এই টিউটোরিয়ালটি আপনাকে DevTools-এ যেকোনো JavaScript সমস্যা ডিবাগ করার জন্য প্রাথমিক কর্মপ্রবাহ শেখায়। পড়ুন, বা এই টিউটোরিয়াল ভিডিও সংস্করণ দেখুন.
বাগ পুনরুত্পাদন
ক্রমাগত একটি বাগ পুনরুত্পাদন করে এমন একটি সিরিজের সন্ধান করা সর্বদা ডিবাগিংয়ের প্রথম পদক্ষেপ।
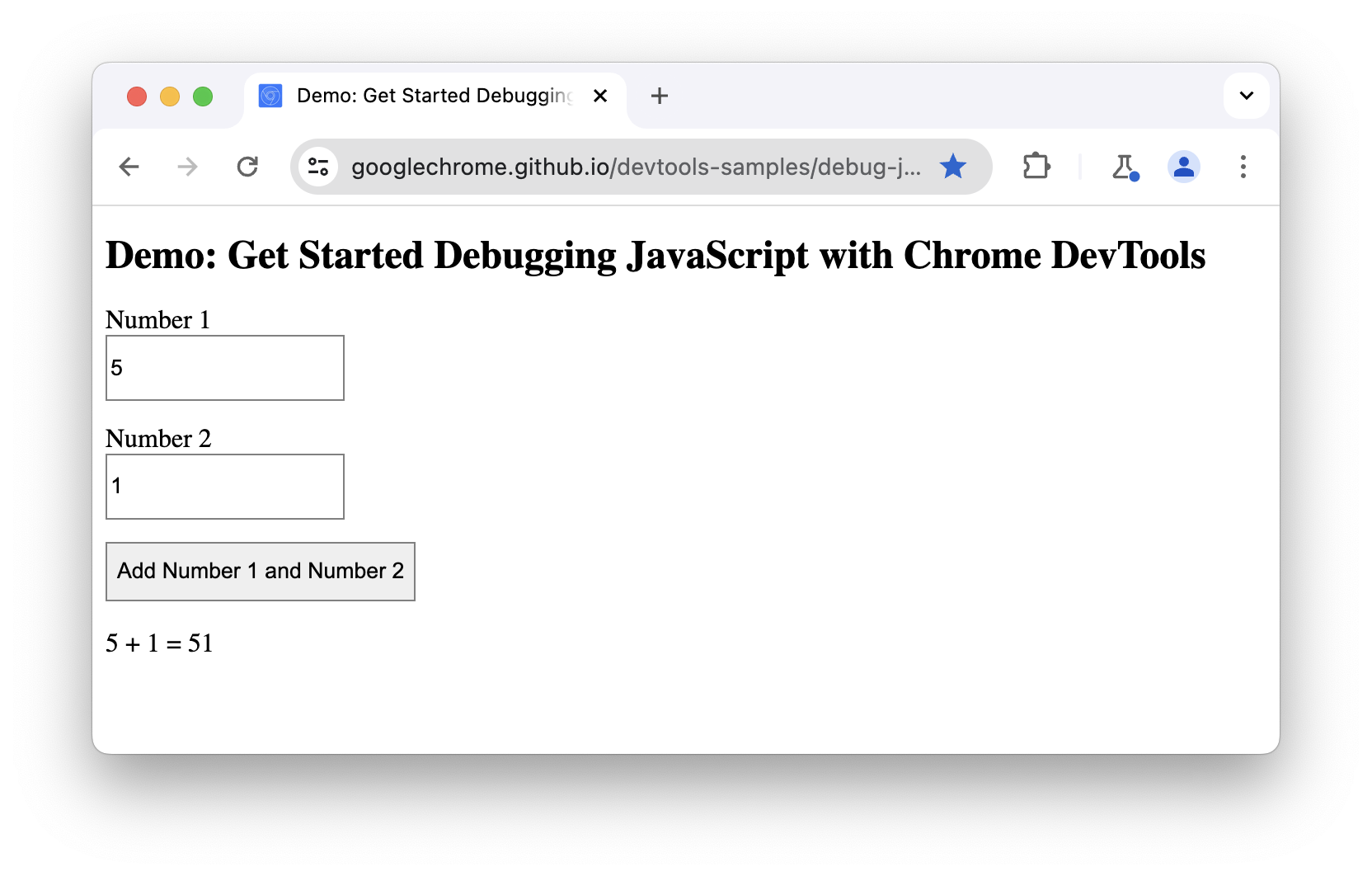
- একটি নতুন ট্যাবে এই ডেমো খুলুন .
- 1 নম্বর বক্সে
5লিখুন। - 2 নম্বর বক্সে
1লিখুন। - নম্বর 1 এবং নম্বর 2 যোগ করুন ক্লিক করুন। বোতামের নিচের লেবেলটি বলছে
5 + 1 = 51। ফলাফল6হওয়া উচিত। এই বাগ আপনি ঠিক করতে যাচ্ছেন.

এই উদাহরণে, 5 + 1 এর ফলাফল হল 51। এটি 6 হওয়া উচিত।
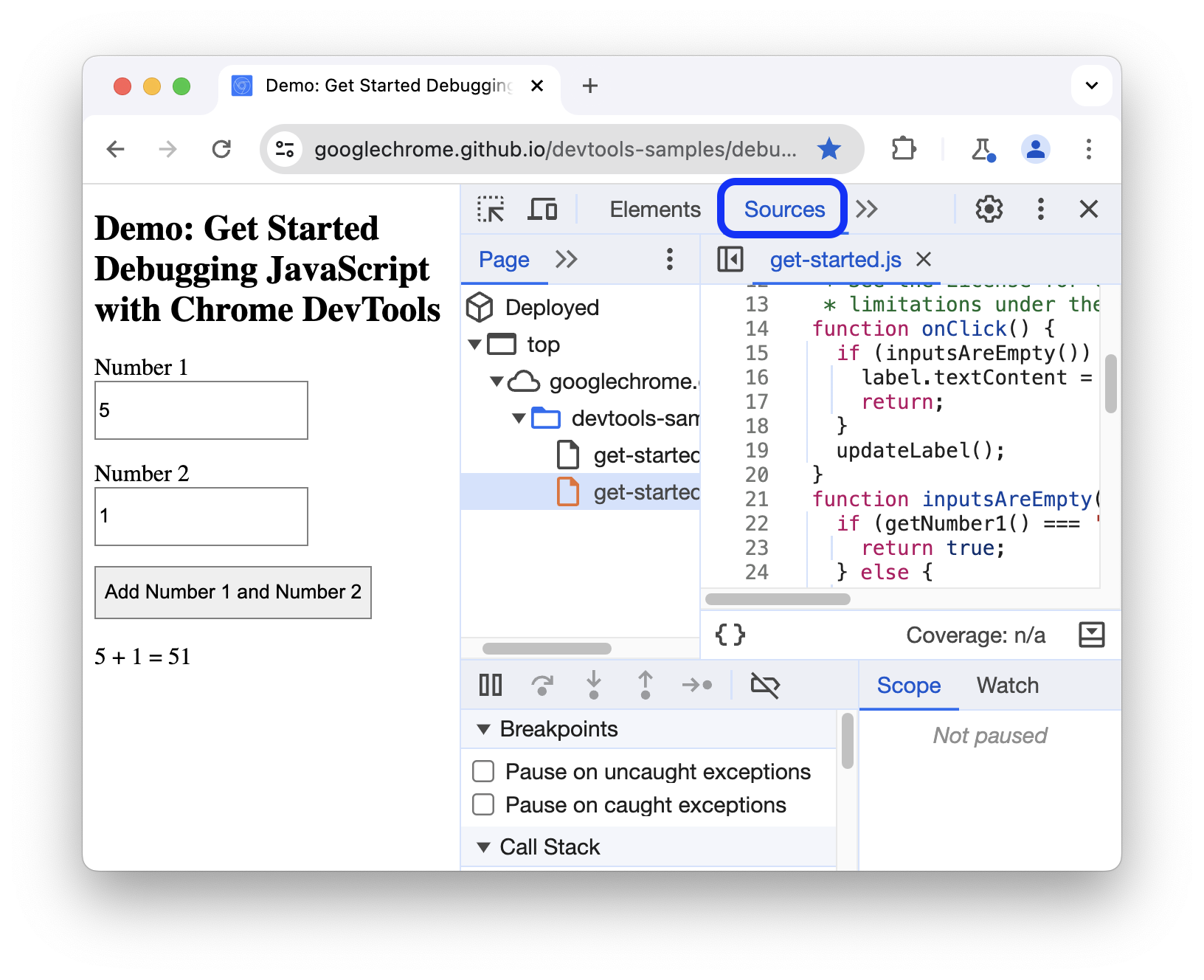
উত্স প্যানেল UI এর সাথে পরিচিত হন৷
DevTools বিভিন্ন কাজের জন্য অনেকগুলি বিভিন্ন সরঞ্জাম সরবরাহ করে, যেমন CSS পরিবর্তন, প্রোফাইলিং পৃষ্ঠা লোড কর্মক্ষমতা, এবং নেটওয়ার্ক অনুরোধগুলি পর্যবেক্ষণ করা। সোর্স প্যানেল হল যেখানে আপনি জাভাস্ক্রিপ্ট ডিবাগ করেন।
DevTools খুলুন এবং উত্স প্যানেলে নেভিগেট করুন।

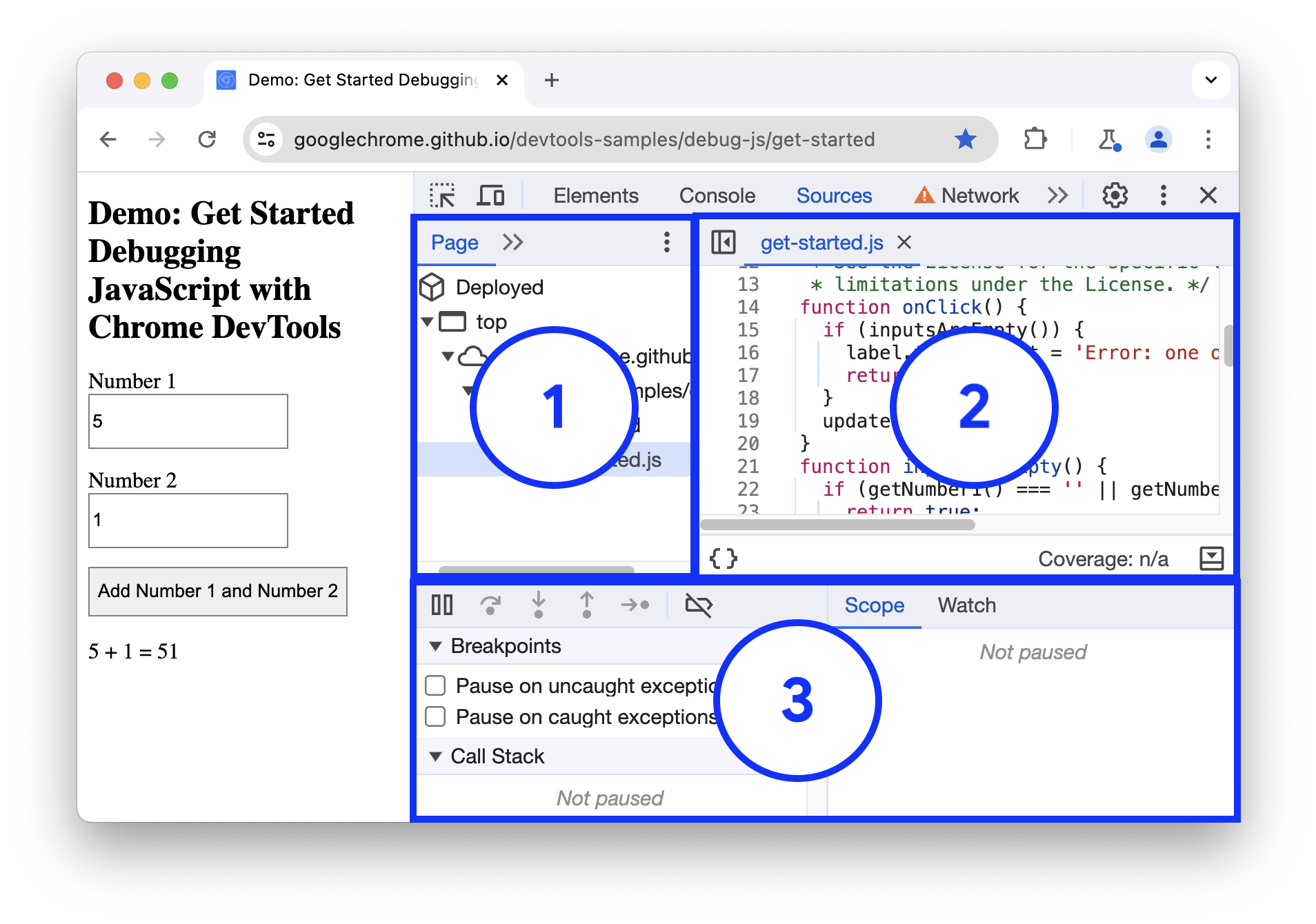
উত্স প্যানেলে তিনটি বিভাগ রয়েছে:

- ফাইল ট্রি সহ পৃষ্ঠা ট্যাব। পৃষ্ঠাটি অনুরোধ করে এমন প্রতিটি ফাইল এখানে তালিকাভুক্ত করা হয়েছে।
- কোড এডিটর বিভাগ। পৃষ্ঠা ট্যাবে একটি ফাইল নির্বাচন করার পরে, সেই ফাইলের বিষয়বস্তু এখানে প্রদর্শিত হয়।
ডিবাগার বিভাগ। পৃষ্ঠার জাভাস্ক্রিপ্ট পরিদর্শনের জন্য বিভিন্ন সরঞ্জাম।
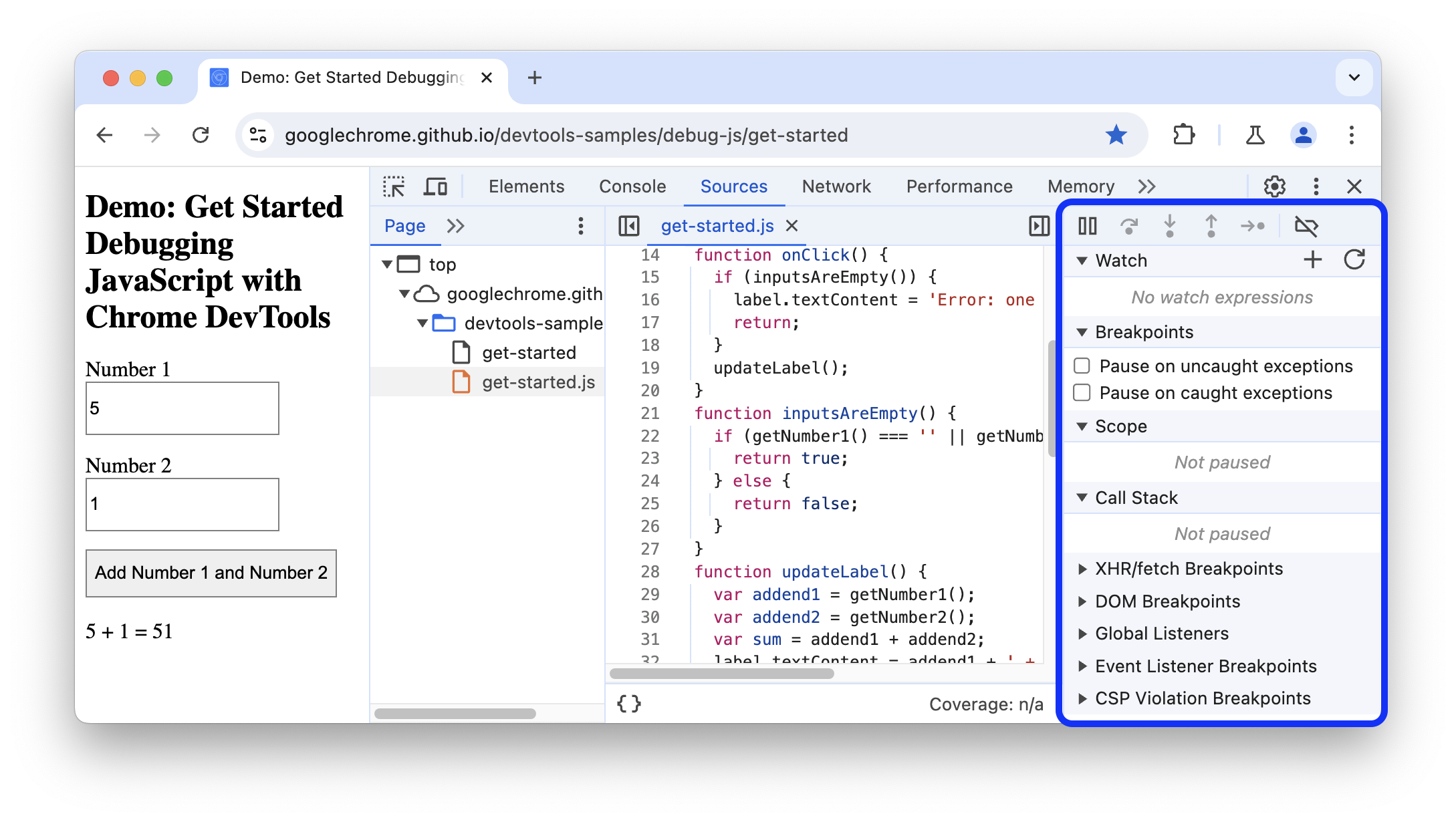
আপনার DevTools উইন্ডো প্রশস্ত হলে, ডিফল্টরূপে, ডিবাগার কোড এডিটরের ডানদিকে থাকে। এই ক্ষেত্রে, স্কোপ এবং ওয়াচ ট্যাবগুলি ব্রেকপয়েন্টস , কল স্ট্যাক এবং অন্যান্যগুলির সাথে সংকোচনযোগ্য বিভাগ হিসাবে যোগদান করে৷

একটি ব্রেকপয়েন্ট দিয়ে কোডটি বিরতি দিন
এই ধরনের সমস্যা ডিবাগ করার জন্য একটি সাধারণ পদ্ধতি হল কোডে অনেকগুলি console.log() স্টেটমেন্ট সন্নিবেশ করান, যাতে স্ক্রিপ্ট চালানোর সাথে সাথে মানগুলি পরিদর্শন করা যায়। যেমন:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
console.log() পদ্ধতি কাজটি সম্পন্ন করতে পারে, কিন্তু ব্রেকপয়েন্ট এটি দ্রুত সম্পন্ন করতে পারে। একটি ব্রেকপয়েন্ট আপনাকে আপনার কোডটি কার্যকর করার মাঝখানে বিরতি দিতে দেয় এবং সেই মুহূর্তে সমস্ত মান পরীক্ষা করে। console.log() পদ্ধতিতে ব্রেকপয়েন্টের কিছু সুবিধা রয়েছে:
-
console.log()এর সাথে, আপনাকে ম্যানুয়ালি সোর্স কোডটি খুলতে হবে, প্রাসঙ্গিক কোডটি খুঁজে বের করতে হবে,console.log()স্টেটমেন্টগুলি সন্নিবেশ করতে হবে এবং তারপরে কনসোলে বার্তাগুলি দেখার জন্য পৃষ্ঠাটি পুনরায় লোড করতে হবে৷ ব্রেকপয়েন্টের সাথে, আপনি কোডটি কীভাবে গঠন করা হয়েছে তা না জেনেও প্রাসঙ্গিক কোডে বিরতি দিতে পারেন। - আপনার
console.log()বিবৃতিতে আপনাকে স্পষ্টভাবে প্রতিটি মান নির্দিষ্ট করতে হবে যা আপনি পরিদর্শন করতে চান। ব্রেকপয়েন্টের সাথে, DevTools আপনাকে সেই মুহূর্তে সমস্ত ভেরিয়েবলের মান দেখায়। কখনও কখনও এমন ভেরিয়েবল রয়েছে যা আপনার কোডকে প্রভাবিত করে যা আপনি জানেন না।
সংক্ষেপে, ব্রেকপয়েন্টগুলি আপনাকে console.log() পদ্ধতির চেয়ে দ্রুত বাগগুলি খুঁজে পেতে এবং ঠিক করতে সাহায্য করতে পারে।
আপনি যদি এক ধাপ পিছিয়ে যান এবং অ্যাপটি কীভাবে কাজ করে সে সম্পর্কে চিন্তা করেন, আপনি একটি শিক্ষিত অনুমান করতে পারেন যে ভুল যোগফল ( 5 + 1 = 51 ) সংখ্যা 1 এবং নম্বর 2 বোতামের সাথে যুক্ত click ইভেন্ট লিসেনারে গণনা করা হয়৷ অতএব, আপনি সম্ভবত click শ্রোতা চালানোর সময় কোডটি বিরতি দিতে চান। ইভেন্ট লিসেনার ব্রেকপয়েন্ট আপনাকে ঠিক এটি করতে দেয়:
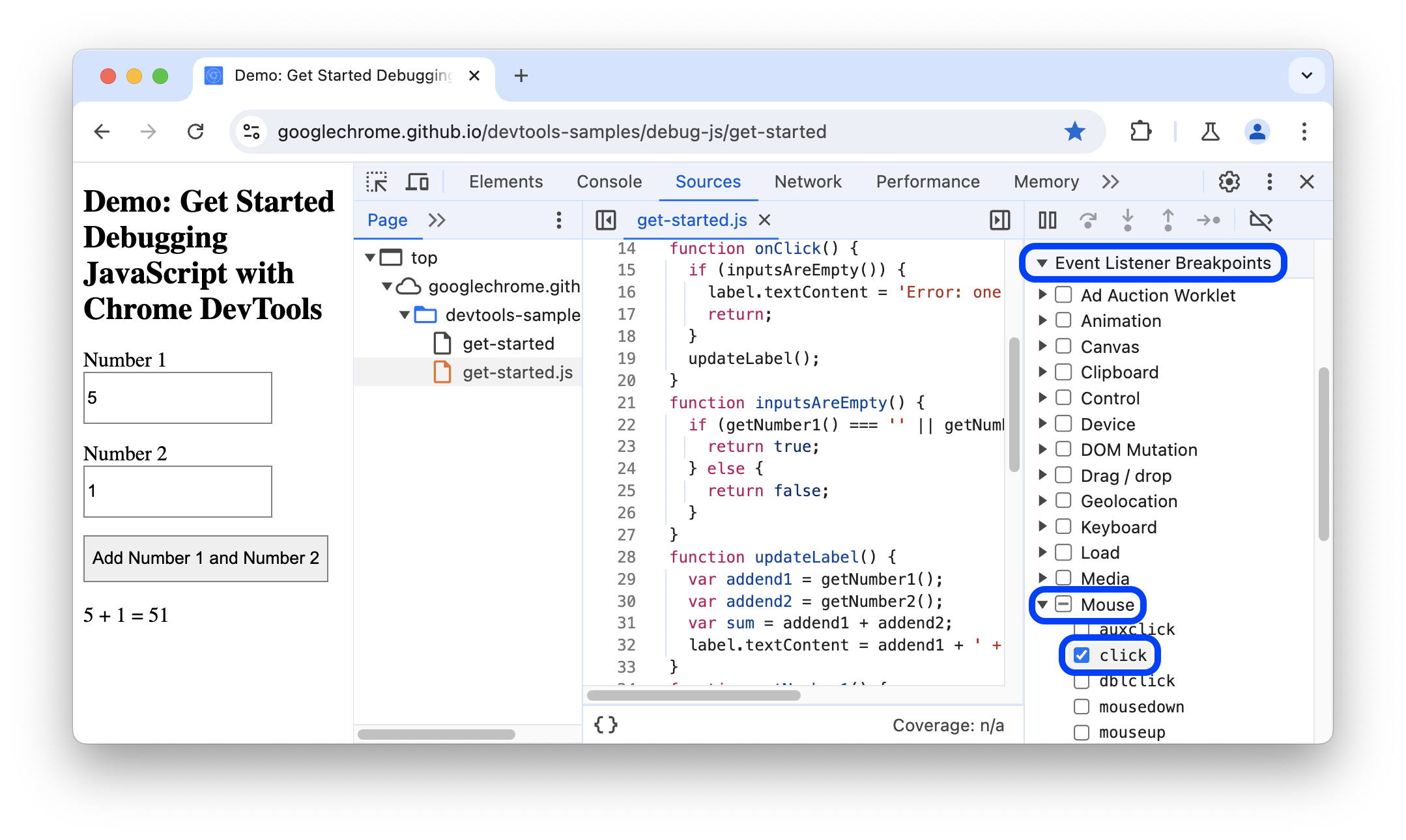
- ডিবাগার বিভাগে, বিভাগটি প্রসারিত করতে ইভেন্ট লিসেনার ব্রেকপয়েন্টে ক্লিক করুন। DevTools অ্যানিমেশন এবং ক্লিপবোর্ডের মতো প্রসারণযোগ্য ইভেন্ট বিভাগের একটি তালিকা প্রকাশ করে।
- মাউস ইভেন্ট বিভাগের পাশে, প্রসারিত ক্লিক করুন। DevTools মাউস ইভেন্টের একটি তালিকা প্রকাশ করে, যেমন ক্লিক এবং মাউসডাউন । প্রতিটি ইভেন্টের পাশে একটি চেকবক্স থাকে।
ক্লিক চেকবক্স চেক করুন. DevTools এখন স্বয়ংক্রিয়ভাবে বিরাম দেওয়ার জন্য সেট আপ করা হয়েছে যখন কোনো
clickইভেন্ট শ্রোতা কার্যকর করে।
ডেমোতে ফিরে, যোগ নম্বর 1 এবং নম্বর 2 আবার ক্লিক করুন। DevTools ডেমো পজ করে এবং সোর্স প্যানেলে কোডের একটি লাইন হাইলাইট করে। DevTools কোডের এই লাইনে বিরতি দেওয়া উচিত:
function onClick() {যদি আপনি কোডের একটি ভিন্ন লাইনে বিরতি দিয়ে থাকেন, আপনি সঠিক লাইনে বিরতি না দেওয়া পর্যন্ত করুন স্ক্রিপ্ট এক্সিকিউশন টিপুন ।
DevTools-এ উপলব্ধ অনেক ধরনের ব্রেকপয়েন্টের মধ্যে ইভেন্ট লিসেনার ব্রেকপয়েন্ট হল একটি। এটি সমস্ত বিভিন্ন ধরণের অন্বেষণ করা মূল্যবান, কারণ প্রতিটি প্রকার শেষ পর্যন্ত আপনাকে যত তাড়াতাড়ি সম্ভব বিভিন্ন পরিস্থিতিতে ডিবাগ করতে সহায়তা করে। কখন এবং কিভাবে প্রতিটি প্রকার ব্যবহার করতে হয় তা জানতে ব্রেকপয়েন্ট সহ আপনার কোড পজ করুন দেখুন।
কোড মাধ্যমে ধাপ
বাগগুলির একটি সাধারণ কারণ হল যখন একটি স্ক্রিপ্ট ভুল ক্রমে কার্যকর হয়। আপনার কোডের মাধ্যমে ধাপে ধাপে আপনি আপনার কোডের এক্সিকিউশনের মধ্য দিয়ে যেতে পারবেন, একবারে একটি লাইন, এবং ঠিক কোথায় এটি আপনার প্রত্যাশার চেয়ে ভিন্ন ক্রমে কার্যকর হচ্ছে তা বের করতে পারবেন। এখনই চেষ্টা করুন:
DevTools-এর সোর্স প্যানেলে,
onClick()ফাংশন সম্পাদনের মাধ্যমে ধাপে ধাপে ধাপে ধাপে পরবর্তী ফাংশন কলে ক্লিক করুন, একবারে একটি লাইন। DevTools কোডের নিম্নলিখিত লাইন হাইলাইট করে:if (inputsAreEmpty()) {ধাপে ক্লিক করুন পরবর্তী ফাংশন কলে ।
DevTools এটিতে না গিয়েই
inputsAreEmpty()চালায়। লক্ষ্য করুন কিভাবে DevTools কোডের কয়েকটি লাইন এড়িয়ে যায়। এর কারণ হলinputsAreEmpty()মিথ্যা হিসাবে মূল্যায়ন করা হয়েছে, তাইifস্টেটমেন্টের কোড ব্লকটি কার্যকর হয়নি।
যে কোড মাধ্যমে ধাপের মৌলিক ধারণা. যদি আপনি get-started.js এ কোডটি দেখেন, আপনি দেখতে পাবেন যে বাগটি সম্ভবত updateLabel() ফাংশনের কোথাও রয়েছে। কোডের প্রতিটি লাইনের মধ্য দিয়ে যাওয়ার পরিবর্তে, আপনি বাগটির সম্ভাব্য অবস্থানের কাছাকাছি কোডটিকে বিরতি দিতে অন্য ধরনের ব্রেকপয়েন্ট ব্যবহার করতে পারেন।
একটি লাইন-অফ-কোড ব্রেকপয়েন্ট সেট করুন
লাইন-অফ-কোড ব্রেকপয়েন্ট হল সবচেয়ে সাধারণ ধরনের ব্রেকপয়েন্ট। যখন আপনি কোডের একটি নির্দিষ্ট লাইন পাবেন যা আপনি বিরতি দিতে চান, একটি লাইন-অফ-কোড ব্রেকপয়েন্ট ব্যবহার করুন:
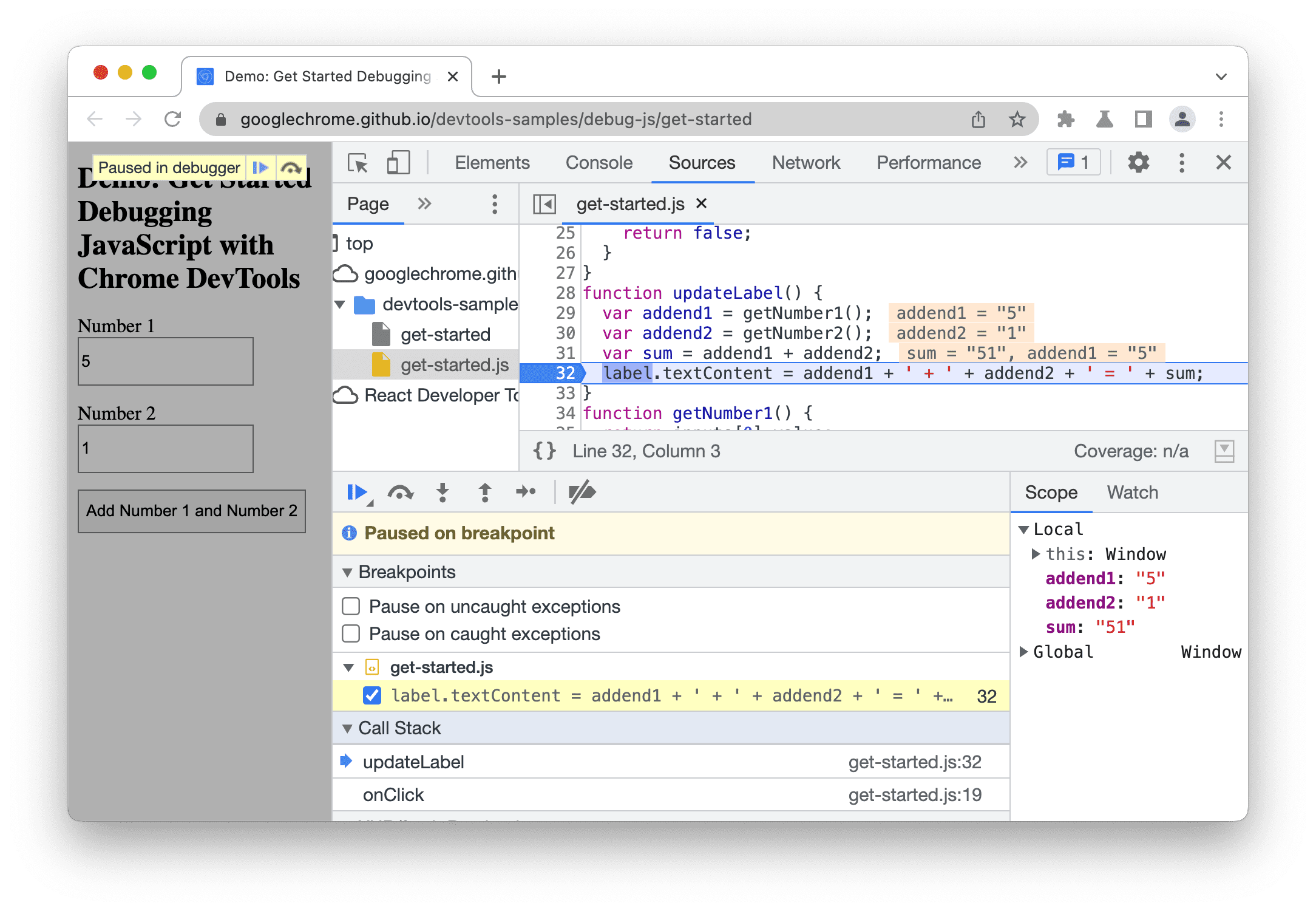
updateLabel()এ কোডের শেষ লাইনটি দেখুন :label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;কোডের বাম দিকে আপনি কোডের এই নির্দিষ্ট লাইনের লাইন নম্বর দেখতে পারেন, যা হল 32 । 32 এ ক্লিক করুন। DevTools 32 এর উপরে একটি নীল আইকন রাখে। এর মানে হল এই লাইনে একটি লাইন-অফ-কোড ব্রেকপয়েন্ট আছে। কোডের এই লাইনটি কার্যকর হওয়ার আগে DevTools এখন সর্বদা বিরতি দেয়।
স্ক্রিপ্ট এক্সিকিউশন রিজুমে ক্লিক করুন। 32 লাইনে না পৌঁছানো পর্যন্ত স্ক্রিপ্টটি কার্যকর করা অব্যাহত থাকে। লাইন 29, 30 এবং 31-এ, DevTools তাদের ঘোষণার পাশে
addend1,addend2এবংsumইনলাইনের মান দেখায় ।

এই উদাহরণে, DevTools লাইন-অফ-কোড ব্রেকপয়েন্ট লাইন 32-এ বিরতি দেয়।
পরিবর্তনশীল মান পরীক্ষা করুন
addend1 , addend2 , এবং sum এর মানগুলি সন্দেহজনক দেখাচ্ছে। তারা উদ্ধৃতি মধ্যে আবৃত করছি, যার মানে তারা স্ট্রিং করছি. বাগটির কারণ ব্যাখ্যা করার জন্য এটি একটি ভাল অনুমান। এখন আরও তথ্য সংগ্রহ করার সময়। DevTools পরিবর্তনশীল মান পরীক্ষা করার জন্য অনেক সরঞ্জাম প্রদান করে।
পদ্ধতি 1: পরিধি পরিদর্শন করুন
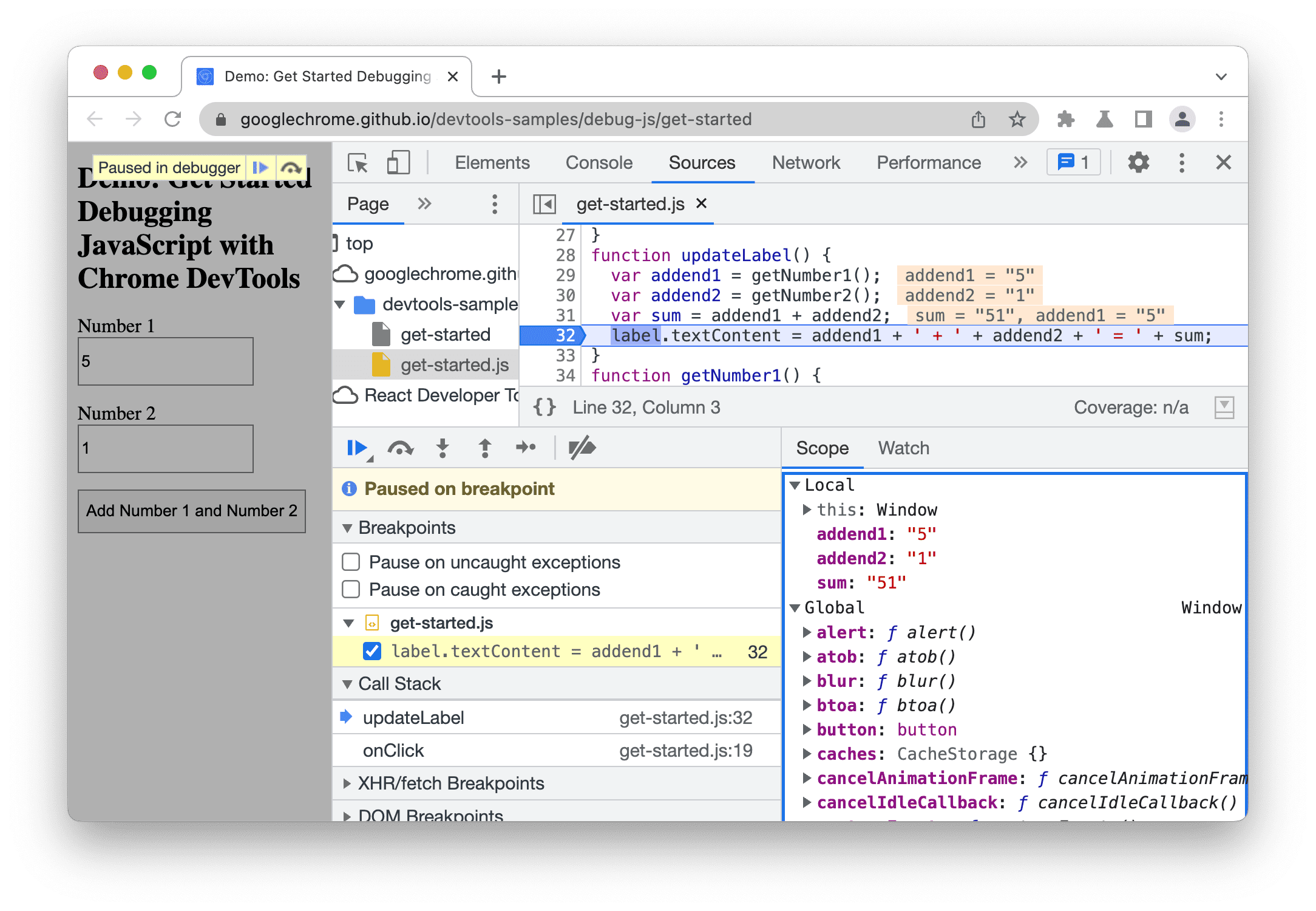
যখন আপনি কোডের একটি লাইনে বিরতি দেন, তখন স্কোপ ট্যাব আপনাকে দেখায় যে প্রতিটি ভেরিয়েবলের মান সহ এক্সিকিউশনের এই মুহুর্তে স্থানীয় এবং বিশ্বব্যাপী ভেরিয়েবলগুলিকে সংজ্ঞায়িত করা হয়েছে৷ এটি প্রযোজ্য হলে বন্ধ ভেরিয়েবলও দেখায়। যখন আপনি কোডের একটি লাইনে বিরতি দেন না, তখন স্কোপ ট্যাবটি খালি থাকে।
একটি পরিবর্তনশীল মান এটি সম্পাদনা করতে ডাবল-ক্লিক করুন।

পদ্ধতি 2: এক্সপ্রেশন দেখুন
ওয়াচ ট্যাব আপনাকে সময়ের সাথে ভেরিয়েবলের মান নিরীক্ষণ করতে দেয়। ঘড়ি শুধুমাত্র ভেরিয়েবলের মধ্যে সীমাবদ্ধ নয়। আপনি ওয়াচ ট্যাবে যেকোনো বৈধ জাভাস্ক্রিপ্ট এক্সপ্রেশন সংরক্ষণ করতে পারেন।
এখনই চেষ্টা করুন:
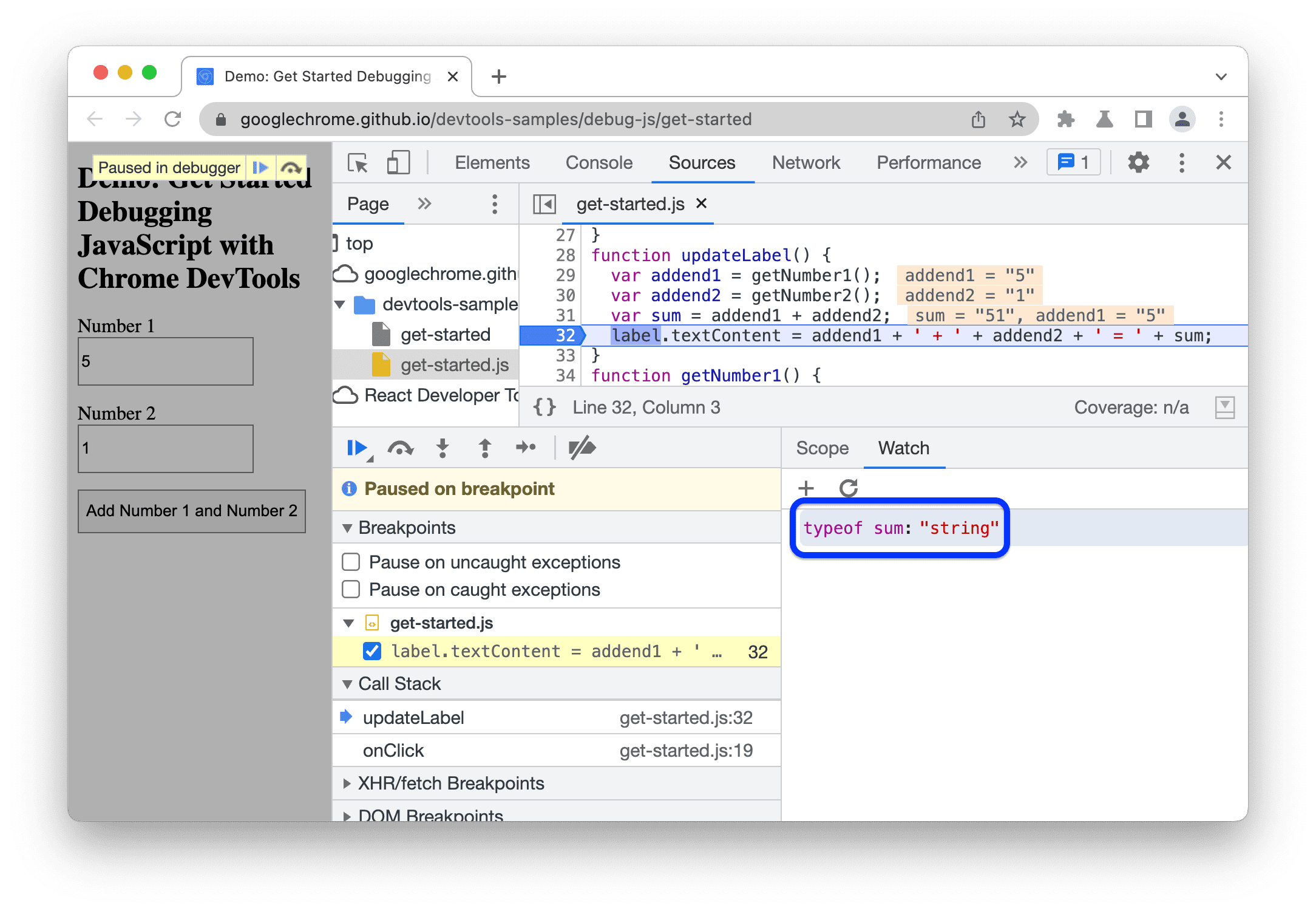
- ওয়াচ ট্যাবে ক্লিক করুন।
- অ্যাড ঘড়ির এক্সপ্রেশন ক্লিক করুন।
-
typeof sumধরন। - এন্টার টিপুন। DevTools
typeof sum: "string"। কোলনের ডানদিকের মানটি আপনার অভিব্যক্তির ফলাফল।

এই স্ক্রিনশটটি ওয়াচ ট্যাবটি দেখায় (নীচে-ডানে) typeof sum ঘড়ির অভিব্যক্তি তৈরি করার পরে।
সন্দেহ হিসাবে, sum একটি স্ট্রিং হিসাবে মূল্যায়ন করা হচ্ছে, যখন এটি একটি সংখ্যা হওয়া উচিত। আপনি এখন নিশ্চিত করেছেন যে এটি বাগটির কারণ।
পদ্ধতি 3: কনসোল
console.log() বার্তাগুলি দেখার পাশাপাশি, আপনি নির্বিচারে জাভাস্ক্রিপ্ট বিবৃতি মূল্যায়ন করতে কনসোল ব্যবহার করতে পারেন। ডিবাগিংয়ের ক্ষেত্রে, আপনি বাগগুলির সম্ভাব্য সমাধানগুলি পরীক্ষা করতে কনসোল ব্যবহার করতে পারেন। এখনই চেষ্টা করুন:
- আপনার কনসোল ড্রয়ার খোলা না থাকলে, এটি খুলতে Escape টিপুন। এটি আপনার DevTools উইন্ডোর নীচে খোলে৷
- কনসোলে,
parseInt(addend1) + parseInt(addend2)টাইপ করুন। এই বিবৃতিটি কাজ করে কারণ আপনি কোডের একটি লাইনে বিরতি দিয়েছেন যেখানেaddend1এবংaddend2সুযোগ রয়েছে। - এন্টার টিপুন। DevTools বিবৃতিটি মূল্যায়ন করে এবং
6প্রিন্ট করে, যা আপনি ডেমো তৈরি করতে আশা করেন।

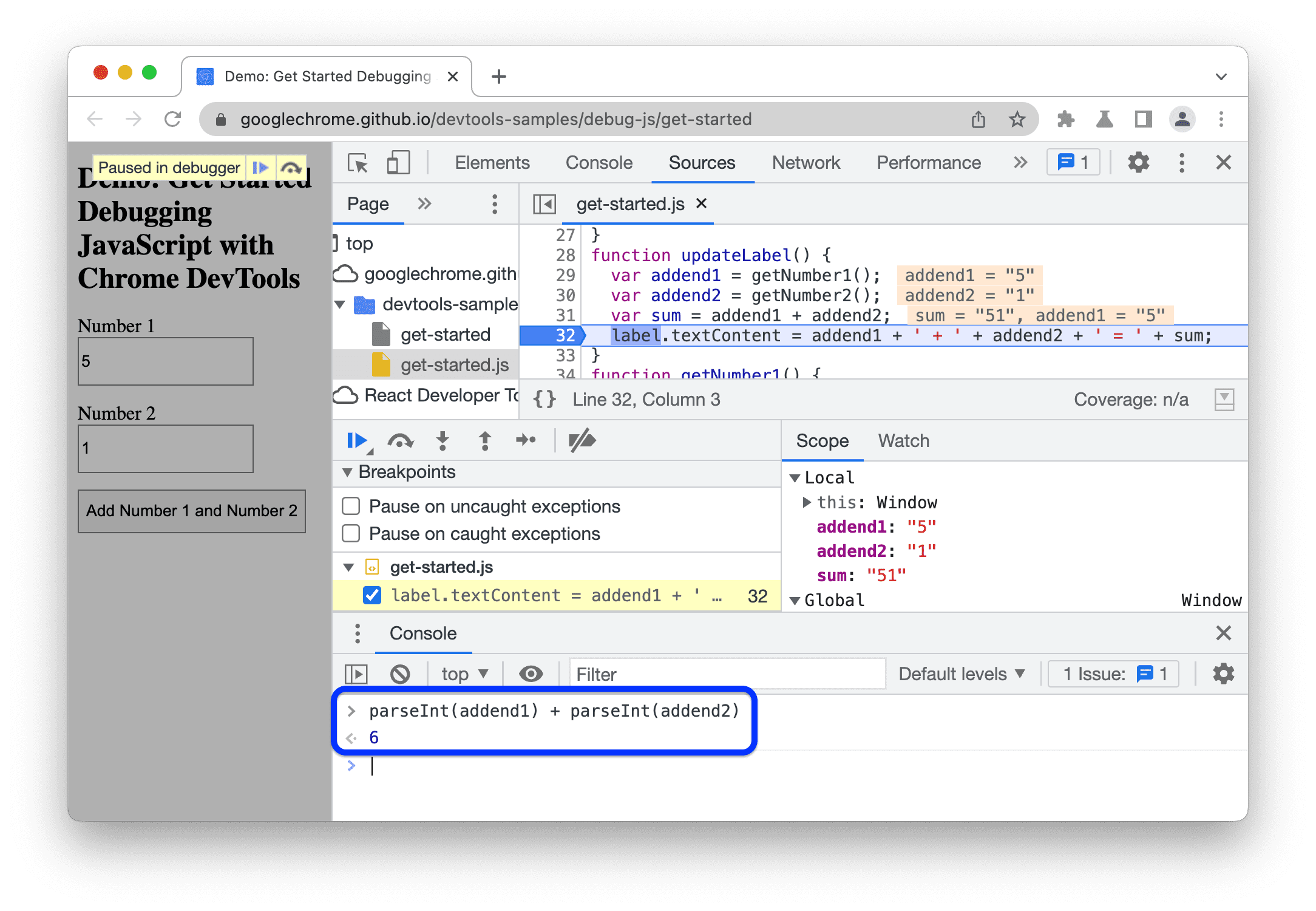
এই স্ক্রিনশটটি parseInt(addend1) + parseInt(addend2) মূল্যায়ন করার পরে কনসোল ড্রয়ার দেখায়।
একটি ফিক্স প্রয়োগ করুন
আপনি বাগটির জন্য একটি সমাধান খুঁজে পেয়েছেন। কোডটি সম্পাদনা করে এবং ডেমো পুনরায় চালানোর মাধ্যমে আপনার সমাধানের চেষ্টা করা বাকি আছে। ফিক্স প্রয়োগ করতে আপনাকে DevTools ছেড়ে যাওয়ার দরকার নেই। আপনি DevTools UI এর মধ্যে সরাসরি JavaScript কোড সম্পাদনা করতে পারেন। এখনই চেষ্টা করুন:
- স্ক্রিপ্ট এক্সিকিউশন রিজুমে ক্লিক করুন।
- কোড এডিটরে , লাইন 31,
var sum = addend1 + addend2,var sum = parseInt(addend1) + parseInt(addend2)দিয়ে প্রতিস্থাপন করুন। - আপনার পরিবর্তন সংরক্ষণ করতে Command + S (Mac) বা Control + S (Windows, Linux) টিপুন।
- ব্রেকপয়েন্ট নিষ্ক্রিয় করুন ক্লিক করুন। এটি সক্রিয় তা নির্দেশ করতে এর রঙ নীল হয়ে যায়। এটি সেট করার সময়, DevTools আপনার সেট করা যেকোনো ব্রেকপয়েন্ট উপেক্ষা করে।
- বিভিন্ন মান সহ ডেমো ব্যবহার করে দেখুন। ডেমো এখন সঠিকভাবে গণনা করে।
পরবর্তী পদক্ষেপ
এই টিউটোরিয়ালটি আপনাকে ব্রেকপয়েন্ট সেট করার দুটি উপায় দেখিয়েছে। DevTools অন্যান্য অনেক উপায় অফার করে, যার মধ্যে রয়েছে:
- শর্তসাপেক্ষ ব্রেকপয়েন্ট যেগুলি শুধুমাত্র তখনই ট্রিগার হয় যখন আপনি যে শর্তটি প্রদান করেন তা সত্য।
- ধরা বা ধরা না পড়া ব্যতিক্রমের উপর ব্রেকপয়েন্ট।
- XHR ব্রেকপয়েন্ট যা ট্রিগার হয় যখন অনুরোধ করা URL আপনার প্রদান করা একটি সাবস্ট্রিংয়ের সাথে মেলে।
কখন এবং কিভাবে প্রতিটি প্রকার ব্যবহার করতে হয় তা জানতে ব্রেকপয়েন্ট সহ আপনার কোড পজ করুন দেখুন।
এখানে কয়েকটি কোড স্টেপিং কন্ট্রোল রয়েছে যা এই টিউটোরিয়ালে ব্যাখ্যা করা হয়নি। আরও জানতে কোডের ধাপে ধাপে দেখুন।



