यह एक ट्यूटोरियल है, जिसमें पेज की नेटवर्क गतिविधि की जांच करने से जुड़ी, DevTools की सबसे ज़्यादा इस्तेमाल की जाने वाली सुविधाओं के बारे में बताया गया है.
अगर आपको सुविधाओं को ब्राउज़ करना है, तो नेटवर्क रेफ़रंस देखें.
आगे पढ़ें या इस ट्यूटोरियल का वीडियो देखें:
नेटवर्क पैनल का इस्तेमाल कब करना चाहिए
आम तौर पर, नेटवर्क पैनल का इस्तेमाल तब करें, जब आपको यह पक्का करना हो कि संसाधन उम्मीद के मुताबिक डाउनलोड या अपलोड हो रहे हैं या नहीं. नेटवर्क पैनल के इस्तेमाल के सबसे सामान्य उदाहरण ये हैं:
- यह पक्का करना कि रिसॉर्स असल में अपलोड या डाउनलोड किए जा रहे हैं या नहीं.
- किसी एक संसाधन की प्रॉपर्टी की जांच करना. जैसे, उसके एचटीटीपी हेडर, कॉन्टेंट, साइज़ वगैरह.
अगर आपको पेज लोड होने की परफ़ॉर्मेंस को बेहतर बनाने के तरीके चाहिए, तो नेटवर्क पैनल से शुरू न करें. लोड करने की परफ़ॉर्मेंस से जुड़ी कई तरह की समस्याएं होती हैं, जो नेटवर्क गतिविधि से जुड़ी नहीं होतीं. लाइटहाउस पैनल से शुरू करें, क्योंकि इससे आपको अपने पेज को बेहतर बनाने के लिए टारगेट किए गए सुझाव मिलते हैं. वेबसाइट की स्पीड ऑप्टिमाइज़ करना देखें.
नेटवर्क पैनल खोलें
इस ट्यूटोरियल का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, डेमो खोलें और डेमो पेज पर मौजूद सुविधाओं को आज़माएं.
शुरू करने का डेमो खोलें.

आपके पास डेमो को अलग विंडो में ले जाने का विकल्प है.

Control+Shift+J या Command+Option+J (Mac) दबाकर, DevTools खोलें. कंसोल पैनल खुल जाएगा.

आपके पास DevTools को विंडो के सबसे नीचे डॉक करने का विकल्प है.

नेटवर्क टैब पर क्लिक करें. नेटवर्क पैनल खुलता है.

फ़िलहाल, नेटवर्क पैनल खाली है. ऐसा इसलिए होता है, क्योंकि DevTools सिर्फ़ खुले होने पर नेटवर्क गतिविधि को लॉग करता है. साथ ही, DevTools के खुले होने के बाद से कोई नेटवर्क गतिविधि नहीं हुई है.
नेटवर्क पर की गई गतिविधियों को लॉग करें
किसी पेज की वजह से होने वाली नेटवर्क गतिविधि देखने के लिए:
पेज को फिर से लोड करें. नेटवर्क पैनल, नेटवर्क लॉग में नेटवर्क पर की गई सभी गतिविधियों को लॉग करता है.

नेटवर्क लॉग की हर पंक्ति किसी संसाधन को दिखाती है. डिफ़ॉल्ट रूप से, संसाधनों की सूची का क्रम, समय के हिसाब से होता है. आम तौर पर, मुख्य संसाधन मुख्य एचटीएमएल दस्तावेज़ होता है. सबसे नीचे मौजूद संसाधन वह होता है जिसके लिए आखिरी बार अनुरोध किया गया था.
हर कॉलम में किसी संसाधन की जानकारी होती है. डिफ़ॉल्ट कॉलम ये हैं:
- स्टेटस: एचटीटीपी रिस्पॉन्स कोड.
- टाइप: रिसॉर्स का टाइप.
- शुरू करने वाला: किसी रिसोर्स का अनुरोध क्यों किया गया. 'शुरू करने वाला' कॉलम में मौजूद लिंक पर क्लिक करने पर, आपको उस सोर्स कोड पर ले जाया जाता है जिसकी वजह से अनुरोध हुआ है.
- साइज़: नेटवर्क पर ट्रांसफ़र किए गए रिसॉर्स की संख्या.
- समय: अनुरोध पूरा होने में कितना समय लगा.
DevTools के खुले रहने तक, यह नेटवर्क लॉग में नेटवर्क गतिविधि को रिकॉर्ड करता रहेगा. इसे दिखाने के लिए, सबसे पहले नेटवर्क लॉग के सबसे नीचे जाएं और आखिरी गतिविधि पर ध्यान दें.
अब, डेमो में डेटा पाएं बटन पर क्लिक करें.
नेटवर्क लॉग में सबसे नीचे फिर से देखें.
getstarted.jsonनाम का एक नया संसाधन है. डेटा पाएं बटन पर क्लिक करने से, पेज ने इस फ़ाइल का अनुरोध किया.
ज़्यादा जानकारी दिखाएं
नेटवर्क लॉग के कॉलम कॉन्फ़िगर किए जा सकते हैं. जिन कॉलम का इस्तेमाल नहीं किया जा रहा है उन्हें छिपाया जा सकता है. डिफ़ॉल्ट रूप से छिपे हुए कई कॉलम भी ऐसे होते हैं जो आपको काम के लग सकते हैं.
नेटवर्क लॉग टेबल के हेडर पर राइट क्लिक करें और डोमेन चुनें. अब हर संसाधन का डोमेन दिख रहा है.

धीमे इंटरनेट कनेक्शन को सिम्युलेट करना
साइटें बनाने के लिए इस्तेमाल किए जाने वाले कंप्यूटर का नेटवर्क कनेक्शन, आपके उपयोगकर्ताओं के मोबाइल डिवाइसों के नेटवर्क कनेक्शन से ज़्यादा तेज़ हो सकता है. पेज को थ्रॉटल करके, आपको इस बारे में बेहतर जानकारी मिल सकती है कि किसी पेज को मोबाइल डिवाइस पर लोड होने में कितना समय लगता है.
ट्रैफ़िक कम करना ड्रॉप-डाउन पर क्लिक करें. यह डिफ़ॉल्ट रूप से ट्रैफ़िक कम नहीं किया जा रहा है पर सेट होता है.

3G चुनें.

फिर से लोड करें को दबाकर रखें. इसके बाद, कैश मेमोरी खाली करें और हार्ड रिलोड करें को चुनें.

बार-बार आने पर, ब्राउज़र आम तौर पर अपनी कैश मेमोरी से कुछ फ़ाइलें दिखाता है. इससे पेज लोड होने में कम समय लगता है. कैश मेमोरी खाली करें और हार्ड रीलोड करें सेटिंग, ब्राउज़र को सभी संसाधनों के लिए नेटवर्क पर जाने के लिए मजबूर करती है. यह तब मददगार होता है, जब आपको यह देखना हो कि पहली बार आने वाले व्यक्ति को पेज लोड होने में कितना समय लगा.
स्क्रीनशॉट लेना
स्क्रीनशॉट से पता चलता है कि पेज लोड होने के दौरान, अलग-अलग समय पर वह कैसा दिखता है. साथ ही, यह भी पता चलता है कि हर इंटरवल में कौनसे रिसॉर्स लोड होते हैं.
स्क्रीनशॉट लेने के लिए, यह तरीका अपनाएं:
नेटवर्क सेटिंग पर क्लिक करें.
स्क्रीनशॉट चेकबॉक्स को चालू करें.
कैश मेमोरी खाली करें और हार्ड रिलोड करें वर्कफ़्लो का इस्तेमाल करके, पेज को फिर से लोड करें. अगर आपको यह तरीका याद नहीं है, तो धीमे इंटरनेट कनेक्शन को सिम्युलेट करना लेख पढ़ें. स्क्रीनशॉट टैब में, पेज लोड होने के दौरान अलग-अलग समय पर कैप्चर किए गए स्क्रीनशॉट के थंबनेल दिखते हैं.

पहले थंबनेल पर क्लिक करें. DevTools से पता चलता है कि उस समय नेटवर्क पर कौनसी गतिविधि हो रही थी.

स्क्रीनशॉट टैब बंद करने के लिए, स्क्रीनशॉट चेकबॉक्स को टॉगल करें.
पेज को फिर से लोड करें.
किसी संसाधन की जानकारी की जांच करना
किसी संसाधन के बारे में ज़्यादा जानने के लिए, उस पर क्लिक करें. इसे अभी आज़माएं:
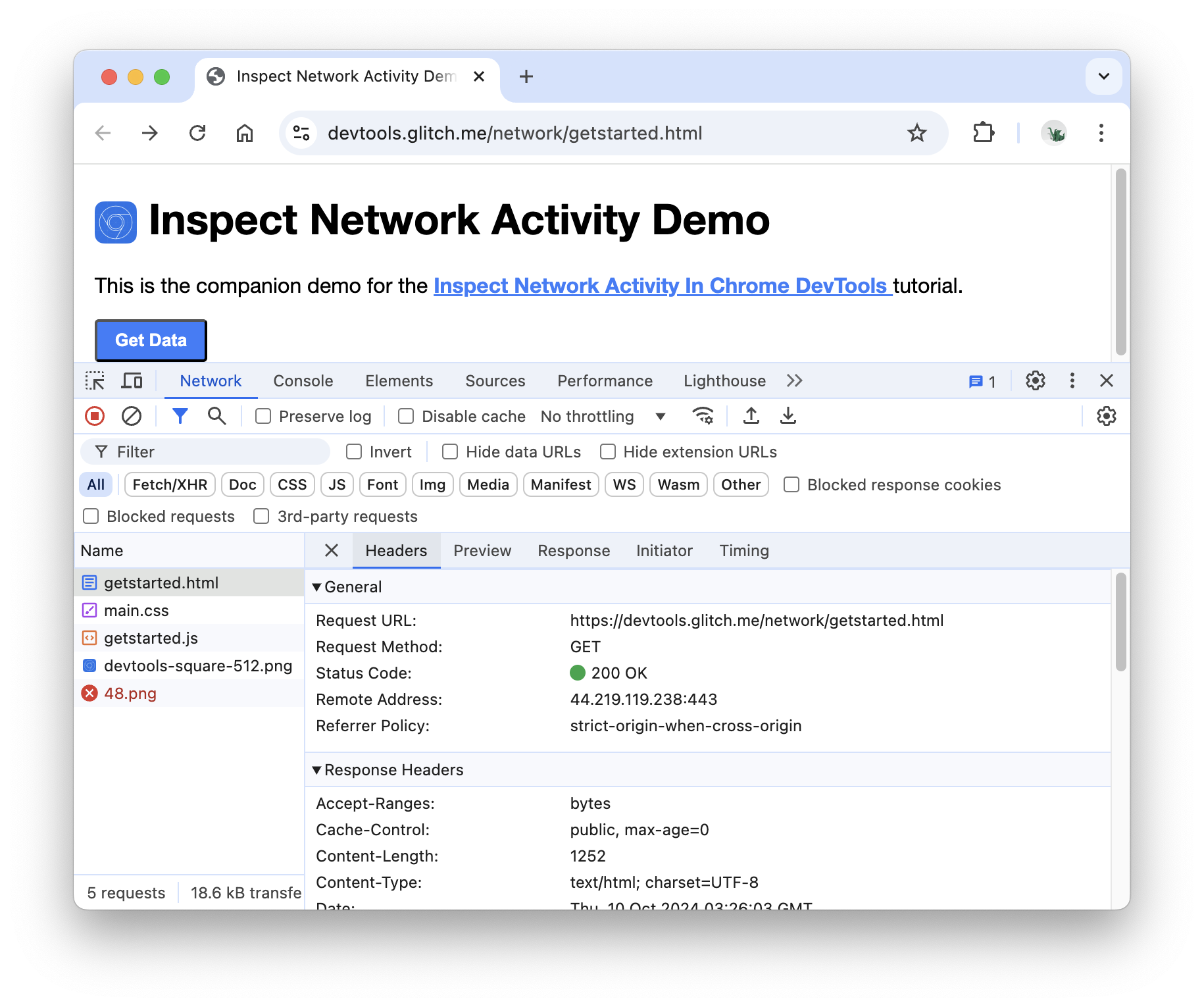
getstarted.htmlपर क्लिक करें. हेडर टैब दिखता है. एचटीटीपी हेडर की जांच करने के लिए, इस टैब का इस्तेमाल करें.
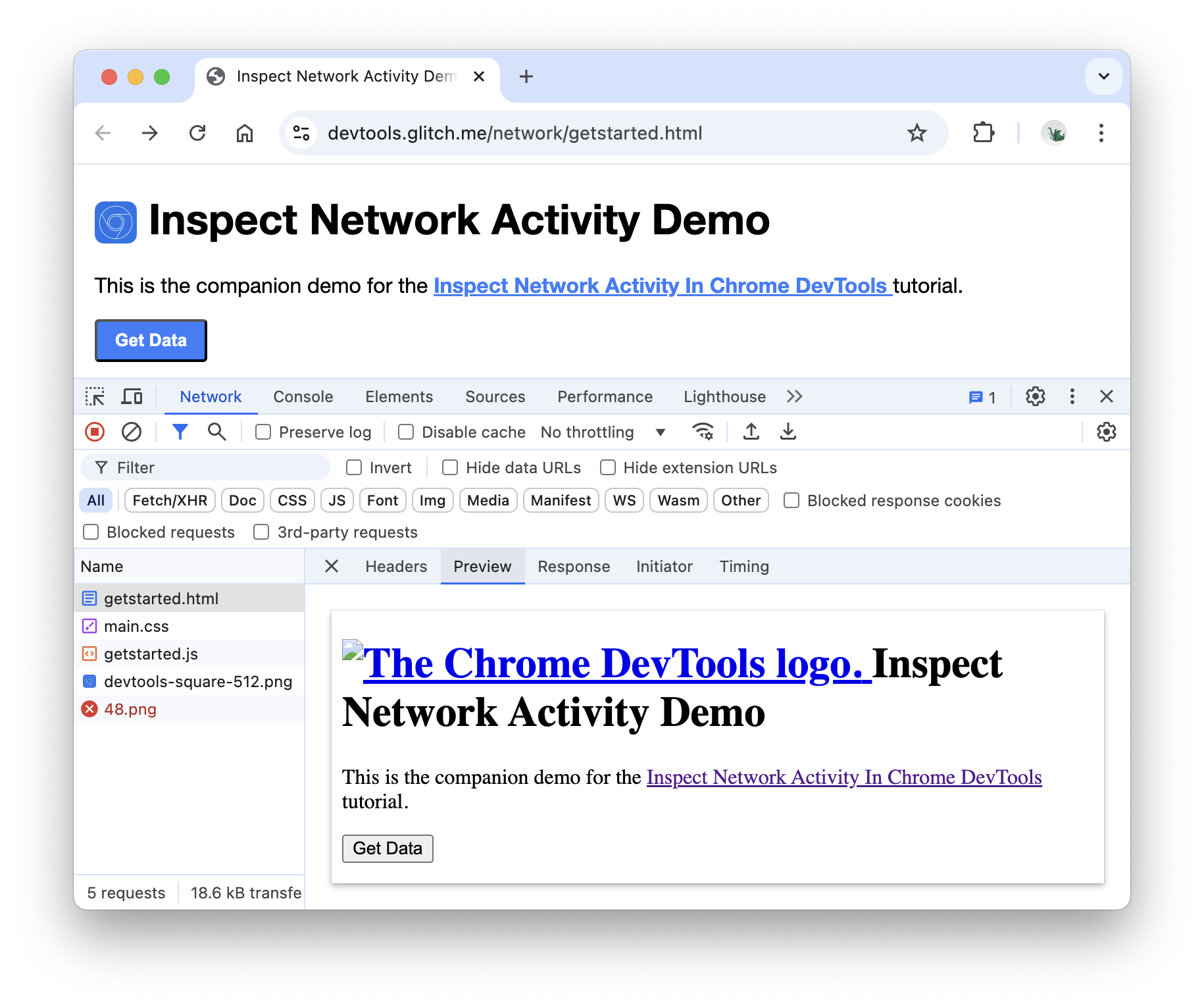
एचटीएमएल का बुनियादी रेंडरिंग देखने के लिए, झलक टैब पर क्लिक करें.

यह टैब तब मददगार होता है, जब एपीआई एचटीएमएल में गड़बड़ी का कोड दिखाता है. साथ ही, एचटीएमएल सोर्स कोड के मुकाबले, रेंडर किए गए एचटीएमएल को पढ़ना आसान होता है. इसके अलावा, इमेज की जांच करते समय भी यह टैब मददगार होता है.
एचटीएमएल सोर्स कोड देखने के लिए, जवाब टैब पर क्लिक करें.

अनुरोध करने वाले व्यक्ति की चेन को मैप करने वाला ट्री देखने के लिए, इनिशिएटर टैब पर क्लिक करें.

इस संसाधन के लिए नेटवर्क गतिविधि का ब्रेकडाउन देखने के लिए, समय टैब पर क्लिक करें.

नेटवर्क लॉग को फिर से देखने के लिए, बंद करें पर क्लिक करें.

नेटवर्क हेडर और रिस्पॉन्स खोजना
जब आपको किसी खास स्ट्रिंग या रेगुलर एक्सप्रेशन के लिए, सभी रिसॉर्स के एचटीटीपी हेडर और रिस्पॉन्स खोजने हों, तो खोजें टैब का इस्तेमाल करें.
उदाहरण के लिए, मान लें कि आपको यह देखना है कि आपके संसाधन, सही कैश मेमोरी से जुड़ी नीतियों का इस्तेमाल कर रहे हैं या नहीं.
खोजें पर क्लिक करें. नेटवर्क लॉग की बाईं ओर, खोजें टैब खुलता है.

Cache-Controlलिखें और Enter दबाएं. खोजें टैब में, संसाधन के हेडर या कॉन्टेंट में मिलेCache-Controlके सभी इंस्टेंस दिखते हैं.
किसी नतीजे को देखने के लिए उस पर क्लिक करें. अगर क्वेरी किसी हेडर में मिली है, तो हेडर टैब खुलेगा. अगर क्वेरी कॉन्टेंट में मिली है, तो जवाब टैब खुलेगा.

खोजें टैब और हेडर टैब बंद करें.

रिसॉर्स फ़िल्टर करना
DevTools, उन संसाधनों को फ़िल्टर करने के लिए कई वर्कफ़्लो उपलब्ध कराता है जो मौजूदा टास्क के लिए काम के नहीं हैं.

फ़िल्टर टूलबार डिफ़ॉल्ट रूप से चालू होना चाहिए. अगर ऐसा नहीं है, तो:
- इसे दिखाने के लिए, फ़िल्टर करें पर क्लिक करें.
स्ट्रिंग, रेगुलर एक्सप्रेशन या प्रॉपर्टी के हिसाब से फ़िल्टर करना
फ़िल्टर इनपुट बॉक्स में, कई तरह के फ़िल्टर इस्तेमाल किए जा सकते हैं.
फ़िल्टर करें इनपुट बॉक्स में
pngलिखें. सिर्फ़ वे फ़ाइलें दिखती हैं जिनमें टेक्स्टpngशामिल है. इस मामले में, फ़िल्टर से मेल खाने वाली फ़ाइलें सिर्फ़ PNG इमेज हैं.
/.*\.[cj]s+$/टाइप करें. DevTools, ऐसे किसी भी संसाधन को फ़िल्टर कर देता है जिसका फ़ाइल नाम,jयाcके बाद एक या उससे ज़्यादाsवर्ण से खत्म न होता हो.
-main.cssटाइप करें. DevTools,main.cssको फ़िल्टर कर देता है. अगर कोई और फ़ाइल पैटर्न से मैच करती है, तो उसे भी फ़िल्टर कर दिया जाएगा.
फ़िल्टर करें टेक्स्ट बॉक्स में
domain:raw.githubusercontent.comटाइप करें. DevTools, ऐसे किसी भी संसाधन को फ़िल्टर कर देता है जिसका यूआरएल इस डोमेन से मेल नहीं खाता.
फ़िल्टर की जा सकने वाली प्रॉपर्टी की पूरी सूची देखने के लिए, प्रॉपर्टी के हिसाब से अनुरोध फ़िल्टर करना लेख पढ़ें.
किसी भी टेक्स्ट के फ़िल्टर इनपुट बॉक्स को खाली करें.
संसाधन के टाइप के हिसाब से फ़िल्टर करना
किसी खास तरह की फ़ाइल पर फ़ोकस करने के लिए, जैसे कि स्टाइलशीट:
सीएसएस पर क्लिक करें. अन्य सभी फ़ाइल टाइप फ़िल्टर कर दिए जाते हैं.

स्क्रिप्ट भी देखने के लिए, Control या Command (Mac) दबाकर रखें. इसके बाद, JS पर क्लिक करें.

फ़िल्टर हटाने और सभी संसाधनों को फिर से देखने के लिए, सभी पर क्लिक करें.
फ़िल्टर करने के अन्य वर्कफ़्लो के लिए, अनुरोध फ़िल्टर करें देखें.
अनुरोध ब्लॉक करना
जब किसी पेज के कुछ रिसॉर्स उपलब्ध नहीं होते, तो वह कैसा दिखता है और कैसा काम करता है? क्या यह पूरी तरह से काम नहीं करता या अब भी कुछ काम करता है? इनके बारे में जानने के लिए अनुरोध ब्लॉक करें:
कमांड मेन्यू खोलने के लिए, Control+Shift+P या Mac पर Command+Shift+P दबाएं.

blockलिखें, अनुरोध ब्लॉक करने की सुविधा दिखाएं को चुनें, और Enter दबाएं.
पैटर्न जोड़ें बटन पर क्लिक करें.
main.cssटाइप करें.
जोड़ें पर क्लिक करें.
पेज को फिर से लोड करें. जैसा कि उम्मीद थी, पेज की स्टाइल में थोड़ी गड़बड़ी हुई है, क्योंकि इसकी मुख्य स्टाइल शीट को ब्लॉक कर दिया गया है. नेटवर्क लॉग में
main.cssलाइन पर ध्यान दें. लाल रंग के टेक्स्ट का मतलब है कि संसाधन ब्लॉक है.
अनुरोध ब्लॉक करने की सुविधा चालू करें चेकबॉक्स से सही का निशान हटाएं.
नेटवर्क गतिविधि की जांच करने से जुड़ी DevTools की अन्य सुविधाओं के बारे में जानने के लिए, नेटवर्क रेफ़रंस देखें.


