메모리 > 프로파일 > 힙 스냅샷을 사용하여 힙 스냅샷을 기록하고 메모리 누수를 찾는 방법을 알아보세요.
힙 프로파일러는 페이지의 JavaScript 객체 및 관련 DOM 노드별 메모리 분포를 보여줍니다. 이를 사용하여 JS 힙 스냅샷을 찍고, 메모리 그래프를 분석하고, 스냅샷을 비교하고, 메모리 누수를 찾을 수 있습니다. 자세한 내용은 트리를 보존하는 객체를 참고하세요.
스냅샷 촬영
힙 스냅샷을 찍으려면 다음 단계를 따르세요.
- 프로파일링할 페이지에서 DevTools를 열고 메모리 패널로 이동합니다.
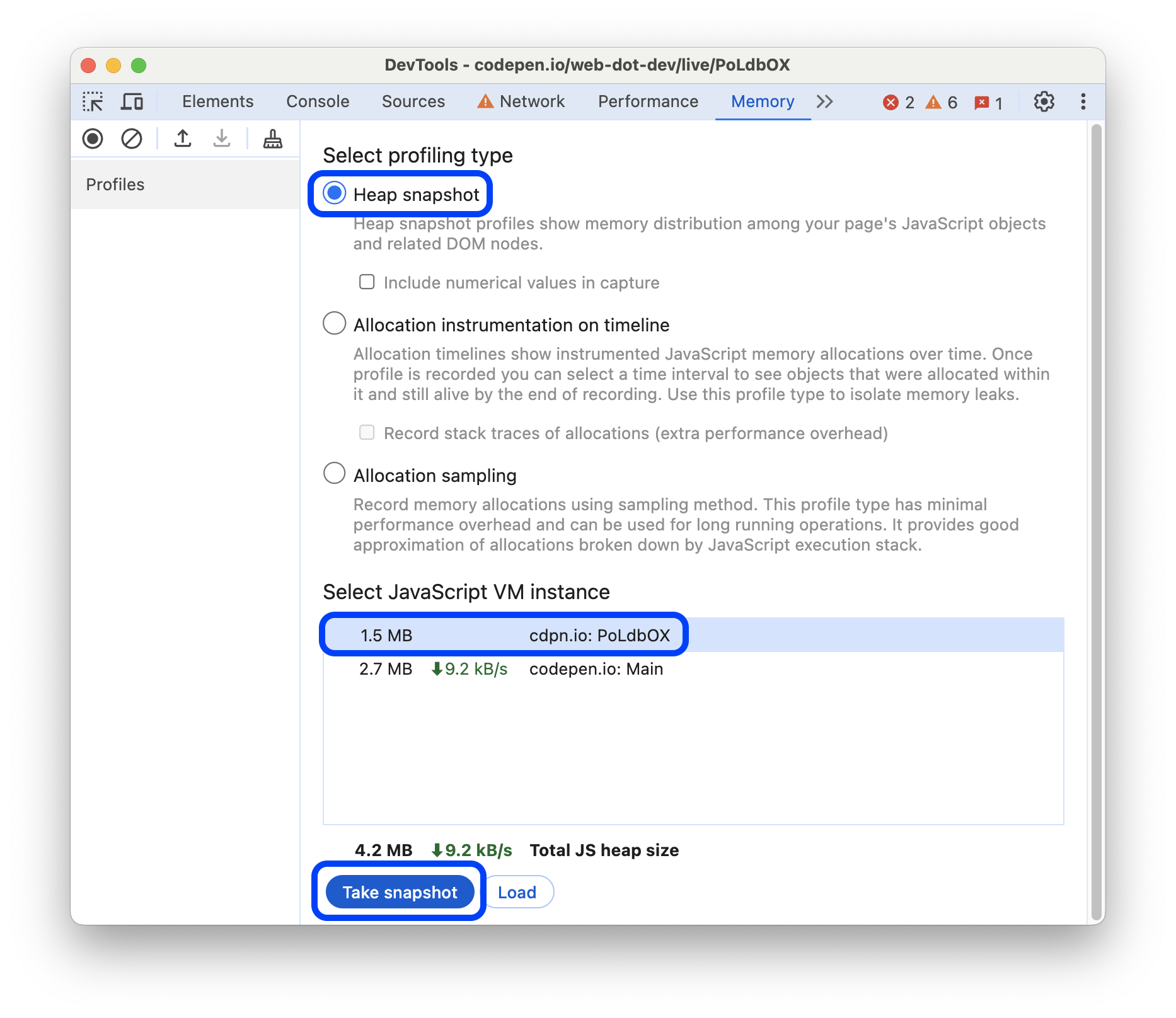
- 힙 스냅샷 프로파일링 유형을 선택한 다음 JavaScript VM 인스턴스를 선택하고 스냅샷 찍기를 클릭합니다.

메모리 패널이 스냅샷을 로드하고 파싱하면 힙 스냅샷 섹션의 스냅샷 제목 아래에 연결 가능한 JavaScript 객체의 총 크기가 표시됩니다.

스냅샷에는 전역 객체에서 도달할 수 있는 메모리 그래프의 객체만 표시됩니다. 스냅샷을 찍을 때는 항상 가비지 컬렉션으로 시작합니다.

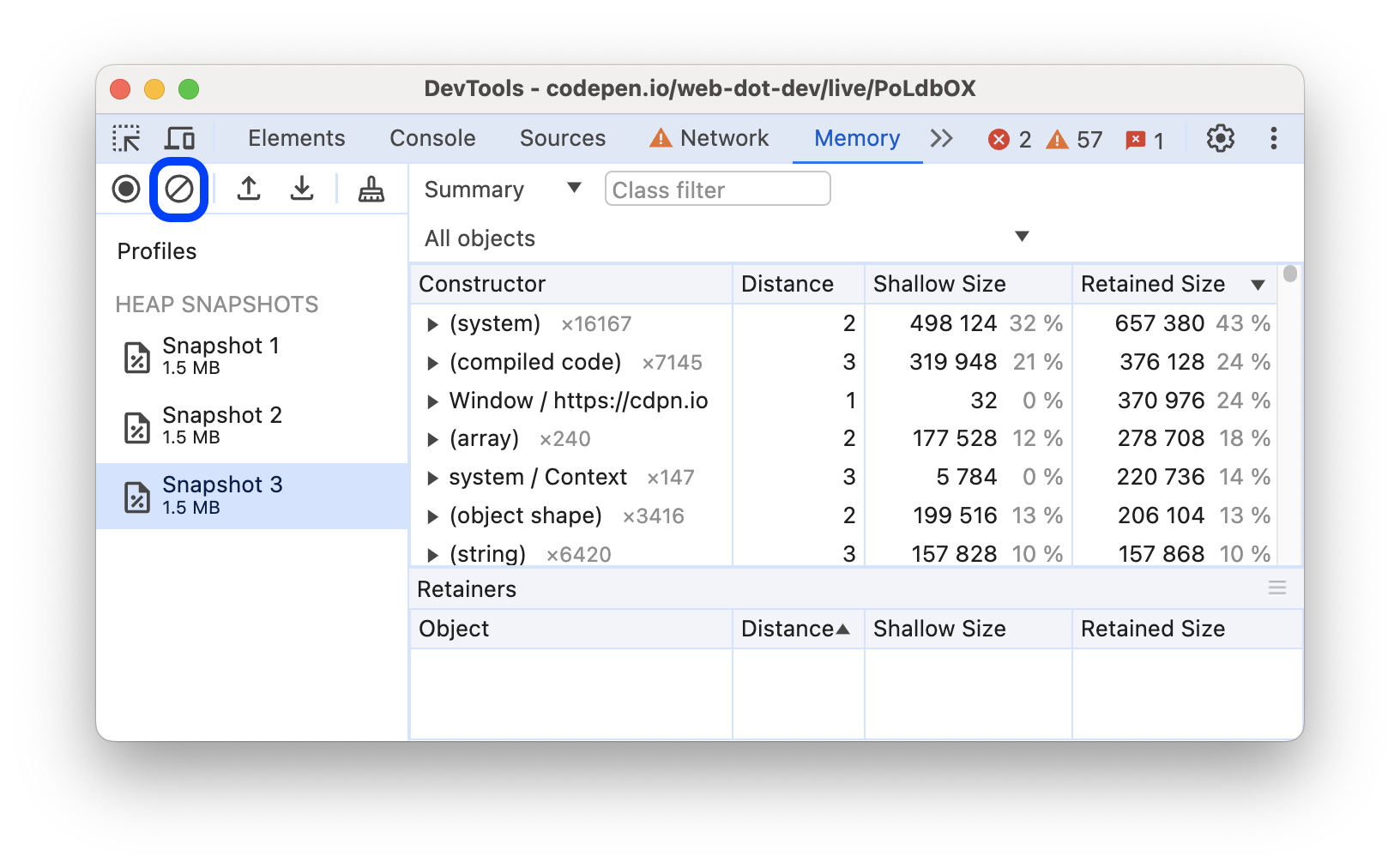
스냅샷 지우기
모든 스냅샷을 삭제하려면 모든 프로필 지우기를 클릭합니다.

스냅샷 보기
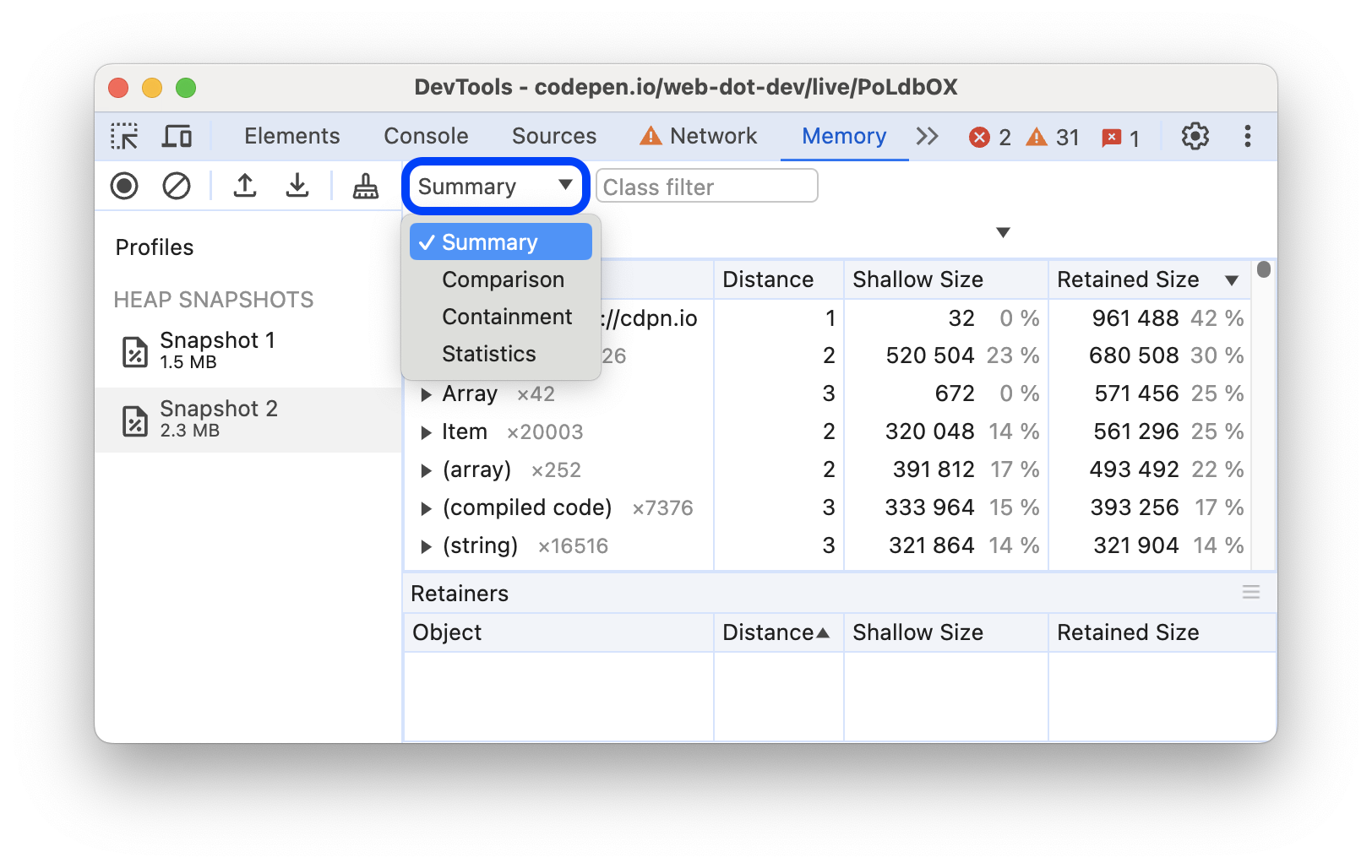
다양한 목적으로 다양한 관점에서 스냅샷을 검사하려면 상단의 드롭다운 메뉴에서 다음 보기 중 하나를 선택합니다.
| 보기 | 콘텐츠 | 목적 |
|---|---|---|
| 요약 | 생성자 이름 및 소스로 그룹화된 객체입니다. | 이를 사용하여 유형을 기반으로 객체와 메모리 사용량을 찾습니다. DOM 유출 추적에 유용합니다. |
| 비교 | 두 스냅샷 간의 차이점 | 작업 전후에 두 개 이상의 스냅샷을 비교하는 데 사용합니다. 해제된 메모리와 참조 횟수의 델타를 검사하여 메모리 누수의 존재와 원인을 확인합니다. |
| 격리 | 힙 콘텐츠 | 객체 구조를 더 잘 볼 수 있도록 하며 전역 네임스페이스 (창)에서 참조된 객체를 분석하여 객체가 유지되는 원인을 찾는 데 도움이 됩니다. 이를 사용하여 폐쇄를 분석하고 낮은 수준에서 객체를 살펴볼 수 있습니다. |
| 통계 | 메모리 할당 원형 차트 | 코드, 문자열, JS 배열, 유형 배열, 시스템 객체에 할당된 메모리 부분의 상대 크기를 확인합니다. |

요약 보기
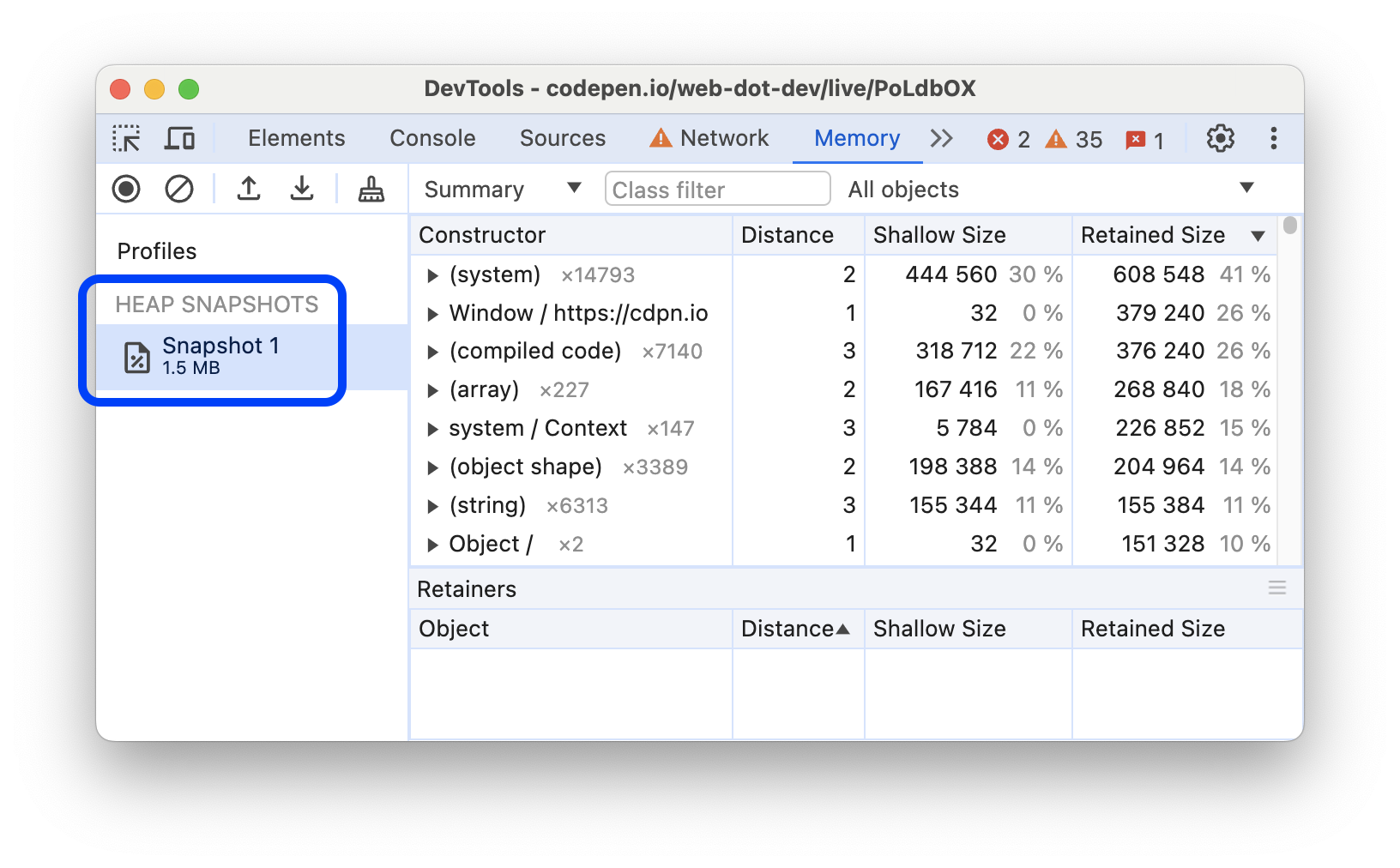
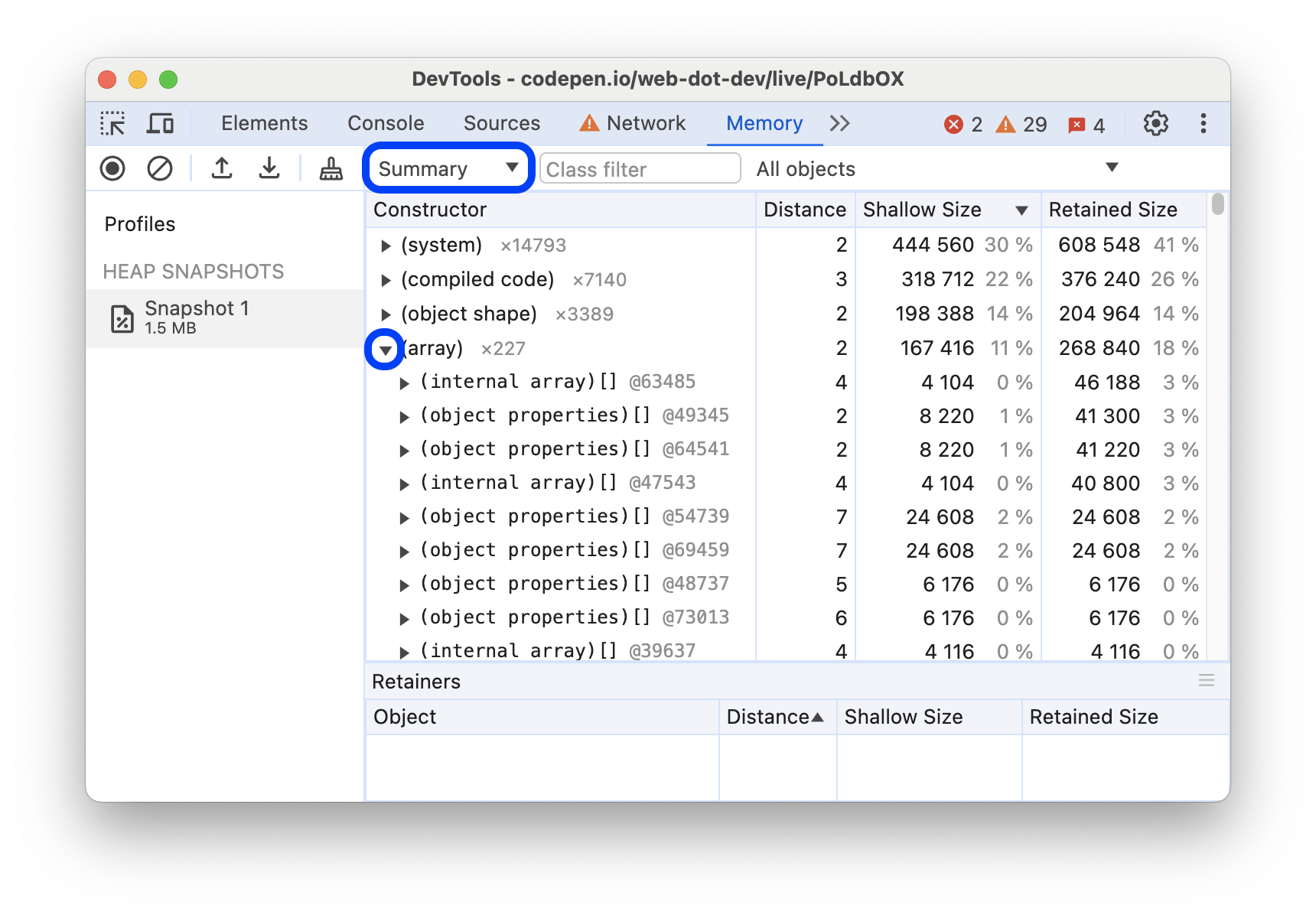
처음에는 요약 뷰에 생성자가 열에 나열된 힙 스냅샷이 열립니다. 생성자는 객체를 만든 JavaScript 함수의 이름을 따서 지어지고, 일반 객체 이름은 포함된 속성을 기반으로 하며, 일부 이름은 특수 항목입니다. 모든 객체는 먼저 이름으로 그룹화된 다음 출처 소스 파일의 줄(예: source-file.js:line-number)로 그룹화됩니다.
그룹화된 생성자를 펼쳐 인스턴스화된 객체를 확인할 수 있습니다.

관련 없는 생성자를 필터링하려면 요약 뷰 상단의 클래스 필터에 검사하려는 이름을 입력합니다.
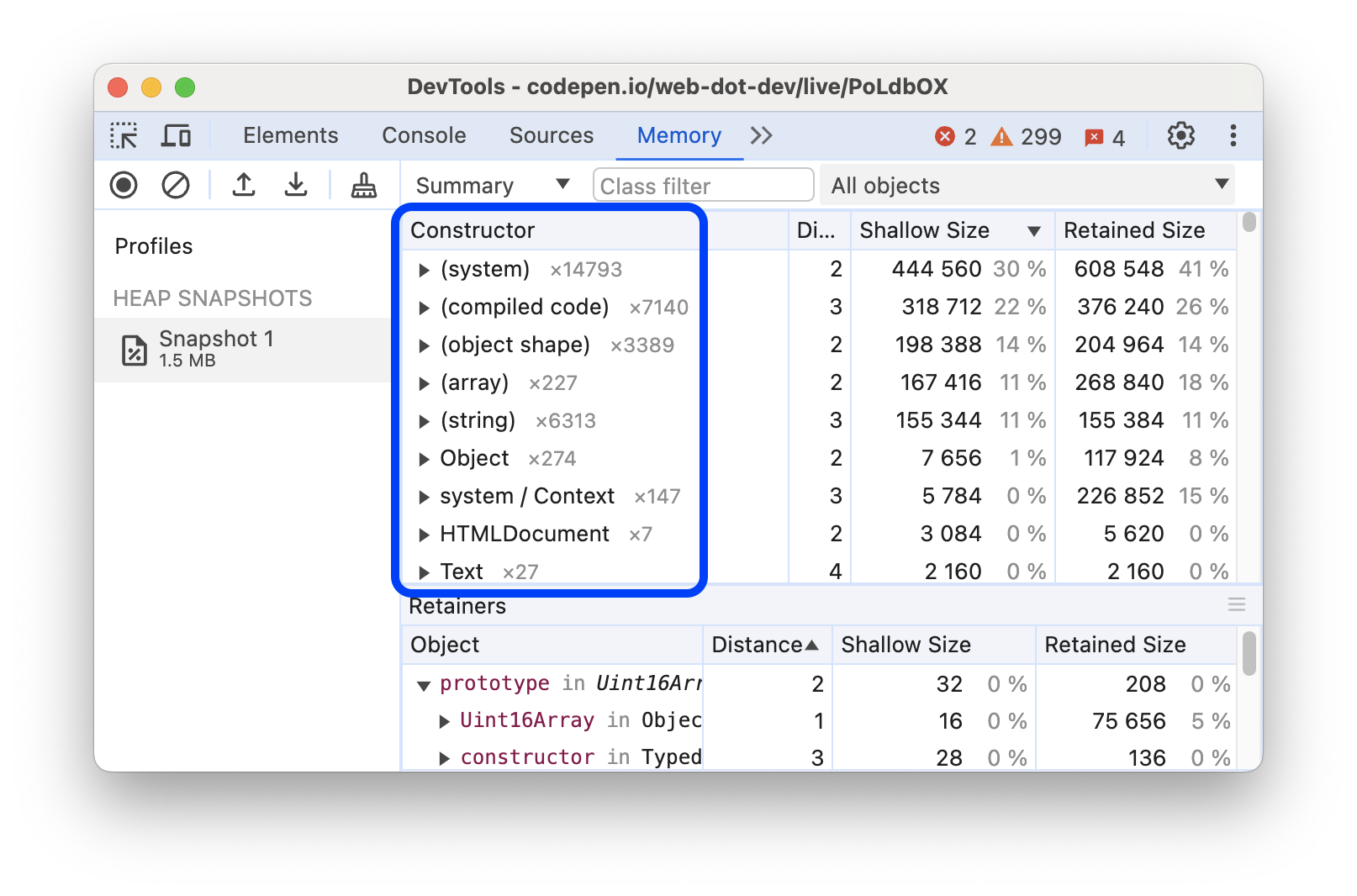
생성자 이름 옆의 숫자는 생성자로 생성된 총 객체 수를 나타냅니다. 요약 보기에는 다음 열도 표시됩니다.
- 거리는 노드의 가장 짧은 간단한 경로를 사용하여 루트까지의 거리를 보여줍니다.
- 얕은 크기는 특정 생성자로 생성된 모든 객체의 얕은 크기의 합계를 보여줍니다. 얕은 크기는 객체 자체가 보유한 메모리 크기입니다. 일반적으로 배열과 문자열은 얕은 크기가 더 큽니다. 객체 크기도 참고하세요.
- Retained Size는 동일한 객체 집합 중 최대 유지 크기를 보여줍니다. Retained Size는 객체를 삭제하고 종속 항목에 더 이상 연결할 수 없도록 하여 확보할 수 있는 메모리 크기입니다. 객체 크기도 참고하세요.
생성자를 펼치면 요약 뷰에 모든 인스턴스가 표시됩니다. 각 인스턴스는 해당 열에서 얕은 크기와 유지된 크기를 분류하여 가져옵니다. @ 문자 뒤의 숫자는 객체의 고유 ID입니다. 이를 통해 힙 스냅샷을 객체별로 비교할 수 있습니다.
생성자 필터
요약 보기를 사용하면 비효율적인 메모리 사용의 일반적인 사례를 기반으로 생성자를 필터링할 수 있습니다.
이러한 필터를 사용하려면 작업 표시줄에서 가장 오른쪽에 있는 드롭다운 메뉴에서 다음 옵션 중 하나를 선택합니다.
- 모든 객체: 현재 스냅샷에서 캡처한 모든 객체입니다. 기본적으로 설정됩니다.
- 스냅샷 1 전에 할당된 객체: 첫 번째 스냅샷을 찍기 전에 생성되어 메모리에 남아 있는 객체입니다.
- 스냅샷 1과 스냅샷 2 사이에 할당된 객체: 최신 스냅샷과 이전 스냅샷 간의 객체 차이를 확인합니다. 새 스냅샷을 추가할 때마다 드롭다운 목록에 이 필터의 증분 값이 추가됩니다.
- 중복 문자열: 메모리에 여러 번 저장된 문자열 값입니다.
- 분리된 노드에 의해 유지되는 객체: 분리된 DOM 노드가 참조하기 때문에 활성 상태로 유지되는 객체입니다.
- DevTools 콘솔에 보관된 객체: DevTools 콘솔을 통해 평가되거나 상호작용했기 때문에 메모리에 보관된 객체입니다.
요약의 특수 항목
요약 뷰는 생성자를 기준으로 그룹화하는 것 외에도 다음을 기준으로 객체를 그룹화합니다.
Array또는Object와 같은 내장 함수- 태그(예:
<div>,<a>,<img>등)별로 그룹화된 HTML 요소 - 코드에서 정의한 함수입니다.
- 생성자를 기반으로 하지 않는 특수 카테고리입니다.

(array)
이 카테고리에는 JavaScript에 표시되는 객체와 직접 일치하지 않는 다양한 내부 배열과 유사한 객체가 포함됩니다.
예를 들어 JavaScript Array 객체의 콘텐츠는 크기를 더 쉽게 조절할 수 있도록 (object elements)[]라는 보조 내부 객체에 저장됩니다. 마찬가지로 JavaScript 객체의 이름이 지정된 속성은 (array) 카테고리에 표시되는 (object properties)[]라는 보조 내부 객체에 저장되는 경우가 많습니다.
(compiled code)
이 카테고리에는 JavaScript 또는 WebAssembly로 정의된 함수를 실행할 수 있도록 V8에 필요한 내부 데이터가 포함됩니다. 각 함수는 작고 느린 함수에서 크고 빠른 함수에 이르기까지 다양한 방식으로 표현될 수 있습니다.
V8은 이 카테고리의 메모리 사용량을 자동으로 관리합니다. 함수가 여러 번 실행되면 V8은 더 빠르게 실행할 수 있도록 해당 함수에 더 많은 메모리를 사용합니다. 함수가 한동안 실행되지 않으면 V8에서 해당 함수의 내부 데이터를 삭제할 수 있습니다.
(concatenated string)
V8이 JavaScript + 연산자와 같이 두 문자열을 연결하면 결과를 내부적으로 로프 데이터 구조라고도 하는 '연결된 문자열'로 나타낼 수 있습니다.
V8은 두 소스 문자열의 모든 문자를 새 문자열로 복사하는 대신 두 소스 문자열을 가리키는 first 및 second라는 내부 필드가 있는 작은 객체를 할당합니다. 이렇게 하면 V8에서 시간과 메모리를 절약할 수 있습니다. JavaScript 코드의 관점에서 보면 이는 일반 문자열일 뿐이며 다른 문자열과 동일하게 작동합니다.
InternalNode
이 카테고리는 Blink에서 정의한 C++ 객체와 같이 V8 외부에 할당된 객체를 나타냅니다.
C++ 클래스 이름을 보려면 테스트용 Chrome을 사용하고 다음 단계를 따르세요.
- DevTools를 열고 Settings > Experiments > Show option to expose internals in heap snapshots를 사용 설정합니다.
- 메모리 패널을 열고 힙 스냅샷을 선택한 다음 내부 데이터 표시 (구현 관련 추가 세부정보 포함)를 사용 설정합니다.
InternalNode가 많은 메모리를 유지하도록 하는 문제를 재현합니다.- 힙 스냅샷을 찍습니다. 이 스냅샷에서 객체에는
InternalNode대신 C++ 클래스 이름이 있습니다.
(object shape)
V8의 빠른 속성에 설명된 대로 V8은 숨겨진 클래스 (또는 도형)를 추적하여 동일한 속성을 동일한 순서로 갖는 여러 객체를 효율적으로 표현할 수 있습니다. 이 카테고리에는 system / Map (JavaScript Map와 관련 없음)라는 숨겨진 클래스와 관련 데이터가 포함됩니다.
(sliced string)
JavaScript 코드가 String.prototype.substring()를 호출하는 경우와 같이 V8이 하위 문자열을 가져와야 하는 경우 V8은 원래 문자열에서 관련 문자를 모두 복사하는 대신 슬라이스된 문자열 객체를 할당할 수 있습니다. 이 새 객체에는 원래 문자열에 대한 포인터가 포함되어 있으며, 원래 문자열에서 사용할 문자 범위를 설명합니다.
JavaScript 코드의 관점에서 보면 이는 일반 문자열일 뿐이며 다른 문자열과 동일하게 작동합니다. 슬라이스된 문자열이 많은 메모리를 보유하고 있다면 프로그램에서 문제 2869를 트리거했을 수 있으며 슬라이스된 문자열을 '평면화'하기 위한 의도적인 조치를 취하는 것이 좋습니다.
system / Context
system / Context 유형의 내부 객체에는 중첩 함수가 액세스할 수 있는 JavaScript 범위인 종료 조건의 로컬 변수가 포함됩니다.
모든 함수 인스턴스에는 이러한 변수에 액세스할 수 있도록 실행되는 Context에 대한 내부 포인터가 포함되어 있습니다. Context 객체는 JavaScript에서 직접 볼 수 없지만 직접 제어할 수 있습니다.
(system)
이 카테고리에는 아직 더 의미 있는 방식으로 분류되지 않은 다양한 내부 객체가 포함되어 있습니다.
비교 보기
비교 보기를 사용하면 여러 스냅샷을 서로 비교하여 유출된 객체를 찾을 수 있습니다. 예를 들어 문서를 열고 닫는 것과 같이 작업을 실행하고 실행을 되돌릴 때는 여분의 객체가 남아서는 안 됩니다.
특정 작업이 누수를 일으키지 않는지 확인하려면 다음 단계를 따르세요.
- 작업을 실행하기 전에 힙 스냅샷을 찍습니다.
- 작업을 실행합니다. 즉, 누수가 발생할 수 있다고 생각되는 방식으로 페이지와 상호작용합니다.
- 역방향 작업을 실행합니다. 즉, 상호작용의 반대를 수행하고 이를 몇 번 반복합니다.
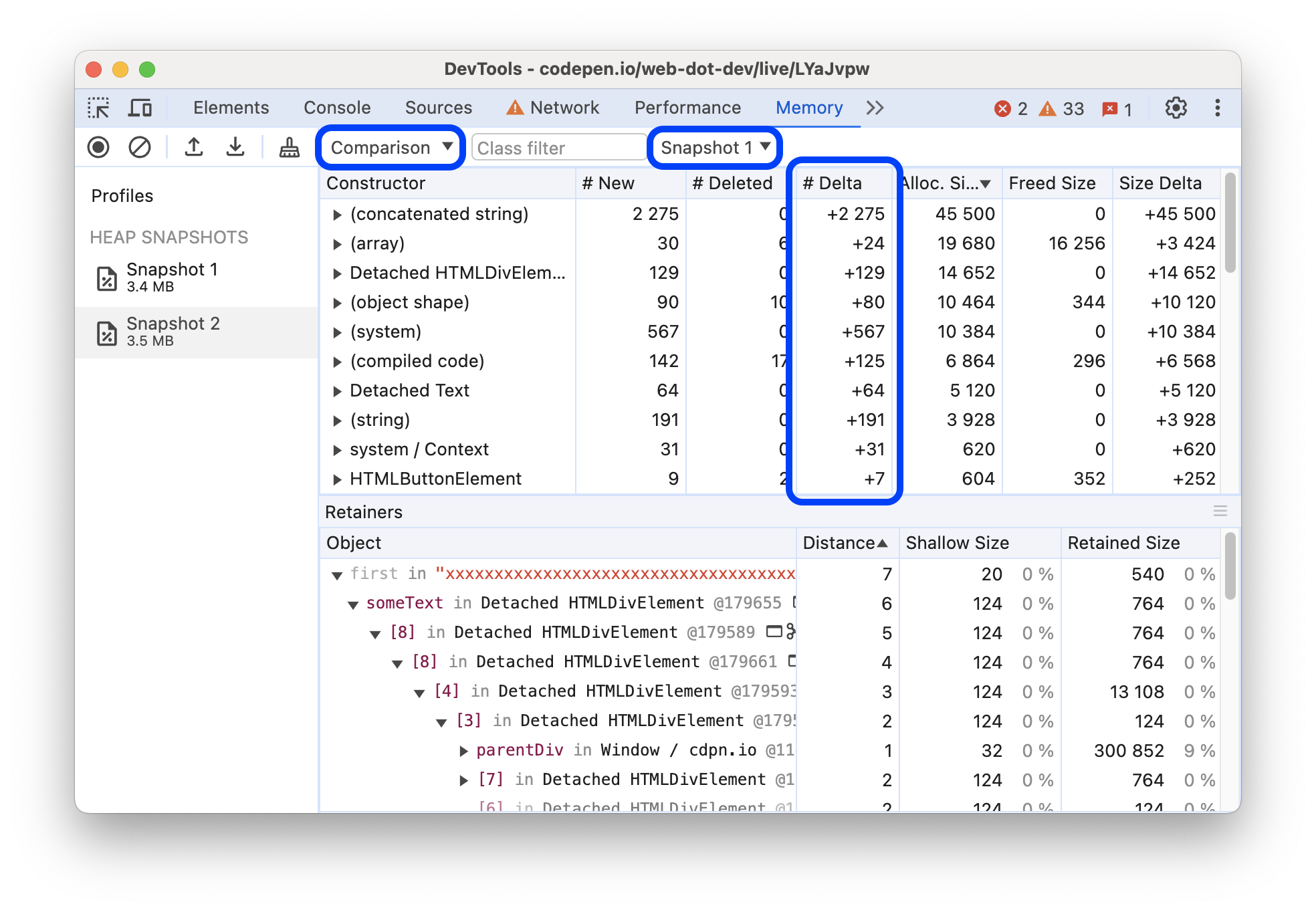
- 두 번째 힙 스냅샷을 찍고 뷰를 비교로 변경하여 스냅샷 1과 비교합니다.
비교 보기에는 두 스냅샷의 차이가 표시됩니다. 총 항목을 펼치면 추가 및 삭제된 객체 인스턴스가 표시됩니다.

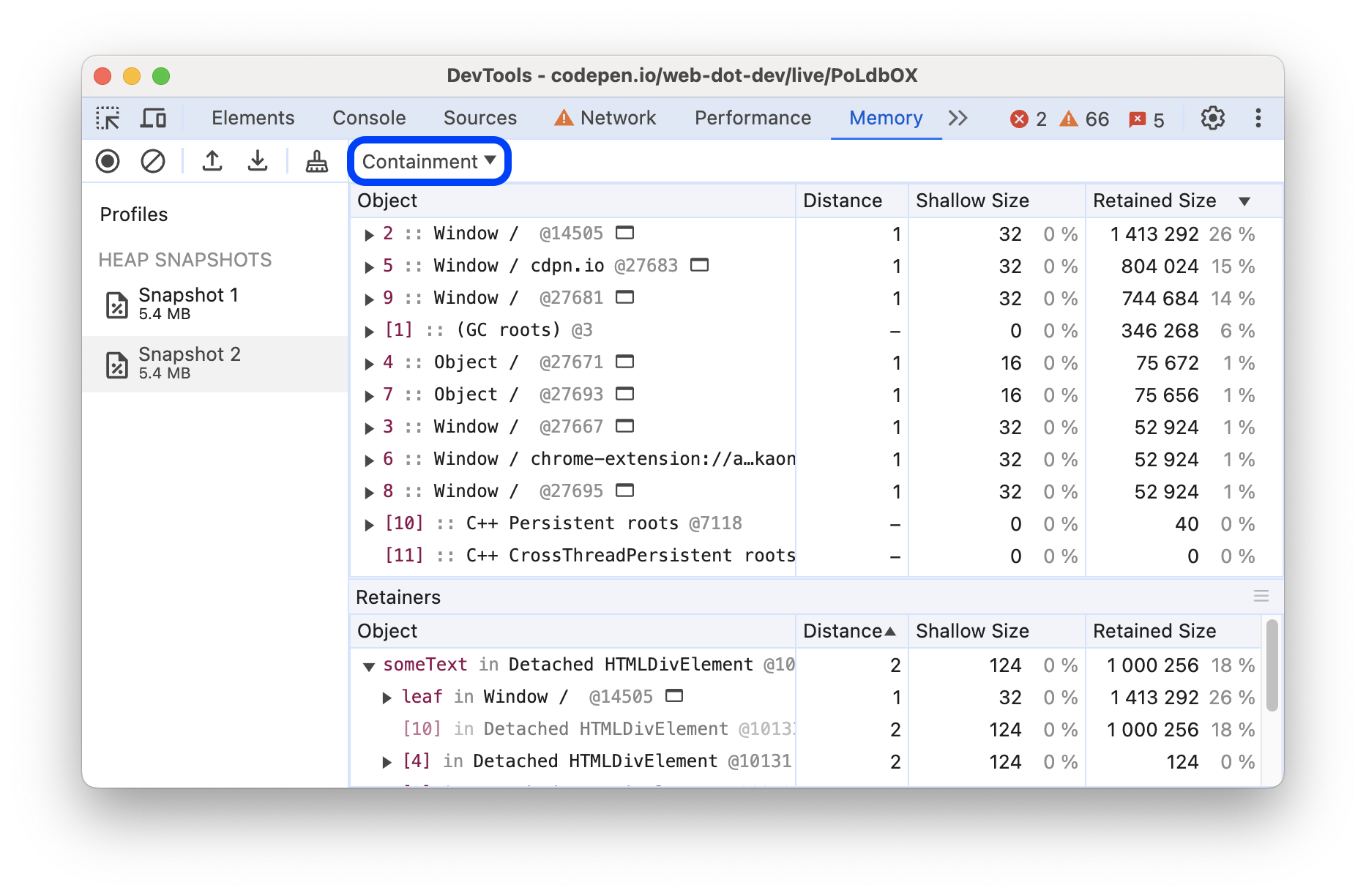
격리 보기
Containment 뷰는 애플리케이션의 객체 구조를 한눈에 파악할 수 있는 '전체 보기'입니다. 이를 통해 함수 폐쇄를 살펴보고, JavaScript 객체를 구성하는 VM 내부 객체를 관찰하고, 애플리케이션이 사용하는 메모리 양을 매우 낮은 수준에서 파악할 수 있습니다.
이 뷰는 다음과 같은 여러 진입점을 제공합니다.
- DOMWindow 객체. JavaScript 코드의 전역 객체입니다.
- GC 루트 VM의 가비지 컬렉터에서 사용하는 GC 루트입니다. GC 루트는 내장 객체 맵, 기호 테이블, VM 스레드 스택, 컴파일 캐시, 핸들 범위, 전역 핸들로 구성될 수 있습니다.
- 네이티브 객체 자동화를 허용하기 위해 JavaScript 가상 머신 내부로 '푸시'된 브라우저 객체(예: DOM 노드 및 CSS 규칙)입니다.

Retainers 섹션
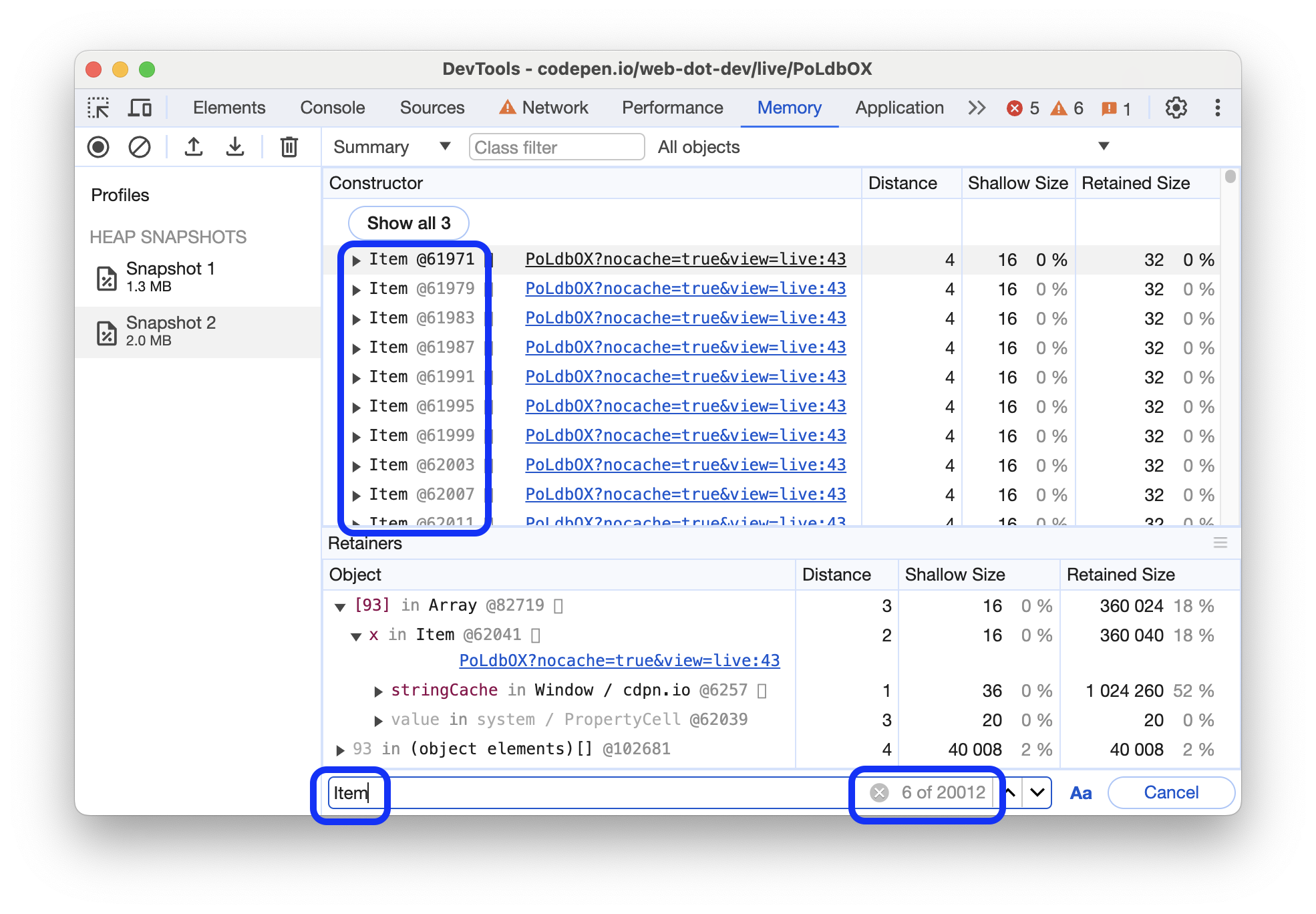
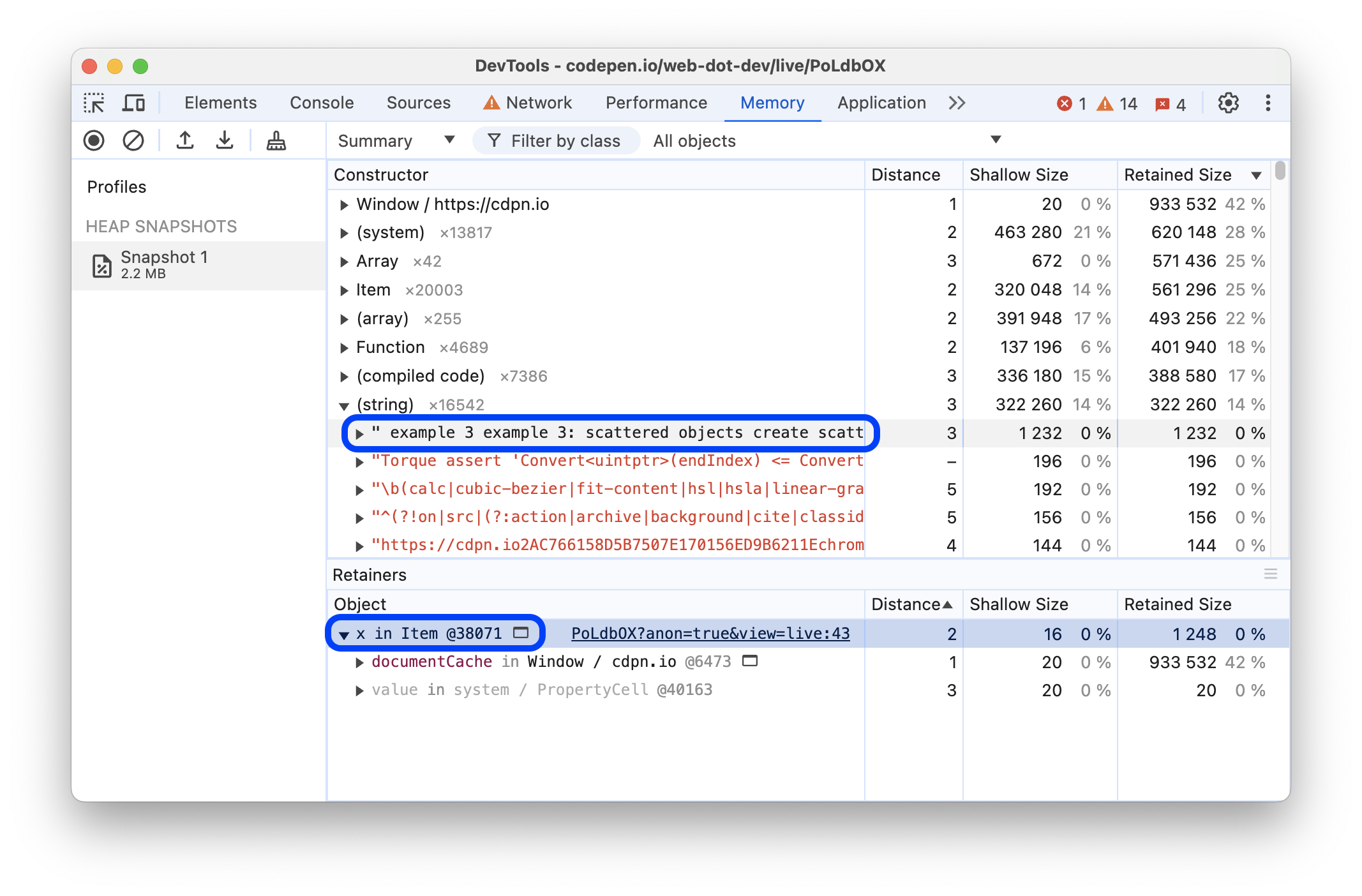
메모리 패널 하단의 유지자 섹션에는 뷰에서 선택한 객체를 가리키는 객체가 표시됩니다. 통계를 제외한 뷰에서 다른 객체를 선택하면 메모리 패널의 유지자 섹션이 업데이트됩니다.

이 예에서 선택한 문자열은 Item 인스턴스의 x 속성에 의해 유지됩니다.
보관자 무시
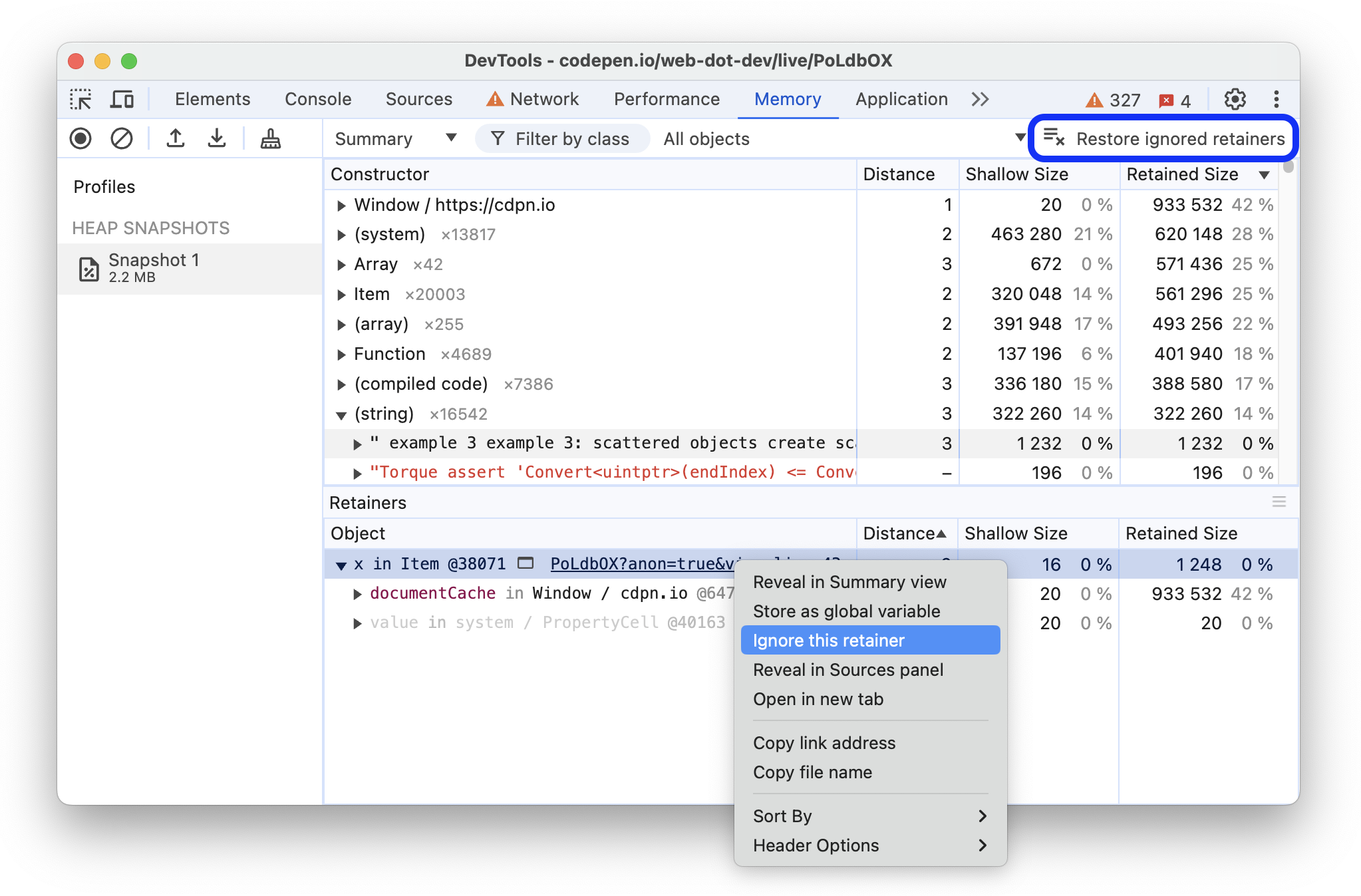
리테이너를 숨겨 다른 객체가 선택한 객체를 유지하는지 확인할 수 있습니다. 이 옵션을 사용하면 먼저 코드에서 이 리테이너를 삭제한 다음 힙 스냅샷을 다시 찍을 필요가 없습니다.

리테이너를 숨기려면 마우스 오른쪽 버튼을 클릭하고 이 리테이너 무시를 선택합니다. 무시된 리테이너는 거리 열에 ignored로 표시됩니다. 모든 리테이너 무시를 중지하려면 상단의 작업 표시줄에서 무시된 리테이너 복원을 클릭합니다.
특정 객체 찾기
수집된 힙에서 객체를 찾으려면 Ctrl + F를 사용하여 검색하고 객체 ID를 입력합니다.
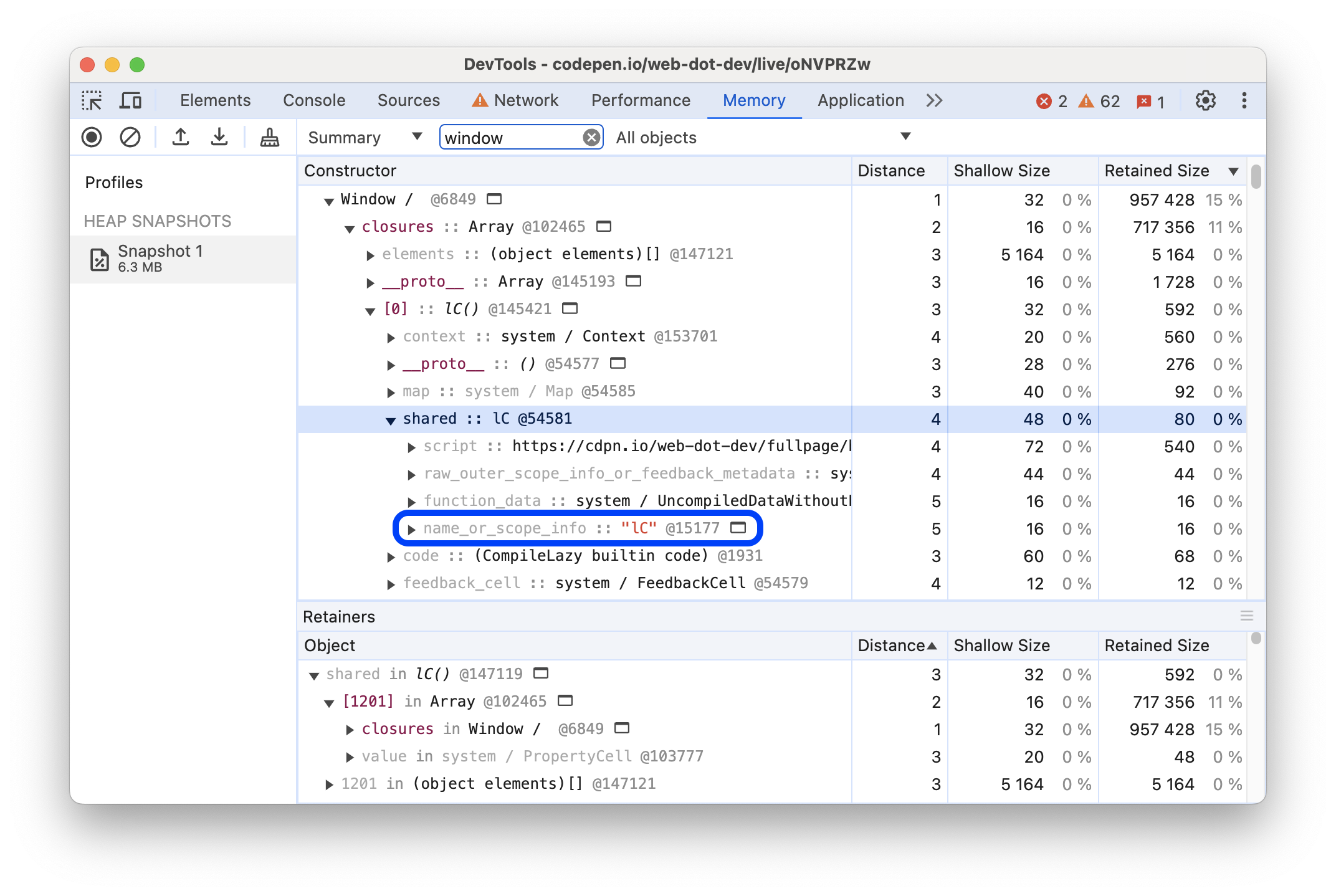
폐쇄를 구분하는 함수 이름 지정
스냅샷에서 폐쇄를 구분할 수 있도록 함수에 이름을 지정하는 것이 좋습니다.
예를 들어 다음 코드는 이름이 지정된 함수를 사용하지 않습니다.
function createLargeClosure() {
var largeStr = new Array(1000000).join('x');
var lC = function() { // this is NOT a named function
return largeStr;
};
return lC;
}
다음 예시는 그렇지 않습니다.
function createLargeClosure() {
var largeStr = new Array(1000000).join('x');
var lC = function lC() { // this IS a named function
return largeStr;
};
return lC;
}

DOM 누수 찾기
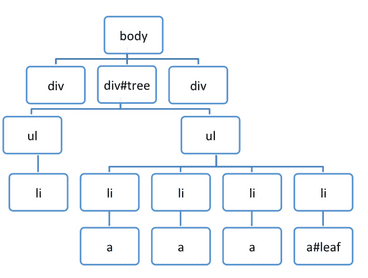
힙 프로파일러는 브라우저 네이티브 객체 (DOM 노드 및 CSS 규칙)와 JavaScript 객체 간의 양방향 종속 항목을 반영할 수 있습니다. 이렇게 하면 잊어버린 분리된 DOM 하위 트리가 떠다니면서 발생하는 보이지 않는 누수를 발견하는 데 도움이 됩니다.
DOM 유출은 생각보다 클 수 있습니다. 다음 예를 참고하세요. #tree 가비지는 언제 수집되나요?
var select = document.querySelector;
var treeRef = select("#tree");
var leafRef = select("#leaf");
var body = select("body");
body.removeChild(treeRef);
//#tree can't be GC yet due to treeRef
treeRef = null;
//#tree can't be GC yet due to indirect
//reference from leafRef
leafRef = null;
//#NOW #tree can be garbage collected
#leaf는 상위 요소 (parentNode)에 대한 참조를 유지하고 #tree까지 재귀적으로 유지하므로 leafRef가 null이 될 때만 #tree 아래의 전체 트리가 GC 후보가 됩니다.