หากพบว่าตัวเองเรียกใช้โค้ดเดิมใน คอนโซลซ้ำๆ ให้ลองบันทึกโค้ดเป็นข้อมูลโค้ดแทน ตัวอย่างมีสิทธิ์เข้าถึงบริบท JavaScript ของหน้า ซึ่งเป็นอีกหนึ่งทางเลือกแทนบุ๊กมาร์กเล็ต
คุณสามารถเขียนข้อมูลโค้ดในแผงแหล่งที่มา และเรียกใช้ข้อมูลโค้ดในหน้าเว็บใดก็ได้และในโหมดไม่ระบุตัวตน
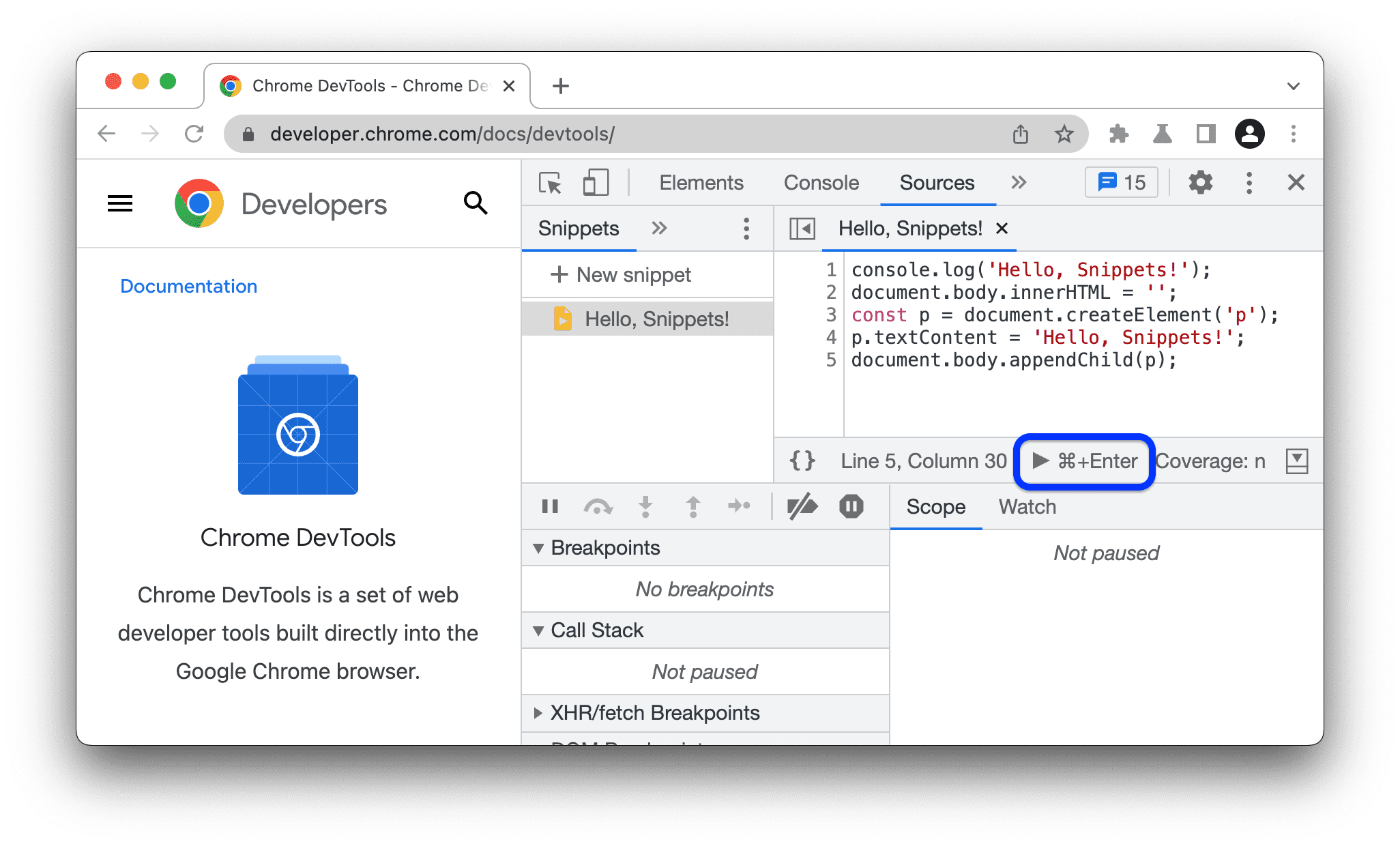
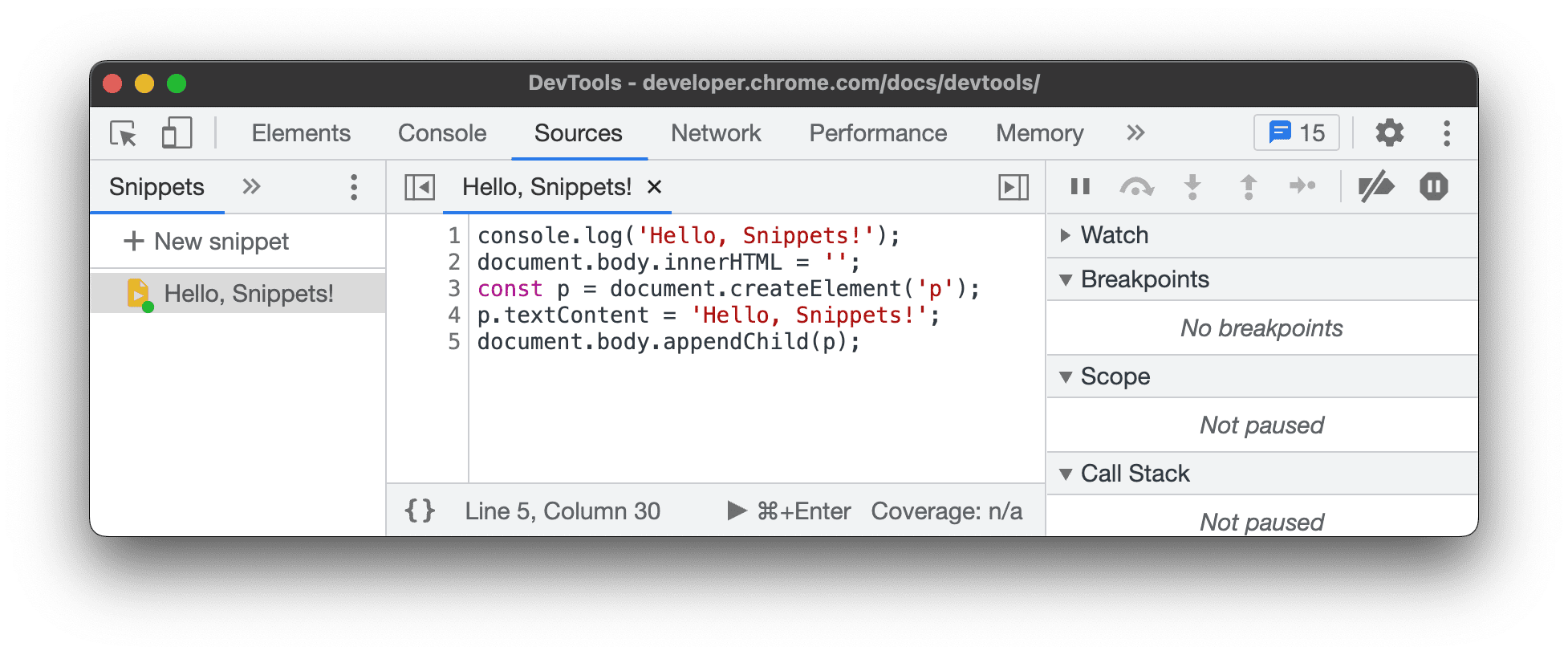
ตัวอย่างเช่น ภาพหน้าจอด้านล่างแสดงหน้าแรกของเอกสารประกอบของเครื่องมือสำหรับนักพัฒนาเว็บทางด้านซ้ายและซอร์สโค้ดของข้อมูลโค้ดบางส่วนในแผงแหล่งที่มา > ข้อมูลโค้ดทางด้านขวา

ต่อไปนี้คือซอร์สโค้ดข้อมูลโค้ดที่บันทึกข้อความบางส่วนและแทนที่เนื้อหา HTML ของหน้าแรกด้วยองค์ประกอบ <p> ที่มีข้อความ
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
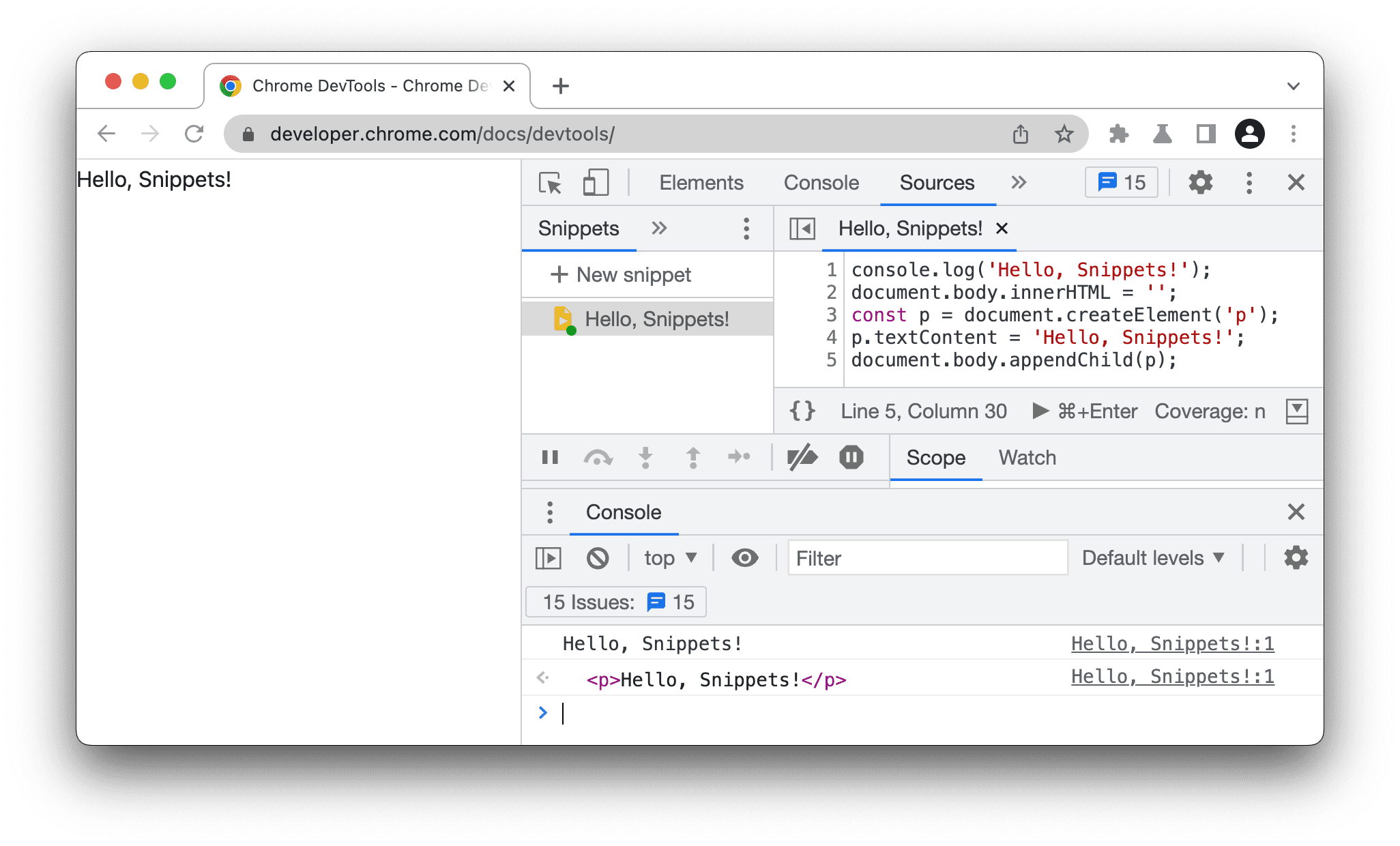
เมื่อคลิกปุ่ม Run ลิ้นชักคอนโซลจะปรากฏขึ้นเพื่อแสดงข้อความ
Hello, Snippets! ที่บันทึกไว้จากข้อมูลโค้ด และเนื้อหาของหน้าเว็บจะเปลี่ยนแปลง

เปิดแผงข้อมูลโค้ด
แผงข้อมูลโค้ดจะแสดงข้อมูลโค้ด หากต้องการแก้ไขข้อมูลโค้ด ให้เปิดข้อมูลโค้ดด้วยวิธีใดวิธีหนึ่งต่อไปนี้
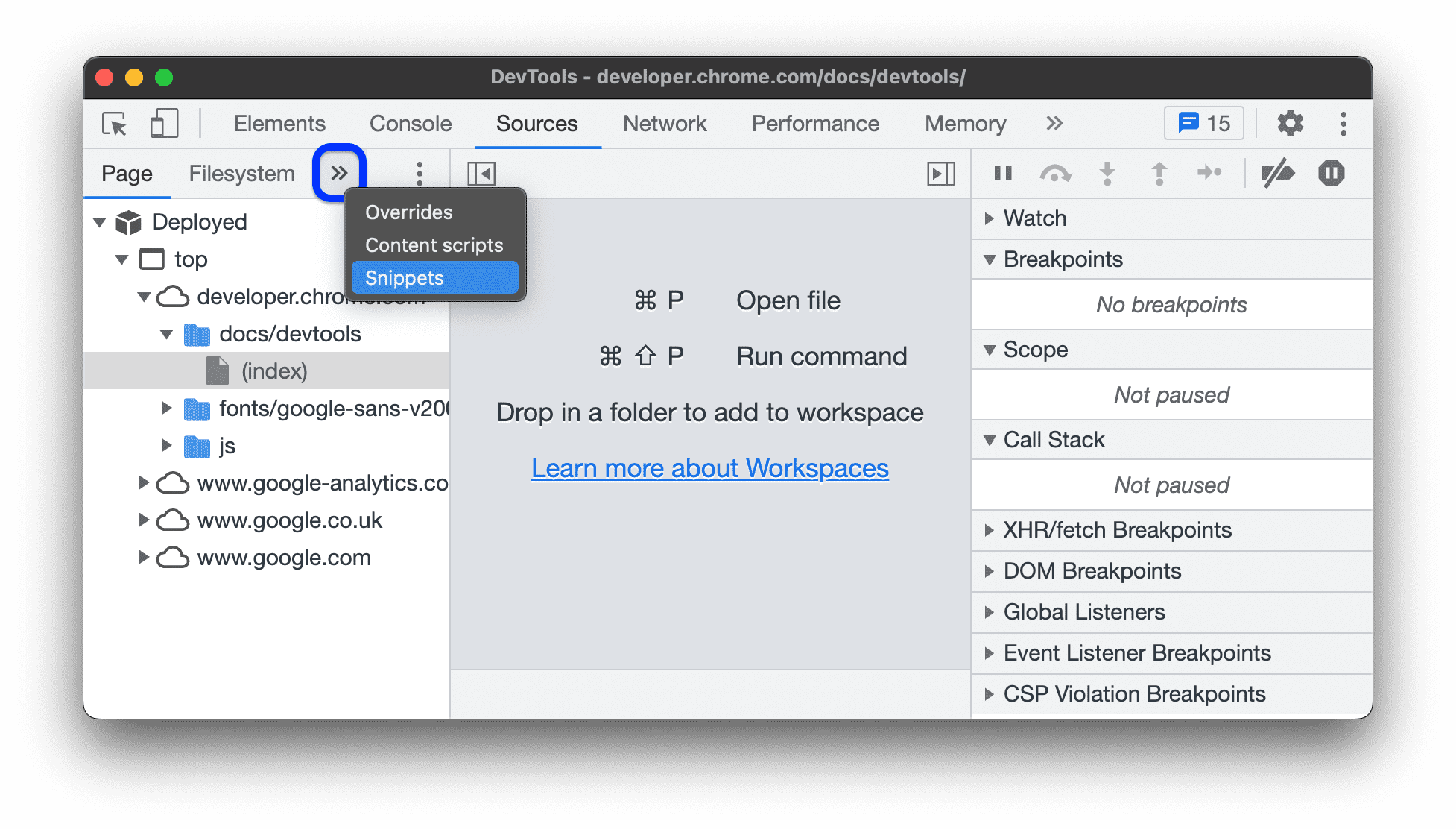
ไปที่แหล่งที่มา >
> ข้อมูลโค้ด

จากเมนูคำสั่ง ให้ทำดังนี้
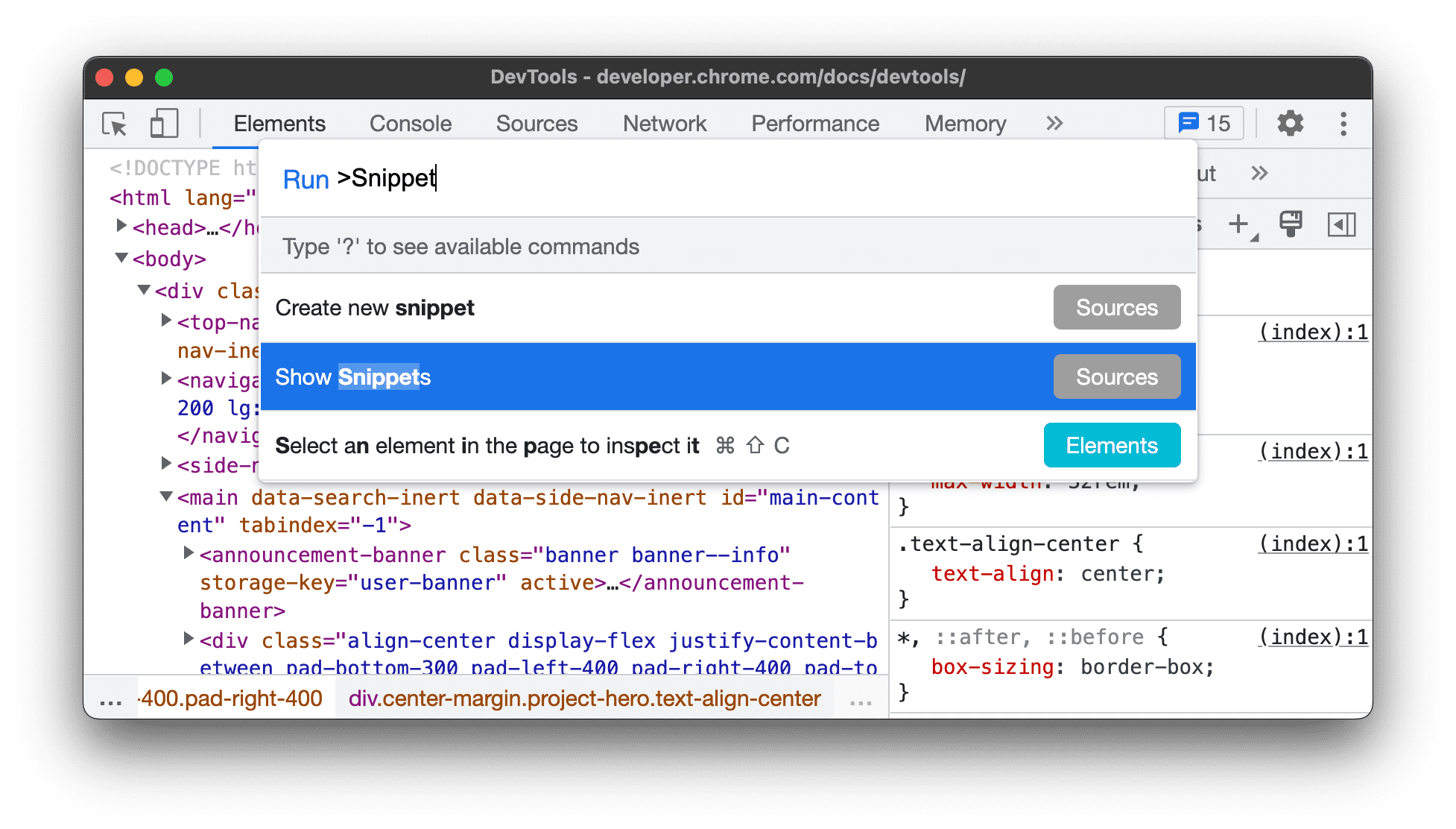
- กด Control+Shift+P (Windows/Linux) หรือ Command+Shift+P (Mac) เพื่อเปิดเมนูคำสั่ง
- เริ่มพิมพ์
Snippetsเลือกแสดงตัวอย่าง แล้วกด Enter

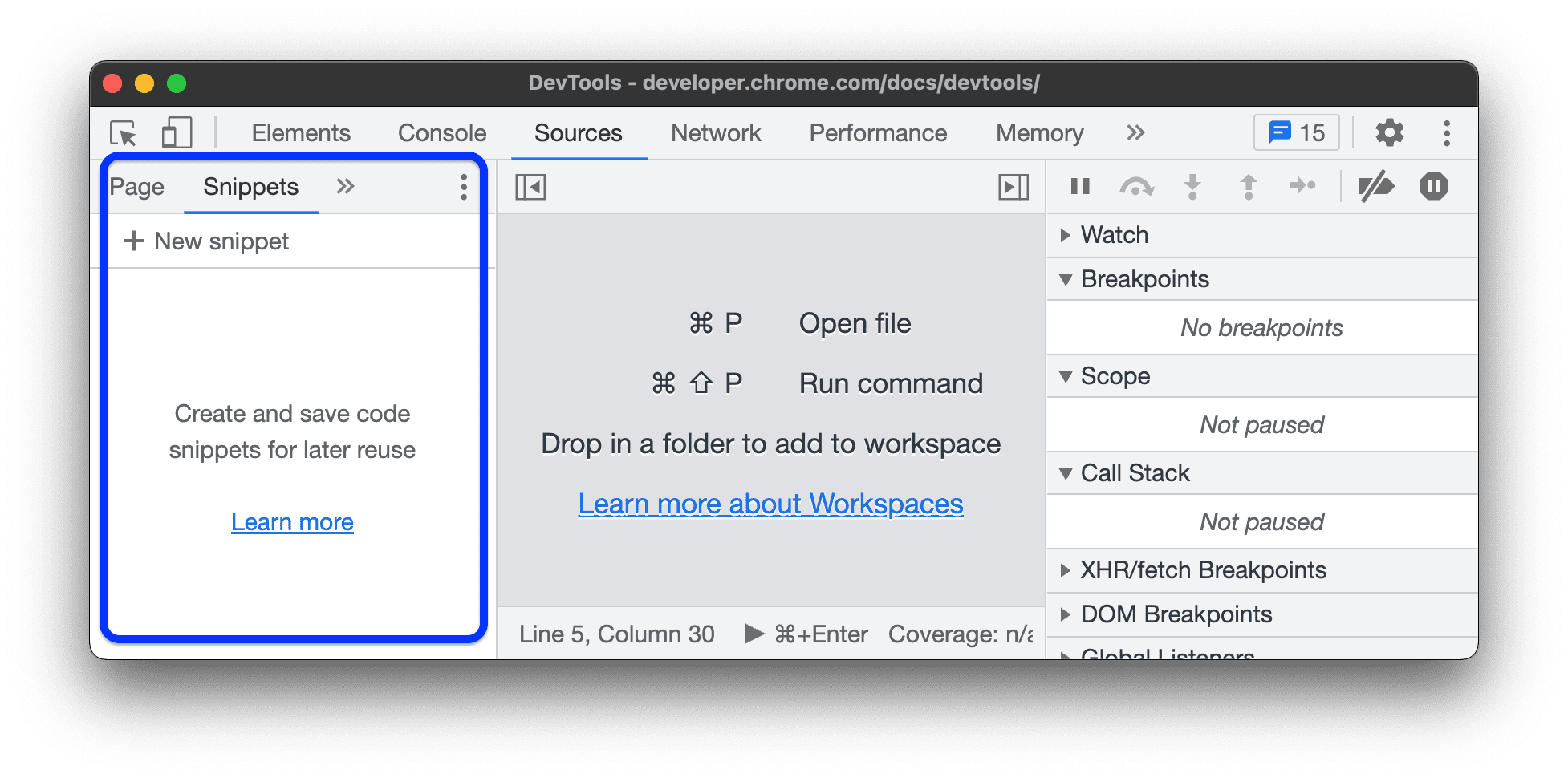
แผงแหล่งที่มา>ข้อมูลโค้ดแสดงรายการข้อมูลโค้ดที่คุณบันทึกไว้ ซึ่งในตัวอย่างนี้ไม่มีข้อมูล

สร้างข้อมูลเพิ่มเติม
คุณสร้างข้อมูลโค้ดได้ในแผงข้อมูลโค้ด หรือเรียกใช้คําสั่งที่เกี่ยวข้องจากเมนูคําสั่งที่ใดก็ได้ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
แผงตัวอย่างข้อมูลจะจัดเรียงตัวอย่างข้อมูลตามลำดับตัวอักษร
สร้างข้อมูลโค้ดในแผงแหล่งที่มา
- เปิดแผงตัวอย่างข้อมูล
- คลิก
ข้อมูลโค้ดใหม่
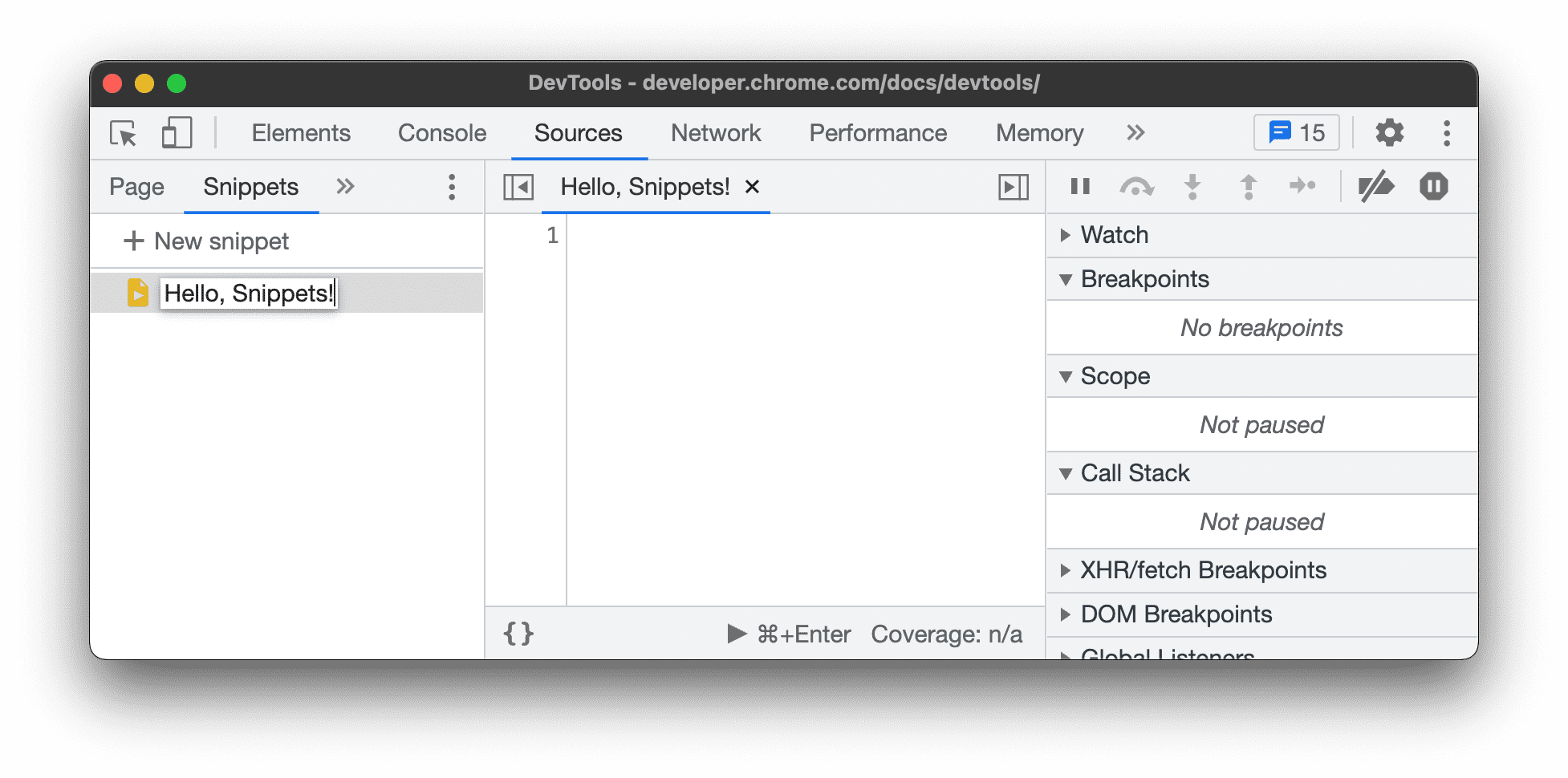
ป้อนชื่อข้อมูลโค้ดแล้วกด Enter เพื่อบันทึก

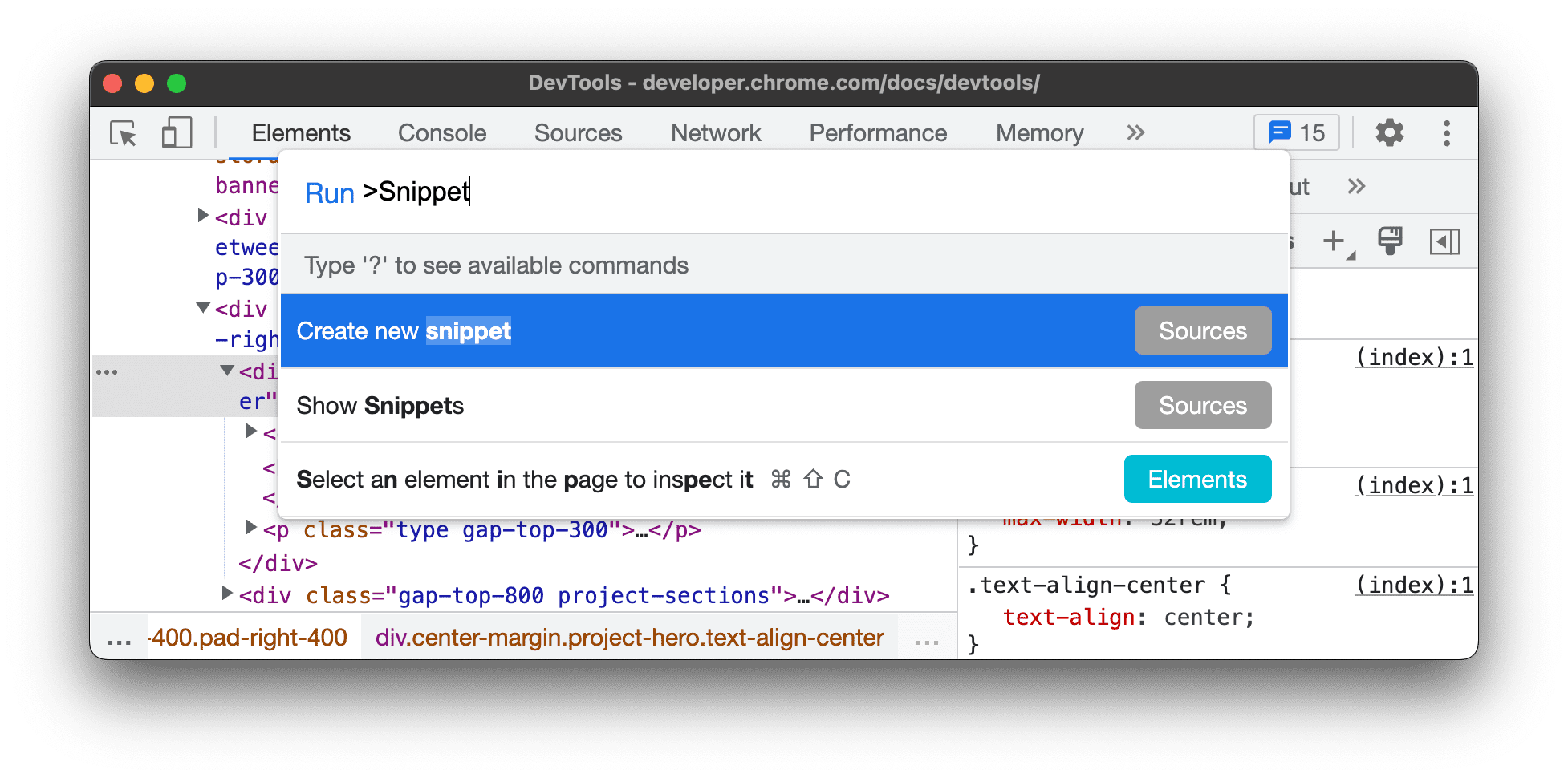
สร้างข้อมูลโค้ดจากเมนูคำสั่ง
- โฟกัสเคอร์เซอร์ที่ใดก็ได้ในเครื่องมือสำหรับนักพัฒนาเว็บ
- กด Control+Shift+P (Windows/Linux) หรือ Command+Shift+P (Mac) เพื่อเปิดเมนูคำสั่ง
เริ่มพิมพ์
Snippetเลือกสร้างข้อมูลโค้ดใหม่ แล้วกด Enter เพื่อเรียกใช้คําสั่ง
ดูเปลี่ยนชื่อข้อมูลโค้ดหากต้องการตั้งชื่อใหม่ให้กับข้อมูลโค้ด
แก้ไขข้อมูล
- เปิดแผงตัวอย่างข้อมูล
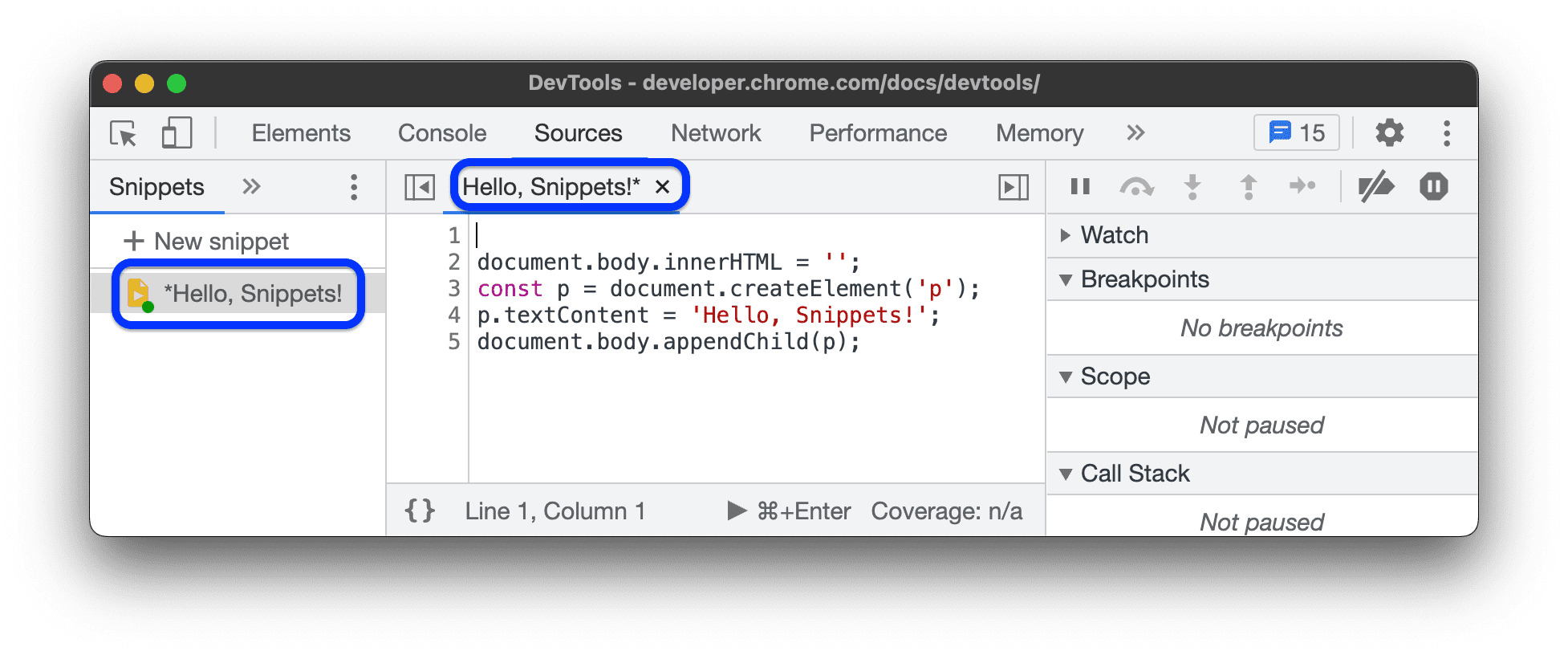
ในแผงข้อมูลโค้ด ให้คลิกชื่อข้อมูลโค้ดที่ต้องการแก้ไข แผงแหล่งที่มาจะเปิดไฟล์ในเครื่องมือแก้ไขโค้ด

ใช้เครื่องมือแก้ไขโค้ดเพื่อแก้ไขโค้ดในข้อมูลโค้ด เครื่องหมายดอกจันข้างชื่อข้อมูลโค้ดหมายความว่าคุณยังไม่ได้บันทึกการเปลี่ยนแปลง

กด Control+S (Windows/Linux) หรือ Command+S (Mac) เพื่อบันทึก
เรียกใช้ข้อมูลโค้ด
คุณสามารถเรียกใช้ทั้งในแผงข้อมูลโค้ดและจากเมนูคำสั่ง ซึ่งคล้ายกับการสร้างข้อมูลโค้ด
เรียกใช้ข้อมูลโค้ดในแผงแหล่งที่มา
- เปิดแผงตัวอย่างข้อมูล
- คลิกชื่อข้อมูลโค้ดที่ต้องการเรียกใช้ แผงแหล่งที่มาจะเปิดไฟล์ในเครื่องมือแก้ไขโค้ด
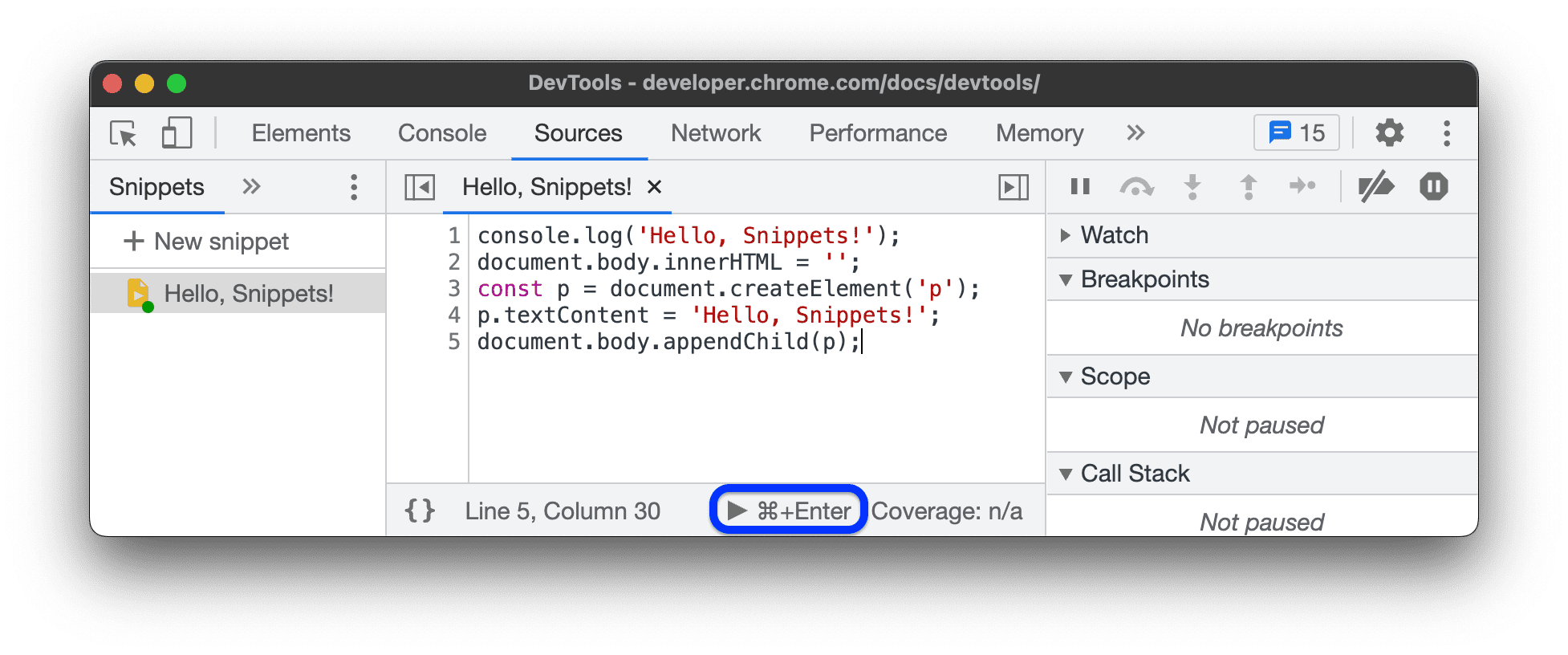
คลิก
Run ในแถบการดำเนินการที่ด้านล่างของเครื่องมือแก้ไข หรือกด Control+Enter (Windows/Linux) หรือ Command+Enter (Mac)

เรียกใช้สnippet จากเมนูคำสั่ง
- โฟกัสเคอร์เซอร์ที่ใดก็ได้ในเครื่องมือสำหรับนักพัฒนาเว็บ
- กด Control+O (Windows/Linux) หรือ Command+O (Mac) เพื่อเปิดเมนูคำสั่ง
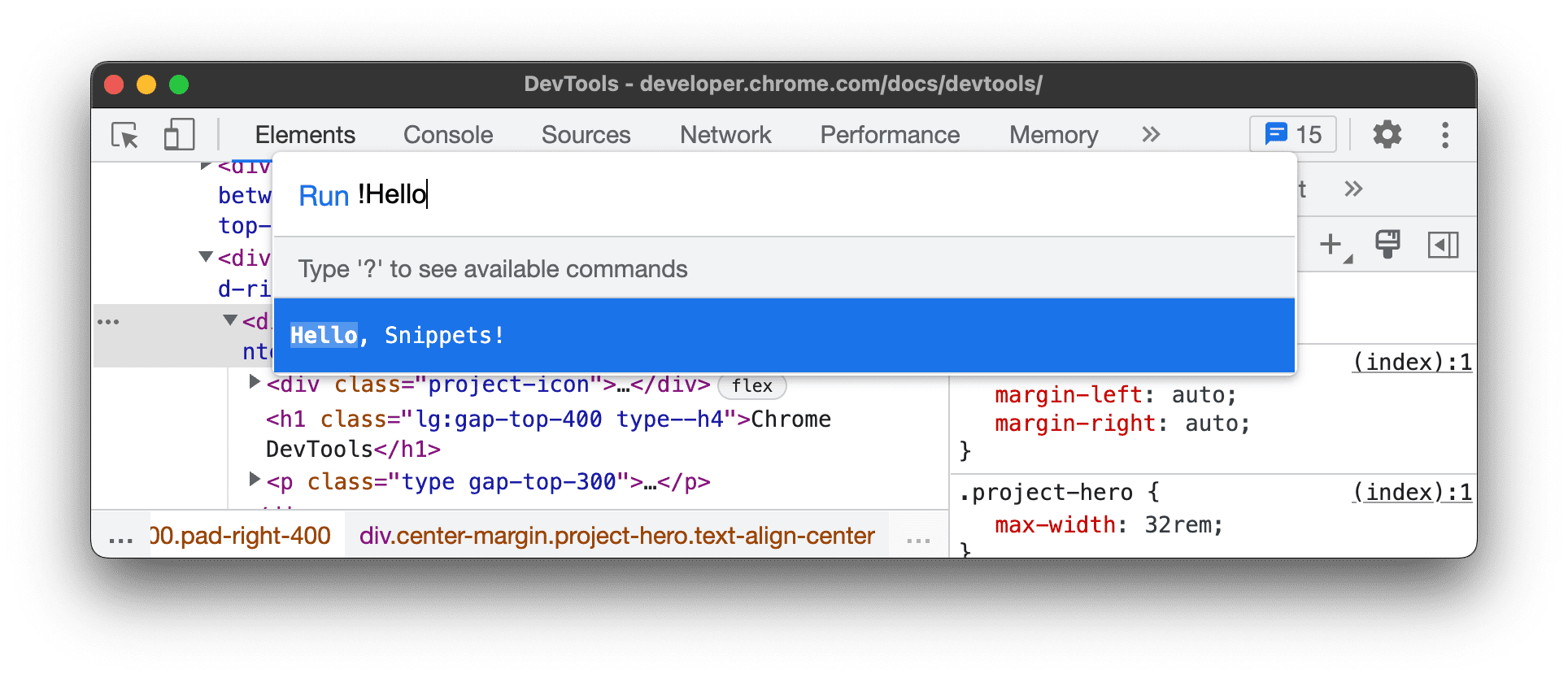
พิมพ์อักขระ
!ตามด้วยชื่อข้อมูลโค้ดที่คุณต้องการเรียกใช้
กด Enter เพื่อเรียกใช้สnippet
เปลี่ยนชื่อข้อมูล
- เปิดแผงตัวอย่างข้อมูล
- คลิกขวาที่ชื่อข้อมูลโค้ด แล้วเลือกเปลี่ยนชื่อ
ลบข้อมูลโค้ด
- เปิดแผงตัวอย่างข้อมูล
- คลิกขวาที่ชื่อข้อมูลโค้ดแล้วเลือกนําออก


