Используйте инструмент временной шкалы распределения, чтобы найти объекты, которые не собираются должным образом, и продолжать сохранять память.
Как работает инструмент
Отчет о временной шкале распределения объединяет подробную информацию о снимках профилировщика кучи с инкрементным обновлением и отслеживанием панели временной шкалы . Подобно этим инструментам, отслеживание распределения кучи включает в себя запуск записи, выполнение последовательности действий, а затем остановку записи для анализа.
Инструмент периодически делает снимки кучи на протяжении всей записи (каждые 50 мс!) и один последний снимок в конце записи.

Запишите отчет о временной шкале распределения
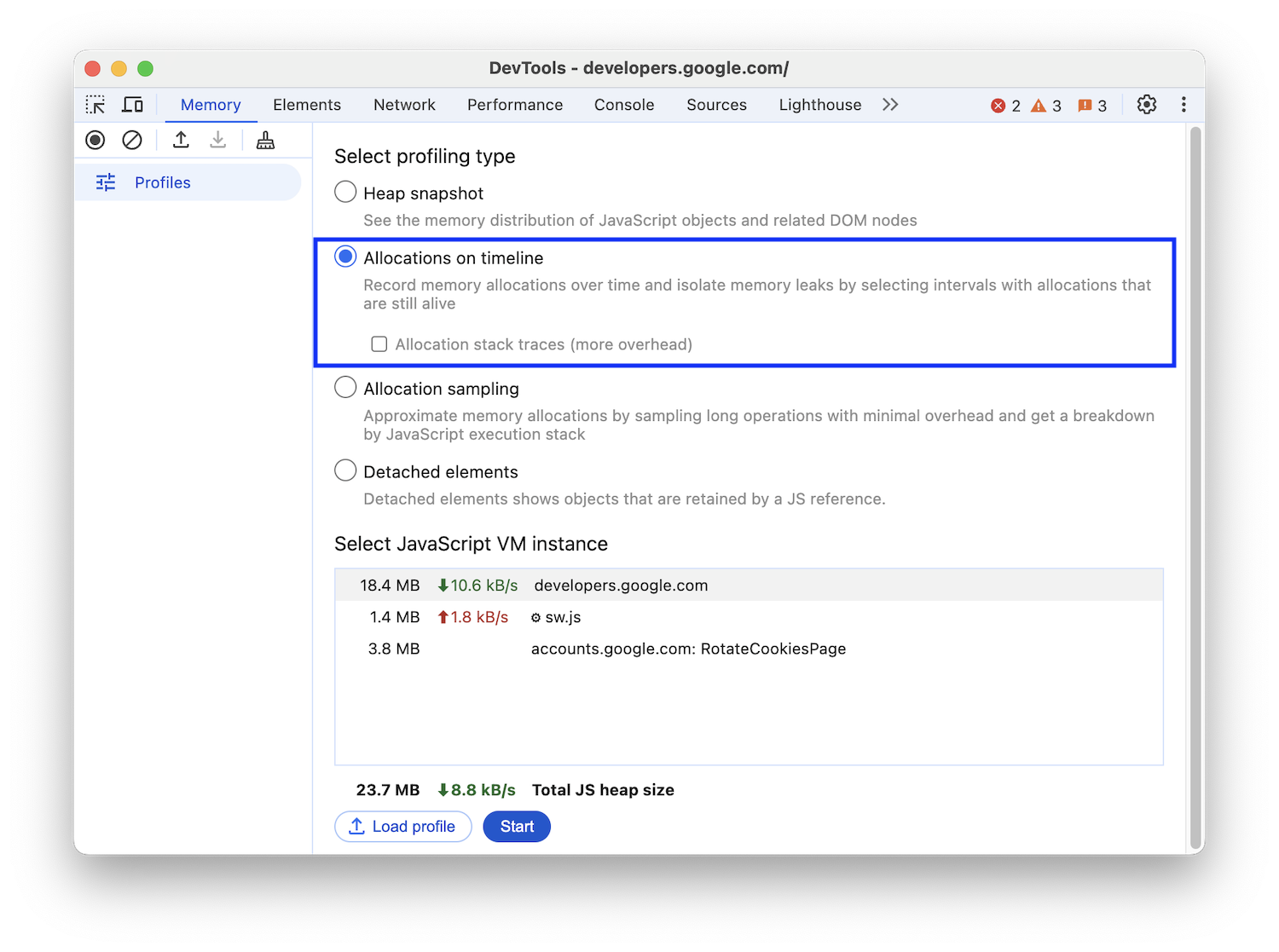
Чтобы начать использовать инструмент временной шкалы распределения , выполните следующие действия:
- Откройте панель «Память» в DevTools.
- Включите профиль «Распределение на временной шкале» .
- Нажмите кнопку «Пуск» , чтобы начать запись.

Чтение профиля распределения кучи
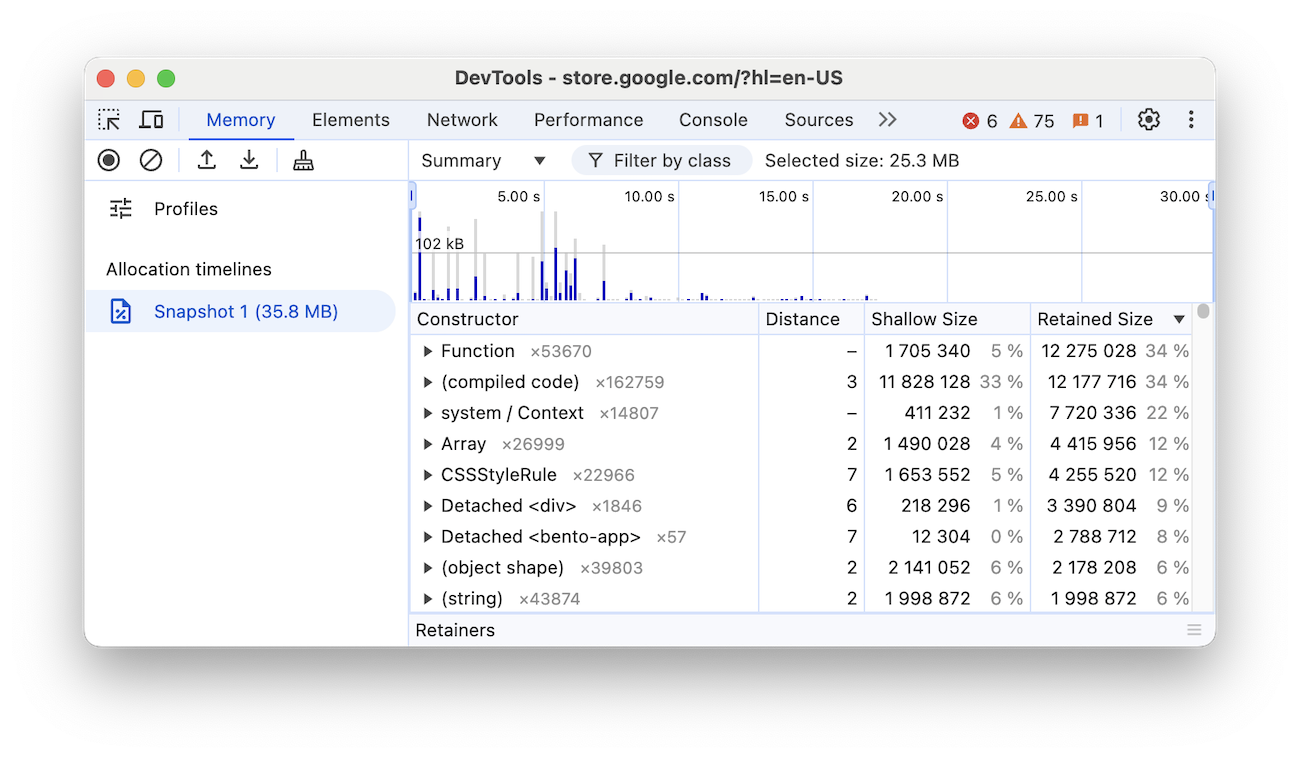
Профиль распределения кучи показывает, где создаются объекты, и определяет путь их хранения. На следующем снимке полоски вверху указывают, когда в куче обнаруживаются новые объекты.
Высота каждой полосы соответствует размеру недавно выделенных объектов, а цвет полос указывает, активны ли эти объекты в окончательном снимке кучи. Синие полосы обозначают объекты, которые все еще активны в конце временной шкалы. Серые полосы обозначают объекты, которые были выделены во время временной шкалы, но с тех пор были удалены мусором:

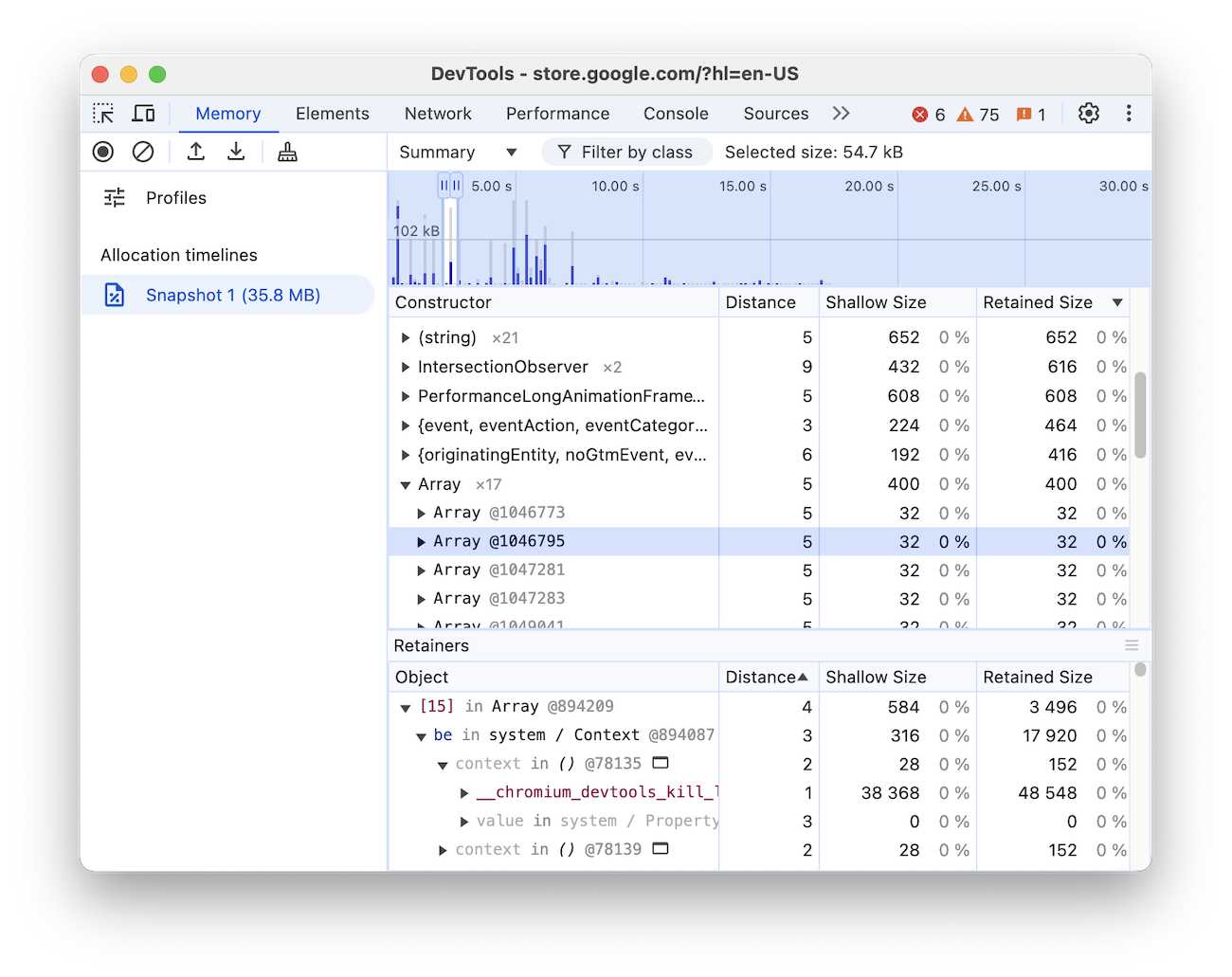
Вы можете увеличить масштаб, чтобы отфильтровать панель «Конструктор» , чтобы отображались только объекты, которые были выделены в течение указанного периода времени. Чтобы увеличить масштаб, перетащите указатель мыши на временной интервал, на котором вы хотите сфокусироваться на временной шкале.

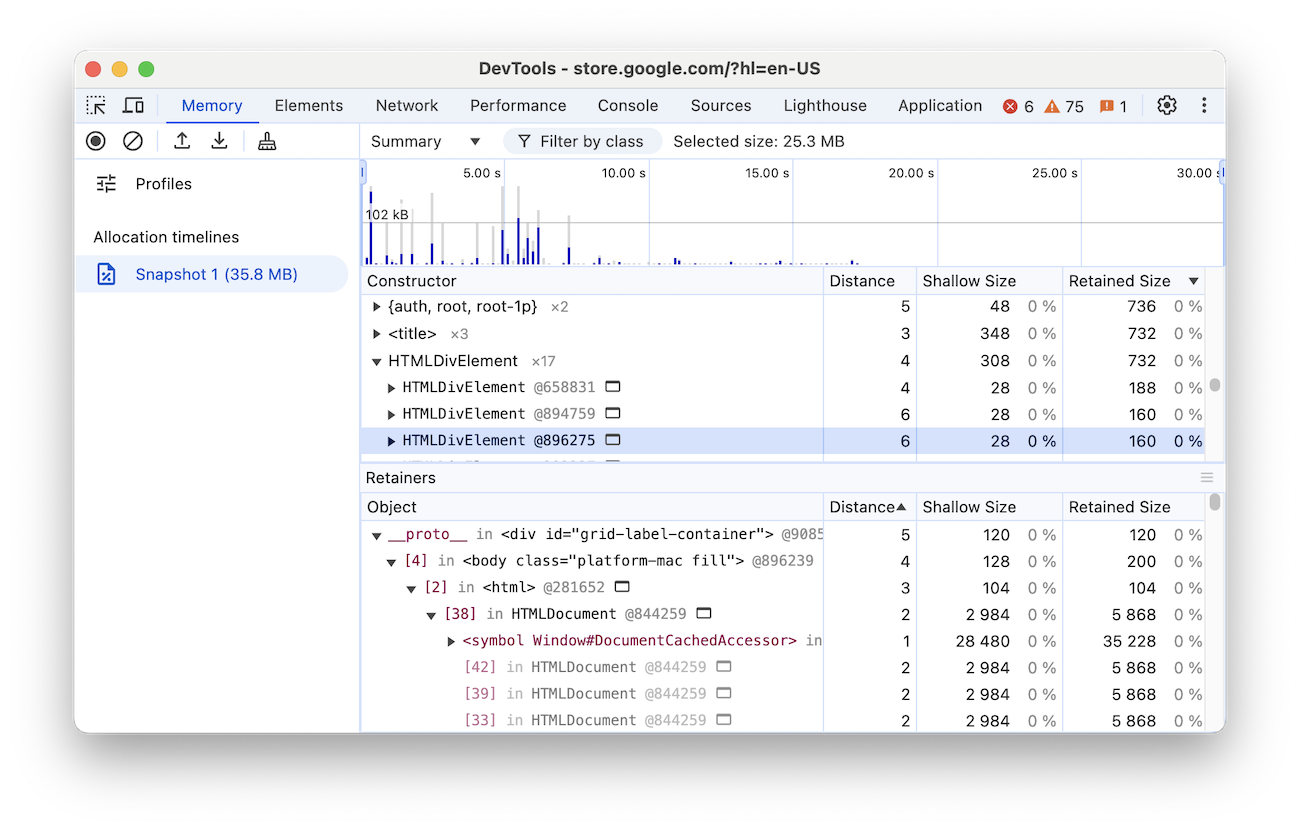
Если щелкнуть конкретный конструктор на панели «Конструктор» , на панели «Ретейнеры» отобразится его дерево сохранения. Проверка пути сохранения объекта должна дать вам достаточно информации, чтобы понять, почему объект не был собран, и вы сможете внести необходимые изменения в код, чтобы удалить ненужную ссылку.
Просмотр распределения памяти по функциям
Вы также можете просмотреть распределение памяти с помощью функции JavaScript. Дополнительные сведения см. в разделе Исследование распределения памяти по функциям .


