פורסם: 18 באוגוסט 2018, עדכון אחרון: 15 באוקטובר 2025
סקירה כללית
אפשר להשתמש בחלונית Lighthouse כדי להריץ בדיקה מקיפה של האתר. בחלונית Lighthouse נוצר דוח עם פרטים על הקטגוריות הבאות באתר:
- ביצועים
- נגישות
- שיטות מומלצות
- אופטימיזציה עבור מנועי חיפוש
בכל קטגוריה מוצג ציון, ומוצגות בעיות פוטנציאליות והצעות לשיפורים.
כדי לקבל מידע נוסף על דרכים אחרות שבהן Lighthouse יכול לשפר את האיכות של האתר, אפשר לעיין במסמכי Lighthouse.
Lighthouse לעומת חלונית הביצועים
אחד השימושים העיקריים ב-Lighthouse הוא זיהוי בעיות בביצועים, אבל יש לנו גם את החלונית 'ביצועים'. מה היתרונות של כל כלי, ובאיזה כלי כדאי להשתמש?
בעבר, החלונית ביצועים נחשבה לכלי למומחים, בעוד ש-Lighthouse הציע סקירה כללית שלא דרשה מומחיות רבה בביצועי אתרים.
בלוח ביצועים מוצג עכשיו תצוגה נגישה יותר עם מדדים בזמן אמת. בתצוגת המעקב אפשר לראות בעיות שבדרך כלל מוצגות ב-Lighthouse, עם תובנות לגבי הביצועים משותפות שזמינות בסרגל הצד תובנות.
כשמשתמשים בכלי הפיתוח כדי לנפות באגים בבעיות ביצועים, מומלץ להשתמש בחלונית Performance במקום ב-Lighthouse כדי לקבל יכולות ניפוי באגים מפורטות ומעמיקות יותר.
עם זאת, Lighthouse עדיין שימושי לקטגוריות האחרות (נגישות, שיטות מומלצות, אופטימיזציה למנועי חיפוש), ואנחנו גם משאירים כאן את הקטגוריה 'ביצועים' למי שמעדיף להשתמש בה ולשמור על עקביות עם כלים אחרים של Lighthouse.
Lighthouse בכלי הפיתוח לעומת כלים אחרים של Lighthouse
ל-Lighthouse יש כמה תכונות או שיקולים נוספים בהשוואה לכלים אחרים של Lighthouse, כמו PageSpeed Insights, Lighthouse CI בבדיקות אוטומטיות או כלים אחרים של צד שלישי.
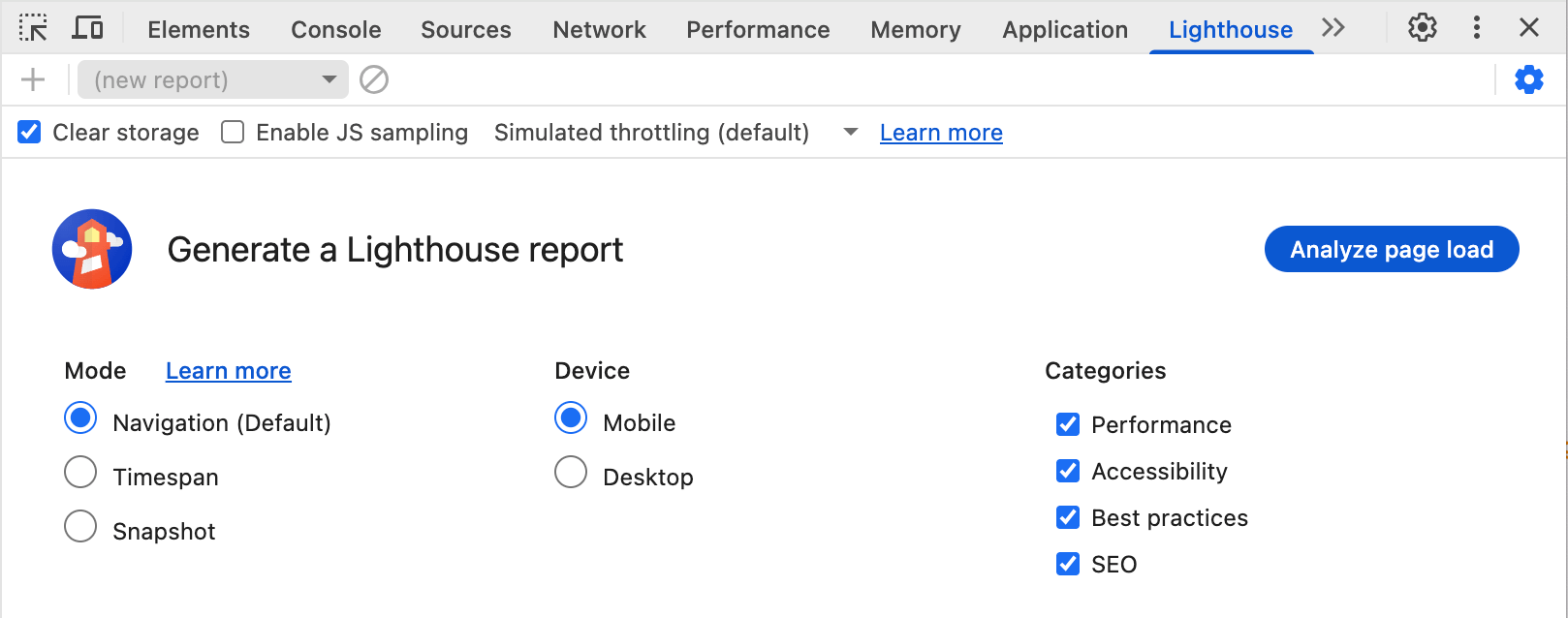
חלק מההגדרות האלה נשלטות באמצעות האפשרויות שמוצגות במסך לפני הפעלת הביקורת של Lighthouse. חלק מההגדרות המתקדמות יותר מוסתרות כברירת מחדל עד שלוחצים על הלחצן הגדרות :

אלה לא כל אפשרויות ההגדרה שזמינות ב-Lighthouse, אבל הן מייצגות את האפשרויות הנפוצות ביותר.
הגדרה קלה יותר של מצבים
בנוסף למצב ברירת המחדל ניווט (שמריץ דוח Lighthouse על טעינה חדשה של דף), Lighthouse מציע מצבים של טווח זמן ותמונת מצב למדידת תהליכי משתמש.
במצב Timespan (טווח זמן) מופעלות ביקורות של Lighthouse על פרק זמן מסוים, שעשוי לכלול ניווט או לא. כדי להתחיל מעקב אחר טווח זמן באמצעות Lighthouse ב-DevTools, אפשר לפתוח את החלונית Lighthouse ולבצע פעולות בדף.
באופן דומה, מצב Snapshot מאפשר לכם לבצע ביקורת של Lighthouse במצב המדויק שבו הדף נמצא בלי לטעון אותו מחדש.
אפשר לכתוב סקריפטים למצבים האלה באמצעות Puppeteer, אבל Lighthouse בכלי הפיתוח מאפשר הגדרה קלה יותר של תרחישים ספציפיים. כמעט תמיד קל יותר לבצע אינטראקציה עם הדף ישירות מאשר לכתוב סקריפט לפתרון.
בחירה של מכשיר וקטגוריה
בכלי Lighthouse רבים (לדוגמה, PageSpeed Insights) אין אפשרות לבחור את סוג המכשיר או את קטגוריות הביקורת, אבל אפשר לבחור אותם ב-DevTools.
האפשרות הזו יכולה לקצר את זמן הביקורת ב-Lighthouse אם אתם מתעניינים רק בקטגוריה ספציפית.
הגדרות מתקדמות
בלחיצה על לחצן ההגדרות אפשר לגשת להגדרות נוספות:
- מחיקת נתוני אתר מהאחסון: מחיקת נתוני אתר מהאחסון במהלך ביקורת כדי לדמות בצורה טובה יותר חוויית טעינה ראשונה ברורה יותר.
- הפעלה של דגימת JS: האפשרות הזו מספקת יותר נתוני דגימה, וזה שימושי כשפותחים את המעקב של DevTools בחלונית הביצועים.
- התפריט הנפתח ויסות נתונים (throttle): מאפשר לעבור בין ויסות נתונים מדומה של Lighthouse (שיהיה מהיר יותר, אבל מספרי הביצועים יהיו מותאמים) לבין הגדרות ויסות הנתונים של כלי הפיתוח (כלומר, כשפותחים את המעקב בחלונית ביצועים הוא יתאים למספרים של Lighthouse).
ההגדרות משפיעות על Lighthouse
חשוב לזכור שההגדרות משפיעות על Lighthouse, כולל טעינות אחרות שמתרחשות במכשיר, תוספים ל-Chrome והגדרות מכשיר ששמרתם בקובצי Cookie, באחסון מקומי או במיקומים דומים.
לעתים קרובות מומלץ להריץ את Lighthouse במצב אנונימי, אבל גם אז יכול להיות שהתוצאות יושפעו מהגורמים האלה.
המשמעות היא גם שאי אפשר להשוות ישירות בין שני ביקורות של Lighthouse שהושלמו במכונות שונות.
לעומת זאת, PageSpeed Insights או כלי CI שפועלים בשרתים נפרדים עשויים להפיק ביקורות Lighthouse 'נקיות' ועקביות יותר, שקל יותר להשוות בין הרצות שונות שלהן.
אפשרויות אחרי ההרצה
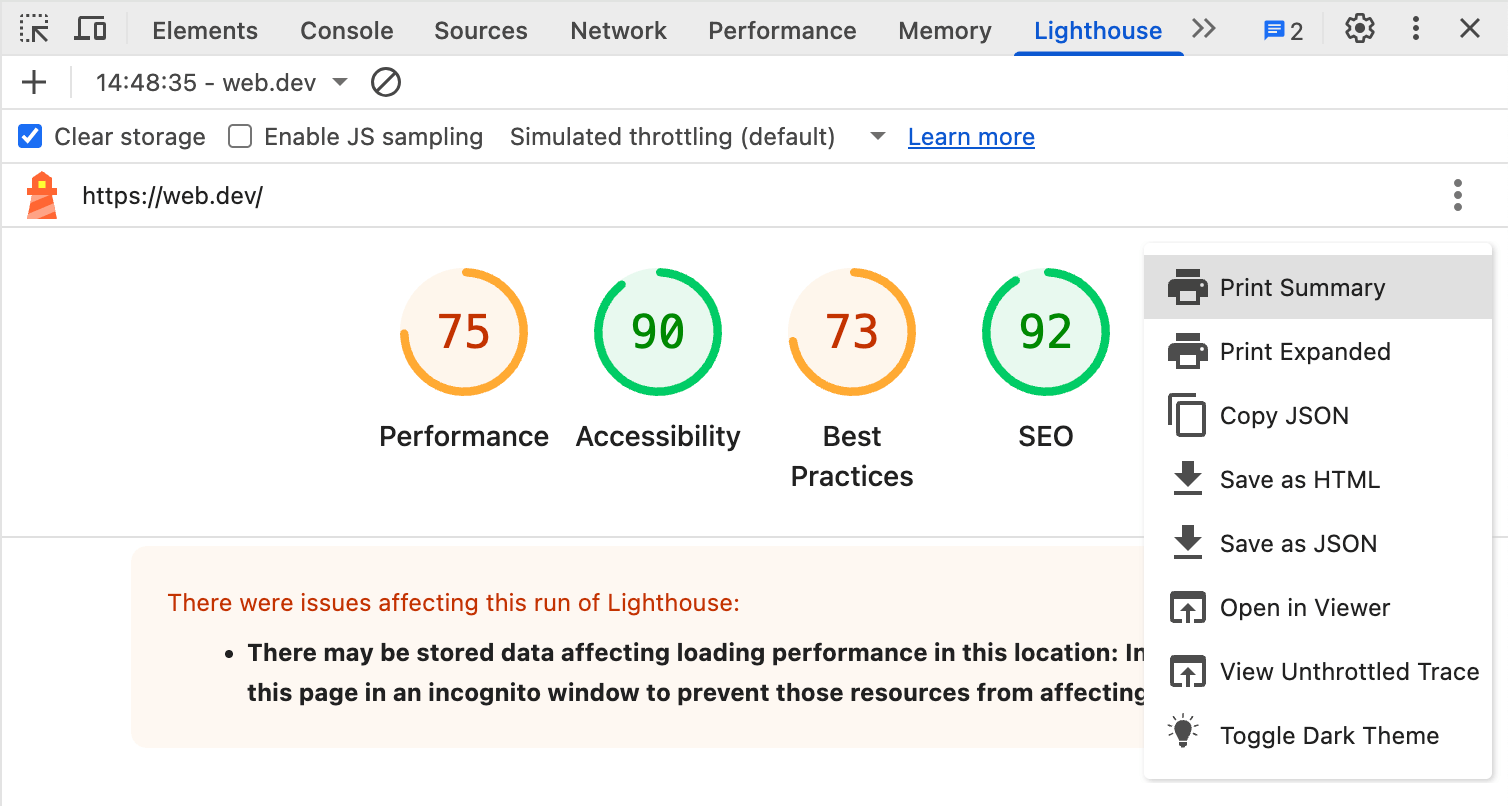
אחרי שההרצה מסתיימת, אפשר להשתמש בתכונות נוספות דרך האפשרות בתפריט 'שלוש נקודות' שמחליפה את הלחצן הגדרות :

אפשר לבחור באפשרות הדפסה, העתקה או שמירה של פרטי הביקורת, או באפשרות פתיחה כדי לפתוח את הביקורת מחוץ לכלי הפיתוח, בכלי נפרד לצפייה.
אפשרות נוספת היא להציג את נתוני המעקב בחלונית ביצועים, כי ביקורת הביצועים של Lighthouse היא בעצם סוג של נתוני מעקב בחלונית ביצועים, ושניהם משתמשים באותו מנוע מעקב.
האפשרות האחרונה מאפשרת להפעיל או להשבית את המצב הכהה בדוח Lighthouse.
סיכום
החלונית Lighthouse בכלי הפיתוח מספקת גישה להפעלת דוחות Lighthouse לדף שמנפים בו באגים ב-Chrome, כולל כמה תכונות שקל יותר להשתמש בהן מאשר בכלי Lighthouse אחרים.
אנחנו ממליצים להשתמש בחלונית ביצועים כדי לנפות באגים בביצועים, כי היא מספקת תובנות דומות לגבי הביצועים כמו Lighthouse, אבל עם הרבה יותר פרטים. עם זאת, יכול להיות שמשתמשים עדיין יעדיפו את הממשק המוכר של Lighthouse.
בנוסף, Lighthouse מספק בדיקות נוספות שיעזרו לכם לזהות בעיות בנגישות, באופטימיזציה למנועי חיפוש ובשיטות מומלצות אחרות ולשפר אותן.


