این آموزش گردش کار اولیه برای اشکال زدایی هر گونه مشکل جاوا اسکریپت در DevTools را به شما می آموزد. نسخه ویدیویی این آموزش را بخوانید یا تماشا کنید.
اشکال را تکثیر کنید
یافتن یک سری اقدامات که به طور مداوم یک باگ را بازتولید می کند، همیشه اولین گام برای رفع اشکال است.
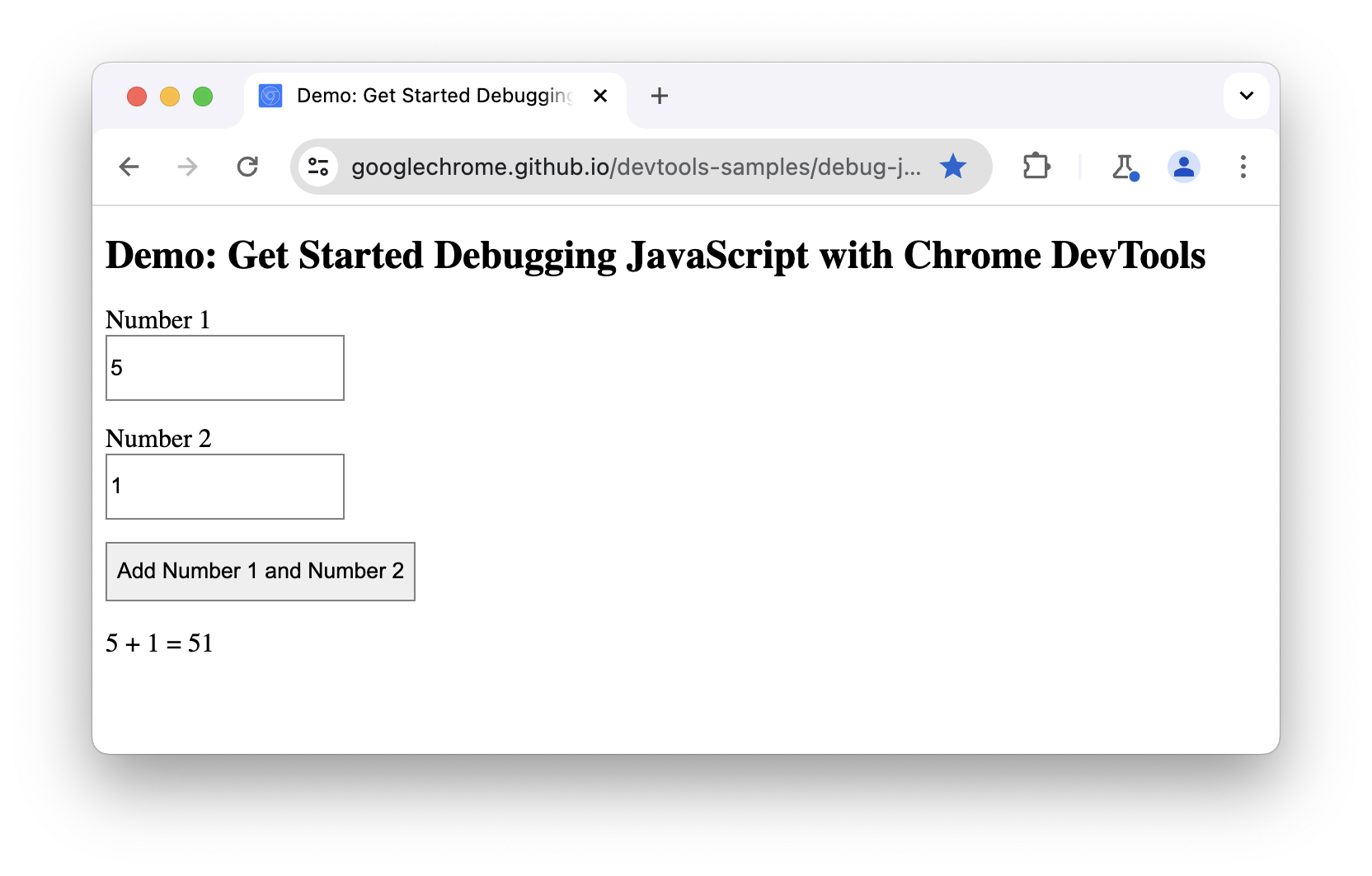
- این دمو را در یک تب جدید باز کنید .
- در کادر شماره 1
5را وارد کنید. - در کادر شماره 2
1را وارد کنید. - روی افزودن شماره 1 و شماره 2 کلیک کنید. برچسب زیر دکمه
5 + 1 = 51می گوید. نتیجه باید6باشد. این اشکالی است که شما می خواهید برطرف کنید.

در این مثال، نتیجه 5 + 1 برابر با 51 است. باید 6 باشد.
با رابط کاربری پنل Sources آشنا شوید
DevTools ابزارهای مختلف زیادی را برای کارهای مختلف، مانند تغییر CSS، پروفایل کردن عملکرد بارگذاری صفحه و نظارت بر درخواست های شبکه ارائه می دهد. پنل Sources جایی است که جاوا اسکریپت را اشکال زدایی می کنید.
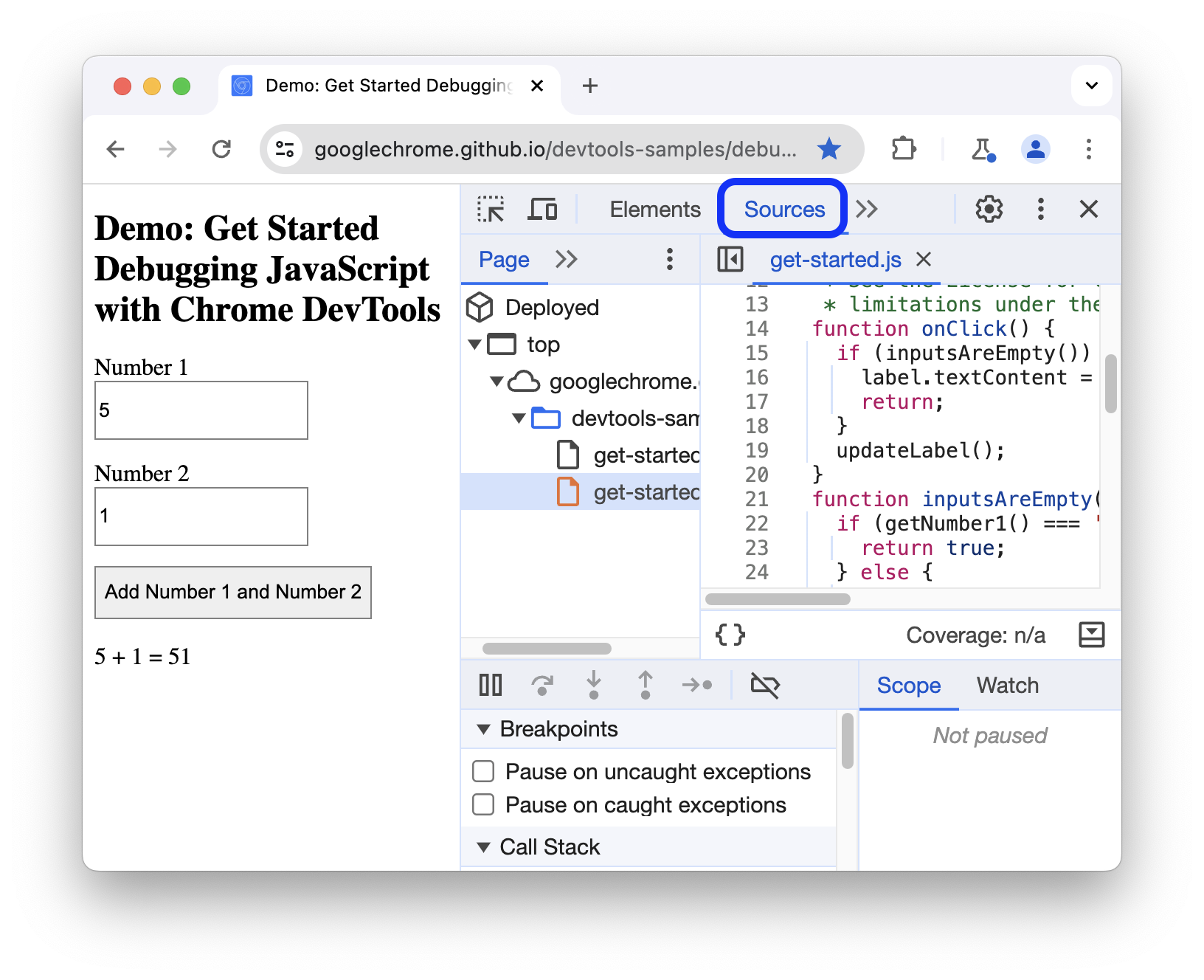
DevTools را باز کنید و به پنل Sources بروید.

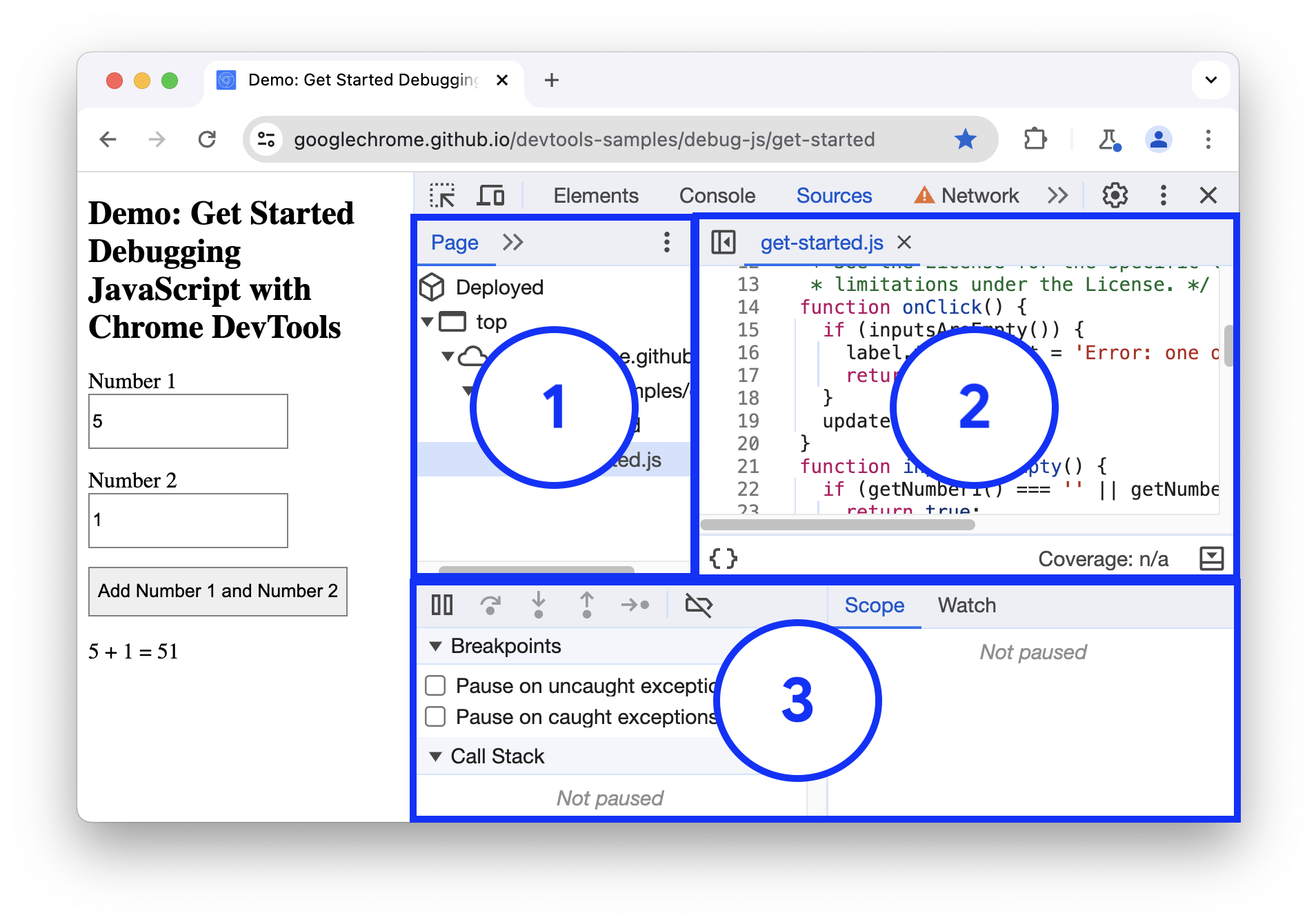
پنل منابع دارای سه بخش است:

- تب Page با درخت فایل. هر فایلی که صفحه درخواست می کند در اینجا فهرست شده است.
- بخش ویرایشگر کد پس از انتخاب یک فایل در تب Page ، محتویات آن فایل در اینجا نمایش داده می شود.
بخش Debugger . ابزارهای مختلف برای بازرسی جاوا اسکریپت صفحه.
اگر پنجره DevTools شما گسترده است، به طور پیش فرض، Debugger در سمت راست ویرایشگر کد قرار دارد. در این مورد، برگههای Scope و Watch به Breakpoints ، Call Stack و دیگران به عنوان بخشهای جمعشونده میپیوندند.

کد را با نقطه شکست مکث کنید
یک روش متداول برای اشکال زدایی مشکلی مانند این، درج تعداد زیادی از دستورات console.log() در کد است، به منظور بررسی مقادیر در حین اجرای اسکریپت. به عنوان مثال:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
متد console.log() ممکن است کار را انجام دهد، اما نقاط شکست می توانند آن را سریعتر انجام دهند. نقطه شکست به شما امکان می دهد کد خود را در میانه اجرای آن مکث کنید و همه مقادیر را در آن لحظه در زمان بررسی کنید. نقاط شکست نسبت به متد console.log() چند مزیت دارند:
- با
console.log()باید به صورت دستی کد منبع را باز کنید، کد مربوطه را پیدا کنید، عباراتconsole.log()را وارد کنید و سپس صفحه را مجدداً بارگیری کنید تا پیامهای موجود در کنسول را ببینید. با نقاط شکست، می توانید روی کد مربوطه مکث کنید بدون اینکه بدانید ساختار کد چگونه است. - در دستورات
console.log()خود باید هر مقداری را که می خواهید بررسی کنید به صراحت مشخص کنید. با نقاط شکست، DevTools مقادیر همه متغیرها را در آن لحظه در زمان به شما نشان می دهد. گاهی اوقات متغیرهایی روی کد شما تأثیر می گذارند که شما حتی از آنها بی اطلاع هستید.
به طور خلاصه، نقاط شکست میتوانند به شما کمک کنند تا باگها را سریعتر از متد console.log() پیدا و برطرف کنید.
اگر یک قدم به عقب برگردید و به نحوه عملکرد برنامه فکر کنید، میتوانید حدس بزنید که مجموع نادرست ( 5 + 1 = 51 ) در شنونده رویداد click که به دکمه افزودن شماره 1 و شماره 2 مرتبط است محاسبه میشود. بنابراین، احتمالاً می خواهید کد را در زمانی که شنونده click اجرا می کند، متوقف کنید. نقاط شکست رویداد شنونده به شما امکان می دهد دقیقاً این کار را انجام دهید:
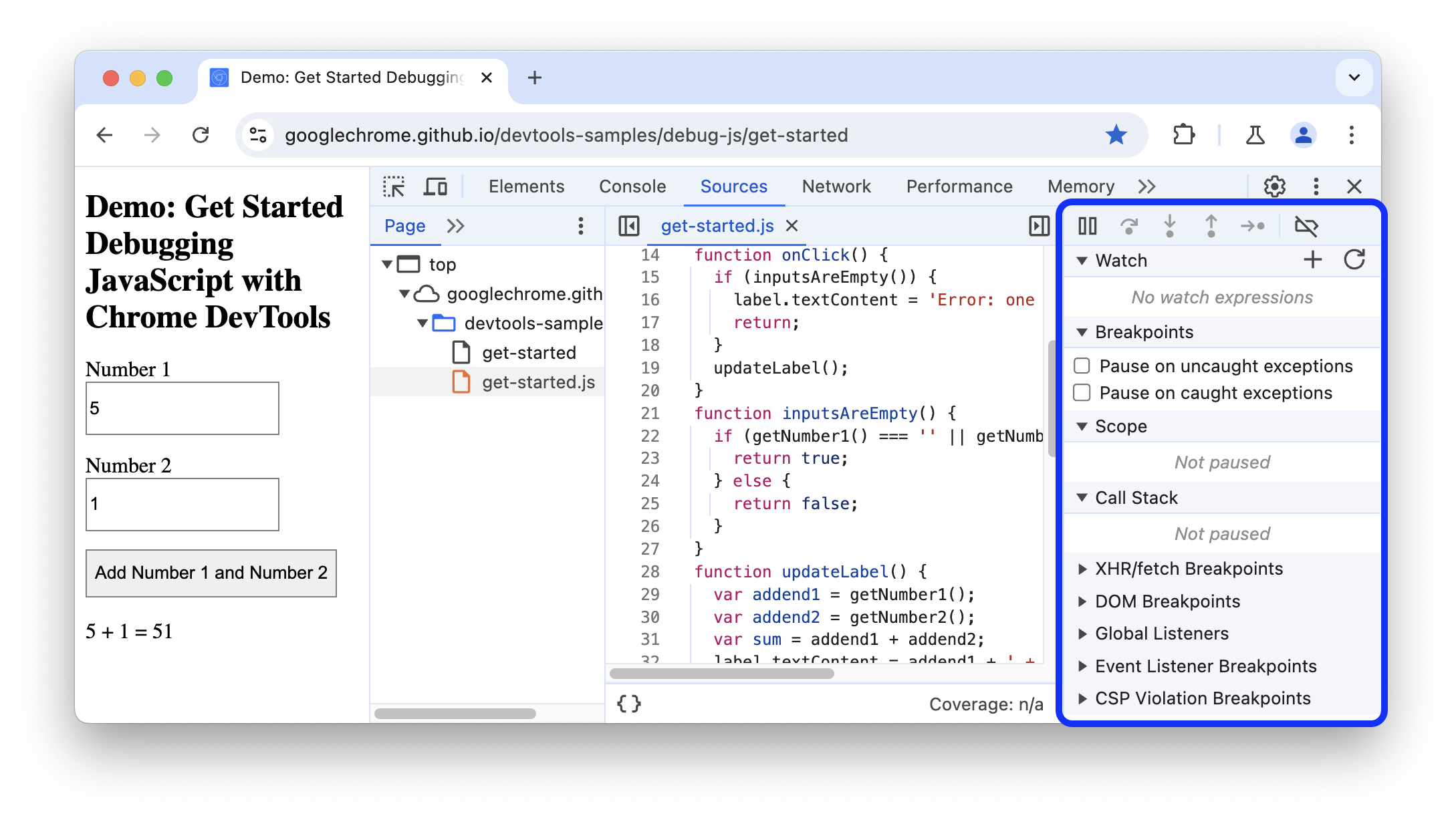
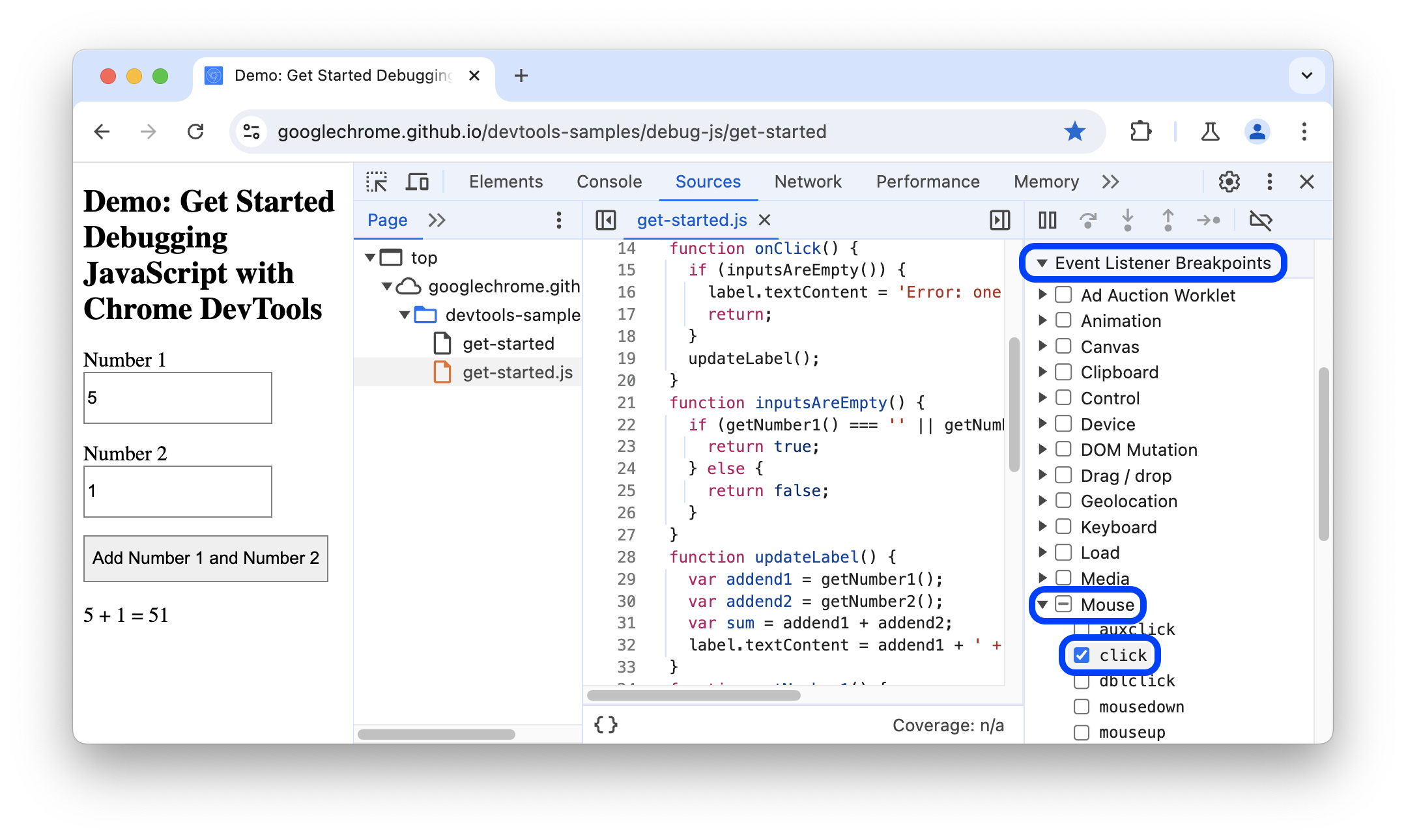
- در بخش Debugger ، روی Event Liner Breakpoints کلیک کنید تا بخش گسترش یابد. DevTools فهرستی از دستههای رویداد قابل ارتقا، مانند انیمیشن و کلیپ بورد را نشان میدهد.
- در کنار دسته رویداد Mouse ، روی Expand کلیک کنید. DevTools فهرستی از رویدادهای ماوس را نشان می دهد، مانند کلیک کردن و پایین آوردن ماوس . هر رویداد یک کادر تأیید در کنار خود دارد.
چک باکس کلیک را علامت بزنید. DevTools اکنون به گونهای تنظیم شده است که وقتی هر شنونده رویداد
clickاجرا میشود، بهطور خودکار متوقف شود.
در نسخه ی نمایشی، دوباره روی Add Number 1 و Number 2 کلیک کنید. DevTools نسخه ی نمایشی را متوقف می کند و یک خط کد را در پانل Sources برجسته می کند. DevTools باید در این خط کد متوقف شود:
function onClick() {اگر روی خط دیگری از کد مکث شدهاید، سرگیری اجرای اسکریپت را فشار دهید تا زمانی که در خط صحیح مکث شوید.
نقاط شکست رویداد شنونده تنها یکی از انواع بسیاری از نقاط شکست موجود در DevTools است. ارزش کاوش در انواع مختلف را دارد، زیرا هر نوع در نهایت به شما کمک می کند تا سناریوهای مختلف را در سریع ترین زمان ممکن اشکال زدایی کنید. برای یادگیری زمان و نحوه استفاده از هر نوع، به Pause Your Code With Breakpoints مراجعه کنید.
از طریق کد عبور کنید
یکی از دلایل رایج اشکالات زمانی است که یک اسکریپت به ترتیب اشتباه اجرا می شود. عبور از کد به شما امکان می دهد تا از طریق اجرای کد خود، یک خط در یک زمان عبور کنید و دقیقاً محل اجرای آن را با ترتیبی متفاوت از آنچه انتظار داشتید مشخص کنید. اکنون آن را امتحان کنید:
در پنل Sources DevTools، روی Step into next call کلیک کنید تا از اجرای تابع
onClick()هر بار یک خط عبور کنید. DevTools خط کد زیر را برجسته می کند:if (inputsAreEmpty()) {روی مرحله فراخوانی تابع بعدی کلیک کنید.
DevTools
inputsAreEmpty()بدون وارد شدن به آن اجرا می کند. توجه کنید که چگونه DevTools از چند خط کد عبور می کند. این به این دلیل است کهinputsAreEmpty()به false ارزیابی شد، بنابراین بلوک کد دستورifاجرا نشد.
این ایده اصلی گام نهادن در کد است. اگر به کد موجود در get-started.js نگاه کنید، میبینید که اشکال احتمالاً جایی در تابع updateLabel() است. به جای عبور از هر خط کد، می توانید از نوع دیگری از نقطه شکست برای مکث کردن کد به محل احتمالی اشکال استفاده کنید.
یک نقطه شکست خط کد را تنظیم کنید
نقاط شکست خط کد رایج ترین نوع نقطه شکست هستند. وقتی خط خاصی از کد دارید که میخواهید روی آن مکث کنید، از نقطه شکست خط کد استفاده کنید:
به آخرین خط کد در
updateLabel()نگاه کنید:label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;در سمت چپ کد می توانید شماره خط این خط کد خاص را ببینید که 32 است. 32 کلیک کنید. DevTools یک نماد آبی را در بالای 32 قرار می دهد. این به این معنی است که یک نقطه شکست خط کد در این خط وجود دارد. DevTools اکنون همیشه قبل از اجرای این خط کد مکث می کند.
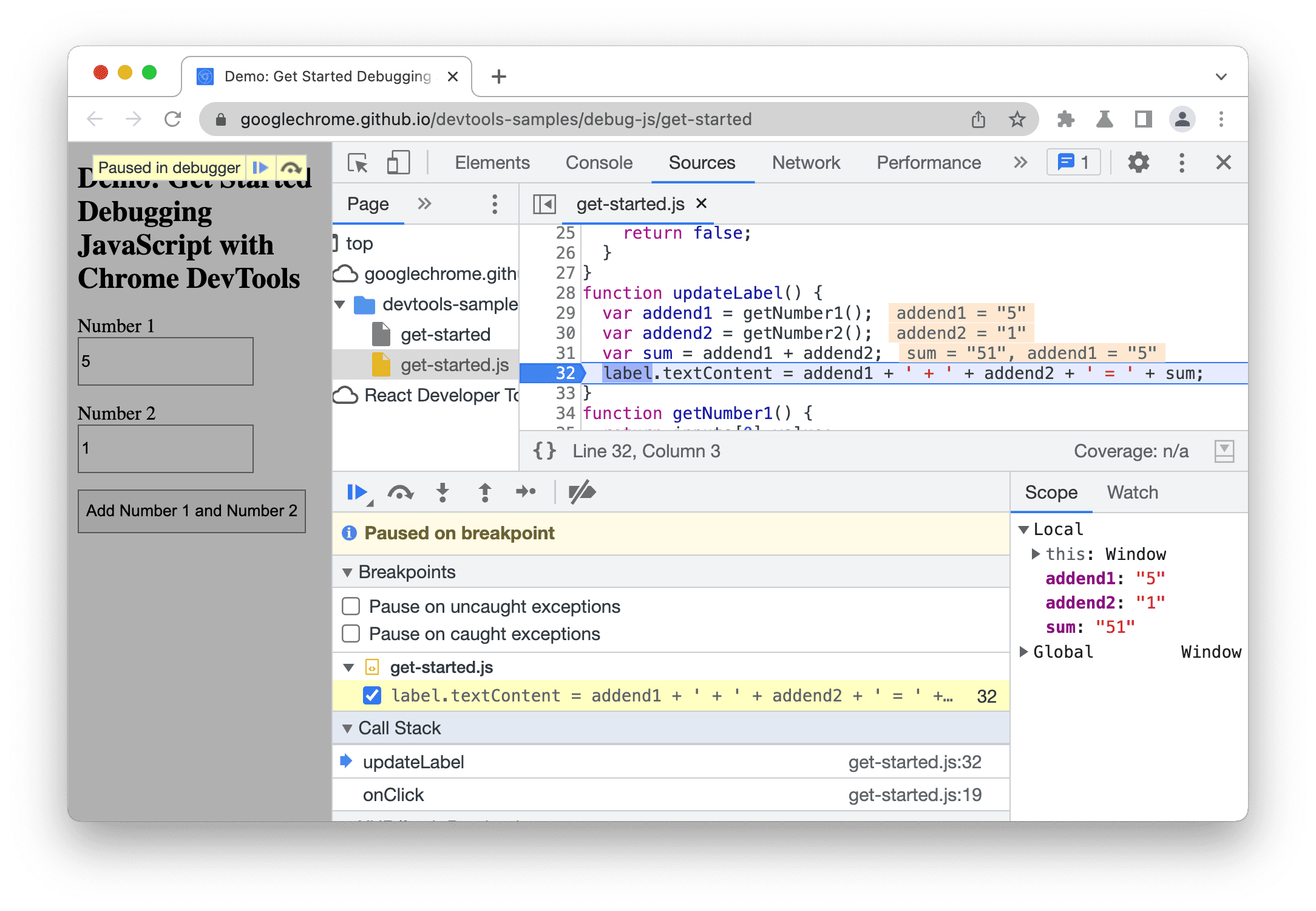
Resume execution script کلیک کنید. اجرای اسکریپت تا رسیدن به خط 32 ادامه می یابد. در خطوط 29، 30 و 31، DevTools مقادیر
addend1،addend2وsumبه صورت خطی در کنار اعلان های آنها نشان می دهد.

در این مثال، DevTools روی نقطه شکست خط کد در خط 32 مکث می کند.
مقادیر متغیر را بررسی کنید
مقادیر addend1 ، addend2 و sum مشکوک به نظر می رسند. آنها در گیومه پیچیده شده اند، به این معنی که آنها رشته هستند. این یک فرضیه خوب برای توضیح علت اشکال است. اکنون زمان جمع آوری اطلاعات بیشتر است. DevTools ابزارهای زیادی برای بررسی مقادیر متغیر فراهم می کند.
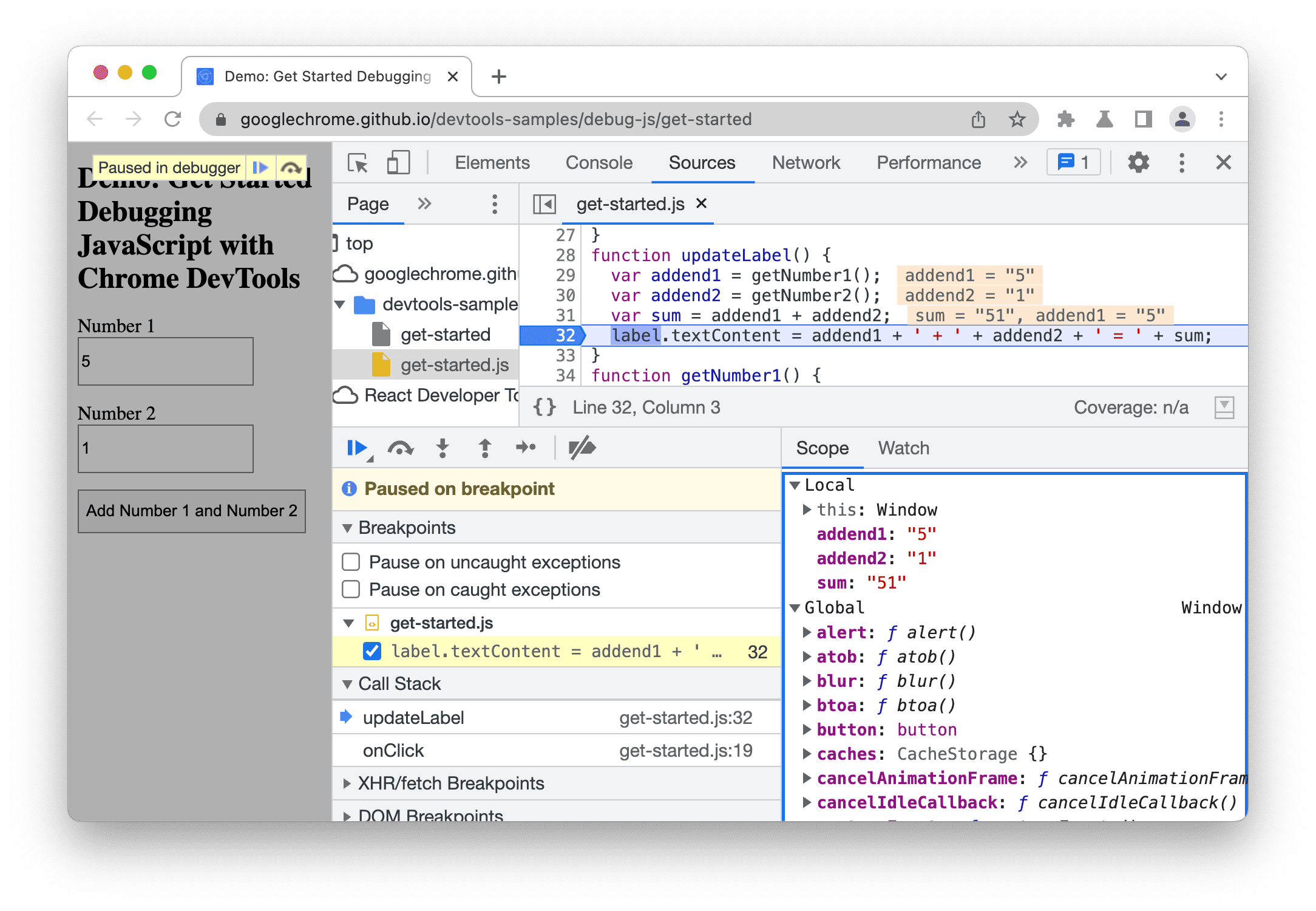
روش 1: محدوده را بررسی کنید
وقتی روی یک خط کد مکث می کنید، تب Scope به شما نشان می دهد که چه متغیرهای محلی و جهانی در این مرحله از اجرا به همراه مقدار هر متغیر تعریف شده اند. همچنین متغیرهای بسته شدن را در صورت لزوم نشان می دهد. وقتی روی یک خط کد مکث نمی کنید، برگه Scope خالی است.
برای ویرایش یک مقدار متغیر، دوبار کلیک کنید.

روش 2: عبارات تماشا
تب Watch به شما امکان می دهد مقادیر متغیرها را در طول زمان نظارت کنید. ساعت فقط به متغیرها محدود نمی شود. می توانید هر عبارت معتبر جاوا اسکریپت را در تب Watch ذخیره کنید.
اکنون آن را امتحان کنید:
- روی تب Watch کلیک کنید.
- افزودن عبارت ساعت کلیک کنید.
- نوع
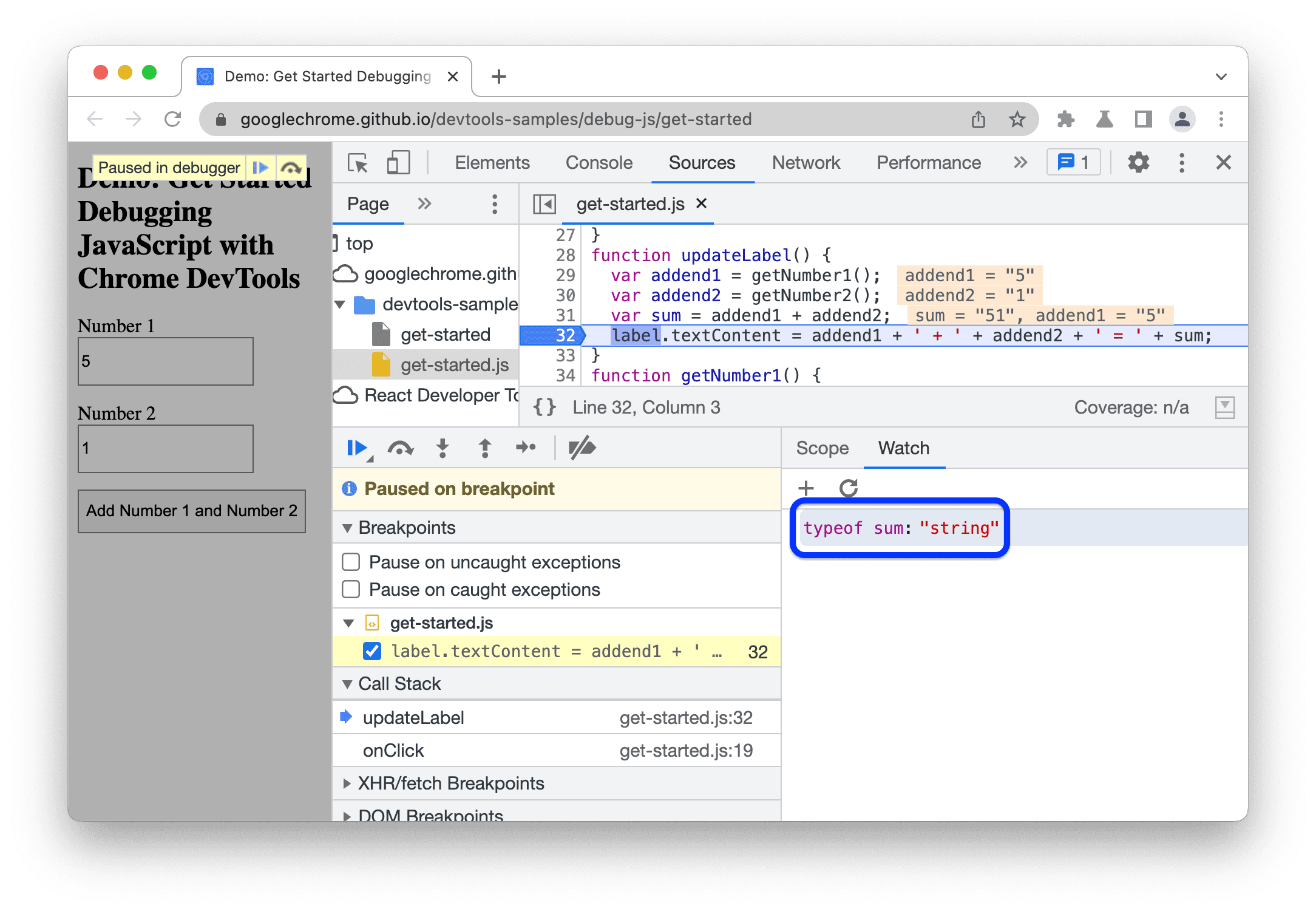
typeof sum - Enter را فشار دهید. DevTools
typeof sum: "string". مقدار سمت راست کولون نتیجه بیان شماست.

این اسکرین شات برگه Watch (پایین-راست) را پس از ایجاد عبارت typeof sum watch نشان می دهد.
همانطور که گمان می رود، sum به عنوان یک رشته ارزیابی می شود، در حالی که باید یک عدد باشد. شما اکنون تأیید کرده اید که علت این باگ است.
روش 3: کنسول
علاوه بر مشاهده پیامهای console.log() ، میتوانید از Console برای ارزیابی عبارات جاوا اسکریپت دلخواه نیز استفاده کنید. از نظر اشکال زدایی، می توانید از کنسول برای آزمایش رفع اشکالات احتمالی استفاده کنید. اکنون آن را امتحان کنید:
- اگر کشوی کنسول را باز ندارید، Escape را فشار دهید تا باز شود. در پایین پنجره DevTools شما باز می شود.
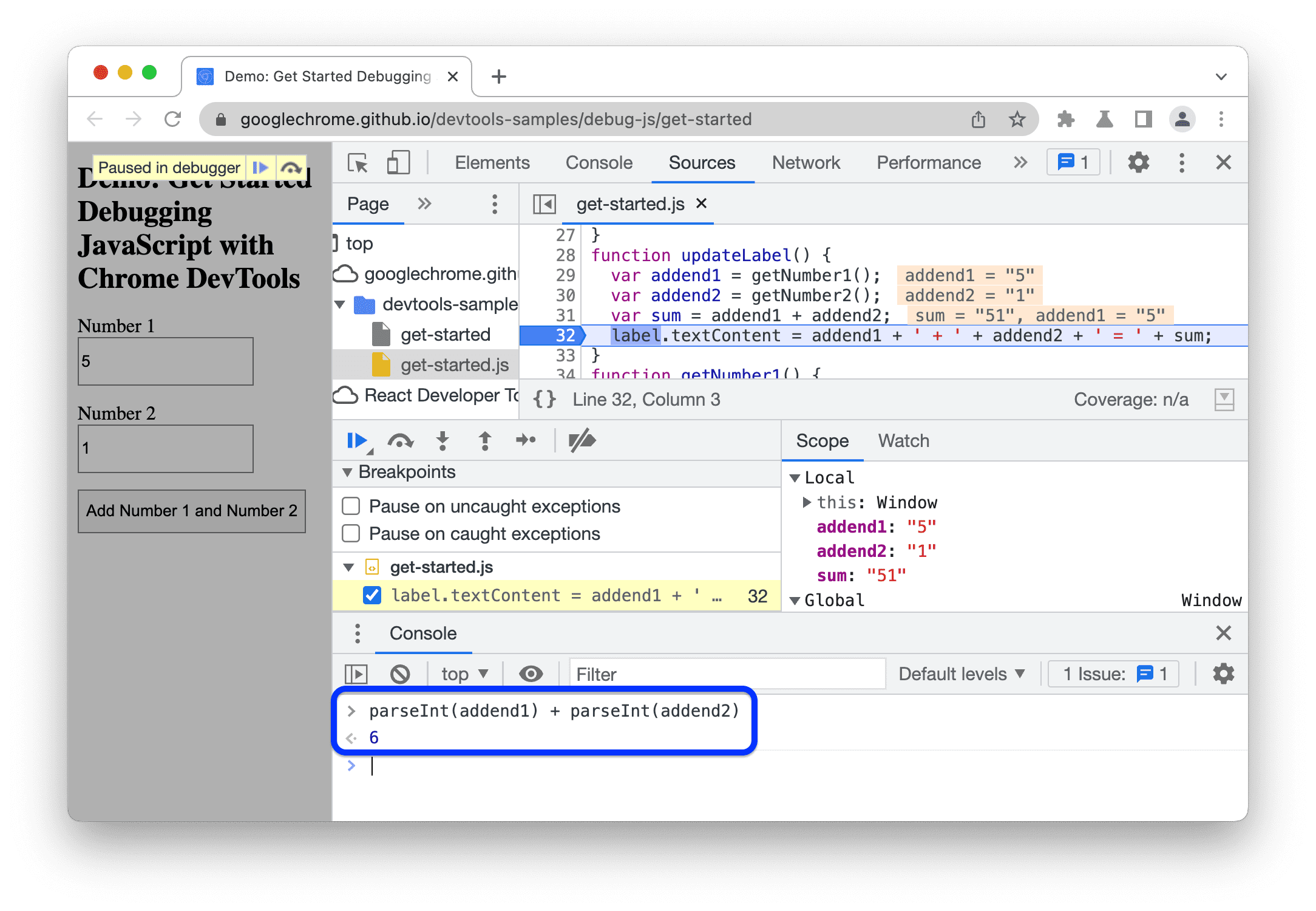
- در کنسول،
parseInt(addend1) + parseInt(addend2)تایپ کنید. این عبارت به این دلیل کار می کند که شما در یک خط کد که در آنaddend1وaddend2در محدوده هستند، مکث شده اید. - Enter را فشار دهید. DevTools عبارت را ارزیابی میکند و
6را چاپ میکند، که نتیجهای است که انتظار دارید نسخه نمایشی تولید کند.

این اسکرین شات کشوی کنسول را پس از ارزیابی parseInt(addend1) + parseInt(addend2) نشان می دهد.
یک راه حل اعمال کنید
شما یک راه حل برای اشکال پیدا کرده اید. تنها چیزی که باقی می ماند این است که با ویرایش کد و اجرای مجدد نسخه نمایشی، راه حل خود را امتحان کنید. برای اعمال اصلاح، نیازی به ترک DevTools ندارید. میتوانید کد جاوا اسکریپت را مستقیماً در DevTools UI ویرایش کنید. اکنون آن را امتحان کنید:
- Resume execution script کلیک کنید.
- در ویرایشگر کد ، خط 31،
var sum = addend1 + addend2را باvar sum = parseInt(addend1) + parseInt(addend2)جایگزین کنید. - برای ذخیره تغییرات خود ، Command + S (Mac) یا Control + S (ویندوز، لینوکس) را فشار دهید.
- غیرفعال کردن نقاط شکست کلیک کنید. رنگ آن به آبی تغییر می کند تا نشان دهد که فعال است. در حالی که این تنظیم شده است، DevTools هر نقطه شکستی را که تنظیم کرده اید نادیده می گیرد.
- نسخه ی نمایشی را با مقادیر مختلف امتحان کنید. نسخه ی نمایشی اکنون به درستی محاسبه می شود.
مراحل بعدی
این آموزش فقط دو راه برای تعیین نقاط شکست به شما نشان داد. DevTools راه های زیادی را ارائه می دهد، از جمله:
- نقاط شکست مشروط که فقط زمانی فعال می شوند که شرطی که ارائه می کنید درست باشد.
- نقاط انفصال در استثنائات دستگیر شده یا کشف نشده.
- نقاط شکست XHR که زمانی فعال می شوند که URL درخواستی با رشته فرعی که شما ارائه می کنید مطابقت داشته باشد.
برای یادگیری زمان و نحوه استفاده از هر نوع، به Pause Your Code With Breakpoints مراجعه کنید.
چند کنترل پله کد وجود دارد که در این آموزش توضیح داده نشده است. برای کسب اطلاعات بیشتر به مرحله روی خط کد مراجعه کنید.



