نمای کلی
آیا می خواهید بینش عمیق تری در مورد عملکرد برنامه خود فراتر از معیارهای داخلی مرورگر داشته باشید؟ اکنون پانل عملکرد به شما این امکان را می دهد که داده های عملکرد خود را مستقیماً در جدول زمانی بیاورید. فرقی نمیکند نویسنده چارچوبی باشید که نیاز به تجسم فرآیندهای داخلی دارید، توسعهدهنده کتابخانهای که تأثیر کد شما را ردیابی میکند یا برنامهای پیچیده با ابزار دقیق سفارشی میسازید، API توسعهپذیری عملکرد ابزارهایی را برای به دست آوردن درک واقعاً جامعی از آنچه در زیر سرپوش میگذرد فراهم میکند.
با تزریق اندازهگیریها و رویدادهای سفارشی خود، میتوانید تجسمهای سفارشی را در پانل آشنای Performance ایجاد کنید. تصور کنید که رویدادهای چرخه عمر اجزای چارچوب خود را در کنار معیارهای استاندارد عملکرد مرورگر ببینید، یا جریان اجرای موتور رندر سفارشی خود را در هماهنگی کامل با خط لوله رندر مرورگر دنبال کنید.
این API دو رویکرد را برای دستیابی به این امر ارائه می دهد:
1. console.timeStamp API (برای DevTools تمدید شده)
این API روشی با کارایی بالا برای ابزار دقیق برنامهها و سطح دادههای زمانبندی منحصراً در پنل عملکرد در DevTools ارائه میکند. این برای حداقل زمان اجرا طراحی شده است، و آن را برای ابزار دقیق مسیرهای داغ و ساخت های تولیدی مناسب می کند. ورودی هایی را به جدول زمانی عملکرد داخلی مرورگر اضافه نمی کند.
2. User Timings API (با استفاده از performance.mark و performance.measure )
این API از User Timeming API موجود استفاده می کند. همچنین ورودی هایی را به جدول زمانی عملکرد داخلی مرورگر اضافه می کند که امکان تجزیه و تحلیل بیشتر و ادغام با سایر ابزارهای عملکرد را فراهم می کند.

مزایای کلیدی
هر دو API ارائه می دهند:
- آهنگهای سفارشی: آهنگها و گروههای آهنگ اختصاصی را اضافه کنید تا جنبههای عملکرد منحصربهفرد کد خود را نشان دهید.
- ورودی ها: این آهنگ ها را با ورودی هایی پر کنید که به وضوح رویدادهای مهم یا مدت زمان عملیات خاص را مشخص می کنند.
- سفارشی سازی رنگ: از کدگذاری رنگی برای تشخیص بصری انواع مختلف رویدادها یا اندازه گیری ها در یک نگاه استفاده کنید.
انتخاب API مناسب برای نیازهای شما:
console.timeStampAPI:- تأثیر عملکرد ابزار دقیق، به ویژه در ساختهای تولیدی، نگرانی اصلی است.
- شما به یک روش سریع و کارآمد برای علامت گذاری مدت زمان یا رویدادها بدون نیاز به ابرداده اضافی نیاز دارید.
- شما فقط نیاز دارید که داده ها در پانل عملکرد تجسم شوند.
User Timings API (
performance.mark،performance.measure):- زمانی که نیاز به ذخیره داده های اضافی با هر ورودی دارید، و زمانی که قبلاً از User Timings API استفاده می کنید استفاده کنید.
- شما باید داده های غنی (نکات ابزار، ویژگی های دقیق) را با ورودی های عملکرد خود مرتبط کنید.
- شما می خواهید برای برجسته کردن لحظات خاص، نشانگرهای بصری اضافه کنید.
- شما باید داده ها را نه تنها در DevTools بلکه در جدول زمانی عملکرد داخلی مرورگر برای تجزیه و تحلیل گسترده تر یا ابزارهای دیگر در دسترس داشته باشید.
- شما قبلاً با User Timings API آشنا هستید یا از آن استفاده می کنید.
داده های خود را با console.timeStamp تزریق کنید
Console.timeStamp API گسترش یافته است تا امکان ایجاد ورودی های زمان بندی سفارشی در پانل عملکرد با حداقل هزینه را فراهم کند، به خصوص زمانی که DevTools ردیابی را ضبط نمی کند.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:برچسب برای ورود زمان.
start(اختیاری):اگر به عنوان رشته تعریف شود: نام مهر زمانی قبلاً ضبط شده (با استفاده از
console.timeStamp(timeStampName)).اگر به عنوان عدد تعریف شود: یک مهر زمانی در میلی ثانیه نسبت به Performance.timeOrigin (به عنوان مثال، با
performance.now()گرفته شده است) که نشان دهنده زمان شروع ورودی زمان بندی است.اگر تعریف نشده باشد، از زمان فعلی به عنوان زمان شروع استفاده می شود.
end:اگر به عنوان رشته تعریف شود: نام مهر زمانی که قبلاً ثبت شده است.
اگر به عنوان عدد تعریف شود: یک مهر زمانی در میلی ثانیه نسبت به Performance.timeOrigin (به عنوان مثال، با
performance.now()گرفته شده است) که نشان دهنده زمان پایان ورودی زمان بندی است.اگر تعریف نشده باشد، زمان فعلی به عنوان زمان پایان استفاده می شود.
trackName:نام آهنگ سفارشی.
trackGroup:نام گروه آهنگ
color:رنگ ورودی.
داده های خود را با User Timings API تزریق کنید
برای تزریق داده های سفارشی، شیء devtools را در ویژگی detail متدهای performance.mark و performance.measure قرار دهید. ساختار این شیء devtools نحوه نمایش داده های شما در پنل Performance را تعیین می کند.
از
performance.markبرای ثبت یک رویداد فوری یا مهر زمانی در جدول زمانی استفاده کنید. می توانید شروع یا پایان یک عملیات خاص یا هر نقطه مورد علاقه ای را که مدت زمان ندارد علامت گذاری کنید. هنگامی که یک شیءdevtoolsرا در ویژگیdetailقرار می دهید، پانل عملکرد یک نشانگر سفارشی را در مسیر Timeings نشان می دهد.از
performance.measureبرای اندازه گیری مدت زمان یک کار یا فرآیند استفاده کنید. هنگامی که یک شیdevtoolsرا در ویژگیdetailقرار میدهید، پانل Performance ورودیهای اندازهگیری سفارشی را در جدول زمانی در یک مسیر سفارشی نشان میدهد. اگر ازperformance.markبه عنوان نقطه مرجع برای ایجادperformance.measureاستفاده میکنید، نیازی نیست شیdevtoolsرا در فراخوانیperformance.markقرار دهید.
ابزار devtools
این انواع ساختار شیء devtools را برای ویژگی های برنامه افزودنی مختلف تعریف می کنند:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
داده های خود را در جدول زمانی مشاهده کنید
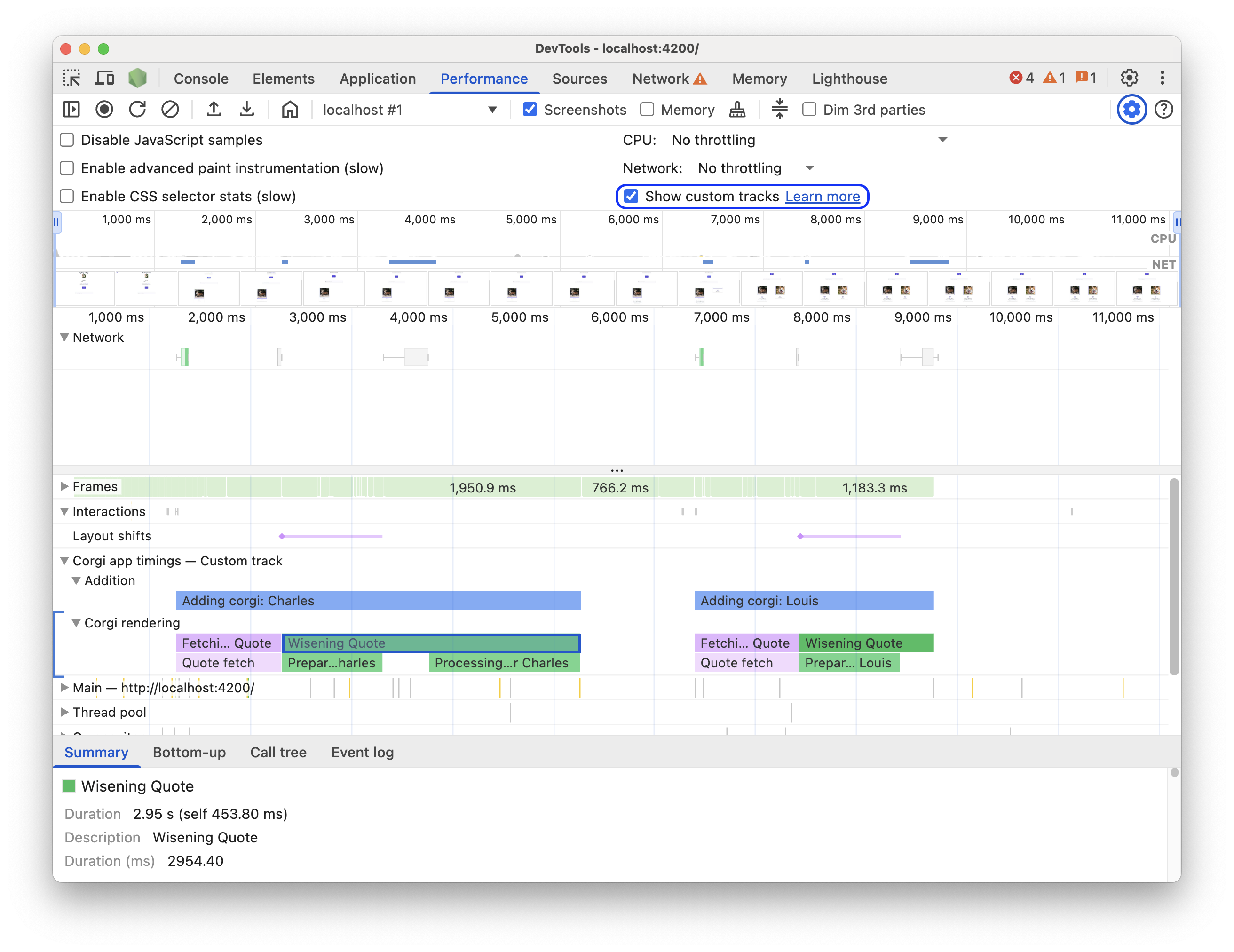
برای مشاهده دادههای سفارشی خود در جدول زمانی، در پانل عملکرد ، مطمئن شوید که این تنظیم روشن است: ضبط تنظیمات > نمایش آهنگهای سفارشی .

آن را در این صفحه نمایشی امتحان کنید. ضبط عملکرد را شروع کنید، روی Add new Corgi در صفحه نمایشی کلیک کنید، سپس ضبط را متوقف کنید. یک مسیر سفارشی را در ردیابی خواهید دید که حاوی رویدادهایی با نکات ابزار و جزئیات سفارشی در تب Summary است.
نمونه های کد
در اینجا چند نمونه از نحوه استفاده از API برای افزودن داده های خود به پنل عملکرد با استفاده از هر مکانیزم موجود آورده شده است.
نمونههای API console.timeStamp :
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
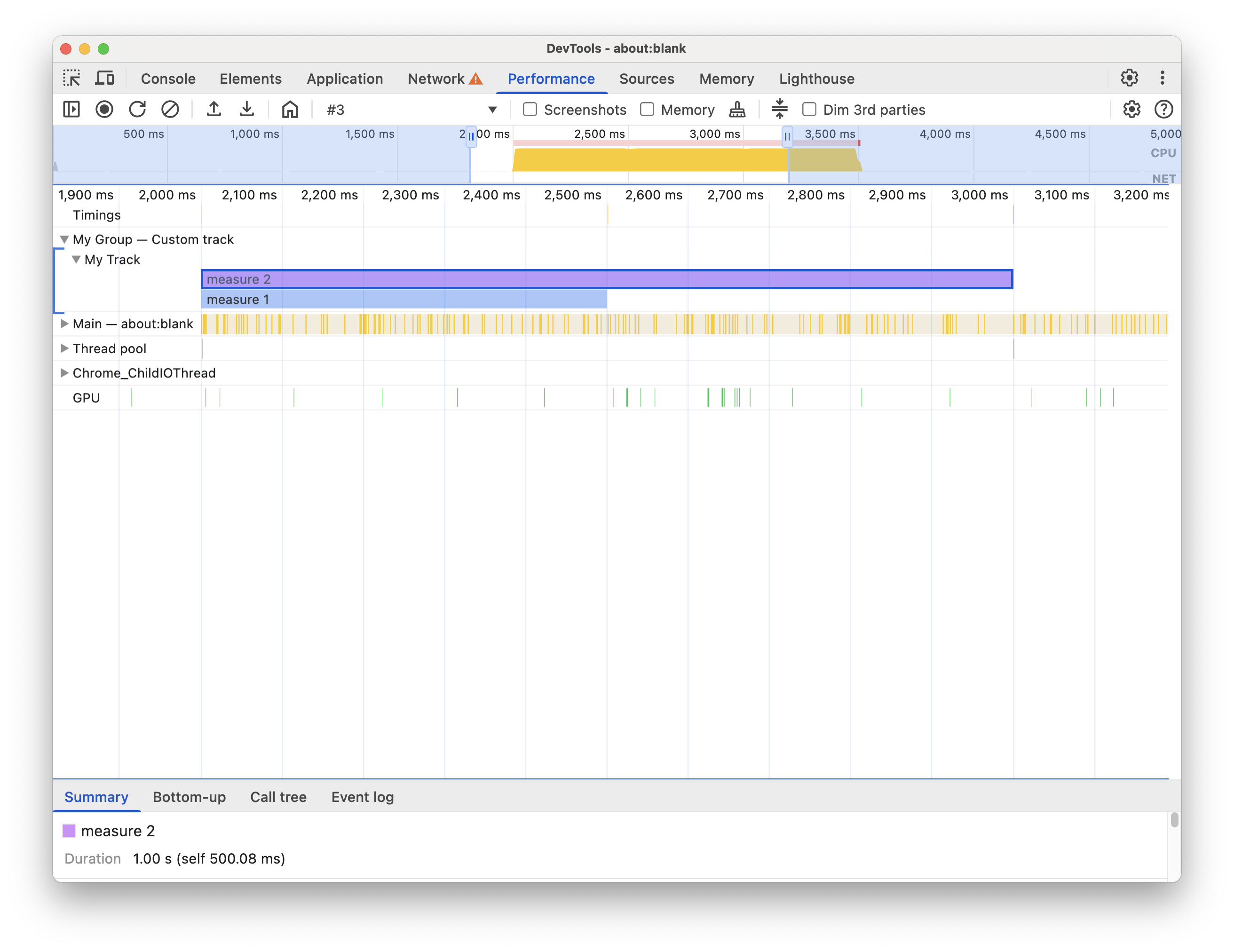
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
این منجر به ورود آهنگ سفارشی زیر در جدول زمانی عملکرد می شود:

مثالهای User Timings API:
در بخشهای بعدی، نمونههایی از کدها را ببینید که نحوه افزودن موارد زیر را به جدول زمانی عملکرد نشان میدهد:
آهنگ ها و ورودی های سفارشی
آهنگ های سفارشی ایجاد کنید و آنها را با ورودی ها پر کنید تا داده های عملکرد خود را در یک آهنگ سفارشی تجسم کنید. به عنوان مثال:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
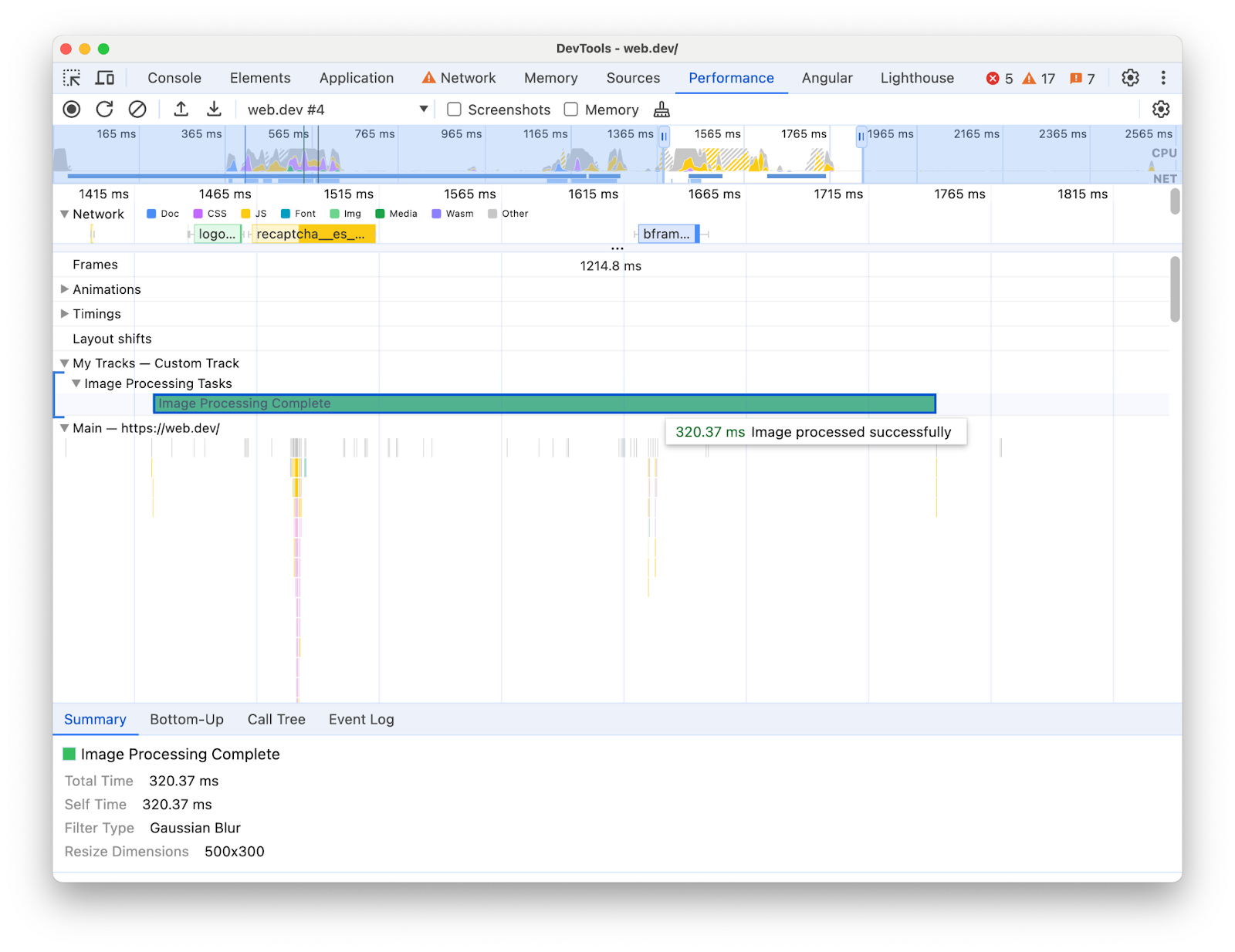
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
این منجر به ورود آهنگ سفارشی زیر در جدول زمانی عملکرد، همراه با متن راهنمای ابزار و ویژگیهای آن میشود:

نشانگرها
نقاط خاص مورد علاقه در جدول زمانی را با نشانگرهای سفارشی که در همه مسیرها قرار دارند، به صورت بصری برجسته کنید. به عنوان مثال:
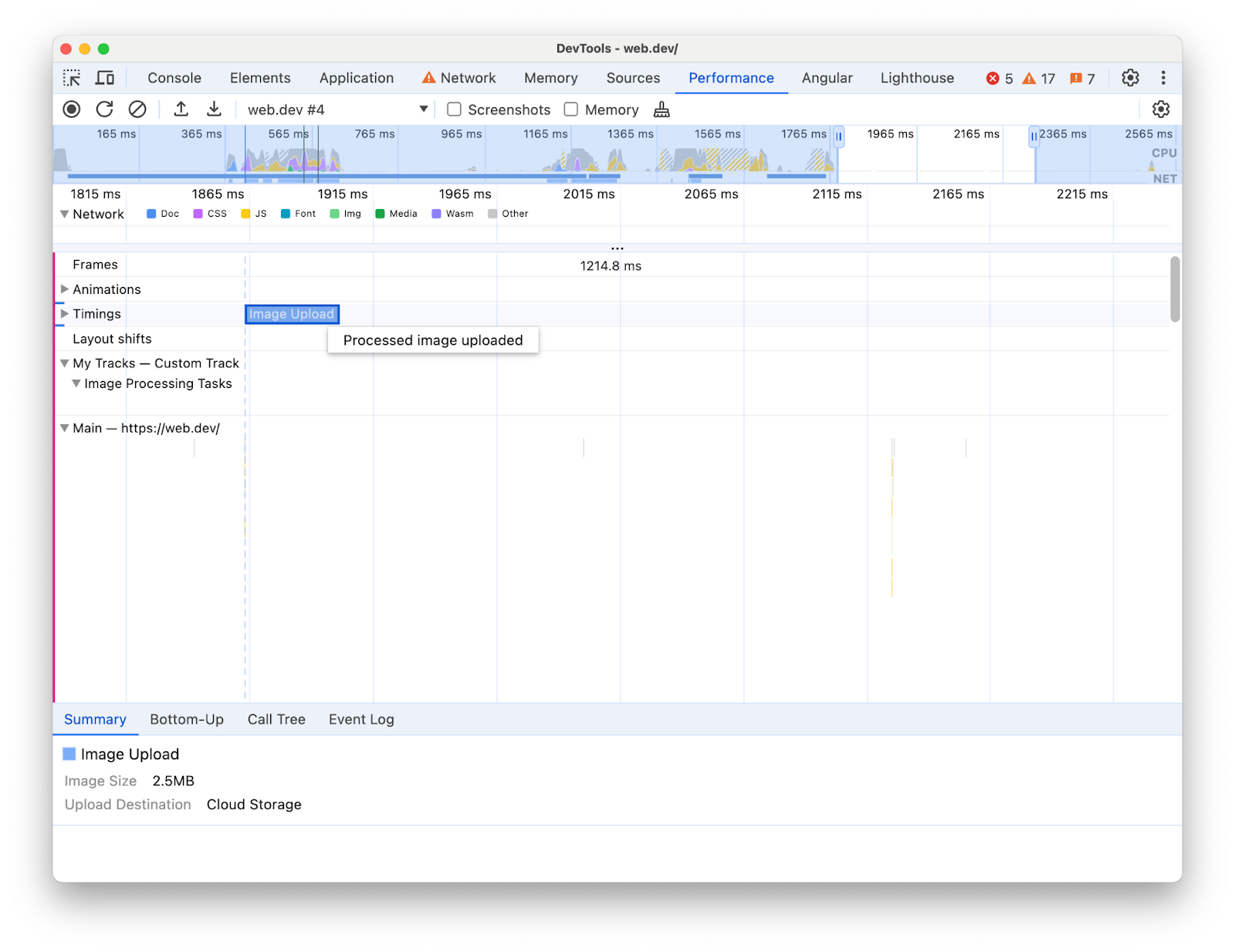
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
این منجر به نشانگر زیر در مسیر Timeings به همراه متن راهنمای ابزار و ویژگی های آن می شود: