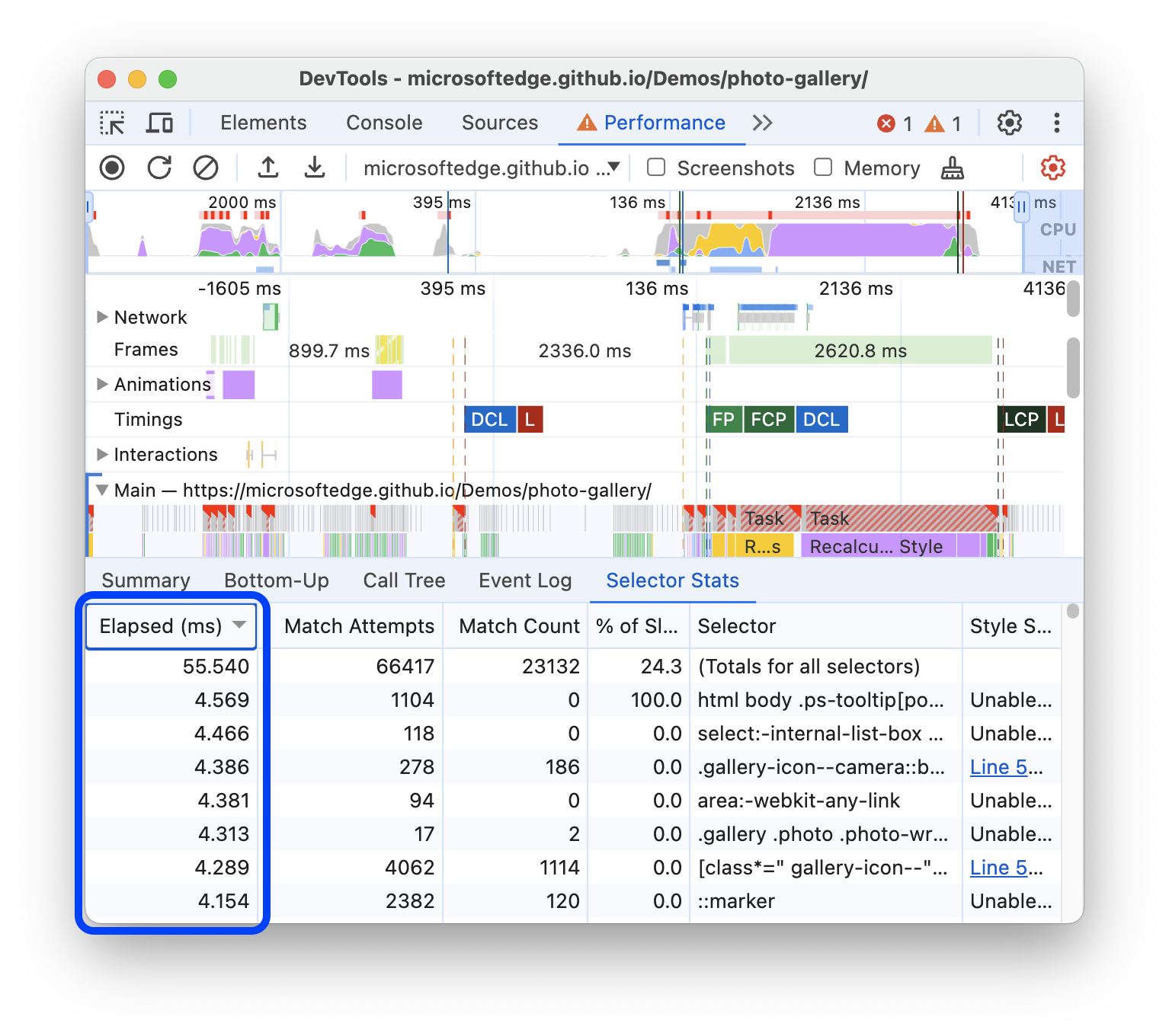
جدول أدوات اختيار لغة CSS في علامة التبويب "إحصاءات أدوات الاختيار"
تحتوي علامة التبويب إحصاءات أدوات الاختيار على جدول بأدوات اختيار لغة CSS. يعرض الجدول المعلومات التالية لكلّ أداة اختيار لغة CSS:
| العمود | الوصف |
|---|---|
| المدّة المنقضية (بالملي ثانية) | المدة التي استغرقها المتصفّح في مطابقة أداة اختيار لغة CSS هذه. يتم تقديم هذه المدة بالمللي ثانية، حيث يمثّل المللي ثانية الواحد 1/1000 من الثانية. |
| محاولات المطابقة | عدد العناصر التي حاول محرّك المتصفّح مطابقتها مع أداة اختيار لغة CSS هذه. |
| عدد المطابقات | عدد العناصر التي تطابقها محرّك المتصفّح مع أداة اختيار لغة CSS هذه. |
| النسبة المئوية لحالات عدم التطابق في المسار البطيء | نسبة العناصر التي لم تتطابق مع أداة اختيار لغة CSS هذه إلى العناصر التي حاول محرّك المتصفّح مطابقتها، والتي تطلّبت من محرّك المتصفّح استخدام رمز برمجي أقل تحسينًا لمطابقتها. |
| أداة الاختيار | أداة اختيار لغة CSS التي تمت مطابقتها. |
| Style Sheet | جدول تنسيقات CSS الذي يحتوي على أداة اختيار CSS |
عند الانتهاء، في لوحة الأداء، افتح إعدادات الالتقاط وأزِل العلامة من تفعيل إحصاءات أداة اختيار لغة CSS.
عرض إحصاءات أداة اختيار قاعدة CSS لأحداث متعدّدة
للاطّلاع على الإحصاءات المجمّعة لأداة اختيار قاعدة CSS التي تشارك في أحداث إعادة احتساب النمط متعددة، انسخ جداول إحصاءات أداة الاختيار المتعددة إلى جدول بيانات، على النحو التالي:
ابحث عن أول حدث إعادة احتساب النمط يهمّك، ثم انقر عليه.
في القسم السفلي من لوحة الأداء، افتح علامة التبويب إحصاءات أداة الاختيار.
انقر بزر الماوس الأيمن على جدول إحصاءات أداة الاختيار واختَر نسخ الجدول.

الصِق الجدول في جدول بيانات، مثل "جداول بيانات Google".
كرِّر الخطوات السابقة مع أحداث إعادة احتساب النمط الأخرى التي تهمّك.
عند الانتهاء، في لوحة الأداء، افتح إعدادات الالتقاط وأزِل العلامة من تفعيل إحصاءات أداة اختيار لغة CSS.
عرض الإحصاءات المجمّعة لأداة اختيار قاعدة CSS للتسجيل الكامل
للاطّلاع على الإحصاءات المجمّعة لأدوات اختيار قواعد CSS المشارِكة في تسجيل الأداء بالكامل:
انقر على منطقة فارغة من الرسم البياني للّهب لإلغاء اختيار أيّ حدث قد يكون محدّدًا.
اختَر النطاق الزمني الكامل للتسجيل. لإجراء ذلك، انقر مرّتين على الرسم البياني لوحدة المعالجة المركزية في أعلى لوحة الأداء.
في القسم السفلي من لوحة الأداء، افتح علامة التبويب إحصاءات أداة الاختيار. سيظهر لك صف جديد في أعلى الصفحة يتضمّن بيانات عن القيم الإجمالية لجميع أدوات الاختيار.

عند الانتهاء، في لوحة الأداء، افتح إعدادات الالتقاط وأزِل العلامة من تفعيل إحصاءات أداة اختيار لغة CSS.
تحليل إحصاءات أدوات اختيار لغة CSS
لترتيب البيانات في جدول إحصاءات أداة الاختيار تصاعديًا أو تنازليًا، انقر على رأس عمود. على سبيل المثال، لمعرفة أدوات اختيار CSS التي تستغرق معظم الوقت، انقر على رأس عمود الوقت المنقضي (ملي ثانية).

لمحاولة تحسين أداء صفحة الويب، ركِّز على أدوات اختيار لغة CSS التي:
- استغرقت عملية الحساب وقتًا طويلاً (قيمة المدّة المنقضية (بالملي ثانية) مرتفعة).
- حاول المتصفّح مطابقته عدة مرات (قيمة محاولات المطابقة مرتفعة).
- لم يتطابق المتصفّح مع العديد من العناصر (قيمة منخفضة لعدد حالات المطابقة مقارنةً بقيمة محاولات المطابقة).
- التي تحتوي على نسبة مئوية عالية من حالات عدم التطابق في المسار البطيء
على سبيل المثال، في لقطة الشاشة السابقة:
- استغرق مُحدِّد CSS الأول (
html body .ps[tooltip...) معظم الوقت. - حاول محرّك المتصفّح مطابقة أداة اختيار لغة CSS هذه 1104 مرّة، ولكنّه لم يطابق أي عناصر.
لذلك، فإنّ أداة اختيار CSS هذه هي المرشّح الأول لمحاولة تحسينها.
حاوِل تغيير أدوات اختيار لغة CSS لكي تتطلّب وقتًا أقلّ لاحتساب عدد أقلّ من العناصر على الصفحة ومطابقتها. تعتمد طريقة تحسين أدوات اختيار لغة CSS على حالة الاستخدام المحدّدة.
كرِّر الخطوات الواردة في هذا الدليل التعليمي للتأكّد من أنّ التغييرات التي أجريتها ساعدت في تقليل مدة حدث إعادة احتساب النمط في عمود المدة (ملي ثانية).

