Wenn Sie denselben Code in der Konsole wiederholt ausführen, sollten Sie ihn stattdessen als Snippet speichern. Snippets haben Zugriff auf den JavaScript-Kontext der Seite. Sie sind eine Alternative zu Lesezeichen-Apps.
Sie können Snippets im Quellenbereich erstellen und auf jeder Seite und im Inkognitomodus ausführen.
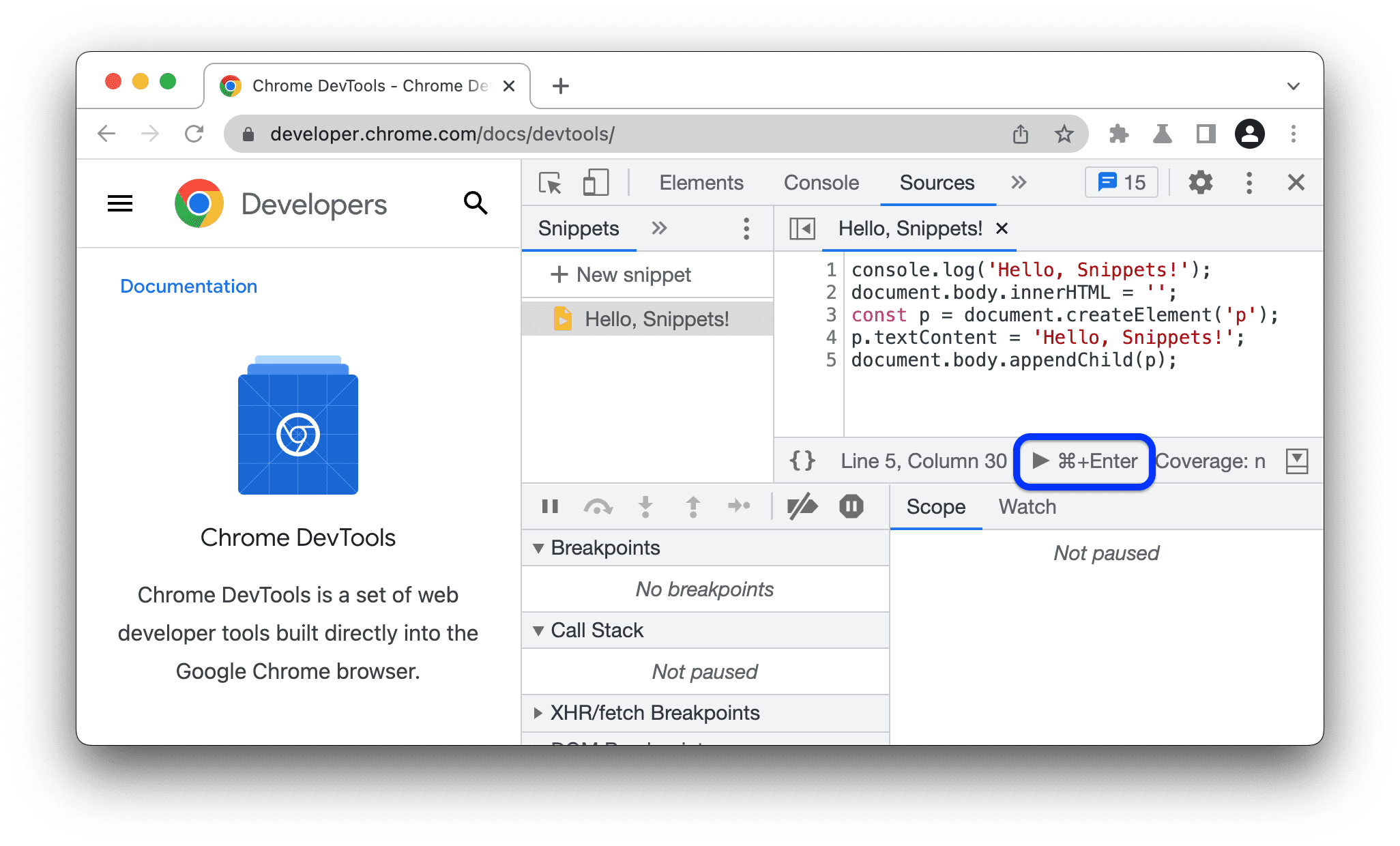
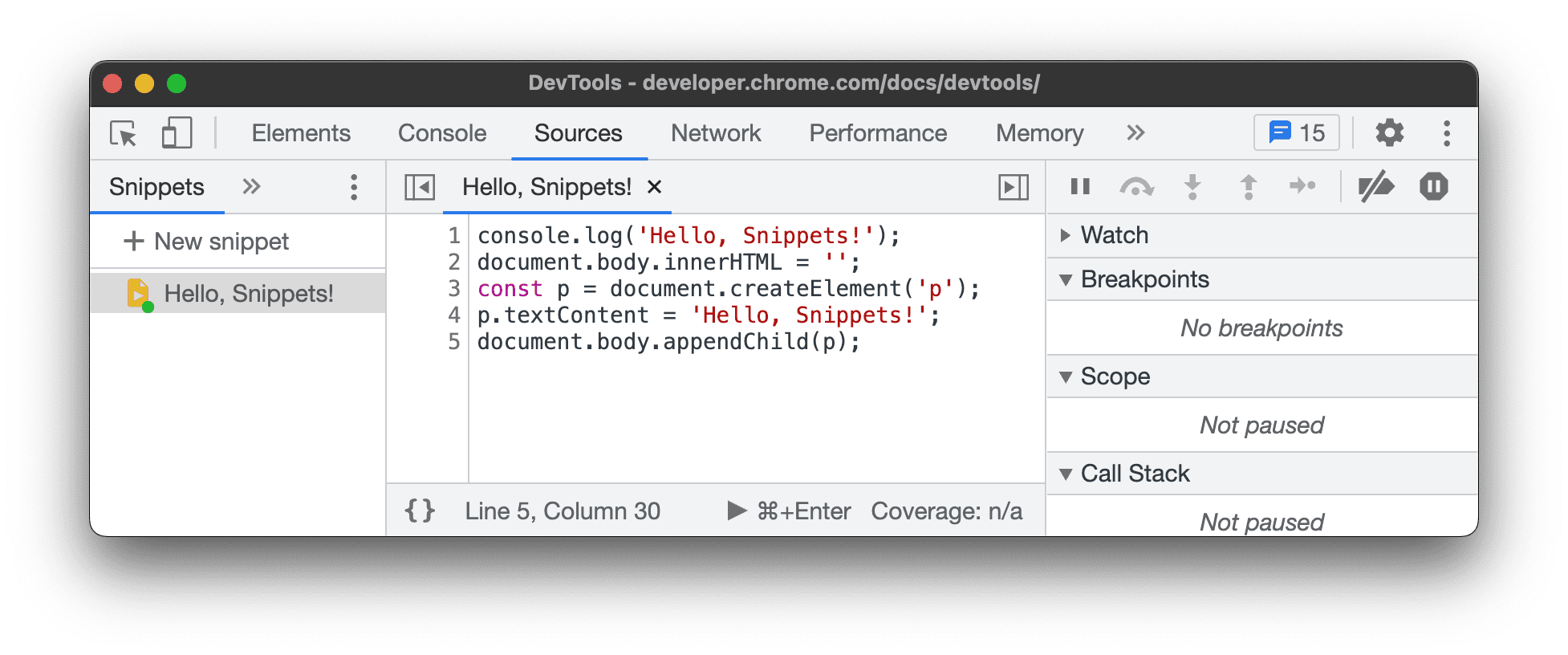
Auf dem Screenshot unten sehen Sie beispielsweise links die Startseite der Entwicklertools-Dokumentation und rechts den Quellcode eines Snippets im Bereich Quellen> Snippets.

Hier ist der Quellcode des Snippets, mit dem eine Nachricht protokolliert und der HTML-Body der Startseite durch ein <p>-Element ersetzt wird, das die Nachricht enthält:
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
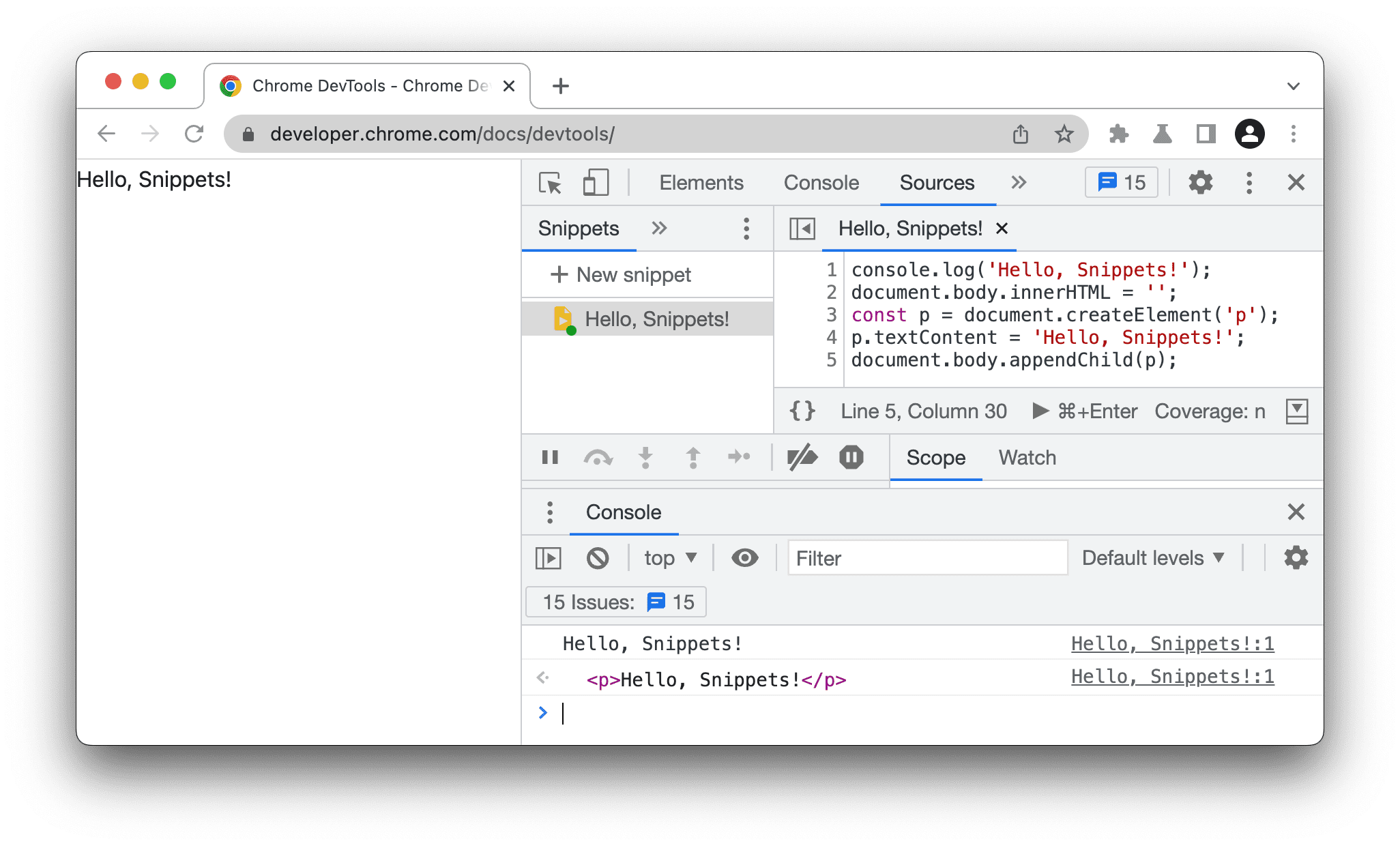
Wenn Sie auf die Schaltfläche Ausführen klicken, wird der Konsolenbereich eingeblendet, in dem die
Hello, Snippets!-Meldung angezeigt wird, die vom Snippet protokolliert wird, und der Inhalt der Seite ändert sich.

Bereich „Snippets“ öffnen
Im Bereich Snippets werden Ihre Snippets aufgeführt. So bearbeiten Sie einen Snippet:
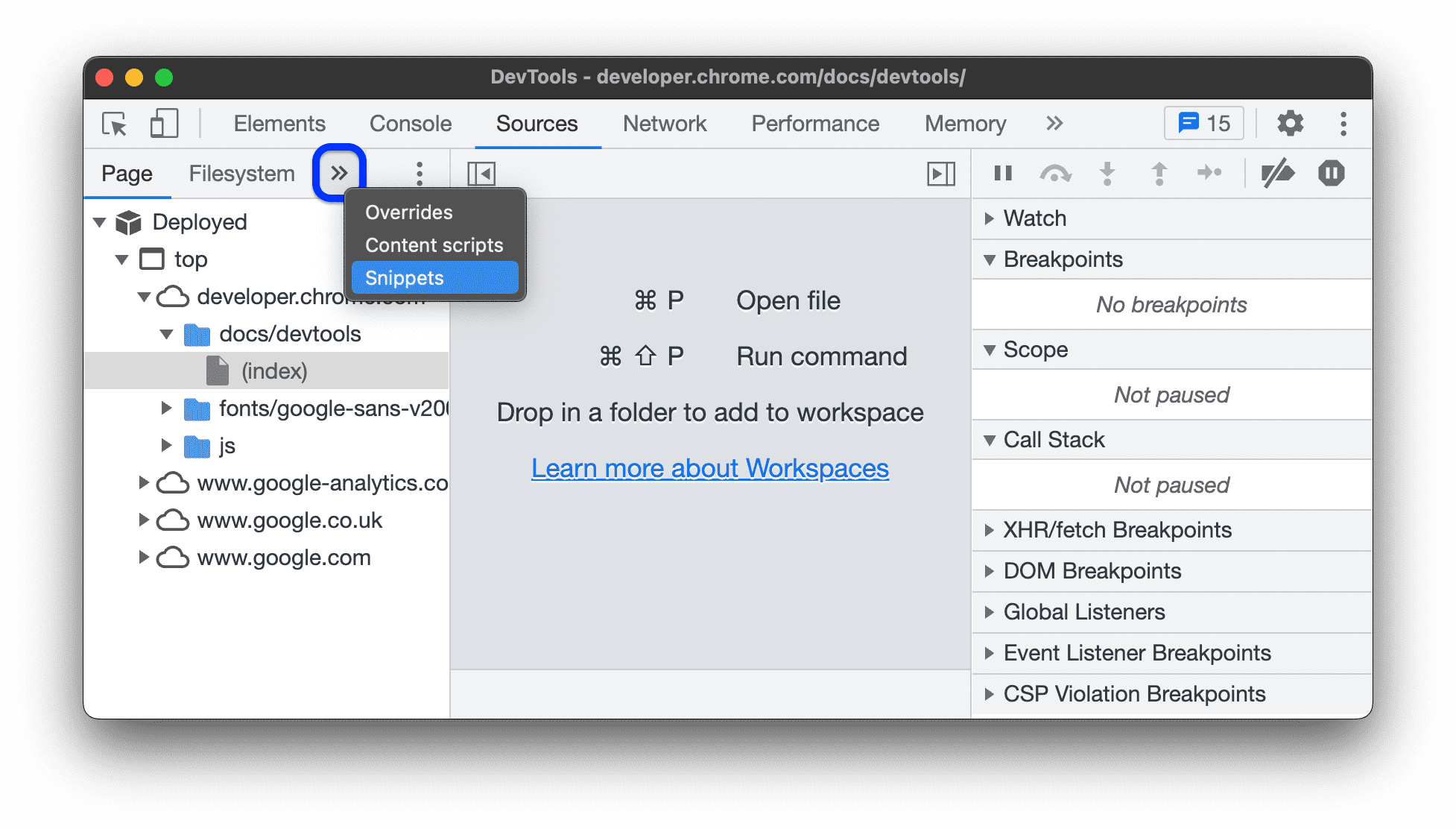
Rufen Sie Quellen >
> Snippets auf.

Über das Befehlsmenü:
- Drücken Sie Strg + Umschalt + P (Windows/Linux) oder Befehlstaste + Umschalt + P (Mac), um das Befehlsmenü zu öffnen.
- Geben Sie
Snippetsein, wählen Sie Ausschnitte anzeigen aus und drücken Sie die Eingabetaste.

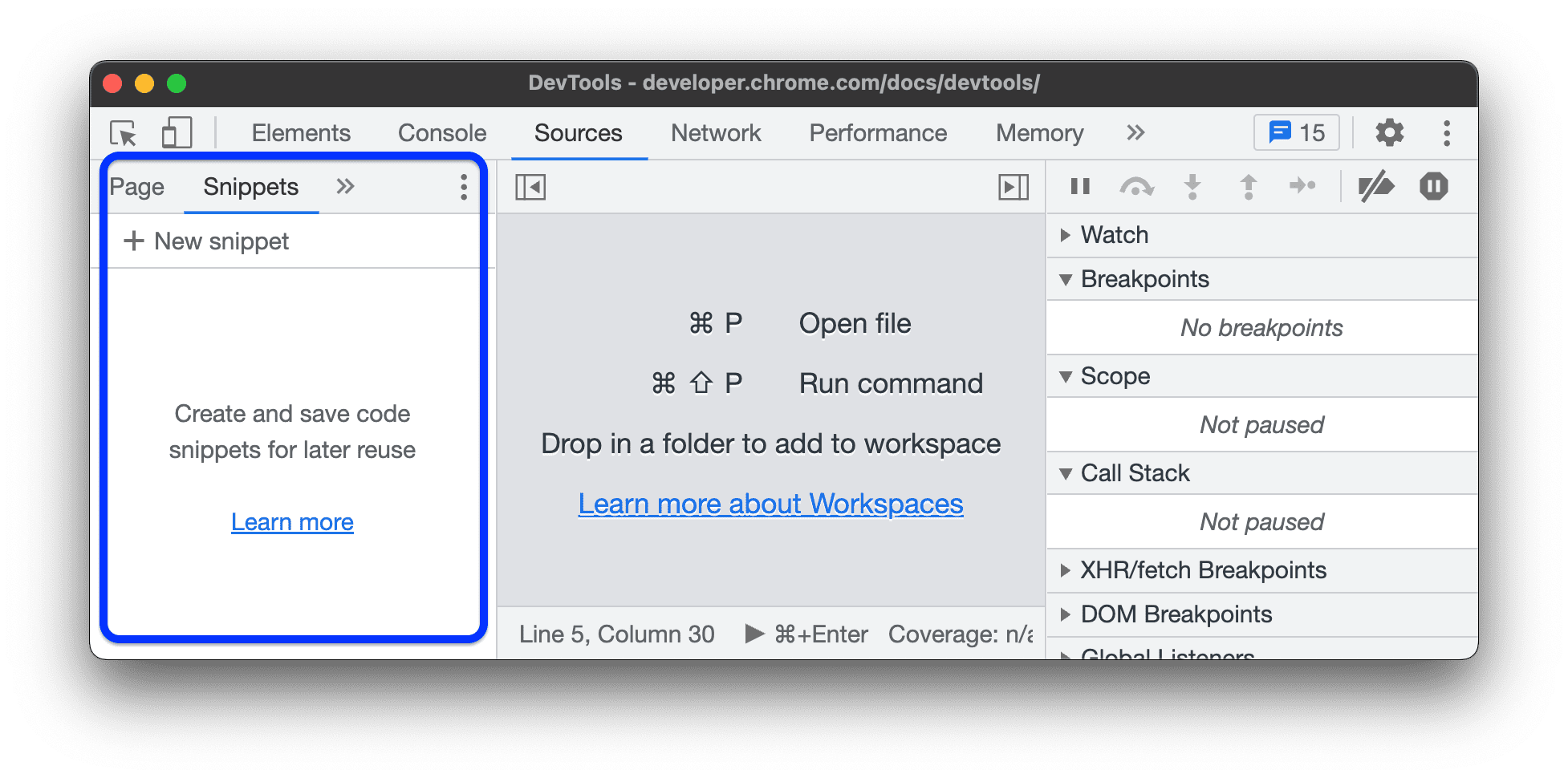
Im Bereich Quellen>Snippets sehen Sie eine Liste der gespeicherten Snippets. In diesem Beispiel ist die Liste leer.

Snippets erstellen
Sie können Snippets im Bereich Snippets erstellen oder den entsprechenden Befehl über das Befehlsmenü an einer beliebigen Stelle in den DevTools ausführen.
Im Bereich Snippets werden Ihre Snippets in alphabetischer Reihenfolge sortiert.
Snippet im Quellenbereich erstellen
- Öffnen Sie den Bereich Snippets.
- Klicken Sie auf
Neues Snippet.
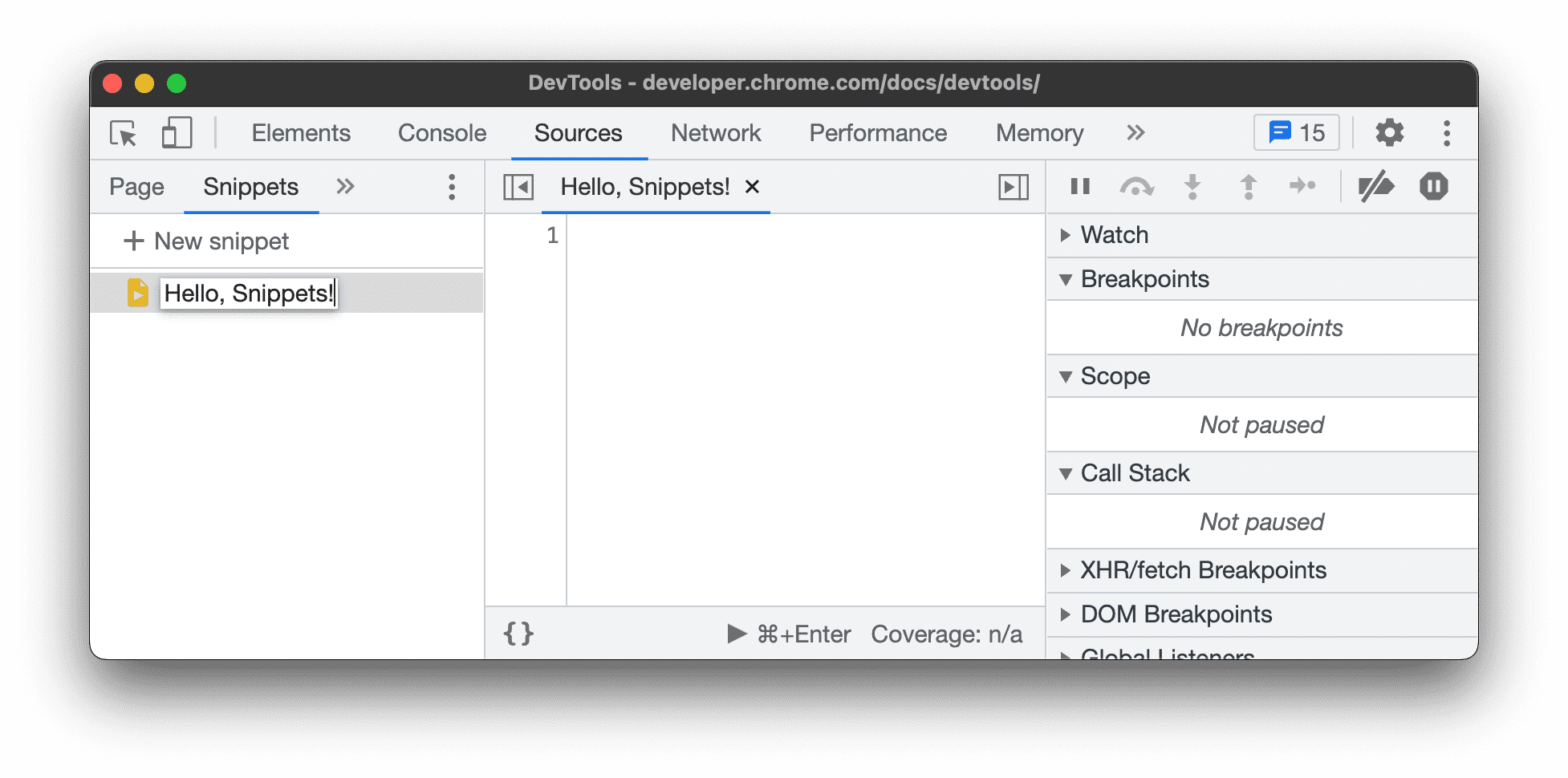
Geben Sie einen Namen für den Snippet ein und drücken Sie zum Speichern die Eingabetaste.

Snippet über das Befehlsmenü erstellen
- Platzieren Sie den Cursor an einer beliebigen Stelle in den Entwicklertools.
- Drücken Sie Strg + Umschalt + P (Windows/Linux) oder Befehlstaste + Umschalt + P (Mac), um das Befehlsmenü zu öffnen.
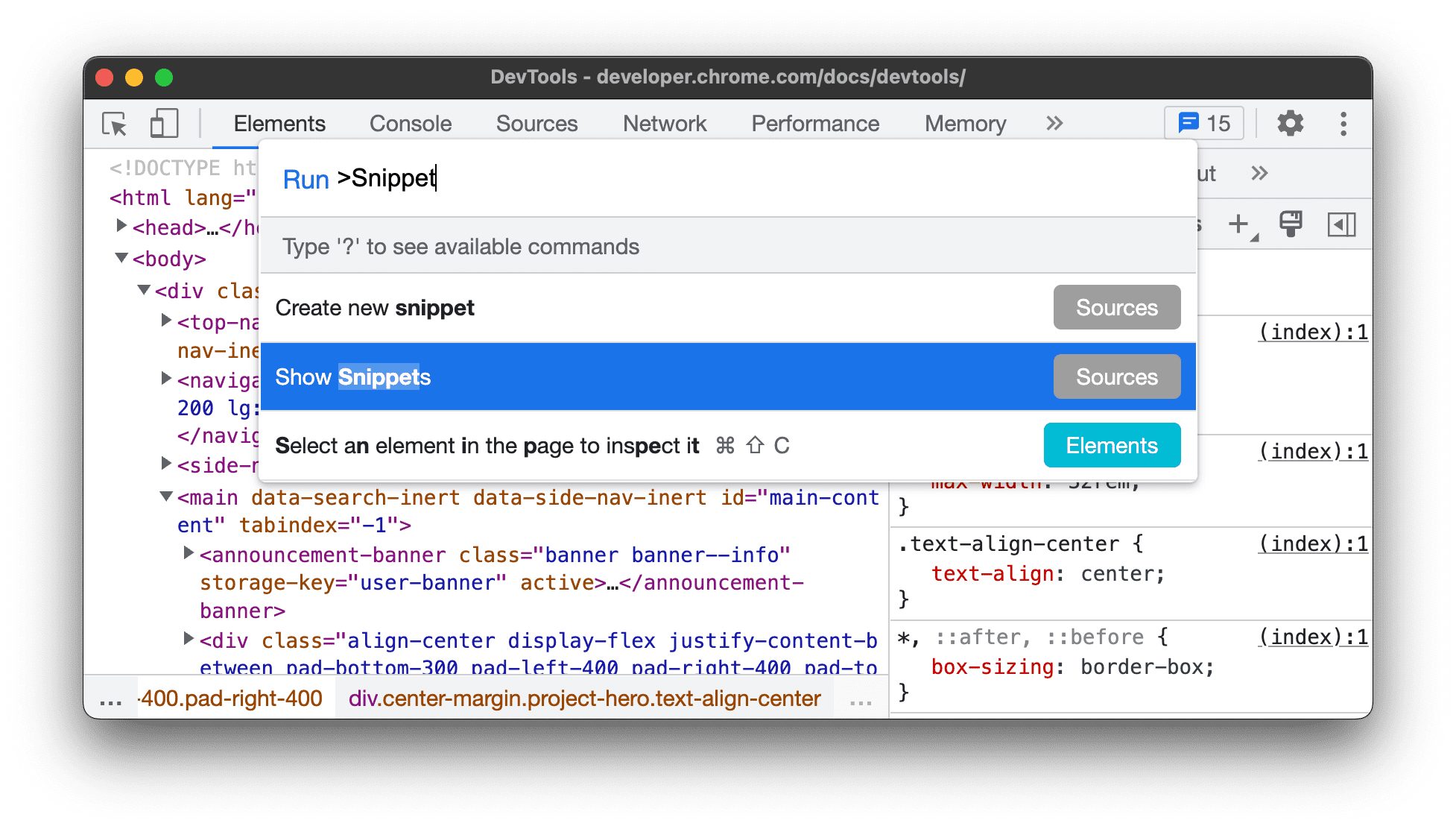
Geben Sie
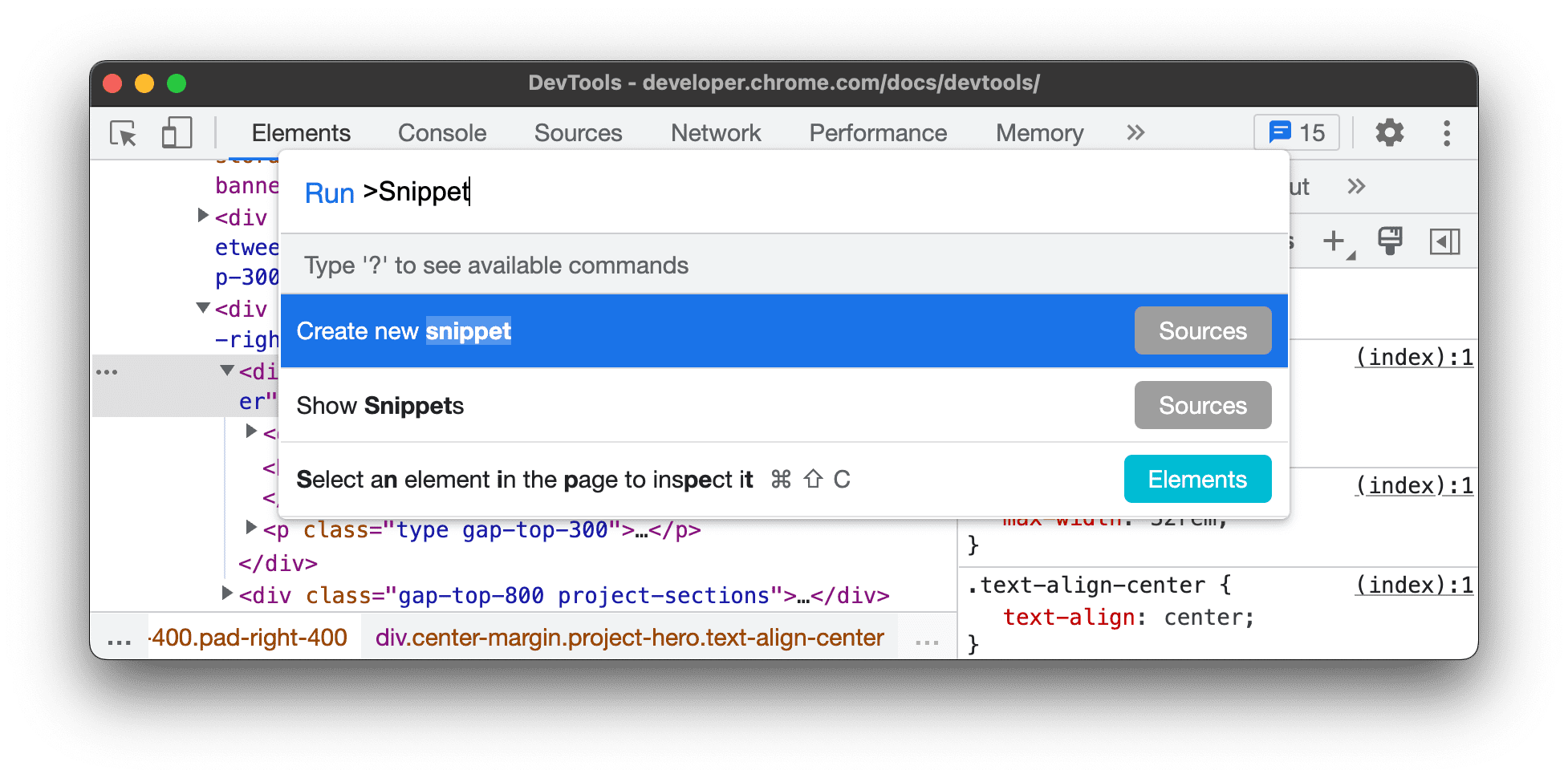
Snippetein, wählen Sie Neuen Snippet erstellen aus und drücken Sie die Eingabetaste, um den Befehl auszuführen.
Unter Snippets umbenennen erfahren Sie, wie Sie Ihrem neuen Snippet einen benutzerdefinierten Namen geben.
Snippets bearbeiten
- Öffnen Sie den Bereich Snippets.
Klicken Sie im Bereich Snippets auf den Namen des Snippets, das Sie bearbeiten möchten. Im Bereich Quellen wird die Datei im Code-Editor geöffnet.

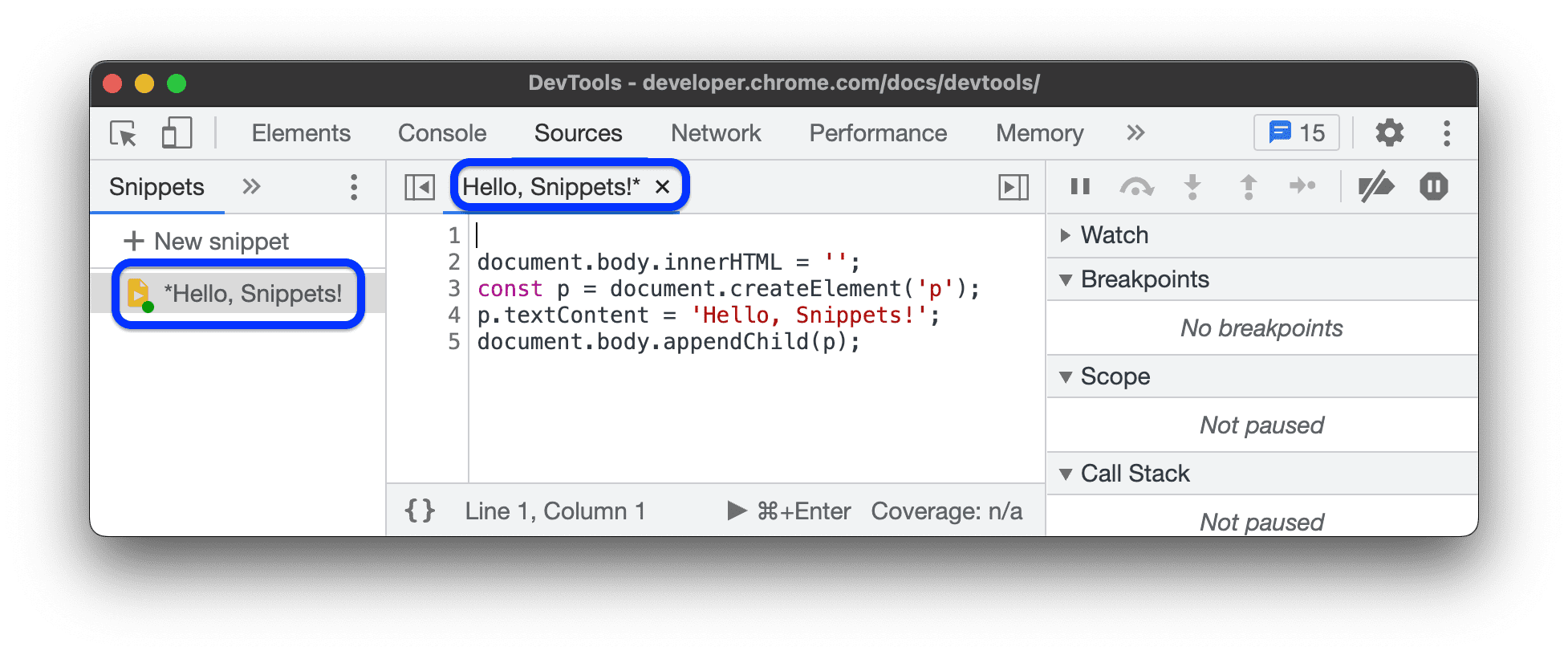
Verwenden Sie den Code-Editor, um Code in Ihrem Snippet zu bearbeiten. Ein Sternchen neben dem Snippet-Namen bedeutet, dass Sie Ihre Änderungen noch nicht gespeichert haben.

Drücken Sie zum Speichern Strg + S (Windows/Linux) oder Befehlstaste + S (Mac).
Snippets ausführen
Ähnlich wie beim Erstellen eines Snippets können Sie es sowohl im Bereich Snippets als auch über das Befehlsmenü ausführen.
Snippet im Quellenbereich ausführen
- Öffnen Sie den Bereich Snippets.
- Klicken Sie auf den Namen des Snippets, das Sie ausführen möchten. Im Bereich Quellen wird die Datei im Code-Editor geöffnet.
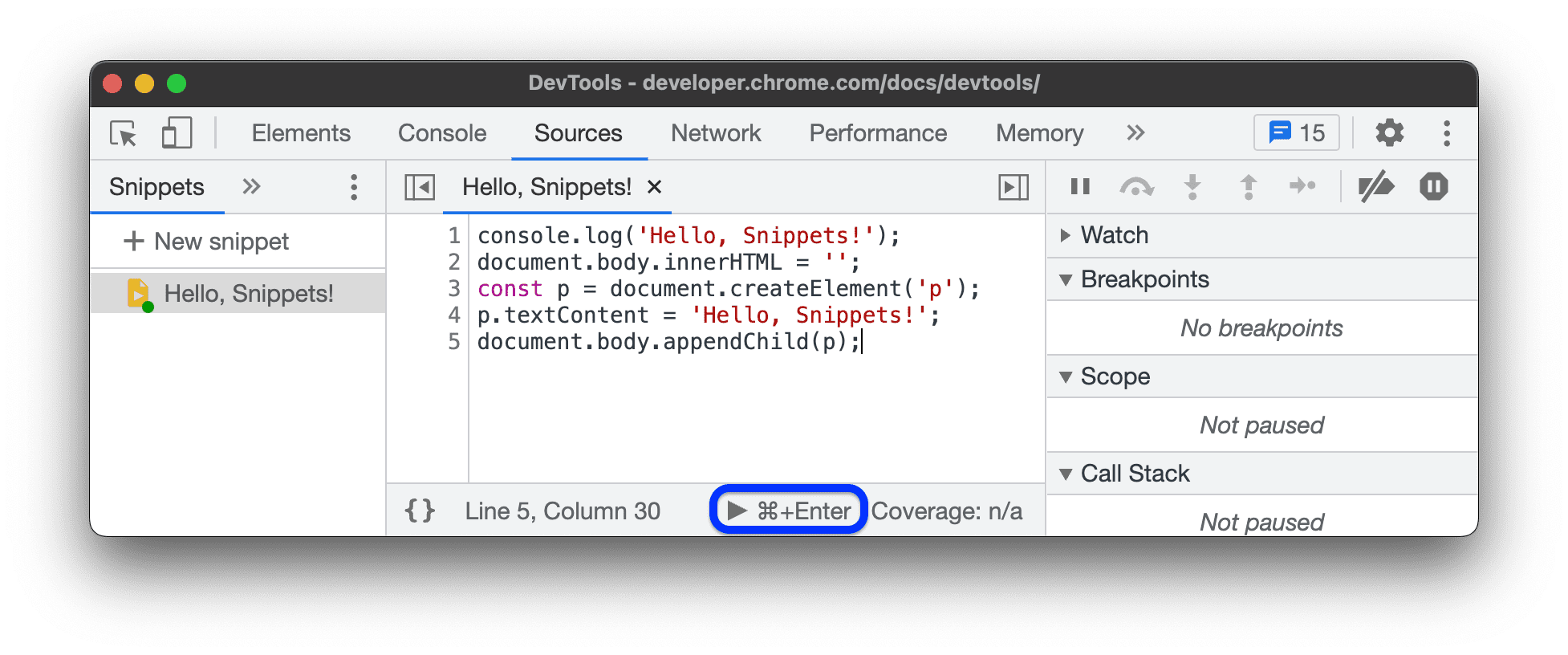
Klicken Sie in der Aktionsleiste unten im Editor auf
Ausführen oder drücken Sie Strg + Eingabetaste (Windows/Linux) oder Befehlstaste + Eingabetaste (Mac).

Snippet über das Befehlsmenü ausführen
- Platzieren Sie den Cursor an einer beliebigen Stelle in den Entwicklertools.
- Drücken Sie Strg + O (Windows/Linux) oder Befehlstaste + O (Mac), um das Befehlsmenü zu öffnen.
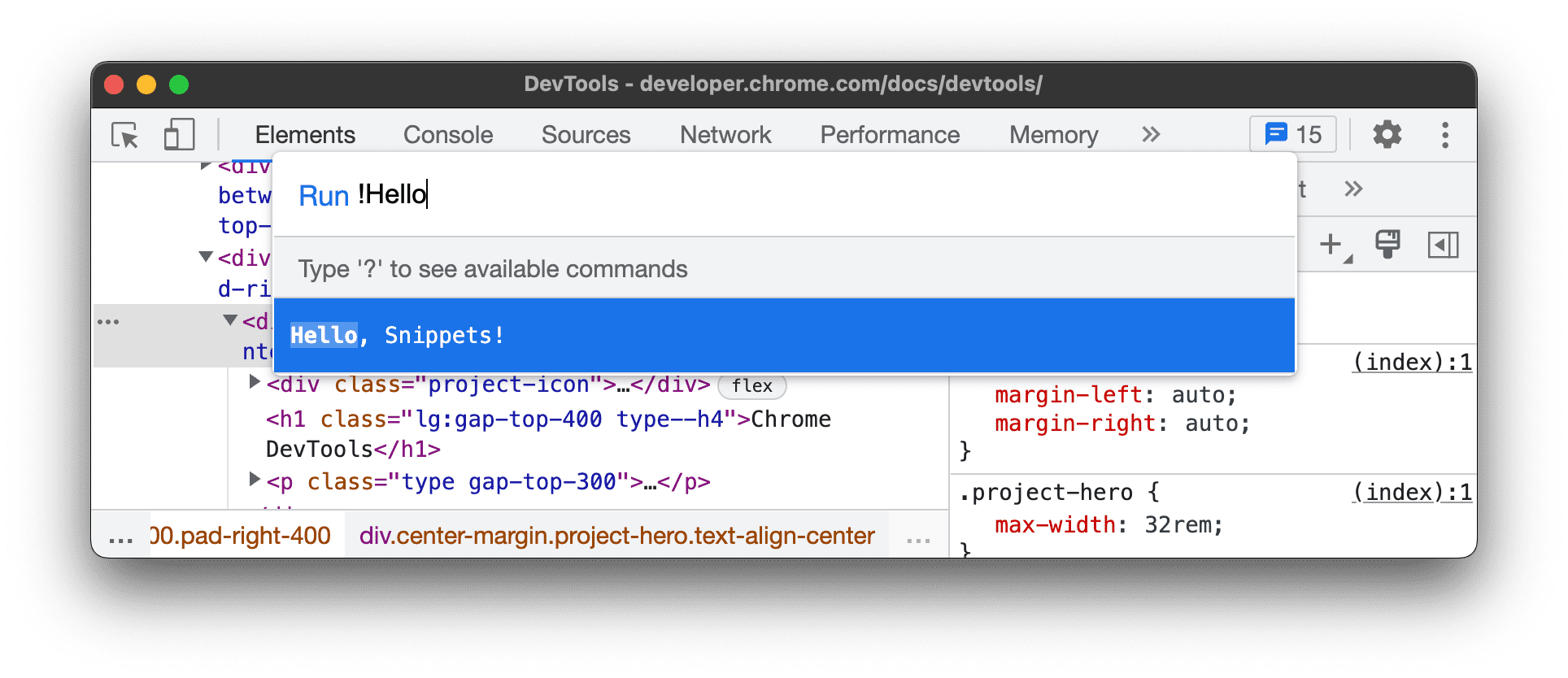
Geben Sie das Zeichen
!gefolgt vom Namen des Snippets ein, das Sie ausführen möchten.
Drücken Sie die Eingabetaste, um den Snippet auszuführen.
Snippets umbenennen
- Öffnen Sie den Bereich Snippets.
- Klicken Sie mit der rechten Maustaste auf den Snippet-Namen und wählen Sie Rename (Umbenennen) aus.
Snippets löschen
- Öffnen Sie den Bereich Snippets.
- Klicken Sie mit der rechten Maustaste auf den Snippet-Namen und wählen Sie Entfernen aus.


