Utilizza il riquadro Origini per visualizzare e modificare le risorse del tuo sito web, ad esempio stili, file JavaScript e immagini.
Panoramica
Il riquadro Origini ti consente di:
- Visualizza i file.
- Modifica CSS e JavaScript.
- Crea e salva snippet di JavaScript, che puoi eseguire su qualsiasi pagina. Gli snippet sono simili ai preferitilet.
- Esegui il debug di JavaScript.
- Configura uno spazio di lavoro in modo che le modifiche apportate in DevTools vengano salvate nel codice sul tuo file system.
Apri il riquadro Origini
Per aprire il riquadro Origini:
- Apri DevTools.
- Apri il menu Comando premendo:
- macOS: Comando+Maiusc+P
- Windows, Linux, ChromeOS: Ctrl+Maiusc+P
- Inizia a digitare
sources, seleziona Mostra riquadro Fonti e premi Invio.
In alternativa, nell'angolo in alto a destra, seleziona more_vert Altre opzioni > Altri strumenti > Origini.
Visualizza file
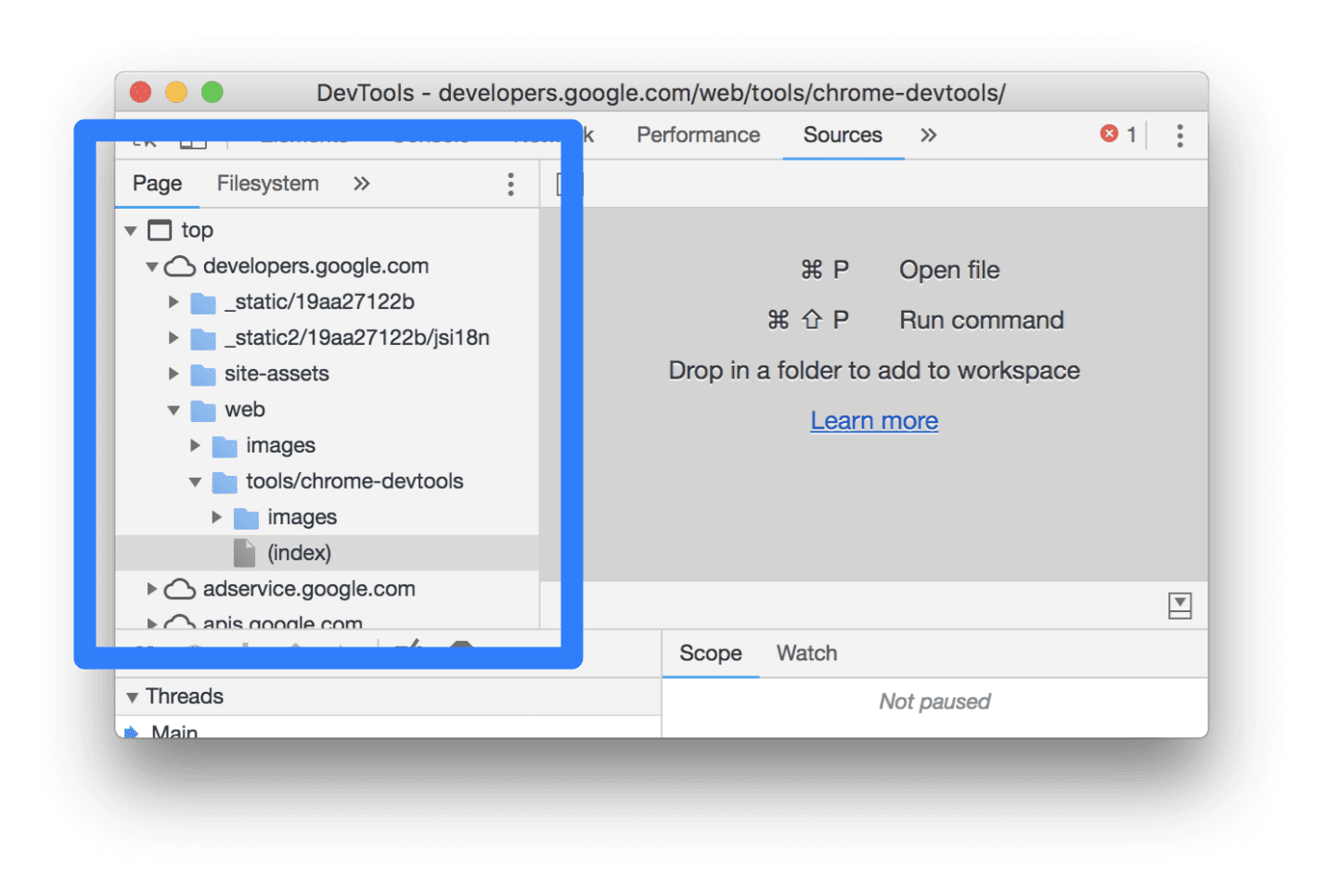
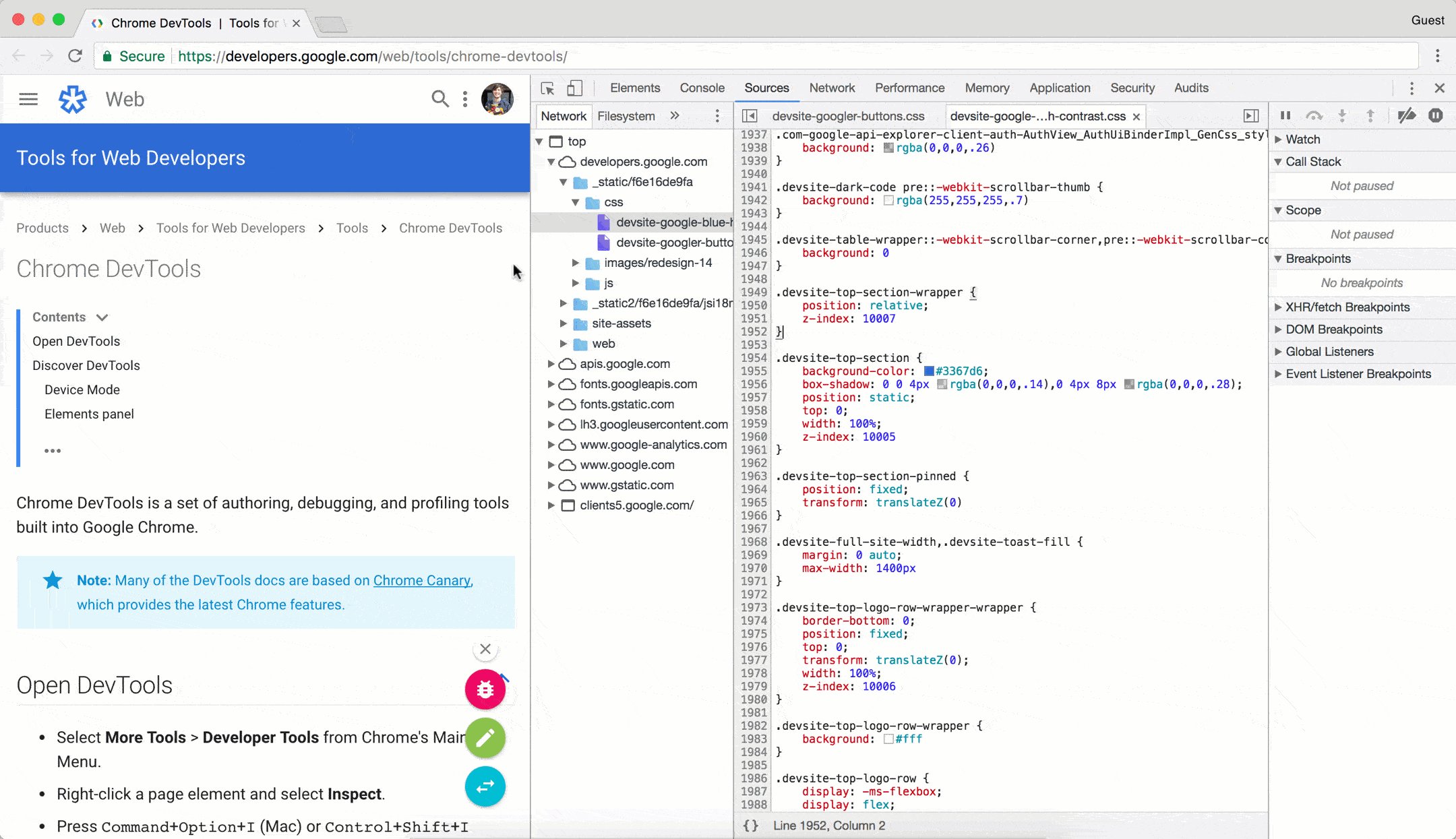
Fai clic sulla scheda Pagina per visualizzare tutte le risorse caricate nella pagina.

Organizzazione della scheda Pagina:
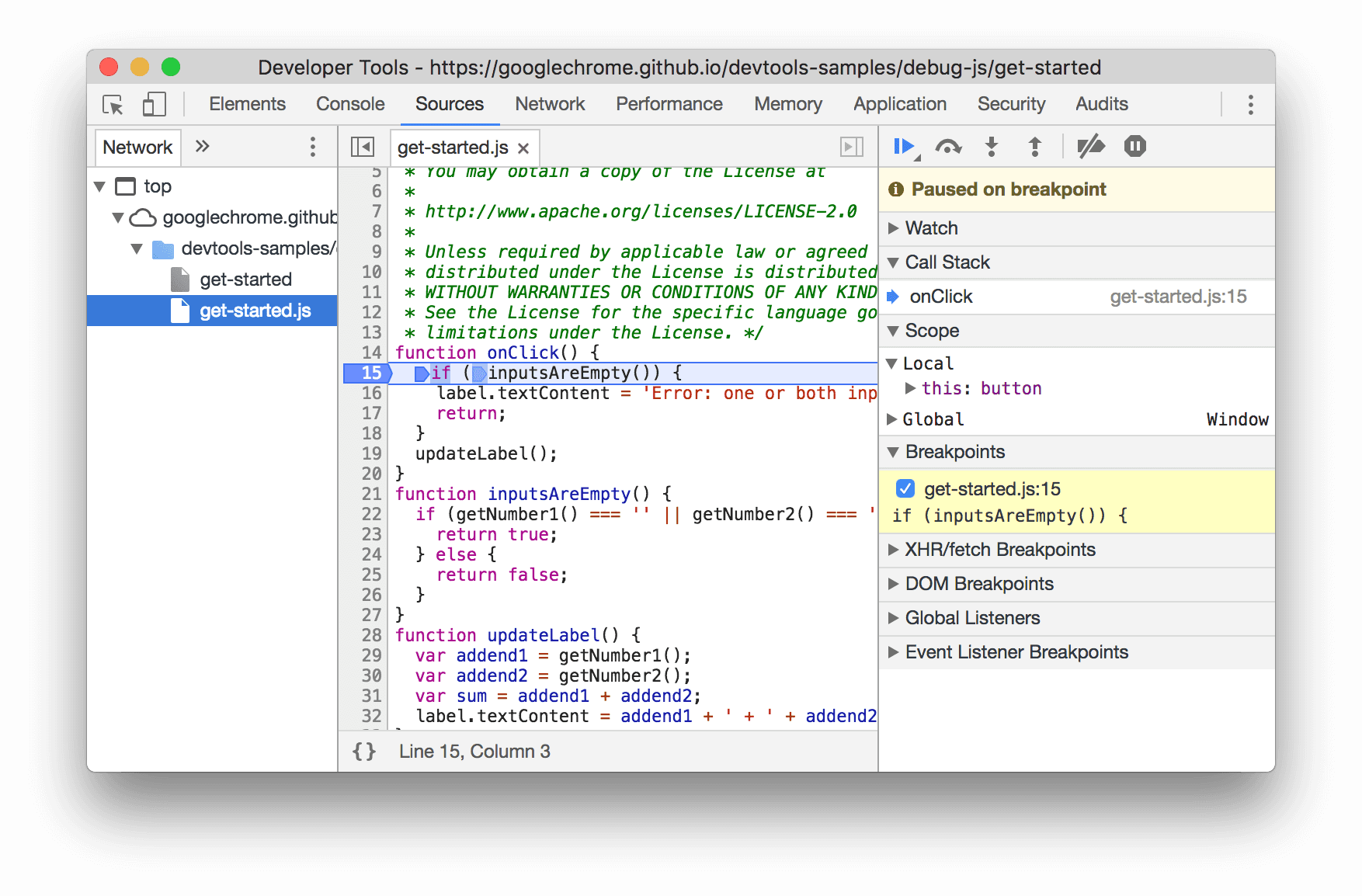
- Il livello superiore, ad esempio
topnello screenshot sopra, rappresenta un frame HTML. Troveraitopsu ogni pagina che visiti.toprappresenta il frame principale del documento. - Il secondo livello, ad esempio
developers.google.comnello screenshot sopra, rappresenta un'origine. - I livelli di terzo, quarto e così via rappresentano le directory e le risorse caricate da quell'origine. Ad esempio, nello screenshot sopra, il percorso completo della risorsa
devsite-googler-buttonèdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
Fai clic su un file nella scheda Pagina per visualizzarne i contenuti nella scheda Editor. Puoi visualizzare qualsiasi tipo di file. Per le immagini, viene visualizzata un'anteprima.

Modificare CSS e JavaScript
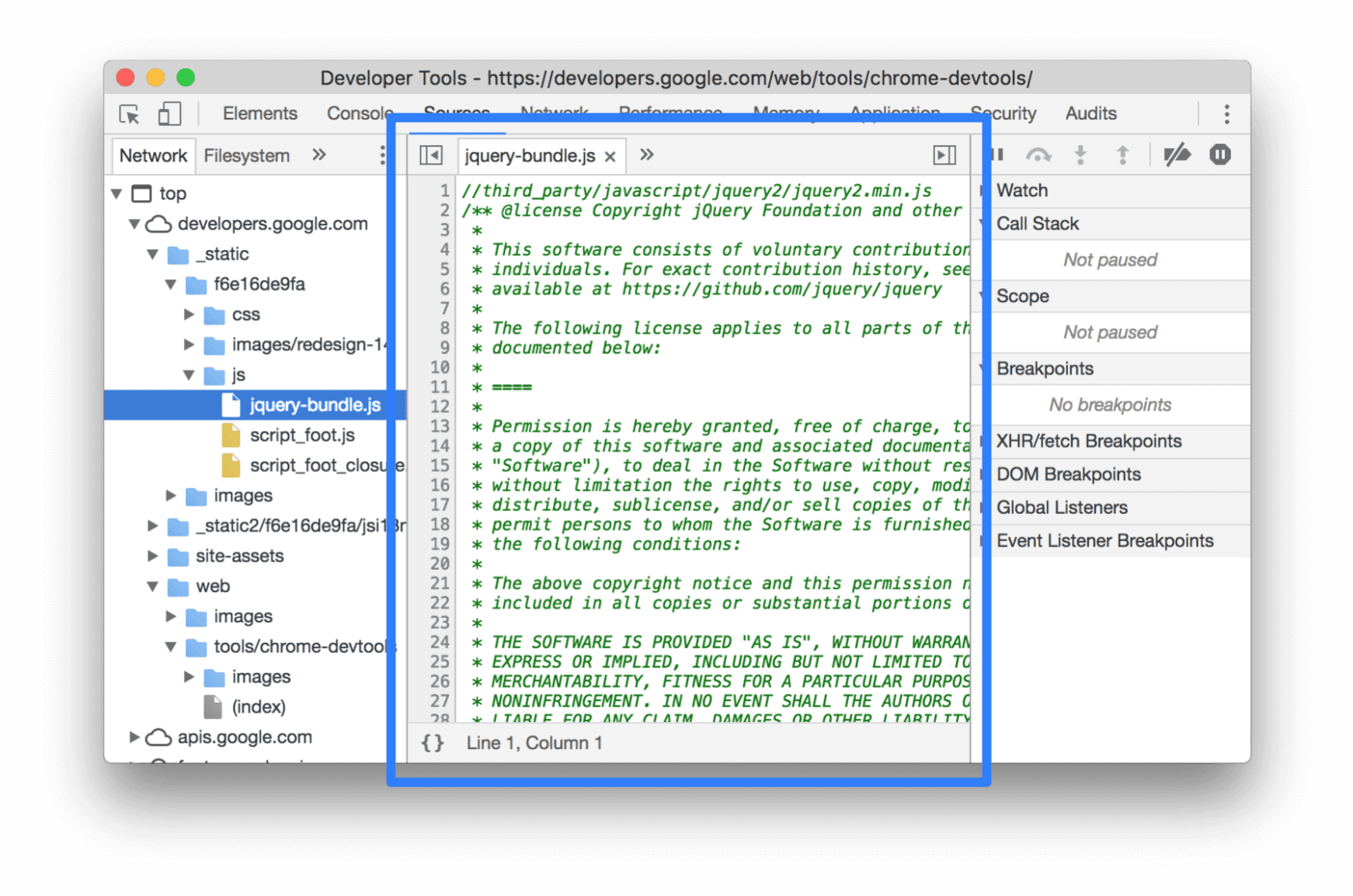
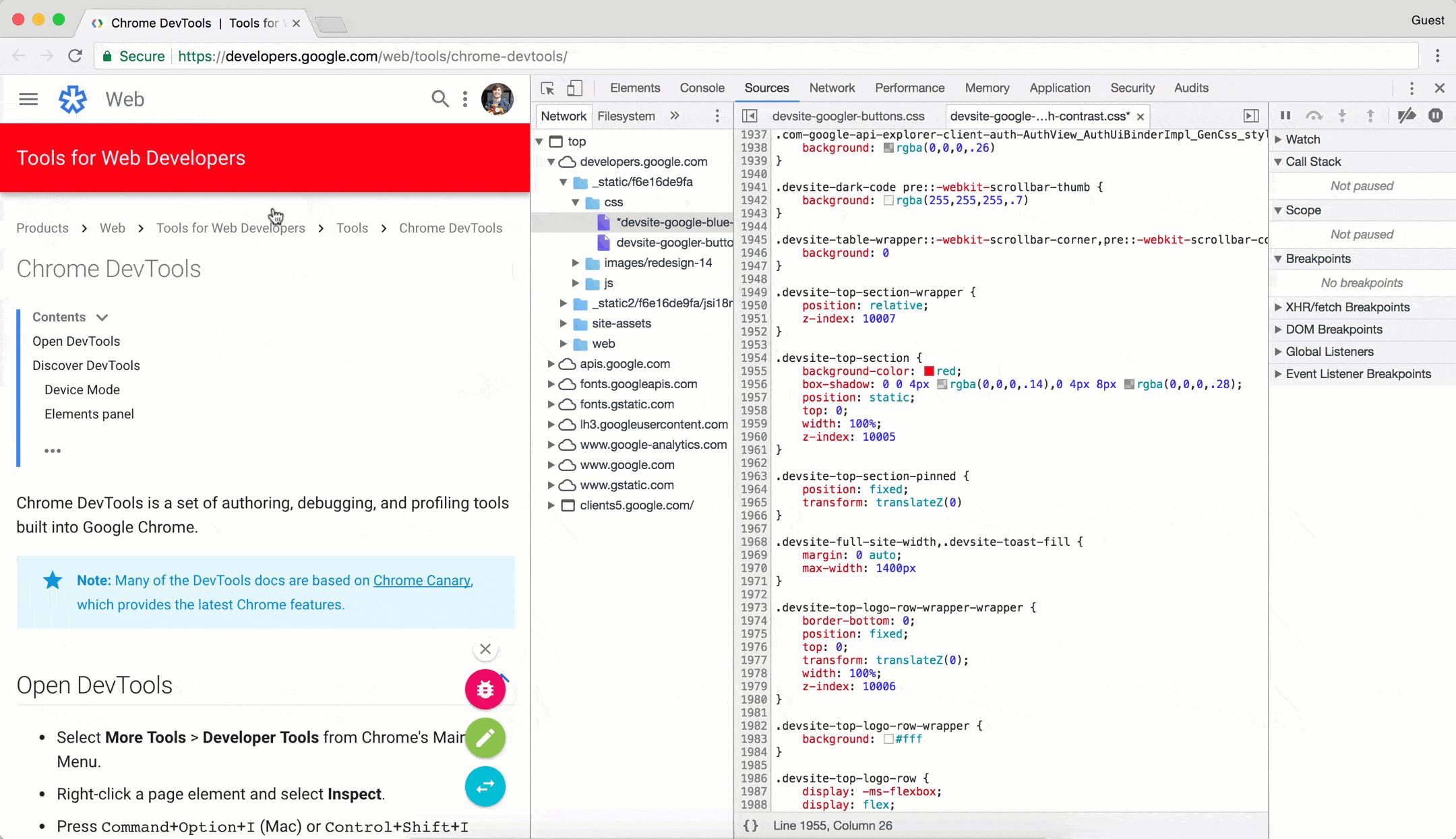
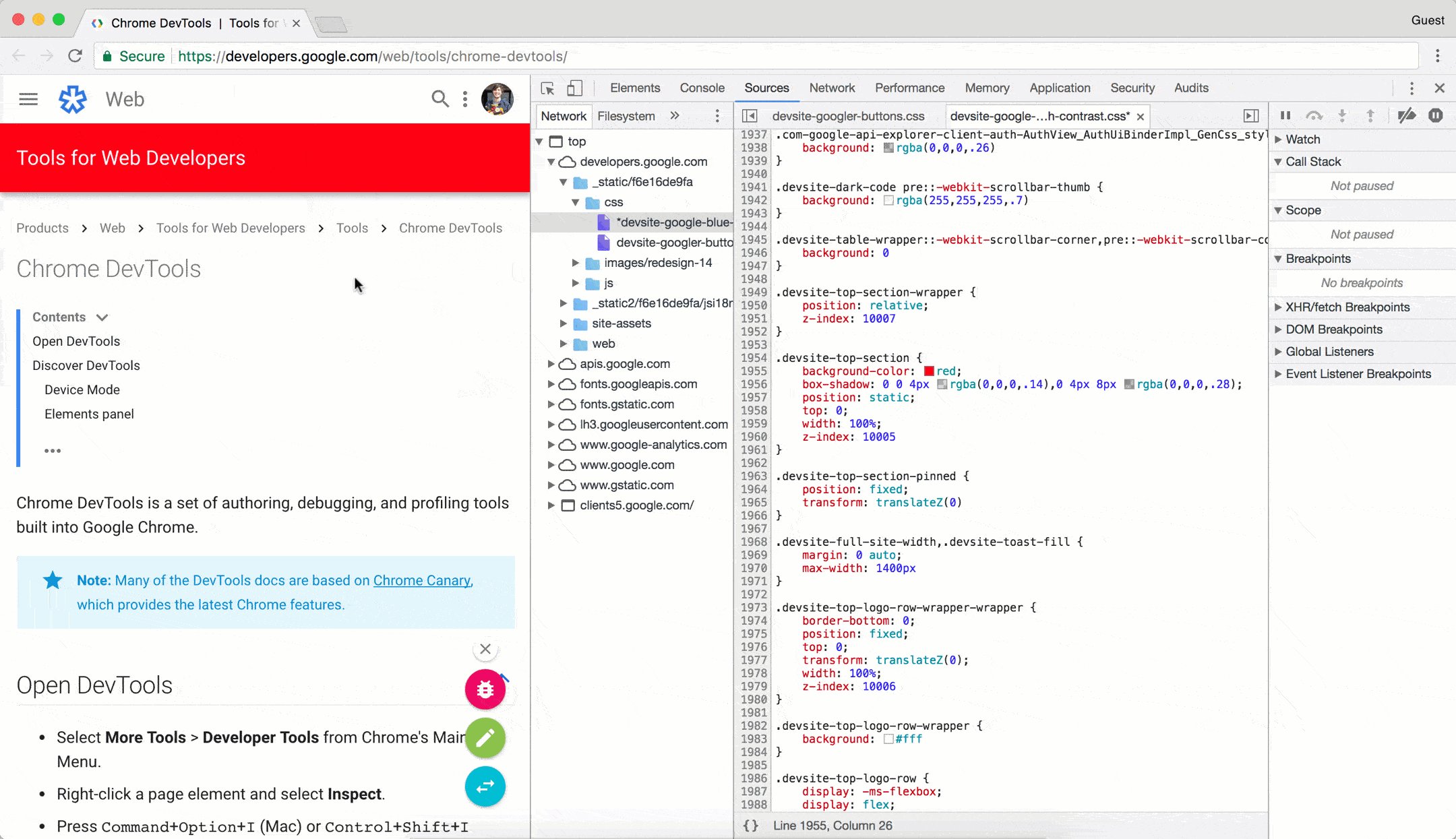
Fai clic sulla scheda Editor per modificare CSS e JavaScript. DevTools aggiorna la pagina per eseguire il nuovo codice.
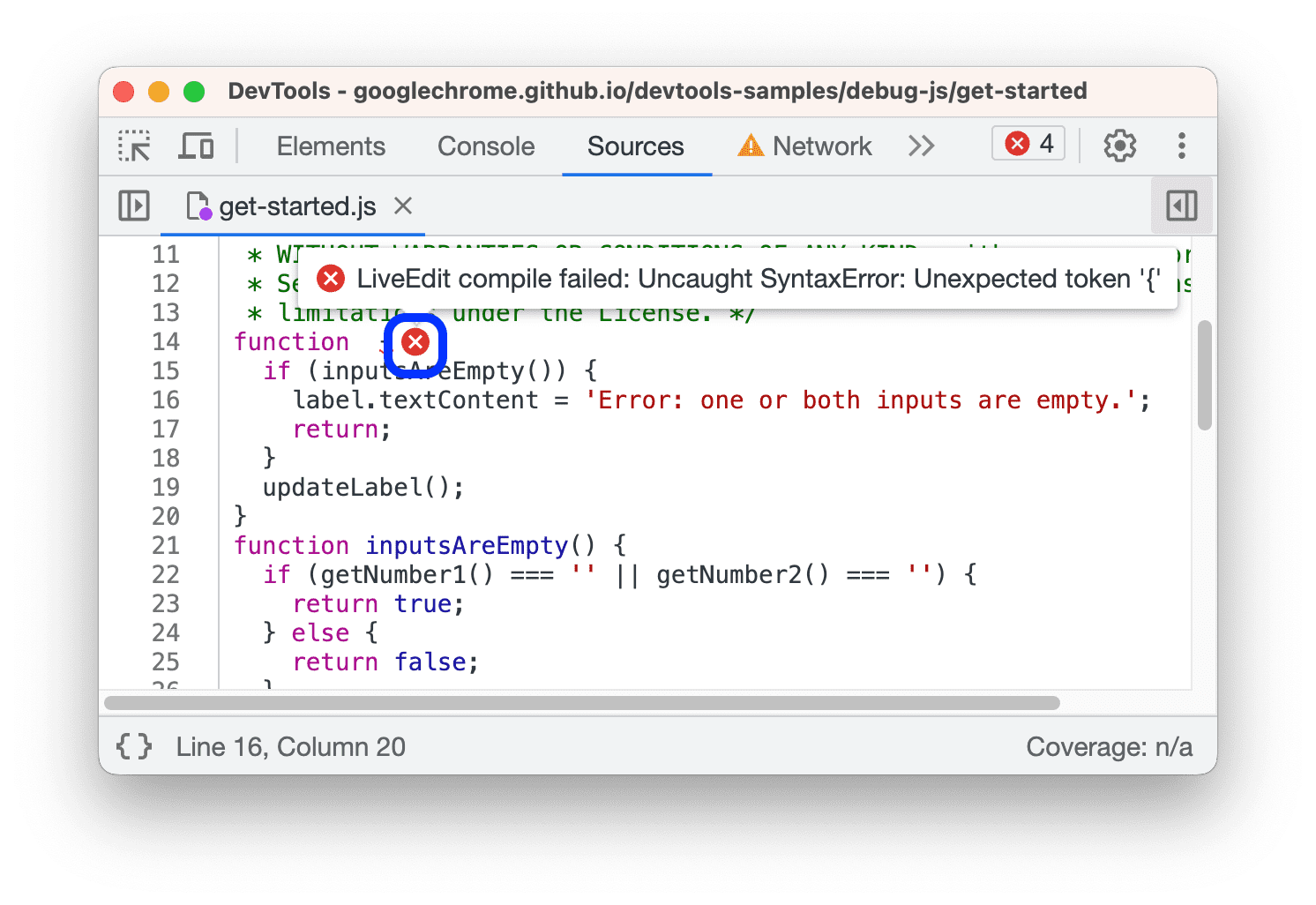
Editor ti aiuta anche a eseguire il debug. Ad esempio, sottolinea e mostra descrizioni comando degli errori in linea accanto a errori di sintassi e altri problemi, come istruzioni CSS @import e url() non riuscite e attributi HTML href con URL non validi.

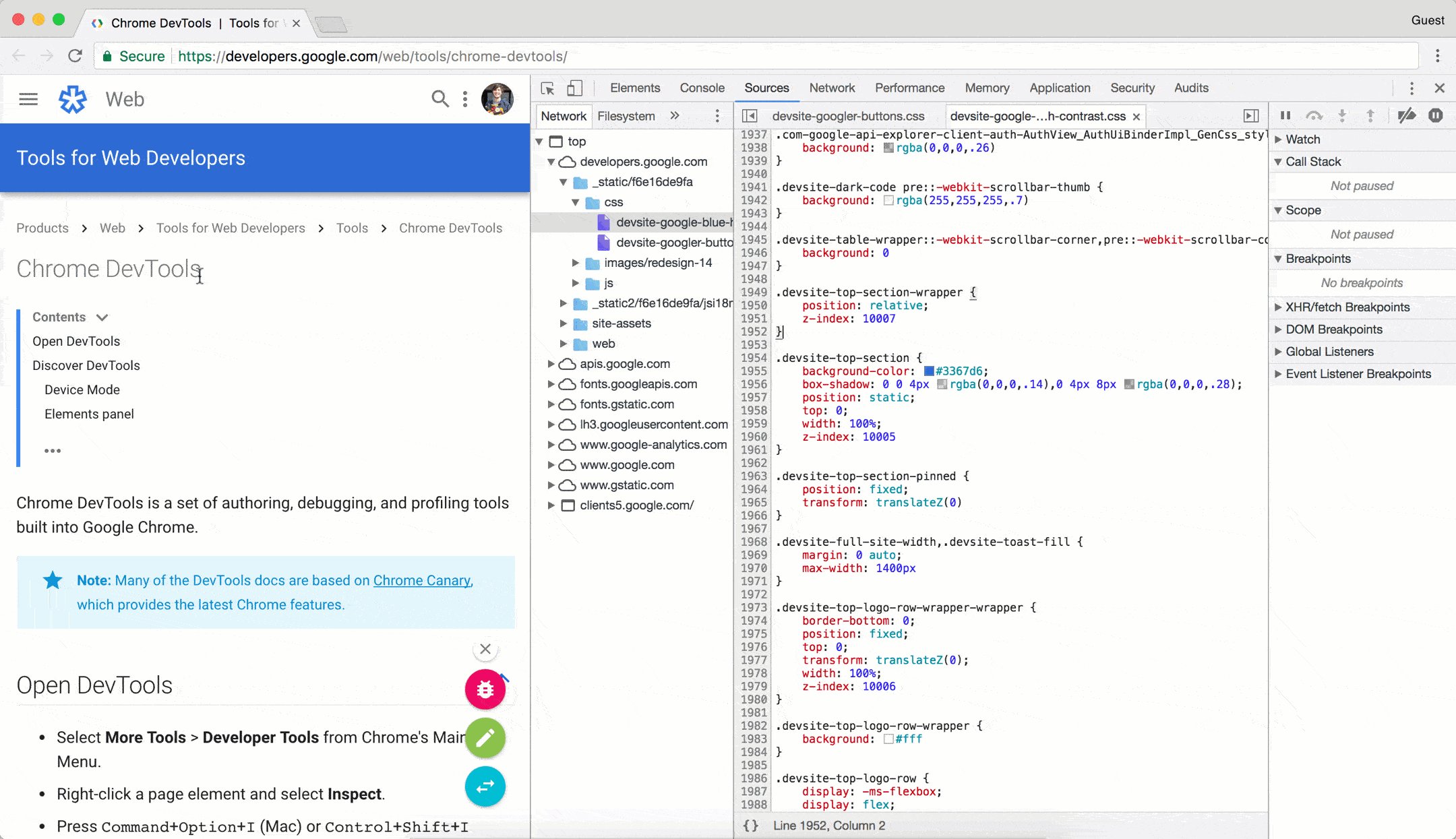
Se modifichi il background-color di un elemento, vedrai che la modifica viene applicata immediatamente.

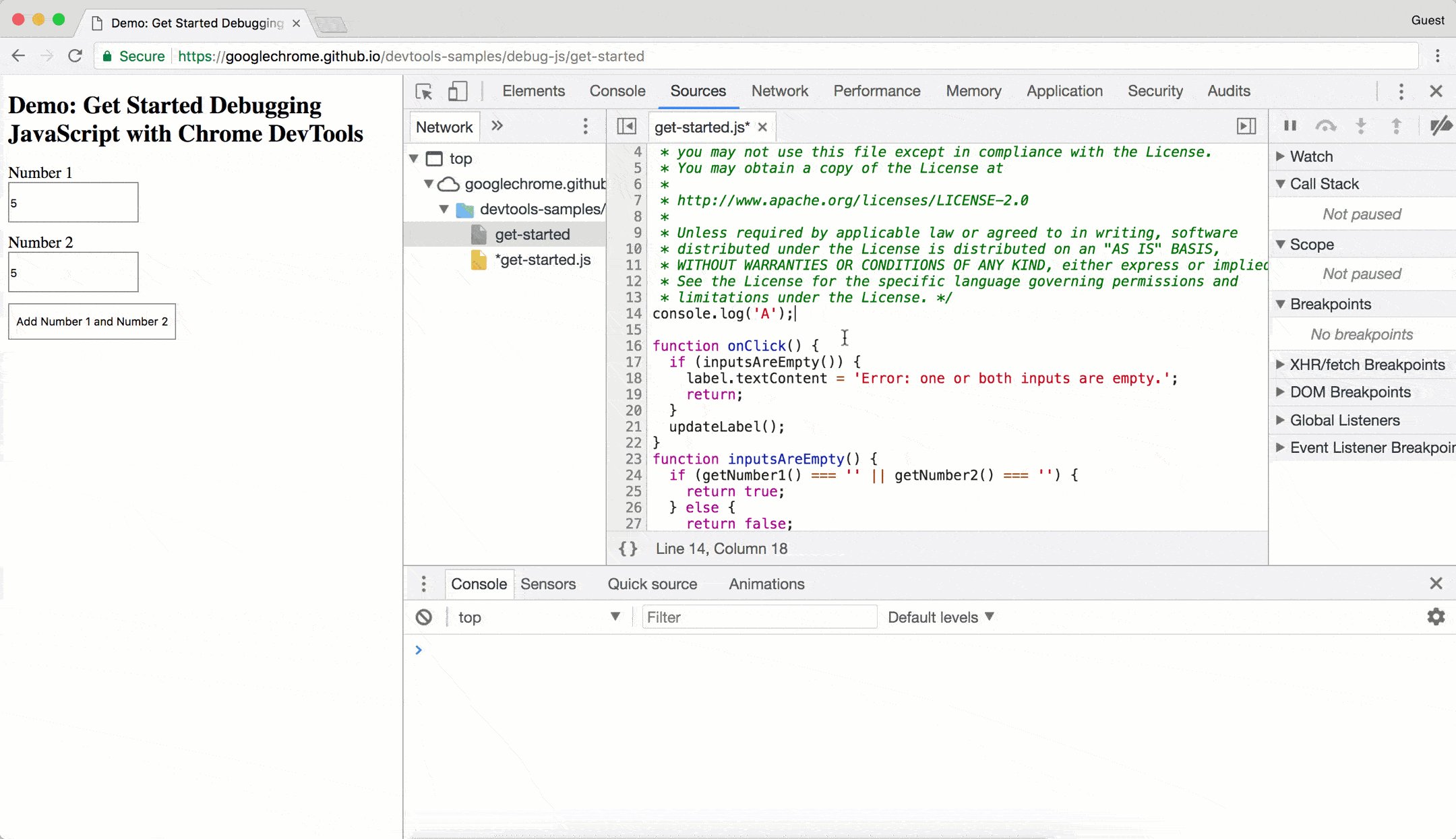
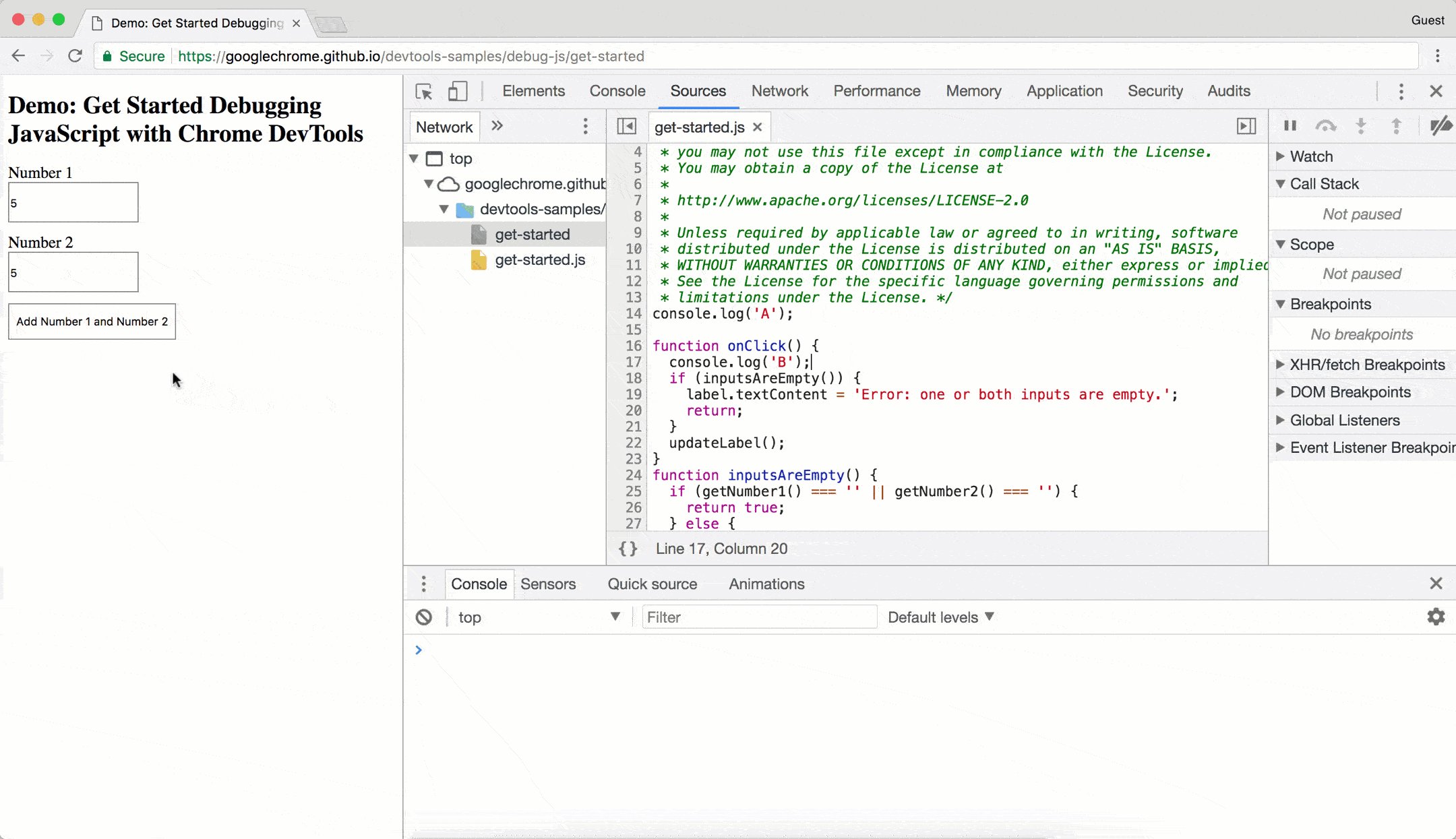
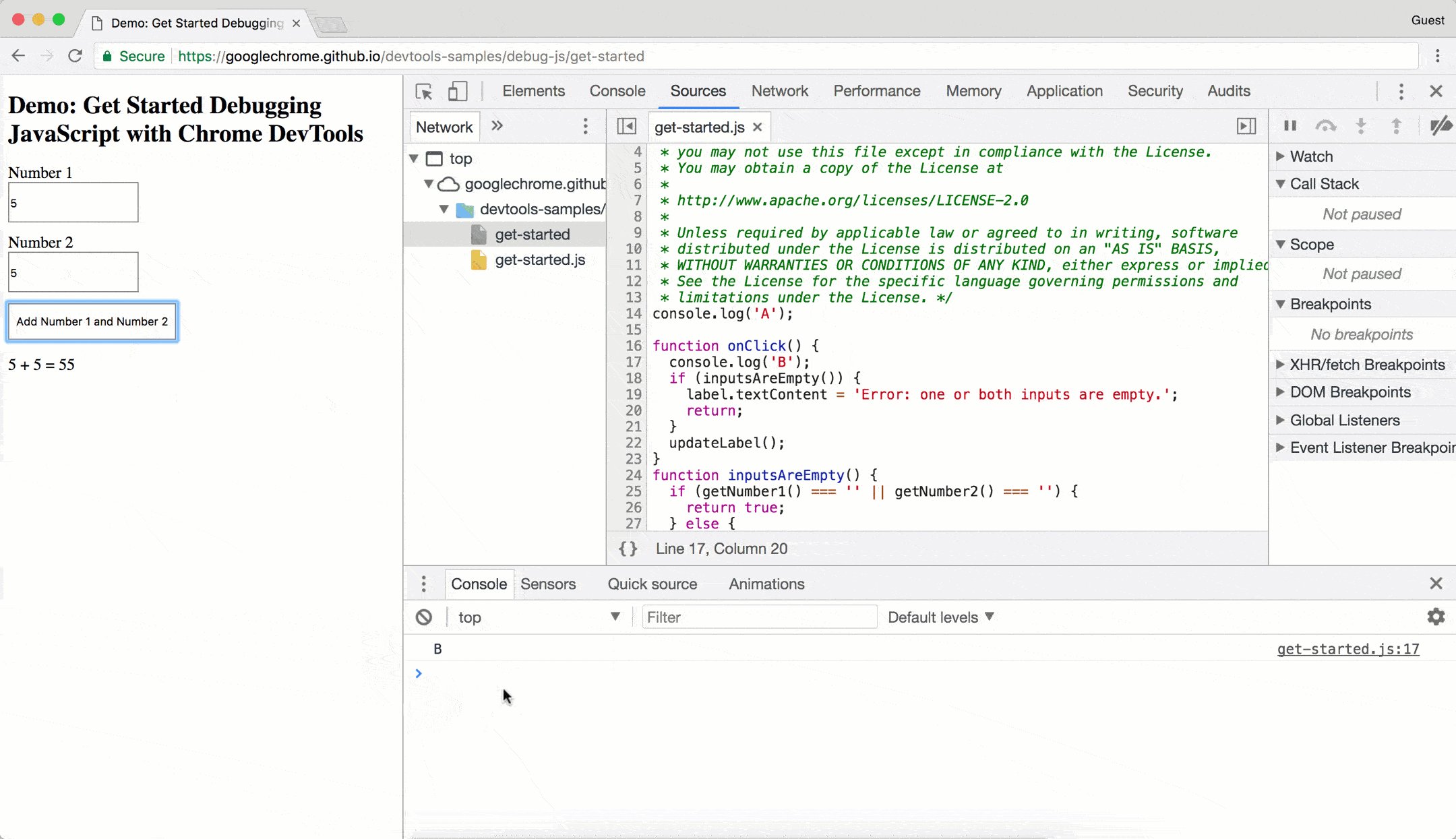
Per applicare le modifiche a JavaScript, premi Comando+S (Mac) o Ctrl+S (Windows, Linux). DevTools non esegue nuovamente uno script, pertanto le uniche modifiche JavaScript che vengono applicate sono quelle apportate all'interno delle funzioni. Ad esempio, nota che console.log('A') non viene eseguito, mentre console.log('B') sì.

Se DevTools ha eseguito di nuovo l'intero script dopo aver apportato la modifica, il testo A sarebbe stato registrato nella
console.
DevTools cancella le modifiche CSS e JavaScript quando ricarichi la pagina. Consulta Configurare un Workspace per scoprire come salvare le modifiche al file system.
Creare, salvare ed eseguire snippet
Gli snippet sono script che puoi eseguire su qualsiasi pagina. Immagina di digitare ripetutamente il seguente codice nella console per inserire la libreria jQuery in una pagina, in modo da poter eseguire i comandi jQuery dalla console:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
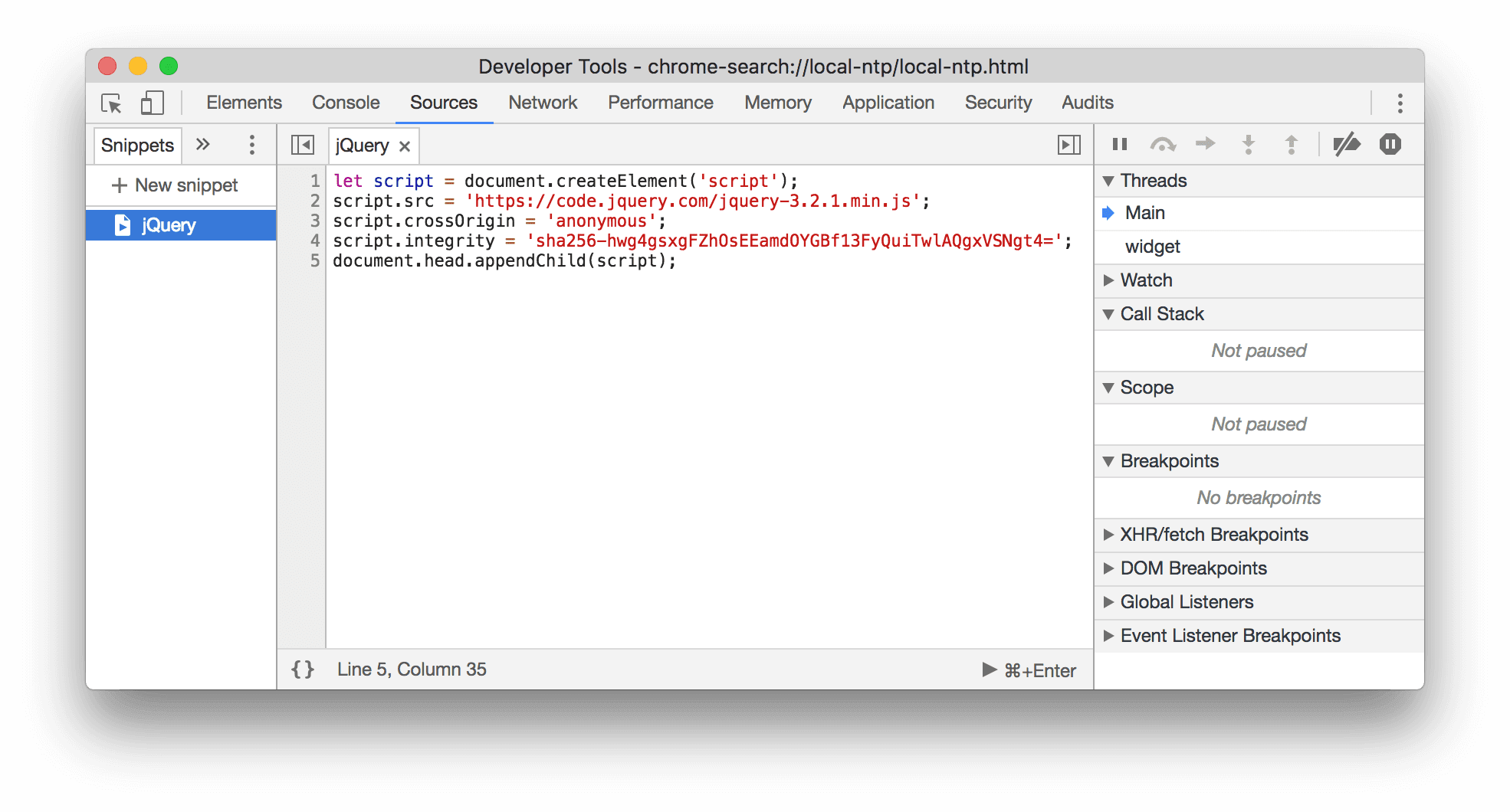
In alternativa, puoi salvare questo codice in uno snippet ed eseguirlo con un paio di clic sui pulsanti, ogni volta che ne hai bisogno. DevTools salva lo snippet nel file system. Ad esempio, esamina uno snippet che inserisce la libreria jQuery in una pagina.

Per eseguire uno snippet:
- Apri il file nella scheda Snippet e fai clic su Esegui
nella barra delle azioni in basso.
- Apri il menu dei comandi, elimina il carattere
>, digita!, digita il nome del snippet e premi Invio.
Per scoprire di più, consulta Eseguire snippet di codice da qualsiasi pagina.
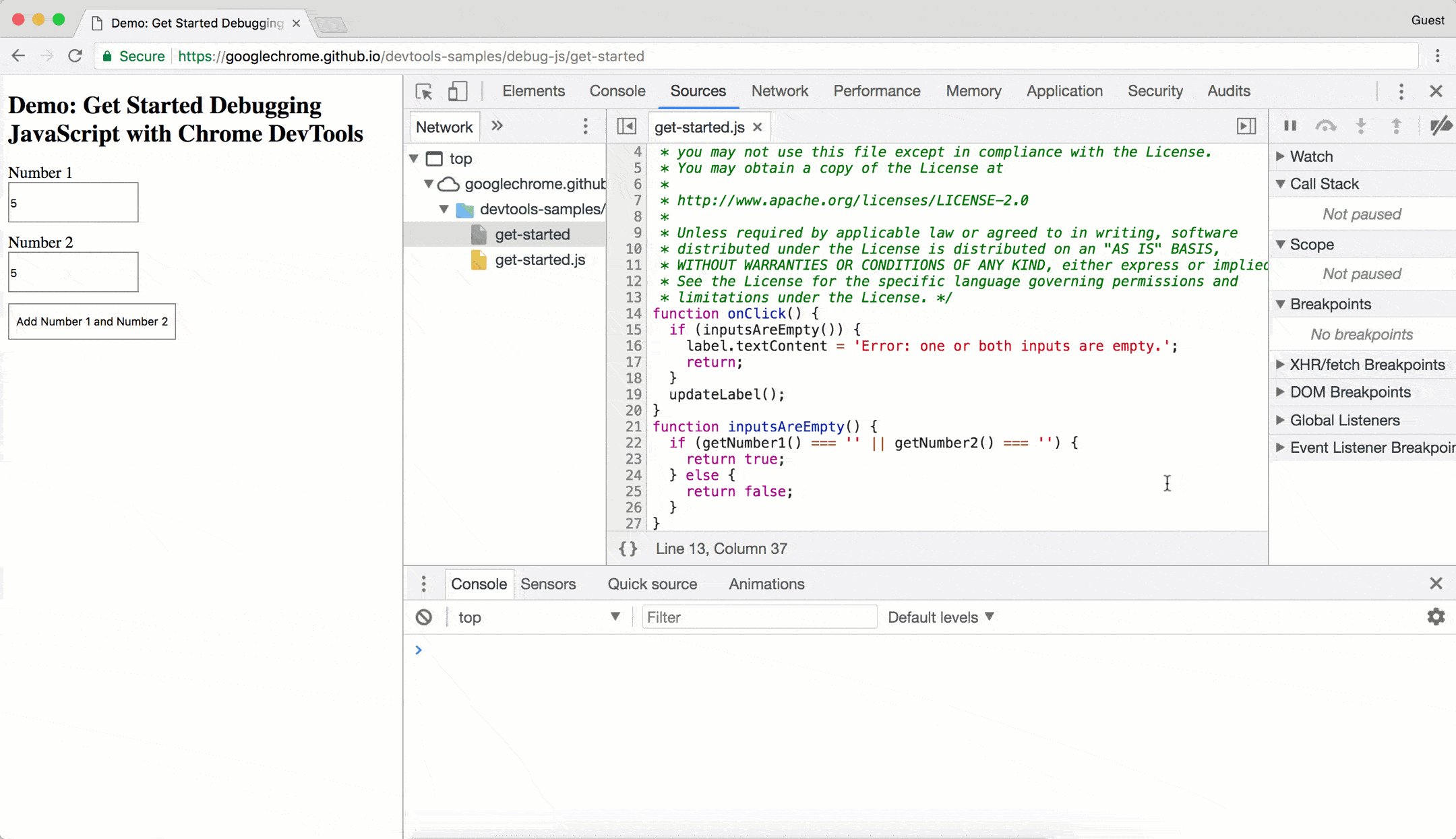
Eseguire il debug di JavaScript
Anziché utilizzare console.log() per dedurre dove si verificano errori in JavaScript, ti consigliamo di utilizzare gli strumenti di debug di Chrome DevTools. L'idea generale è impostare un punto di interruzione, ovvero un punto di interruzione intenzionale nel codice, quindi eseguire la procedura passo passo, una riga alla volta.

Man mano che esamini il codice, puoi visualizzare e modificare i valori di tutte le proprietà e le variabili attualmente definite, eseguire JavaScript nella console e altro ancora.
Consulta Iniziare a eseguire il debug di JavaScript per conoscere le nozioni di base del debug in DevTools.
Concentrati solo sul codice
Chrome DevTools ti consente di concentrarti solo sul codice che scrivi filtrando i dati non pertinenti generati dai framework e dagli strumenti di compilazione che utilizzi per creare applicazioni web.
Per offrirti un'esperienza di debug web moderna, DevTools esegue le seguenti operazioni:
- Separa il codice creato e di cui è stato eseguito il deployment. Per aiutarti a trovare il codice più velocemente, il pannello Origini separa il codice che crei dal codice aggregato e minimizzato.
- Ignora il codice di terze parti noto:
- Il riquadro Origini nasconde queste origini dalla struttura ad albero dei file nella scheda Pagina.
- La console nasconde questi frame dalle tracce dello stack.
- Il menu Apri file nasconde questi file dai risultati di ricerca.
Inoltre, se supportato dai framework, lo stack chiamate nel debugger e le analisi dello stack nella console mostrano la cronologia completa delle operazioni asincrone.
Per scoprire di più, consulta:
Configurare uno spazio di lavoro
Per impostazione predefinita, quando modifichi un file nel riquadro Origini, le modifiche vengono perse quando ricarichi la pagina. Le aree di lavoro ti consentono di salvare le modifiche apportate in DevTools nel tuo file system. In sostanza, puoi utilizzare DevTools come editor di codice.
Per iniziare, consulta la sezione Modificare i file con gli spazi di lavoro.



