از پانل منابع برای مشاهده و ویرایش منابع وب سایت خود مانند شیوه نامه ها، فایل های جاوا اسکریپت و تصاویر استفاده کنید.
نمای کلی
پنل Sources به شما امکان می دهد کارهای زیر را انجام دهید:
- مشاهده فایل ها
- CSS و جاوا اسکریپت را ویرایش کنید .
- قطعه های جاوا اسکریپت را ایجاد و ذخیره کنید ، که می توانید در هر صفحه ای اجرا کنید. اسنیپت ها شبیه بوک مارکلت ها هستند.
- اشکال زدایی جاوا اسکریپت .
- یک Workspace راهاندازی کنید تا تغییراتی که در DevTools ایجاد میکنید در کد موجود در سیستم فایل شما ذخیره شوند.
پنل Sources را باز کنید
برای باز کردن پنل Sources مراحل زیر را دنبال کنید:
- DevTools را باز کنید .
- منوی Command را با فشار دادن:
- macOS: Command + Shift + P
- Windows، Linux، ChromeOS: Control + Shift + P
- شروع به تایپ
sourcesکنید، نمایش پنل منابع را انتخاب کنید و Enter را فشار دهید.
از طرف دیگر، در گوشه سمت راست بالا، more_vert گزینههای بیشتر > ابزارهای بیشتر > منابع را انتخاب کنید.
مشاهده فایل ها
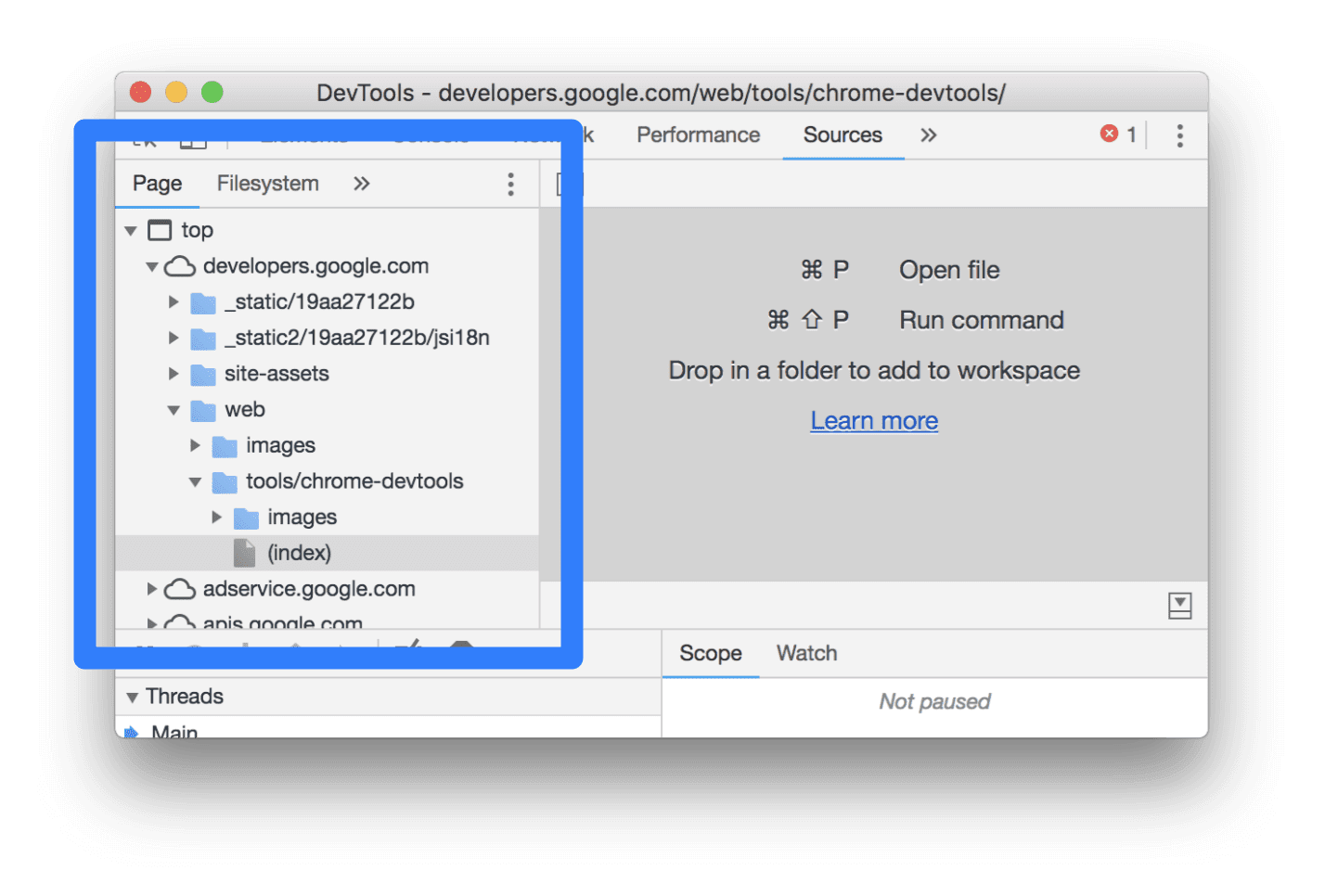
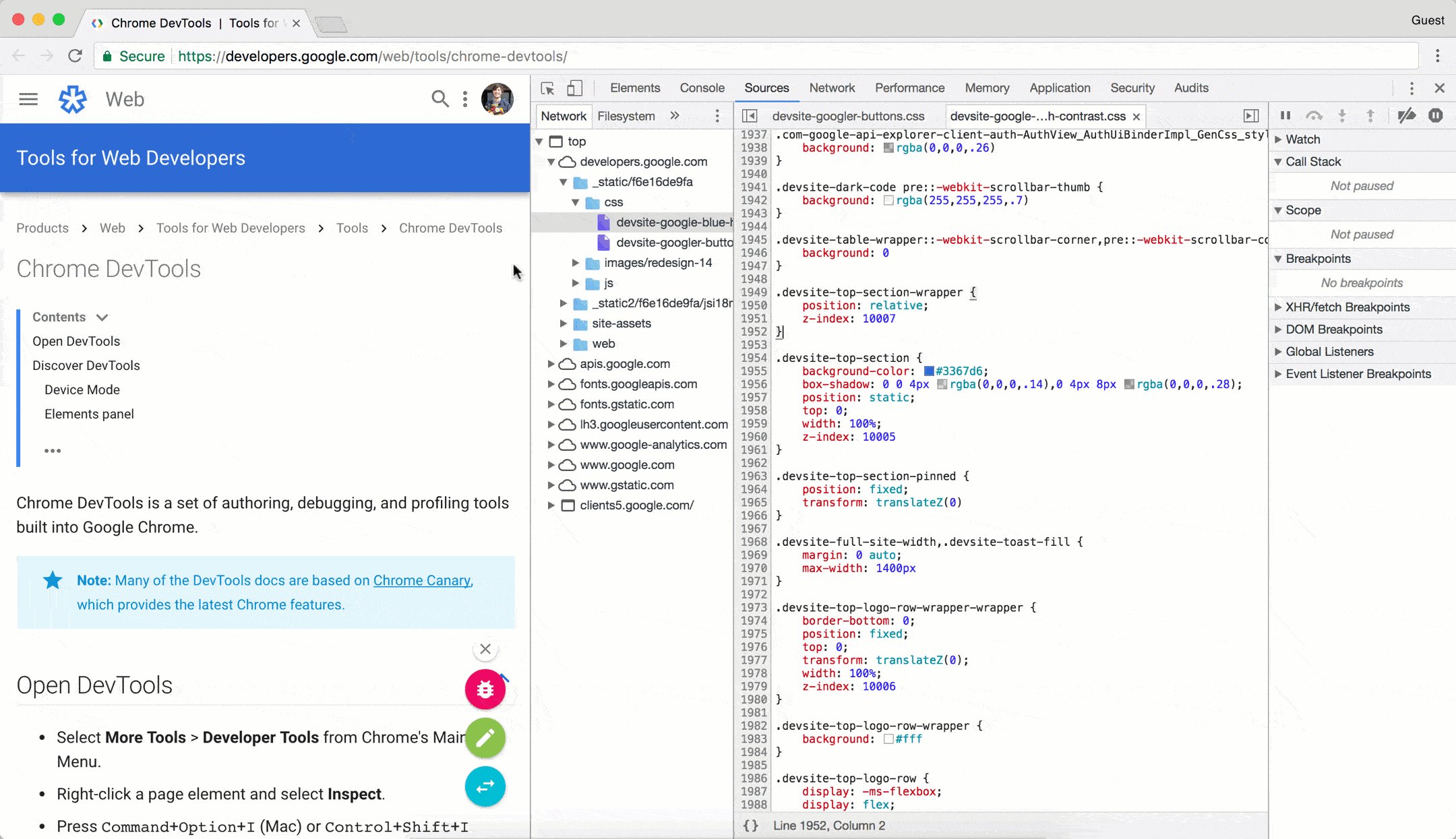
برای مشاهده تمام منابعی که صفحه بارگیری کرده است، روی تب Page کلیک کنید.

نحوه سازماندهی برگه Page :
- سطح بالا، مانند
topدر تصویر بالا، یک قاب HTML را نشان می دهد. در هر صفحه ای که بازدید می کنید،topپیدا خواهید کرد.topنشان دهنده قاب سند اصلی است. - سطح دوم، مانند
developers.google.comدر تصویر بالا، نشان دهنده یک مبدا است. - سطح سوم، سطح چهارم و غیره نشان دهنده دایرکتوری ها و منابعی هستند که از آن مبدا بارگذاری شده اند. برای مثال، در تصویر بالا، مسیر کامل منبع
devsite-googler-buttondevelopers.google.com/_static/19aa27122b/css/devsite-googler-buttonاست.
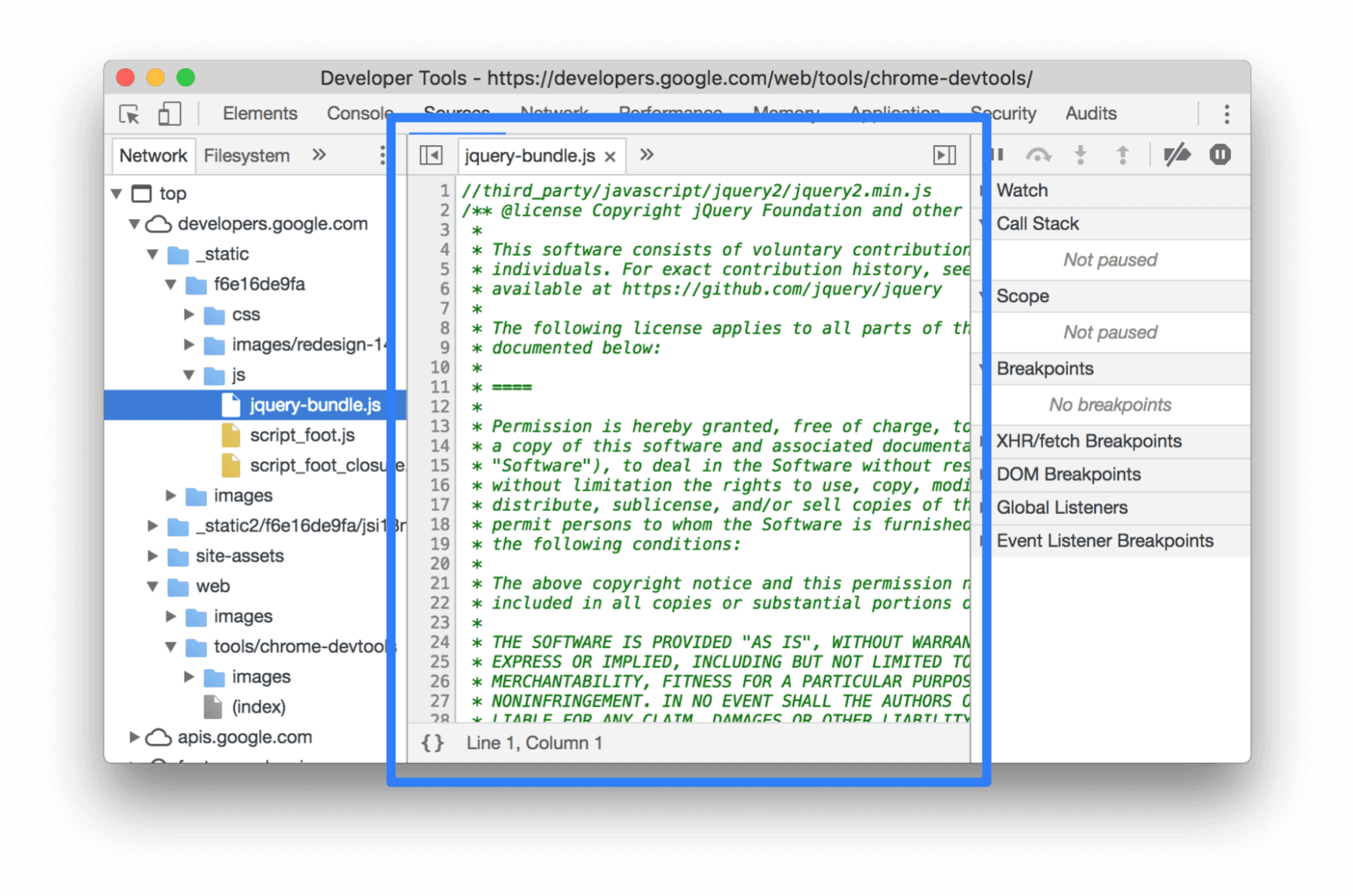
روی یک فایل در تب Page کلیک کنید تا محتویات آن را در تب ویرایشگر مشاهده کنید. شما می توانید هر نوع فایلی را مشاهده کنید. برای تصاویر، پیش نمایش تصویر را می بینید.

CSS و جاوا اسکریپت را ویرایش کنید
برای ویرایش CSS و JavaScript روی تب Editor کلیک کنید. DevTools صفحه را به روز می کند تا کد جدید شما را اجرا کند.
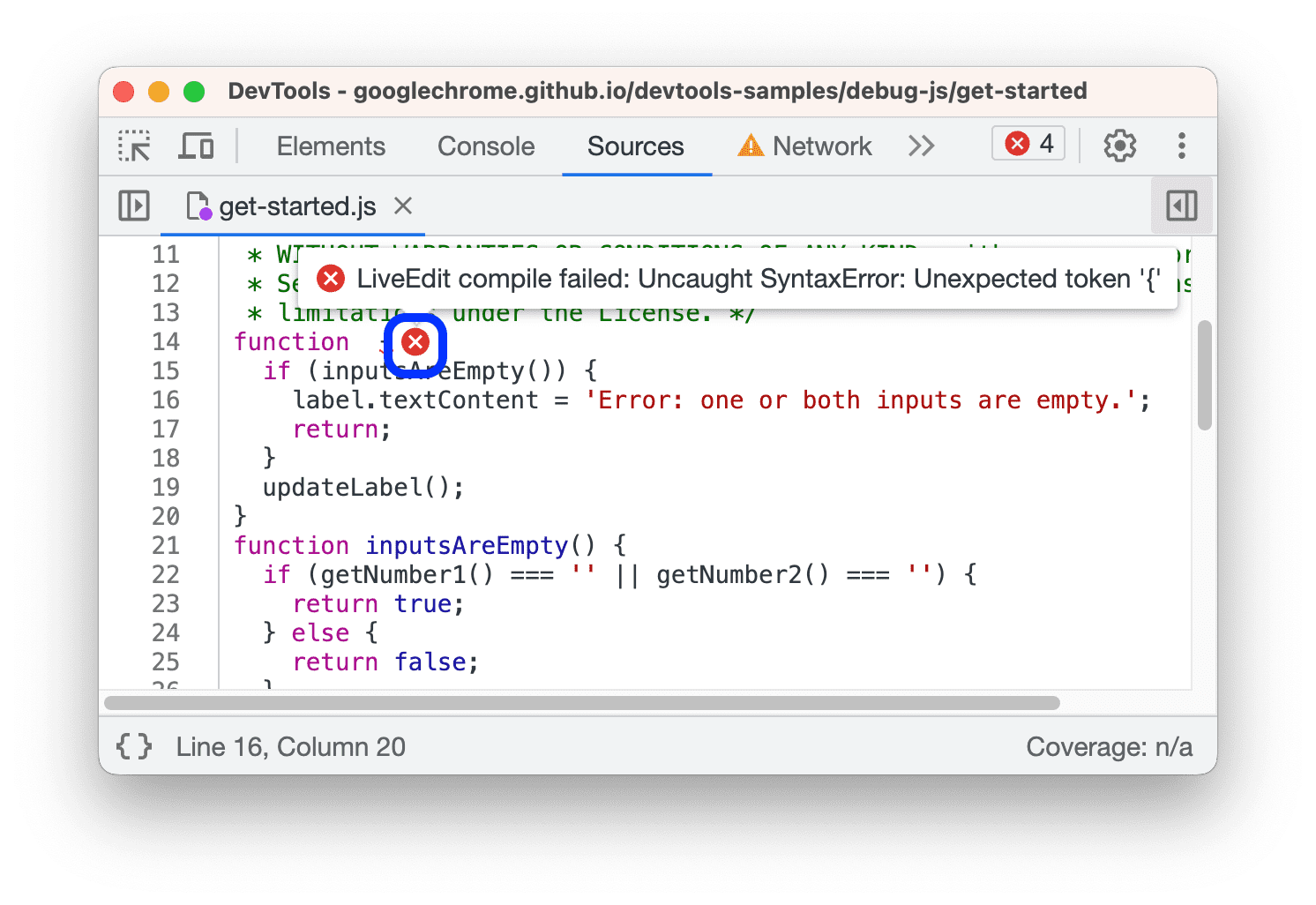
ویرایشگر همچنین به شما در رفع اشکال کمک می کند. به عنوان مثال، نکات ابزار خطای درون خطی را در کنار خطاهای نحوی و مسائل دیگر، مانند دستورات CSS @import و url() ناموفق، و ویژگی های href HTML با URL های نامعتبر، زیر خط کشیده و نشان می دهد.

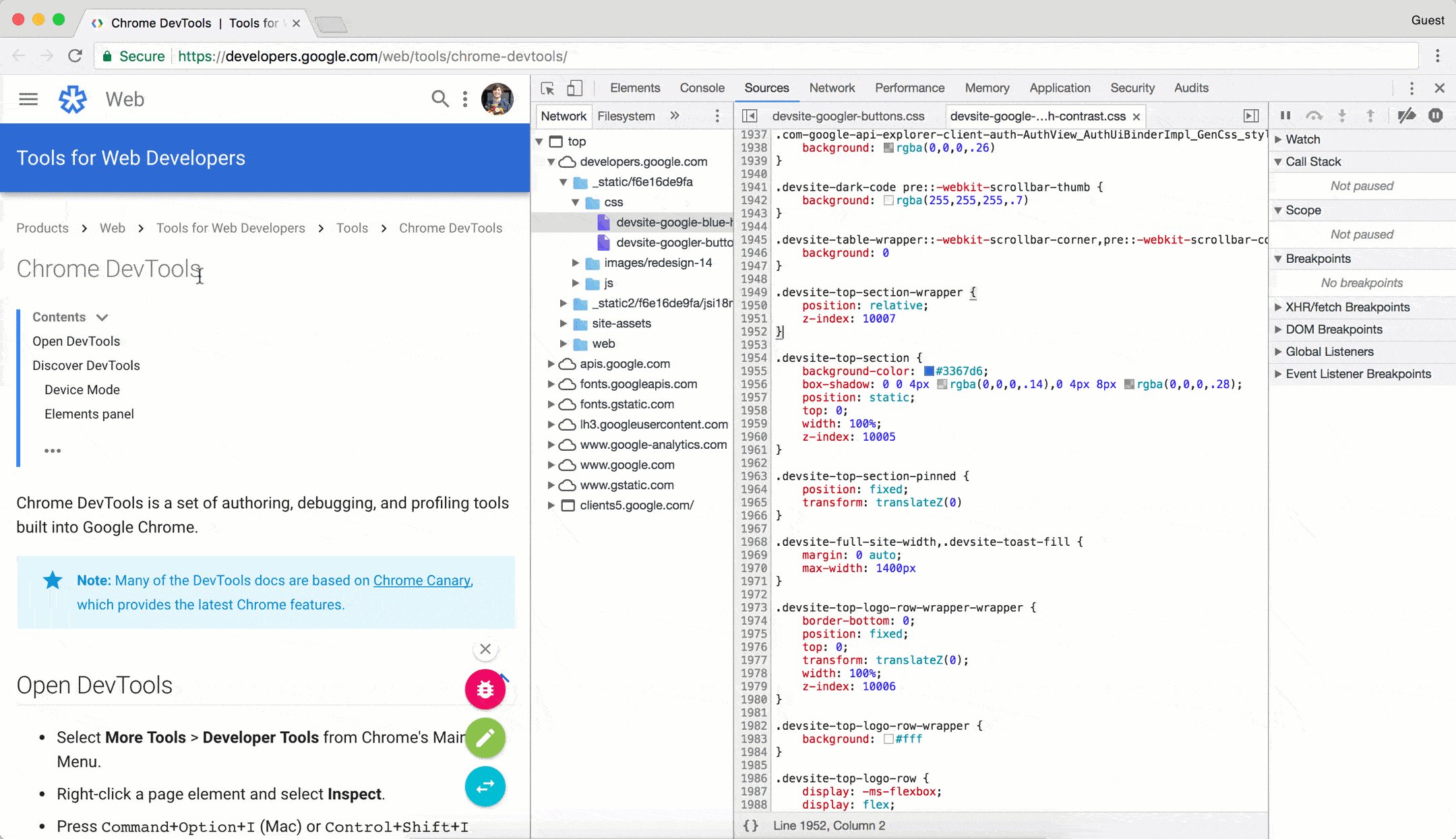
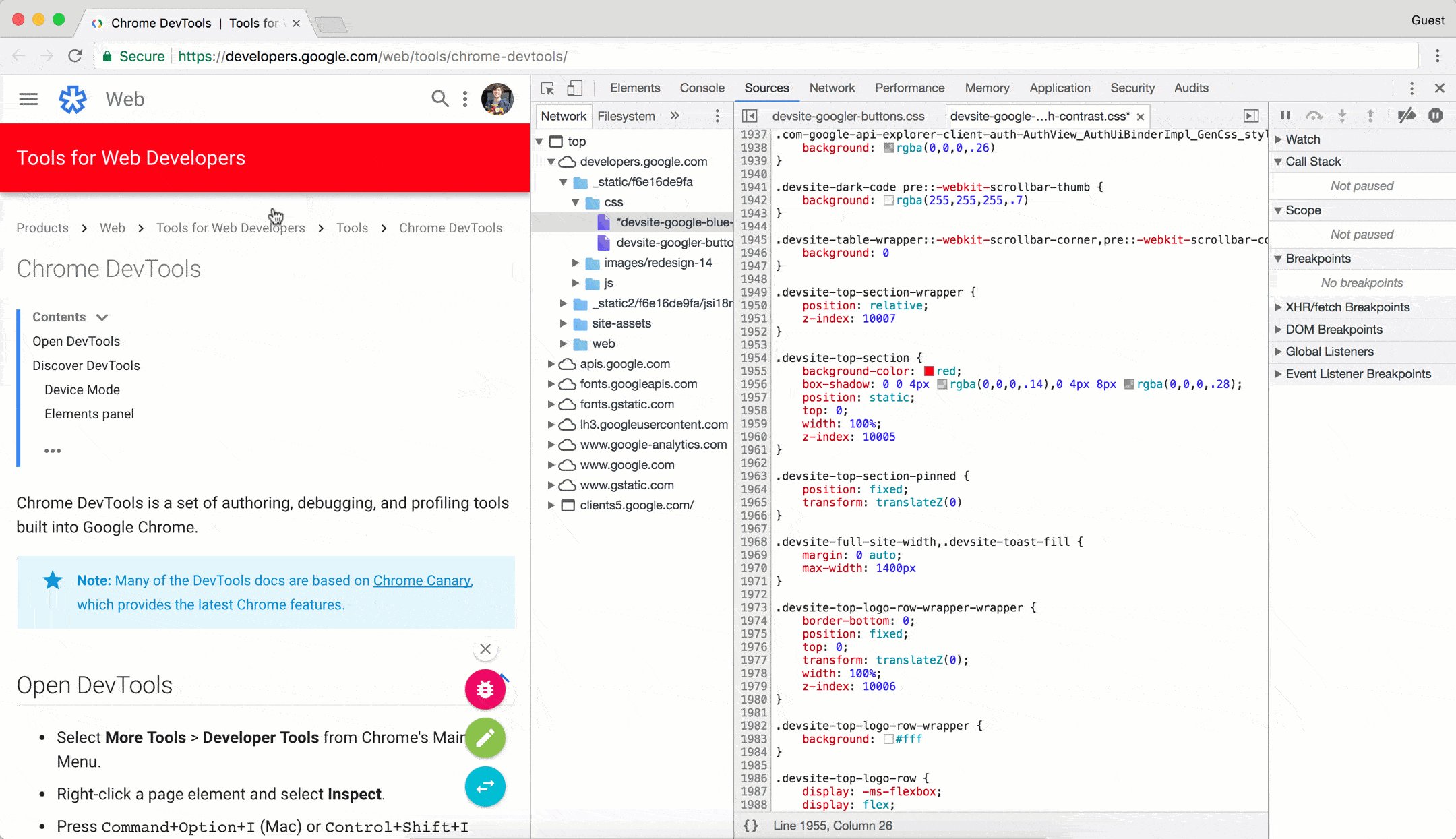
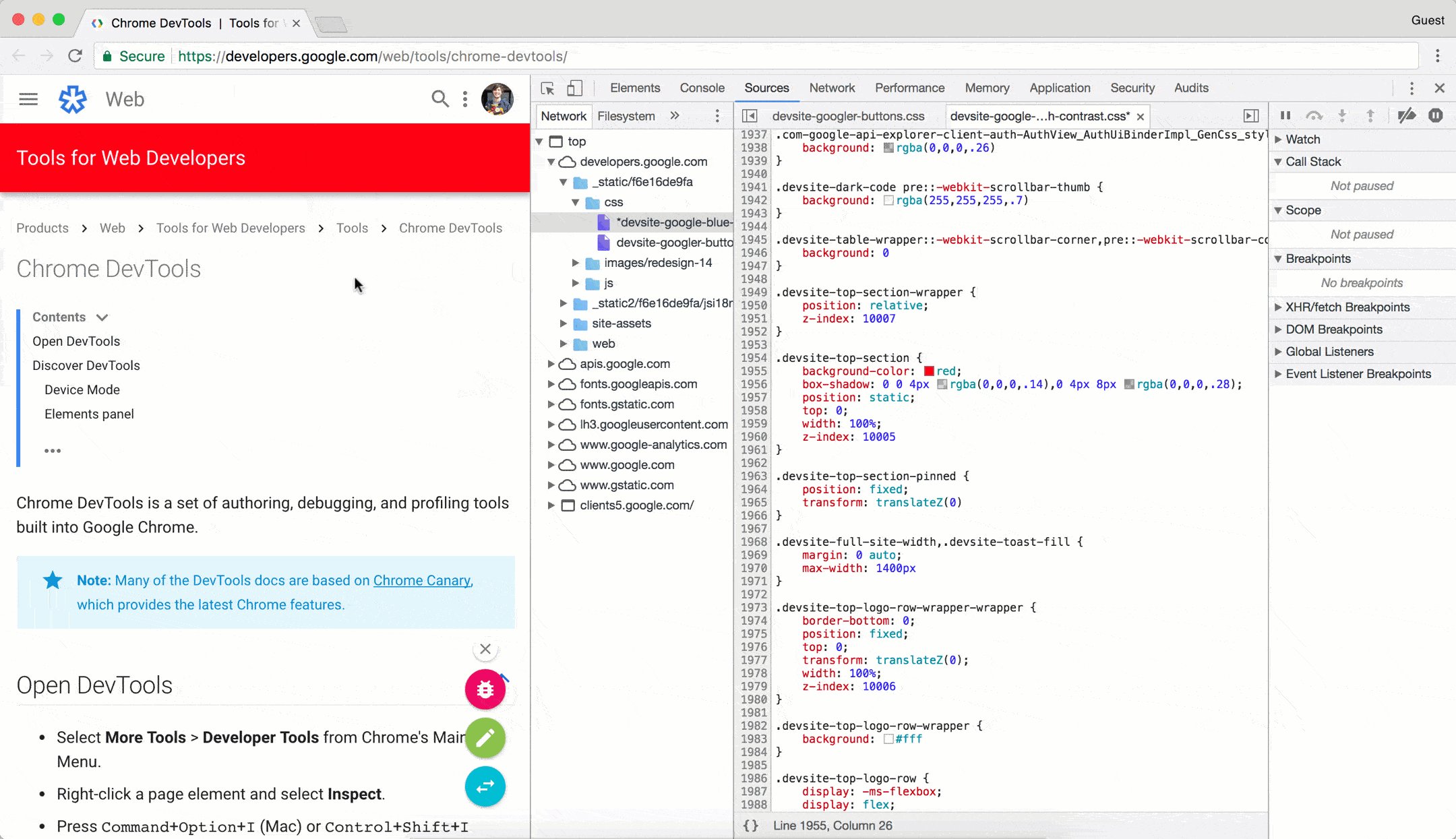
اگر background-color یک عنصر را ویرایش کنید، خواهید دید که تغییر بلافاصله اعمال میشود.

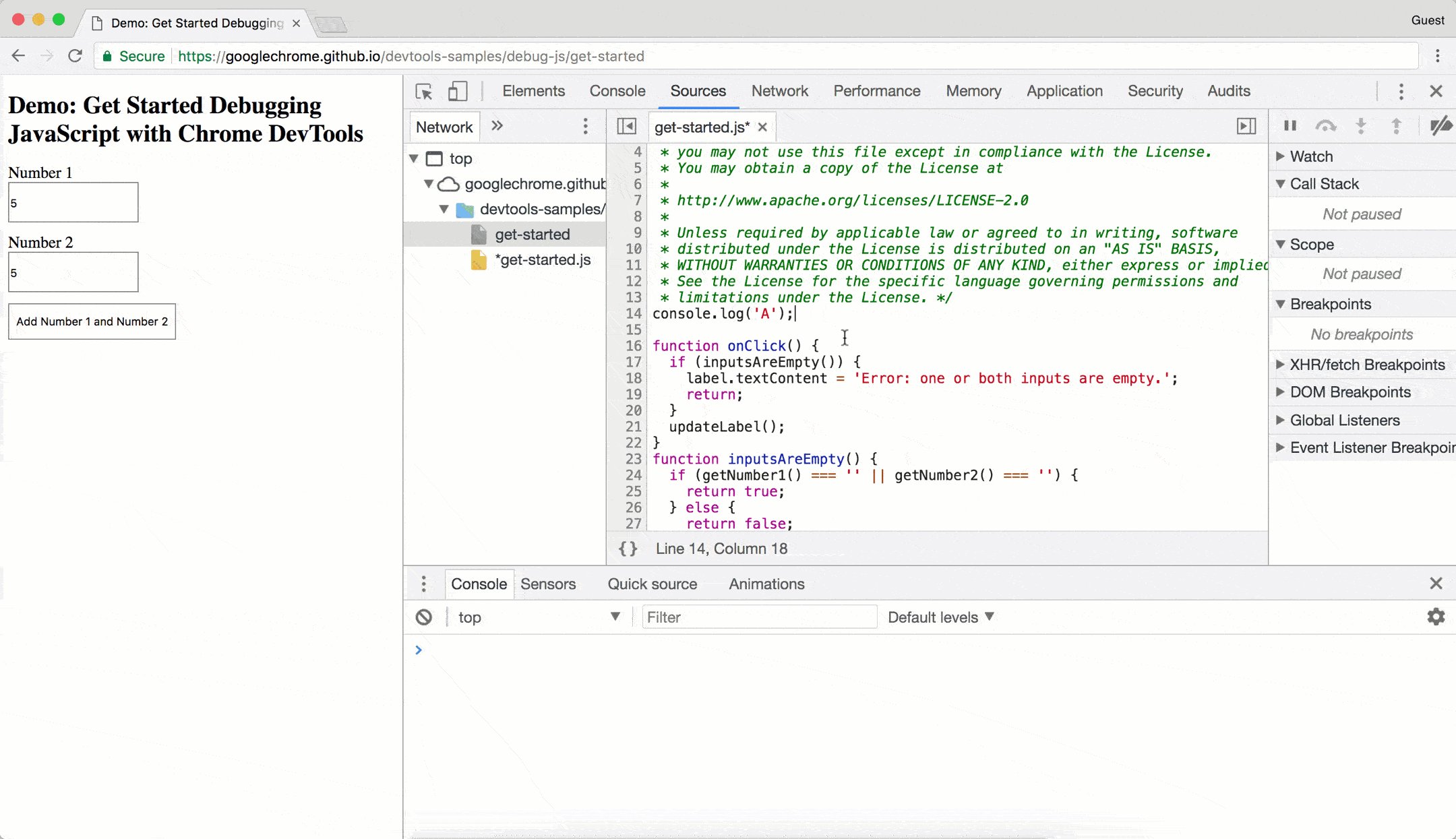
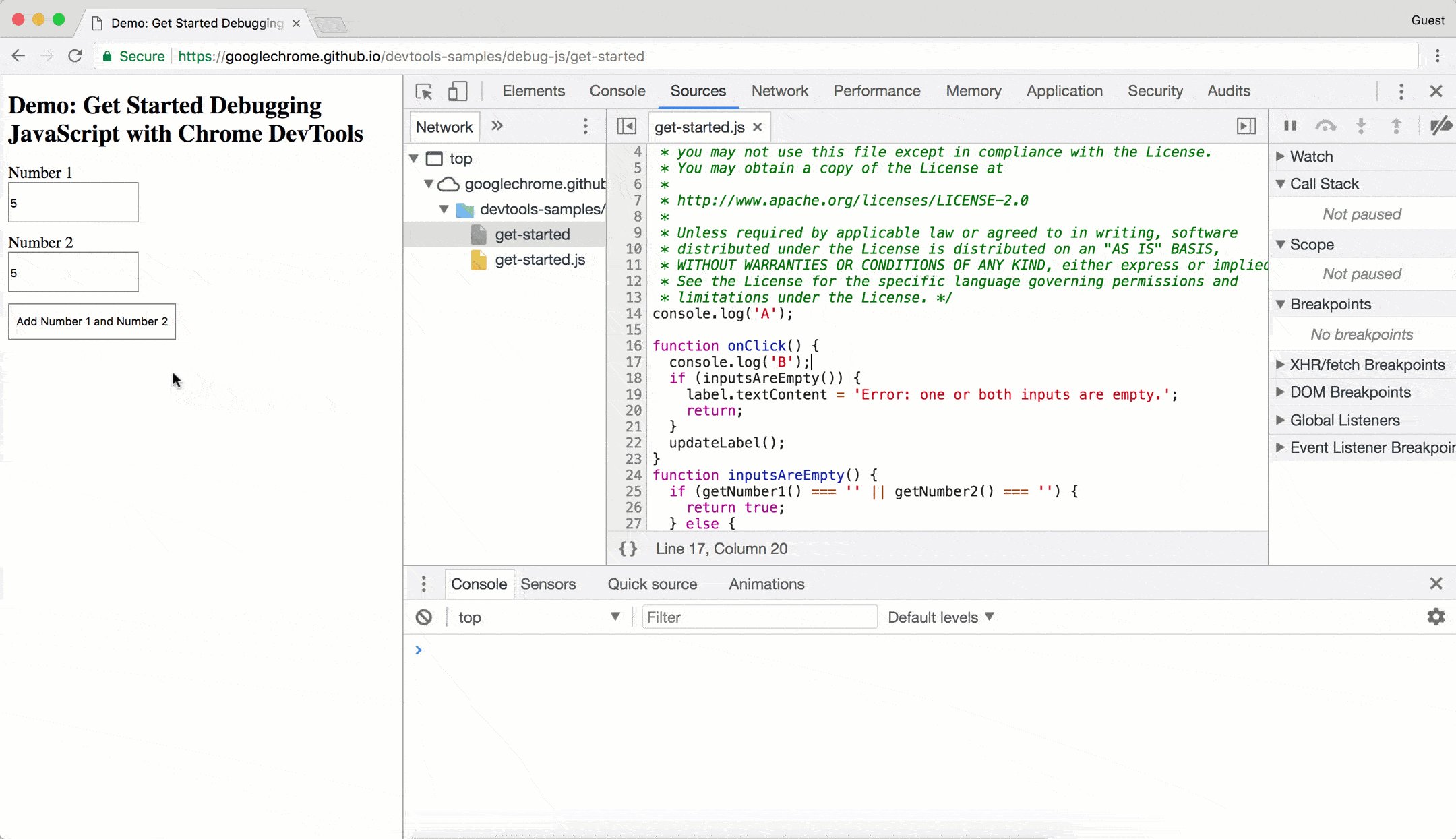
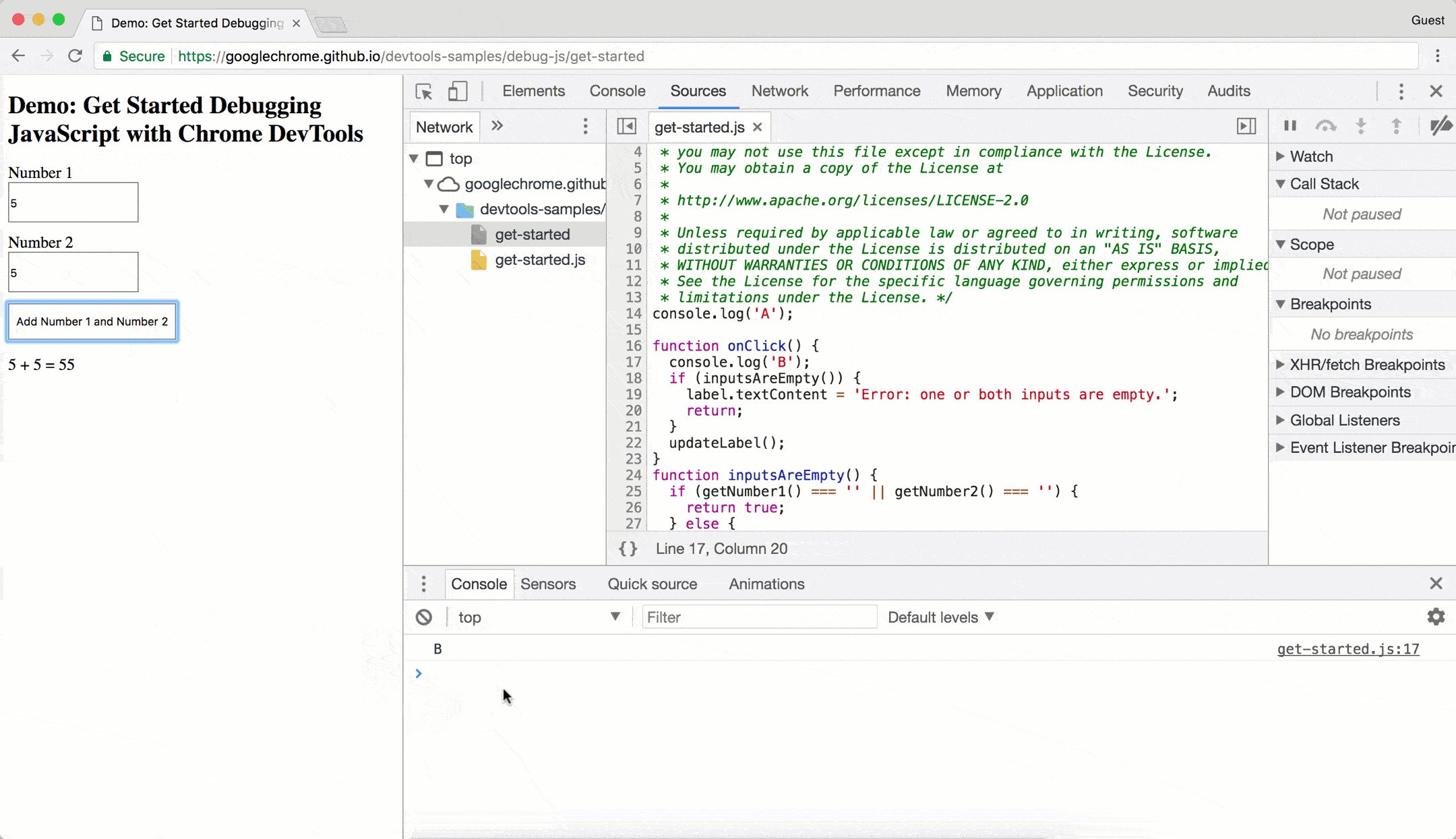
برای اعمال تغییرات جاوا اسکریپت، Command + S (Mac) یا Control + S (ویندوز، لینوکس) را فشار دهید. DevTools یک اسکریپت را دوباره اجرا نمی کند، بنابراین تنها تغییرات جاوا اسکریپت که اعمال می شوند، تغییراتی هستند که در داخل توابع ایجاد می کنید. به عنوان مثال، توجه داشته باشید که چگونه console.log('A') اجرا نمی شود، در حالی که console.log('B') اجرا می شود.

اگر DevTools کل اسکریپت را پس از ایجاد تغییر دوباره اجرا میکرد، متن A در کنسول ثبت میشد.
DevTools با بارگذاری مجدد صفحه، تغییرات CSS و جاوا اسکریپت شما را پاک می کند. برای یادگیری نحوه ذخیره تغییرات در سیستم فایل خود، به تنظیم یک فضای کاری مراجعه کنید.
Snippets را ایجاد، ذخیره و اجرا کنید
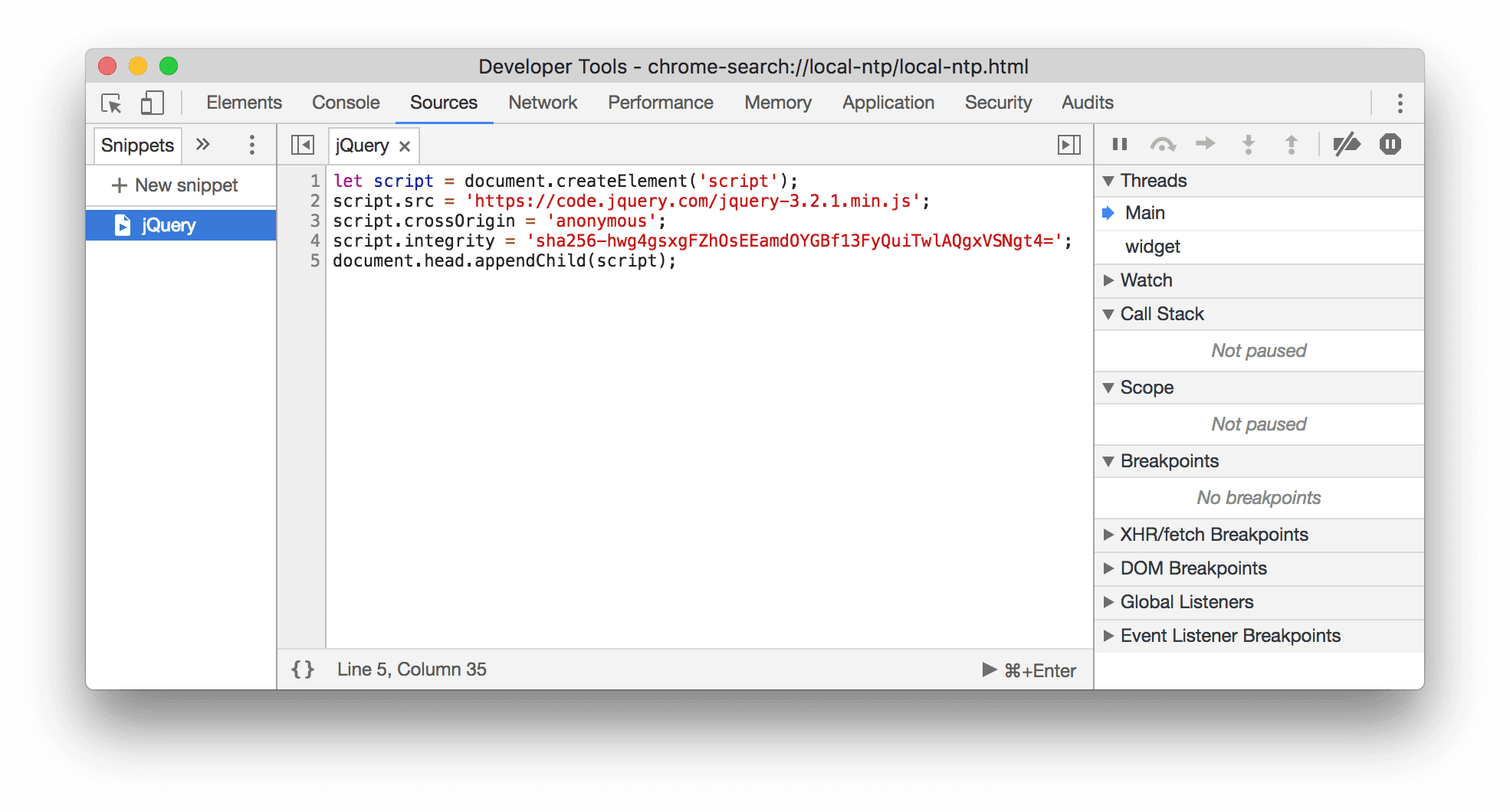
اسنیپت ها اسکریپت هایی هستند که می توانید در هر صفحه ای اجرا کنید. تصور کنید که به طور مکرر کد زیر را در کنسول تایپ می کنید تا کتابخانه jQuery را در یک صفحه وارد کنید تا بتوانید دستورات jQuery را از کنسول اجرا کنید:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
در عوض، میتوانید این کد را در یک قطعه ذخیره کنید و هر زمان که به آن نیاز داشتید، آن را با چند کلیک اجرا کنید. DevTools Snippet را در سیستم فایل شما ذخیره می کند. به عنوان مثال، یک Snippet را بررسی کنید که کتابخانه jQuery را در یک صفحه قرار می دهد.

برای اجرای یک Snippet :
- فایل را در تب Snippets باز کنید و روی Run کلیک کنید
در نوار عمل در پایین.
- منوی فرمان را باز کنید، کاراکتر
>را حذف کنید، تایپ کنید!، نام Snippet خود را تایپ کنید، سپس Enter را فشار دهید.
برای اطلاعات بیشتر Run Snippets Of Code From Any Page را ببینید.
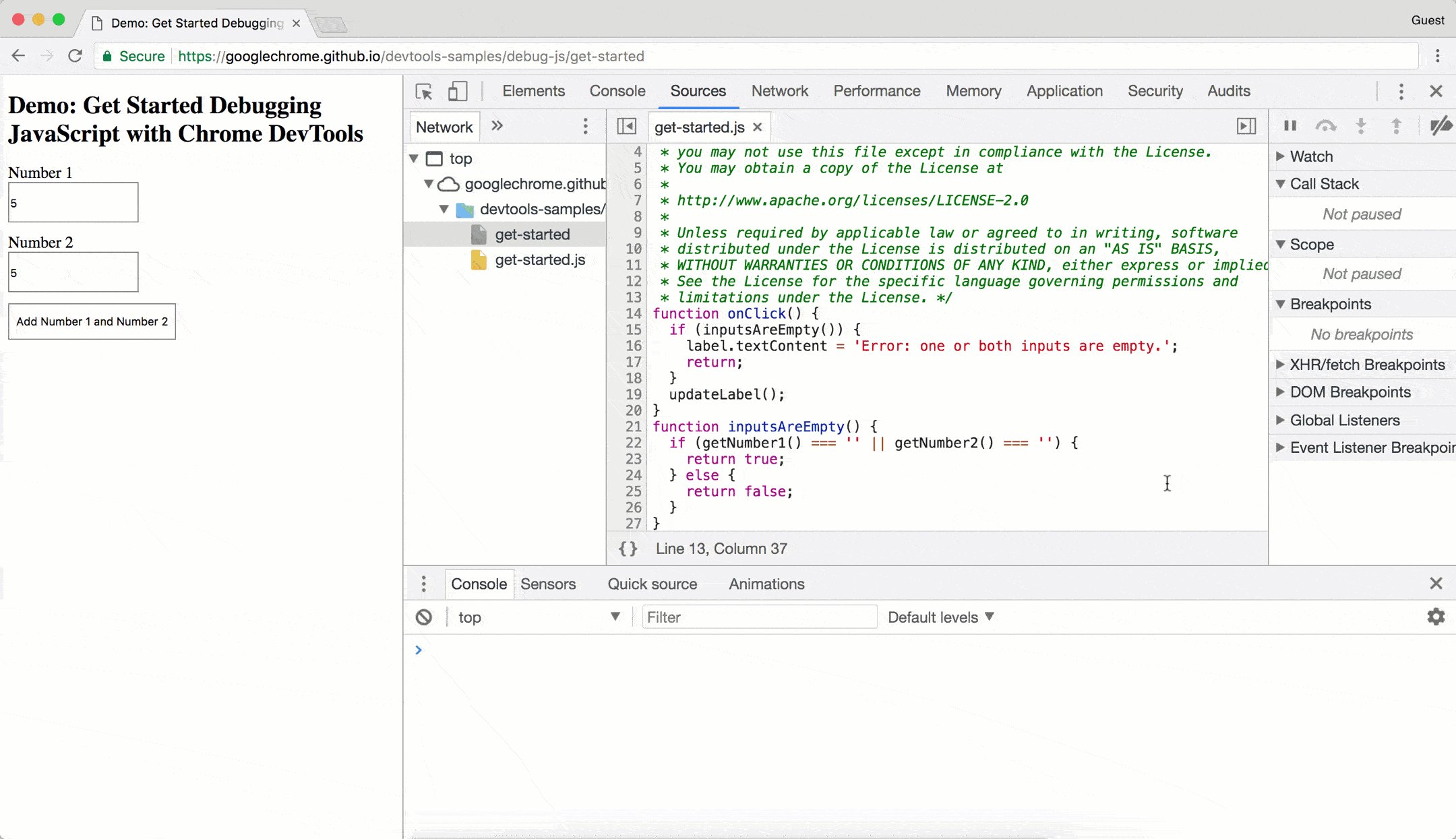
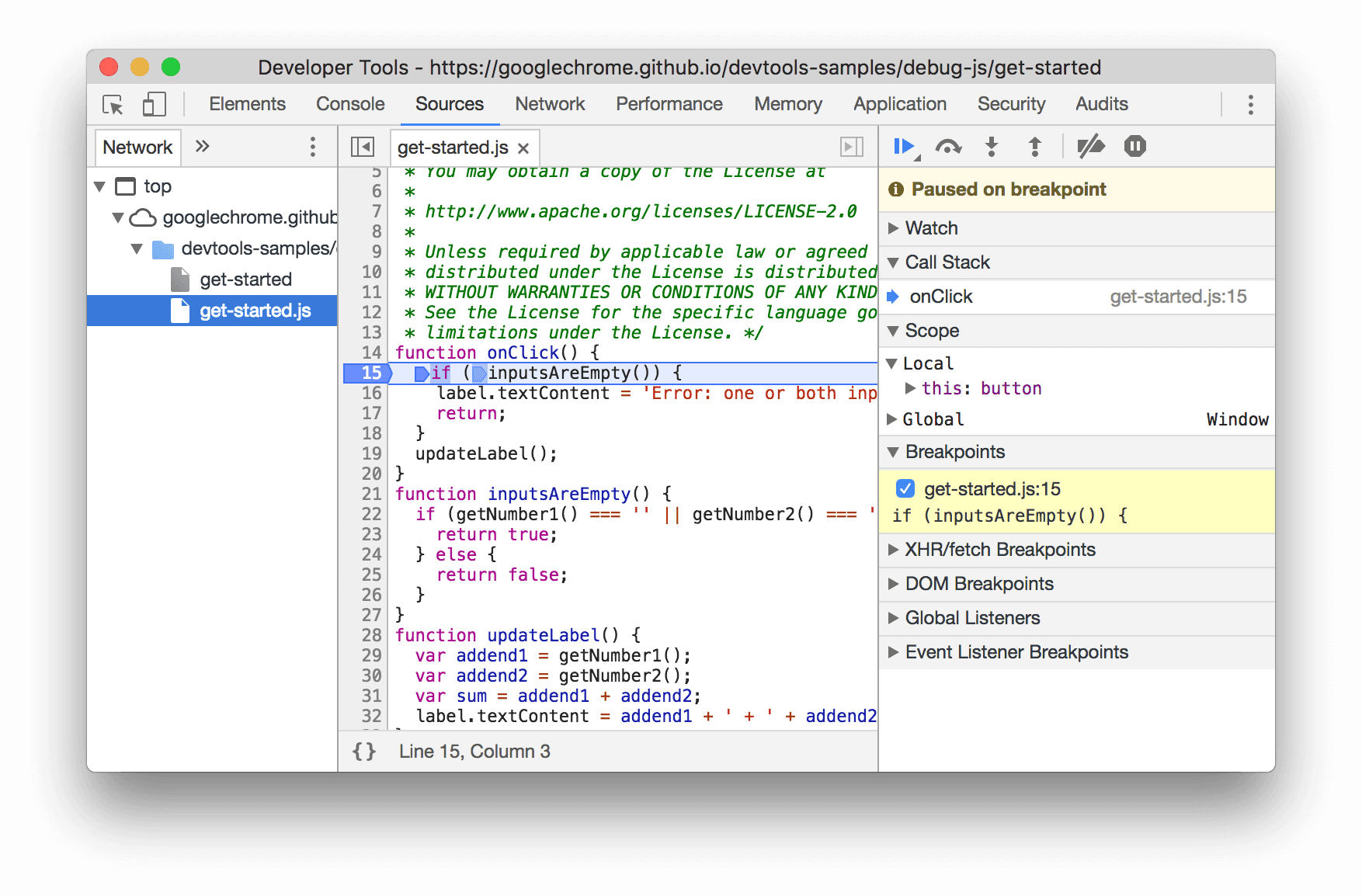
اشکال زدایی جاوا اسکریپت
به جای استفاده از console.log() برای استنباط جاوااسکریپت شما اشتباه است، به جای آن از ابزارهای اشکال زدایی Chrome DevTools استفاده کنید. ایده کلی این است که یک نقطه شکست، که یک مکان توقف عمدی در کد شما است، تنظیم کنید، و سپس از طریق اجرای کد خود، یک خط در یک زمان گام بردارید.

همانطور که از کد عبور می کنید، می توانید مقادیر همه ویژگی ها و متغیرهای تعریف شده فعلی را مشاهده و تغییر دهید، جاوا اسکریپت را در کنسول اجرا کنید و موارد دیگر.
برای یادگیری اصول اولیه اشکال زدایی در DevTools به شروع با اشکال زدایی جاوا اسکریپت مراجعه کنید.
فقط روی کد خود تمرکز کنید
Chrome DevTools به شما امکان میدهد با فیلتر کردن نویز ایجاد شده توسط چارچوبها و ایجاد ابزارهایی که هنگام ساخت برنامههای وب از آنها استفاده میکنید، فقط بر روی کدی که مینویسید تمرکز کنید.
برای ارائه تجربه اشکال زدایی وب مدرن، DevTools کارهای زیر را انجام می دهد:
- کدهای ایجاد شده و مستقر را از هم جدا می کند . برای کمک به یافتن سریعتر کد خود، پانل منابع کدی را که ایجاد میکنید از کد همراه و کوچک شده جدا میکند .
- کد شخص ثالث شناخته شده را نادیده می گیرد :
- پنل Sources چنین منابعی را از درخت فایل در برگه Page پنهان می کند.
- کنسول چنین فریم هایی را از ردیابی پشته پنهان می کند .
- منوی Open File چنین فایل هایی را از نتایج جستجو پنهان می کند .
علاوه بر این، اگر توسط فریمورکها پشتیبانی شود، پشته تماس در اشکالزدا و ردیابی پشته در کنسول، تاریخچه کامل عملیات ناهمزمان را نشان میدهند.
برای کسب اطلاعات بیشتر، نگاه کنید به:
یک Workspace راه اندازی کنید
بهطور پیشفرض، وقتی فایلی را در پانل منابع ویرایش میکنید، با بارگیری مجدد صفحه، آن تغییرات از بین میرود. فضاهای کاری به شما امکان می دهند تغییراتی را که در DevTools ایجاد می کنید در سیستم فایل خود ذخیره کنید. در اصل، این به شما امکان می دهد از DevTools به عنوان ویرایشگر کد خود استفاده کنید.
برای شروع به ویرایش فایلها با فضاهای کاری مراجعه کنید.



