Обзор
Хотите получить более глубокое представление о производительности вашего приложения, помимо встроенных показателей браузера? Панель «Производительность» теперь позволяет вам переносить собственные данные о производительности прямо на временную шкалу. Независимо от того, являетесь ли вы автором платформы, которому необходимо визуализировать внутренние процессы, разработчиком библиотеки, отслеживающим влияние вашего кода, или создаёте сложное приложение с помощью специального инструментария, API расширяемости производительности предоставляет инструменты для получения действительно полного понимания того, что происходит под капотом.
Вводя собственные измерения и события, вы можете создавать индивидуальные визуализации на знакомой панели «Производительность» . Представьте себе, что вы видите события жизненного цикла компонентов вашей платформы наряду со стандартными показателями производительности браузера или отслеживаете поток выполнения вашего пользовательского механизма рендеринга в идеальной синхронизации с конвейером рендеринга браузера.
Этот API предлагает два подхода для достижения этой цели:
1. API console.timeStamp (расширенный для DevTools)
Этот API предоставляет высокопроизводительный метод инструментирования приложений и отображения данных синхронизации исключительно на панели «Производительность» в DevTools. Он разработан с минимальными накладными расходами во время выполнения, что делает его пригодным для инструментирования «горячих» путей и производственных сборок. Он не добавляет записи во внутреннюю шкалу производительности браузера.
2. API пользовательского времени (с использованием performance.mark и performance.measure ).
Этот API использует существующий API User Timings . Он также добавляет записи во внутреннюю шкалу производительности браузера, что позволяет проводить дальнейший анализ и интеграцию с другими инструментами производительности.

Ключевые преимущества
Оба API предлагают:
- Пользовательские треки: добавляйте выделенные треки и группы треков, чтобы представить уникальные аспекты производительности вашего кода.
- Записи: заполните эти дорожки записями, которые четко обозначают важные события или продолжительность конкретной операции.
- Настройка цвета: используйте цветовое кодирование, чтобы с первого взгляда визуально различать различные типы событий или измерений.
Выбор подходящего API для ваших нужд:
API-интерфейс
console.timeStamp:- Влияние инструментов на производительность является первоочередной проблемой, особенно в производственных сборках.
- Вам нужен быстрый и эффективный способ отмечать продолжительность или события без необходимости использования дополнительных метаданных.
- Вам нужны только данные для визуализации на панели «Производительность».
API пользовательского времени (
performance.mark,performance.measure):- Используйте, когда вам нужно хранить дополнительные данные с каждой записью и когда вы уже используете API User Timings.
- Вам необходимо связать обширные данные (подсказки, подробные свойства) с записями производительности.
- Вы хотите добавить визуальные маркеры, чтобы выделить определенные моменты.
- Вам необходимо, чтобы данные были доступны не только в DevTools, но и на внутренней временной шкале производительности браузера для более широкого анализа или других инструментов.
- Вы уже знакомы с API User Timings или используете его.
Вставьте свои данные с помощью console.timeStamp
API console.timeStamp расширен и позволяет создавать собственные записи времени на панели «Производительность» с минимальными издержками, особенно когда DevTools не записывает трассировку.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:Метка для записи времени.
start(необязательно):Если определено как строка: имя ранее записанной отметки времени (с использованием
console.timeStamp(timeStampName)).Если определено как число: временная метка в миллисекундах относительно Performance.timeOrigin (например, полученная с помощью
performance.now()), которая представляет время начала записи времени.Если значение не определено, в качестве времени начала используется текущее время.
end:Если определено как строка: имя ранее записанной временной метки.
Если определено как число: метка времени в миллисекундах относительно Performance.timeOrigin (например, полученная с помощью
performance.now()), которая представляет время окончания записи времени.Если значение не определено, в качестве времени окончания используется текущее время.
trackName:Имя пользовательского трека.
trackGroup:Название группы треков.
color:Цвет записи.
Внедряйте свои данные с помощью API User Timings.
Чтобы внедрить пользовательские данные, включите объект devtools в свойство detail методов performance.mark и performance.measure . Структура этого объекта devtools определяет, как ваши данные отображаются на панели «Производительность» .
Используйте
performance.markдля записи мгновенного события или отметки времени на временной шкале. Вы можете отметить начало или конец определенной операции или любой достопримечательности, не имеющей продолжительности. Когда вы включаете объектdevtoolsв свойствоdetail, на панели «Производительность» отображается настраиваемый маркер на дорожке «Тайминги» .Используйте
performance.measureдля измерения продолжительности задачи или процесса. Когда вы включаете объектdevtoolsв свойствоdetail, на панели «Производительность» отображаются записи пользовательских измерений на временной шкале в пользовательской дорожке. Если вы используетеperformance.markв качестве ориентира для созданияperformance.measure, вам не нужно включать объектdevtoolsв вызовыperformance.mark.
объект devtools
Эти типы определяют структуру объекта devtools для различных функций расширения:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
Просматривайте свои данные на временной шкале
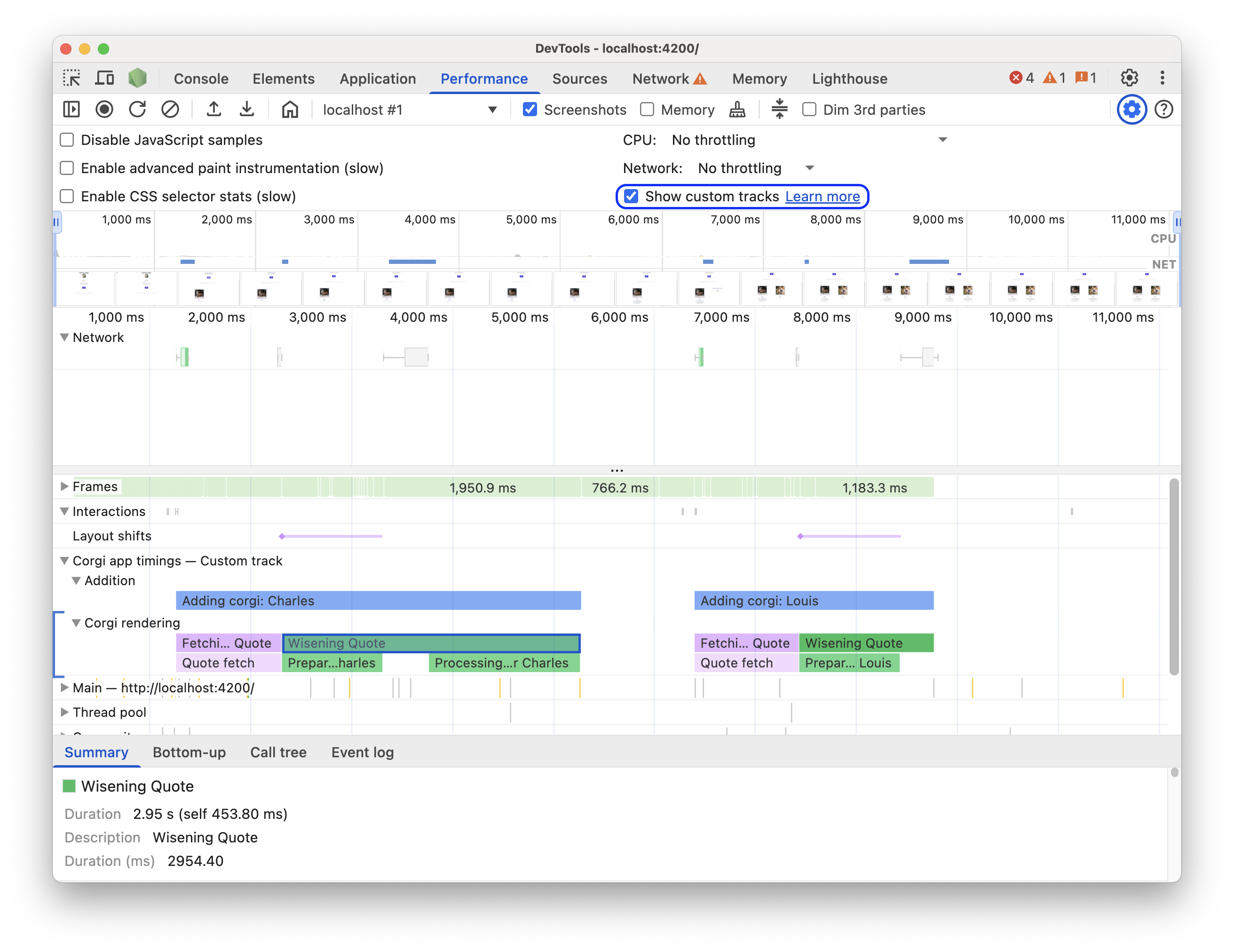
Чтобы увидеть свои пользовательские данные на временной шкале, убедитесь, что на панели «Производительность» этот параметр включен: Настройки захвата > Показать пользовательские треки .

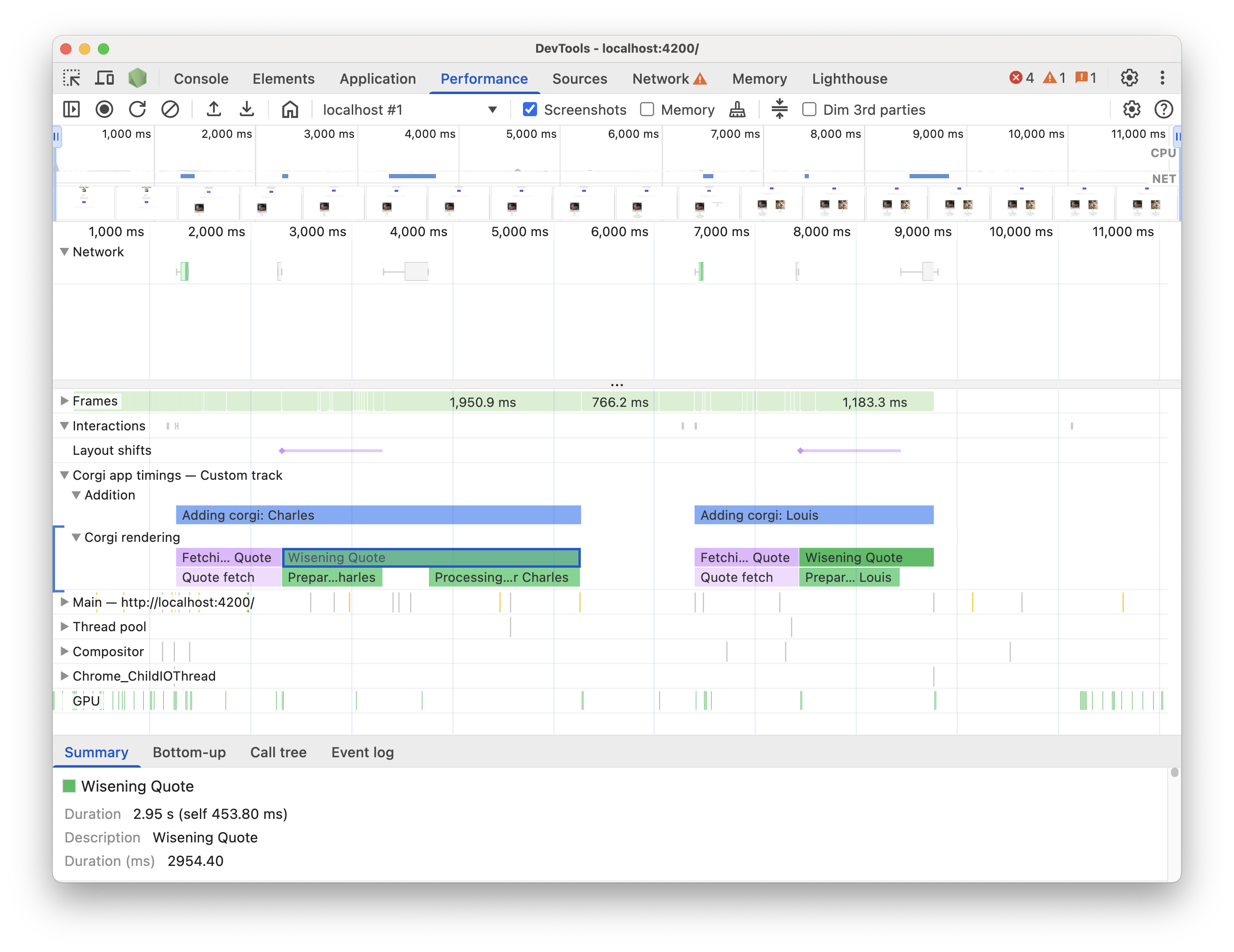
Попробуйте это на этой демонстрационной странице . Запустите запись выступления, нажмите «Добавить нового корги» на демонстрационной странице, затем остановите запись. В трассировке вы увидите настраиваемую дорожку, содержащую события с настраиваемыми подсказками и подробностями на вкладке «Сводка» .
Примеры кода
Вот несколько примеров использования API для добавления собственных данных на панель «Производительность» с использованием каждого доступного механизма.
Примеры API console.timeStamp :
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
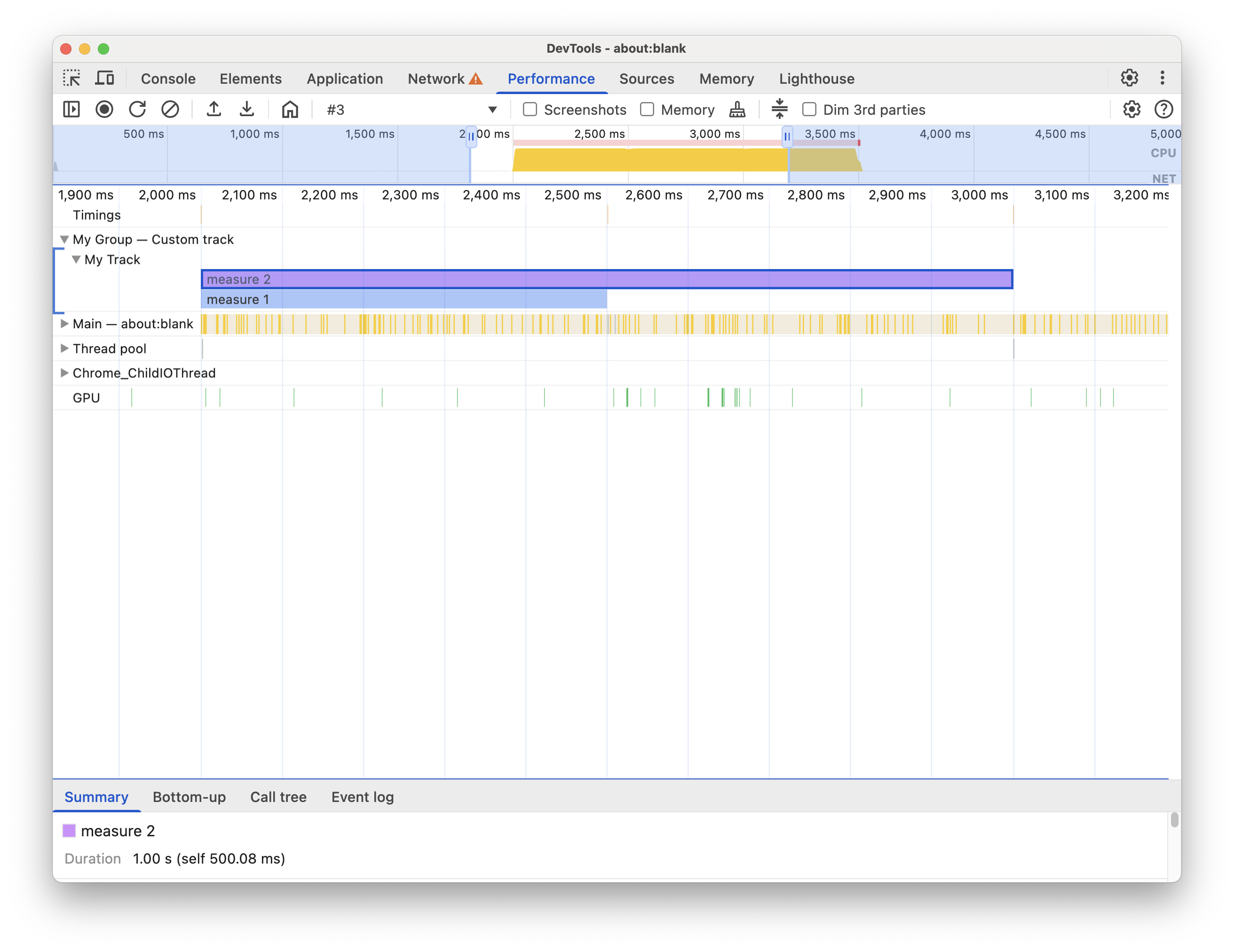
В результате на временной шкале производительности появится следующая пользовательская запись трека:

Примеры API пользовательского времени:
В следующих разделах приведены примеры кода, демонстрирующие, как добавить на временную шкалу производительности следующее:
Пользовательские треки и записи
Создавайте собственные треки и заполняйте их записями, чтобы визуализировать данные о своей производительности в пользовательском треке. Например:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
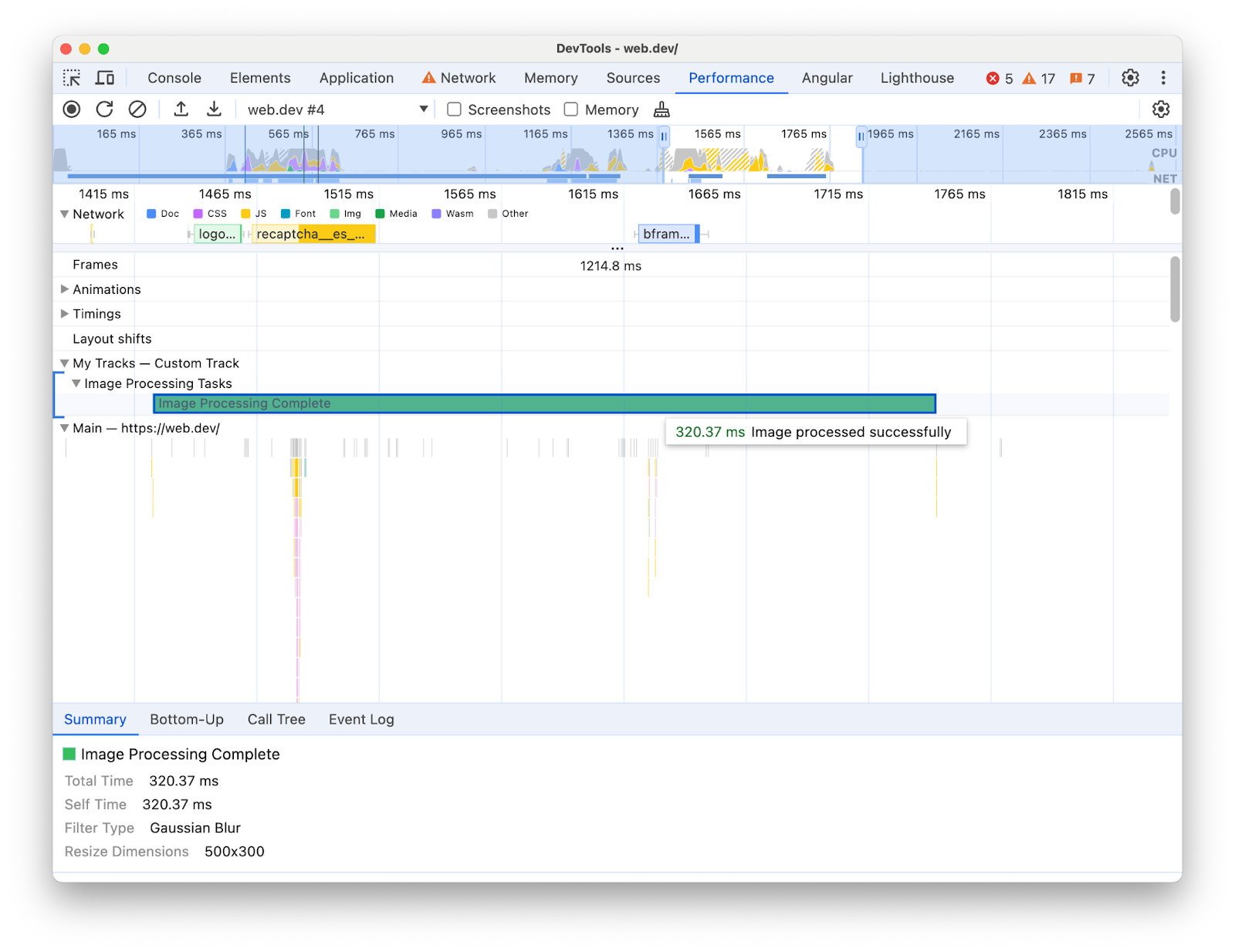
В результате на временной шкале производительности появляется следующая пользовательская запись трека вместе с текстом и свойствами всплывающей подсказки:

Маркеры
Визуально выделяйте определенные точки интереса на временной шкале с помощью настраиваемых маркеров, охватывающих все дорожки. Например:
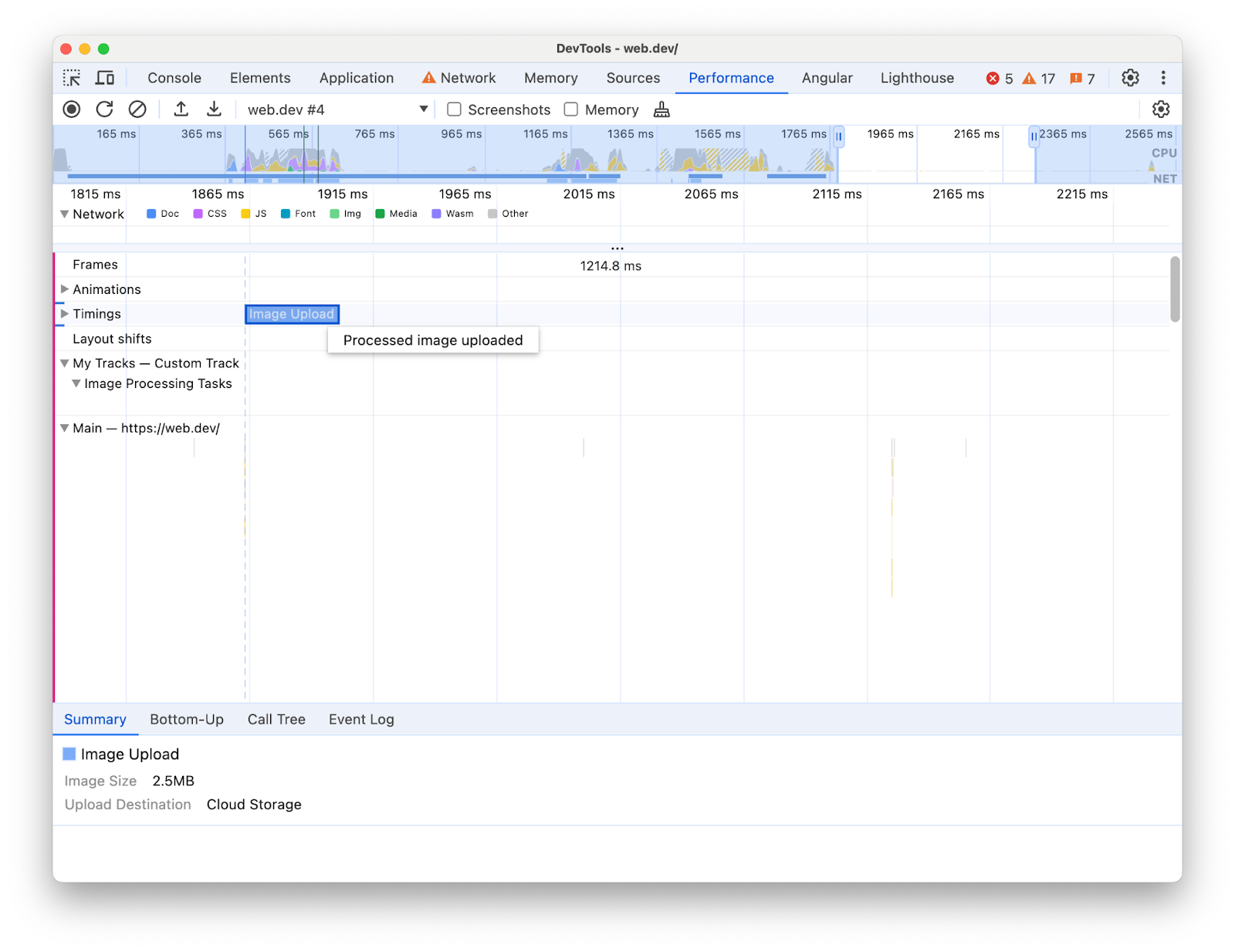
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
В результате на дорожке «Тайминги» появится следующий маркер вместе с его текстом и свойствами всплывающей подсказки: