نظرة عامة
استخدِم لوحة Lighthouse لإجراء تدقيق شامل لموقعك الإلكتروني. تنشئ لوحة Lighthouse تقريرًا يوفّر لك إحصاءات عن ما يلي في موقعك الإلكتروني:
- الأداء
- تسهيل الاستخدام
- أفضل الممارسات
- تحسين محركات البحث
... والعديد من المقاييس الأخرى
يساعدك البرنامج التعليمي التالي في بدء استخدام Lighthouse في "أدوات مطوّري البرامج في Chrome".
لمزيد من المعلومات حول الطرق الأخرى التي يمكن أن تُحسِّن بها Lighthouse جودة موقعك الإلكتروني، اطّلِع على مستندات Lighthouse.
هدف البرنامج التعليمي
تعرّفك هذه المقالة التعليمية على كيفية استخدام أدوات مطوّري البرامج في Chrome للعثور على طرق لتحميل مواقعك الإلكترونية بشكل أسرع.
اطّلِع على الخطوات التالية أو شاهِد النسخة المرئيّة من هذا الدليل التعليمي:
المتطلبات الأساسية
يجب أن تكون لديك خبرة أساسية في تطوير الويب، مثل ما يتم تدريسه في صفّ "مقدمة عن تطوير البرامج على الويب" هذا.
لست بحاجة إلى معرفة أي شيء عن أداء التحميل.
مقدمة
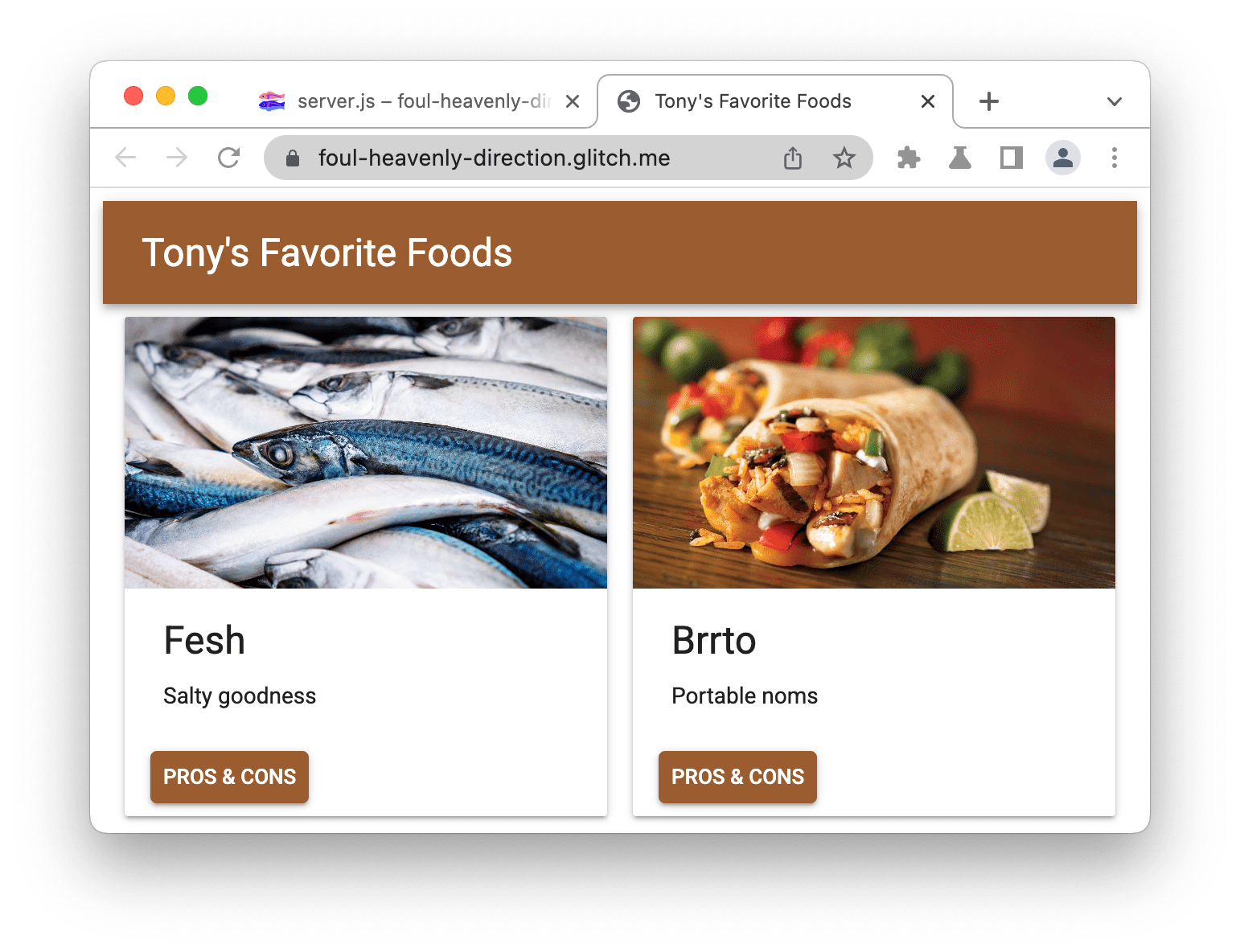
اسمي "توني". توني مشهور جدًا في مجتمع القطط. أنشأ موقعًا إلكترونيًا ليعرّف المعجبين على أطعمةه المفضّلة. يحبّ المعجبون الموقع الإلكتروني، ولكنّ "توني" يتلقّى باستمرار شكاوى بشأن بطء تحميله. طلب منك "توفيق" مساعدته في تسريع الموقع الإلكتروني.

الخطوة 1: تدقيق الموقع الإلكتروني
عندما تبدأ في تحسين أداء تحميل موقع إلكتروني، ابدأ دائمًا بأحد عمليات التدقيق. تؤدي عملية التدقيق وظيفتَين مهمتَين:
- ويُنشئ خط أساس لقياس التغييرات اللاحقة.
- وتوفّر لك نصائح قابلة للتنفيذ حول التغييرات التي سيكون لها التأثير الأكبر.
إعداد
أولاً، عليك إعداد بيئة عمل جديدة ل موقع "توفيق" الإلكتروني، حتى تتمكّن من إجراء تغييرات عليه لاحقًا:
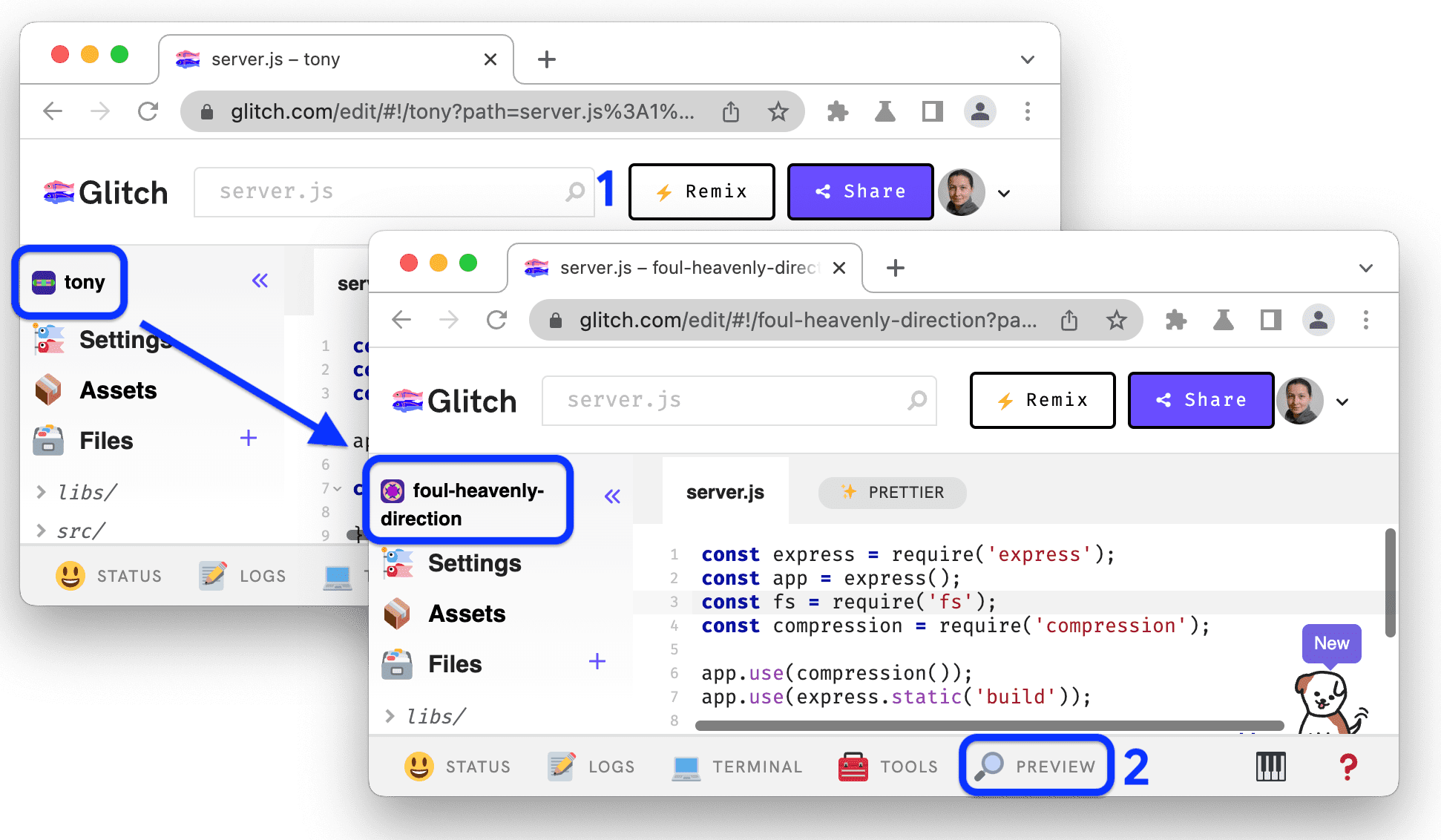
أعد مزج مشروع الموقع الإلكتروني على Glitch. سيتم فتح مشروعك الجديد في علامة تبويب. ستُعرف علامة التبويب هذه باسم علامة التبويب "المحرِّر".

يتغيّر اسم المشروع من tony إلى اسم يتم إنشاؤه عشوائيًا. أصبحت لديك الآن نسخة قابلة للتعديل من الرمز. ستُجري تغييرات على هذا الرمز لاحقًا.
في أسفل علامة التبويب "المحرِّر"، انقر على معاينة > معاينة في نافذة جديدة. يتم فتح العرض الترويجي في علامة تبويب جديدة. ستُعرف علامة التبويب هذه باسم علامة التبويب التجريبية. قد يستغرق تحميل الموقع الإلكتروني بعض الوقت.

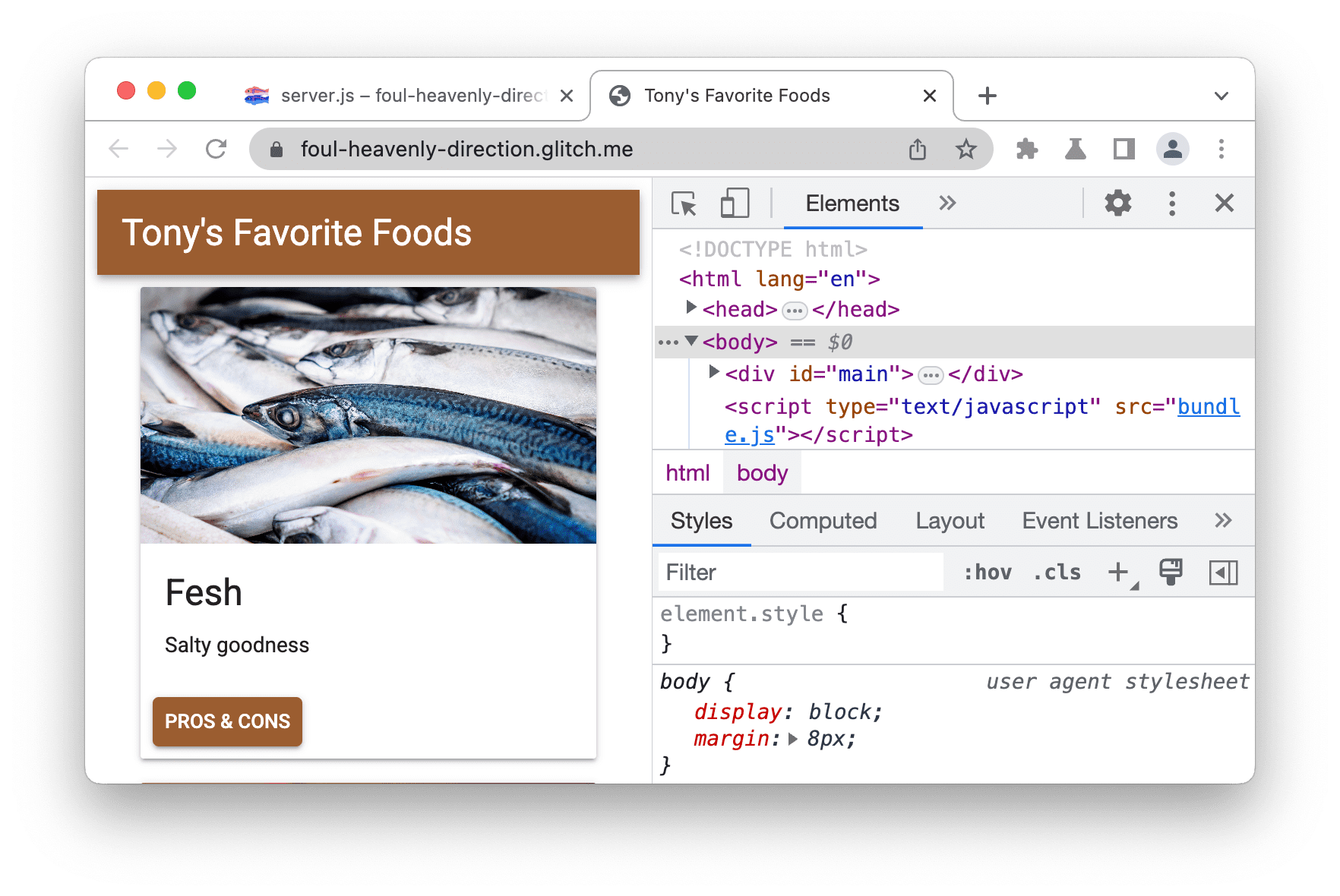
افتح "أدوات مطوّري البرامج" بجانب العرض الترويجي.

تحديد مرجع
ويُعدّ المرجع الأساسي سجلّاً لأداء الموقع الإلكتروني قبل إجراء أي تحسينات على الأداء.
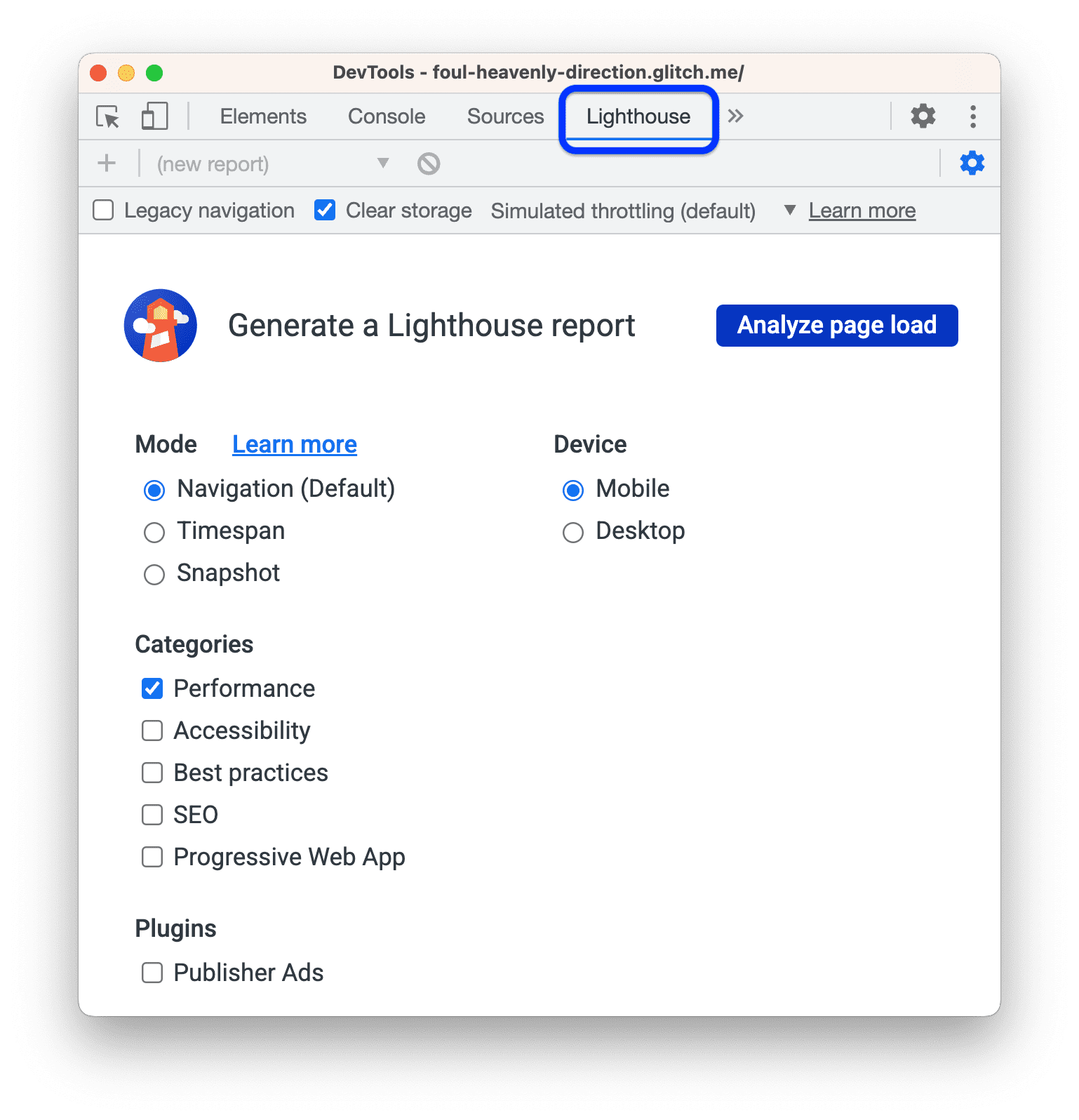
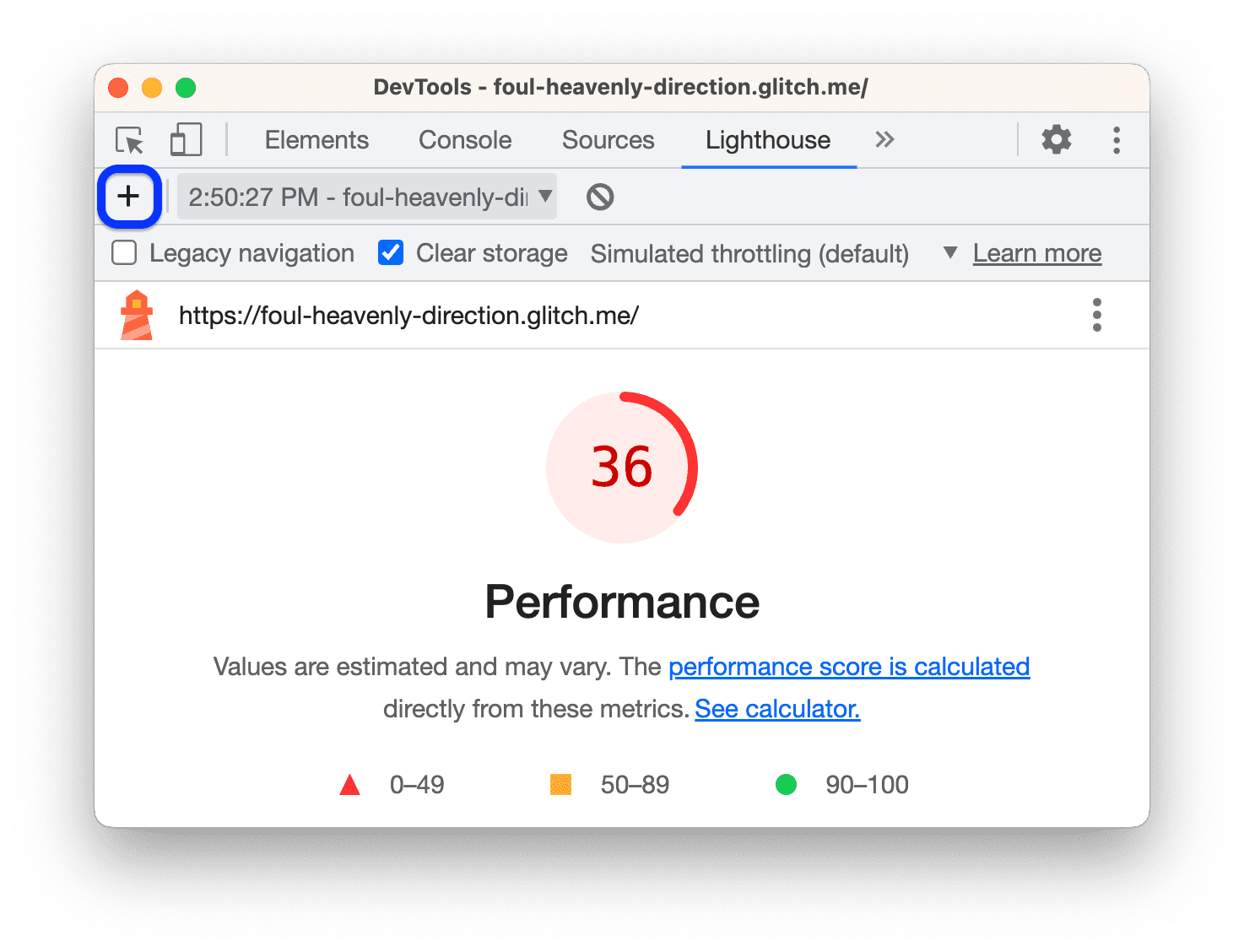
افتح لوحة Lighthouse. قد يكون مخفيًا خلف المزيد من اللوحات.

قارِن إعدادات ضبط تقرير Lighthouse بتلك الواردة في لقطة الشاشة. في ما يلي شرح للخيارات المختلفة:
- محو مساحة التخزين. يؤدي تفعيل مربّع الاختيار هذا إلى إزالة كل مساحة التخزين المرتبطة بالصفحة قبل كل عملية تدقيق. اترك هذا الإعداد مفعّلاً إذا كنت تريد مراجعة تجربة الزوّار لأول مرة على موقعك الإلكتروني. أوقِف هذا الإعداد عندما تريد تجربة الزيارة المتكرّرة.
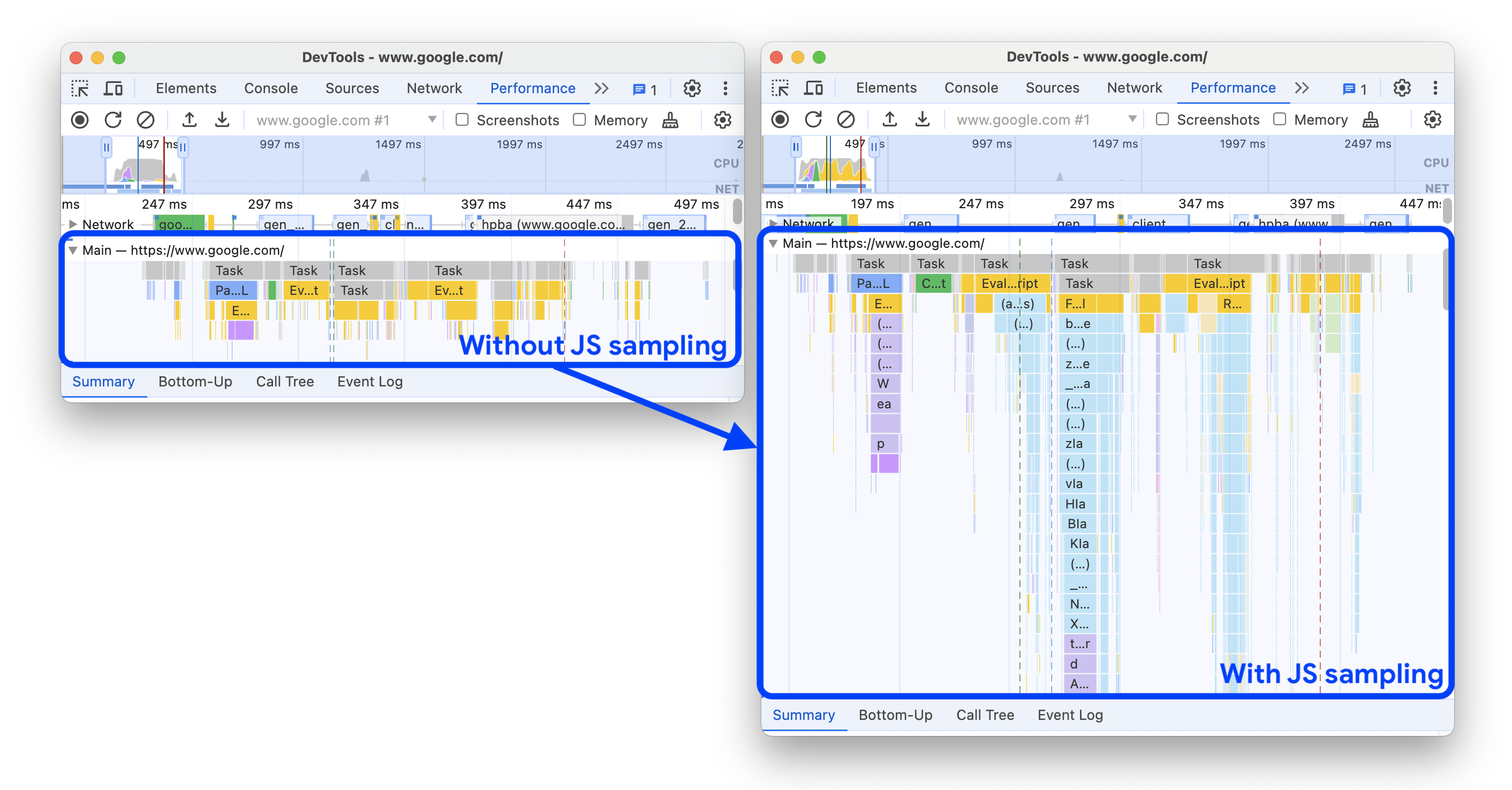
- تفعيل جمع عيّنات محتوى JavaScript. يكون هذا الخيار غير مفعَّل تلقائيًا. عند تفعيل هذه الميزة، تتم إضافة حزم استدعاء JavaScript التفصيلية إلى بيانات تتبُّع الأداء، ولكن قد يؤدي ذلك إلى إبطاء عملية إنشاء التقارير. يتوفّر التتبّع ضمن قائمة الأدوات > عرض التتبّع غير المحدود بعد إنشاء تقرير Lighthouse.

- عملية محاكاة التقييد (الإعداد التلقائي) . يحاكي هذا الخيار الظروف المعتادة للمتصفّح على جهاز جوّال. ويُطلق عليه اسم "محاكاة" لأنّ Lighthouse لا يحدّ من السرعة أثناء عملية التدقيق. بدلاً من ذلك، يقدّر الوقت الذي ستستغرقه الصفحة في التحميل في ظروف الأجهزة الجوّالة. من ناحية أخرى، يؤدي خيار تقييد أدوات مطوّري البرامج (للمستخدمين المتقدّمين) إلى تقييد وحدة المعالجة المركزية والشبكة، ما يؤدي إلى إطالة مدة عملية التدقيق.
- الوضع > التنقّل (تلقائي) يحلِّل هذا الوضع عملية تحميل صفحة واحدة، وهذا ما نحتاجه في هذا الدليل التعليمي. لمزيد من المعلومات، يُرجى الاطّلاع على الأوضاع الثلاثة.
- الجهاز > الأجهزة الجوّالة. يغيّر خيار الأجهزة الجوّالة سلسلة وكيل المستخدم ويُحاكي ملف اطّلاع على الويب للأجهزة الجوّالة. يؤدي خيار أجهزة الكمبيوتر المكتبي إلى إيقاف التغييرات على الأجهزة الجوّالة.
- الفئات > الأداء تؤدي فئة واحدة مفعّلة إلى أن تنشئ Lighthouse تقريرًا يتضمّن فقط المجموعة المقابلة من عمليات التدقيق. يمكنك إبقاء الفئات الأخرى مفعّلة إذا كنت تريد الاطّلاع على أنواع الاقتراحات التي تقدّمها. يؤدي إيقاف الفئات غير ذات الصلة إلى تسريع عملية التدقيق قليلاً.
انقر على تحليل أداء تحميل الصفحة. بعد مرور 10 إلى 30 ثانية، تعرض لك لوحة Lighthouse تقريرًا عن أداء الموقع الإلكتروني.

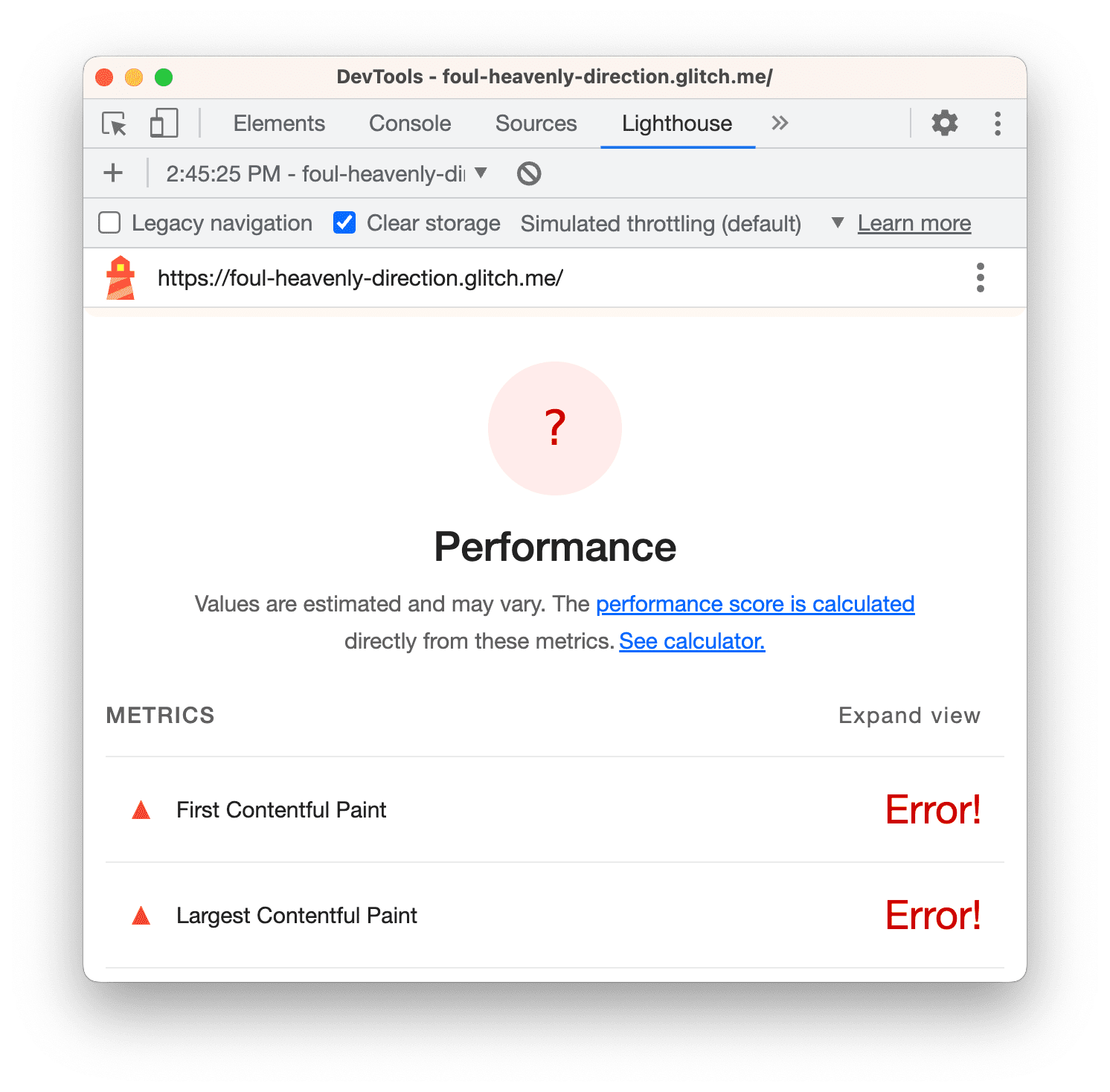
معالجة أخطاء التقارير
إذا ظهرت لك رسالة خطأ في تقرير Lighthouse، حاوِل تشغيل علامة التبويب التجريبية من نافذة تصفّح متخفّي بدون فتح علامات تبويب أخرى. يضمن ذلك استخدام Chrome في حالة جيدة. يمكن أن تؤدي إضافات Chrome على وجه الخصوص إلى التدخل في عملية التدقيق.

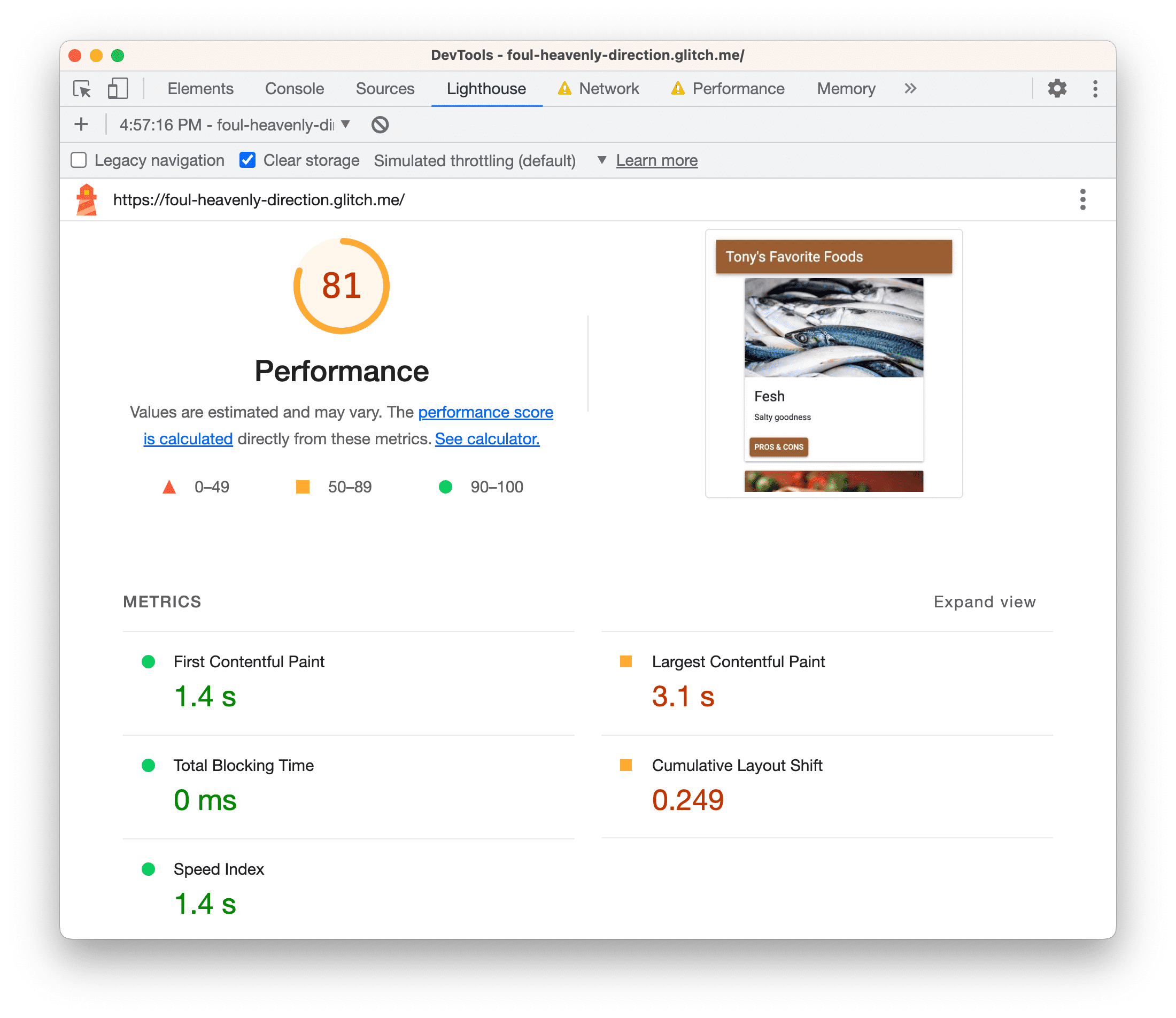
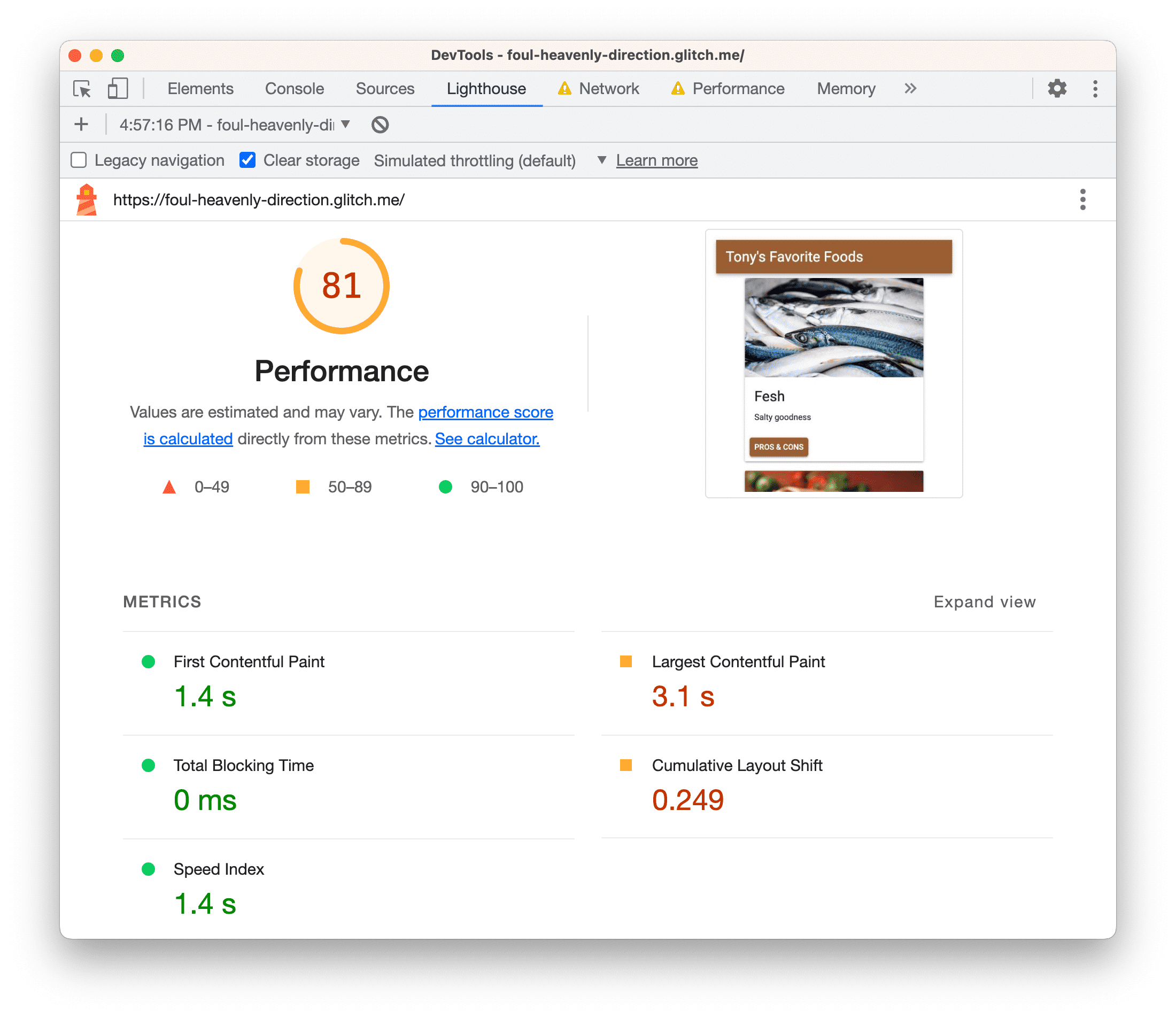
فهم تقريرك
يشير الرقم في أعلى التقرير إلى نتيجة الأداء العام للموقع الإلكتروني. لاحقًا، عند إجراء تغييرات على الرمز، من المفترض أن يزداد هذا العدد. وكلما كانت النتيجة أعلى، كان الأداء أفضل.

المقاييس
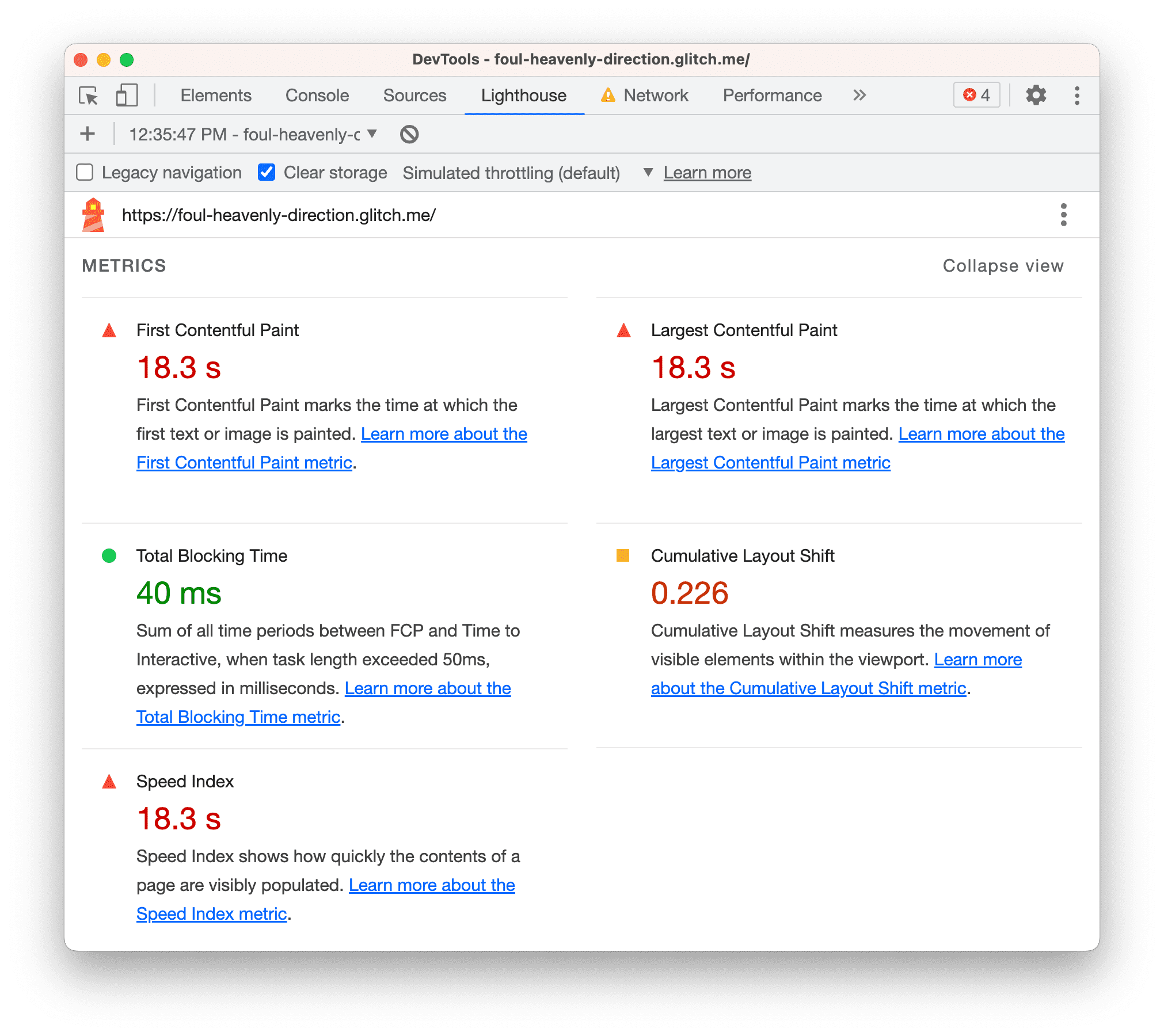
انتقِل للأسفل إلى قسم المقاييس وانقر على توسيع العرض. لقراءة مستندات عن مقياس معيّن، انقر على مزيد من المعلومات....

يقدّم هذا القسم قياسات كمية لأداء الموقع الإلكتروني. يقدّم كل مقياس إحصاءات عن جانب مختلف من الأداء. على سبيل المثال، يُعلمك مقياس سرعة عرض أوّل محتوى مفيد على الصفحة بالوقت الذي يتم فيه عرض المحتوى لأول مرة على الشاشة، وهو إنجاز مهم في تصوّر المستخدِم لتحميل الصفحة، في حين يحدِّد مقياس الوقت إلى التفاعل النقطة التي تبدو فيها الصفحة جاهزة بما يكفي للتعامل مع تفاعلات المستخدِم.
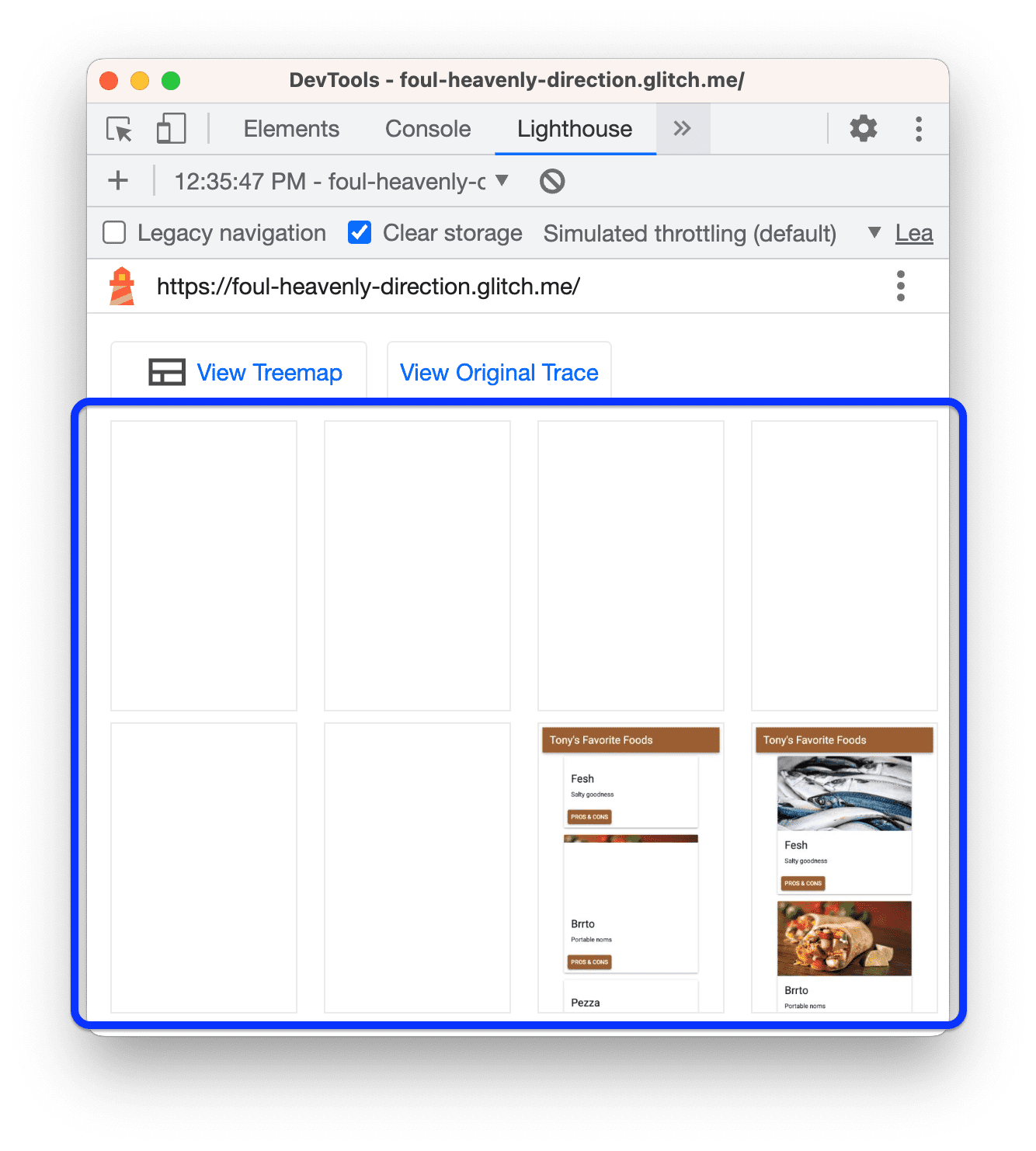
لقطات الشاشة
في ما يلي مجموعة من لقطات الشاشة التي توضّح لك شكل الصفحة أثناء تحميلها.

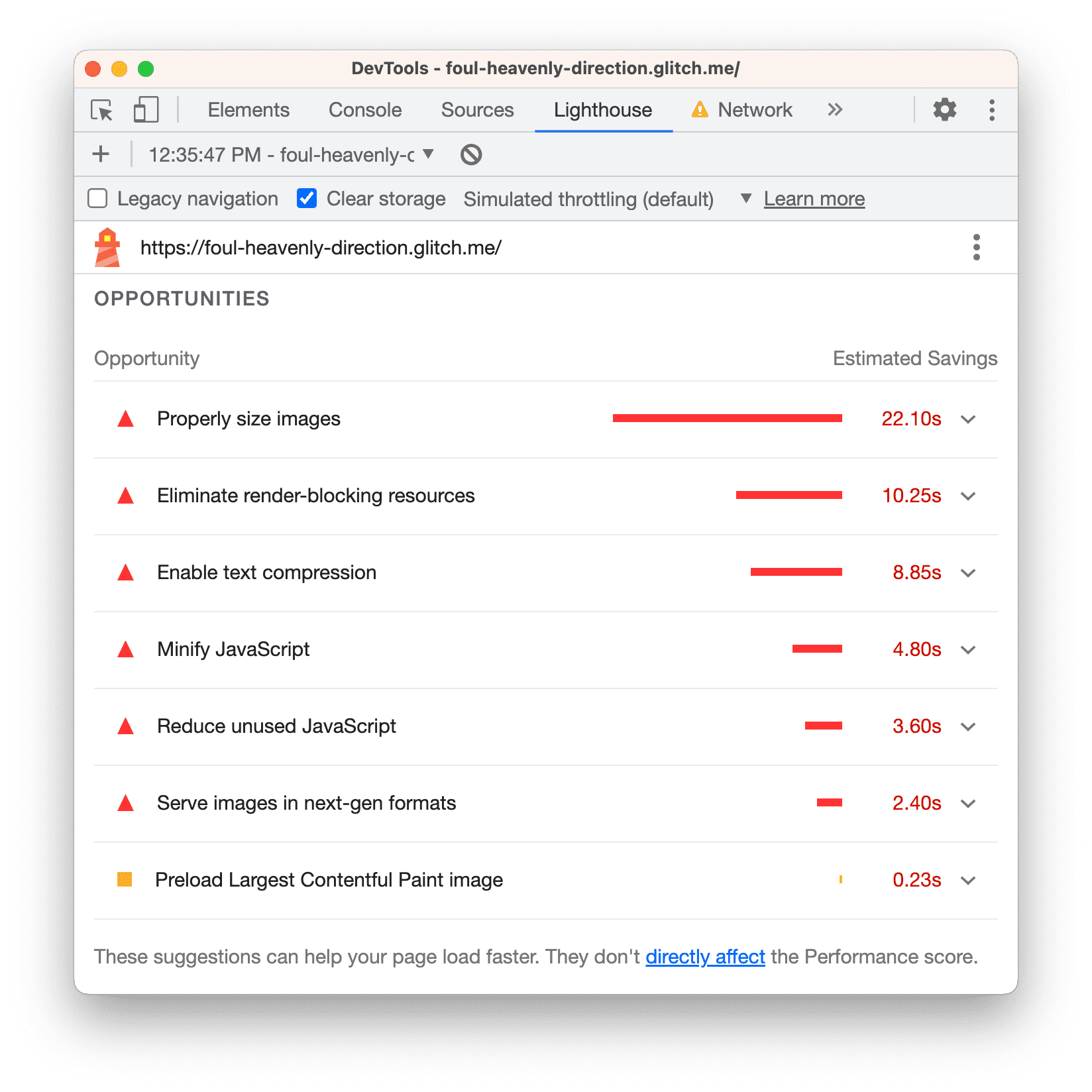
Opportunities
يلي ذلك قسم الفرص الذي يوفّر نصائح محدّدة حول كيفية تحسين أداء loading لهذه الصفحة المحدّدة.

انقر على فرصة لمعرفة المزيد عنها.

انقر على مزيد من المعلومات... للاطّلاع على مستندات حول سبب أهمية فرصة التحسين وتلقّي اقتراحات محدّدة بشأن كيفية حلّ المشكلة.
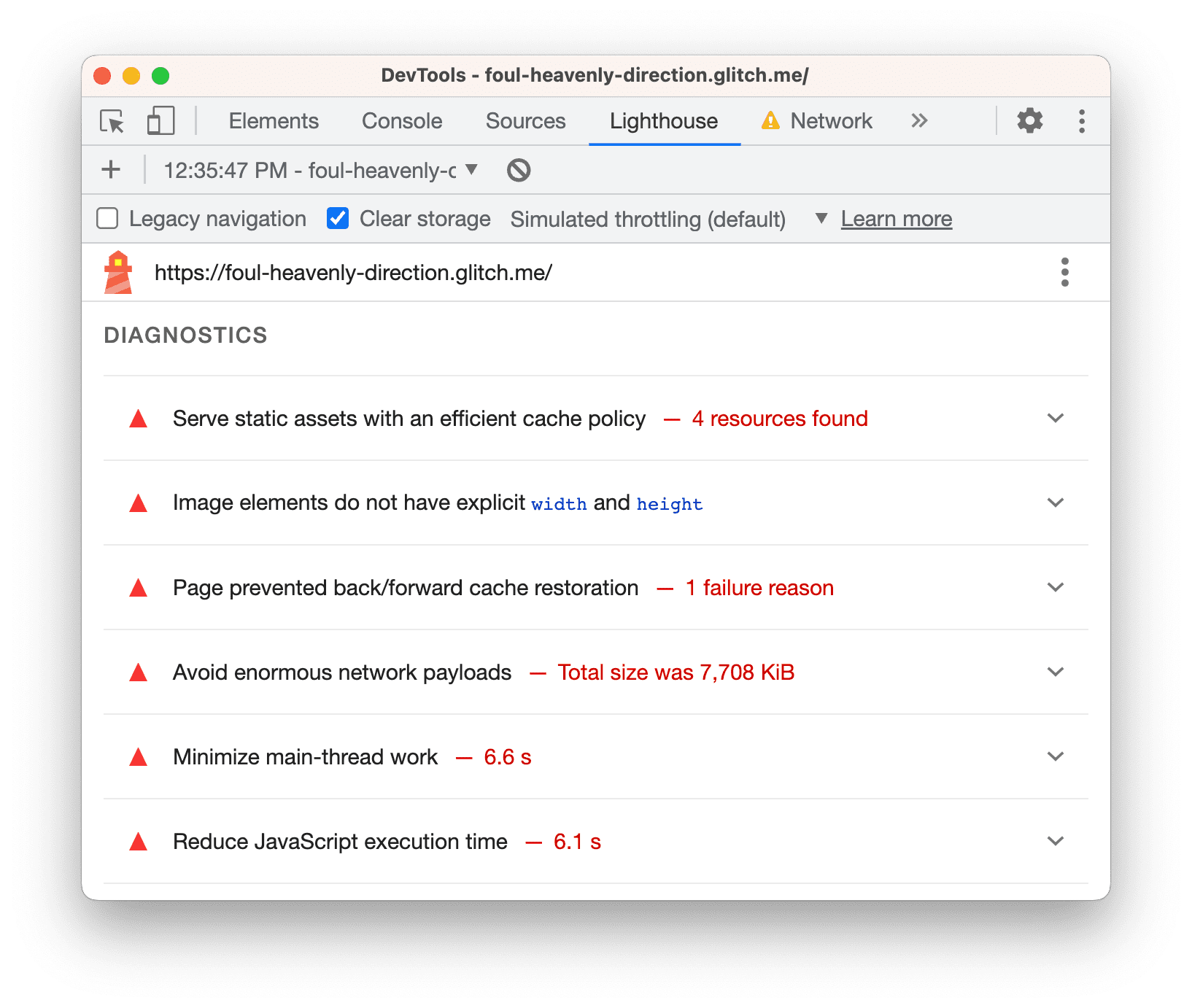
بيانات التشخيص
يقدّم قسم بيانات التشخيص مزيدًا من المعلومات عن العوامل التي تساهم في مدّة loading الصفحة.

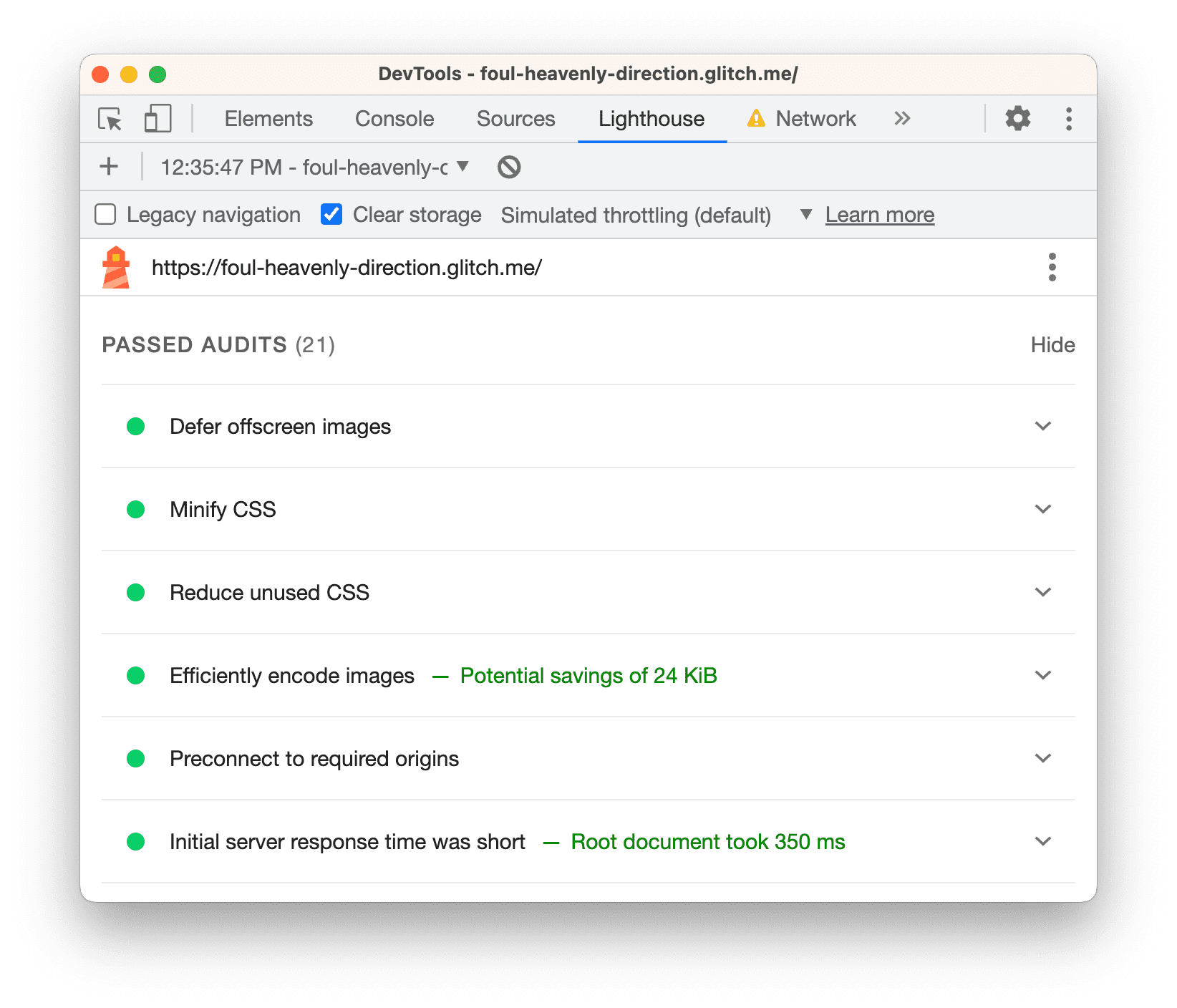
عمليات التدقيق التي تم اجتيازها
يعرض لك قسم عمليات التدقيق التي تم اجتيازها الإجراءات التي يتّخذها الموقع الإلكتروني بشكل صحيح. انقر لتوسيع القسم.

الخطوة 2: التجربة
يمنحك قسم الفرص في تقرير Lighthouse نصائح حول كيفية تحسين أداء الصفحة. في هذا القسم، يمكنك تنفيذ التغييرات المقترَحة على قاعدة البيانات، ومراجعة الموقع الإلكتروني بعد كل تغيير لقياس مدى تأثيره في سرعة الموقع الإلكتروني.
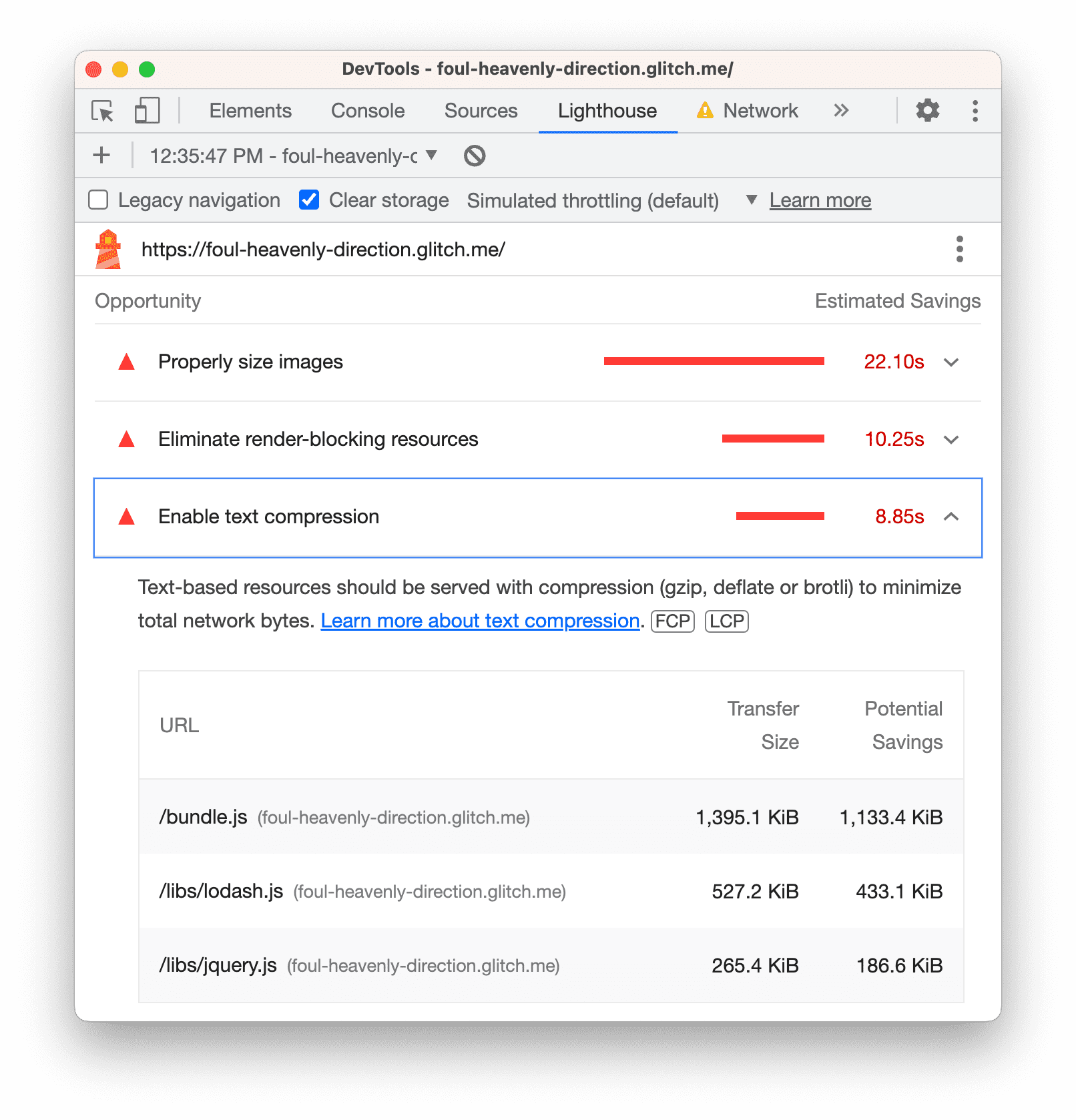
تفعيل ضغط النص
يشير تقريرك إلى أنّ تفعيل ميزة ضغط النصوص هو أحد أهم الفرص لتحسين أداء الصفحة.
ضغط النصوص هو تقليل حجم ملف نصي أو ضغطه قبل إرساله عبر الشبكة. يشبه ذلك الطريقة التي يمكنك بها ضغط مجلد قبل إرساله بالبريد الإلكتروني لتصغير حجمه.
قبل تفعيل ميزة الضغط، إليك بعض الطرق التي يمكنك من خلالها التحقّق يدويًا مما إذا كانت موارد النص مضغوطة.
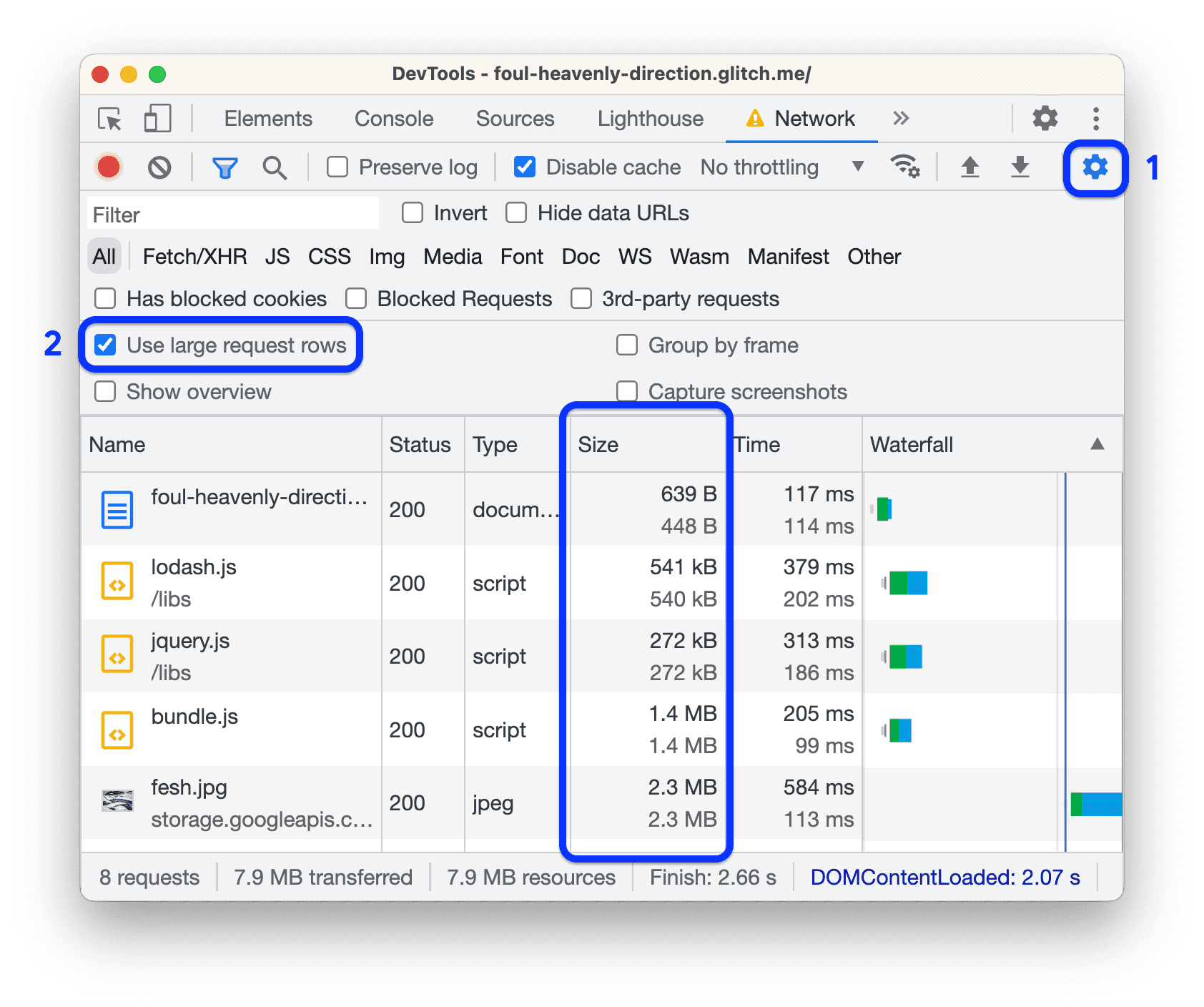
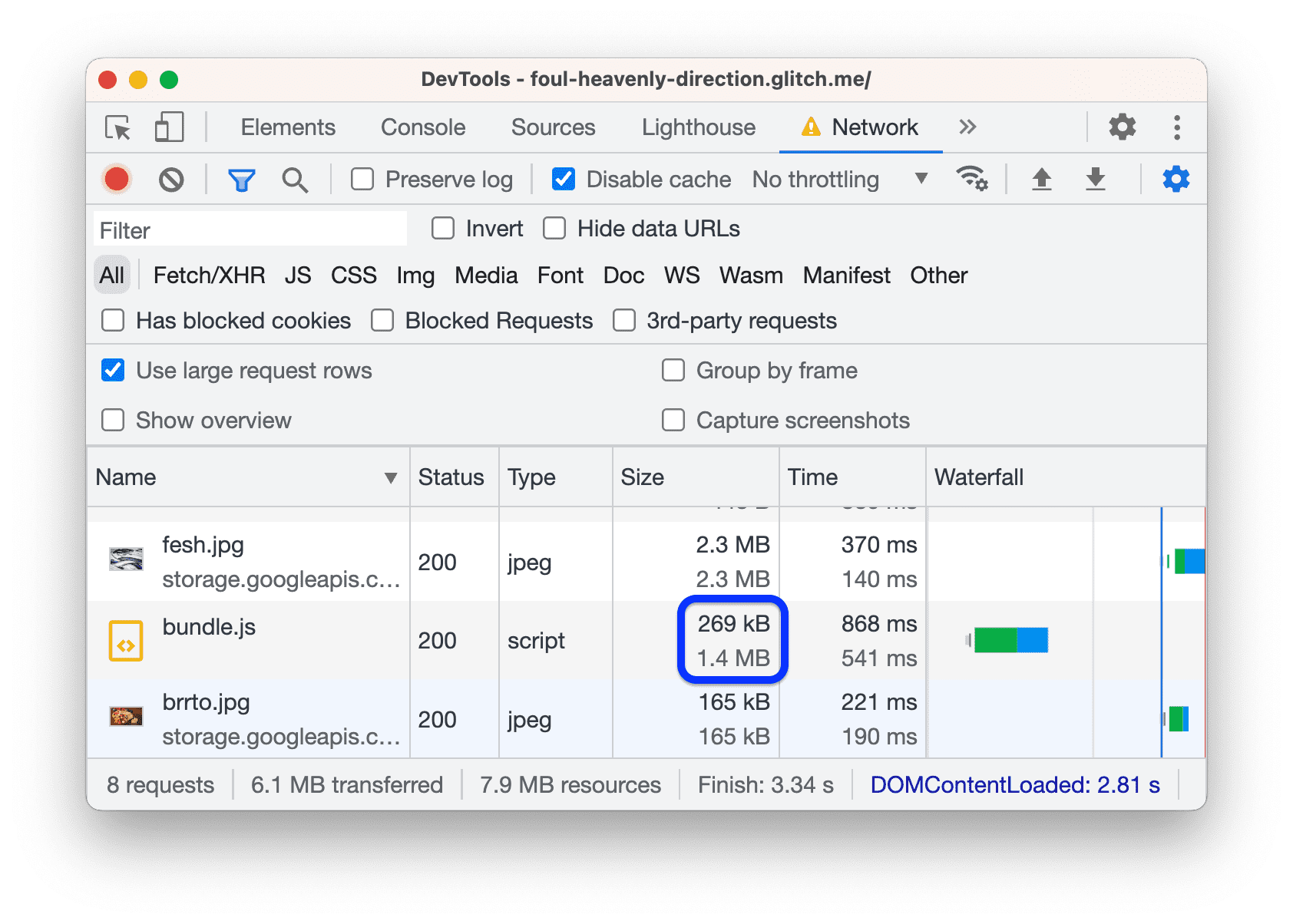
افتح لوحة الشبكة وتحقّق من الإعدادات > استخدام صفوف طلبات كبيرة.

تعرِض كل خلية من خلايا الحجم قيمتَين. القيمة العلوية هي حجم المورد الذي تم تنزيله. القيمة
الدنيا هي حجم المورد غير المضغوَط. إذا كانت القيمتان متطابقتَين، لن يتم ضغط
المورد عند إرساله عبر الشبكة. في هذا المثال، كلا قيمَي
الجزء العلوي والسفلي لـ bundle.js هما 1.4 MB.
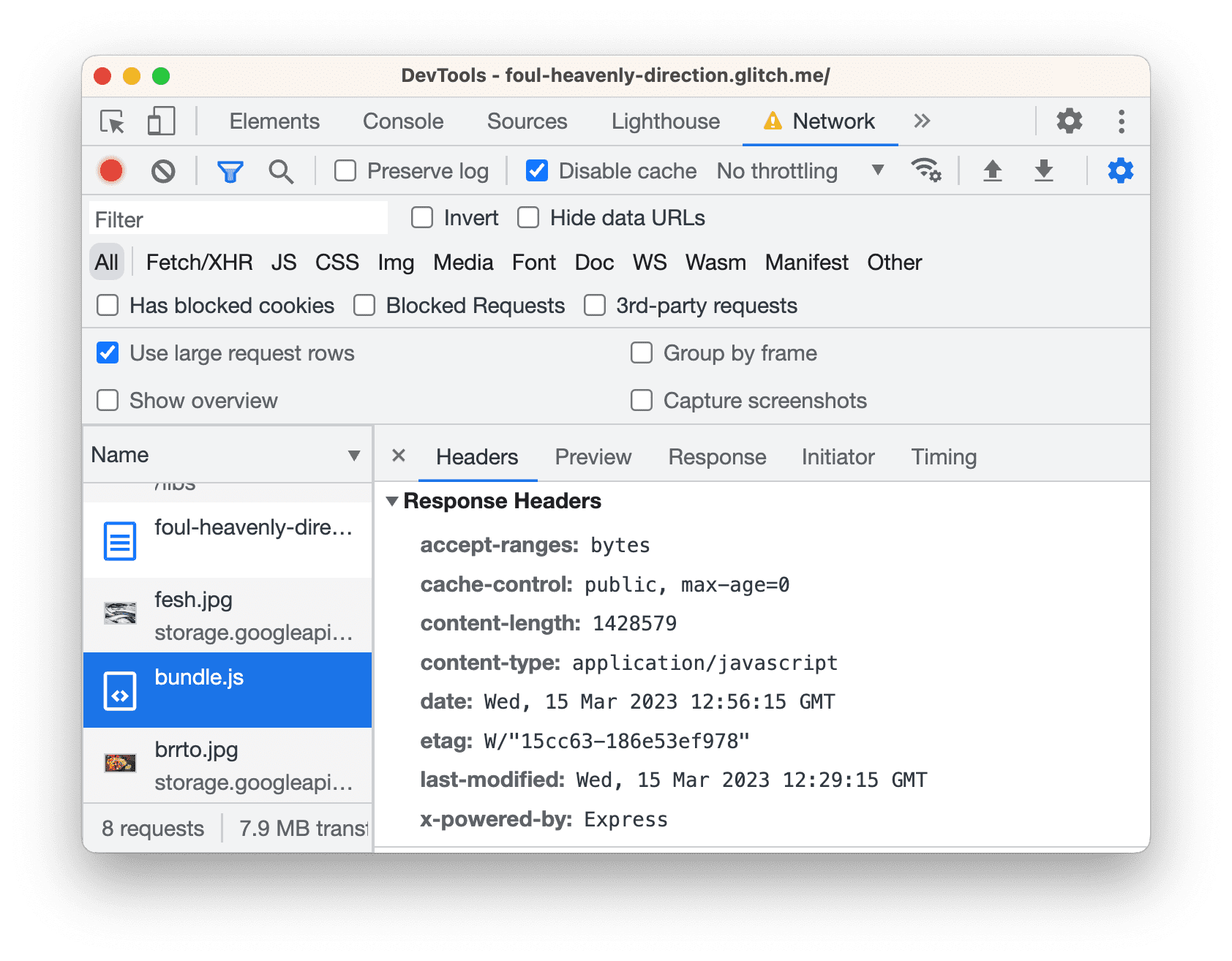
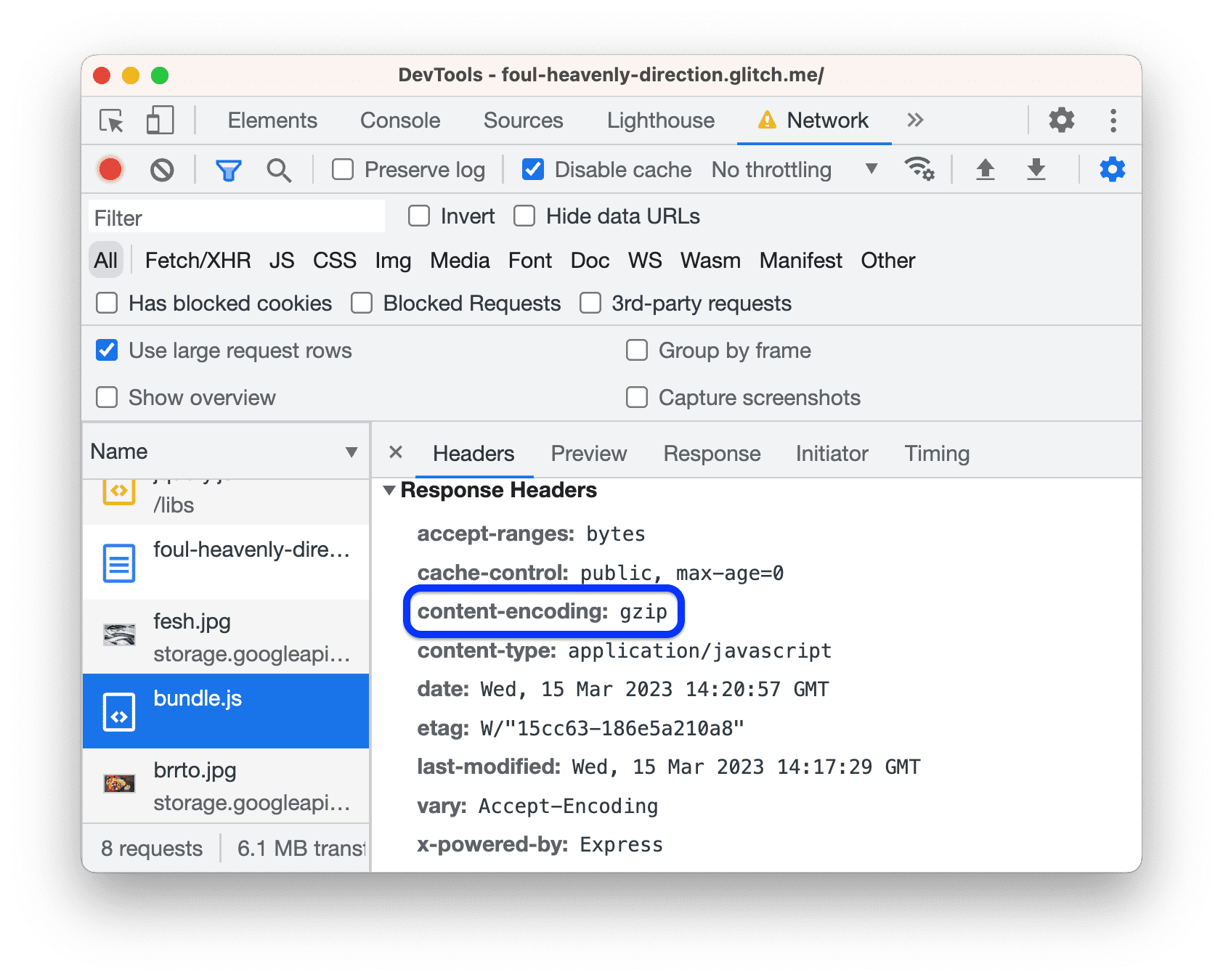
يمكنك أيضًا التحقّق من استخدام ميزة الضغط من خلال فحص رؤوس HTTP للمورد:
انقر على bundle.js وافتح علامة التبويب الرؤوس.

ابحث في قسم عناوين الاستجابة عن عنوان
content-encoding. من المفترض ألا يظهر لك أي رمز، ما يعني أنّه لم يتم ضغطbundle.js. عند ضغط أحد الموارد، يتم عادةً ضبط هذا الرأس علىgzipأوdeflateأوbr. يُرجى الاطّلاع على التوجيهات للحصول على شرح لهذه القيمة.
يكفي من التفسيرات. حان وقت إجراء بعض التغييرات. يمكنك تفعيل ضغط النصوص من خلال إضافة بضعة أسطر من الرموز:
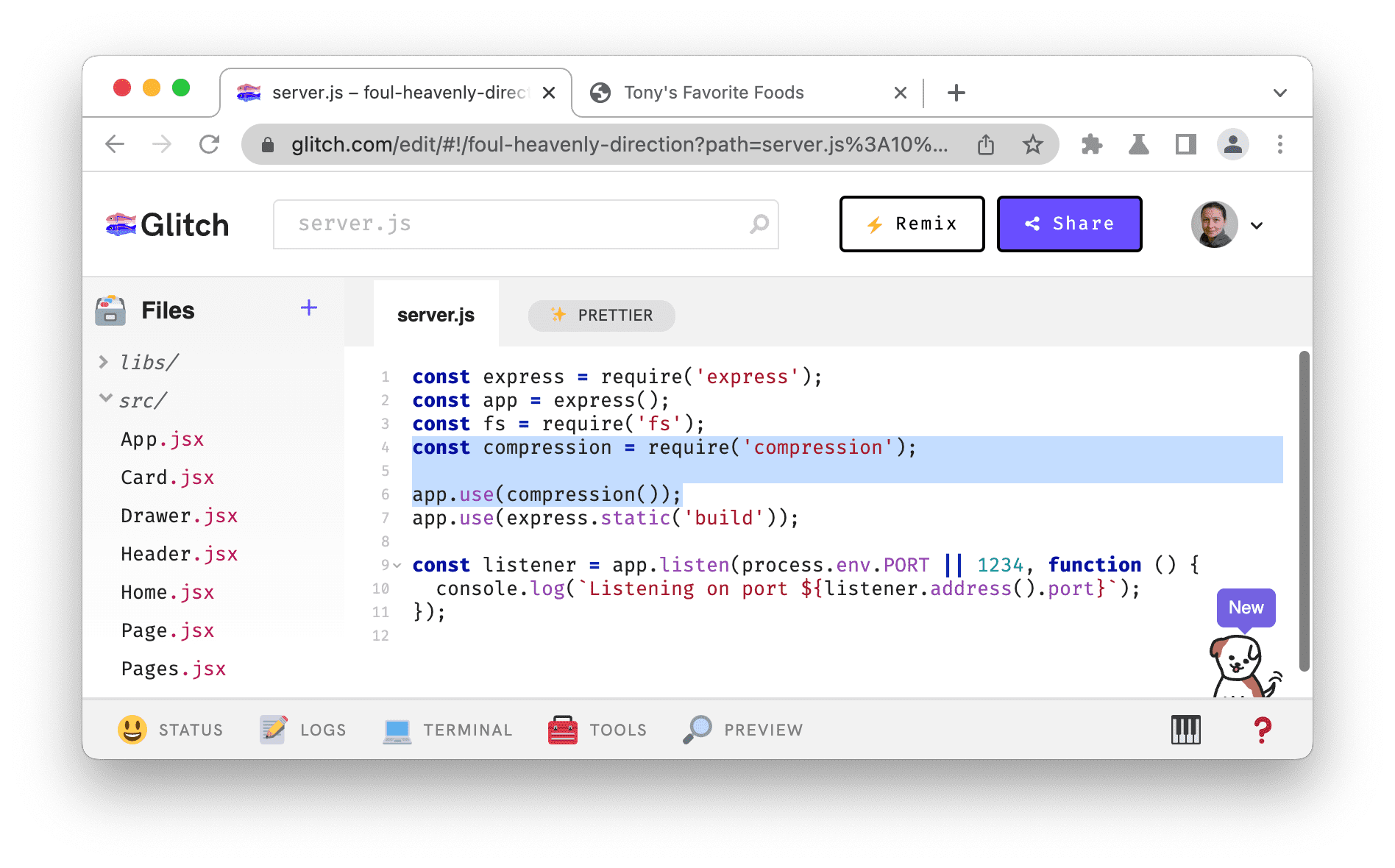
في علامة التبويب "المحرِّر"، افتح
server.jsوأضِف السطرَين التاليَين (المميّزَين):... const fs = require('fs'); const compression = require('compression'); app.use(compression()); app.use(express.static('build')); ...احرص على وضع
app.use(compression())قبلapp.use(express.static('build')).
انتظِر إلى أن تنشر Glitch الإصدار الجديد من الموقع الإلكتروني. يشير ظهور إيموجي سعيد في أسفل يمين الشاشة إلى نجاح عملية النشر.
استخدِم سير العمل التي تعرّفت عليها سابقًا للتحقّق يدويًا من عمل ميزة الضغط:
ارجع إلى علامة التبويب "الإصدار التجريبي" وأعِد تحميل الصفحة.
من المفترض أن يعرض عمود الحجم الآن قيمتَين مختلفتَين لمصادر النصوص، مثل
bundle.js. القيمة العليا269 KBلـbundle.jsهي حجم الملف الذي تم إرساله عبر الشبكة، والقيمة الدنيا1.4 MBهي حجم الملف غير المضغوطة.
من المفترض أن يتضمّن قسم عناوين الاستجابة لـ
bundle.jsالآن عنوانcontent-encoding: gzip.
شغِّل تقرير Lighthouse على الصفحة مرة أخرى لقياس تأثير ضغط النص في أداء تحميل الصفحة:
افتح لوحة Lighthouse وانقر على
إجراء تدقيق... في شريط الإجراءات في أعلى الصفحة.

اترك الإعدادات كما هي من قبل وانقر على تحليل تحميل الصفحة.

رائع! يبدو أنّك أحرزت تقدمًا. من المفترض أن تكون نتيجة الأداء العام قد زادت، ما يعني أنّ الموقع الإلكتروني يصبح أسرع.
ضغط النصوص في العالم الحقيقي
توفّر معظم الخوادم حلولاً بسيطة مثل هذه لتفعيل ميزة الضغط. ما عليك سوى إجراء بحث عن كيفية ضبط أي خادم تستخدمه لضغط النص.
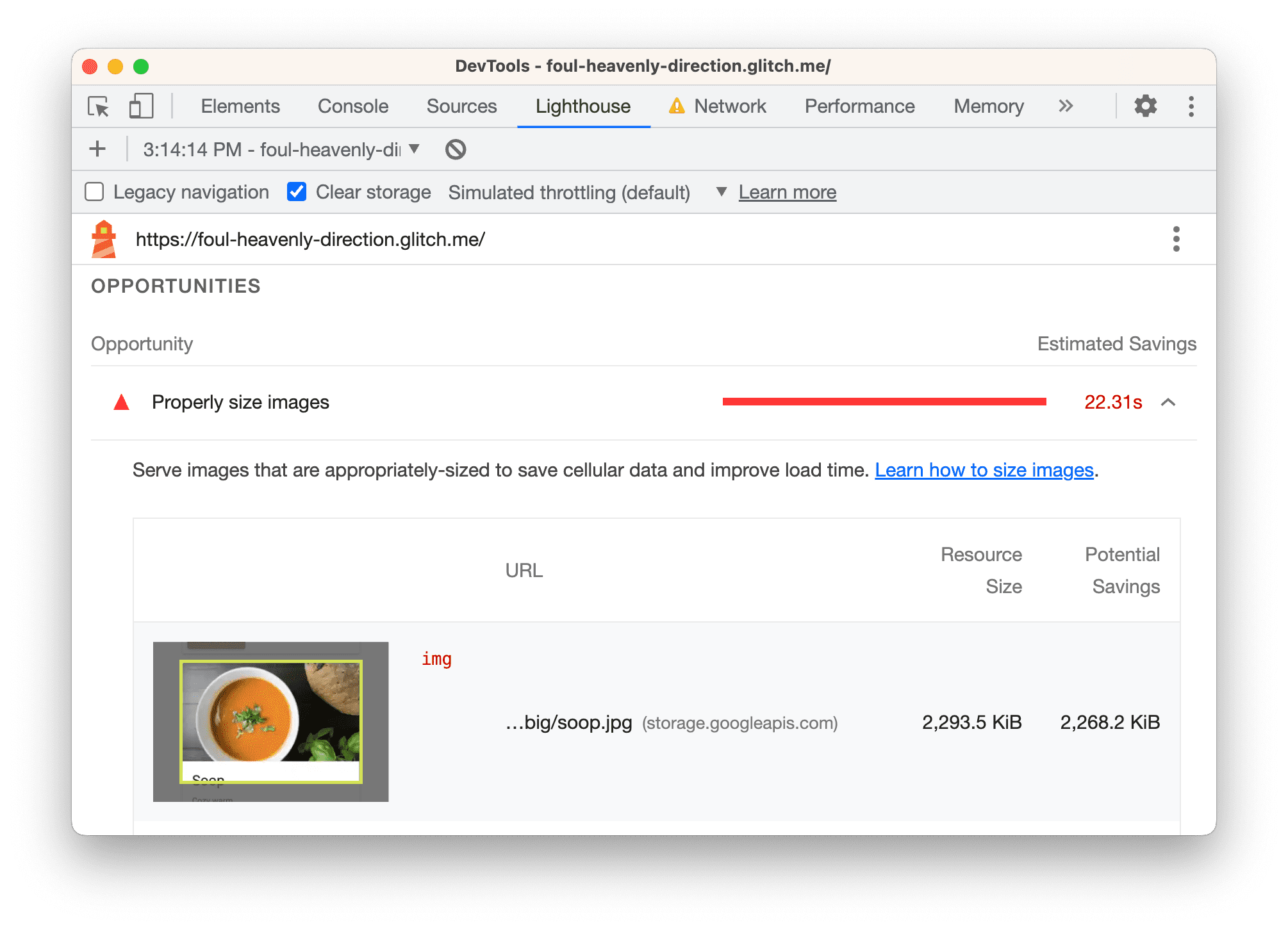
تغيير حجم الصور
يشير تقريرك الجديد إلى أنّ ضبط حجم الصور بشكل صحيح يشكّل فرصة كبيرة أخرى.
يساعد تغيير حجم الصور في تسريع وقت التحميل من خلال تقليل حجم ملفات الصور. إذا كان المستخدم يشاهد صورك على شاشة جهاز جوّال بعرض 500 بكسل، ما مِن فائدة من إرسال صورة بعرض 1500 بكسل. من الأفضل إرسال صورة بعرض 500 بكسل كحد أقصى.
في تقريرك، انقر على تغيير حجم الصور بشكلٍ مناسب لمعرفة الصور التي يجب تغيير حجمها. يبدو أنّ الصور الأربعة أكبر من اللازم.

في علامة التبويب "المحرِّر"، افتح
src/model.js.استبدِل
const dir = 'big'بـconst dir = 'small'. يحتوي هذا الدليل على نُسخ من الصور نفسها التي تم تغيير حجمها.تحقّق من الصفحة مرة أخرى لمعرفة مدى تأثير هذا التغيير في أداء التحميل.

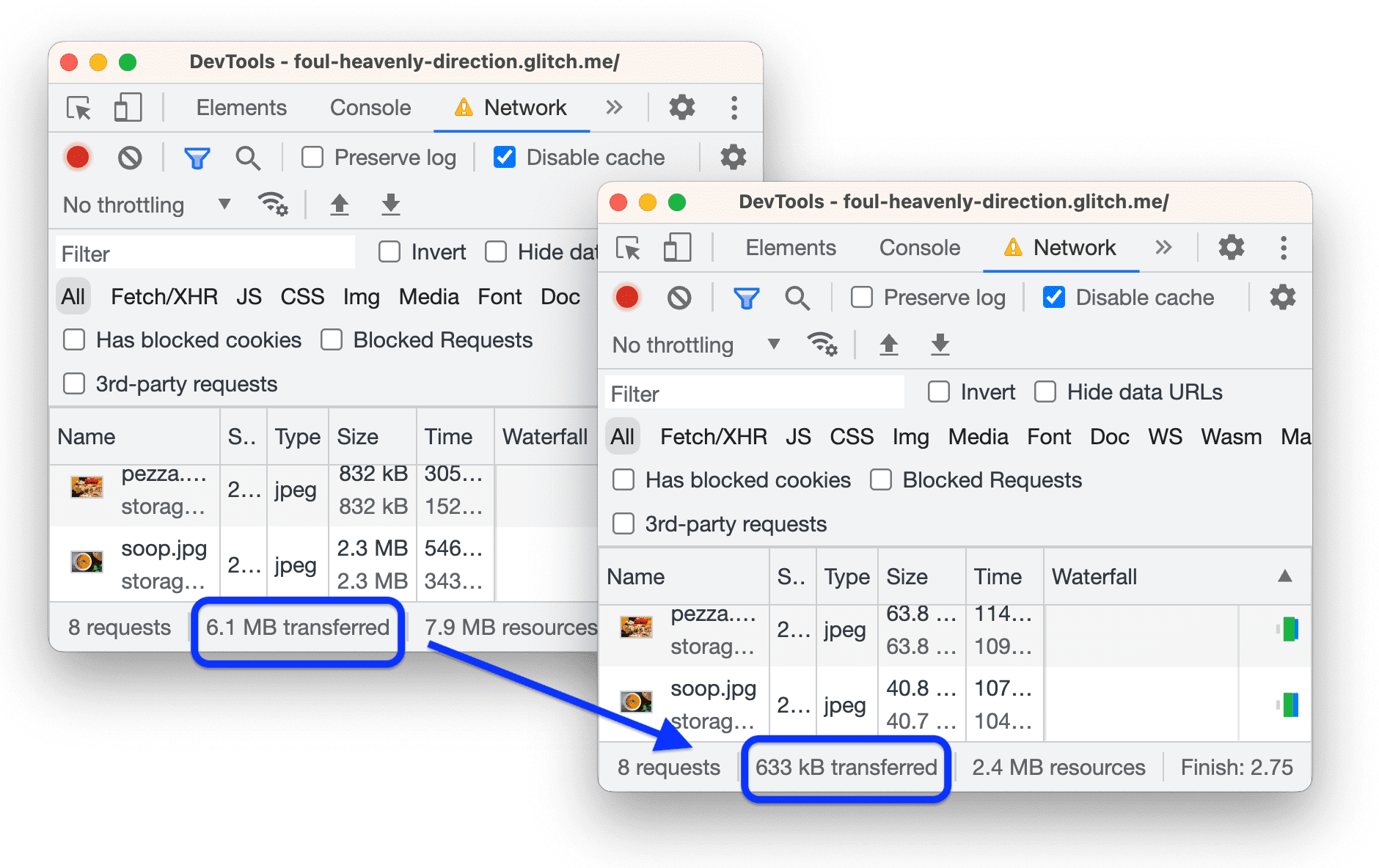
يبدو أنّ التغيير له تأثير بسيط فقط في نتيجة الأداء العام. ومع ذلك، هناك نقطة مهمة لا توضّحها النتيجة بوضوح، وهي مقدار بيانات الشبكة التي تحفظها للمستخدمين. كان إجمالي حجم الصور القديمة حوالي 6.1 ميغابايت، بينما أصبح الآن حوالي 633 كيلوبايت فقط. يمكنك التحقّق من ذلك في شريط الحالة في أسفل لوحة الشبكة.

تغيير حجم الصور في العالم الحقيقي
بالنسبة إلى التطبيقات الصغيرة، قد يكون إجراء تغيير حجم لمرة واحدة على هذا النحو كافيًا. ولكن بالنسبة إلى التطبيقات الكبيرة، لن يكون هذا الإجراء قابلاً للتوسيع. في ما يلي بعض الاستراتيجيات لإدارة الصور في التطبيقات الكبيرة:
- تغيير حجم الصور أثناء عملية الإنشاء
- أنشئ أحجامًا متعددة لكل صورة أثناء عملية التصميم، ثم استخدِم
srcsetفي الرمز البرمجي. أثناء التشغيل، يختار المتصفّح الحجم الأنسب للجهاز الذي يتم تشغيله عليه. اطّلِع على الصور ذات الحجم النسبي. - استخدِم شبكة لتوصيل المحتوى (CDN) للصور تتيح لك تغيير حجم الصورة ديناميكيًا عند طلبها.
- على الأقل، عليك تحسين كل صورة. ويمكن أن يؤدي ذلك في كثير من الأحيان إلى تحقيق وفورات كبيرة. يحدث التحسين عندما تتم معالجة صورة من خلال برنامج خاص يقلل حجم ملف الصورة. اطّلِع على أساسيات تحسين الصور للحصول على مزيد من النصائح.
إزالة الموارد التي تحظر العرض
يشير تقريرك الأخير إلى أنّ إزالة الموارد التي تحظر العرض هي الآن أكبر فرصة متاحة.
المورد الذي يحظر عرض المحتوى هو ملف JavaScript أو CSS خارجي يجب أن يتم تنزيله وتحليله وتنفيذه من قِبل المتصفّح قبل أن يتمكّن من عرض الصفحة. والهدف من ذلك هو تشغيل رمز CSS وJavaScript الأساسي فقط المطلوب لعرض الصفحة بشكل صحيح.
وبالتالي، فإنّ المهمة الأولى هي العثور على الرمز الذي لا يلزم تنفيذه عند تحميل الصفحة.
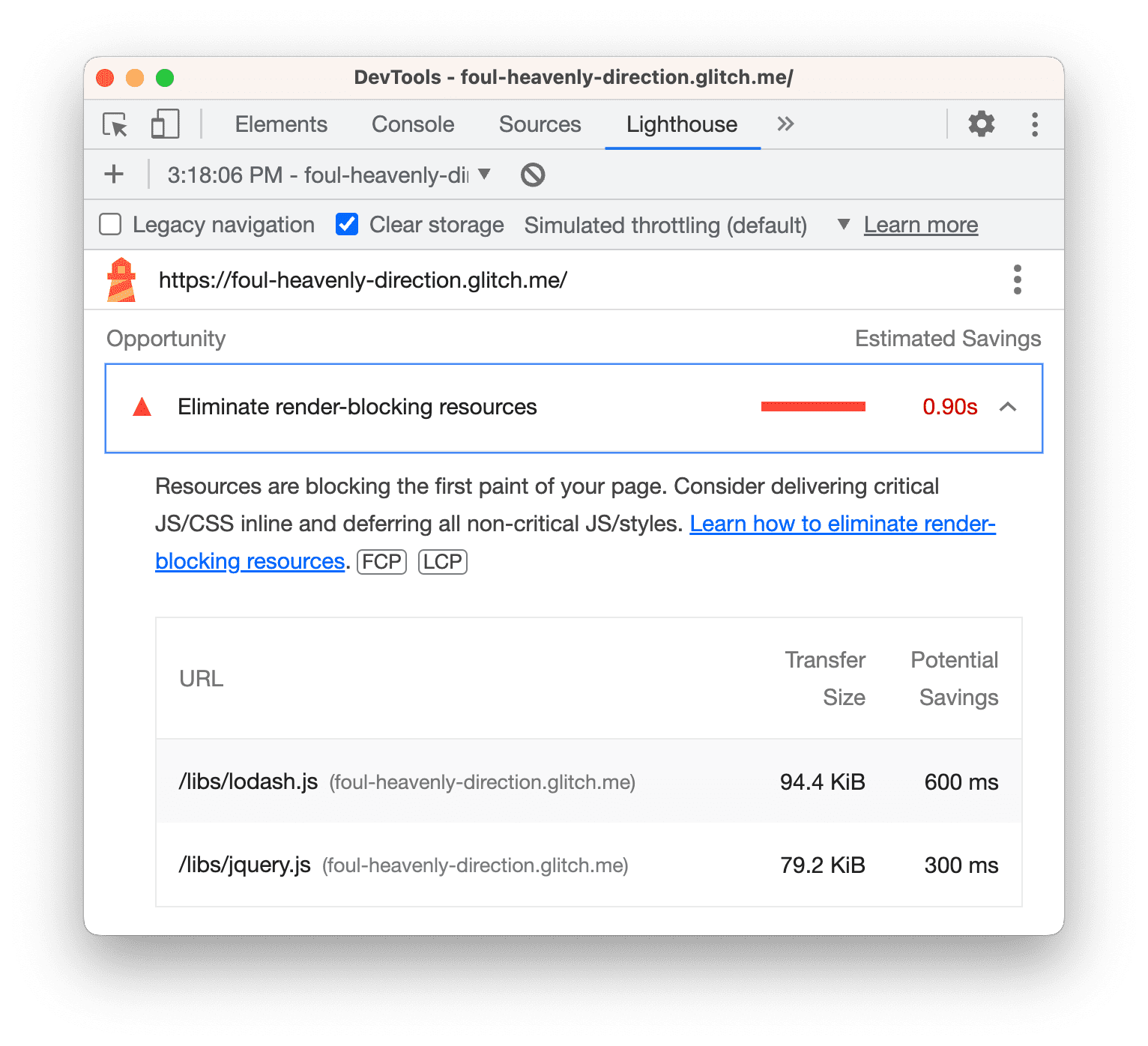
انقر على إزالة الموارد التي تحظر العرض للاطّلاع على الموارد التي تؤدي إلى الحظر:
lodash.jsوjquery.js.
استنادًا إلى نظام التشغيل الذي تستخدمه، اضغط على ما يلي لفتح قائمة الأوامر:
- على نظام التشغيل Mac، Command+Shift+P
- على نظام التشغيل Windows أو Linux أو ChromeOS، Control+Shift+P
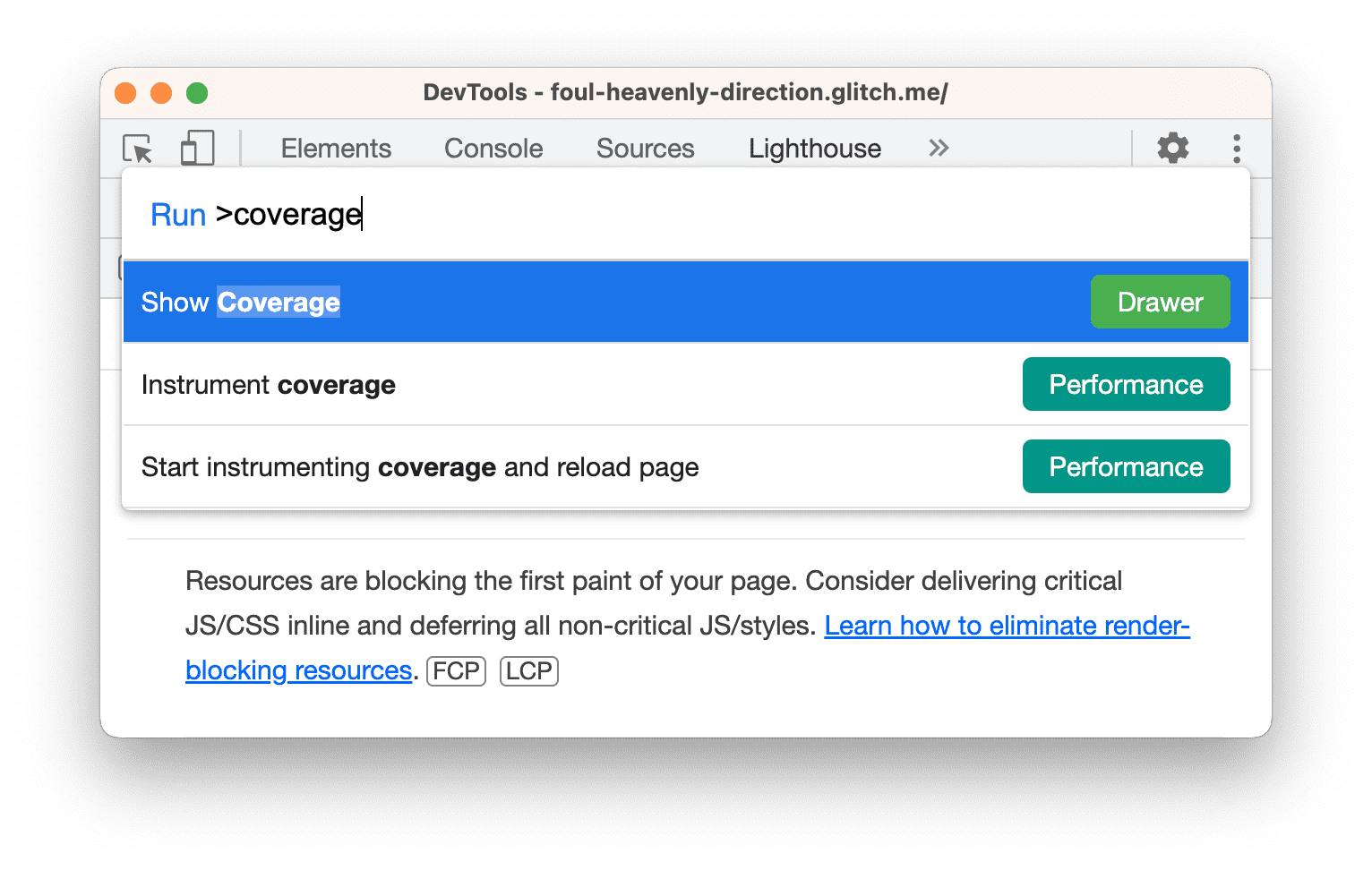
ابدأ الكتابة
Coverageواختَر عرض التغطية.
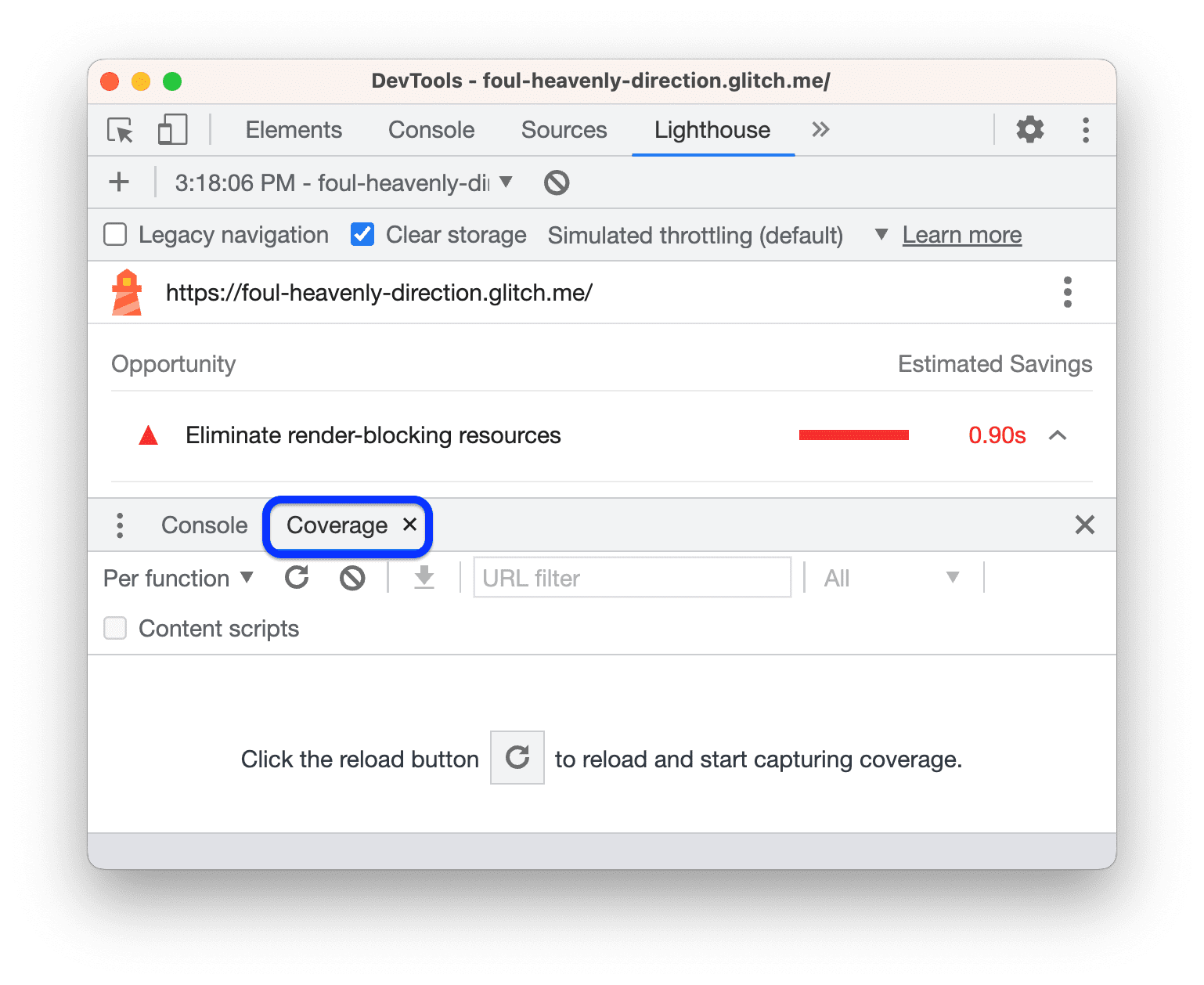
يتم فتح علامة التبويب التغطية في الدرج.

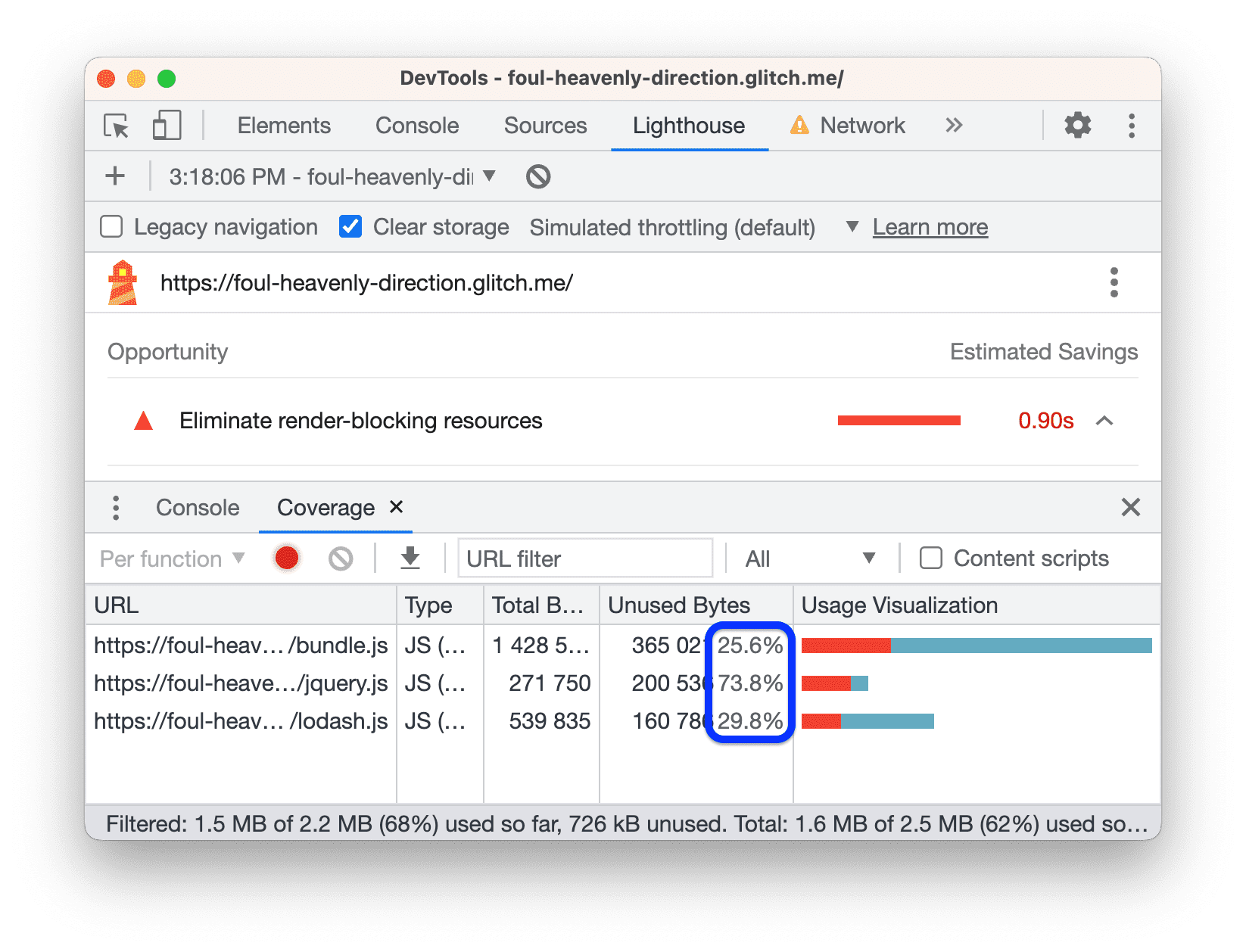
انقر على إعادة التحميل. تقدّم علامة التبويب التغطية نظرة عامة على مقدار الرمز البرمجي في
bundle.jsوjquery.jsوlodash.jsالذي يتم تنفيذه أثناء تحميل الصفحة.
تشير لقطة الشاشة هذه إلى أنّه لا يتم استخدام حوالي% 74 و% 30 من ملفات jQuery وLodash، على التوالي.
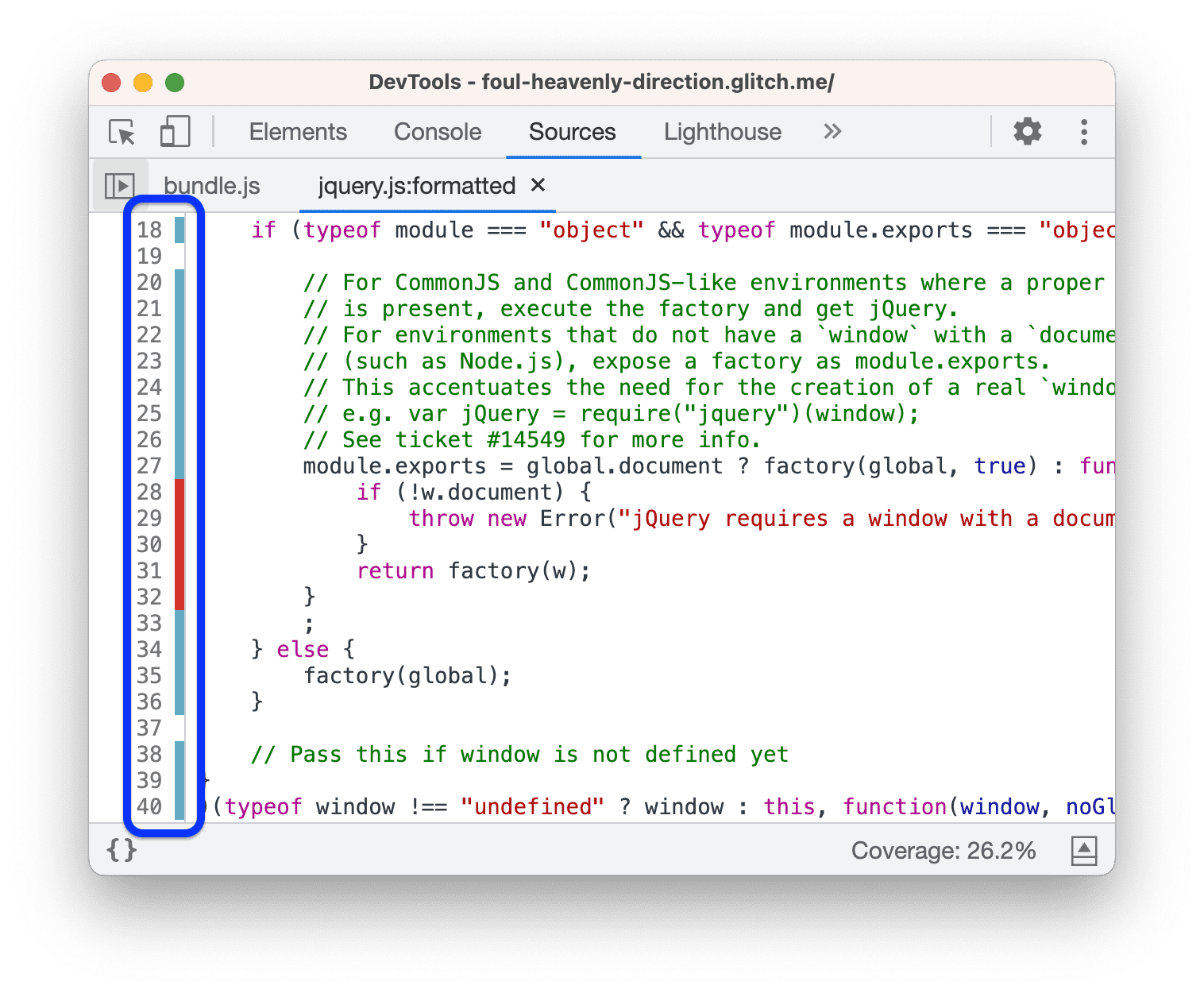
انقر على صف jquery.js. تفتح "أدوات المطوّر" الملف في لوحة المصادر. تم تنفيذ سطر من التعليمات البرمجية إذا كان يحتوي على شريط أخضر بجانبه. يعني ظهور شريط أحمر بجانب سطر من التعليمات البرمجية أنّه لم يتم تنفيذه، و بالتأكيد ليس مطلوبًا عند تحميل الصفحة.

انتقِل قليلاً في رمز jQuery. إنّ بعض الأسطر التي يتم "تنفيذها" هي في الواقع مجرّد تعليقات. هناك طريقة أخرى لتقليل حجم هذا الملف وهي تشغيل هذا الرمز البرمجي من خلال أداة تصغير تزيل التعليقات.
باختصار، عند العمل باستخدام الرمز البرمجي الخاص بك، يمكن أن تساعدك علامة التبويب التغطية في تحليل الرمز البرمجي سطرًا تلو الآخر، ونشر الرمز البرمجي المطلوب فقط لتحميل الصفحة.
هل ملفّا jquery.js وlodash.js مطلوبان لتحميل الصفحة؟ يمكن أن توضّح لك علامة التبويب حظر الطلبات ما يحدث عندما لا تكون الموارد متاحة.
- انقر على علامة التبويب الشبكة وافتح قائمة الأوامر مرة أخرى.
ابدأ الكتابة
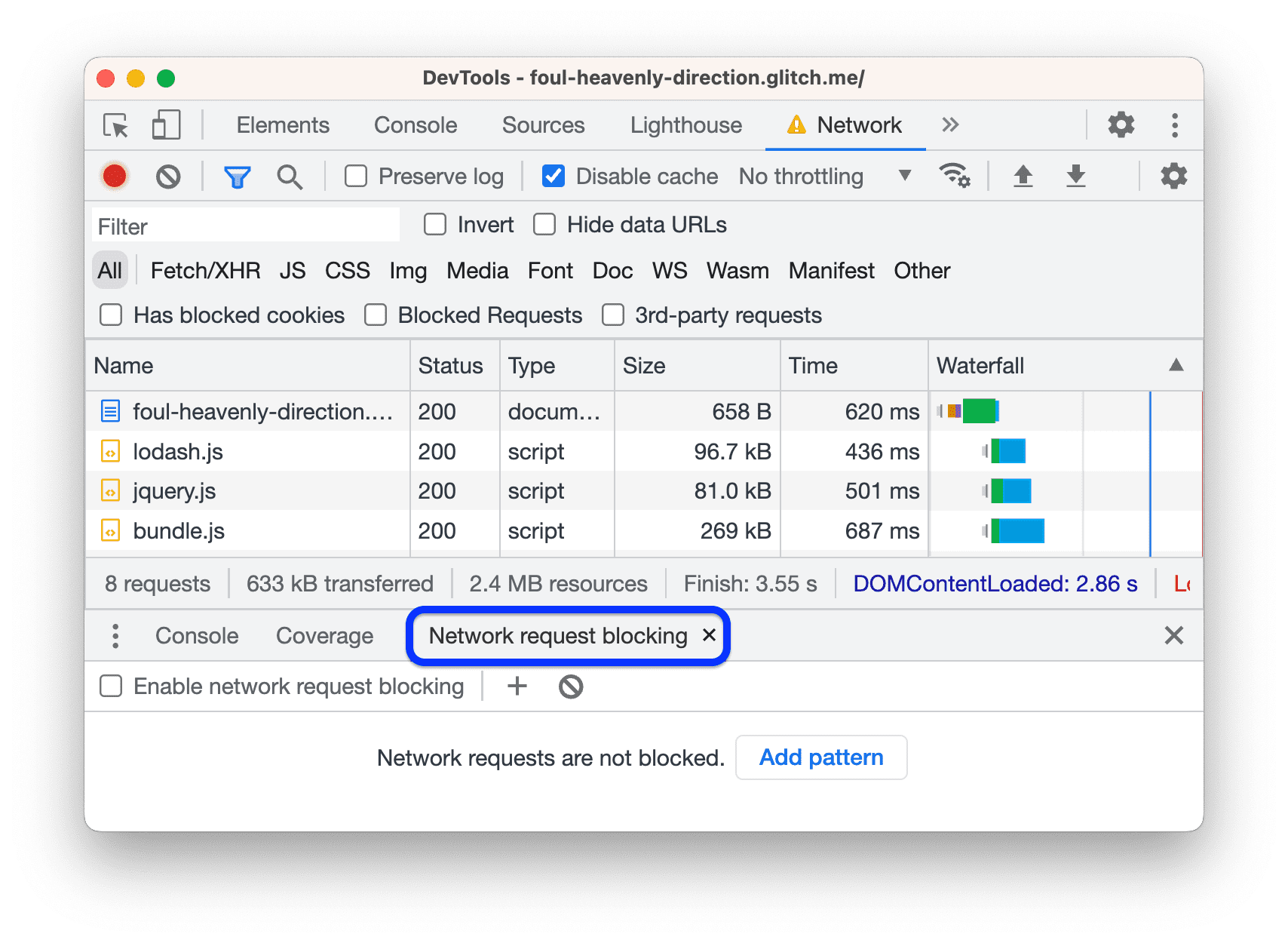
blockingثم اختَر إظهار حظر الطلبات. يتم فتح علامة التبويب حظر الطلبات.
انقر على
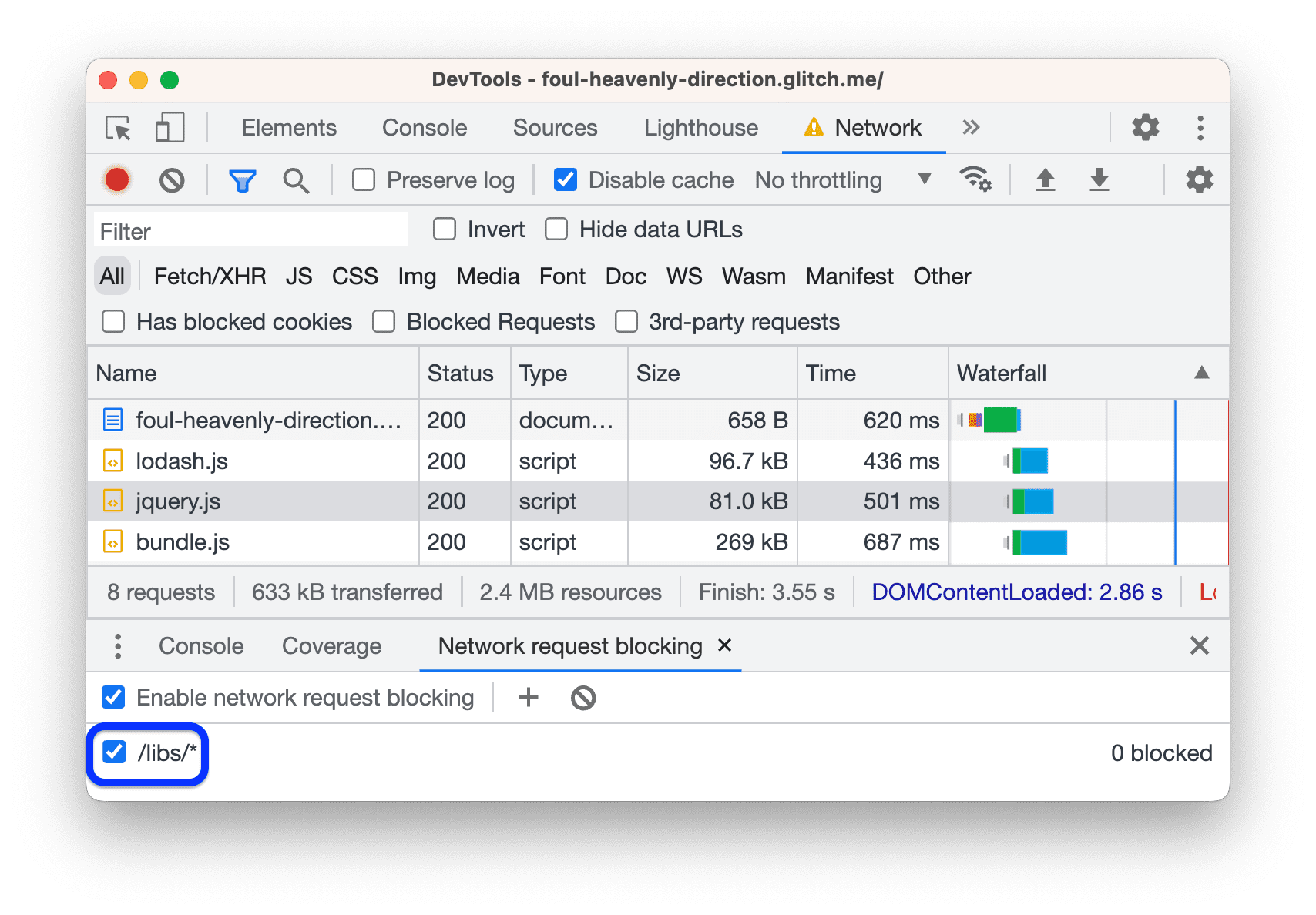
إضافة نمط، واكتب
/libs/*في مربّع النص، ثم اضغط على Enter للتأكيد.
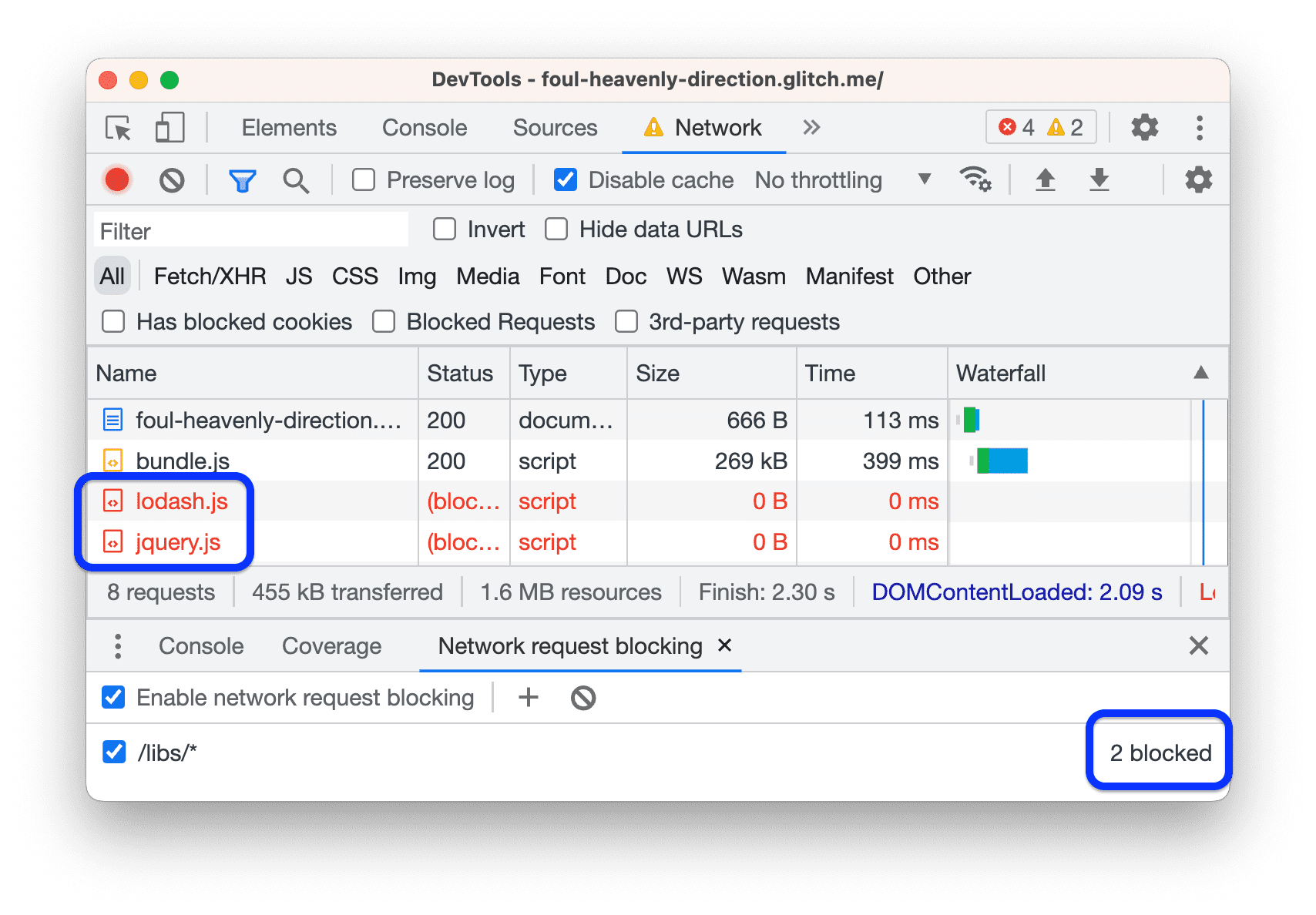
إعادة تحميل الصفحة تظهر طلبات jQuery وLodash باللون الأحمر، ما يعني أنّه تم حظرها. لا تزال الصفحة يتم تحميلها وهي تفاعلية، لذا يبدو أنّ هذه الموارد غير مطلوبة على الإطلاق.

انقر على
إزالة جميع الأنماط لحذف نمط الحظر
/libs/*.
بشكل عام، تكون علامة التبويب حظر الطلبات مفيدة لمحاكاة سلوك صفحتك عندما لا يكون أي موارد معيّنة متوفرة.
الآن، عليك إزالة الإشارات إلى هذه الملفات من الرمز ومراجعة الصفحة مرة أخرى:
- في علامة التبويب "المحرِّر"، افتح
template.html. حذف علامات
<script>المقابلة:<head> ... <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="/libs/lodash.js"></script> <script src="/libs/jquery.js"></script> <title>Tony's Favorite Foods</title> </head>انتظِر حتى تتم إعادة إنشاء الموقع الإلكتروني وإعادة نشره.
تحقّق من الصفحة مرة أخرى من لوحة Lighthouse. من المفترض أن يكون تقييمك العام قد تحسّن مرة أخرى.

تحسين مسار التقديم المهم في العالم الواقعي
يشير مسار العرض الحرج إلى الرمز البرمجي الذي تحتاجه لتحميل صفحة. بوجه عام، يمكنك تسريع تحميل الصفحة من خلال إرسال الرمز البرمجي المهم فقط أثناء تحميل الصفحة، ثم تحميل كل المحتوى الآخر بشكلٍ بطيء.
- من غير المرجّح أن تعثر على نصوص برمجية يمكنك إزالتها مباشرةً، ولكنك ستلاحظ غالبًا أنّه لا يلزم طلب العديد من النصوص البرمجية أثناء تحميل الصفحة، ويمكن بدلاً من ذلك طلبها بشكل غير متزامن. راجِع مقالة استخدام async أو defer.
- إذا كنت تستخدم إطار عمل، تحقّق مما إذا كان يتضمّن وضع الإنتاج. قد يستخدم هذا الوضع ميزة مثل تصغير الشجرة لإزالة الرموز البرمجية غير الضرورية التي تحظر العرض المرئي المهم.
تنفيذ عدد أقل من المهام في سلسلة المهام الرئيسية
يعرض تقريرك الأخير بعض التوفيرات المحتملة البسيطة في قسم فرص التحسين، ولكن إذا تنقّلت للأسفل إلى قسم بيانات التشخيص، يبدو أنّ أكبر عائق هو النشاط المفرط في السلسلة الرئيسية.
ويُعدّ الخيط الرئيسي هو المكان الذي يُجري فيه المتصفّح معظم العمل المطلوب لعرض الصفحة، مثل تحليل وتنفيذ HTML وCSS وJavaScript.
والهدف من ذلك هو استخدام لوحة الأداء لتحليل العمل الذي يؤديه الخيط الرئيسي أثناء loadingتحميل الصفحة، والعثور على طرق لتأجيل العمل غير الضروري أو إزالته.
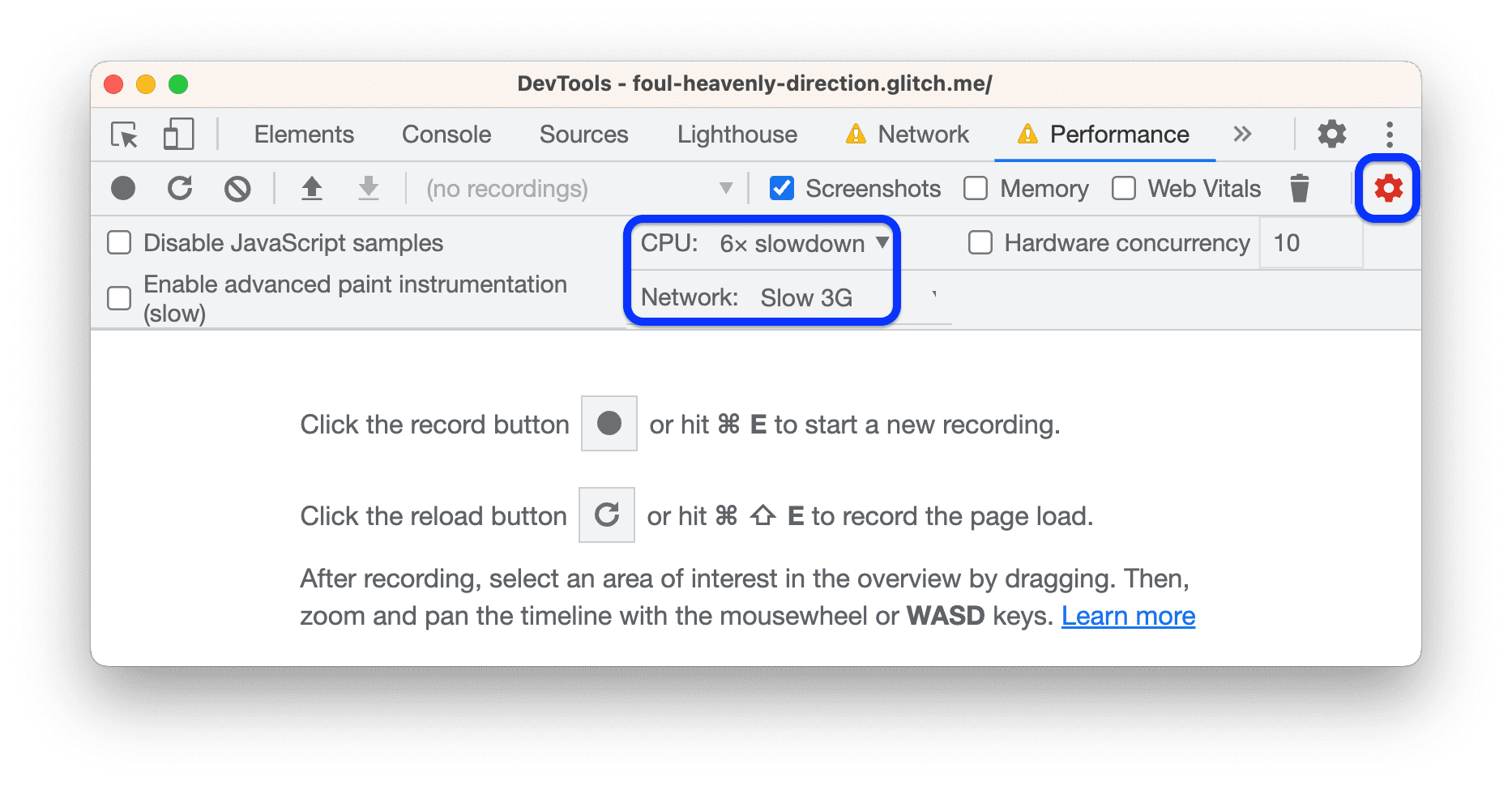
افتح الأداء >
إعدادات الالتقاط واضبط الشبكة على شبكة الجيل الثالث بطيئة ووحدة المعالجة المركزية (CPU) على أبطأ بستة أضعاف.

تواجه الأجهزة الجوّالة عادةً قيودًا على الأجهزة أكثر من أجهزة الكمبيوتر المحمول أو المكتبي، لذا تتيح لك هذه الإعدادات تجربة تحميل الصفحة كما لو كنت تستخدم جهازًا أقل كفاءة.
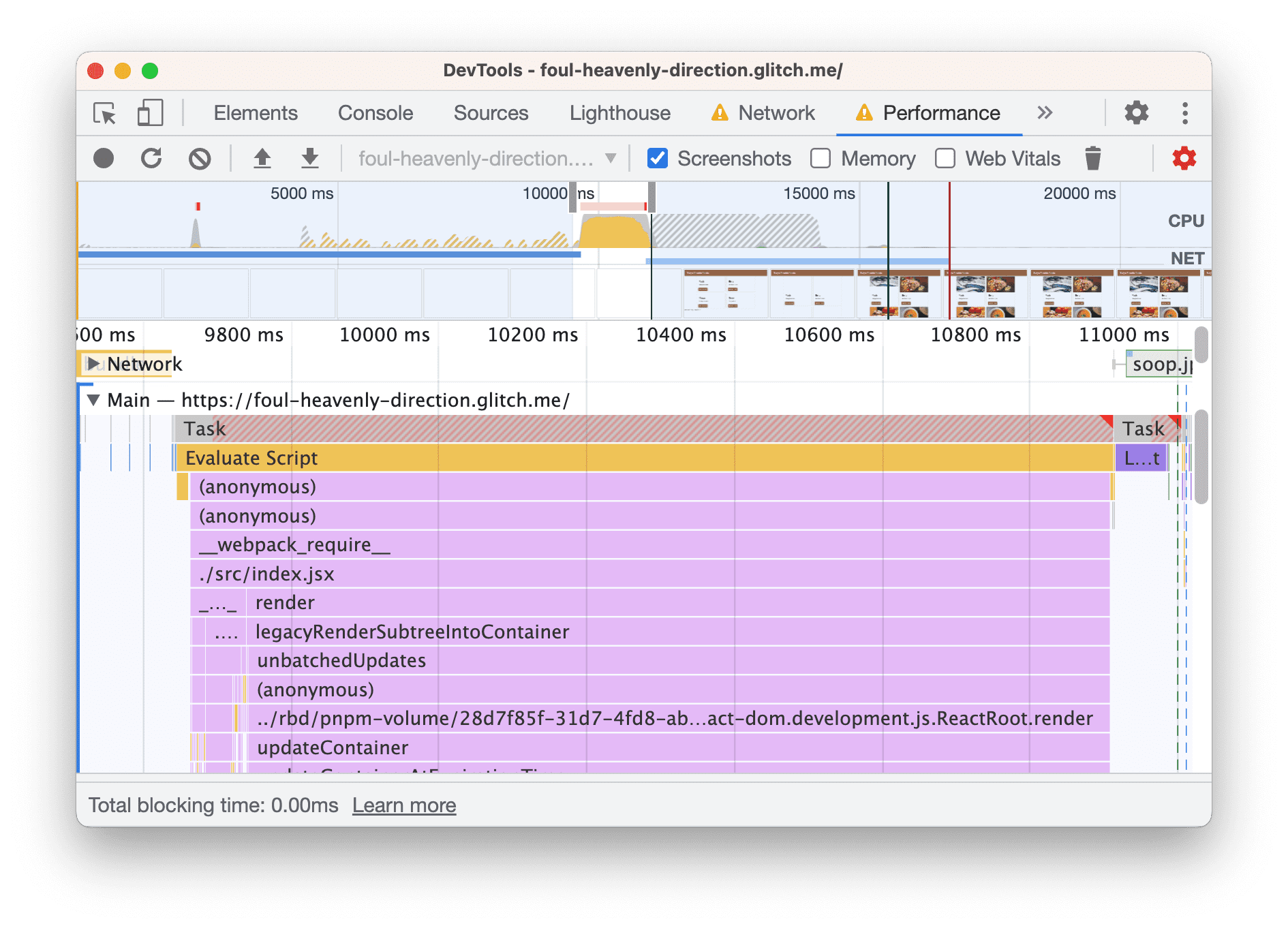
انقر على إعادة التحميل. تعيد أدوات المطوّرين تحميل الصفحة، ثم تنشئ رسمًا بيانيًا لكل الإجراءات التي تم تنفيذها لتحميل الصفحة. وسنشير إلى هذا العرض البصري باسم التتبُّع.

يعرض التتبُّع النشاط بترتيب زمني، من اليسار إلى اليمين. تقدِّم لك الرسوم البيانية لمعدل عرض اللقطات ووحدة المعالجة المركزية والشبكة فيверху نظرة عامة على عدد اللقطات في الثانية ونشاط وحدة المعالجة المركزية ونشاط الشبكة.

يعني ظهور اللون الأصفر في قسم نظرة عامة أنّ وحدة المعالجة المركزية كانت مشغولة تمامًا بنشاط النصوص البرمجية. يشير ذلك إلى أنّه قد يكون بإمكانك تسريع تحميل الصفحة من خلال استخدام JavaScript بقدر أقل.
تحقّق من عملية التتبّع للعثور على طرق لاستخدام JavaScript بشكل أقل:
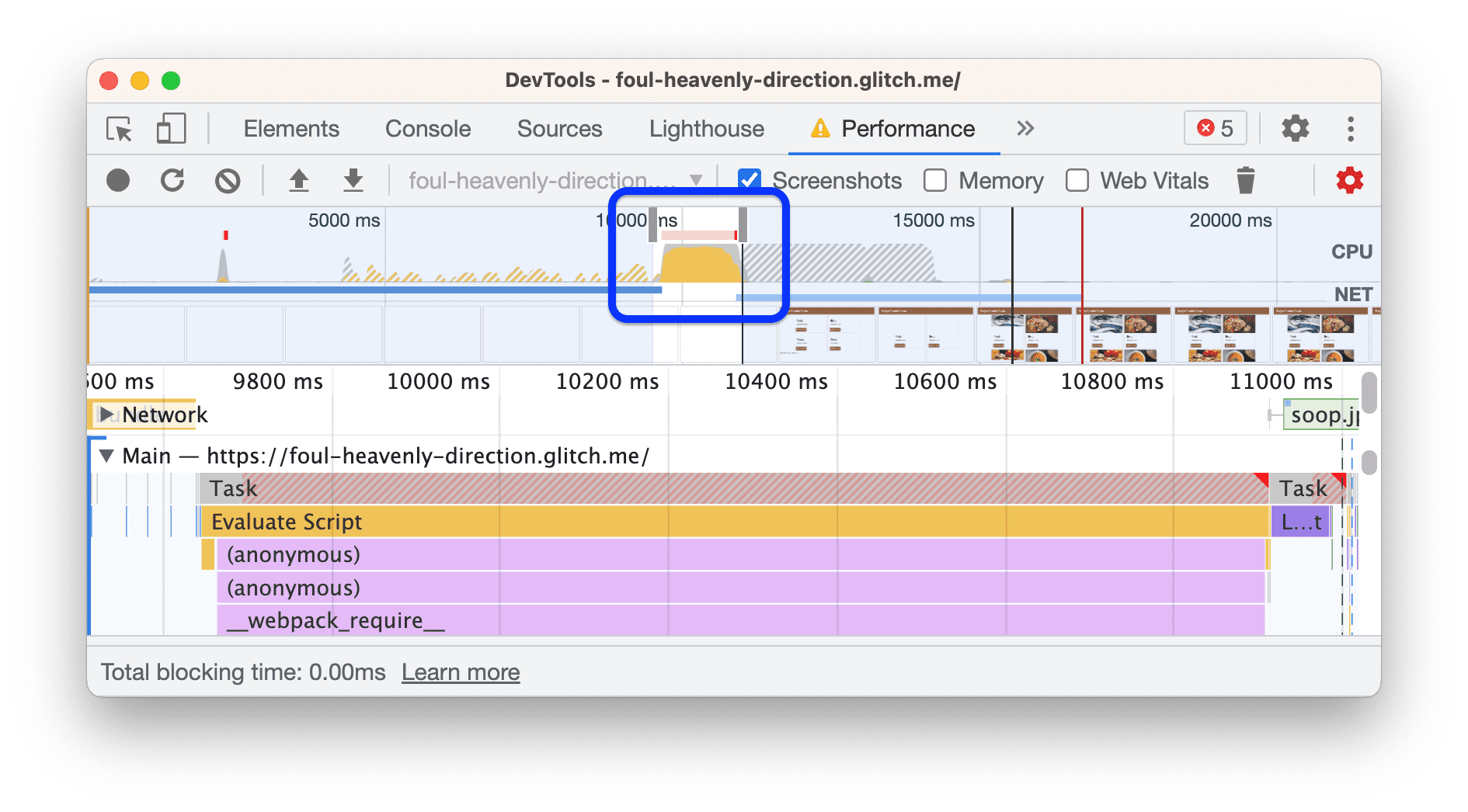
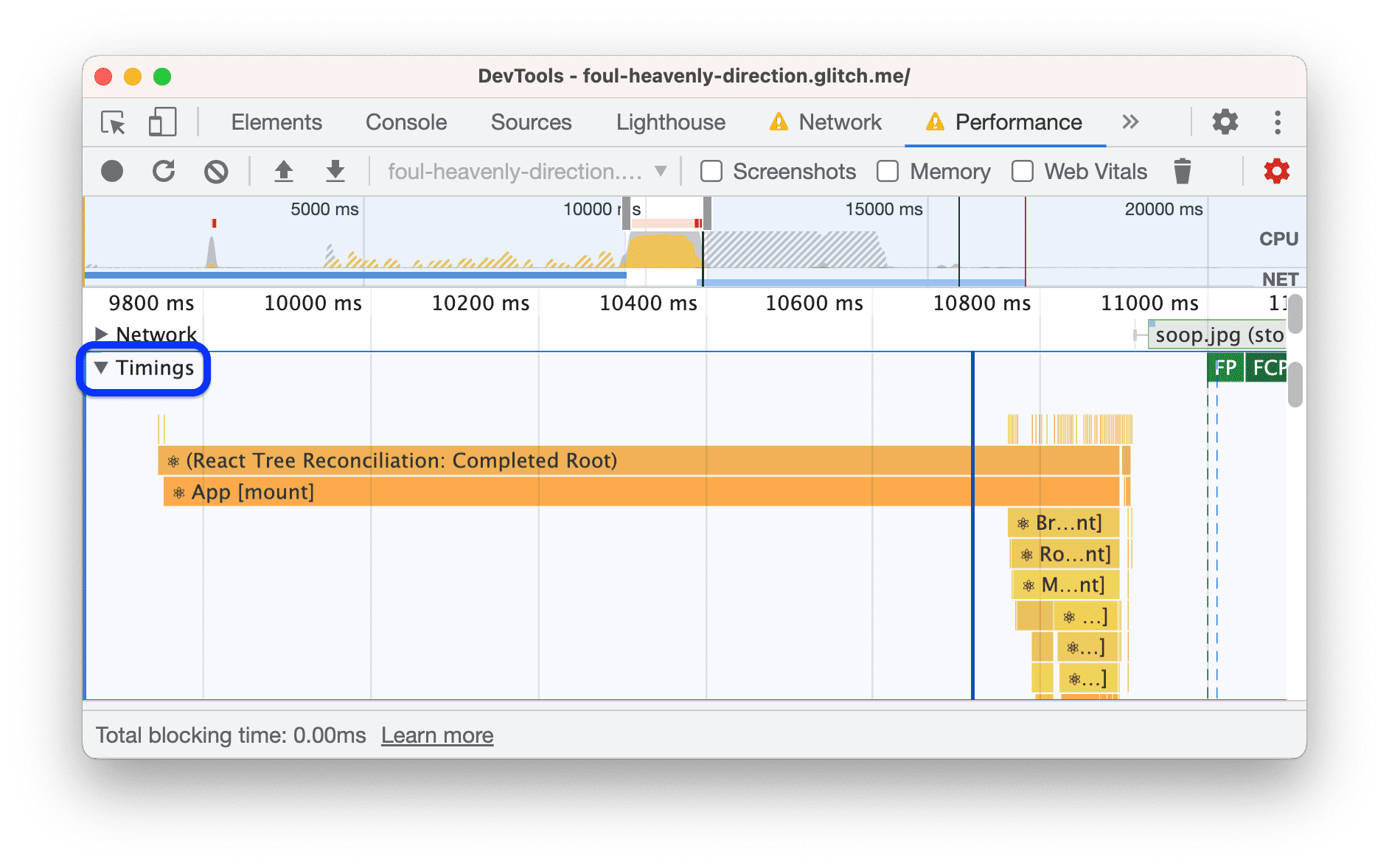
انقر على قسم المواعيد لتوسيعه.

هناك مجموعة من مقاييس توقيت المستخدِم من React، ويبدو أنّ تطبيق "توفيق" يستخدم وضع تطوير React. من المحتمل أن يؤدي التبديل إلى وضع الإنتاج في React إلى تحقيق بعض التحسينات السهلة في الأداء.
انقر على المواقيت مرة أخرى لتصغير هذا القسم.
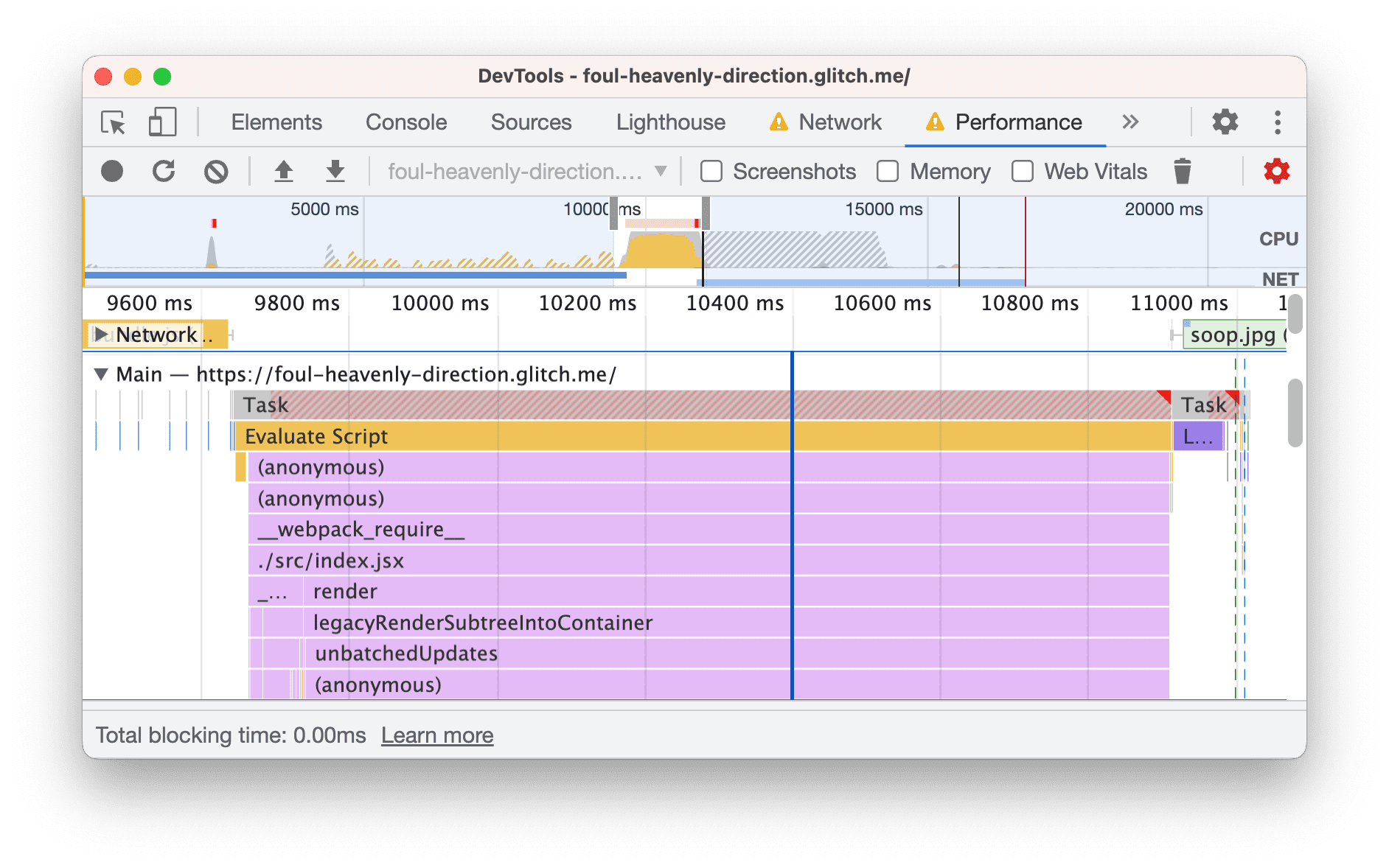
تصفَّح قسم الرئيسي. يعرض هذا القسم سجلاً زمنيًا لنشاط سلسلة التعليمات الرئيسية، من اليسار إلى اليمين. يعرض محور y (من الأعلى إلى الأسفل) سبب حدوث الأحداث.

في هذا المثال، أدّى الحدث
Evaluate Scriptإلى تنفيذ الدالة(anonymous)، ما أدّى إلى تنفيذ__webpack__require__، ما أدّى إلى تنفيذ./src/index.jsx، وما إلى ذلك.انتقِل إلى أسفل قسم الرئيسي. عند استخدام إطار عمل، يحدث معظم النشاط الأعلى بسبب الإطار الذي لا يمكنك التحكّم فيه عادةً. يظهر عادةً النشاط الذي يتسبب فيه تطبيقك في أسفل الصفحة.

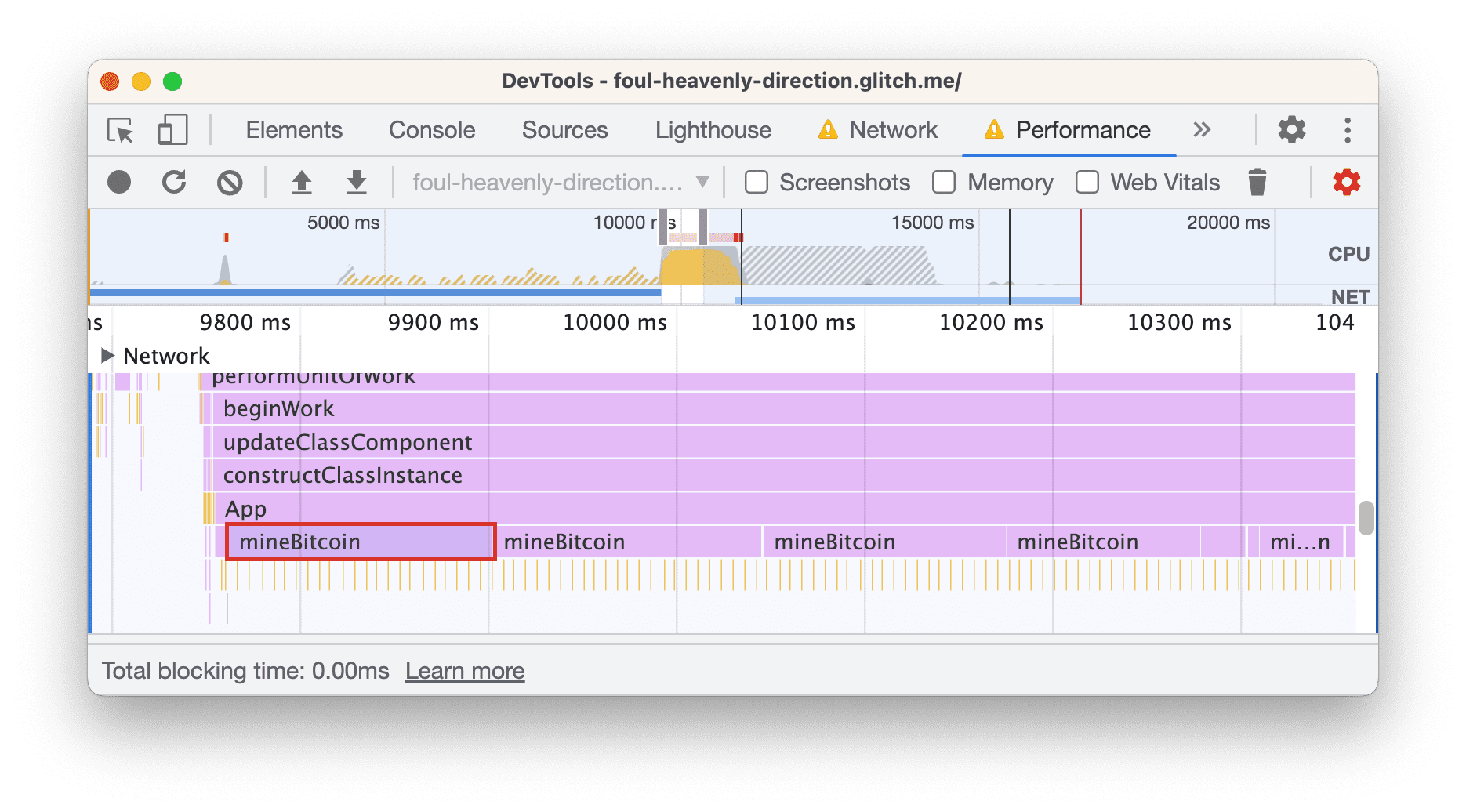
في هذا التطبيق، يبدو أنّ دالة باسم
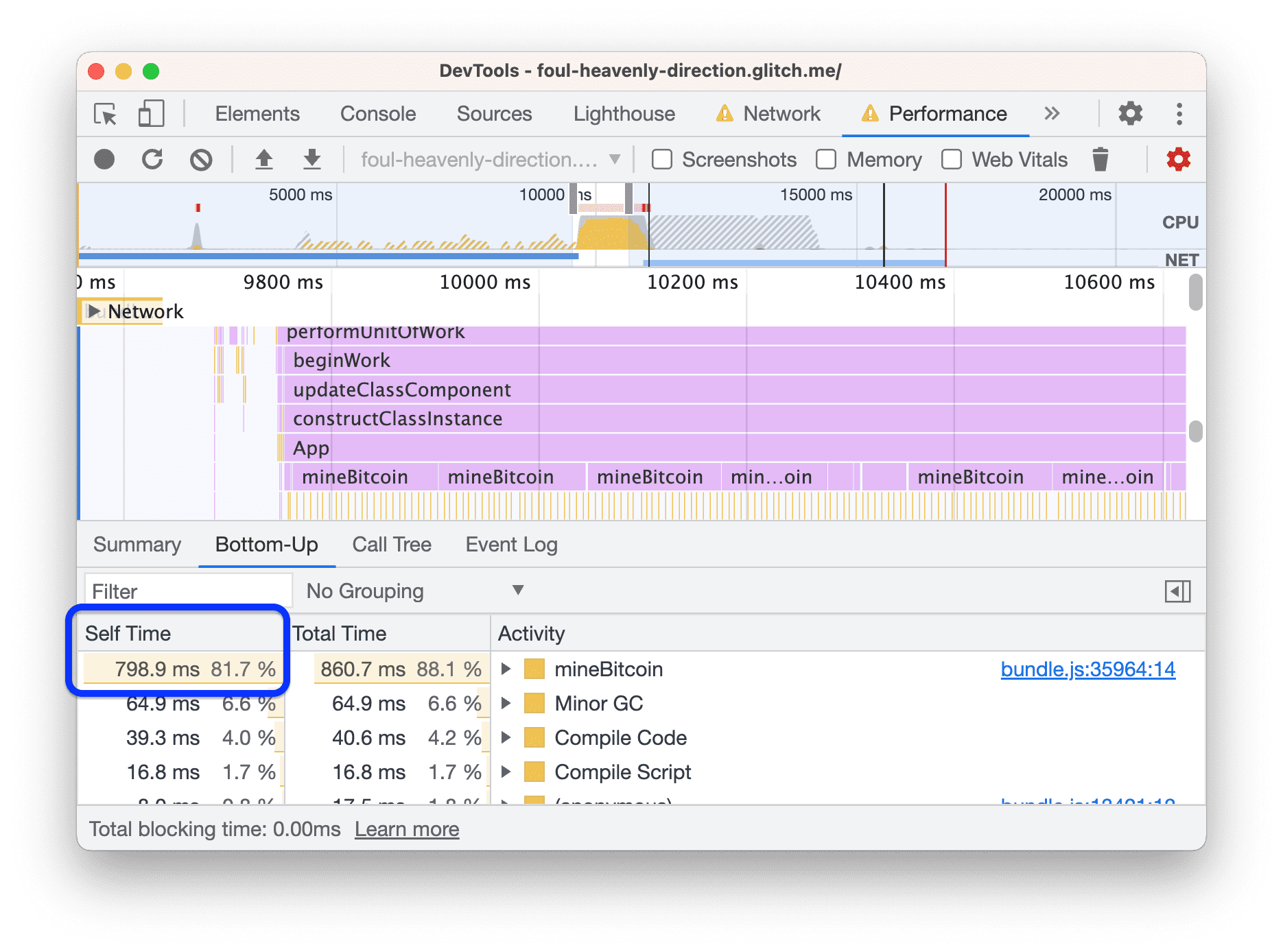
Appتتسبب في إجراء الكثير من طلبات الدالةmineBitcoin. يبدو أنّ "توفيق" يستخدم أجهزة المعجبين لتعدين العملات المشفَّرة...افتح علامة التبويب من الأسفل إلى الأعلى في أسفل الصفحة. تعرض علامة التبويب هذه تفاصيل الأنشطة التي استغرقت معظم الوقت. إذا لم يظهر لك أي محتوى في قسم من الأسفل إلى الأعلى، انقر على تصنيف القسم الرئيسي.

لا يعرض قسم من الأسفل إلى الأعلى سوى معلومات عن أي نشاط أو مجموعة من الأنشطة التي اختَرتها حاليًا. على سبيل المثال، إذا نقرت على أحد أنشطة
mineBitcoin، لن يعرض القسم من الأسفل إلى الأعلى سوى معلومات عن هذا النشاط الفردي.يعرض لك عمود الوقت المستغرَق في النشاط المدة التي تمّت خلالها ممارسة كل نشاط مباشرةً. في هذه الحالة، تمّ إنفاق حوالي% 82 من وقت سلسلة التعليمات الرئيسية على الدالة
mineBitcoin.
حان الوقت لمعرفة ما إذا كان استخدام وضع الإنتاج وتقليل نشاط JavaScript يؤديان إلى تسريع تحميل الصفحة. ابدأ باستخدام وضع الإصدار العلني:
- في علامة التبويب "المحرِّر"، افتح
webpack.config.js. - غيِّر
"mode":"development"إلى"mode":"production". - انتظِر حتى يتم نشر الإصدار الجديد.
تحقّق من الصفحة مرة أخرى.

يمكنك تقليل نشاط JavaScript عن طريق إزالة طلب mineBitcoin:
- في علامة التبويب "المحرِّر"، افتح
src/App.jsx. - أضِف تعليقًا توضيحيًا على طلب الاتصال بالرقم
this.mineBitcoin(1500)فيconstructor. - انتظِر حتى يتم نشر الإصدار الجديد.
- تحقّق من الصفحة مرة أخرى.

وكما هو الحال دائمًا، لا تزال هناك إجراءات يجب اتّخاذها، مثل تقليل مقياسَي سرعة عرض أكبر محتوى مرئي ومتغيّرات التصميم التراكمية.
تنفيذ عدد أقل من المهام في سلسلة المهام الرئيسية في العالم الحقيقي
بشكل عام، لوحة الأداء هي الطريقة الأكثر شيوعًا لفهم النشاط الذي يُجريه موقعك الإلكتروني أثناء تحميله، والعثور على طرق لإزالة النشاط غير الضروري.
إذا كنت تفضّل نهجًا يشبه console.log()، تتيح لك واجهة برمجة التطبيقات User Timing
وضع علامات عشوائية على مراحل معيّنة من دورة حياة تطبيقك، وذلك لتتبُّع المدة التي تستغرقها كل مرحلة من هذه المراحل.
ملخّص
- عند بدء تحسين أداء تحميل موقع إلكتروني، ابدأ دائمًا بإجراء تفتيش. تُحدِّد عملية التدقيق مرجعًا أساسيًا، وتوفّر لك نصائح حول كيفية التحسين.
- أجرِ تغييرًا واحدًا في كل مرة، وتحقّق من الصفحة بعد كل تغيير لمعرفة أثر هذا التغيير المنفرد في الأداء.
الخطوات التالية
يمكنك إجراء عمليات تدقيق على موقعك الإلكتروني. إذا كنت بحاجة إلى مساعدة في تفسير تقريرك أو العثور على طرق لتحسين أداء التحميل، اطّلِع على جميع الطرق للحصول على مساعدة من منتدى "أدوات مطوّري البرامج":
- يمكنك الإبلاغ عن الأخطاء في هذا المستند في مستودع developer.chrome.com.
- يمكنك إرسال تقارير الأخطاء في DevTools على أخطاء Chromium.
- مناقشة الميزات والتغييرات في القائمة البريدية يُرجى عدم استخدام القائمة البريدية لطرح أسئلة الدعم. استخدِم Stack Overflow بدلاً من ذلك.
- يمكنك الحصول على مساعدة عامة حول كيفية استخدام "أدوات مطوّري البرامج" على Stack Overflow. لإرسال طلبات بشأن الأخطاء، استخدِم دائمًا ميزة "أخطاء Chromium".
- يمكنك مراسلتنا على Twitter على @ChromeDevTools.



