Discover new ways to analyze how your page loads in this comprehensive reference of Chrome DevTools network analysis features.
Record network requests
By default, DevTools records all network requests in the Network panel, so long as DevTools is open.

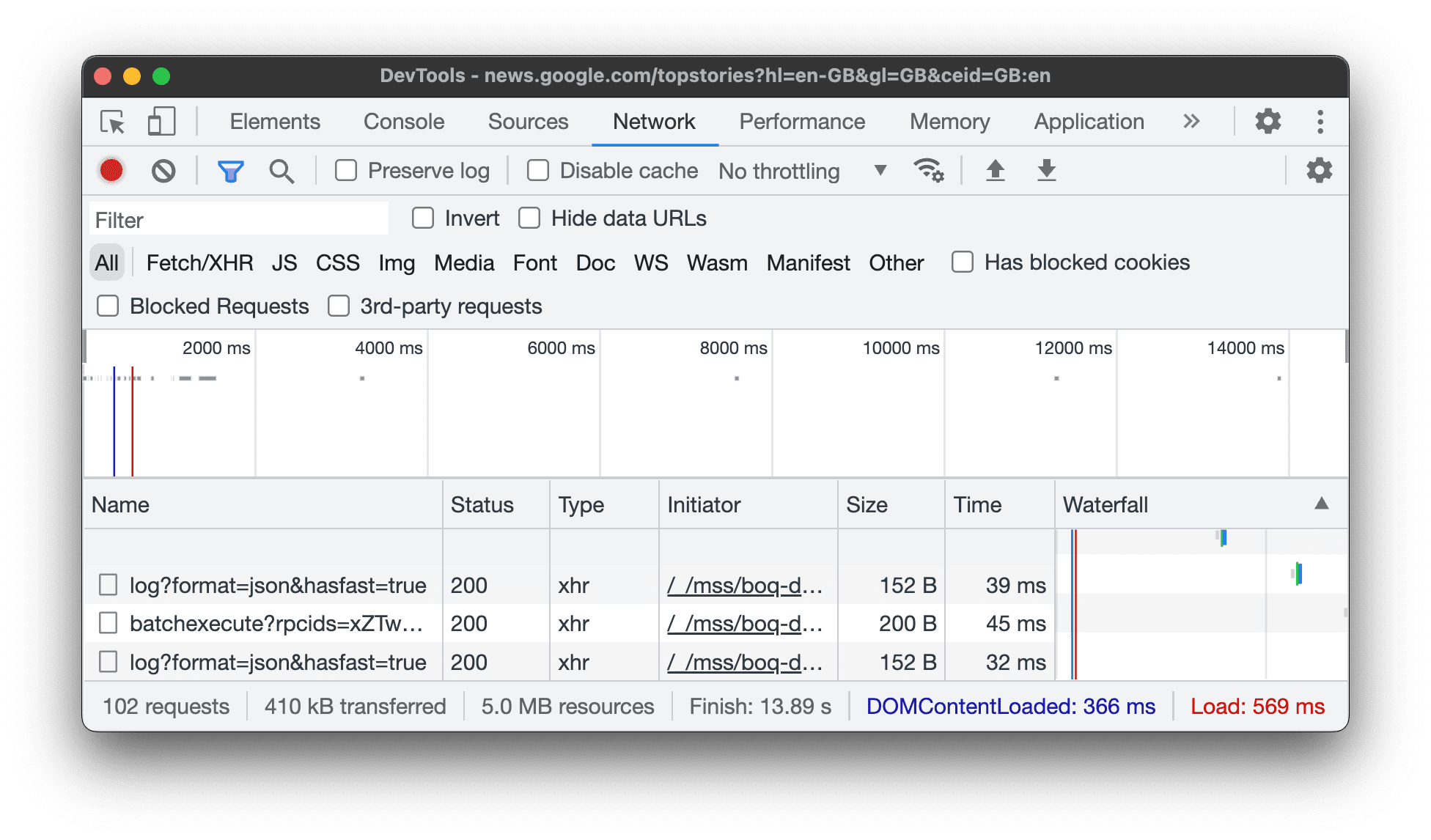
Stop recording network requests
To stop recording requests:
- Click Stop recording network log
 on the Network panel. It turns grey to indicate that DevTools is no longer recording requests.
on the Network panel. It turns grey to indicate that DevTools is no longer recording requests. - Press Command> + E (Mac) or Control + E (Windows, Linux) while the Network panel is in focus.
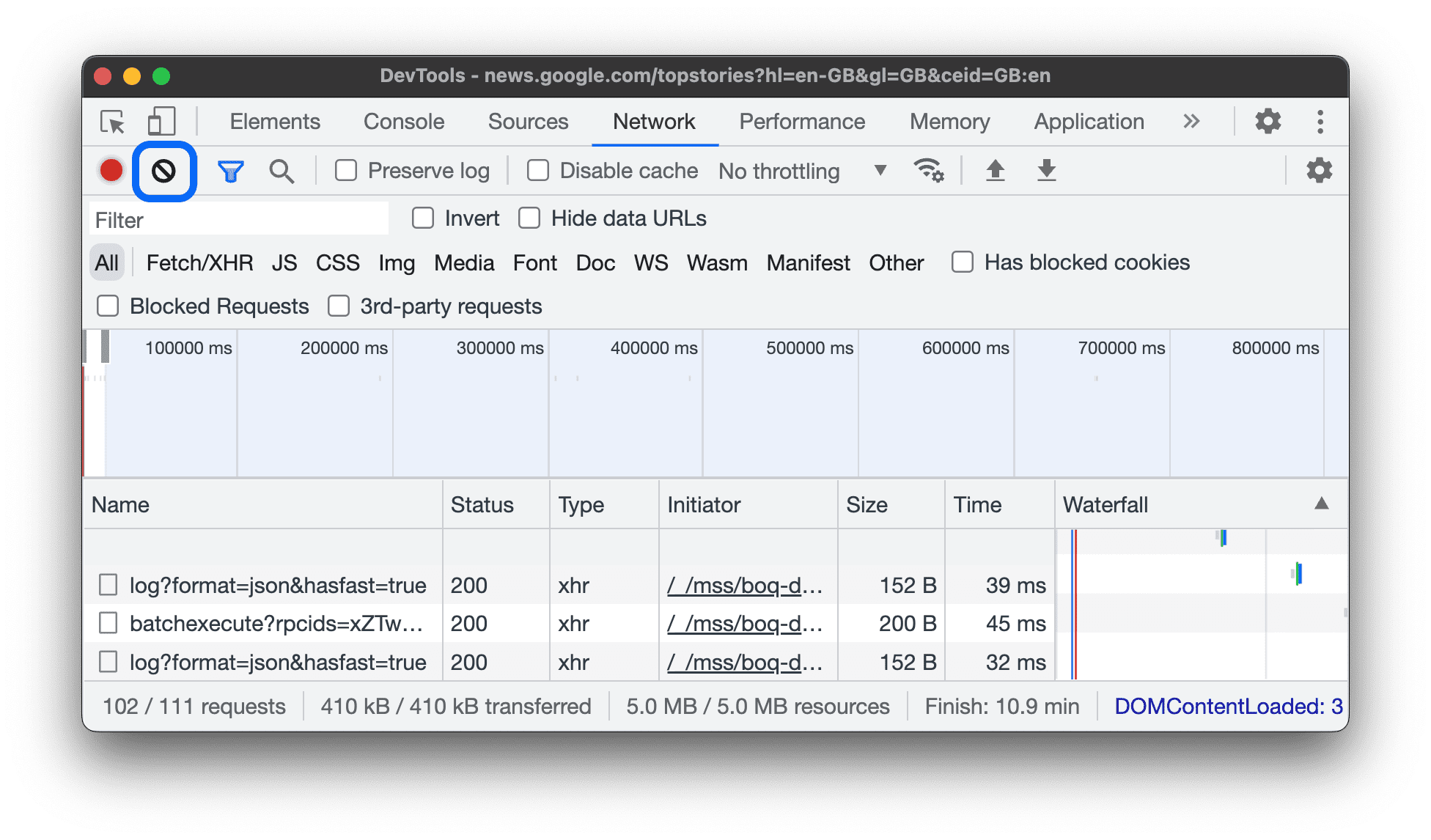
Clear requests
Click Clear
on the Network panel to clear all requests from the Requests table.

Save requests across page loads
To save requests across page loads, check the Preserve log checkbox on the Network panel. DevTools saves all requests until you disable Preserve log.
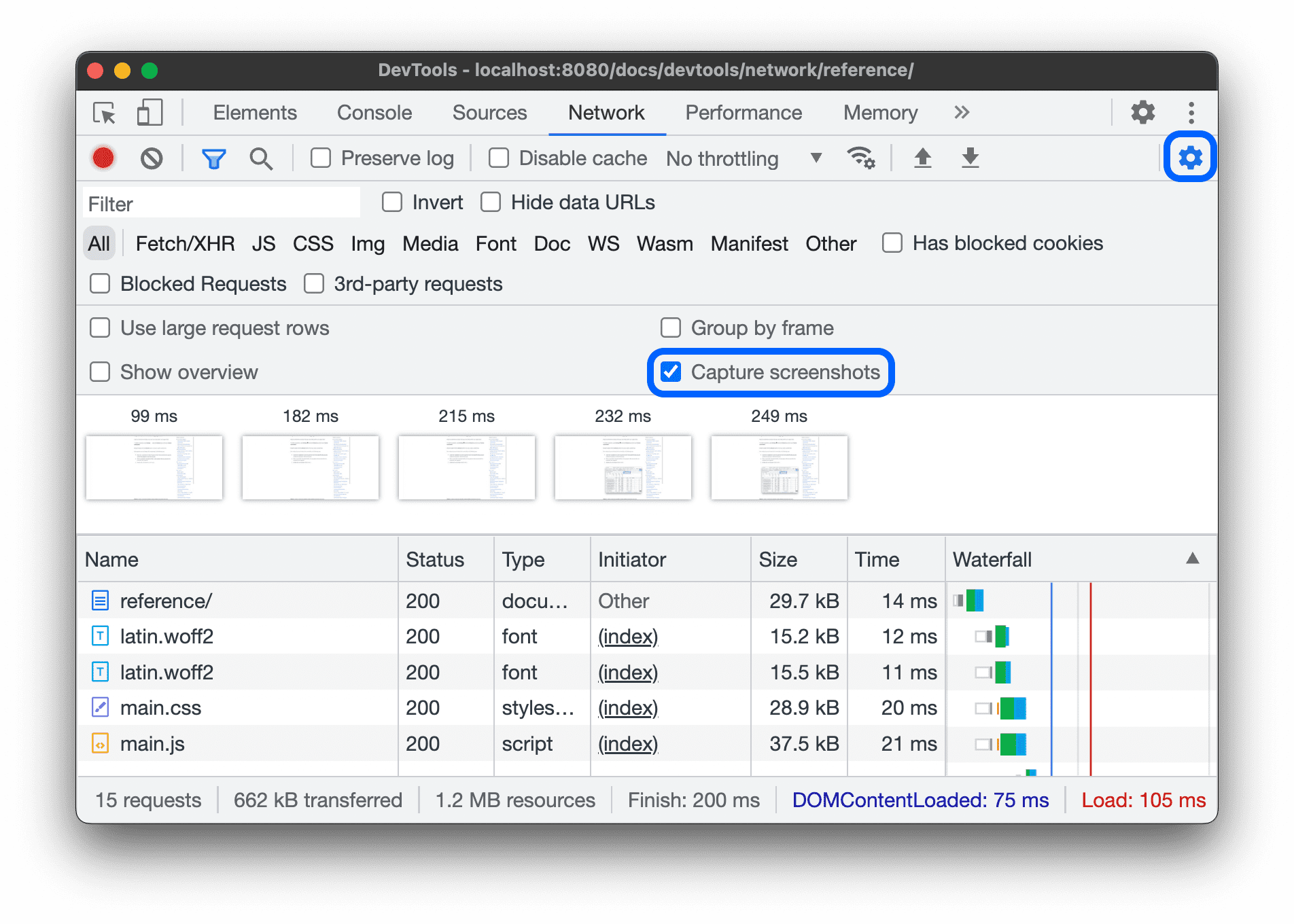
Capture screenshots during page load
Capture screenshots to analyze what users see as they wait for your page to load.
To enable screenshots, open Settings inside the Network panel and check Capture screenshots.
Reload the page while the Network panel is in focus to capture screenshots.
Once captured, you can interact with screenshots in the following ways:
- Hover over a screenshot to view the point at which that screenshot was captured. A yellow line appears on the Overview timeline.
- Click a screenshot's thumbnail to filter out any requests that occurred after the screenshot was captured.
- Double-click a thumbnail to zoom in on it.

Replay XHR request
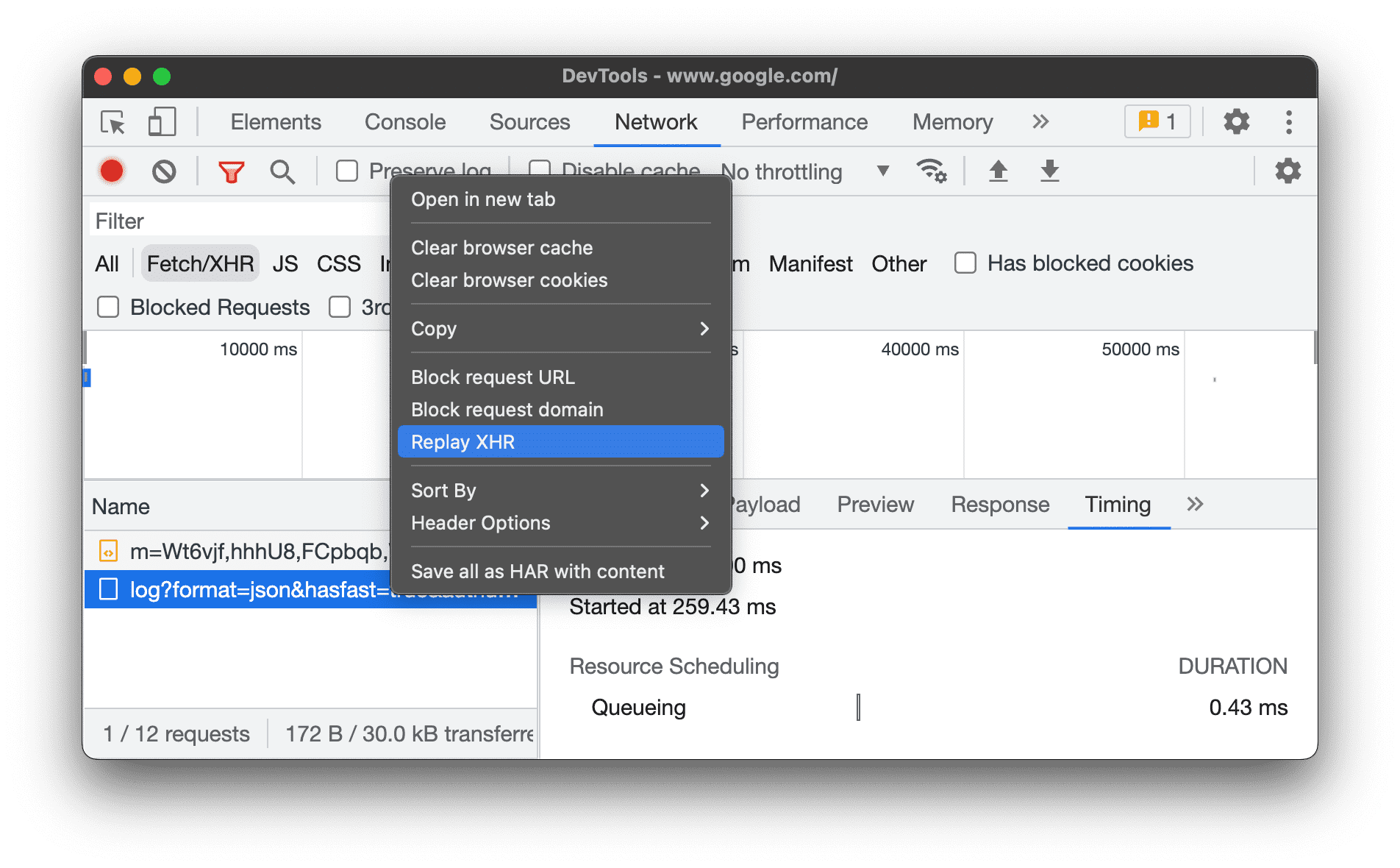
To replay an XHR request, do one of the following in the Requests table:
- Select the request and press R.
- Right-click the request and select Replay XHR.

Change loading behavior
Emulate a first-time visitor by disabling the browser cache
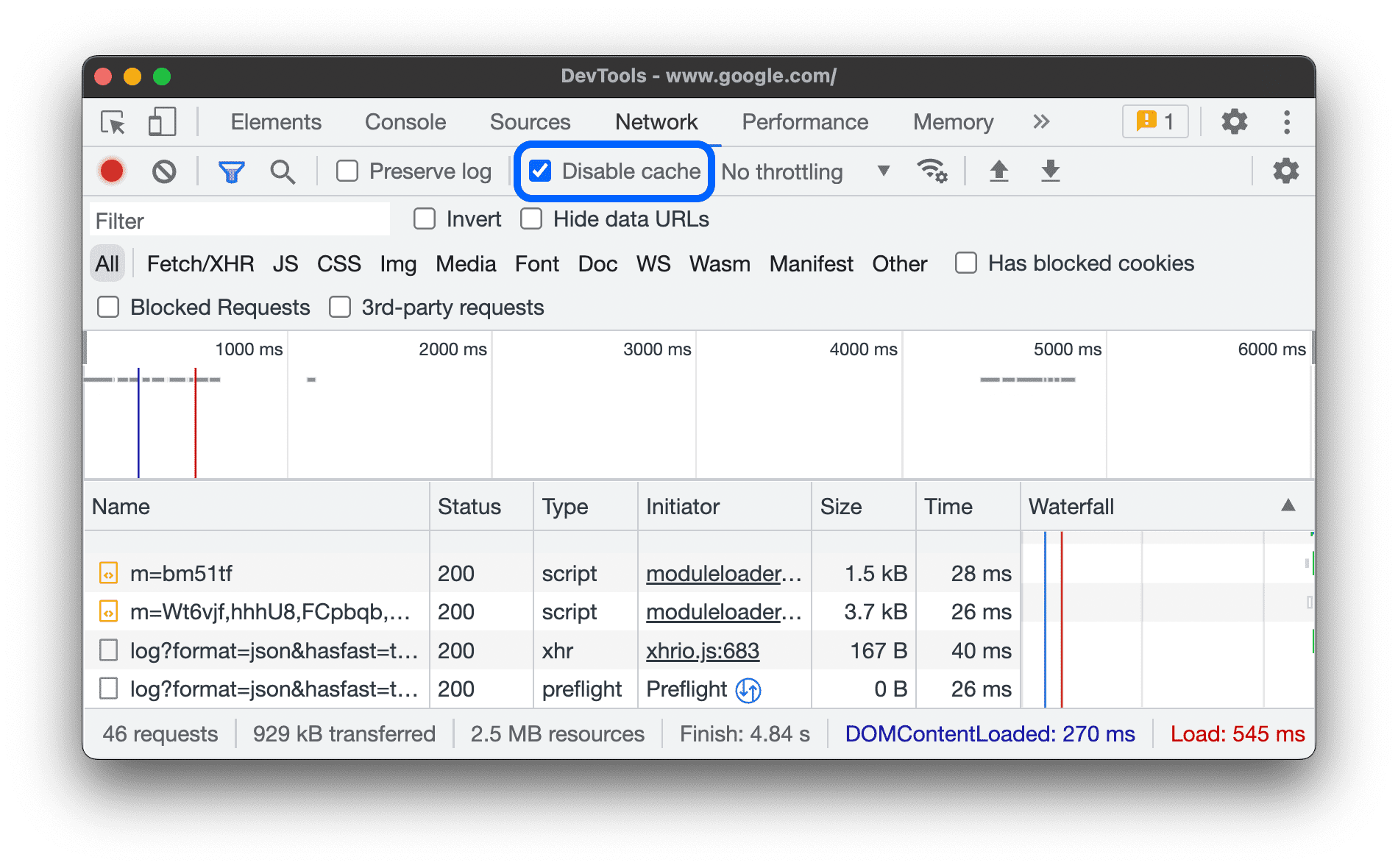
To emulate how a first-time user experiences your site, check the Disable cache checkbox. DevTools disables the browser cache. This more accurately emulates a first-time user's experience, because requests are served from the browser cache on repeat visits.

Disable the browser cache from the Network conditions drawer
If you want to disable the cache while working in other DevTools panels, use the Network conditions drawer.
- Click the
 icon to open the Network Conditions drawer.
icon to open the Network Conditions drawer. - Check or clear the Disable cache checkbox.
Manually clear the browser cache
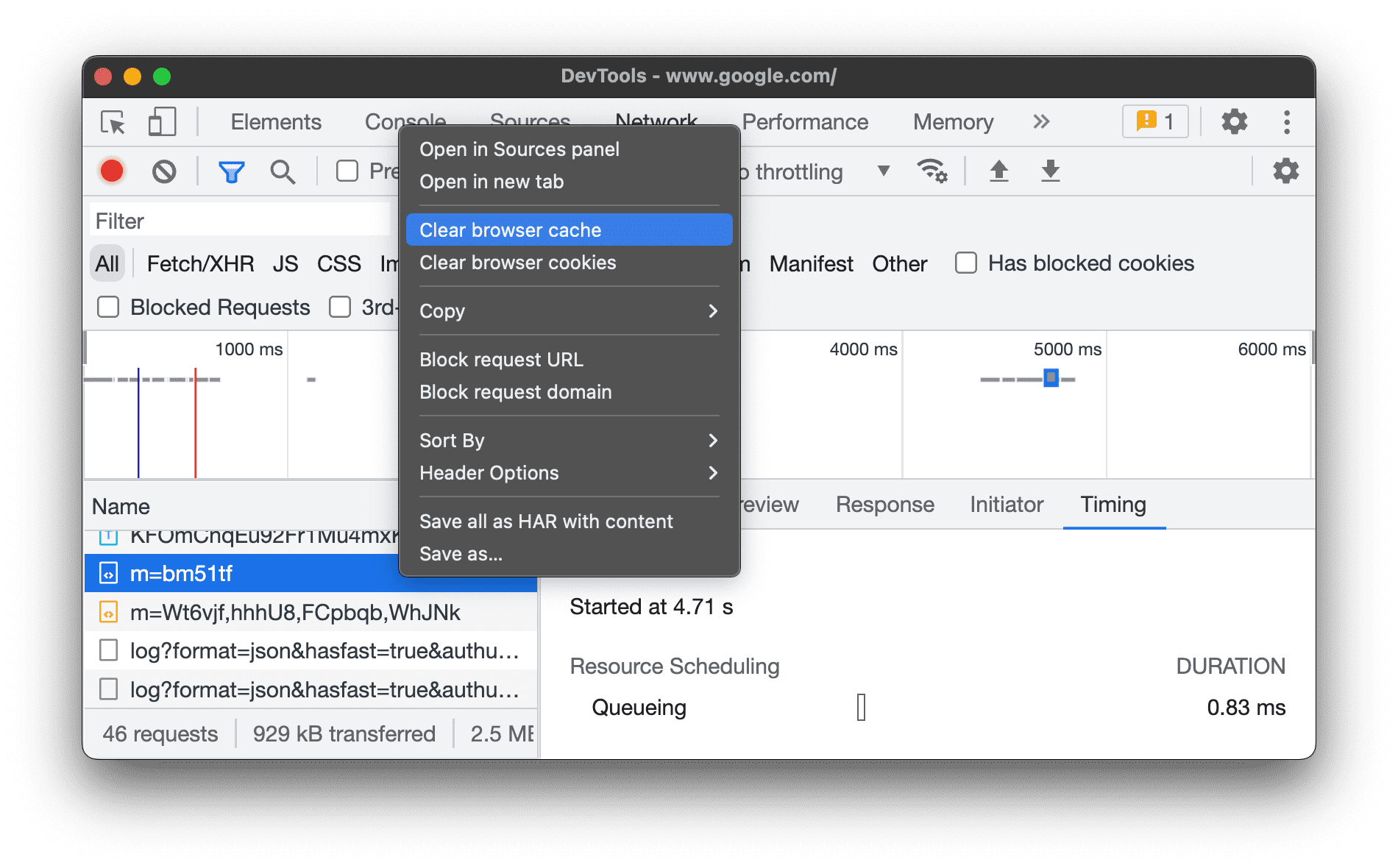
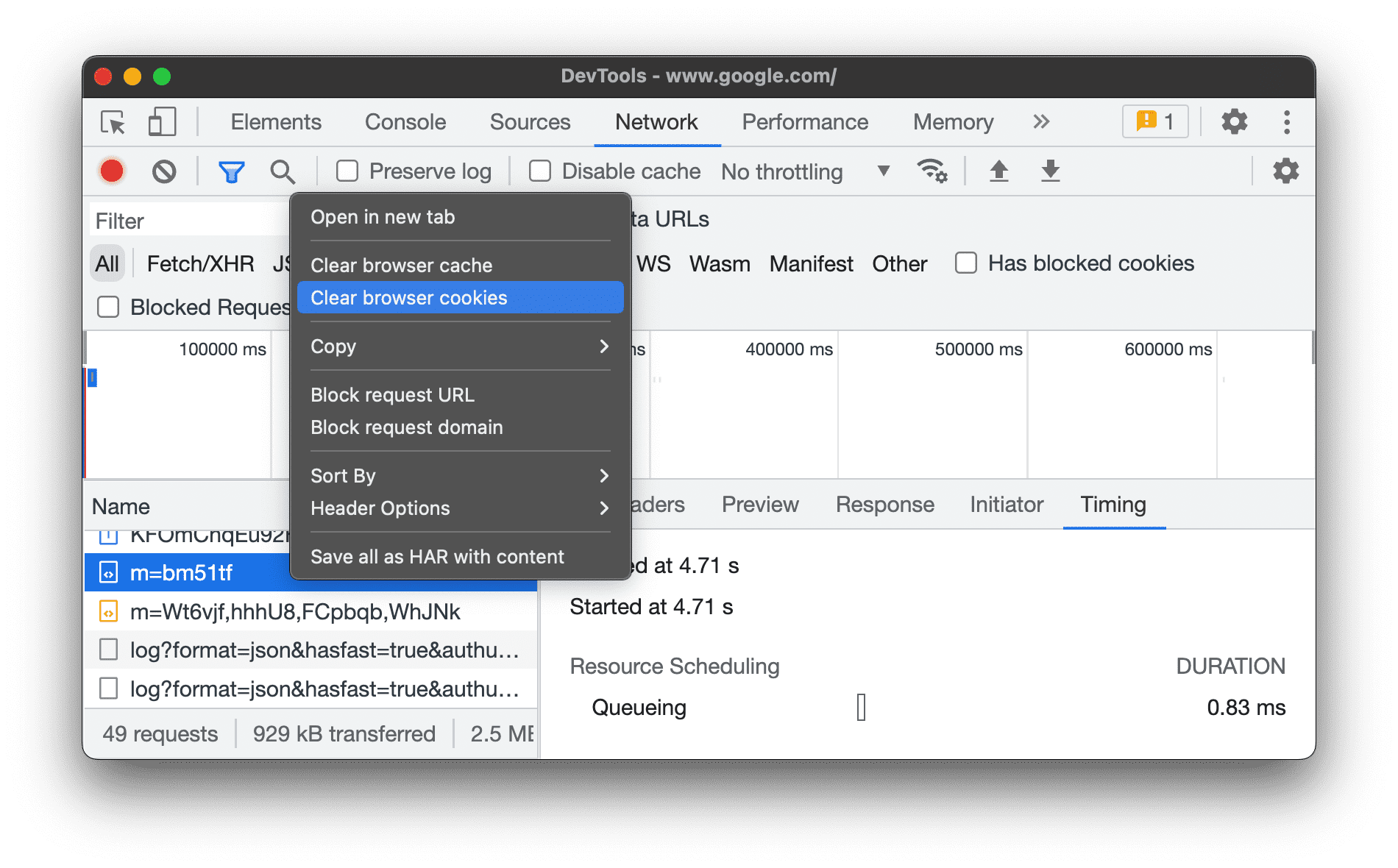
To manually clear the browser cache at any time, right-click anywhere in the Requests table and select Clear browser cache.

Emulate offline
There's a new class of web apps, called Progressive Web Apps, which can function offline with the help of service workers. When you're building this type of app, it's useful to be able to quickly simulate a device that has no data connection.
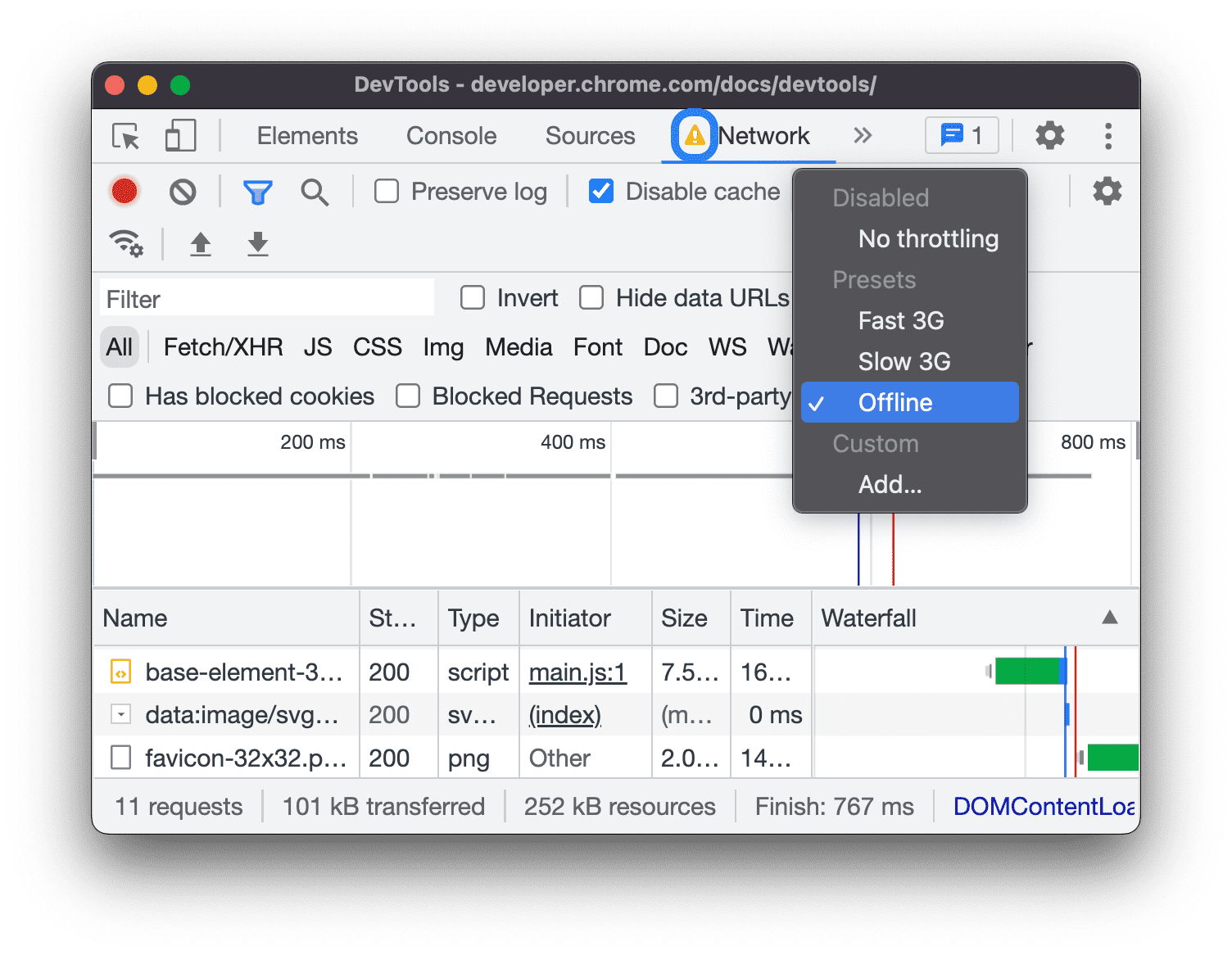
To simulate a completely offline network experience, select Offline from the Network throttling drop-down menu next to the Disable cache checkbox.

DevTools displays a warning icon next to the Network tab to remind you that offline is enabled.
Emulate slow network connections
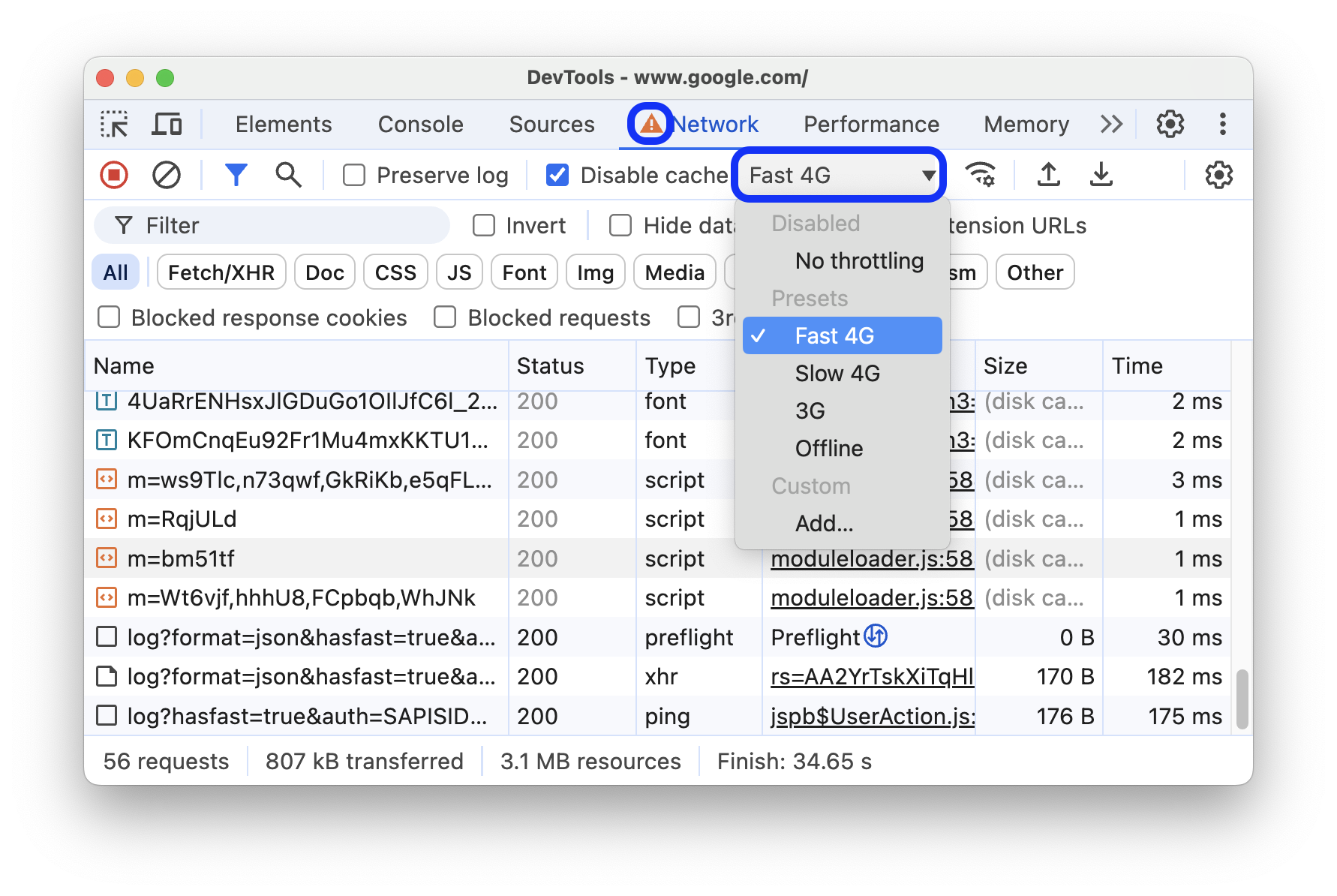
To emulate fast 4G, slow 4G, or 3G, select the corresponding preset from the Throttling drop-down menu in the action bar at the top.

DevTools displays a warning icon next to the Network panel to remind you that throttling is enabled.
Create custom throttling profiles
In addition to presets, such as slow or fast 4G, you can also add your own custom throttling profiles:
- Open the Throttling menu and select Custom > Add....
- Set up a new throttling profile as described in Settings > Throttling.
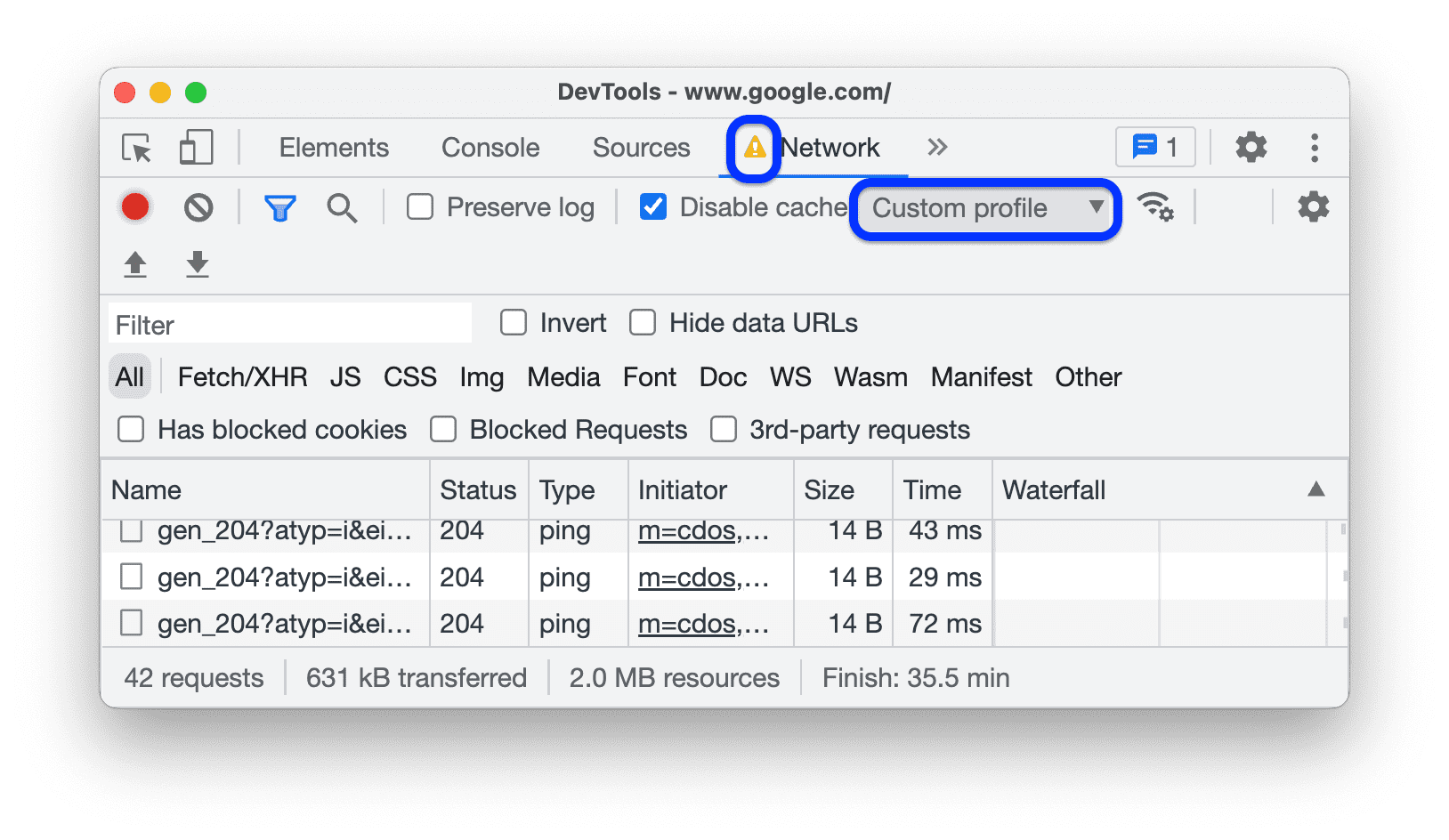
Back on the Network panel, select your new profile from the Throttling drop-down menu.

DevTools displays a warning icon next to the Network panel to remind you that throttling is enabled.
Throttle WebSocket connections
In addition to HTTP requests, DevTools throttles WebSocket connections since version 99.
To observe WebSocket throttling:
- Initiate a new connection, for example, by using a test tool.
- On the Network panel, select No throttling and send a message through the connection.
- Create a very slow custom throttling profile, for example,
10 kbit/s. Such a slow profile will help you notice the difference. - On the Network panel, select the profile and send another message.
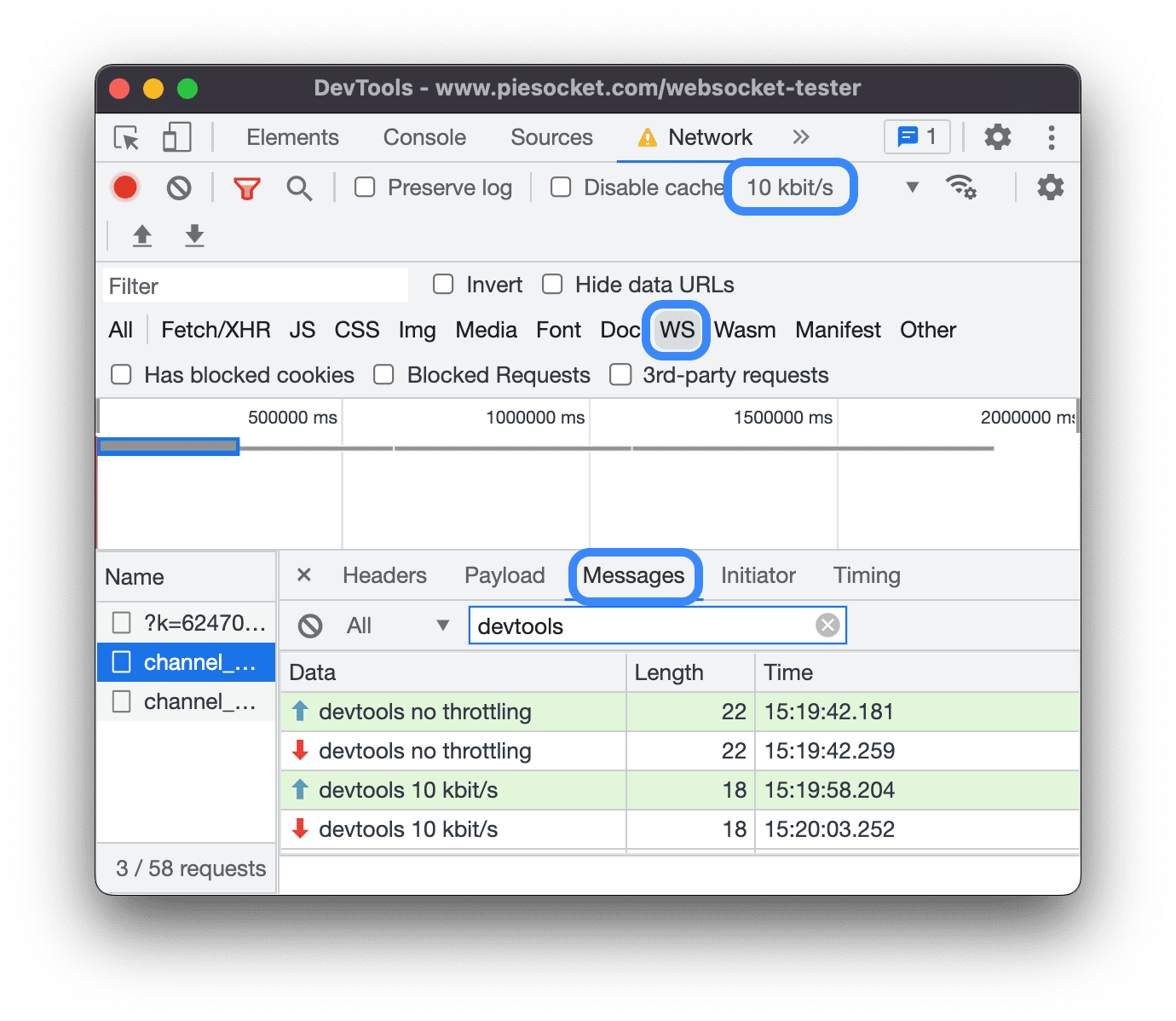
- Toggle the WS filter, click your connection name, open the Messages tab, and check the time difference between sent and echoed messages with and without throttling. For example:

Emulate slow network connections from the Network conditions drawer
If you want to throttle the network connection while working in other DevTools panels, use the Network conditions drawer.
- Click the
 icon to open the Network Conditions drawer.
icon to open the Network Conditions drawer. - Select a connection speed from the Network throttling menu.
Manually clear browser cookies
To manually clear browser cookies at any time, right-click anywhere in the Requests table and select Clear browser cookies.

Override HTTP response headers
See Override files and HTTP response headers locally.
Override the user agent
To manually override the user agent:
- Click the
 icon to open the Network Conditions drawer.
icon to open the Network Conditions drawer. - Clear Select automatically.
- Choose a user agent option from the menu, or enter a custom one in the box.
Search requests
To search across request headers, payloads, and responses:
Press the following shortcut to open the Search tab on the right:
- On macOS, Command + F.
- On Windows or Linux, Control + F.
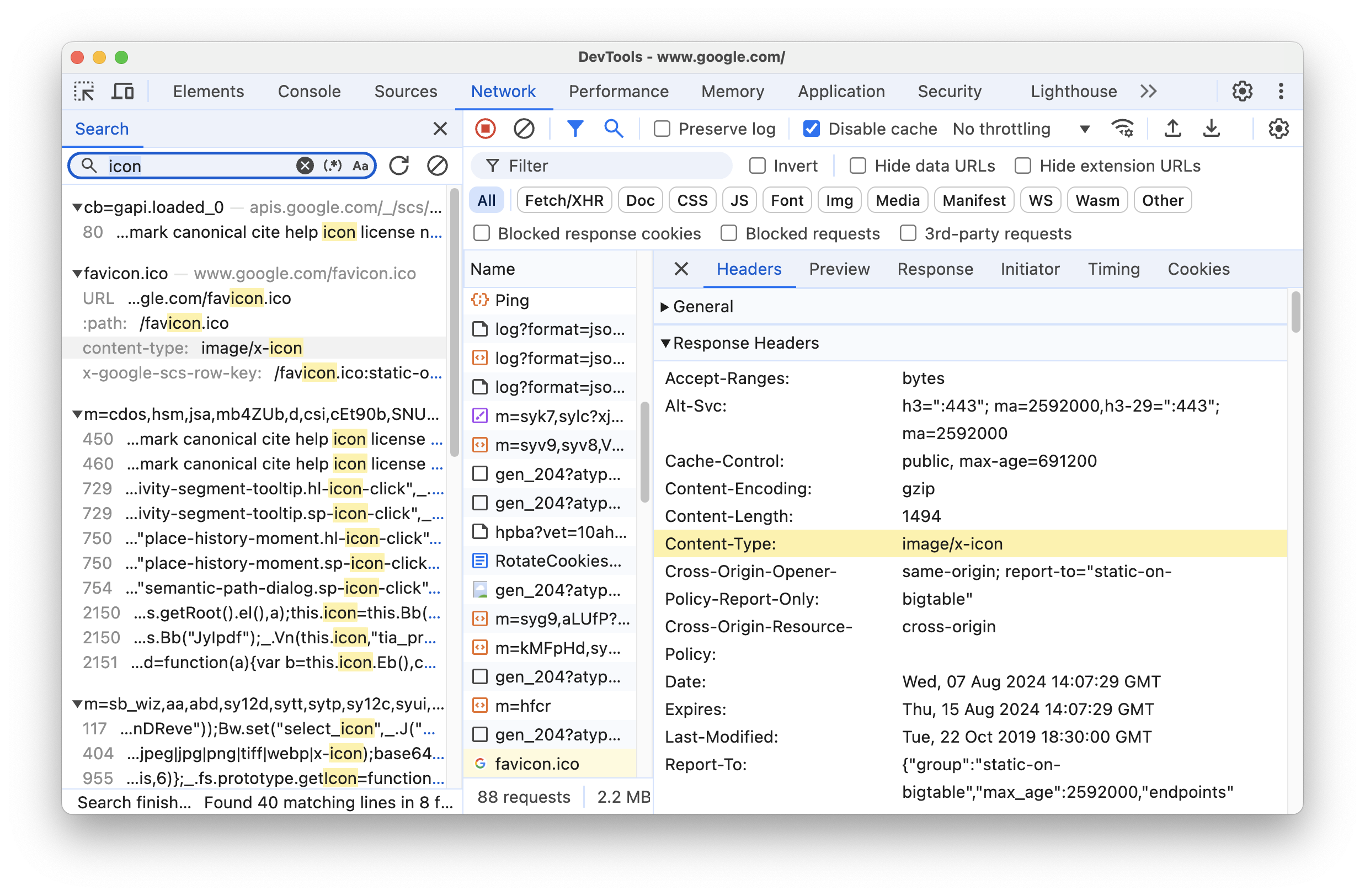
In the Search tab, enter your query and press Enter. Optionally click or to turn on case sensitivity or regular expressions respectively.
Click one of the search results. The Network panel highlights in yellow the request that matched. Additionally, the panel also opens the Headers or Response tab and highlights the string that matched there, if any.

To refresh search results, click Refresh. To clear results, click Clear.
For more information on all the ways you can search in DevTools, see Search: Find text across all loaded resources.
Filter requests
Filter requests by properties
Use the Filter box to filter requests by properties, such as the domain or size of the request.
If you can't see the box, the Filters bar is probably hidden. See Hide the Filters bar.

To invert your filter, check the Invert checkbox next to the Filter box.
You can use multiple properties simultaneously by separating each property with a space. For
example, mime-type:image/gif larger-than:1K displays all GIFs that are larger than one kilobyte.
These multi-property filters are equivalent to AND operations. OR operations aren't supported.
Next is a complete list of supported properties.
cookie-domain. Show the resources that set a specific cookie domain.cookie-name. Show the resources that set a specific cookie name.cookie-path. Show the resources that set a specific cookie path.cookie-value. Show the resources that set a specific cookie value.domain. Only display resources from the specified domain. You can use a wildcard character (*) to include multiple domains. For example,*.comdisplays resources from all domain names ending in.com. DevTools shows a populates the autocomplete drop-down menu with all of the domains it has encountered.has-overrides. Show requests that have overriddencontent,headers, any overrides (yes), or no overrides (no). You can add the corresponding Has overrides column to the request table.has-response-header. Show the resources that contain the specified HTTP response header. DevTools populates the autocomplete drop-down with all of the response headers that it has encountered.is. Useis:runningto findWebSocketresources.larger-than. Show resources that are larger than the specified size, in bytes. Setting a value of1000is equivalent to setting a value of1k.method. Show resources that were retrieved over a specified HTTP method type. DevTools populates the autocomplete drop-down with all of the HTTP methods it has encountered.mime-type. Show resources of a specified MIME type. DevTools populates the autocomplete drop-down with all MIME types it has encountered.mixed-content. Show all mixed content resources (mixed-content:all) or just the ones that are displayed (mixed-content:displayed).priority. Show resources whose priority level matches the specified value.resource-type. Show resources of a resource type, for example, image. DevTools populates the autocomplete drop-down with all resource types it has encountered.response-header-set-cookie. Show raw Set-Cookie headers in the Issues tab. Malformed cookies with incorrectSet-Cookieheaders will be flagged in the Network panel.scheme. Show resources retrieved over unprotected HTTP (scheme:http) or protected HTTPS (scheme:https).set-cookie-domain. Show the resources that have aSet-Cookieheader with aDomainattribute that matches the specified value. DevTools populates the autocomplete with all of the cookie domains that it has encountered.set-cookie-name. Show the resources that have aSet-Cookieheader with a name that matches the specified value. DevTools populates the autocomplete with all of the cookie names that it has encountered.set-cookie-value. Show the resources that have aSet-Cookieheader with a value that matches the specified value. DevTools populates the autocomplete with all of the cookie values that it has encountered.status-code. Only show resources whose HTTP status code match the specified code. DevTools populates the autocomplete drop-down menu with all of the status codes it has encountered.url. Show the resources that have aurlmatching the specified value.
Filter requests by type
To filter requests by resource type, click the All, Fetch/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest, or Other (any other type not listed here) buttons on the Network panel.
If you can't see these buttons, the Filters action bar is probably hidden. See Hide the Filters bar.
To show resources of multiple types simultaneously, hold Command (Mac) or Control (Windows, Linux) and then click several type filters.

Filter requests by time
Drag left or right on the Overview timeline to display only the requests that were active during that timeframe. The filter is inclusive. Any request that was active during the highlighted time is shown.

Hide data URLs
Data URLs are small files embedded into other documents. Any request that you see in the
Requests table that starts with data: is a data URL.
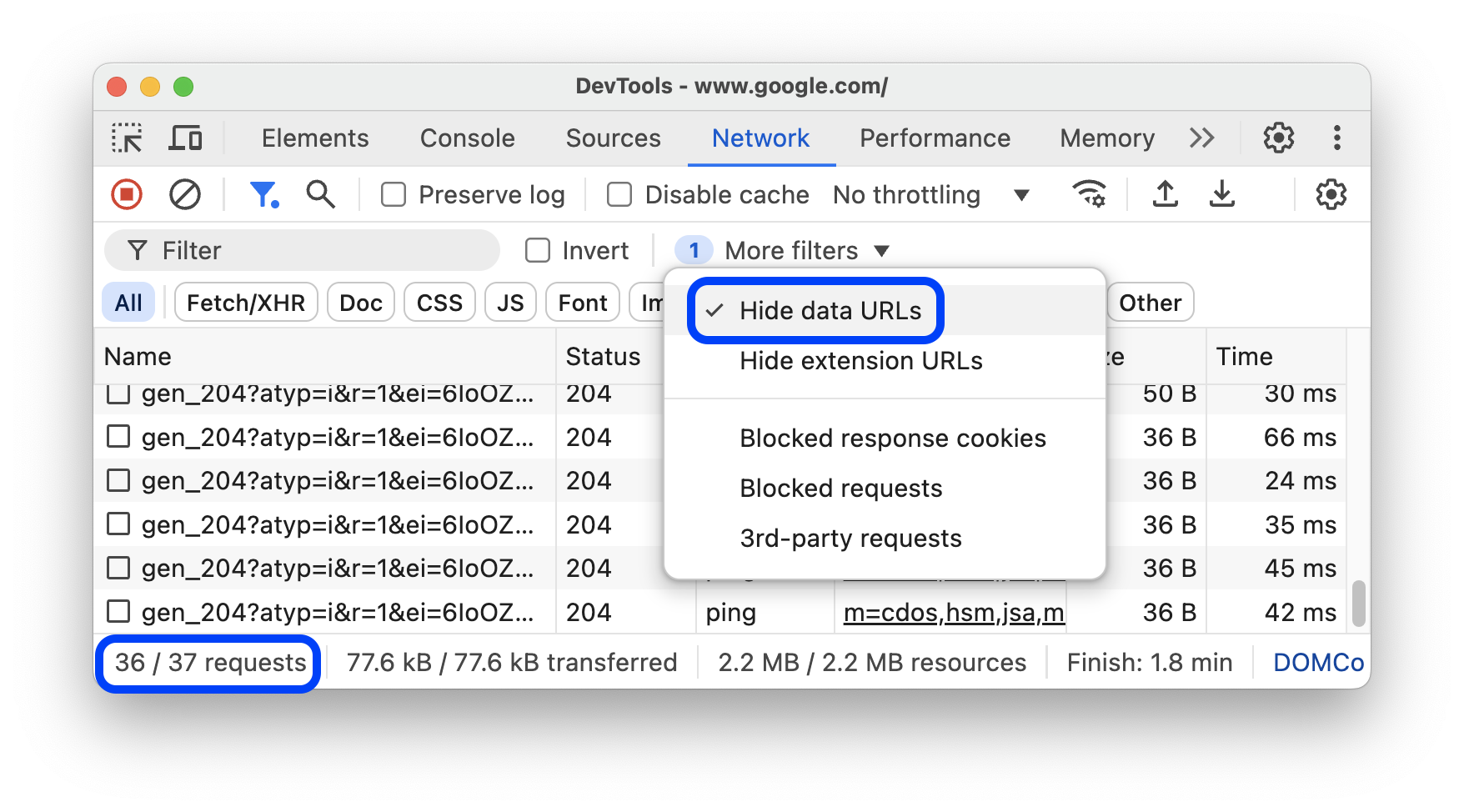
To hide these requests, in the Filters action bar, select More filters > Hide data URLs.

The status bar at the bottom displays the number of the shown requests out of the total.
Hide extension URLs
To focus on the code you author, you can filter out irrelevant requests sent by extensions you may have installed in Chrome. Extension requests have URLs that start with chrome-extension://.
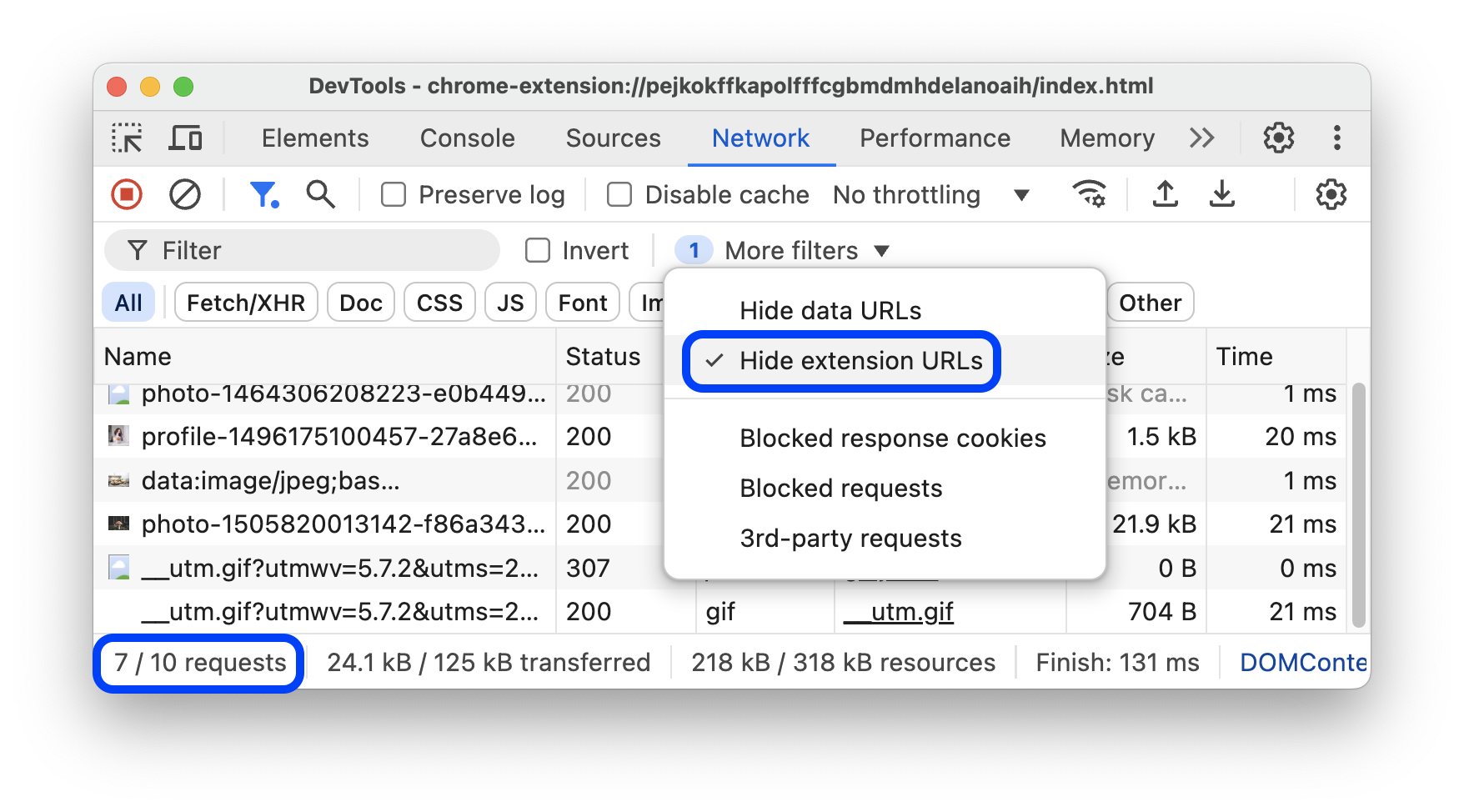
To hide extension requests, in the Filters action bar, select More filters > Hide extension URLs.

The status bar at the bottom displays the number of the shown requests out of the total.
Show only the requests with blocked response cookies
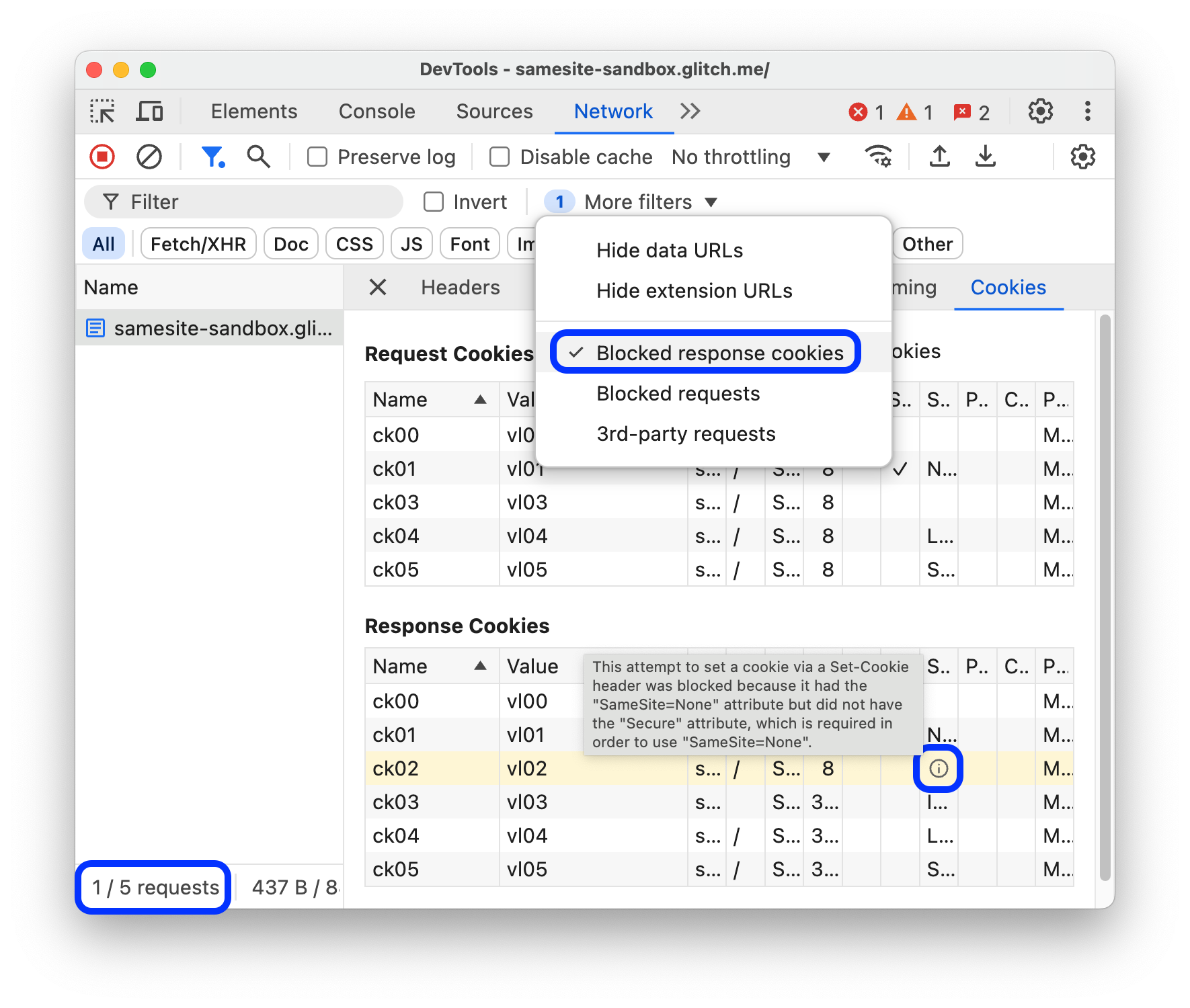
To filter out everything except the requests with response cookies blocked for any reason, in the Filters action bar, select More filters > Blocked response cookies. Try it on this demo page.

The status bar at the bottom displays the number of the shown requests out of the total.
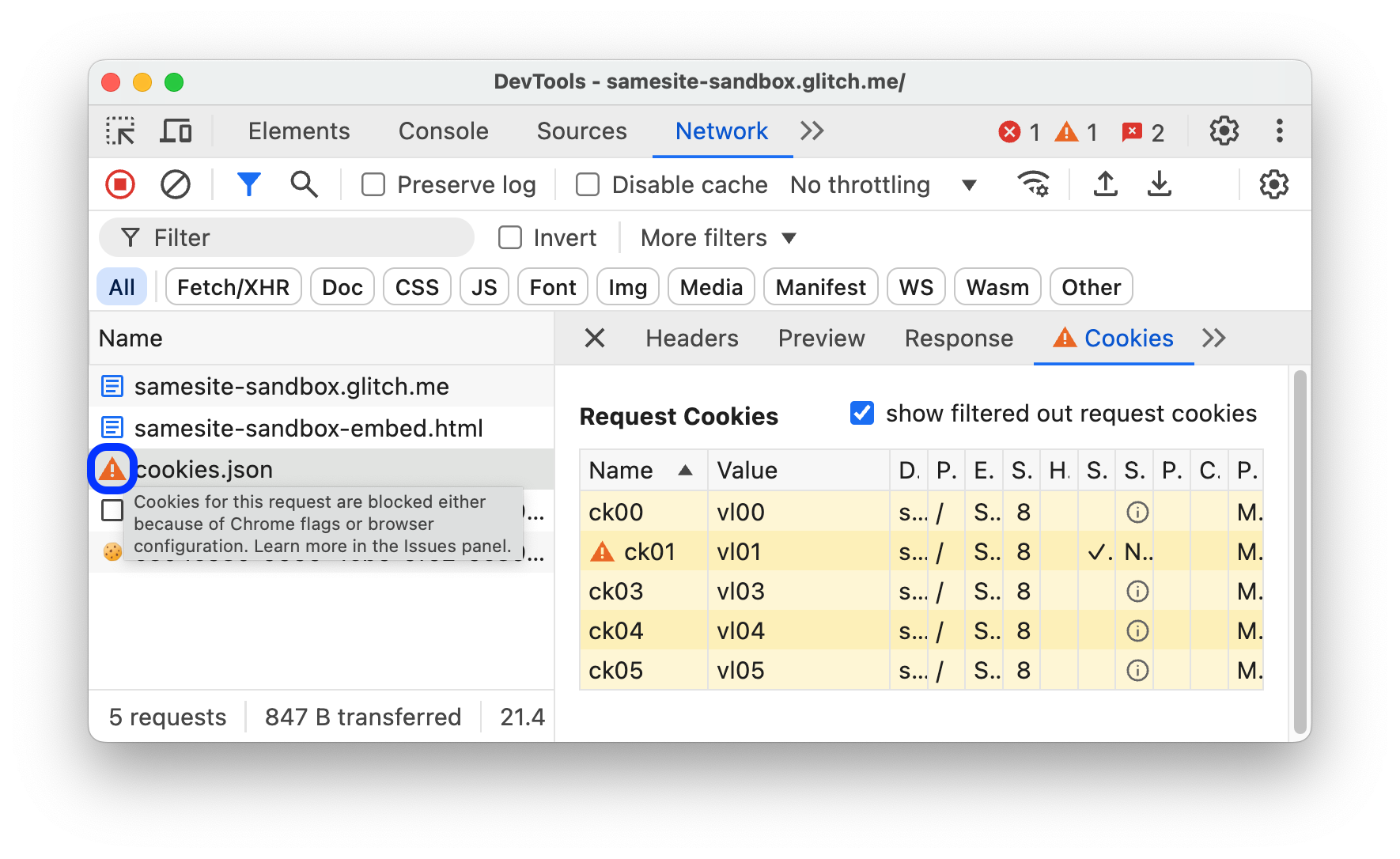
To find out the reason why a response cookie was blocked, select the request, open its Cookies tab, and hover over the information icon.
Additionally, the Network panel shows a warning icon next to a request with cookies blocked either because of Chrome flags or configuration. Hover over the icon to see a tooltip with a clue and click it to go to the Issues panel for more information.

Show only blocked requests
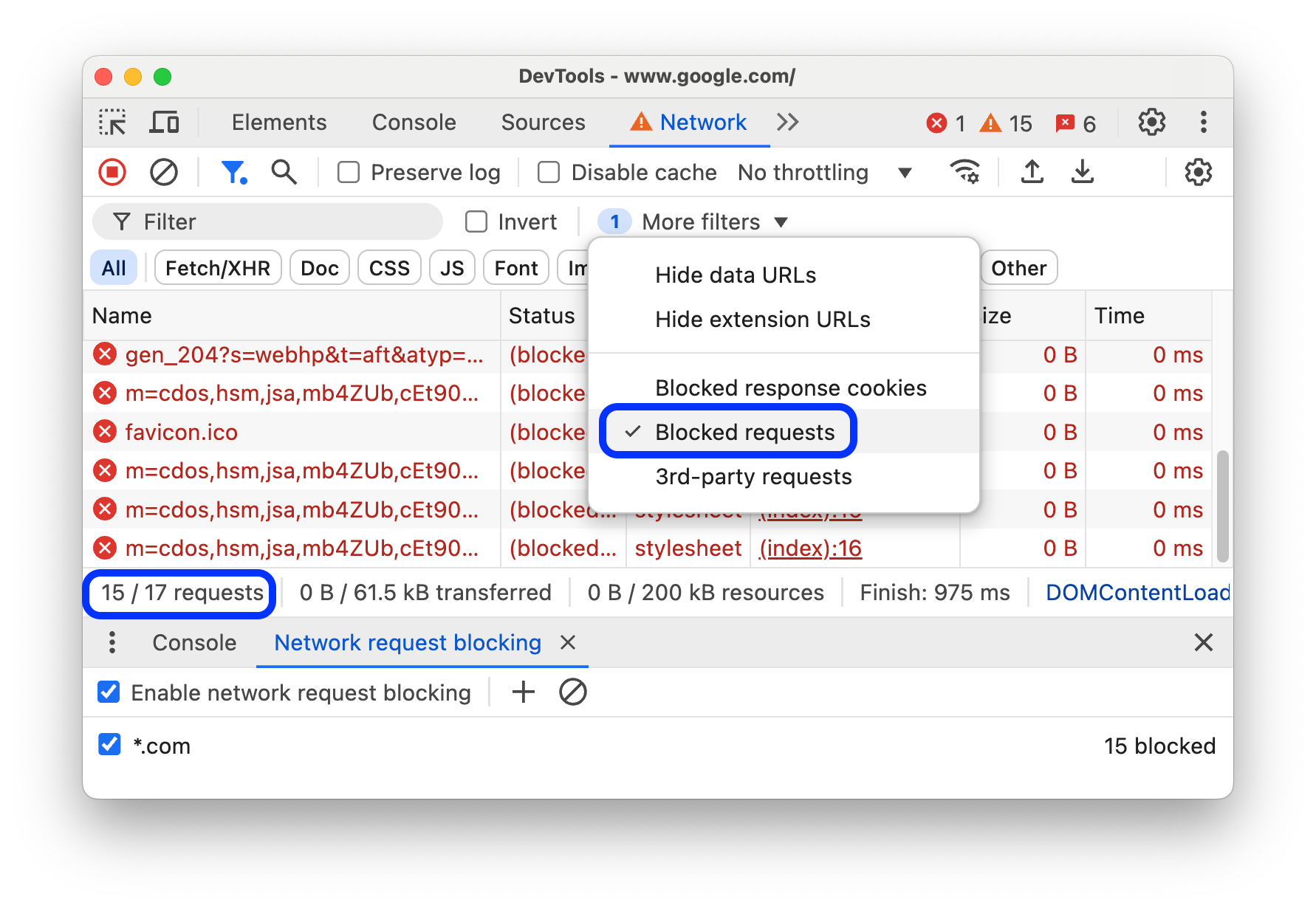
To filter out everything except blocked requests, in the Filters action bar, select More filters > Blocked requests. To test this, you can use the Network request blocking tab in the drawer.

The Requests table highlights blocked requests in red. The status bar at the bottom displays the number of the shown requests out of the total.
Show only third-party requests
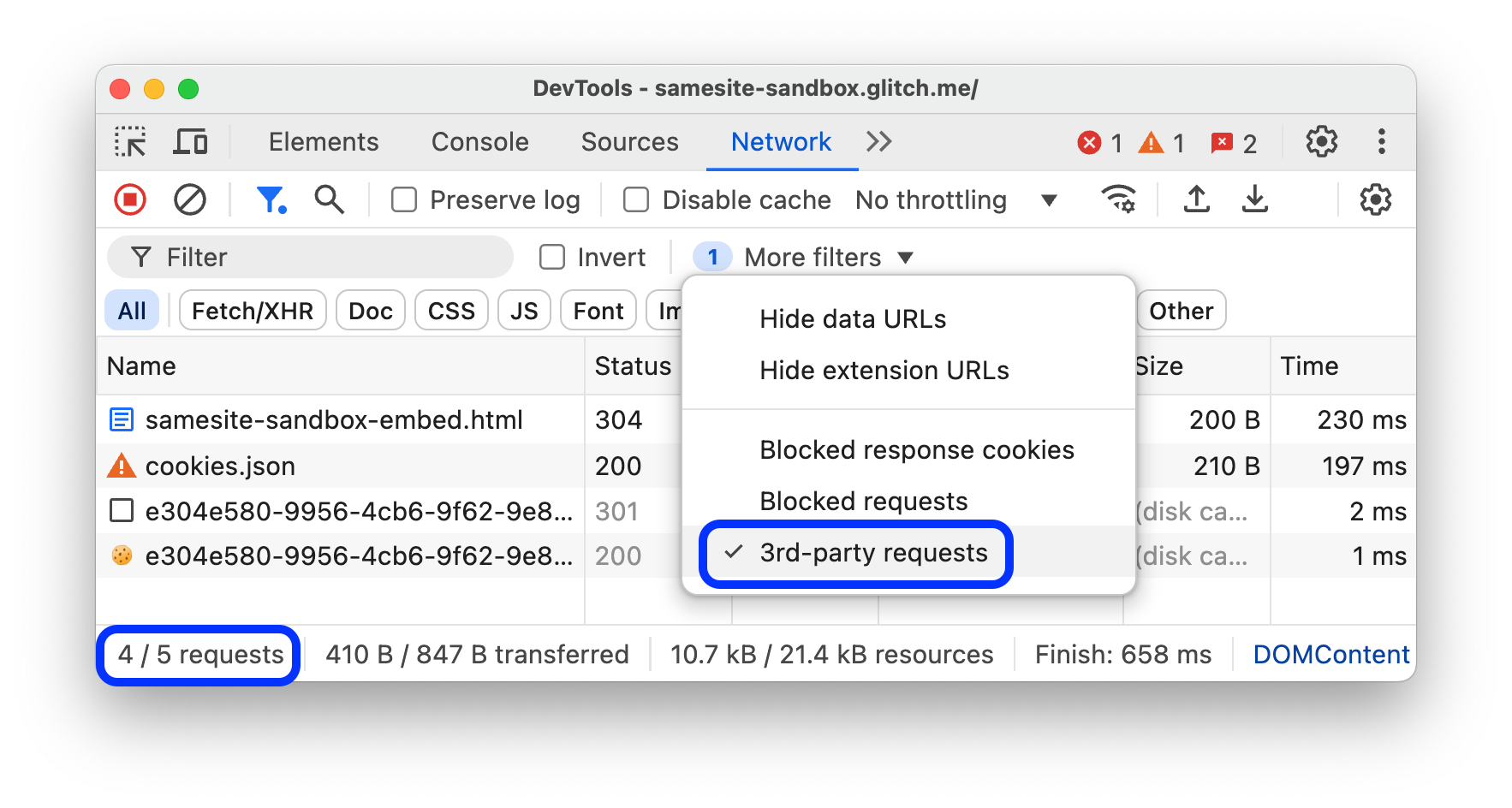
To filter out everything except the requests with origin that differs from page origin, in the Filters action bar, select More filters > 3rd-party requests. Try it on this demo page.

The status bar at the bottom displays the number of the shown requests out of the total.
Sort requests
By default, the requests in the Requests table are sorted by initiation time, but you can sort the table using other criteria.
Sort by column
Click the header of any column in the Requests table to sort requests by that column.
Sort by activity phase
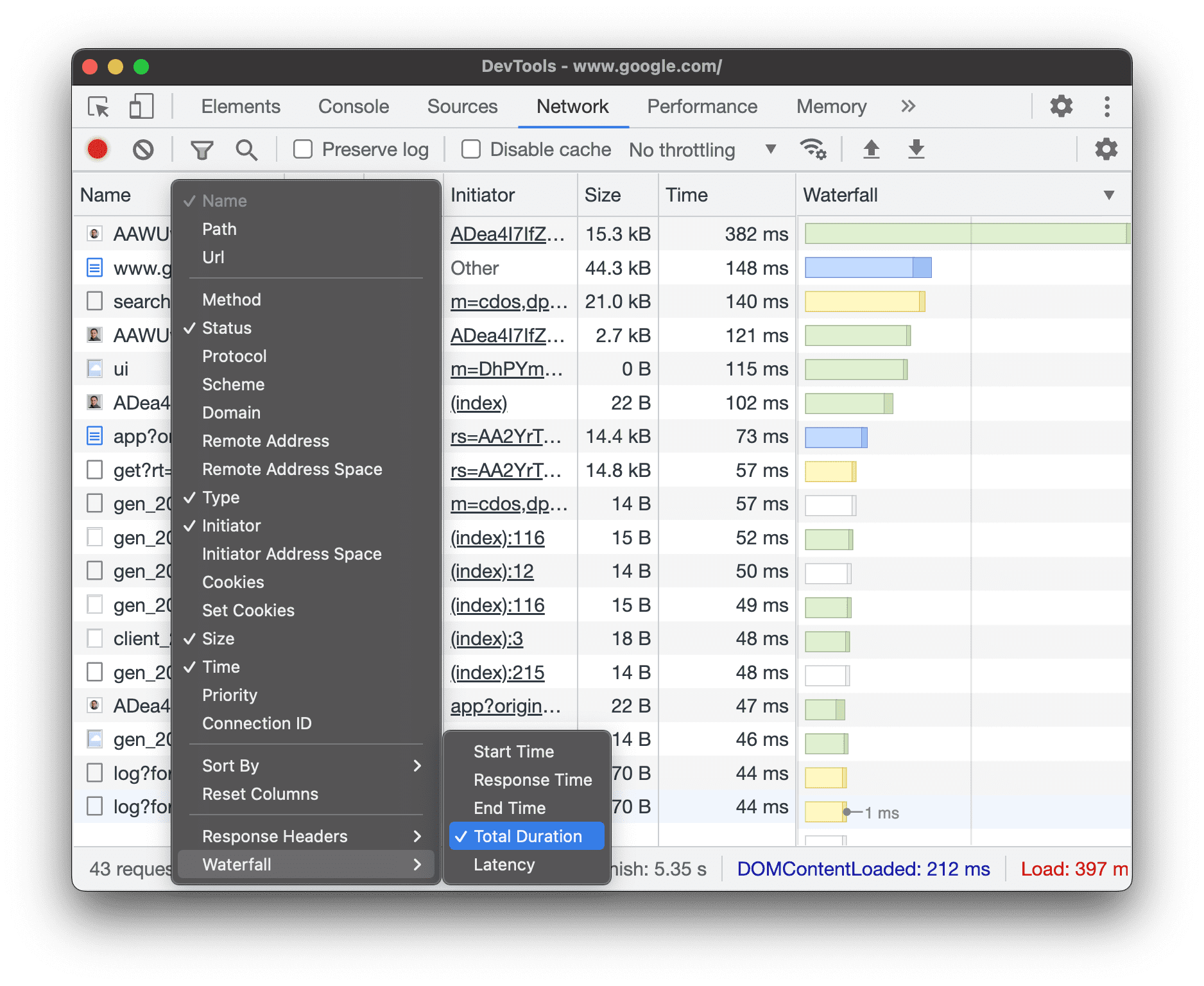
To change how the Waterfall sorts requests, right-click the header of the Requests table, hover over Waterfall, and select one of the following options:
- Start Time. The first request that was initiated is at the top.
- Response Time. The first request that started downloading is at the top.
- End Time. The first request that finished is at the top.
- Total Duration. The request with the shortest connection setup and request / response is at the top.
- Latency. The request that waited the shortest time for a response is at the top.
These descriptions assume that each respective option is ranked from shortest to longest. Clicking on the Waterfall column's header reverses the order.
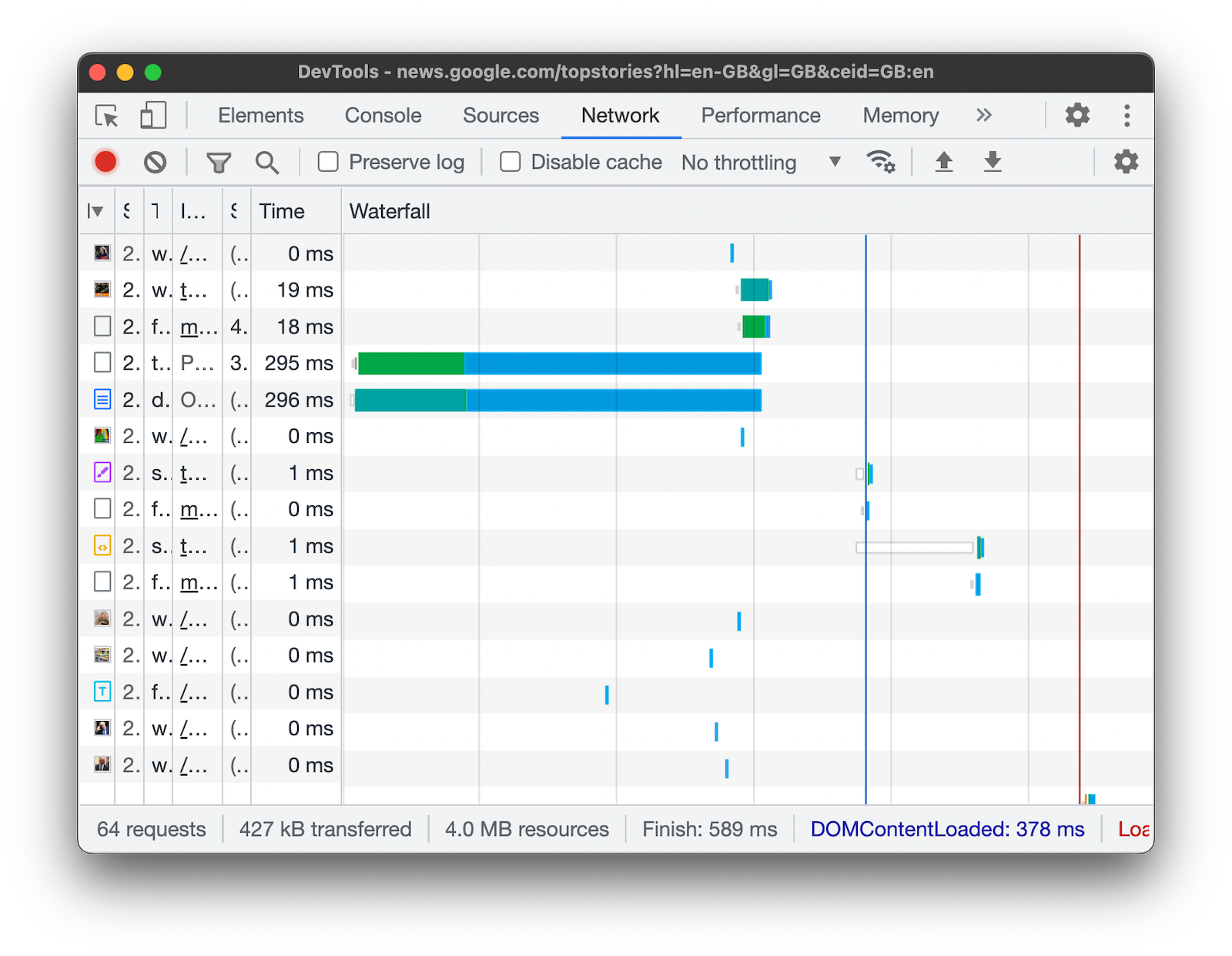
In this example, the Waterfall is sorted by total duration. The lighter portion of each bar is time spent waiting. The darker portion is time spent downloading bytes.

Analyze requests
So long as DevTools is open, it logs all requests in the Network panel. Use the Network panel to analyze requests.
View a log of requests
Use the Requests table to view a log of all requests made while DevTools has been open. Clicking or hovering over requests reveals more information about them.

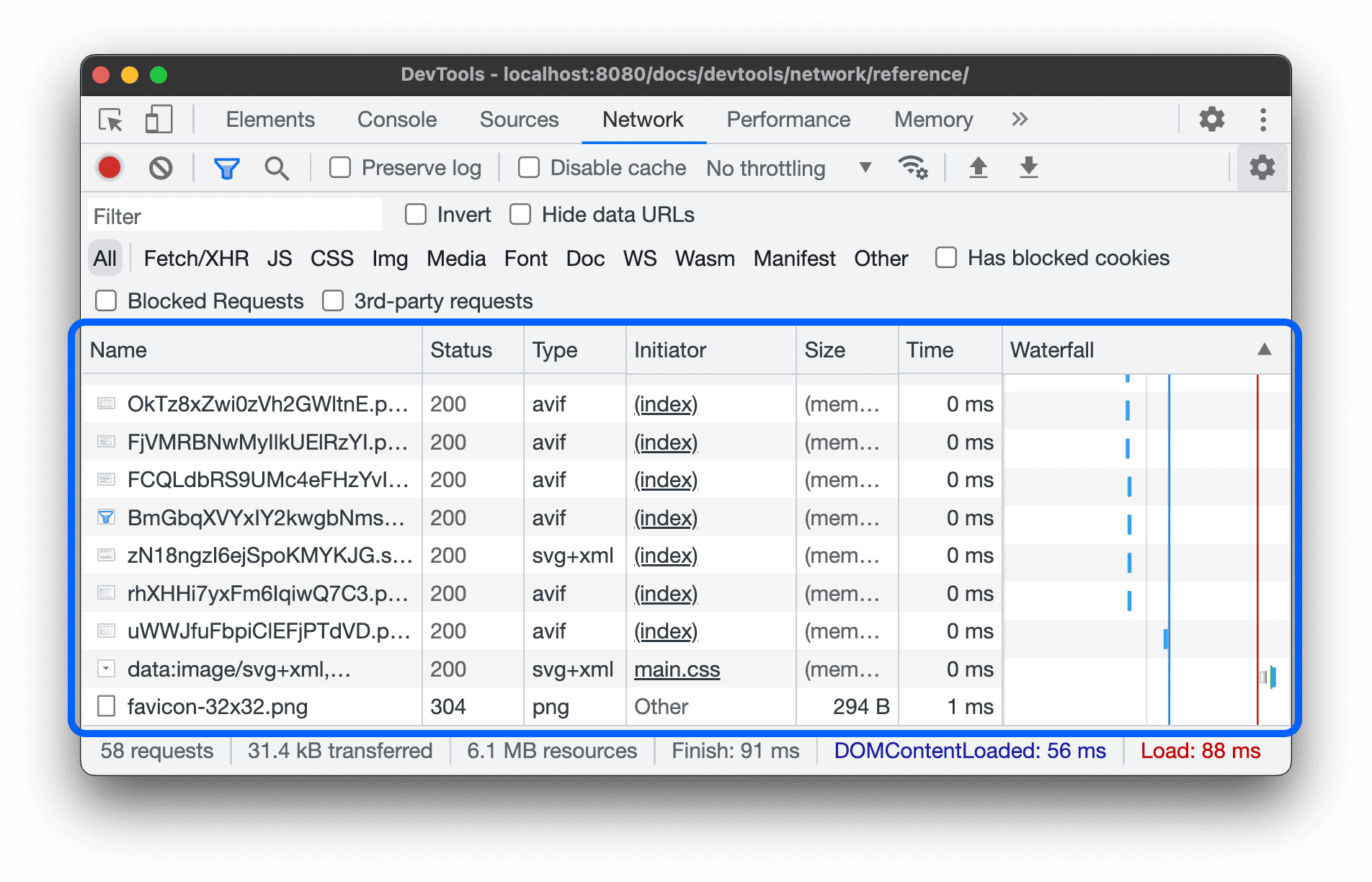
The Requests table displays the following columns by default:
- Name. The filename of, or an identifier for, the resource.
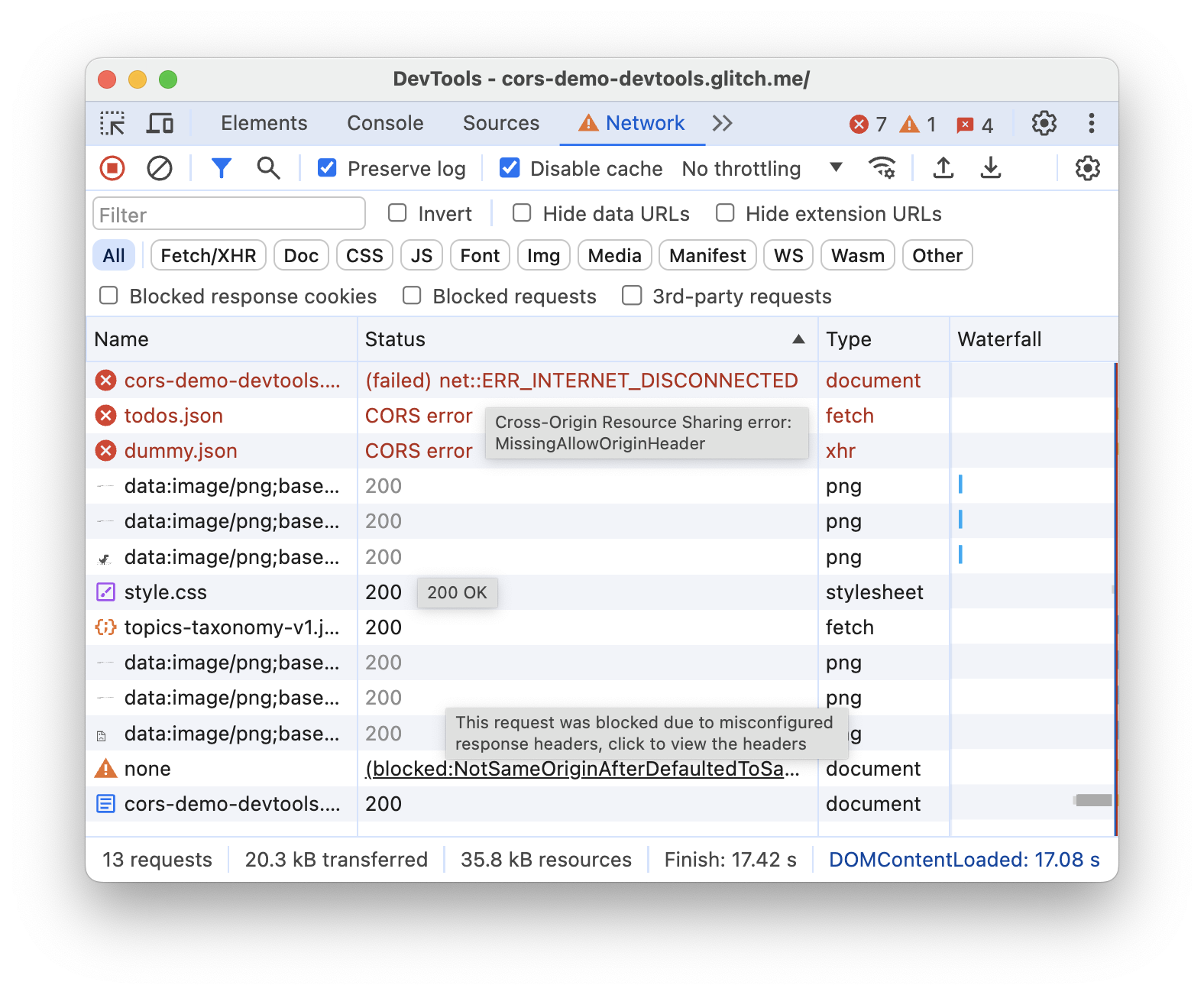
Status. This column can show the following values:

- HTTP status code, for example,
200or404. CORS errorfor requests failed due to Cross-Origin Resource Sharing (CORS).(blocked:origin)for requests with misconfigured headers. Hover over this status value to see a tooltip with a hint on what went wrong.(failed)followed by the error message.
- HTTP status code, for example,
Type. The MIME type of the requested resource.
Initiator. The following objects or processes can initiate requests:
- Parser. Chrome's HTML parser.
- Redirect. An HTTP redirect.
- Script. A JavaScript function.
- Other. Some other process or action, such as navigating to a page using a link or entering a URL in the address bar.
Size. The combined size of the response headers plus the response body, as delivered by the server.
Time. The total duration, from the start of the request to the receipt of the final byte in the response.
Waterfall. A visual breakdown of each request's activity.
Add or remove columns
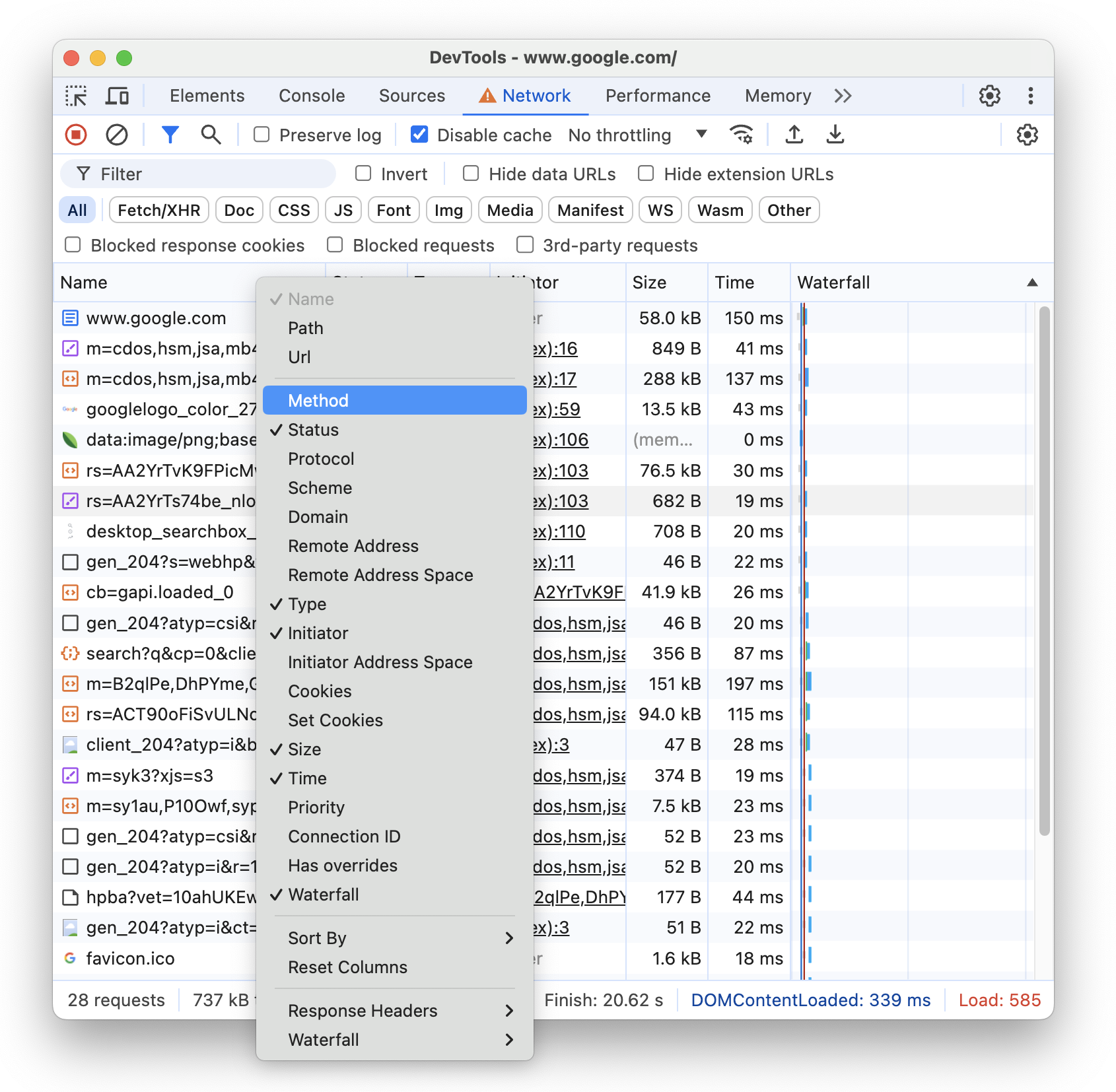
Right-click the header of the Requests table and select an option to hide or show it. The displayed options have check marks next to them.

You can add or remove the following additional columns: Path, URL, Method, Protocol, Scheme, Domain, Remote address, Remote address space, Initiator address space, Cookies, Set cookies, Priority, Connection ID, Has overrides, and Waterfall.
Add custom columns
To add a custom column to the Requests table:
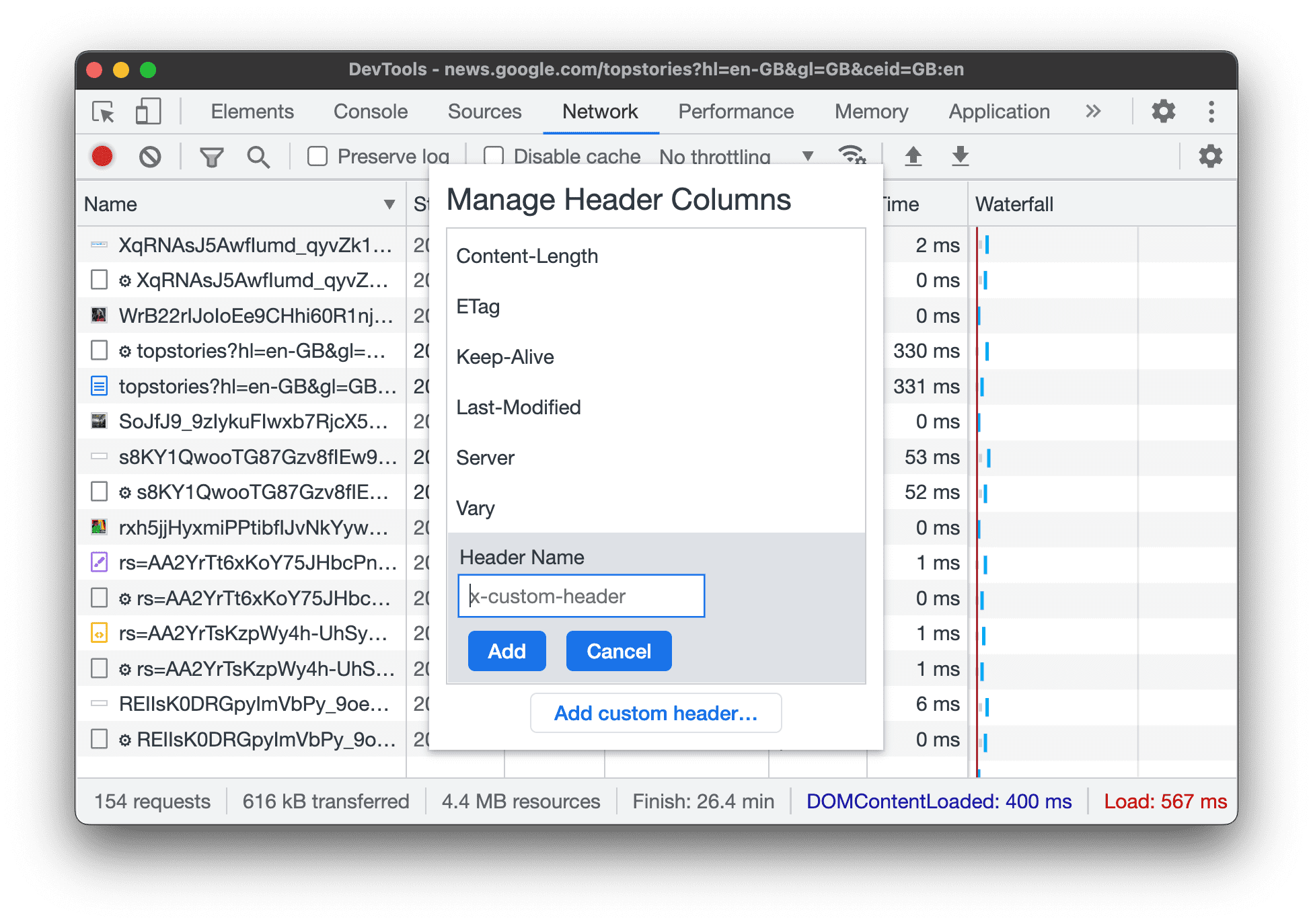
- Right-click the header of the Requests table and select Response Headers > Manage Header Columns.
- In the dialog window, click Add custom header, enter its name, and click Add.

Group requests by inline frames
If inline frames on a page initiate a lot of requests, you can make the request log friendlier by grouping them.
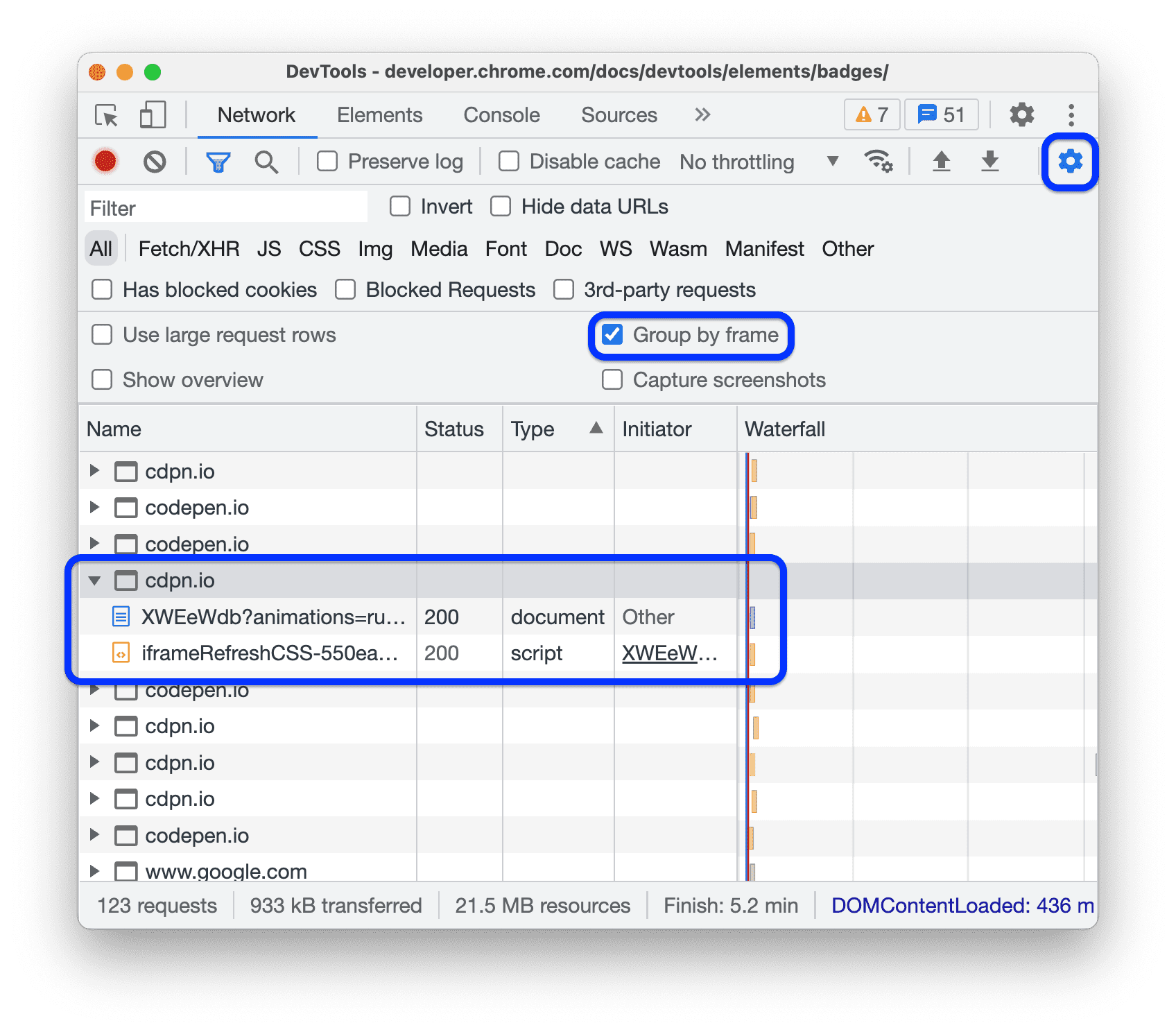
To group requests by iframes, open Settings inside the Network panel and check Group by frame.

To view a request initiated by an inline frame, expand it in the request log.
View the timing of requests in relation to one another
Use the Waterfall to view the timing of requests in relation to one another. By default, the Waterfall is organized by the start time of the requests. So, requests that are farther to the left started earlier than those that are farther to the right.
See Sort by activity phase to see the different ways that you can sort the Waterfall.

Analyze the messages of a WebSocket connection
To view the messages of a WebSocket connection:
- Under the Name column of the Requests table, click the URL of the WebSocket connection.
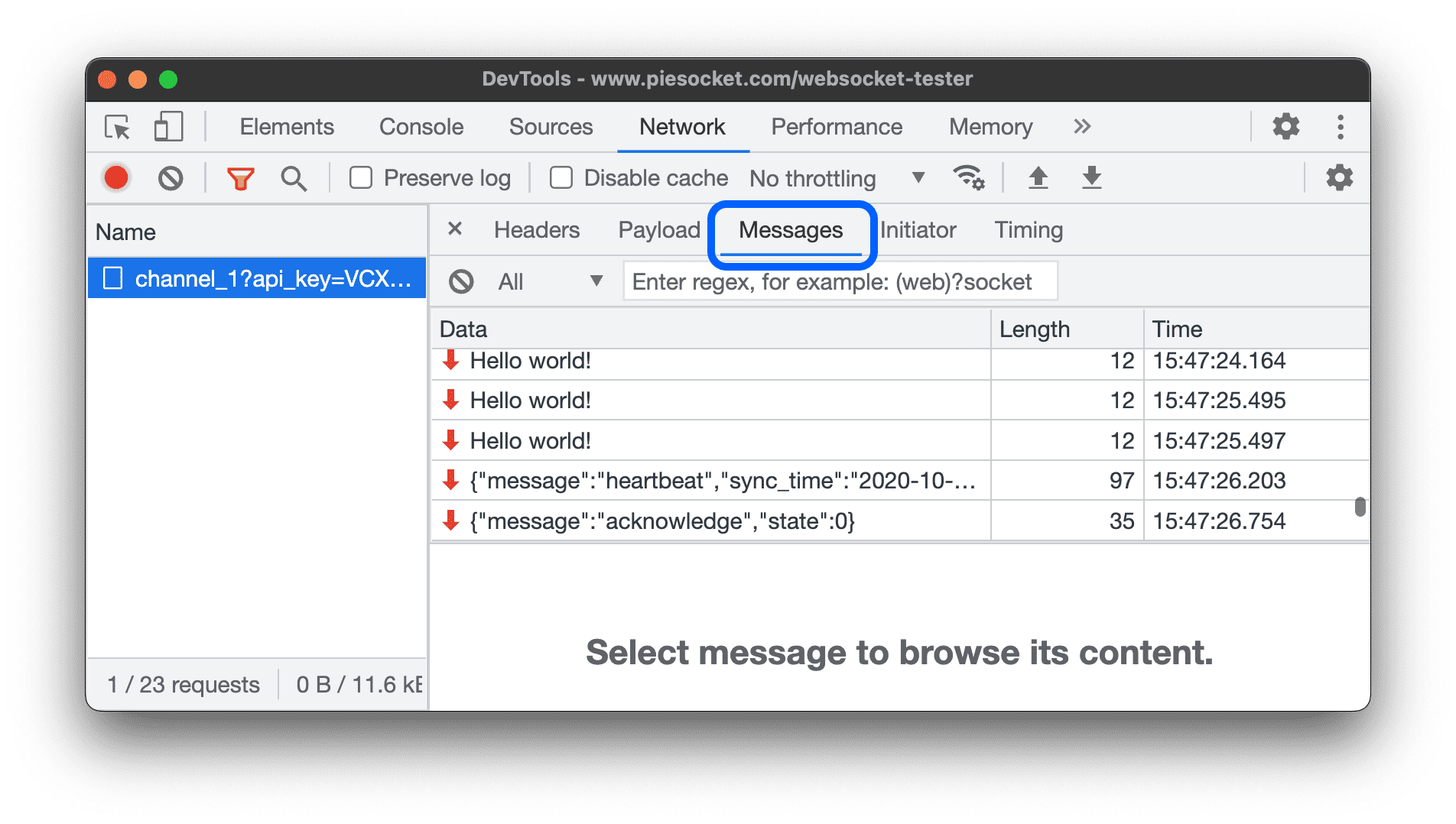
- Click the Messages tab. The table shows the last 100 messages.
To refresh the table, re-click the name of the WebSocket connection under the Name column of the Requests table.

The table contains three columns:
- Data. The message payload. If the message is plain text, it's displayed here. For binary opcodes, this column displays the opcode's name and code. The following opcodes are supported: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame, and Pong Frame.
- Length. The length of the message payload, in bytes.
- Time. The time when the message was received or sent.
Messages are color-coded according to their type:
- Outgoing text messages are light-green.
- Incoming text messages are white.
- WebSocket opcodes are light-yellow.
- Errors are light-red.
Analyze events in a stream
To view the events that servers stream through Fetch API, EventSource API, and XHR:
- Record network requests on a page that streams events. For example, open this demo page and click any of the three buttons.
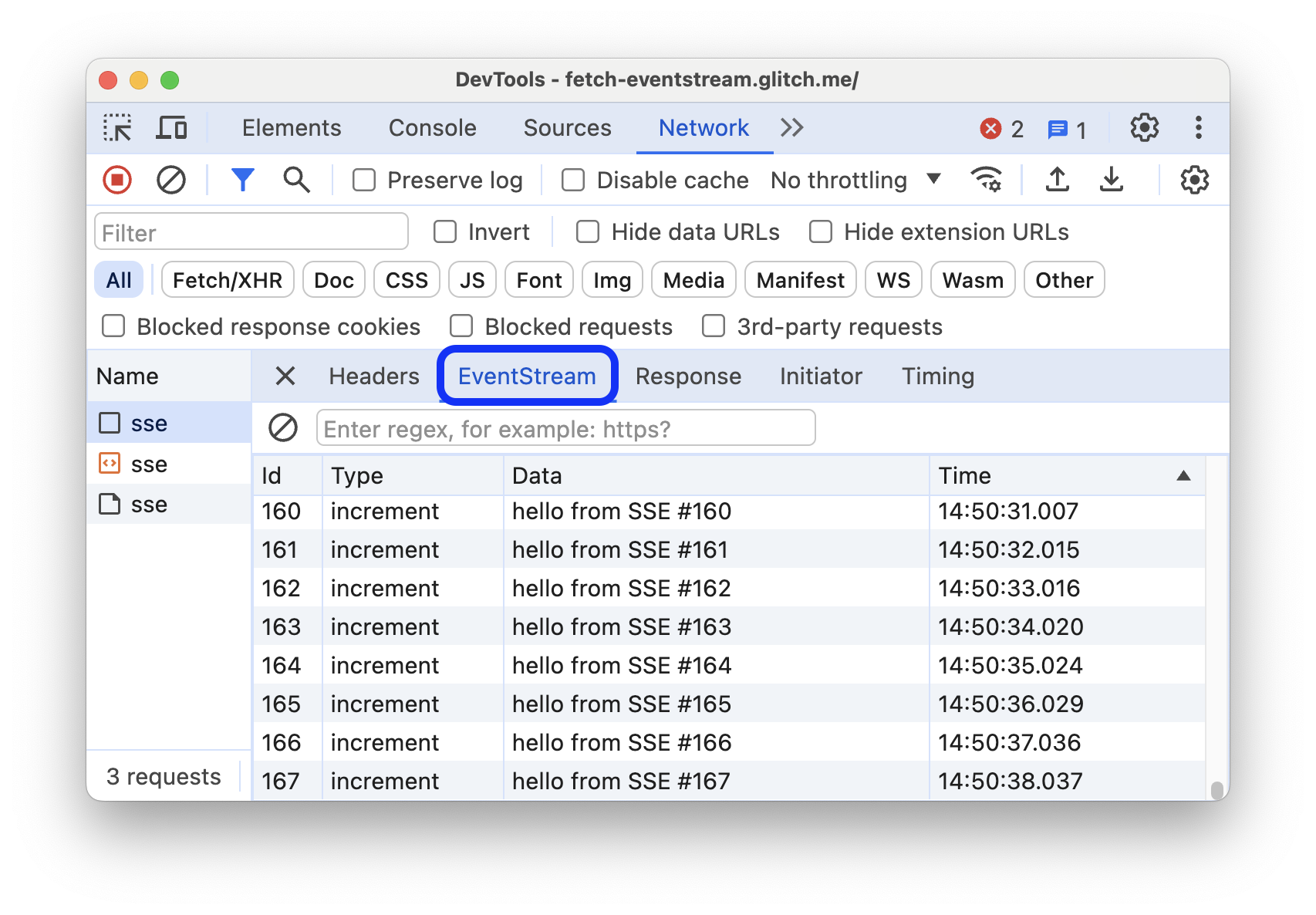
- In Network, select a request and open the EventStream tab.

To filter events, specify a regular expression in the filter bar at the top of the EventStream tab.
To clear the list of captured events, click Clear.
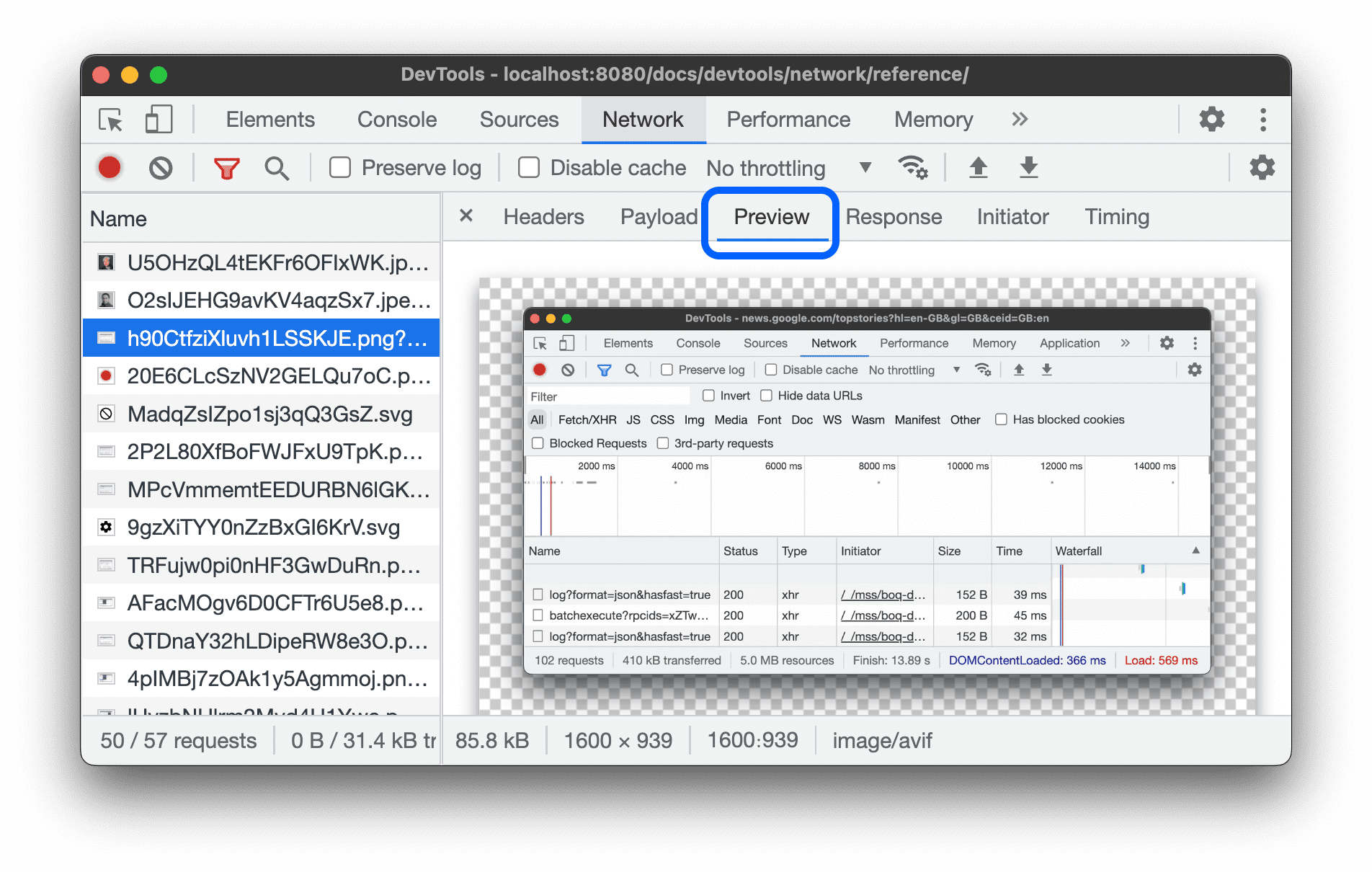
View a preview of a response body
To view a preview of a response body:
- Click the URL of the request, under the Name column of the Requests table.
- Click the Preview tab.
This tab is mostly useful for viewing images.

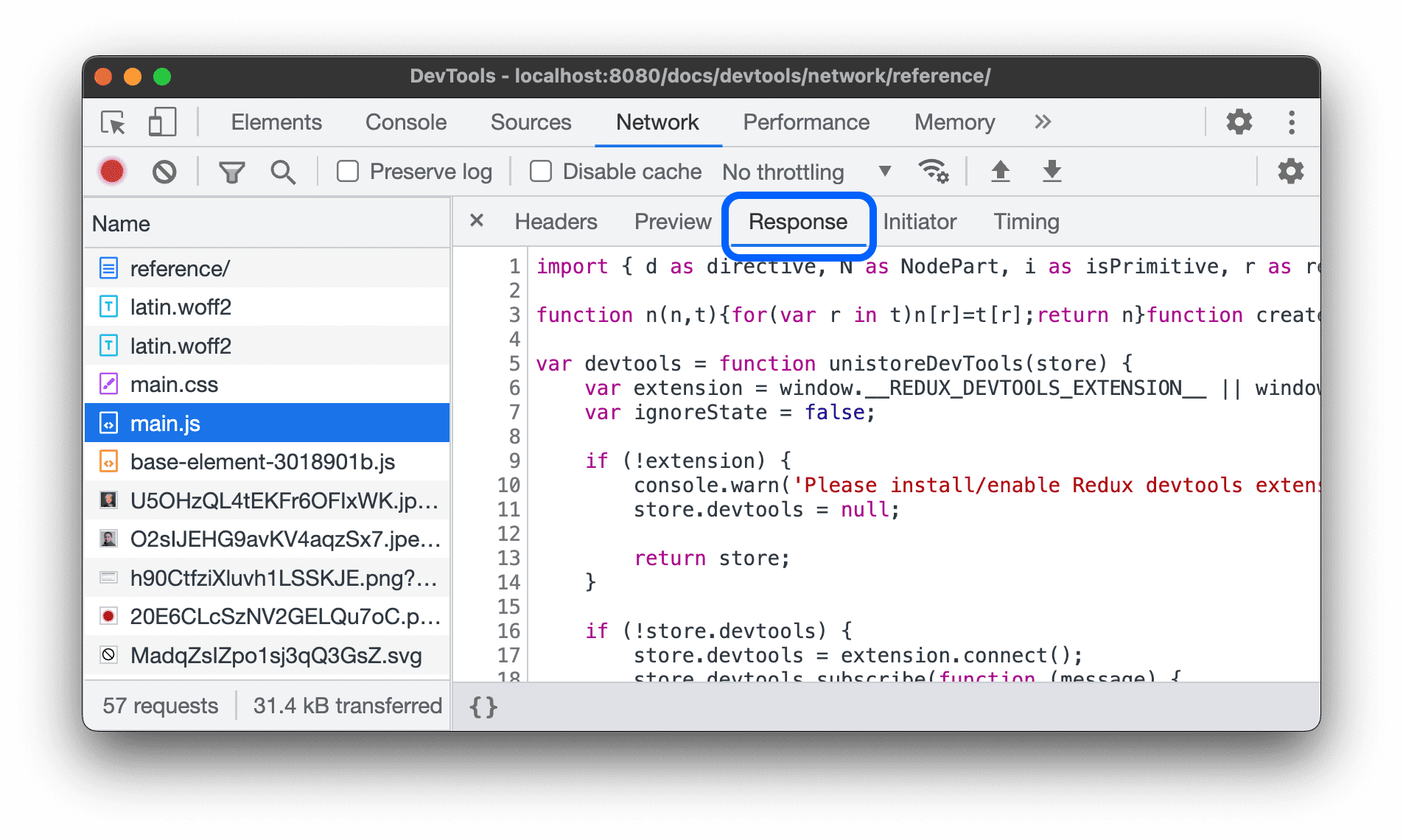
View a response body
To view the response body to a request:
- Click the URL of the request, under the Name column of the Requests table.
- Click the Response tab.

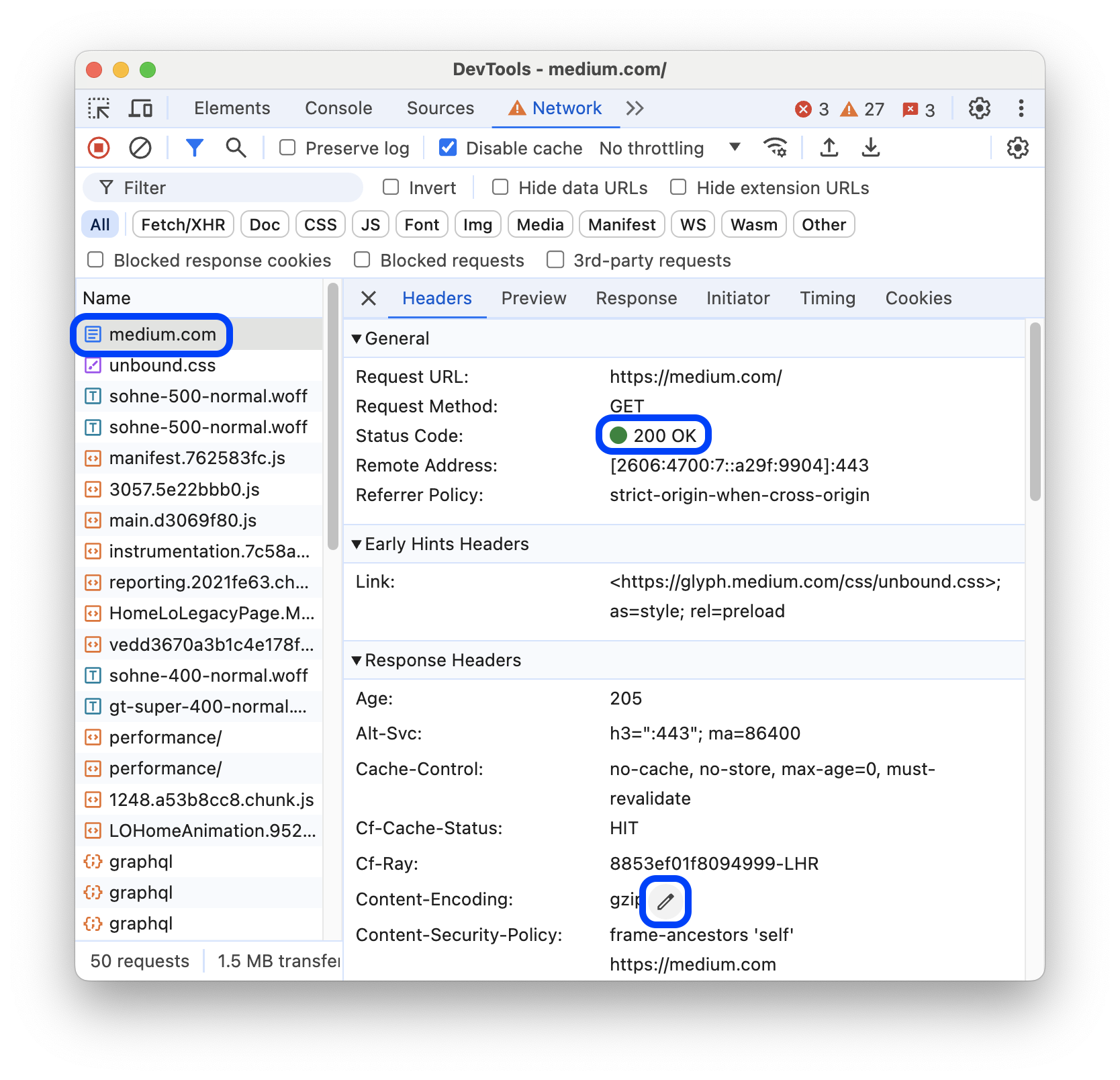
View HTTP headers
To view HTTP header data of a request:
- Click a request in the Requests table.
- Open the Headers tab and scroll down to General, Response Headers, Request Headers, and, optionally, Early Hints Headers sections.

In the General section, DevTools shows you human-readable status message next to the received HTTP status code.
In the Response Headers section, you can hover over a header value and click the Edit button to override the response header locally.
View HTTP header source
By default, the Headers tab shows header names alphabetically. To view the HTTP header names in the order they were received:
- Open the Headers tab for the request you're interested in. See View HTTP headers.
- Click view source, next to the Request Header or Response Header section.
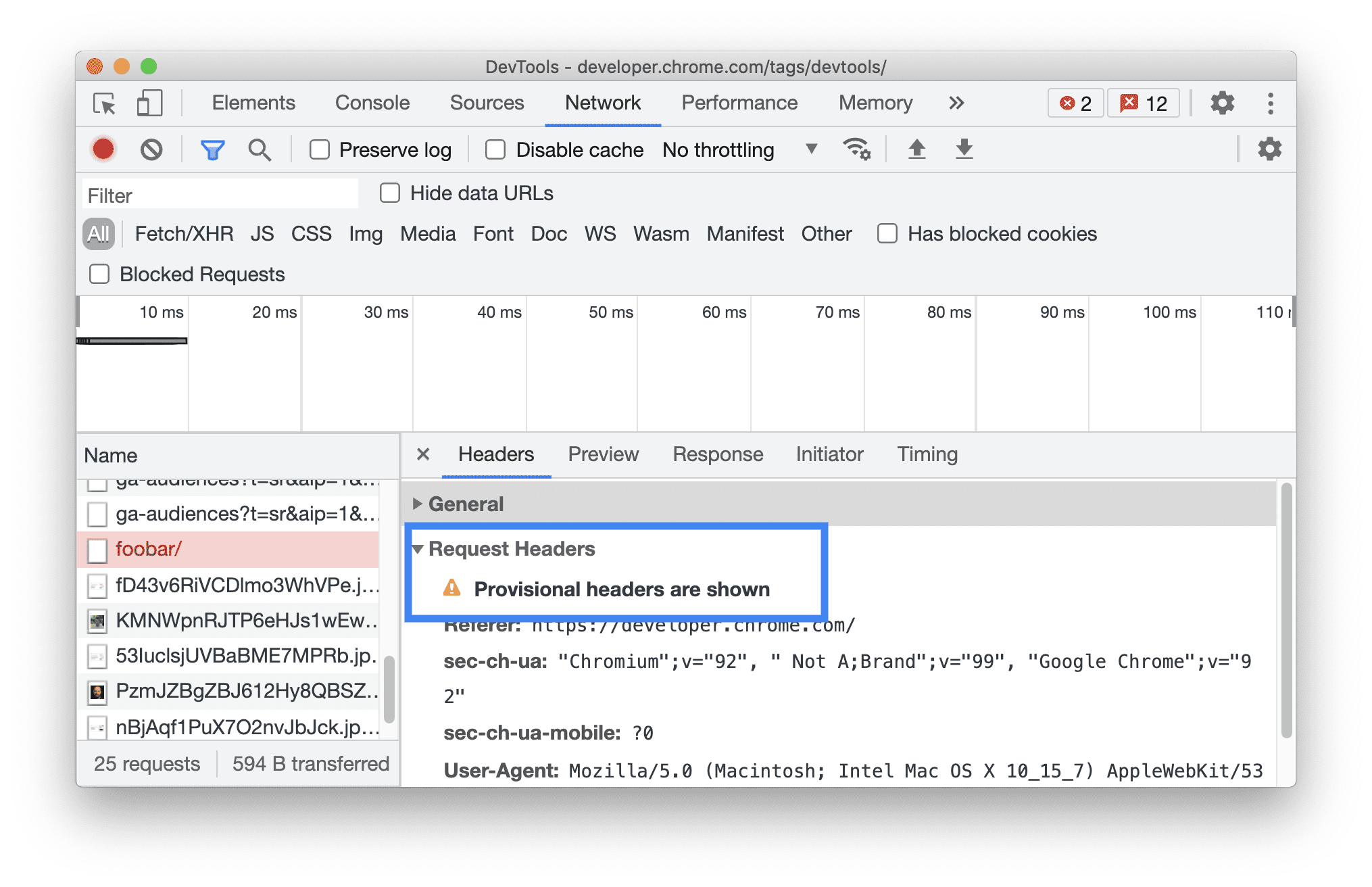
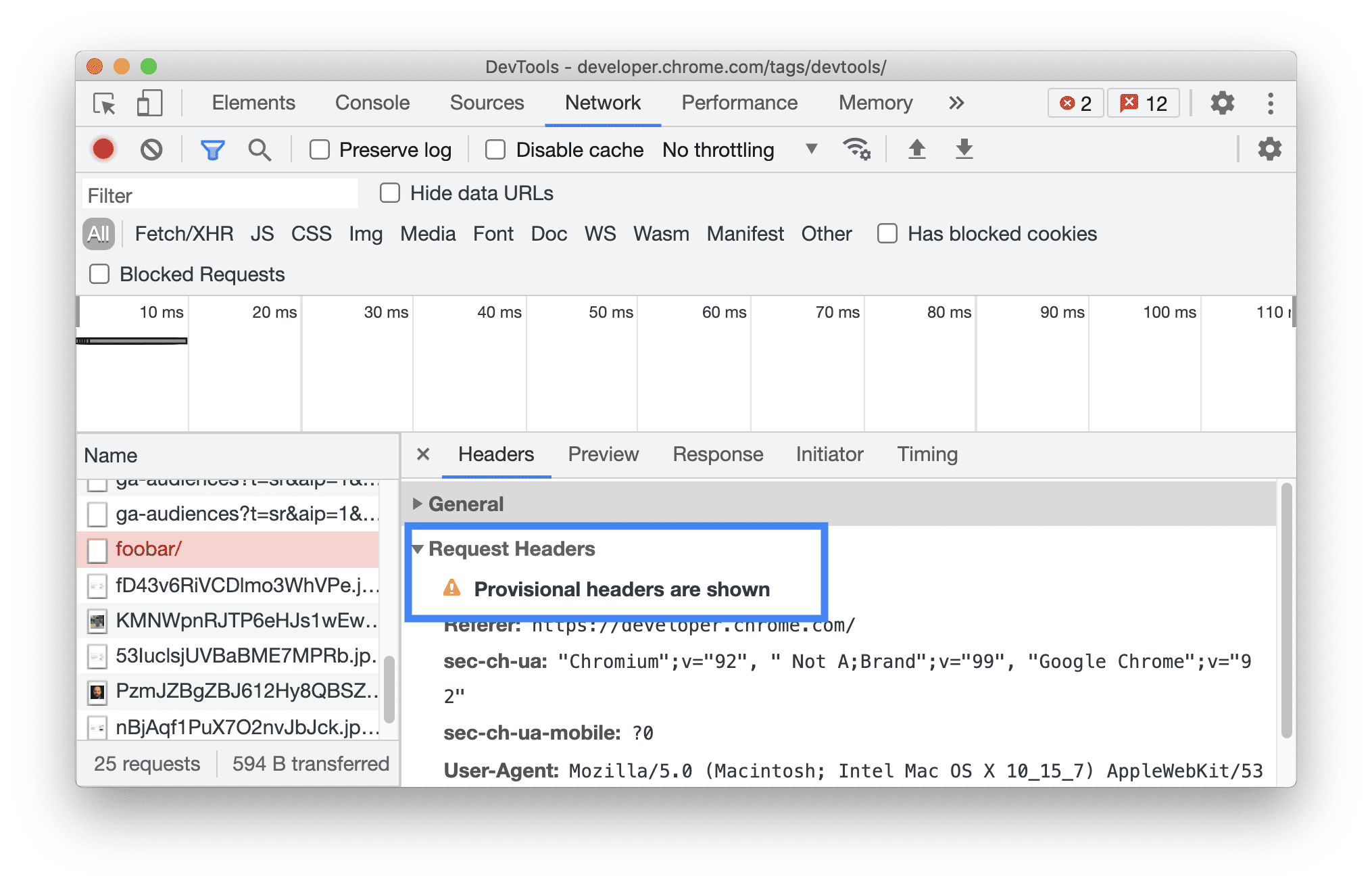
Provisional headers warning
Sometimes the Headers tab shows the Provisional headers are shown... warning message. This may be due to the following reasons:
The request wasn't sent over the network but was served from a local cache, which doesn't store the original request headers. In this case, you can disable caching to see the full request headers.

The network resource isn't valid. For example, execute
fetch("https://jec.fish.com/unknown-url/")in the Console.
DevTools can also display only provisional headers due to security reasons.
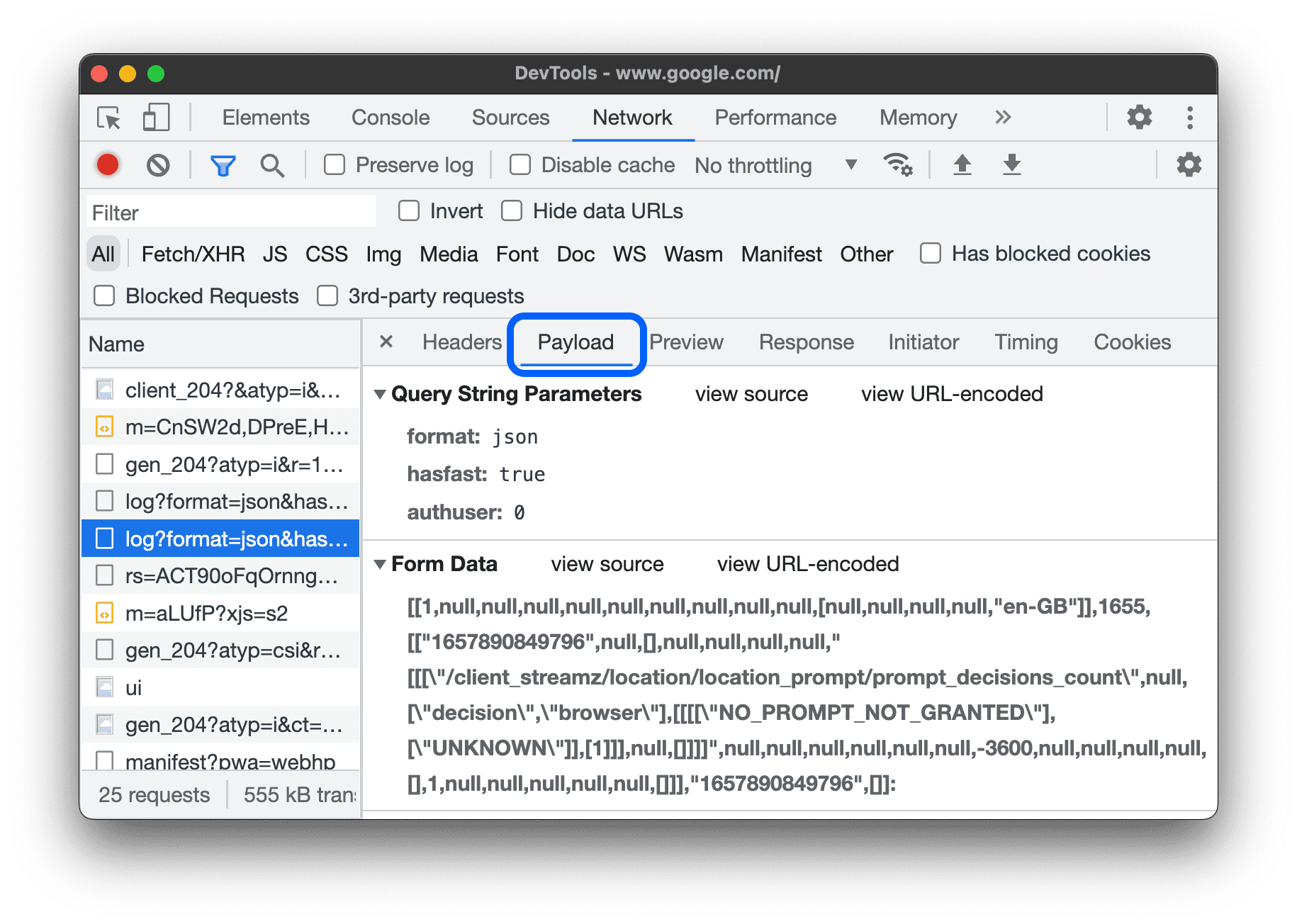
View request payload
To view the request's payload, that is, its query string parameters and form data, select a request from the Requests table and open the Payload tab.

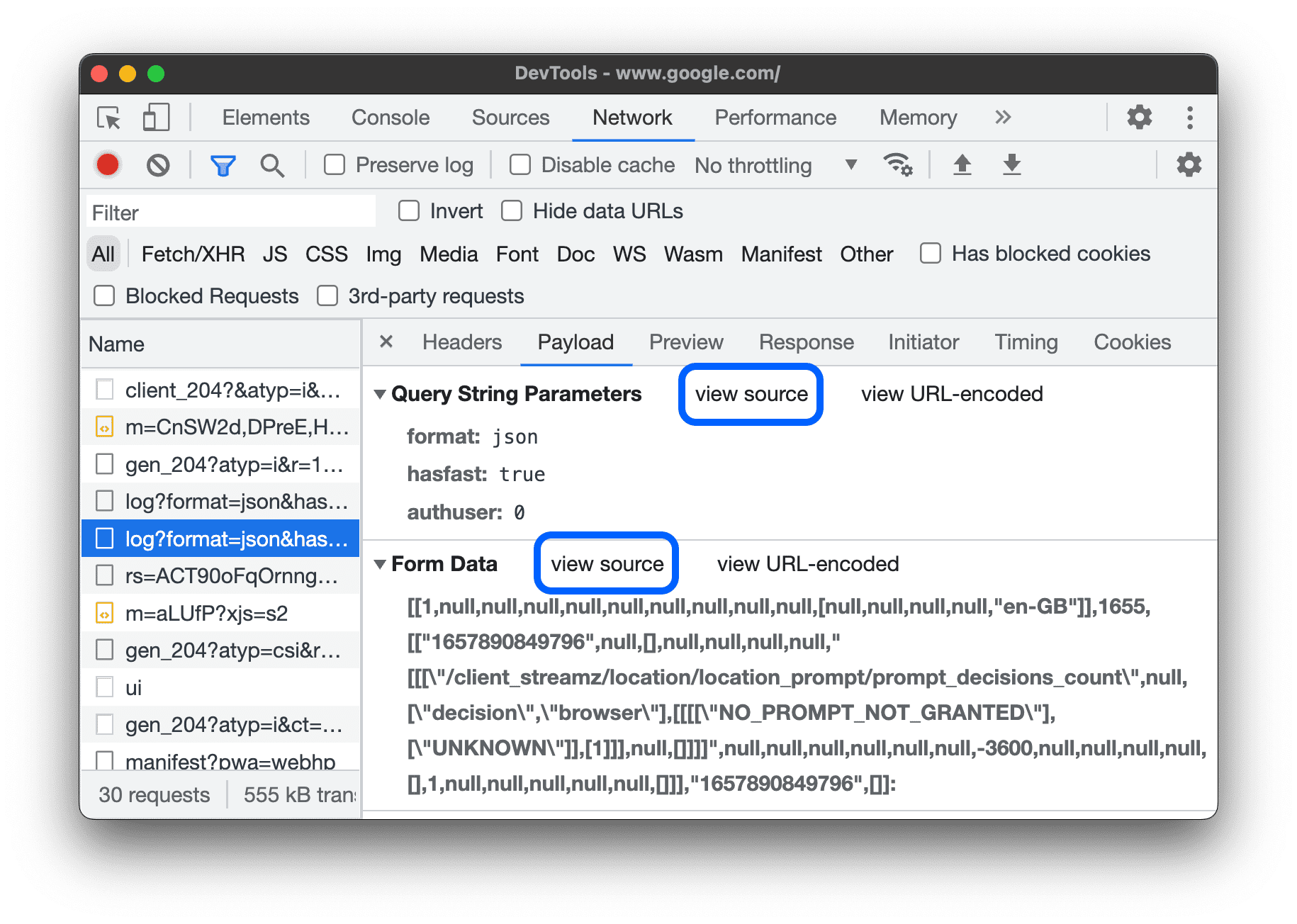
View payload source
By default, DevTools shows the payload in a human-readable form.
To view the sources of query string parameters and form data, on the Payload tab, click view source next to the Query String Parameters or Form Data sections.

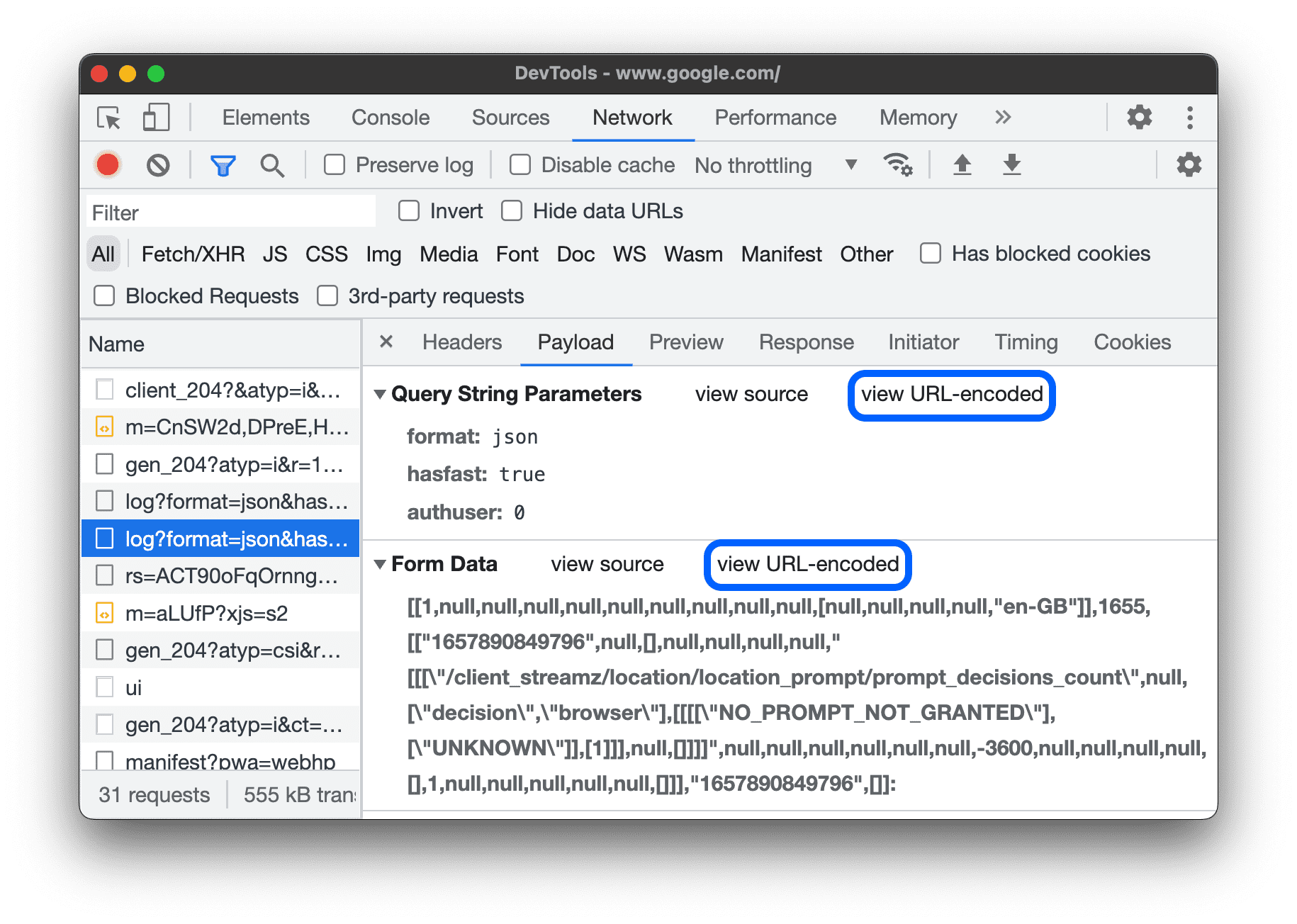
View URL-decoded arguments of query string parameters
To toggle URL-encoding for arguments, on the Payload tab, click view decoded or view URL-encoded.

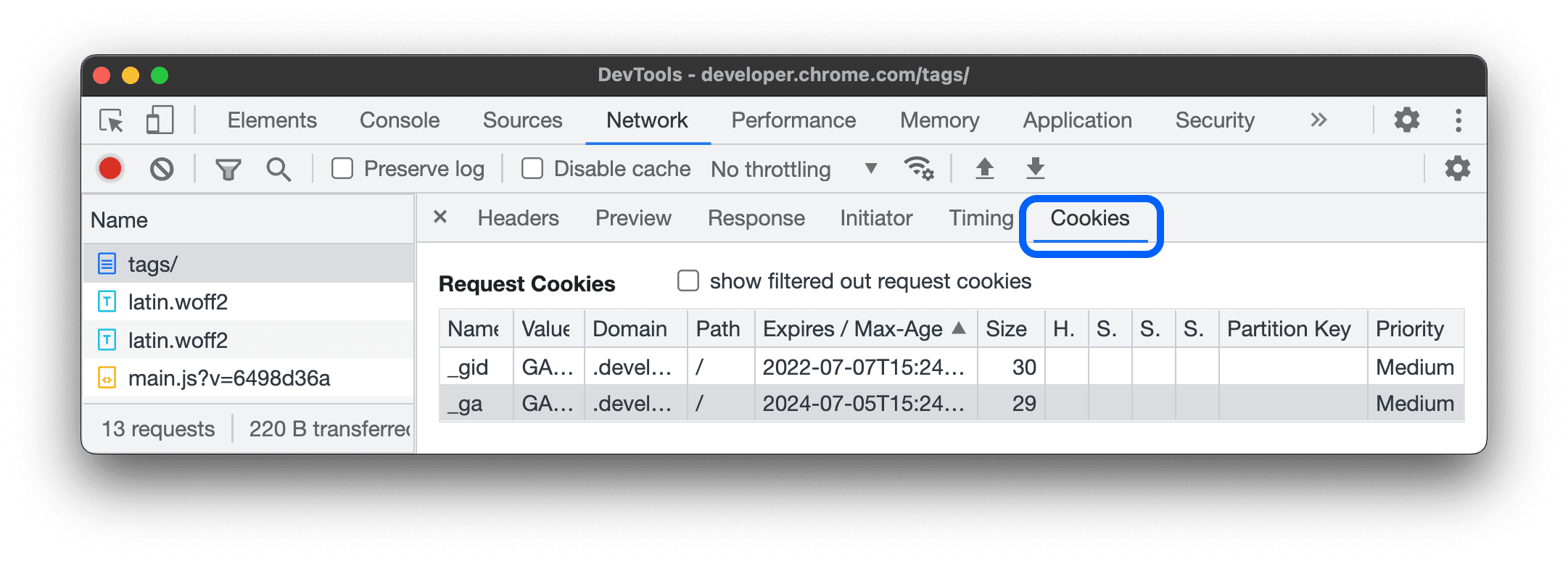
View cookies
To view the cookies sent in a request's HTTP header:
- Click the URL of the request, under the Name column of the Requests table.
- Click the Cookies tab.

For a description of each of the columns, see Fields.
To modify cookies, see View, edit, and delete cookies.
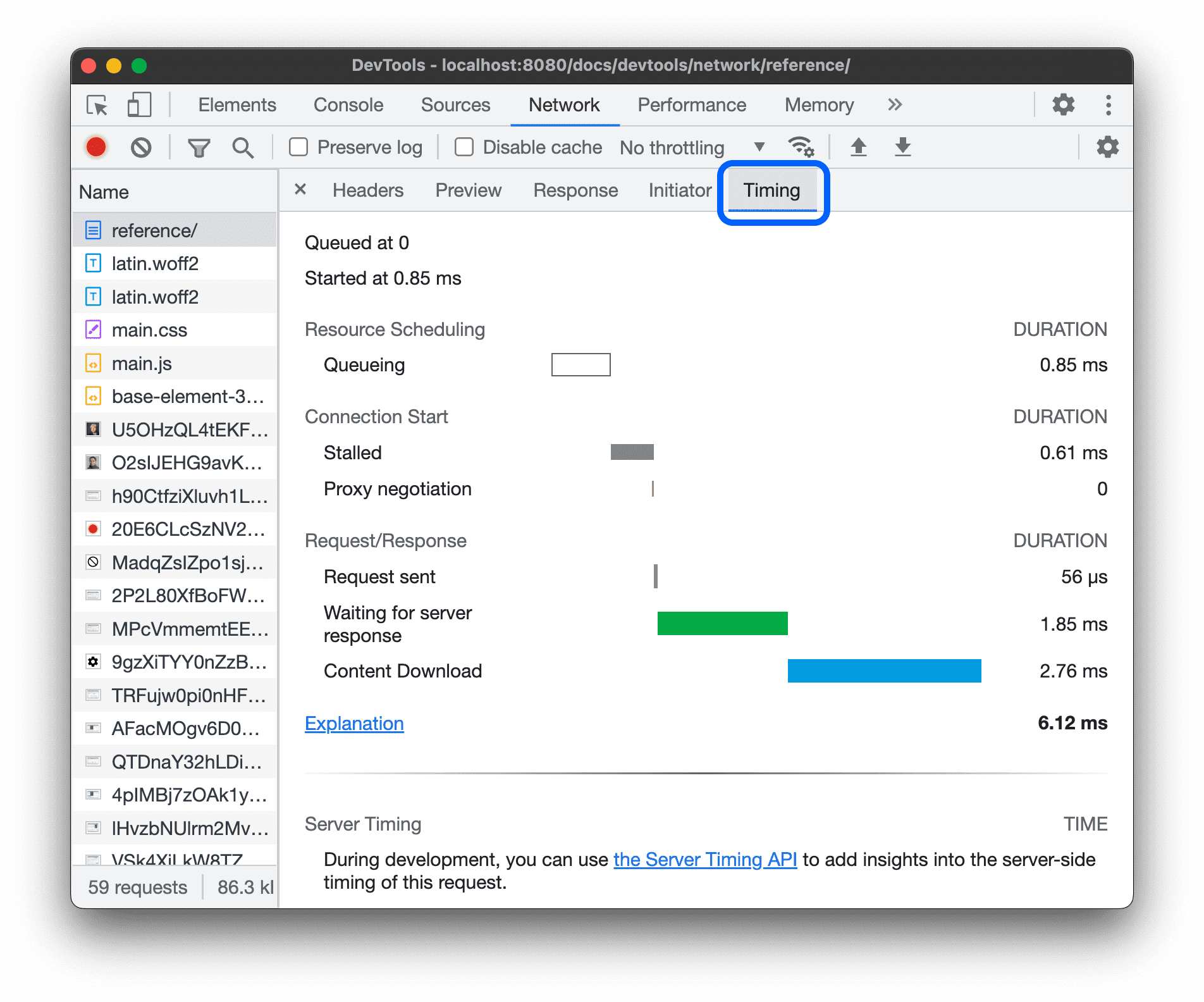
View the timing breakdown of a request
To view the timing breakdown of a request:
- Click the URL of the request, under the Name column of the Requests table.
- Click the Timing tab.
See Preview a timing breakdown for a faster way to access this data.

See Timing breakdown phases explained for more information about each of the phases that you may see in the Timing tab.
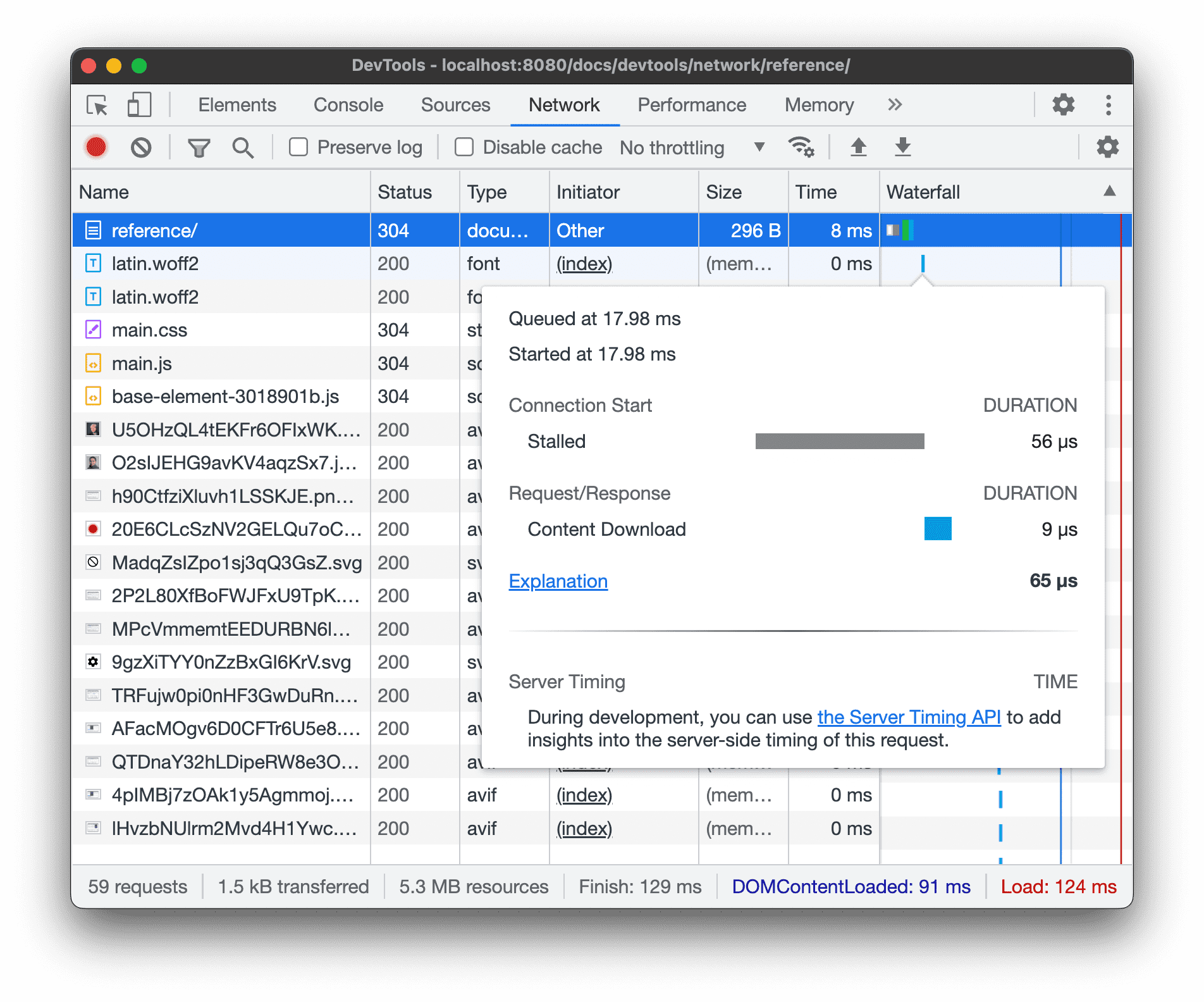
Preview a timing breakdown
To view a preview of the timing breakdown of a request, hover over the request's entry in the Waterfall column of the Requests table.
See View the timing breakdown of a request for a way to access this data that does not require hovering.

Timing breakdown phases explained
Here's more information about each of the phases you may see in the Timing tab:
- Queueing. The browser queues requests before connection start and when:
- There are higher priority requests. Request priority is determined by factors such as the type of a resource, as well as its location within the document. For more information, read the resource priority section of the
fetchpriorityguide. - There are already six TCP connections open for this origin, which is the limit. (Applies to HTTP/1.0 and HTTP/1.1 only.)
- The browser is briefly allocating space in the disk cache.
- There are higher priority requests. Request priority is determined by factors such as the type of a resource, as well as its location within the document. For more information, read the resource priority section of the
- Stalled. The request could be stalled after connection start for any of the reasons described in Queueing.
- DNS Lookup. The browser is resolving the request's IP address.
- Initial connection. The browser is establishing a connection, including TCP handshakes or retries and negotiating an SSL.
- Proxy negotiation. The browser is negotiating the request with a proxy server.
- Request sent. The request is being sent.
- ServiceWorker Preparation. The browser is starting up the service worker.
- Request to ServiceWorker. The request is being sent to the service worker.
- Waiting (TTFB). The browser is waiting for the first byte of a response. TTFB stands for Time To First Byte. This timing includes 1 round trip of latency and the time the server took to prepare the response.
- Content Download. The browser is receiving the response, either directly from the network or from a service worker. This value is the total amount of time spent reading the response body. Larger than expected values could indicate a slow network, or that the browser is busy performing other work which delays the response from being read.
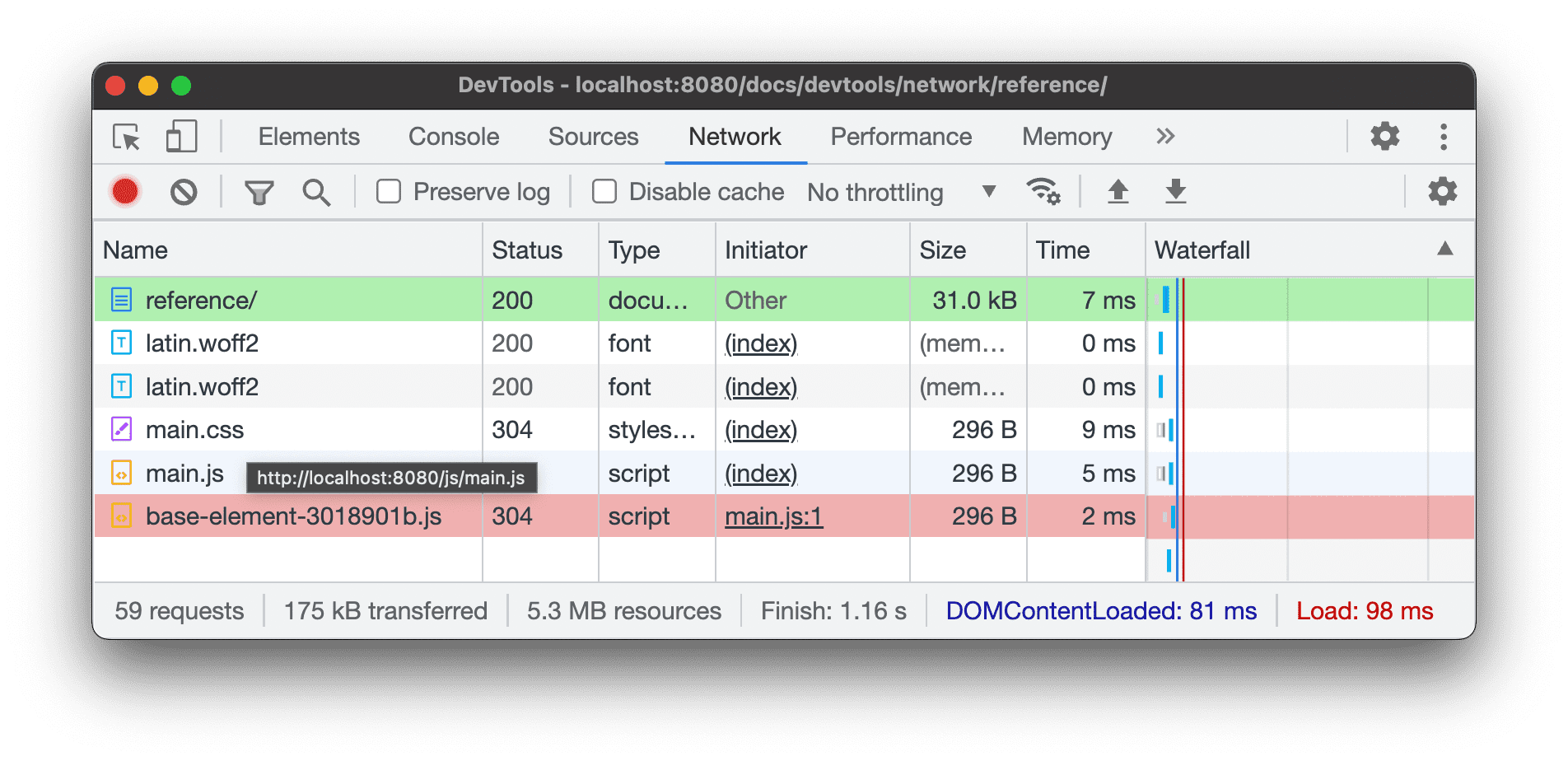
View initiators and dependencies
To view the initiators and dependencies of a request, hold Shift and hover over the request in the Requests table. DevTools colors initiators green, and dependencies red.

When the Requests table is ordered chronologically, the first green request above the request that you're hovering over is the initiator of the dependency. If there's another green request above that, that higher request is the initiator of the initiator. And so on.
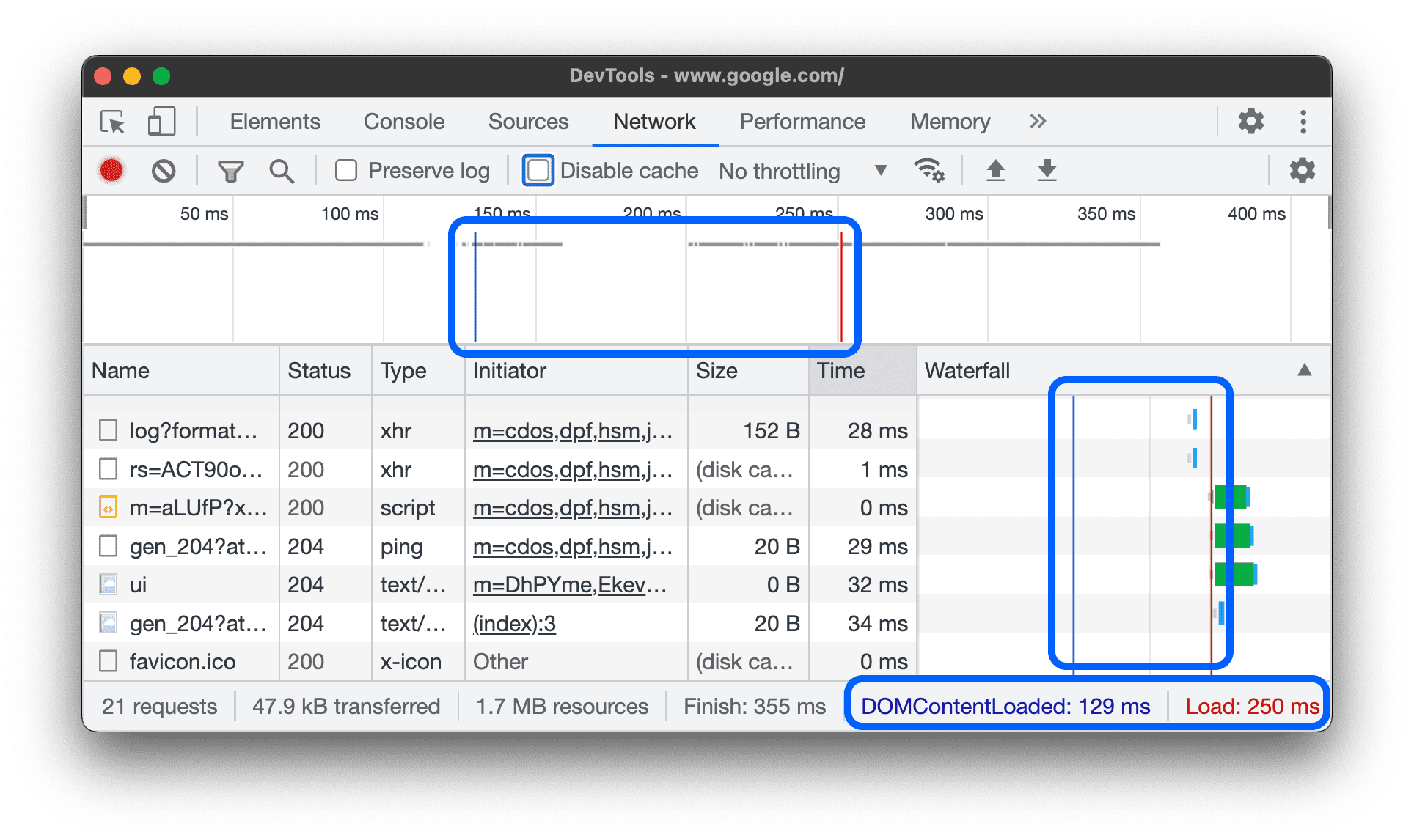
View load events
DevTools displays the timing of the DOMContentLoaded and load events in multiple places on the
Network panel. The DOMContentLoaded event is colored blue, and the load event is red.

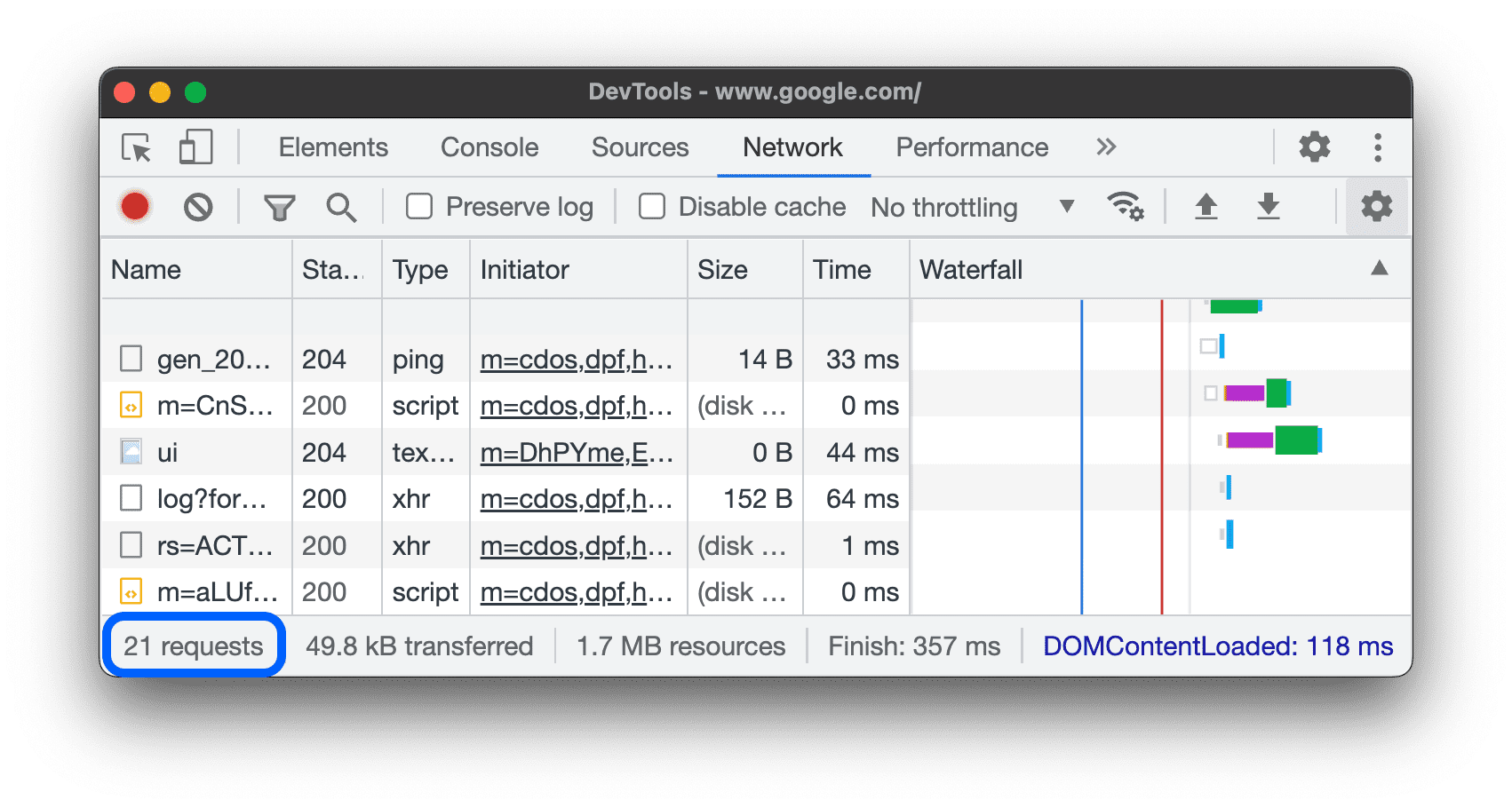
View the total number of requests
The total number of requests is listed in the status bar at the bottom of the Network panel.

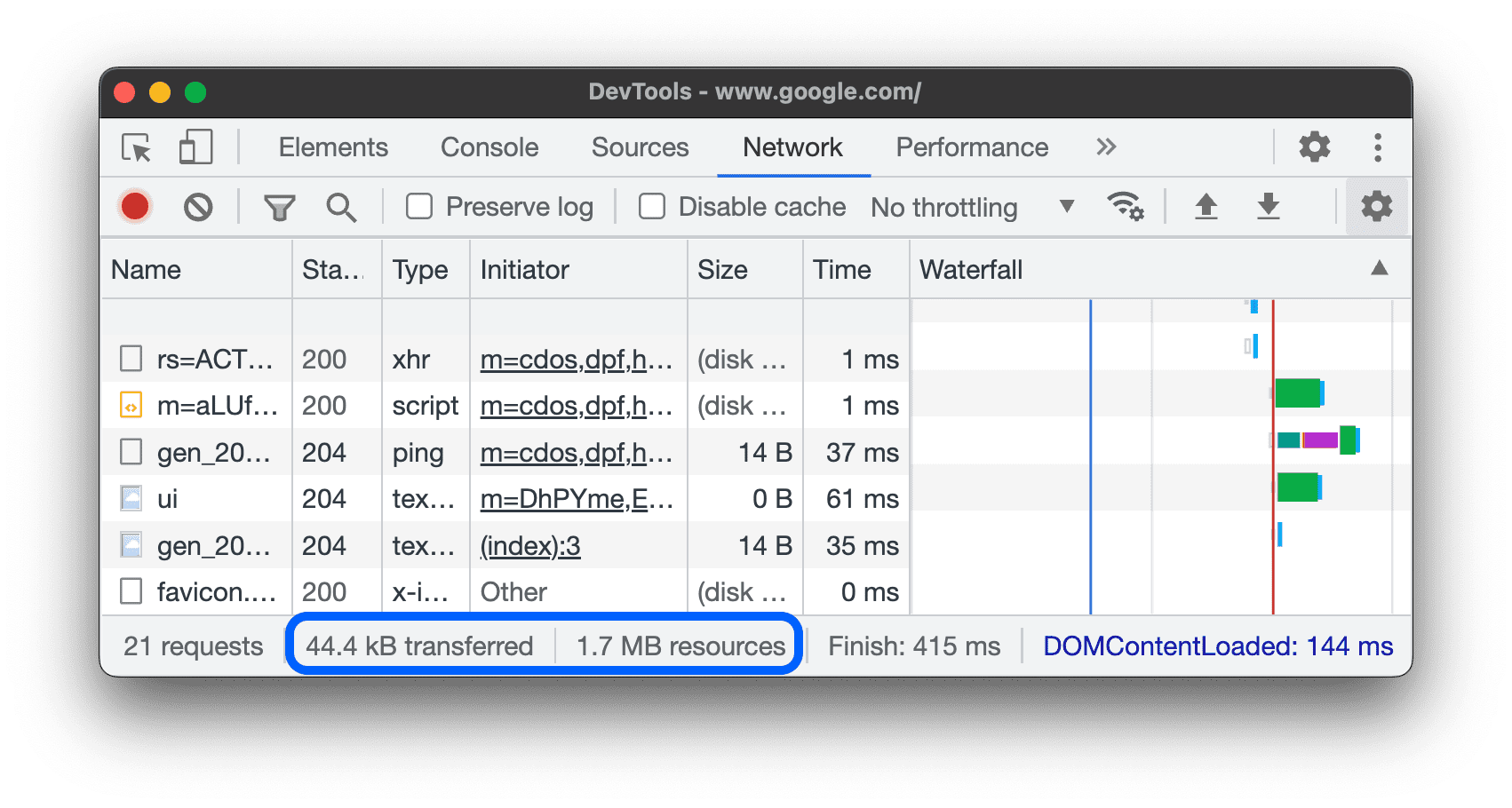
View the total size of transferred and loaded resources
DevTools lists the total size of transferred and loaded (uncompressed) resources in the status bar at the bottom of the Network panel.

See View the uncompressed size of a resource to see how large resources are after the browser uncompresses them.
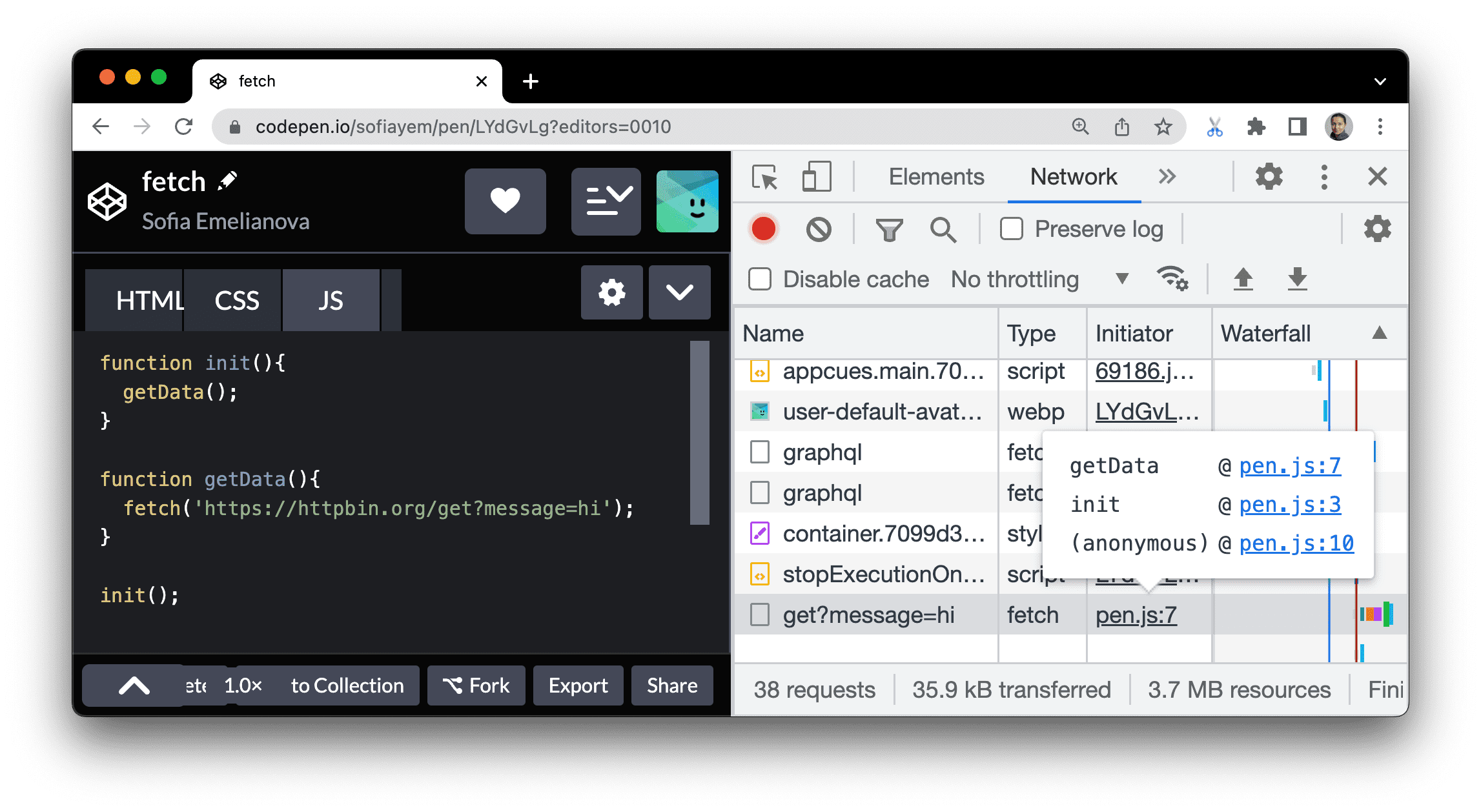
View the stack trace that caused a request
When a JavaScript statement causes a resource to be requested, hover over the Initiator column to view the stack trace leading up to the request.

View the uncompressed size of a resource
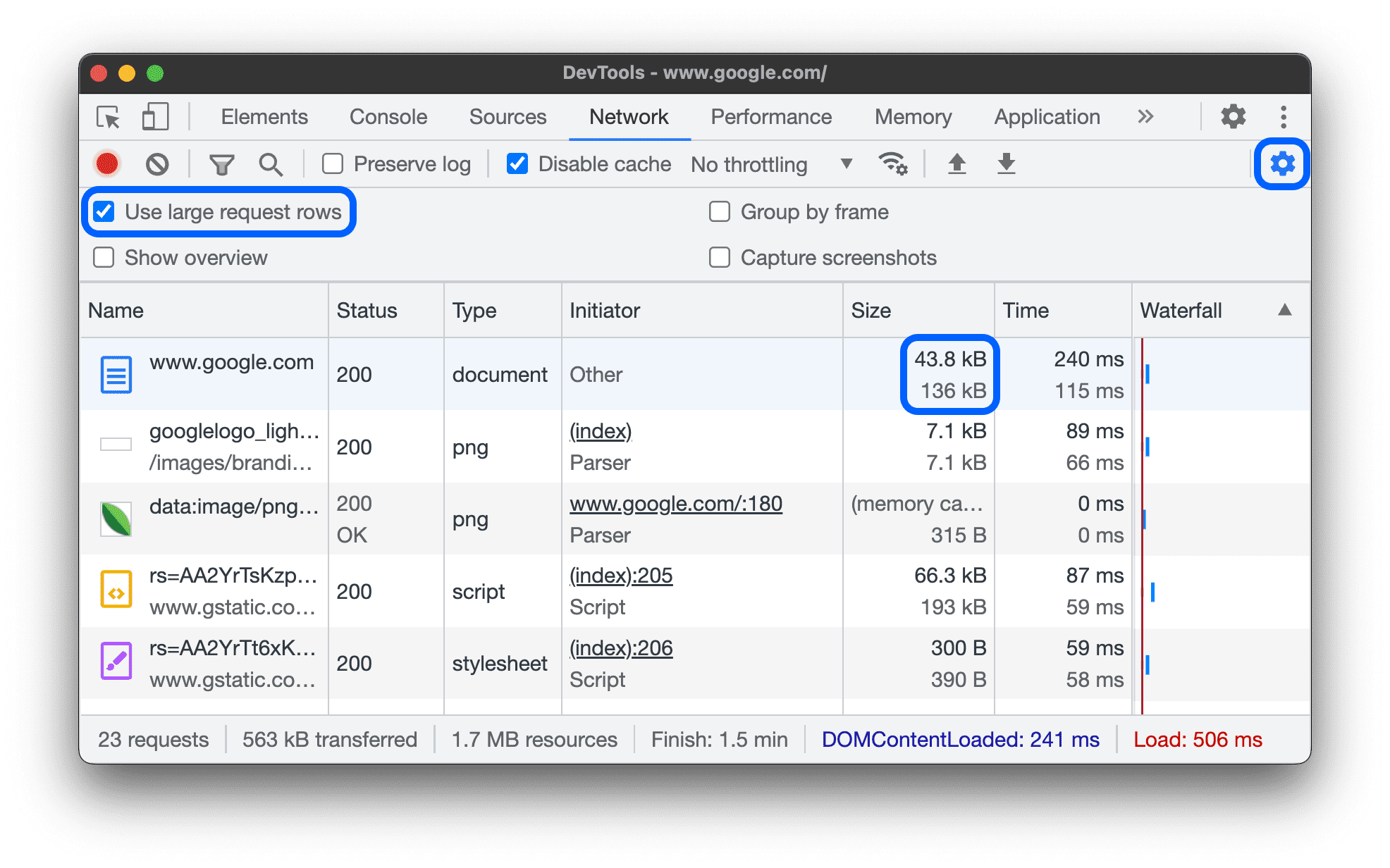
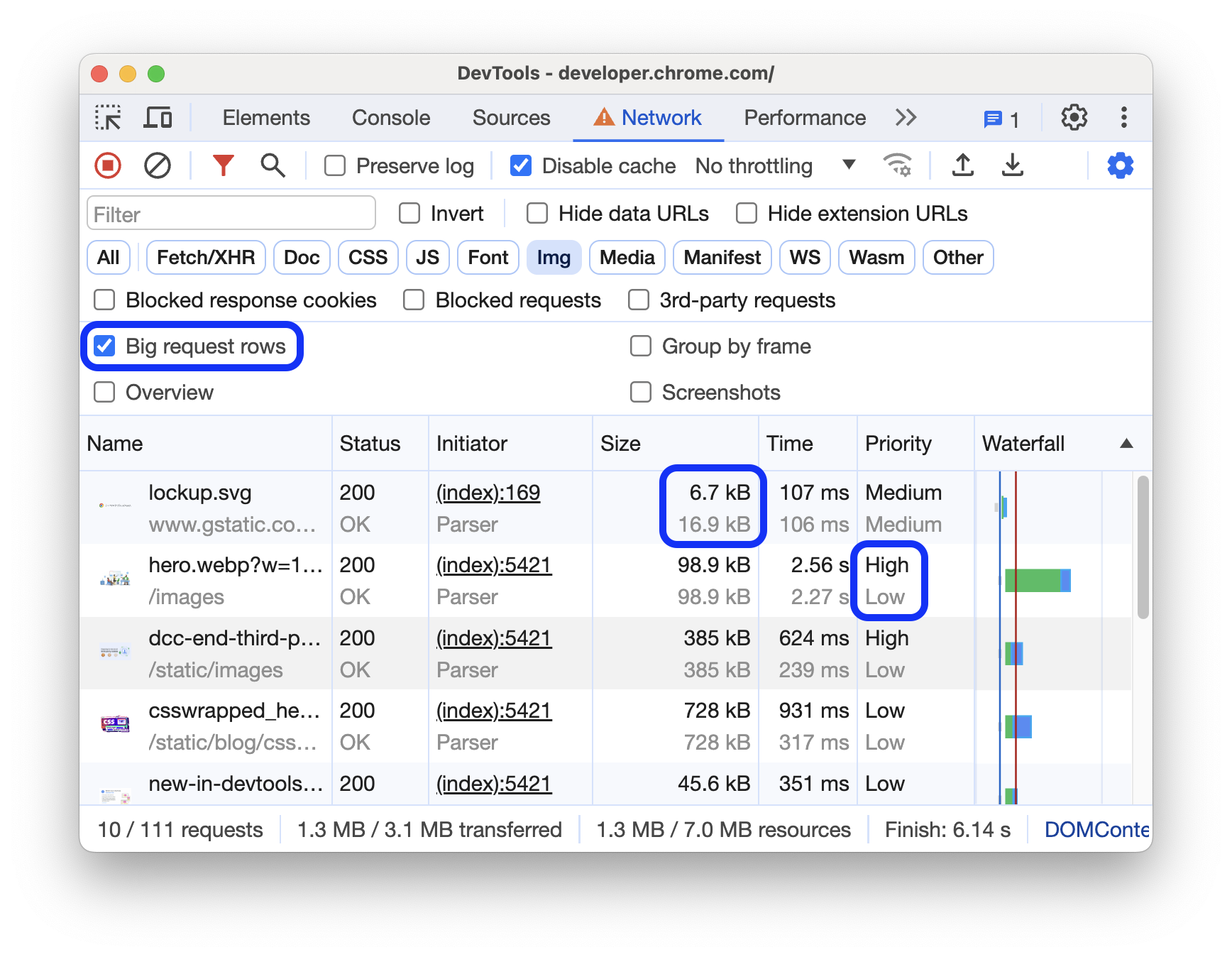
Check Settings > Big request rows and then look at the bottom value of the Size column.

In this example, the compressed size of the www.google.com document that was sent over the network was
43.8 KB, whereas the uncompressed size was 136 KB.
Export requests data
You can export or copy the list of requests, with filters applied, in several ways described next.
Save all network requests to a HAR file
HAR (HTTP Archive) is a file format used by several HTTP session tools to export the captured data. The format is a JSON object with a particular set of fields.
To reduce the chances of accidental leaks of sensitive information, by default you can export the "sanitized" network log in HAR format that excludes sensitive information such as Cookie, Set-Cookie, and Authorization headers. If required, you can also export the log with sensitive data.
To save all network requests to a HAR file, pick one of the two ways:
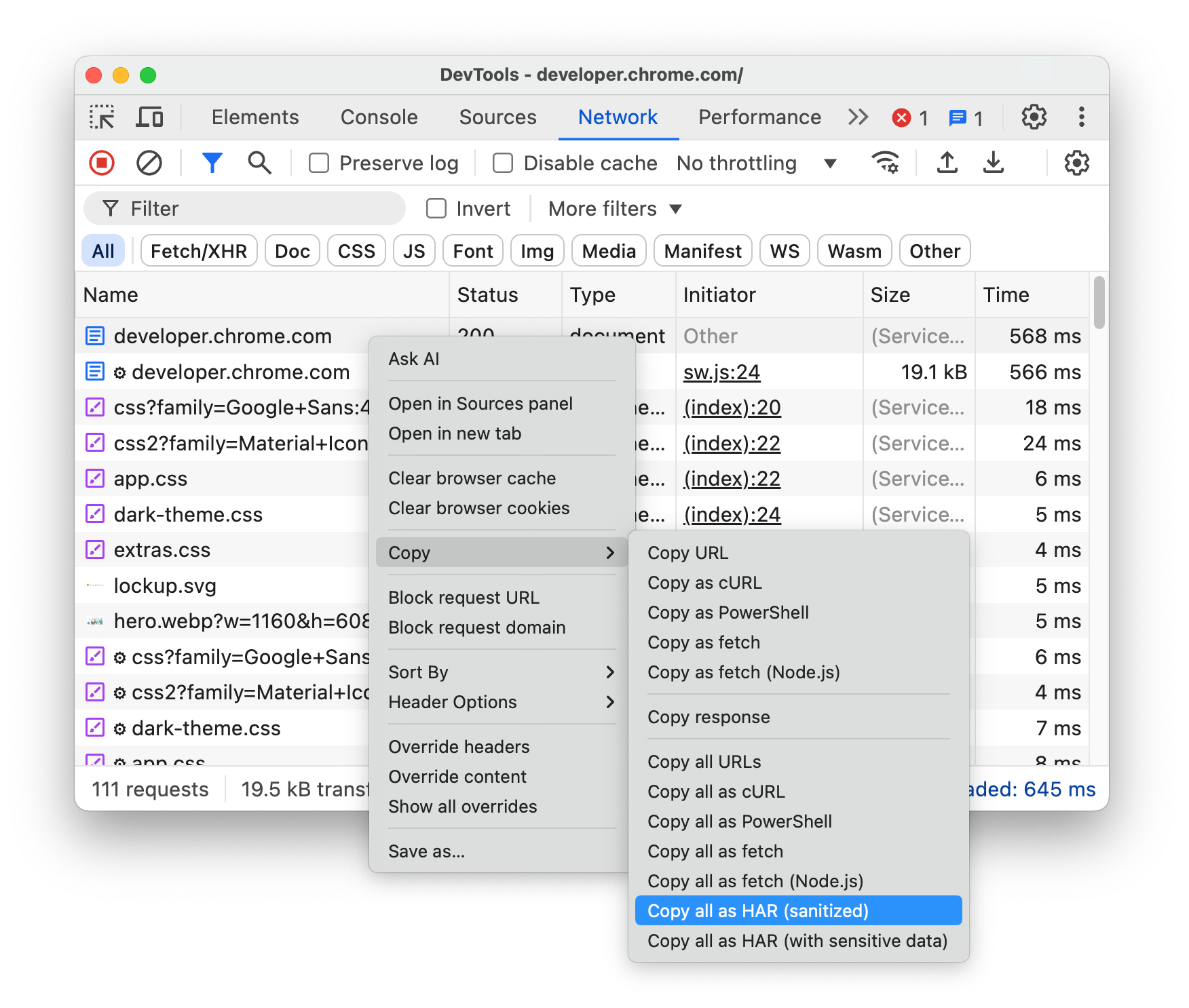
Right-click any request in the Requests table and select Copy > Save all [listed] as HAR (sanitized) or Save all [listed] as HAR (with sensitive data).

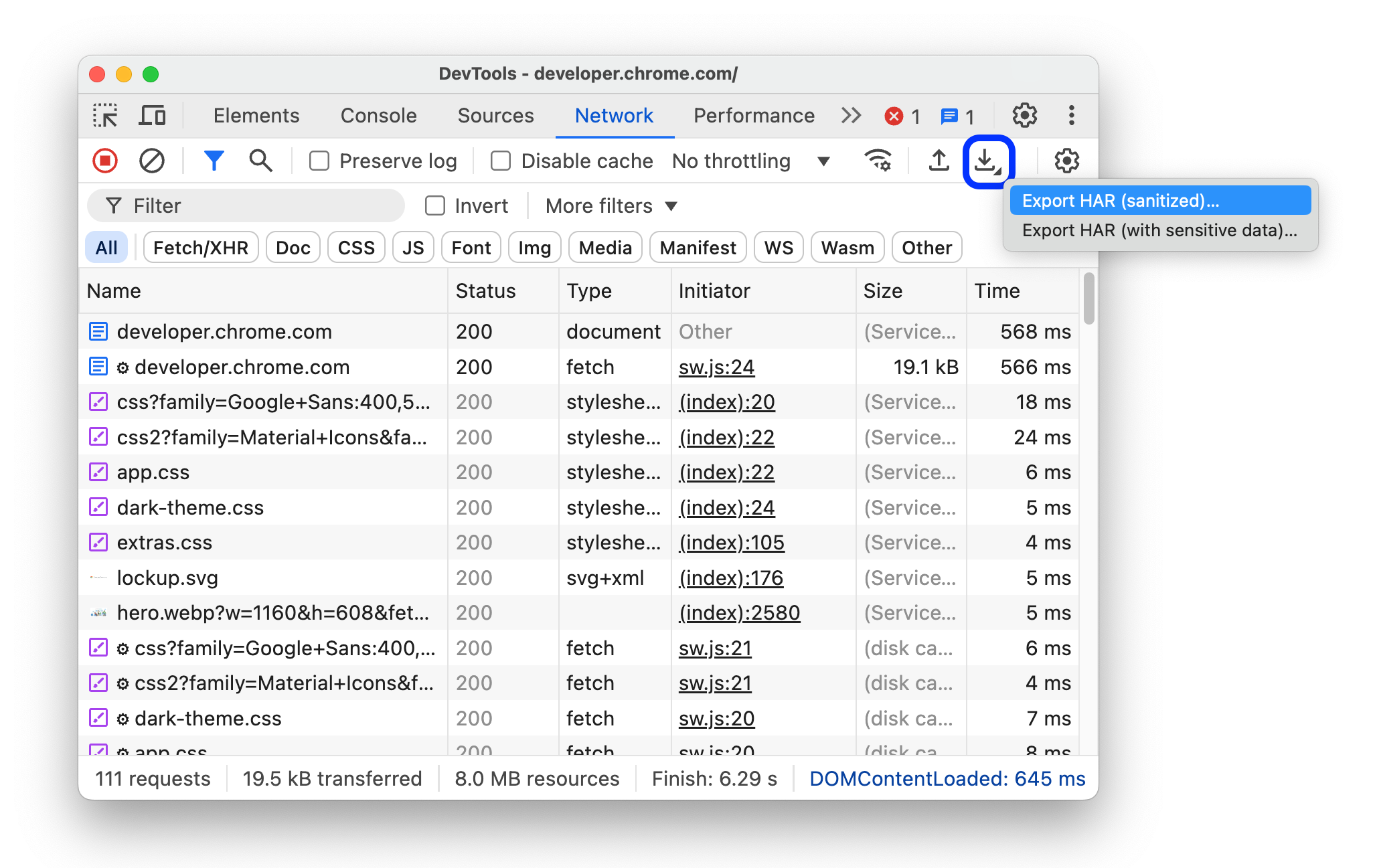
Click Export HAR (sanitized)... in the action bar at the top of the Network panel.
To export with sensitive data, first, turn on Settings > Preferences > Network > Allow to generate HAR with sensitive data, then click the Export button and select Export HAR (with sensitive data) from the drop-down menu.

Once you have a HAR file, you can import it back into DevTools for analysis in two ways:
- Drag-and-drop the HAR file into the Requests table.
- Click Import HAR in the action bar at the top of the Network panel.
Copy a request, a filtered set of requests, or all of them to the clipboard
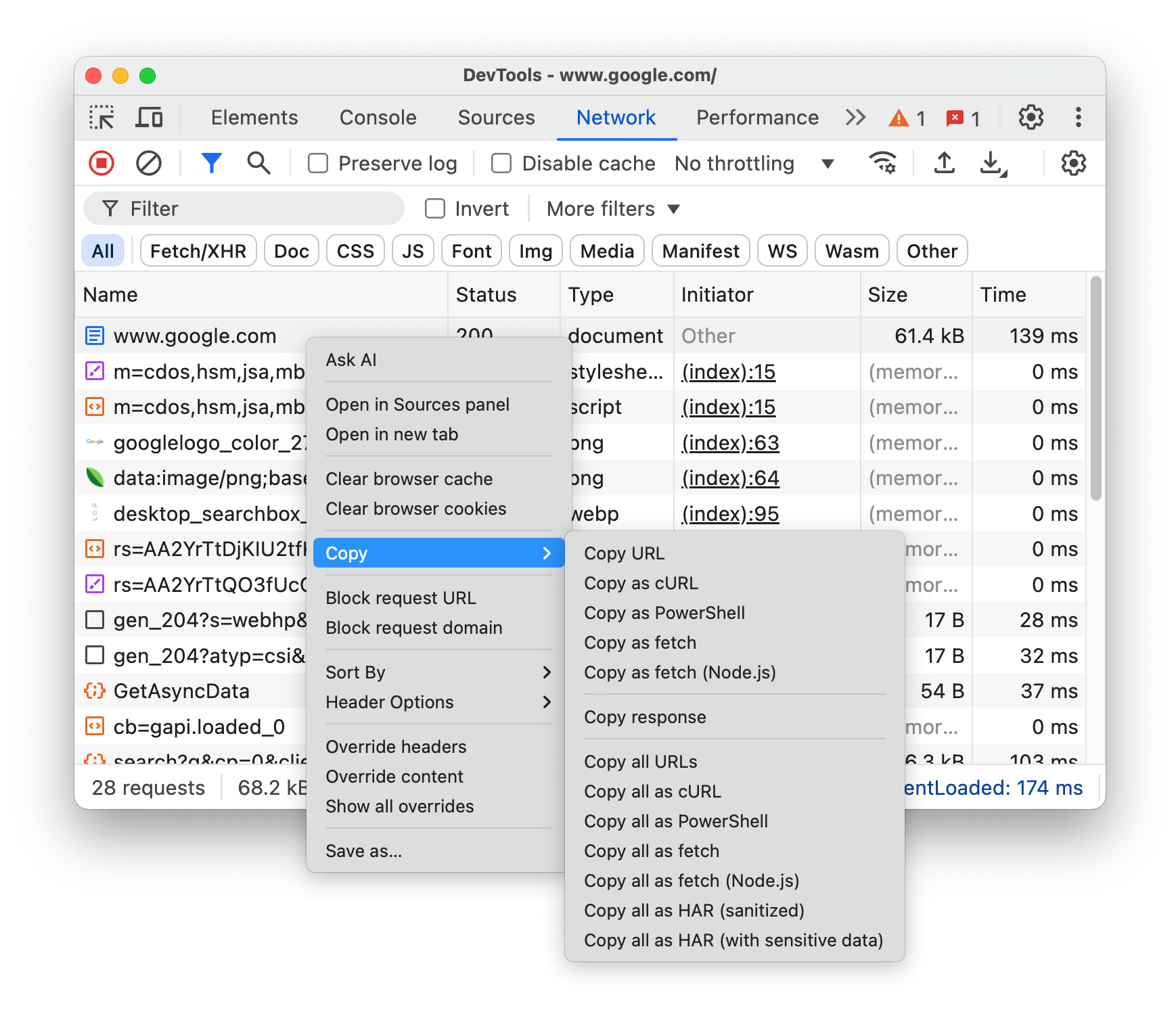
Under the Name column of the Requests table, right-click a request, hover over Copy, and select one of the following options.
To copy a single request, its response, or stack trace:
- Copy URL. Copy the request's URL to the clipboard.
- Copy as cURL. Copy the request as a cURL command.
- Copy as PowerShell. Copy the request as a PowerShell command.
- Copy as fetch. Copy the request as a fetch call.
- Copy as fetch (Node.js). Copy the request as a Node.js fetch call.
- Copy response. Copy the response body to the clipboard.
- Copy stack trace. Copy the request's stack track to the clipboard.
To copy all requests:
- Copy all URLs. Copy URLs of all requests to the clipboard.
- Copy all as cURL. Copy all requests as a chain of cURL commands.
- Copy all as PowerShell. Copy all requests as a chain of PowerShell commands.
- Copy all as fetch. Copy all requests as a chain of fetch calls.
- Copy all as fetch (Node.js). Copy all requests as a chain of Node.js fetch calls.
- Copy all as HAR (sanitized). Copy all requests as HAR data without sensitive data such as
Cookie,Set-Cookie, andAuthorizationheaders. - Copy all as HAR (with sensitive data). Copy all requests as HAR data with sensitive data.

To copy a filtered set of requests, apply a filter to the network log, right-click a request, and select:
- Copy all listed URLs. Copy URLs of all filtered requests to the clipboard.
- Copy all listed as cURL. Copy all filtered requests as a chain of cURL commands.
- Copy all listed as PowerShell. Copy all filtered requests as a chain of PowerShell commands.
- Copy all listed as fetch. Copy all filtered requests as a chain of fetch calls.
- Copy all listed as fetch (Node.js). Copy all filtered requests as a chain of Node.js fetch calls.
- Copy all listed as HAR (sanitized). Copy all filtered requests as HAR data without sensitive data such as
Cookie,Set-Cookie, andAuthorizationheaders. - Copy all listed as HAR (with sensitive data). Copy all filtered requests as HAR data with sensitive data.

Change the layout of the Network panel
Expand or collapse sections of the Network panel UI to focus on what's important to you.
Hide the Filters action bar
By default, DevTools shows the Filters bar at the top of the Network panel. Click Filter to hide it.

Use big request rows
Use big rows when you want more whitespace in your network requests table. Some columns also provide a little more information when using big rows. For example, the bottom value of the Size column is the uncompressed size of a request and the Priority column shows both the initial (bottom value) and final (top value) fetch priority.
Open Settings and click Big request rows to see big rows.

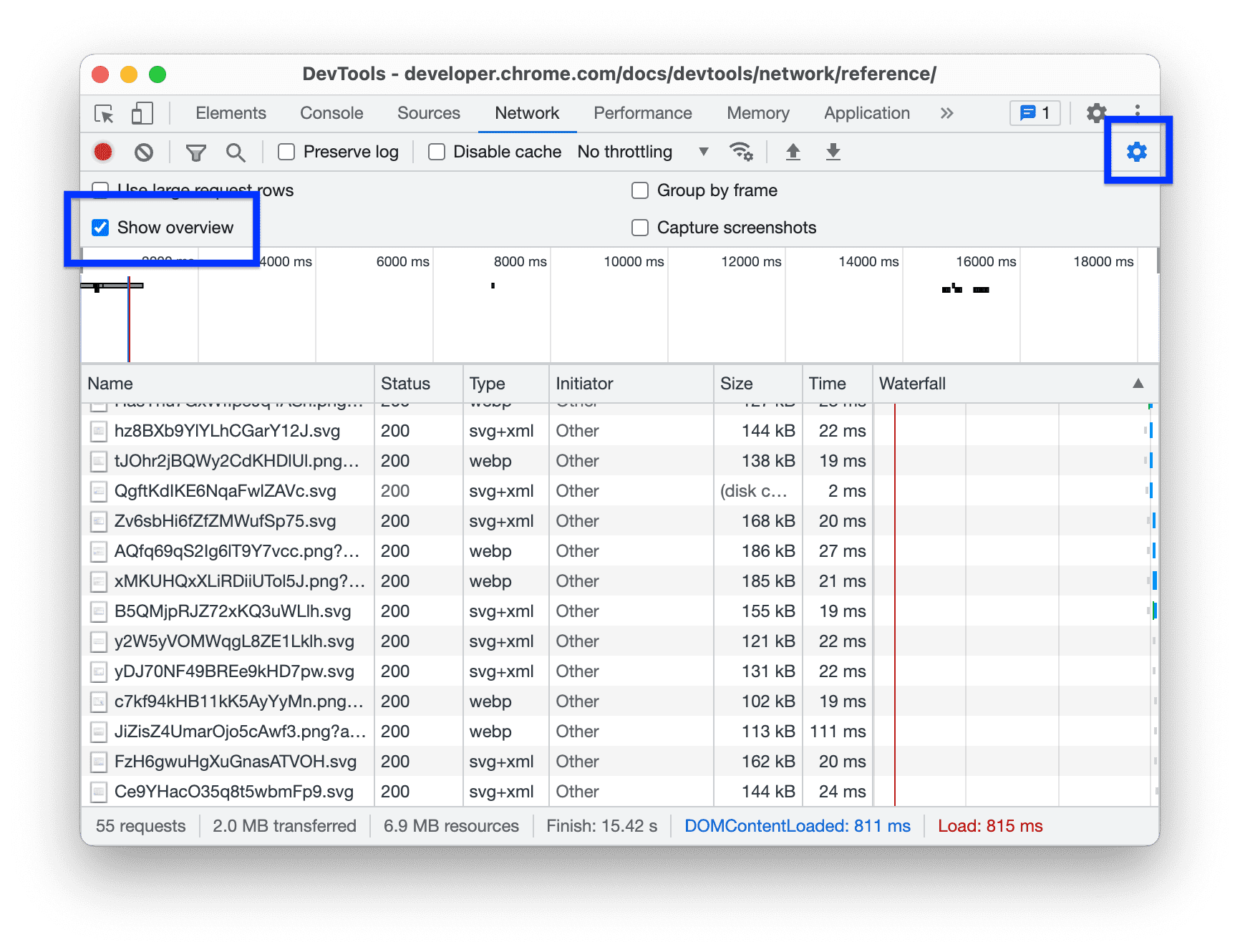
Hide the Overview track
By default, DevTools shows the Overview track. Open Settings and clear the Show overview checkbox to hide it.