Questo tutorial ti insegna il flusso di lavoro di base per il debug di qualsiasi problema di JavaScript in DevTools. Continua a leggere o guarda la versione video di questo tutorial.
Riproduci il bug
Trovare una serie di azioni che riproducono costantemente un bug è sempre il primo passo per il debugging.
- Apri questa demo in una nuova scheda.
- Inserisci
5nella casella Numero 1. - Inserisci
1nella casella Numero 2. - Fai clic su Aggiungi numero 1 e numero 2. L'etichetta sotto il pulsante è
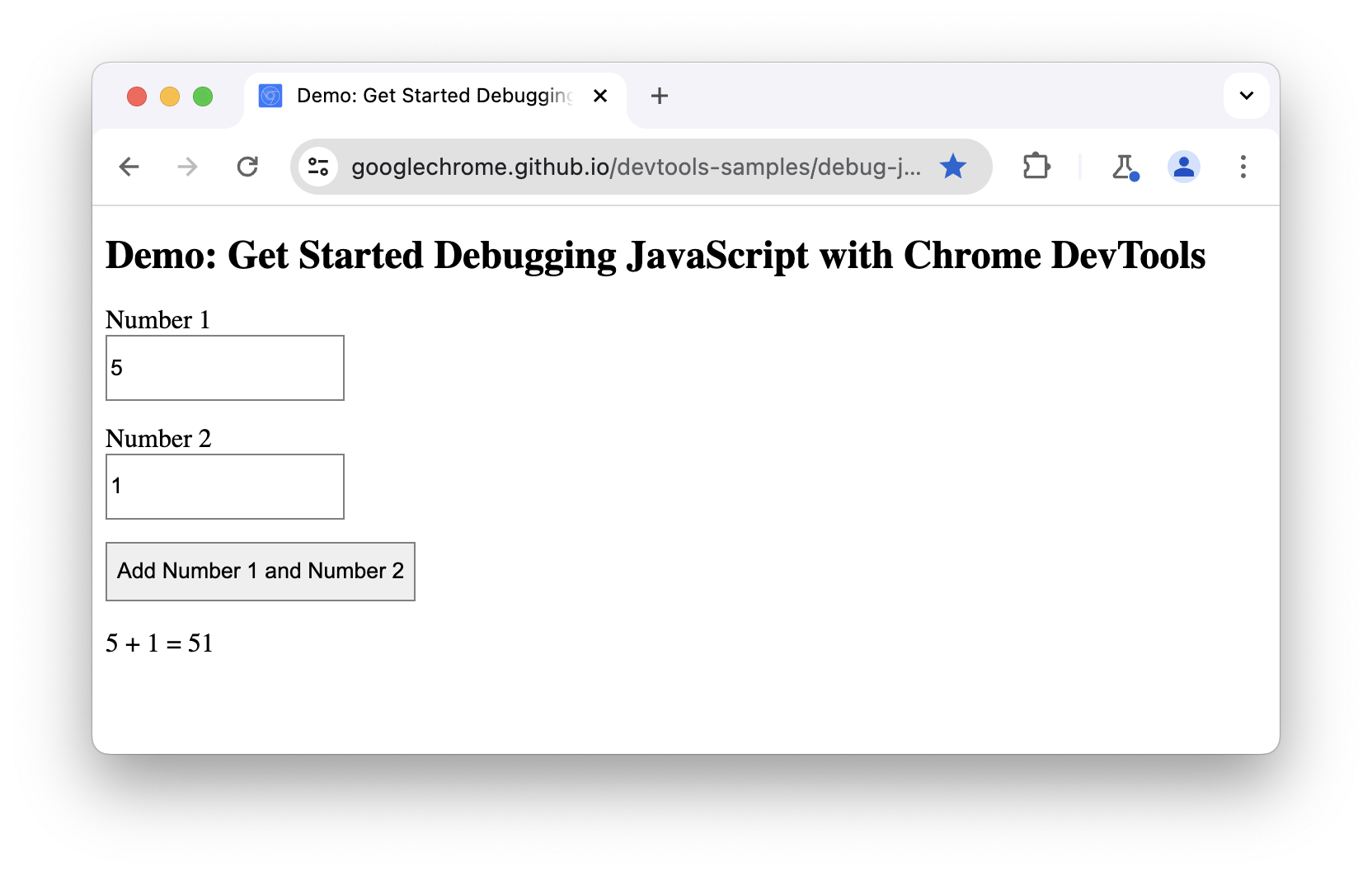
5 + 1 = 51. Il risultato dovrebbe essere6. Questo è il bug che dovrai correggere.

In questo esempio, il risultato di 5 + 1 è 51. Dovrebbe essere 6.
Acquisisci familiarità con l'interfaccia utente del riquadro Origini
DevTools fornisce molti strumenti diversi per attività diverse, come la modifica del CSS, la profilazione del rendimento del caricamento della pagina e il monitoraggio delle richieste di rete. Nel riquadro Origini puoi eseguire il debug di JavaScript.
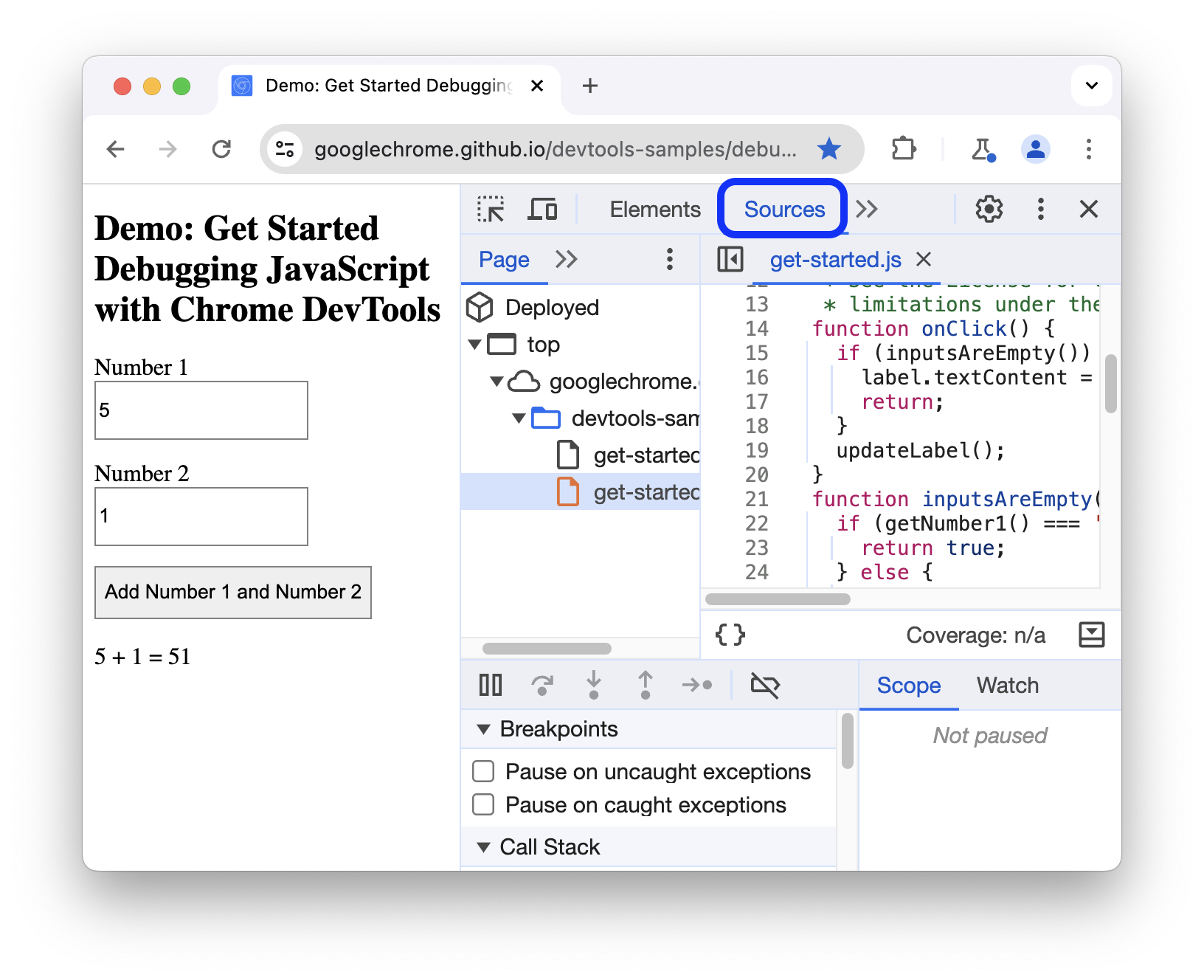
Apri DevTools e vai al riquadro Origini.

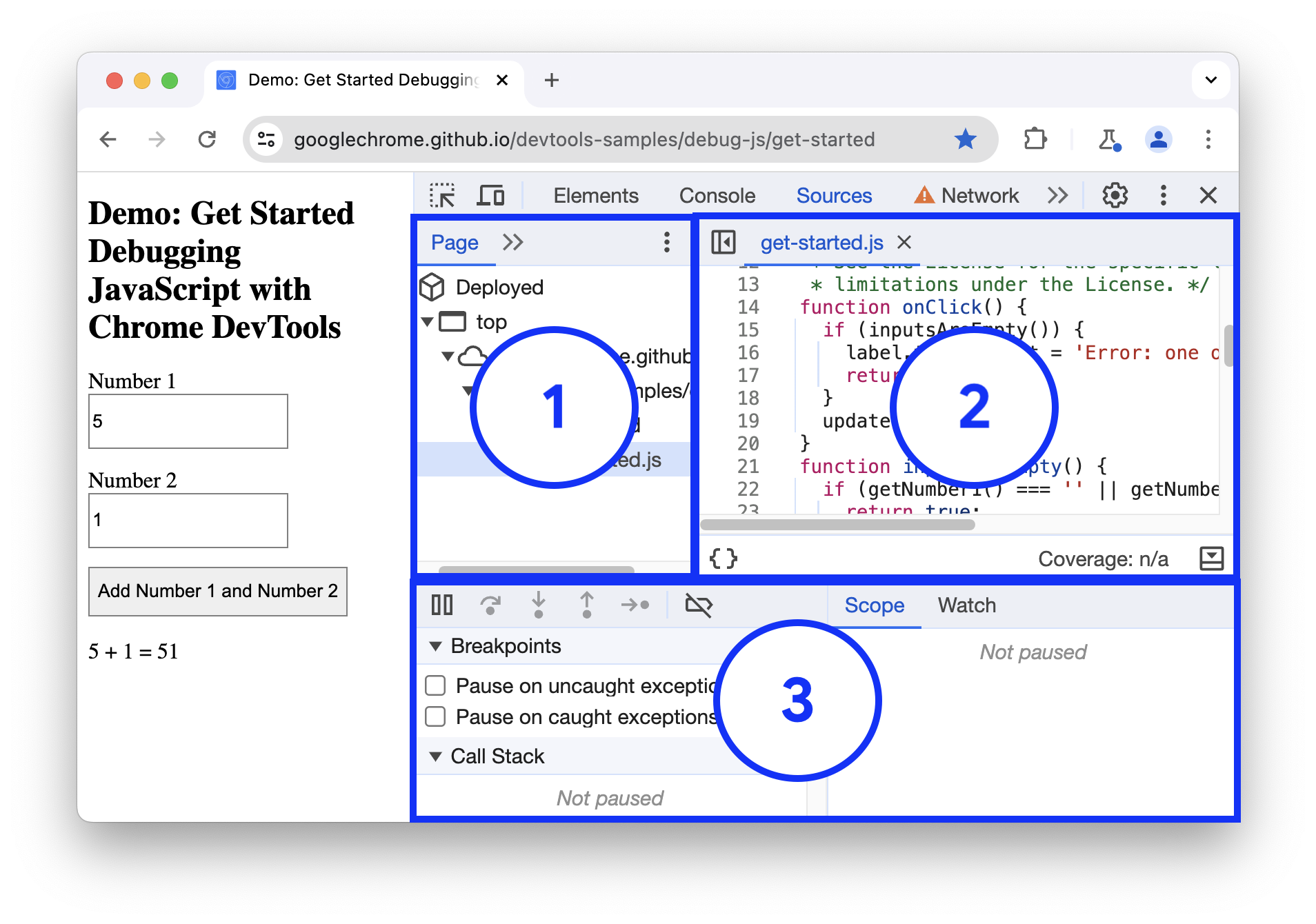
Il riquadro Origini è composto da tre sezioni:

- La scheda Pagina con l'albero dei file. Qui sono elencati tutti i file richiesti dalla pagina.
- La sezione Editor di codice. Dopo aver selezionato un file nella scheda Pagina, i contenuti di quel file vengono visualizzati qui.
La sezione Debugger. Vari strumenti per ispezionare il codice JavaScript della pagina.
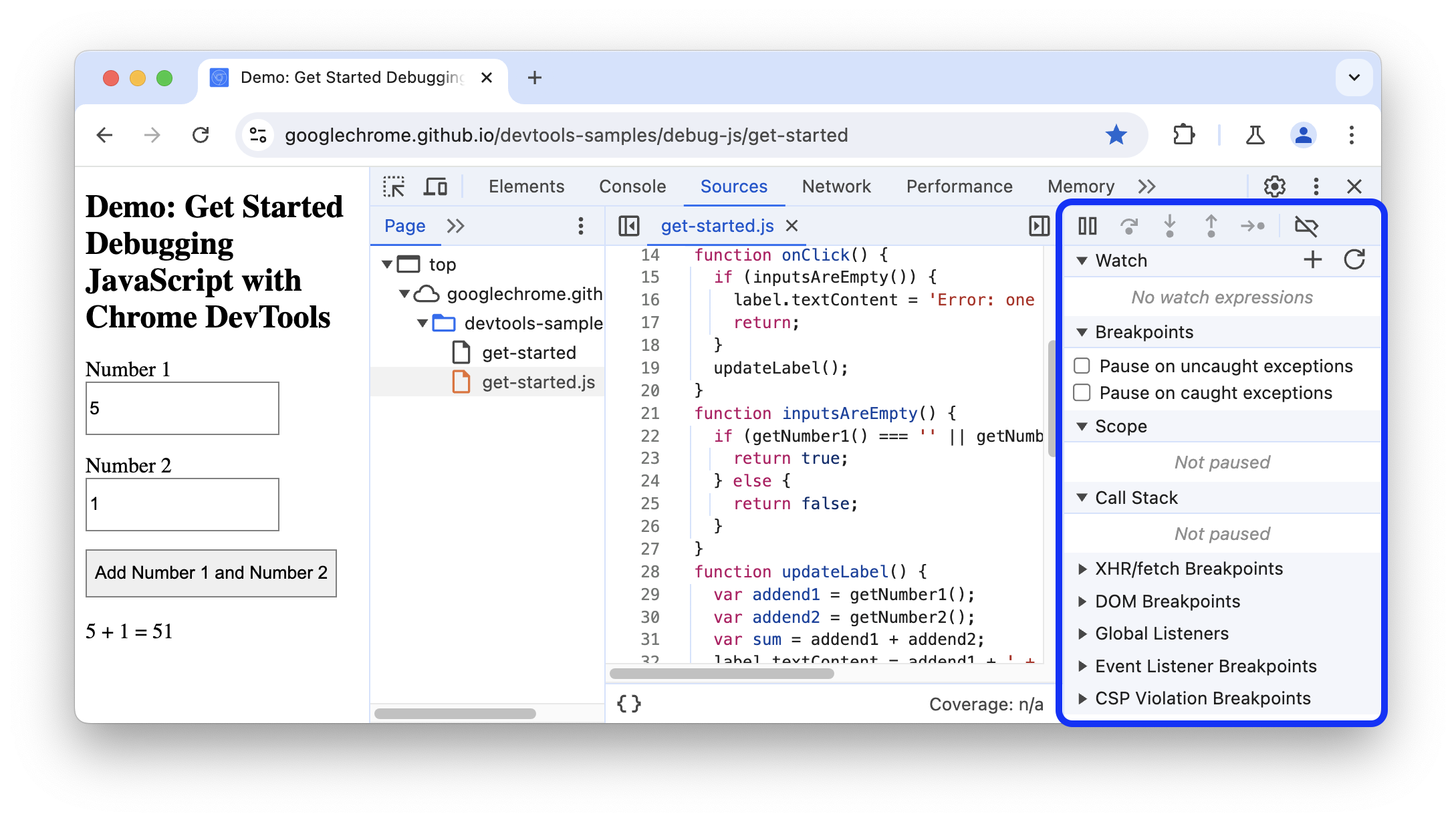
Se la finestra di DevTools è ampia, per impostazione predefinita il Debugger si trova a destra dell'Editor di codice. In questo caso, le schede Ambito e Monitora si uniscono a Breakpoint, Pila chiamate e altre come sezioni comprimibili.

Mettere in pausa il codice con un punto di interruzione
Un metodo comune per eseguire il debug di un problema come questo è inserire molte istruzioni console.log()
nel codice per ispezionare i valori durante l'esecuzione dello script. Ad esempio:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
Il metodo console.log() potrebbe portare a termine il compito, ma le interruzioni possono farlo più velocemente. Un breakpoint ti consente di mettere in pausa il codice durante l'esecuzione ed esaminare tutti i valori in quel determinato momento. I punti di interruzione presentano alcuni vantaggi rispetto al metodo console.log():
- Con
console.log(), devi aprire manualmente il codice sorgente, trovare il codice pertinente, inserire le istruzioniconsole.log()e ricaricare la pagina per visualizzare i messaggi nella console. Con i punti di interruzione, puoi mettere in pausa il codice pertinente senza nemmeno sapere come è strutturato. - Nelle istruzioni
console.log()devi specificare esplicitamente ogni valore da esaminare. Con i punti di interruzione, DevTools mostra i valori di tutte le variabili in quel momento. A volte ci sono variabili che influiscono sul codice a tua insaputa.
In breve, i punti di interruzione possono aiutarti a trovare e correggere i bug più velocemente rispetto al metodo console.log().
Se fai un passo indietro e pensi a come funziona l'app, puoi fare un'ipotesi ragionevole che la somma errata (5 + 1 = 51) venga calcolata nell'ascoltatore di eventi click associato al pulsante Aggiungi numero 1 e numero 2. Pertanto, probabilmente ti consigliamo di mettere in pausa il codice all'incirca al momento dell'esecuzione dell'ascoltatore click. I punti di interruzione listener di eventi ti consentono di fare esattamente questo:
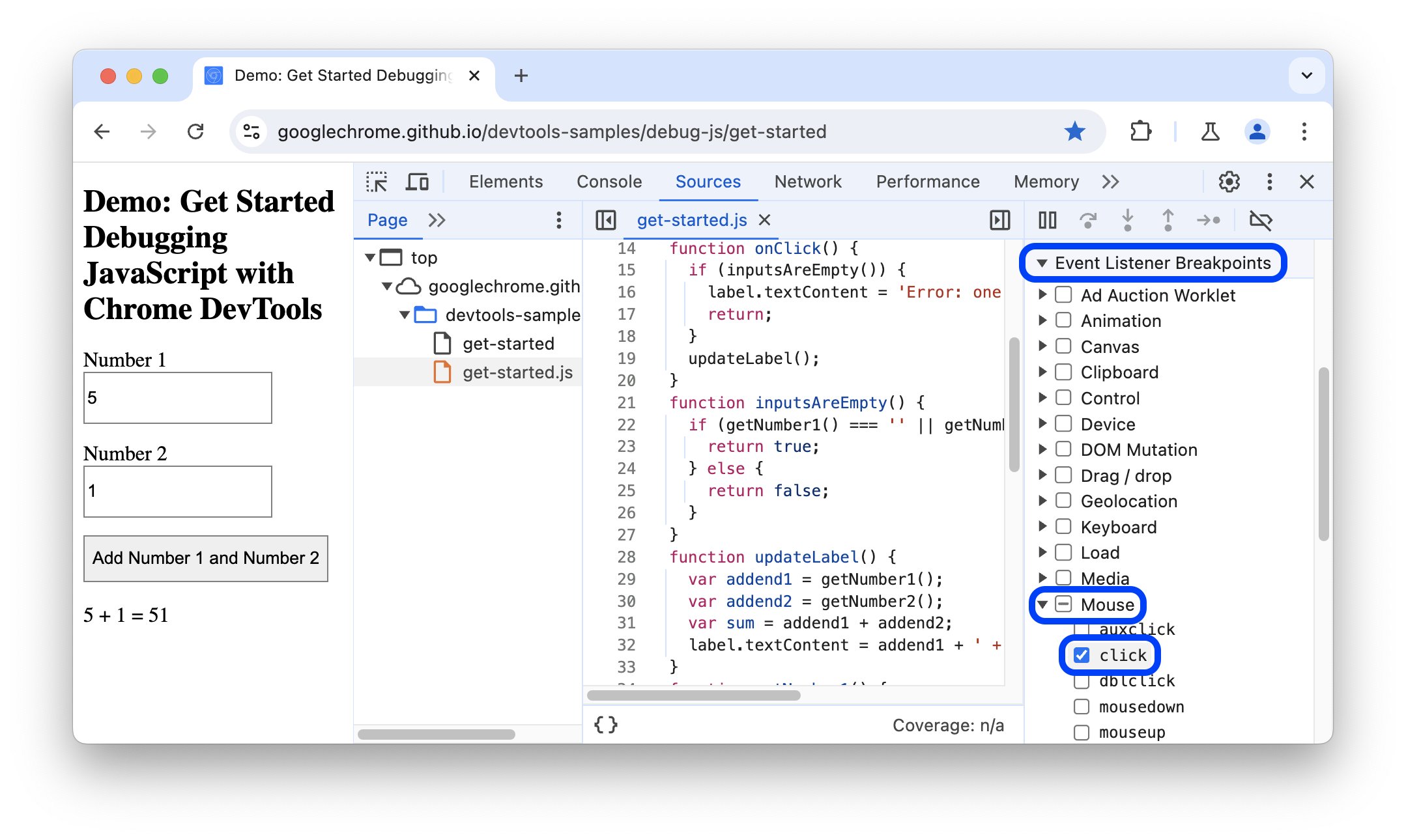
- Nella sezione Debugger, fai clic su Breakpoint di listener di eventi per espandere la sezione. DevTools mostra un elenco di categorie di eventi espandibili, ad esempio Animazione e Appunti.
- Accanto alla categoria di eventi Mouse, fai clic su Espandi. DevTools mostra un elenco di eventi del mouse, ad esempio click e mousedown. Accanto a ogni evento è presente un'opzione di controllo.
Seleziona la casella di controllo clic. DevTools ora è configurato per essere messo in pausa automaticamente quando viene eseguito qualsiasi
clicklistener di eventi.
Torna alla demo e fai di nuovo clic su Aggiungi numero 1 e numero 2. DevTools mette in pausa la demo e evidenzia una riga di codice nel riquadro Origini. DevTools deve essere messo in pausa su questa riga di codice:
function onClick() {Se la sospensione è attiva su un'altra riga di codice, premi Riprendi esecuzione script finché la sospensione non viene attivata sulla riga corretta.
I punti di interruzione listener di eventi sono solo uno dei molti tipi di punti di interruzione disponibili in DevTools. Vale la pena esplorare tutti i diversi tipi, perché ognuno di questi ti aiuta a eseguire il debug di scenari diversi il più rapidamente possibile. Consulta l'articolo Mettere in pausa il codice con i punti di interruzione per scoprire quando e come utilizzare ciascun tipo.
Esplora il codice
Una causa comune dei bug è l'esecuzione di uno script nell'ordine sbagliato. La funzionalità di avanzamento nel codice consente di esaminare l'esecuzione del codice, una riga alla volta, e di capire esattamente dove viene eseguita in un ordine diverso da quello previsto. Prova subito:
Nel riquadro Origini di DevTools, fai clic su Esegui in modalità step into la prossima chiamata funzione per eseguire la procedura passo passo dell'esecuzione della funzione
onClick(), una riga alla volta. DevTools evidenzia la seguente riga di codice:if (inputsAreEmpty()) {Fai clic su Esegui in modalità step over la prossima chiamata funzione.
DevTools esegue
inputsAreEmpty()senza eseguire il passaggio. Nota come DevTools salta alcune righe di codice. Questo perchéinputsAreEmpty()è stato valutato come falso, quindi il blocco di codice dell'istruzioneifnon è stato eseguito.
Questa è l'idea di base dell'esplorazione del codice. Se esamini il codice in get-started.js, puoi vedere che il bug si trova probabilmente da qualche parte nella funzione updateLabel(). Anziché eseguire il passaggio di ogni riga di codice, puoi utilizzare un altro tipo di punto di interruzione per mettere in pausa il codice più vicino alla probabile posizione del bug.
Impostare un punto di interruzione a livello di riga di codice
I punti di interruzione a livello di riga di codice sono il tipo più comune di punto di interruzione. Quando vuoi mettere in pausa il codice in corrispondenza di una riga specifica, utilizza un punto di interruzione a livello di riga di codice:
Guarda l'ultima riga di codice in
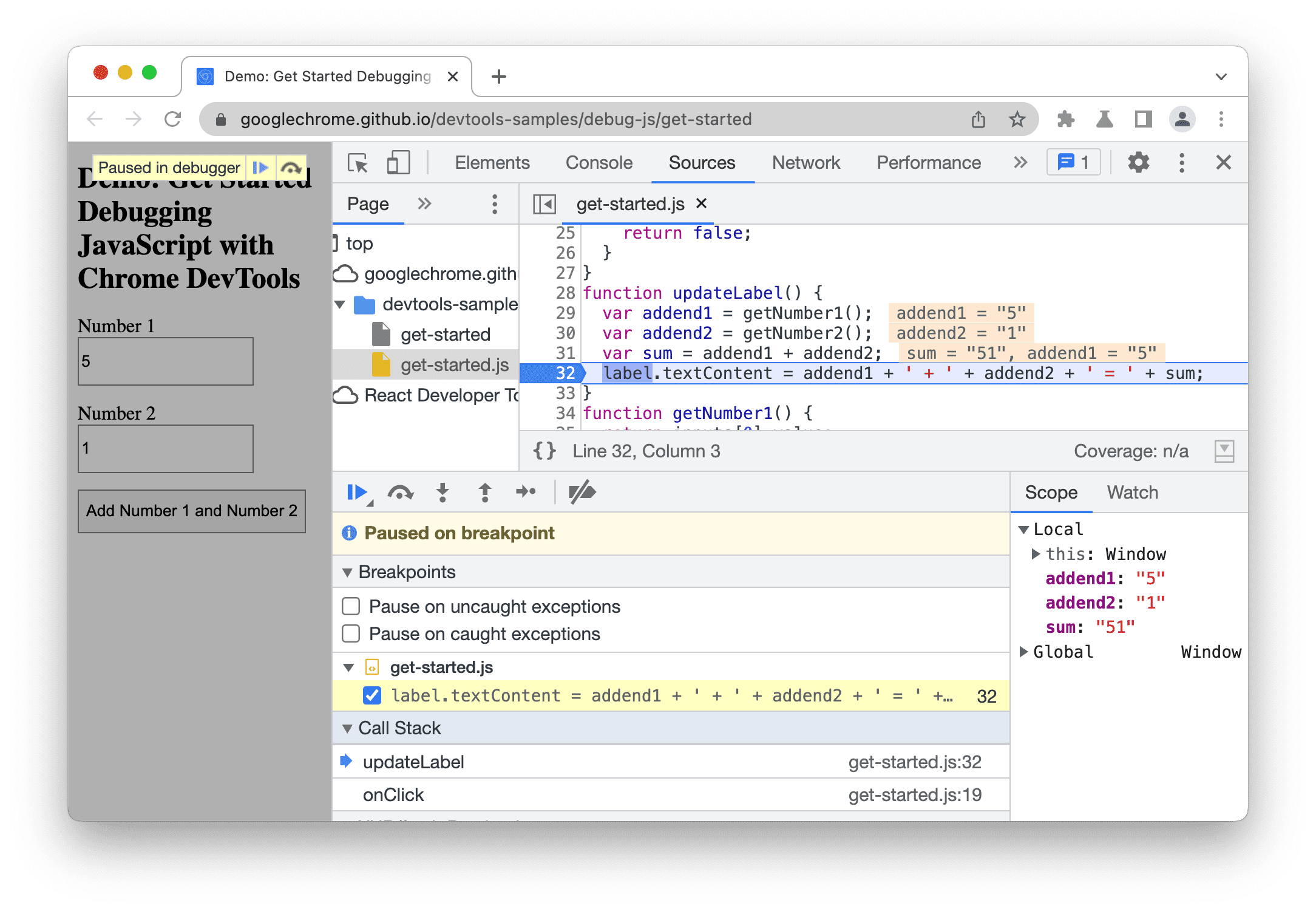
updateLabel():label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;A sinistra del codice puoi vedere il numero di riga di questa riga di codice, ovvero 32. Fai clic su 32. DevTools inserisce un'icona blu sopra 32. Ciò significa che in questa riga è presente un breakpoint di riga di codice. Ora DevTools si mette sempre in pausa prima dell'esecuzione di questa riga di codice.
Fai clic su Riprendi esecuzione dello script. Lo script continua a essere eseguito fino a raggiungere la riga 32. Nelle righe 29, 30 e 31, DevTools mostra i valori di
addend1,addend2esumin linea accanto alle relative dichiarazioni.

In questo esempio, DevTools si ferma sul punto di interruzione della riga di codice nella riga 32.
Controlla i valori delle variabili
I valori di addend1, addend2 e sum sembrano sospetti. Sono racchiuse tra virgolette, il che significa che sono stringhe. Questa è una buona ipotesi per spiegare la causa del bug. Ora è il momento di raccogliere altre informazioni. DevTools fornisce molti strumenti per esaminare i valori delle variabili.
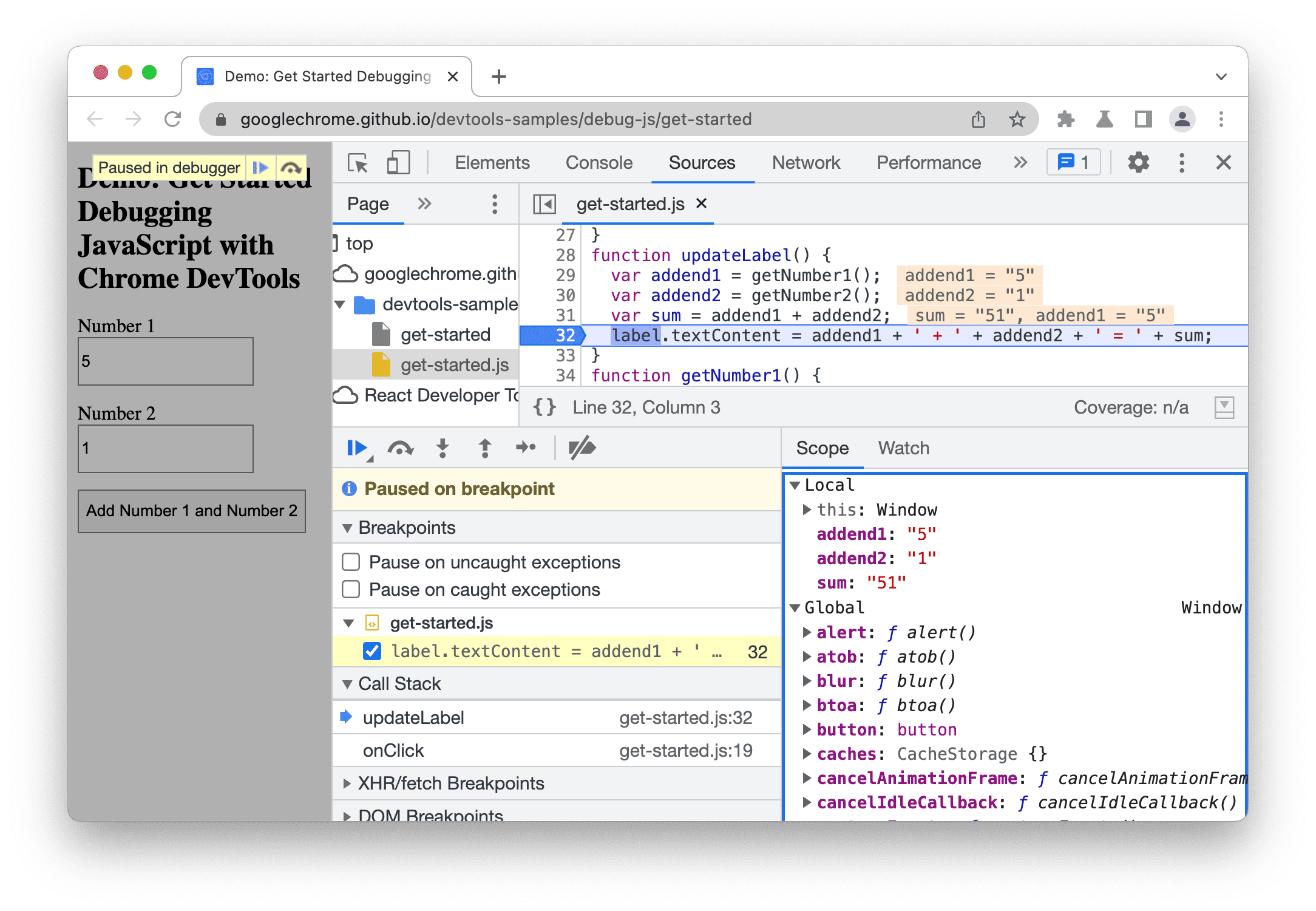
Metodo 1: ispeziona l'ambito
Quando metti in pausa una riga di codice, la scheda Ambito mostra le variabili locali e globali che sono definite in questo punto dell'esecuzione, insieme al valore di ciascuna variabile. Mostra anche le variabili di chiusura, se applicabili. Quando non è attiva la pausa su una riga di codice, la scheda Ambito è vuota.
Fai doppio clic su un valore della variabile per modificarlo.

Metodo 2: espressioni di orologio
La scheda Monitora ti consente di monitorare i valori delle variabili nel tempo. Guarda non si limita alle variabili. Puoi memorizzare qualsiasi espressione JavaScript valida nella scheda Guarda.
Prova subito:
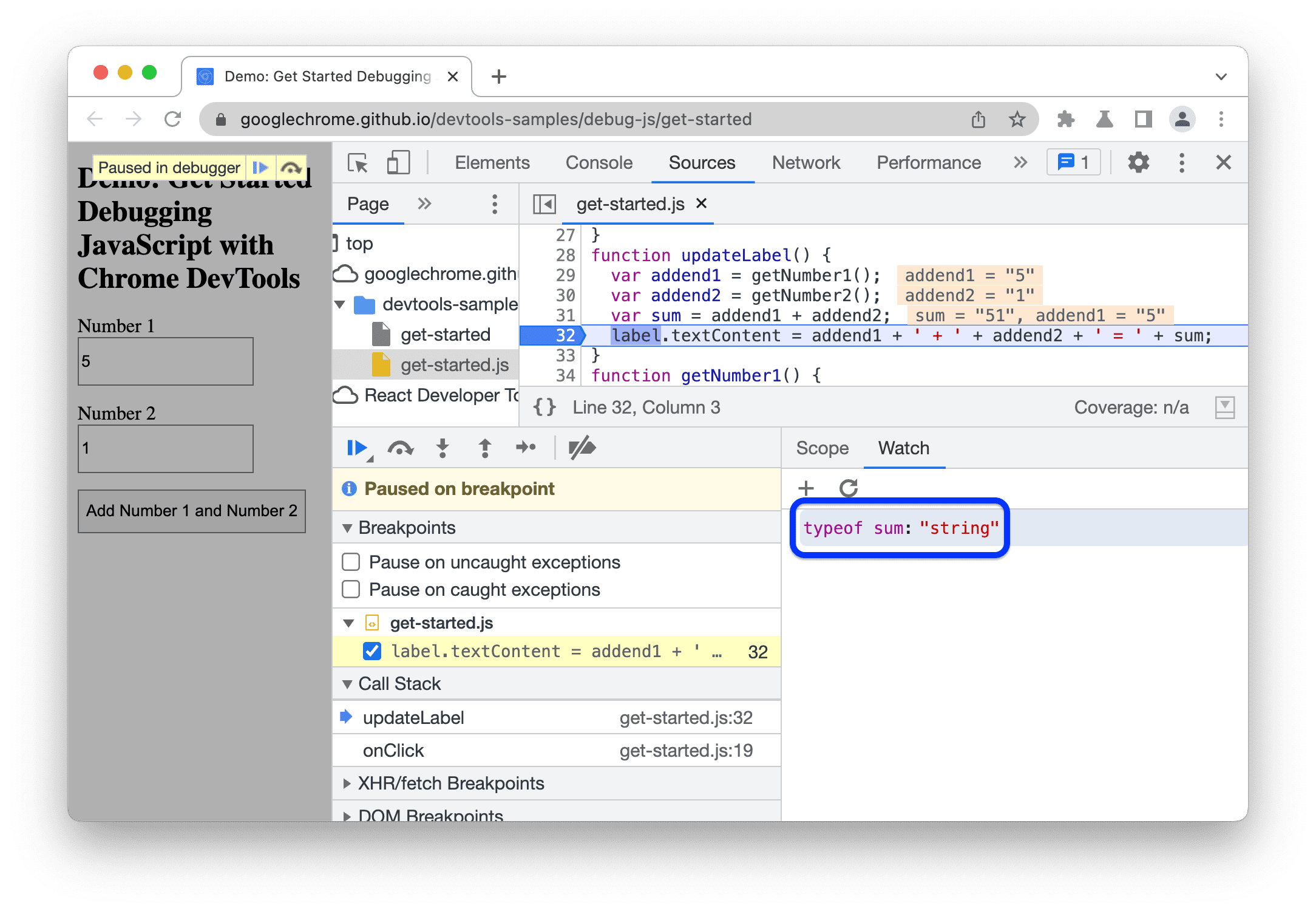
- Fai clic sulla scheda Guarda.
- Fai clic su Aggiungi espressione di controllo.
- Digita
typeof sum. - Premi Invio. DevTools mostra
typeof sum: "string". Il valore a destra del due punti è il risultato dell'espressione.

Questo screenshot mostra la scheda Guarda (in basso a destra) dopo aver creato l'espressione di monitoraggio typeof sum.
Come sospettato, sum viene valutato come stringa, quando dovrebbe essere un numero. Ora hai confermato
che questa è la causa del bug.
Metodo 3: la console
Oltre a visualizzare i messaggi console.log(), puoi utilizzare la console anche per valutare istruzioni JavaScript arbitrarie. In termini di debug, puoi utilizzare la console per testare potenziali correzioni per i bug. Prova subito:
- Se il riquadro della console non è aperto, premi Esc per aprirlo. Si apre nella parte inferiore della finestra DevTools.
- Nella console, digita
parseInt(addend1) + parseInt(addend2). Questa istruzione funziona perché hai messo in pausa su una riga di codice in cuiaddend1eaddend2sono nell'ambito. - Premi Invio. DevTools valuta l'istruzione e stampa
6, che è il risultato che ti aspetti che la demo produca.

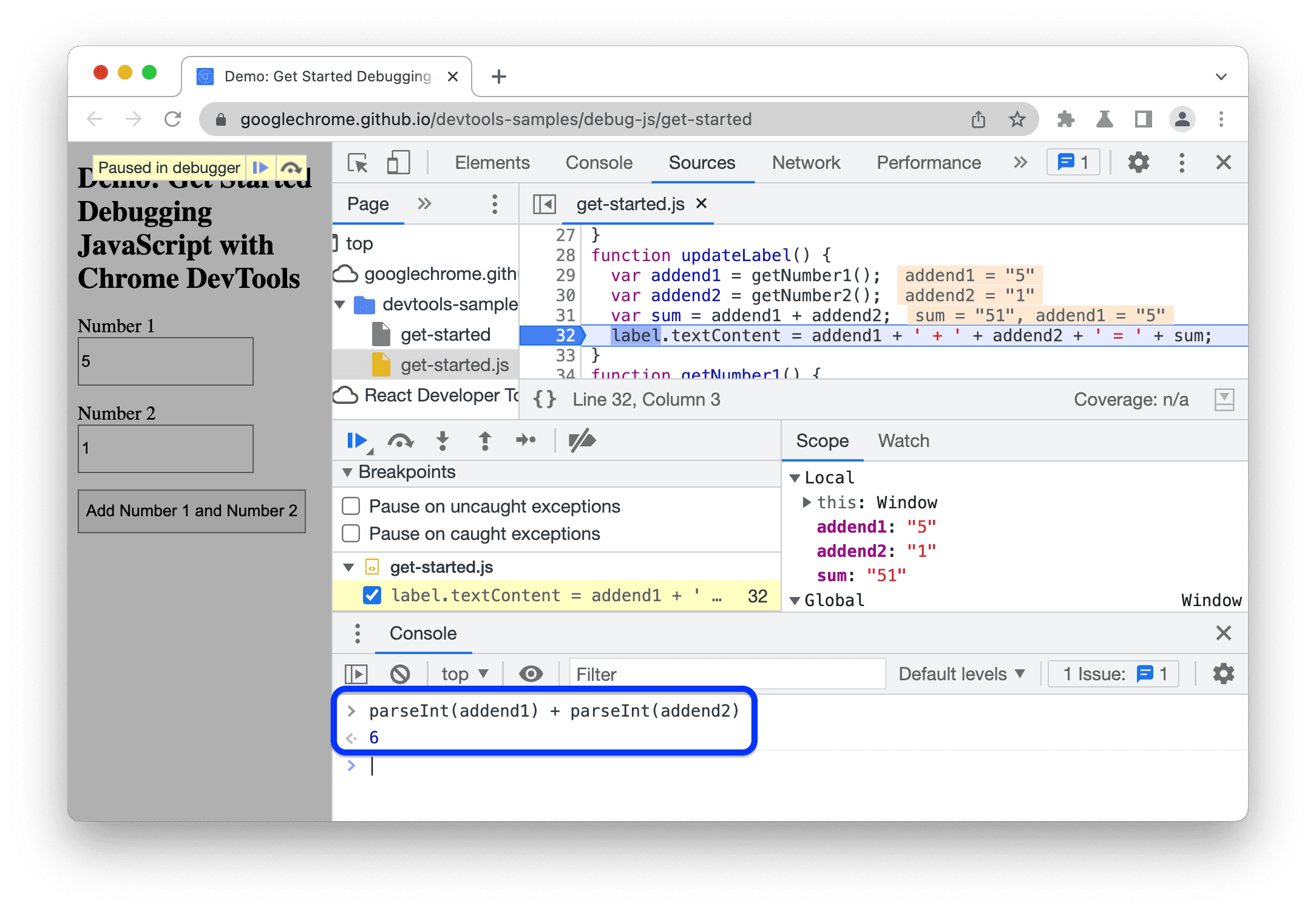
Questo screenshot mostra il riquadro a scomparsa Console dopo la valutazione di parseInt(addend1) + parseInt(addend2).
Applicare una correzione
Hai trovato una correzione per il bug. Non resta che provare la correzione modificando il codice e rieseguendo la demo. Non è necessario uscire da DevTools per applicare la correzione. Puoi modificare il codice JavaScript direttamente nell'interfaccia utente di DevTools. Prova subito:
- Fai clic su Riprendi esecuzione dello script.
- Nell'editor di codice, sostituisci la riga 31,
var sum = addend1 + addend2, convar sum = parseInt(addend1) + parseInt(addend2). - Premi Comando + S (Mac) o Ctrl + S (Windows, Linux) per salvare la modifica.
- Fai clic su Disattiva punti di interruzione. Il colore diventa blu per indicare che è attivo. Quando questa impostazione è attiva, DevTools ignora tutte le breakpoint impostate.
- Prova la demo con valori diversi. Ora la demo calcola correttamente.
Passaggi successivi
Questo tutorial ha mostrato solo due modi per impostare i breakpoint. DevTools offre molti altri modi, tra cui:
- Punti di interruzione condizionali che vengono attivati solo quando la condizione specificata è vera.
- Punti di interruzione per eccezioni rilevate o non rilevate.
- I punti di interruzione XHR vengono attivati quando l'URL richiesto corrisponde a una sottostringa che fornisci.
Consulta Metti in pausa il codice con i punti di interruzione per scoprire quando e come utilizzare ciascun tipo.
Esistono un paio di controlli di avanzamento del codice che non sono stati spiegati in questo tutorial. Per scoprire di più, consulta Ignora riga di codice.


