이 튜토리얼에서는 페이지의 네트워크 활동 검사와 관련하여 가장 일반적으로 사용되는 DevTools 기능을 실습합니다.
대신 기능을 둘러보려면 네트워크 참조를 참고하세요.
계속 읽거나 이 튜토리얼의 동영상 버전을 시청하세요.
네트워크 패널을 사용해야 하는 경우
일반적으로 리소스가 예상대로 다운로드 또는 업로드되는지 확인해야 할 때 Network 패널을 사용합니다. 네트워크 패널의 가장 일반적인 사용 사례는 다음과 같습니다.
- 리소스가 실제로 업로드 또는 다운로드되고 있는지 확인합니다.
- HTTP 헤더, 콘텐츠, 크기 등 개별 리소스의 속성을 검사합니다.
페이지 로드 성능을 개선할 방법을 찾고 있다면 네트워크 패널부터 시작하지 마세요. 네트워크 활동과 관련 없는 다양한 유형의 로드 성능 문제가 있습니다. Lighthouse 패널부터 시작하세요. 페이지를 개선하는 방법에 관한 타겟팅된 제안을 제공합니다. 웹사이트 속도 최적화를 참고하세요.
Network 패널 열기
이 튜토리얼을 최대한 활용하려면 데모를 열고 데모 페이지에서 기능을 사용해 보세요.
시작하기 데모를 엽니다.

데모를 별도의 창으로 이동하는 것이 좋습니다.

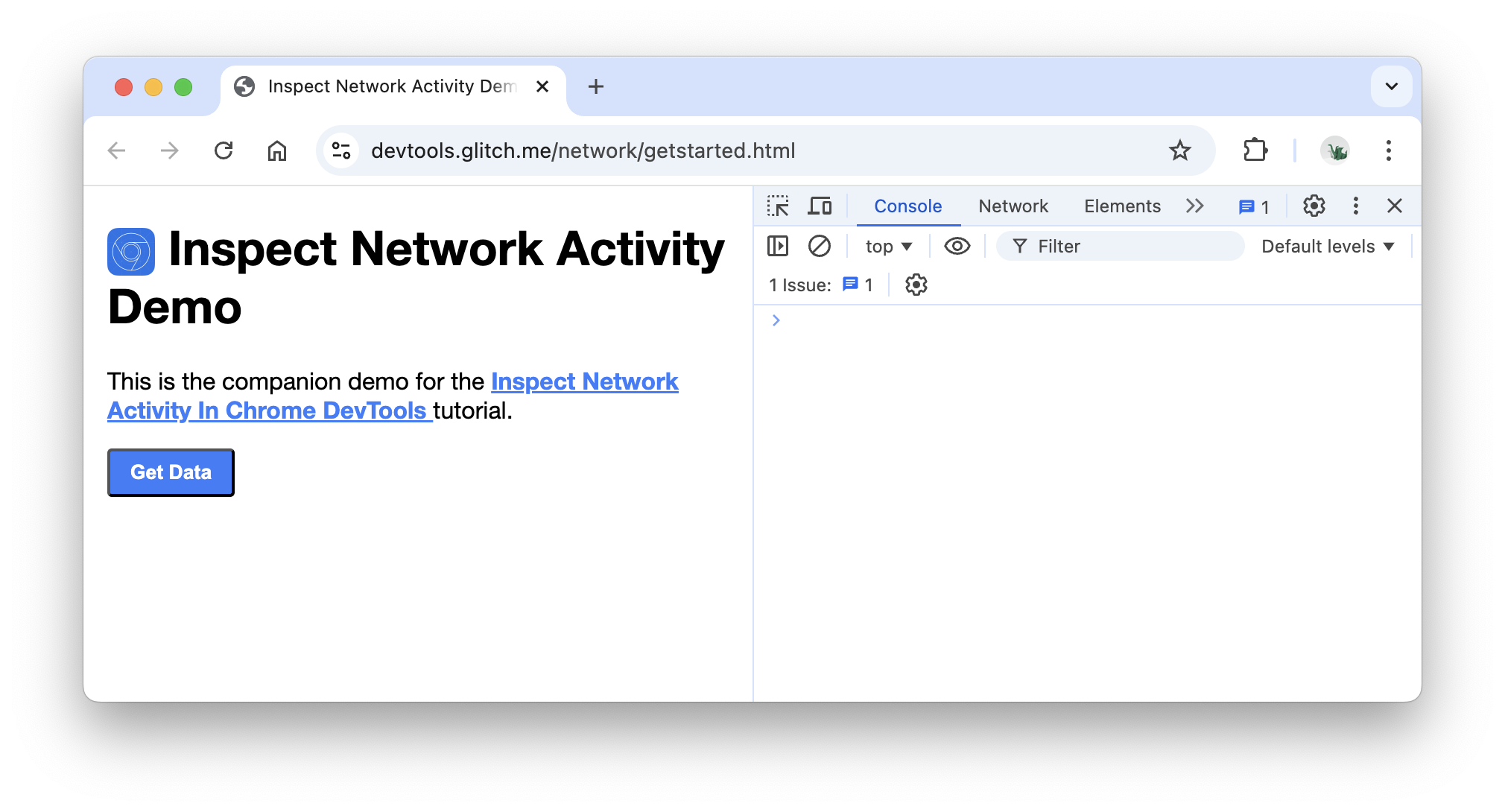
Control+Shift+J 또는 Command+Option+J (Mac)를 눌러 DevTools를 엽니다. 콘솔 패널이 열립니다.

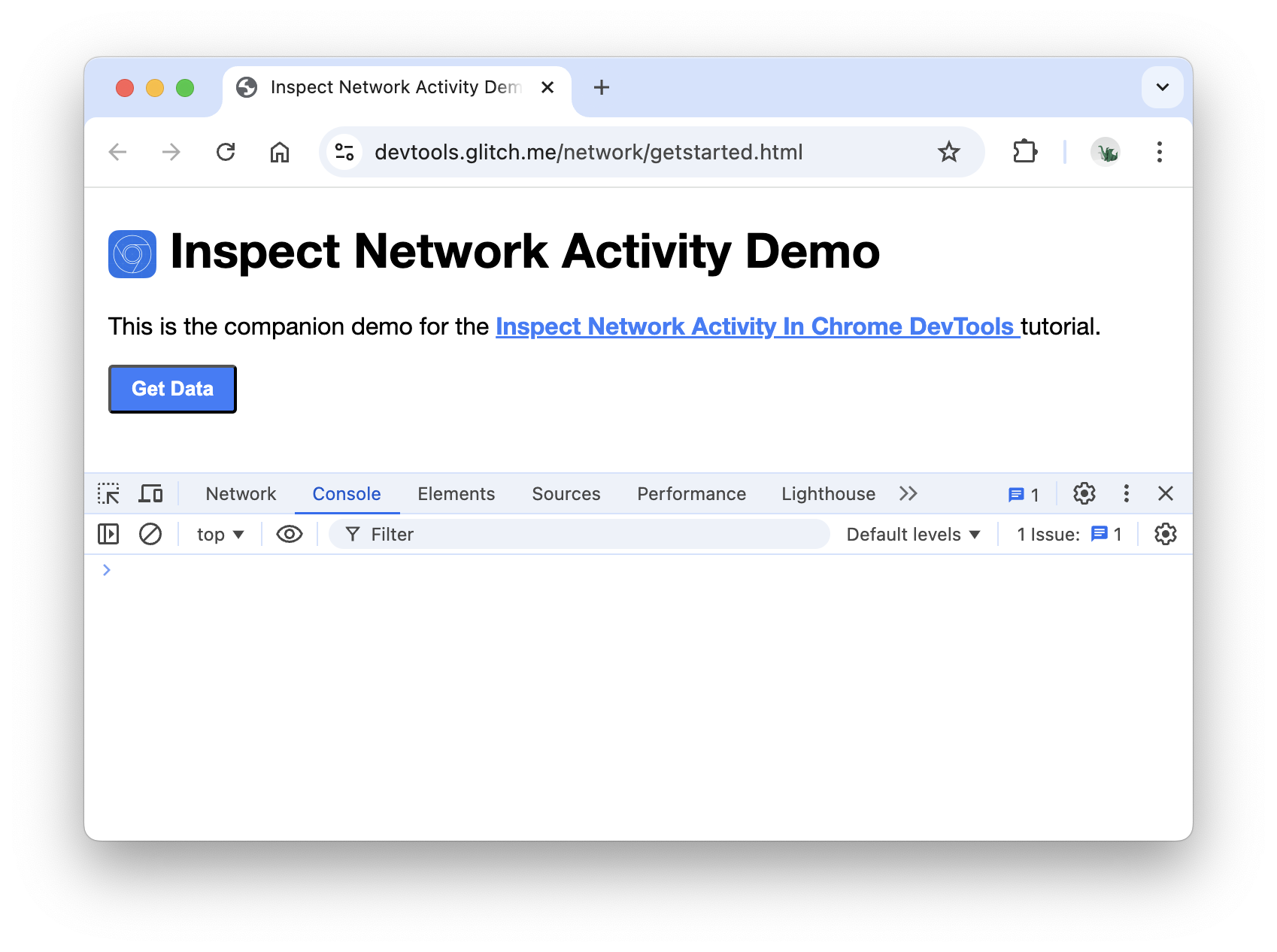
DevTools를 창 하단에 고정하는 것이 좋습니다.

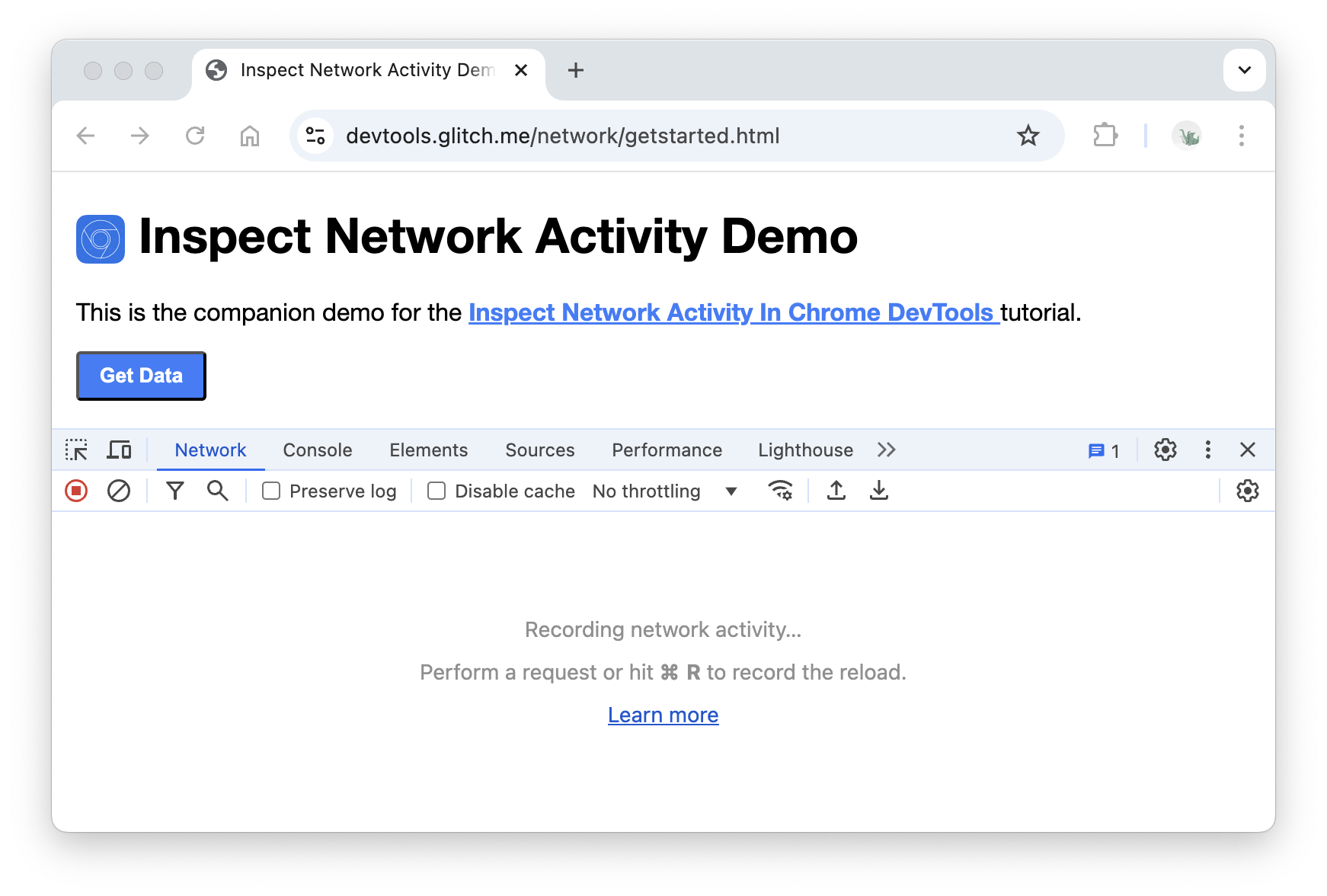
네트워크 탭을 클릭합니다. 네트워크 패널이 열립니다.

현재 네트워크 패널은 비어 있습니다. DevTools가 열려 있을 때만 네트워크 활동을 로깅하며 DevTools를 연 이후에 네트워크 활동이 발생하지 않았기 때문입니다.
네트워크 활동 로깅
페이지에서 발생하는 네트워크 활동을 보려면 다음 단계를 따르세요.
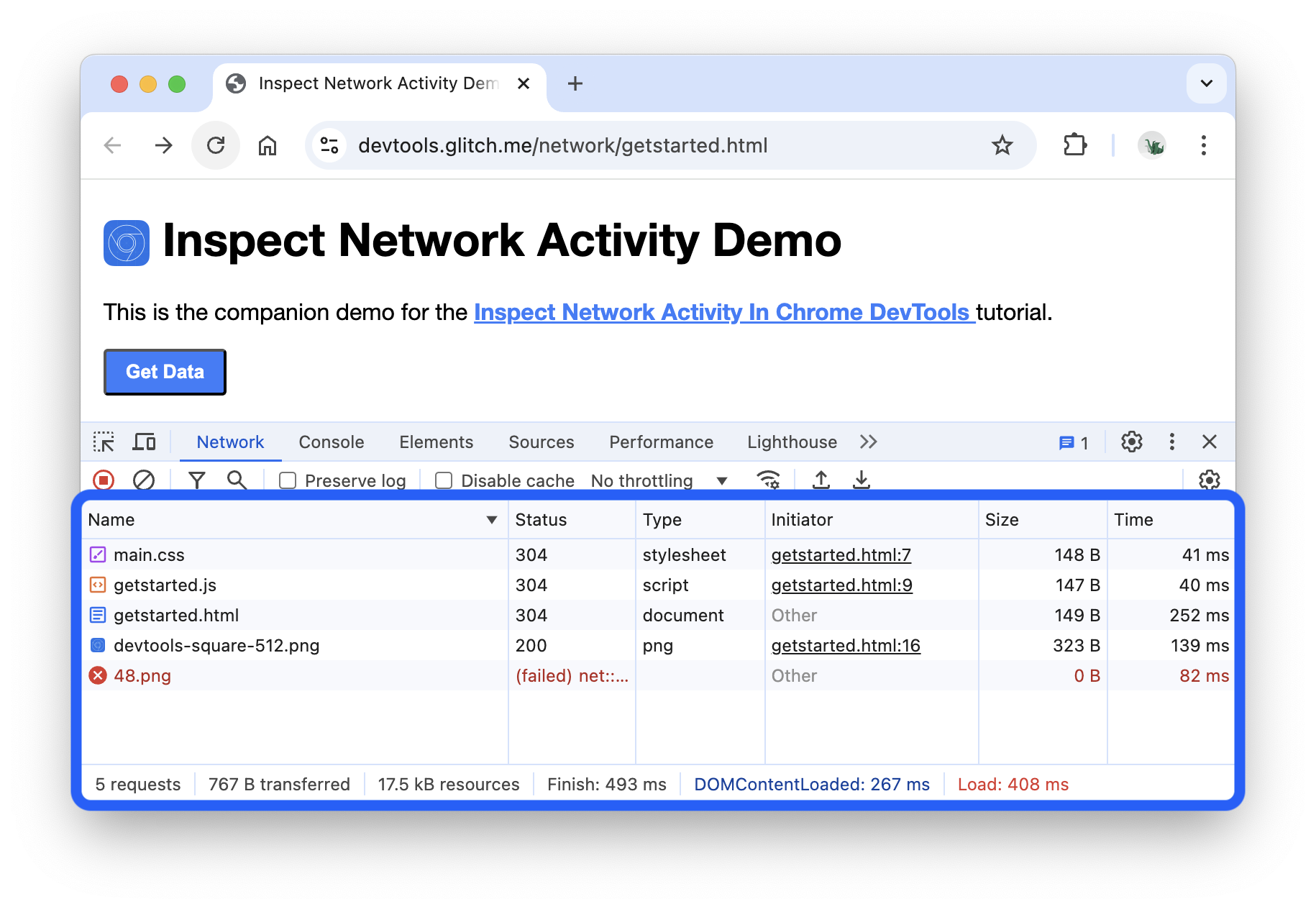
페이지를 새로고침합니다. 네트워크 패널은 네트워크 로그에 모든 네트워크 활동을 기록합니다.

네트워크 로그의 각 행은 리소스를 나타냅니다. 기본적으로 리소스는 시간순으로 표시됩니다. 최상위 리소스는 일반적으로 기본 HTML 문서입니다. 하단 리소스는 가장 최근에 요청된 리소스입니다.
각 열은 리소스에 관한 정보를 나타냅니다. 기본 열은 다음과 같습니다.
- 상태: HTTP 응답 코드입니다.
- 유형: 리소스 유형입니다.
- 이니시에이터: 리소스가 요청된 원인입니다. Initiator(시작자) 열의 링크를 클릭하면 요청을 일으킨 소스 코드로 이동합니다.
- 크기: 네트워크를 통해 전송된 리소스 양입니다.
- 시간: 요청에 걸린 시간입니다.
DevTools가 열려 있는 동안 네트워크 로그에 네트워크 활동이 기록됩니다. 이를 보여주기 위해 먼저 네트워크 로그 하단을 살펴보고 마지막 활동을 기록합니다.
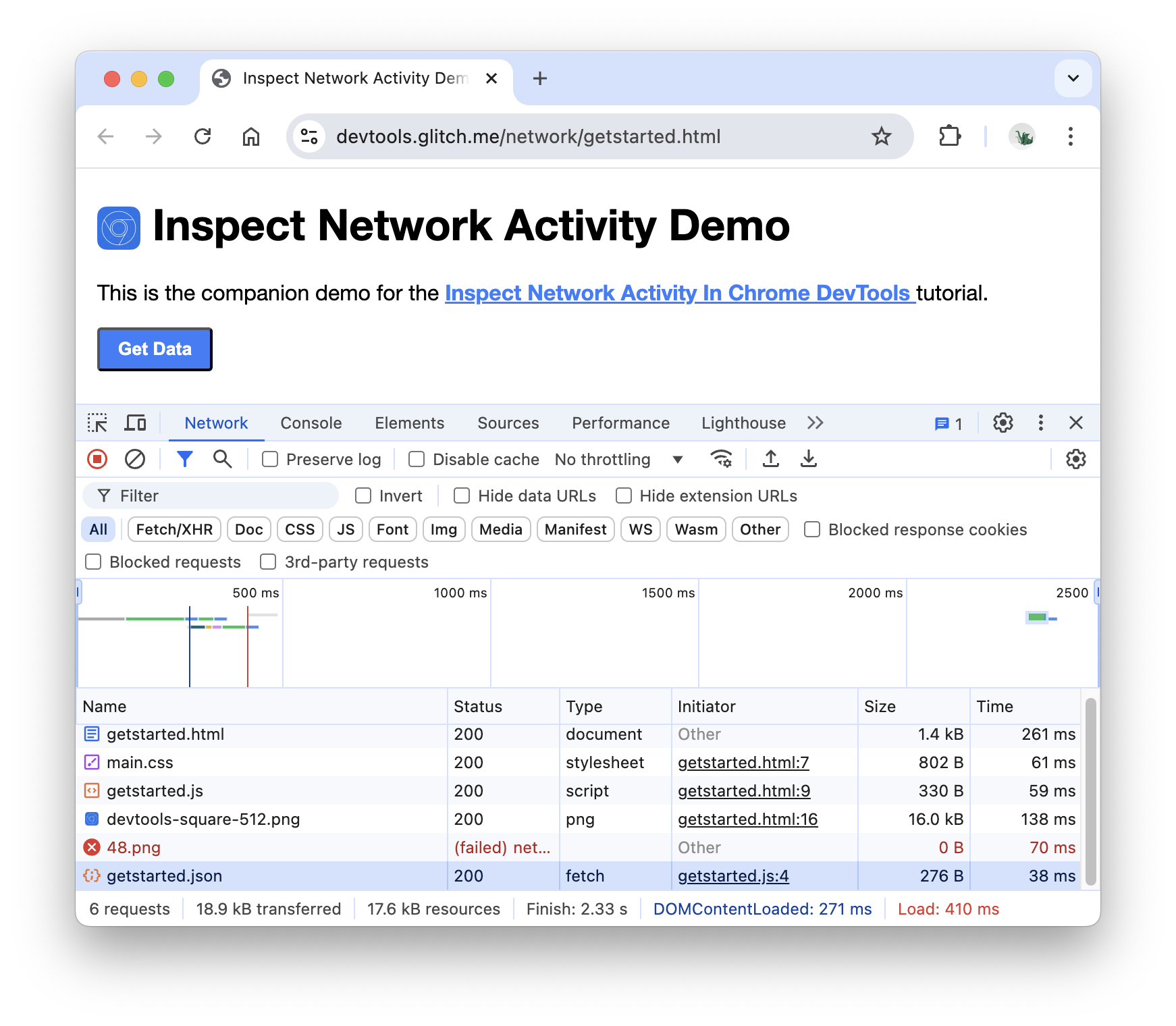
이제 데모에서 데이터 가져오기 버튼을 클릭합니다.
네트워크 로그 하단을 다시 살펴봅니다.
getstarted.json이라는 새 리소스가 있습니다. 데이터 가져오기 버튼을 클릭하면 페이지에서 이 파일을 요청했습니다.
자세히 보기
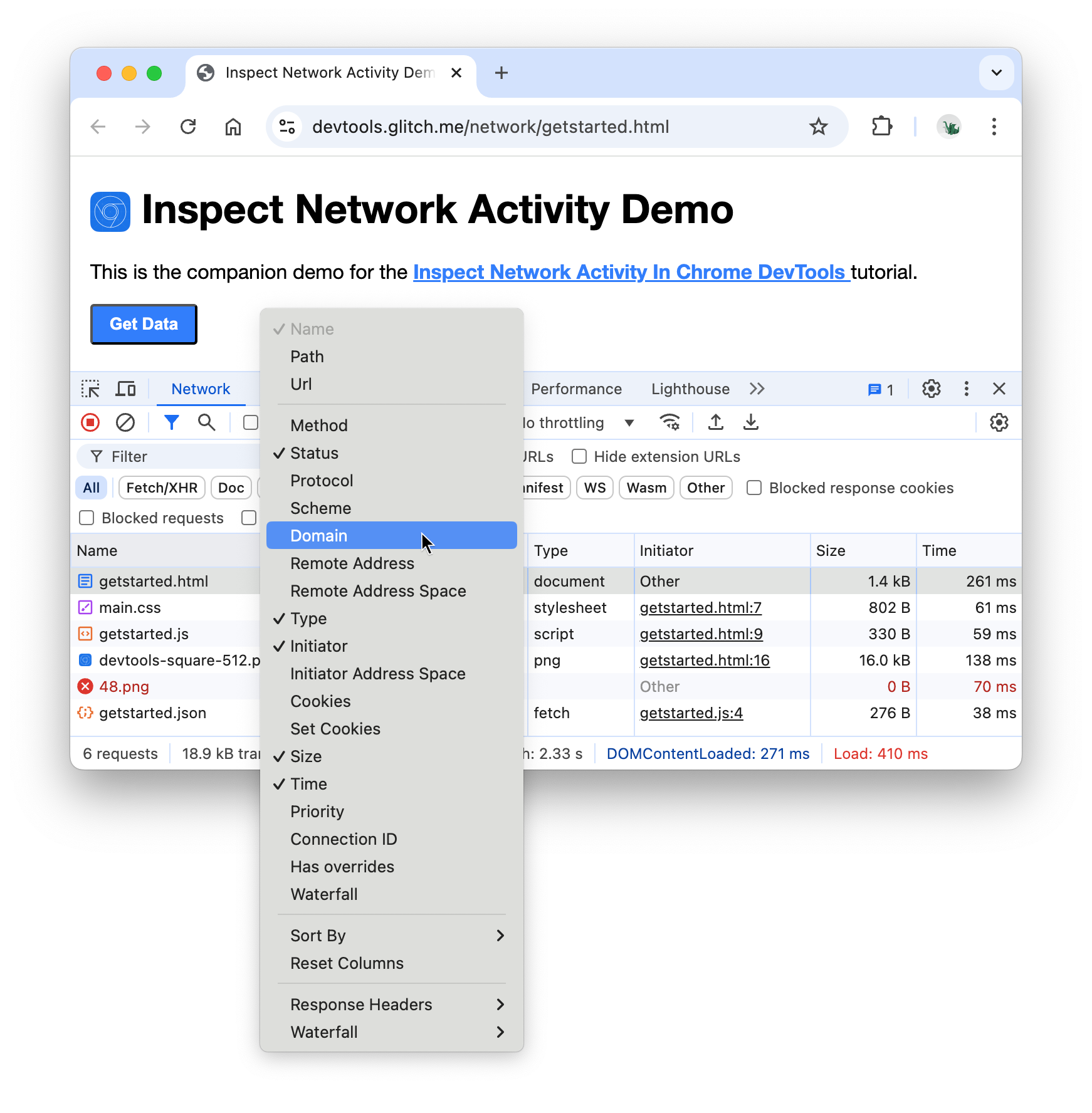
네트워크 로그의 열은 구성할 수 있습니다. 사용하지 않는 열은 숨길 수 있습니다. 기본적으로 숨겨져 있지만 유용할 수 있는 열도 많이 있습니다.
네트워크 로그 표의 헤더를 마우스 오른쪽 버튼으로 클릭하고 도메인을 선택합니다. 이제 각 리소스의 도메인이 표시됩니다.

느린 네트워크 연결 시뮬레이션
사이트를 빌드하는 데 사용하는 컴퓨터의 네트워크 연결은 사용자의 휴대기기의 네트워크 연결보다 빠를 수 있습니다. 페이지를 제한하면 휴대기기에서 페이지를 로드하는 데 걸리는 시간을 더 정확하게 파악할 수 있습니다.
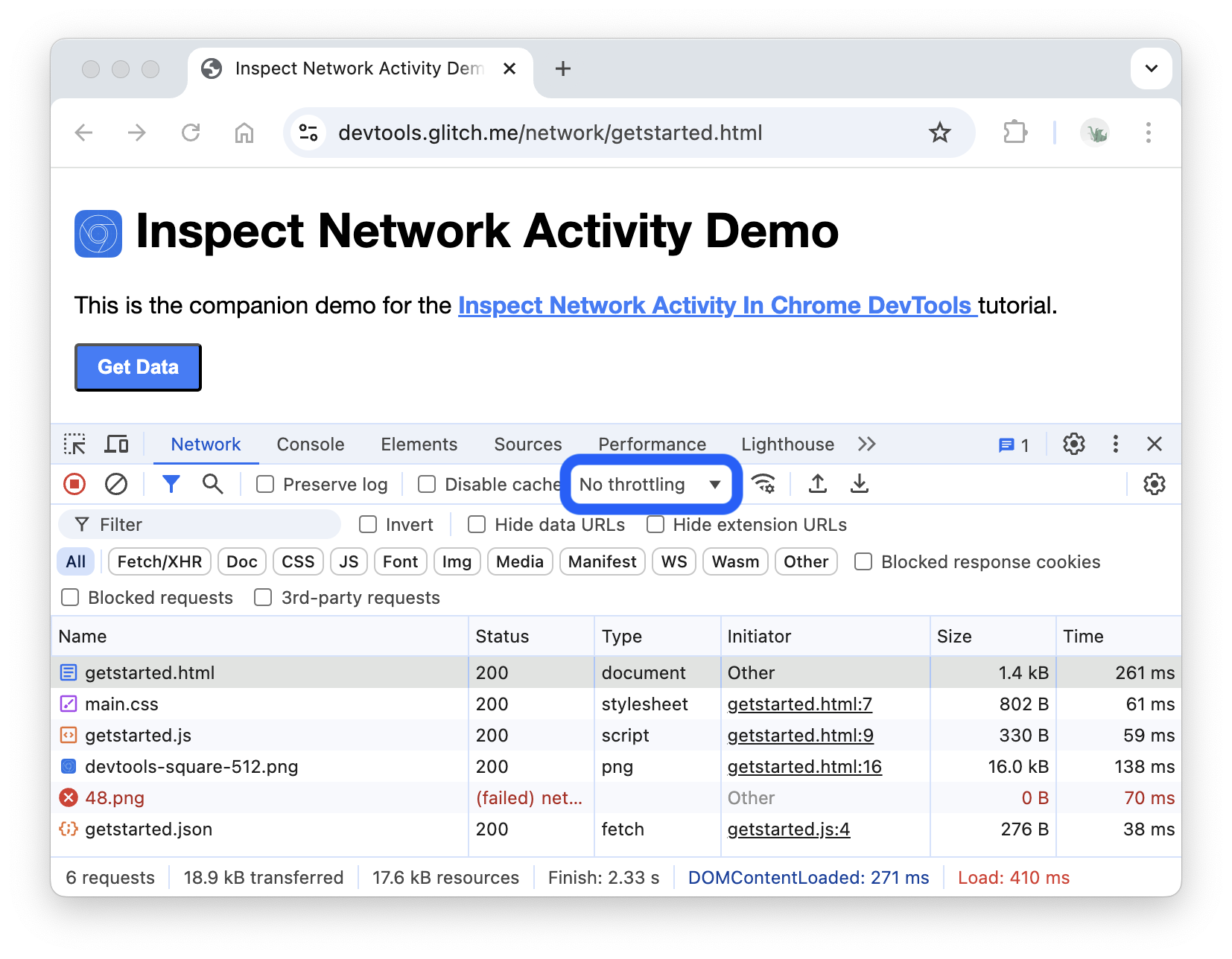
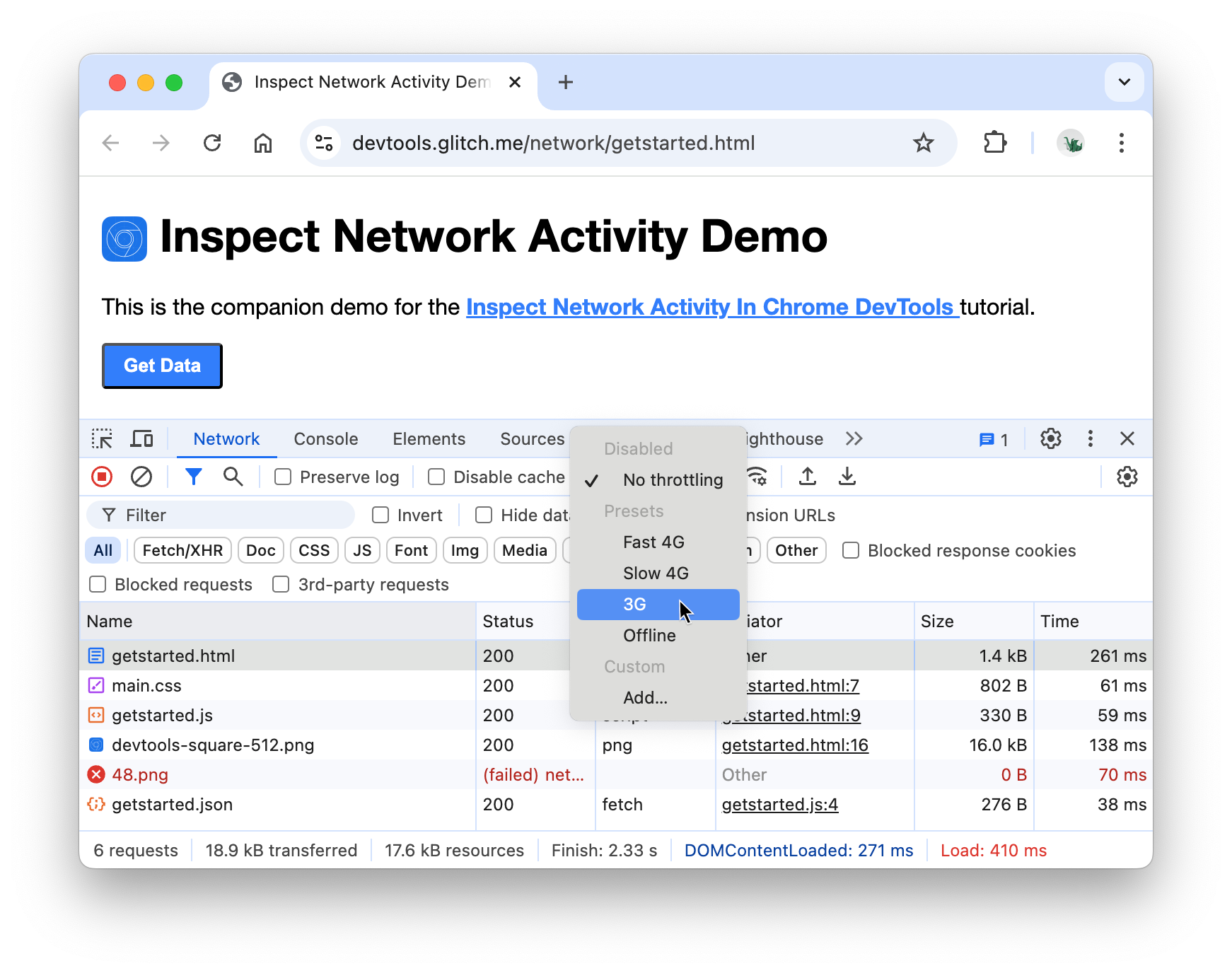
기본적으로 제한 없음으로 설정된 제한 드롭다운을 클릭합니다.

3G를 선택합니다.

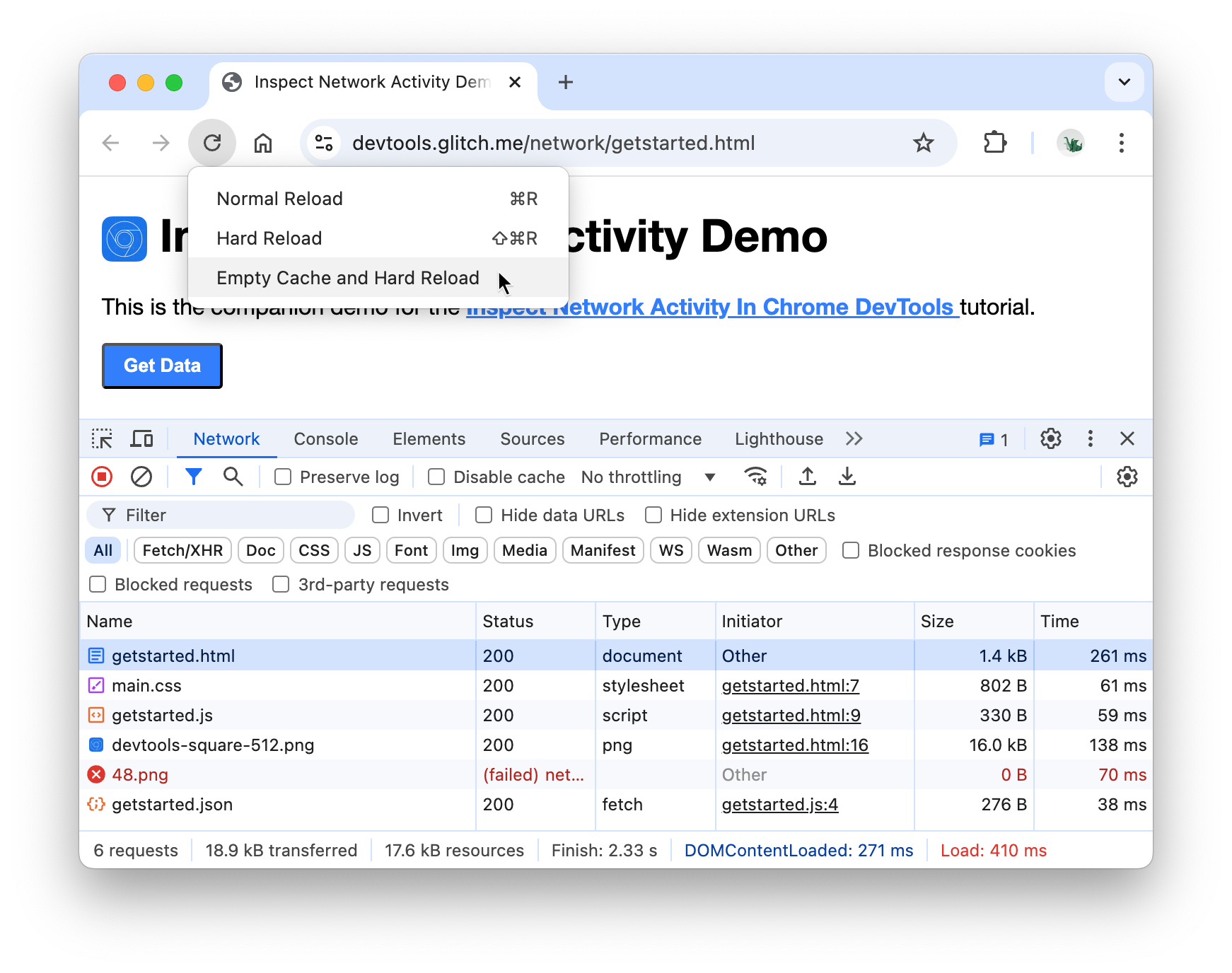
새로고침 을 길게 누른 다음 캐시 비우기 및 하드 리로드를 선택합니다.

재방문 시 브라우저는 일반적으로 캐시에서 일부 파일을 제공하여 페이지 로드 속도를 높입니다. 캐시 비우기 및 강제 새로고침은 브라우저가 모든 리소스를 위해 네트워크로 이동하도록 강제합니다. 이는 처음 방문자가 페이지를 로드하는 방식을 확인하는 데 유용합니다.
스크린샷 캡처
스크린샷은 페이지가 로드되는 동안 여러 시점에서 페이지가 어떻게 표시되는지 캡처하고 각 간격에 로드되는 리소스를 보고합니다.
스크린샷을 캡처하려면 다음 단계를 따르세요.
네트워크 설정 를 클릭합니다.
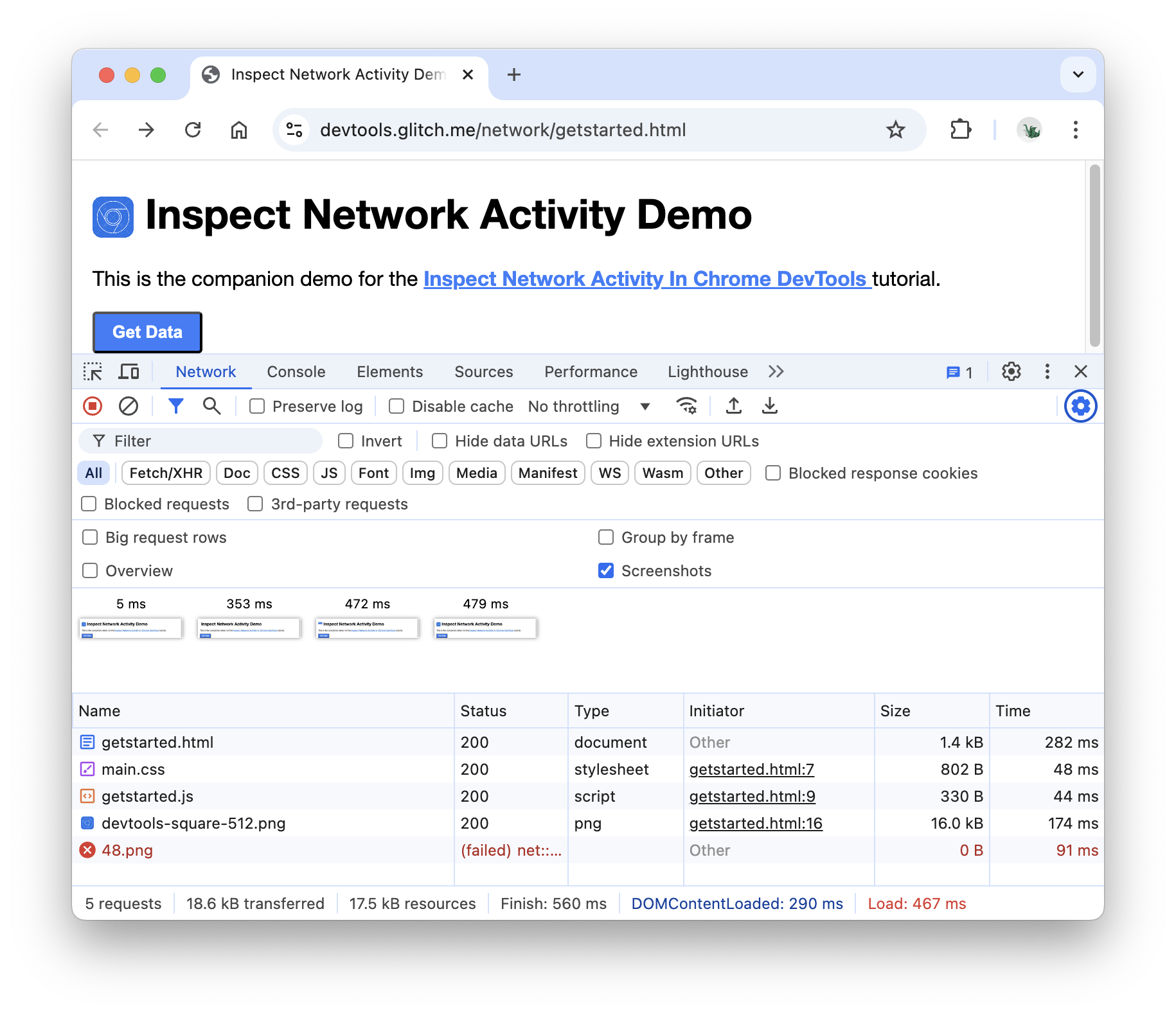
스크린샷 체크박스를 사용 설정합니다.
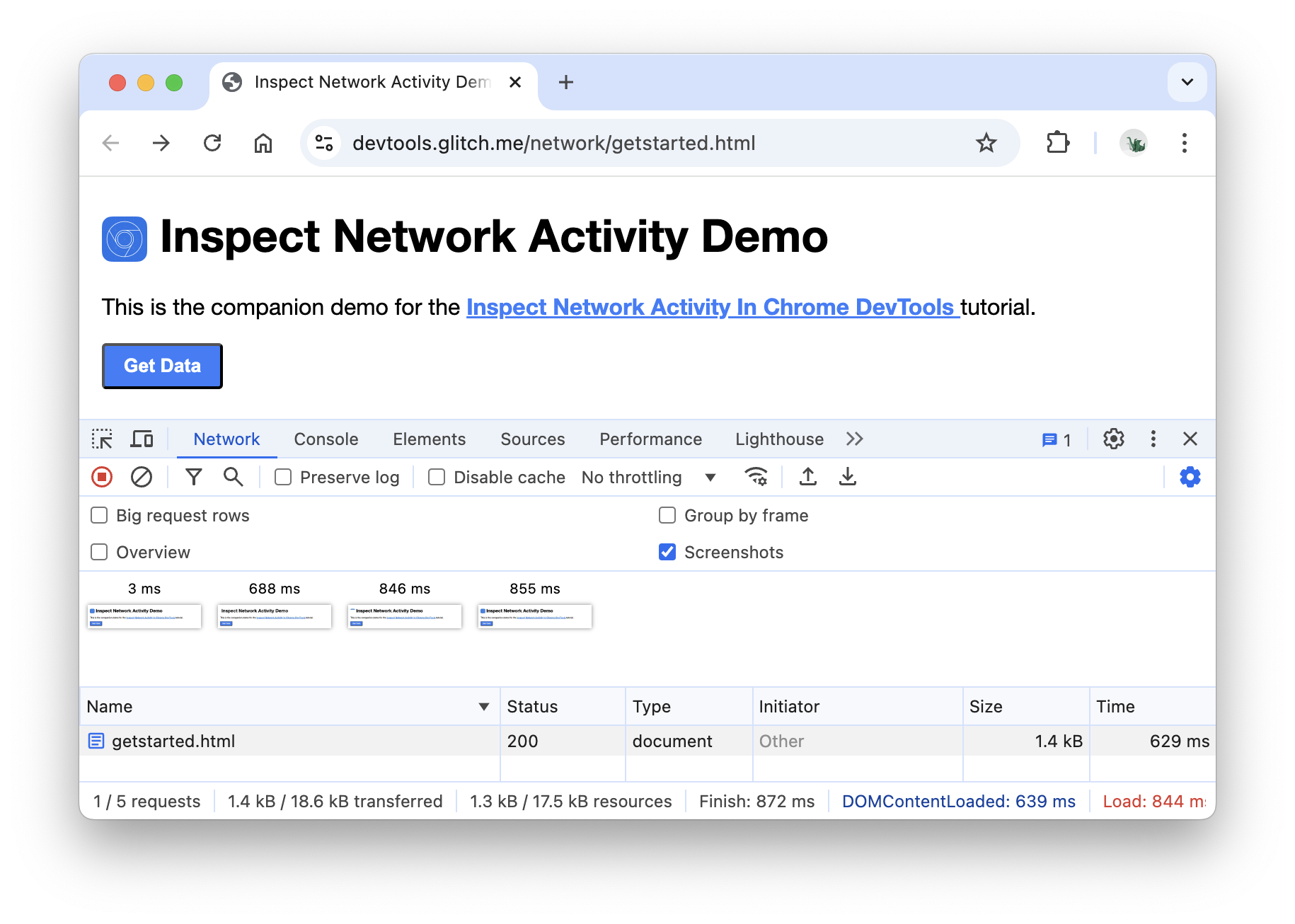
캐시 비우기 및 전체 새로고침 워크플로를 사용하여 페이지를 다시 새로고침합니다. 방법을 다시 확인하려면 연결 속도 느리게 시뮬레이션하기를 참고하세요. 스크린샷 탭에는 로드 프로세스 중 여러 지점에서 페이지가 표시된 모양의 썸네일이 표시됩니다.

첫 번째 썸네일을 클릭합니다. DevTools에는 해당 시점에 발생한 네트워크 활동이 표시됩니다.

스크린샷 체크박스를 전환하여 스크린샷 탭을 닫습니다.
페이지를 새로고침합니다.
리소스 세부정보 검사
리소스를 클릭하면 자세한 내용을 확인할 수 있습니다. 직접 해보기:
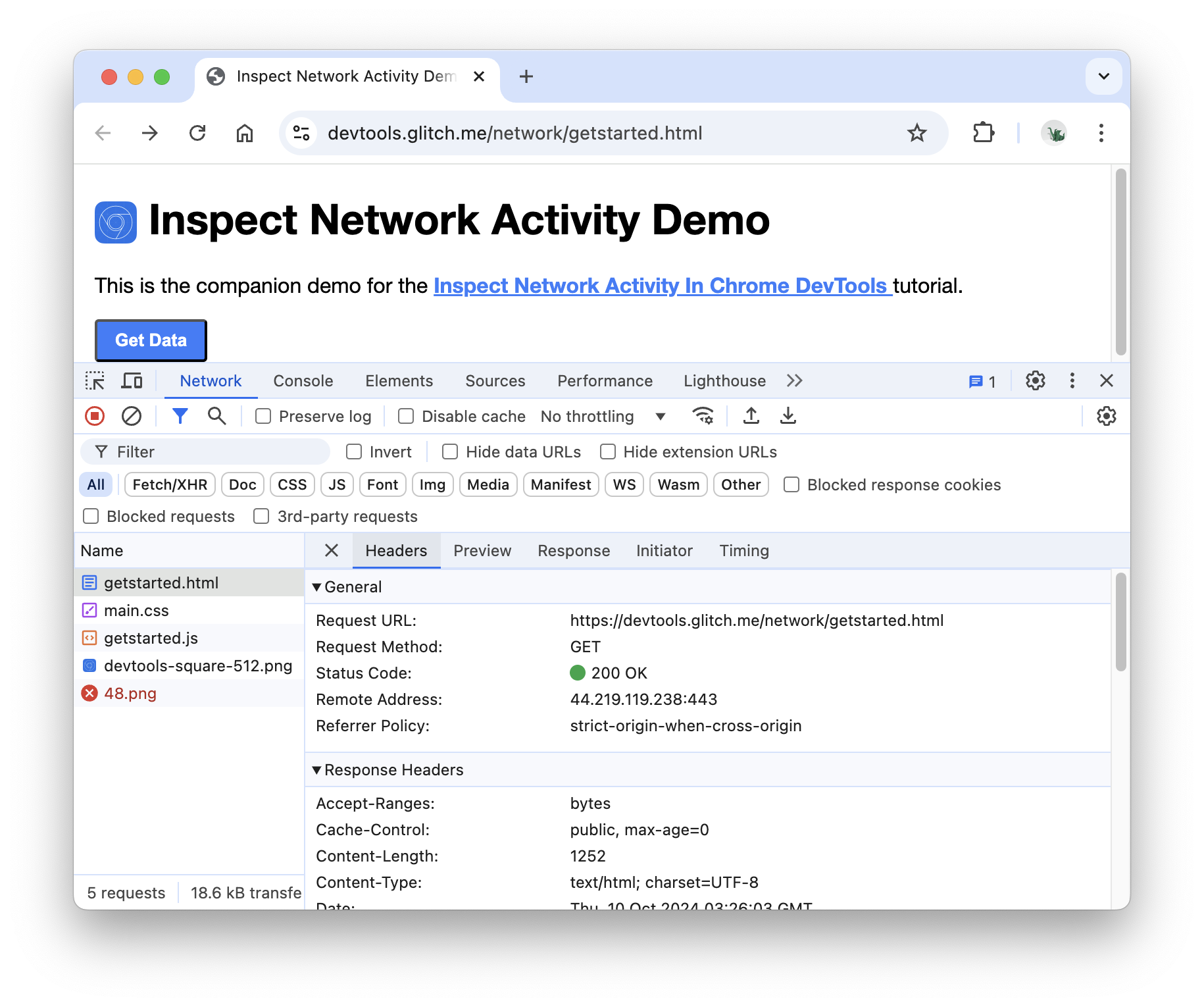
getstarted.html을 클릭합니다. 헤더 탭이 표시됩니다. 이 탭을 사용하여 HTTP 헤더를 검사합니다.
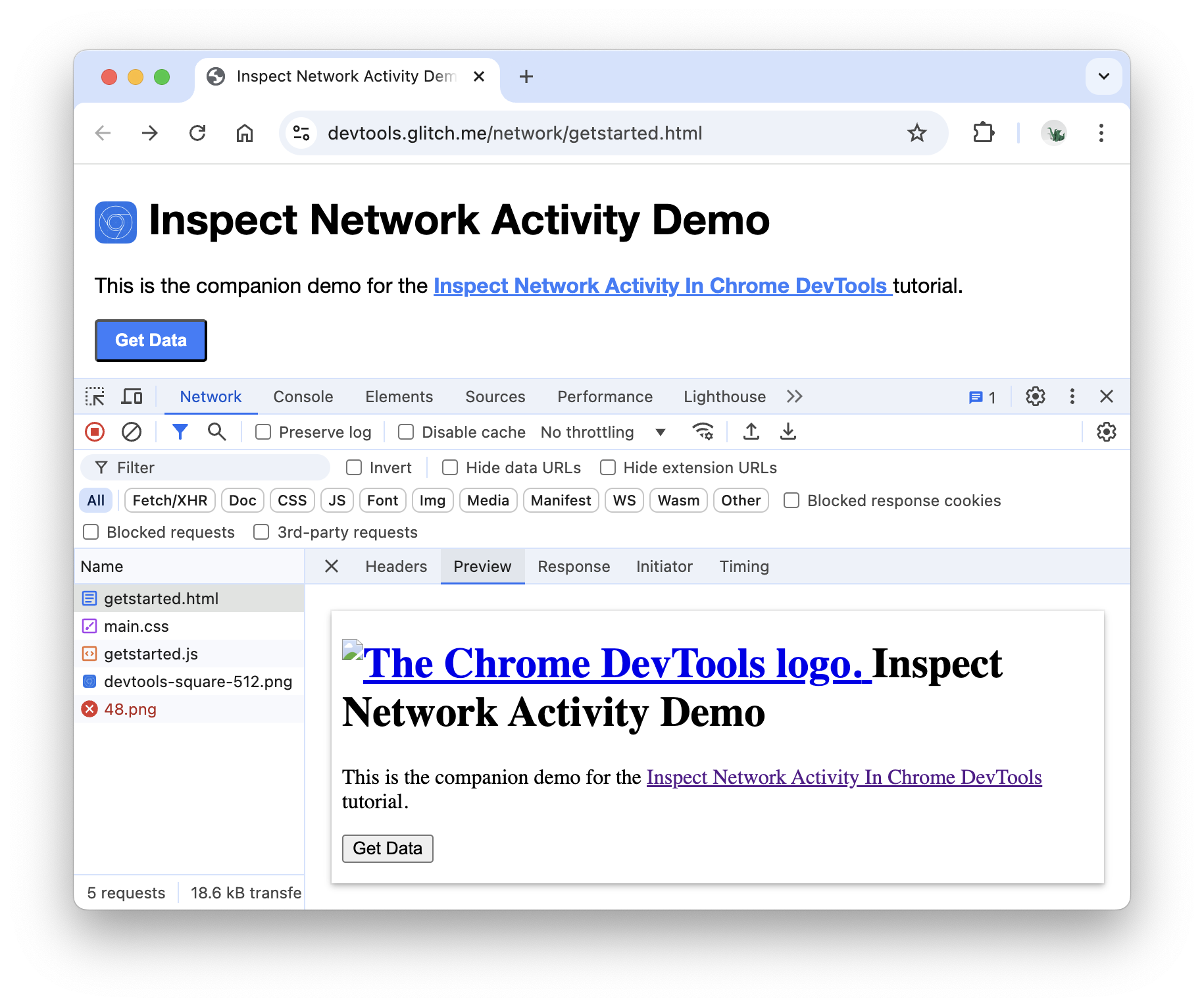
미리보기 탭을 클릭하여 기본 HTML 렌더링을 확인합니다.

이 탭은 API가 HTML로 오류 코드를 반환하고 HTML 소스 코드보다 렌더링된 HTML을 더 쉽게 읽을 수 있거나 이미지를 검사할 때 유용합니다.
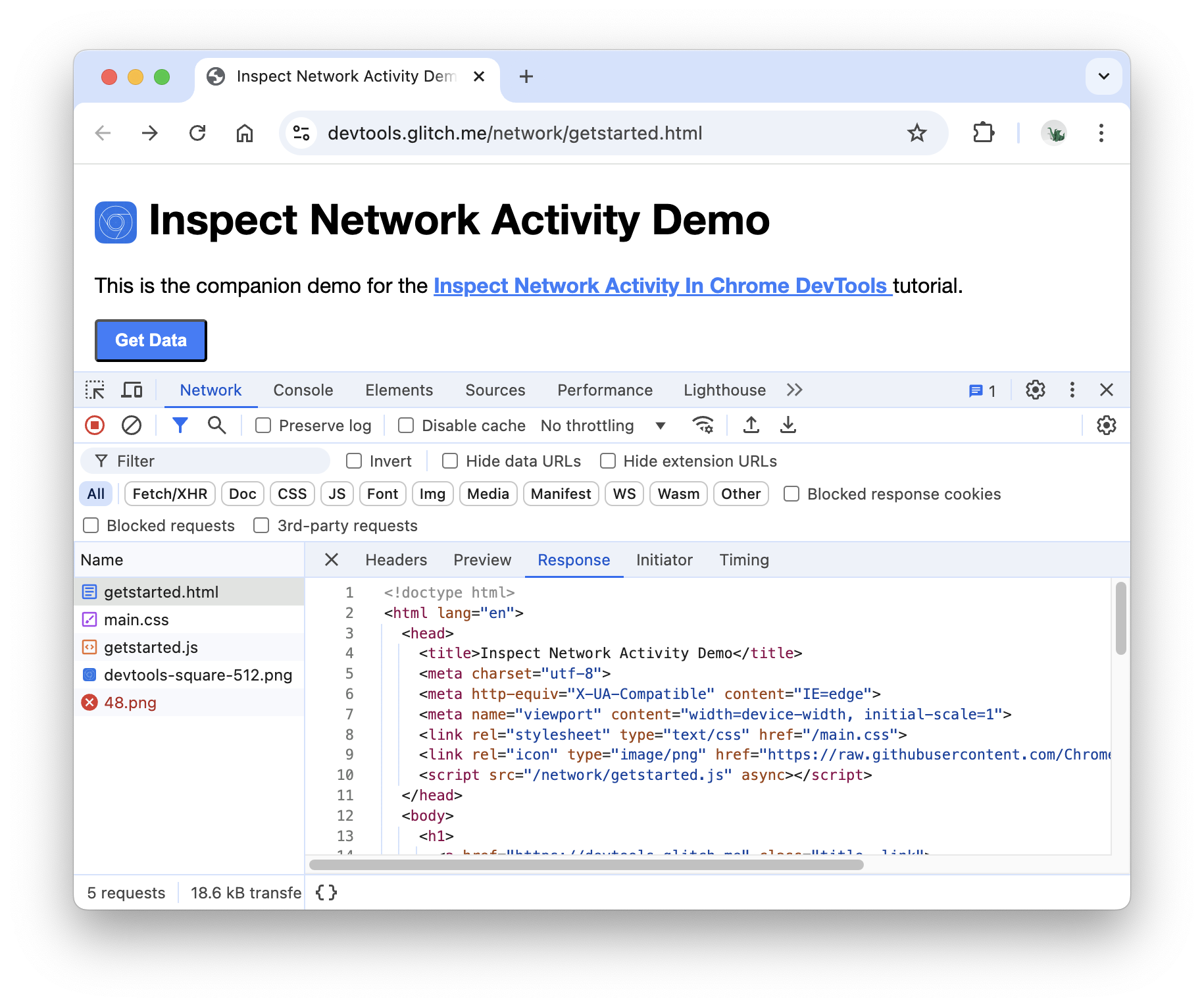
응답 탭을 클릭하여 HTML 소스 코드를 확인합니다.

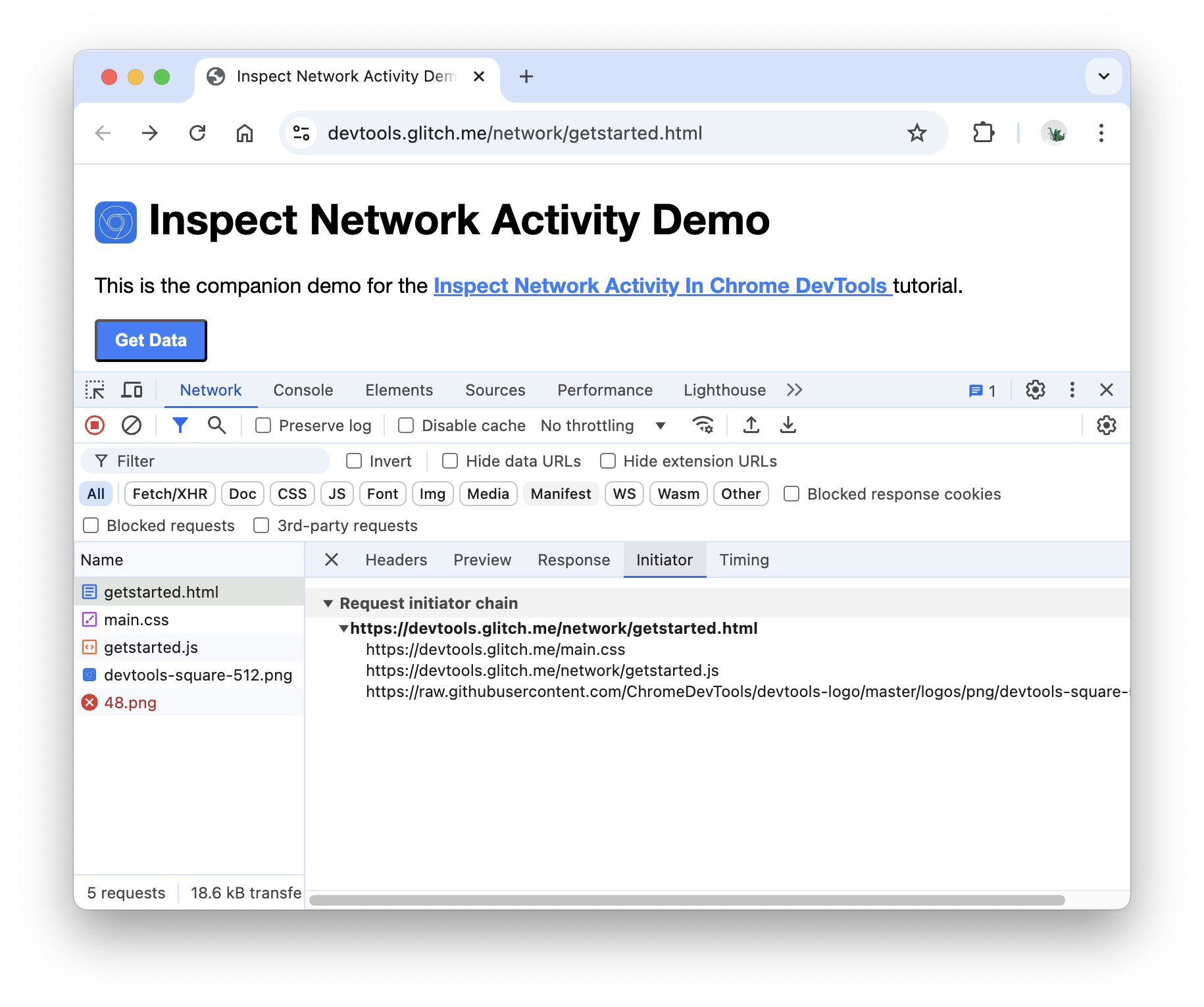
시작 조건 탭을 클릭하여 요청 시작 조건 체인을 매핑하는 트리를 봅니다.

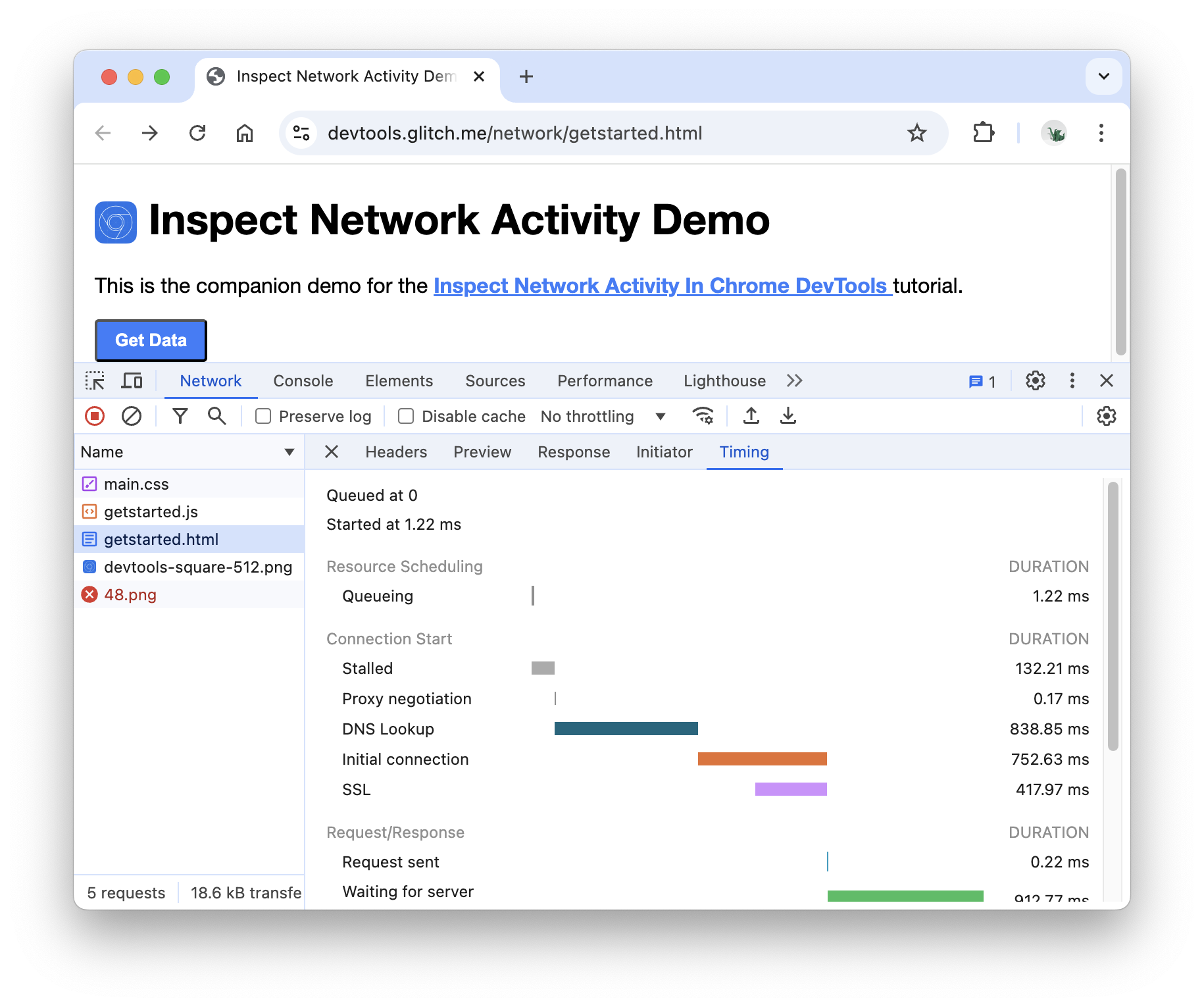
타이밍 탭을 클릭하여 이 리소스의 네트워크 활동 분석을 확인합니다.

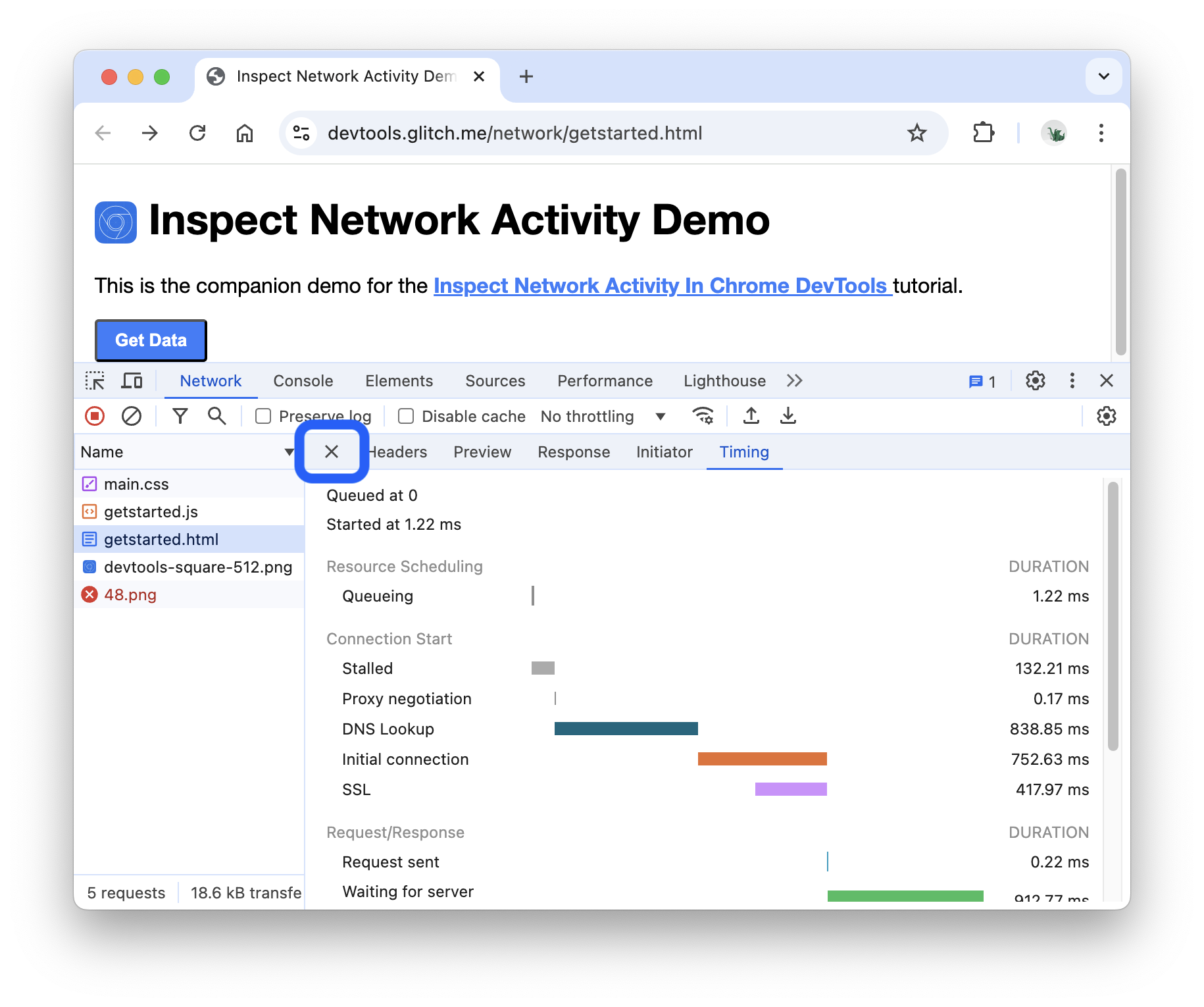
닫기 를 클릭하여 네트워크 로그를 다시 봅니다.

검색 네트워크 헤더 및 응답
모든 리소스의 HTTP 헤더와 응답에서 특정 문자열이나 정규식을 검색해야 하는 경우 검색 탭을 사용하세요.
예를 들어 리소스가 적절한 캐시 정책을 사용하고 있는지 확인하려고 한다고 가정해 보겠습니다.
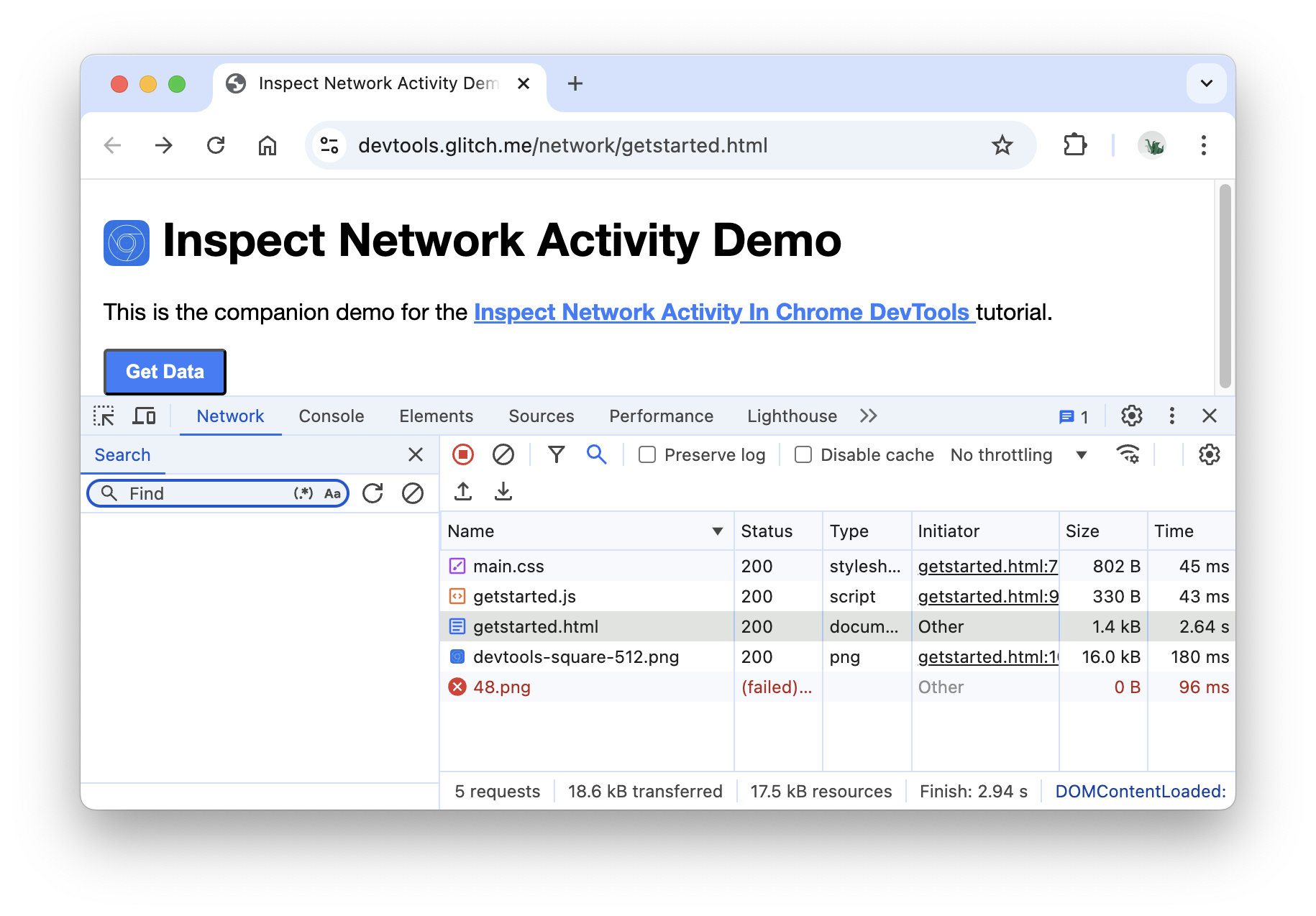
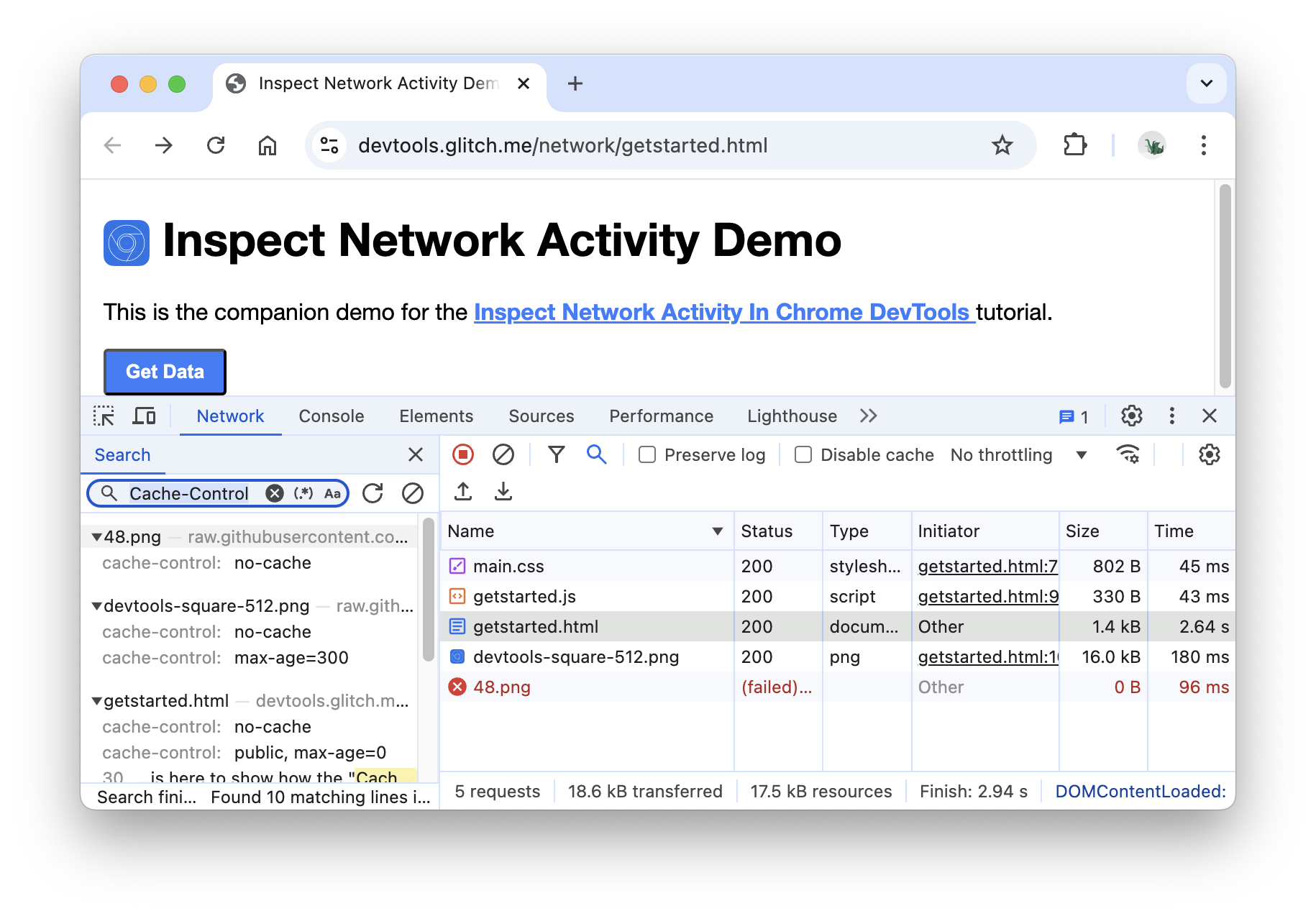
검색 을 클릭합니다. 검색 탭이 네트워크 로그 왼쪽에 열립니다.

Cache-Control를 입력하고 Enter 키를 누릅니다. 검색 탭에는 리소스 헤더 또는 콘텐츠에서 찾은Cache-Control의 모든 인스턴스가 나열됩니다.
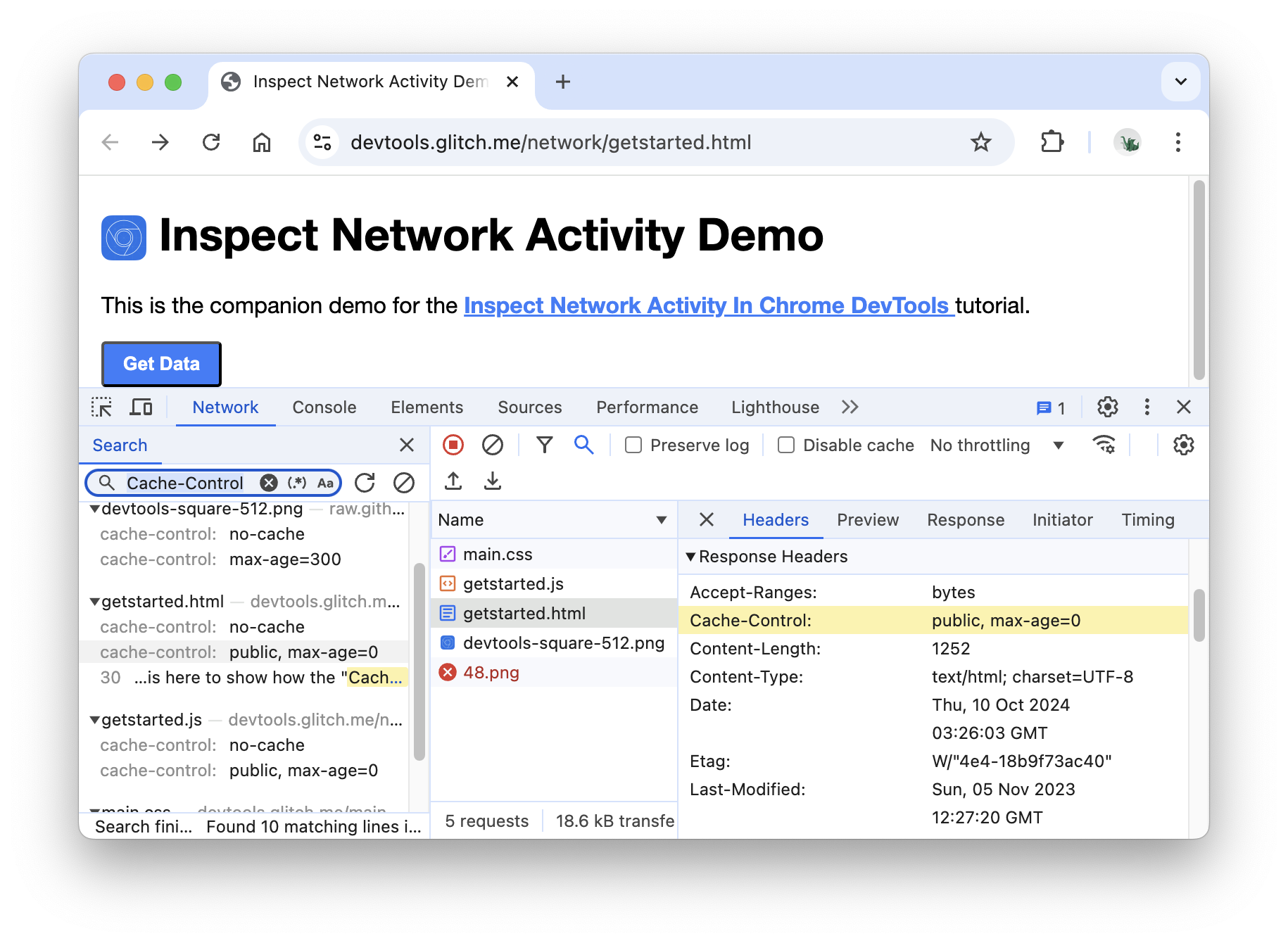
결과를 클릭하여 확인합니다. 헤더에서 쿼리가 발견되면 헤더 탭이 열립니다. 콘텐츠에서 검색어가 발견되면 응답 탭이 열립니다.

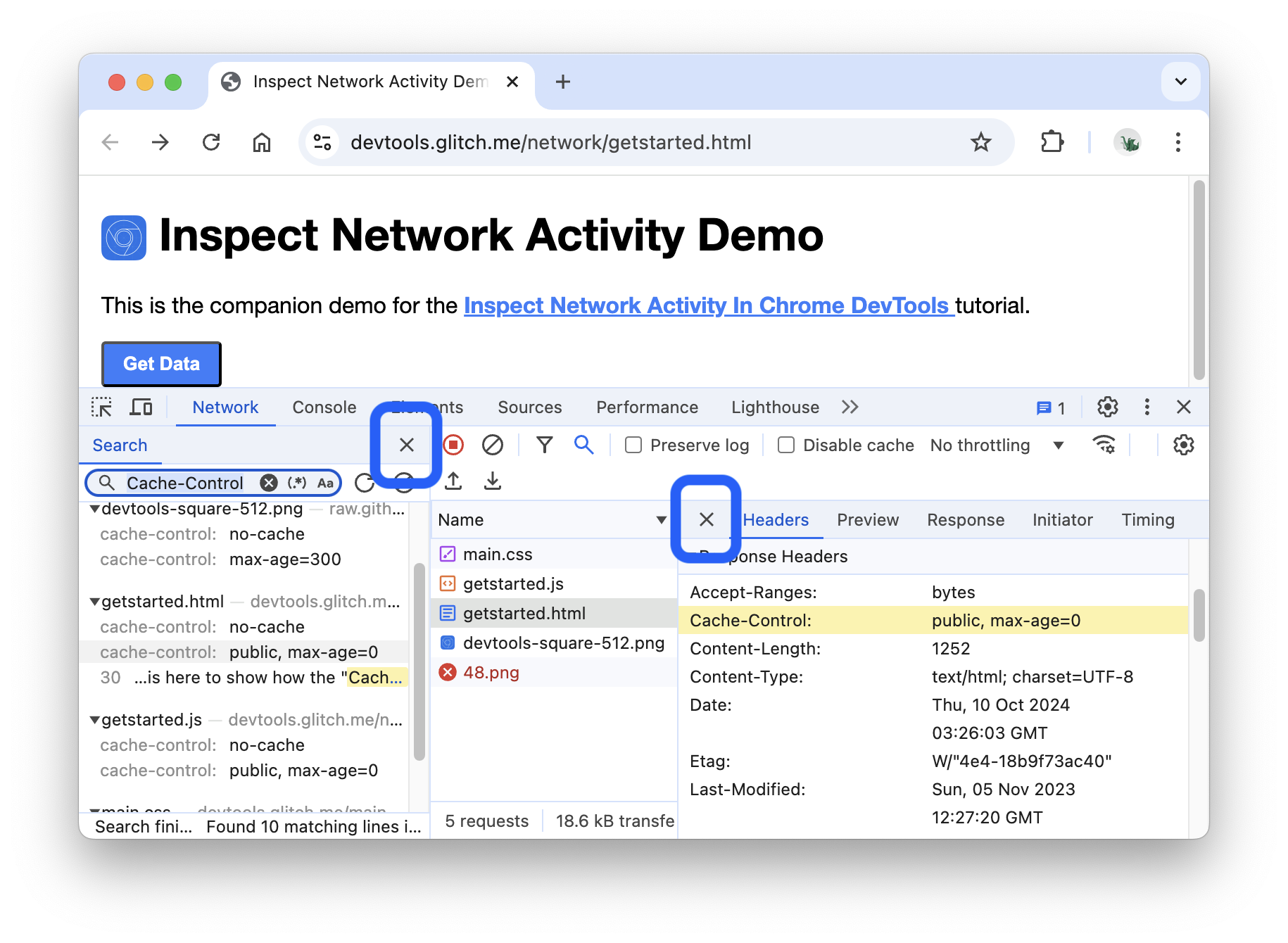
검색 탭과 헤더 탭을 닫습니다.

리소스 필터링
DevTools는 현재 태스크와 관련 없는 리소스를 필터링하기 위한 다양한 워크플로를 제공합니다.

필터 툴바는 기본적으로 사용 설정되어야 합니다. 그렇지 않은 경우 다음 단계를 따르세요.
- 필터 를 클릭하여 표시합니다.
문자열, 정규 표현식 또는 속성으로 필터링
필터 입력란은 다양한 유형의 필터링을 지원합니다.
필터 입력 상자에
png를 입력합니다.png텍스트가 포함된 파일만 표시됩니다. 이 경우 필터와 일치하는 파일은 PNG 이미지뿐입니다.
/.*\.[cj]s+$/를 입력합니다. DevTools는j또는c로 끝나지 않고 그 뒤에s문자가 1개 이상 오는 파일 이름이 있는 리소스를 필터링합니다.
-main.css를 입력합니다. DevTools에서main.css를 필터링합니다. 다른 파일이 패턴과 일치하는 경우에도 필터링됩니다.
필터 텍스트 상자에
domain:raw.githubusercontent.com를 입력합니다. DevTools는 이 도메인과 일치하지 않는 URL이 있는 모든 리소스를 필터링합니다.
필터링 가능한 속성의 전체 목록은 속성별로 요청 필터링을 참고하세요.
필터 입력 상자의 텍스트를 모두 지웁니다.
리소스 유형별 필터링
스타일시트와 같은 특정 유형의 파일에 초점을 맞추려면 다음 단계를 따르세요.
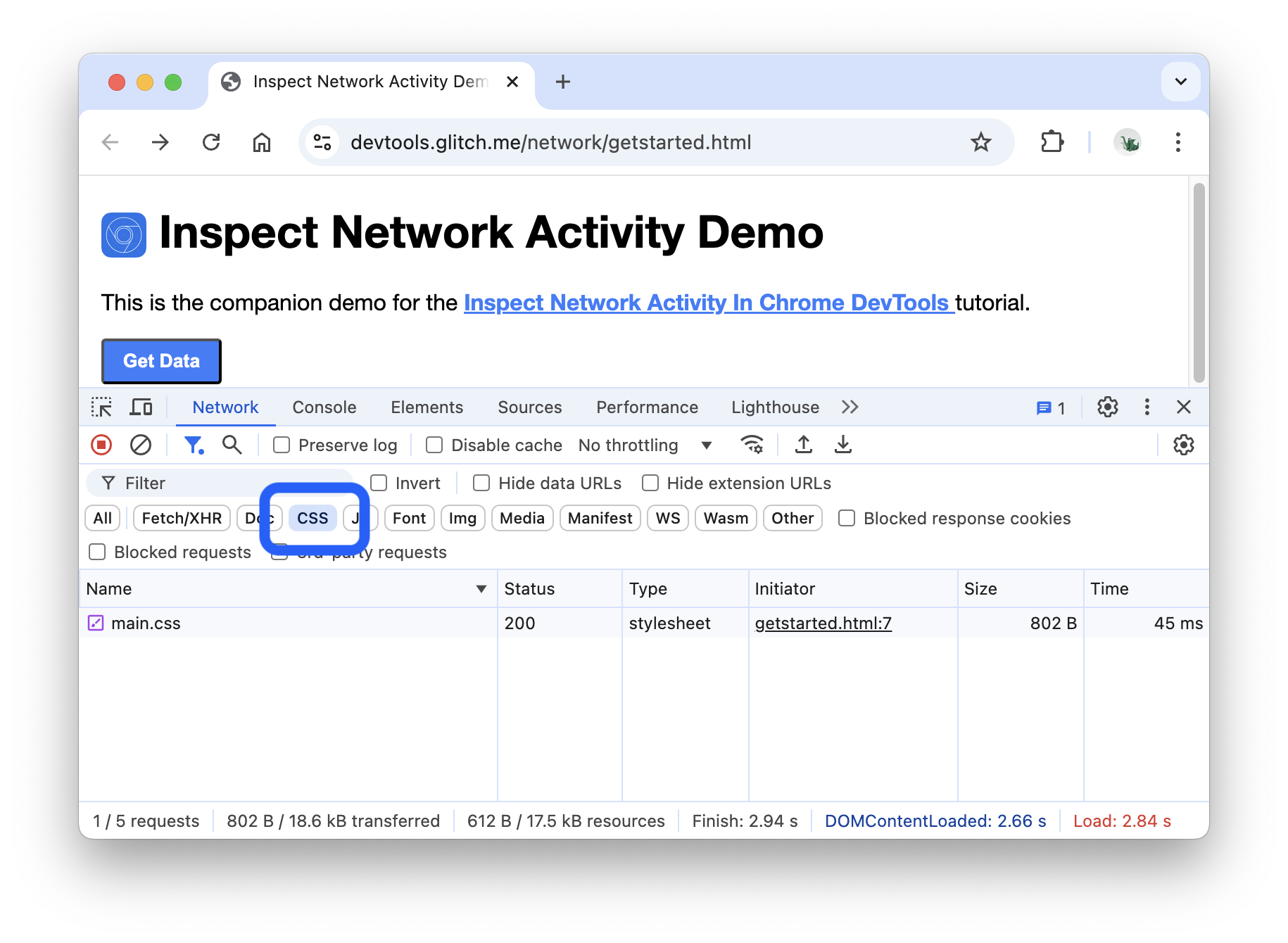
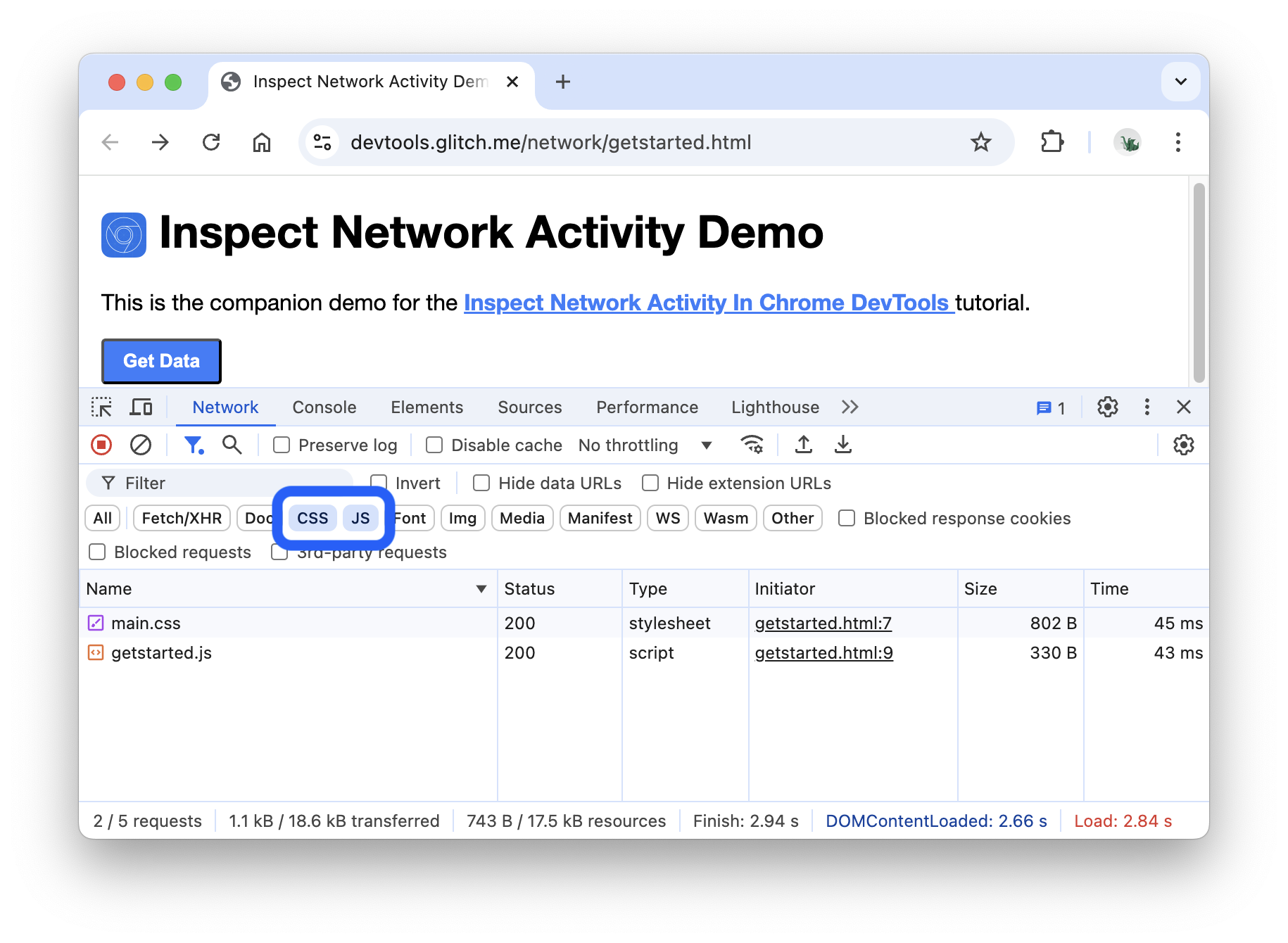
CSS를 클릭합니다. 다른 모든 파일 형식은 필터링됩니다.

스크립트도 보려면 Control 또는 Command (Mac) 키를 누른 상태에서 JS를 클릭합니다.

모두를 클릭하여 필터를 삭제하고 모든 리소스를 다시 표시합니다.
다른 필터링 워크플로는 요청 필터링을 참고하세요.
요청 차단
일부 리소스를 사용할 수 없는 경우 페이지의 모양과 동작은 어떻게 되나요? 완전히 작동하지 않나요? 아니면 아직 어느 정도 작동하나요? 요청을 차단하여 다음을 확인합니다.
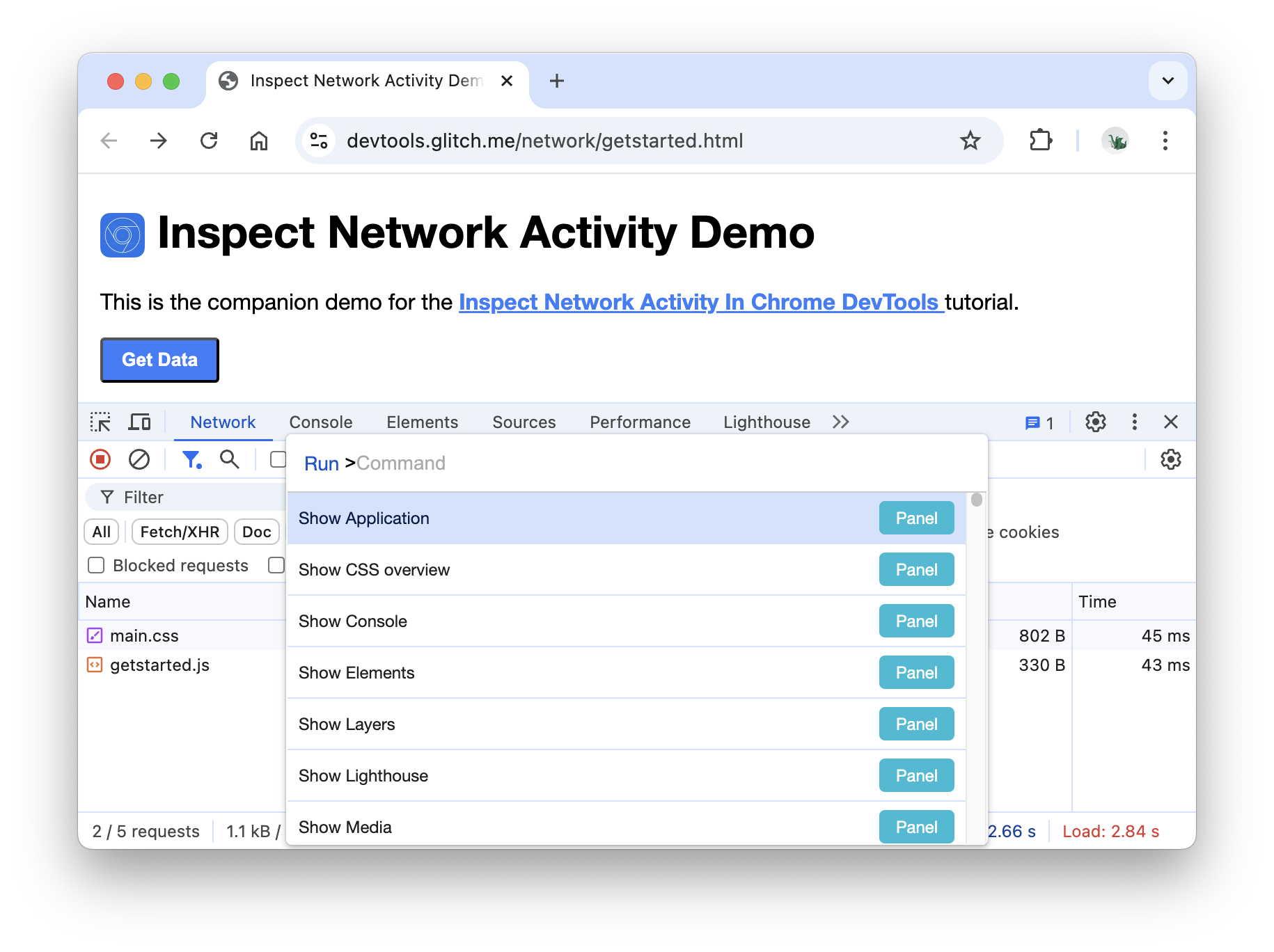
Control+Shift+P 또는 Command+Shift+P (Mac)를 눌러 명령어 메뉴를 엽니다.

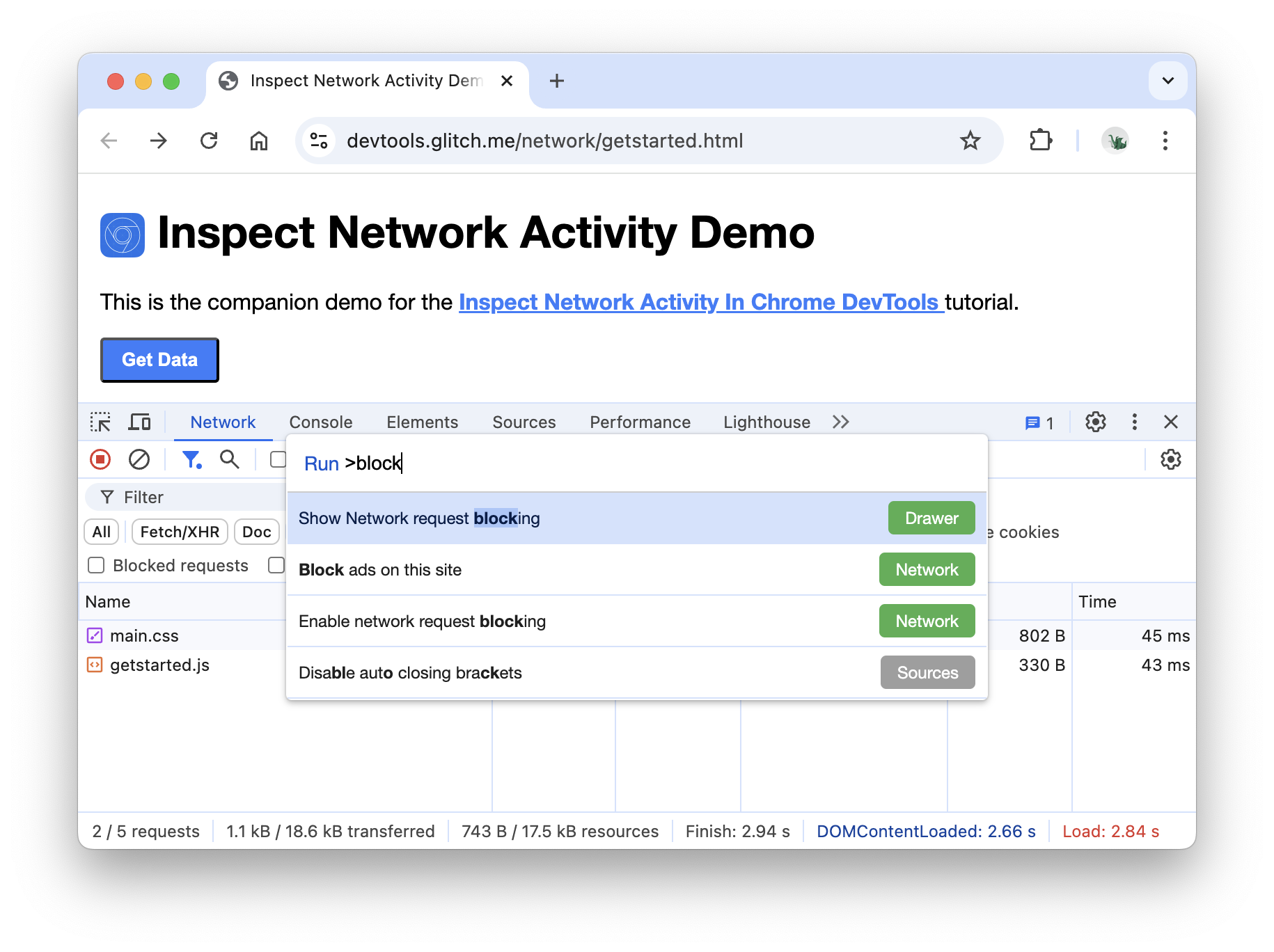
block를 입력하고 요청 차단 표시를 선택한 다음 Enter 키를 누릅니다.
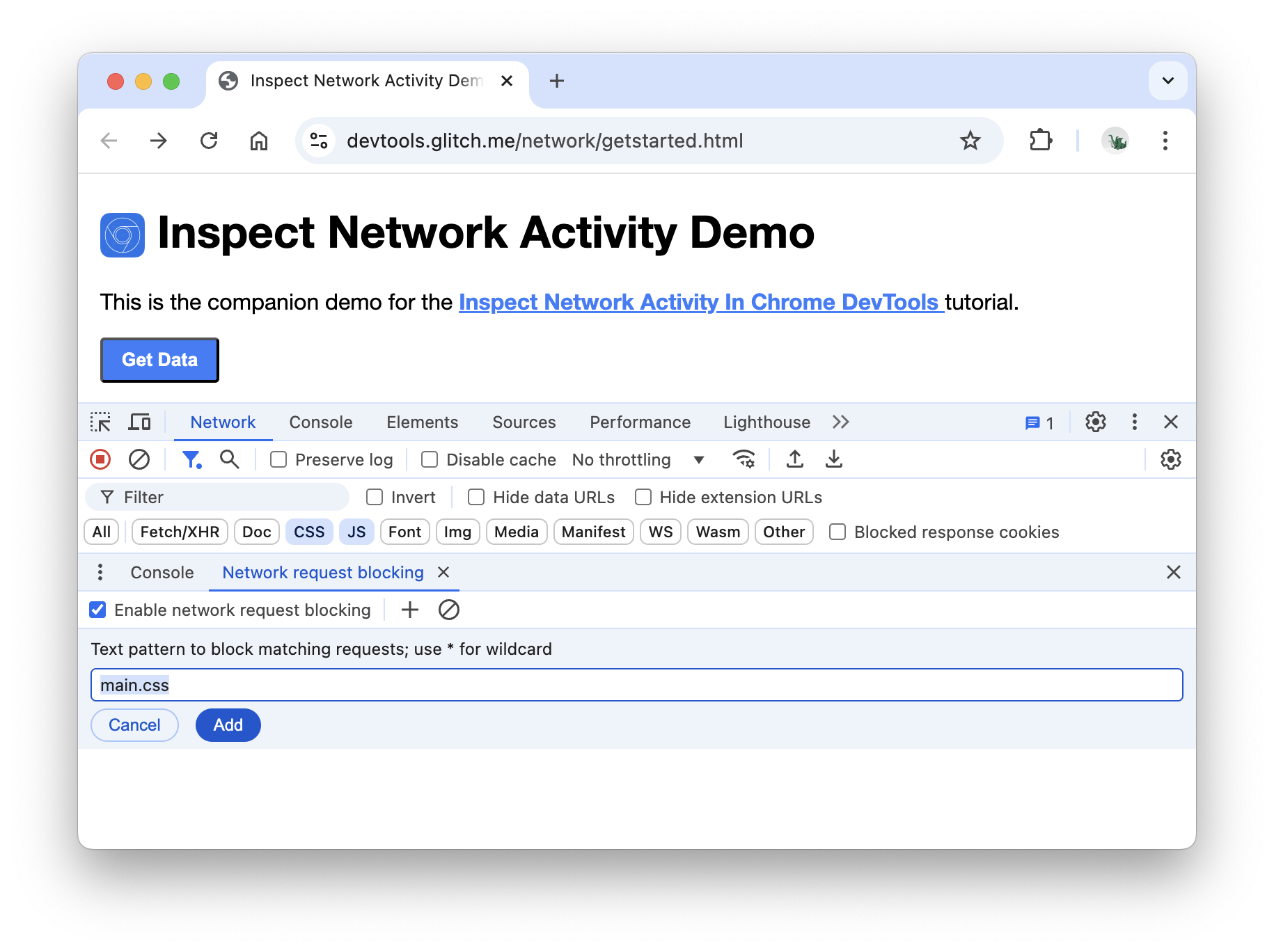
패턴 추가 버튼을 클릭합니다.
main.css를 입력합니다.
추가를 클릭합니다.
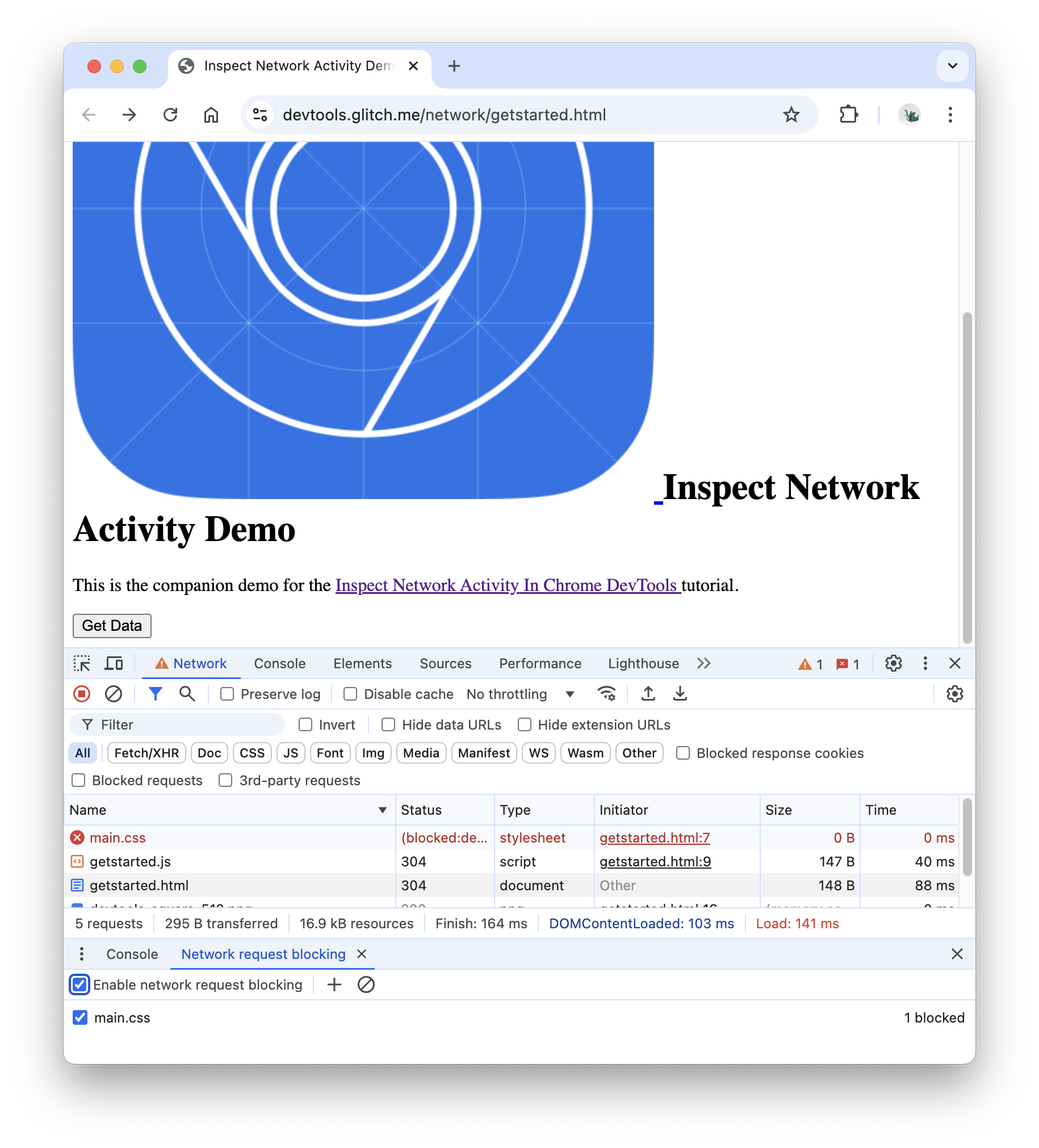
페이지를 새로고침합니다. 예상대로 기본 스타일 시트가 차단되어 페이지의 스타일이 약간 손상되었습니다. 네트워크 로그에서
main.css행을 확인합니다. 빨간색 텍스트는 리소스가 차단되었음을 의미합니다.
요청 차단 사용 설정 체크박스를 선택 해제합니다.
네트워크 활동 검사와 관련된 DevTools 기능을 자세히 알아보려면 네트워크 참조를 확인하세요.

