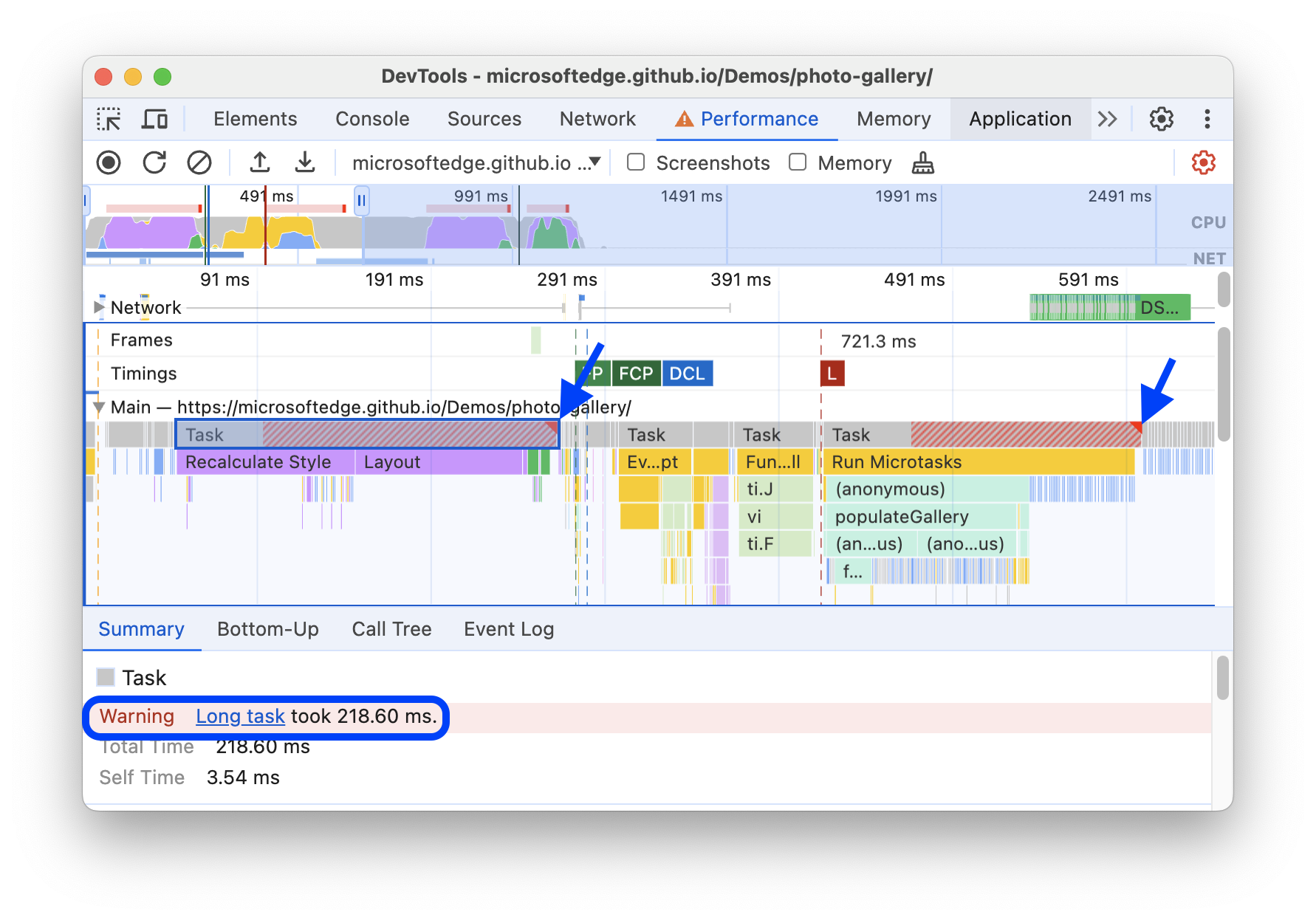
Panel Wydajność oznacza każdą długotrwałą czynność czerwonym trójkątem w prawym górnym rogu i wyświetla ostrzeżenie na karcie Podsumowanie, aby wskazać, że główna nić zajmuje dużo czasu i ma niską wydajność:

W nagraniach dotyczących wydajności niektóre z tych długotrwałych zadań mogą być zdarzeniami Przelicz styl. Zdarzenie Ponowna obliczanie stylu śledzi czas potrzebny przeglądarce na wykonanie tych czynności:
- Przejrzyj elementy DOM na stronie, aby znaleźć wszystkie reguły stylu CSS pasujące do danego elementu.
- obliczyć rzeczywisty styl każdego elementu na podstawie pasujących reguł stylu CSS;
Style CSS trzeba ponownie obliczyć, gdy może się zmienić zastosowanie reguł CSS, na przykład:
- Elementy są dodawane do DOM lub z niego usuwane.
- Zmiana atrybutów elementu, np. wartości atrybutu klasy lub atrybutu identyfikatora.
- Użytkownik wykonuje działanie, np. porusza mysz lub zmienia fokus elementu, co może wpływać na reguły
:hover.
Długotrwałe zdarzenia Przelicz styl mogą wpływać na wydajność i powodować długie opóźnienia w prezentacji, które wpływają na czas od interakcji do kolejnego wyrenderowania (INP) witryny. Jeśli zauważysz długotrwałe zdarzenia Ponownie oblicz styl, możesz na karcie Statystyki selektora sprawdzić, który z Twoich selektorów CSS zajmuje najwięcej czasu i spowalnia działanie.
Karta Statystyki selektora zawiera statystyki dotyczące selektorów reguł CSS, które były zaangażowane w co najmniej 1 zdarzenie Ponownie oblicz styl w zapisie wydajności.
Rejestrowanie zrzutu wydajności przy włączonych statystykach selektora
Aby wyświetlić statystyki selektorów reguł CSS podczas długotrwałych zdarzeń Ponowna obliczanie stylu, nagrywaj ślad wydajności z włączonym ustawieniem rejestrowania Statystyk selektora.
Aby zarejestrować zrzut wydajności ze statystykami selektora:
Otwórz stronę internetową, na przykład stronę demonstracyjną Galerii zdjęć.
Otwórz Narzędzia deweloperskie i otwórz panel Skuteczność.
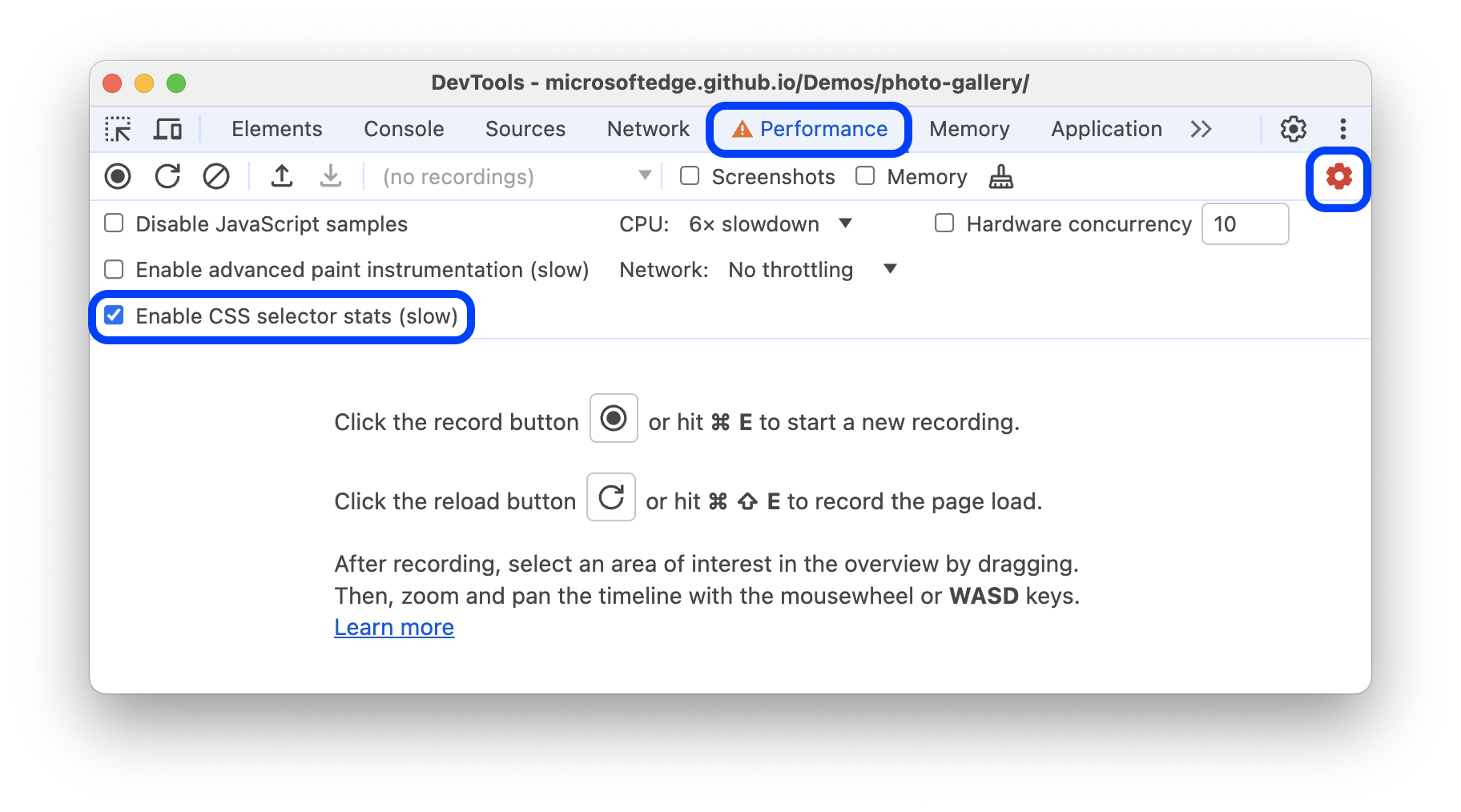
W panelu Wydajność kliknij Ustawienia przechwytywania i zaznacz Włącz statystyki selektora arkusza CSS.

Kliknij Nagrywanie, uruchom scenariusz, który chcesz ulepszyć, a potem kliknij Zatrzymaj.
Następnie wyświetl statystyki selektora arkusza CSS zgodnie z opisem w następnych sekcjach.
Wyświetlanie statystyk selektora reguły CSS dla pojedynczego zdarzenia
Aby wyświetlić statystyki selektorów reguł CSS, które są zaangażowane w pojedyncze zdarzenie Ponownie oblicz styl:
Nagrywanie zrzutu wydajności przy włączonych statystykach selektora
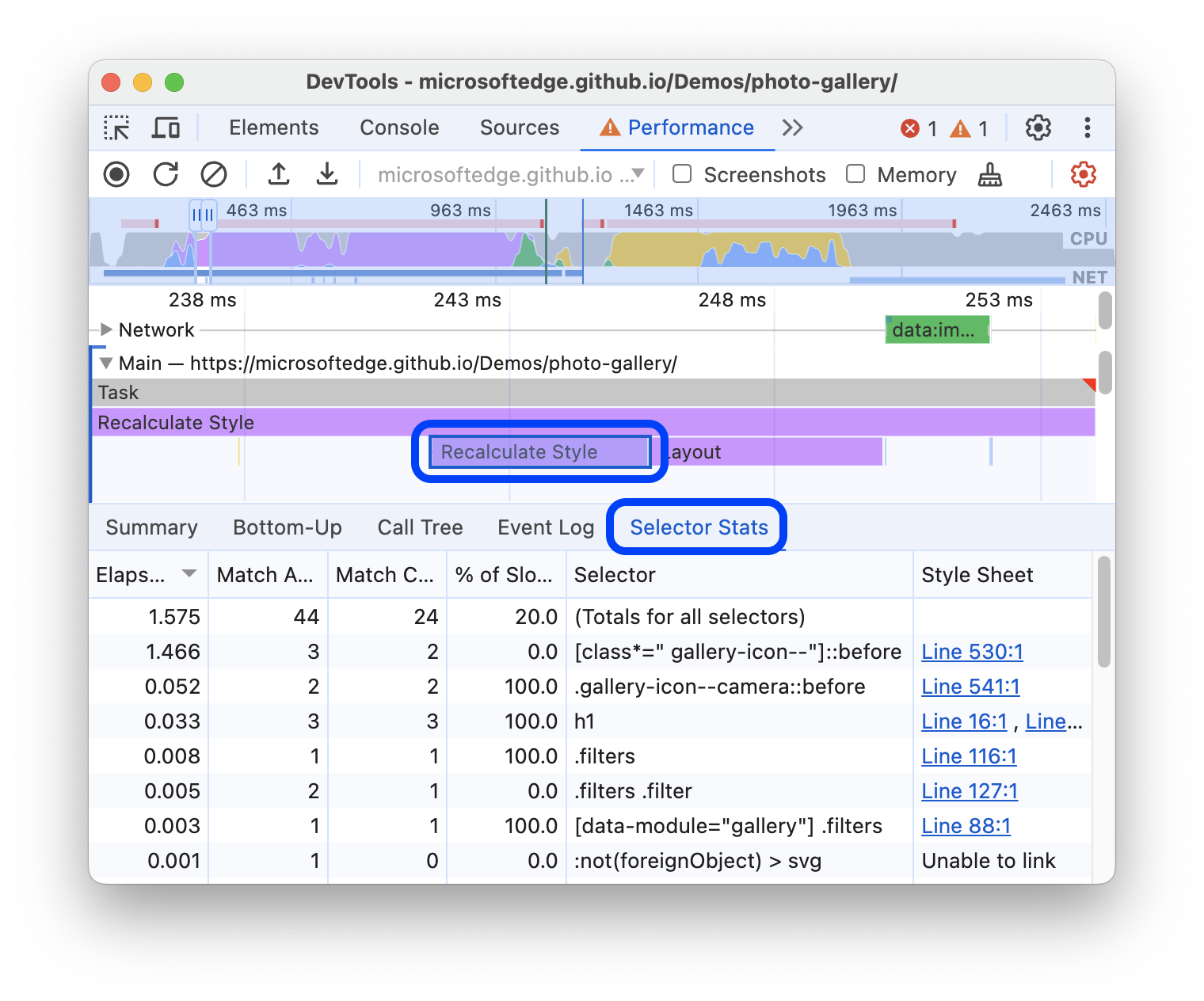
Odszukaj w nagraniu z wydajnością zdarzenie Ponownie oblicz styl i kliknij je.
W dolnej części panelu Skuteczność otwórz kartę Statystyki selektora.

Tabela selektorów CSS na karcie Statystyki selektora
Karta Statystyki selektora zawiera tabelę selektorów arkusza CSS. Tabela zawiera te informacje o każdym selektorze CSS:
| Kolumna | Opis |
|---|---|
| Upłynęło (ms) | Czas, jaki przeglądarka poświęciła na dopasowanie tego selektora arkusza CSS. Czas jest podany w milisekundach (ms), gdzie 1 ms to 1/1000 sekundy. |
| Próby dopasowania | Liczba elementów, które mechanizm przeglądarki próbował dopasować do tego selektora CSS. |
| Liczba zgodnych elementów | Liczba elementów, które mechanizm przeglądarki dopasował do tego selektora CSS. |
| Odsetek elementów, które nie pasują do powolnej ścieżki | Stosunek elementów, które nie pasowały do tego selektora arkusza CSS, do elementów, które próbował dopasować mechanizm przeglądarki, i które wymagały użycia przez ten mechanizm mniej zoptymalizowanego kodu. |
| Selektor | Selektor arkusza CSS, który został dopasowany. |
| Arkusz stylów | Arkusz stylów CSS zawierający selektor CSS. |
Gdy skończysz, w panelu Wydajność otwórz Ustawienia przechwytywania i odznacz Włącz statystyki selektora arkusza CSS.
Wyświetlanie statystyk selektora reguły CSS dla wielu zdarzeń
Aby wyświetlić zbiorcze statystyki selektorów reguł CSS, które są zaangażowane w wiele zdarzenia Ponownie oblicz styl, skopiuj do arkusza kalkulacyjnego wiele tabel Statystyki selektora w ten sposób:
Nagrywanie zrzutu wydajności przy włączonych statystykach selektora
Odszukaj pierwsze interesujące Cię zdarzenie Ponowna kalkulacja stylu i kliknij je.
W dolnej części panelu Skuteczność otwórz kartę Statystyki selektora.
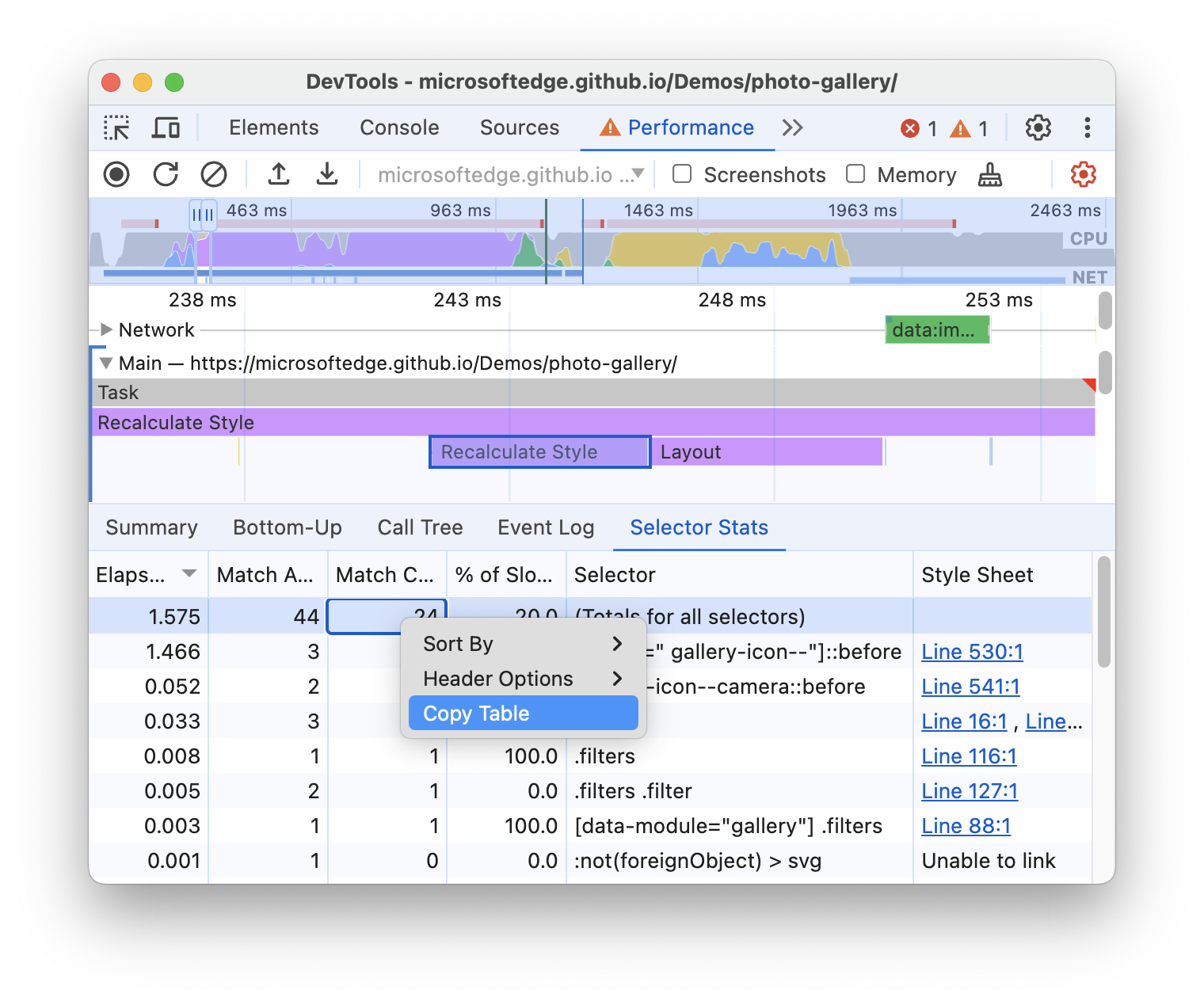
Kliknij prawym przyciskiem myszy tabelę statystyk selektora i wybierz Kopiuj tabelę.

Wklej tabelę w arkuszu kalkulacyjnym, np. w Arkuszach Google.
Powtórz poprzednie kroki w przypadku innych interesujących Cię zdarzeń Ponownie oblicz styl.
Gdy skończysz, w panelu Wydajność otwórz Ustawienia przechwytywania i odznacz Włącz statystyki selektora arkusza CSS.
Wyświetlanie zbiorczych statystyk selektora reguły CSS w przypadku całego nagrania
Aby wyświetlić zbiorcze statystyki selektorów reguł CSS, które są uwzględniane w całym zapisie wydajności:
Nagrywanie zrzutu wydajności przy włączonych statystykach selektora
Kliknij pusty obszar wykresu słupkowego, aby odznaczyć wybrane zdarzenie.
Wybierz cały zakres nagrywania. Aby to zrobić, kliknij dwukrotnie wykres procesora u góry panelu Wydajność.
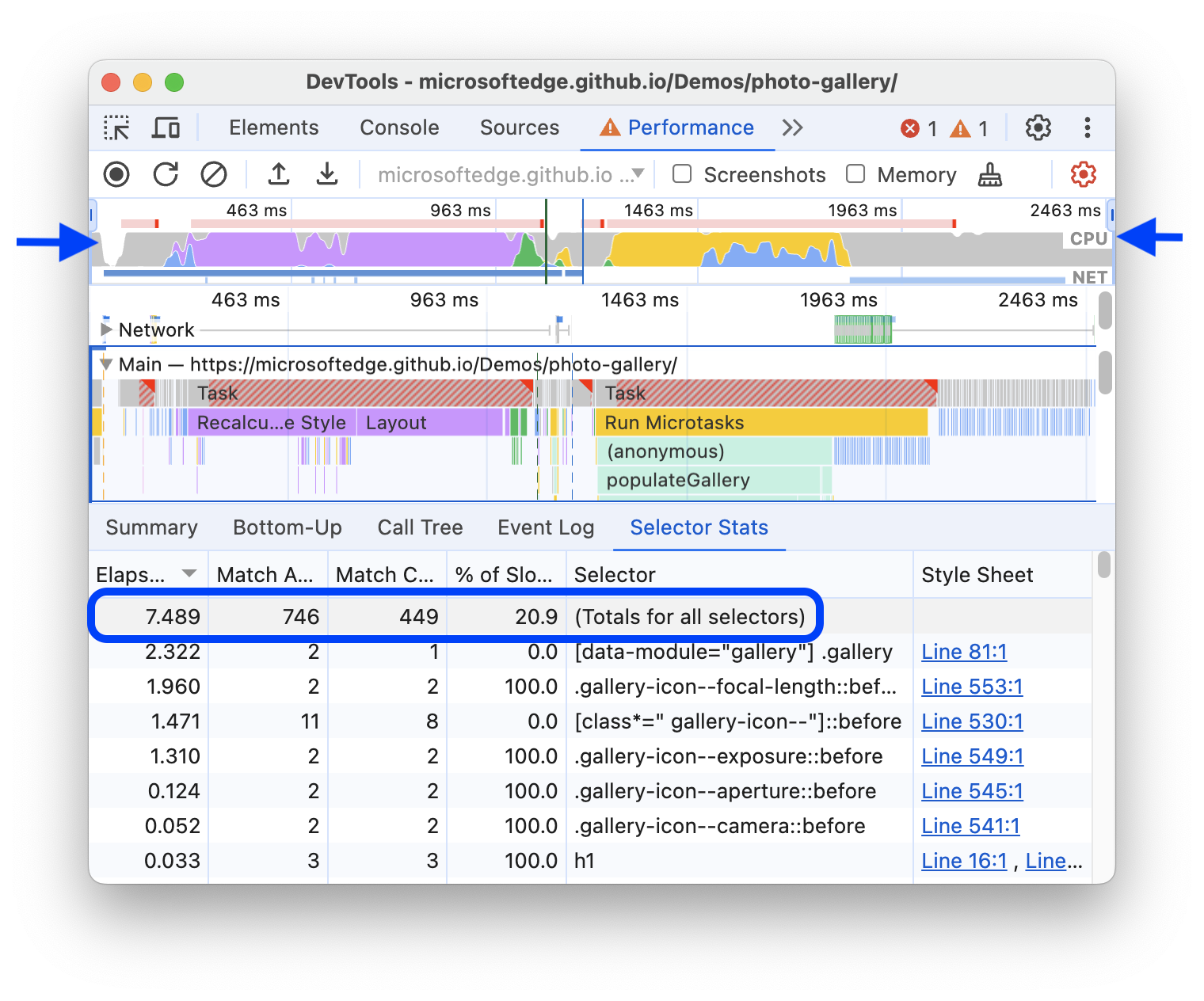
W dolnej części panelu Skuteczność otwórz kartę Statystyki selektora. U góry pojawi się nowy wiersz z danymi dotyczącymi sumy dla wszystkich selektorów.

Gdy skończysz, w panelu Wydajność otwórz Ustawienia przechwytywania i odznacz Włącz statystyki selektora arkusza CSS.
Analizowanie statystyk selektora arkusza CSS
Aby posortować dane w tabeli Statystyki selektora w kolejności rosnącej lub malejącej, kliknij nagłówek kolumny. Aby na przykład sprawdzić, które selektory CSS zajmują najwięcej czasu, kliknij nagłówek kolumny Upłynęło (ms).

Aby zwiększyć wydajność strony internetowej, skup się na selektorach CSS, które:
- Długo trwało obliczenie (wysoka wartość Upłynęło (ms)).
- przeglądarka próbowała dopasować wiele razy (wysoka wartość Liczba prób dopasowania);
- przeglądarka nie dopasowała wielu elementów (niska wartość Liczba prób dopasowania w porównaniu z wartością Próby dopasowania);
- które mają wysoki odsetek elementów, które nie pasują do powolnej ścieżki.
Na przykład na poprzednim zrzucie ekranu:
- Najwięcej czasu zajął pierwszy selektor CSS (
html body .ps[tooltip...). - Silnik przeglądarki próbował dopasować ten selektor arkusza CSS 1104 razy, ale nie znalazł żadnych elementów.
Dlatego ten selektor CSS jest pierwszym kandydatem do ulepszenia.
Spróbuj zmienić selektory arkusza CSS, aby wymagały mniej czasu na obliczenia i dopasowywały mniej elementów na stronie. Sposób ulepszania selektorów CSS zależy od konkretnego przypadku użycia.
Powtórz czynności opisane w tym samouczku, aby sprawdzić, czy zmiany spowodowały skrócenie czasu trwania zdarzenia Przelicz styl w kolumnie Upłynęło (ms).


