למד כיצד להשתמש ב-Chrome וב-DevTools כדי למצוא בעיות זיכרון המשפיעות על ביצועי הדף, כולל דליפות זיכרון, נפיחות בזיכרון ואיסוף אשפה תכוף.
סיכום
- אתם יכולים להשתמש במנהל המשימות של Chrome כדי לבדוק כמה זיכרון הדף שלכם צורך.
- הצגת השימוש בזיכרון לאורך זמן באמצעות הקלטות של ציר הזמן.
- זיהוי של עצי DOM מנותקים (סיבה נפוצה לדליפות זיכרון) באמצעות תמונות מצב של ערימות (heap snapshot).
- בעזרת ההקלטות של ציר הזמן של ההקצאות תוכלו לדעת מתי מתבצעת הקצאה של זיכרון חדש ב-heap של JS.
- זיהוי רכיבים מנותקים שנשמרים על ידי הפניה ב-JavaScript.
סקירה כללית
בהתאם למודל הביצועים RAIL, מומלץ להתמקד במשתמשים כשאתם משפרים את הביצועים.
חשוב לבדוק בעיות שקשורות לזיכרון כי לרוב המשתמשים יכולים להבחין בהן. משתמשים יכולים להבחין בבעיות זיכרון בדרכים הבאות:
- הביצועים של דף מסוים הולכים ופוחתים עם הזמן. יכול להיות שמדובר בתסמין של דליפת זיכרון. דליפת זיכרון מתרחשת כשבאג בדף גורם לדף להשתמש יותר ויותר בזיכרון עם הזמן.
- ביצועי הדף גרועים באופן עקבי. יכול להיות שמדובר בסימפטום של זיכרון מנופח. הצטברות זיכרון מיותר היא מצב שבו דף משתמש בזיכרון יותר ממה שנחוץ כדי להגיע למהירות דף אופטימלית.
- הביצועים של דף מסוים מושהים או שנראה שהוא מושהה לעיתים קרובות. יכול להיות שמדובר בתסמין של איסוף אשפה תדיר. איסוף אשפה הוא תהליך שבו הדפדפן משחרר זיכרון. הדפדפן מחליט מתי זה יקרה. במהלך האוספים, כל ביצוע הסקריפטים מושהה. לכן, אם הדפדפן מבצע איסוף אשפה הרבה, הפעלת הסקריפט תושהה הרבה.
התנפחויות בזיכרון: מהו 'יותר מדי'?
קל להגדיר דליפת זיכרון. אם האתר משתמש יותר ויותר בזיכרון, יש לכם דליפת זיכרון. אבל קשה יותר לזהות את הבעיה של התנפחויות בזיכרון. מה נחשב ל'שימוש בזיכרון רב מדי'?
אין כאן מספרים מדויקים, כי למכשירים ולדפדפנים שונים יש יכולות שונות. אותו דף שפועל בצורה חלקה בסמארטפון מתקדם עלול לקרוס בסמארטפון פשוט.
המפתח כאן הוא להשתמש במודל RAIL ולהתמקד במשתמשים. כדאי לבדוק אילו מכשירים פופולריים בקרב המשתמשים שלכם, ואז לבדוק את הדף במכשירים האלה. אם החוויה גרועה באופן עקבי, יכול להיות שהדף חורג מיכולות הזיכרון של המכשירים האלה.
מעקב אחרי השימוש בזיכרון בזמן אמת באמצעות מנהל המשימות של Chrome
אפשר להשתמש ב'מנהל המשימות' של Chrome כנקודת התחלה לחקירה של בעיות בזיכרון. מנהל המשימות הוא מכשיר למעקב בזמן אמת שמראה כמה זיכרון נדרש לדף.
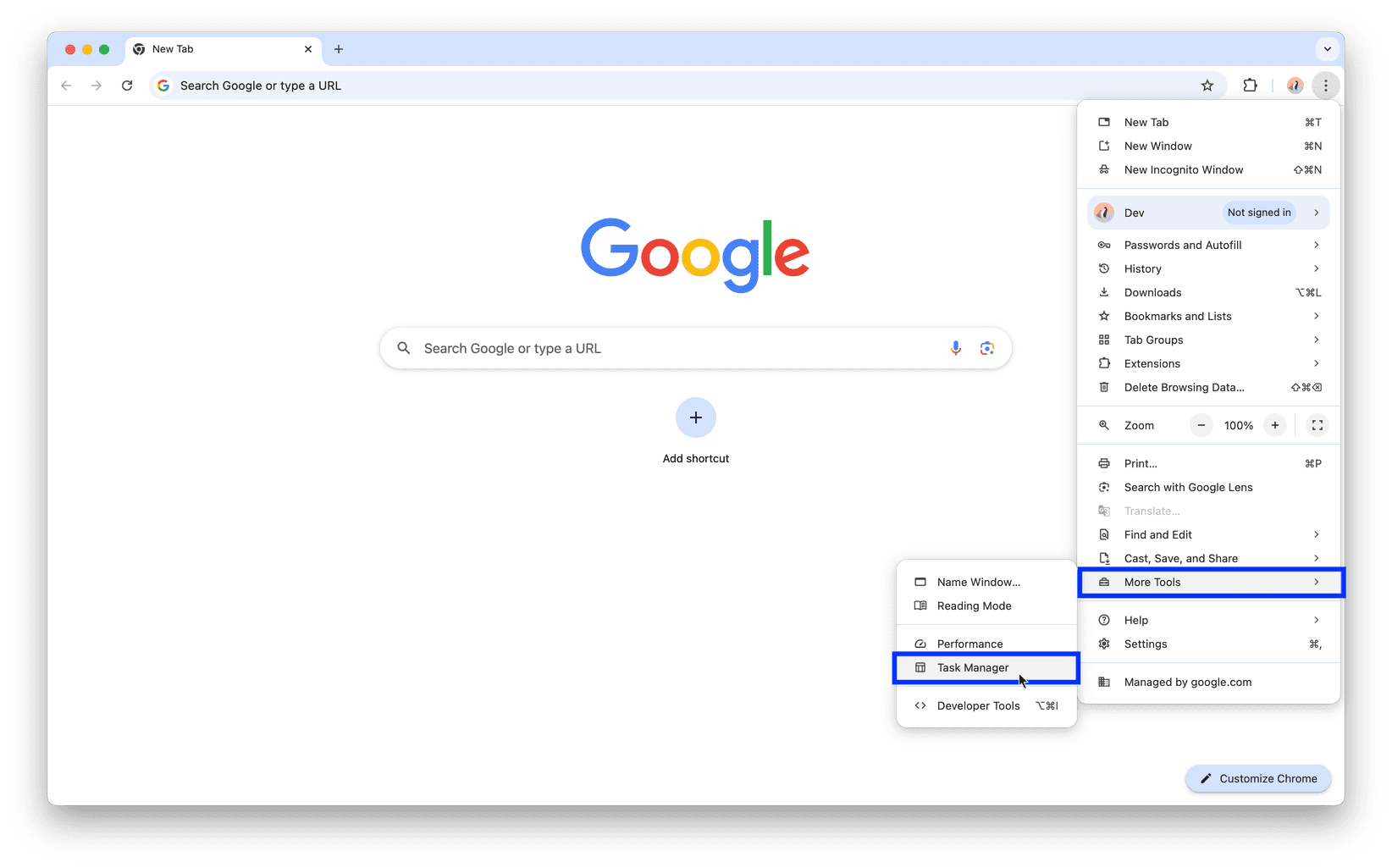
כדי לפתוח את מנהל המשימות, מקישים על Shift+Esc או עוברים לתפריט הראשי של Chrome ובוחרים באפשרות כלים נוספים > מנהל משימות.

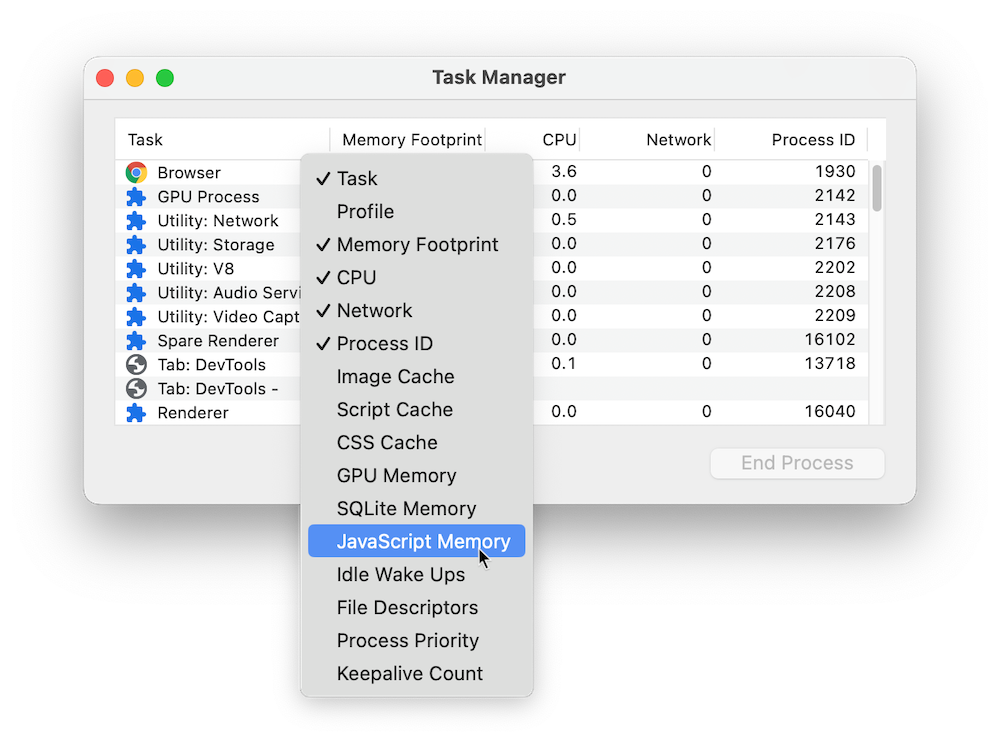
לוחצים לחיצה ימנית על כותרת הטבלה של מנהל המשימות ומפעילים את האפשרות זיכרון JavaScript.

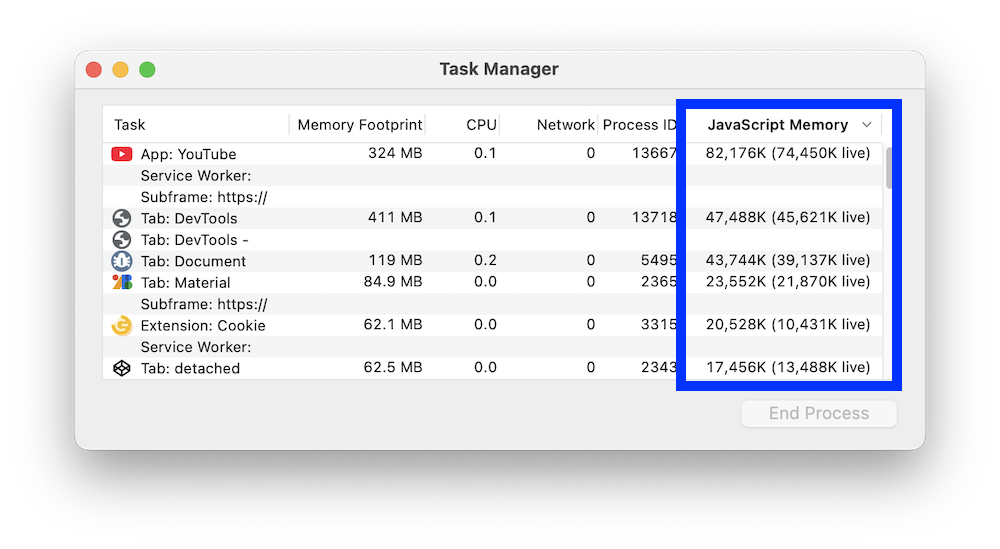
שתי העמודות האלה מספקות מידע שונה על אופן השימוש של הדף בזיכרון:
- העמודה זיכרון שבשימוש מייצגת את הזיכרון של מערכת ההפעלה. צומתי DOM מאוחסנים בזיכרון של מערכת ההפעלה. אם הערך הזה הולך וגדל, המשמעות היא שנוצרים צמתים ב-DOM.
העמודה JavaScript Memory מייצגת את אשכול ה-JS. העמודה הזו מכילה שני ערכים. הערך הרצוי הוא המספר הפעיל (המספר בסוגריים). המספר הפעיל מייצג את נפח הזיכרון שבו משתמשים האובייקטים שניתנים לגישה בדף. אם המספר הזה הולך וגדל, סימן שנוצרים אובייקטים חדשים או שהאובייקטים הקיימים גדלים.

הצגה חזותית של דליפות זיכרון באמצעות הקלטות ביצועים
אפשר גם להשתמש בחלונית ביצועים כנקודת התחלה נוספת בחקירה. בחלונית 'ביצועים' אפשר לראות באופן חזותי את השימוש בזיכרון של דף לאורך זמן.
- פותחים את החלונית Performance ב-DevTools.
- מסמנים את התיבה זיכרון.
- ביצוע הקלטה.
כדי להדגים את ההקלטות של זיכרון ביצועים, אפשר להשתמש בקוד הבא:
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
בכל פעם שמקישים על הלחצן שמצוין בקוד, מצורפים עשרת אלפים צמתים מסוג div לגוף המסמך, ומחרוזת של מיליון תווים מסוג x מועברת למערך x.
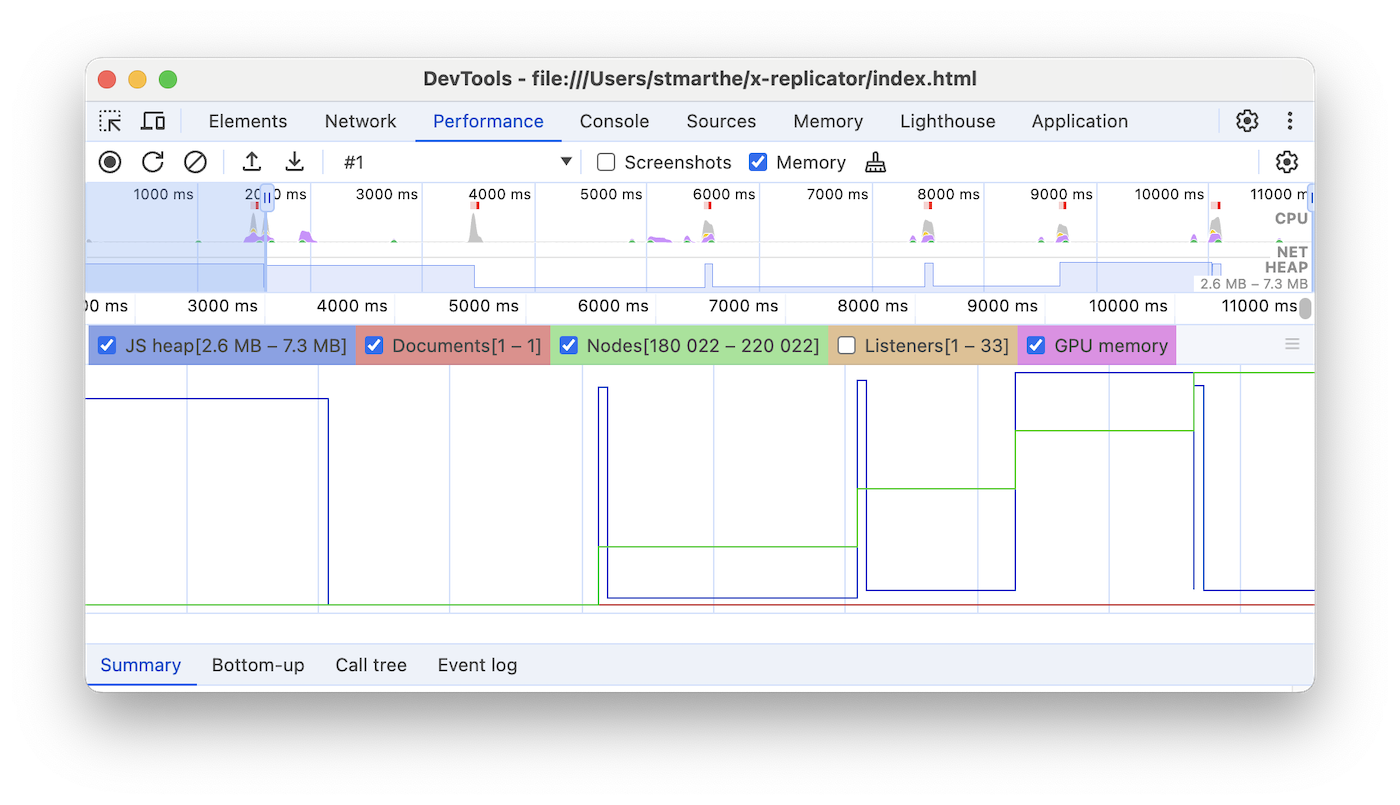
הרצת הקוד הזה יוצרת הקלטה של ציר הזמן, כמו בצילום המסך הבא:

קודם, הסבר על ממשק המשתמש. התרשים HEAP בחלונית Overview (מתחת ל-NET) מייצג את אשכול ה-JS. מתחת לחלונית סקירה כללית מופיעה החלונית מספר הודעות. כאן תוכלו לראות פירוט של השימוש בזיכרון לפי ערימה של JavaScript (כמו התרשים HEAP בחלונית Overview), מסמכים, צומתי DOM, מאזינים וזיכרון GPU. השבתה של תיבת סימון מסתירה אותה מהתרשים.
עכשיו, ניתוח הקוד בהשוואה לצילום המסך. אם מעיינים בספירת הצמתים (התרשים הירוק), אפשר לראות שהיא תואמת לקוד. מספר הצמתים עולה בשלבים נפרדים. אפשר להניח שכל עלייה במספר הצמתים היא קריאה ל-grow(). תרשים אשכול ה-JS (התרשים הכחול) לא פשוט כל כך. בהתאם לשיטות המומלצות, הירידה הראשונה היא למעשה איסוף אשפה מאולץ (שמתקבל על ידי לחיצה על הלחצן איסוף אשפה). ככל שההקלטה מתקדמת, אפשר לראות עליות חדות בגודל הערימה של JS. זהו מצב טבעי וצפוי: קוד JavaScript יוצר את צמתים ה-DOM בכל לחיצה על הלחצן ומבצע הרבה עבודה כשיוצר את המחרוזת של מיליון התווים. הדבר החשוב כאן הוא העובדה שהערימה של JS מסתיימת ברמה גבוהה יותר מזו שבה היא התחילה ('ההתחלה' כאן היא הנקודה אחרי איסוף האשפה המאולץ). בעולם האמיתי, אם תבחינו בדפוס הזה של הגדלת גודל אשכול ה-JS או גודל הצומת, יכול להיות שמדובר בדליפה בזיכרון.
איתור דליפות זיכרון בעץ DOM מנותק באמצעות תמונות מצב של ערימות (heap snapshot)
אפשר לבצע איסוף אשפה של צומת DOM רק אם אין הפניות אליו מעץ ה-DOM של הדף או מקוד ה-JavaScript. קשר נחשב 'מנותק' כשהוא מוסר מעץ ה-DOM אבל עדיין יש לו הפניות ב-JavaScript. צומתי DOM מנותקים הם גורם נפוץ לדליפה בזיכרון. בקטע הזה תלמדו איך להשתמש בפרופילי ה-heap של DevTools כדי לזהות צמתים מנותקים.
דוגמה פשוטה ליצירת צמתים של DOM מנותקים.
var detachedTree;
function create() {
var ul = document.createElement('ul');
for (var i = 0; i < 10; i++) {
var li = document.createElement('li');
ul.appendChild(li);
}
detachedTree = ul;
}
document.getElementById('create').addEventListener('click', create);
לחיצה על הלחצן שמצוין בקוד יוצרת צומת ul עם עשרה צאצאים מסוג li. יש לקוד הפניה לצמתים האלה, אבל הם לא קיימים בעץ ה-DOM, ולכן הם מנותקים.
קובצי snapshot של אשכול הם אחת מהדרכים לזהות צמתים מנותקים. כפי שרואים מהשם, תמונות מצב של ערימות (heap snapshot) מציגות את אופן חלוקת הזיכרון בין אובייקטי ה-JS וצומתי ה-DOM בדף בנקודת הזמן של צילום המצב.
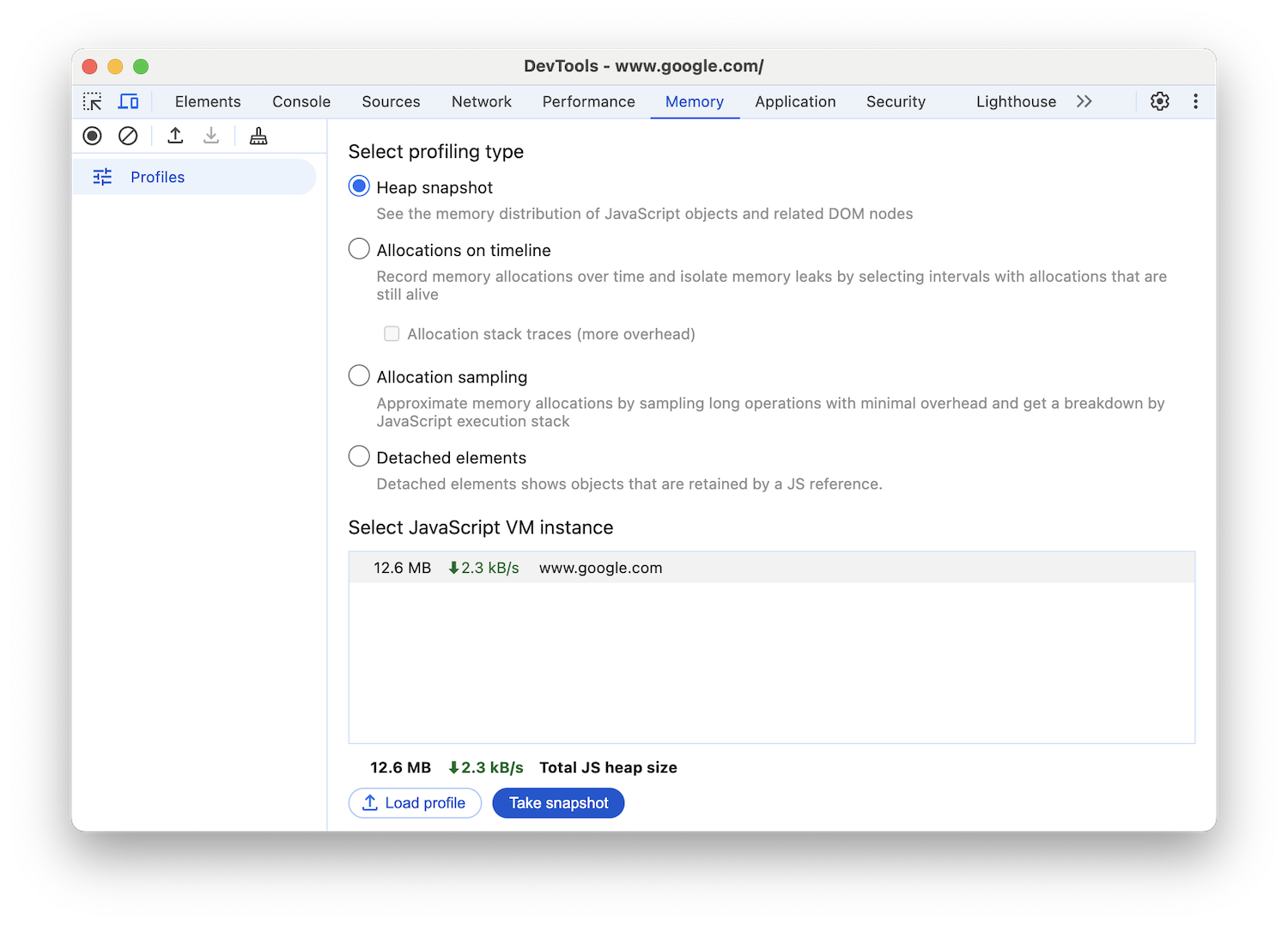
כדי ליצור קובץ snapshot, פותחים את DevTools ועוברים לחלונית Memory, בוחרים בלחצן הבחירה Heap Snapshot ולוחצים על הלחצן Take snapshot.

עיבוד וטעינה של קובץ snapshot עשויים להימשך זמן מה. בסיום, בוחרים בו בחלונית הימנית (שנקראת Snapshots of Heap).
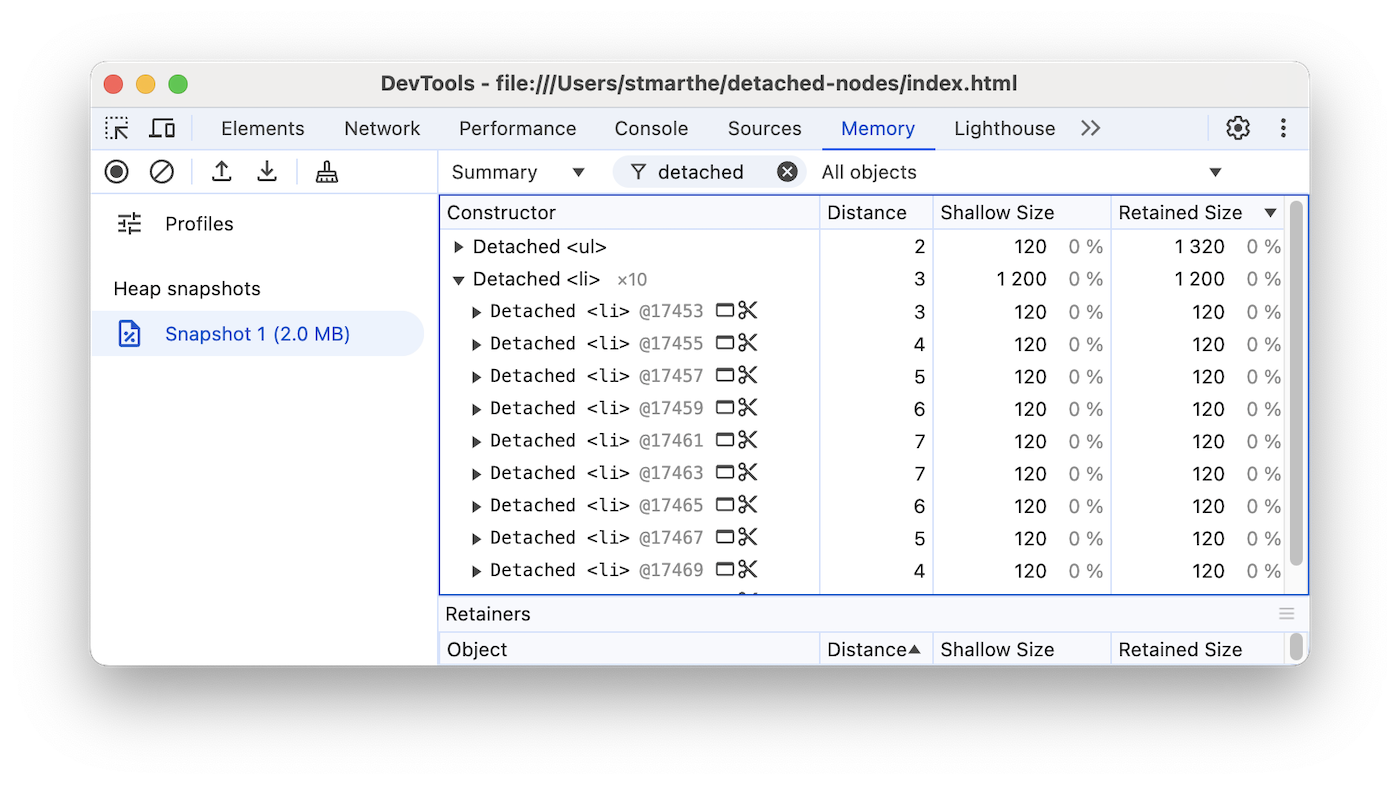
מקלידים Detached בתיבת הקלט Class filter כדי לחפש עצי DOM מופרדים.

מרחיבים את הסמלים של הסוגריים הסוגריים כדי לבדוק עץ מנותק.

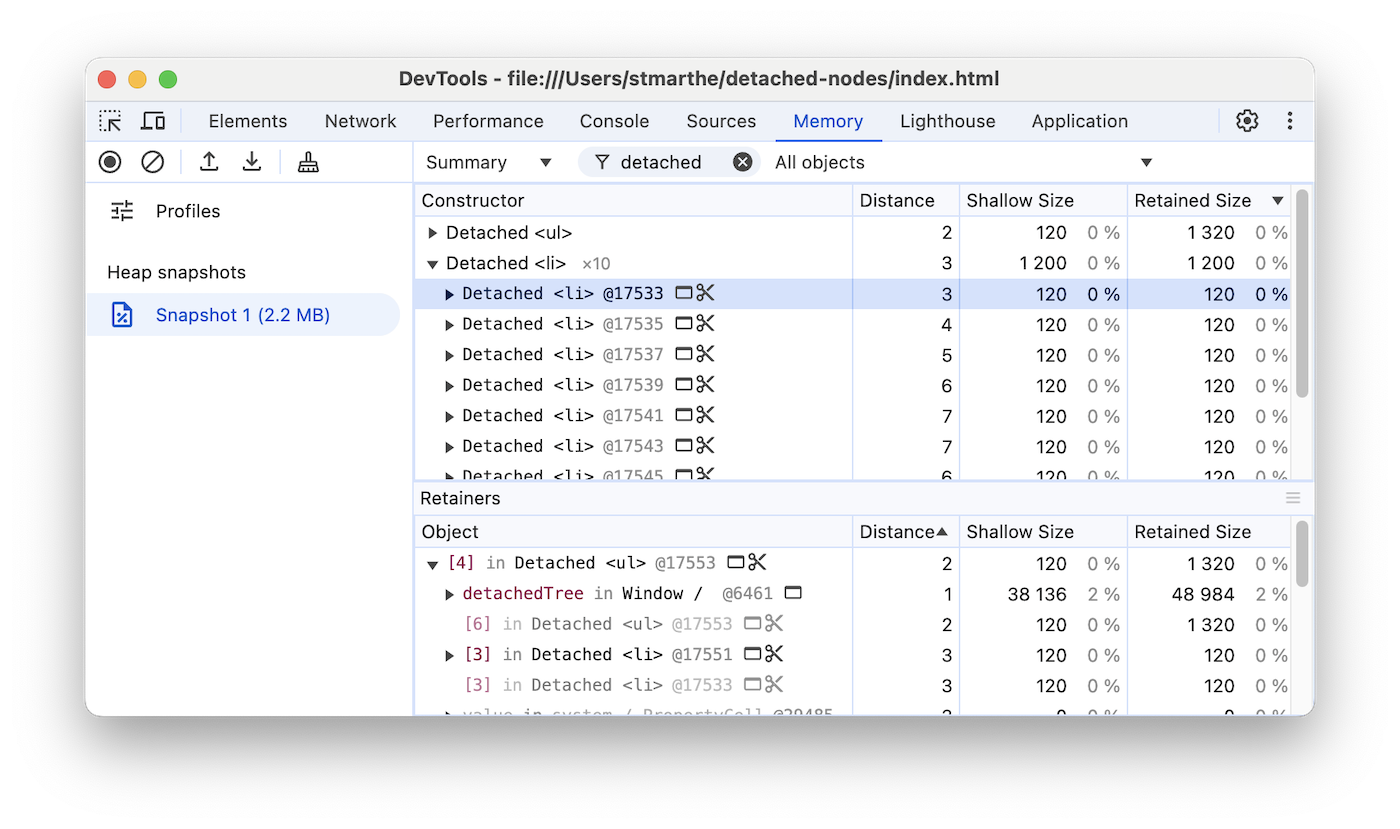
לוחצים על צומת כדי לבדוק אותו לעומק. בחלונית Objects תוכלו לראות מידע נוסף על הקוד שמפנה אליו. לדוגמה, בצילום המסך הבא אפשר לראות שהמשתנה detachedTree מפנה לצומת. כדי לתקן את דליפת הזיכרון הספציפית הזו, צריך לבדוק את הקוד שמשתמש ב-detachedTree ולוודא שהוא מסיר את ההפניה לצומת כשאין יותר צורך בה.

זיהוי דליפות זיכרון בערימה של JS באמצעות צירי זמן של הקצאות
ציר הזמן של ההקצאות הוא כלי נוסף שיכול לעזור לכם לאתר דליפות זיכרון בערימה של JS.
כדי להמחיש את ציר הזמן להקצאה, נשתמש בקוד הבא:
var x = [];
function grow() {
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
בכל פעם שלוחצים על הלחצן שמצוין בקוד, מחרוזת של מיליון תווים מתווספת למערך x.
כדי להקליט ציר זמן של הקצאות, פותחים את DevTools, עוברים לחלונית זיכרון, בוחרים בלחצן הבחירה הקצאות בציר הזמן, לוחצים על הלחצן הקלטה , מבצעים את הפעולה שסביר להניח שהיא גורמת לדליפה בזיכרון, ולוחצים על הלחצן עצירת ההקלטה כשמסיימים.
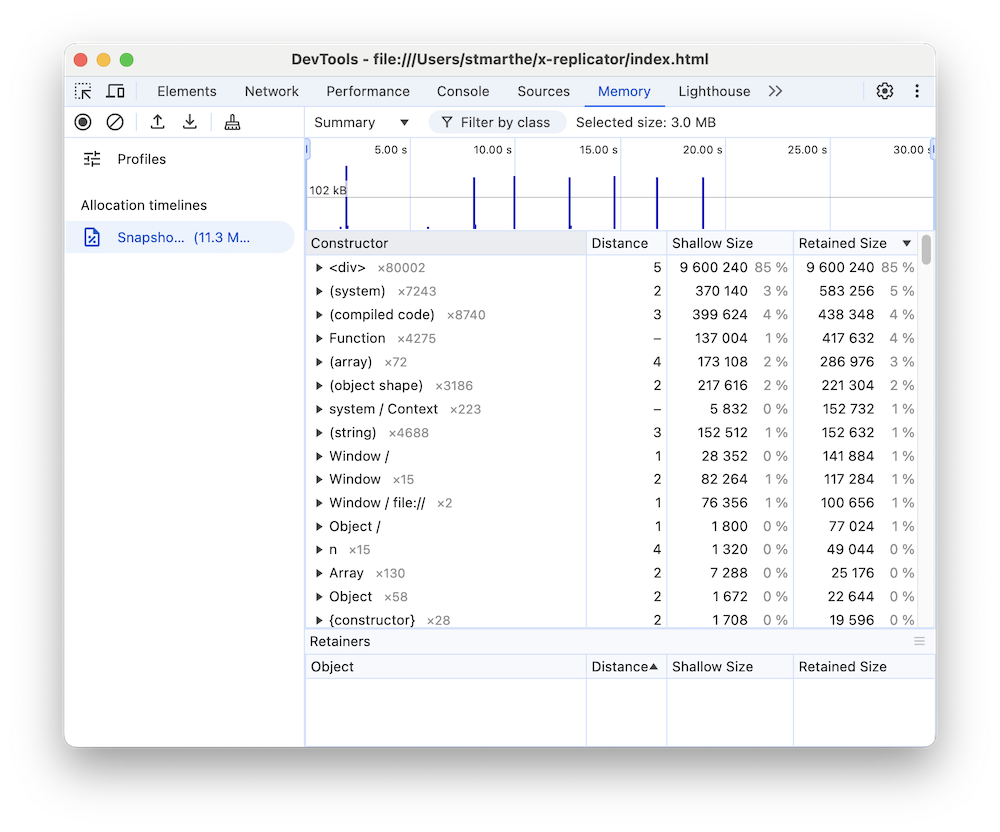
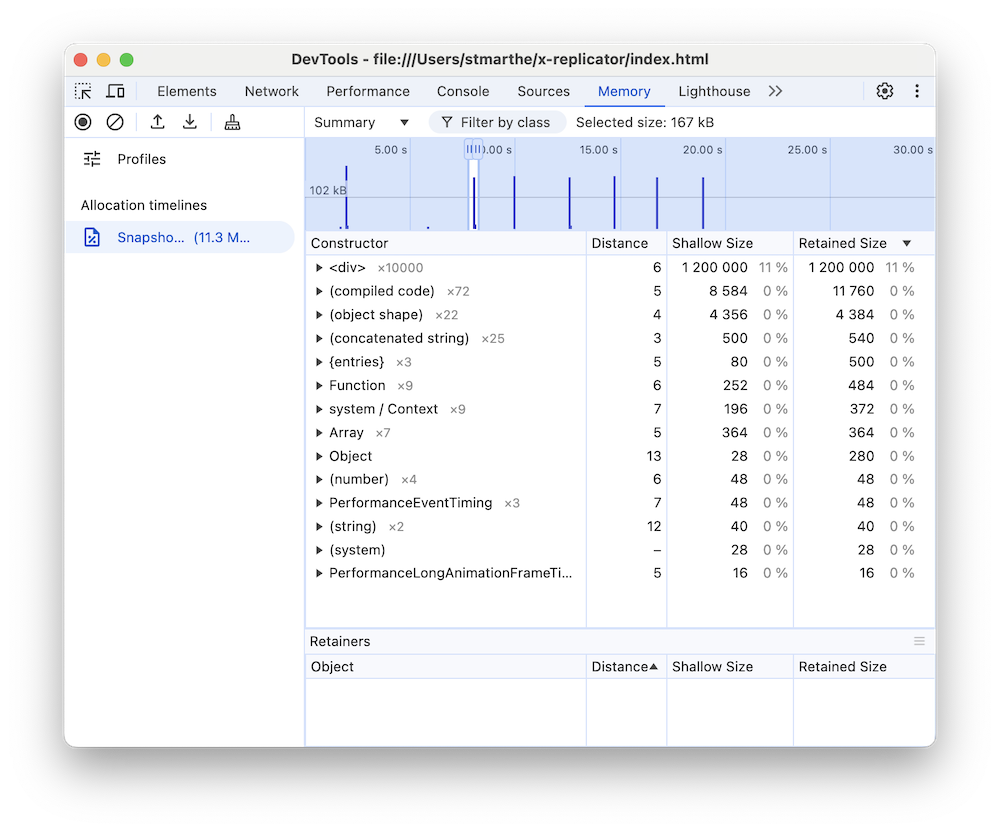
בזמן הצילום, שימו לב אם מופיעים פסים כחולים בציר הזמן של ההקצאות, כמו בצילום המסך הבא.

העמודות הכחולות מייצגות הקצאות זיכרון חדשות. הקצאות הזיכרון החדשות האלה יכולות להיות מקורות לדליפה של זיכרון. אפשר להגדיל את התצוגה של העמודה כדי לסנן את החלונית Constructor כך שתוצגו רק אובייקטים שהוקצו במסגרת הזמן שצוינה.

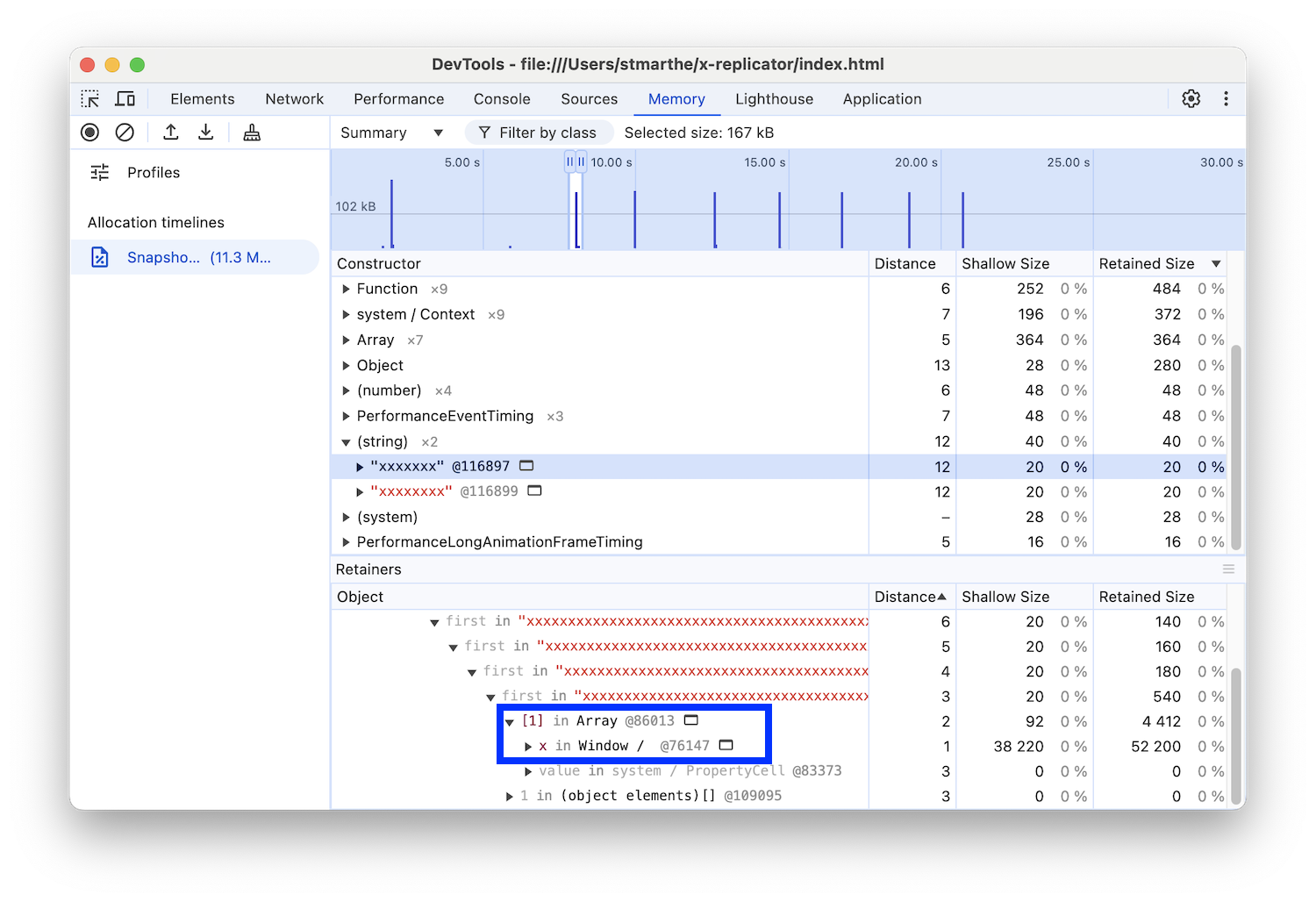
מרחיבים את האובייקט ולוחצים על הערך שלו כדי להציג פרטים נוספים עליו בחלונית Object. לדוגמה, בצילום המסך שבהמשך, אפשר לראות בפרטים של האובייקט שהוקצה לאחרונה שהוא הוקצה למשתנה x בהיקף Window.

בדיקת הקצאת הזיכרון לפי פונקציה
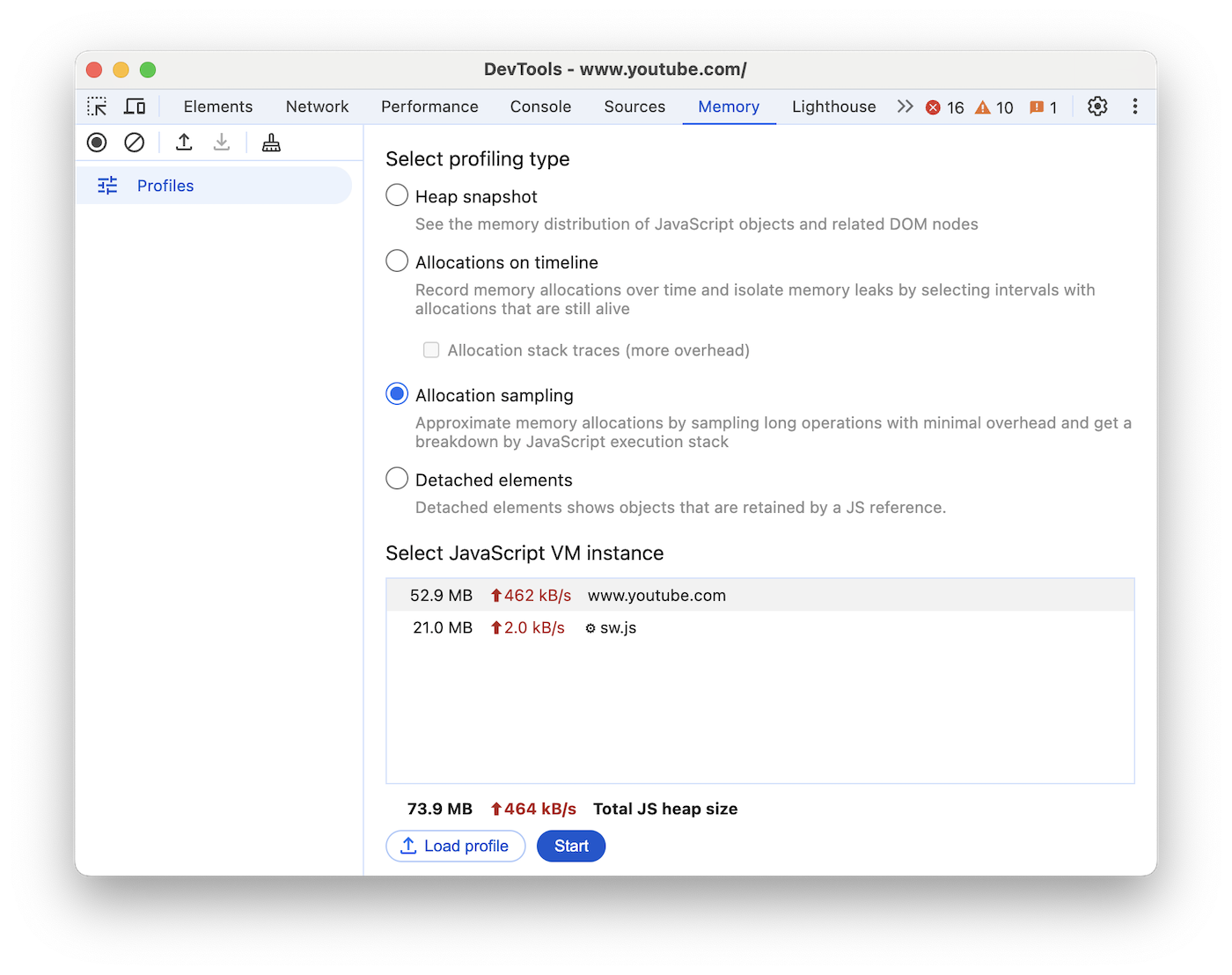
כדי להציג את הקצאת הזיכרון לפי פונקציית JavaScript, משתמשים בסוג הפרופיל דגימת הקצאות בחלונית זיכרון.

- בוחרים בלחצן הבחירה Allocation sampling. אם יש בדף עובד, אפשר לבחור אותו כיעד ליצירת פרופיל בחלון Select JavaScript VM instance.
- לוחצים על הלחצן התחלה.
- מבצעים את הפעולות בדף שרוצים לבדוק.
- כשמסיימים את כל הפעולות, לוחצים על הלחצן עצירה.
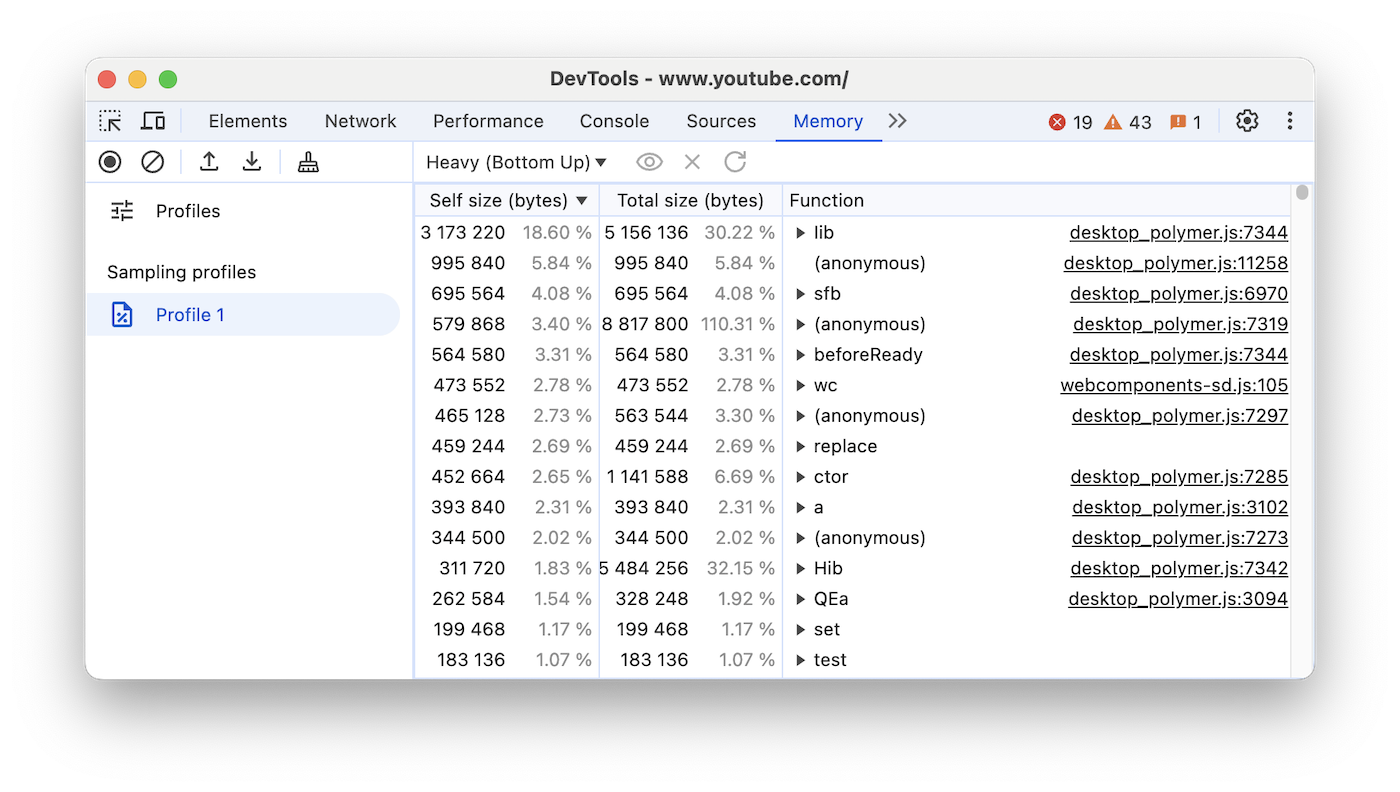
בכלי הפיתוח מוצג פירוט של הקצאת הזיכרון לפי פונקציה. תצוגת ברירת המחדל היא כבדה (מלמטה למעלה), שבה הפונקציות שהוקצו להן הכי הרבה זיכרון מוצגות בחלק העליון.

זיהוי אובייקטים שנשמרים על ידי הפניה ב-JS
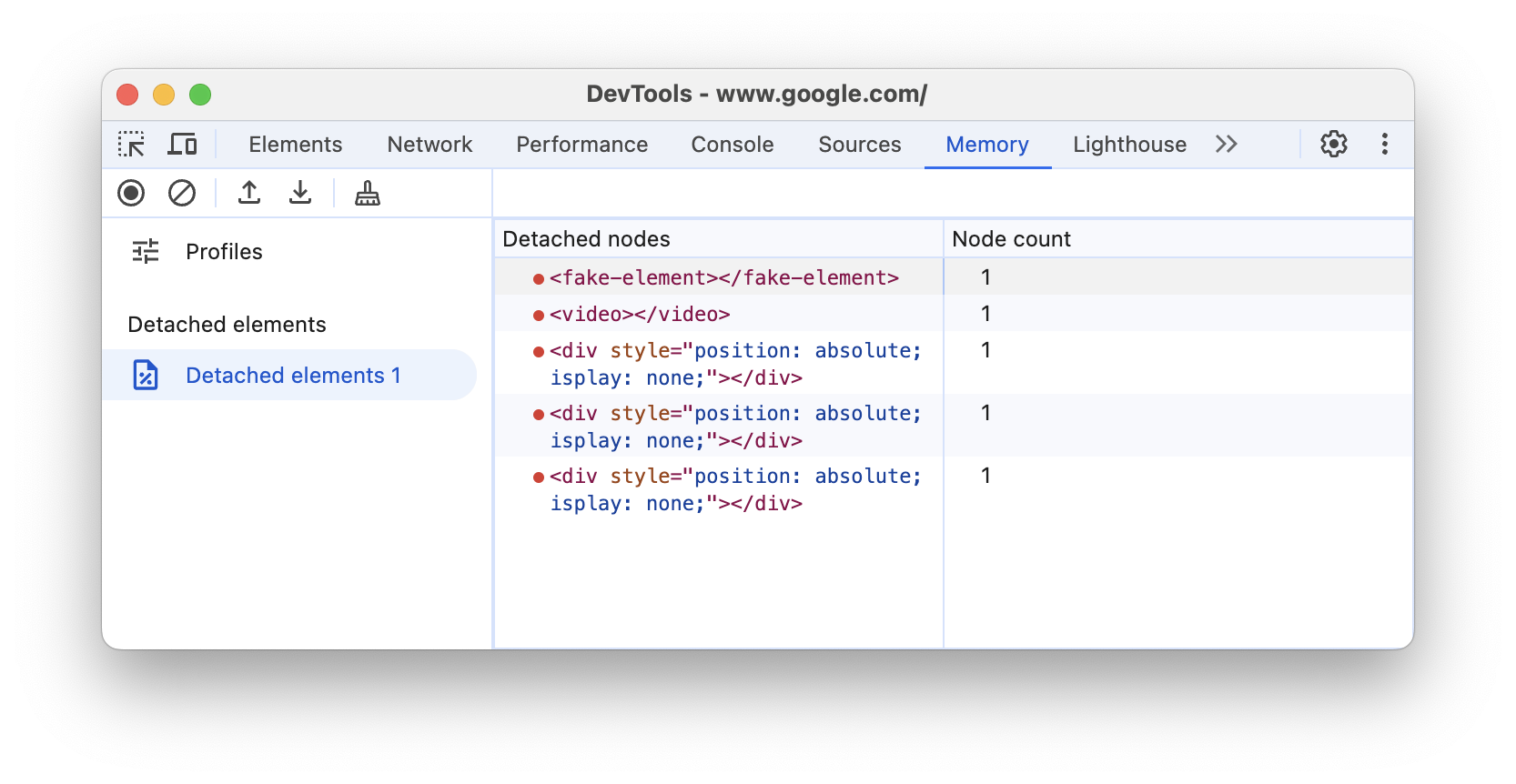
בפרופיל רכיבים מנותקים מוצגים רכיבים מנותקים שנשמרים כי יש אליהם הפניה בקוד JavaScript.
מתעדים פרופיל רכיבים מנותקים כדי לראות את צמתים ה-HTML המדויקים ואת מספר הצמתים.

זיהוי של פעולות איסוף אשפה תכופות
אם הדף נראה מושהה לעיתים קרובות, יכול להיות שיש בעיות באיסוף אשפה.
אתם יכולים להשתמש במנהל המשימות של Chrome או בהקלטות הזיכרון של ציר הזמן כדי לזהות אשכולות תכופים. ב-Task Manager, ערכים של זיכרון או זיכרון JavaScript שעולים ויורדים בתדירות גבוהה מייצגים איסוף אשפה תדיר. בהקלטות של ציר הזמן, גרפים של ערימה של JS או של מספר צמתים שעולים ויורדים בתדירות גבוהה מצביעים על איסוף אשפה תדיר.
אחרי שמזהים את הבעיה, אפשר להשתמש בהקלטה של ציר הזמן של ההקצאות כדי לברר איפה מתבצעת ההקצאה של הזיכרון ואילו פונקציות גורמות להקצאות.


 עצירת ההקלטה כשמסיימים.
עצירת ההקלטה כשמסיימים.