Pubblicato: 18 agosto 2018, ultimo aggiornamento: 15 ottobre 2025
Panoramica
Utilizza il pannello Lighthouse per eseguire un controllo completo del tuo sito web. Il riquadro Lighthouse genera un report che fornisce dettagli sulle seguenti categorie del tuo sito web:
- Rendimento
- Accessibilità
- Best practice
- SEO
Ogni categoria fornisce un punteggio ed evidenzia potenziali problemi e suggerimenti per i miglioramenti.
Per scoprire di più sugli altri modi in cui Lighthouse può migliorare la qualità del tuo sito web, consulta la nostra documentazione su Lighthouse.
Lighthouse e riquadro Prestazioni
Uno degli utilizzi principali di Lighthouse è l'identificazione dei problemi di rendimento, ma abbiamo anche il pannello Rendimento. Quali sono i vantaggi di ogni strumento e quale dovresti utilizzare?
In precedenza, il pannello Rendimento era considerato uno strumento per esperti, mentre Lighthouse offriva una panoramica di alto livello che richiedeva meno competenze in materia di rendimento web.
Il pannello Rendimento ora offre una visualizzazione più accessibile con le metriche in tempo reale. Una volta nella visualizzazione della traccia, puoi vedere i problemi tradizionalmente rilevati da Lighthouse, con Performance Insights condivisi disponibili nella barra laterale Approfondimenti.
Quando utilizzi DevTools per eseguire il debug dei problemi di prestazioni, ti consigliamo di utilizzare il riquadro Prestazioni anziché Lighthouse per funzionalità di debug più dettagliate e approfondite.
Tuttavia, Lighthouse è ancora utile per le altre categorie (accessibilità, best practice, SEO) e manteniamo anche la categoria Rendimento per chi preferisce utilizzarla e per coerenza con altri strumenti Lighthouse.
Lighthouse in DevTools rispetto ad altri strumenti Lighthouse
Lighthouse offre alcune funzionalità o considerazioni aggiuntive rispetto ad altri strumenti Lighthouse, che si tratti di PageSpeed Insights, Lighthouse CI nei test automatizzati o altri strumenti di terze parti.
Alcune di queste sono controllate con le opzioni mostrate sullo schermo prima di avviare il controllo Lighthouse, mentre alcune delle impostazioni più avanzate sono nascoste per impostazione predefinita finché non viene fatto clic sul pulsante Impostazioni :

Queste non sono tutte le opzioni di configurazione disponibili per Lighthouse, ma rappresentano le opzioni più comuni utilizzate.
Configurazioni delle modalità più semplici
Oltre alla modalità Navigazione predefinita (che esegue un report Lighthouse su un caricamento pagina nuovo), Lighthouse offre le modalità Periodo di tempo e Snapshot per misurare i flussi utente.
La modalità Periodo di tempo esegue controlli di Lighthouse per un determinato periodo di tempo, che può includere o meno una navigazione. Utilizzando Lighthouse in DevTools, puoi avviare una traccia di intervallo di tempo nel riquadro Lighthouse e poi interagire con la pagina.
Allo stesso modo, la modalità Snapshot ti consente di eseguire un audit Lighthouse nello stato esatto in cui si trova la pagina senza ricaricarla.
Queste modalità possono essere scritte con Puppeteer, ma Lighthouse in DevTools consente di configurare più facilmente scenari specifici. Interagire direttamente con la pagina è quasi sempre più facile che scrivere uno script per una soluzione.
Selezione di dispositivo e categoria
Molti strumenti Lighthouse (ad esempio PageSpeed Insights) non offrono la possibilità di scegliere il tipo di dispositivo o le categorie di controllo, ma questi possono essere selezionati in DevTools.
In questo modo, gli audit di Lighthouse possono essere più rapidi se ti interessa solo una categoria specifica.
Impostazioni avanzate
Il pulsante Impostazioni
- Cancella spazio di archiviazione: cancella lo spazio di archiviazione del sito durante un controllo per simulare meglio un'esperienza di caricamento iniziale più chiara.
- Abilita campionamento di JS: fornisce più dati di campionamento, utili quando si apre la traccia DevTools nel pannello Prestazioni.
- Menu a discesa Limitazione: consente di passare dalla limitazione simulata di Lighthouse (che sarà più veloce, ma i numeri di rendimento verranno scalati) alle impostazioni di limitazione di DevTools (il che significa che quando apri la traccia nel riquadro Rendimento, i numeri corrisponderanno a quelli di Lighthouse).
Lighthouse è influenzato dalla configurazione
Un aspetto importante da considerare è che Lighthouse è influenzato dalla configurazione, inclusi altri caricamenti in corso sul dispositivo, le estensioni di Chrome e le impostazioni del dispositivo memorizzate in cookie, spazio di archiviazione locale o simili.
Spesso è consigliabile eseguire Lighthouse in modalità di navigazione in incognito, ma anche in questo caso potrebbe essere soggetto a queste influenze.
Ciò significa anche che non puoi confrontare direttamente due audit Lighthouse completati su macchine diverse.
Al contrario, PageSpeed Insights o gli strumenti CI eseguiti su server separati possono produrre audit Lighthouse "più puliti" e più coerenti, più facili da confrontare in esecuzioni diverse.
Opzioni post-corsa
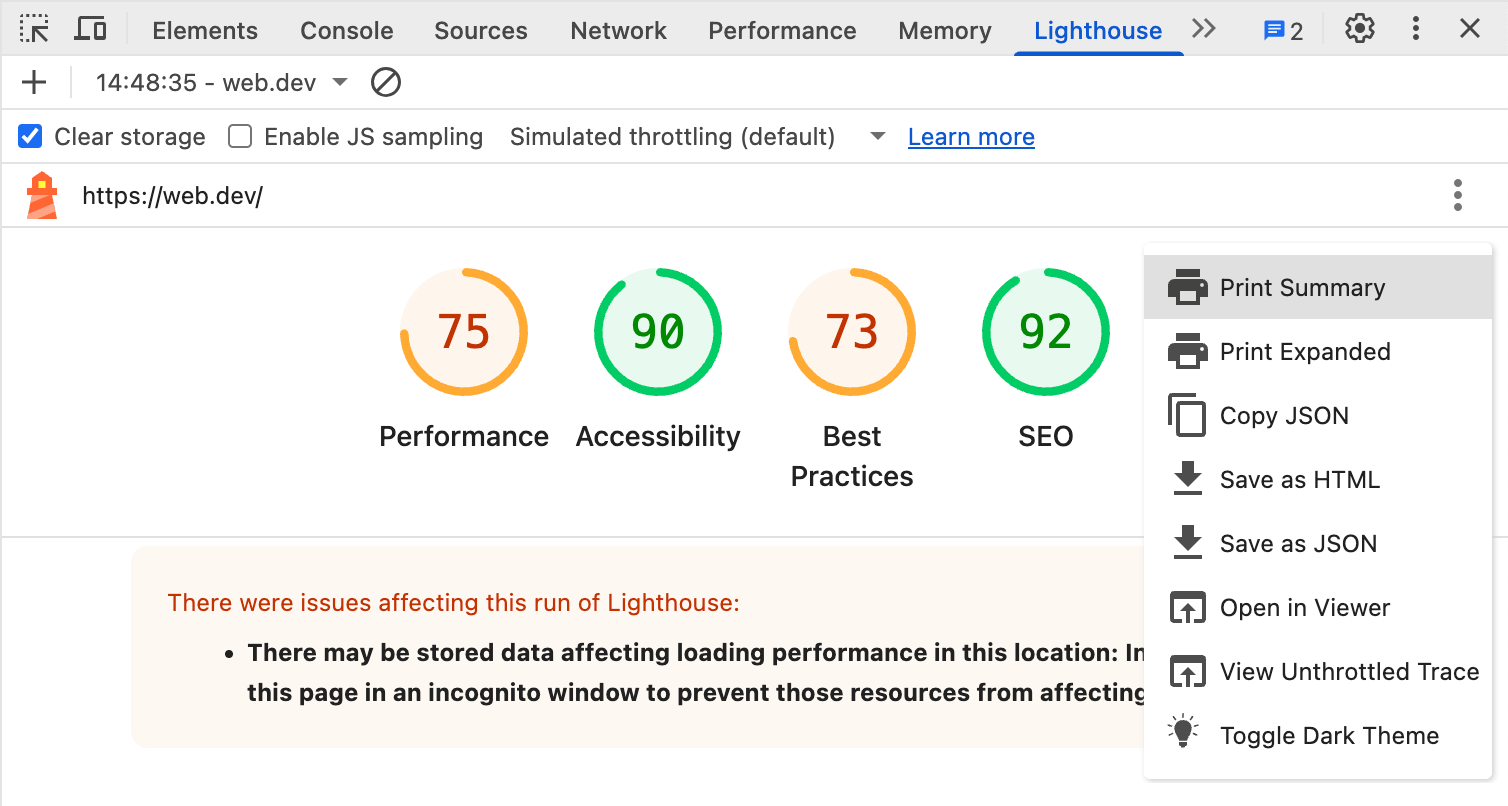
Altre funzionalità sono disponibili al termine della corsa nell'opzione di menu "tre puntini" che sostituisce il pulsante Impostazioni :

Puoi scegliere di stampare, copiare o salvare i dettagli del controllo oppure aprirli al di fuori di DevTools in un visualizzatore separato.
Un'altra opzione è visualizzare la traccia nel riquadro Prestazioni, in quanto un audit delle prestazioni di Lighthouse è fondamentalmente una forma di traccia del riquadro Prestazioni ed entrambi condividono lo stesso motore di traccia.
L'ultima opzione consente di attivare/disattivare la modalità Buio per il report Lighthouse.
Conclusione
Il riquadro Lighthouse in DevTools consente di accedere ai report di Lighthouse per la pagina che stai eseguendo il debug in Chrome, incluse alcune funzionalità più facili da usare rispetto ad altri strumenti Lighthouse.
Per il debug delle prestazioni, ti consigliamo il riquadro Rendimento, che fornisce approfondimenti simili a quelli di Lighthouse, ma con molti più dettagli. Tuttavia, gli utenti potrebbero preferire la familiarità di Lighthouse.
Inoltre, Lighthouse fornisce altri controlli per aiutarti a identificare e migliorare l'accessibilità, la SEO e altre best practice.


