Giữ cho mã phía máy khách dễ đọc và gỡ lỗi ngay cả sau khi bạn kết hợp, rút gọn hoặc biên dịch mã đó. Sử dụng bản đồ nguồn để liên kết mã nguồn với mã đã biên dịch trong bảng điều khiển Nguồn.
Bắt đầu với trình xử lý trước
Bản đồ nguồn từ trình xử lý trước khiến DevTools tải các tệp gốc cùng với các tệp đã rút gọn.
Chrome sẽ thực sự chạy mã đã rút gọn của bạn, nhưng bảng điều khiển Sources (Nguồn) sẽ hiển thị cho bạn mã mà bạn đã tạo. Bạn có thể đặt điểm ngắt và từng bước thực hiện mã trong tệp nguồn. Tất cả lỗi, nhật ký và điểm ngắt sẽ tự động liên kết.
Điều này giúp bạn có cảm giác như đang gỡ lỗi mã khi viết, thay vì mã do máy chủ phát triển phân phát và trình duyệt thực thi.
Cách sử dụng bản đồ nguồn trong bảng điều khiển Nguồn:
- Chỉ sử dụng các trình xử lý trước có thể tạo bản đồ nguồn.
- Xác minh rằng máy chủ web của bạn có thể phân phát bản đồ nguồn.
Sử dụng một trình xử lý trước được hỗ trợ
Các trình xử lý trước phổ biến được dùng kết hợp với bản đồ nguồn bao gồm nhưng không giới hạn ở:
- Công cụ biên dịch: Babel
- Trình biên dịch: TypeScript và Dart
- Trình rút gọn: terser
- Trình tạo gói và máy chủ phát triển: Webpack, Vite, esbuild và Parcel
Để biết danh sách mở rộng, hãy xem bài viết Bản đồ nguồn: Ngôn ngữ, công cụ và thông tin khác.
Bật bản đồ nguồn trong phần Cài đặt
Trong Cài đặt > Lựa chọn ưu tiên > Nguồn, hãy nhớ đánh dấu vào
Bản đồ nguồn JavaScript.
Kiểm tra xem bản đồ nguồn có được tải thành công hay không
Xem phần Tài nguyên dành cho nhà phát triển: Xem và tải bản đồ nguồn theo cách thủ công.
Gỡ lỗi bằng bản đồ nguồn
Khi bản đồ nguồn sẵn sàng và đã bật, bạn có thể làm những việc sau:
- Mở nguồn của trang web trong bảng điều khiển Nguồn.
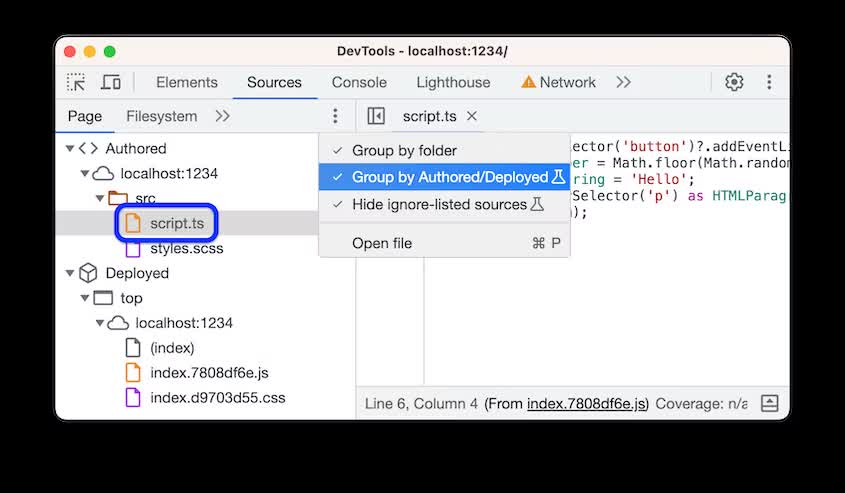
Để chỉ tập trung vào mã mà bạn viết, hãy nhóm các tệp đã viết và triển khai trong cây tệp. Sau đó, hãy mở rộng phần Authored (Đã viết)
và mở tệp nguồn gốc trong Trình chỉnh sửa.

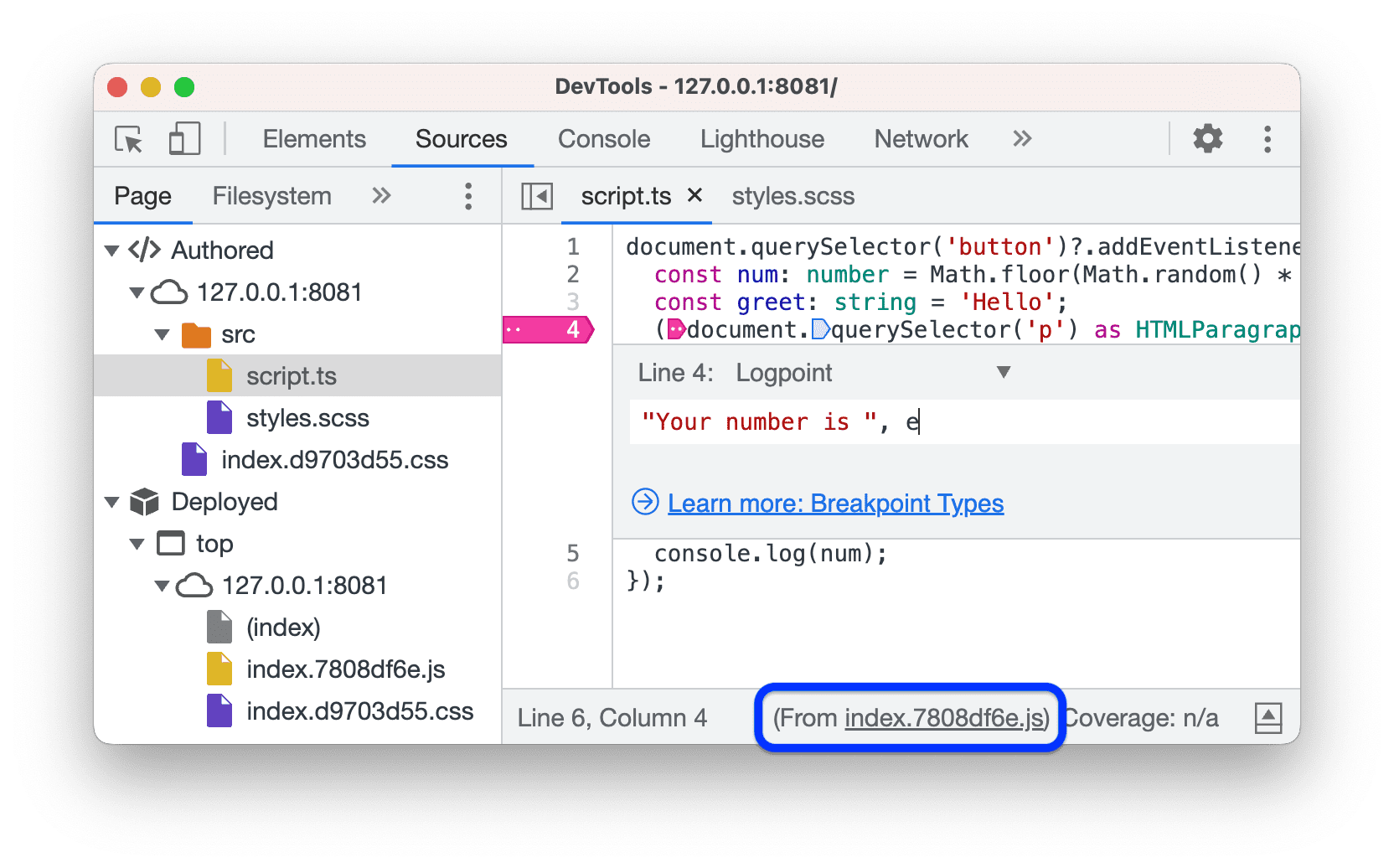
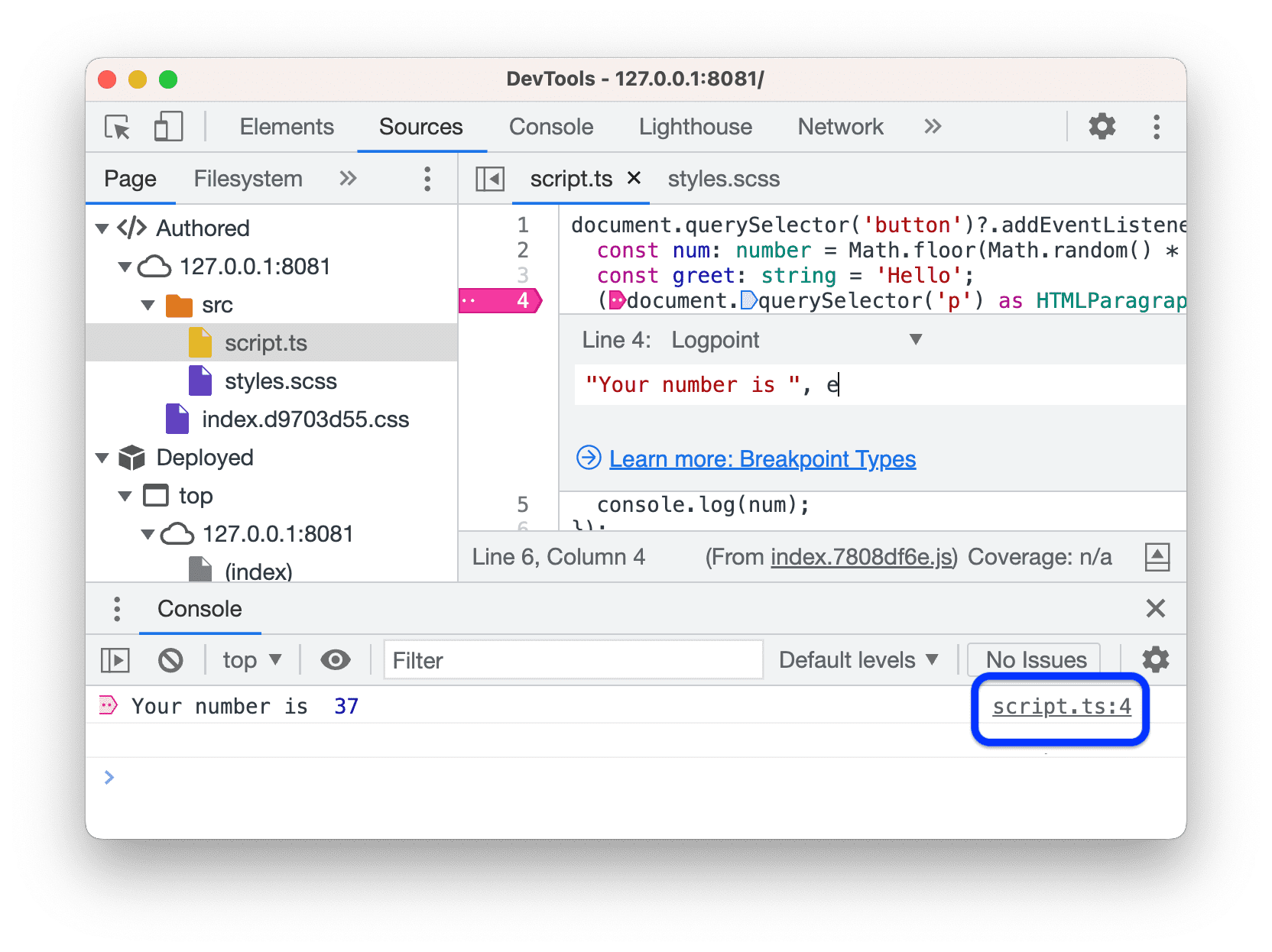
Đặt điểm ngắt như bình thường. Ví dụ: điểm ghi nhật ký. Sau đó, hãy chạy mã.

Lưu ý rằng Trình chỉnh sửa sẽ đặt đường liên kết đến tệp đã triển khai trong thanh trạng thái ở dưới cùng. Tương tự như vậy, trình biên dịch này cũng làm như vậy đối với các tệp CSS đã triển khai.

Mở ngăn Console (Bảng điều khiển). Trong ví dụ này, bên cạnh thông báo của điểm ghi nhật ký, Bảng điều khiển hiển thị đường liên kết đến tệp gốc, chứ không phải tệp đã triển khai.

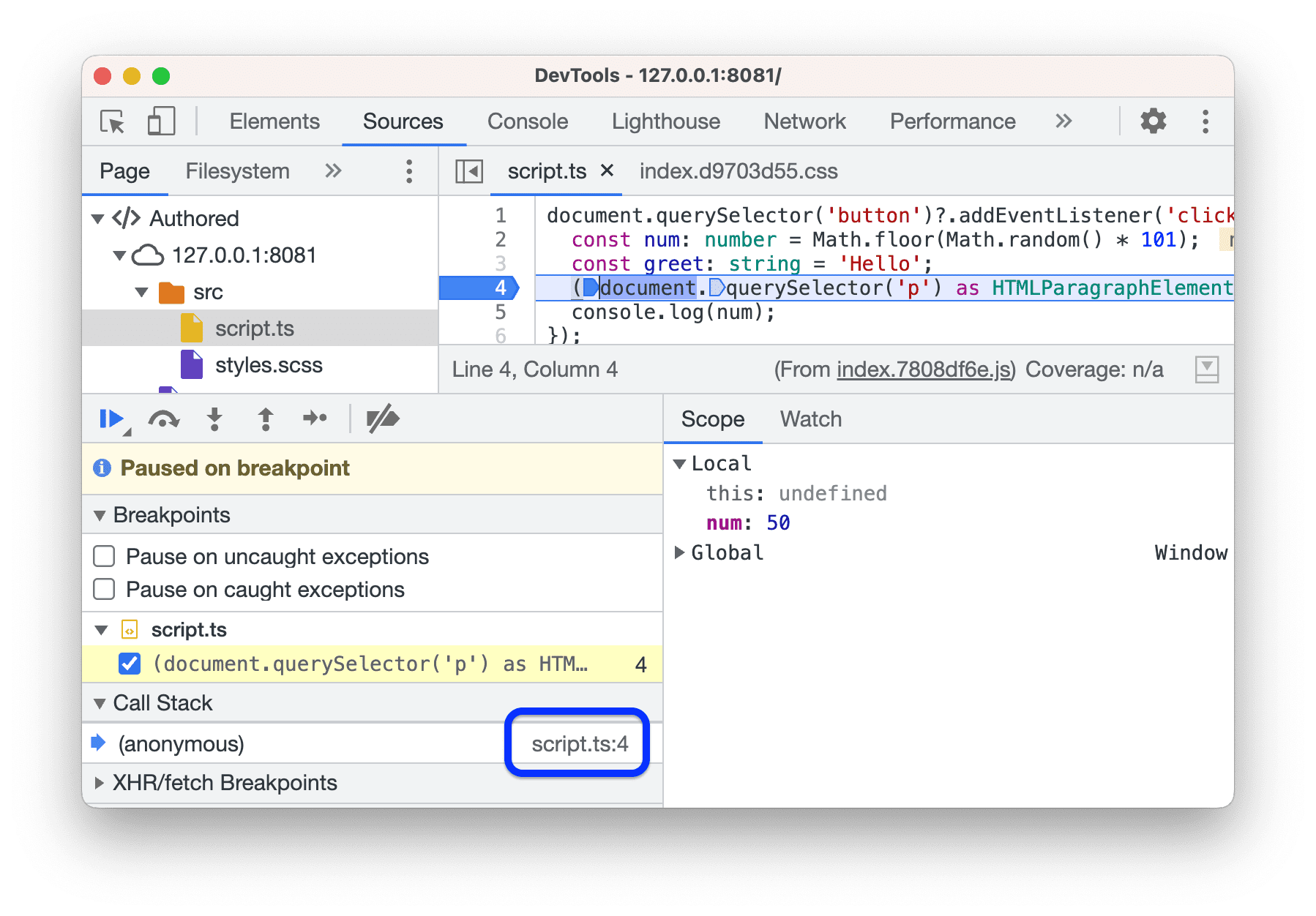
Thay đổi loại điểm ngắt thành loại thông thường rồi chạy lại mã. Lần này, quá trình thực thi sẽ tạm dừng.

Lưu ý rằng ngăn Call Stack (Ngăn xếp lệnh gọi) hiển thị tên của tệp ban đầu chứ không phải tệp đã triển khai.
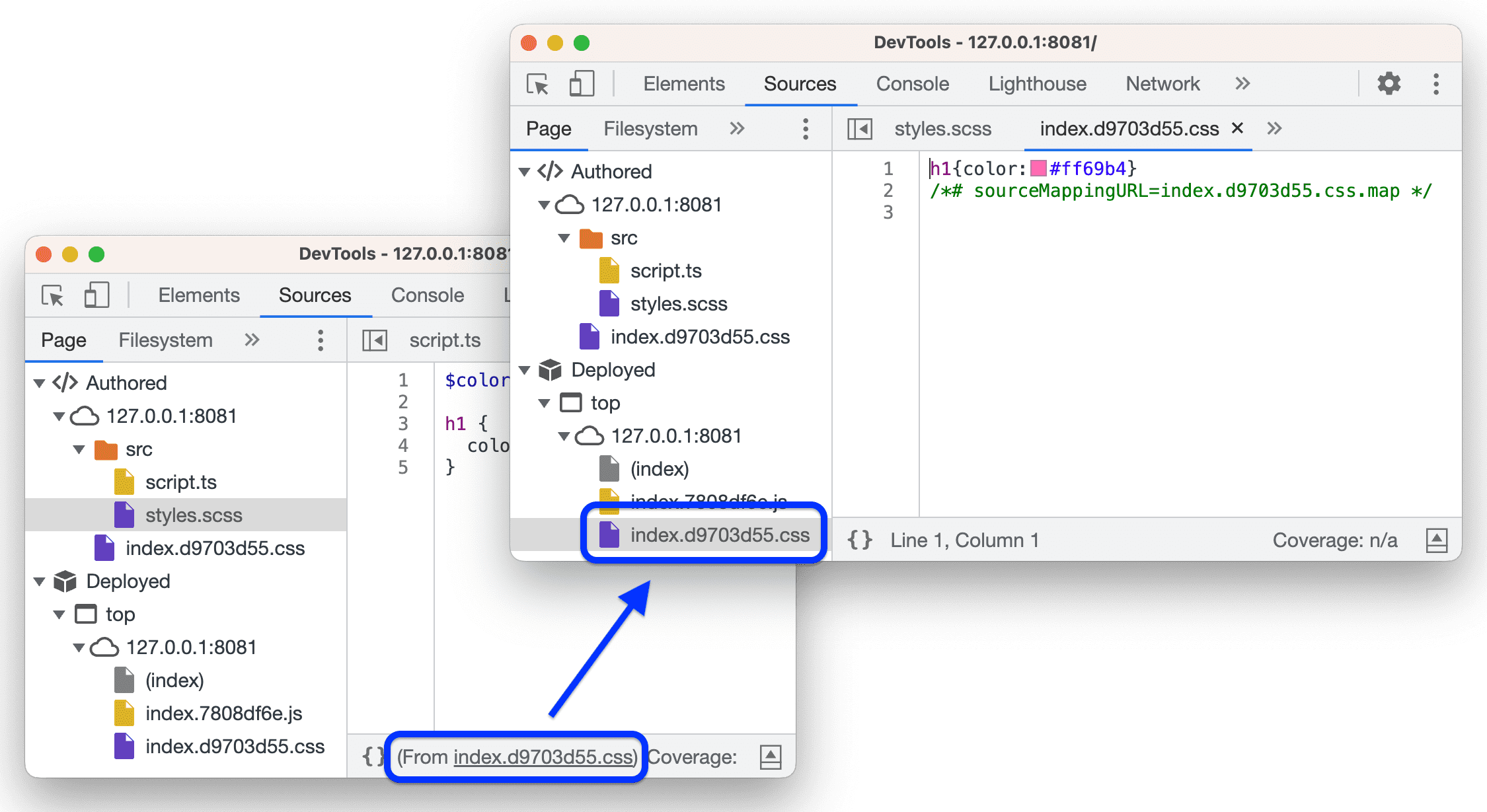
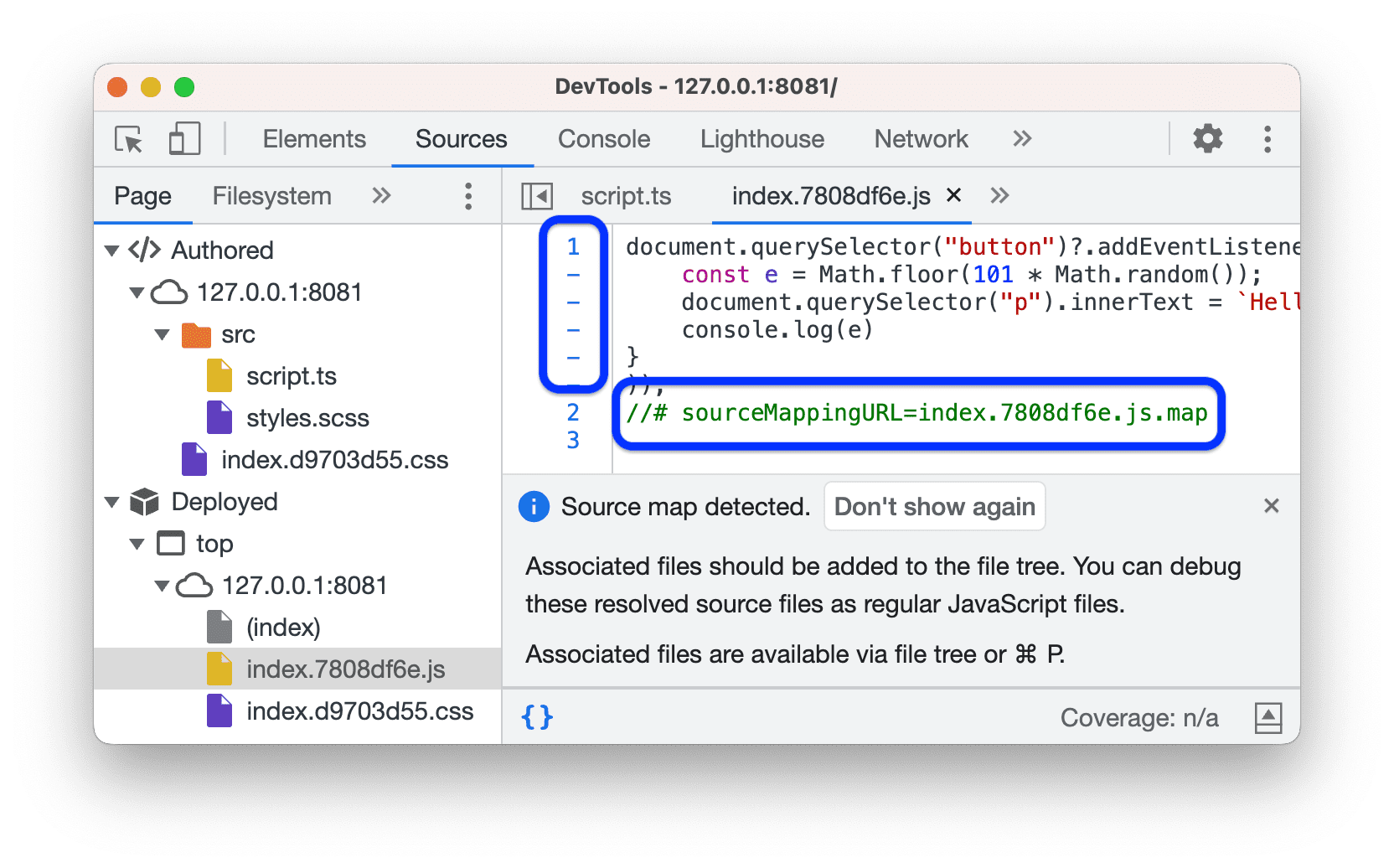
Trong thanh trạng thái ở cuối Trình chỉnh sửa, hãy nhấp vào đường liên kết đến tệp đã triển khai. Bảng điều khiển Sources (Nguồn) sẽ đưa bạn đến tệp tương ứng.

Khi bạn mở bất kỳ tệp nào đã triển khai, DevTools sẽ thông báo cho bạn nếu tìm thấy nhận xét //# sourceMappingURL và tệp gốc được liên kết.
Lưu ý rằng Trình chỉnh sửa sẽ tự động in đẹp tệp đã triển khai. Trên thực tế, tệp này chứa tất cả mã trong một dòng, ngoại trừ ghi chú //# sourceMappingURL.
Đặt tên cho lệnh gọi eval() bằng #sourceURL
#sourceURL cho phép bạn đơn giản hoá việc gỡ lỗi khi xử lý các lệnh gọi eval(). Trình trợ giúp này trông rất giống với thuộc tính //# sourceMappingURL. Để biết thêm thông tin, hãy xem thông số kỹ thuật của Bản đồ nguồn V3.
Chú thích //# sourceURL=/path/to/source.file yêu cầu trình duyệt tìm tệp nguồn khi bạn sử dụng eval(). Việc này giúp bạn đặt tên cho các hoạt động đánh giá, tập lệnh cùng dòng và kiểu.
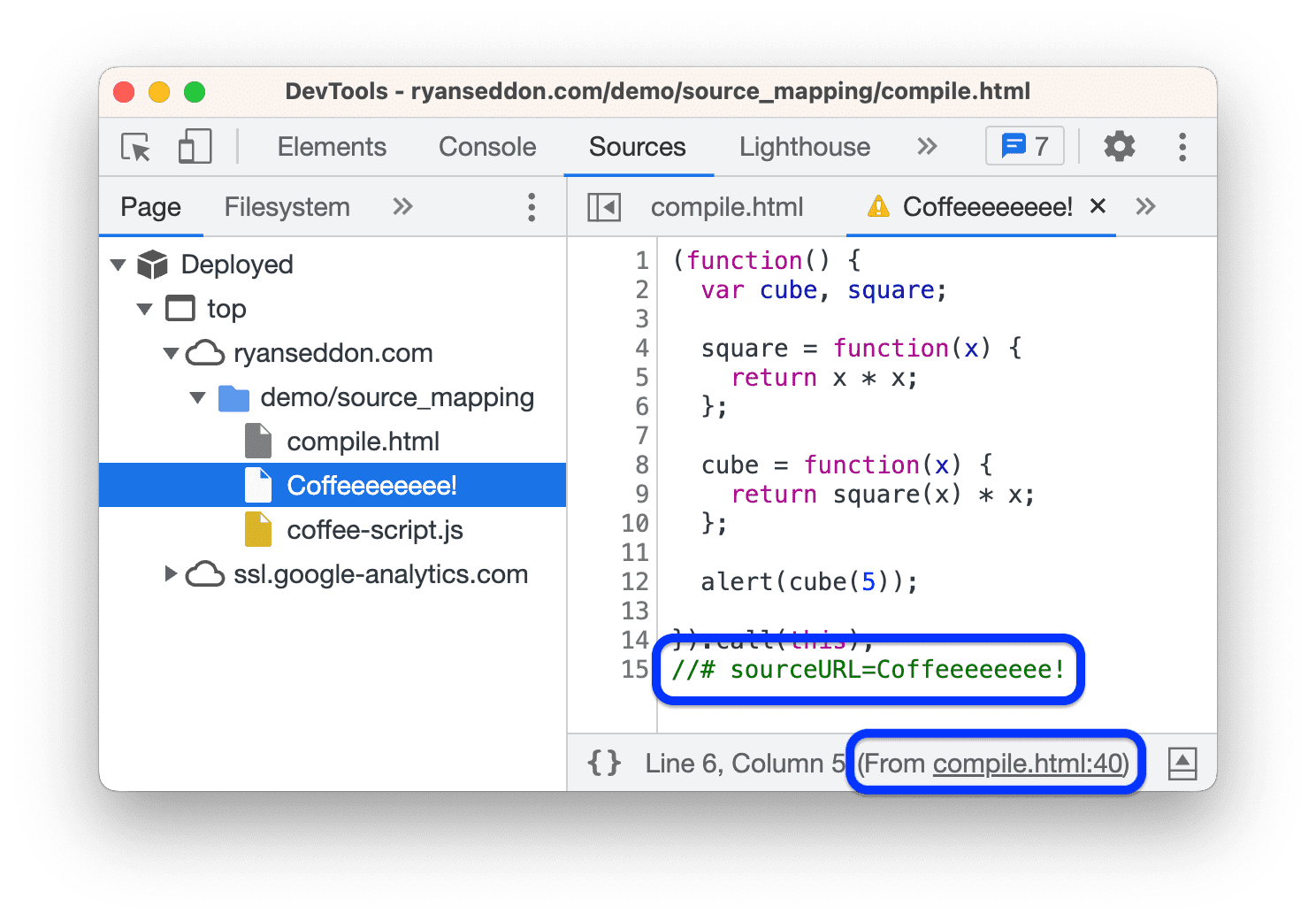
Hãy kiểm thử trên trang minh hoạ này:
- Mở Công cụ cho nhà phát triển rồi chuyển đến bảng điều khiển Nguồn.
- Trên trang này, hãy nhập một tên tệp tuỳ ý vào trường nhập Name your code (Gọi tên mã của bạn).
- Nhấp vào nút Biên dịch. Một cảnh báo sẽ xuất hiện cùng với tổng số được đánh giá từ nguồn CoffeeScript.
- Trong cây tệp trên ngăn Page (Trang), hãy mở một tệp mới có tên tệp tuỳ chỉnh mà bạn đã nhập. Tệp này chứa mã JavaScript đã biên dịch có chú thích
// #sourceURLvới tên ban đầu của tệp nguồn. - Để mở tệp nguồn, hãy nhấp vào đường liên kết trong thanh trạng thái của Trình chỉnh sửa.