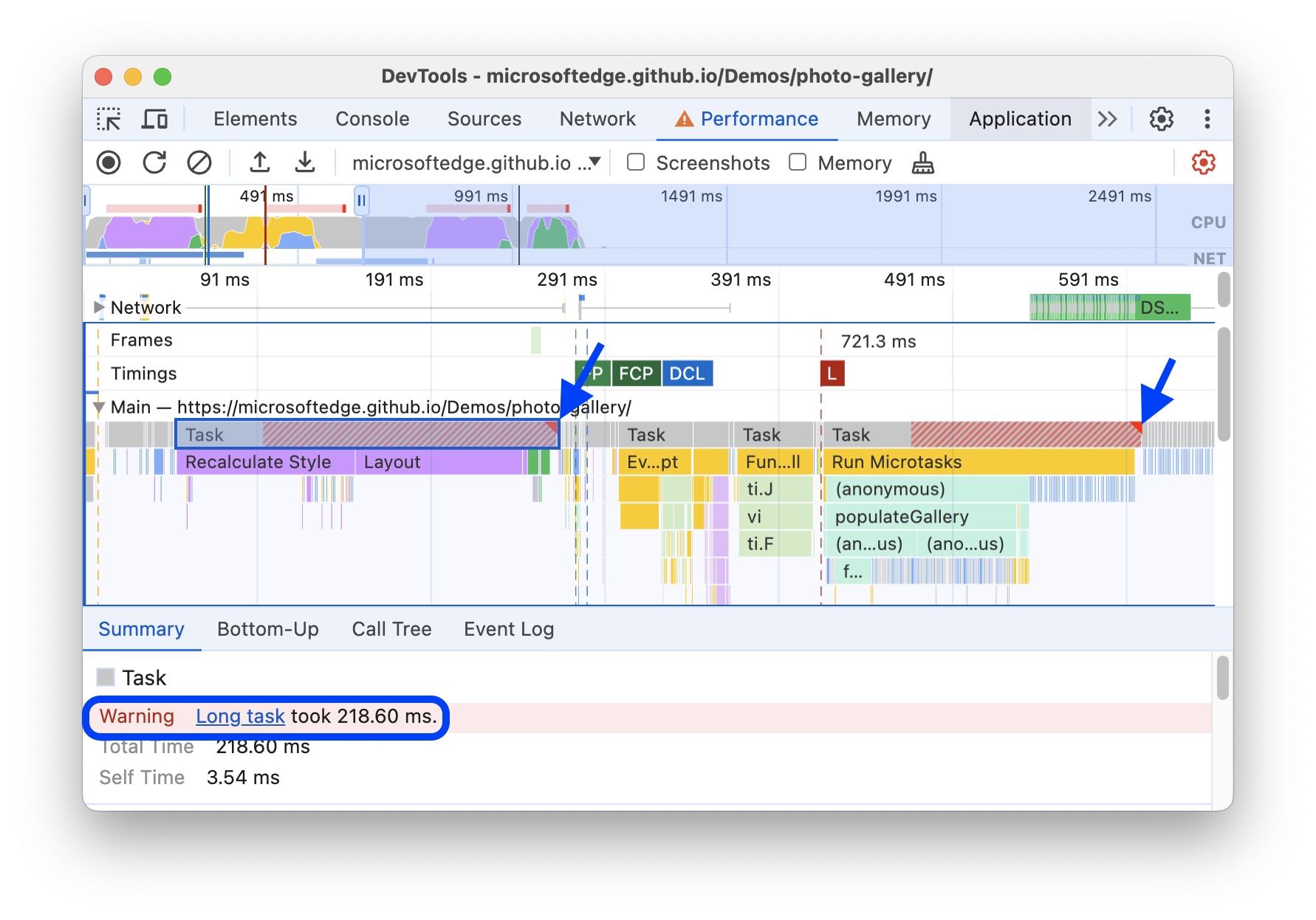
Im Bereich Leistung werden alle lang laufenden Aufgaben oben rechts mit einem roten Dreieck und auf dem Tab Zusammenfassung mit einer Warnung gekennzeichnet, um auf Arbeiten am Hauptthread hinzuweisen, die lange dauern und eine schlechte Leistung haben:

In Ihren Leistungsaufzeichnungen sind einige dieser langwierigen Aufgaben möglicherweise Stil neu berechnen-Ereignisse. Mit dem Ereignis Stil neu berechnen wird die Zeit erfasst, die der Browser für Folgendes benötigt:
- Durch die DOM-Elemente auf einer Seite iterieren, um alle CSS-Stilregeln zu finden, die mit einem bestimmten Element übereinstimmen
- Der tatsächliche Stil jedes Elements wird anhand der entsprechenden CSS-Stilregeln berechnet.
CSS-Stile müssen neu berechnet werden, wenn sich die Anwendbarkeit von CSS-Regeln geändert hat, z. B. in folgenden Fällen:
- Elemente werden dem DOM hinzugefügt oder daraus entfernt.
- Die Attribute eines Elements werden geändert, z. B. der Wert eines Klassen- oder ID-Attributs.
- Der Nutzer gibt eine Eingabe ein, z. B. bewegt er den Mauszeiger oder ändert den Elementfokus, was sich auf
:hover-Regeln auswirken kann.
Lang andauernde Recalculate Style-Ereignisse können die Leistung beeinträchtigen und zu langen Präsentationsverzögerungen führen, die sich auf die Interaction to Next Paint (INP) Ihrer Website auswirken. Wenn Sie feststellen, dass Stil neu berechnen-Ereignisse lange laufen, können Sie auf dem Tab Selektorstatistiken sehen, welcher Ihrer CSS-Selektoren am meisten Zeit in Anspruch nimmt und die Leistung beeinträchtigt.
Auf dem Tab Selektorstatistiken finden Sie Statistiken zu den CSS-Regelselektoren, die an einem oder mehreren Stil neu berechnen-Ereignissen in einer Leistungsaufzeichnung beteiligt waren.
Leistungs-Trace mit aktivierten Selektorstatistiken aufzeichnen
Wenn Sie die Statistiken Ihrer CSS-Regel-Selektoren bei lang laufenden Stil neu berechnen-Ereignissen aufrufen möchten, zeichnen Sie eine Leistungsaufzeichnung auf, bei der die Erfassungseinstellung Selektorstatistiken aktiviert ist.
So zeichnen Sie einen Leistungs-Trace mit Selektorstatistiken auf:
Öffnen Sie eine Webseite, z. B. die Demoseite der Fotogalerie.
Öffnen Sie die Entwicklertools und gehen Sie zum Bereich Leistung.
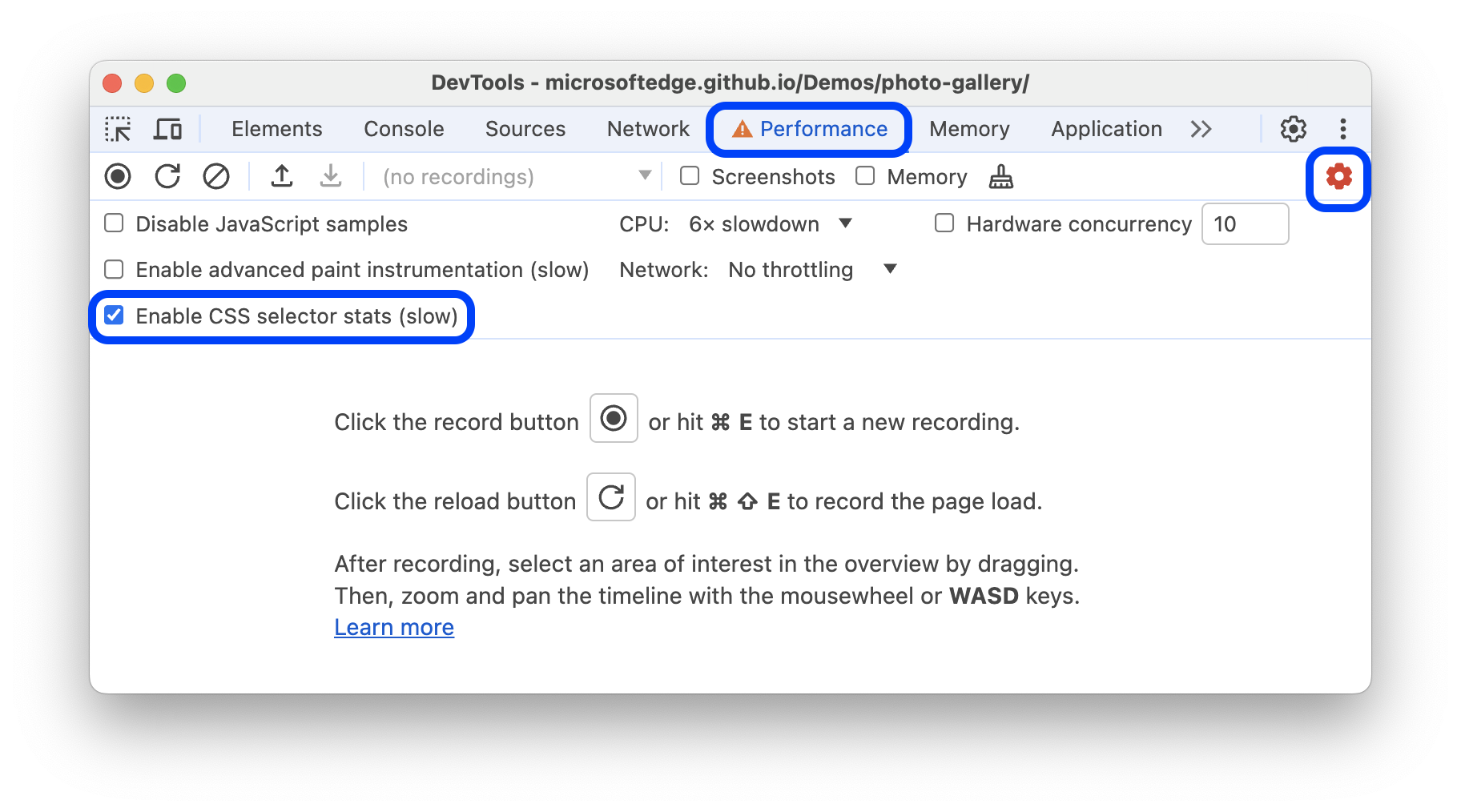
Klicken Sie im Bereich Leistung auf die Schaltfläche Erfassungseinstellungen und setzen Sie ein Häkchen in das Kästchen .

Klicken Sie auf Aufzeichnen, führen Sie das Szenario aus, das Sie verbessern möchten, und klicken Sie dann auf Beenden.
Rufen Sie dann die CSS-Selektorstatistiken auf, wie in den folgenden Abschnitten beschrieben.
Statistiken für CSS-Regelselektoren für ein einzelnes Ereignis aufrufen
So rufen Sie die Statistiken der CSS-Regelselektoren auf, die an einem einzelnen Ereignis vom Typ Stil neu berechnen beteiligt sind:
Erfassen Sie einen Leistungs-Trace mit aktivierten Selektorstatistiken.
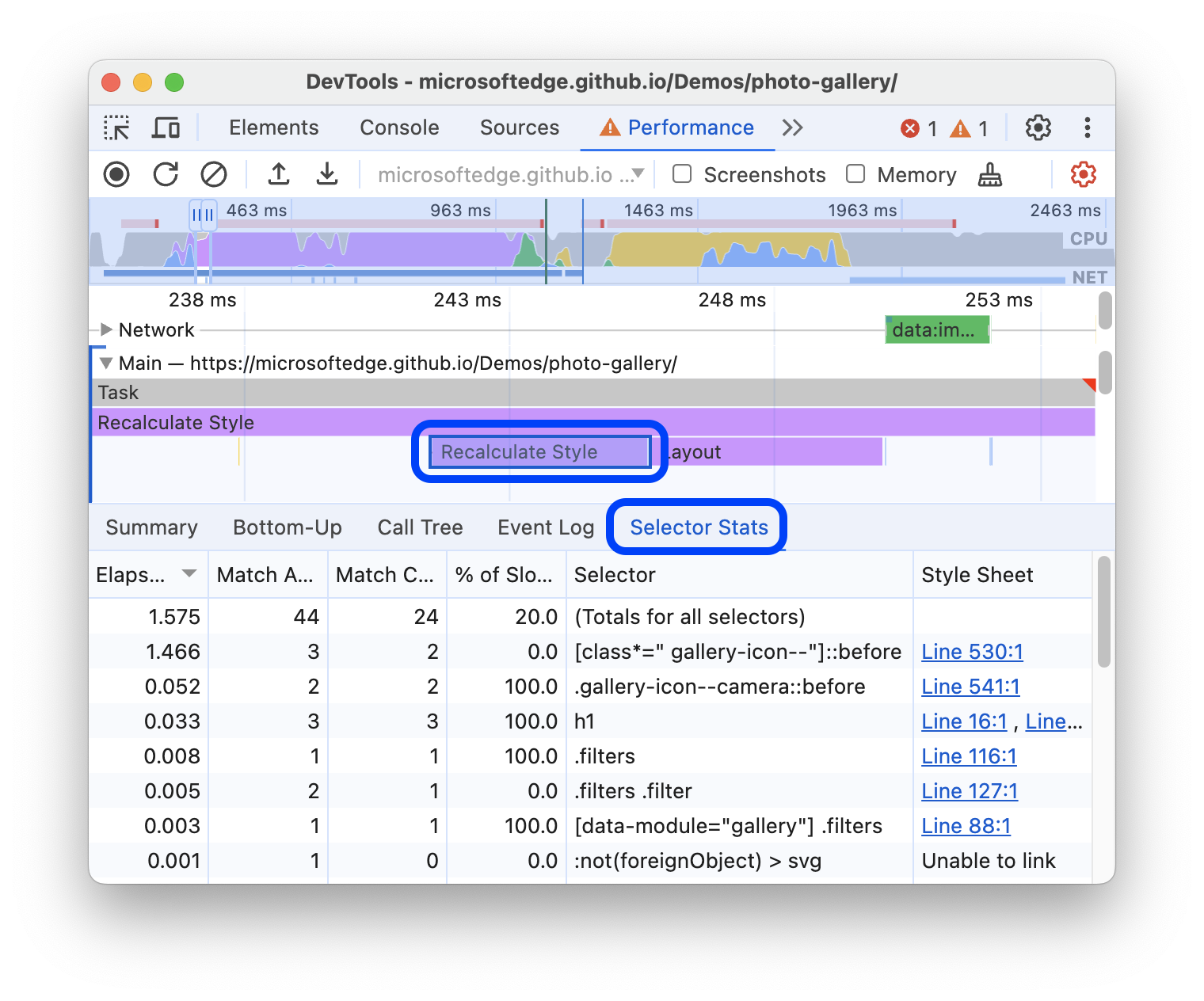
Suchen Sie in Ihrer Leistungsaufzeichnung nach dem Ereignis Recalculate Style (Stil neu berechnen) und klicken Sie darauf.
Öffnen Sie im unteren Bereich des Bereichs Leistung den Tab Statistiken für Auswahl.

Tabelle mit CSS-Selektoren auf dem Tab „Selektorstatistiken“
Der Tab Selektorstatistiken enthält eine Tabelle mit CSS-Selektoren. Die Tabelle enthält die folgenden Informationen zu jedem CSS-Auswählen:
| Spalte | Beschreibung |
|---|---|
| Verstrichen (ms) | Die Zeit, die der Browser für die Übereinstimmung mit diesem CSS-Selektor benötigt hat. Diese Zeit wird in Millisekunden (ms) angegeben, wobei 1 ms 1/1.000 Sekunde entspricht. |
| Übereinstimmungsversuche | Die Anzahl der Elemente, die die Browser-Engine mit diesem CSS-Selektor abzugleichen versuchte. |
| Anzahl der Übereinstimmungen | Die Anzahl der Elemente, die von der Browser-Engine mit diesem CSS-Selektor übereinstimmen. |
| Prozentsatz fehlender Übereinstimmungen bei langsamen Pfaden | Das Verhältnis der Elemente, die nicht mit diesem CSS-Selektor übereinstimmten, zu den Elementen, die die Browser-Engine abzugleichen versuchte und für die weniger optimierter Code verwendet werden musste. |
| Selector | Der CSS-Selektor, der übereinstimmt. |
| CSS | Das CSS-Stylesheet, das den CSS-Selektor enthält. |
Öffnen Sie im Bereich Leistung die Erfassungseinstellungen und entfernen Sie das bei CSS-Selektorstatistiken aktivieren.
CSS-Selektorstatistiken für mehrere Ereignisse aufrufen
Wenn Sie zusammengefasste Statistiken zu den CSS-Regelselektoren aufrufen möchten, die an mehreren Stil neu berechnen-Ereignissen beteiligt sind, kopieren Sie mehrere Tabellen mit Selektorstatistiken in eine Tabelle. Gehen Sie dazu so vor:
Erfassen Sie einen Leistungs-Trace mit aktivierten Selektorstatistiken.
Suchen Sie das erste Stil neu berechnen-Ereignis, das Sie sehen möchten, und klicken Sie darauf.
Öffnen Sie unten im Bereich Leistung den Tab Statistiken für Auswahl.
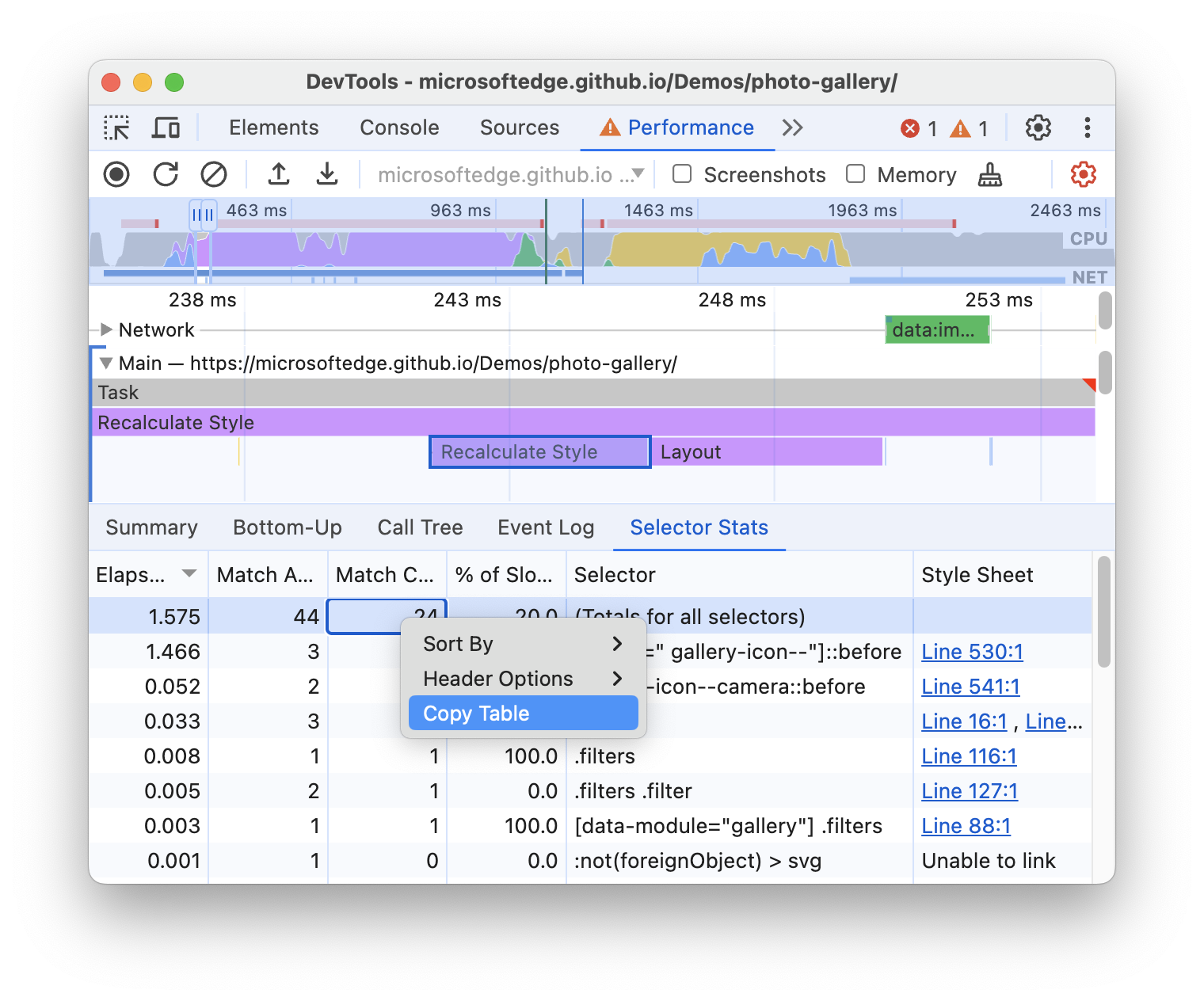
Klicken Sie mit der rechten Maustaste auf die Statistiktabelle der Auswahl und wählen Sie Tabelle kopieren aus.

Fügen Sie die Tabelle in eine Tabelle ein, z. B. in Google Tabellen.
Wiederholen Sie die vorherigen Schritte mit den anderen Stil neu berechnen-Ereignissen, die Sie interessieren.
Öffnen Sie im Bereich Leistung die Erfassungseinstellungen und entfernen Sie das bei CSS-Selektorstatistiken aktivieren.
Aggregierte CSS-Regel-Selektorstatistiken für die gesamte Aufzeichnung aufrufen
So rufen Sie aggregierte Statistiken der CSS-Regelselektoren auf, die an der gesamten Leistungsaufzeichnung beteiligt sind:
Erfassen Sie einen Leistungs-Trace mit aktivierten Selektorstatistiken.
Klicken Sie auf eine leere Stelle im Flammendiagramm, um die Auswahl aller möglicherweise ausgewählten Ereignisse aufzuheben.
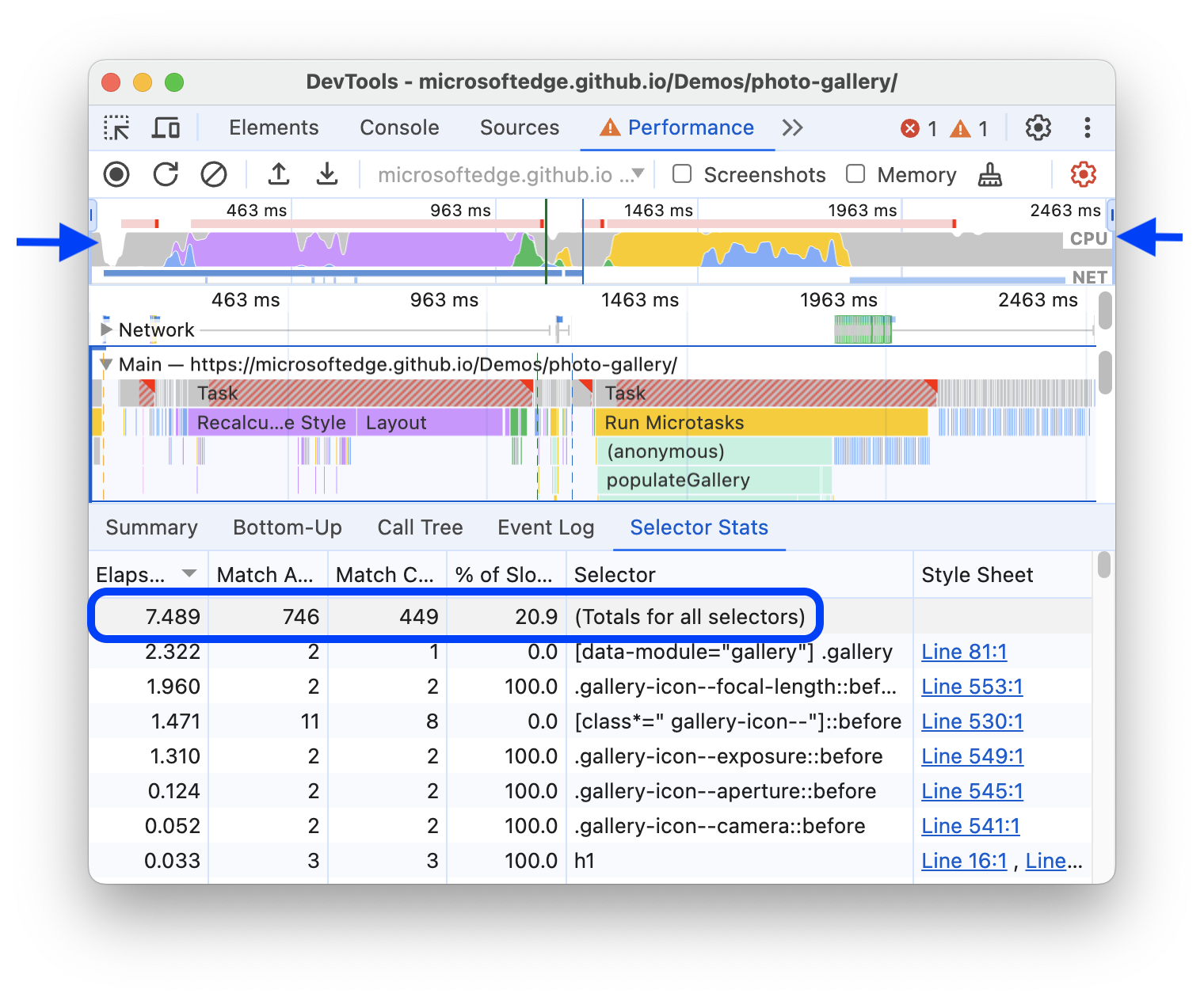
Wählen Sie den gesamten Aufnahmezeitraum aus. Klicken Sie dazu oben im Bereich Leistung doppelt auf das CPU-Diagramm.
Öffnen Sie unten im Bereich Leistung den Tab Statistiken für Auswahl. Oben wird eine neue Zeile mit Daten zu den Gesamtwerten für alle Auswahlen angezeigt.

Öffnen Sie im Bereich Leistung die Erfassungseinstellungen und entfernen Sie das bei CSS-Selektorstatistiken aktivieren.
CSS-Selektorstatistiken analysieren
Wenn Sie die Daten in der Tabelle Statistiken für Auswahl in aufsteigender oder absteigender Reihenfolge sortieren möchten, klicken Sie auf eine Spaltenüberschrift. Wenn Sie beispielsweise sehen möchten, welche CSS-Selektoren am meisten Zeit in Anspruch nehmen, klicken Sie auf die Spaltenüberschrift Verstrichene Zeit (ms).

Wenn Sie die Leistung Ihrer Webseite verbessern möchten, konzentrieren Sie sich auf die CSS-Selektoren, die:
- Die Berechnung hat lange gedauert (hoher Wert für Verstrichen (ms)).
- Der Browser hat versucht, eine Übereinstimmung mit diesem Wert viele Male zu finden (hoher Wert für Versuche, eine Übereinstimmung zu erzielen).
- Mit dem der Browser nur wenige Elemente abgeglichen hat (niedriger Wert für die Übereinstimmungsanzahl im Vergleich zum Wert für die Übereinstimmungsversuche).
- Bei denen ein hoher Prozentsatz der langsamen Pfade nicht übereinstimmt.
Im vorherigen Screenshot ist Folgendes zu sehen:
- Der erste CSS-Selektor (
html body .ps[tooltip...) hat am meisten Zeit in Anspruch genommen. - Die Browser-Engine hat versucht, diesen CSS-Selektor 1.104 Mal zu finden, aber keine Übereinstimmung gefunden.
Daher ist diese CSS-Auswahl der erste Kandidat, den Sie verbessern sollten.
Ändern Sie Ihre CSS-Selektoren so, dass sie weniger Zeit für die Berechnung benötigen und mit weniger Elementen auf der Seite übereinstimmen. Wie Sie Ihre CSS-Selektoren verbessern, hängt von Ihrem jeweiligen Anwendungsfall ab.
Wiederholen Sie die Schritte in dieser Anleitung, um zu prüfen, ob Ihre Änderungen dazu beigetragen haben, die Ereignisdauer Stil neu berechnen in der Spalte Verstrichene Zeit (ms) zu verkürzen.

