บทแนะนํานี้จะอธิบายเวิร์กโฟลว์พื้นฐานสำหรับการแก้ไขข้อบกพร่อง JavaScript ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ อ่านต่อหรือดูบทแนะนำเวอร์ชันวิดีโอ
จำลองข้อบกพร่อง
การค้นหาชุดการดำเนินการที่ทำให้เกิดข้อบกพร่องซ้ำๆ อยู่เสมอเป็นขั้นตอนแรกในการแก้ไขข้อบกพร่องเสมอ
- เปิดการสาธิตนี้ในแท็บใหม่
- ป้อน
5ในช่องหมายเลข 1 - ป้อน
1ในช่องหมายเลข 2 - คลิกเพิ่มหมายเลข 1 และหมายเลข 2 ป้ายกำกับใต้ปุ่มระบุว่า
5 + 1 = 51ผลลัพธ์ควรเป็น6นี่คือข้อบกพร่องที่คุณจะต้องแก้ไข

ในตัวอย่างนี้ ผลลัพธ์ของ 5 + 1 คือ 51 ซึ่งควรเป็น 6
ทำความคุ้นเคยกับ UI ของแผงแหล่งที่มา
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์มีเครื่องมือมากมายสำหรับงานต่างๆ เช่น การเปลี่ยน CSS, การสร้างโปรไฟล์ประสิทธิภาพการโหลดหน้าเว็บ และการตรวจสอบคำขอเครือข่าย แผงแหล่งที่มาคือที่ที่คุณแก้ไขข้อบกพร่อง JavaScript
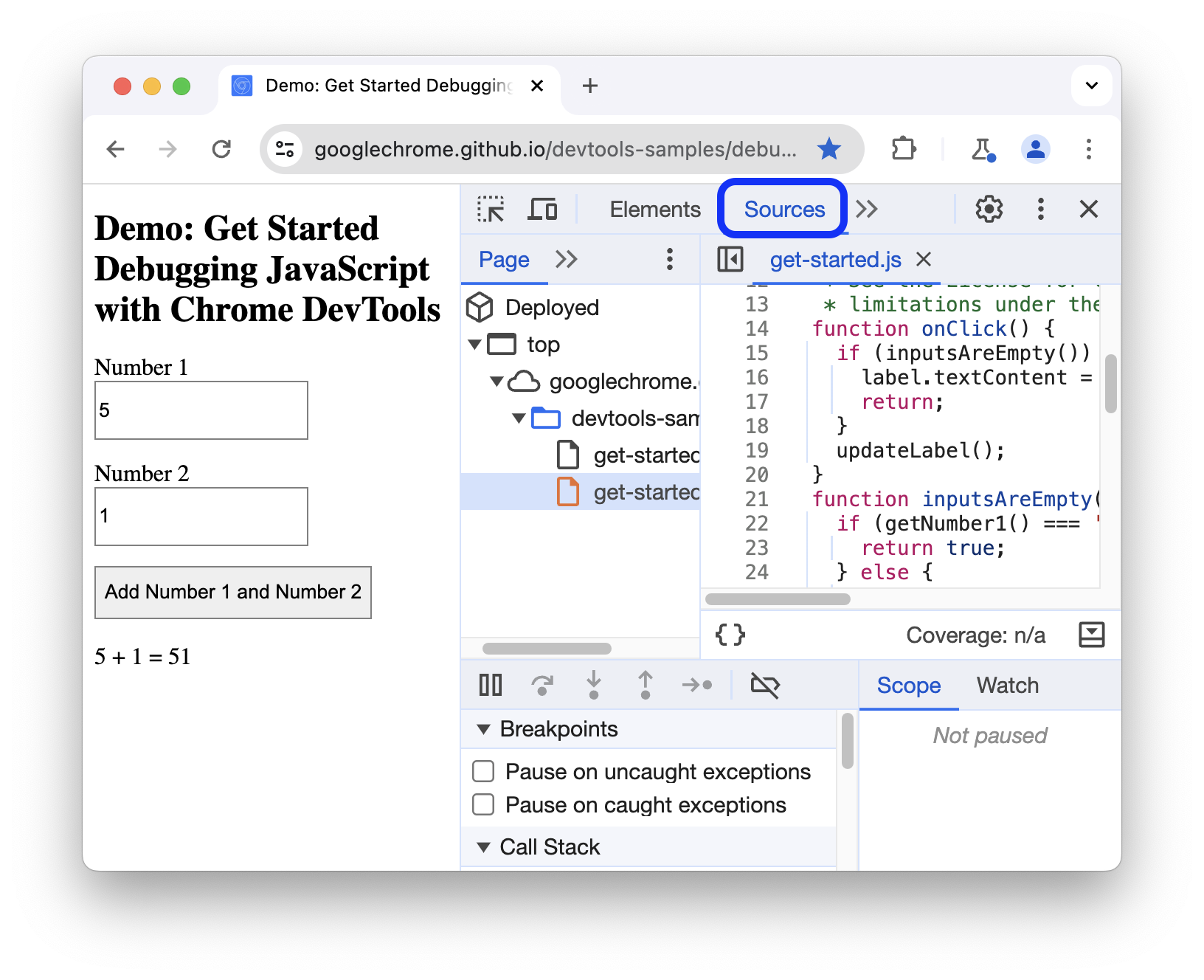
เปิดเครื่องมือสำหรับนักพัฒนาเว็บและไปที่แผงแหล่งที่มา

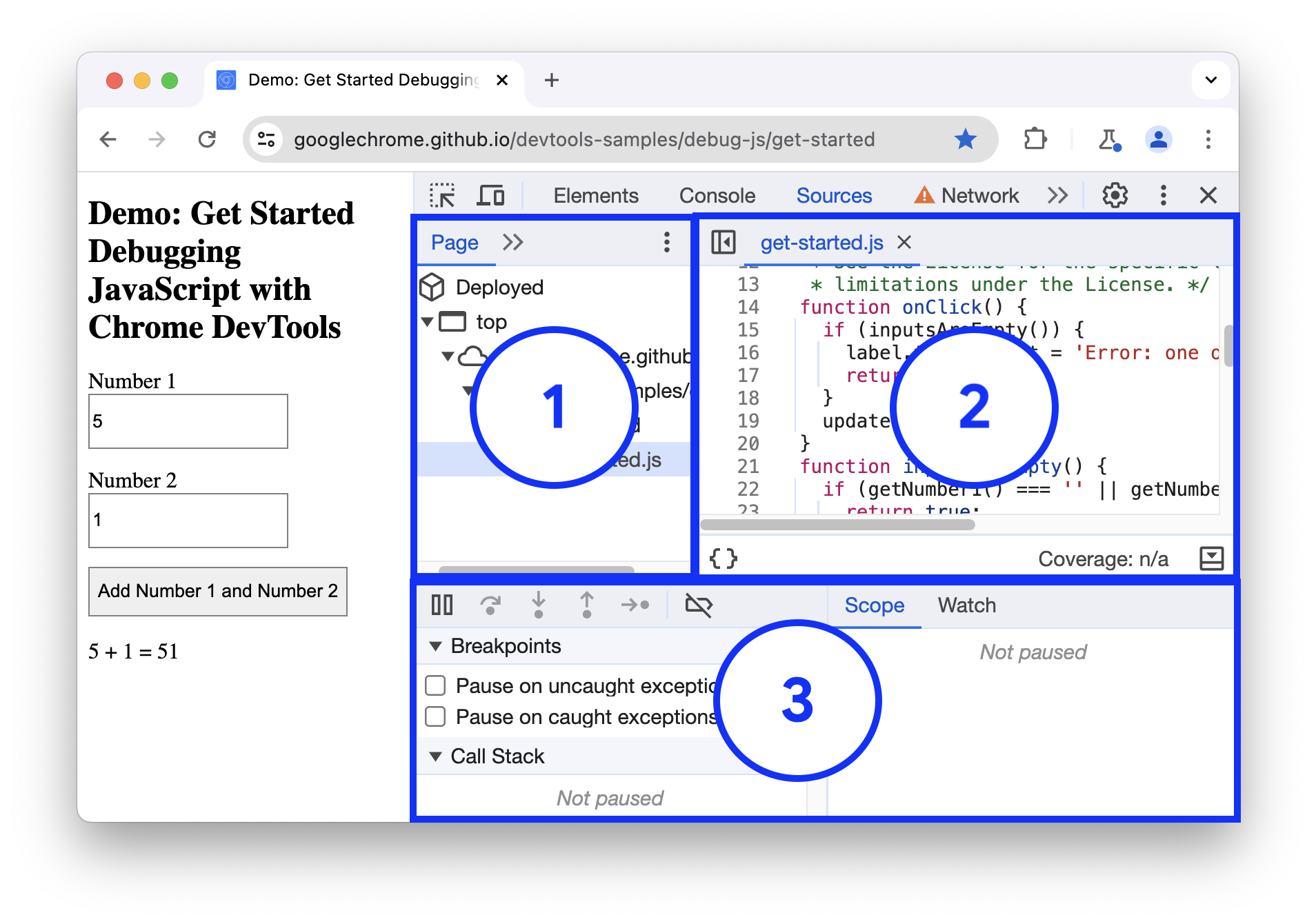
แผงแหล่งที่มามี 3 ส่วน ได้แก่

- แท็บหน้าเว็บที่มีโครงสร้างไฟล์ ไฟล์ทุกไฟล์ที่หน้าเว็บขอจะแสดงที่นี่
- ส่วนเครื่องมือแก้ไขโค้ด หลังจากเลือกไฟล์ในแท็บหน้าเว็บ เนื้อหาของไฟล์นั้นจะแสดงที่นี่
ส่วนDebugger เครื่องมือต่างๆ สําหรับตรวจสอบ JavaScript ของหน้าเว็บ
หากหน้าต่างเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์กว้าง โปรแกรมแก้ไขข้อบกพร่องจะอยู่ทางด้านขวาของเครื่องมือแก้ไขโค้ดโดยค่าเริ่มต้น ในกรณีนี้ แท็บขอบเขตและดูจะรวมกับจุดหยุด สแต็กการเรียก และอื่นๆ เป็นส่วนที่พับได้

หยุดโค้ดชั่วคราวด้วยเบรกพอยต์
วิธีทั่วไปในการแก้ไขข้อบกพร่องของปัญหาเช่นนี้คือการแทรกconsole.log()คำสั่ง
จำนวนมากลงในโค้ดเพื่อตรวจสอบค่าขณะที่สคริปต์ทำงาน เช่น
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
วิธีการ console.log() อาจทํางานได้ แต่จุดพักทํางานได้เร็วกว่า เบรกพอยต์ช่วยให้คุณหยุดโค้ดชั่วคราวในระหว่างที่โค้ดทำงานอยู่ และตรวจสอบค่าทั้งหมด ณ ขณะนั้น จุดหยุดมีข้อดีเหนือกว่าเมธอด console.log() อยู่ 2-3 ข้อดังนี้
- เมื่อใช้
console.log()คุณต้องเปิดซอร์สโค้ดด้วยตนเอง ค้นหาโค้ดที่เกี่ยวข้อง แทรกคำสั่งconsole.log()แล้วโหลดหน้าเว็บซ้ำเพื่อดูข้อความในคอนโซล จุดหยุดพักช่วยให้คุณหยุดโค้ดที่เกี่ยวข้องชั่วคราวได้โดยไม่ต้องทราบว่าโค้ดมีโครงสร้างอย่างไร - ในคำสั่ง
console.log()คุณต้องระบุค่าแต่ละค่าที่ต้องการตรวจสอบอย่างชัดเจน เมื่อใช้จุดหยุดพัก เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงค่าของตัวแปรทั้งหมด ณ ขณะนั้น บางครั้งอาจมีตัวแปรที่ส่งผลต่อโค้ดโดยที่คุณไม่รู้ตัว
กล่าวโดยย่อคือ จุดหยุดพักจะช่วยคุณค้นหาและแก้ไขข้อบกพร่องได้เร็วกว่าเมธอด console.log()
หากลองถอยออกมาสักนิดแล้วพิจารณาวิธีการทำงานของแอป คุณจะเดาได้ว่าระบบจะคํานวณผลรวมที่ไม่ถูกต้อง (5 + 1 = 51) ใน click event listener ที่เชื่อมโยงกับปุ่มเพิ่มตัวเลข 1 และ 2 คุณจึงอาจต้องหยุดโค้ดชั่วคราวในช่วงเวลาที่โปรแกรมฟัง click ทำงาน เบรกพอยต์ของ Listener เหตุการณ์ช่วยให้คุณทําสิ่งต่อไปนี้ได้
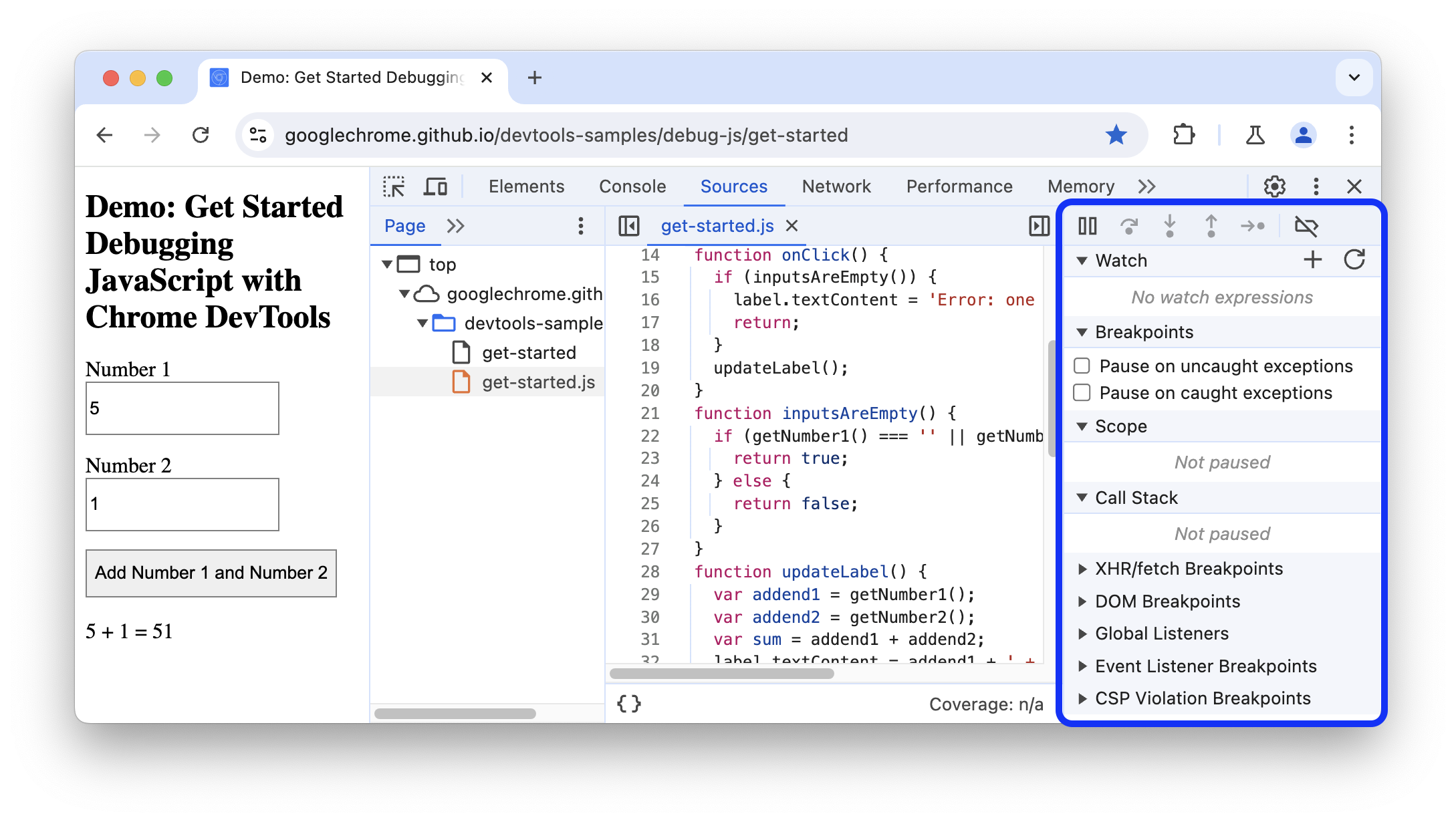
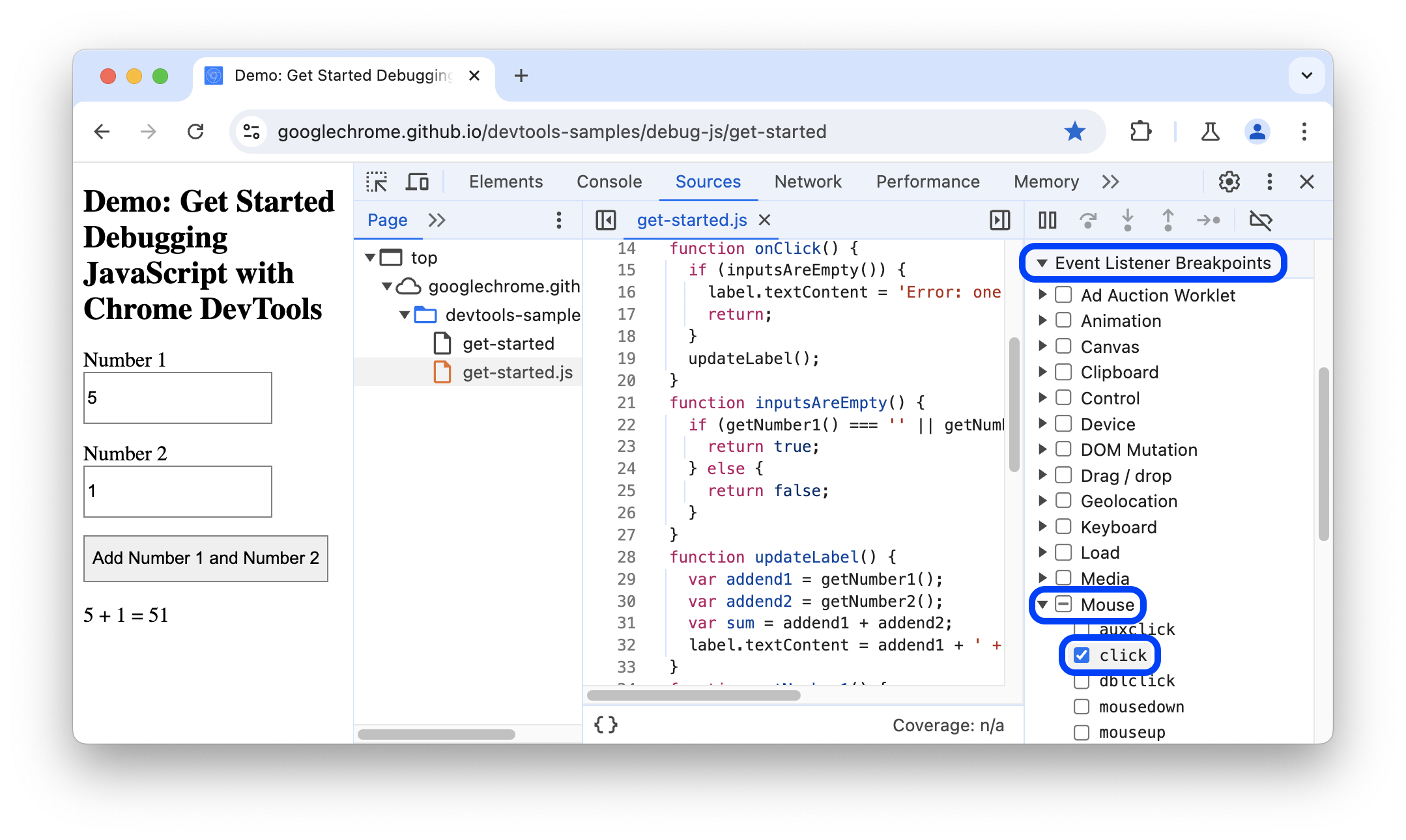
- ในส่วนโปรแกรมแก้ไขข้อบกพร่อง ให้คลิกจุดหยุดพักของโปรแกรมรับฟังเหตุการณ์เพื่อขยายส่วน เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงรายการหมวดหมู่เหตุการณ์ที่ขยายได้ เช่น ภาพเคลื่อนไหวและคลิปบอร์ด
- ถัดจากหมวดหมู่เหตุการณ์เมาส์ ให้คลิก ขยาย เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงรายการเหตุการณ์ของเมาส์ เช่น click และ mousedown แต่ละเหตุการณ์จะมีช่องทําเครื่องหมายอยู่ข้างๆ
เลือกช่องทําเครื่องหมายคลิก ตอนนี้เครื่องมือสําหรับนักพัฒนาเว็บได้รับการตั้งค่าให้หยุดชั่วคราวโดยอัตโนมัติเมื่อ
clickevent listener รายการใดก็ได้ทํางาน
กลับไปที่เดโม แล้วคลิกเพิ่มหมายเลข 1 และหมายเลข 2 อีกครั้ง เครื่องมือสำหรับนักพัฒนาเว็บจะหยุดการสาธิตชั่วคราวและไฮไลต์โค้ด 1 บรรทัดในแผงแหล่งที่มา เครื่องมือสำหรับนักพัฒนาเว็บควรหยุดชั่วคราวที่บรรทัดโค้ดนี้
function onClick() {หากคุณหยุดชั่วคราวในโค้ดบรรทัดอื่น ให้กด ดำเนินการสคริปต์ต่อจนกว่าคุณจะหยุดชั่วคราวในบรรทัดที่ต้องการ
เบรกพอยต์ของ Listener เหตุการณ์เป็นเพียงเบรกพอยต์ประเภทหนึ่งในหลายประเภทที่มีในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ คุณควรลองใช้ประเภทต่างๆ ทั้งหมด เนื่องจากแต่ละประเภทจะช่วยให้คุณแก้ไขข้อบกพร่องของสถานการณ์ต่างๆ ได้อย่างรวดเร็วที่สุด ดูหัวข้อหยุดโค้ดชั่วคราวด้วยจุดหยุดพักเพื่อดูว่าควรใช้แต่ละประเภทเมื่อใดและอย่างไร
เรียกใช้โค้ดทีละขั้นตอน
สาเหตุที่พบบ่อยอย่างหนึ่งของข้อบกพร่องคือเมื่อสคริปต์ทำงานในลำดับที่ไม่ถูกต้อง การดูโค้ดทีละบรรทัดช่วยให้คุณดูการดําเนินการของโค้ดทีละบรรทัด และดูว่าโค้ดดําเนินการในลําดับที่ต่างออกไปจากที่คุณคาดไว้ตรงไหน ลองเลย
ในแผงแหล่งที่มาของเครื่องมือสำหรับนักพัฒนาเว็บ ให้คลิก เข้าสู่การเรียกใช้ฟังก์ชันถัดไปเพื่อดูการเรียกใช้ฟังก์ชัน
onClick()ทีละบรรทัด เครื่องมือสำหรับนักพัฒนาเว็บจะไฮไลต์บรรทัดโค้ดต่อไปนี้if (inputsAreEmpty()) {คลิก ข้ามการเรียกใช้ฟังก์ชันถัดไป
เครื่องมือสำหรับนักพัฒนาเว็บจะเรียกใช้
inputsAreEmpty()โดยไม่ต้องเข้าไปในนั้น สังเกตว่าเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ข้ามโค้ดไป 2-3 บรรทัด เนื่องจากinputsAreEmpty()ประเมินเป็นเท็จ บล็อกโค้ดของคำสั่งifจึงไม่ทำงาน
นั่นคือแนวคิดพื้นฐานของการดูโค้ดทีละขั้นตอน เมื่อดูโค้ดใน get-started.js คุณจะเห็นว่าข้อบกพร่องอาจอยู่ในฟังก์ชัน updateLabel() คุณสามารถใช้จุดหยุดพักประเภทอื่นเพื่อหยุดโค้ดชั่วคราวให้อยู่ใกล้กับตำแหน่งที่เป็นไปได้ของข้อบกพร่องมากกว่าการเรียกใช้โค้ดทีละบรรทัด
ตั้งค่าเบรกพอยต์บรรทัดโค้ด
เบรกพอยต์บรรทัดโค้ดเป็นเบรกพอยต์ประเภทที่พบบ่อยที่สุด เมื่อต้องการหยุดชั่วคราวที่บรรทัดโค้ดที่เฉพาะเจาะจง ให้ใช้จุดหยุดพักบรรทัดโค้ด ดังนี้
ดูบรรทัดโค้ดสุดท้ายใน
updateLabel()label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;คุณจะเห็นหมายเลขบรรทัดของโค้ดบรรทัดนี้ทางด้านซ้ายของโค้ด ซึ่งก็คือ 32 คลิก 32 เครื่องมือสำหรับนักพัฒนาเว็บจะวางไอคอนสีน้ำเงินไว้ด้านบน 32 ซึ่งหมายความว่ามีจุดหยุดพักบรรทัดโค้ดในบรรทัดนี้ ตอนนี้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะหยุดชั่วคราวเสมอก่อนที่จะเรียกใช้บรรทัดโค้ดนี้
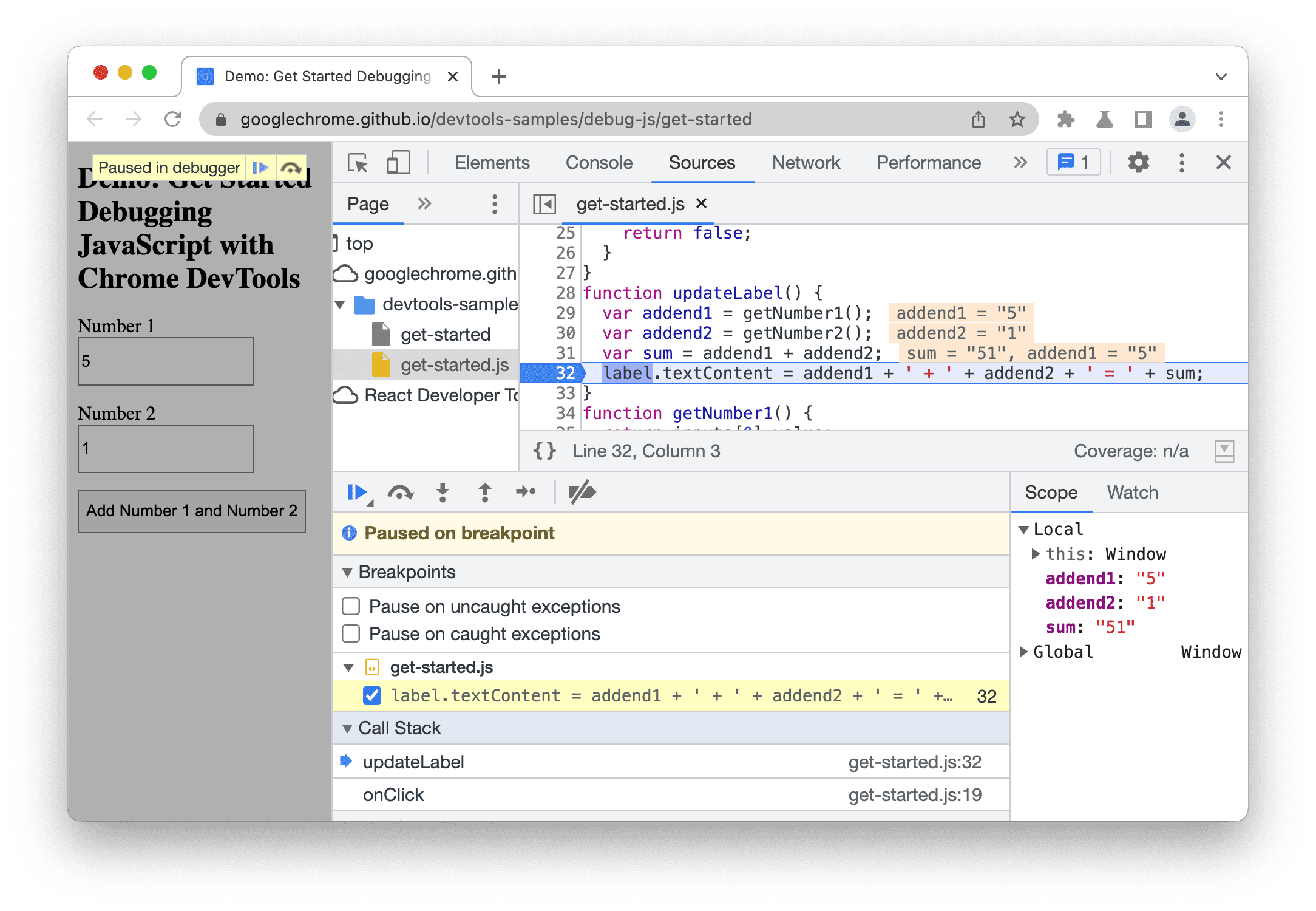
คลิก ดำเนินการสคริปต์ต่อ สคริปต์จะยังคงทำงานต่อไปจนกว่าจะถึงบรรทัด 32 ในบรรทัดที่ 29, 30 และ 31 เครื่องมือสําหรับนักพัฒนาเว็บจะแสดงค่าของ
addend1,addend2และsumในบรรทัดถัดจากการประกาศ

ในตัวอย่างนี้ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะหยุดชั่วคราวที่จุดหยุดพักบรรทัดโค้ดในบรรทัด 32
ตรวจสอบค่าตัวแปร
ค่าของ addend1, addend2 และ sum ดูน่าสงสัย มีการใส่เครื่องหมายคำพูด ซึ่งหมายความว่าเป็นสตริง นี่เป็นสมมติฐานที่ดีในการอธิบายสาเหตุของข้อบกพร่อง ตอนนี้ถึงเวลารวบรวมข้อมูลเพิ่มเติม DevTools มีเครื่องมือมากมายสําหรับตรวจสอบค่าตัวแปร
วิธีที่ 1: ตรวจสอบขอบเขต
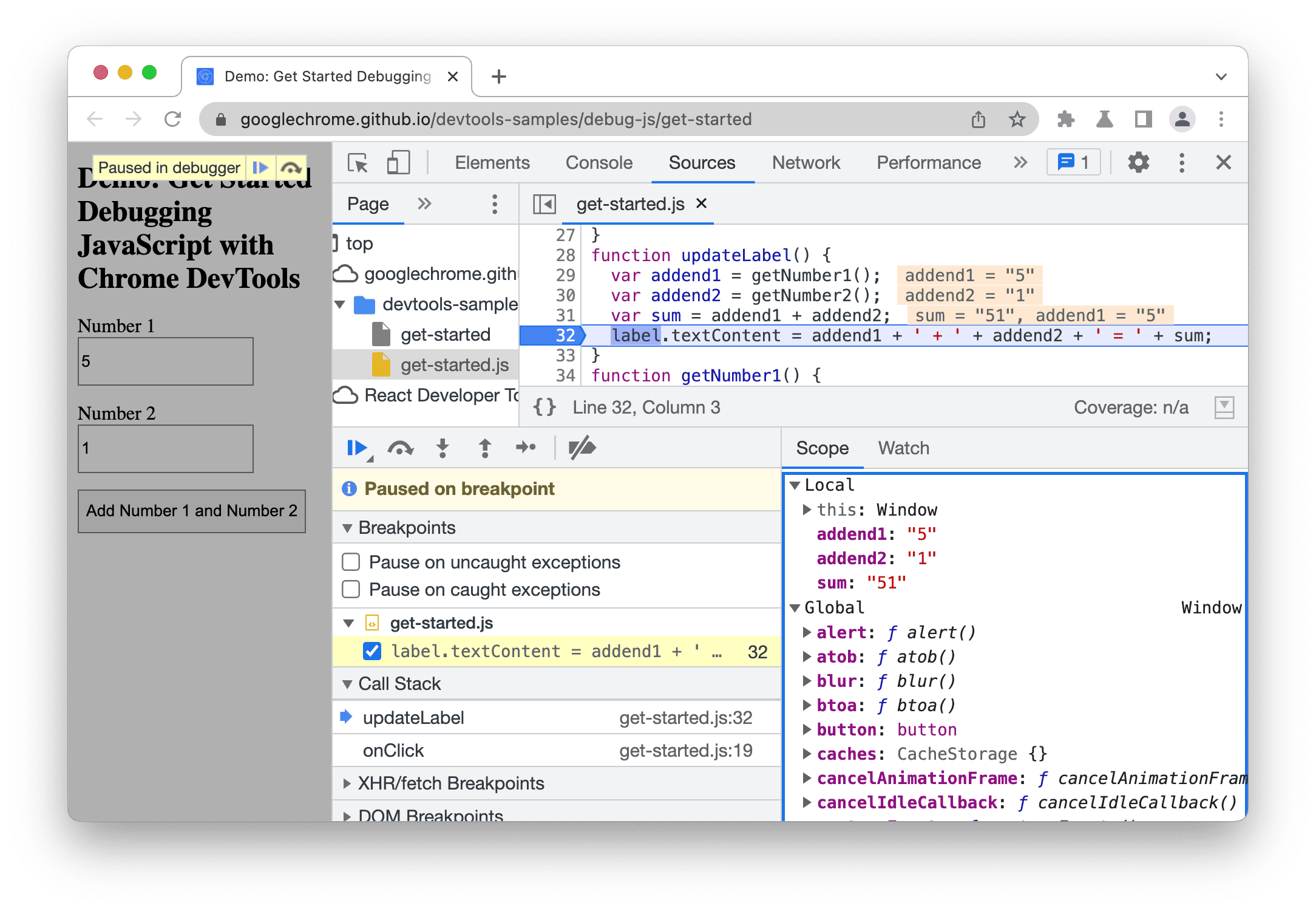
เมื่อหยุดชั่วคราวในบรรทัดโค้ด แท็บขอบเขตจะแสดงตัวแปรภายในและตัวแปรส่วนกลางที่กําหนดไว้ ณ จุดนี้ของการดำเนินการ พร้อมกับค่าของตัวแปรแต่ละรายการ รวมถึงแสดงตัวแปรการปิดท้ายด้วย (หากมี) เมื่อไม่ได้หยุดชั่วคราวในบรรทัดโค้ด แท็บขอบเขตจะว่างเปล่า
ดับเบิลคลิกค่าตัวแปรเพื่อแก้ไข

วิธีที่ 2: นิพจน์การดู
แท็บดูช่วยให้คุณตรวจสอบค่าของตัวแปรได้เมื่อเวลาผ่านไป Watch ไม่ได้จำกัดอยู่แค่ตัวแปร คุณสามารถจัดเก็บนิพจน์ JavaScript ที่ถูกต้องในแท็บดู
ลองเลย
- คลิกแท็บดู
- คลิก เพิ่มนิพจน์การดู
- พิมพ์
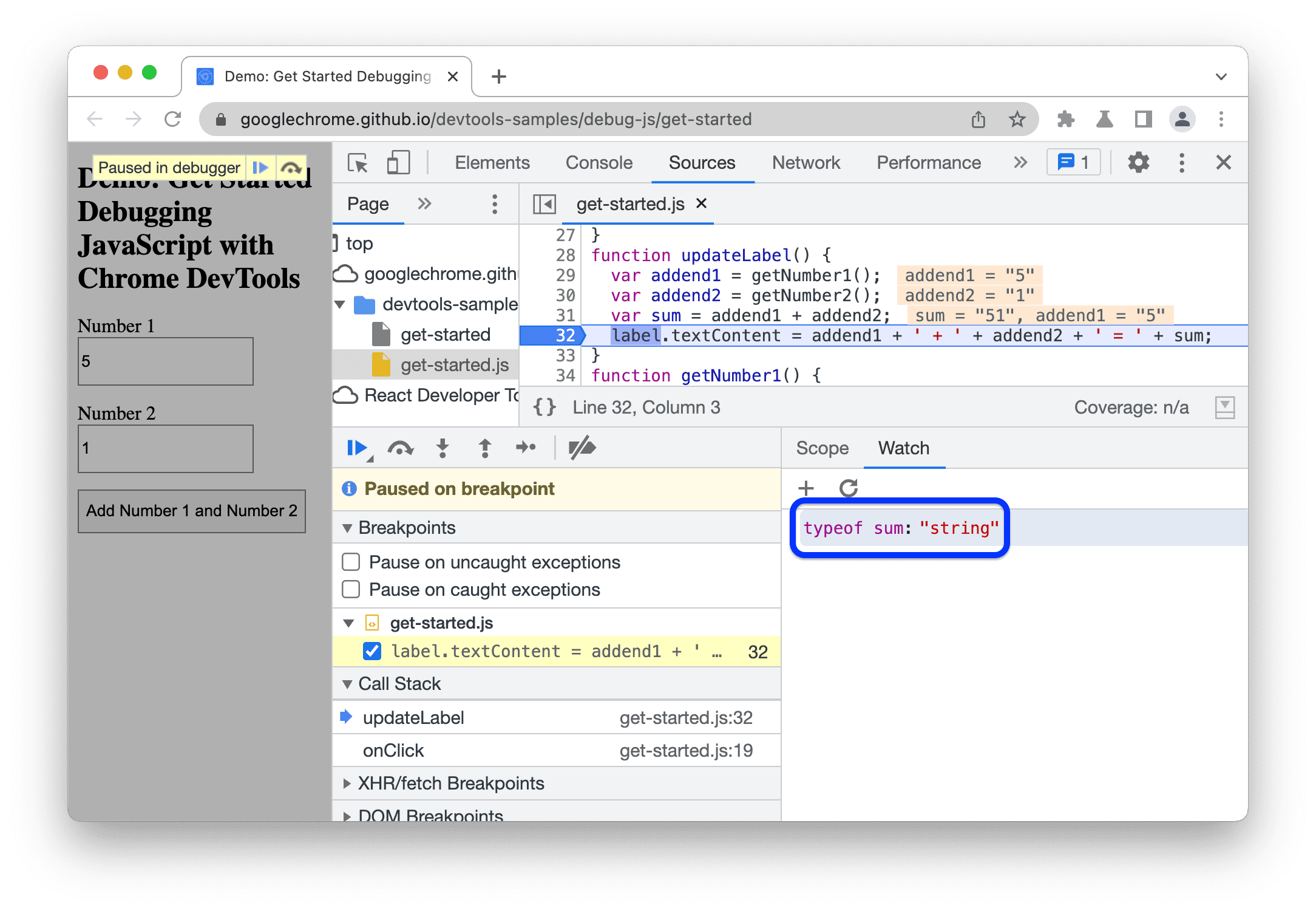
typeof sum - กด Enter เครื่องมือสำหรับนักพัฒนาเว็บแสดง
typeof sum: "string"ค่าทางด้านขวาของโคลอนคือผลลัพธ์ของนิพจน์

ภาพหน้าจอนี้แสดงแท็บดู (ด้านขวาล่าง) หลังจากสร้างนิพจน์ typeof sum watch
ตามที่ได้คาดไว้ ระบบกำลังประเมิน sum เป็นสตริง ทั้งที่ควรจะเป็นตัวเลข ตอนนี้คุณยืนยันแล้วว่าเป็นสาเหตุของข้อบกพร่อง
วิธีที่ 3: คอนโซล
นอกจากการดูข้อความ console.log() แล้ว คุณยังใช้คอนโซลเพื่อประเมินคำสั่ง JavaScript ที่กำหนดเองได้ด้วย ในส่วนของการแก้ไขข้อบกพร่อง คุณสามารถใช้คอนโซลเพื่อทดสอบการแก้ไขที่เป็นไปได้สำหรับข้อบกพร่อง ลองเลย
- หากลิ้นชักคอนโซลไม่เปิดอยู่ ให้กด Escape เพื่อเปิด ซึ่งจะเปิดขึ้นที่ด้านล่างของหน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บ
- ในคอนโซล ให้พิมพ์
parseInt(addend1) + parseInt(addend2)คำสั่งนี้ใช้งานได้เนื่องจากคุณหยุดชั่วคราวในบรรทัดโค้ดที่addend1และaddend2อยู่ในขอบเขต - กด Enter DevTools จะประเมินคำสั่งและพิมพ์
6ซึ่งเป็นผลลัพธ์ที่คุณคาดหวังให้แสดงในเดโม

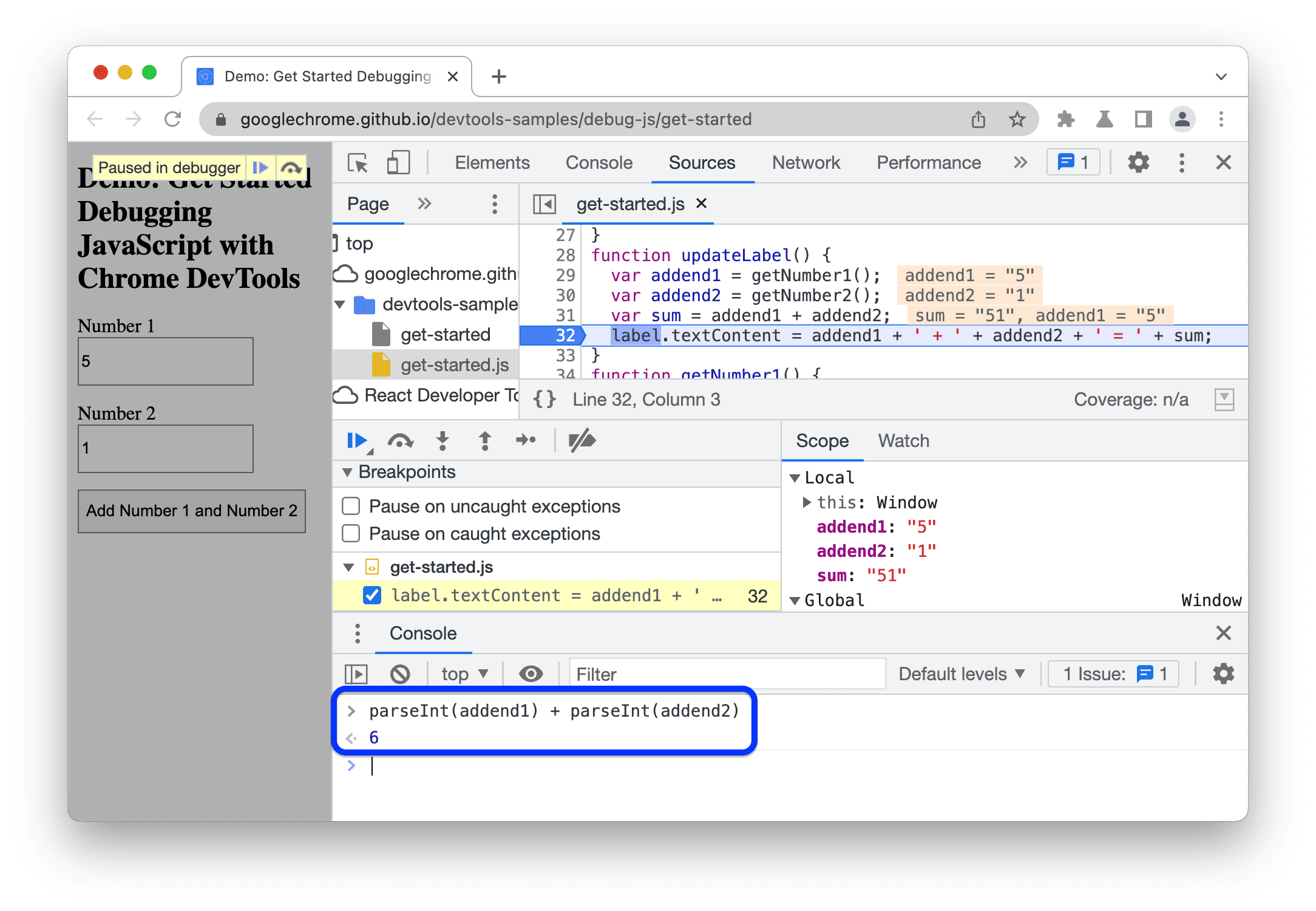
ภาพหน้าจอนี้แสดงลิ้นชักคอนโซลหลังจากประเมิน parseInt(addend1) + parseInt(addend2)
ใช้การแก้ไข
คุณพบวิธีแก้ไขข้อบกพร่องแล้ว เหลือเพียงลองใช้การแก้ไขโดยแก้ไขโค้ดและเรียกใช้เดโมอีกครั้ง คุณไม่จำเป็นต้องออกจากเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อใช้การแก้ไข คุณสามารถแก้ไขโค้ด JavaScript ได้โดยตรงใน UI ของเครื่องมือสำหรับนักพัฒนาเว็บ ลองเลย
- คลิก ดำเนินการสคริปต์ต่อ
- ในเครื่องมือแก้ไขโค้ด ให้แทนที่บรรทัด 31,
var sum = addend1 + addend2ด้วยvar sum = parseInt(addend1) + parseInt(addend2) - กด Command + S (Mac) หรือ Control + S (Windows, Linux) เพื่อบันทึกการเปลี่ยนแปลง
- คลิก ปิดใช้งานเบรกพอยต์ ไฟจะเปลี่ยนเป็นสีน้ำเงินเพื่อระบุว่าอุปกรณ์กำลังทำงาน เมื่อตั้งค่านี้ไว้ เครื่องมือสำหรับนักพัฒนาเว็บจะละเว้นจุดหยุดชั่วคราวที่คุณตั้งไว้
- ลองใช้ข้อมูลประชากรอื่นในเวอร์ชันเดโม ตอนนี้เดโมคํานวณได้อย่างถูกต้องแล้ว
ขั้นตอนถัดไป
บทแนะนํานี้แสดงวิธีตั้งจุดหยุดพัก 2 วิธีเท่านั้น เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์มีวิธีอื่นๆ อีกมากมาย ซึ่งรวมถึง
- เบรกพอยต์แบบมีเงื่อนไขที่จะทริกเกอร์ก็ต่อเมื่อเงื่อนไขที่คุณระบุเป็นจริงเท่านั้น
- จุดหยุดพักเมื่อพบหรือไม่พบข้อยกเว้น
- จุดหยุดพัก XHR ที่ทริกเกอร์เมื่อ URL ที่ขอตรงกับสตริงย่อยที่คุณระบุ
ดูหัวข้อหยุดโค้ดชั่วคราวด้วยจุดหยุดพักเพื่อดูว่าควรใช้แต่ละประเภทเมื่อใดและอย่างไร
มีการควบคุมการแยกขั้นตอนโค้ด 2-3 รายการที่ไม่ได้อธิบายในบทแนะนำนี้ ดูข้อมูลเพิ่มเติมที่ข้ามบรรทัดโค้ด


