即使合并、缩减或编译了客户端代码,也要确保其可读性和可调试性。在 Sources 面板中,使用源代码映射将源代码映射到编译代码。
开始使用预处理器
来自预处理器的源代码映射会导致开发者工具除了加载缩减版文件之外,还会加载原始文件。
Chrome 实际上会运行经过缩减的代码,但来源面板会显示您编写的代码。您可以在源文件中设置断点并单步调试代码,所有错误、日志和断点都会自动映射。
这样,您就可以在编写代码时进行调试,而不是由开发服务器提供并由浏览器执行代码。
如需在来源面板中使用源代码映射,请执行以下操作:
- 请仅使用可生成源映射的预处理器。
- 验证您的 Web 服务器是否可以提供源映射。
使用受支持的预处理器
与源代码映射搭配使用的常见预处理器包括但不限于:
如需查看完整列表,请参阅源映射:语言、工具和其他信息。
在“设置”中启用源代码映射
在 设置 > 偏好设置 > 来源 中,请务必选中
JavaScript 源映射。
检查源映射是否已成功加载
使用源映射进行调试
- 在来源面板中打开您网站的来源。
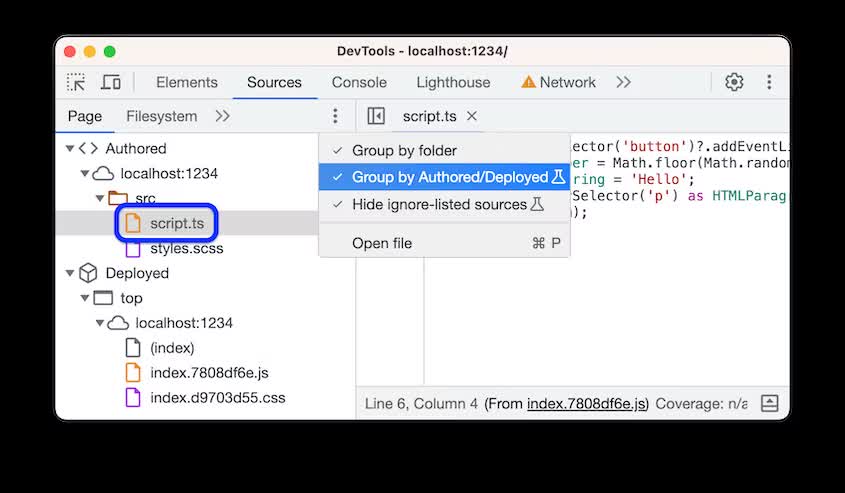
如需仅关注您编写的代码,请在文件树中对编写的文件和已部署的文件进行分组。然后展开
Authored(作者)部分,并在 Editor(编辑器)中打开原始源文件。

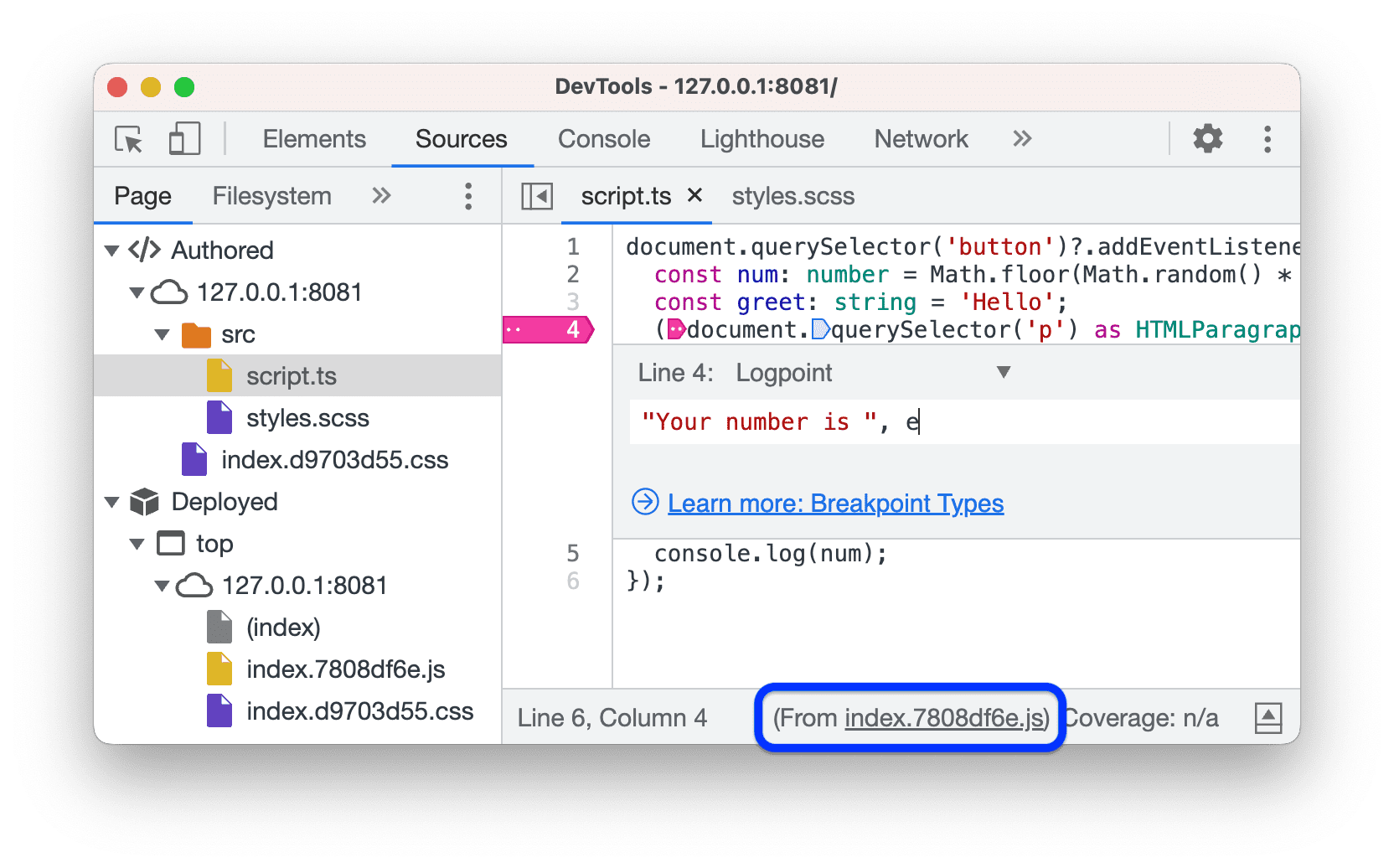
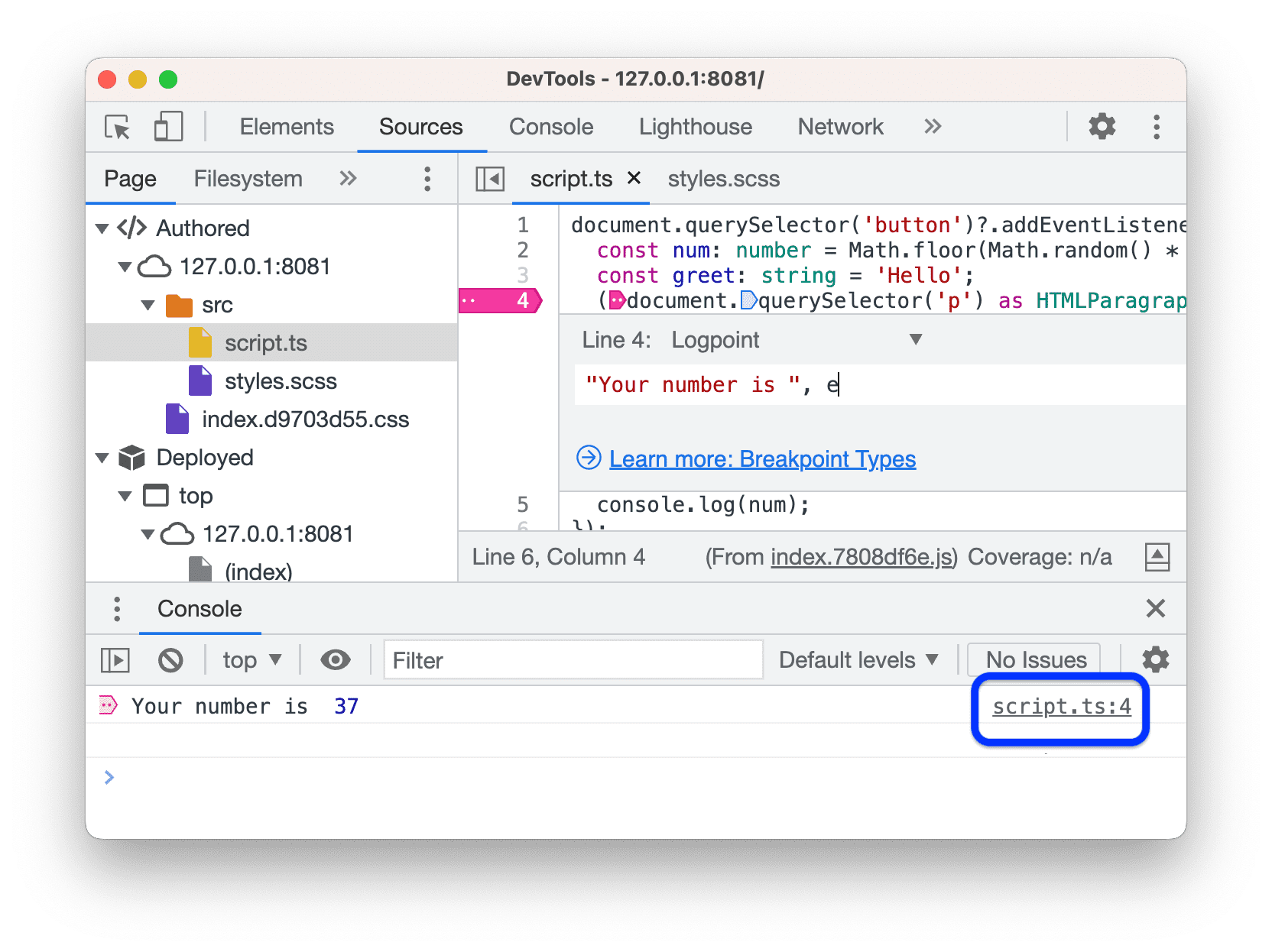
按照常规方式设置断点。例如,logpoint。然后运行代码。

请注意,编辑器会在底部的状态栏中放置指向已部署文件的链接。同样,它也会对已部署的 CSS 文件执行此操作。

打开控制台抽屉。在此示例中,Cloud 控制台会在日志点消息旁边显示指向原始文件(而非已部署文件)的链接。

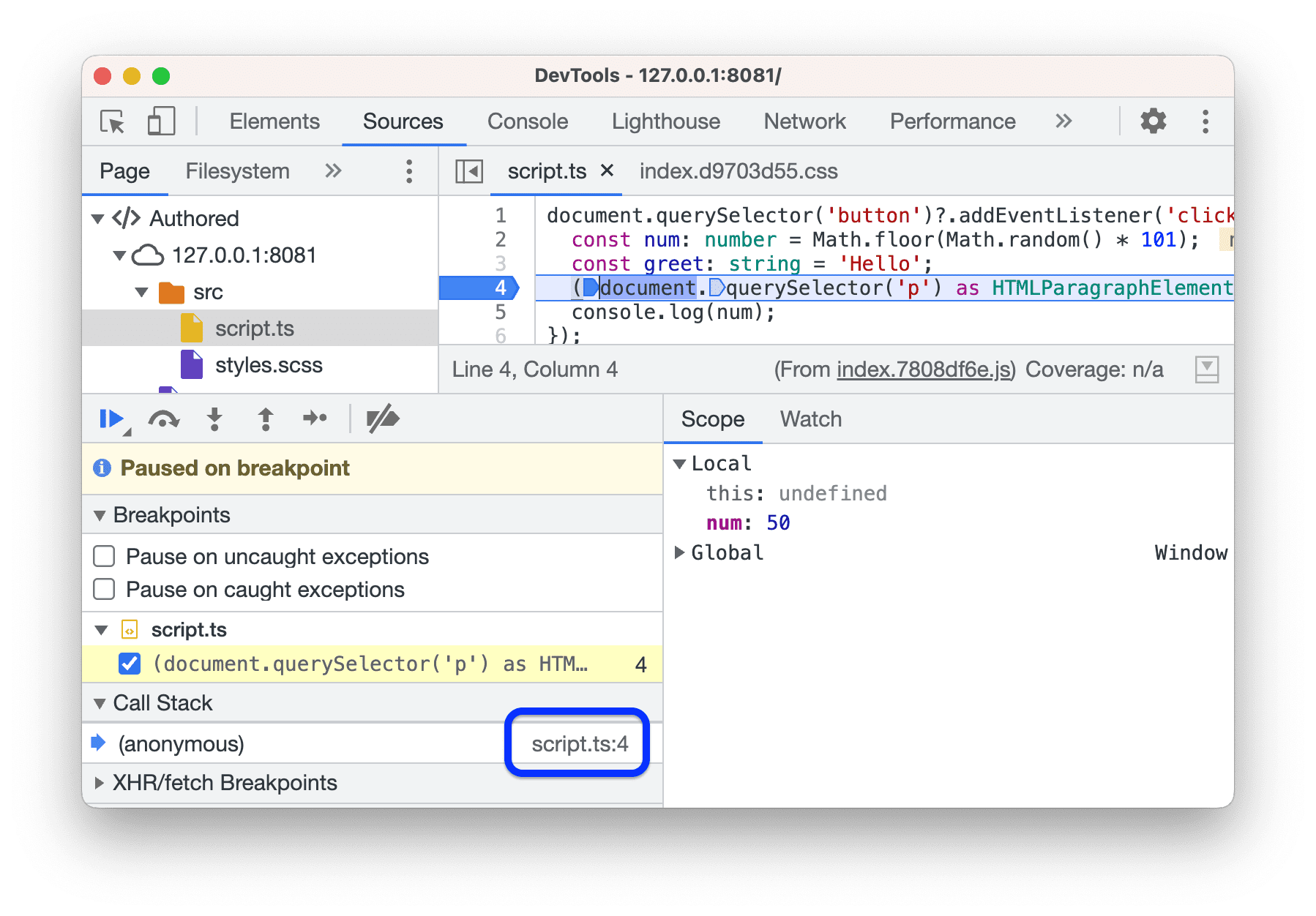
将断点类型更改为常规断点,然后再次运行代码。这次执行会暂停。

请注意,调用堆栈窗格显示的是原始文件的名称,而不是已部署的文件的名称。
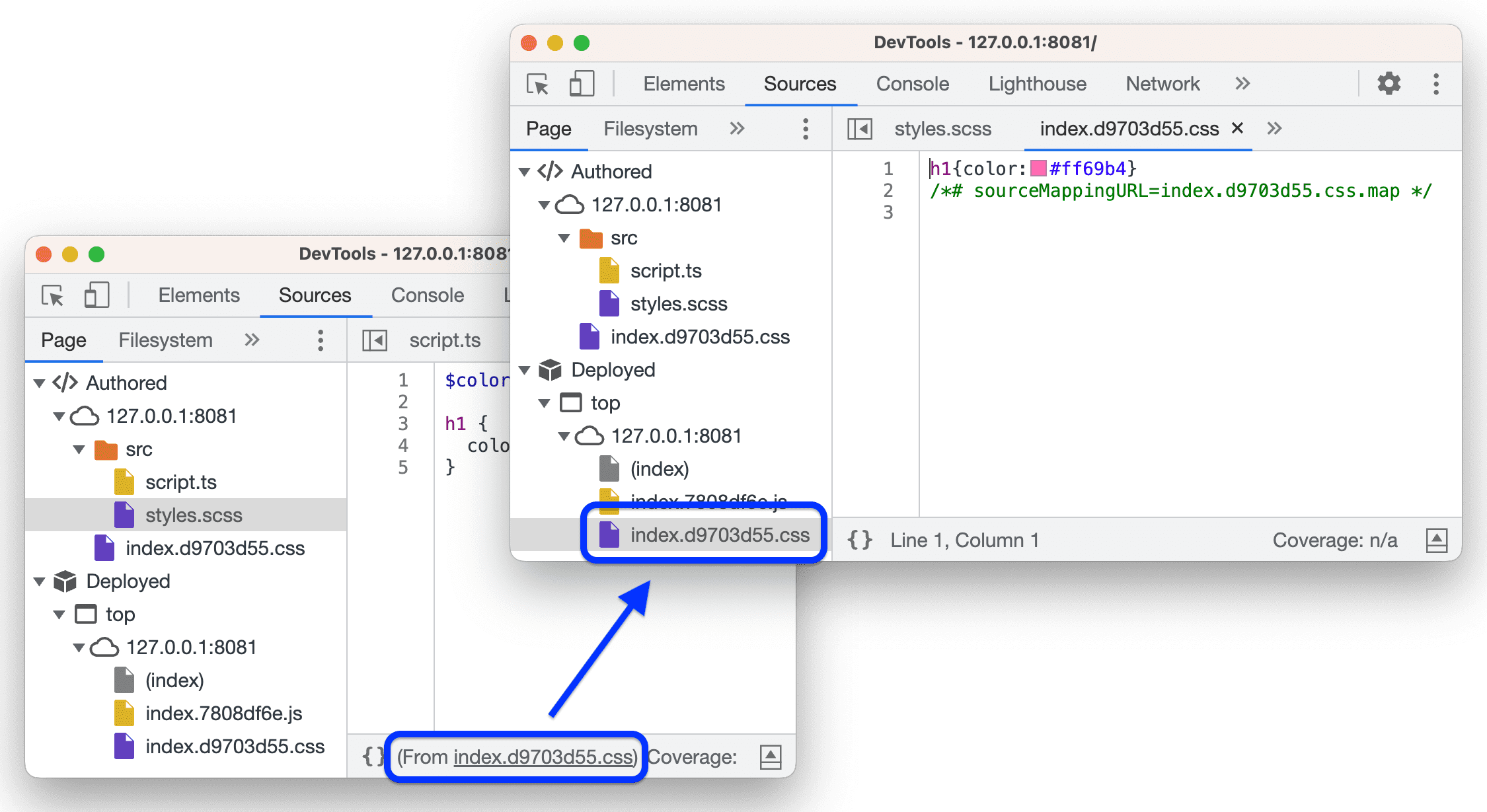
在编辑器底部的状态栏中,点击指向已部署文件的链接。来源面板会将您转到相应文件。

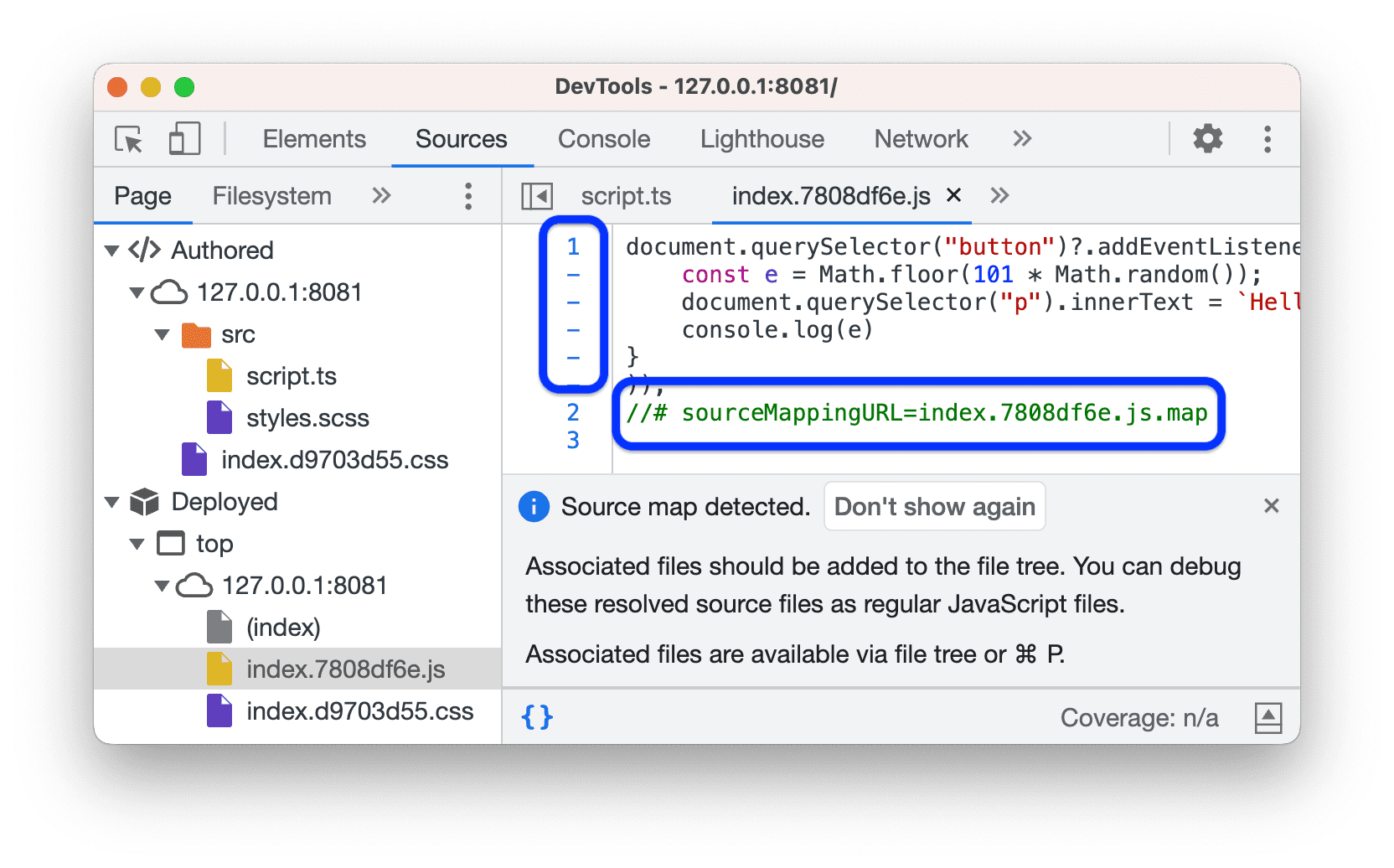
当您打开任何已部署的文件时,如果 DevTools 找到 //# sourceMappingURL 注释和关联的原始文件,便会通知您。
请注意,Editor 会自动以美化格式输出已部署的文件。实际上,它包含一行代码中的所有代码,但 //# sourceMappingURL 注释除外。
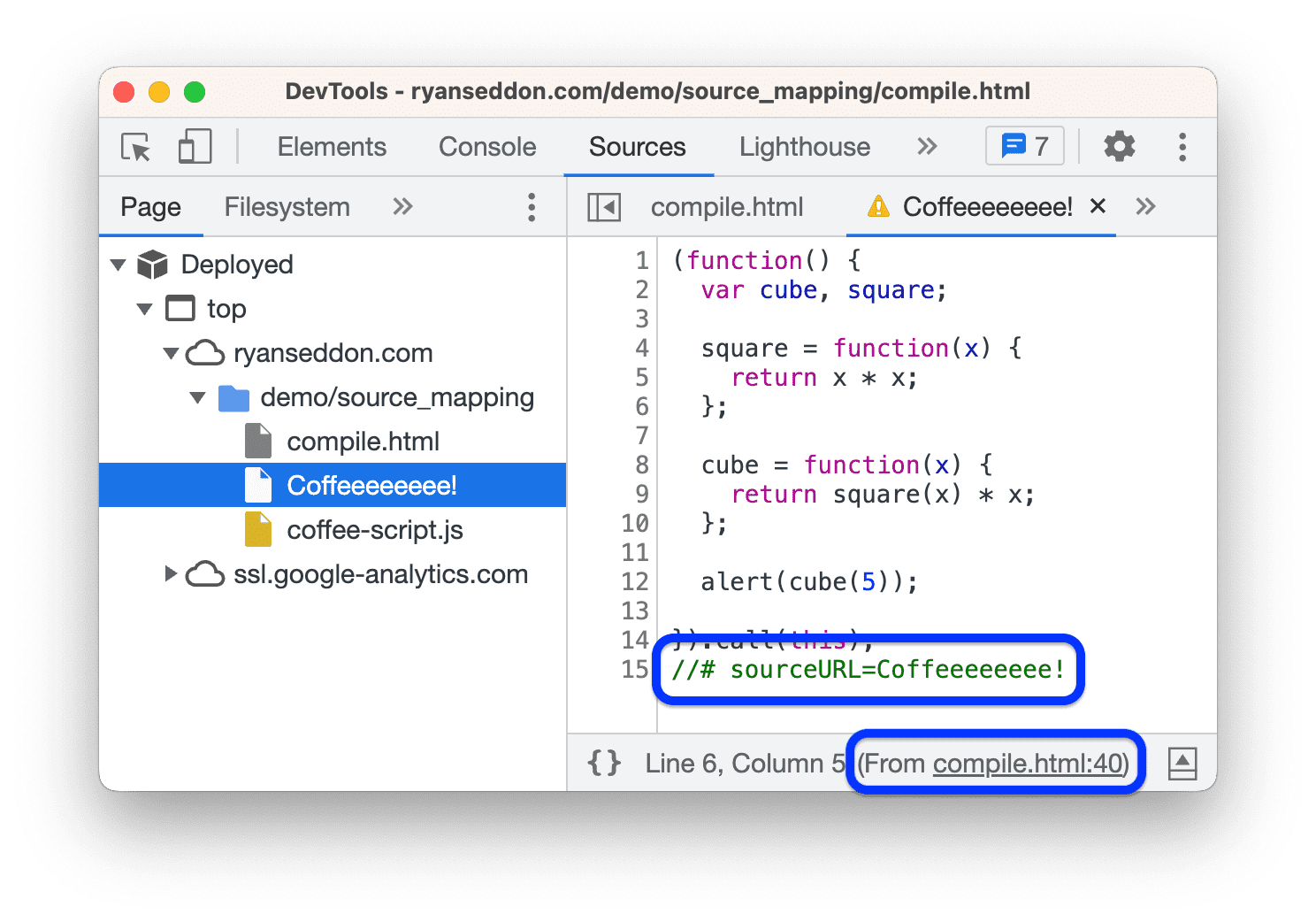
使用 #sourceURL 命名 eval() 调用
借助 #sourceURL,您可以在处理 eval() 调用时简化调试。此辅助程序与 //# sourceMappingURL 属性非常相似。如需了解详情,请参阅源代码映射 V3 规范。
//# sourceURL=/path/to/source.file 注释会在您使用 eval() 时告知浏览器查找源文件。这有助于您为评估、内嵌脚本和样式命名。
您可以在此演示页面上进行测试:
- 打开开发者工具,然后前往 Sources 面板。
- 在该页面上,在为代码命名输入字段中输入任意文件名。
- 点击编译按钮。系统会显示一个提醒,其中包含 CoffeeScript 源代码的计算总和。
- 在页面窗格中的文件树中,打开您输入的自定义文件名的新文件。其中包含已编译的 JavaScript 代码,其中包含包含源文件原始名称的
// #sourceURL注释。 - 如需打开源文件,请点击 Editor 状态栏中的链接。