성능 패널을 사용하여 Node.js 및 Deno 애플리케이션의 성능을 프로파일링합니다.
CPU 프로필이란 무엇인가요?
CPU 프로필은 일정 기간 동안 CPU가 사용된 방식을 보여주는 보고서입니다. CPU 시간을 가장 많이 사용한 프로그램, 실행 중인 프로세스, 각 상태에서 소비된 시간을 표시할 수 있습니다. CPU 프로필을 사용하면 성능 병목 현상을 파악하고 CPU 리소스 사용률을 최적화할 수 있습니다.
노드용 DevTools 열기
명령줄에서 다음을 실행합니다.
Node.js
node --inspect file-name.jsDeno
deno --inspect file-name.js다음 방법 중 하나를 사용하여 Node용 DevTools에 연결합니다.
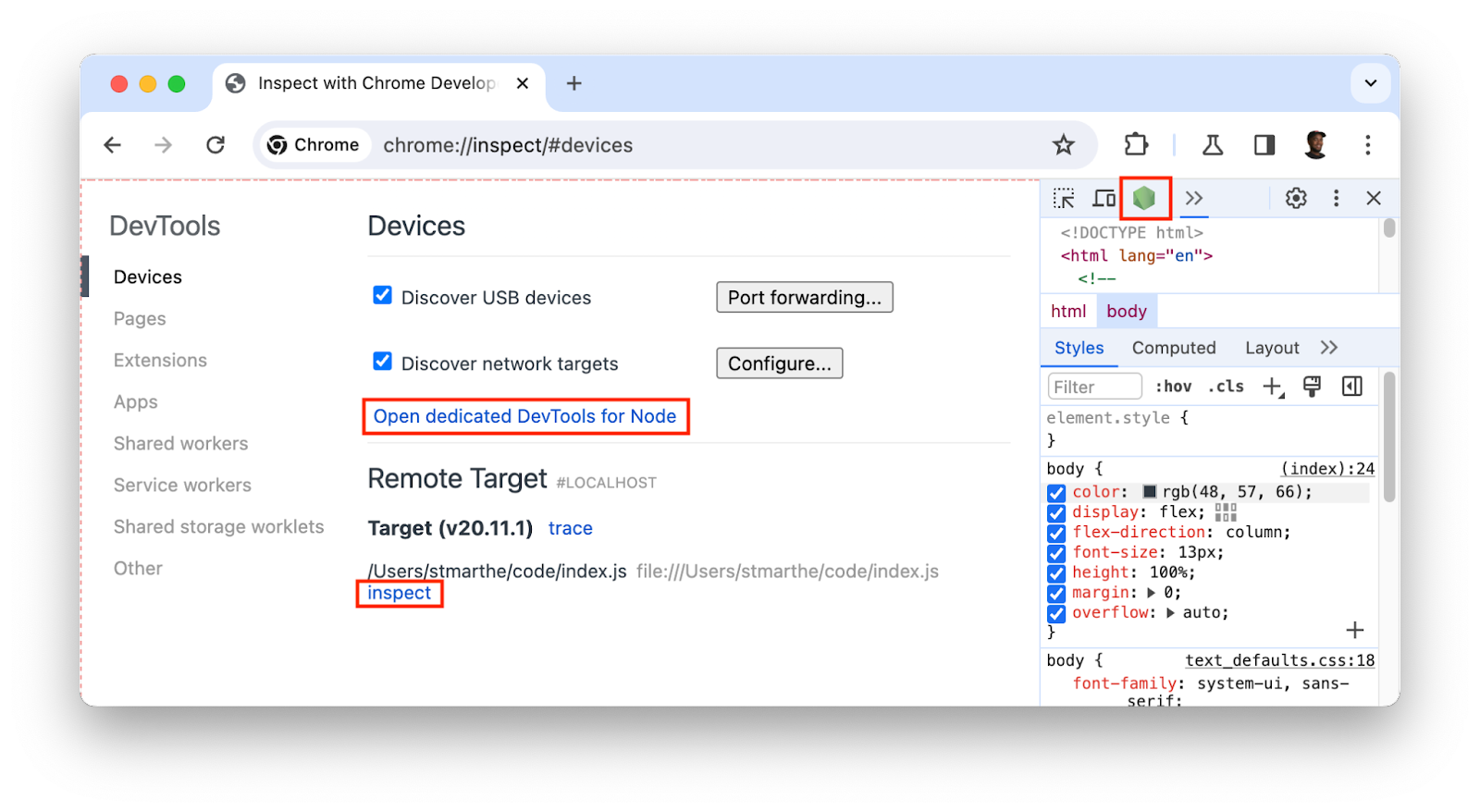
- DevTools를 열고 상단의 DevTools 작업 모음에서 녹색 노드 버튼을 클릭합니다.
주소 표시줄에
chrome://inspect를 입력한 다음 다음 중 하나를 클릭합니다.- 기기에서 Node용 전용 DevTools를 엽니다.
- 프로파일링하려는 타겟에서 검사를 클릭합니다.

CPU 프로파일링
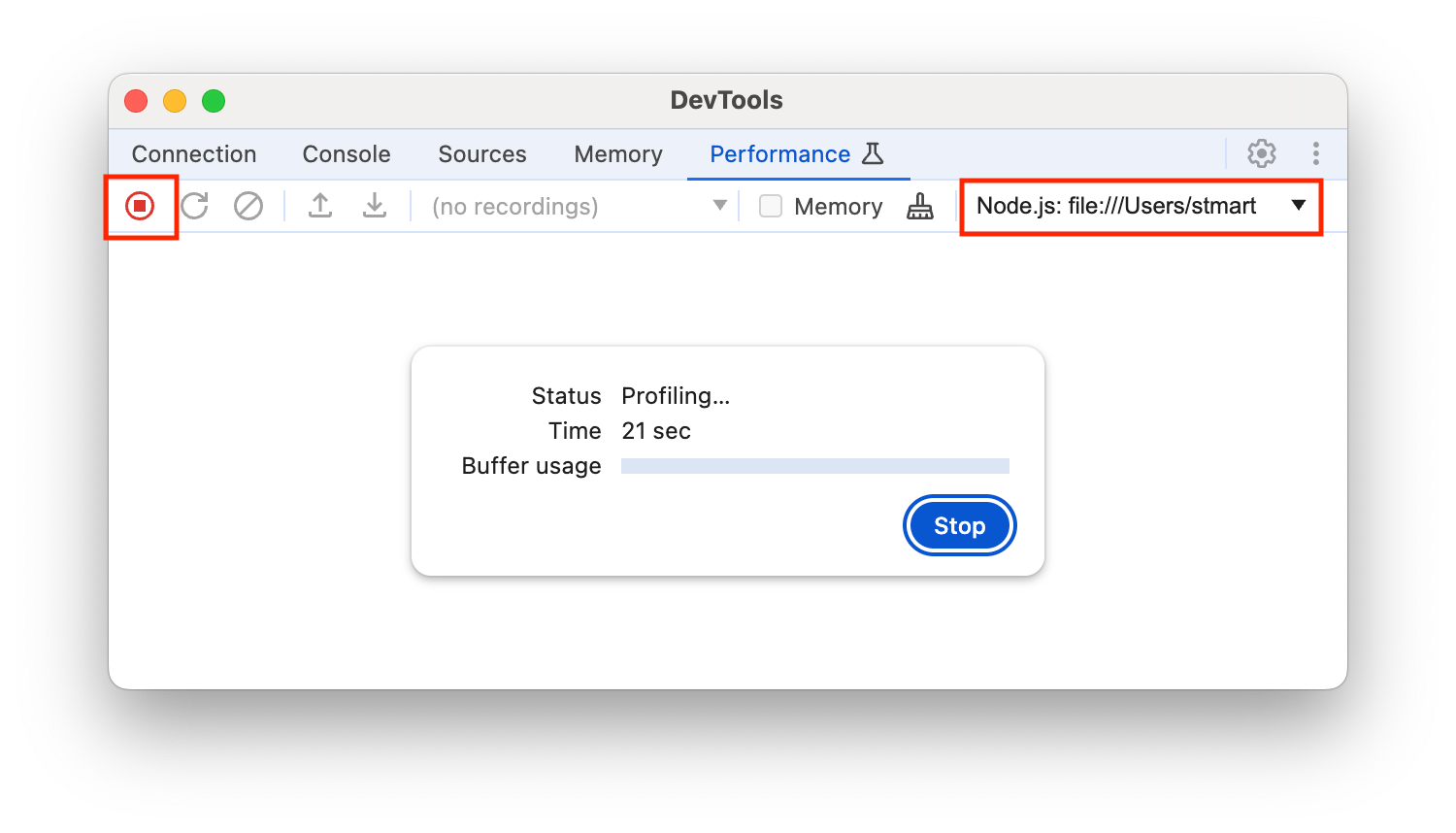
CPU를 프로파일링하려면 성능 패널을 열고 기록 버튼을 두 번 클릭하여 프로파일링을 시작하고 종료합니다.

프로파일링 결과 분석
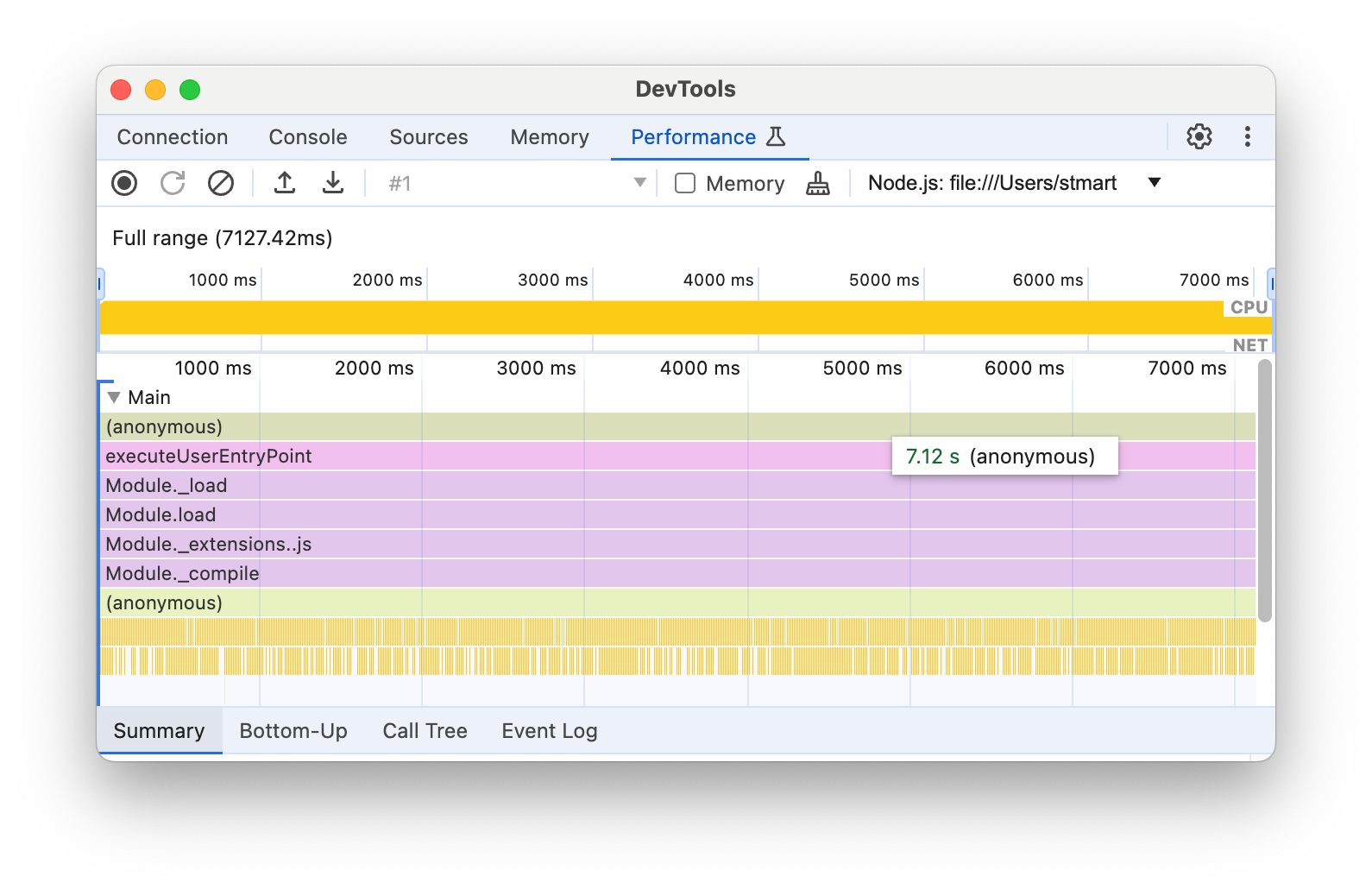
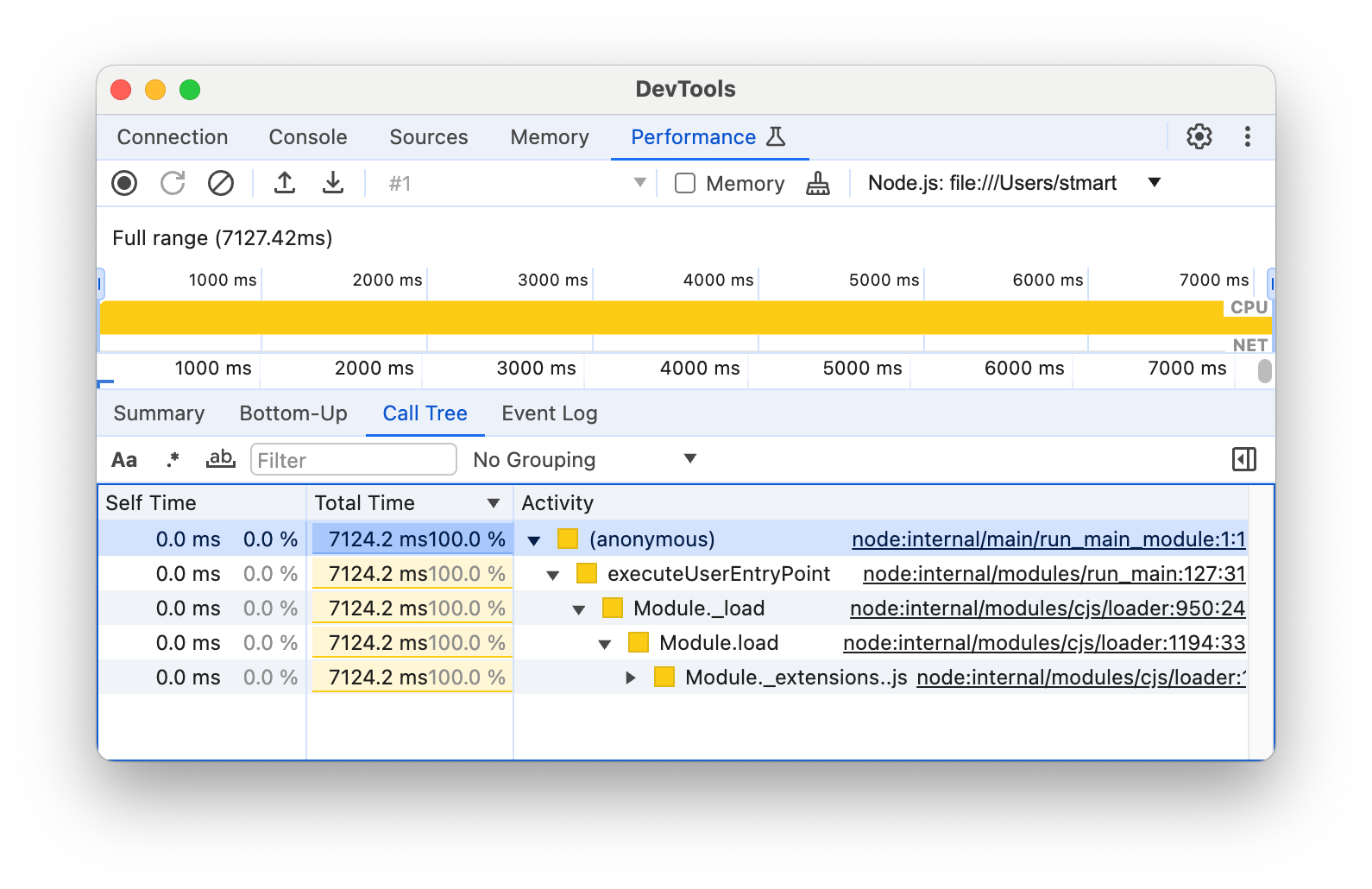
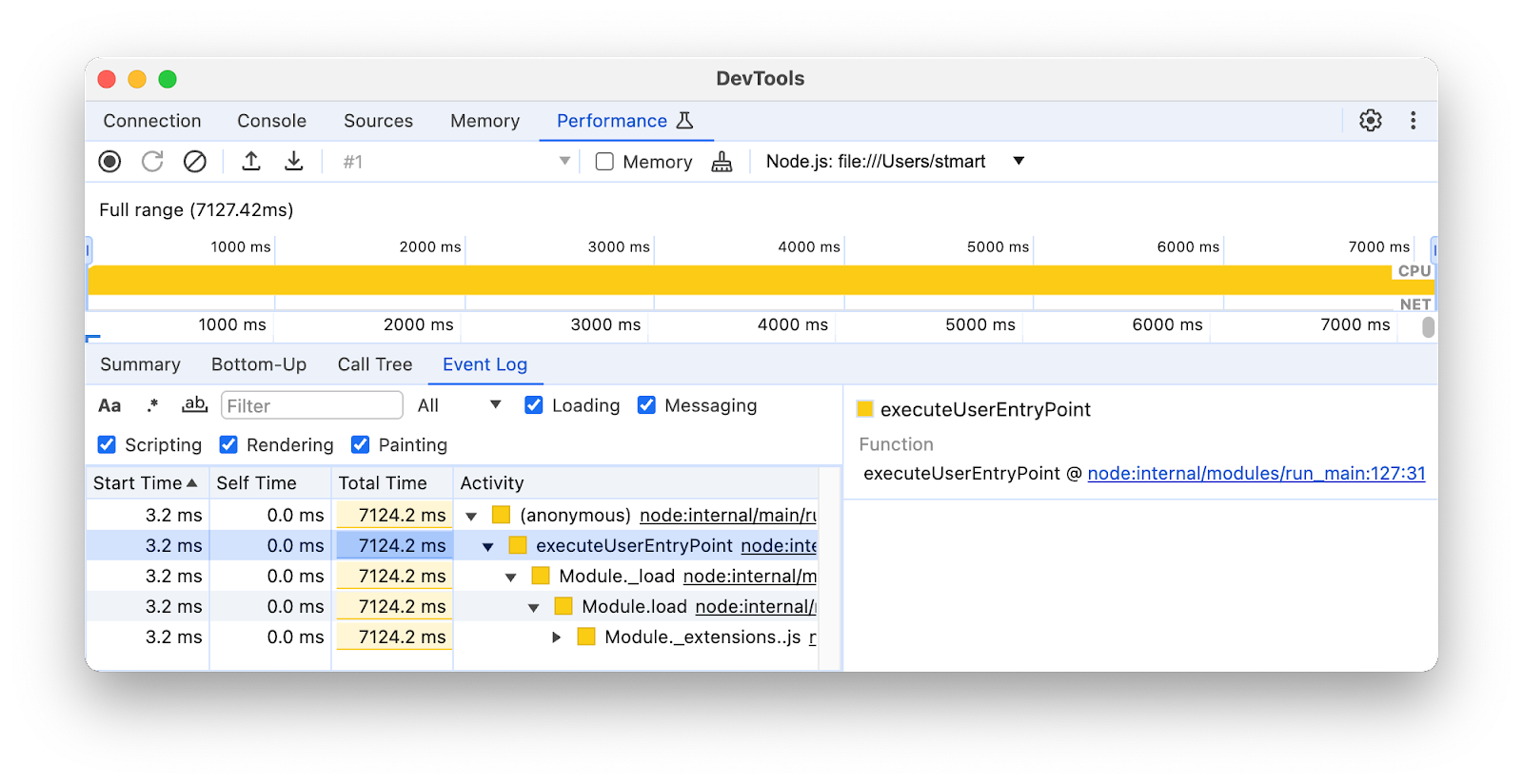
녹화를 중지하면 성능 패널이 녹화에 관한 데이터를 '프로필'로 정리하여 표시합니다. 다음 탭을 사용하여 프로파일링 데이터를 분석합니다.
타임라인 개요 활동 표시줄 아래 상단에 있습니다. 타임라인에 CPU 및 NET 활동 차트를 표시합니다. 성능 병목 현상을 식별하는 데 사용합니다.

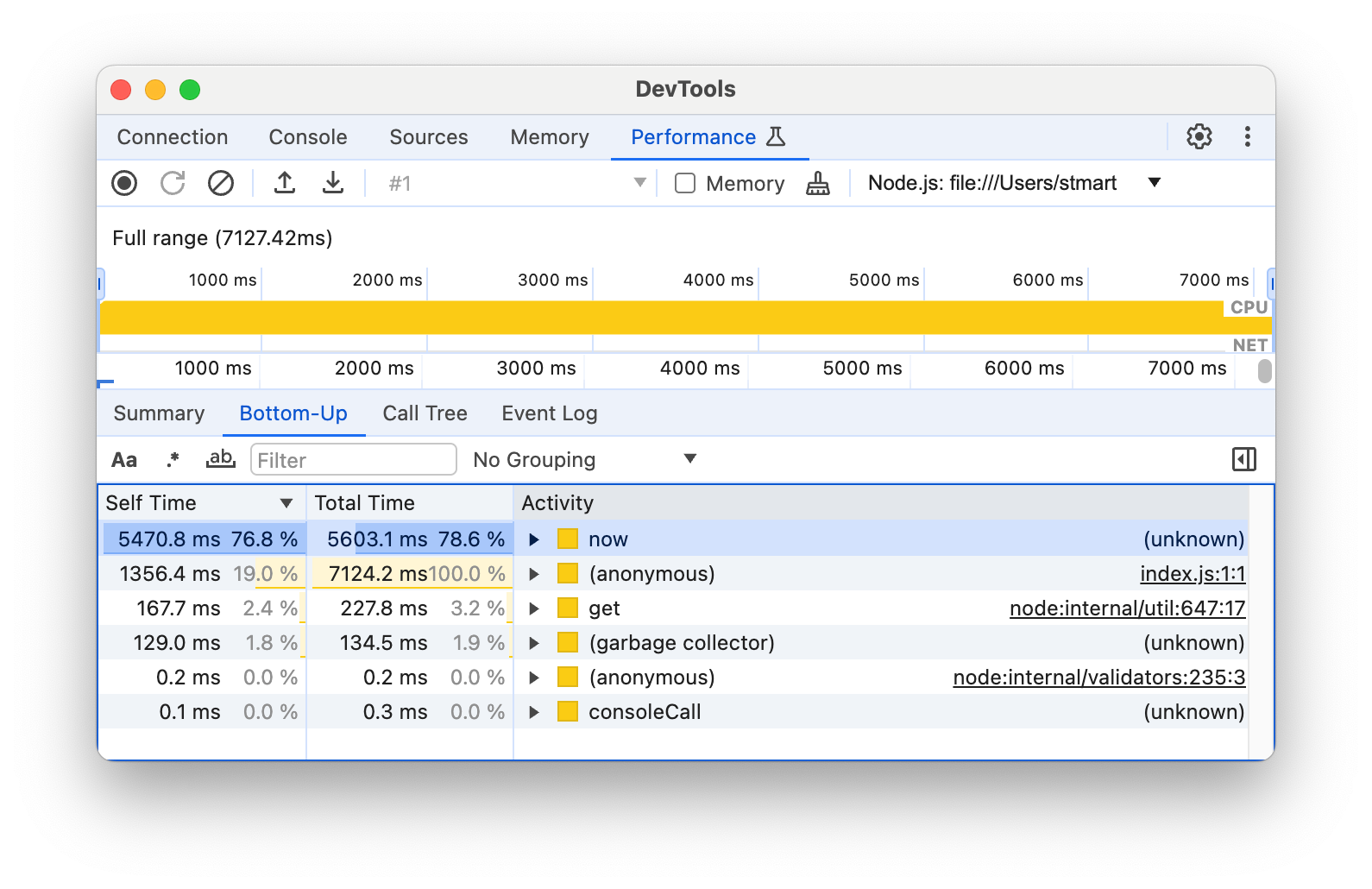
하향식: 이 탭을 사용하여 녹화 파일의 선택한 부분을 검사하고 개별 활동에 소비된 총 시간을 확인할 수 있습니다.

통화 트리: 이 탭에는 녹음 파일의 선택된 부분의 루트 활동이 표시됩니다. 루트 활동의 호출 스택도 중첩됩니다. 이 탭을 사용하여 가장 많은 작업을 일으키는 활동을 식별합니다.

이벤트 로그: 이 탭에는 녹음 파일의 선택된 부분에서 발생한 활동이 발생한 순서대로 나열됩니다.

console.profile() 명령어로 프로파일링
DevTools를 사용하면 console.profile() 명령어로 JavaScript CPU 성능을 프로파일링할 수 있습니다. 이 명령어를 코드에 추가한 다음 파일을 실행하거나 코드를 복사하여 콘솔에 붙여넣을 수 있습니다. 성능 패널에 결과가 표시됩니다.
이 명령어를 사용하려면 다음 단계를 따르세요.
코드를
console.profile()및console.profileEnd()로 묶습니다. 예를 들면 다음과 같습니다.console.profile( profile ${i} ); // Code to be profiled doSomething(); console.profileEnd();다음 두 가지 방법 중 하나로 코드를 실행합니다.
콘솔을 사용하는 경우 Node용 DevTools를 열고 코드를 콘솔에 붙여넣은 다음 Enter 키를 누릅니다.
명령줄에서 다음을 실행합니다.
Node.js
node --inspect file-name.jsDeno
deno --inspect file-name.js그런 다음 Node용 DevTools를 엽니다.
프로필이 완료되면 결과가 실적 패널에 자동으로 표시됩니다.



