콘솔에서 동일한 코드를 반복적으로 실행하는 경우 코드를 스니펫으로 저장하는 것이 좋습니다. 스니펫은 페이지의 JavaScript 컨텍스트에 액세스할 수 있습니다. 북마크릿의 대안입니다.
소스 패널에서 스니펫을 작성하고 모든 페이지와 시크릿 모드에서 실행할 수 있습니다.
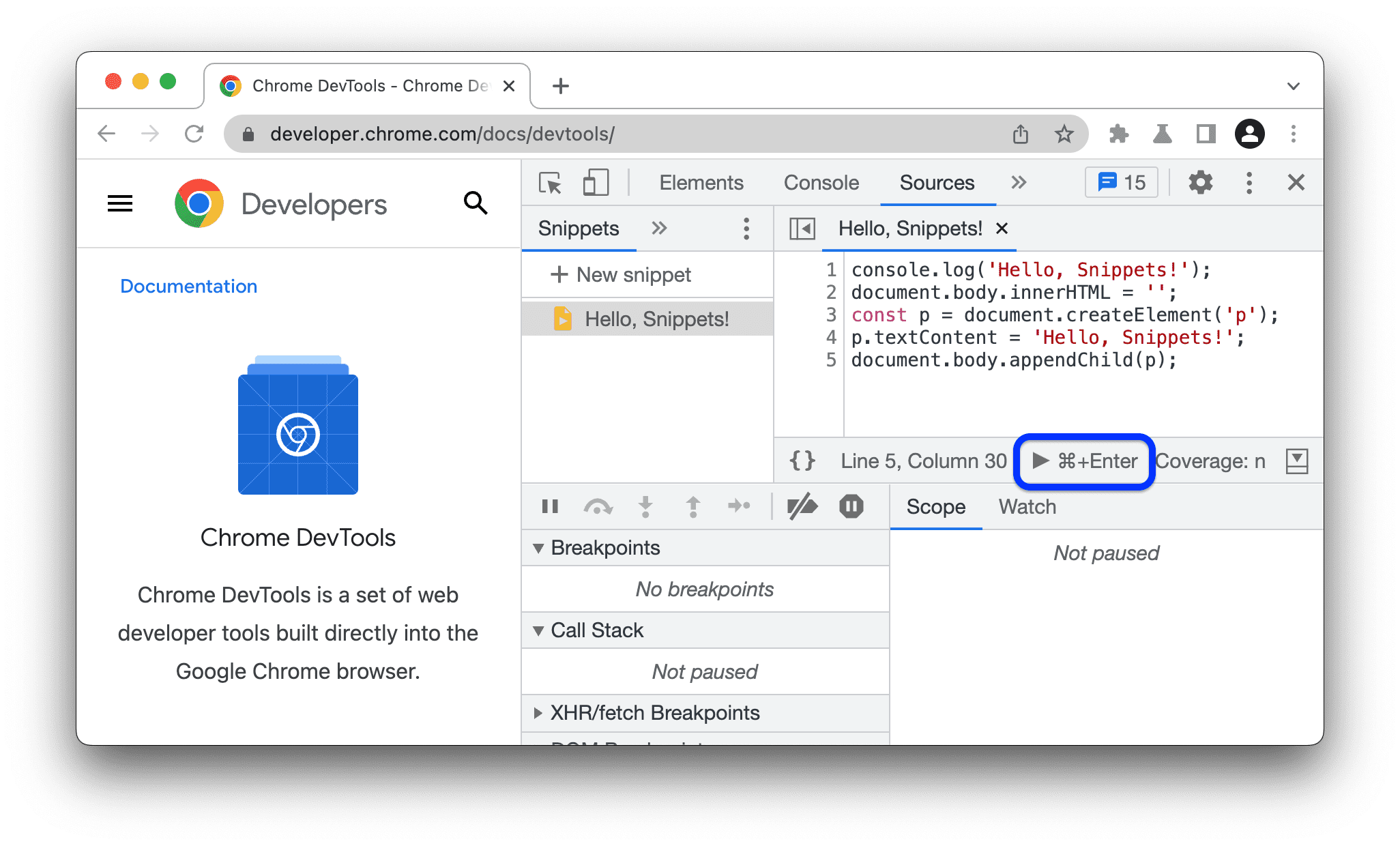
예를 들어 아래 스크린샷에는 왼쪽에 DevTools 문서 홈페이지가, 오른쪽에 소스 > 스니펫 창에 일부 스니펫 소스 코드가 표시되어 있습니다.

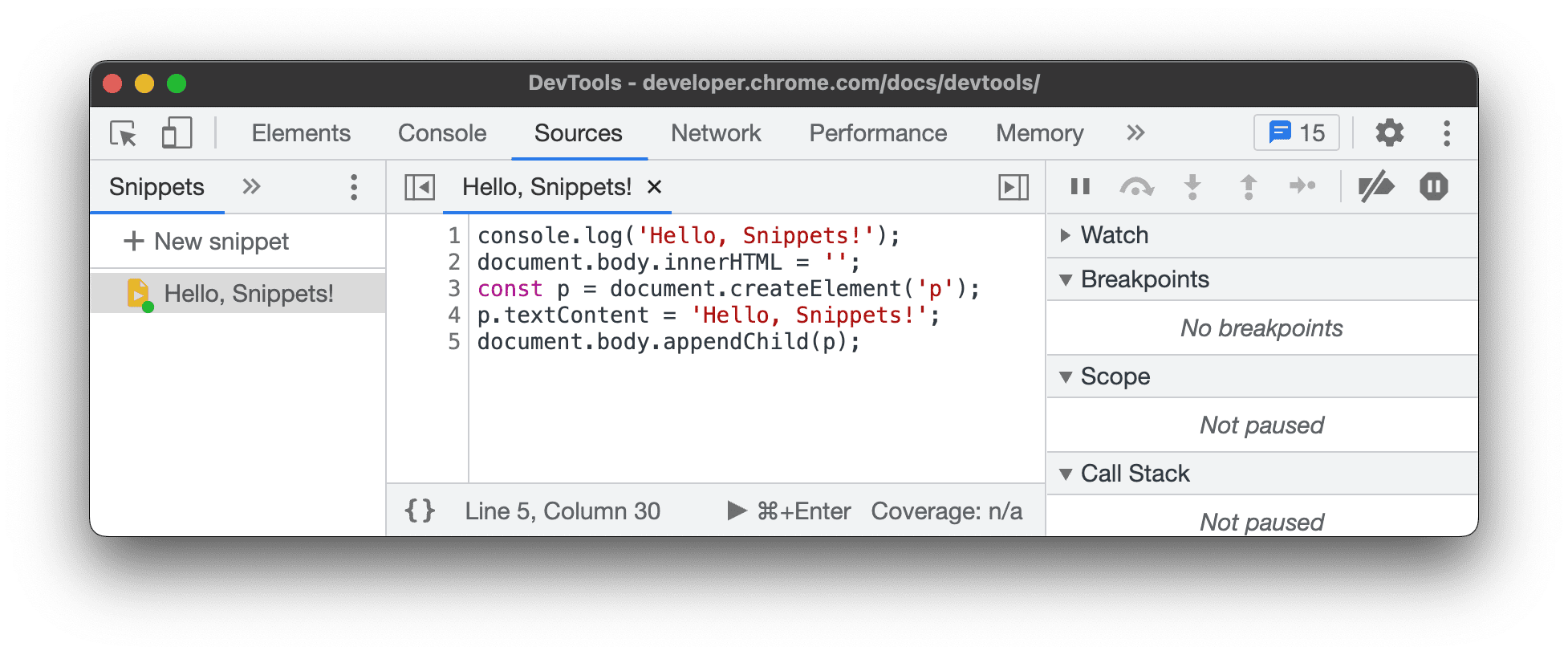
다음은 메시지를 로깅하고 홈페이지의 HTML 본문을 메시지가 포함된 <p> 요소로 대체하는 스니펫 소스 코드입니다.
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
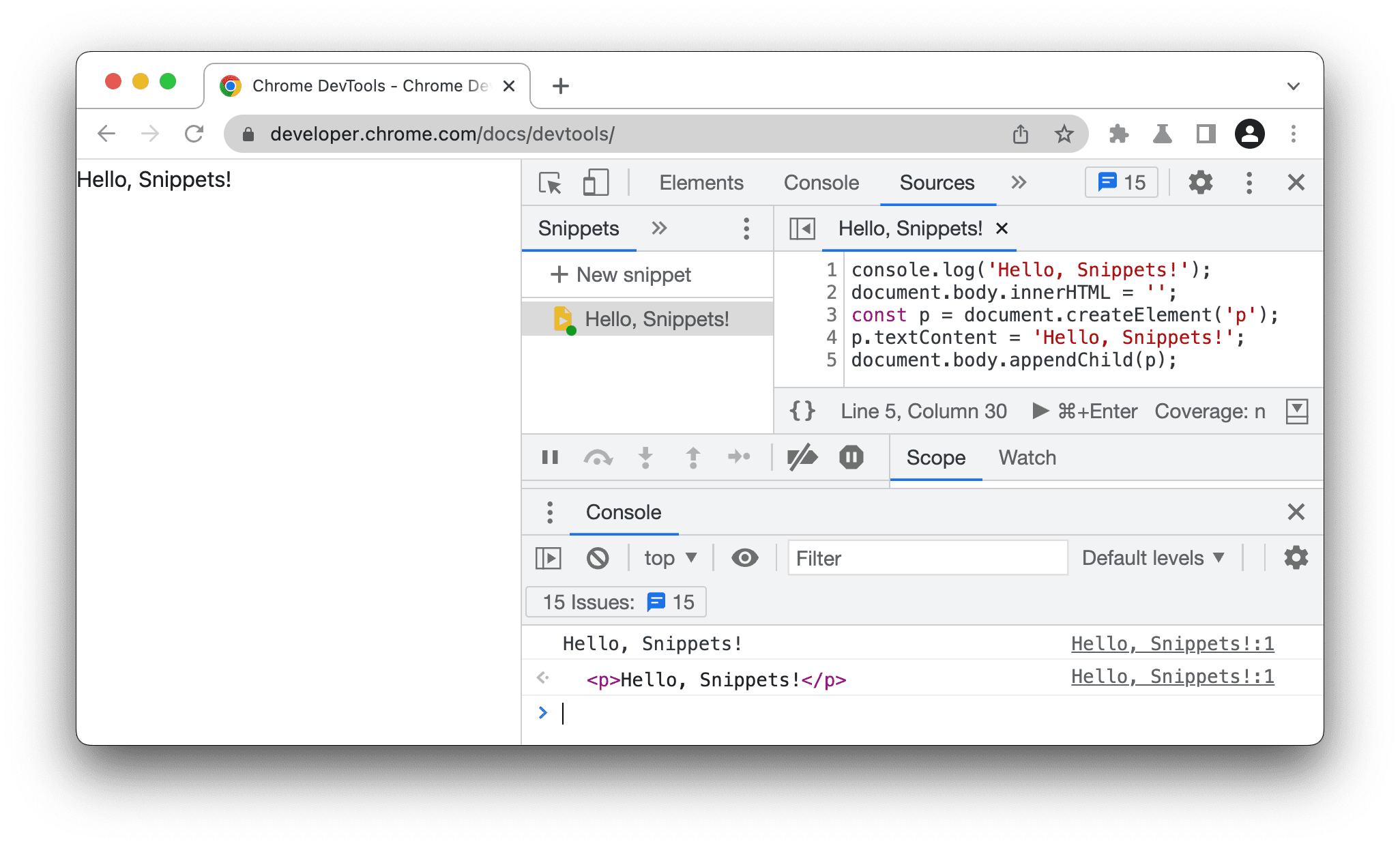
Run 버튼을 클릭하면 Console 창이 표시되어 스니펫이 로깅하는
Hello, Snippets! 메시지를 표시하고 페이지의 콘텐츠가 변경됩니다.

스니펫 창 열기
스니펫 창에 스니펫이 표시됩니다. 스니펫을 수정하려면 다음 두 가지 방법 중 하나로 엽니다.
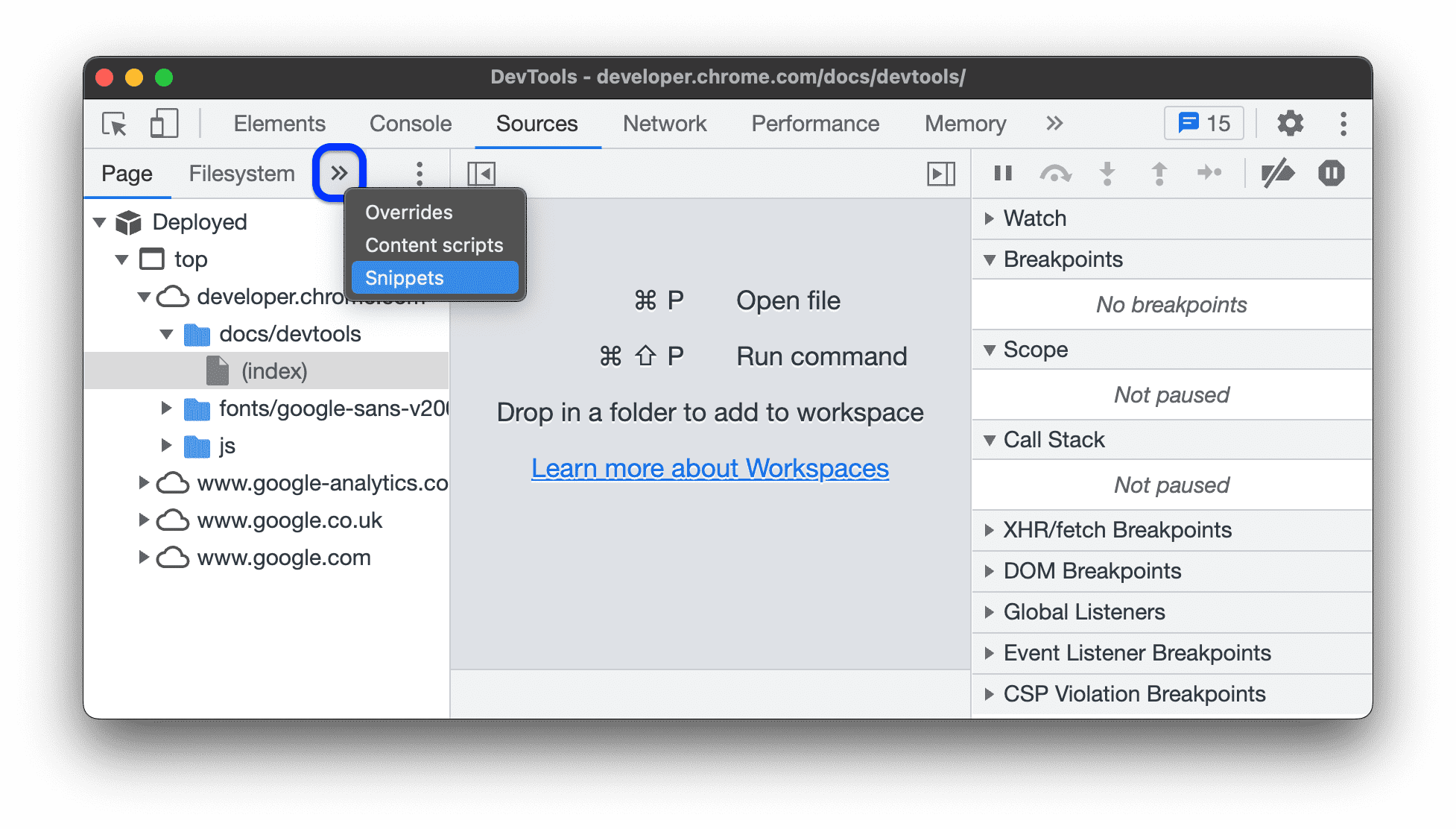
Sources >
> Snippets(소스 >
> 스니펫)로 이동합니다.

명령어 메뉴에서 다음을 수행합니다.
- Control+Shift+P (Windows/Linux) 또는 Command+Shift+P (Mac) 키를 눌러 명령어 메뉴를 엽니다.
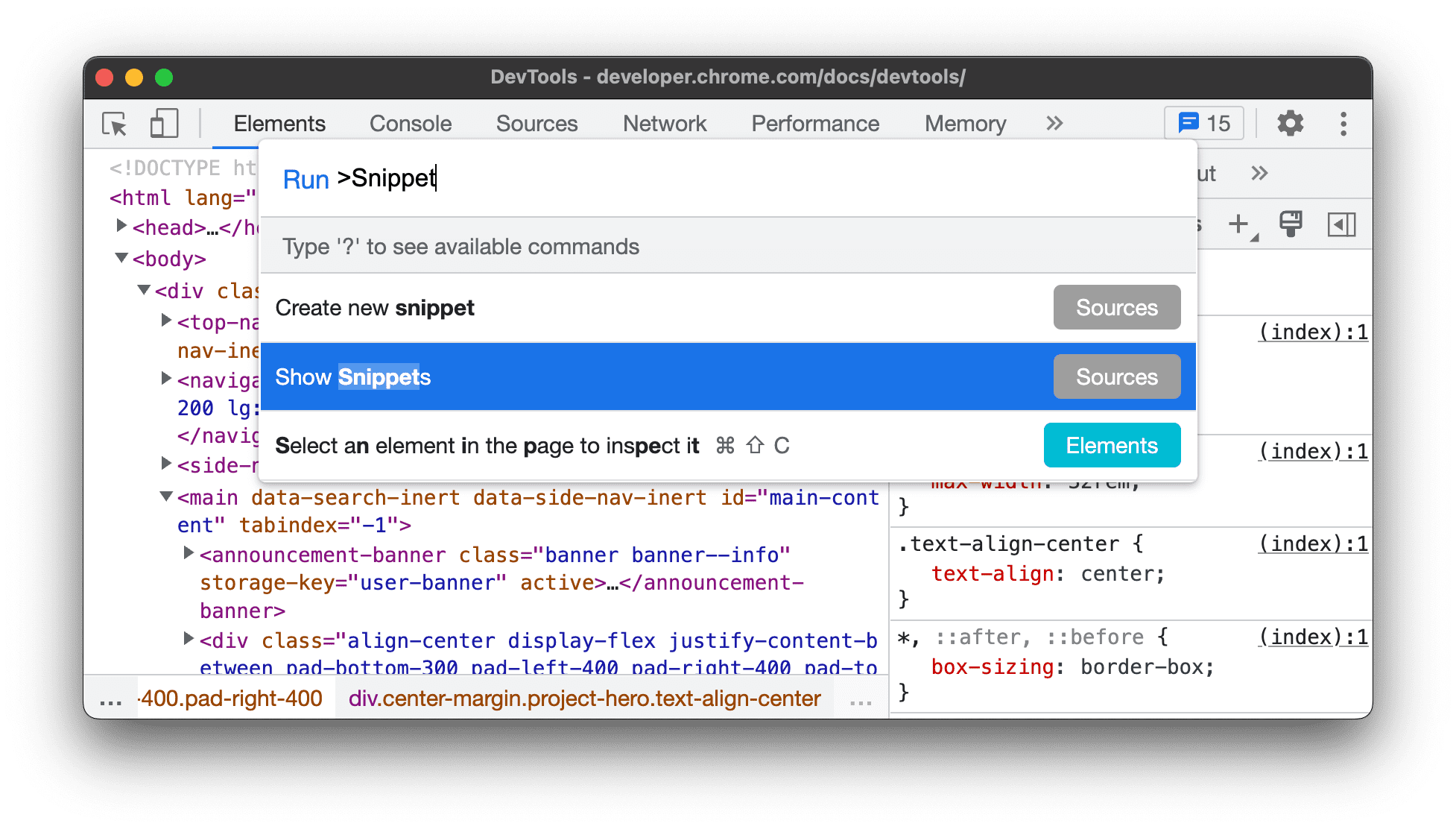
Snippets를 입력하고 스니펫 표시를 선택한 다음 Enter 키를 누릅니다.

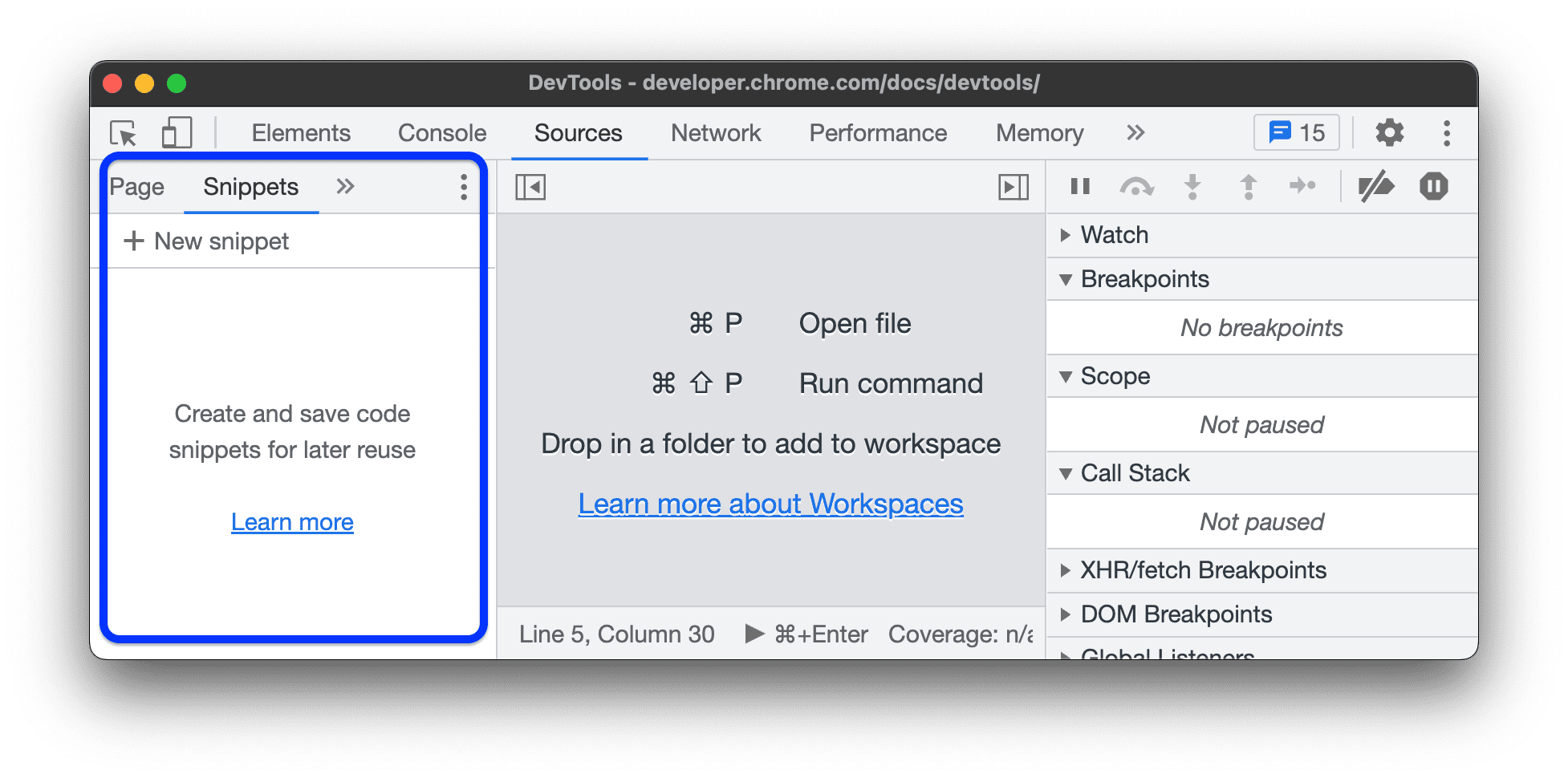
소스>스니펫 창에는 저장한 스니펫 목록이 표시됩니다(이 예에서는 비어 있음).

스니펫 만들기
스니펫 창에서 스니펫을 만들거나 DevTools의 명령어 메뉴에서 해당 명령어를 실행하여 스니펫을 만들 수 있습니다.
스니펫 창은 스니펫을 알파벳순으로 정렬합니다.
소스 패널에서 스니펫 만들기
- 스니펫 창을 엽니다.
새 스니펫을 클릭합니다.
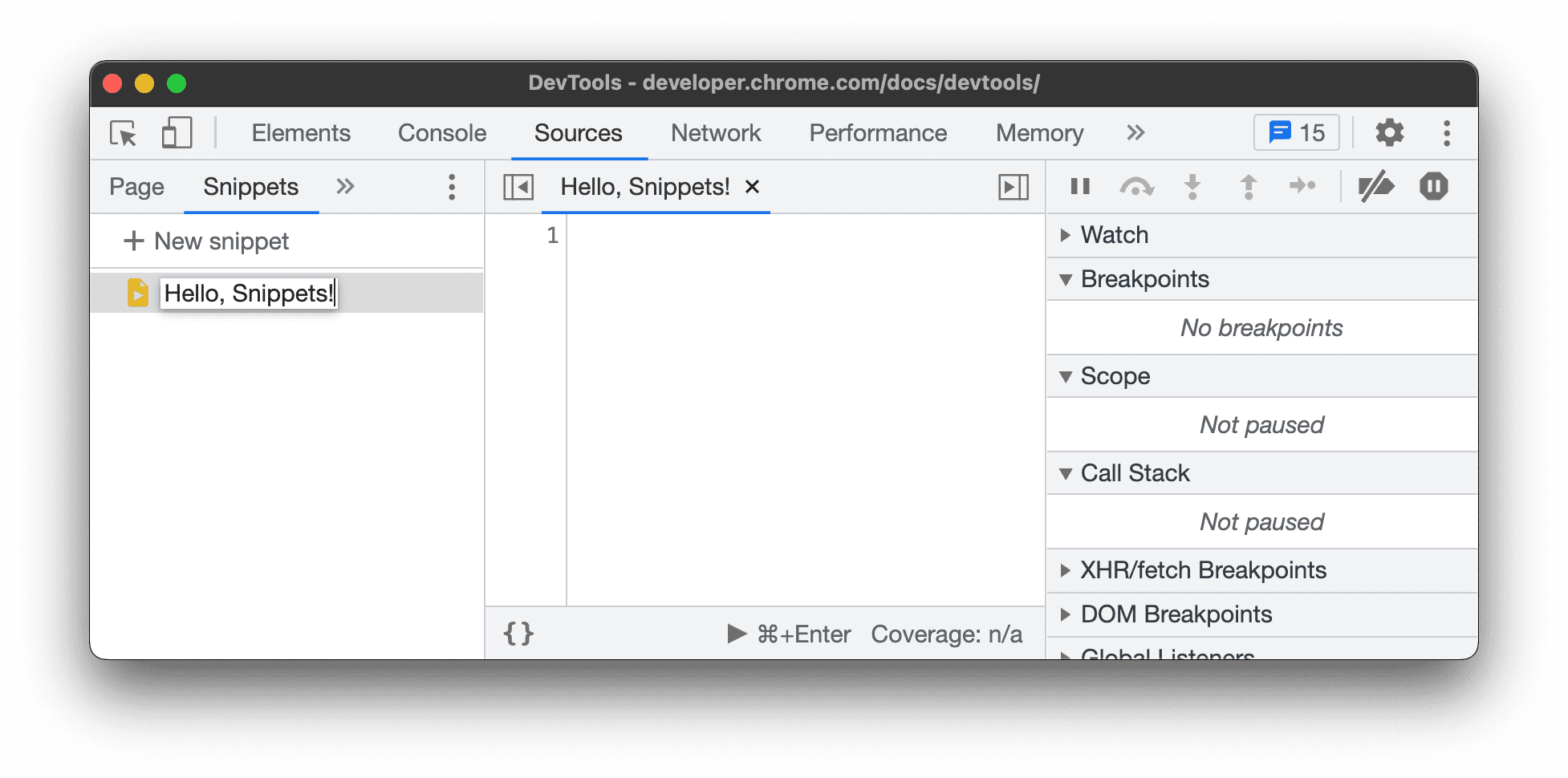
스니펫의 이름을 입력하고 Enter 키를 눌러 저장합니다.

명령 메뉴에서 스니펫 만들기
- DevTools 내 어디서나 커서를 포커스합니다.
- Control+Shift+P (Windows/Linux) 또는 Command+Shift+P (Mac) 키를 눌러 명령어 메뉴를 엽니다.
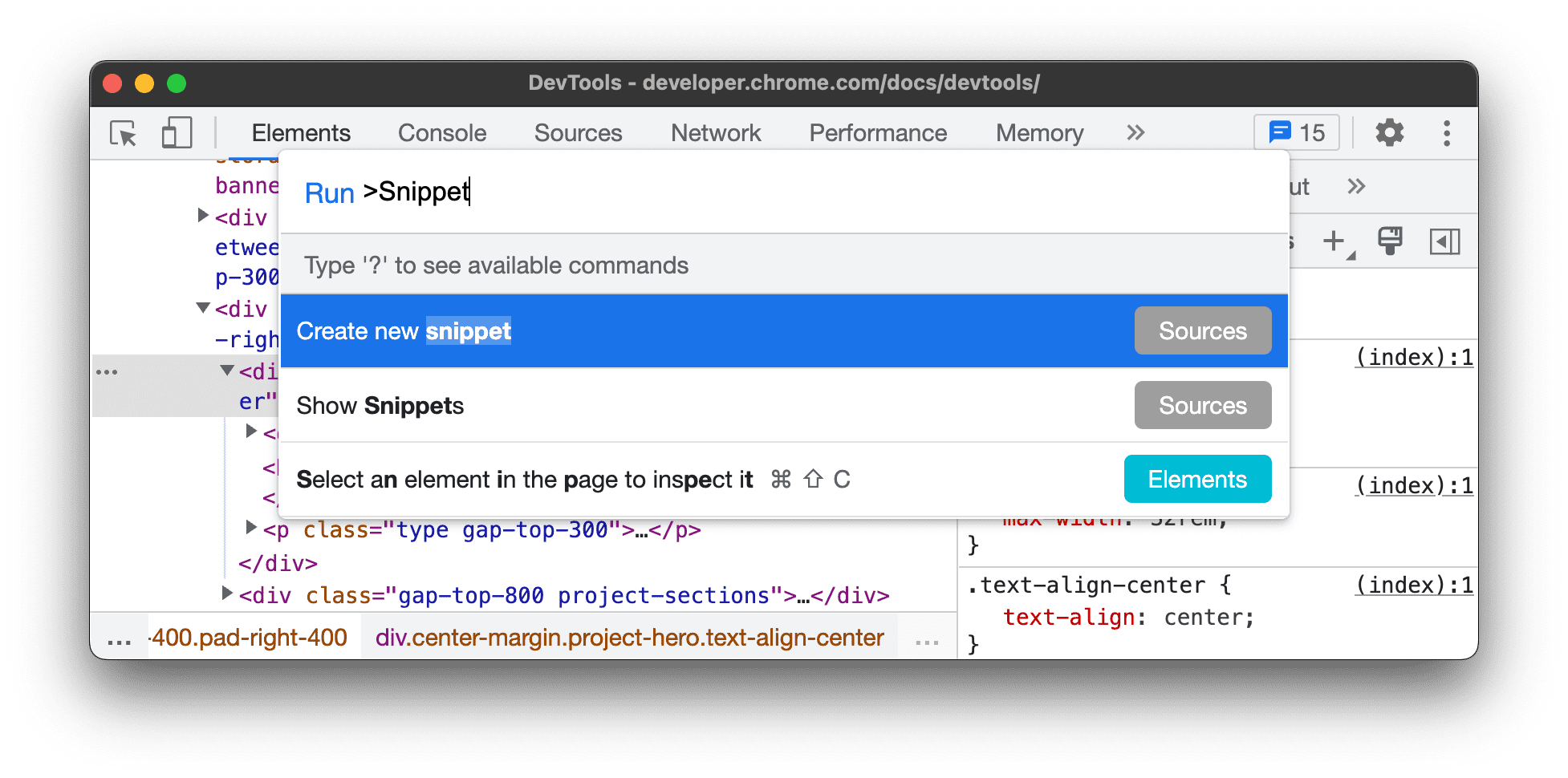
Snippet를 입력하기 시작하고 새 스니펫 만들기를 선택한 다음 Enter 키를 눌러 명령어를 실행합니다.
새 스니펫에 맞춤 이름을 지정하려면 스니펫 이름 변경을 참고하세요.
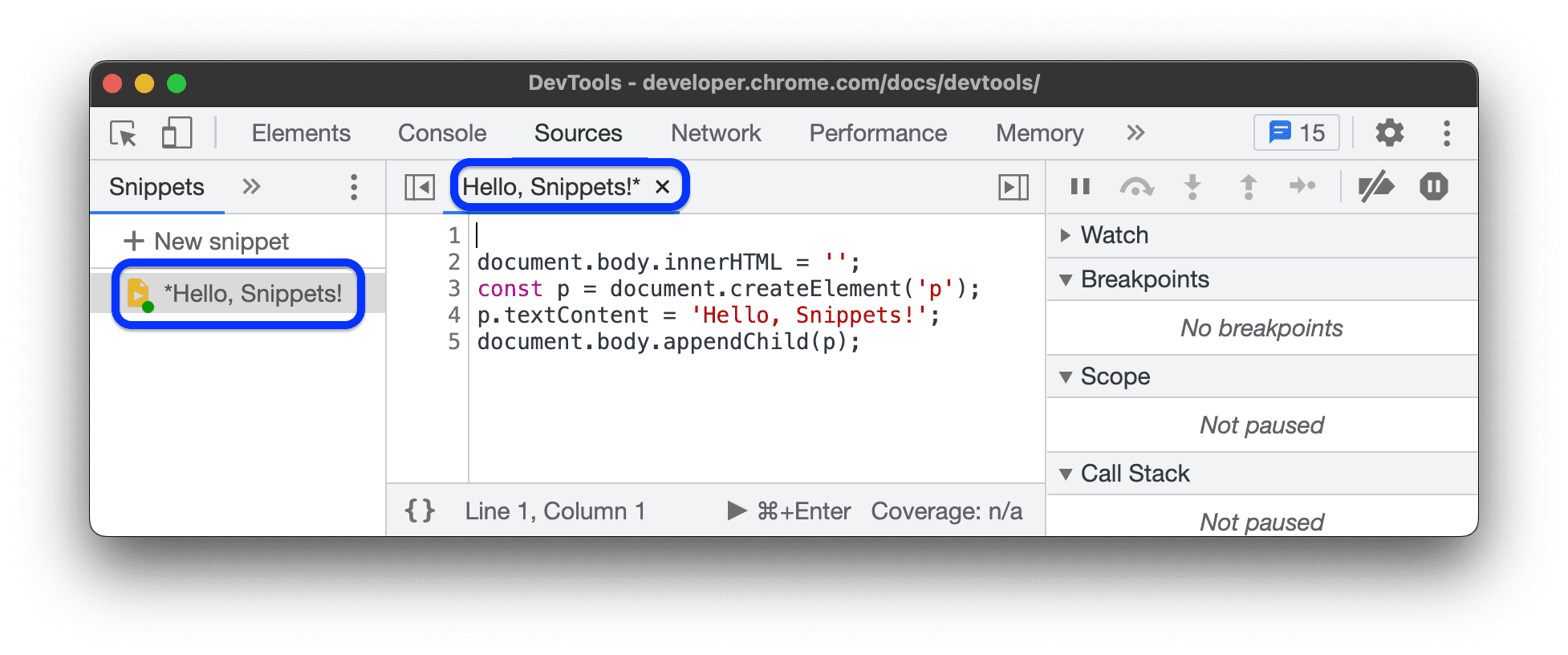
스니펫 수정
- 스니펫 창을 엽니다.
스니펫 창에서 수정하려는 스니펫의 이름을 클릭합니다. 소스 패널을 클릭하면 코드 편집기에서 열립니다.

코드 편집기를 사용하여 스니펫의 코드를 수정합니다. 스니펫 이름 옆에 별표(*)가 표시되면 아직 변경사항을 저장하지 않은 것입니다.

저장하려면 Control+S (Windows/Linux) 또는 Command+S (Mac)를 누릅니다.
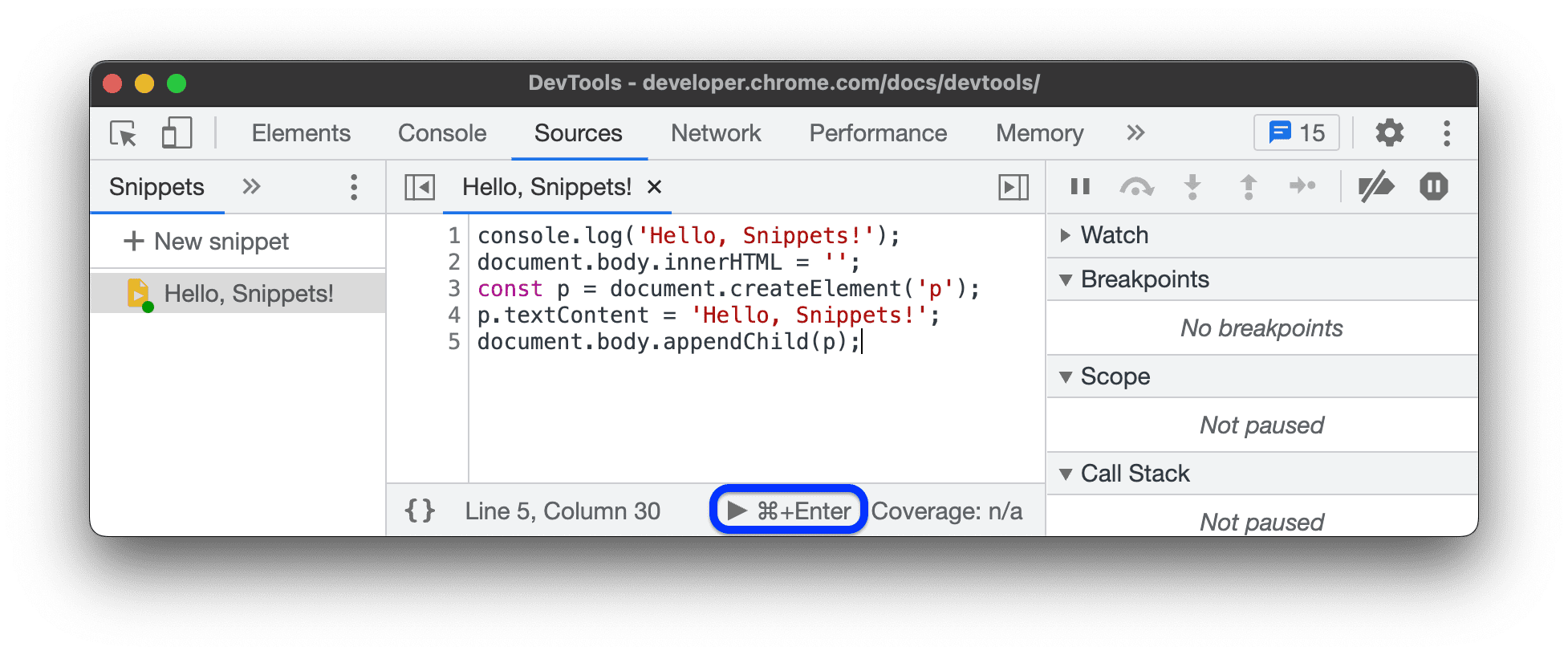
스니펫 실행
스니펫을 만드는 것과 마찬가지로 스니펫 창과 명령어 메뉴에서 모두 실행할 수 있습니다.
소스 패널에서 스니펫 실행
- 스니펫 창을 엽니다.
- 실행할 스니펫의 이름을 클릭합니다. 소스 패널을 클릭하면 코드 편집기에서 열립니다.
편집기 하단의 작업 표시줄에서
Run을 클릭하거나 Control+Enter (Windows/Linux) 또는 Command+Enter (Mac)를 누릅니다.

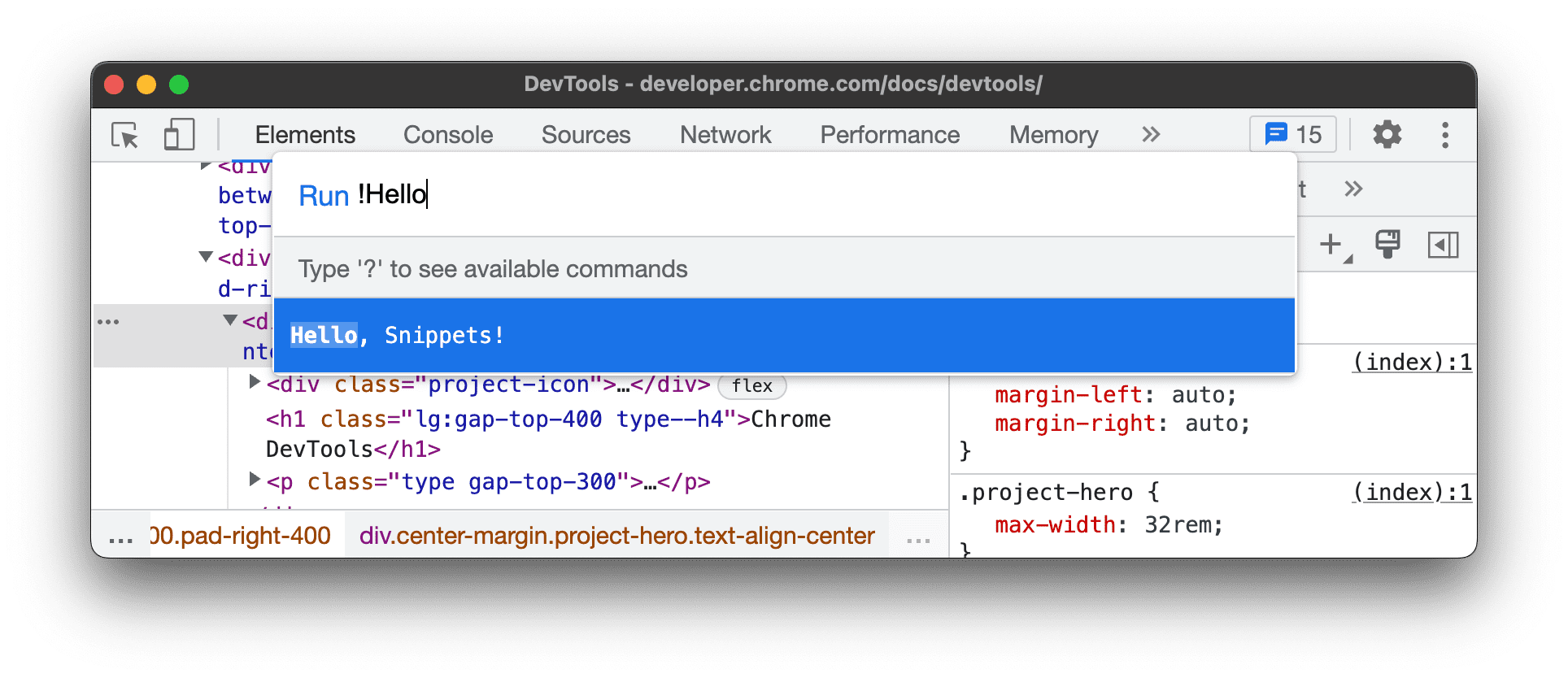
명령 메뉴에서 스니펫 실행
- DevTools 내 어디서나 커서를 포커스합니다.
- Control+O (Windows/Linux) 또는 Command+O (Mac) 키를 눌러 명령어 메뉴를 엽니다.
!문자 뒤에 실행하려는 스니펫의 이름을 입력합니다.
Enter 키를 눌러 스니펫을 실행합니다.
스니펫 이름 바꾸기
- 스니펫 창을 엽니다.
- 스니펫 이름을 마우스 오른쪽 버튼으로 클릭하고 이름 바꾸기를 선택합니다.
스니펫 삭제
- 스니펫 창을 엽니다.
- 스니펫 이름을 마우스 오른쪽 버튼으로 클릭하고 삭제를 선택합니다.


