אפשר להשתמש בחלונית מקורות כדי להציג ולערוך את המשאבים של האתר, כמו גיליונות סגנונות, קובצי JavaScript ותמונות.
סקירה כללית
בחלונית מקורות אפשר:
- הצגת קבצים.
- עריכת CSS ו-JavaScript.
- יוצרים ומשמרים קטעי קוד של JavaScript, שאפשר להריץ בכל דף. קטעי קוד דומים לסימניות.
- ניפוי באגים ב-JavaScript
- להגדיר סביבת עבודה, כדי שהשינויים שתבצעו ב-DevTools יישמרו בקוד במערכת הקבצים.
פתיחת חלונית המקורות
כדי לפתוח את חלונית המקורות:
- פותחים את כלי הפיתוח.
- כדי לפתוח את תפריט הפקודות, לוחצים על:
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Control+Shift+P
- מתחילים להקליד
sources, בוחרים באפשרות הצגת חלונית המקורות ומקישים על Enter.
לחלופין, בפינה השמאלית העליונה, לוחצים על more_vert אפשרויות נוספות > כלים נוספים > מקורות.
צפייה בקבצים
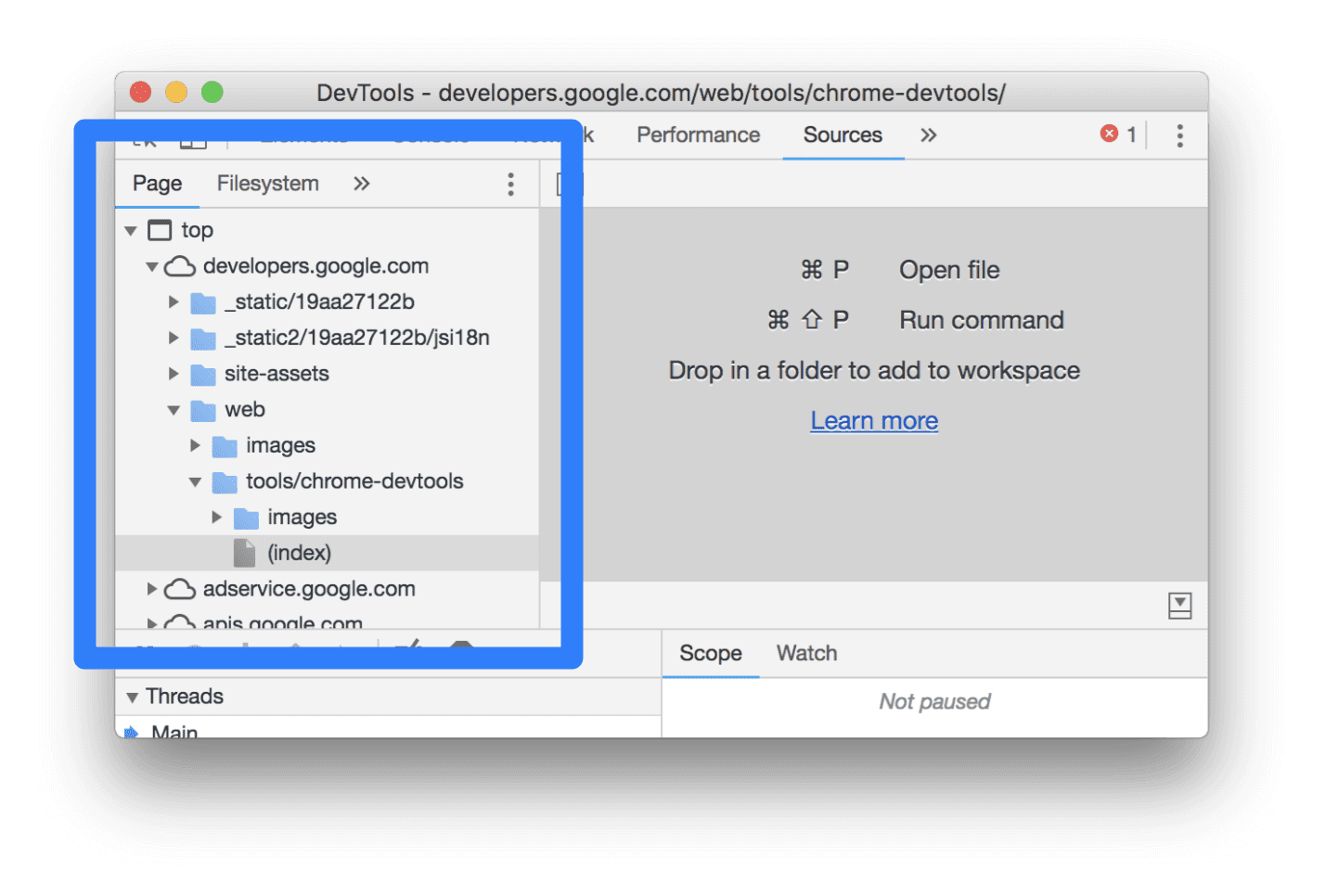
לוחצים על הכרטיסייה דף כדי לראות את כל המשאבים שהדף טען.

כך הכרטיסייה דף מאורגנת:
- הרמה העליונה, כמו
topבצילום המסך שלמעלה, מייצגת מסגרת HTML.topמופיע בכל דף שבו אתם מבקרים.topמייצג את מסגרת המסמך הראשית. - הרמה השנייה, כמו
developers.google.comבצילום המסך שלמעלה, מייצגת מקור. - הרמה השלישית, הרביעית וכן הלאה מייצגות ספריות ומשאבים שנטענו מהמקור הזה. לדוגמה, בצילום המסך שלמעלה, הנתיב המלא למשאב
devsite-googler-buttonהואdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
לוחצים על קובץ בכרטיסייה דף כדי להציג את התוכן שלו בכרטיסייה עריכה. אפשר להציג כל סוג של קובץ. בתמונות, תופיע תצוגה מקדימה של התמונה.

עריכת CSS ו-JavaScript
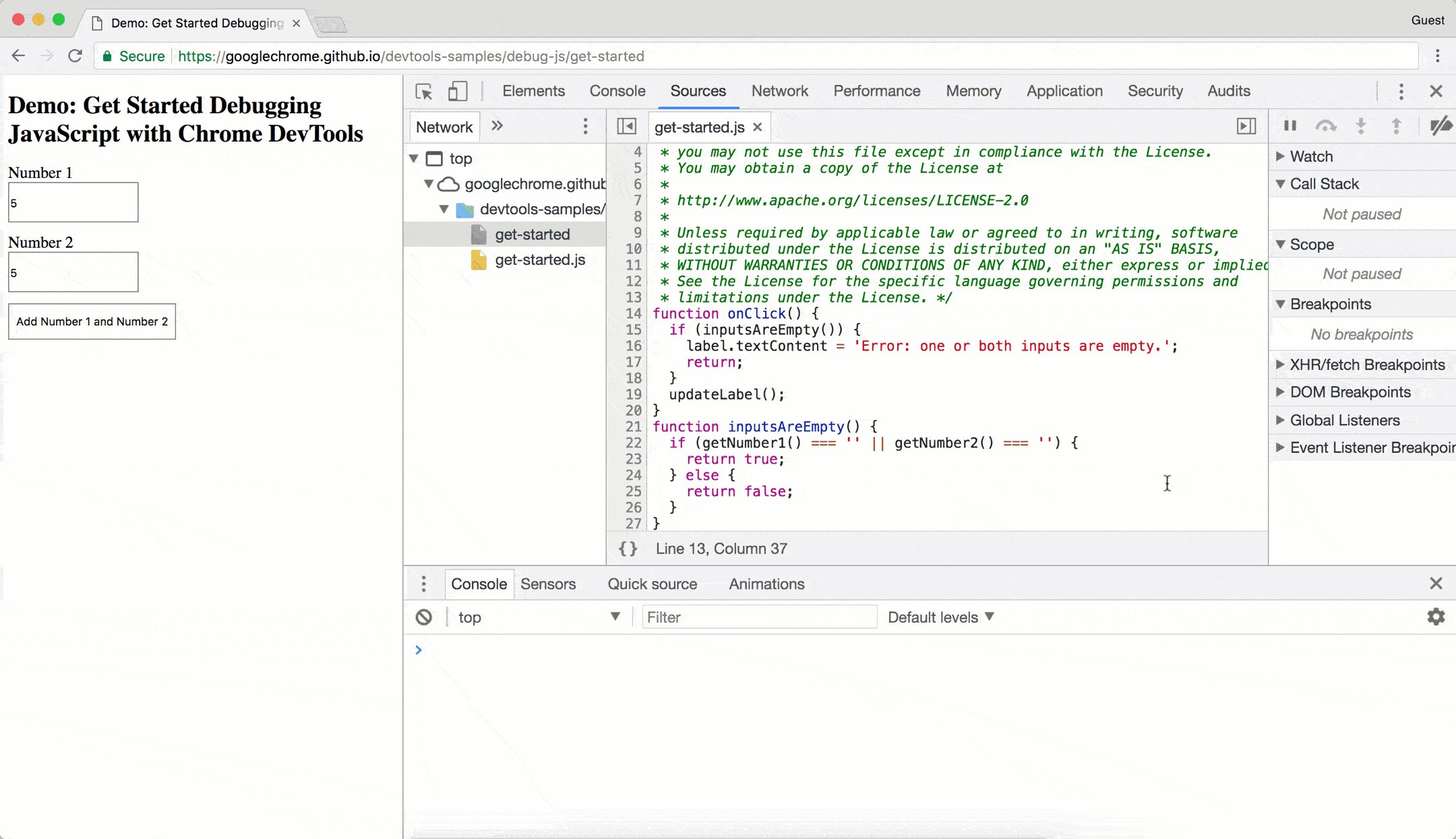
לוחצים על הכרטיסייה Editor (עריכה) כדי לערוך את קובצי ה-CSS ו-JavaScript. כלי הפיתוח מעדכנים את הדף כדי להריץ את הקוד החדש.
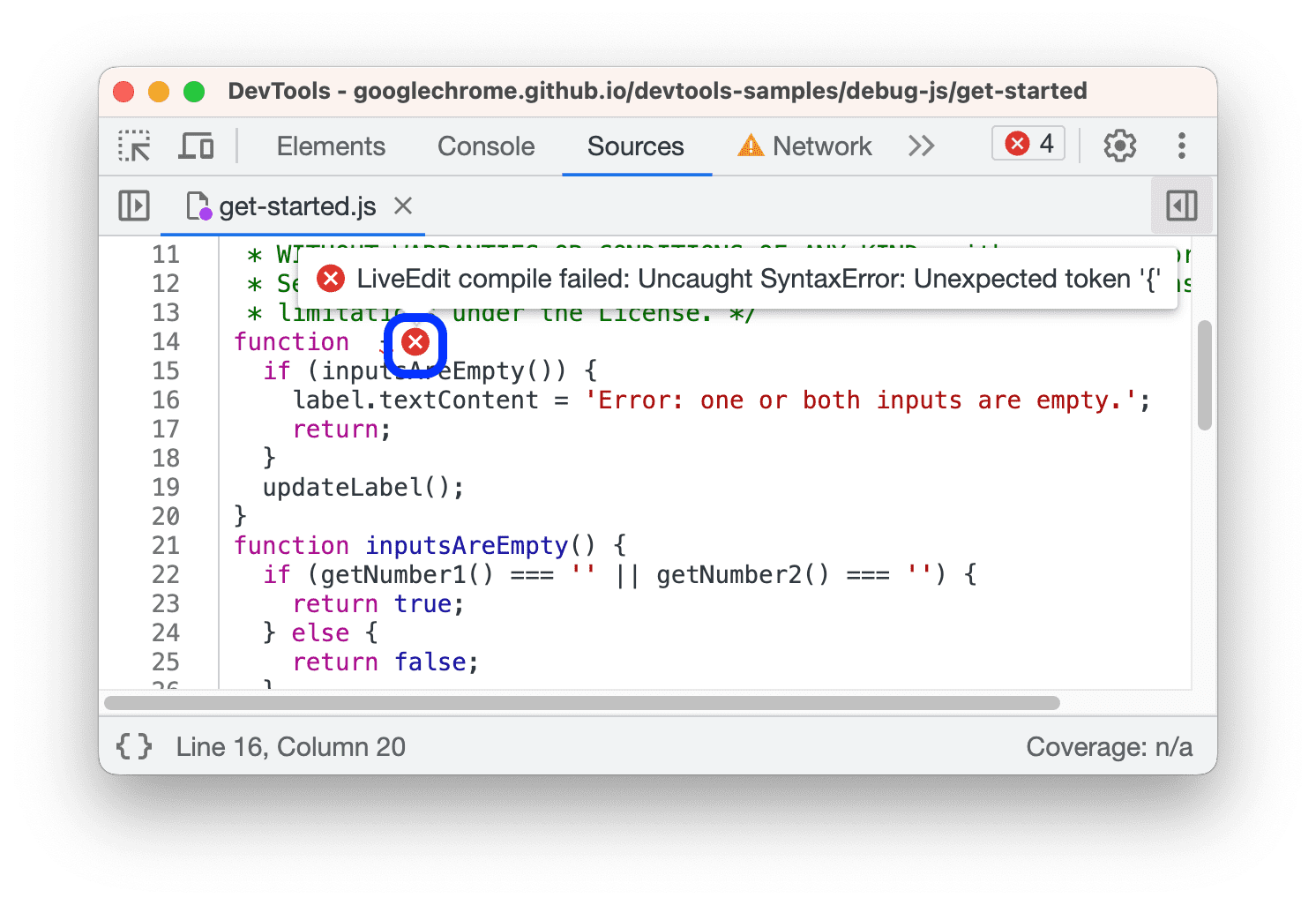
הכלי לעריכת קודים עוזר גם לנפות באגים. לדוגמה, הוא מדגיש את השגיאות ומציג תיאורים שלהן בשורה לצד שגיאות תחביר ובעיות אחרות, כמו הצהרות @import ו-url() של CSS שנכשלו, ומאפייני HTML מסוג href עם כתובות URL לא חוקיות.

אם עורכים את background-color של רכיב, השינוי ייכנס לתוקף באופן מיידי.

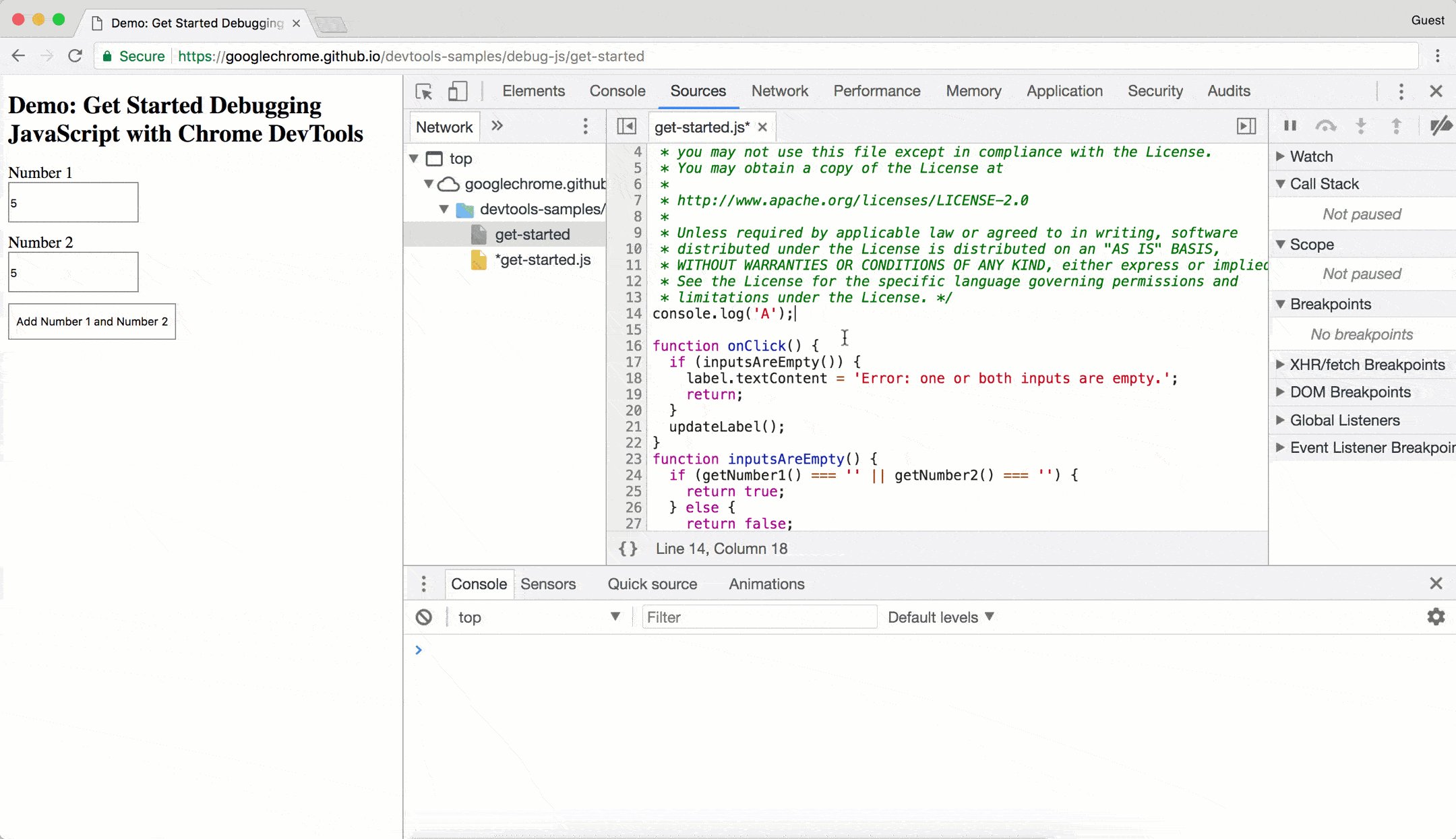
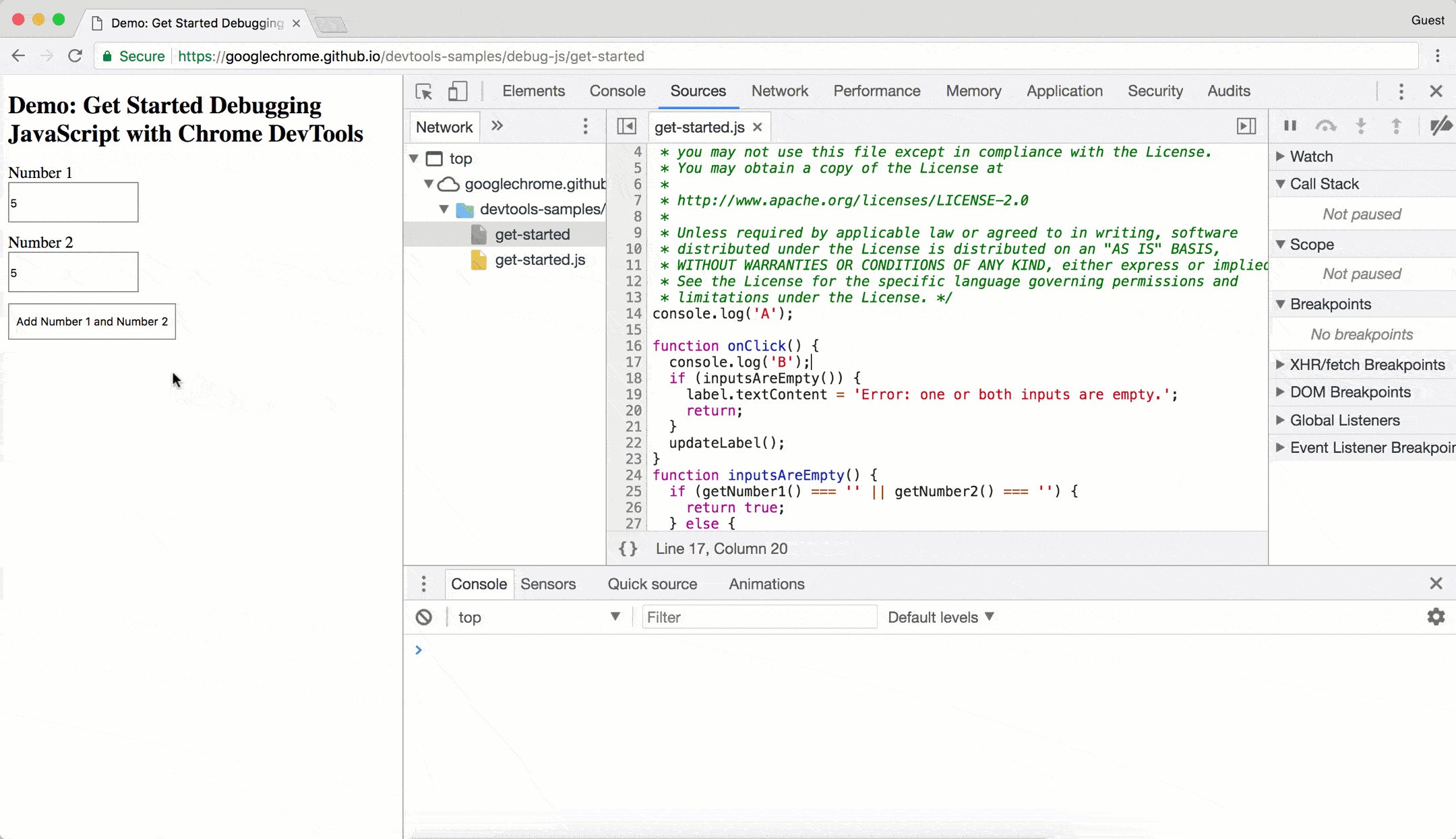
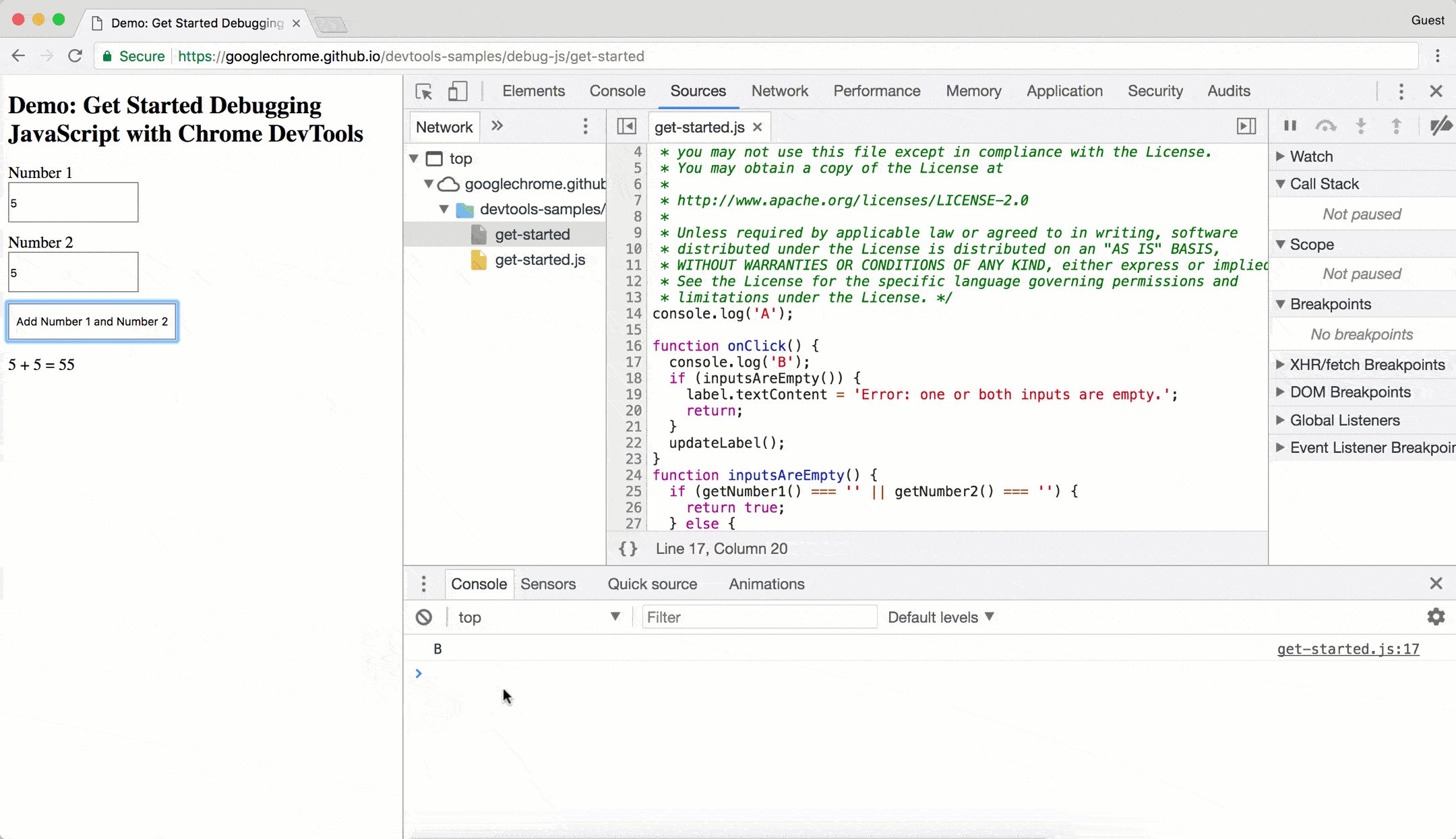
כדי שהשינויים ב-JavaScript ייכנסו לתוקף, מקישים על Command+S (ב-Mac) או על Control+S (ב-Windows או ב-Linux). כלי הפיתוח לא מפעיל מחדש סקריפט, ולכן רק השינויים ב-JavaScript שתבצעו בתוך הפונקציות ייכנסו לתוקף. לדוגמה, שימו לב ש-console.log('A') לא פועל, אבל console.log('B') כן פועל.

אם כלי הפיתוח הפעילו מחדש את כל הסקריפט אחרי ביצוע השינוי, הטקסט A היה מתועד במסוף.
כשאתם טוענים מחדש את הדף, DevTools מוחקים את השינויים ב-CSS וב-JavaScript. במאמר הגדרת Workspace מוסבר איך לשמור את השינויים במערכת הקבצים.
יצירת נכסי מידע מובנה, שמירה והרצה שלהם
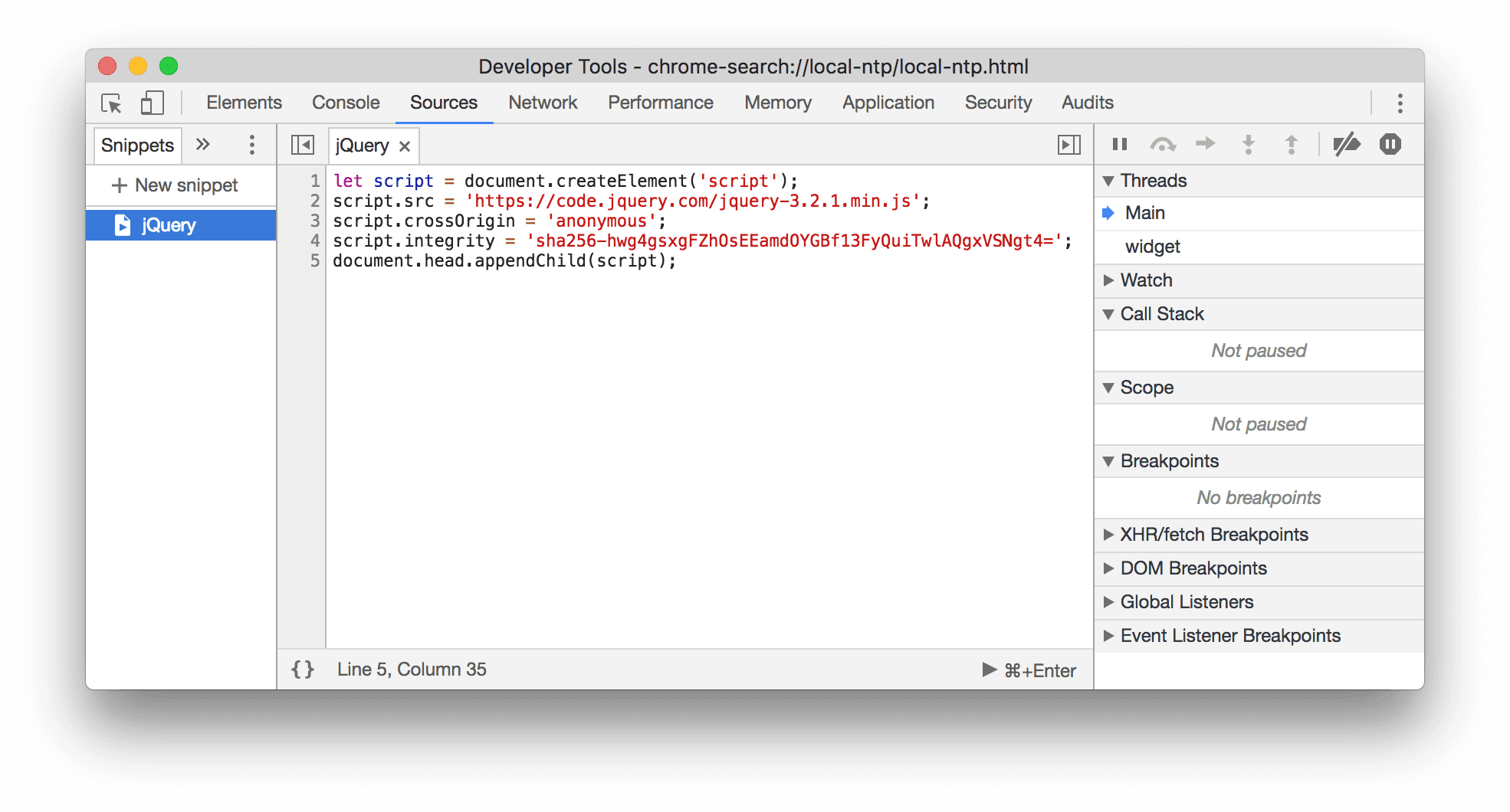
קטעי קוד הם סקריפטים שאפשר להריץ בכל דף. נניח שאתם מקלידים שוב ושוב את הקוד הבא ב-מסוף כדי להוסיף את ספריית jQuery לדף, כדי שתוכלו להריץ פקודות jQuery מ-מסוף:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
במקום זאת, אפשר לשמור את הקוד הזה בקטע קוד ולהריץ אותו בכמה לחיצות על לחצנים, בכל פעם שצריך. הקטע נשמר במערכת הקבצים של DevTools. לדוגמה, נבחן קטע קוד שמוסיף את ספריית jQuery לדף.

כדי להריץ נכס מידע מובנה:
- פותחים את הקובץ בכרטיסייה קטעי קוד ולוחצים על הפעלה
בסרגל הפעולות שבתחתית המסך.
- פותחים את תפריט הפקודות, מוחקים את התו
>, מקלידים!, מקלידים את השם של הקטע ומקישים על Enter.
מידע נוסף זמין במאמר הרצת קטעי קוד מכל דף.
ניפוי באגים ב-JavaScript
במקום להשתמש ב-console.log() כדי להסיק איפה הבעיה ב-JavaScript, כדאי להשתמש בכלי לניפוי באגים של Chrome DevTools. הרעיון הכללי הוא להגדיר נקודת עצירה, שהיא מקום עצירה מכוון בקוד, ואז לעבור על ביצוע הקוד, שורה אחרי שורה.

כשבודקים את הקוד, אפשר לראות ולשנות את הערכים של כל המשתנים והמאפיינים שמוגדרים כרגע, להריץ JavaScript במסוף ועוד.
במאמר תחילת השימוש בניפוי באגים ב-JavaScript מוסבר על העקרונות הבסיסיים של ניפוי באגים בכלי הפיתוח.
התמקדות רק בקוד
כלי הפיתוח של Chrome מאפשרים לכם להתמקד רק בקוד שאתם כותבים, על ידי סינון הרעשים שנוצרים על ידי מסגרות עבודה וכלי build שאתם משתמשים בהם כשאתם מפתחים אפליקציות אינטרנט.
כדי לספק לכם חוויית ניפוי באגים מודרנית באינטרנט, DevTools מבצע את הפעולות הבאות:
- הפרדה בין קוד שנכתב לקוד שנפרס. כדי לעזור לכם למצוא את הקוד מהר יותר, בחלונית מקורות הקוד שאתם יוצרים מופרד מהקוד המקובץ והמצומצם.
- המערכת מתעלמת מקוד ידוע של צד שלישי:
בנוסף, אם יש תמיכה בפלטפורמות, מקבץ הקריאות בכלי לניפוי באגים ומעקב הסטאק במסוף מציגים את ההיסטוריה המלאה של פעולות אסינכרוניות.
מידע נוסף זמין במאמרים הבאים:
- ניפוי באגים מודרני באינטרנט באמצעות כלי הפיתוח ל-Chrome
- מקרה לדוגמה: ניפוי באגים משופר ב-Angular באמצעות DevTools
הגדרת Workspace
כברירת מחדל, כשעורכים קובץ בחלונית מקורות, השינויים האלה נמחקים כשטעונים מחדש את הדף. מרחבי עבודה מאפשרים לכם לשמור את השינויים שביצעתם ב-DevTools במערכת הקבצים. בקיצור, כך תוכלו להשתמש ב-DevTools ככלי לעריכת קוד.
במאמר עריכת קבצים באמצעות Workspaces מוסבר איך מתחילים.



