Pastikan kode sisi klien Anda dapat dibaca dan di-debug meskipun setelah Anda menggabungkan, meminifikasi, atau mengompilasi kode tersebut. Gunakan peta sumber untuk memetakan kode sumber ke kode yang dikompilasi di panel Sumber.
Mulai menggunakan preprocessor
Peta sumber dari preprocessor menyebabkan DevTools memuat file asli Anda selain file yang diminifikasi.
Chrome akan benar-benar menjalankan kode yang diminifikasi, tetapi panel Sumber akan menampilkan kode yang Anda tulis. Anda dapat menetapkan titik henti sementara dan menelusuri kode dalam file sumber, dan semua error, log, dan titik henti sementara akan dipetakan secara otomatis.
Hal ini memberi Anda tampilan proses debug kode saat Anda menulisnya, bukan kode yang ditayangkan oleh server pengembangan dan dijalankan oleh browser.
Untuk menggunakan peta sumber di panel Sumber:
- Hanya gunakan preprocessor yang dapat menghasilkan peta sumber.
- Pastikan server web Anda dapat menayangkan peta sumber.
Menggunakan preprocessor yang didukung
Preprocessor umum yang digunakan bersama dengan peta sumber mencakup, tetapi tidak terbatas pada:
- Transpiler: Babel
- Compiler: TypeScript dan Dart
- Pengecil: terser
- Bundler dan server pengembangan: Webpack, Vite, esbuild, dan Parcel
Untuk mengetahui daftar yang diperluas, lihat Peta sumber: Bahasa, alat, dan info lainnya.
Mengaktifkan peta sumber di Setelan
Di Setelan > Preferensi > Sumber, pastikan untuk memeriksa
Peta sumber JavaScript.
Memeriksa apakah peta sumber berhasil dimuat
Lihat Referensi Developer: Melihat dan memuat peta sumber secara manual.
Melakukan proses debug dengan peta sumber
Dengan peta sumber yang siap dan diaktifkan, Anda dapat melakukan hal berikut:
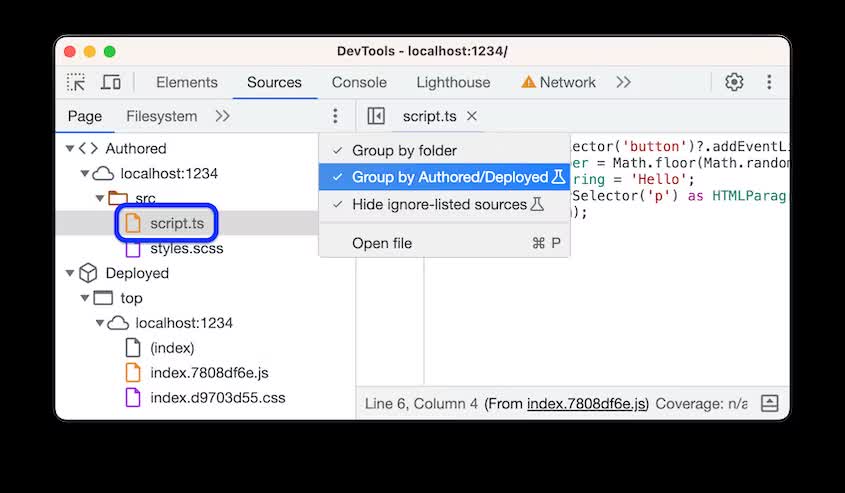
- Buka sumber situs Anda di panel Sumber.
Untuk berfokus hanya pada kode yang Anda tulis, kelompokkan file yang ditulis dan di-deploy dalam hierarki file. Kemudian, luaskan bagian Authored
dan buka file sumber asli Anda di Editor.

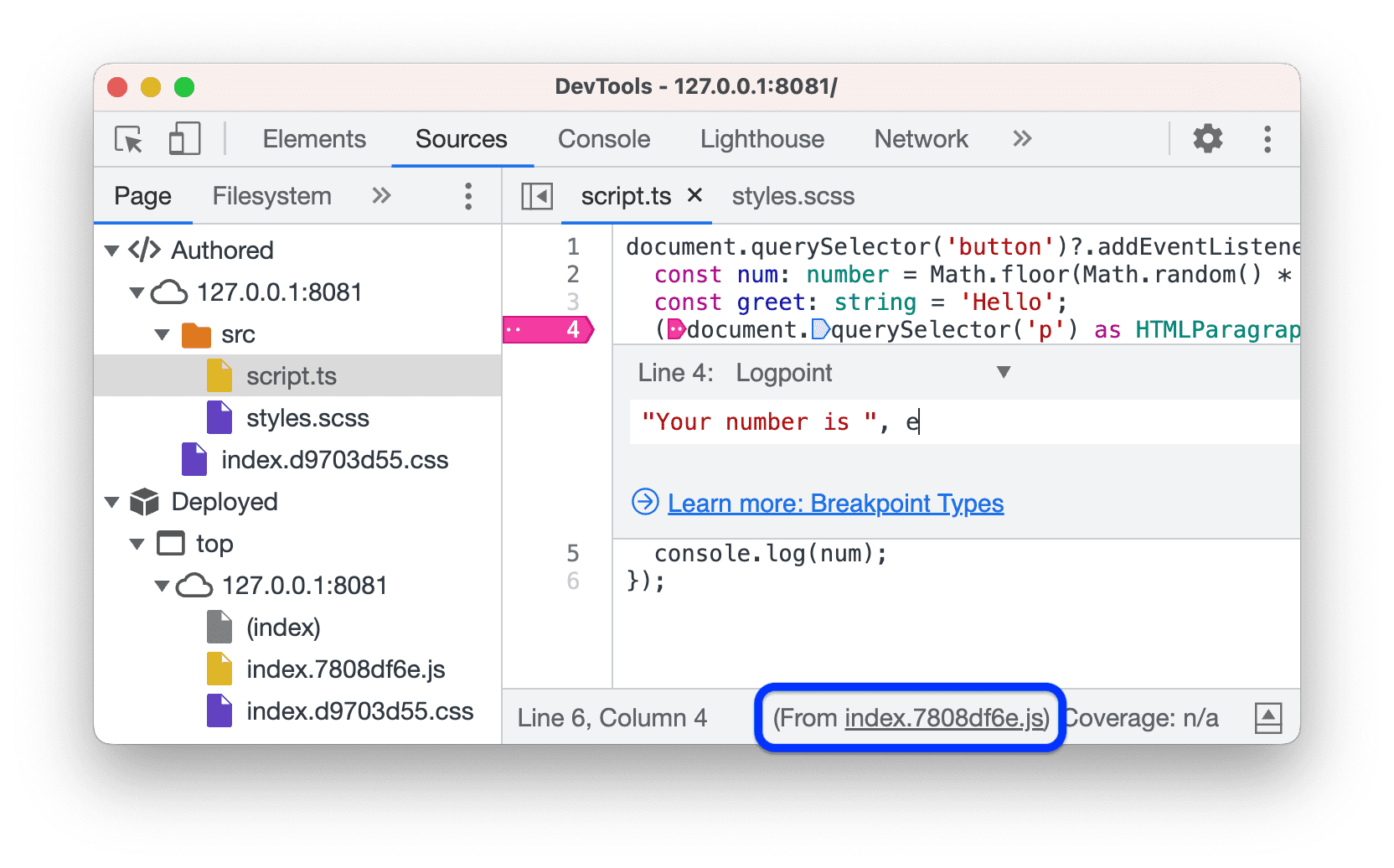
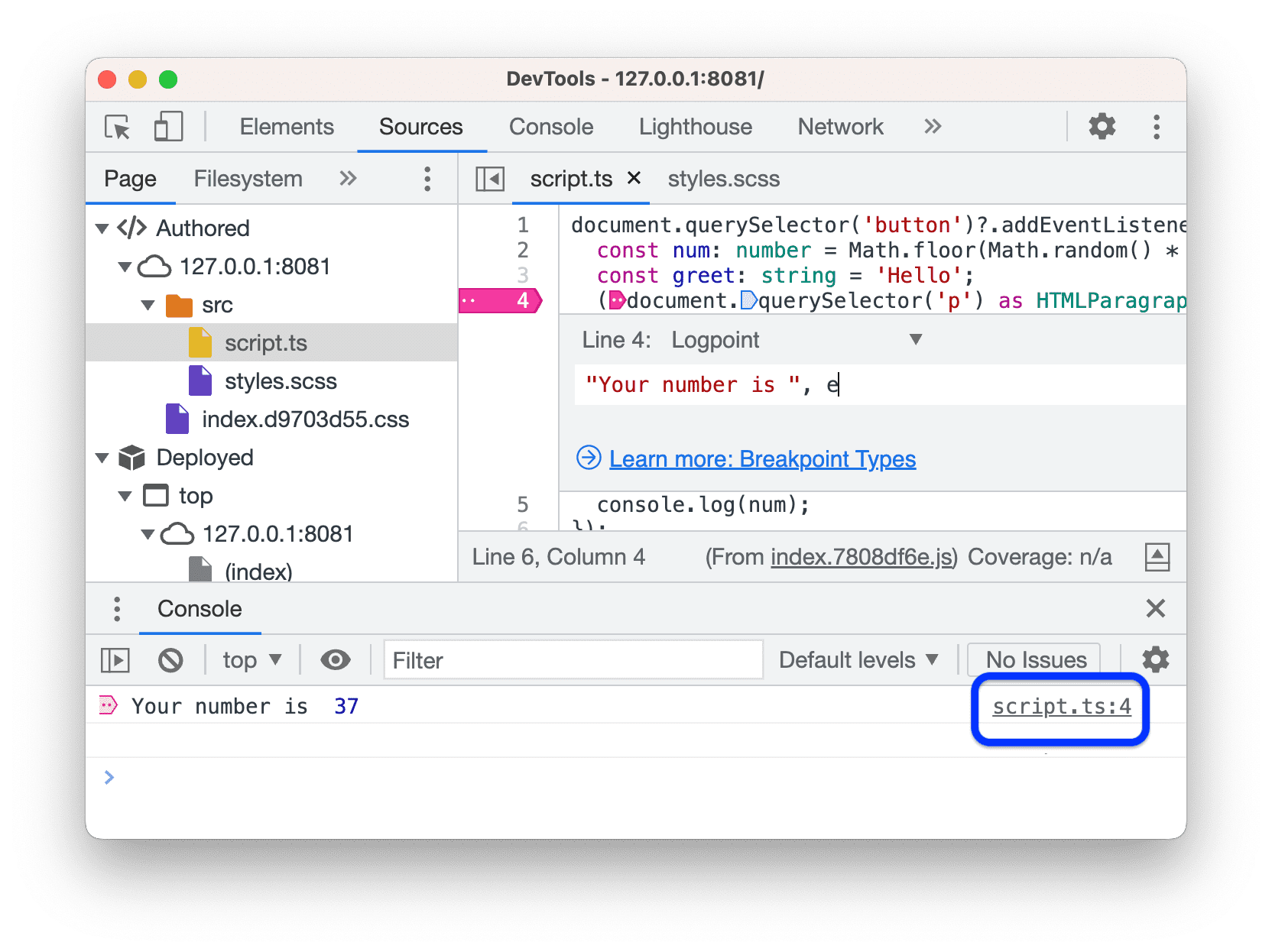
Tetapkan titik henti sementara seperti biasa. Misalnya, logpoint. Kemudian jalankan kode.

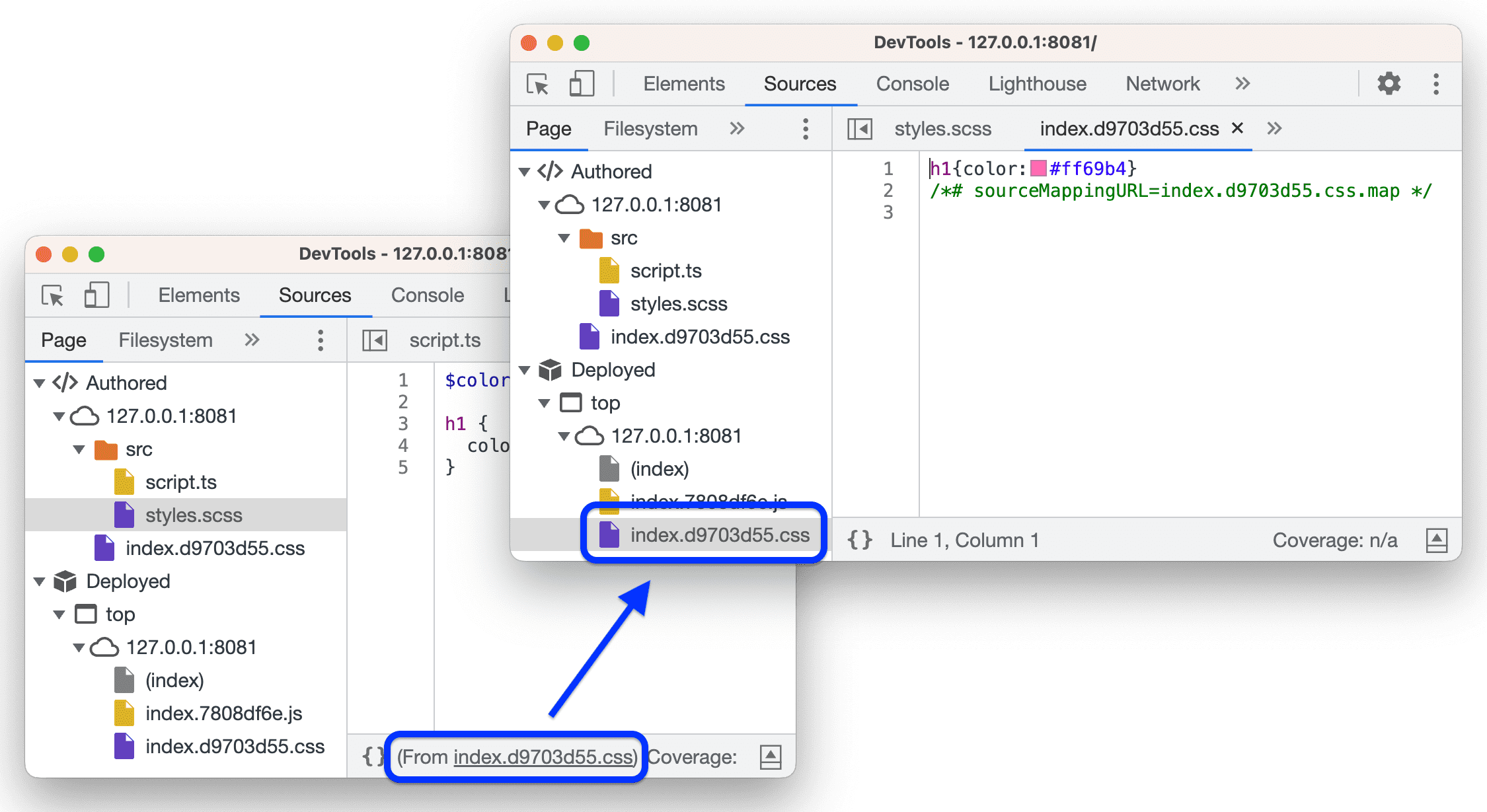
Perhatikan bahwa Editor menempatkan link ke file yang di-deploy di status bar di bagian bawah. Demikian pula, hal ini dilakukan untuk file CSS yang di-deploy.

Buka panel samping Konsol. Dalam contoh ini, di samping pesan logpoint, Konsol menampilkan link ke file asli, bukan file yang di-deploy.

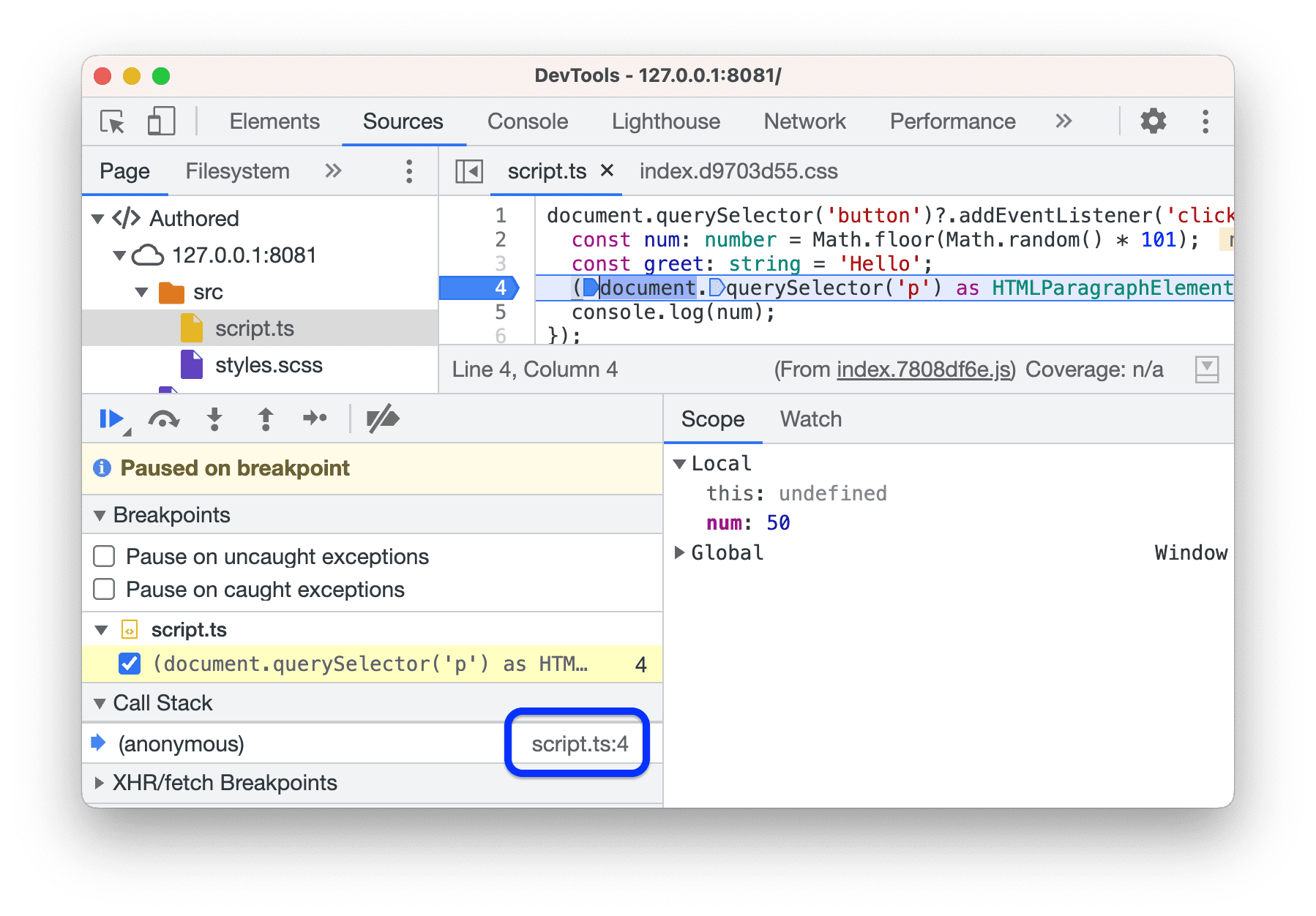
Ubah jenis titik henti sementara menjadi jenis biasa dan jalankan kode lagi. Eksekusi dijeda kali ini.

Perhatikan bahwa panel Call Stack menampilkan nama file asli, bukan file yang di-deploy.
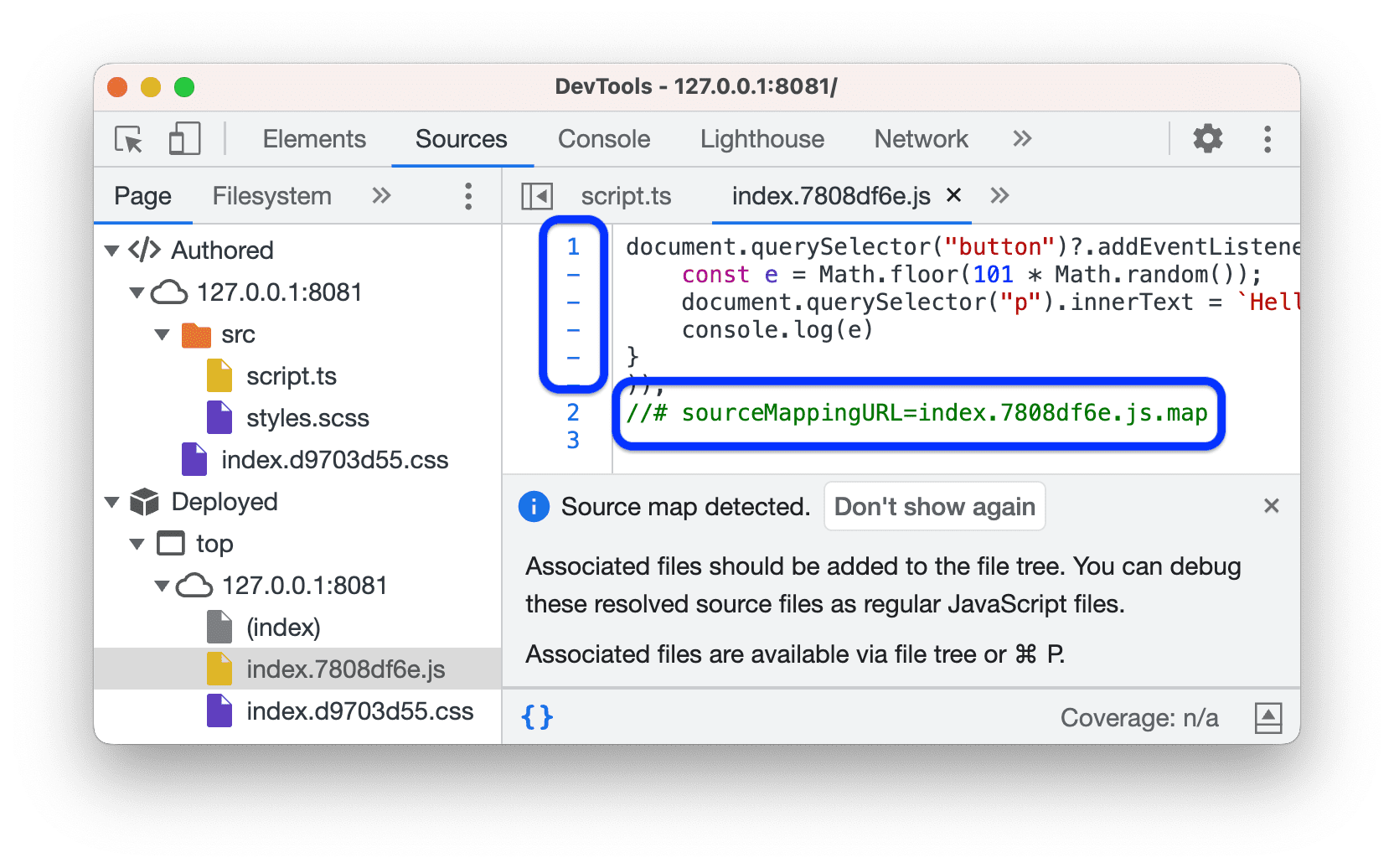
Di status bar di bagian bawah Editor, klik link ke file yang di-deploy. Panel Sumber akan mengarahkan Anda ke file yang sesuai.

Saat Anda membuka file yang di-deploy, DevTools akan memberi tahu Anda jika menemukan komentar //# sourceMappingURL dan file asli terkait.
Perhatikan bahwa Editor otomatis mencetak file yang di-deploy dengan rapi. Pada kenyataannya, file ini berisi semua kode dalam satu baris, kecuali komentar //# sourceMappingURL.
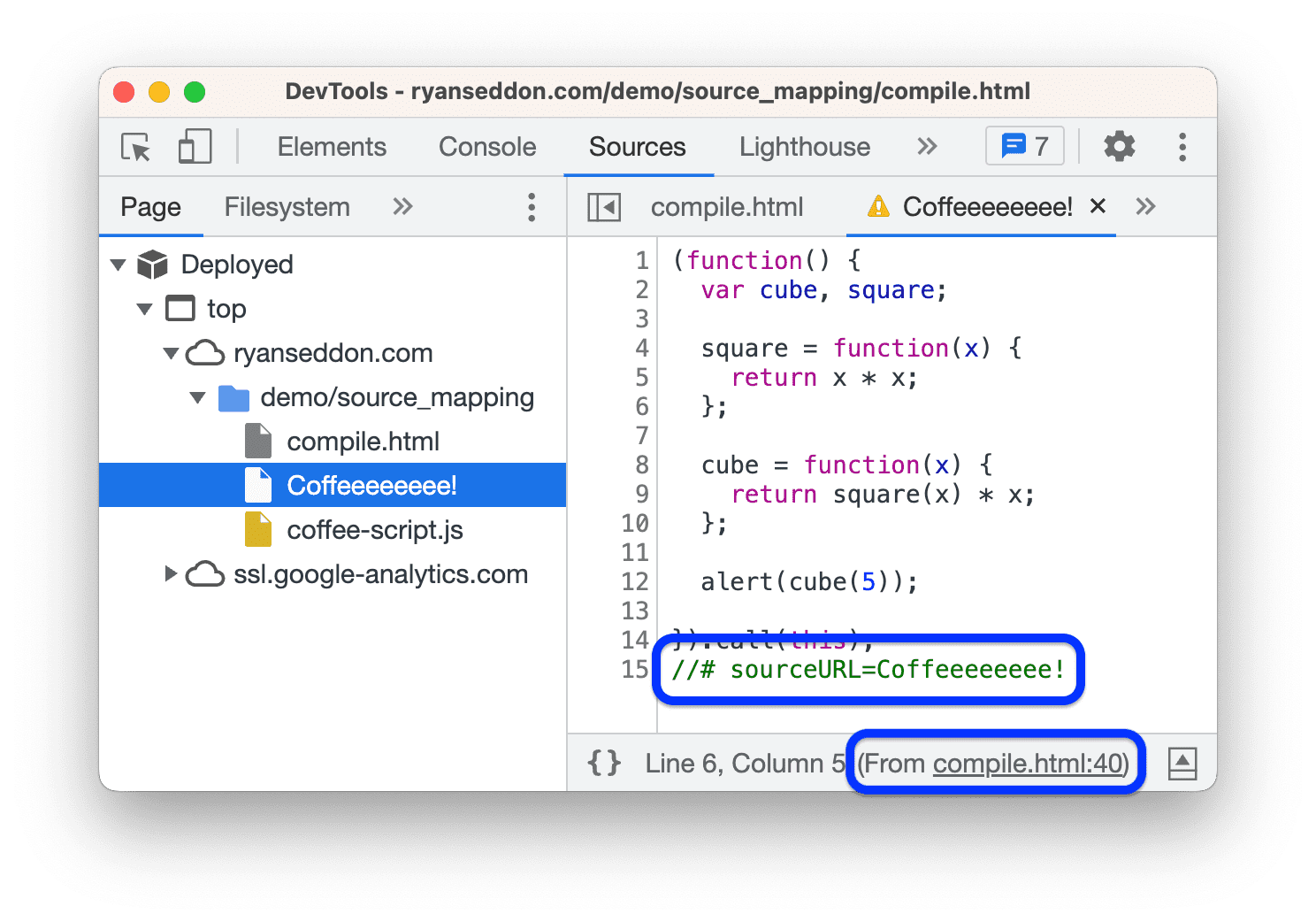
Beri nama panggilan eval() dengan #sourceURL
#sourceURL memungkinkan Anda menyederhanakan proses debug
saat menangani panggilan eval(). Helper ini terlihat sangat mirip dengan properti //# sourceMappingURL. Untuk mengetahui informasi selengkapnya, lihat spesifikasi Source Map V3.
Komentar //# sourceURL=/path/to/source.file memberi tahu browser untuk mencari file sumber saat Anda menggunakan eval(). Hal ini membantu Anda memberi nama evaluasi serta skrip dan gaya inline.
Uji di halaman demo ini:
- Buka DevTools, lalu buka panel Sources.
- Di halaman, masukkan nama file arbitrer ke kolom input Name your code:.
- Klik tombol Compile. Notifikasi akan muncul dengan jumlah yang dievaluasi dari sumber CoffeeScript.
- Di hierarki file pada panel Halaman, buka file baru dengan nama file kustom yang Anda masukkan. File ini berisi kode JavaScript yang dikompilasi dan memiliki komentar
// #sourceURLdengan nama asli file sumber. - Untuk membuka file sumber, klik link di status bar Editor.