Chrome 开发者工具是一套 Web 开发者工具,直接内置于 Google Chrome 浏览器中。 开发者工具可以帮助您即时修改页面和快速诊断问题,最终帮助您更快地构建更好的网站。
观看视频,实时演示开发者工具的核心工作流,包括调试 CSS、设计 CSS 原型、调试 JavaScript 和分析加载性能。
打开开发者工具
您可以通过多种方式打开开发者工具,因为不同的用户都希望能快速访问开发者工具界面的不同部分。
- 如需使用 DOM 或 CSS,请右键点击页面上的元素,然后选择检查以跳转到 Elements 面板。或者按 Command+Option+C (Mac) 或 Ctrl+Shift+C(Windows、Linux、ChromeOS)。
- 若要查看记录的消息或运行 JavaScript,请按 Command+Option+J (Mac) 或 Ctrl+Shift+J(Windows、Linux、ChromeOS)直接跳转到控制台面板。
如需了解详情和了解工作流程,请参阅打开 Chrome 开发者工具。
开始使用
如果您是经验丰富的 Web 开发者,不妨从以下几方面入手,了解开发者工具如何提高工作效率:
探索开发者工具
DevTools 界面可能会让人有点不知所措... 标签页太多了!不过,如果您花些时间熟悉每个标签页,了解其各自功能,那么您可能会发现开发者工具可以大幅提高您的工作效率。
设备模式

模拟移动设备。
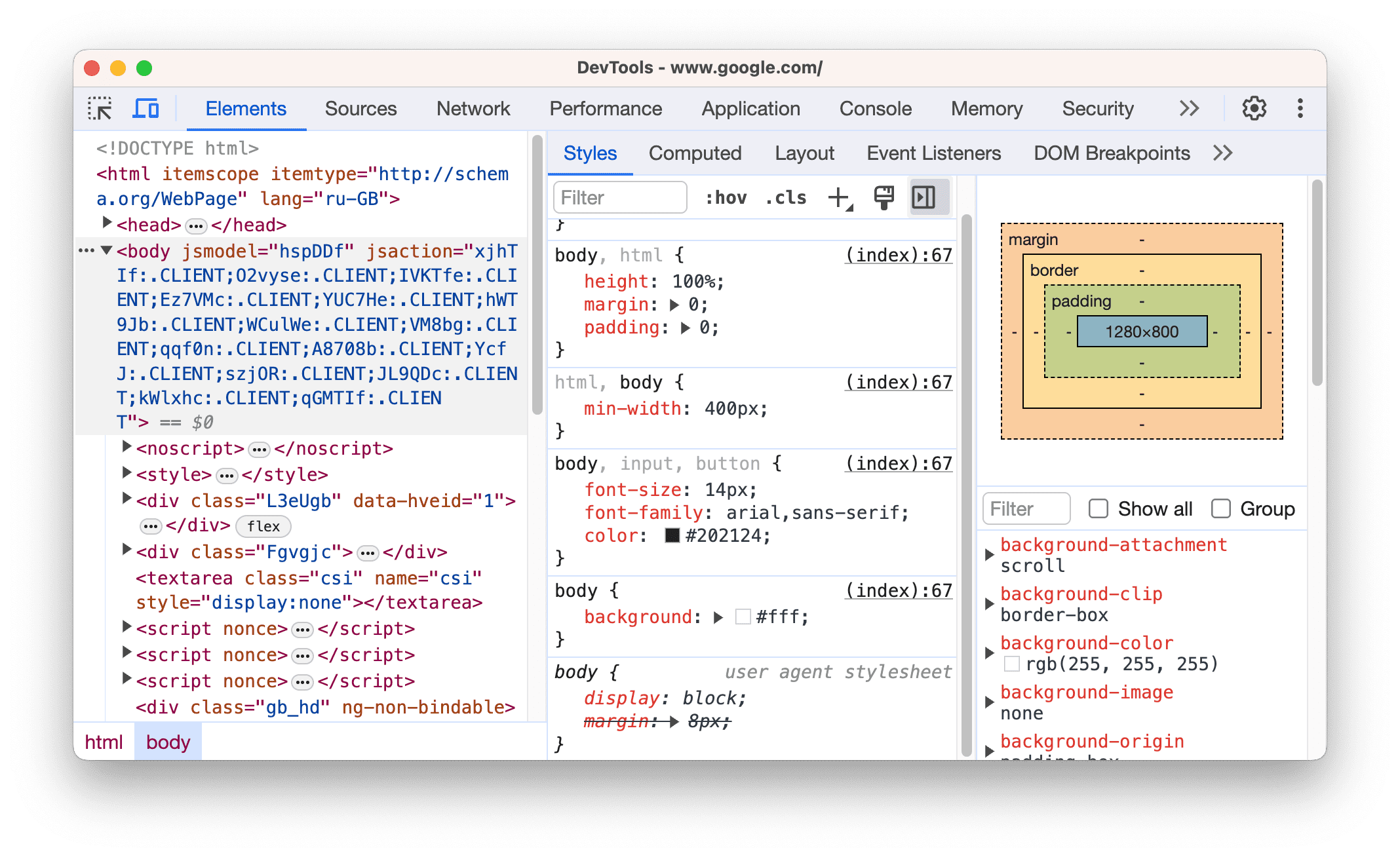
元素面板

查看和更改 DOM 和 CSS。
- 开始查看和更改 DOM
- 开始查看和更改 CSS
- 修改 CSS
- 修改 DOM
- 查找无效、被替换、无效和其他 CSS 的 CSS
- 发掘潜在的 CSS 改进
- 模拟浅色/深色主题、对比度和其他 CSS 媒体功能
- 查找未使用的 CSS
- 检查动画
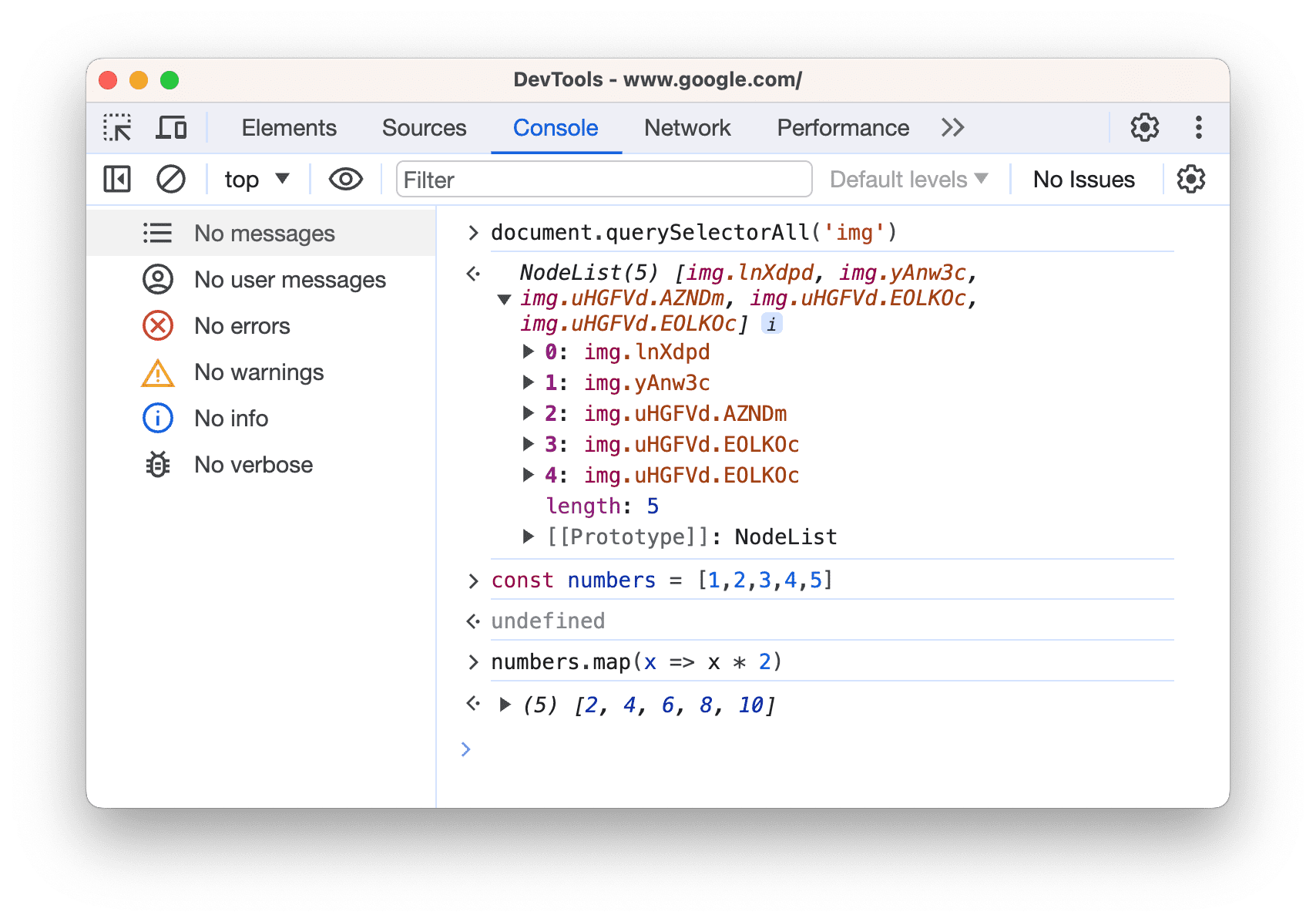
控制台面板

通过控制台查看消息并运行 JavaScript。
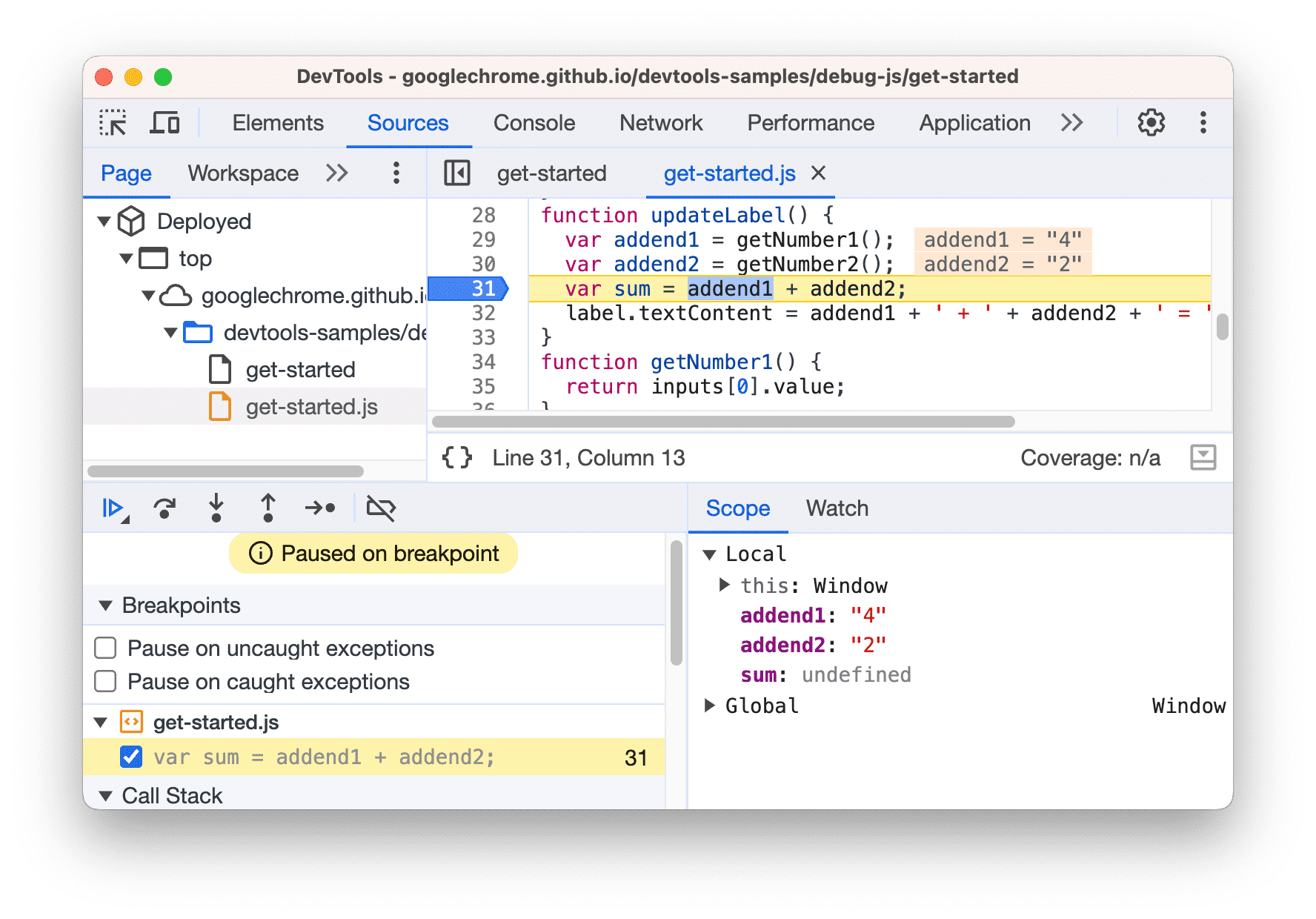
“来源”面板

调试 JavaScript,在页面重新加载时保留在开发者工具中所做的更改,保存和运行 JavaScript 代码段,并将在开发者工具中所做的更改保存到本地源代码中。
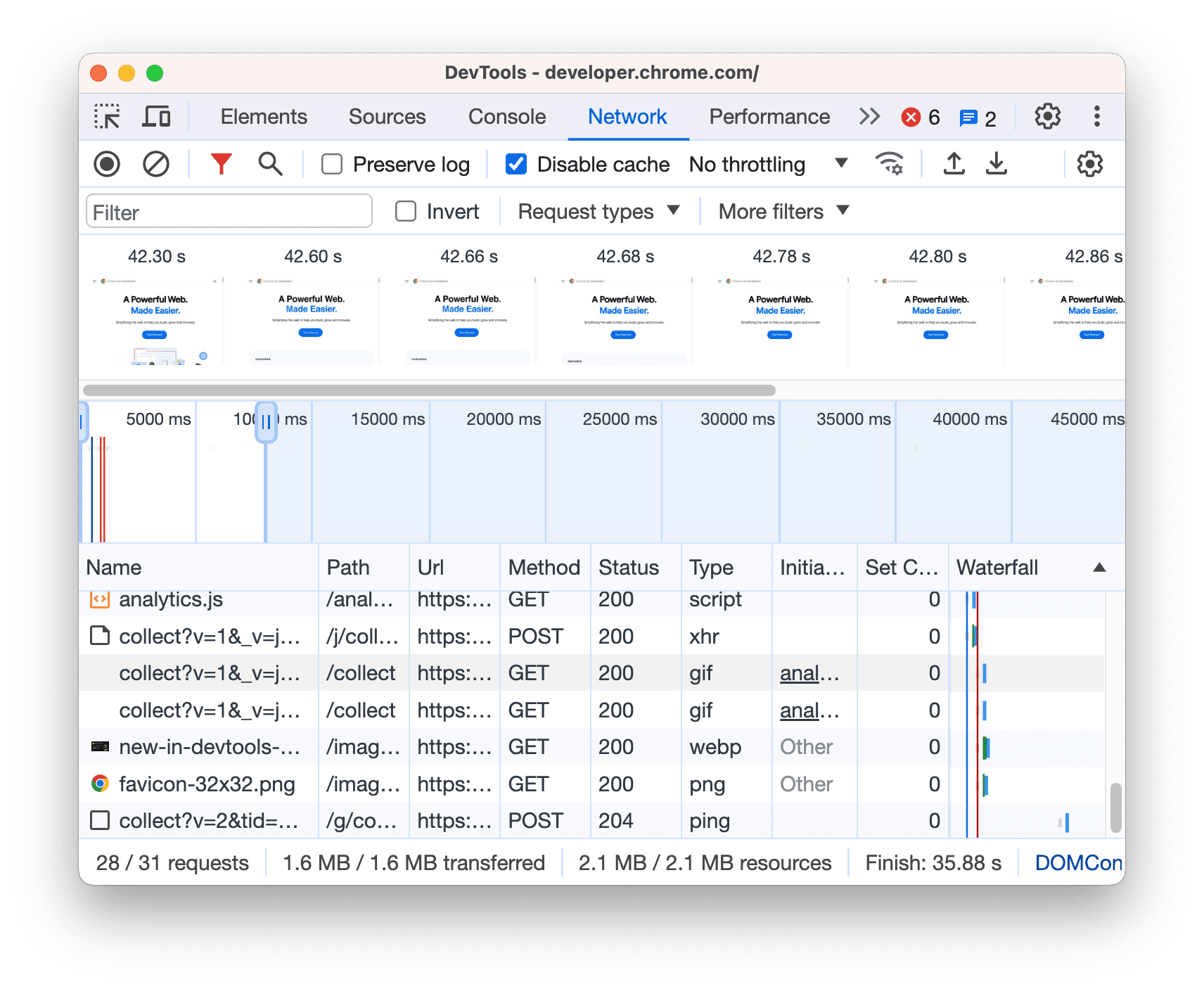
“网络”面板

查看和调试网络活动。
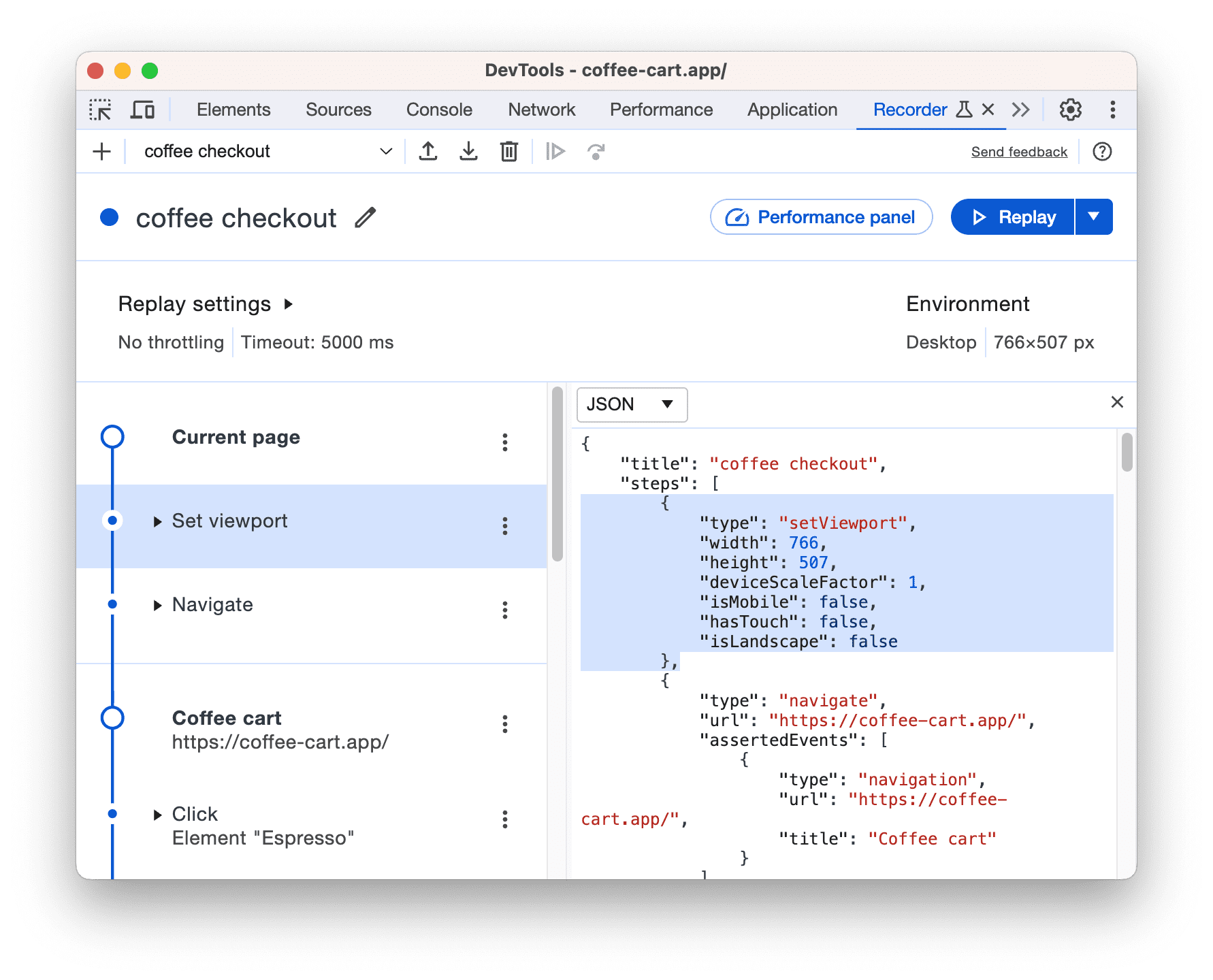
“记录器”面板

录制、重放和衡量用户流。
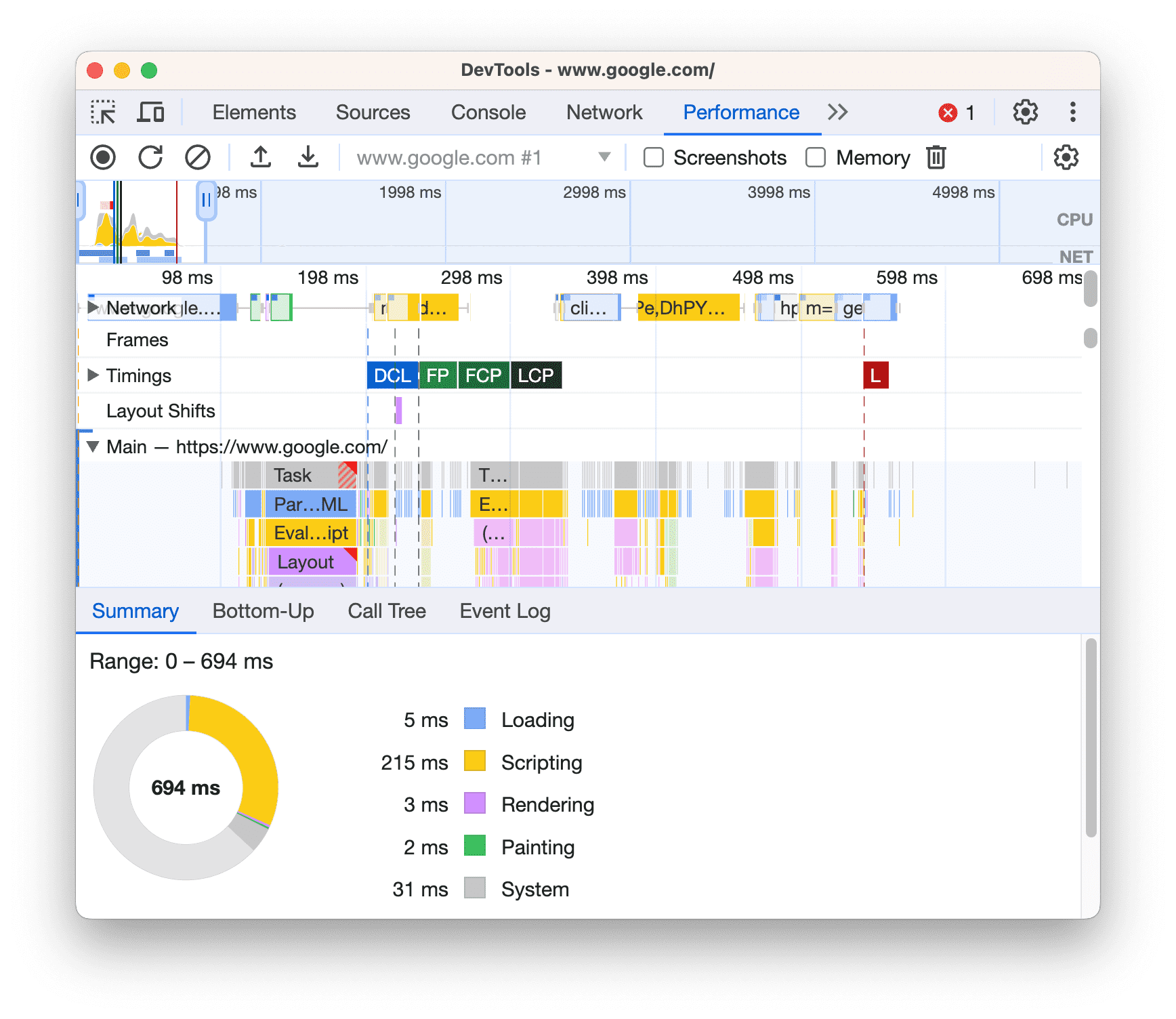
性能面板

找到提高加载和运行时性能的方法。
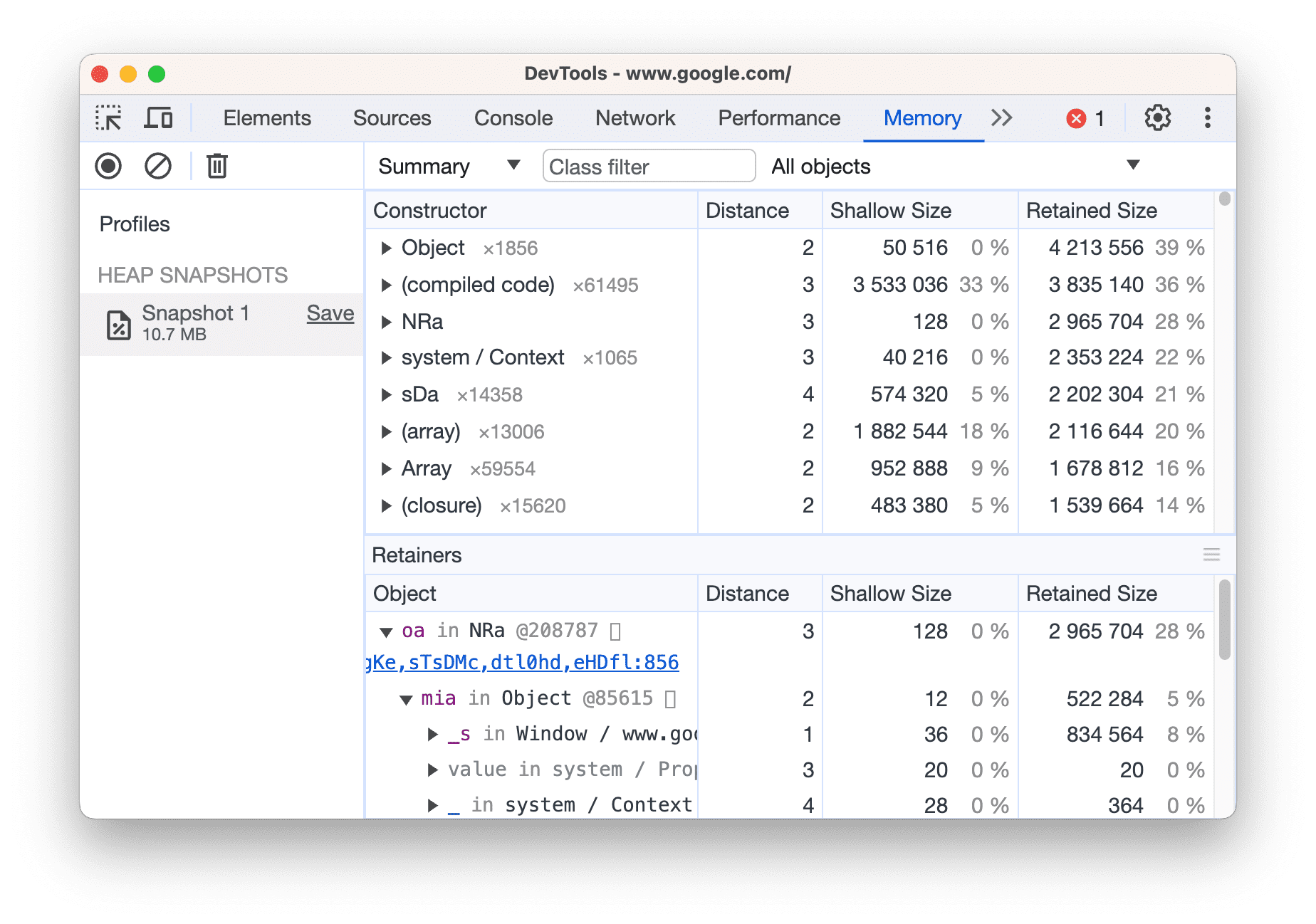
“内存”面板

查找并修复影响页面性能的内存问题,例如内存泄漏。
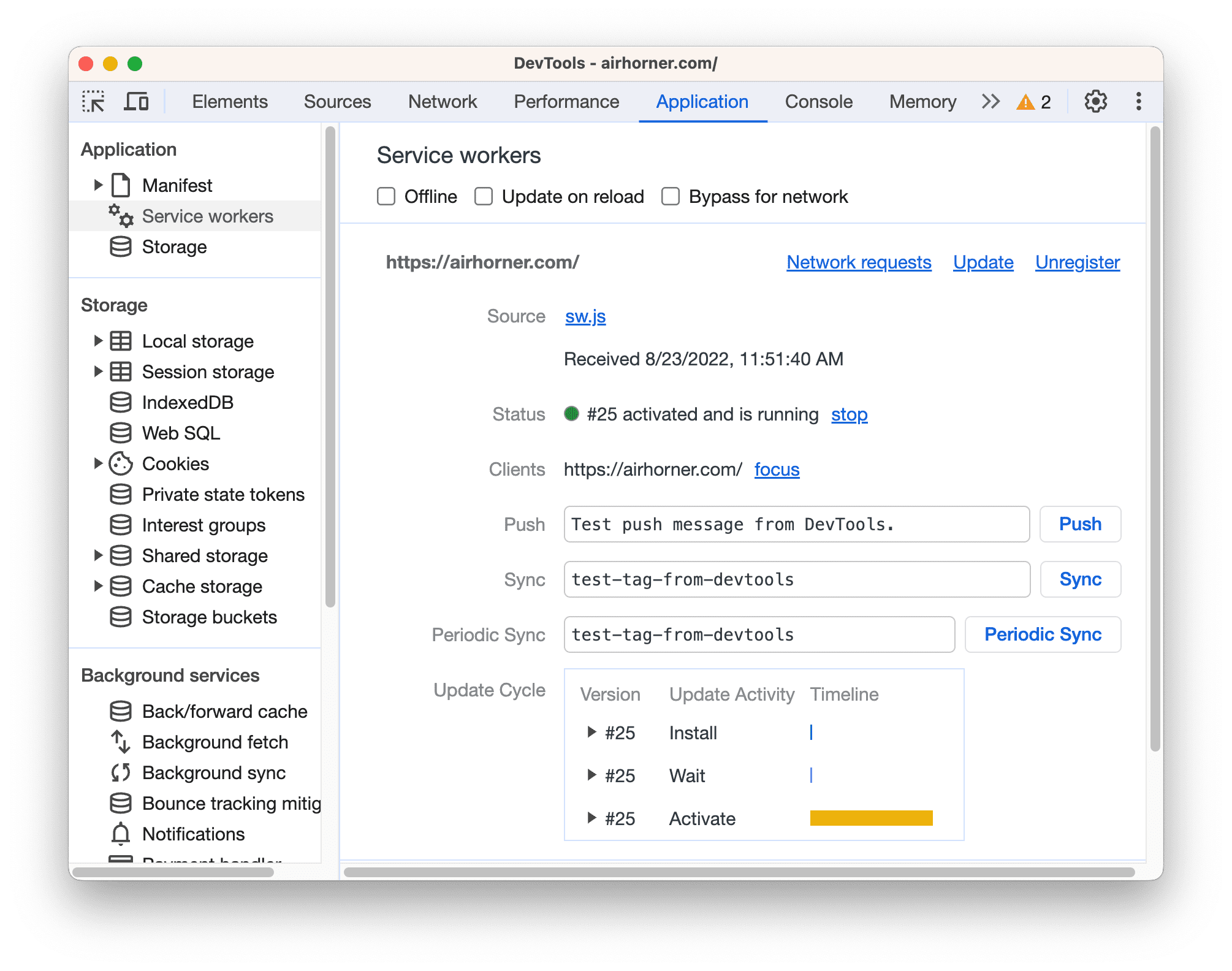
应用面板

检查已加载的所有资源,包括 IndexedDB 或 Web SQL 数据库、本地和会话存储、Cookie、应用缓存、图片、字体和样式表。
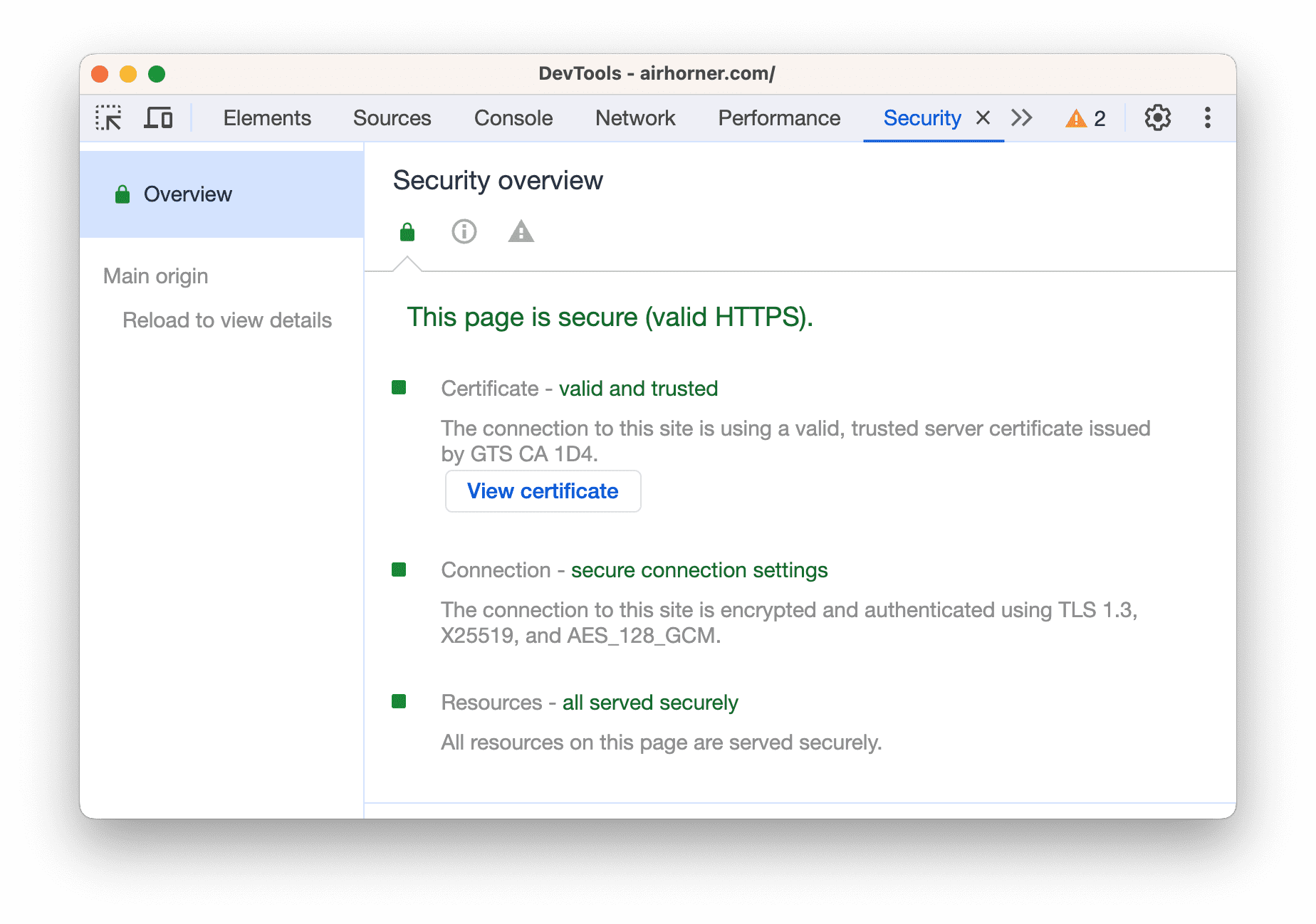
安全性面板

调试混合内容问题、证书问题等。
社区
在 Crbug(工程团队的 bug 跟踪器)中提交 bug 报告和功能请求。
如果您想向我们报告 bug 或功能请求,但时间有限,欢迎随时向 @ChromeDevTools 发推文。我们会定期通过该帐号回复和发送通知。
如需关于使用开发者工具的帮助,Stack Overflow 是最佳渠道。
如需在开发者工具文档中提交 bug 或功能请求,请打开 GitHub 问题。
DevTools 还有一个 Slack 频道,但该团队并未持续监控该频道。

