これは、ページのネットワーク アクティビティの検査に関連する、最もよく使用される DevTools 機能のハンズオン チュートリアルです。
機能を確認するには、ネットワーク リファレンスをご覧ください。
以下を読み進めるか、このチュートリアルの動画版をご覧ください。
ネットワーク パネルを使用する場合
通常、リソースが想定どおりにダウンロードまたはアップロードされていることを確認する必要がある場合は、[ネットワーク] パネルを使用します。[ネットワーク] パネルの一般的なユースケースは次のとおりです。
- リソースが実際にアップロードまたはダウンロードされていることを確認する。
- 個々のリソースのプロパティ(HTTP ヘッダー、コンテンツ、サイズなど)を検査する。
ページの読み込みパフォーマンスを改善する方法をお探しの場合は、[ネットワーク] パネルから始めないでください。ネットワーク アクティビティに関連しない負荷パフォーマンスの問題は数多くあります。ページの改善方法に関する具体的な提案が表示されるため、まず Lighthouse パネルから確認します。ウェブサイトの速度を最適化するをご覧ください。
ネットワーク パネルを開く
このチュートリアルを最大限に活用するには、デモを開いて、デモページで機能を試してください。
スタートガイドのデモを開きます。

デモを別のウィンドウに移動することをおすすめします。

Ctrl+Shift+J キーまたは Command+Option+J キー(Mac)を押して、デベロッパー ツールを開きます。[コンソール] パネルが開きます。

DevTools をウィンドウの下部に固定することもできます。

[Network] タブをクリックします。[ネットワーク] パネルが開きます。

現在、[ネットワーク] パネルは空です。これは、DevTools がネットワーク アクティビティを記録するのは、DevTools が開いている間のみであり、DevTools を開いてからネットワーク アクティビティが発生していないためです。
ネットワーク アクティビティをログに記録
ページによって発生するネットワーク アクティビティを表示するには:
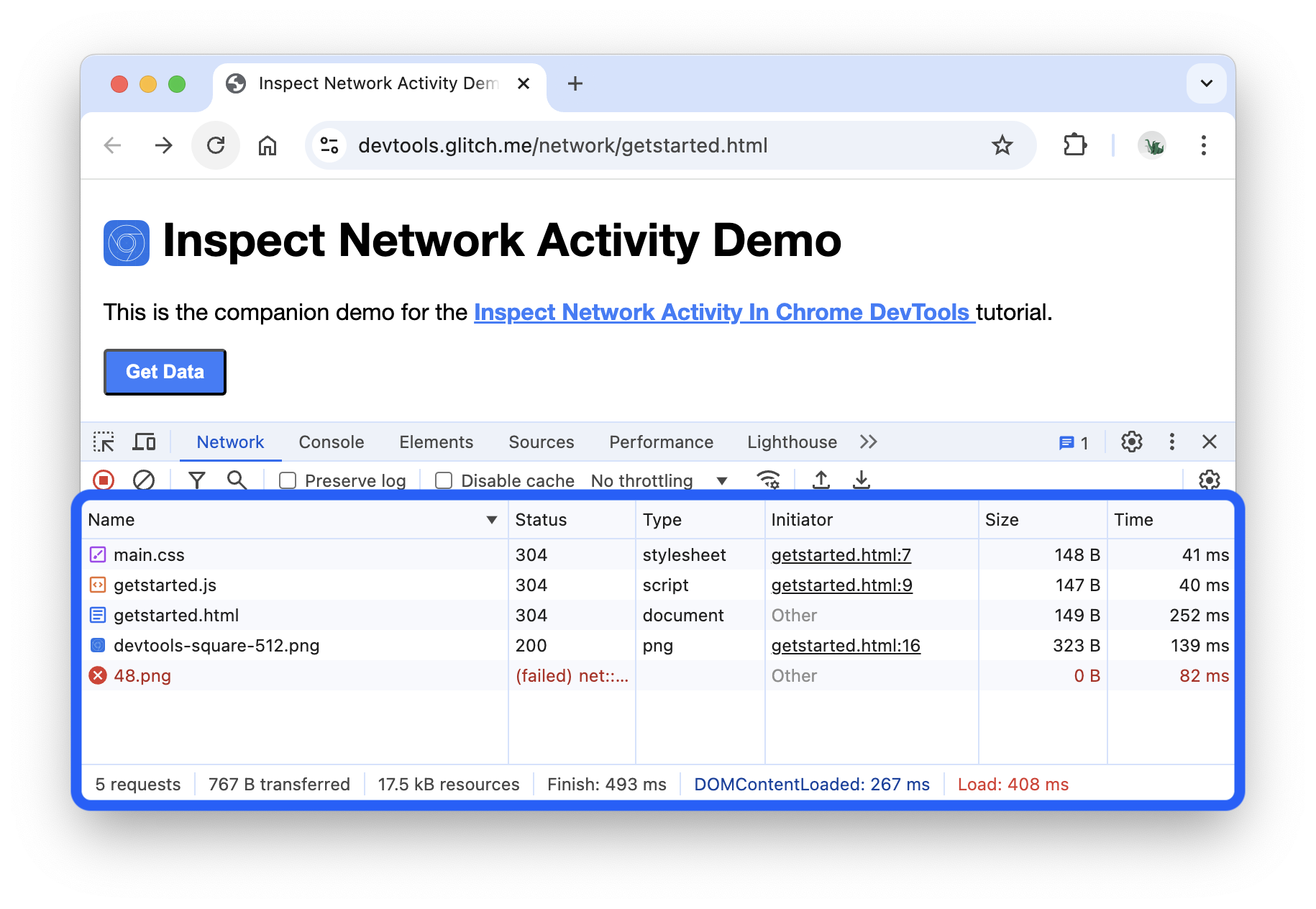
ページを再読み込みします。[ネットワーク] パネルでは、すべてのネットワーク アクティビティが [ネットワーク ログ] に記録されます。

[ネットワーク ログ] の各行はリソースを表します。デフォルトでは、リソースは時系列で表示されます。通常、最上位のリソースはメインの HTML ドキュメントです。一番下のリソースは、最後にリクエストされたリソースです。
各列はリソースに関する情報を表します。デフォルトの列は次のとおりです。
- ステータス: HTTP レスポンス コード。
- Type: リソースのタイプ。
- Initiator: リソースがリクエストされた原因。[イニシエーター] 列のリンクをクリックすると、リクエストの原因となったソースコードが表示されます。
- サイズ: ネットワーク経由で転送されたリソースの量。
- 時間: リクエストに要した時間。
DevTools を開いている限り、ネットワーク アクティビティが [ネットワーク ログ] に記録されます。これを示すために、まず [ネットワーク ログ] の下部で最後のアクティビティを確認します。
デモの [データを取得] ボタンをクリックします。
ネットワーク ログの下部をもう一度確認します。
getstarted.jsonという新しいリソースがあります。[データを取得] ボタンをクリックすると、このファイルがページからリクエストされました。
詳細情報を表示
[ネットワーク ログ] の列は構成可能です。使用していない列は非表示にできます。デフォルトで非表示になっている列も多く、有用な列もあります。
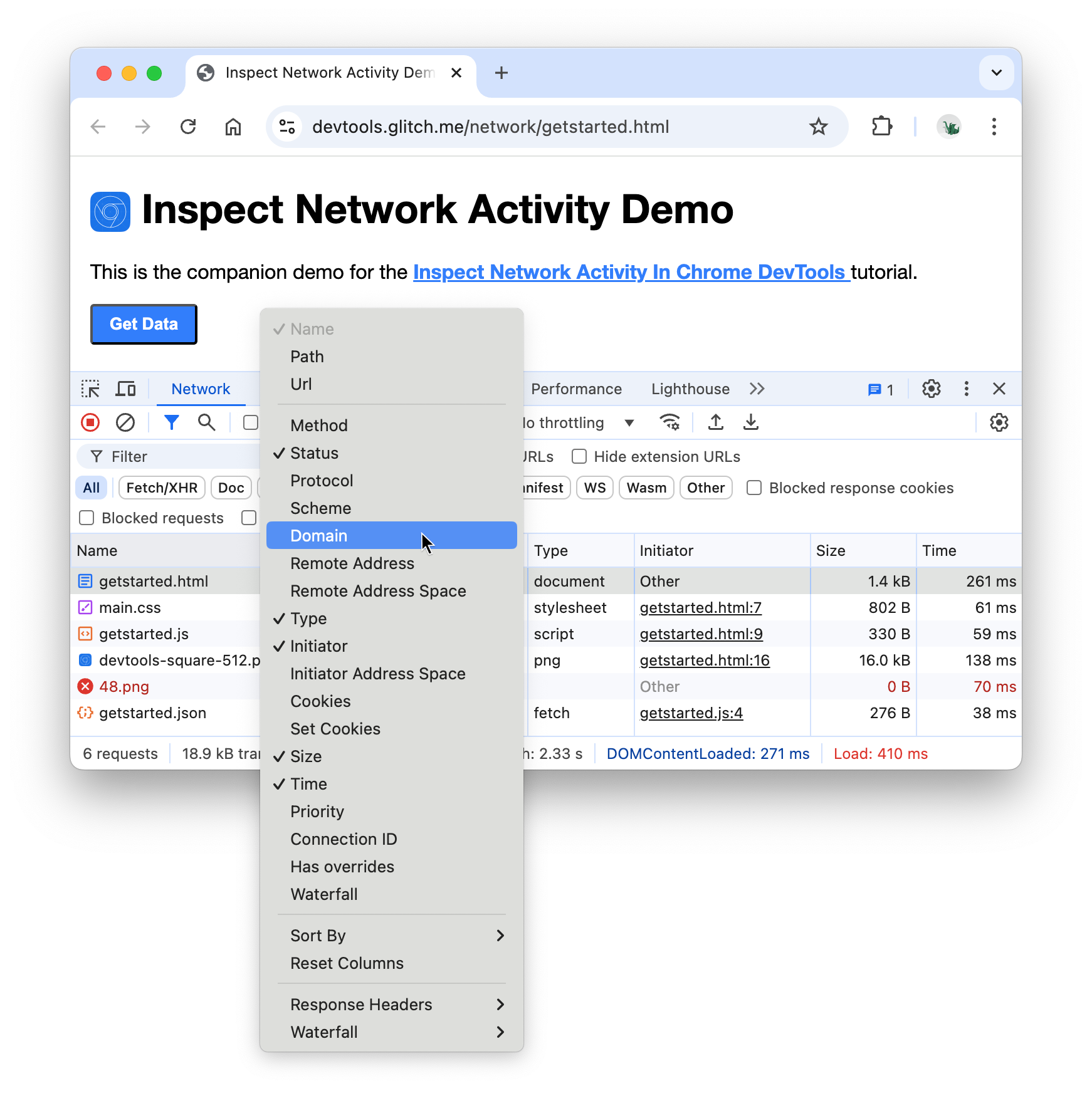
[ネットワーク ログ] テーブルのヘッダーを右クリックし、[ドメイン] を選択します。各リソースのドメインが表示されます。

ネットワーク接続の速度を遅くする
サイトの作成に使用するパソコンのネットワーク接続は、ユーザーのモバイル デバイスのネットワーク接続よりも高速である可能性があります。ページをスロットリングすると、モバイル デバイスでのページの読み込み時間の詳細を確認できます。
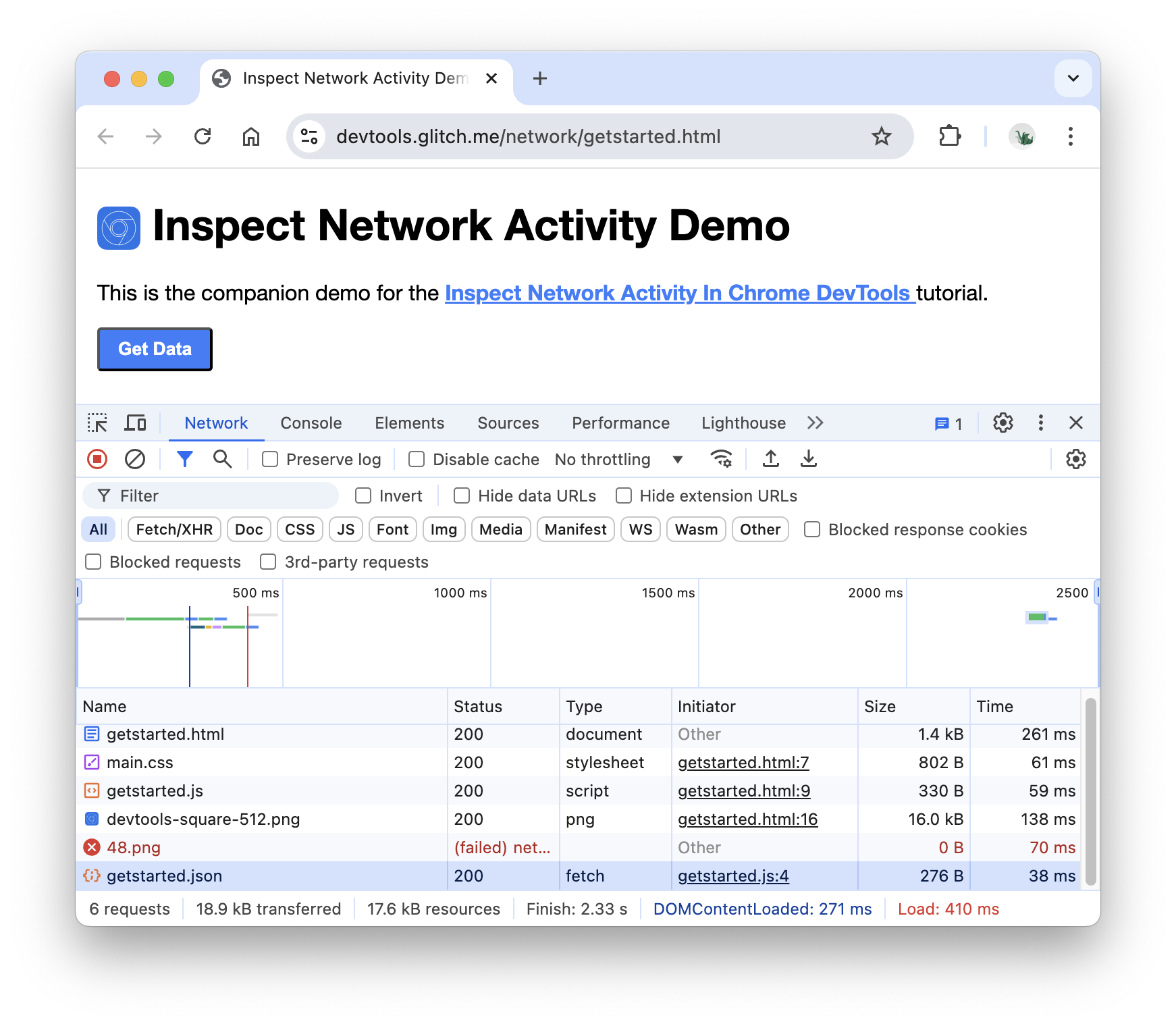
[スロットリング] プルダウンをクリックします。デフォルトでは [スロットリングなし] に設定されています。

[3G] を選択します。
![[ネットワーク] パネルで 3G を選択する。](https://developer.chrome.google.cn/static/docs/devtools/network/image/enable-3g.png?authuser=6&hl=ja)
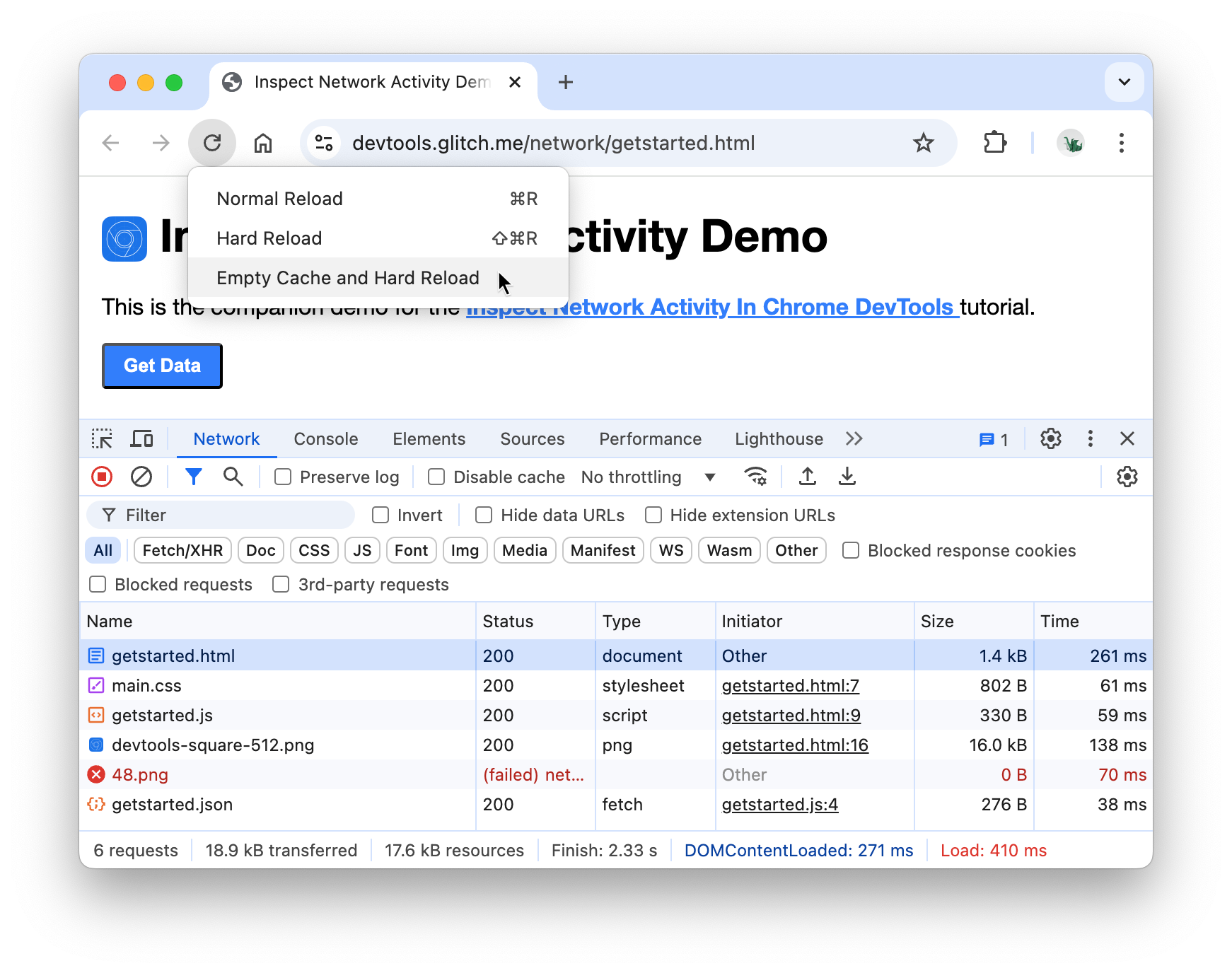
[更新] を長押しして、[キャッシュの消去とハード再読み込み] を選択します。

通常、ブラウザは再訪問時にキャッシュから一部のファイルを提供するため、ページの読み込みが高速化されます。[キャッシュの消去とハード再読み込み] では、ブラウザはすべてのリソースに対してネットワークにアクセスします。これは、初めて訪問したユーザーがページの読み込みをどのように体験しているかを確認する場合に役立ちます。
スクリーンショットをキャプチャする
スクリーンショットは、読み込み中のページの様子をさまざまなタイミングでキャプチャし、各間隔で読み込まれたリソースを報告します。
スクリーンショットを撮影する手順は次のとおりです。
[ネットワーク設定] をクリックします。
[スクリーンショット] チェックボックスをオンにします。
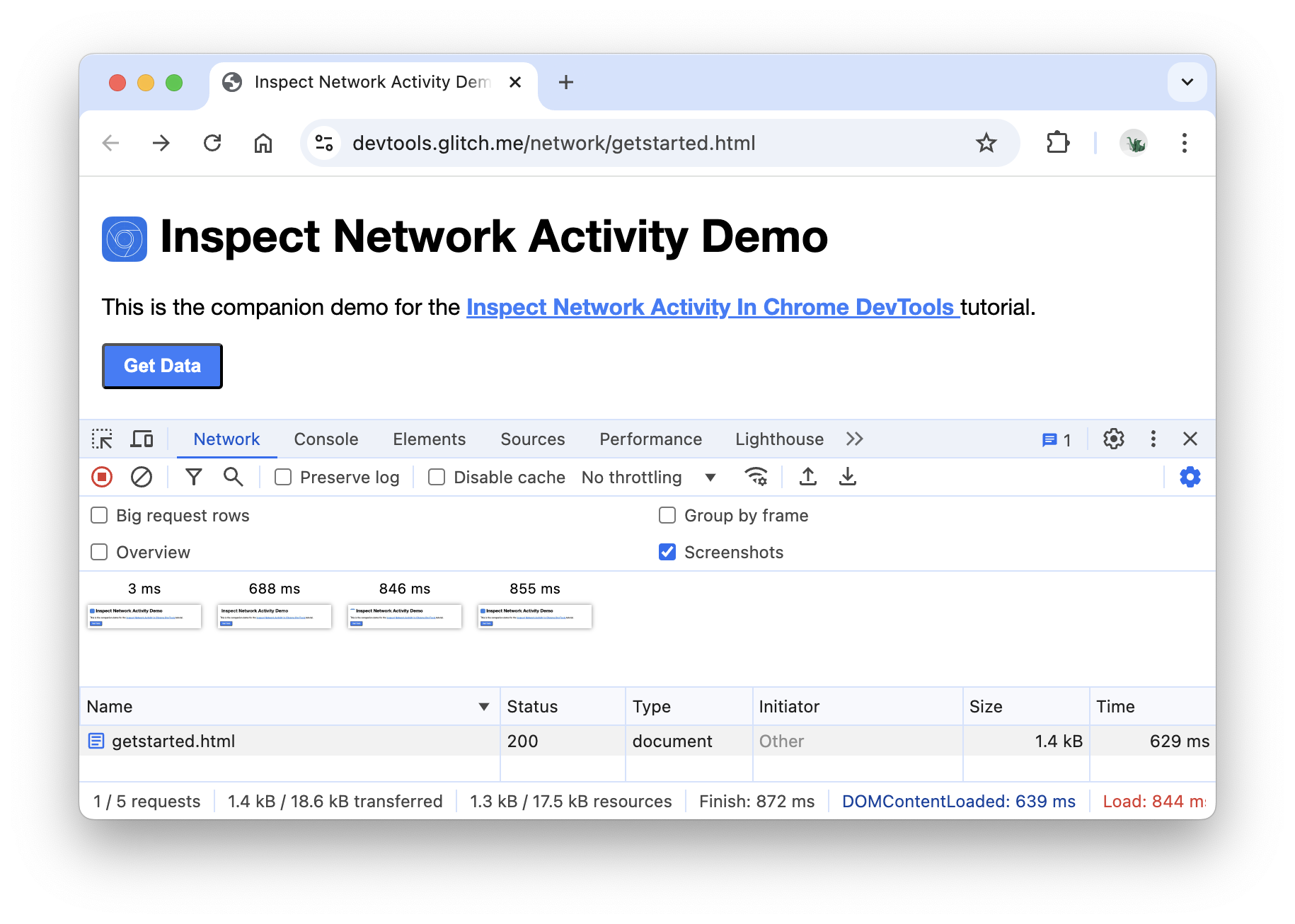
[キャッシュの消去とハード再読み込み] ワークフローを使用して、ページを再読み込みします。方法を確認するには、低速接続をシミュレートするをご覧ください。[スクリーンショット] タブには、読み込みプロセスのさまざまな時点でのページの様子がサムネイルで表示されます。
![[ネットワーク] パネルのページ読み込みのスクリーンショット。](https://developer.chrome.google.cn/static/docs/devtools/network/image/screenshots-of-page-load.png?authuser=6&hl=ja)
最初のサムネイルをクリックします。DevTools には、その時点で発生していたネットワーク アクティビティが表示されます。

[スクリーンショット] チェックボックスを切り替えて、[スクリーンショット] タブを閉じます。
ページを再読み込みします。
リソースの詳細を検査する
リソースをクリックすると、その詳細が表示されます。今すぐ試す:
getstarted.htmlをクリックします。[ヘッダー] タブが表示されます。このタブを使用して HTTP ヘッダーを検査します。![[Network] パネルの [Headers] タブ。](https://developer.chrome.google.cn/static/docs/devtools/network/image/the-headers-tab.png?authuser=6&hl=ja)
[プレビュー] タブをクリックすると、基本的な HTML レンダリングが表示されます。
![[ネットワーク] パネルの [プレビュー] タブ。](https://developer.chrome.google.cn/static/docs/devtools/network/image/the-preview-tab.png?authuser=6&hl=ja)
このタブは、API が HTML でエラーコードを返す場合や、HTML ソースコードよりもレンダリングされた HTML の方が読みやすい場合、または画像を検査する場合に役立ちます。
[レスポンス] タブをクリックして、HTML ソースコードを表示します。
![[Network] パネルの [Response] タブ。](https://developer.chrome.google.cn/static/docs/devtools/network/image/the-response-tab.png?authuser=6&hl=ja)
[イニシエータ] タブをクリックして、リクエスト イニシエータ チェーンをマッピングするツリーを表示します。
![[Network] パネルの [Initiator] タブ。](https://developer.chrome.google.cn/static/docs/devtools/network/image/the-initiator-tab.png?authuser=6&hl=ja)
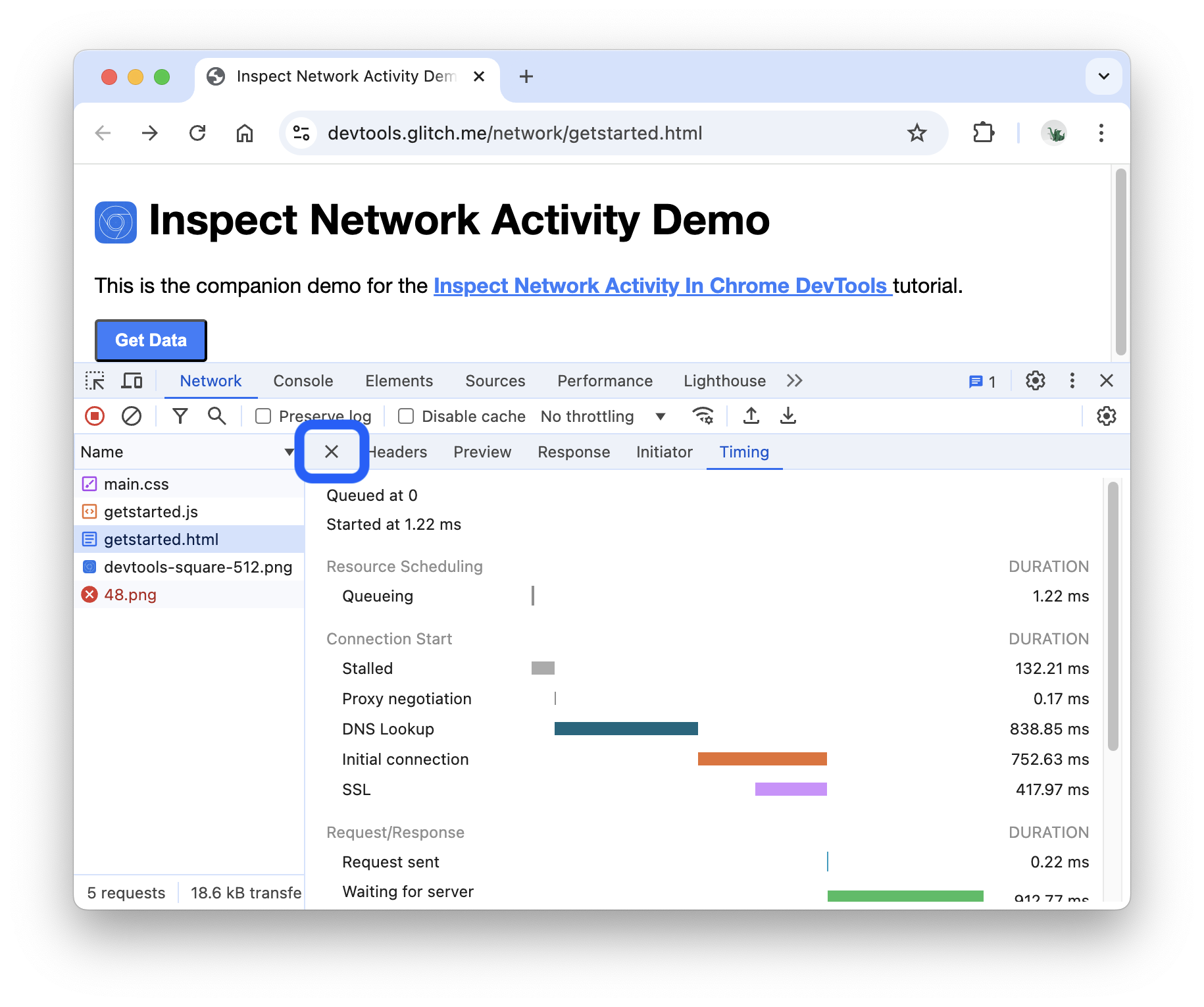
[タイミング] タブをクリックして、このリソースのネットワーク アクティビティの内訳を表示します。
![[ネットワーク] パネルの [タイミング] タブ。](https://developer.chrome.google.cn/static/docs/devtools/network/image/the-timing-tab.png?authuser=6&hl=ja)
[閉じる] をクリックして、[ネットワーク ログ] をもう一度表示します。

検索ネットワークのヘッダーとレスポンス
すべてのリソースの HTTP ヘッダーとレスポンスで特定の文字列または正規表現を検索する必要がある場合は、[検索] タブを使用します。
たとえば、リソースで適切なキャッシュ ポリシーが使用されているかどうかを確認するとします。
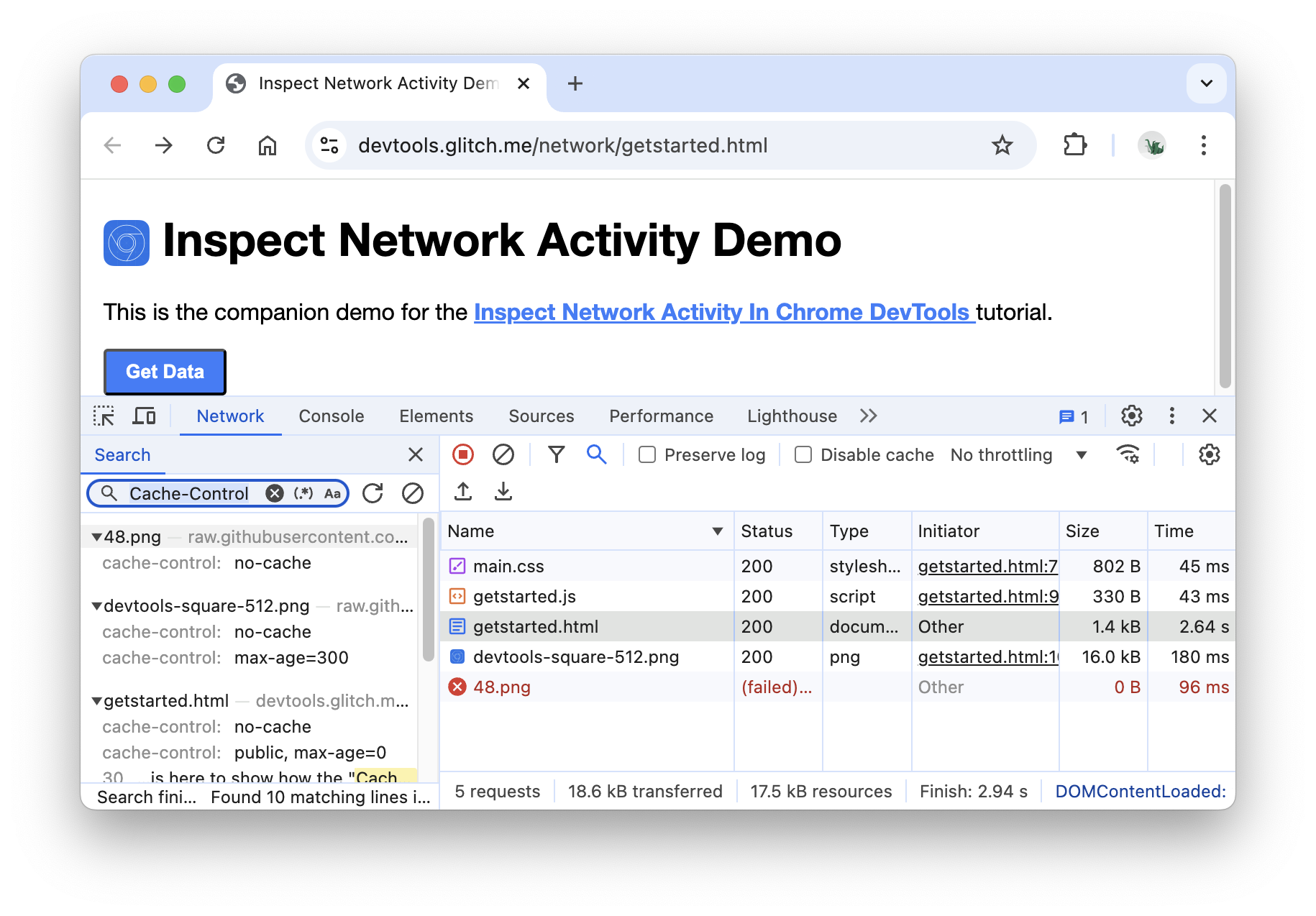
[検索] アイコンをクリックします。[ネットワーク ログ] の左側に [検索] タブが開きます。
![ネットワーク ログの左側にある [検索] タブ。](https://developer.chrome.google.cn/static/docs/devtools/network/image/the-search-tab.png?authuser=6&hl=ja)
「
Cache-Control」と入力して Enter キーを押します。[検索] タブには、リソースのヘッダーまたはコンテンツで検出されたCache-Controlのすべてのインスタンスが一覧表示されます。
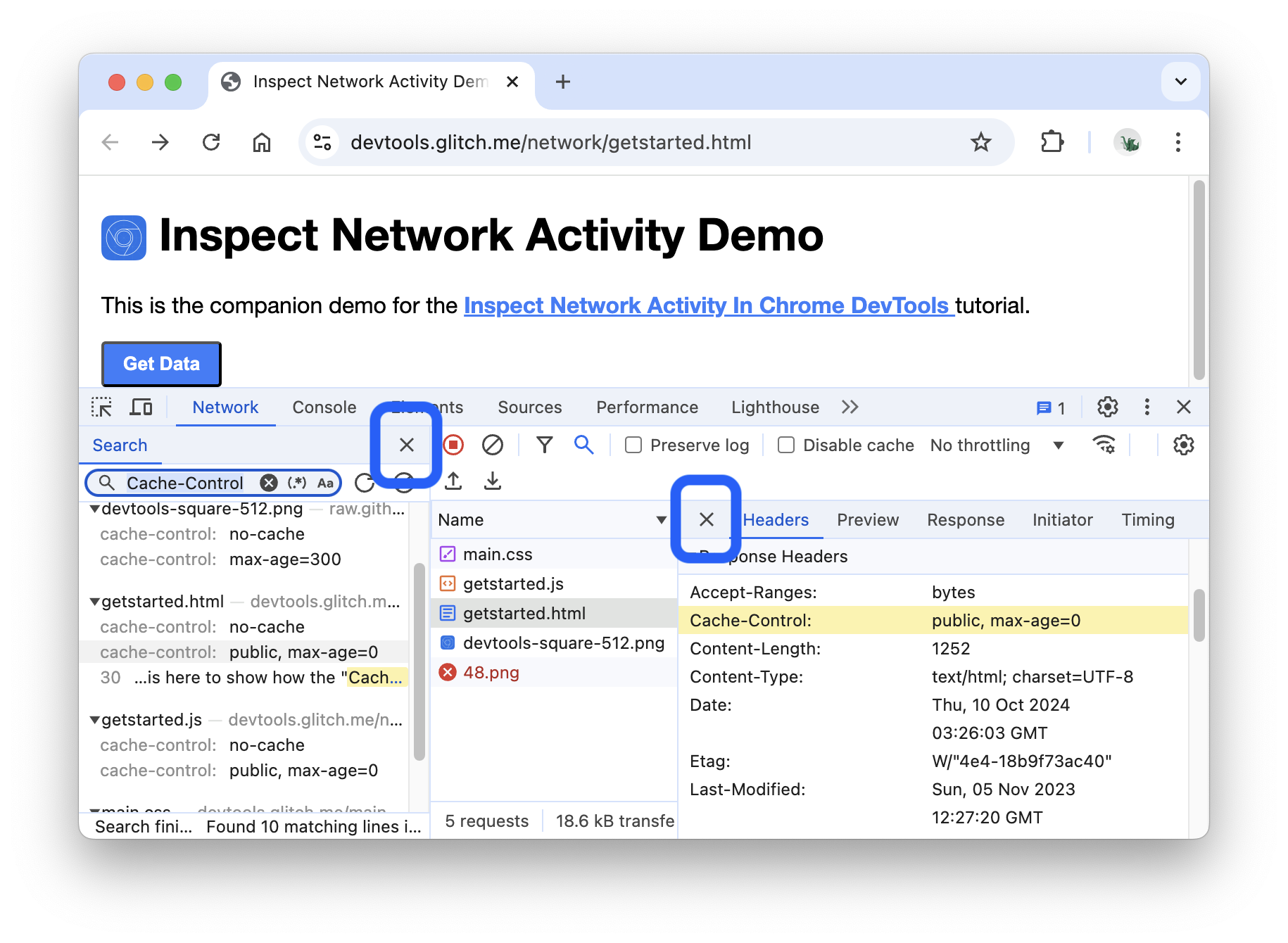
結果をクリックして表示します。クエリがヘッダーで見つかった場合は、[ヘッダー] タブが開きます。コンテンツ内でクエリが見つかった場合は、[レスポンス] タブが開きます。
![[ヘッダー] タブでハイライト表示された検索結果。](https://developer.chrome.google.cn/static/docs/devtools/network/image/search-result-highlight.png?authuser=6&hl=ja)
[検索] タブと [ヘッダー] タブを閉じます。

リソースのフィルタ
DevTools には、現在のタスクに関連しないリソースを除外するための多数のワークフローが用意されています。

[フィルタ] ツールバーはデフォルトで有効になっています。確認済みではない場合は:
- [フィルタ] をクリックして表示します。
文字列、正規表現、プロパティでフィルタする
[フィルタ] 入力ボックスでは、さまざまな種類のフィルタリングがサポートされています。
[フィルタ] 入力ボックスに「
png」と入力します。テキストpngを含むファイルのみが表示されます。この場合、フィルタに一致するファイルは PNG 画像のみです。
タイプ
/.*\.[cj]s+$/。DevTools では、ファイル名がjまたはcで終わらず、その後にs文字が 1 つ以上続くリソースが除外されます。
タイプ
-main.css。DevTools はmain.cssを除外します。他のファイルがパターンと一致した場合も、除外されます。
[フィルタ] テキスト ボックスに「
domain:raw.githubusercontent.com」と入力します。DevTools では、このドメインと一致しない URL を持つリソースが除外されます。
フィルタ可能なプロパティの一覧については、プロパティでリクエストをフィルタするをご覧ください。
[フィルタ] 入力ボックスのテキストをすべて削除します。
リソースタイプでフィルタする
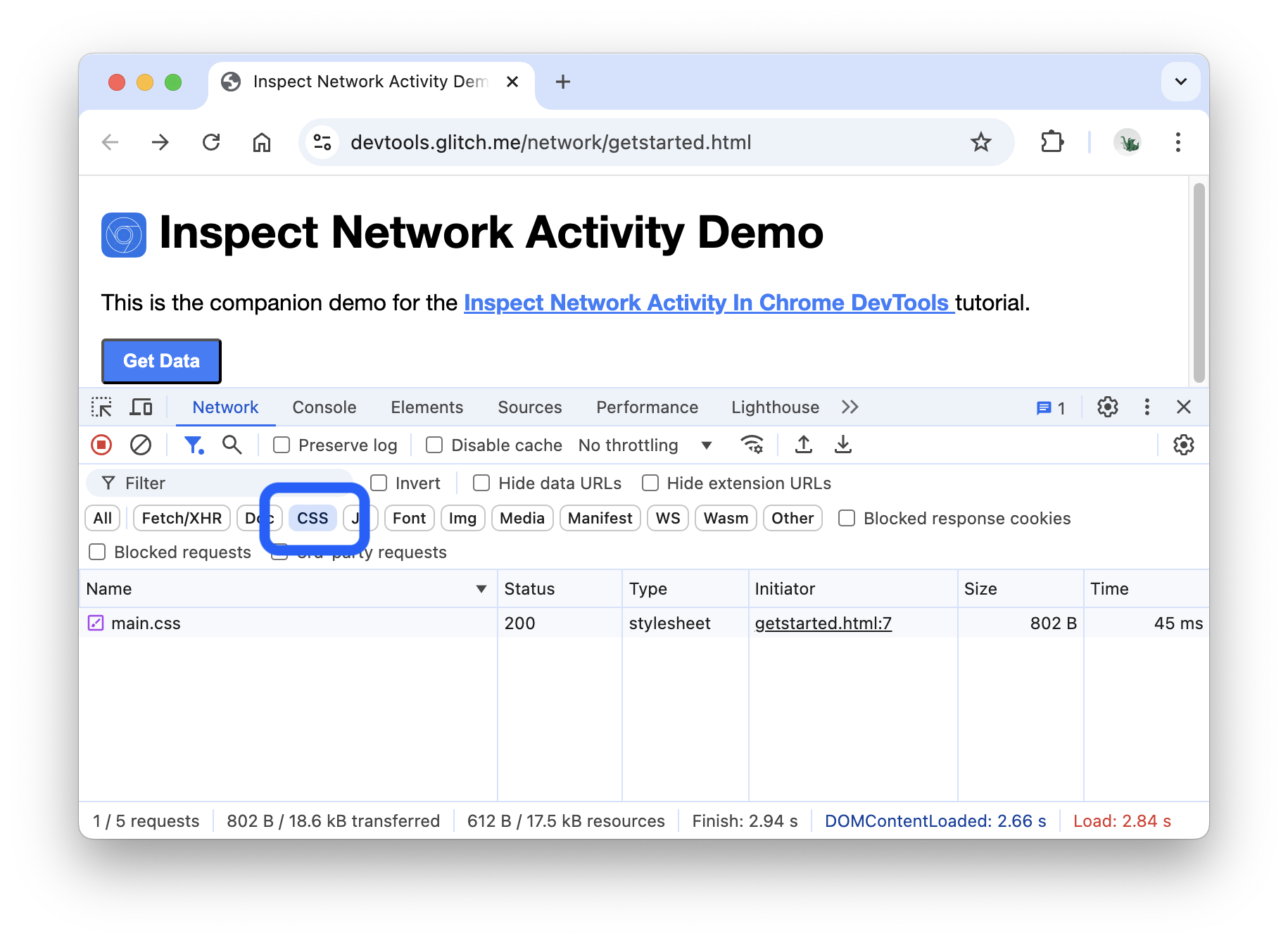
スタイルシートなど、特定の種類のファイルに焦点を当てるには:
[CSS] をクリックします。他のファイル形式はすべて除外されます。

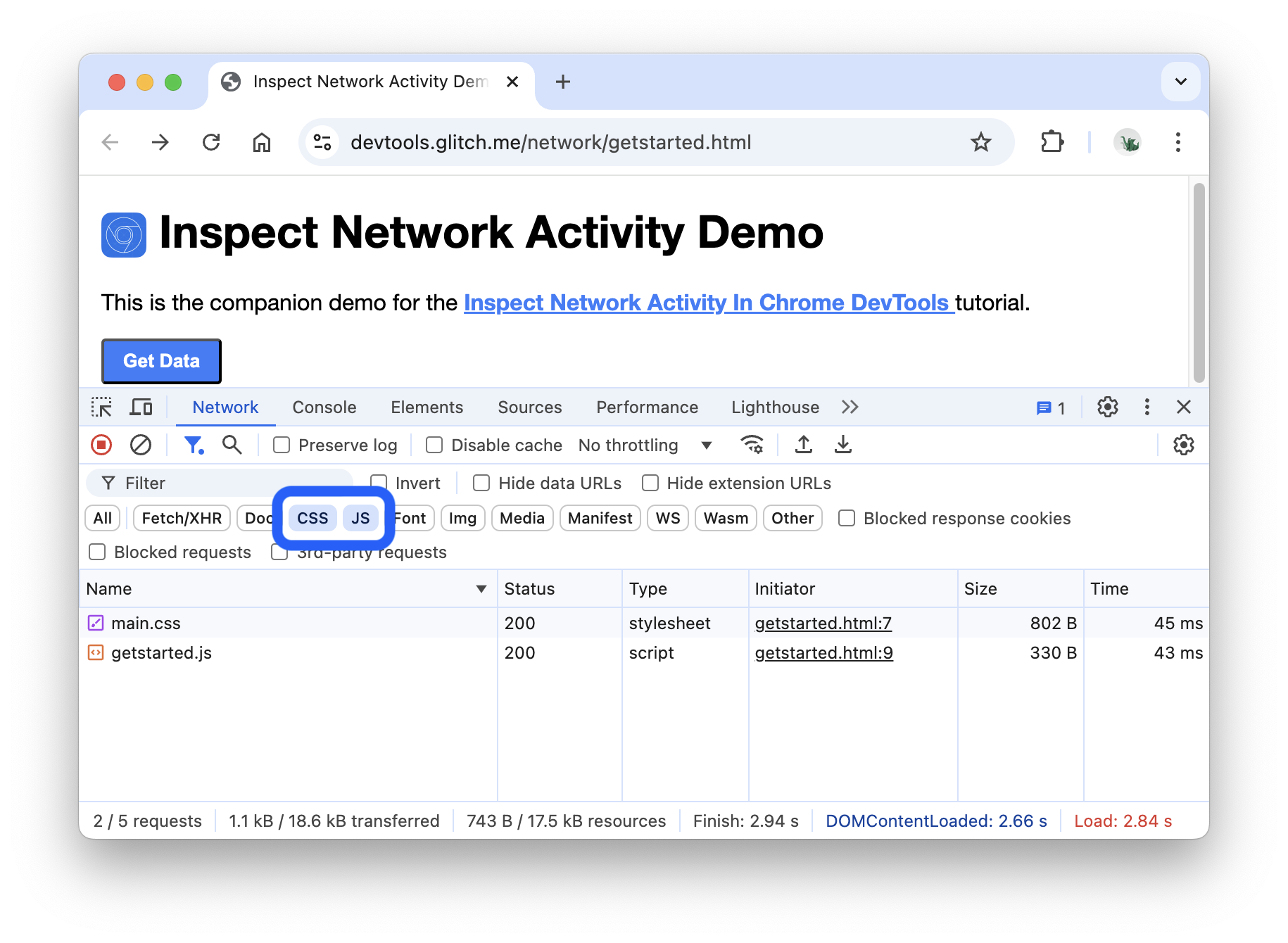
スクリプトも表示するには、Ctrl キーまたは Command キー(Mac)を押しながら [JS] をクリックします。

[すべて] をクリックしてフィルタを削除し、すべてのリソースを再び表示します。
他のフィルタリング ワークフローについては、リクエストをフィルタするをご覧ください。
リクエストをブロックする
一部のリソースが利用できない場合、ページの外観と動作はどのようになりますか?完全に機能しなくなったのですか?それとも、まだある程度機能しますか?リクエストをブロックして、次のことを確認します。
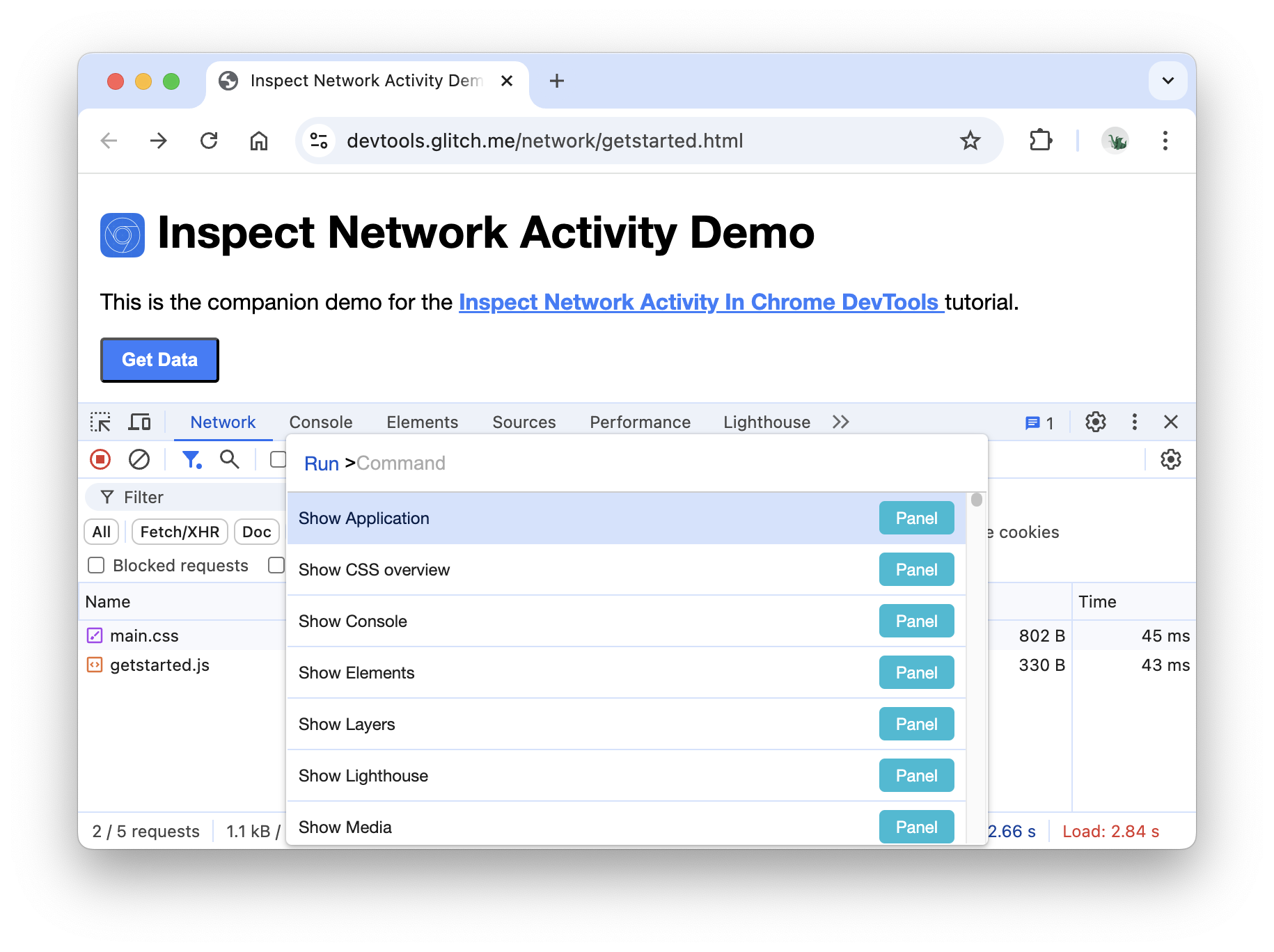
Ctrl+Shift+P キーまたは Command+Shift+P キー(Mac)を押してコマンド メニューを開きます。

blockと入力し、[Show Request Blocking] を選択して Enter キーを押します。![[リクエストのブロックを表示] オプション。](https://developer.chrome.google.cn/static/docs/devtools/network/image/show-request-blocking.png?authuser=6&hl=ja)
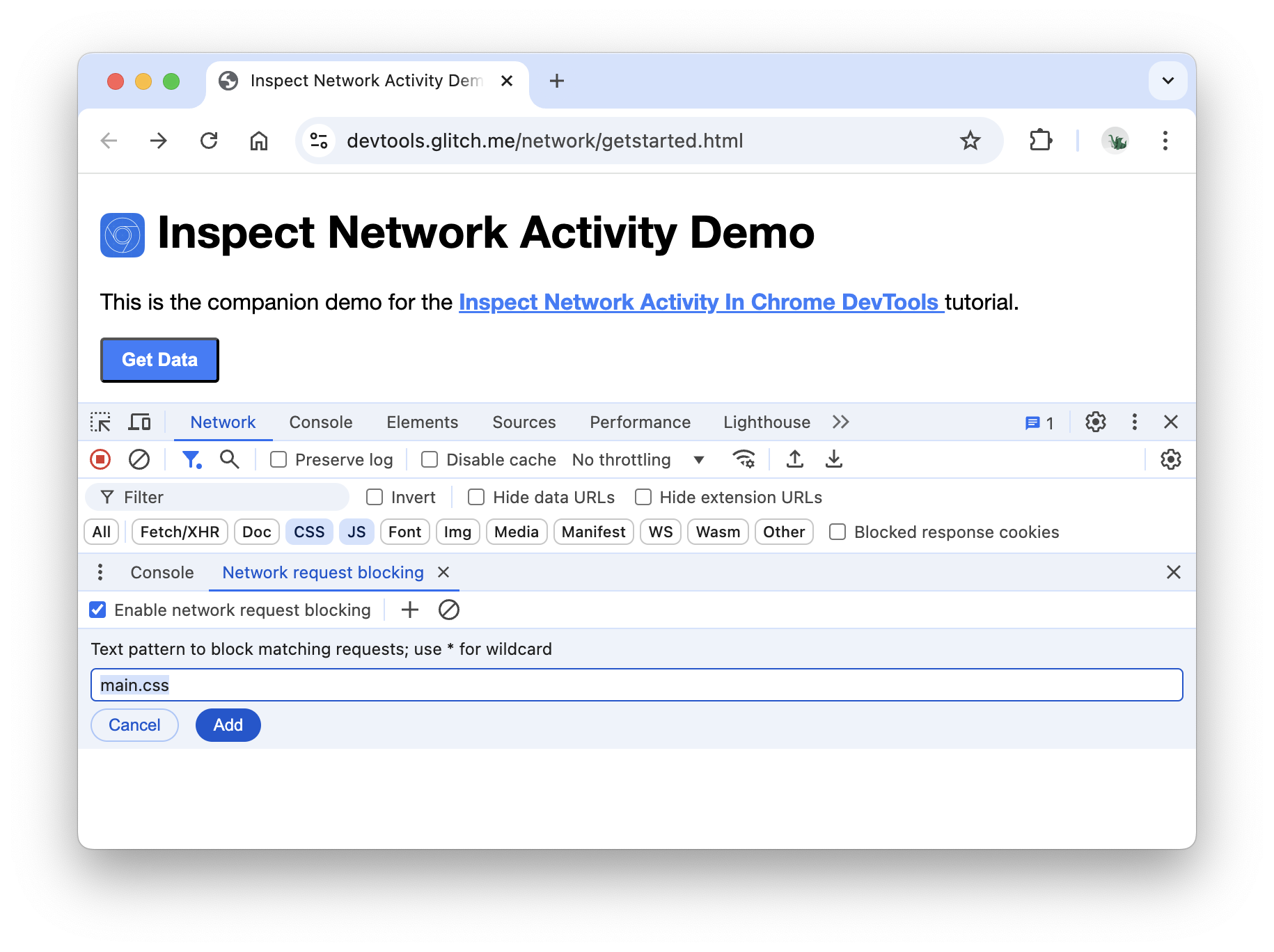
[パターンを追加] ボタンをクリックします。
タイプ
main.css。
[追加] をクリックします。
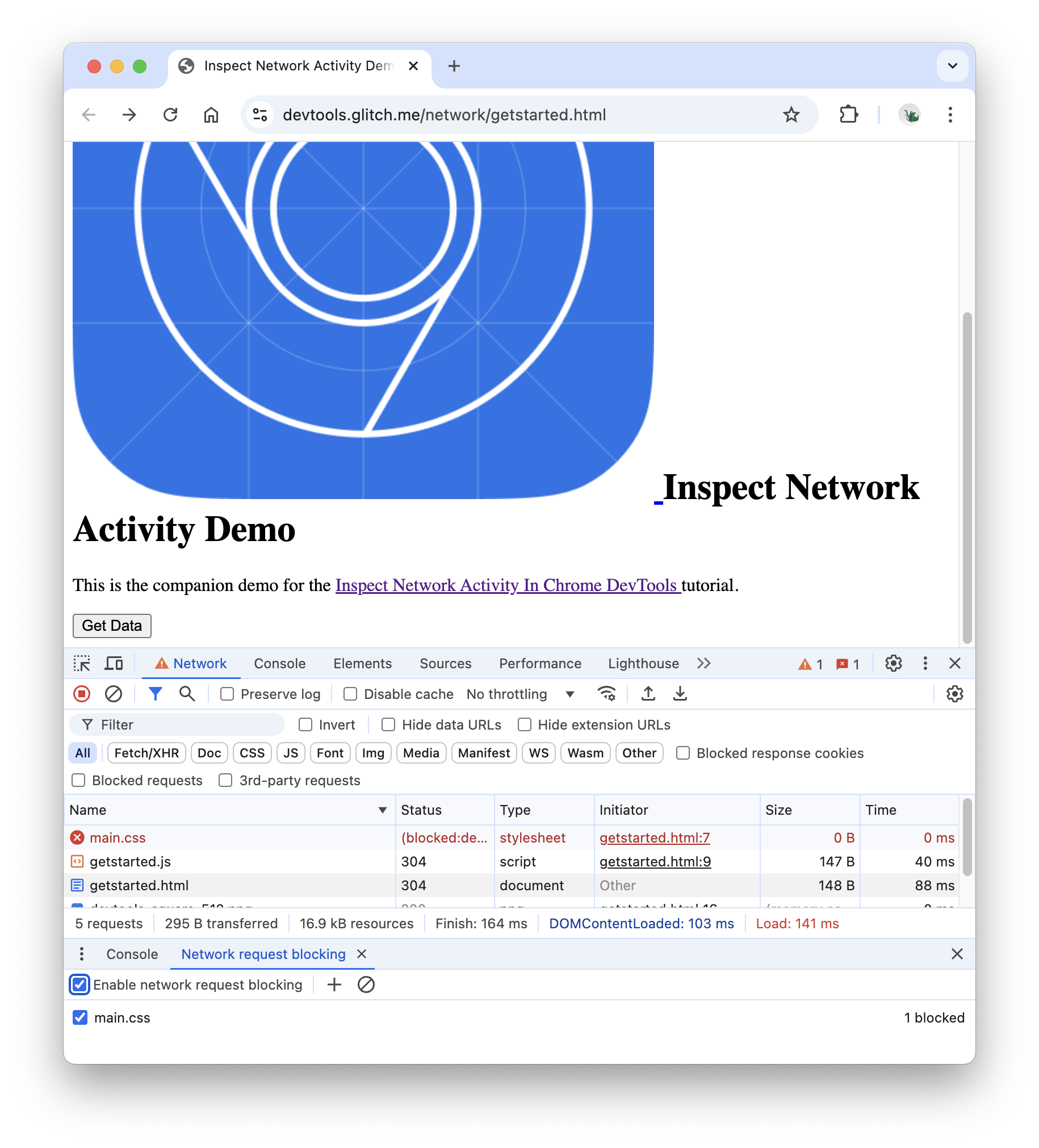
ページを再読み込みします。予想どおり、メインのスタイルシートがブロックされているため、ページのスタイルが少し乱れています。ネットワーク ログの
main.css行をメモします。赤色のテキストは、リソースがブロックされていることを示します。
[リクエストのブロックを有効にする] チェックボックスをオフにします。
ネットワーク アクティビティの検査に関連するその他の DevTools 機能については、ネットワーク リファレンスをご覧ください。

