로컬 재정의를 사용하면 백엔드, 서드 파티 또는 API에서 변경사항과 수정사항을 지원할 때까지 기다리지 않고도 프로토타입을 제작하고 변경사항과 수정사항을 테스트하여 워크플로를 차단 해제할 수 있습니다.
원격 리소스에 액세스할 수 없는 경우에도 로컬 재정의를 사용하여 원격 리소스를 모의 처리합니다. 요청 및 다양한 파일(예: HTTP 응답 헤더, XHR 및 가져오기 요청을 포함한 웹 콘텐츠)에 대한 응답을 모의 처리할 수 있습니다.
예를 들어 로컬 재정의는 다음과 같은 사용 사례에 유용할 수 있습니다.
- API 수정사항이 실제로 프로덕션에 적용되기 전에 API 수정사항을 모의 처리하고 테스트합니다.
- 백엔드에서 사용할 데이터 구조를 이미 알고 있다면 새 UI 디자인의 프로토타입을 만듭니다.
- 성능 수정사항(예: CLS 제거)을 테스트하여 사전에 유의미한지 확인합니다.
로컬 재정의를 사용하면 페이지를 로드할 때마다 DevTools에서 변경한 사항을 유지할 수도 있습니다.
작동 방식
- DevTools에서 변경사항을 적용하면 DevTools에서 수정된 파일의 사본을 지정한 폴더에 저장합니다.
- 페이지를 새로고침하면 DevTools에서 네트워크 리소스가 아닌 수정된 로컬 파일을 제공합니다.
소스 파일에 변경사항을 직접 저장할 수도 있습니다. Workspaces로 파일 수정 및 저장하기를 참고하세요.
제한사항
로컬 재정의는 네트워크 응답 헤더와 XHR 및 가져오기 요청을 비롯한 대부분의 파일 유형에 적용되지만 몇 가지 예외가 있습니다.
- 로컬 재정의가 사용 설정된 경우 캐시가 사용 중지됩니다.
- DevTools는 요소 패널의 DOM 트리에 적용된 변경사항을 저장하지 않습니다.
- 스타일 창에서 CSS를 수정했는데 CSS의 소스가 HTML 파일인 경우 DevTools에 변경사항이 저장되지 않습니다.
대신 소스 패널에서 HTML 파일을 수정할 수 있습니다.
로컬 재정의 설정
네트워크 패널에서 웹 콘텐츠 또는 응답 헤더를 즉시 재정의할 수 있습니다.
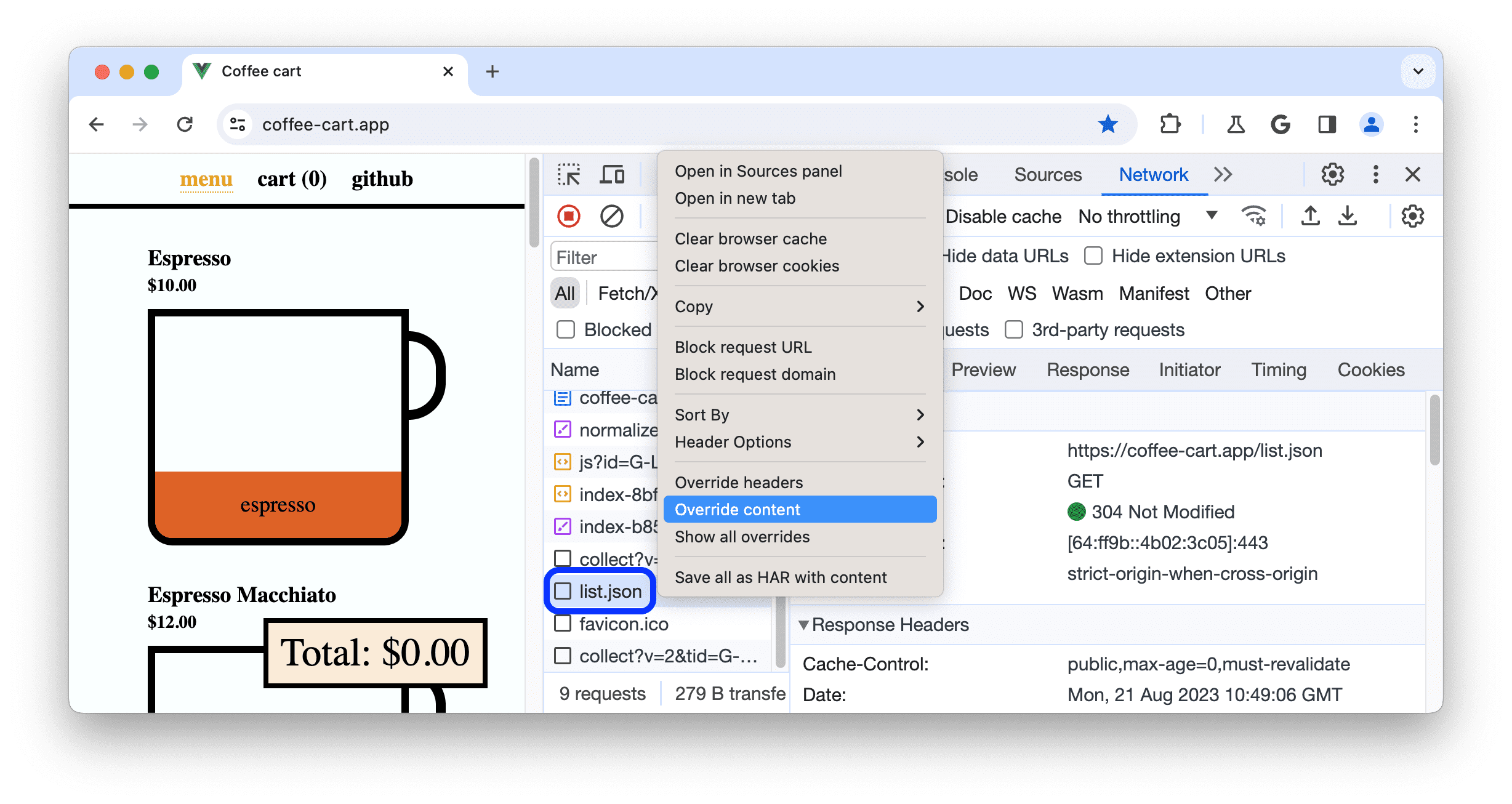
- DevTools를 열고 네트워크 패널로 이동한 다음 재정의하려는 요청을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 헤더 재정의 또는 콘텐츠 재정의를 선택합니다.

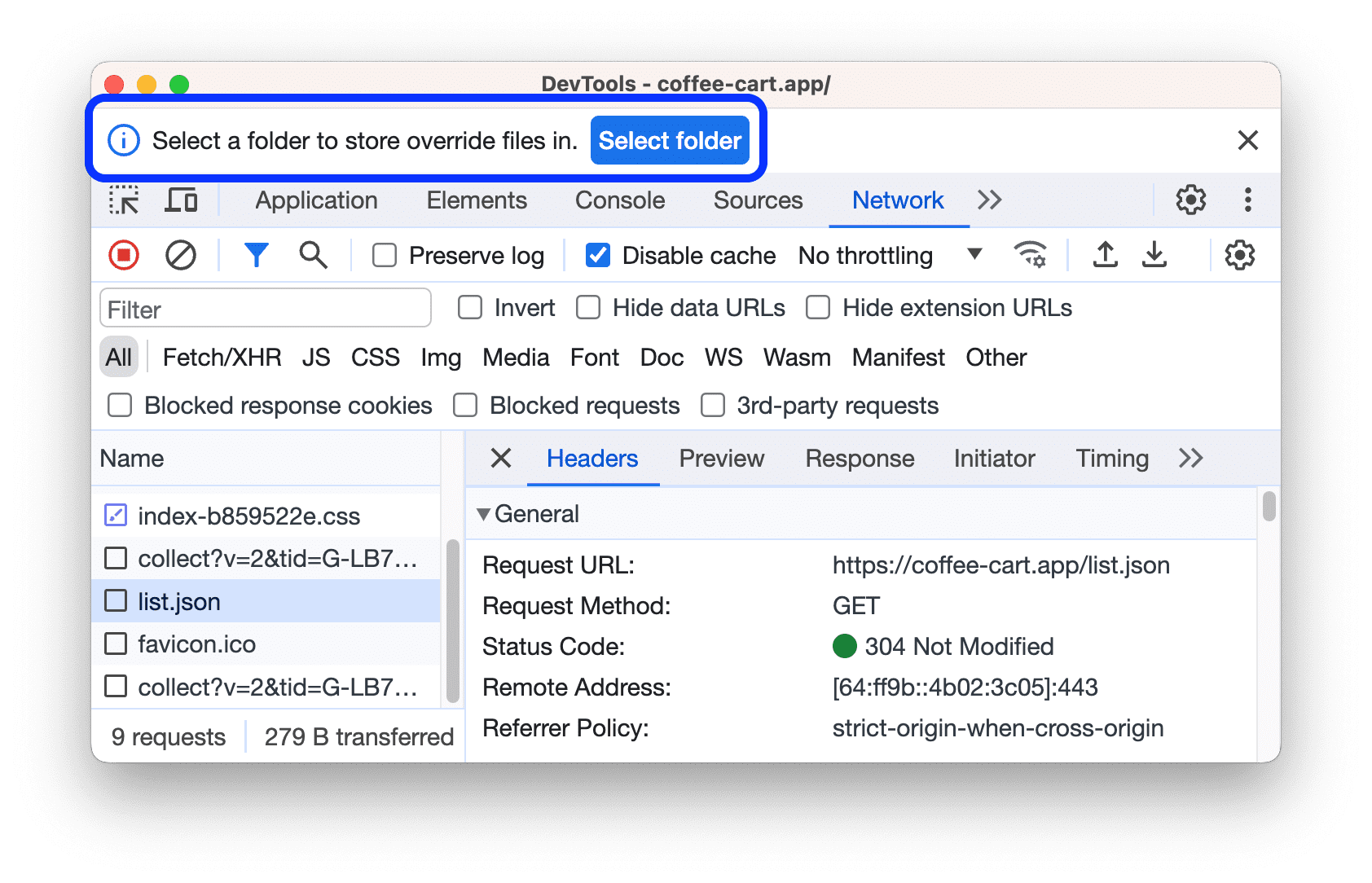
- 아직 로컬 재정의를 설정하지 않은 경우 상단의 작업 표시줄에 DevTools에서 다음과 같이 메시지가 표시됩니다.
- 재정의 파일을 저장할 폴더를 선택합니다.

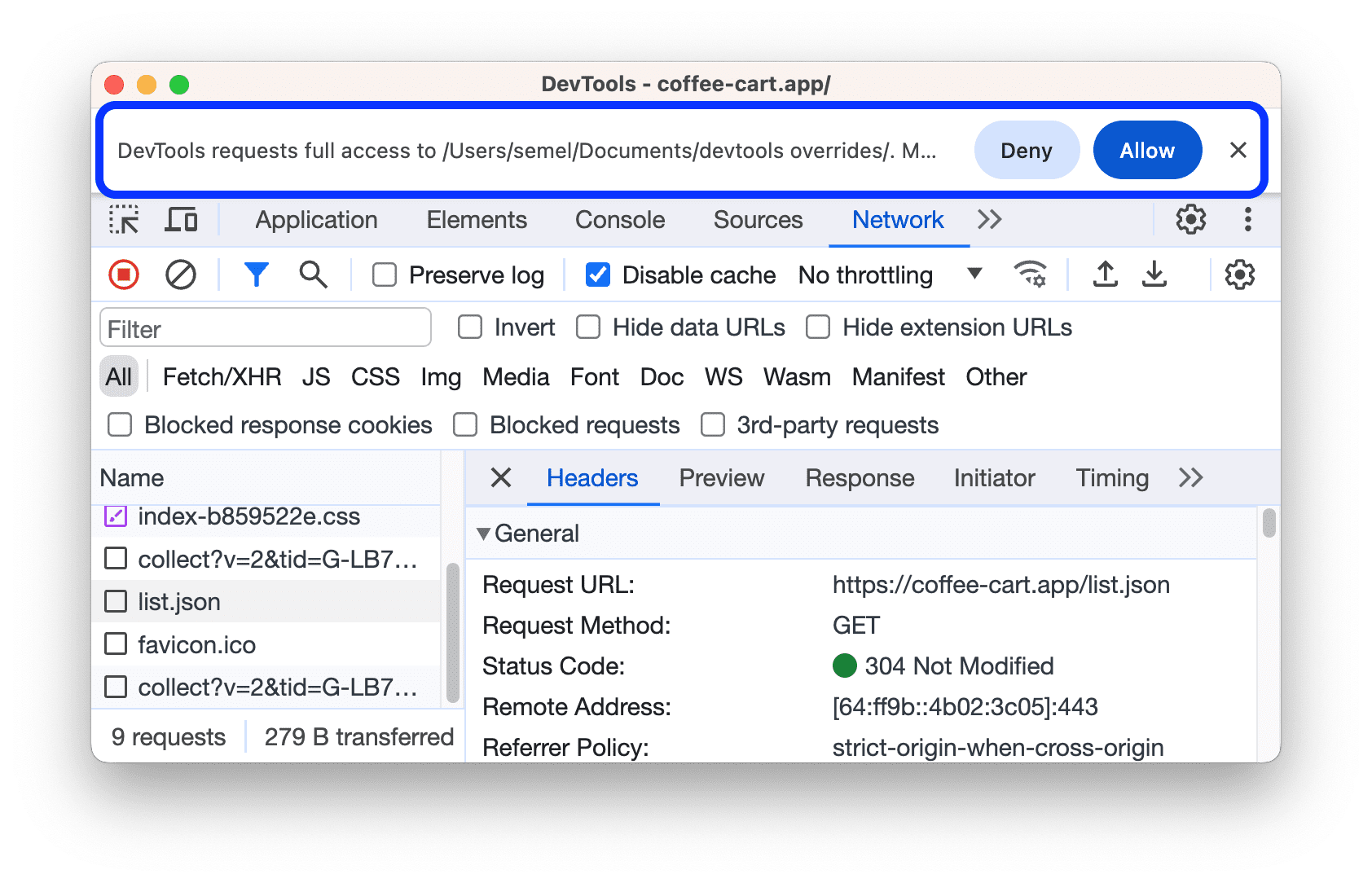
- 허용을 클릭하여 DevTools에 액세스 권한을 부여합니다.

- 재정의 파일을 저장할 폴더를 선택합니다.
- 로컬 재정의가 설정되어 있지만 사용 중지된 경우 DevTools에서 자동으로 사용 설정합니다.
로컬 재정의가 설정되고 사용 설정되면 재정의하려는 항목에 따라 DevTools에서 다음 위치로 이동합니다.
로컬 재정의를 일시적으로 사용 중지하거나 재정의 파일을 모두 삭제하려면 소스 > 재정의로 이동하여 로컬 재정의 사용 설정 체크박스를 선택 해제하거나 지우기를 클릭합니다.
재정의 파일 하나 또는 폴더의 모든 재정의를 삭제하려면 소스 > 재정의에서 파일 또는 폴더를 마우스 오른쪽 버튼으로 클릭하고 삭제를 선택한 다음 대화상자에서 확인을 클릭합니다. 이 작업은 실행취소할 수 없으며 삭제된 재정의를 수동으로 다시 만들어야 합니다.
모든 재정의를 빠르게 보려면 네트워크 패널에서 요청을 마우스 오른쪽 버튼으로 클릭하고 모든 재정의 표시를 선택합니다. DevTools에서 소스 > 재정의로 이동합니다.
웹 콘텐츠 재정의
웹 콘텐츠를 재정의하려면 다음 단계를 따르세요.
- 로컬 재정의 설정
- 파일을 변경하고 DevTools에 저장합니다.
예를 들어 CSS가 HTML 파일에 있지 않는 한 소스의 파일 또는 요소 > 스타일의 CSS를 수정할 수 있습니다.
DevTools는 수정된 파일을 저장하고 Sources > Overrides에 나열하며 관련 패널 및 창(Elements > Styles, Network, Sources > Overrides)에서 재정의된 파일 옆에 ![]() 아이콘을 표시합니다.
아이콘을 표시합니다.
![]()
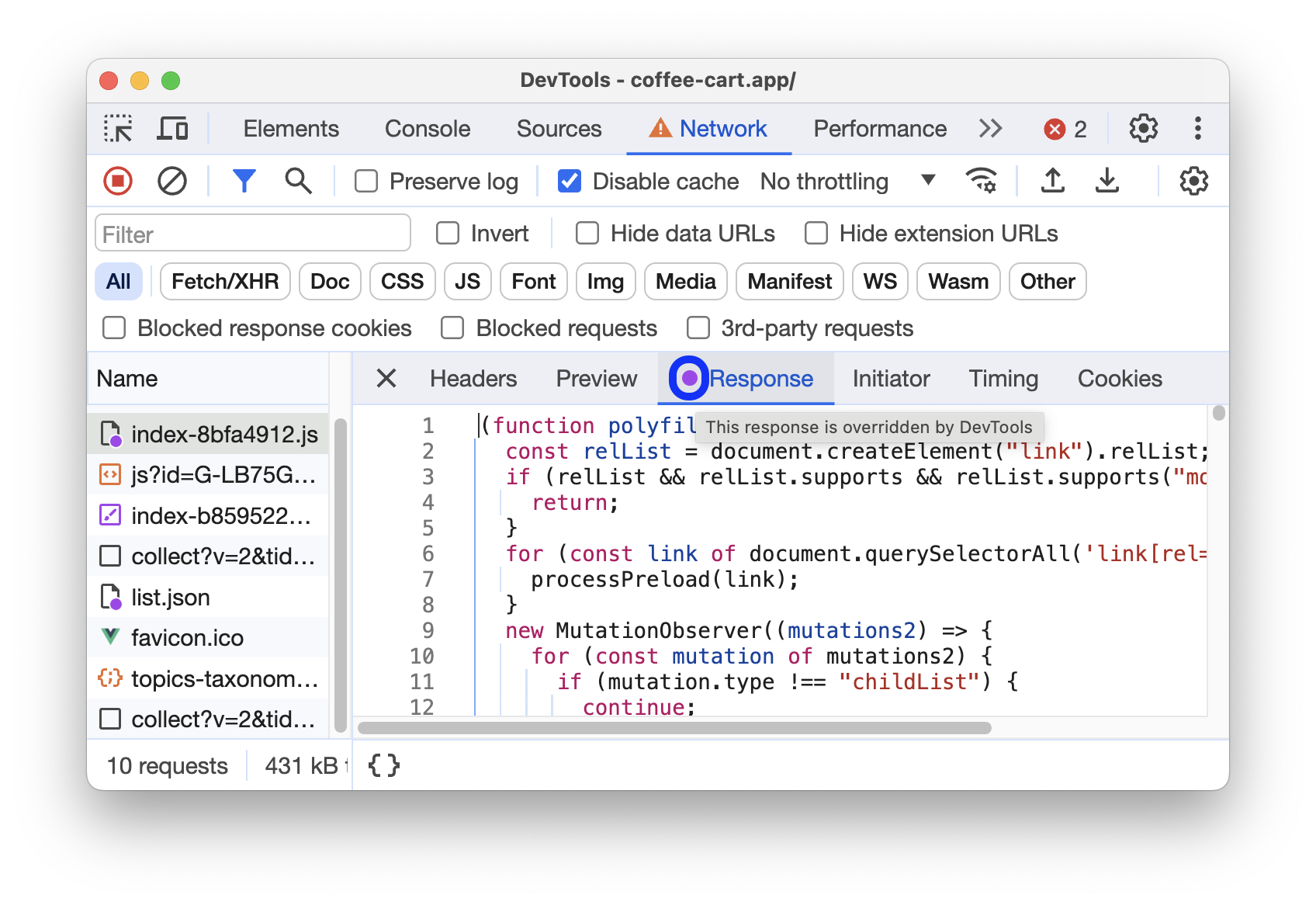
또한 재정의된 웹 콘텐츠가 포함된 요청의 응답 탭 옆에 네트워크 패널에 도움말이 포함된 보라색 점 아이콘이 표시됩니다.

XHR 또는 가져오기 요청 재정의하여 원격 리소스 모의 처리
로컬 재정의를 사용하면 백엔드에 액세스할 필요가 없으며 백엔드에서 변경사항을 지원할 때까지 기다릴 필요가 없습니다. 즉석에서 예시로 보여주고 실험하세요.
- 로컬 재정의 설정
- 네트워크에서 XHR/fetch 요청을 필터링하고 필요한 요청을 찾아 마우스 오른쪽 버튼으로 클릭한 다음 콘텐츠 재정의를 선택합니다.
- 가져온 데이터를 변경하고 파일을 저장합니다.
- 페이지를 새로고침하고 적용된 변경사항을 확인합니다.
이 워크플로를 알아보려면 다음 동영상을 시청하세요.
로컬 변경사항 추적
웹 콘텐츠에 대한 모든 변경사항을 한곳(변경사항 창 탭)에서 추적할 수 있습니다.
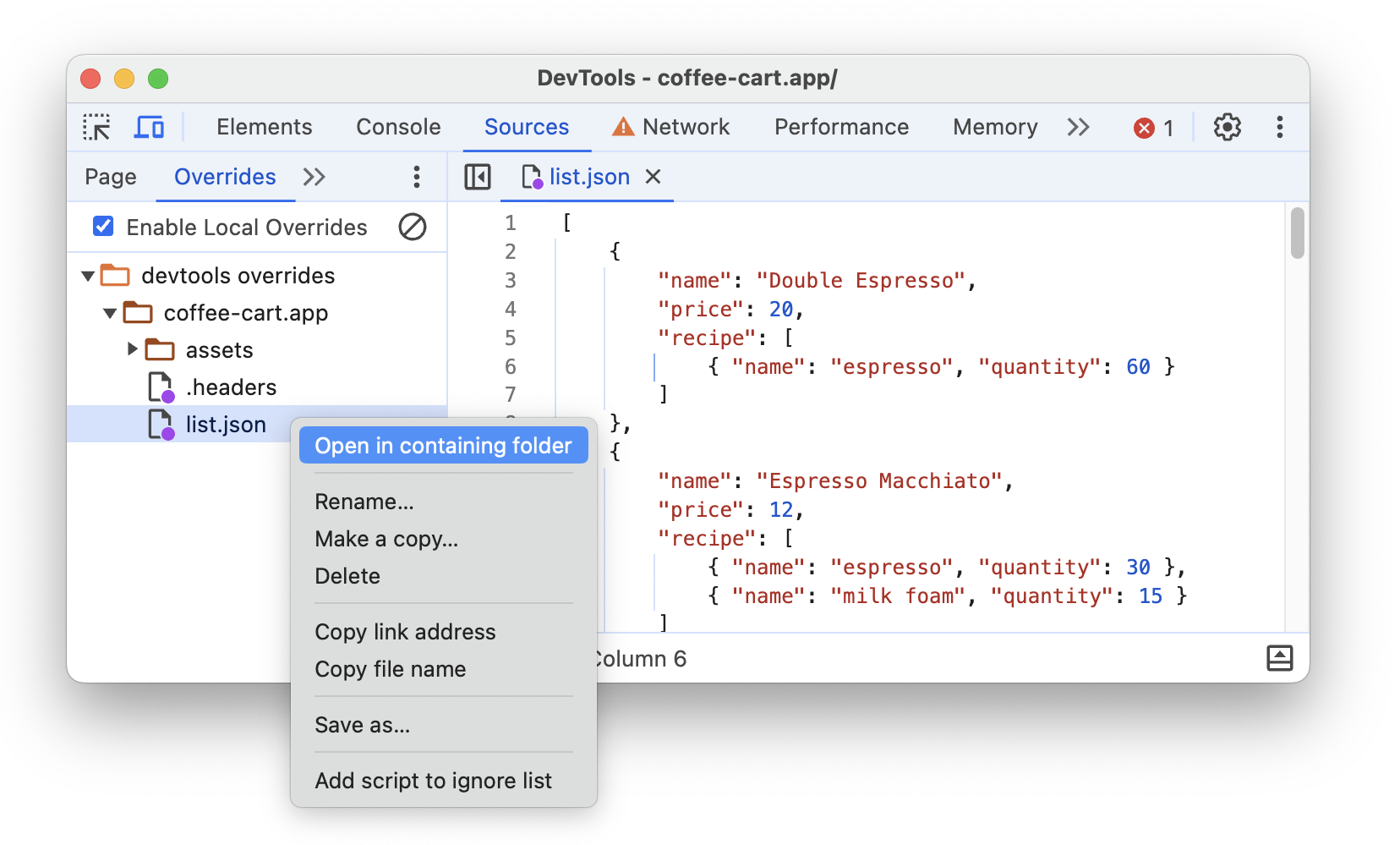
또한 소스 > 재정의에서 저장된 파일을 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 Open in containing folder를 선택할 수 있습니다. 이렇게 하면 재정의 설정 중에 선택한 폴더가 열립니다. 여기에서 원하는 코드 편집기로 파일을 수정할 수 있습니다.

HTTP 응답 헤더 재정의
네트워크 패널에서 웹 서버에 액세스하지 않고도 HTTP 응답 헤더를 재정의할 수 있습니다.
응답 헤더 재정의를 사용하면 다음을 포함하되 이에 국한되지 않는 다양한 헤더의 수정사항을 로컬에서 프로토타입할 수 있습니다.
응답 헤더를 재정의하려면 다음 단계를 따르세요.
- 로컬 재정의를 설정하고 예를 들어 이 데모 페이지를 검사합니다.
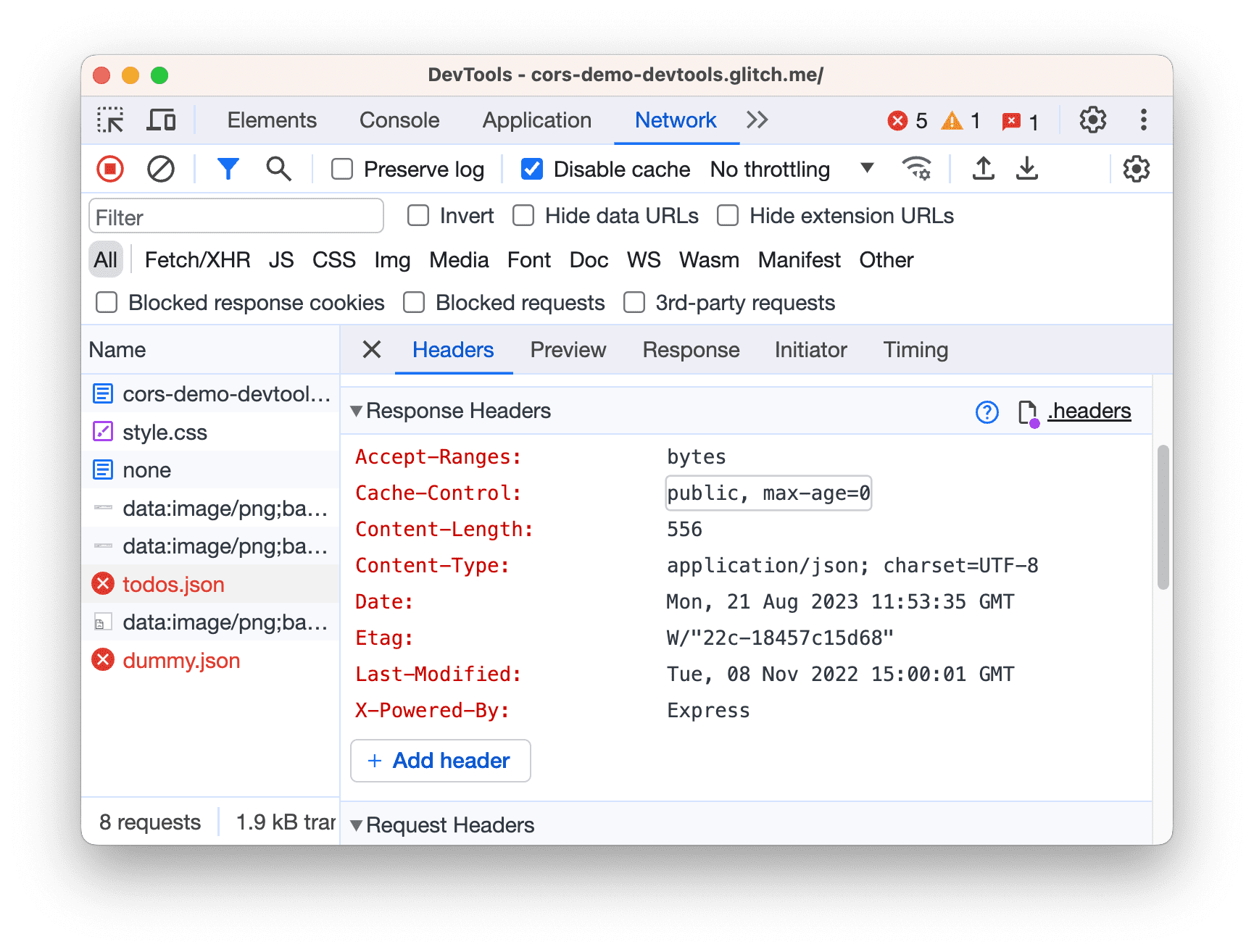
- 네트워크로 이동하여 요청을 찾아 마우스 오른쪽 버튼으로 클릭하고 헤더 재정의를 선택합니다. DevTools에서 Headers(헤더) > Response Headers(응답 헤더) 편집기로 이동합니다.
응답 헤더 값 위로 마우스를 가져가 커서를 놓습니다.

또는 응답 헤더 편집기를 사용 설정하려면 응답 헤더 값 위로 마우스를 가져가 수정을 클릭합니다.
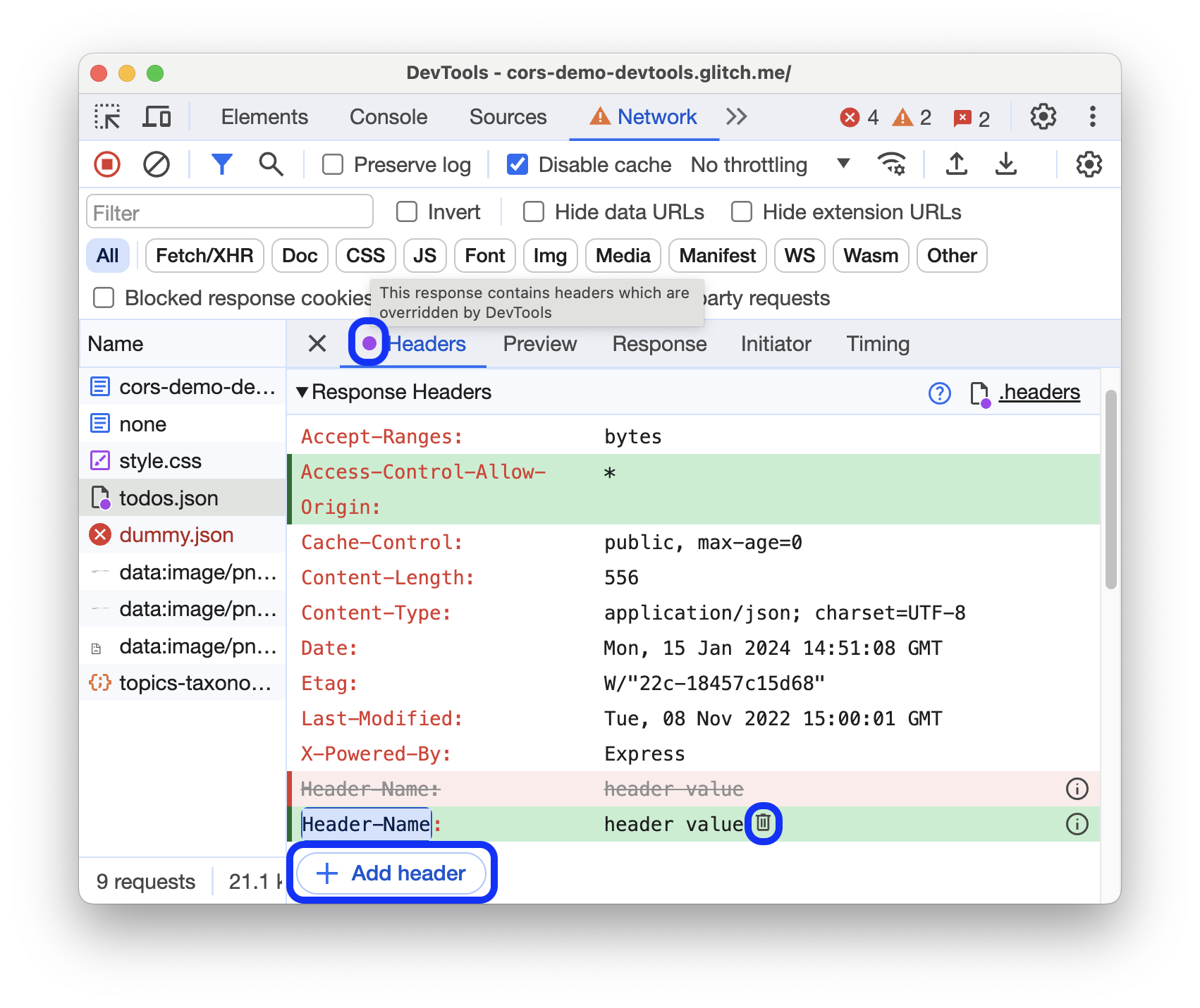
새 헤더를 수정하거나 추가합니다.

- 헤더 값을 수정하려면 클릭합니다.
- 새 헤더를 추가하려면 헤더 추가를 클릭합니다.
- 헤더 재정의를 삭제하려면 헤더 재정의 옆에 있는 를 클릭합니다. 이렇게 하면 추가한 헤더가 삭제되거나 수정된 값이 원래 값으로 되돌아갑니다.
네트워크 패널에는 수정된 헤더가 녹색으로, 삭제된 재정의가 빨간색으로 취소선이 그어져 강조 표시됩니다. 또한 헤더 탭에는 헤더가 재정의되었음을 알리는 도움말이 포함된 보라색 점 아이콘이 표시됩니다.
페이지를 새로고침하여 변경사항을 적용합니다.
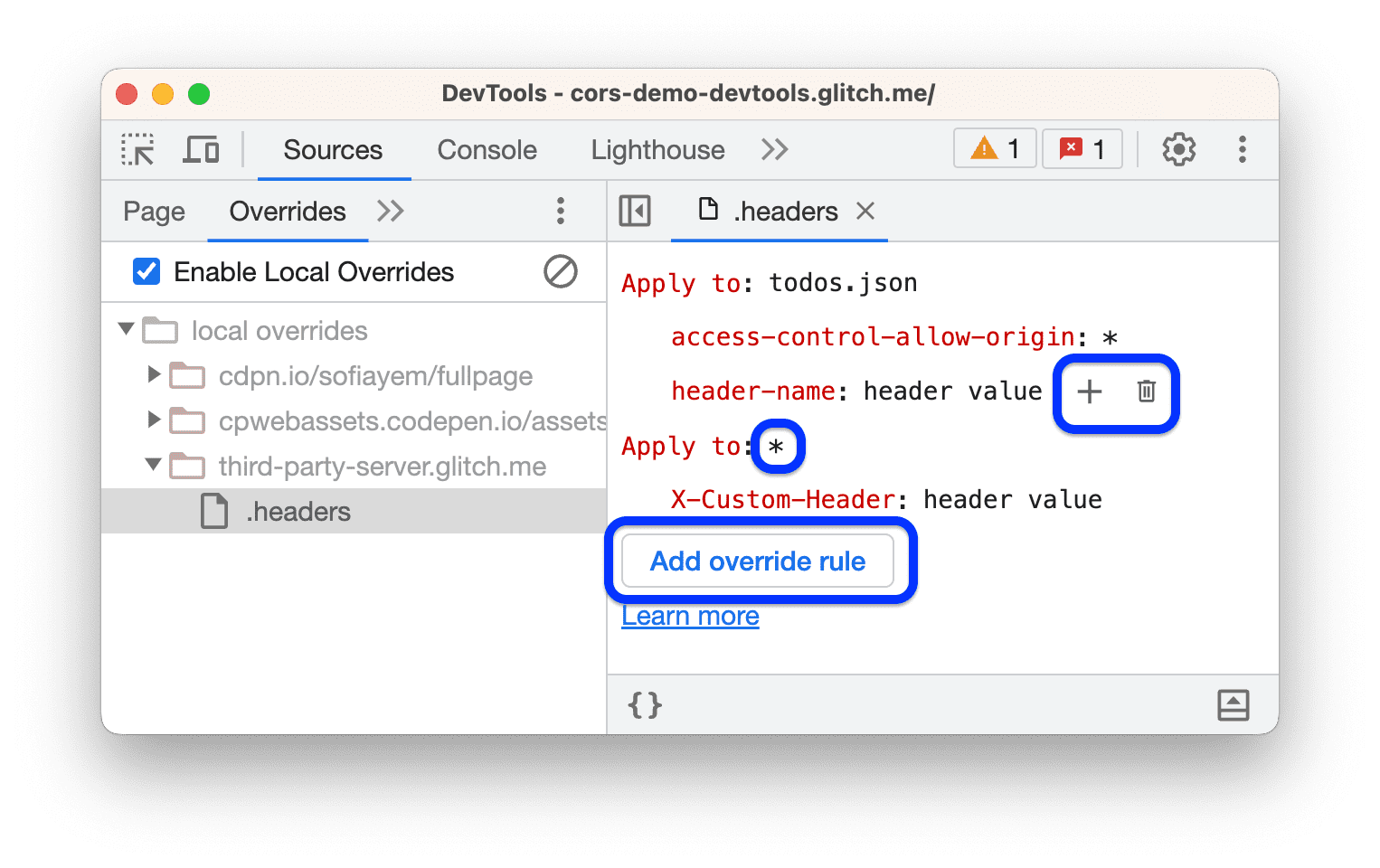
모든 응답 헤더 재정의 수정
모든 헤더 재정의를 한곳에서 수정하려면 다음 단계를 따르세요.
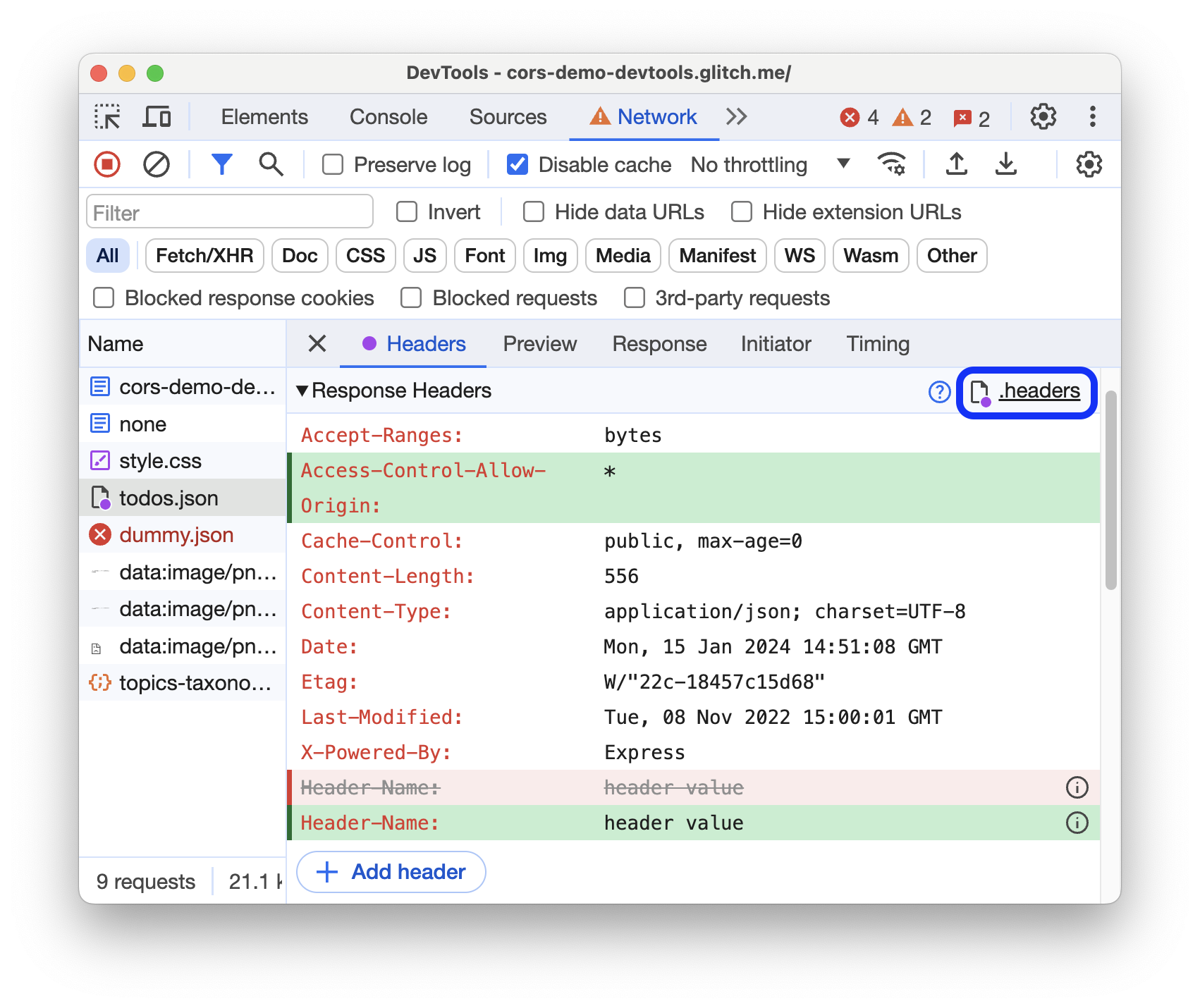
응답 헤더 섹션 옆에 있는
 .headers를 클릭합니다.
.headers를 클릭합니다.
DevTools에서 Sources > Overrides의 해당
.headers파일로 이동합니다..headers파일을 수정합니다.
새 재정의 규칙을 추가하려면 재정의 규칙 추가를 클릭합니다. 여기서 규칙은 헤더 및 값의 집합과 이를 적용할 단일 또는 여러 요청입니다.
규칙에 헤더-값 쌍을 추가하려면 다른 쌍 위로 마우스를 가져가 아이콘을 클릭합니다.
헤더 값을 되돌리려면 추가된 헤더 또는 규칙을 삭제하고 해당 헤더 위로 마우스를 가져간 다음 를 클릭합니다.
Command / Control + S를 사용하여
.headers파일을 저장합니다.페이지를 새로고침하여 변경사항을 적용합니다.


