Der clientseitige Code bleibt auch nach dem Kombinieren, Minimieren oder Kompilieren lesbar und kann gedebuggt werden. Verwenden Sie Quellzuordnungen, um Ihren Quellcode im Bereich Quellen Ihrem kompilierten Code zuzuordnen.
Erste Schritte mit Preprocessors
Quellzuordnungen von Pre-Compilern führen dazu, dass in den Entwicklertools zusätzlich zu den minimierten Dateien auch die Originaldateien geladen werden.
Chrome führt Ihren minimierten Code aus, im Bereich Quellen wird jedoch der von Ihnen erstellte Code angezeigt. Sie können Haltepunkte setzen und Code in Quelldateien durchgehen. Alle Fehler, Protokolle und Haltepunkte werden automatisch zugeordnet.
So haben Sie den Eindruck, den Code zu debuggen, während Sie ihn schreiben, im Gegensatz zu Code, der von Ihrem Entwicklungsserver bereitgestellt und vom Browser ausgeführt wird.
So verwenden Sie Quellkarten im Bereich Quellen:
- Verwenden Sie nur die Preprozessoren, die Quellkarten erstellen können.
- Prüfen Sie, ob Ihr Webserver Quellkarten bereitstellen kann.
Unterstützten Preprozessor verwenden
Zu den gängigen Preprozessoren, die in Kombination mit Quellkarten verwendet werden, gehören unter anderem:
- Transpiler: Babel
- Compiler: TypeScript und Dart
- Minifizierer: terser
- Bundler und Entwicklungsserver: Webpack, Vite, esbuild und Parcel
Eine erweiterte Liste finden Sie unter Quellkarten: Sprachen, Tools und weitere Informationen.
Quellzuordnungen in den Einstellungen aktivieren
Aktivieren Sie unter Einstellungen > Einstellungen > Quellen die Option
JavaScript-Quellkarten.
Prüfen, ob Quellkarten erfolgreich geladen wurden
Weitere Informationen finden Sie unter Entwicklerressourcen: Quellkarten manuell ansehen und laden.
Fehlerbehebung mit Quellzuordnungen
Wenn die Quellkarten bereit und aktiviert sind, haben Sie folgende Möglichkeiten:
- Öffnen Sie im Bereich Quellen die Quellen Ihrer Website.
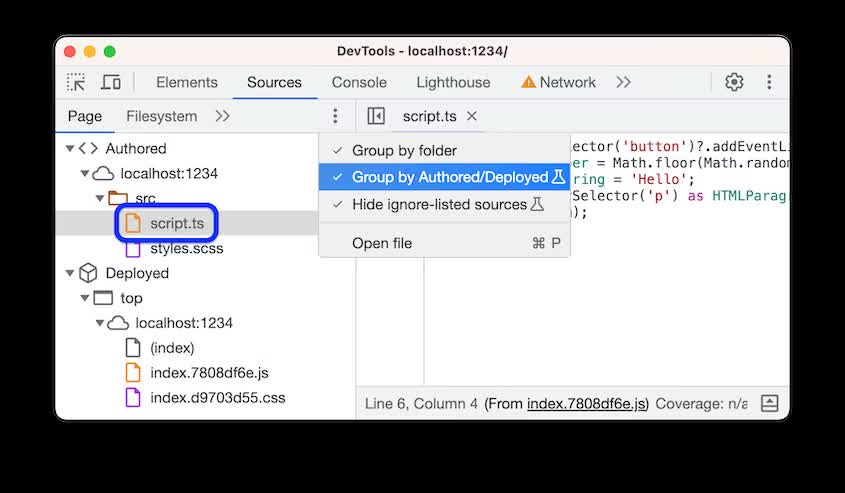
Wenn Sie sich nur auf den von Ihnen erstellten Code konzentrieren möchten, gruppieren Sie erstellte und bereitgestellte Dateien im Dateibaum. Maximieren Sie dann den Bereich
Authored (Autorisiert) und öffnen Sie die ursprüngliche Quelldatei im Editor.

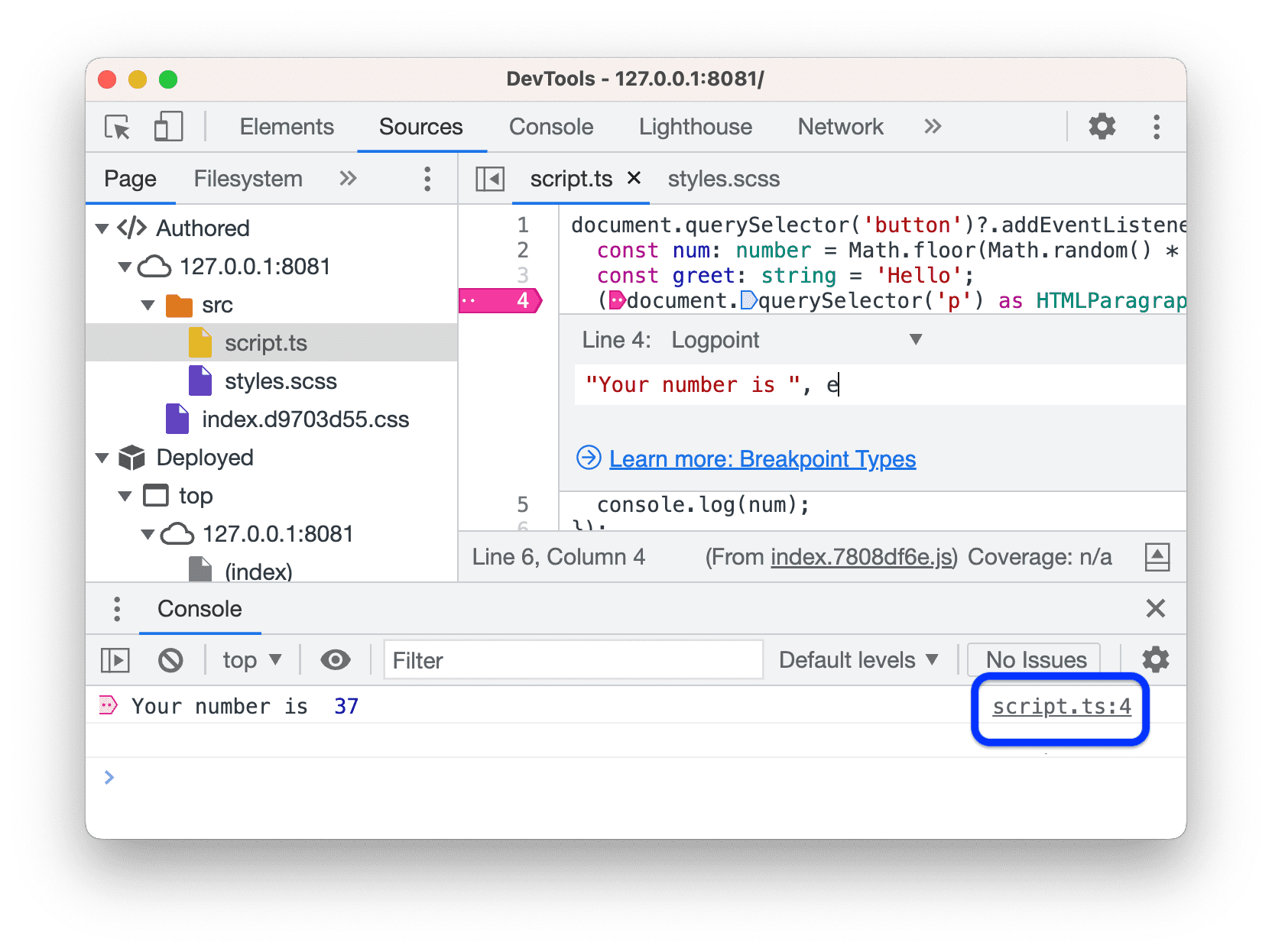
Setzen Sie wie gewohnt einen Haltepunkt. Beispiel: Logpunkt Führen Sie dann den Code aus.

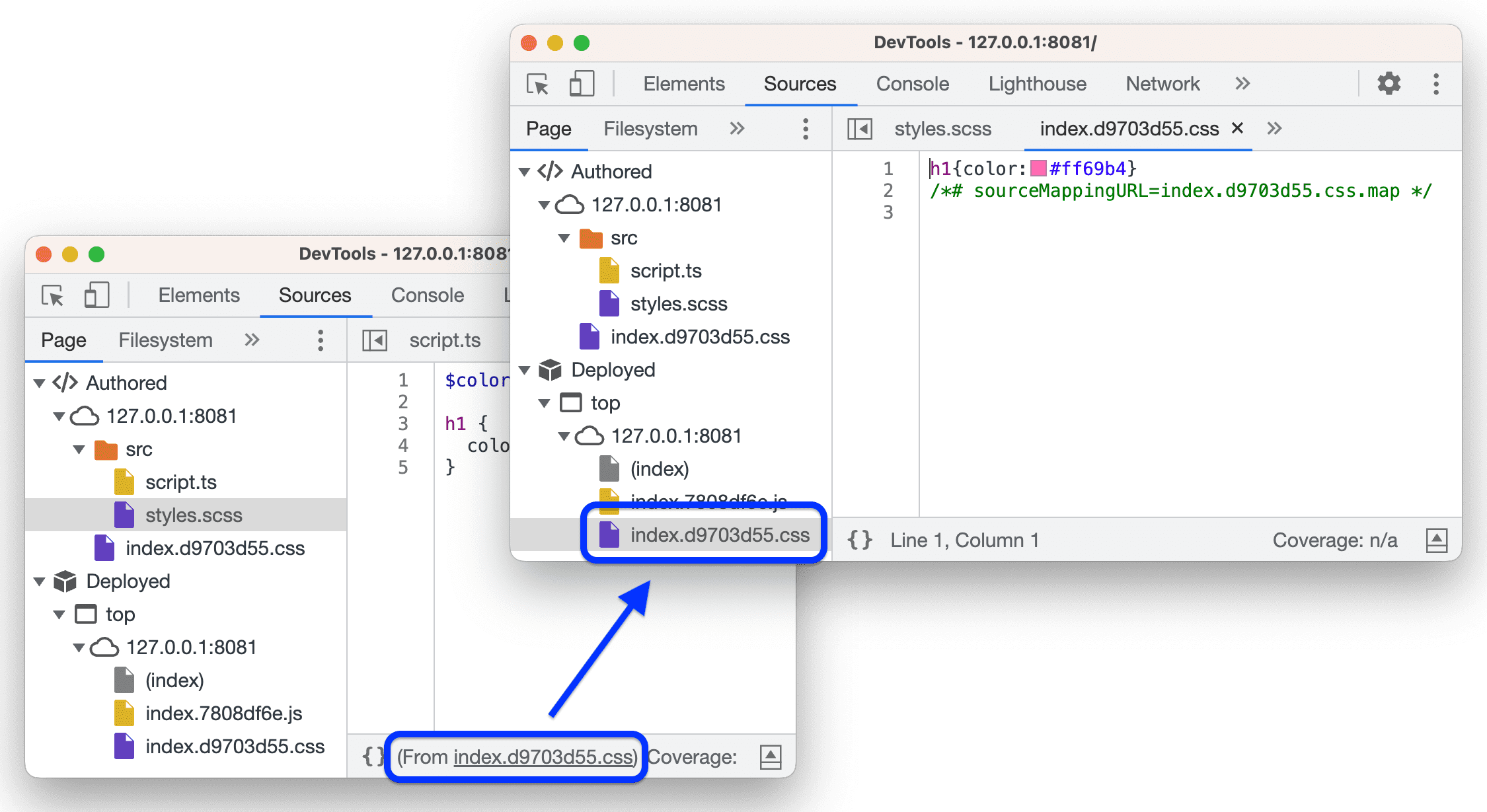
Der Editor fügt unten in der Statusleiste einen Link zur bereitgestellten Datei ein. Das gilt auch für bereitgestellte CSS-Dateien.

Öffnen Sie den Konsolenbereich. In diesem Beispiel wird in der Console neben der Nachricht des Logpunkts ein Link zur ursprünglichen Datei angezeigt, nicht zur bereitgestellten Datei.

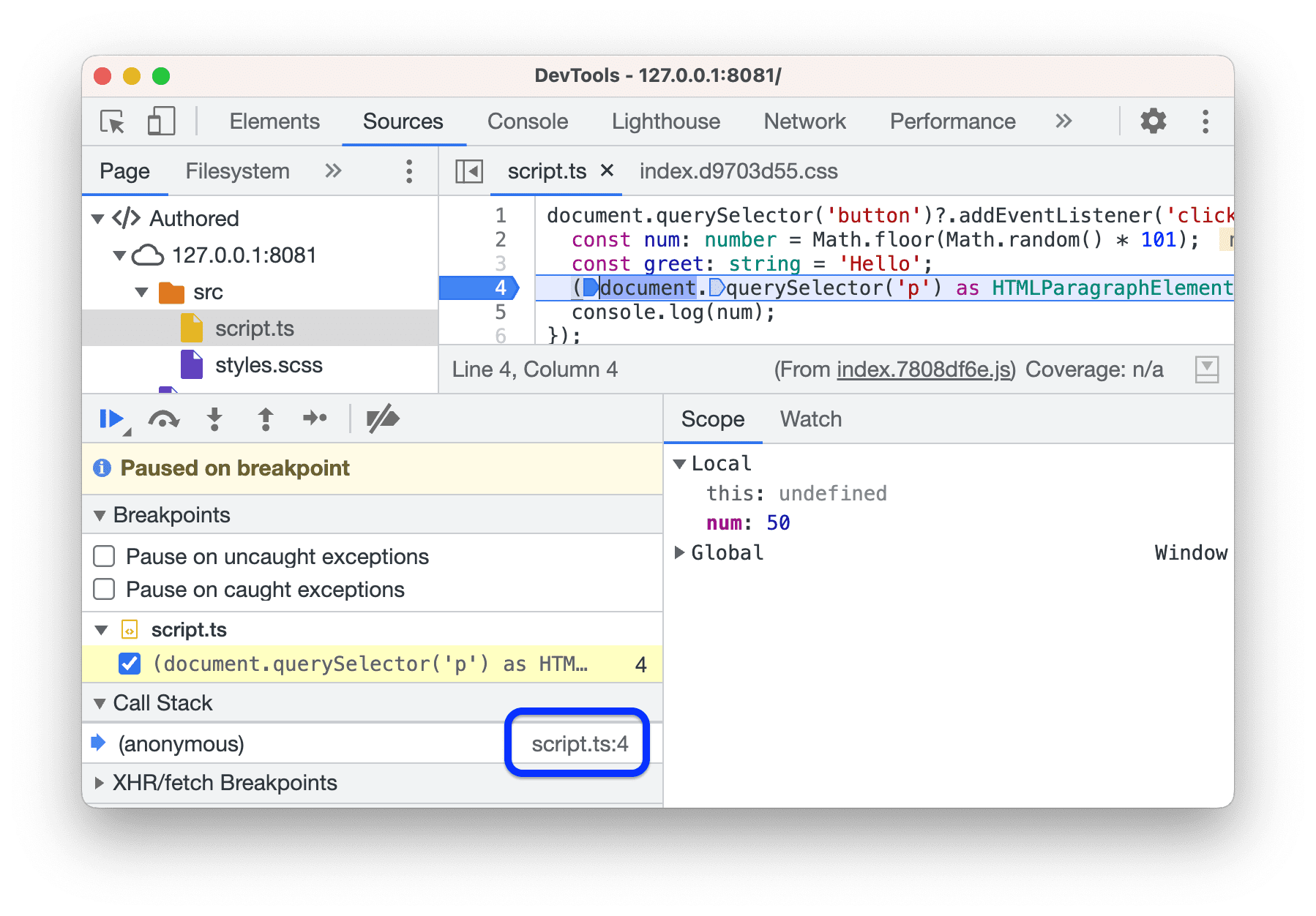
Ändern Sie den Typ des Haltepunkts in einen normalen und führen Sie den Code noch einmal aus. Die Ausführung wird angehalten.

Beachten Sie, dass im Bereich Aufrufstack der Name der ursprünglichen Datei und nicht der bereitgestellten Datei angezeigt wird.
Klicken Sie in der Statusleiste unten im Editor auf den Link zur bereitgestellten Datei. Über den Bereich Quellen gelangen Sie zur entsprechenden Datei.

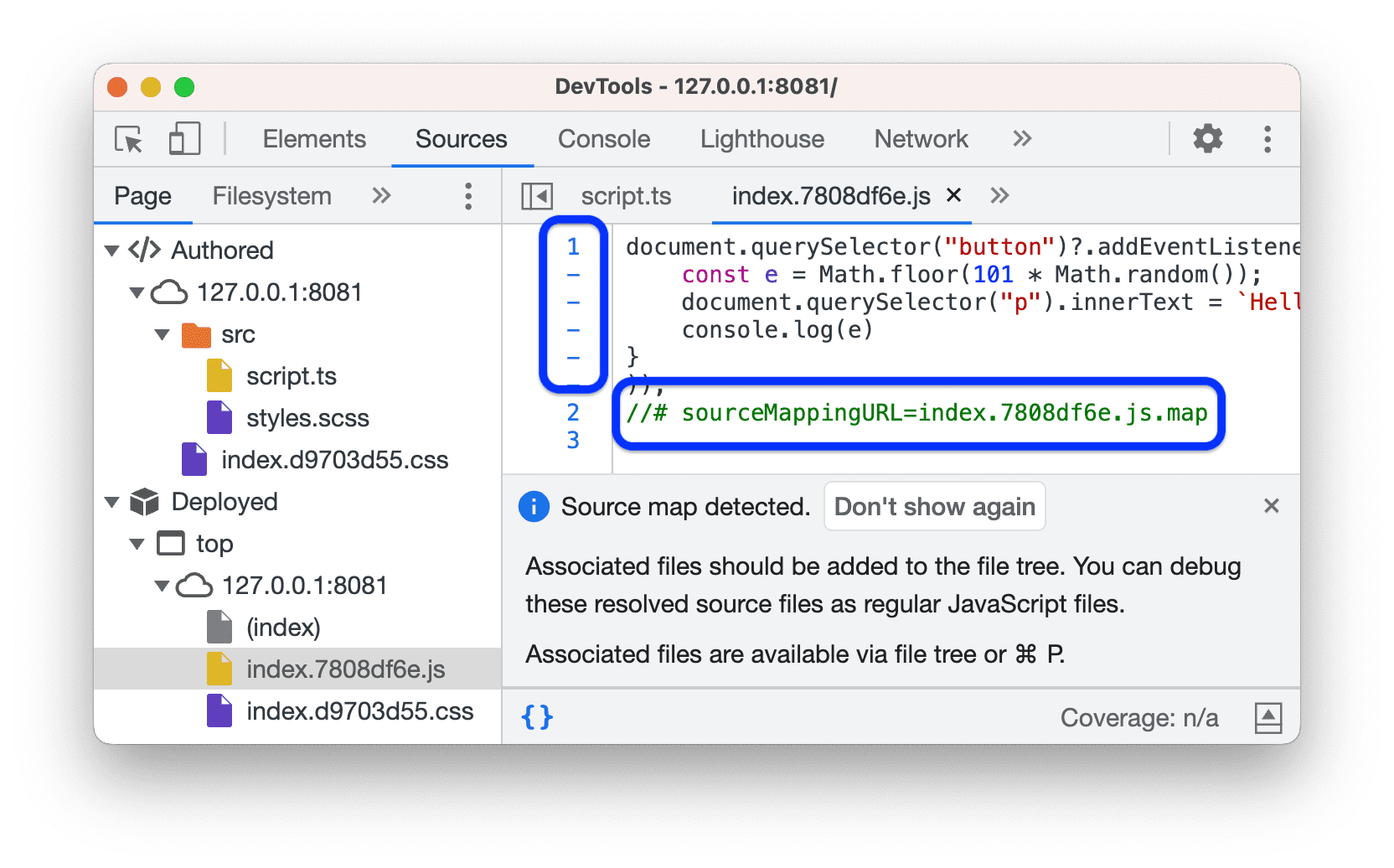
Wenn Sie eine bereitgestellte Datei öffnen, werden Sie in den DevTools benachrichtigt, wenn der //# sourceMappingURL-Kommentar und die zugehörige Originaldatei gefunden wurden.
Beachten Sie, dass die bereitgestellte Datei im Editor automatisch im Format „Schönformatierung“ angezeigt wird. In Wirklichkeit enthält er den gesamten Code in einer einzigen Zeile, mit Ausnahme des Kommentars //# sourceMappingURL.
Anrufe von eval() mit #sourceURL benennen
Mit #sourceURL können Sie die Fehlerbehebung bei eval()-Aufrufen vereinfachen. Dieser Helper ähnelt der Property //# sourceMappingURL. Weitere Informationen finden Sie in der Spezifikation für Quellkarten V3.
Der //# sourceURL=/path/to/source.file-Kommentar weist den Browser an, nach der Quelldatei zu suchen, wenn Sie eval() verwenden. So können Sie Ihre Bewertungen und Inline-Scripts und ‑Stile benennen.
Testen Sie es auf dieser Demoseite:
- Öffnen Sie die Entwicklertools und gehen Sie zum Bereich Quellen.
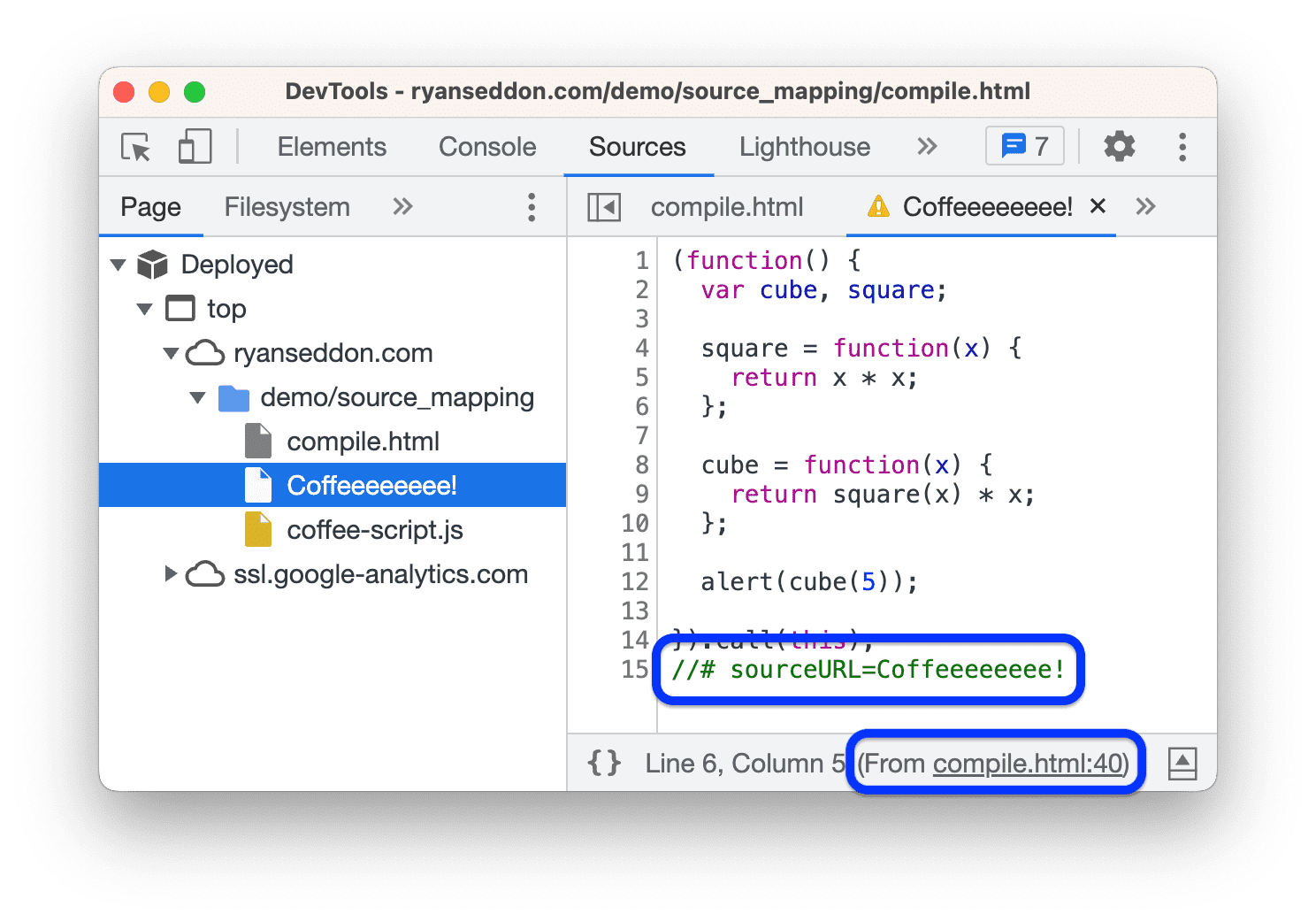
- Geben Sie auf der Seite im Eingabefeld Name your code (Code benennen) einen beliebigen Dateinamen ein.
- Klicken Sie auf die Schaltfläche Kompilieren. Eine Benachrichtigung mit der ausgewerteten Summe aus der CoffeeScript-Quelle wird angezeigt.
- Öffnen Sie im Dateibaum im Bereich Seite eine neue Datei mit dem von Ihnen eingegebenen benutzerdefinierten Dateinamen. Sie enthält den kompilierten JavaScript-Code mit dem Kommentar
// #sourceURLmit dem ursprünglichen Namen der Quelldatei. - Klicken Sie zum Öffnen der Quelldatei auf den Link in der Statusleiste des Editors.