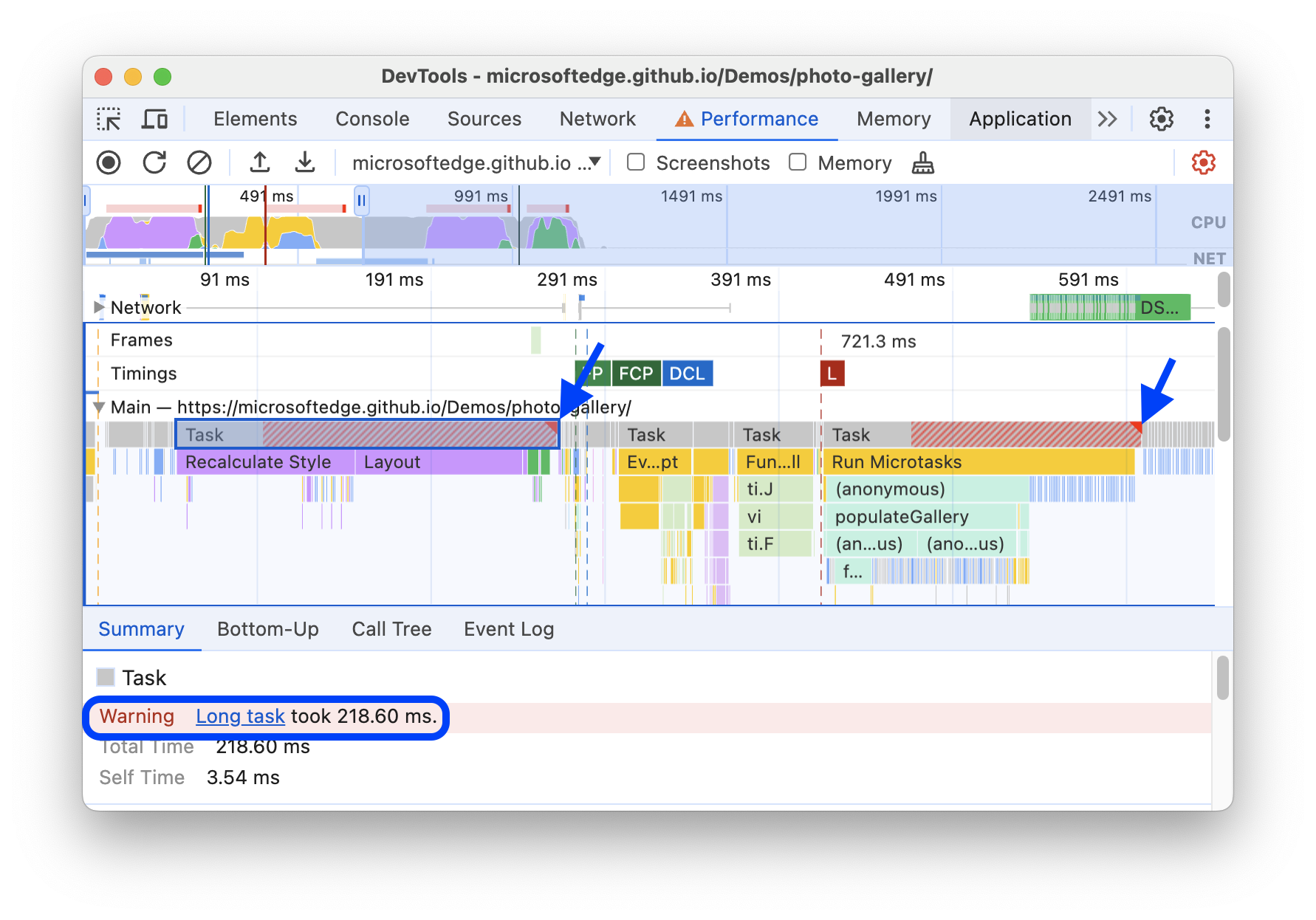
Performans paneli, uzun süre çalışan her görevi sağ üst köşede kırmızı bir üçgenle ve Özet sekmesinde bir uyarıyla işaretleyerek ana iş parçacığında uzun süren ve yavaş performans gösteren çalışmaları belirtir:

Performans kayıtlarınızda, uzun süren bu görevlerden bazıları Stili Yeniden Hesapla etkinlikleri olabilir. Stili Yeniden Hesapla etkinliği, tarayıcının aşağıdakileri yapması için geçen süreyi izler:
- Belirli bir öğeyle eşleşen tüm CSS stil kurallarını bulmak için bir sayfadaki DOM öğelerini iteratif olarak tarayın.
- Eşleşen CSS stil kurallarına göre her öğenin gerçek stilini hesaplayın.
CSS kurallarının uygulanabilirliği değiştiğinde CSS stillerinin yeniden hesaplanması gerekir. Örneğin:
- Öğeler DOM'e eklenir veya DOM'den kaldırılır.
- Bir öğenin özellikleri (ör. sınıf veya kimlik özelliğinin değeri) değiştirilir.
- Kullanıcı, fare hareketi veya öğe odağının değiştirilmesi gibi
:hoverkurallarını etkileyebilecek girişler yapar.
Uzun süren Stili Yeniden Hesapla etkinlikleri performans açısından sorunlu olabilir ve web sitenizin Interaction to Next Paint (INP) değerini etkileyen uzun sunum gecikmelerine neden olabilir. Uzun süren Stili Yeniden Hesapla etkinlikleri bulursanız CSS seçicilerinizden hangisinin en çok zaman aldığını ve performansı yavaşlattığını anlamak için Seçici İstatistikleri sekmesini kullanabilirsiniz.
Seçici İstatistikleri sekmesi, bir performans kaydında bir veya daha fazla Stili Yeniden Hesapla etkinliğinde yer alan CSS kural seçicileriyle ilgili istatistikler sağlar.
Seçici istatistikleri etkinken performans izleme kaydı oluşturma
Uzun süren Stili Yeniden Hesapla etkinlikleri sırasında CSS kural seçicilerinizin istatistiklerini görüntülemek için Seçici İstatistikleri yakalama ayarı açıkken bir performans izleme kaydı oluşturun.
Seçici istatistikleri içeren bir performans izleme kaydı oluşturmak için:
Bir web sayfası (ör. Fotoğraf Galerisi demo sayfası) açın.
Geliştirici Araçları'nı açın ve Performans paneline gidin.
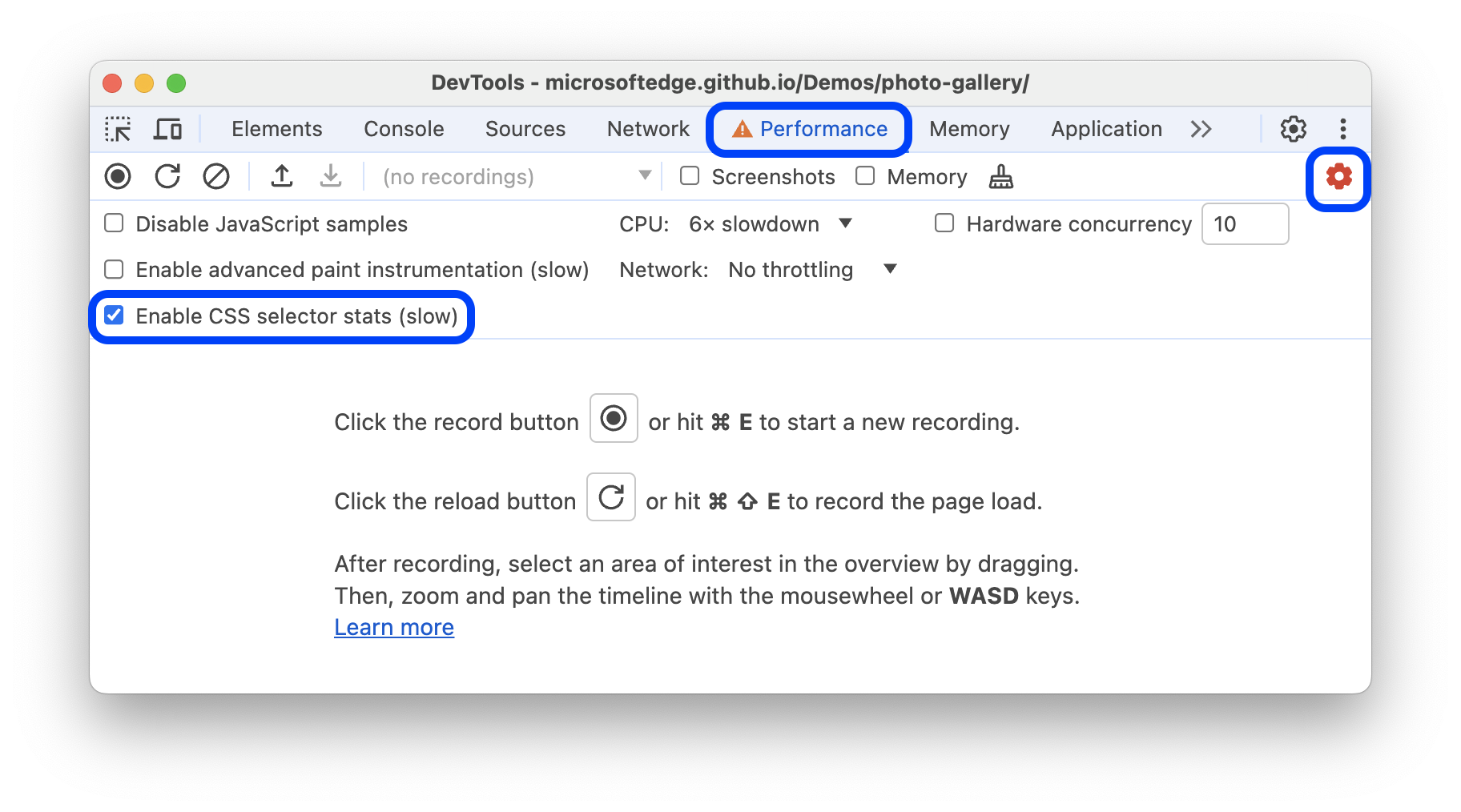
Performans panelinde Yakalama ayarları düğmesini tıklayın ve CSS seçici istatistiklerini etkinleştir'i işaretleyin.

Kaydet'i tıklayın, iyileştirmek istediğiniz senaryoyu çalıştırın ve ardından Durdur'u tıklayın.
Ardından, aşağıdaki bölümlerde açıklandığı gibi CSS seçici istatistiklerini görüntüleyin.
Tek bir etkinlik için CSS kural seçici istatistiklerini görüntüleme
Tek bir Stili Yeniden Hesapla etkinliğinde yer alan CSS kural seçicilerinin istatistiklerini görüntülemek için:
Seçici istatistikleri etkinken performans izleme kaydı oluşturun.
Performans kaydınızda bir Stili Yeniden Hesapla etkinliği bulun ve tıklayın.
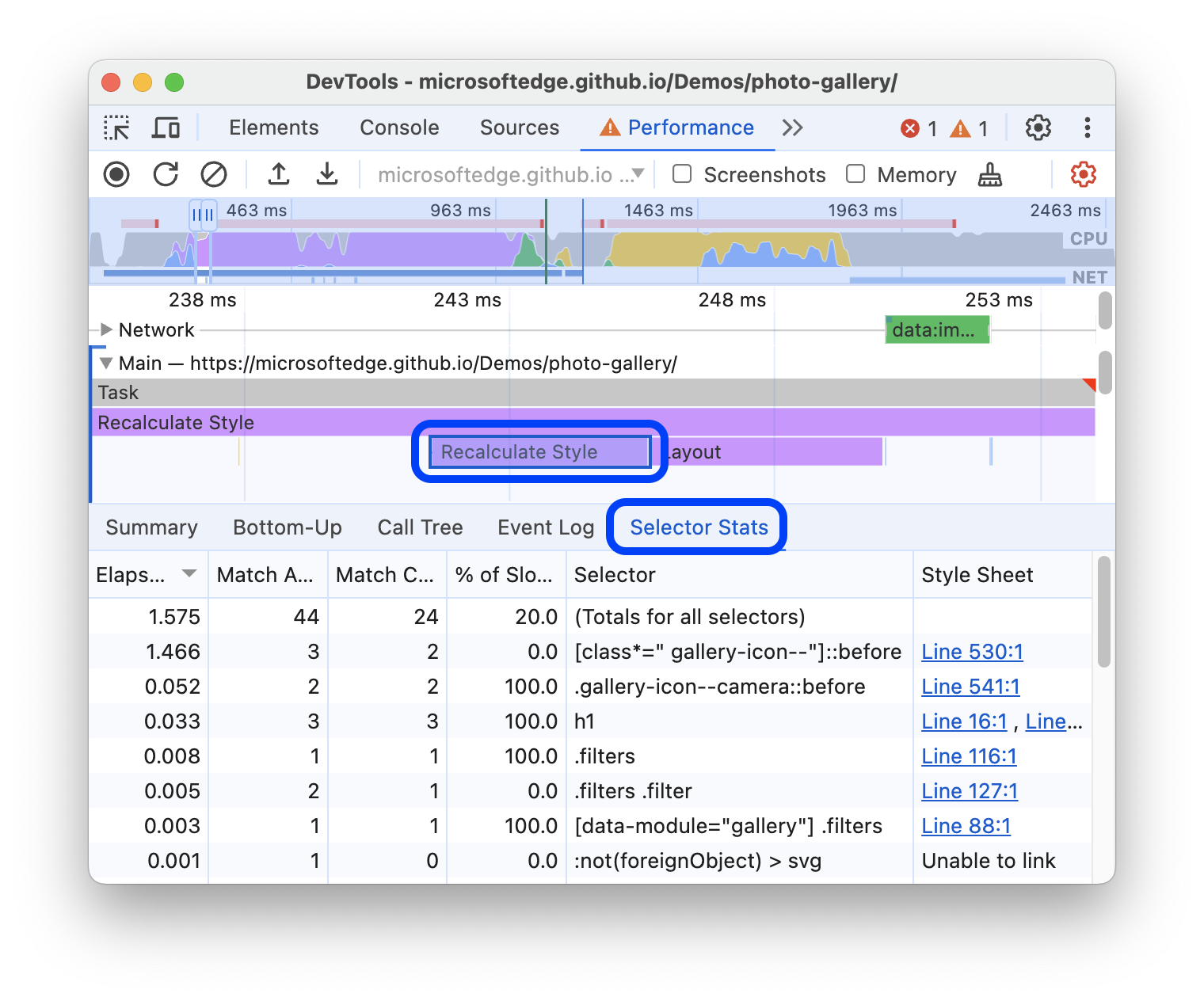
Performans panelinin alt kısmında Seçici İstatistikleri sekmesini açın.

Seçici İstatistikleri sekmesindeki CSS seçici tablosu
Seçici İstatistikleri sekmesi, CSS seçicileri tablosu içerir. Tabloda her CSS seçici için aşağıdaki bilgiler gösterilir:
| Sütun | Açıklama |
|---|---|
| Geçen süre (ms) | Tarayıcının bu CSS seçiciyi eşleştirmek için harcadığı süre. Bu süre milisaniye (ms) cinsinden verilir. 1 ms, 1 saniyenin 1/1000'idir. |
| Eşleşme denemeleri | Tarayıcı motorunun bu CSS seçiciyle eşleştirmeye çalıştığı öğe sayısı. |
| Eşleşme Sayısı | Tarayıcı motorunun bu CSS seçiciyle eşleştirdiği öğelerin sayısı. |
| Yavaş yol eşleşmeme yüzdesi | Bu CSS seçiciyle eşleşmeyen öğelerin, tarayıcı motorunun eşleştirmeye çalıştığı ve eşleştirmek için tarayıcı motorunun daha az optimize edilmiş kod kullanmasını gerektiren öğelerin oranı. |
| Seçici | Eşleşen CSS seçici. |
| Stil Sayfası | CSS seçiciyi içeren CSS stil sayfası. |
İşlem tamamlandığında Performans panelinde Yakalama ayarları'nı açın ve CSS seçici istatistiklerini etkinleştir'in işaretini kaldırın.
Birden fazla etkinlik için CSS kural seçici istatistiklerini görüntüleme
Birden fazla Stili Yeniden Hesapla etkinliğinde yer alan CSS kural seçicilerinin toplu istatistiklerini görüntülemek için birden fazla Seçici İstatistikleri tablosunu aşağıdaki gibi bir e-tabloya kopyalayın:
Seçici istatistikleri etkinken performans izleme kaydı oluşturun.
İlgilendiğiniz ilk Stili Yeniden Hesapla etkinliğini bulup tıklayın.
Performans panelinin alt kısmında Seçici İstatistikleri sekmesini açın.
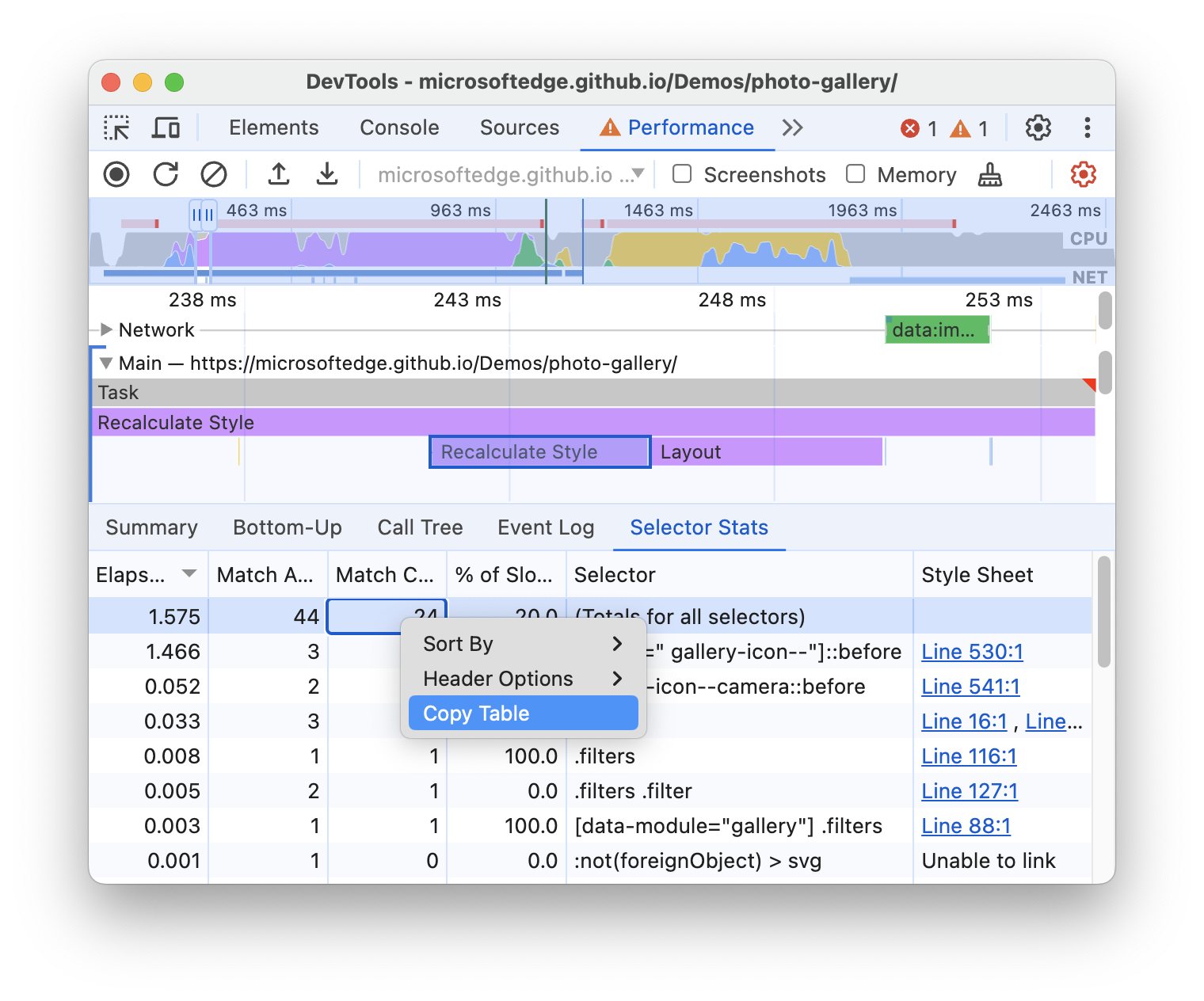
Seçici istatistikleri tablosunu sağ tıklayın ve Tabloyu kopyala'yı seçin.

Tabloyu Google E-Tablolar gibi bir e-tabloya yapıştırın.
İlgilendiğiniz diğer Stili Yeniden Hesapla etkinlikleri için önceki adımları tekrarlayın.
İşlem tamamlandığında Performans panelinde Yakalama ayarları'nı açın ve CSS seçici istatistiklerini etkinleştir'in işaretini kaldırın.
Kaydın tamamı için toplu CSS kural seçici istatistiklerini görüntüleme
Performans kaydının tamamında yer alan CSS kural seçicilerinin toplu istatistiklerini görüntülemek için:
Seçici istatistikleri etkinken performans izleme kaydı oluşturun.
Seçilmiş olabilecek tüm etkinliklerin seçimini kaldırmak için alev grafiğinin boş bir alanını tıklayın.
Kayıt aralığının tamamını seçin. Bunu yapmak için Performans panelinin üst kısmındaki CPU grafiğini çift tıklayın.
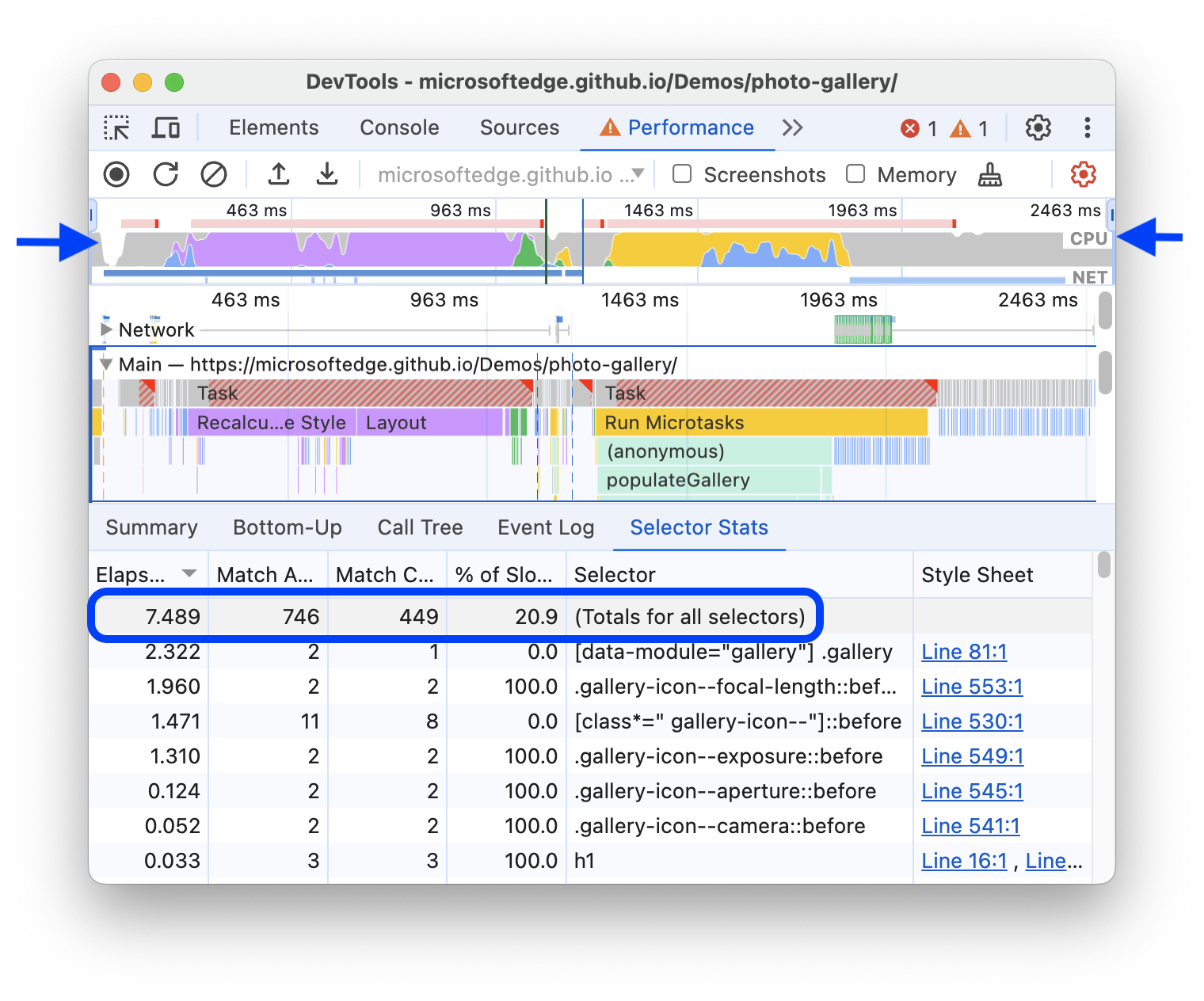
Performans panelinin alt kısmında Seçici İstatistikleri sekmesini açın. Üstte, tüm seçicilerin toplamlarıyla ilgili verilerin yer aldığı yeni bir satır görürsünüz.

İşlem tamamlandığında Performans panelinde Yakalama ayarları'nı açın ve CSS seçici istatistiklerini etkinleştir'in işaretini kaldırın.
CSS seçici istatistiklerini analiz etme
Seçici İstatistikleri tablosundaki verileri artan veya azalan düzende sıralamak için bir sütun başlığını tıklayın. Örneğin, en çok zaman harcayan CSS seçicileri görmek için Geçen süre (milisaniye) sütun başlığını tıklayın.

Web sayfanızın performansını iyileştirmeye çalışmak için aşağıdaki CSS seçicilerine odaklanın:
- Hesaplanması uzun sürdü (yüksek Geçen süre (ms) değeri).
- Tarayıcının eşleştirmeye çalıştığı öğe (yüksek Eşleşme Denemeleri değeri).
- Tarayıcı aslında birçok öğeyle eşleşmemiştir (Eşleşme Denemeleri değerine kıyasla düşük Eşleşme Sayısı değeri).
- Yavaş yol eşleşmeme yüzdesi yüksek olan sayfalar.
Örneğin, önceki ekran görüntüsünde:
- İlk CSS seçici (
html body .ps[tooltip...) en fazla zaman aldı. - Tarayıcı motoru bu CSS seçiciyi 1.104 kez eşleştirmeye çalıştı ancak hiçbir öğeyle eşleşmedi.
Bu nedenle, bu CSS seçici, iyileştirmeye çalışılacak ilk adaydır.
CSS seçicilerinizi, hesaplamaları daha kısa sürede yapacak ve sayfadaki daha az öğeyi eşleştirecek şekilde değiştirmeyi deneyin. CSS seçicilerinizi nasıl iyileştireceğiniz, kullanım alanınıza bağlıdır.
Değişikliklerinizin Geçen süre (milisaniye) sütunundaki Stili Yeniden Hesapla etkinliği süresini azalttığını onaylamak için bu eğitimdeki adımları tekrarlayın.

