게시일: 2018년 8월 18일, 최종 업데이트: 2025년 10월 15일
개요
Lighthouse 패널을 사용하여 웹사이트에 대한 포괄적인 감사를 실행합니다. Lighthouse 패널은 웹사이트의 다음 카테고리에 관한 세부정보를 제공하는 보고서를 생성합니다.
- 성능
- 접근성
- 권장사항
- 검색엔진 최적화
각 카테고리에는 점수가 표시되며 잠재적인 문제와 개선사항에 대한 제안이 강조 표시됩니다.
Lighthouse로 웹사이트의 품질을 개선하는 다른 방법을 자세히 알아보려면 Lighthouse 문서를 참고하세요.
Lighthouse와 성능 패널 비교
Lighthouse의 주요 용도 중 하나는 성능 문제를 식별하는 것이지만 성능 패널도 있습니다. 각 도구의 이점은 무엇이며 어떤 도구를 사용해야 할까요?
이전에는 성능 패널이 전문가를 위한 도구로 간주되었으며 Lighthouse는 웹 성능 전문 지식이 덜 필요한 개요를 제공했습니다.
이제 성능 패널에서 실시간 측정항목을 통해 더 쉽게 접근할 수 있는 뷰를 제공합니다. 트레이스 뷰에서 Lighthouse에 의해 일반적으로 표시되는 문제를 확인할 수 있으며, 공유된 성능 통계는 통계 사이드바에서 확인할 수 있습니다.
DevTools를 사용하여 성능 문제를 디버깅할 때는 Lighthouse보다 성능 패널을 사용하여 더 자세하고 심층적인 디버깅 기능을 사용하는 것이 좋습니다.
하지만 Lighthouse는 다른 카테고리 (접근성, 권장사항, SEO)에서는 여전히 유용하며, 이 카테고리를 선호하는 사용자와 다른 Lighthouse 도구와의 일관성을 위해 성능 카테고리도 여기에 유지합니다.
DevTools의 Lighthouse와 기타 Lighthouse 도구 비교
Lighthouse는 자동화된 테스트의 PageSpeed Insights, Lighthouse CI 또는 기타 서드 파티 도구와 같은 다른 Lighthouse 도구에 비해 몇 가지 추가 기능이나 고려사항을 제공합니다.
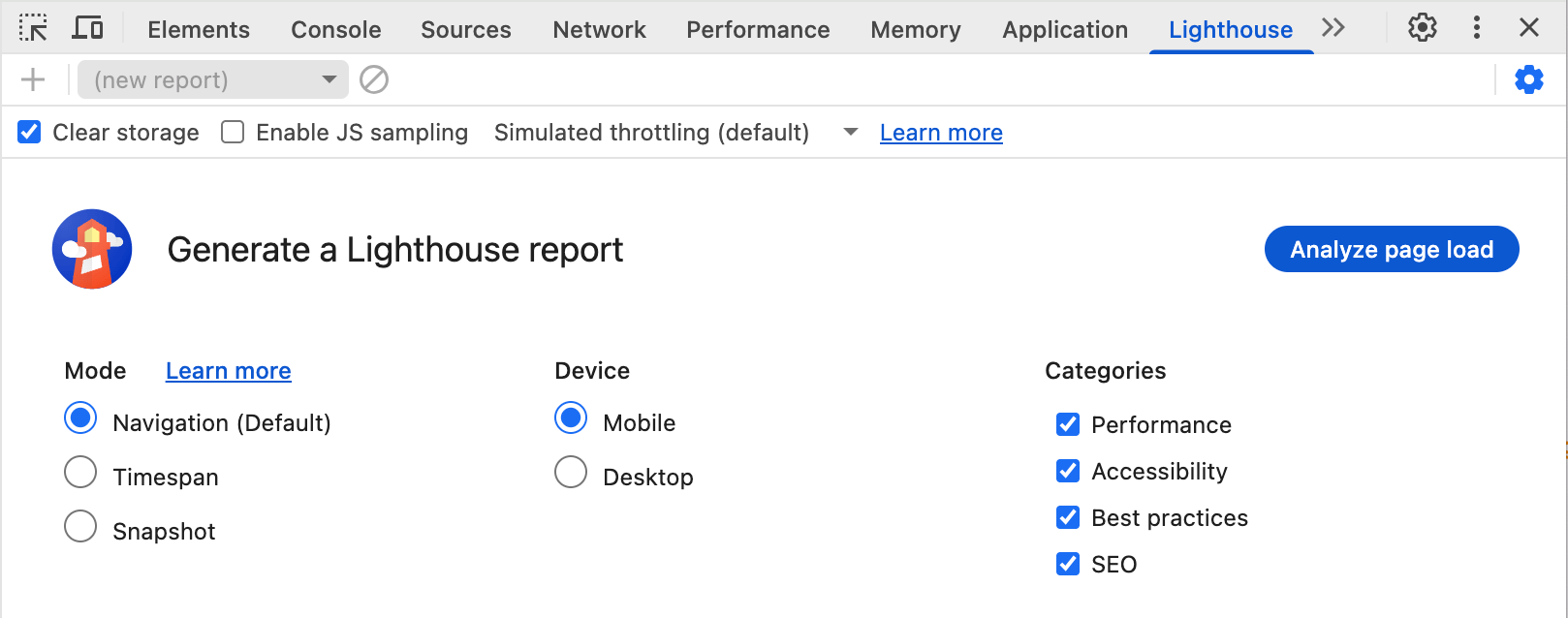
이러한 설정 중 일부는 Lighthouse 감사를 시작하기 전에 화면에 표시되는 옵션으로 제어되며, 일부 고급 설정은 설정 버튼을 클릭할 때까지 기본적으로 숨겨져 있습니다.

이는 Lighthouse에서 사용할 수 있는 전체 구성 옵션은 아니지만, 더 일반적으로 사용되는 옵션을 나타냅니다.
더 쉬워진 모드 설정
Lighthouse는 기본 탐색 모드 (새 페이지 로드에서 Lighthouse 보고서를 실행함) 외에도 사용자 흐름을 측정하기 위한 기간 및 스냅샷 모드를 제공합니다.
기간 모드는 탐색을 포함하거나 포함하지 않을 수 있는 일정 기간 동안 Lighthouse 감사를 실행합니다. DevTools에서 Lighthouse를 사용하면 Lighthouse 패널에서 기간 추적을 시작한 다음 페이지와 상호작용할 수 있습니다.
마찬가지로 스냅샷 모드를 사용하면 페이지를 다시 로드하지 않고 페이지의 정확한 상태에서 Lighthouse 감사를 실행할 수 있습니다.
이러한 모드는 Puppeteer로 스크립팅할 수 있지만 DevTools의 Lighthouse를 사용하면 특정 시나리오를 더 쉽게 설정할 수 있습니다. 페이지와 직접 상호작용하는 것이 솔루션을 스크립팅하는 것보다 거의 항상 더 쉽습니다.
기기 및 카테고리 선택
많은 Lighthouse 도구 (예: PageSpeed Insights)에서는 기기 유형이나 감사 카테고리를 선택하는 옵션을 제공하지 않지만 DevTools에서는 선택할 수 있습니다.
특정 카테고리에만 관심이 있는 경우 Lighthouse 감사를 더 빠르게 실행할 수 있습니다.
고급 설정
설정 버튼을 사용하면 다음 설정을 더 많이 이용할 수 있습니다.
- 스토리지 삭제: 감사 시 사이트 스토리지를 삭제하여 더 명확한 첫 번째 로드 환경을 더 잘 시뮬레이션합니다.
- JavaScript 샘플링 사용 설정: 더 많은 샘플링 데이터를 제공하며, 이는 성능 패널에서 DevTools 트레이스를 열 때 유용합니다.
- 제한 드롭다운: Lighthouse 시뮬레이션 제한 (더 빠르지만 성능 수치가 조정됨)과 DevTools 제한 설정 (성능 패널에서 트레이스를 열 때 Lighthouse 수치와 일치함) 간에 전환할 수 있습니다.
Lighthouse는 설정에 영향을 받습니다.
중요한 점은 Lighthouse가 기기에서 발생하는 다른 로드, Chrome 확장 프로그램, 쿠키, 로컬 스토리지 등에 저장된 기기 설정 등 설정의 영향을 받는다는 것입니다.
시크릿 모드에서 Lighthouse를 실행하는 것이 좋지만 이 경우에도 이러한 영향을 받을 수 있습니다.
따라서 서로 다른 머신에서 완료된 두 Lighthouse 감사를 직접 비교할 수는 없습니다.
반면 별도의 서버에서 실행되는 PageSpeed Insights 또는 CI 도구는 여러 실행에서 비교하기 쉬운 '더 깔끔하고' 일관된 Lighthouse 감사를 생성할 수 있습니다.
실행 후 옵션
실행이 완료되면 설정 버튼을 대체하는 '점 3개' 메뉴 옵션에서 다른 기능을 사용할 수 있습니다.

감사 세부정보를 인쇄, 복사 또는 저장하거나 DevTools 외부의 별도 뷰어에서 열기할 수 있습니다.
또 다른 옵션은 성능 패널에서 트레이스를 보는 것입니다. Lighthouse 성능 감사도 기본적으로 성능 패널 트레이스의 한 형태이며 둘 다 동일한 트레이스 엔진을 공유하기 때문입니다.
마지막 옵션을 사용하면 Lighthouse 보고서의 어두운 모드를 전환할 수 있습니다.
결론
DevTools의 Lighthouse 패널을 사용하면 다른 Lighthouse 도구보다 사용하기 쉬운 일부 기능을 비롯하여 Chrome에서 디버깅 중인 페이지의 Lighthouse 보고서를 실행할 수 있습니다.
성능 디버깅에는 성능 패널을 사용하는 것이 좋습니다. Lighthouse와 유사한 성능 통계를 훨씬 더 자세하게 제공하기 때문입니다. 하지만 사용자는 여전히 Lighthouse의 친숙함을 선호할 수 있습니다.
또한 Lighthouse는 접근성, 검색엔진 최적화, 기타 권장사항을 식별하고 개선하는 데 도움이 되는 다른 감사도 제공합니다.

