Bu, bir sayfanın ağ etkinliğini incelemeyle ilgili en sık kullanılan DevTools özelliklerinden bazılarını içeren uygulamalı bir eğitimdir.
Özelliklere göz atmak isterseniz Ağ Referansı başlıklı makaleyi inceleyin.
Devamını okuyun veya bu eğitimle ilgili videoyu izleyin:
Ağ panelini ne zaman kullanmalısınız?
Genel olarak, kaynakların beklendiği gibi indirildiğinden veya yüklendiğinden emin olmanız gerektiğinde Ağ panelini kullanın. Ağ panelinin en yaygın kullanım alanları şunlardır:
- Kaynakların gerçekten yüklendiğinden veya indirildiğinden emin olma
- Bir kaynağın HTTP üst bilgileri, içeriği, boyutu vb. gibi özelliklerini inceleme
Sayfa yükleme performansını artırmanın yollarını arıyorsanız Ağ panelinden başlamayın. Ağ etkinliğiyle ilgili olmayan birçok yükleme performansı sorunu vardır. Sayfanızı nasıl iyileştireceğinizle ilgili hedeflenmiş öneriler sunan Lighthouse panelinden başlayın. Web sitesi hızını optimize etme başlıklı makaleyi inceleyin.
Ağ panelini açma
Bu eğitimden en iyi şekilde yararlanmak için demoyu açıp demo sayfasındaki özellikleri deneyin.
Başlangıç Demo'sunu açın.

Demoyu ayrı bir pencereye taşımayı tercih edebilirsiniz.

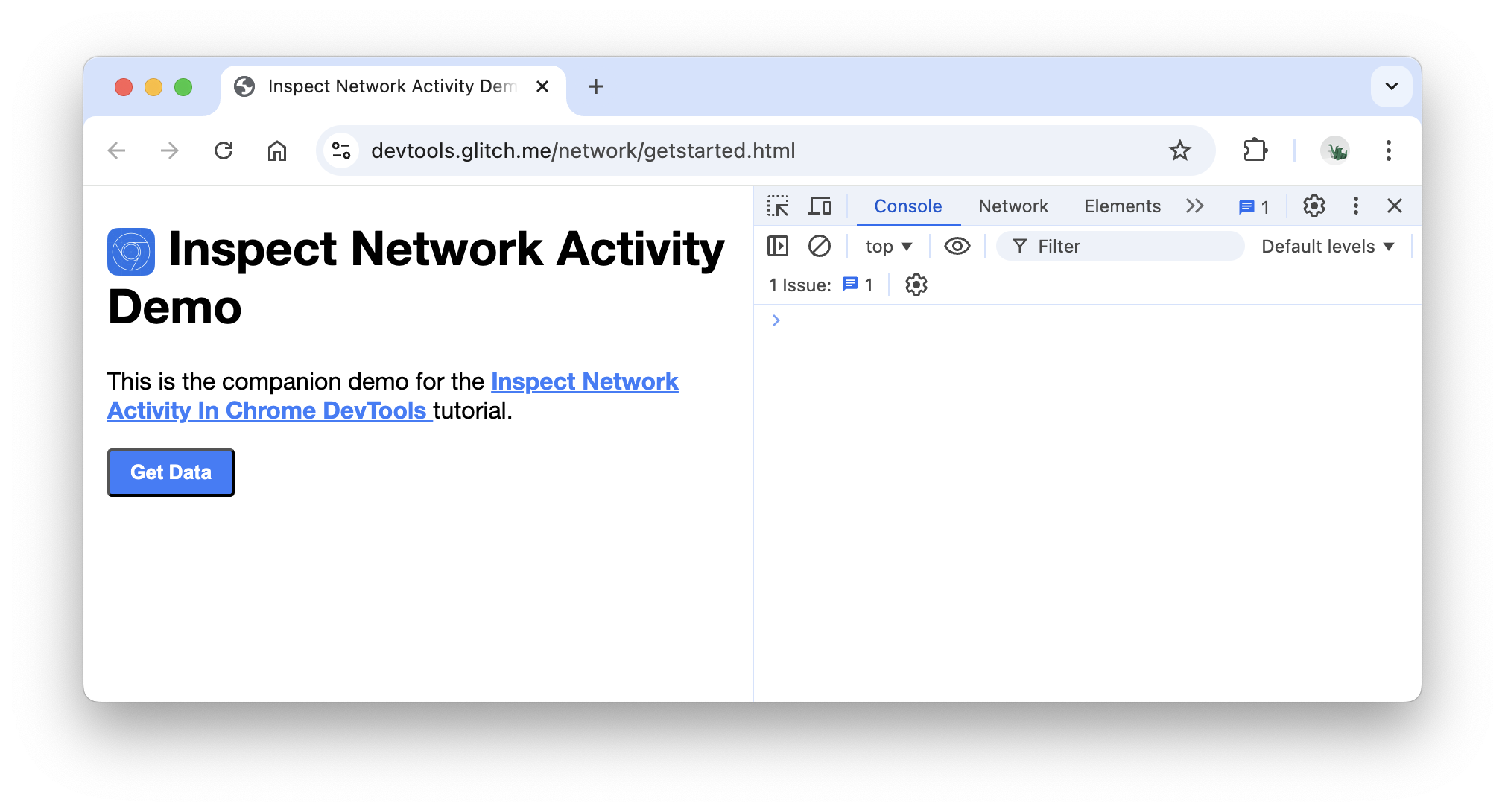
Ctrl+Shift+J veya Command+Option+J (Mac) tuşlarına basarak Geliştirici Araçları'nı açın. Console paneli açılır.

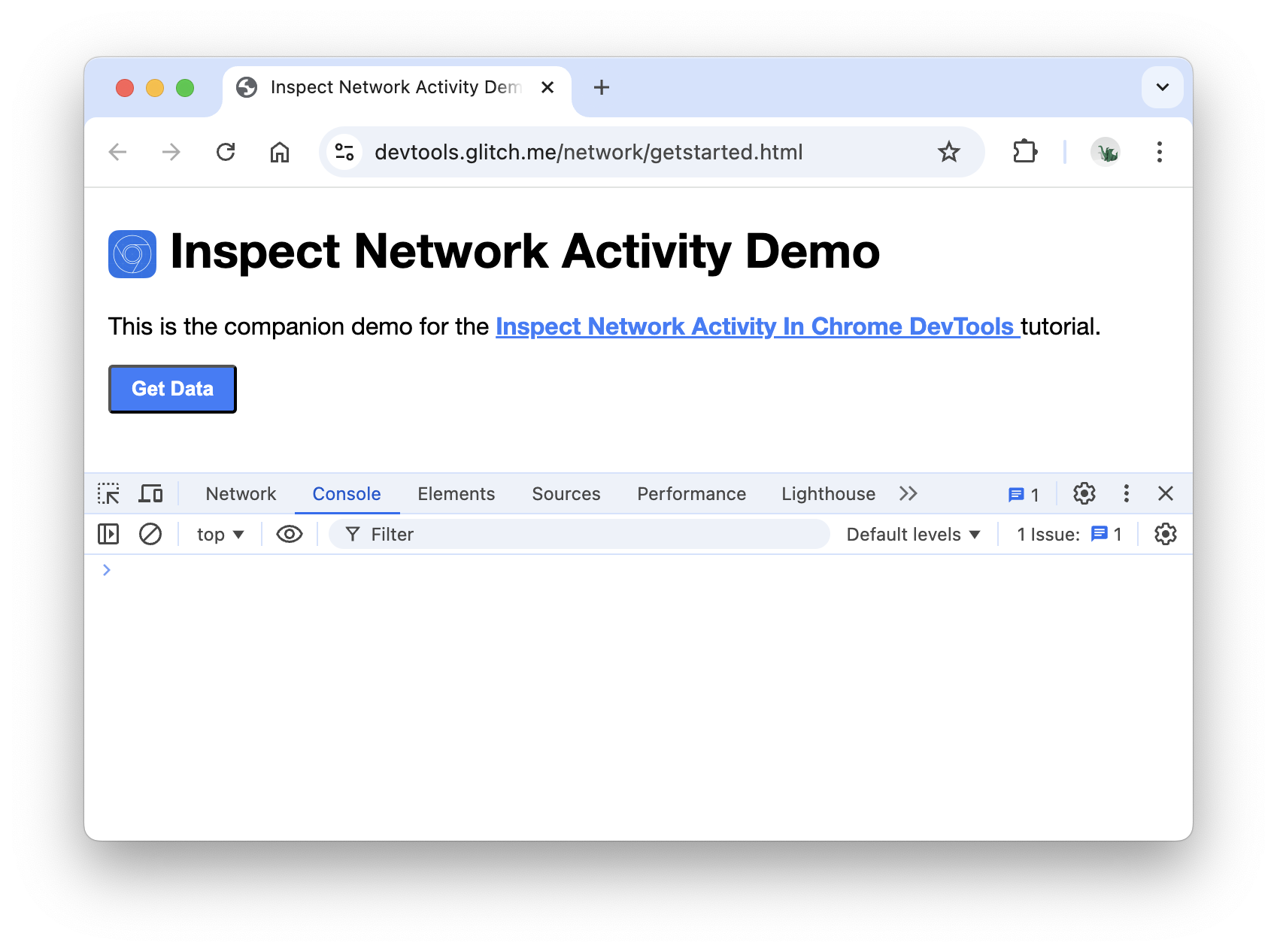
DevTools'u pencerenizin alt kısmına sabitlemeyi tercih edebilirsiniz.

Ağ sekmesini tıklayın. Ağ paneli açılır.

Şu anda Ağ paneli boş. Bunun nedeni, DevTools'un yalnızca açıkken ağ etkinliğini günlüğe kaydetmesi ve DevTools'u açtığınızdan bu yana ağ etkinliği gerçekleşmemesidir.
Ağ etkinliğini günlüğe kaydet
Bir sayfanın neden olduğu ağ etkinliğini görüntülemek için:
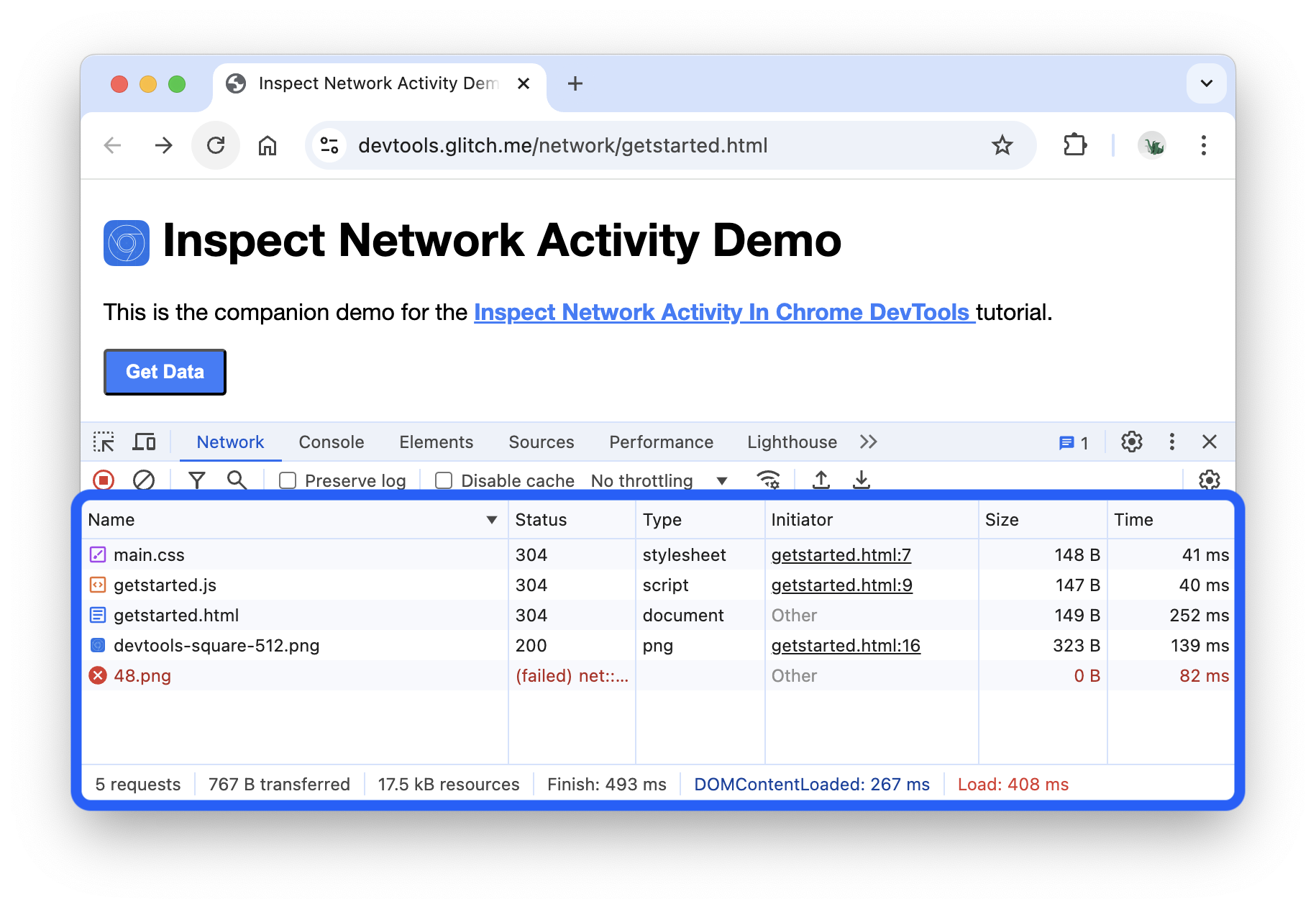
Sayfayı tekrar yükleyin. Ağ paneli, tüm ağ etkinliklerini Ağ Günlüğü'ne kaydeder.

Ağ Günlüğü'nün her satırı bir kaynağı temsil eder. Kaynaklar varsayılan olarak kronolojik olarak listelenir. Üst kaynak genellikle ana HTML dokümanıdır. Alttaki kaynak, en son istenen kaynaktır.
Her sütun, bir kaynakla ilgili bilgileri temsil eder. Varsayılan sütunlar şunlardır:
- Durum: HTTP yanıt kodu.
- Tür: Kaynak türü.
- Başlatıcı: Bir kaynağın istenmesine neyin neden olduğu. Başlatıcı sütunundaki bir bağlantıyı tıkladığınızda istekle sonuçlanan kaynak koda yönlendirilirsiniz.
- Boyut: Ağ üzerinden aktarılan kaynak miktarı.
- Süre: İsteğin ne kadar sürdüğünü gösterir.
DevTools açık olduğu sürece ağ etkinliği Ağ Günlüğüne kaydedilir. Bunu göstermek için önce Ağ Günlüğü'nün alt kısmına bakın ve son etkinliği not edin.
Ardından, demodaki Veri Al düğmesini tıklayın.
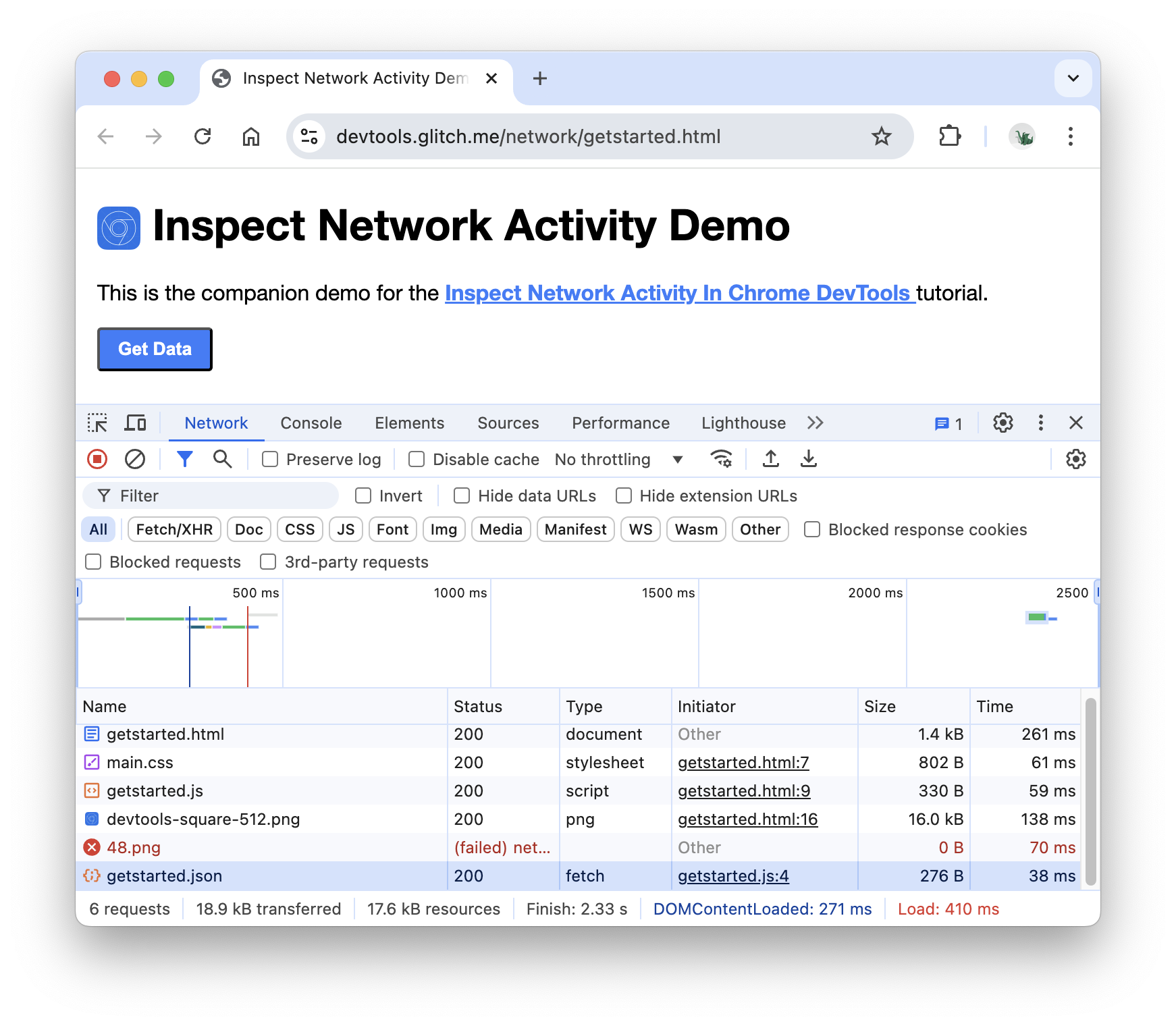
Ağ Günlüğü'nün alt kısmına tekrar bakın.
getstarted.jsonadlı yeni bir kaynak var. Veri Al düğmesinin tıklanması, sayfanın bu dosyayı istemesine neden oldu.
Daha fazla bilgi göster
Ağ Günlüğü'nün sütunları yapılandırılabilir. Kullanmadığınız sütunları gizleyebilirsiniz. Ayrıca, varsayılan olarak gizli olan ve yararlı bulabileceğiniz birçok sütun da vardır.
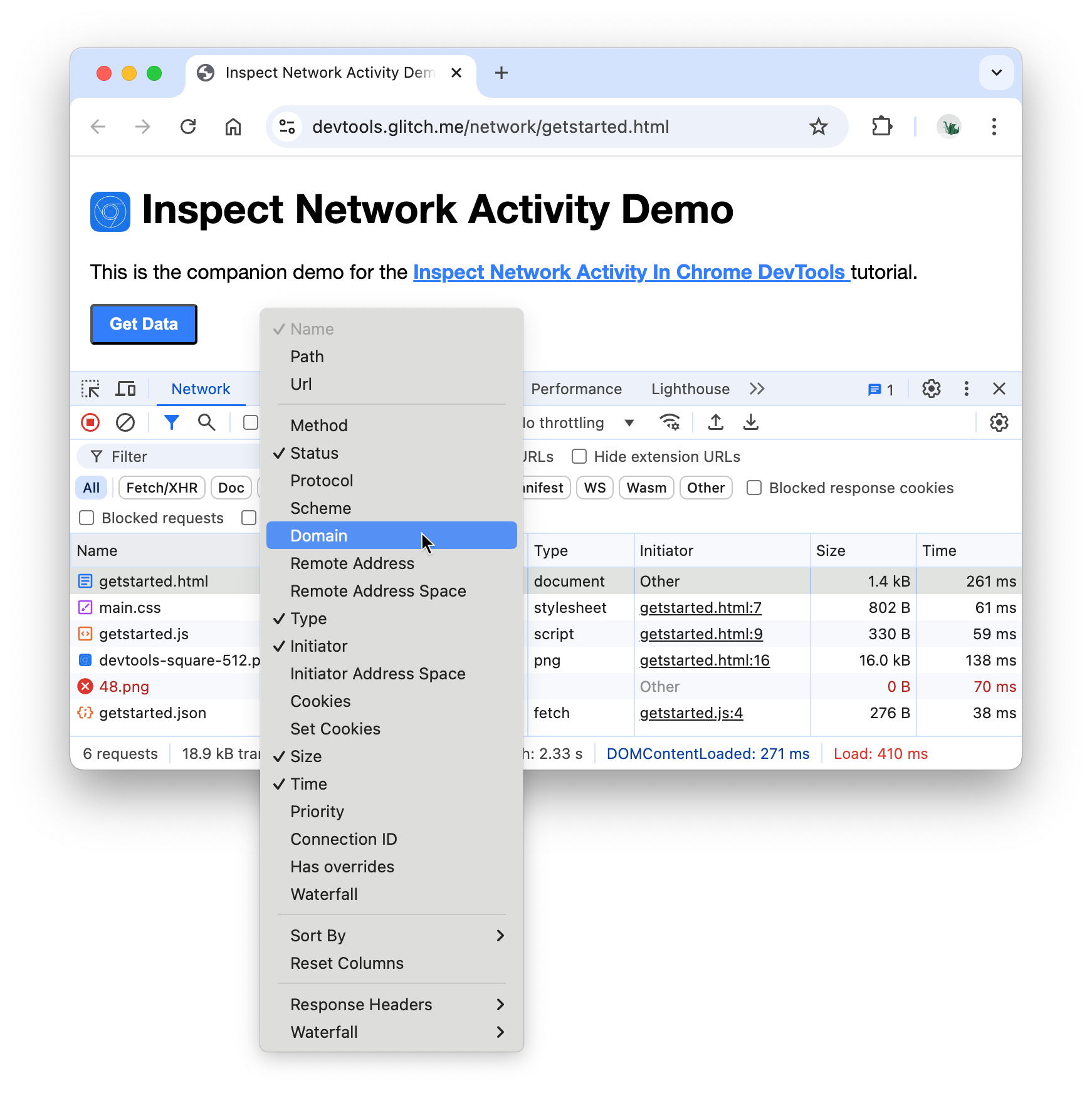
Ağ Günlüğü tablosunun başlığını sağ tıklayın ve Alan'ı seçin. Her kaynağın alanı gösterilir.

Daha yavaş bir ağ bağlantısını simüle etme
Site oluşturmak için kullandığınız bilgisayarın ağ bağlantısı, büyük olasılıkla kullanıcılarınızın mobil cihazlarının ağ bağlantılarından daha hızlıdır. Sayfayı kısıtlayarak bir sayfanın mobil cihazda yüklenmesi için ne kadar süre gerektiğini daha iyi anlayabilirsiniz.
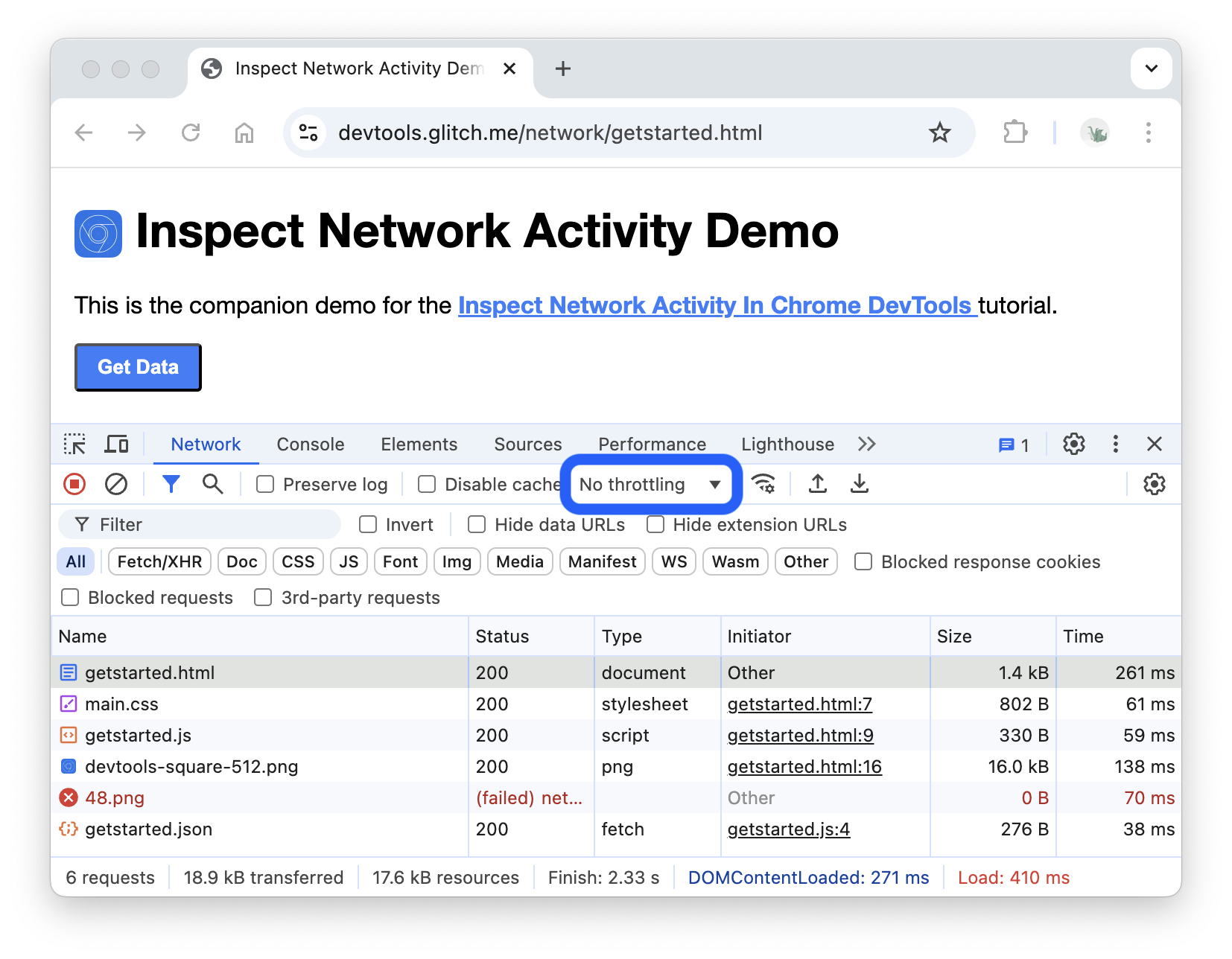
Varsayılan olarak Düşük hızlandırma yok olarak ayarlanmış Düşük hızlandırma açılır menüsünü tıklayın.

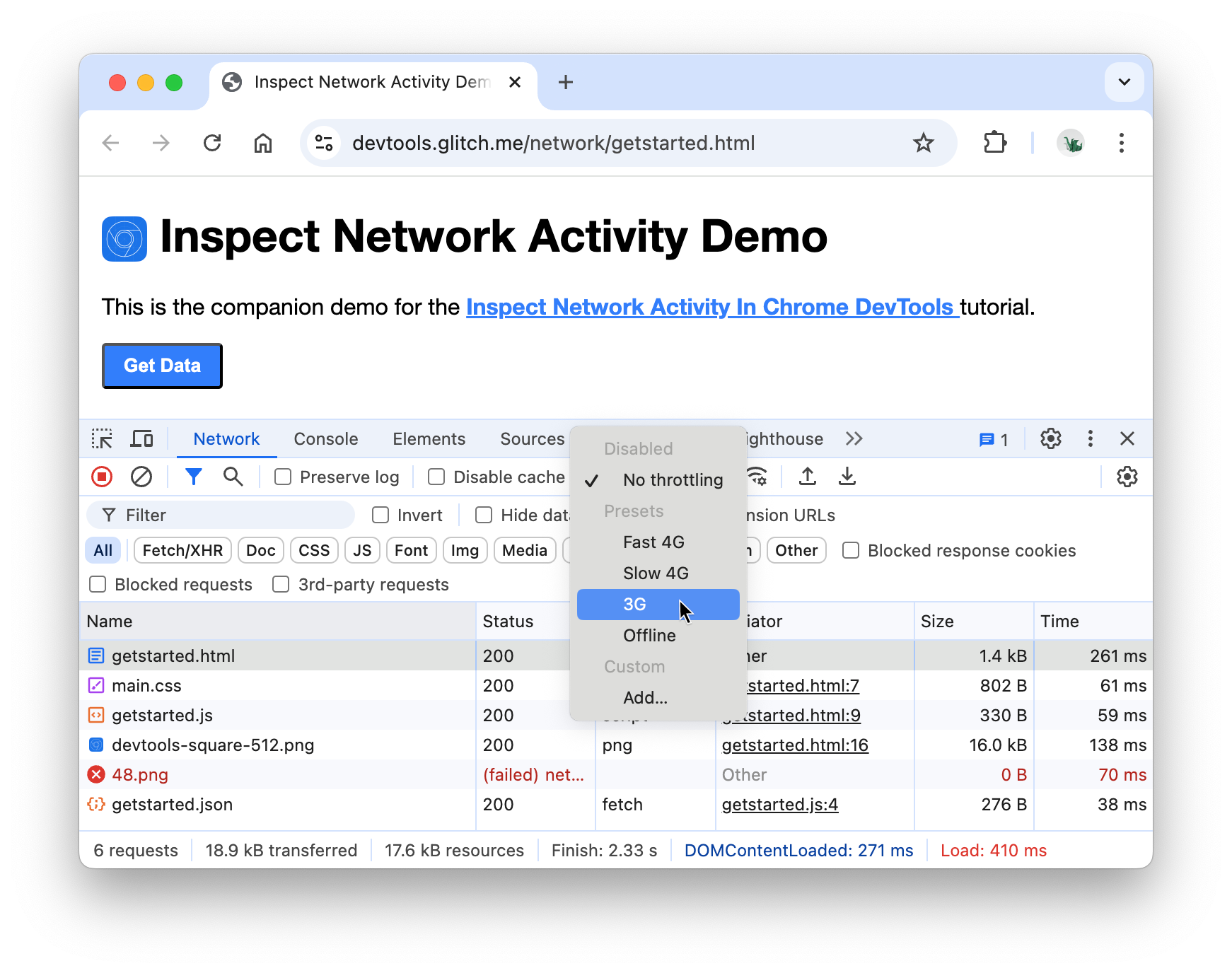
3G'yi seçin.

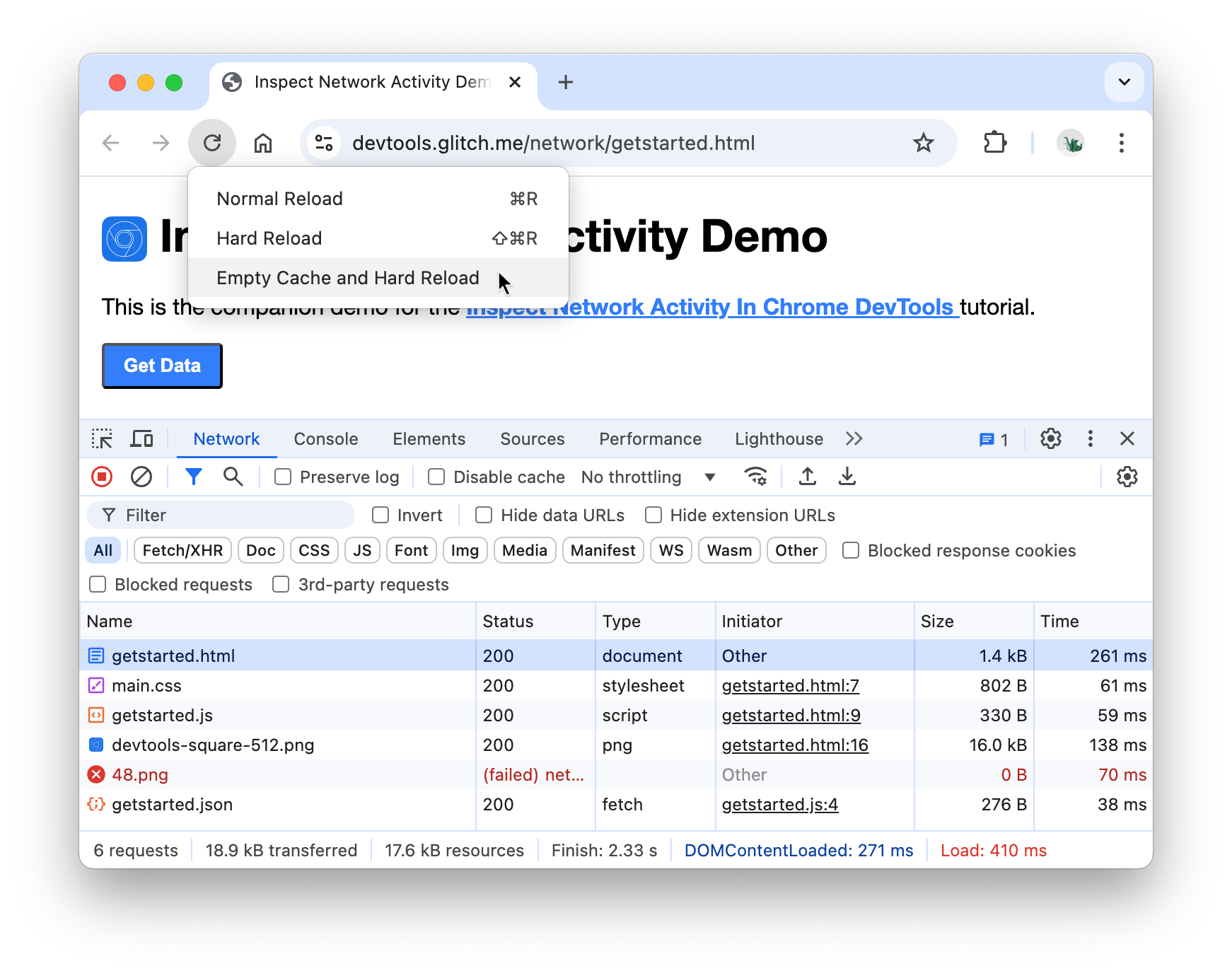
Yeniden yükle simgesine uzun basın ve ardından Önbelleği Boşalt ve Sert Yeniden Yükle'yi seçin.

Tarayıcılar, tekrarlanan ziyaretlerde genellikle bazı dosyaları önbelleğinden sunar. Bu da sayfanın yüklenmesini hızlandırır. Önbelleği Boşalt ve Zor Yenile, tarayıcıyı tüm kaynaklar için ağa gitmeye zorlar. Bu, ilk kez sitenizi ziyaret eden bir kullanıcının sayfa yükleme deneyimini görmek istediğinizde faydalıdır.
Ekran görüntüsü alma
Ekran görüntüleri, sayfanız yüklenirken farklı zamanlarda nasıl göründüğünü yakalar ve her aralıkta hangi kaynakların yüklendiğini raporlar.
Ekran görüntüsü almak için aşağıdaki adımları izleyin:
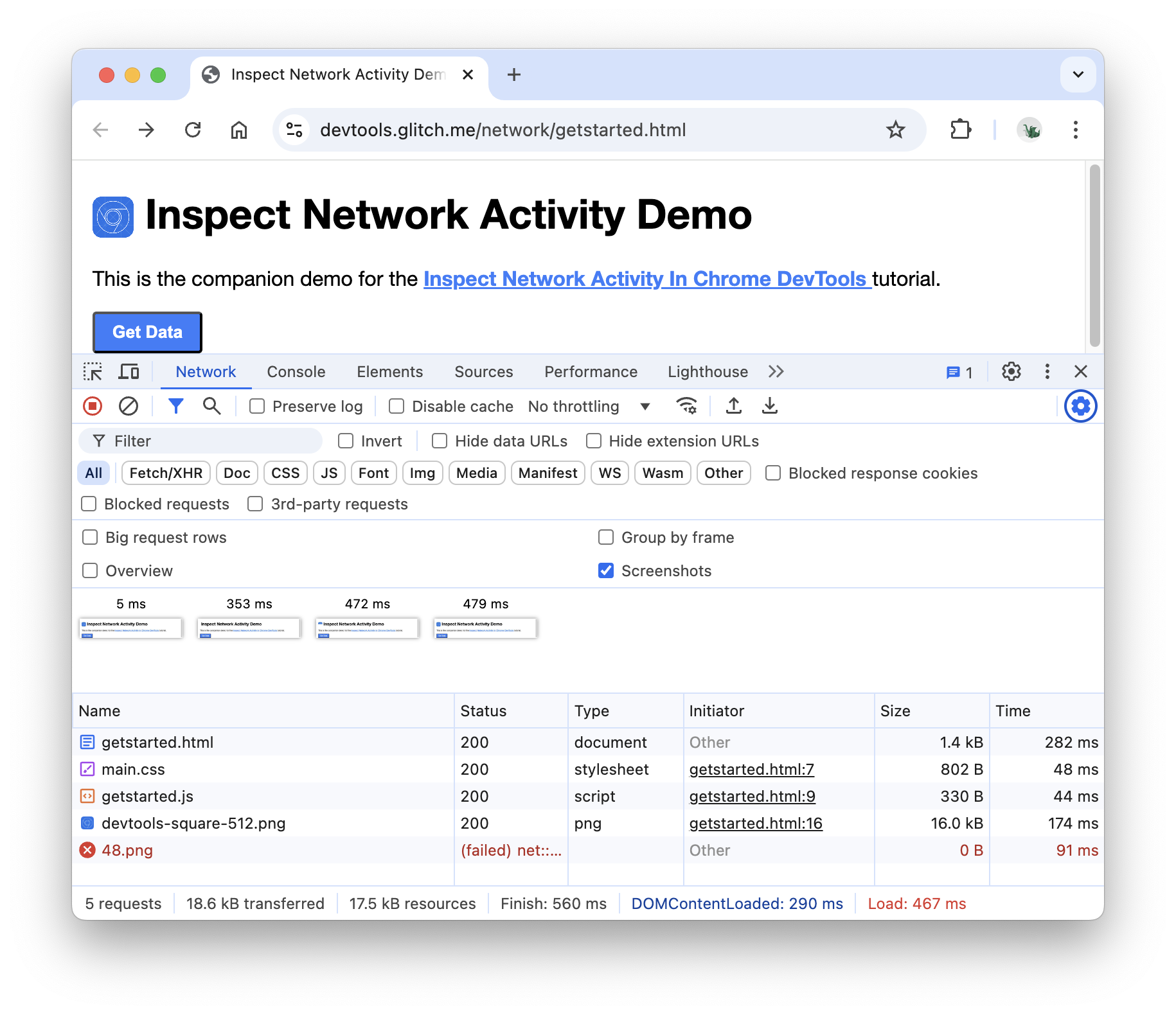
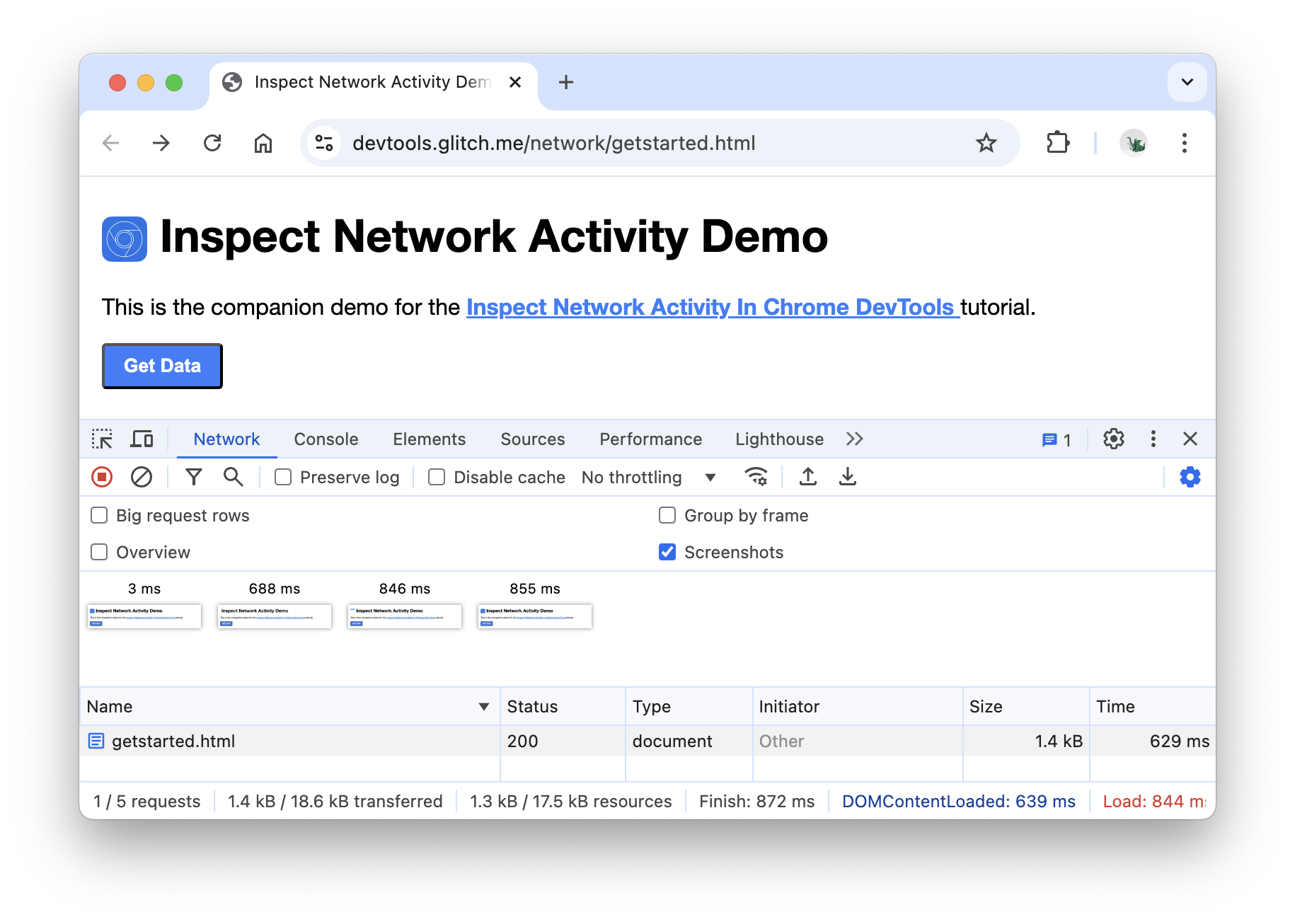
Ağ Ayarları 'nı tıklayın.
Ekran görüntüleri onay kutusunu etkinleştirin.
Önbelleği Boşalt ve Tam Yeniden Yükle iş akışını kullanarak sayfayı tekrar yükleyin. Bunun nasıl yapılacağıyla ilgili hatırlatıcıya ihtiyacınız varsa Daha yavaş bir bağlantıyı simüle etme bölümüne bakın. Anlık Görüntüler sekmesinde, sayfanın yükleme işlemi sırasında çeşitli noktalarda nasıl göründüğünün küçük resimleri bulunur.

İlk küçük resmi tıklayın. DevTools, o anda hangi ağ etkinliğinin gerçekleştiğini gösterir.

Ekran Görüntüleri sekmesini kapatmak için Ekran görüntüleri onay kutusunu işaretleyin veya işaretini kaldırın.
Sayfayı yeniden yükleyin.
Bir kaynağın ayrıntılarını inceleme
Hakkında daha fazla bilgi edinmek istediğiniz kaynakları tıklayabilirsiniz. Hemen deneyin:
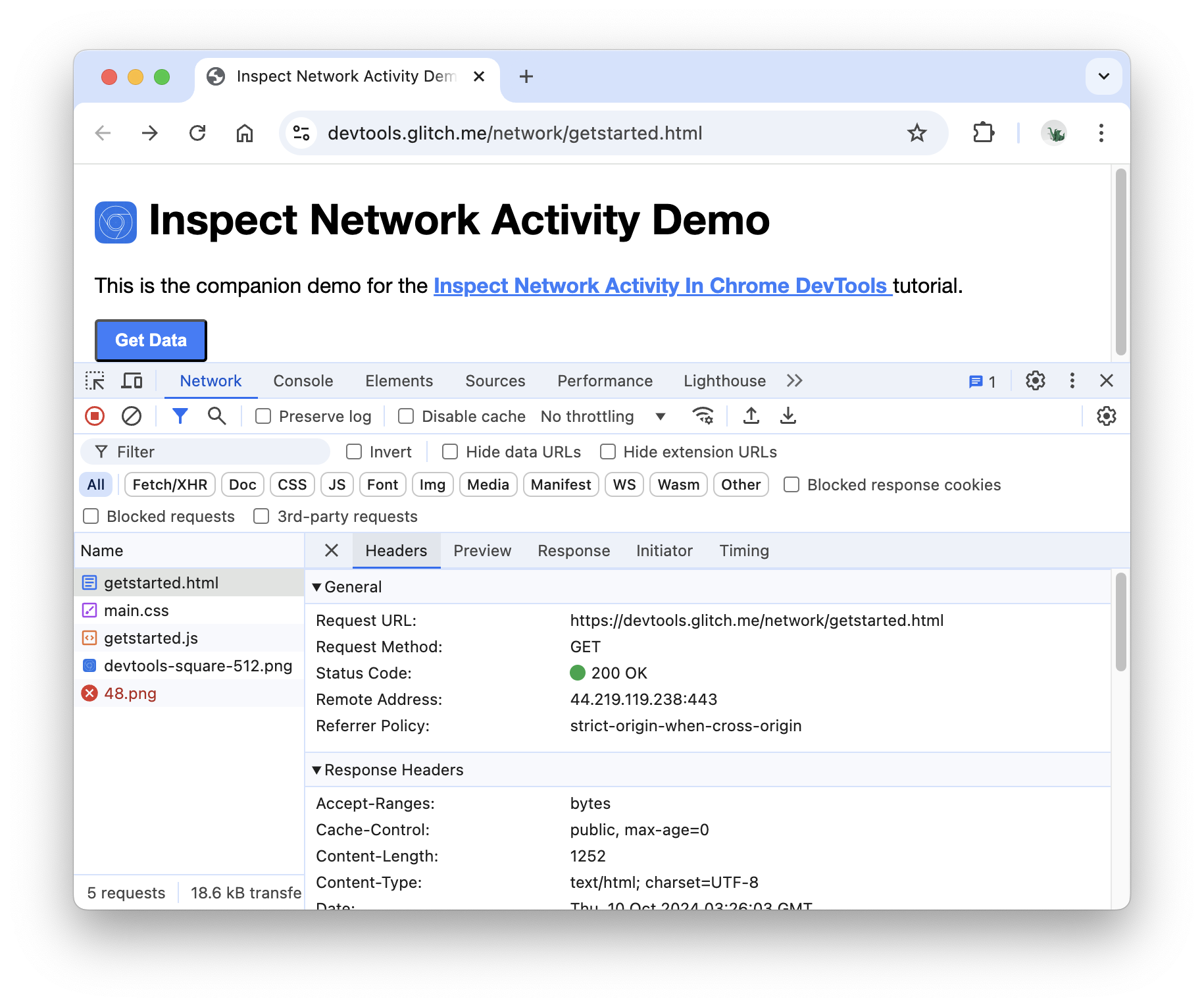
getstarted.htmlsimgesini tıklayın. Başlıklar sekmesi gösterilir. HTTP üst bilgilerini incelemek için bu sekmeyi kullanın.
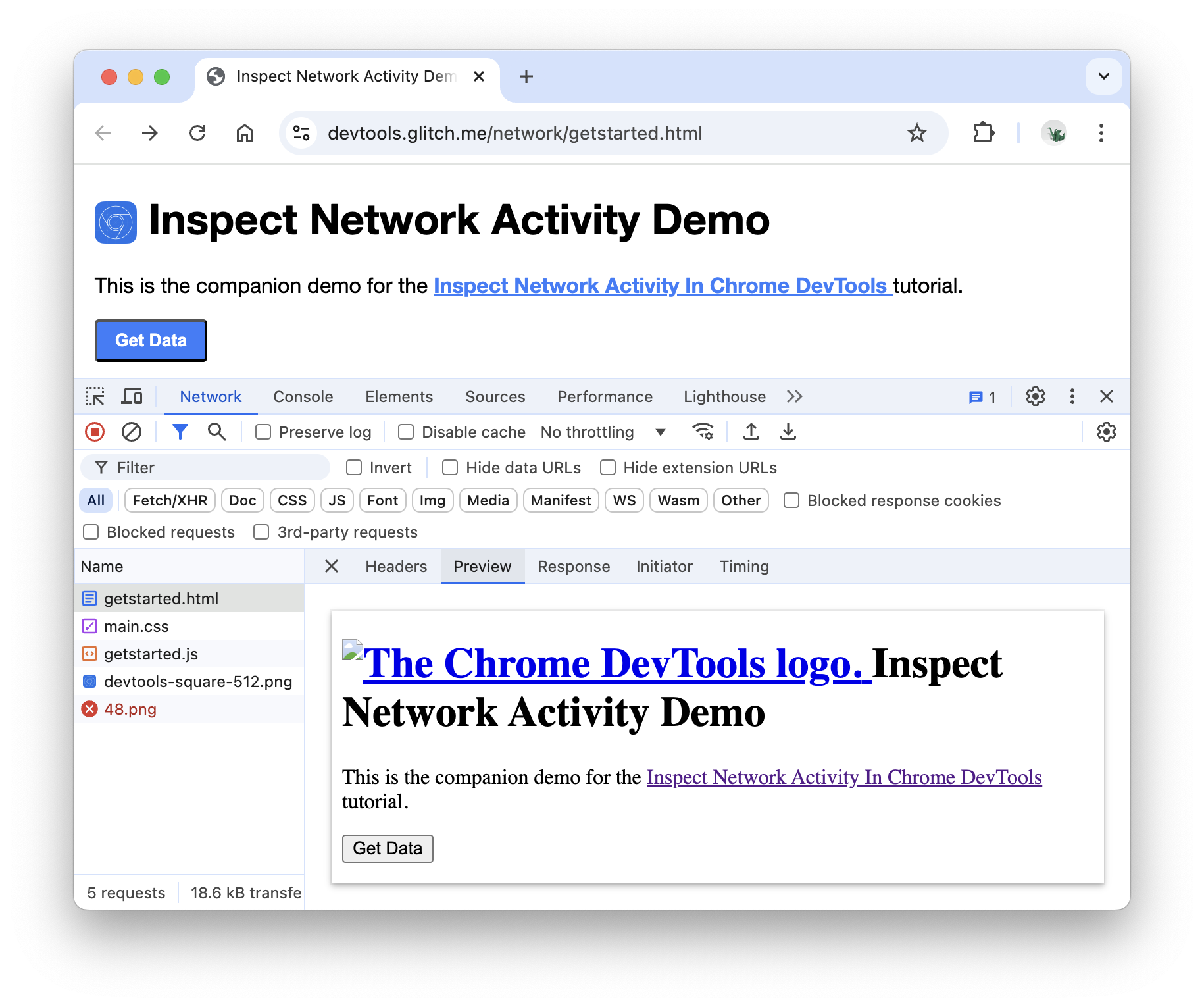
Temel bir HTML oluşturma işlemini görüntülemek için Önizleme sekmesini tıklayın.

Bu sekme, bir API HTML'de hata kodu döndürdüğünde ve oluşturulan HTML'nin HTML kaynak kodundan daha kolay okunabildiği durumlarda veya resimleri incelerken faydalıdır.
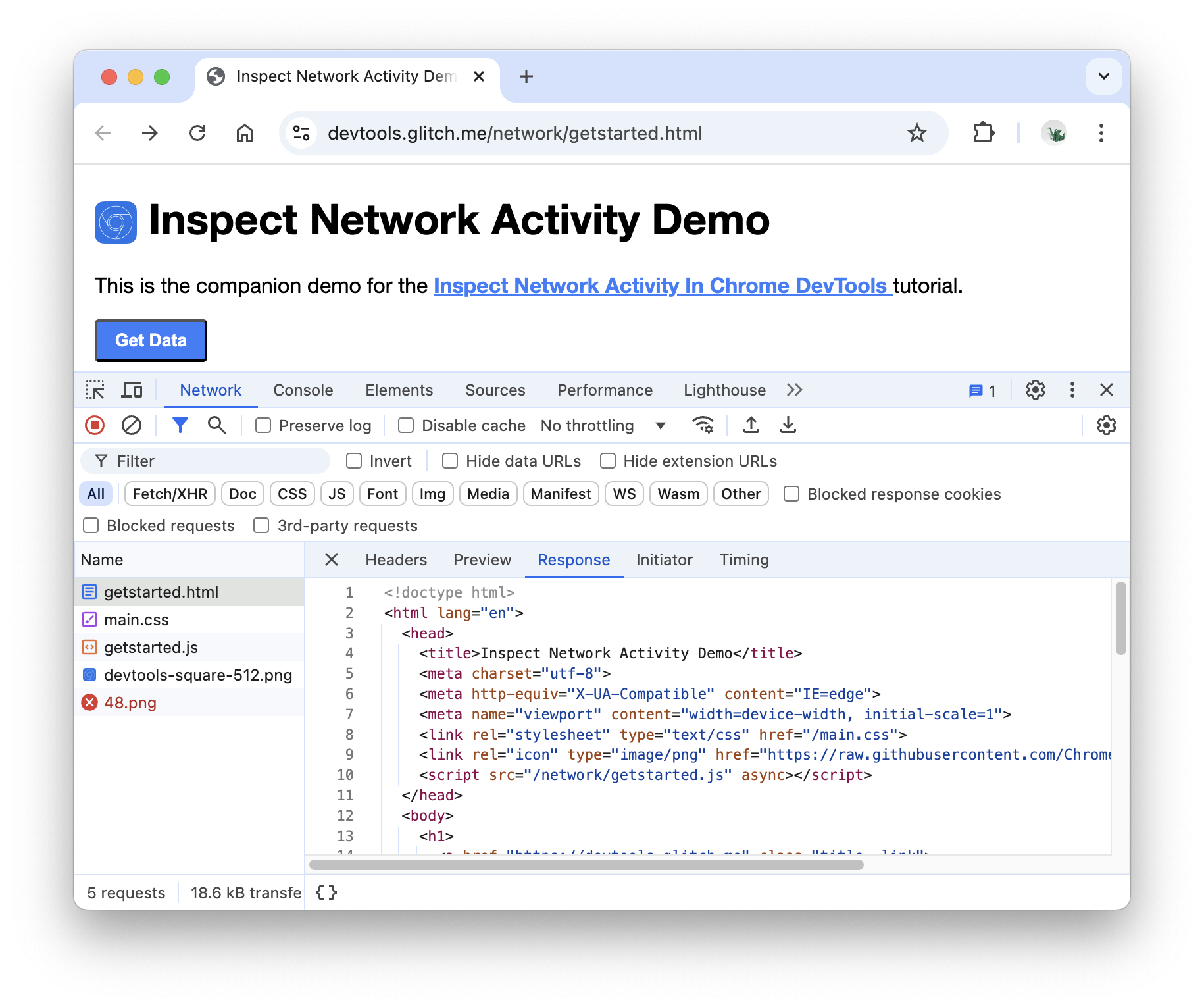
HTML kaynak kodunu görüntülemek için Yanıt sekmesini tıklayın.

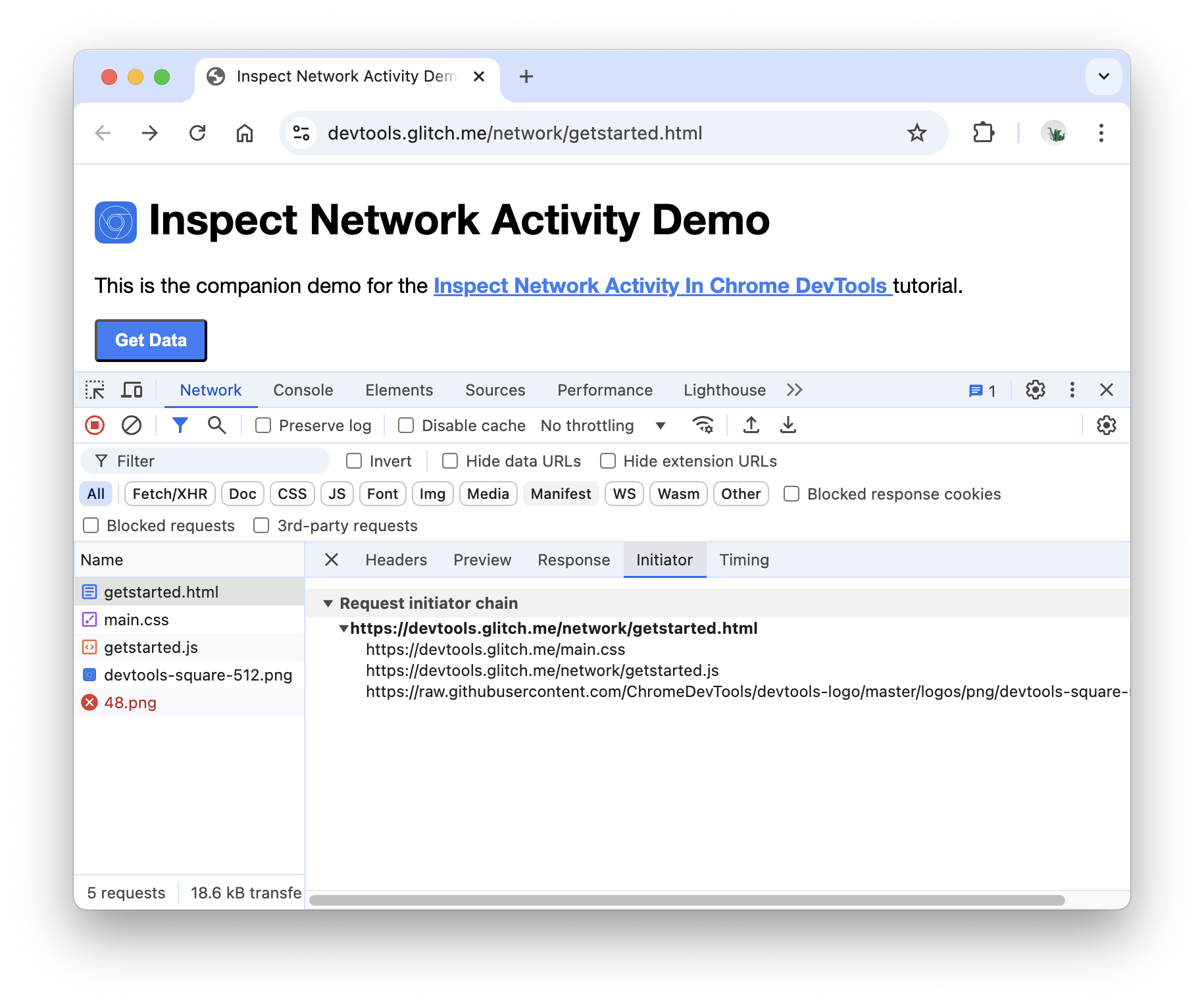
İstek başlatma zincirini eşleyen bir ağaç görüntülemek için Başlatıcı sekmesini tıklayın.

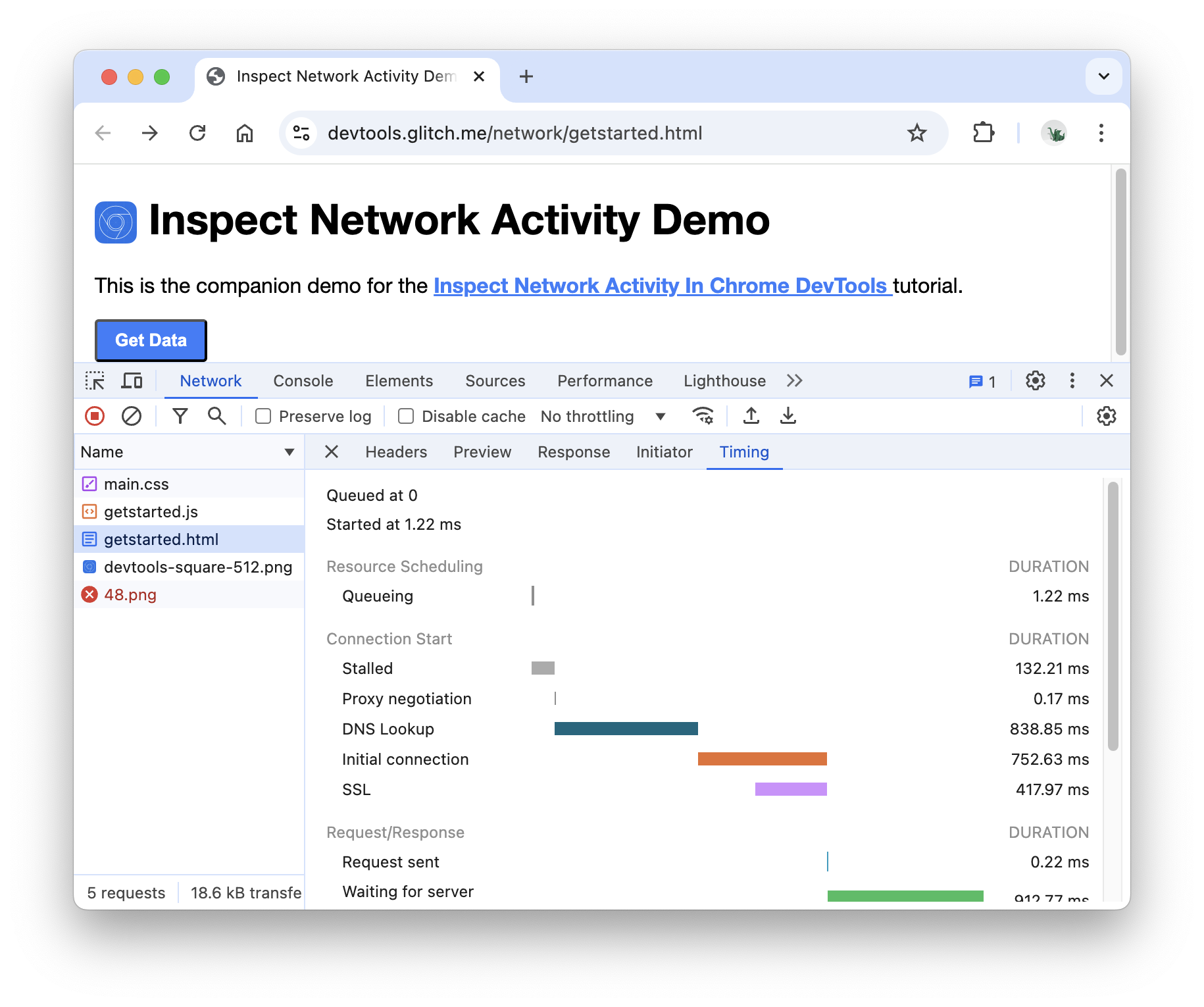
Bu kaynağın ağ etkinliğinin dökümünü görüntülemek için Zamanlama sekmesini tıklayın.

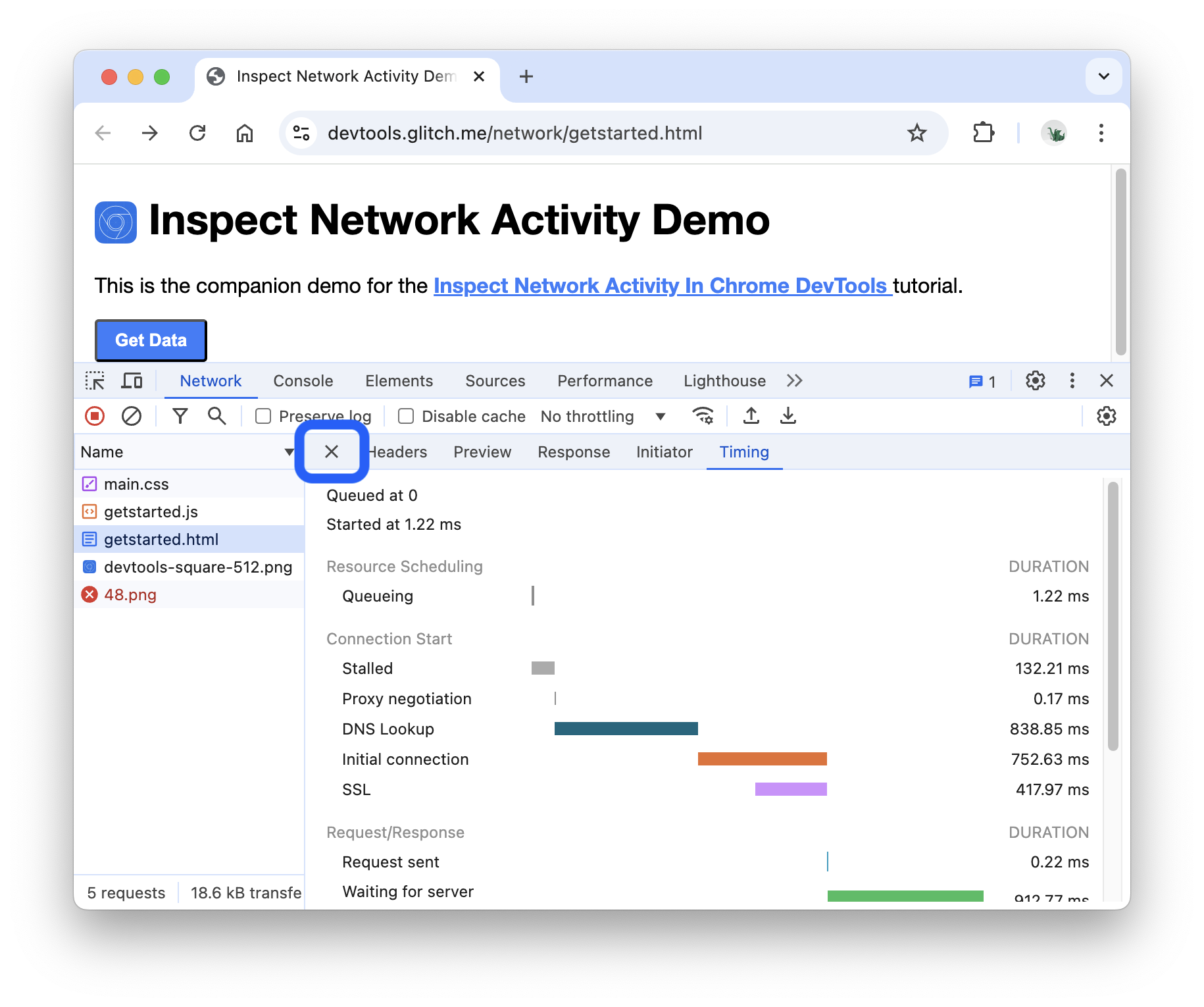
Ağ Günlüğü'nü tekrar görüntülemek için Kapat'ı tıklayın.

Arama ağı başlıkları ve yanıtları
Belirli bir dize veya normal ifade için tüm kaynakların HTTP üstbilgilerini ve yanıtlarını aramanız gerektiğinde Arama sekmesini kullanın.
Örneğin, kaynaklarınızın makul önbelleğe alma politikaları kullanıp kullanmadığını kontrol etmek istediğinizi varsayalım.
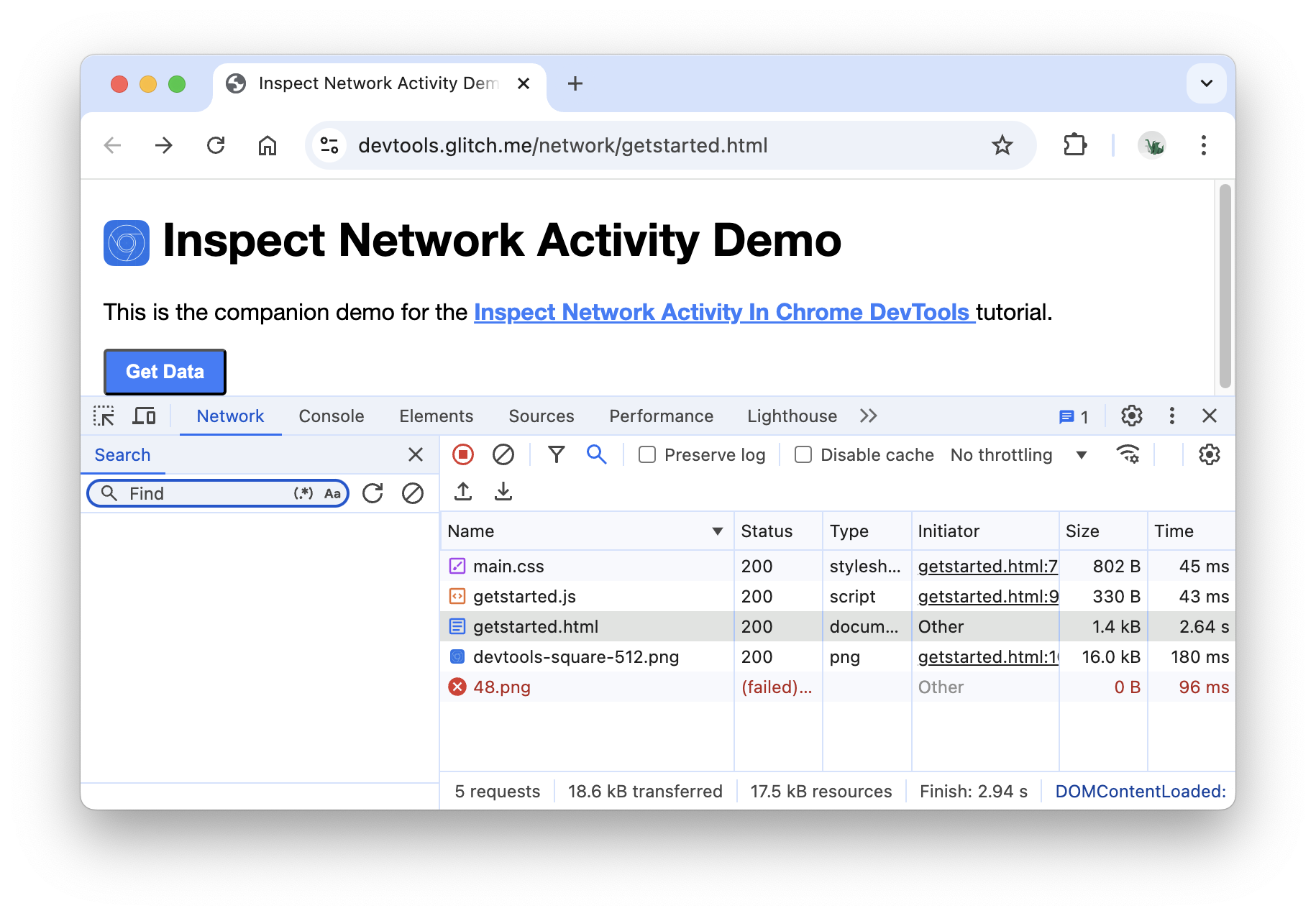
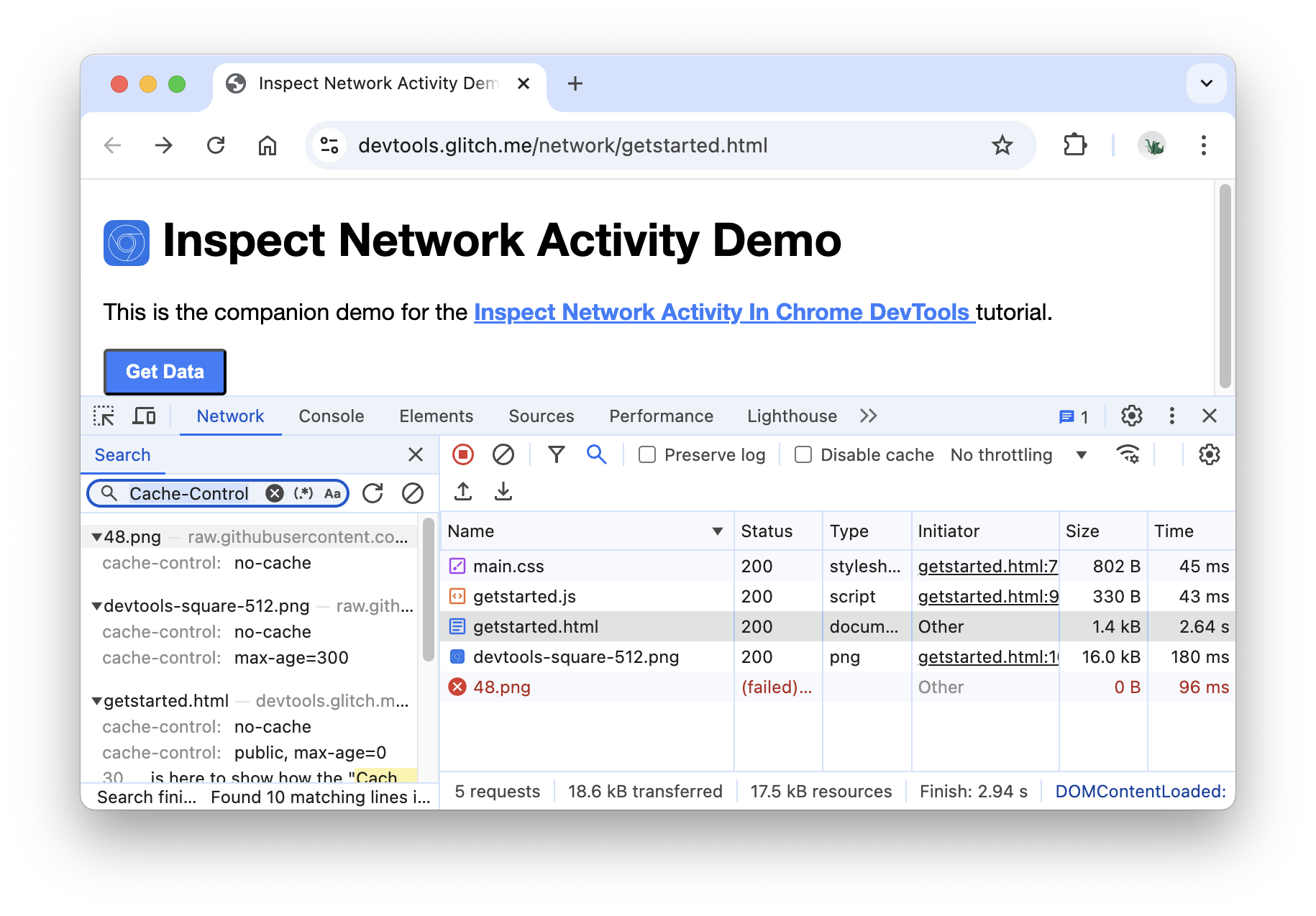
Ara 'yı tıklayın. Arama sekmesi, Ağ günlüğü'nün solunda açılır.

Cache-Controlyazıp Enter tuşuna basın. Arama sekmesinde, kaynak üstbilgilerinde veya içerikte bulduğu tümCache-Controlörnekleri listelenir.
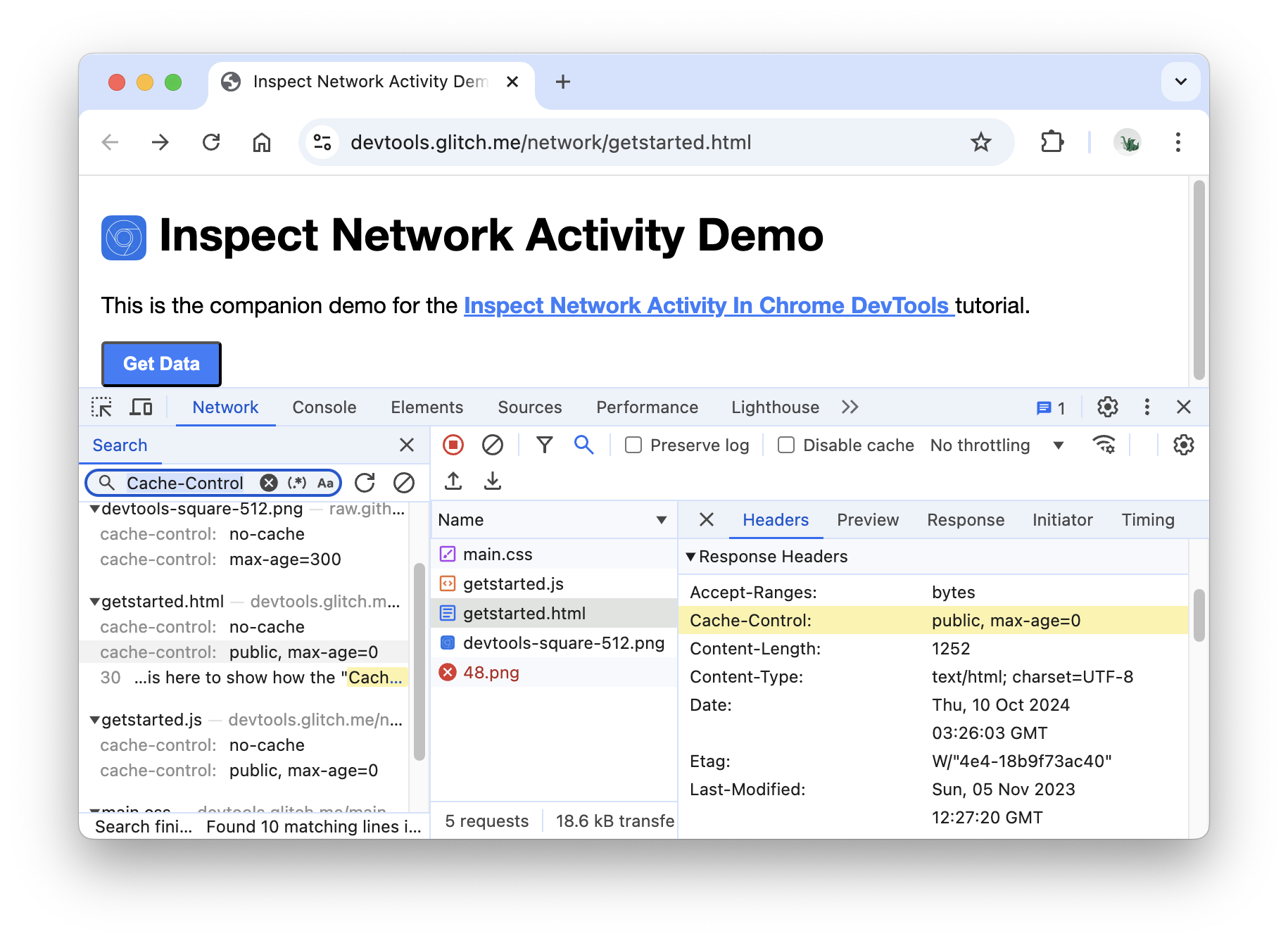
Görüntülemek istediğiniz sonucu tıklayın. Sorgu bir üstbilgide bulunduysa Üstbilgiler sekmesi açılır. Sorgu içerikte bulunduysa Yanıt sekmesi açılır.

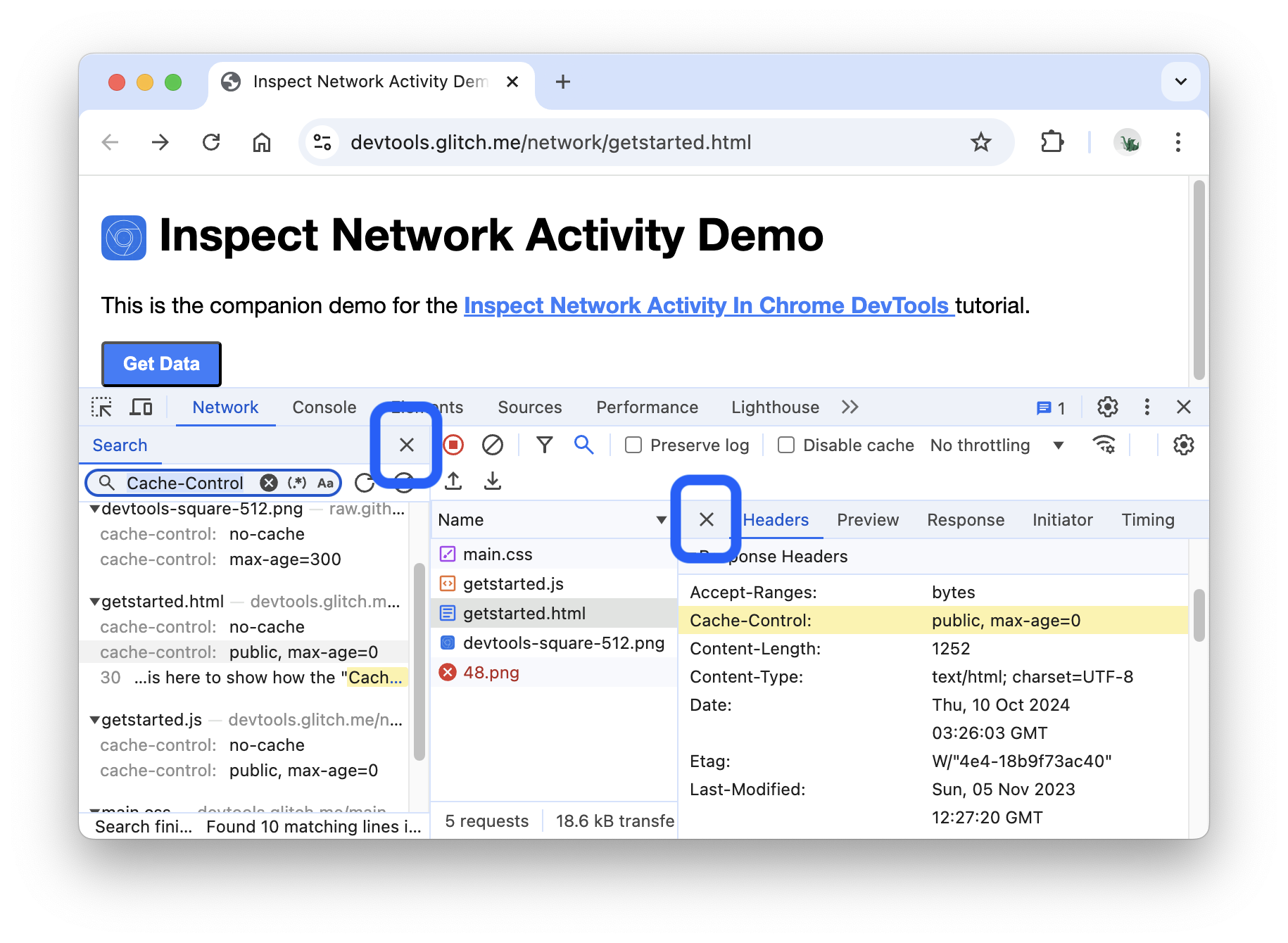
Arama sekmesini ve Başlıklar sekmesini kapatın.

Kaynakları filtrele
DevTools, mevcut görevle alakalı olmayan kaynakları filtrelemek için çok sayıda iş akışı sağlar.

Filtreler araç çubuğu varsayılan olarak etkin olmalıdır. Yoksa:
- Göstermek için Filtre simgesini tıklayın.
Dizene, normal ifadeye veya mülke göre filtreleme
Filtre giriş kutusu birçok farklı filtreleme türünü destekler.
Filtre giriş kutusuna
pngyazın. Yalnızcapngmetnini içeren dosyalar gösterilir. Bu durumda, filtreyle eşleşen tek dosyalar PNG resimleridir.
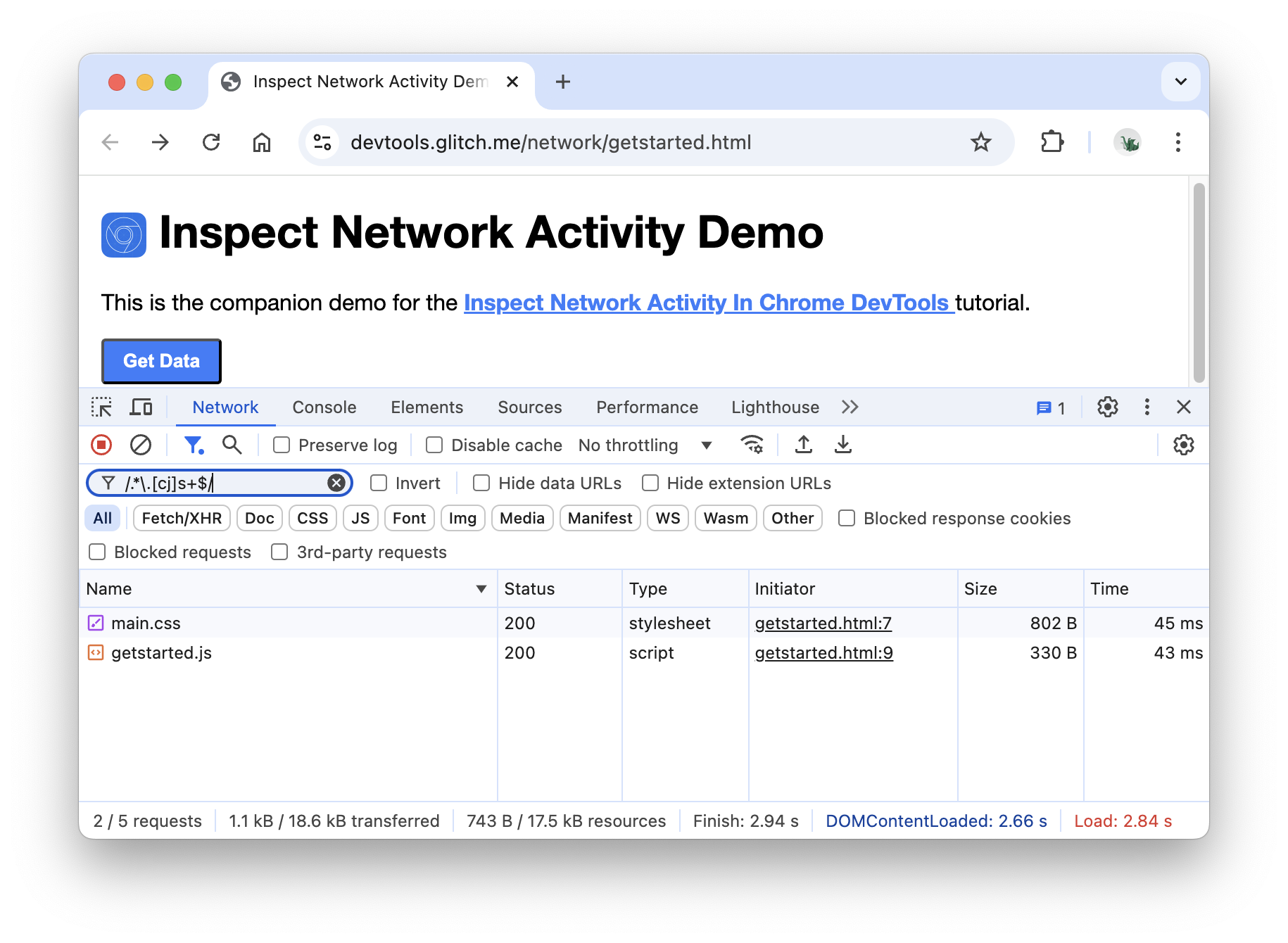
/.*\.[cj]s+$/yazın. DevTools, dosya adıjveyacile bitmeyen ve ardından 1 veya daha fazlaskarakteri gelen tüm kaynakları filtreler.
-main.cssyazın. DevTools,main.cssöğelerini filtreler. Desenle eşleşen başka dosyalar varsa bunlar da filtrelenir.
Filtre metin kutusuna
domain:raw.githubusercontent.comyazın. DevTools, bu alanla eşleşmeyen bir URL'ye sahip tüm kaynakları filtreler.
Filtrelenebilir özelliklerin tam listesi için İstekleri mülklere göre filtreleme başlıklı makaleyi inceleyin.
Filtre giriş kutusunu metinden temizleyin.
Kaynak türüne göre filtreleme
Stil sayfaları gibi belirli bir dosya türüne odaklanmak için:
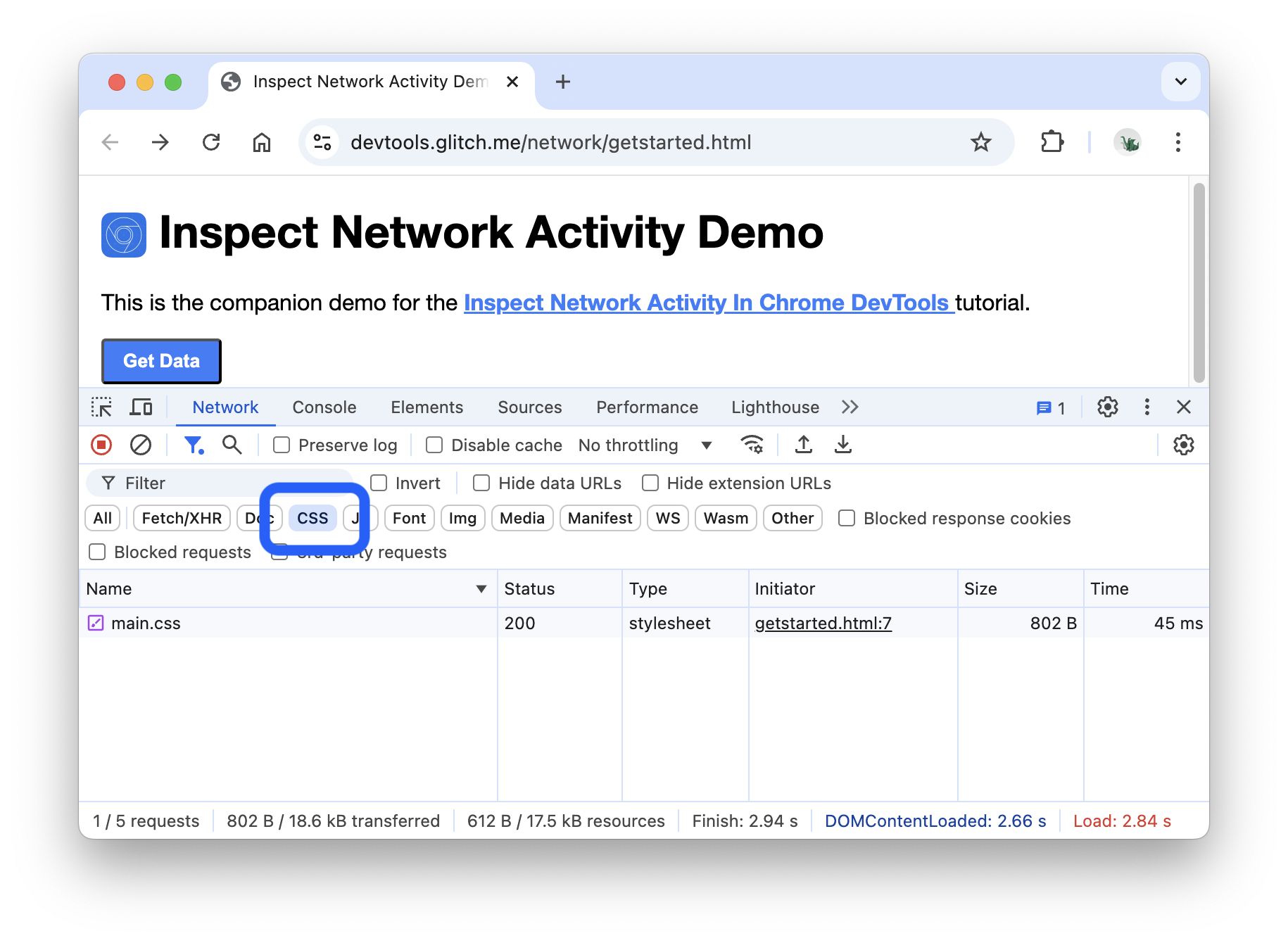
CSS'yi tıklayın. Diğer tüm dosya türleri filtrelenir.

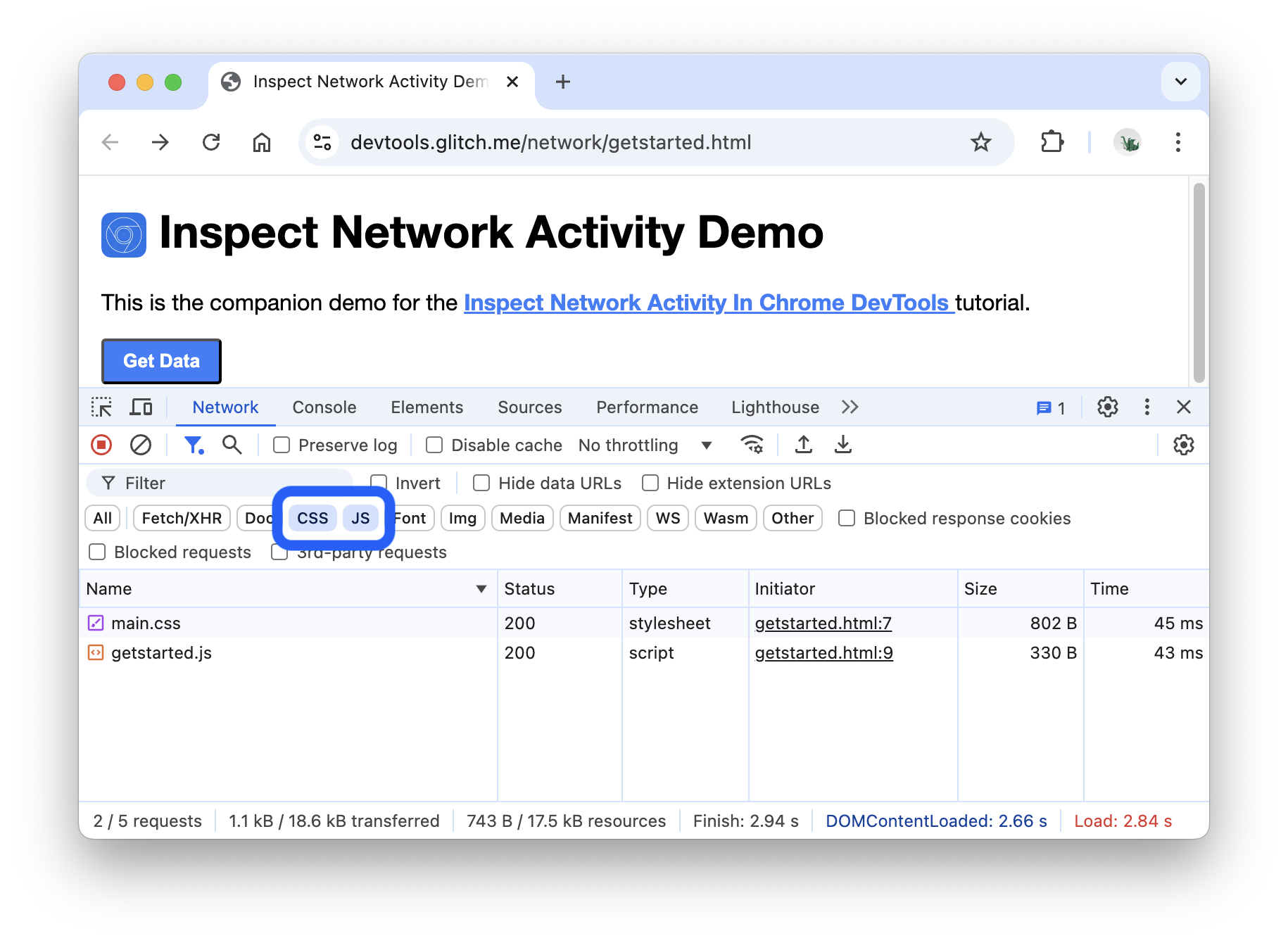
Komut dosyalarını da görmek için Ctrl veya Komut (Mac) tuşunu basılı tutun ve ardından JS'yi tıklayın.

Filtreleri kaldırmak ve tüm kaynakları tekrar görmek için Tümü'nü tıklayın.
Diğer filtreleme iş akışları için Filtre isteklerini inceleyin.
İstekleri engelleme
Bir sayfanın kaynakların bazıları kullanılamadığında nasıl göründüğü ve nasıl davrandığı Cihaz tamamen mi yoksa kısmen mi çalışmıyor? Aşağıdakileri öğrenmek için istekleri engelleyin:
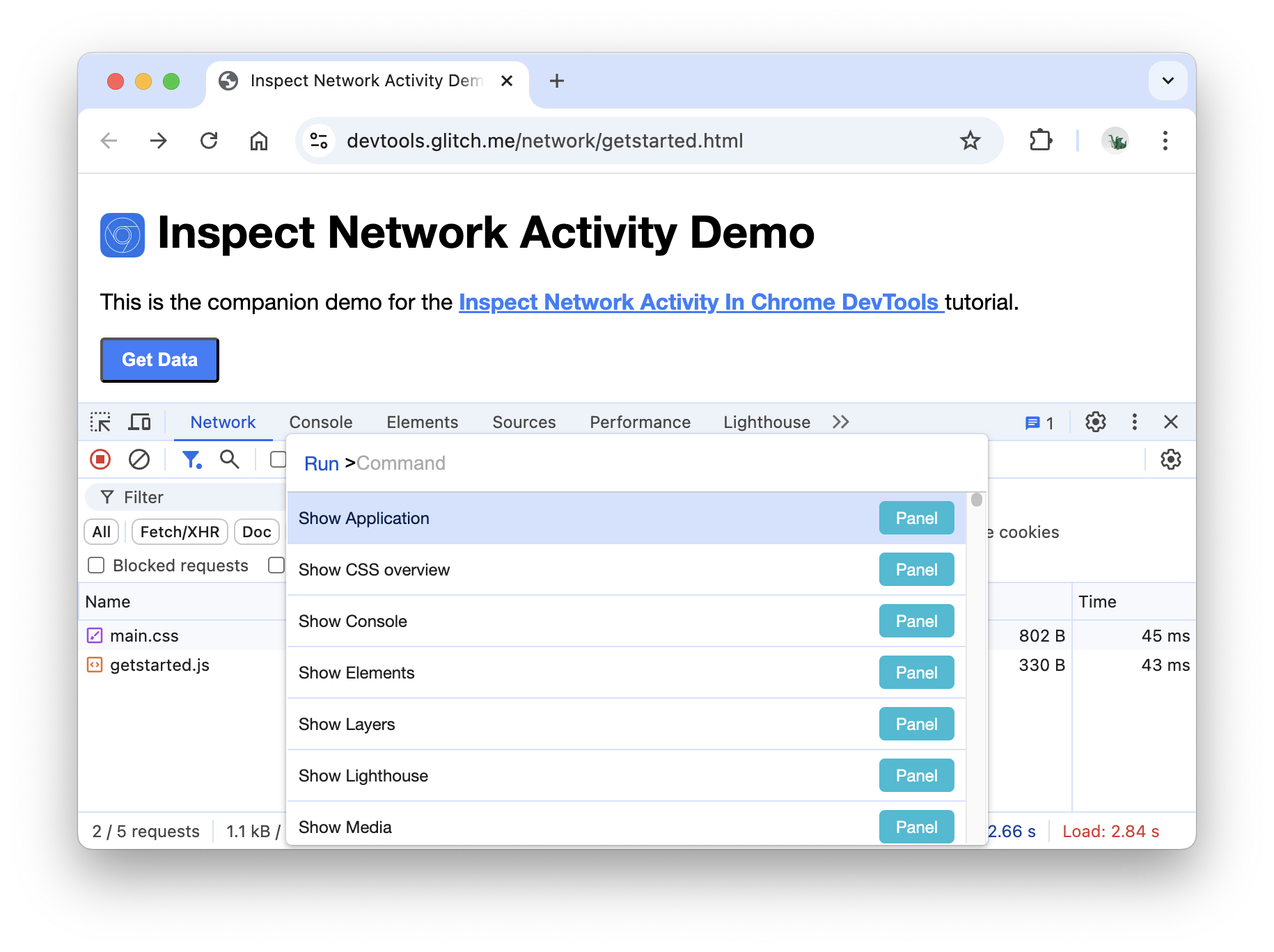
Komut menüsünü açmak için Kontrol+Üst Karakter+P veya Komut+Üst Karakter+P (Mac) tuşlarına basın.

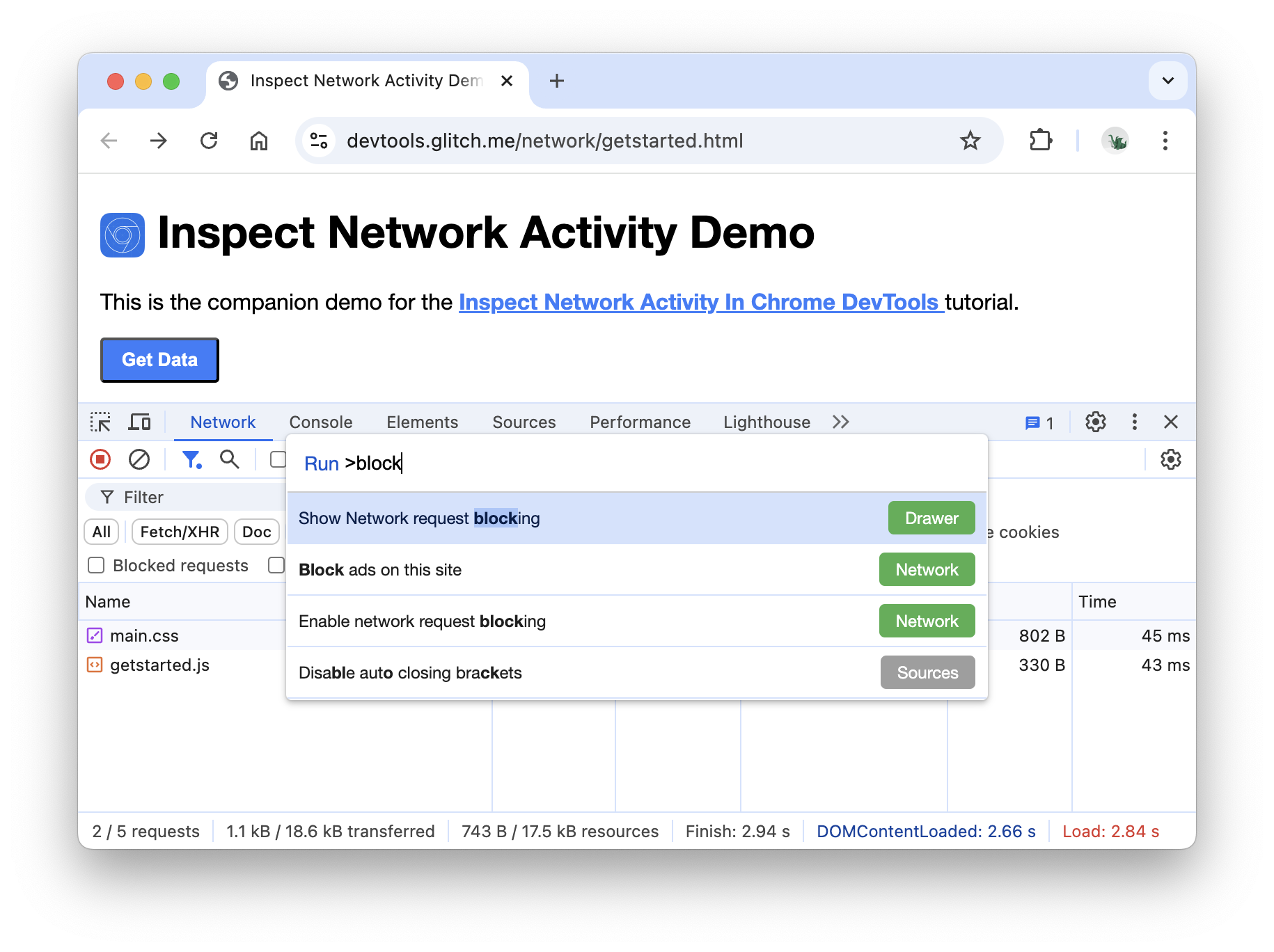
blockyazın, İstek Engellemeyi Göster'i seçin ve Enter tuşuna basın.
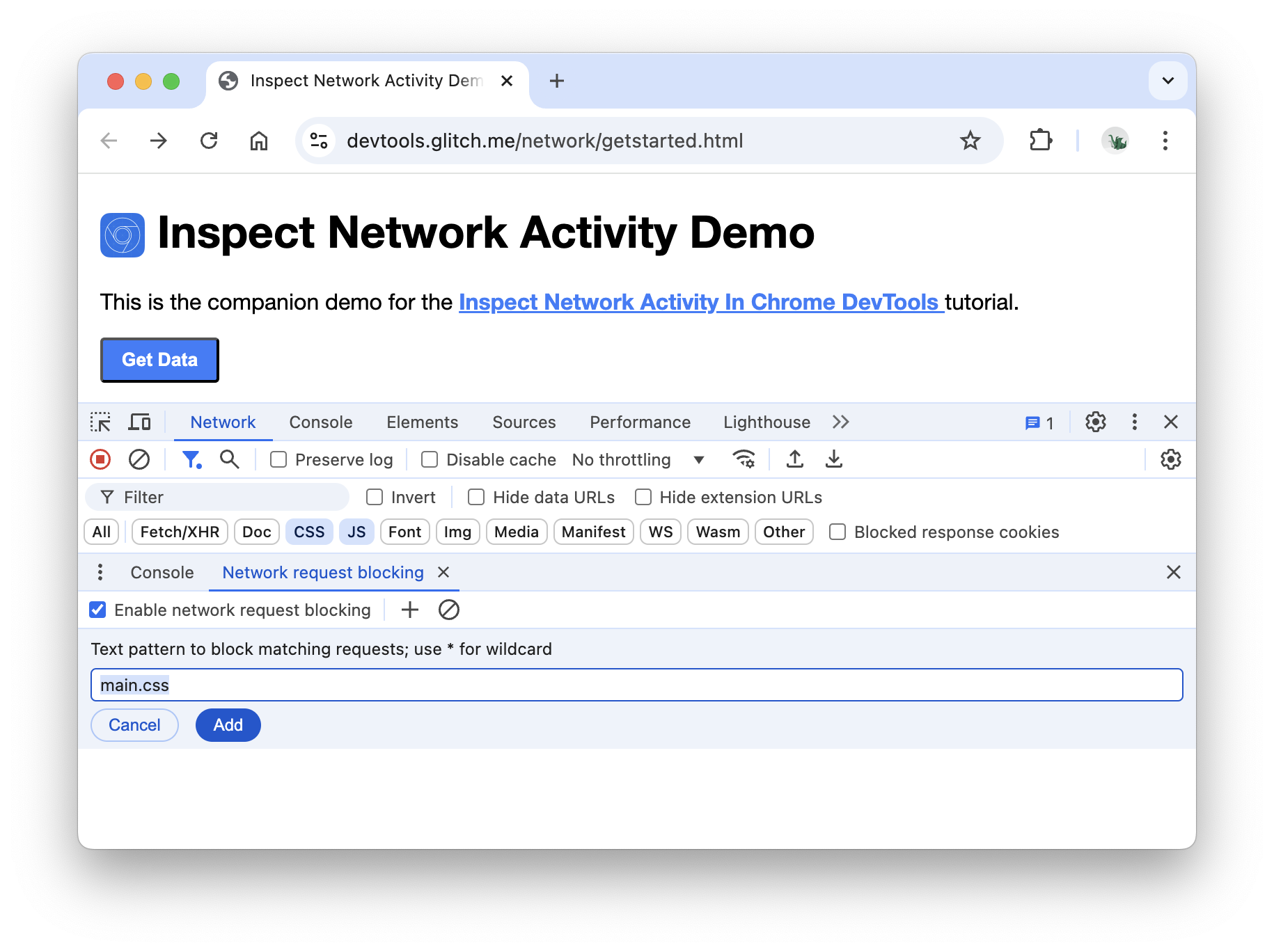
Desen Ekle düğmesini tıklayın.
main.cssyazın.
Ekle'yi tıklayın.
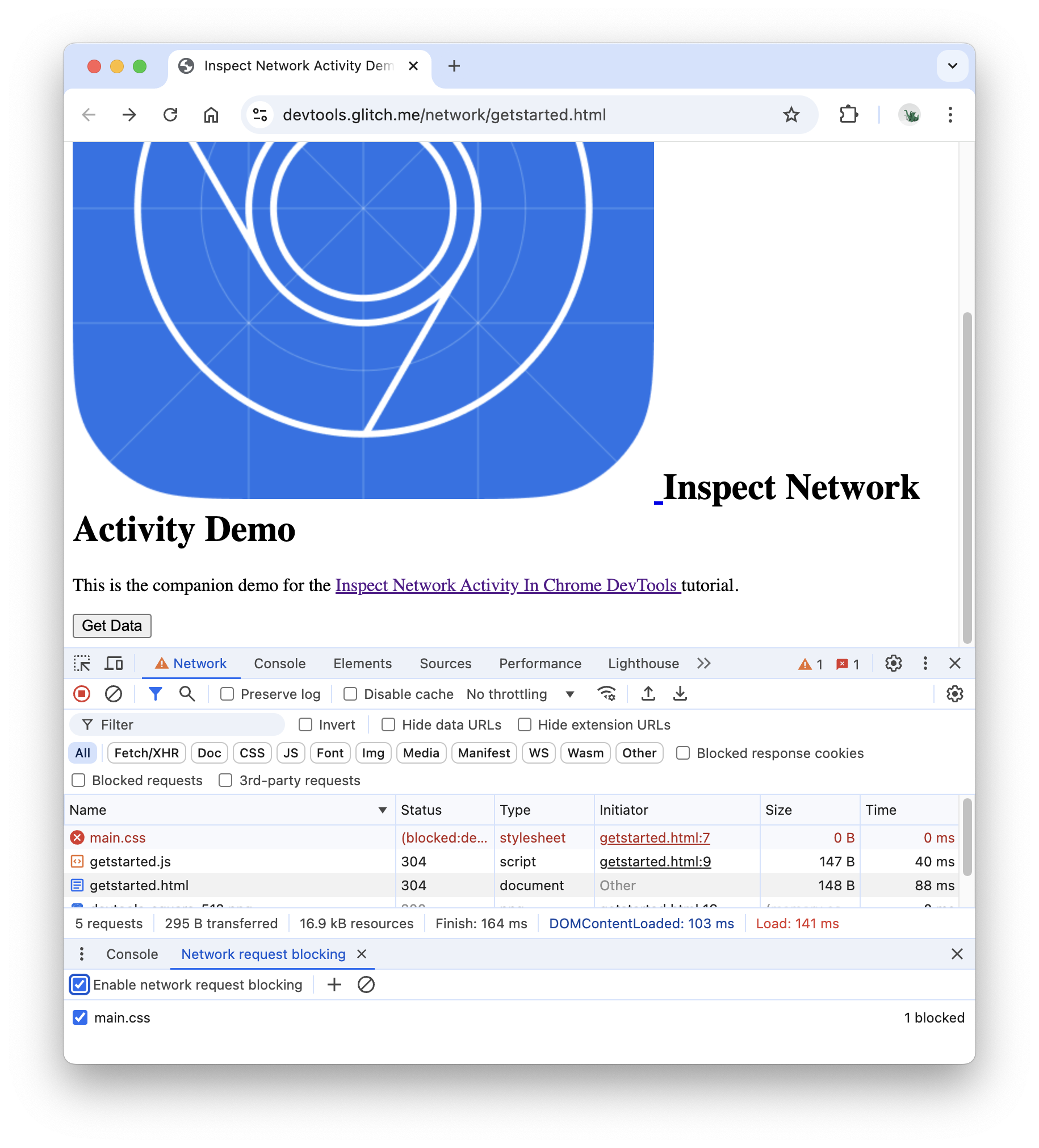
Sayfayı tekrar yükleyin. Beklenen gibi, ana stil sayfası engellendiği için sayfanın stili biraz bozuk. Ağ Günlüğü'ndeki
main.csssatırına dikkat edin. Kırmızı metin, kaynağın engellendiğini gösterir.
İstek engellemeyi etkinleştir onay kutusunun işaretini kaldırın.
Ağ etkinliğini incelemeyle ilgili daha fazla DevTools özelliğini keşfetmek için Ağ Referansı başlıklı makaleyi inceleyin.


