使用記憶體檢查工具檢查 JavaScript 中的 ArrayBuffer、TypedArray 和 DataView 記憶體,以及以 C++ 編寫的 Wasm 應用程式的 WebAssembly.Memory。
總覽
記憶體檢查器可整理記憶體內容,協助您快速瀏覽大型陣列。您可以直接查看位元組旁的記憶體內容 ASCII 值,並選取不同的字節序。在偵錯網頁應用程式時使用記憶體檢查器,以便建立有效率的工作流程。
開啟記憶體檢查工具
您可以透過幾種方式開啟記憶體檢查工具。
透過選單開啟
- 開啟開發人員工具。
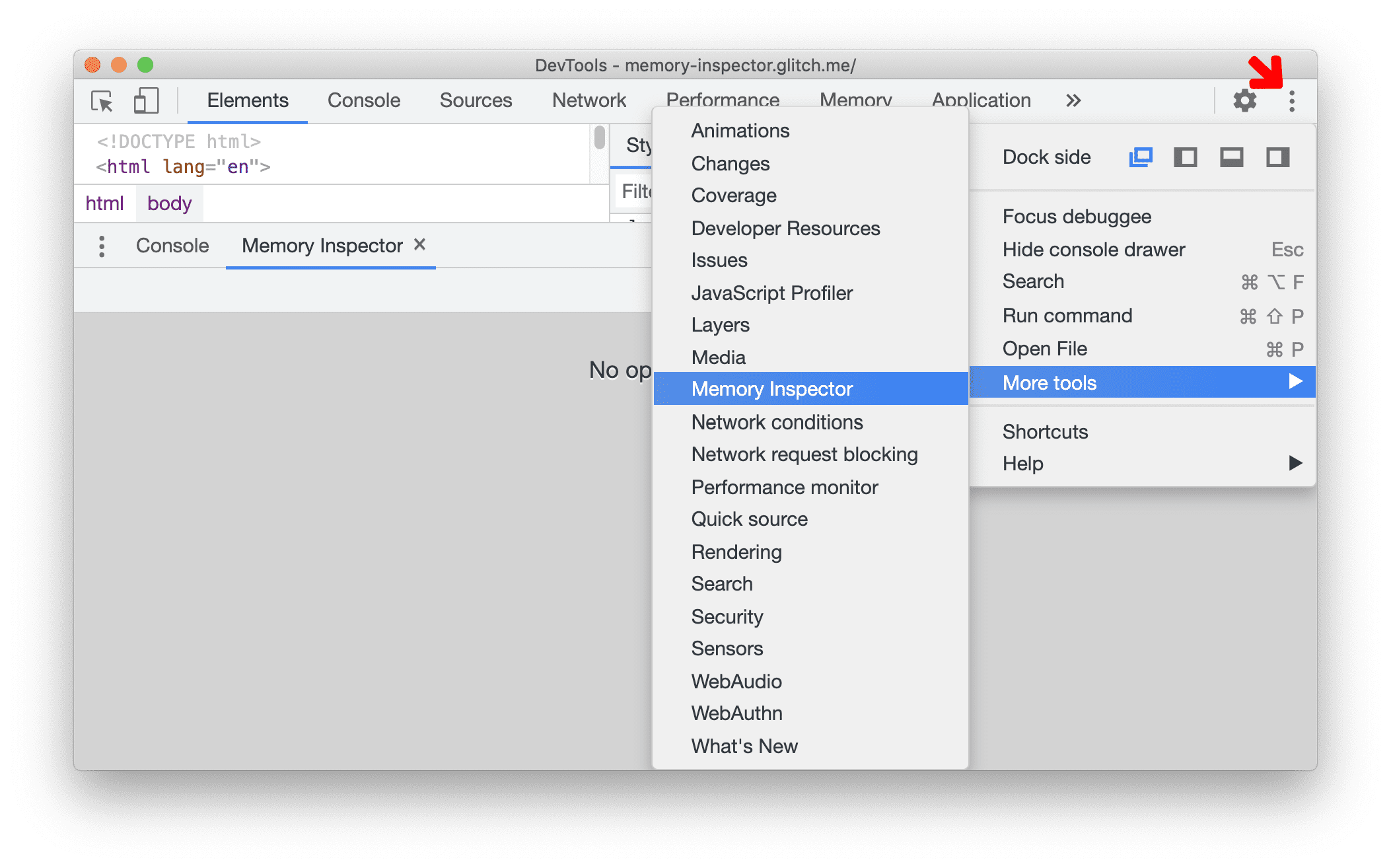
- 依序按一下「更多選項」
 >「更多工具」 >「記憶體檢查器」。
>「更多工具」 >「記憶體檢查器」。

在偵錯期間開啟
- 使用 JavaScript
ArrayBuffer開啟網頁。我們會使用這個示範頁面。 - 開啟開發人員工具。
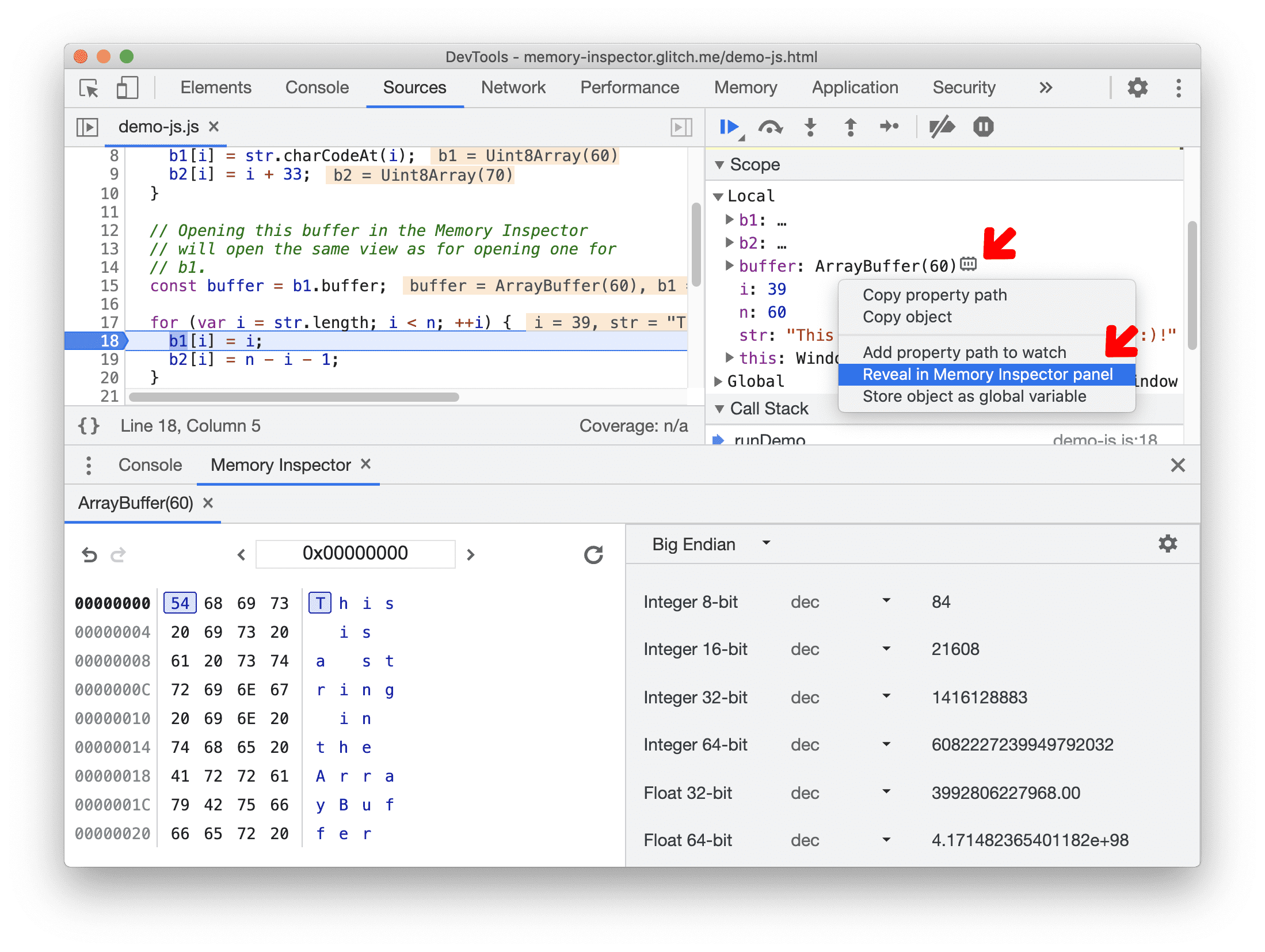
- 在「來源」面板中開啟 demo-js.js 檔案,在第 18 行設定中斷點。
- 請重新整理頁面。
- 展開右側「Debugger」窗格中的「Scope」部分。
您可以開啟記憶體檢查工具:
- 透過圖示。按一下
buffer屬性旁的圖示,或 - 透過內容選單。在
buffer屬性上按一下滑鼠右鍵,然後選取「在『Memory Inspector』面板中顯示」。

- 透過圖示。按一下
檢查多個物件
- 您也可以檢查 DataView 或 TypedArray。例如
b2就是TypedArray。如要檢查這項資訊,請在b2屬性上按一下滑鼠右鍵,然後選取「在『Memory Inspector』面板中顯示」 (TypedArray或DataView尚未有圖示)。 - 記憶體檢查工具會開啟新的分頁。請注意,您可以一次檢查多個物件。

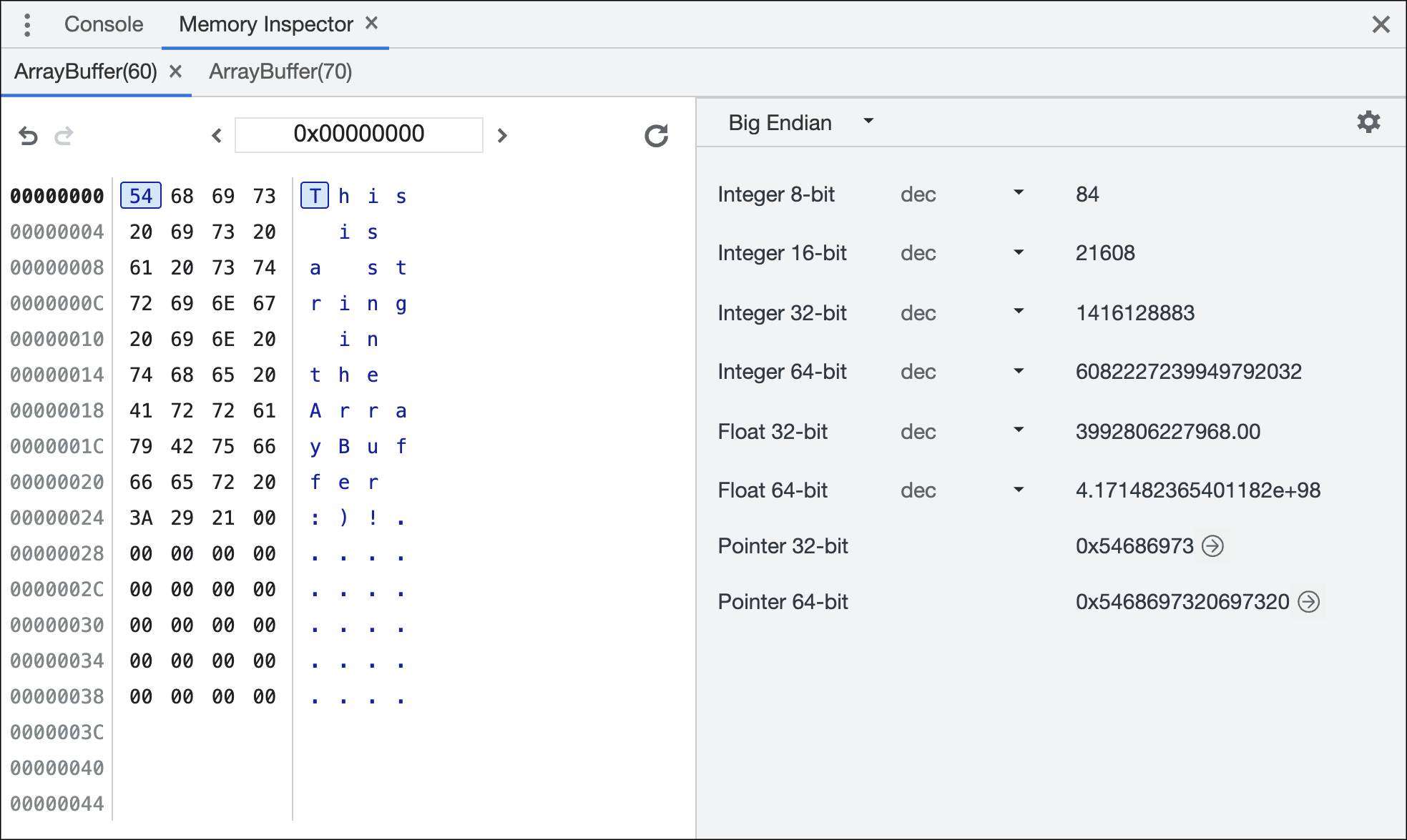
記憶體檢查工具

記憶體檢查器包含 3 個主要區域:
導覽列

- 「address input」會以十六進位格式顯示目前的位元組位址。您可以輸入新值,跳到記憶體緩衝區的新位置。例如,輸入
0x00000008。 - 記憶體緩衝區可能會比一個頁面還長。您可以使用「向左」和「向右」按鈕瀏覽,而無需捲動畫面。
- 左側的按鈕可讓您前進/後退瀏覽。
- 根據預設,緩衝區會在步進時自動更新。如果不是,您可以使用「重新整理」按鈕重新整理記憶體並更新內容。
記憶體緩衝區

- 從左側開始,地址以十六進制格式顯示。
- 記憶體也會以十六進制格式顯示,每個位元組以空格分隔。目前選取的位元會以醒目顯示。您可以點選位元組,或使用鍵盤 (向左、向右、向上、向下) 進行瀏覽。
- 右側會顯示記憶體的 ASCII 表示法。畫面上會以高亮顯示位元組中所選位元的對應值。與記憶體類似,您可以點選位元組,或使用鍵盤 (左、右、上、下) 進行瀏覽。
值檢查工具

- 頂端工具列提供按鈕,可切換大端序和小端序,並開啟設定。開啟「設定」,選取預設要在檢查器中顯示的值類型。

- 主區域會根據設定顯示所有值解讀。根據預設,系統會顯示所有項目。
- 編碼可供點選。您可以切換 dec、hex、oct 以便處理整數,以及 sci、dec 以便處理浮點數。

檢查記憶體
讓我們一起檢查記憶體。
- 請按照下列步驟開始偵錯。
- 在地址輸入框中,將地址變更為
0x00000027。
- 請觀察 ASCII 表示法和值解讀。目前所有值皆為空白。
- 請注意
Pointer 32-bit和Pointer 64-bit旁的藍色「跳至位址」按鈕。按一下即可跳轉至該地址。如果地址無效,按鈕會顯示灰色,無法點選。
- 按一下「Resume script execution」,逐一執行程式碼。

- 請注意,ASCII 表示法現已更新。所有值解讀也都已更新。

- 讓我們自訂值檢查器,只顯示浮點。按一下「設定」按鈕,然後只勾選「32 位元浮點」和「64 位元浮點」。

- 讓我們將編碼從
dec變更為sci。請注意,值表示法會隨之更新。
- 請嘗試使用鍵盤或導覽列瀏覽記憶體緩衝區。重複執行步驟 4,觀察值是否有變化。
WebAssembly 記憶體檢查
WebAssembly.Memory 物件是 ArrayBuffer,可保留物件記憶體的原始位元組。您可以使用「Memory Inspector」面板,在以 C++ 編寫的 Wasm 應用程式中檢查這類物件。
如要充分利用 WebAssembly.Memory 檢查功能,請按照下列步驟操作:
- 使用 Chrome 107 以上版本。請前往
chrome://version/查看版本。 - 安裝 C/C++ DevTools 支援 (DWARF) 擴充功能。這是用於使用 DWARF 偵錯資訊偵錯 C/C++ WebAssembly 應用程式的外掛程式。
如要檢查物件的 WebAssembly.Memory:
- 在這個示範頁面上開啟開發人員工具。
- 在「來源」面板中,開啟
demo-cpp.cc,並在main()函式第 15 行 (x[i] = n - i - 1;) 設定中斷點。 - 重新載入頁面即可執行應用程式。偵錯工具會在中斷點暫停。
- 在「Debugger」窗格中,依序展開「Scope」 >「Local」。
按一下
x: int[10]陣列旁的 圖示。
圖示。或者,您也可以在陣列上按一下滑鼠右鍵,然後選取「在『Memory Inspector』面板中顯示」。

如要停止醒目顯示物件記憶體,請在「Memory Inspector」面板中將游標懸停在物件徽章上,然後按一下 x 按鈕。

如需更多資訊,請參閱:



