क्लाइंट-साइड कोड को जोड़ने, छोटा करने या कॉम्पाइल करने के बाद भी, उसे पढ़ने और डीबग करने लायक रखें. सोर्स पैनल में, अपने सोर्स कोड को कंपाइल किए गए कोड से मैप करने के लिए, सोर्स मैप का इस्तेमाल करें.
प्रीप्रोसेसर का इस्तेमाल शुरू करना
प्रीप्रोसेसर से मिले सोर्स मैप की वजह से, DevTools आपकी छोटी की गई फ़ाइलों के साथ-साथ ओरिजनल फ़ाइलें भी लोड करता है.
Chrome, आपके छोटे किए गए कोड को चलाएगा, लेकिन सोर्स पैनल में आपको वह कोड दिखेगा जिसे आपने लिखा है. सोर्स फ़ाइलों में ब्रेकपॉइंट सेट किए जा सकते हैं और कोड को सिलसिलेवार तरीके से देखा जा सकता है. इससे, सभी गड़बड़ियां, लॉग, और ब्रेकपॉइंट अपने-आप मैप हो जाएंगे.
इससे आपको ऐसा लगता है कि आपने जिस कोड को लिखा है उसे डीबग किया जा रहा है. यह उस कोड से अलग है जिसे आपके डेवलपमेंट सर्वर से दिखाया जाता है और ब्राउज़र से चलाया जाता है.
सोर्स पैनल में सोर्स मैप का इस्तेमाल करने के लिए:
- सिर्फ़ उन प्रीप्रोसेसर का इस्तेमाल करें जो सोर्स मैप जनरेट कर सकते हैं.
- पुष्टि करें कि आपका वेब सर्वर, सोर्स मैप दिखा सकता हो.
प्रीप्रोसेसर का इस्तेमाल करना
सोर्स मैप के साथ इस्तेमाल किए जाने वाले सामान्य प्रीप्रोसेसर में ये शामिल हैं. हालांकि, इनमें और भी प्रीप्रोसेसर शामिल हो सकते हैं:
- ट्रांसपाइलर: Babel
- कंपाइलर: TypeScript और Dart
- छोटा करने वाले टूल: terser
- बंडलर और डेवलपमेंट सर्वर: Webpack, Vite, esbuild, और Parcel
ज़्यादा जानकारी के लिए, सोर्स मैप: भाषाएं, टूल, और अन्य जानकारी देखें.
सेटिंग में जाकर सोर्स मैप चालू करना
सेटिंग > प्राथमिकताएं > सोर्स में जाकर,
JavaScript सोर्स मैप को ज़रूर चुनें.
देखें कि सोर्स मैप लोड हो गए हैं या नहीं
डेवलपर के लिए संसाधन: सोर्स मैप को मैन्युअल तरीके से देखना और लोड करना लेख पढ़ें.
सोर्स मैप की मदद से डीबग करना
सोर्स मैप तैयार और चालू होने पर, ये काम किए जा सकते हैं:
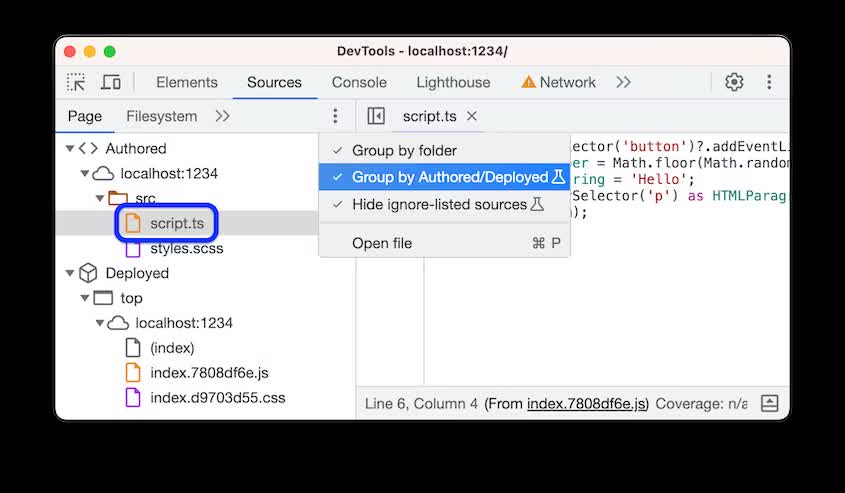
- सोर्स पैनल में, अपनी वेबसाइट के सोर्स खोलें.
सिर्फ़ अपने लिखे गए कोड पर फ़ोकस करने के लिए, फ़ाइल ट्री में, लिखी गई और डिप्लॉय की गई फ़ाइलों को ग्रुप करें. इसके बाद,
लेखक सेक्शन को बड़ा करें और एडिटर में अपनी ओरिजनल सोर्स फ़ाइल खोलें.

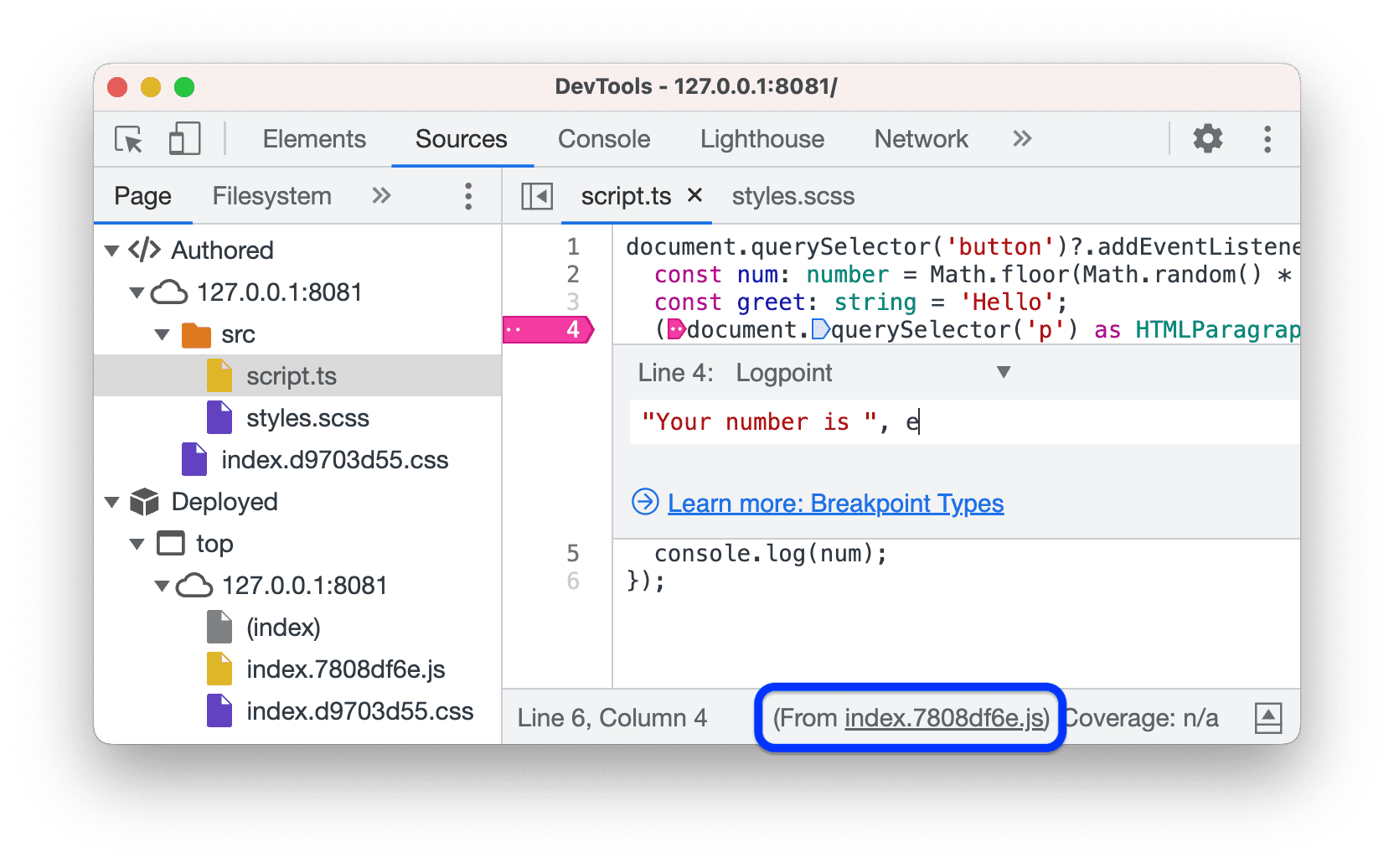
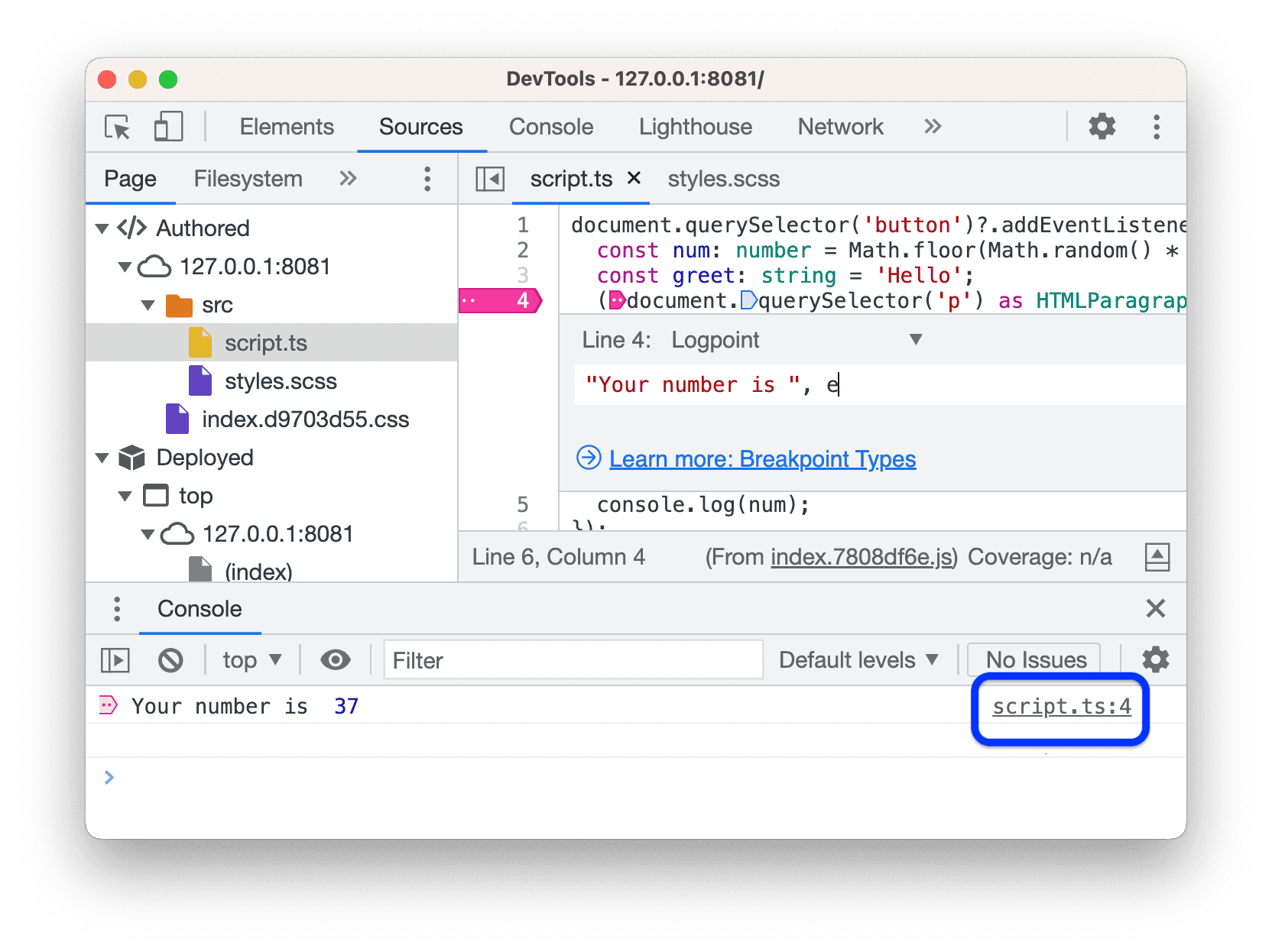
ब्रेकपॉइंट सेट करें, जैसा कि आम तौर पर किया जाता है. उदाहरण के लिए, लॉगपॉइंट. इसके बाद, कोड चलाएं.

ध्यान दें कि एडिटर, सबसे नीचे मौजूद स्टेटस बार में, डिप्लॉय की गई फ़ाइल का लिंक डालता है. इसी तरह, यह डिप्लॉय की गई सीएसएस फ़ाइलों के लिए भी ऐसा करता है.

Console ड्रॉअर खोलें. इस उदाहरण में, लॉगपॉइंट के मैसेज के बगल में, कंसोल में डिप्लॉय की गई फ़ाइल का लिंक नहीं, बल्कि ओरिजनल फ़ाइल का लिंक दिखता है.

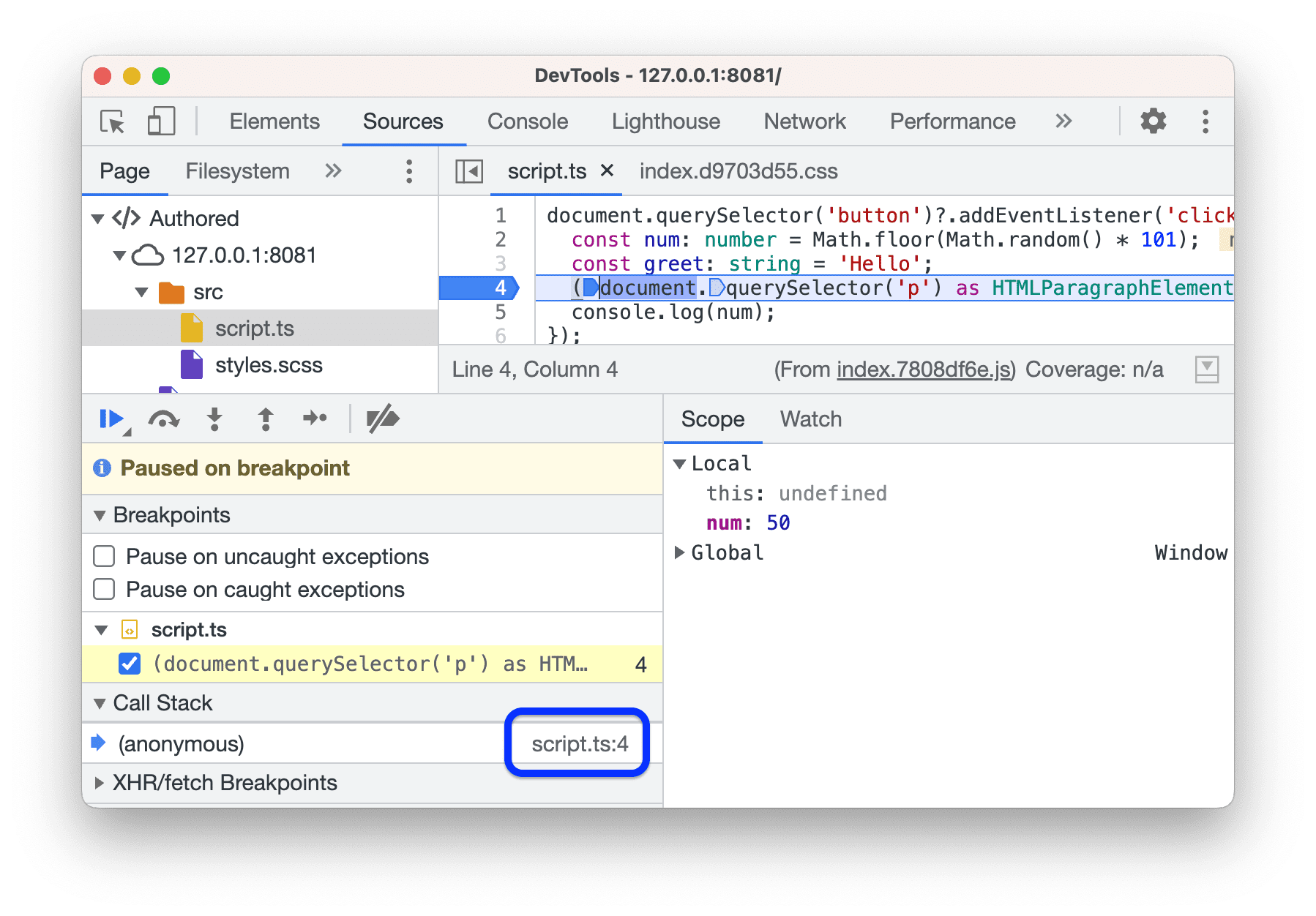
ब्रेकपॉइंट टाइप को सामान्य ब्रेकपॉइंट में बदलें और कोड को फिर से चलाएं. इस बार, प्रोग्राम को चलाने की प्रोसेस रोक दी जाती है.

ध्यान दें कि कॉल स्टैक पैनल में, डिप्लॉय की गई फ़ाइल का नाम नहीं, बल्कि ओरिजनल फ़ाइल का नाम दिखता है.
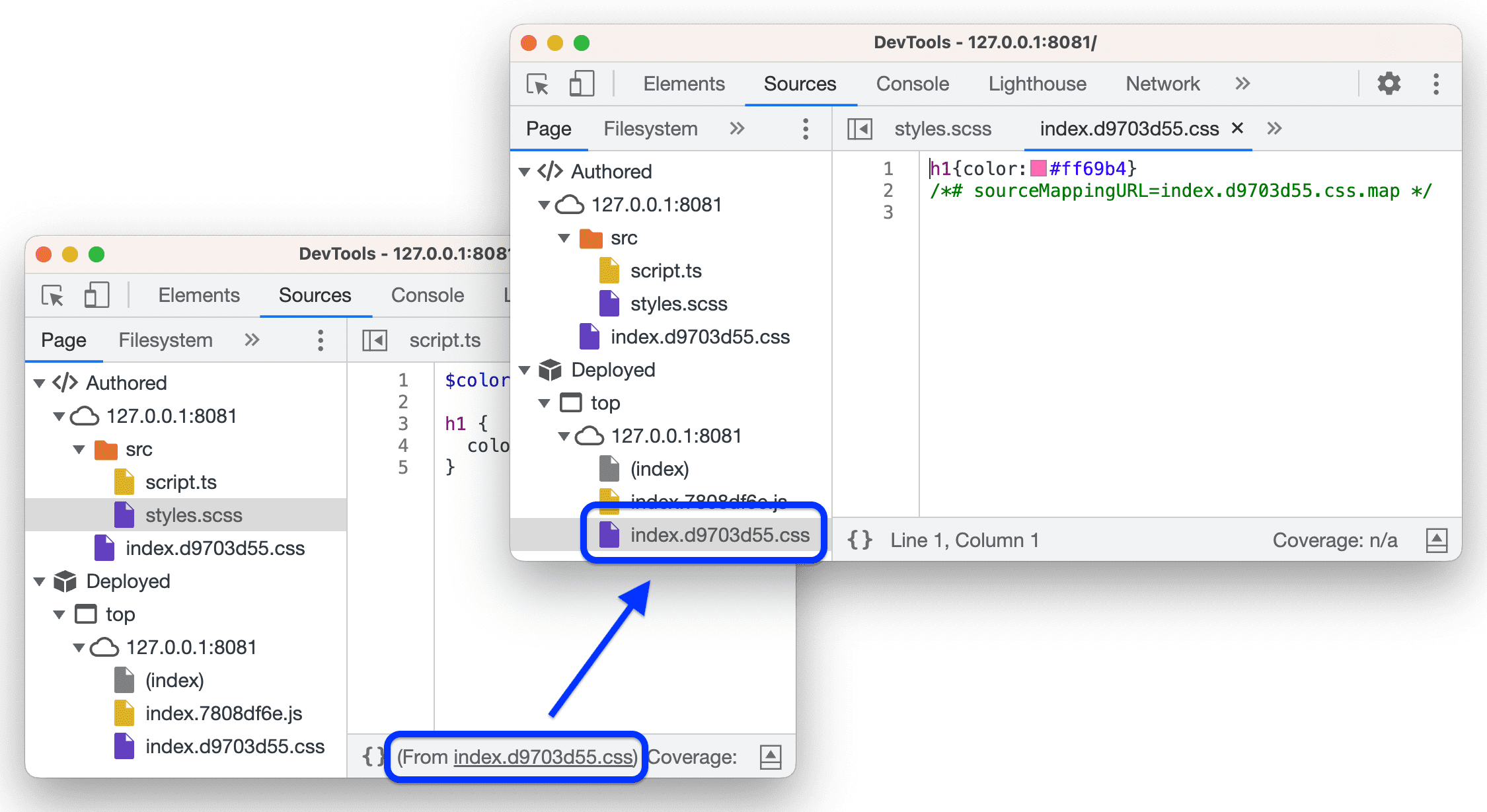
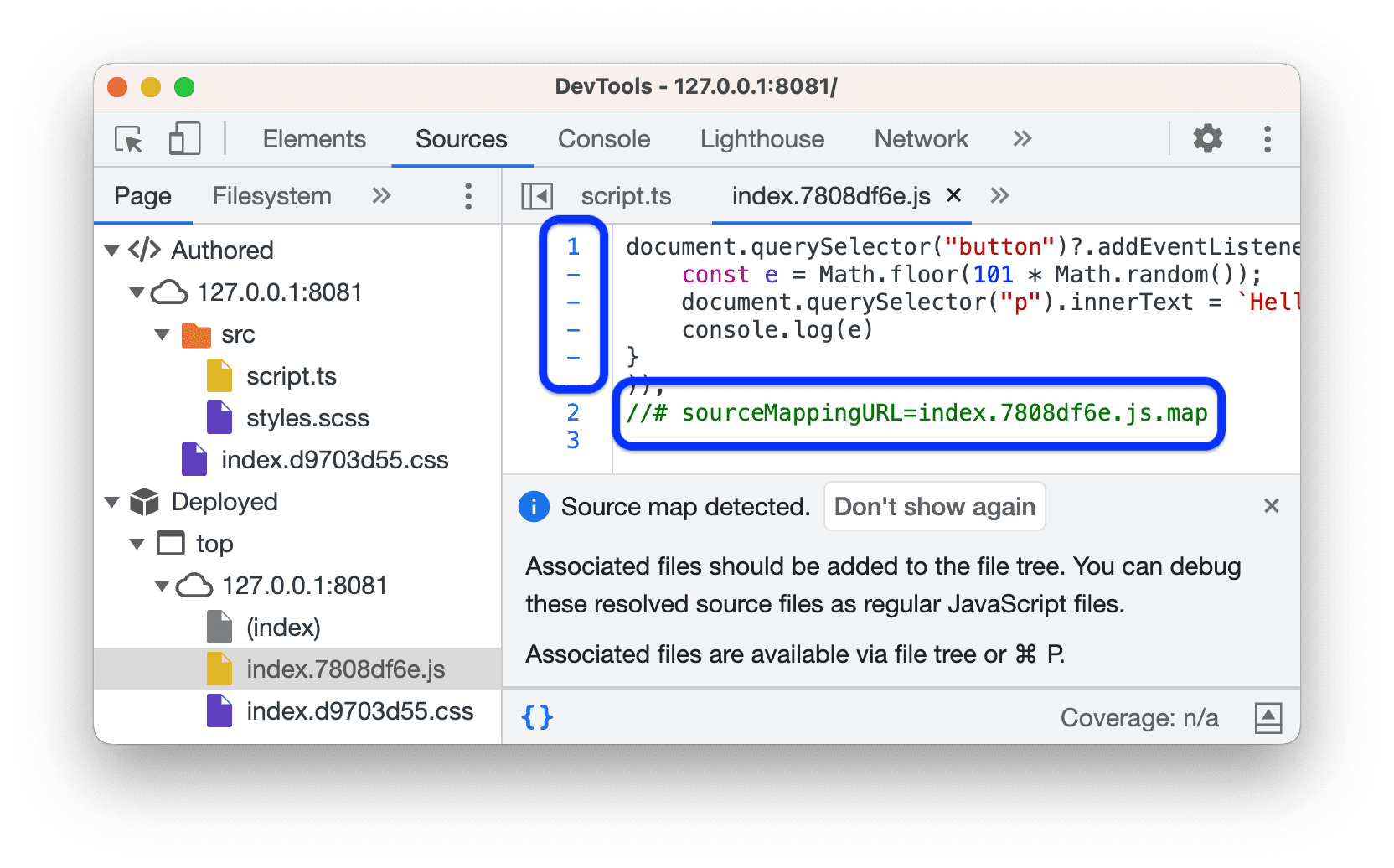
एडिटर के सबसे नीचे मौजूद स्टेटस बार में, डिप्लॉय की गई फ़ाइल के लिंक पर क्लिक करें. सोर्स पैनल, आपको उससे जुड़ी फ़ाइल पर ले जाता है.

जब कोई डिप्लॉय की गई फ़ाइल खोली जाती है, तो DevTools आपको सूचना देता है कि क्या उसे //# sourceMappingURL टिप्पणी और उससे जुड़ी ओरिजनल फ़ाइल मिली है.
ध्यान दें कि एडिटर ने डिप्लॉय की गई फ़ाइल को अपने-आप प्रिटी प्रिंट किया है. असल में, इसमें //# sourceMappingURL टिप्पणी को छोड़कर, पूरा कोड एक ही लाइन में है.
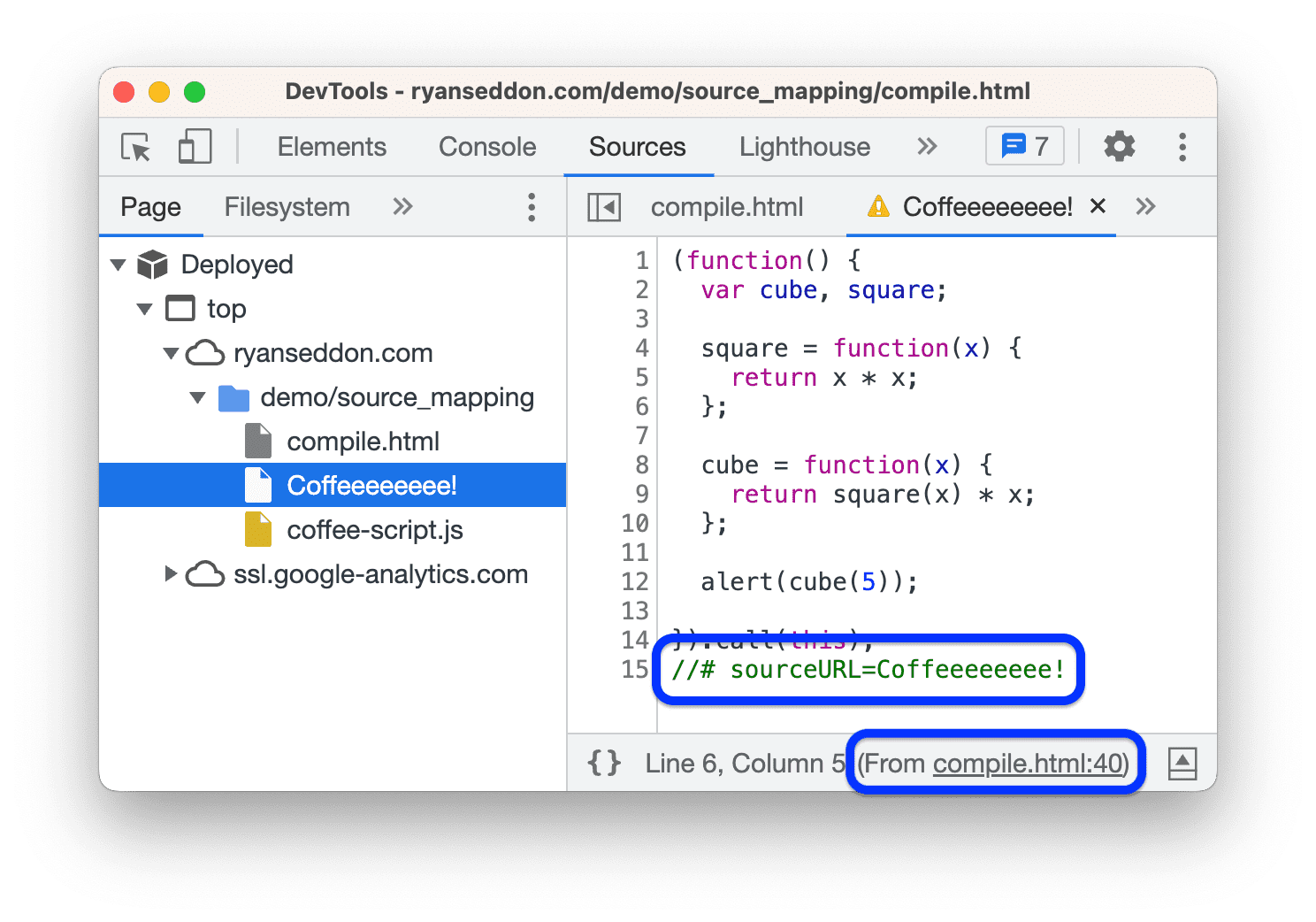
eval() ने #sourceURL को कॉल किया
#sourceURL की मदद से, eval() कॉल के साथ काम करते समय डीबग करने की प्रोसेस को आसान बनाया जा सकता है. यह हेल्पर, //# sourceMappingURL प्रॉपर्टी से काफ़ी मिलता-जुलता है. ज़्यादा जानकारी के लिए, सोर्स मैप V3 स्पेसिफ़िकेशन देखें.
//# sourceURL=/path/to/source.file टिप्पणी, ब्राउज़र को eval() का इस्तेमाल करते समय सोर्स फ़ाइल ढूंढने के लिए कहती है. इससे आपको अपने आकलन, इनलाइन स्क्रिप्ट, और स्टाइल को नाम देने में मदद मिलती है.
इस डेमो पेज पर इसकी जांच करें:
- DevTools खोलें और सोर्स पैनल पर जाएं.
- पेज पर, अपने कोड को कोई नाम दें: इनपुट फ़ील्ड में कोई भी फ़ाइल का नाम डालें.
- कंपाइल करें बटन पर क्लिक करें. CoffeeScript सोर्स से, एवल्यूएट किए गए योग के साथ एक सूचना दिखती है.
- पेज पैनल पर फ़ाइल ट्री में, अपने डाले गए कस्टम फ़ाइल नाम के साथ एक नई फ़ाइल खोलें. इसमें कंपाइल किया गया JavaScript कोड होता है. इसमें सोर्स फ़ाइल के ओरिजनल नाम के साथ
// #sourceURLटिप्पणी होती है. - सोर्स फ़ाइल खोलने के लिए, एडिटर के स्टेटस बार में मौजूद लिंक पर क्लिक करें.