ใช้แผงแหล่งที่มาเพื่อดูและแก้ไขทรัพยากรของเว็บไซต์ เช่น สไตล์ชีต ไฟล์ JavaScript และรูปภาพ
ภาพรวม
แผงแหล่งที่มาช่วยให้คุณทำสิ่งต่อไปนี้ได้
- ดูไฟล์
- แก้ไข CSS และ JavaScript
- สร้างและบันทึกข้อมูลโค้ดของ JavaScript ซึ่งสามารถเรียกใช้ได้ในทุกหน้า ข้อมูลโค้ดจะคล้ายกับบุ๊กมาร์กเลต
- แก้ไขข้อบกพร่อง JavaScript
- ตั้งค่า Workspace เพื่อให้ระบบบันทึกการเปลี่ยนแปลงที่คุณทำในเครื่องมือสำหรับนักพัฒนาเว็บลงในโค้ดในระบบไฟล์
เปิดแผงแหล่งที่มา
หากต้องการเปิดแผงแหล่งที่มา ให้ทําตามขั้นตอนต่อไปนี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
- เปิดเมนูคำสั่งโดยกดแป้นต่อไปนี้
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Control+Shift+P
- เริ่มพิมพ์
sourcesเลือกแสดงแผงแหล่งข้อมูล แล้วกด Enter
หรือที่มุมขวาบน ให้เลือก more_vert ตัวเลือกเพิ่มเติม > เครื่องมือเพิ่มเติม > แหล่งที่มา
ดูไฟล์
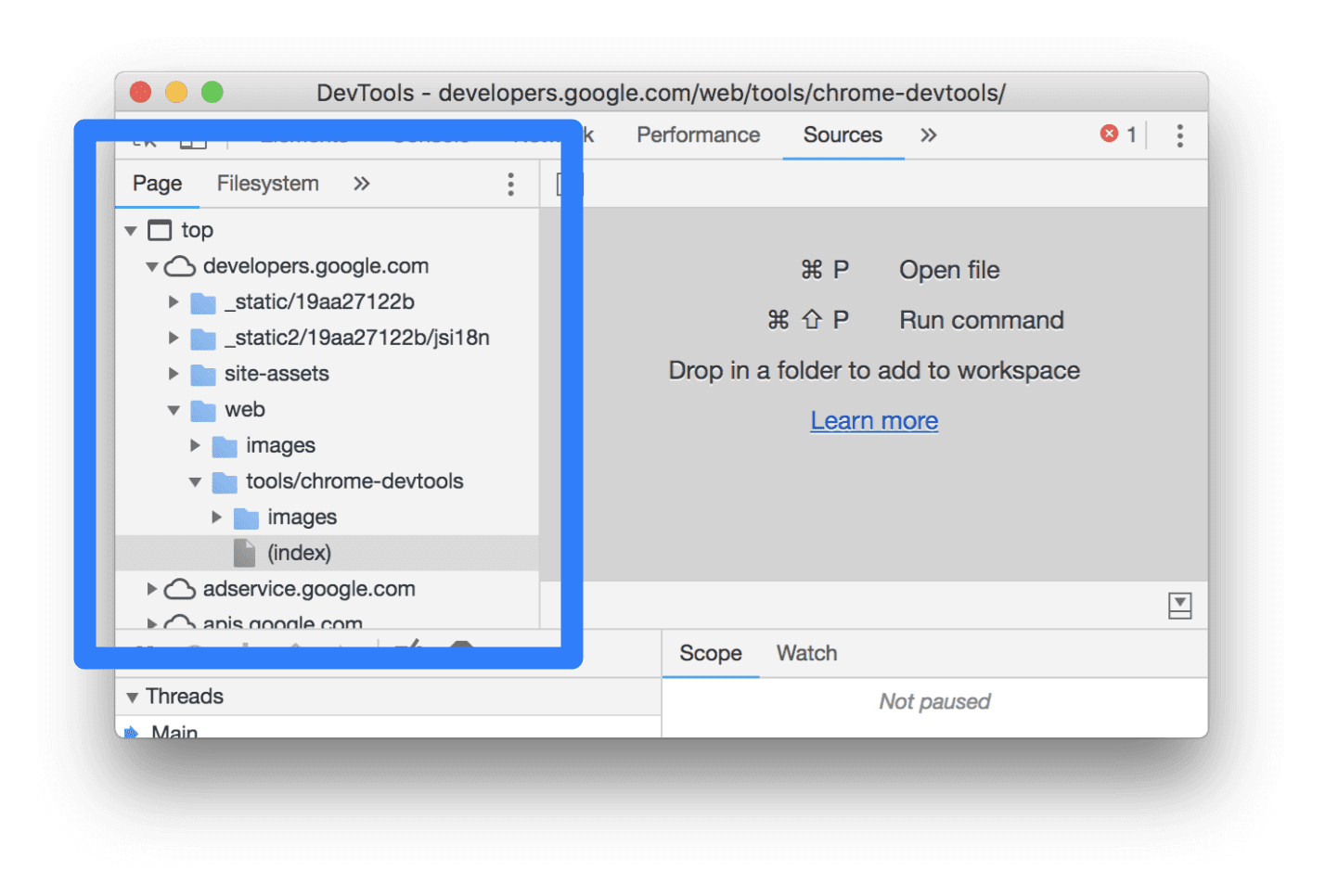
คลิกแท็บหน้าเว็บเพื่อดูทรัพยากรทั้งหมดที่หน้าเว็บโหลด

การจัดระเบียบแท็บหน้าเว็บ
- ระดับบนสุด เช่น
topในภาพหน้าจอด้านบน แสดงถึงเฟรม HTML คุณจะเห็นtopในหน้าเว็บทุกหน้าที่คุณเข้าชมtopแสดงเฟรมเอกสารหลัก - ส่วนระดับที่ 2 เช่น
developers.google.comในภาพหน้าจอด้านบน แสดงถึงต้นทาง - ส่วนระดับที่ 3, 4 และอื่นๆ จะแสดงไดเรกทอรีและทรัพยากรที่โหลดจากต้นทางนั้น ตัวอย่างเช่น ในภาพหน้าจอด้านบน เส้นทางแบบเต็มไปยังทรัพยากร
devsite-googler-buttonคือdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button
คลิกไฟล์ในแท็บหน้าเว็บเพื่อดูเนื้อหาในแท็บเครื่องมือแก้ไข คุณสามารถดูไฟล์ประเภทใดก็ได้ สำหรับรูปภาพ คุณจะเห็นตัวอย่างรูปภาพ

แก้ไข CSS และ JavaScript
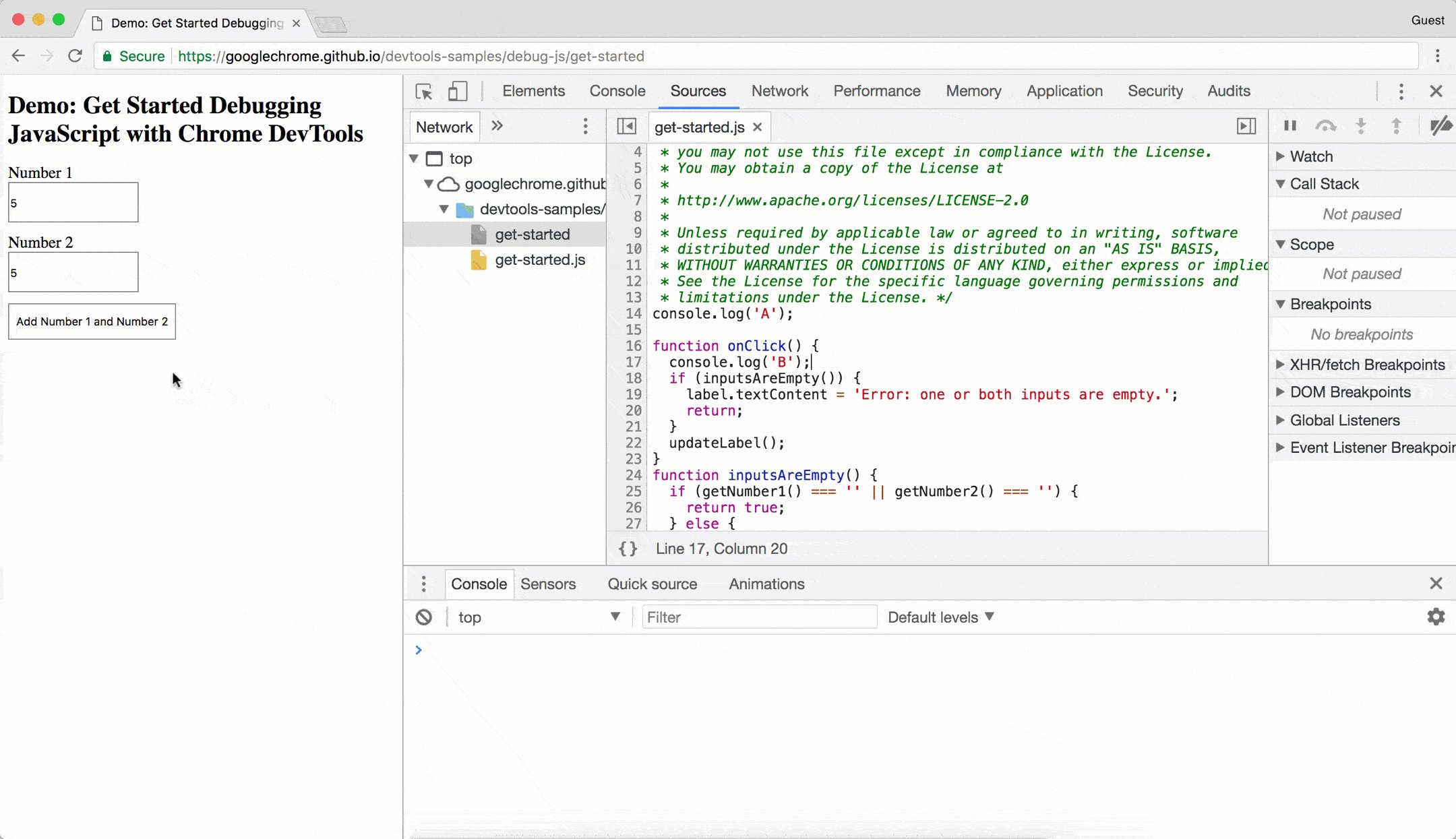
คลิกแท็บเครื่องมือแก้ไขเพื่อแก้ไข CSS และ JavaScript เครื่องมือสำหรับนักพัฒนาเว็บจะอัปเดตหน้าเว็บเพื่อเรียกใช้โค้ดใหม่
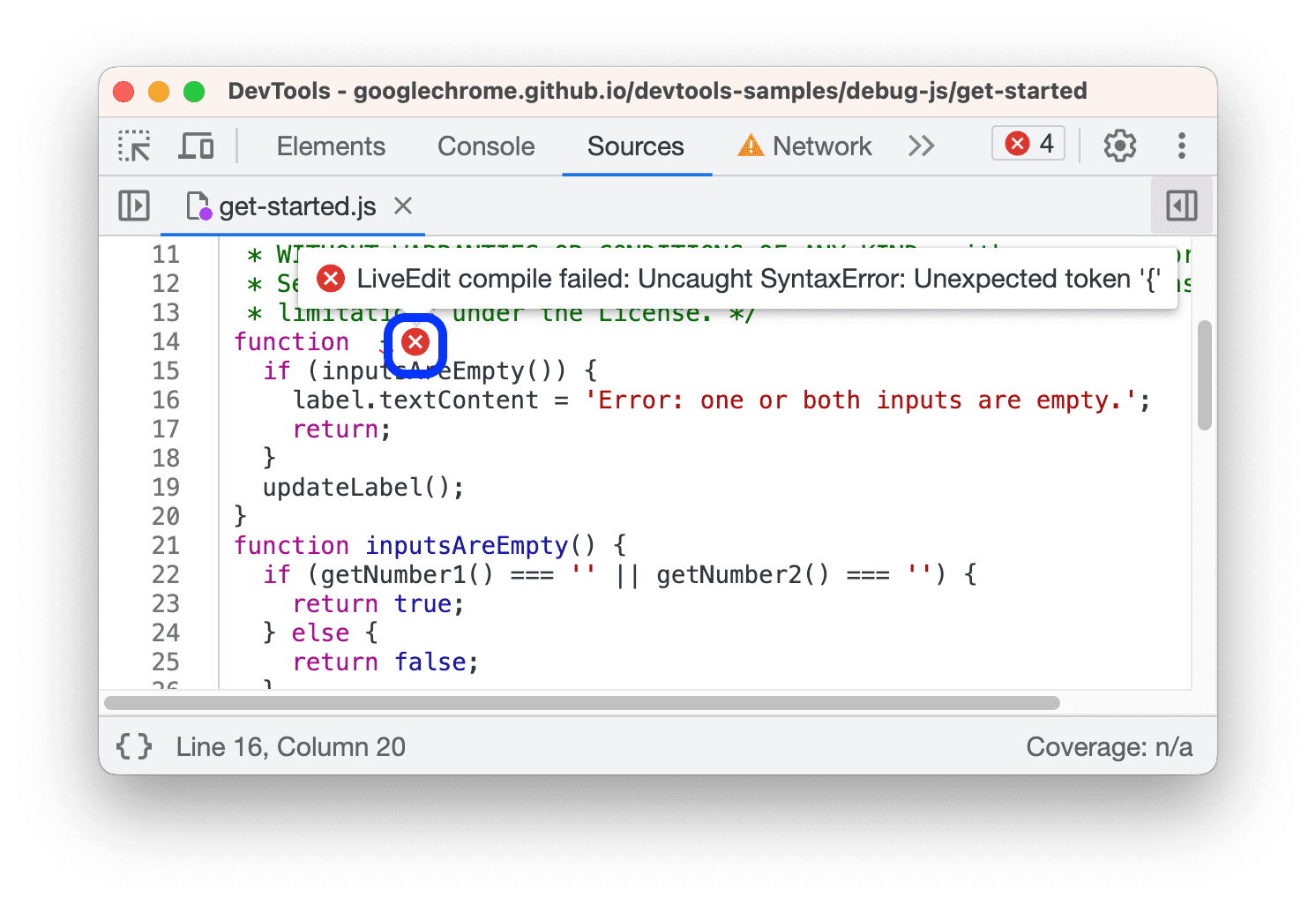
เครื่องมือแก้ไขยังช่วยแก้ไขข้อบกพร่องได้ด้วย เช่น ขีดเส้นใต้และแสดงเคล็ดลับเครื่องมือข้อผิดพลาดในบรรทัดถัดจากข้อผิดพลาดทางไวยากรณ์และปัญหาอื่นๆ เช่น คำสั่ง @import และ url() ของ CSS ที่ไม่สำเร็จ และแอตทริบิวต์ href ของ HTML ที่มี URL ไม่ถูกต้อง

หากแก้ไข background-color ขององค์ประกอบ การเปลี่ยนแปลงจะมีผลทันที

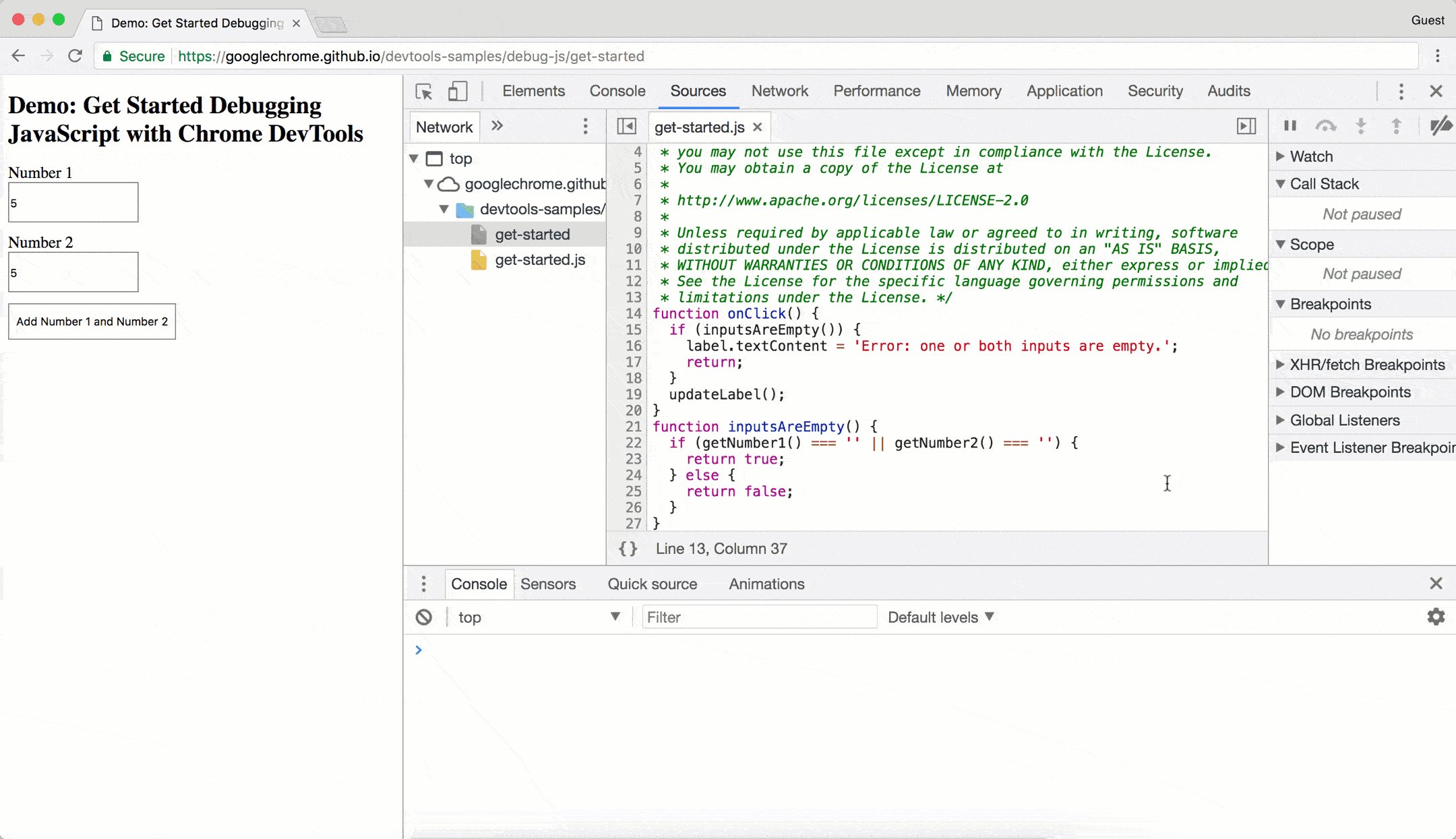
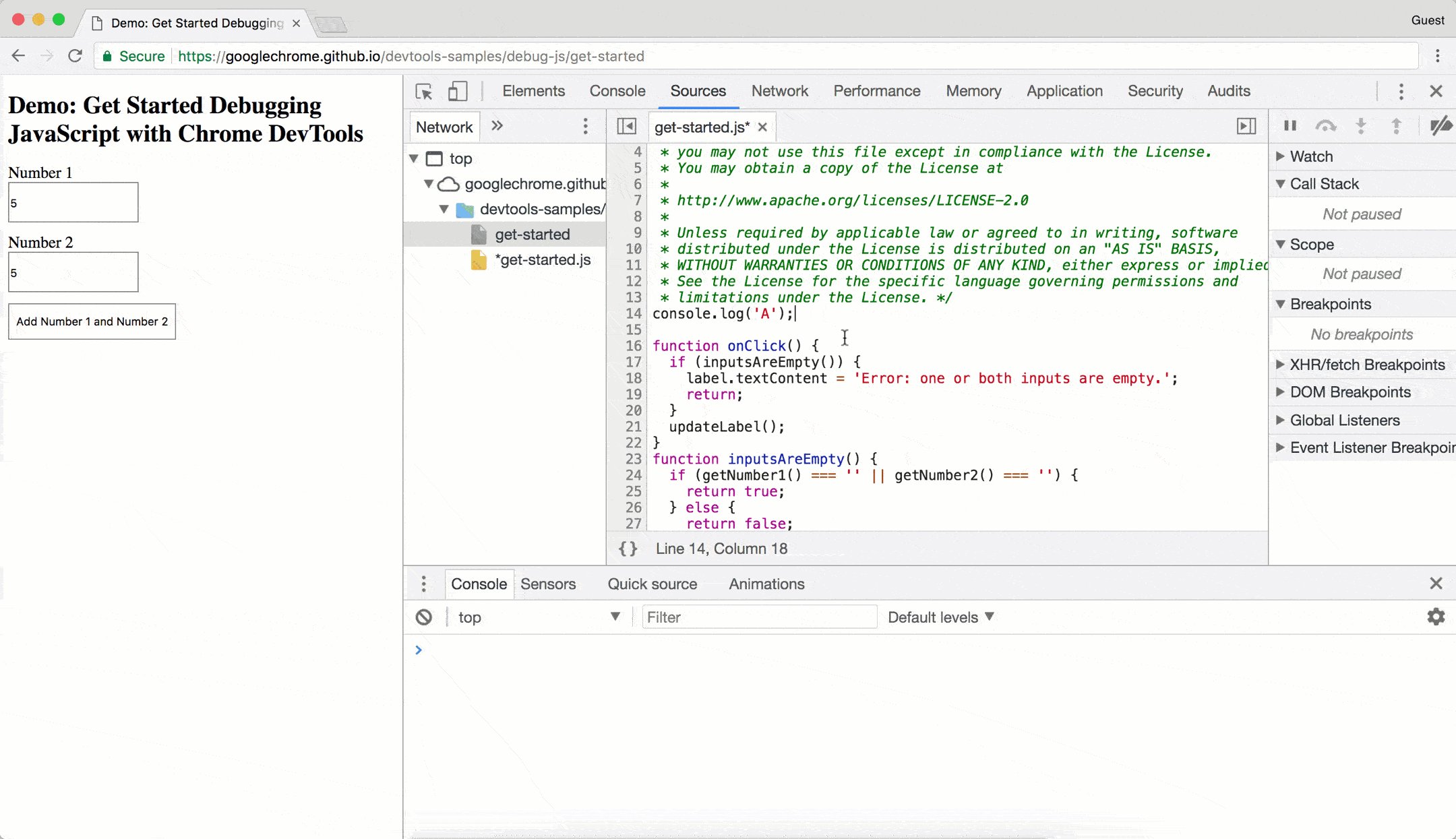
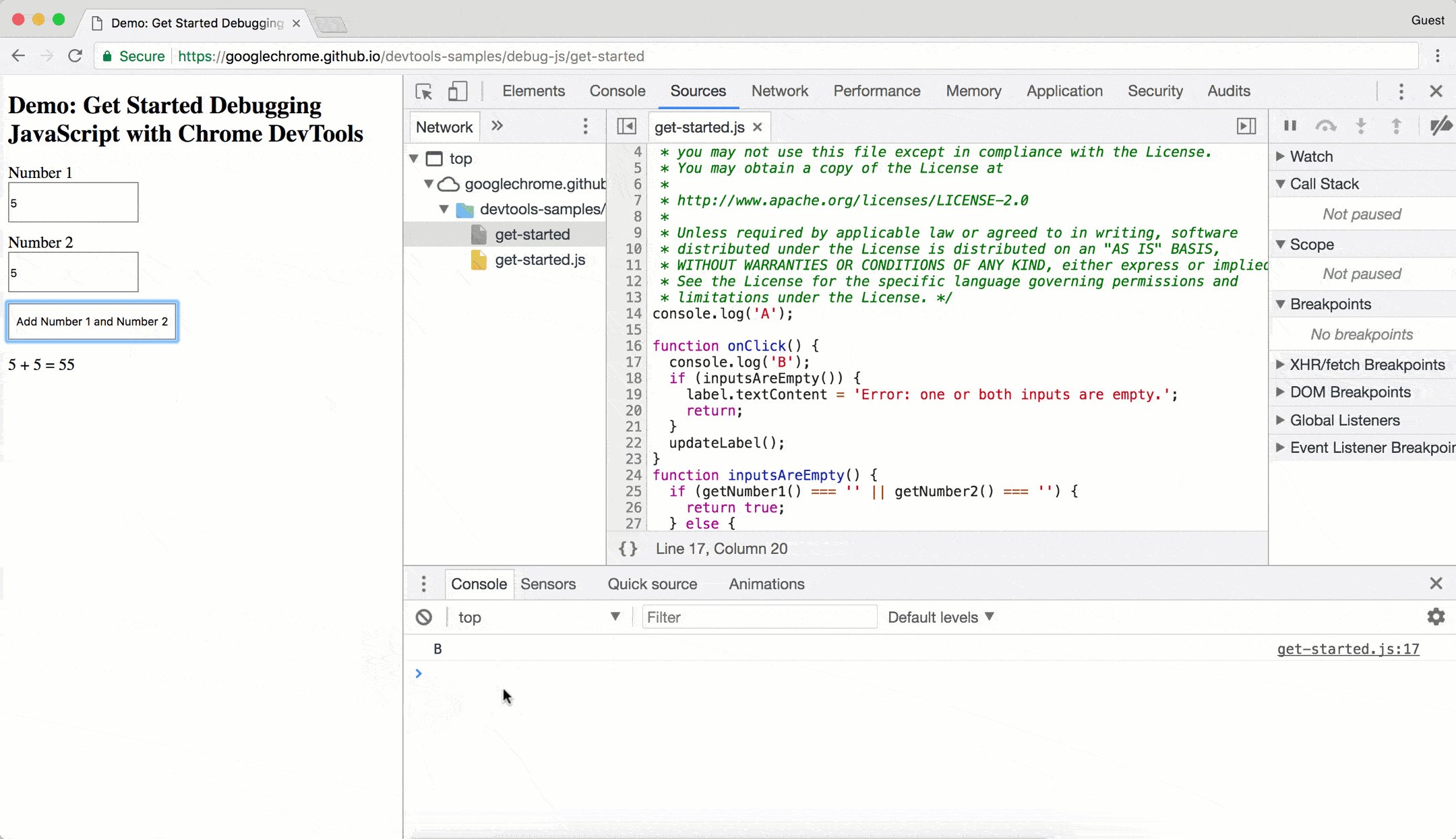
หากต้องการให้การเปลี่ยนแปลง JavaScript มีผล ให้กด Command+S (Mac) หรือ Control+S (Windows, Linux) เครื่องมือสำหรับนักพัฒนาเว็บจะไม่เรียกใช้สคริปต์ซ้ำ ดังนั้นการเปลี่ยนแปลง JavaScript เพียงอย่างเดียวที่มีผลคือการเปลี่ยนแปลงที่คุณทำภายในฟังก์ชัน ตัวอย่างเช่น โปรดสังเกตว่า console.log('A') ไม่ทํางาน แต่ console.log('B') ทํางาน

หากเครื่องมือสำหรับนักพัฒนาเว็บเรียกใช้สคริปต์ทั้งหมดอีกครั้งหลังจากทําการเปลี่ยนแปลง ระบบจะบันทึกข้อความ A ลงในคอนโซล
DevTools จะลบการเปลี่ยนแปลง CSS และ JavaScript เมื่อคุณโหลดหน้าเว็บซ้ำ ดูวิธีบันทึกการเปลี่ยนแปลงในระบบไฟล์ได้ที่ตั้งค่า Workspace
สร้าง บันทึก และเรียกใช้ข้อมูลโค้ด
ข้อมูลโค้ดคือสคริปต์ที่คุณเรียกใช้ได้ในทุกหน้า สมมติว่าคุณพิมพ์โค้ดต่อไปนี้ในคอนโซลซ้ำๆ เพื่อแทรกไลบรารี jQuery ลงในหน้าเว็บ เพื่อให้เรียกใช้คําสั่ง jQuery จากคอนโซลได้
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
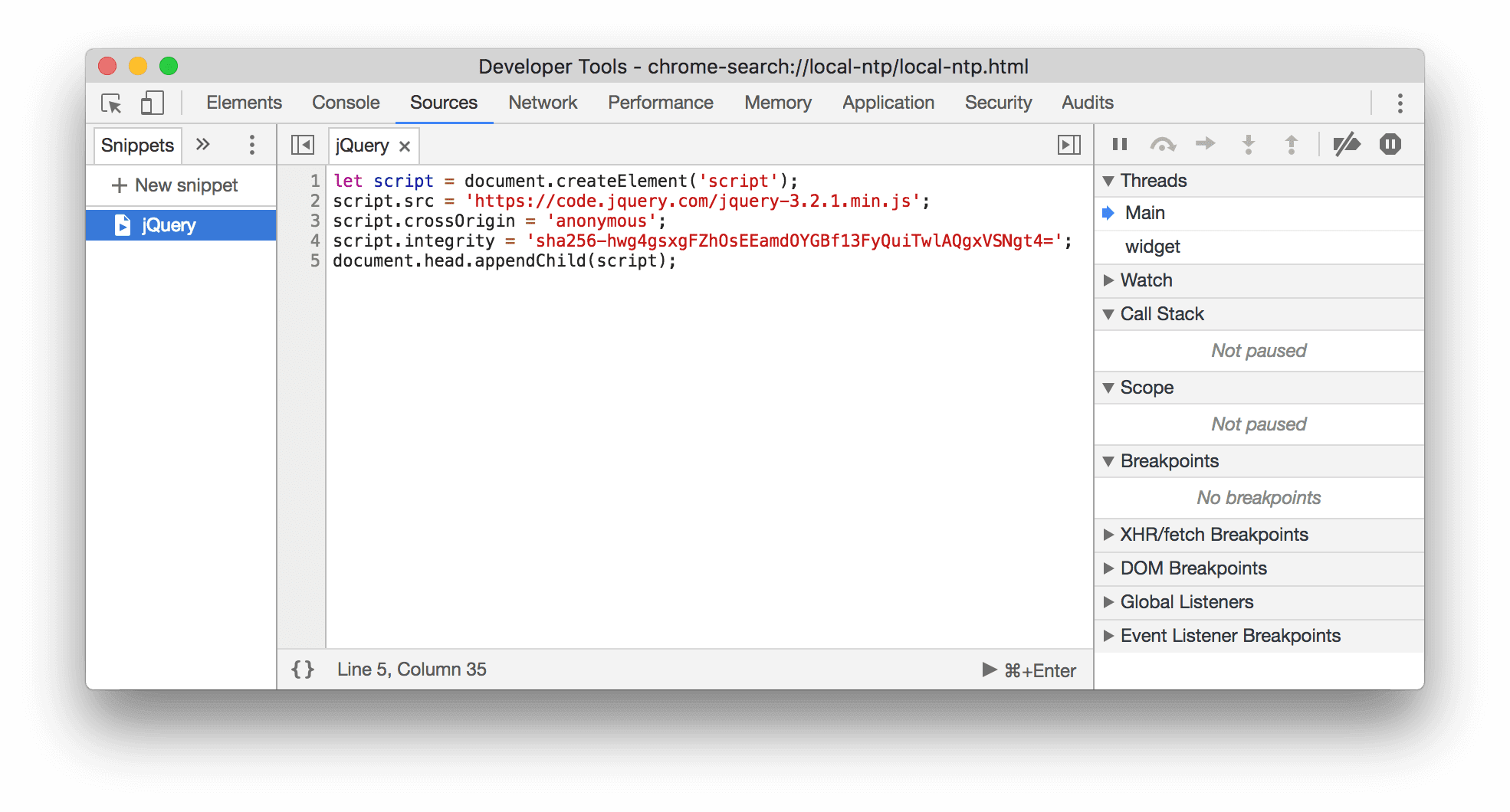
แต่คุณสามารถบันทึกโค้ดนี้ไว้ในข้อมูลโค้ดและเรียกใช้ได้โดยคลิกปุ่มเพียง 2 ครั้งเมื่อใดก็ตามที่ต้องการ DevTools จะบันทึกข้อมูลโค้ดลงในระบบไฟล์ เช่น ตรวจสอบข้อมูลโค้ดที่แทรกไลบรารี jQuery ลงในหน้าเว็บ

วิธีเรียกใช้ข้อมูลเพิ่มเติม
- เปิดไฟล์ในแท็บข้อมูลโค้ด แล้วคลิกเรียกใช้
ในแถบการดำเนินการที่ด้านล่าง
- เปิดเมนูคำสั่ง ลบอักขระ
>แล้วพิมพ์!จากนั้นพิมพ์ชื่อข้อมูลโค้ด แล้วกด Enter
ดูข้อมูลเพิ่มเติมได้ที่เรียกใช้ข้อมูลโค้ดจากหน้าเว็บใดก็ได้
แก้ไขข้อบกพร่องของ JavaScript
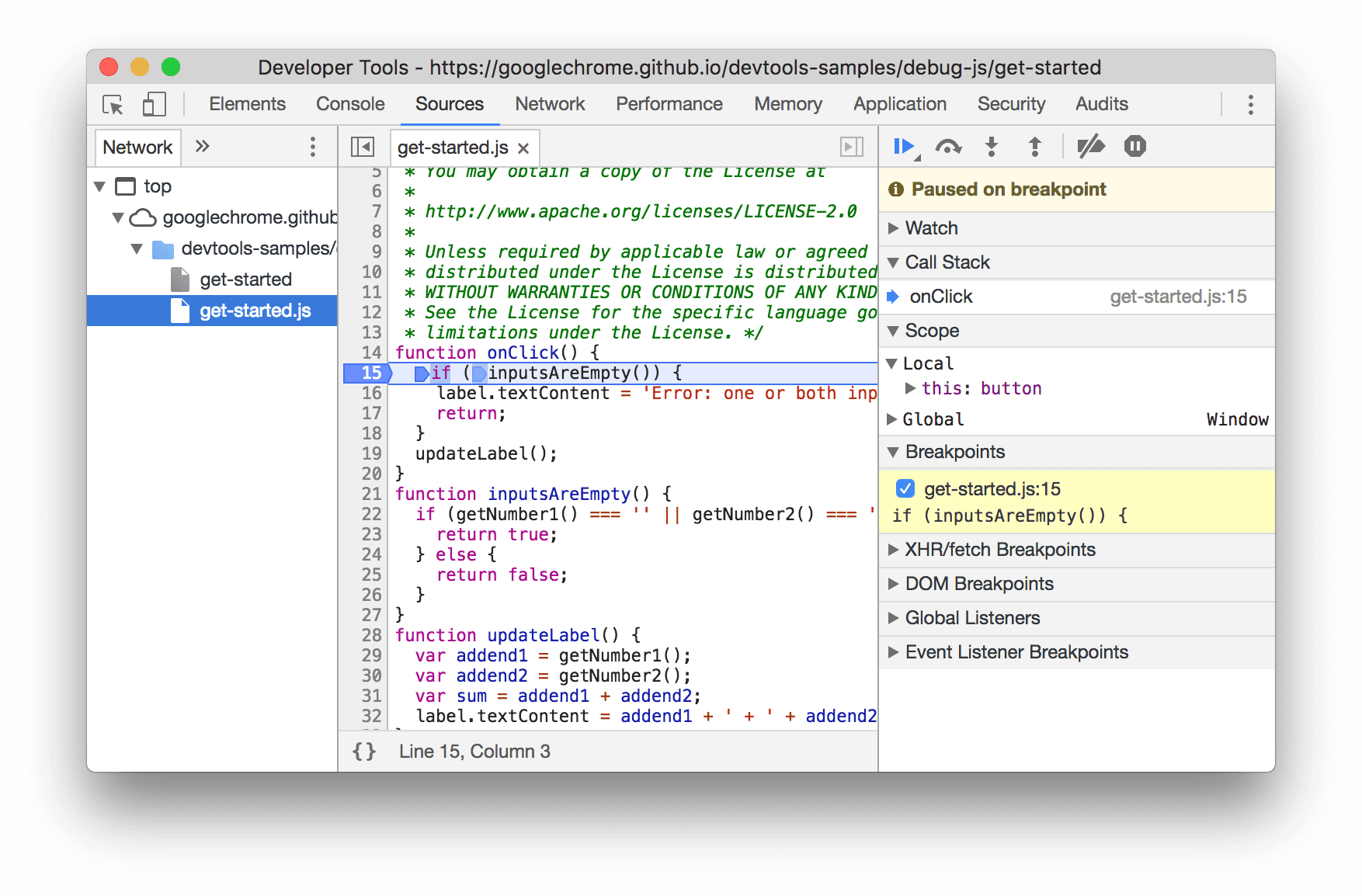
แทนที่จะใช้ console.log() เพื่ออนุมานว่า JavaScript ทำงานผิดพลาดตรงไหน ให้ลองใช้เครื่องมือแก้ไขข้อบกพร่องของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แทน แนวคิดทั่วไปคือการตั้งจุดหยุด ซึ่งก็คือจุดหยุดชั่วคราวในโค้ด แล้วดูการดําเนินการของโค้ดทีละบรรทัด

ขณะที่ดูโค้ดทีละขั้นตอน คุณสามารถดูและเปลี่ยนค่าของพร็อพเพอร์ตี้และตัวแปรทั้งหมดที่กําหนดไว้ในปัจจุบัน เรียกใช้ JavaScript ในคอนโซล และอื่นๆ
ดูเริ่มต้นการแก้ไขข้อบกพร่อง JavaScript เพื่อเรียนรู้พื้นฐานเกี่ยวกับการแก้ไขข้อบกพร่องในเครื่องมือสำหรับนักพัฒนาเว็บ
มุ่งเน้นที่โค้ดของคุณเท่านั้น
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ช่วยให้คุณมุ่งเน้นที่โค้ดที่เขียนเท่านั้นโดยการกรองข้อมูลที่ไม่เกี่ยวข้องซึ่งเกิดจากเฟรมเวิร์กและเครื่องมือสร้างที่คุณใช้ประโยชน์เมื่อสร้างเว็บแอปพลิเคชัน
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะทําสิ่งต่อไปนี้เพื่อให้คุณได้รับประสบการณ์การแก้ไขข้อบกพร่องเว็บที่ทันสมัย
- แยกโค้ดที่เขียนขึ้นและโค้ดที่เผยแพร่ แผงแหล่งที่มาจะแยกโค้ดที่คุณสร้างขึ้นออกจากโค้ดที่รวมไว้และโค้ดที่ผ่านการย่อขนาดเพื่อช่วยให้คุณค้นหาโค้ดได้เร็วขึ้น
- ละเว้นโค้ดของบุคคลที่สามที่รู้จัก
- แผงแหล่งที่มาจะซ่อนแหล่งที่มาดังกล่าวจากลําดับชั้นไฟล์ในแท็บหน้า
- คอนโซลจะซ่อนเฟรมดังกล่าวจากสแต็กเทรซ
- เมนูเปิดไฟล์จะซ่อนไฟล์ดังกล่าวจากผลการค้นหา
นอกจากนี้ หากเฟรมเวิร์กรองรับ กองคําเรียกในโปรแกรมแก้ไขข้อบกพร่องและสแต็กเทรซในคอนโซลจะแสดงประวัติการดำเนินการแบบอะซิงโครนัสทั้งหมด
ดูข้อมูลเพิ่มเติมได้ที่
- การแก้ไขข้อบกพร่องเว็บสมัยใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- กรณีศึกษา: การแก้ไขข้อบกพร่อง Angular ที่ดีขึ้นด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
ตั้งค่า Workspace
โดยค่าเริ่มต้น เมื่อคุณแก้ไขไฟล์ในแผงแหล่งที่มา การเปลี่ยนแปลงเหล่านั้นจะหายไปเมื่อคุณโหลดหน้าเว็บซ้ำ พื้นที่ทํางานช่วยให้คุณบันทึกการเปลี่ยนแปลงที่ทำในเครื่องมือสำหรับนักพัฒนาเว็บลงในระบบไฟล์ได้ โดยพื้นฐานแล้ว การดำเนินการนี้จะช่วยให้คุณใช้เครื่องมือสำหรับนักพัฒนาเว็บเป็นเครื่องมือแก้ไขโค้ดได้
ดูหัวข้อแก้ไขไฟล์ด้วย Workspaces เพื่อเริ่มต้นใช้งาน


