Saiba como gravar snapshots de heap com Memória > Perfis > Snapshot de heap e encontrar vazamentos de memória.
O Heap Profiler mostra a distribuição de memória pelos objetos JavaScript da página e os nós DOM relacionados. Use-o para fazer snapshots do heap do JS, analisar gráficos de memória, comparar snapshots e encontrar vazamentos de memória. Para mais informações, consulte Árvore de retenção de objetos.
Capturar um instantâneo
Para criar um snapshot de alocação heap:
- Em uma página que você quer analisar, abra o DevTools e navegue até o painel Memória.
- Selecione o tipo de análise de perfil Snapshot de pilha, selecione uma instância de VM JavaScript e clique em Tirar snapshot.

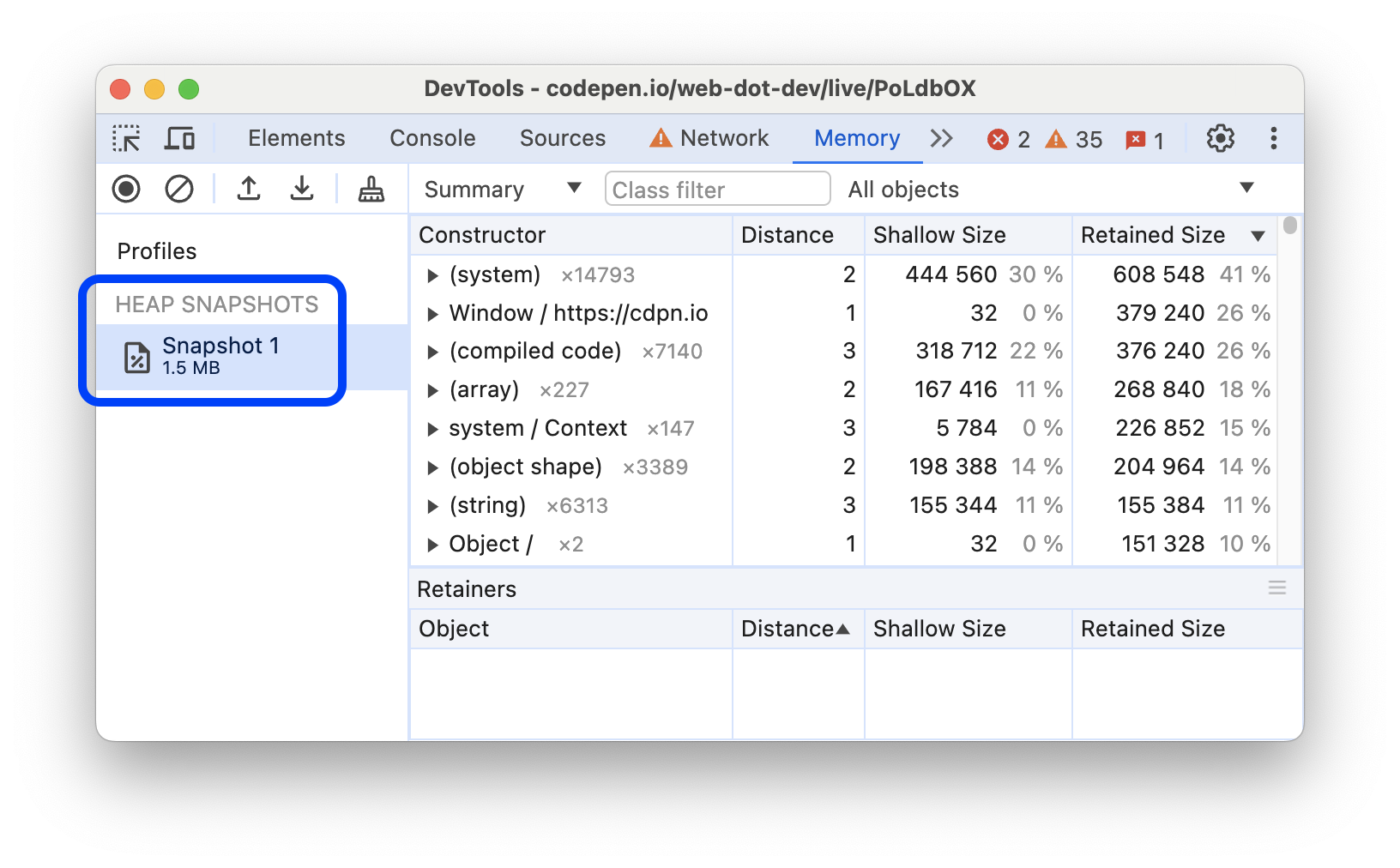
Quando o painel Memória carrega e analisa o instantâneo, ele mostra o tamanho total de objetos JavaScript acessíveis abaixo do título do instantâneo na seção INSTANTES DE HEAP.

Os snapshots mostram apenas os objetos do gráfico de memória que podem ser acessados pelo objeto global. A captura de tela sempre começa com a coleta de lixo.

Limpar snapshots
Para remover todos os snapshots, clique em Limpar todos os perfis:

Ver snapshots
Para inspecionar snapshots de diferentes perspectivas para finalidades diferentes, selecione uma das visualizações no menu suspenso na parte de cima:
| Ver | Conteúdo | Finalidade |
|---|---|---|
| Resumo | Objetos agrupados por nomes de construtores e fontes. | Use-o para encontrar objetos e o uso da memória com base no tipo. Útil para rastrear vazamentos de DOM. |
| Comparação | Diferenças entre dois snapshots. | Use-o para comparar dois (ou mais) snapshots, antes e depois de uma operação. Confirme a presença e a causa de um vazamento de memória inspecionando o delta na memória liberada e na contagem de referência. |
| Contenção | Conteúdo do heap | Oferece uma visualização melhor da estrutura do objeto e ajuda a analisar objetos referenciados no namespace global (janela) para descobrir o que os mantém. Use-o para analisar fechamentos e mergulhar nos objetos em um nível baixo. |
| Estatísticas | Gráfico de pizza de alocação de memória | Confira os tamanhos relativos das partes de memória alocadas para código, strings, matrizes JS, matrizes digitadas e objetos do sistema. |

Visualização resumida
Inicialmente, um snapshot da pilha é aberto na visualização Resumo, que lista Constructors em uma coluna. Os construtores são nomeados com base na função JavaScript que criou o objeto. Os nomes de objetos simples são baseados nas propriedades que contêm, e alguns nomes são entradas especiais. Todos os objetos são agrupados primeiro pelos nomes e depois pela linha no arquivo de origem de onde eles vêm, por exemplo, source-file.js:line-number.
É possível expandir construtores agrupados para conferir os objetos que eles instanciaram.

Para filtrar construtores irrelevantes, digite um nome que você quer inspecionar no Filtro de classe na parte de cima da visualização Resumo.
Os números ao lado dos nomes do construtor indicam o número total de objetos criados com o construtor. A visualização Resumo também mostra as seguintes colunas:
- Distância mostra a distância até a raiz usando o caminho simples mais curto dos nós.
- Tamanho superficial mostra a soma dos tamanhos superficiais de todos os objetos criados por um determinado construtor. O tamanho raso é o tamanho da memória retido por um objeto. Em geral, as matrizes e as strings têm tamanhos rasos maiores. Consulte também Tamanhos de objetos.
- Tamanho retido mostra o tamanho máximo retido entre o mesmo conjunto de objetos. O tamanho retido é o tamanho da memória que pode ser liberado excluindo um objeto e tornando os dependentes dele inacessíveis. Consulte também Tamanhos de objetos.
Quando você expande um construtor, a visualização Resumo mostra todas as instâncias dele. Cada instância recebe um detalhamento dos tamanhos superficiais e retidos nas colunas correspondentes. O número após o caractere @ é o ID exclusivo do objeto. Ele permite comparar snapshots de heap por objeto.
Filtros do construtor
A visualização Resumo permite filtrar construtores com base em casos comuns de uso ineficiente de memória.
Para usar esses filtros, selecione uma das seguintes opções no menu suspenso à direita na barra de ações:
- Todos os objetos: todos os objetos capturados pelo snapshot atual. Definido por padrão.
- Objetos alocados antes do snapshot 1: objetos que foram criados e permaneceram na memória antes de o primeiro snapshot ser feito.
- Objetos alocados entre os snapshots 1 e 2: confira a diferença nos objetos entre o snapshot mais recente e o anterior. Cada novo snapshot adiciona um incremento desse filtro à lista suspensa.
- Strings duplicadas: valores de string armazenados várias vezes na memória.
- Objetos retidos por nós desconectados: objetos que são mantidos porque um nó DOM desconectado os referencia.
- Objetos retidos pelo console do DevTools: objetos mantidos na memória porque foram avaliados ou com os quais houve interação pelo console do DevTools.
Entradas especiais no resumo
Além de agrupar por construtores, a visualização Resumo também agrupa objetos por:
- Funções integradas, como
ArrayouObject. - Elementos HTML agrupados por tags, por exemplo,
<div>,<a>,<img>e outros. - Funções que você definiu no código.
- Categorias especiais que não são baseadas em construtores.

(array)
Essa categoria inclui vários objetos semelhantes a matrizes internos que não correspondem diretamente a objetos visíveis no JavaScript.
Por exemplo, o conteúdo dos objetos Array do JavaScript é armazenado em um objeto interno secundário chamado (object elements)[], para facilitar o redimensionamento. Da mesma forma, as propriedades nomeadas em objetos JavaScript geralmente são armazenadas em objetos internos secundários chamados (object properties)[], que também são listados na categoria (array).
(compiled code)
Essa categoria inclui dados internos necessários para que o V8 execute funções definidas pelo JavaScript ou pelo WebAssembly. Cada função pode ser representada de várias maneiras, de pequena e lenta a grande e rápida.
O V8 gerencia automaticamente o uso de memória nessa categoria. Se uma função for executada muitas vezes, o V8 vai usar mais memória para que ela seja executada mais rapidamente. Se uma função não for executada por um tempo, o V8 poderá limpar os dados internos dela.
(concatenated string)
Quando o V8 concatena duas strings, como com o operador + do JavaScript, ele pode representar o resultado internamente como uma "string concatenada", também conhecida como estrutura de dados Rope.
Em vez de copiar todos os caracteres das duas strings de origem para uma nova string, o V8 aloca um pequeno objeto com campos internos chamados first e second, que apontam para as duas strings de origem. Isso permite que o V8 economize tempo e memória. Do ponto de vista do código JavaScript, elas são apenas strings normais e se comportam como qualquer outra string.
InternalNode
Essa categoria representa objetos alocados fora do V8, como objetos C++ definidos pelo Blink.
Para conferir os nomes de classe em C++, use o Chrome para testes e faça o seguinte:
- Abra as Ferramentas do desenvolvedor e ative a opção Settings > Experiments > Show option to expose internals in heap snapshots.
- Abra o painel Memória, selecione Snapshot da pilha e ative Expos internos (inclui detalhes específicos da implementação).
- Reproduza o problema que fez com que o
InternalNoderetém muita memória. - Crie um snapshot de alocação heap. Neste snapshot, os objetos têm nomes de classe C++ em vez de
InternalNode.
(object shape)
Conforme descrito em Propriedades rápidas no V8, o V8 rastreia classes ocultas (ou formas) para que vários objetos com as mesmas propriedades na mesma ordem possam ser representados de maneira eficiente. Essa categoria contém essas classes ocultas, chamadas system / Map (não relacionadas ao JavaScript Map), e dados relacionados.
(sliced string)
Quando o V8 precisa usar uma substring, como quando o código JavaScript chama String.prototype.substring(), ele pode escolher alocar um objeto string dividida em vez de copiar todos os caracteres relevantes da string original. Esse novo objeto contém um ponteiro para a string original e descreve qual intervalo de caracteres da string original usar.
Do ponto de vista do código JavaScript, elas são apenas strings normais e se comportam como qualquer outra string. Se uma string dividida estiver retendo muita memória, o programa pode ter acionado a Issue 2869 e pode se beneficiar de medidas deliberadas para "achatar" a string dividida.
system / Context
Os objetos internos do tipo system / Context contêm variáveis locais de um fechamento: um escopo JavaScript que uma função aninhada pode acessar.
Cada instância de função contém um ponteiro interno para o Context em que ela é executada, para que possa acessar essas variáveis. Embora os objetos Context não sejam diretamente visíveis no JavaScript, você tem controle direto sobre eles.
(system)
Essa categoria contém vários objetos internos que ainda não foram categorizados de uma maneira mais significativa.
Visualização de comparação
A visualização Comparação permite encontrar objetos vazados comparando vários snapshots entre si. Por exemplo, realizar uma ação e revertê-la, como abrir e fechar um documento, não deve deixar objetos extras.
Para verificar se uma determinada operação não cria vazamentos:
- Faça um resumo do heap antes de realizar uma operação.
- Execute uma operação. Ou seja, interagir com uma página de uma forma que você acha que pode estar causando um vazamento.
- Executar uma operação reversa. Ou seja, faça a interação oposta e repita algumas vezes.
- Faça um segundo snapshot da pilha e mude a visualização para Comparison, comparando-o com Snapshot 1.
A visualização Comparação mostra a diferença entre dois snapshots. Ao expandir uma entrada total, as instâncias de objeto adicionadas e excluídas são mostradas:

Visualização de contenção
A visualização Contenção é uma "visão geral" da estrutura de objetos do seu aplicativo. Ele permite que você dê uma olhada nos fechamentos de função, observe os objetos internos da VM que, juntos, compõem os objetos JavaScript e entenda quanta memória seu aplicativo usa em um nível muito baixo.
A visualização oferece vários pontos de entrada:
- Objetos DOMWindow. Objetos globais para código JavaScript.
- Raízes do GC. Raízes de GC usadas pelo coletor de lixo da VM. As raízes do GC podem consistir em mapas de objetos integrados, tabelas de símbolos, pilhas de linhas de execução da VM, caches de compilação, escopos de identificadores e identificadores globais.
- Objetos nativos. Objetos do navegador "enviados" para dentro da máquina virtual JavaScript para permitir a automação, por exemplo, nós DOM e regras CSS.

Seção "Retenções"
A seção Retainers na parte de baixo do painel Memory mostra objetos que apontam para o objeto selecionado na visualização. O painel Memória atualiza a seção Retenção quando você seleciona objetos diferentes em qualquer uma das visualizações, exceto Estatísticas.

Neste exemplo, a string selecionada é retida pela propriedade x de uma instância Item.
Ignorar retenções
É possível ocultar os retentores para descobrir se outros objetos mantêm o selecionado. Com essa opção, você não precisa remover o retentor do código e fazer o snapshot da pilha novamente.

Para ocultar um retentor, clique com o botão direito do mouse e selecione Ignorar este retentor. Os retentores ignorados são marcados como ignored na coluna Distância. Para parar de ignorar todos os retentores, clique em Restore ignored retainers na barra de ações na parte de cima.
Encontrar um objeto específico
Para encontrar um objeto no heap coletado, pesquise usando Ctrl + F e insira o ID do objeto.
Nomear funções para distinguir fechamentos
É muito útil nomear as funções para que você possa distinguir entre fechamentos no snapshot.
Por exemplo, o código a seguir não usa funções nomeadas:
function createLargeClosure() {
var largeStr = new Array(1000000).join('x');
var lC = function() { // this is NOT a named function
return largeStr;
};
return lC;
}
Enquanto este exemplo faz:
function createLargeClosure() {
var largeStr = new Array(1000000).join('x');
var lC = function lC() { // this IS a named function
return largeStr;
};
return lC;
}

Descobrir vazamentos de DOM
O perfilador de heap tem a capacidade de refletir dependências bidirecionais entre objetos nativos do navegador (nós DOM e regras CSS) e objetos JavaScript. Isso ajuda a descobrir vazamentos invisíveis que ocorrem devido a subárvores DOM separadas esquecidas.
Vazamentos de DOM podem ser maiores do que você imagina. Veja o exemplo a seguir. Quando o lixo do #tree é coletado?
var select = document.querySelector;
var treeRef = select("#tree");
var leafRef = select("#leaf");
var body = select("body");
body.removeChild(treeRef);
//#tree can't be GC yet due to treeRef
treeRef = null;
//#tree can't be GC yet due to indirect
//reference from leafRef
leafRef = null;
//#NOW #tree can be garbage collected
O #leaf mantém uma referência ao pai (parentNode) e recursivamente até #tree. Portanto, apenas
quando o leafRef é anulado, a árvore inteira em #tree é um candidato para GC.




