如果您发现自己在控制台中反复运行同一代码,不妨考虑改为将代码保存为代码段。代码段可以访问网页的 JavaScript 上下文。它们是书签页的替代方案。
您可以在“来源”面板中编写代码段,并在任何网页上以及无痕模式下运行这些代码段。
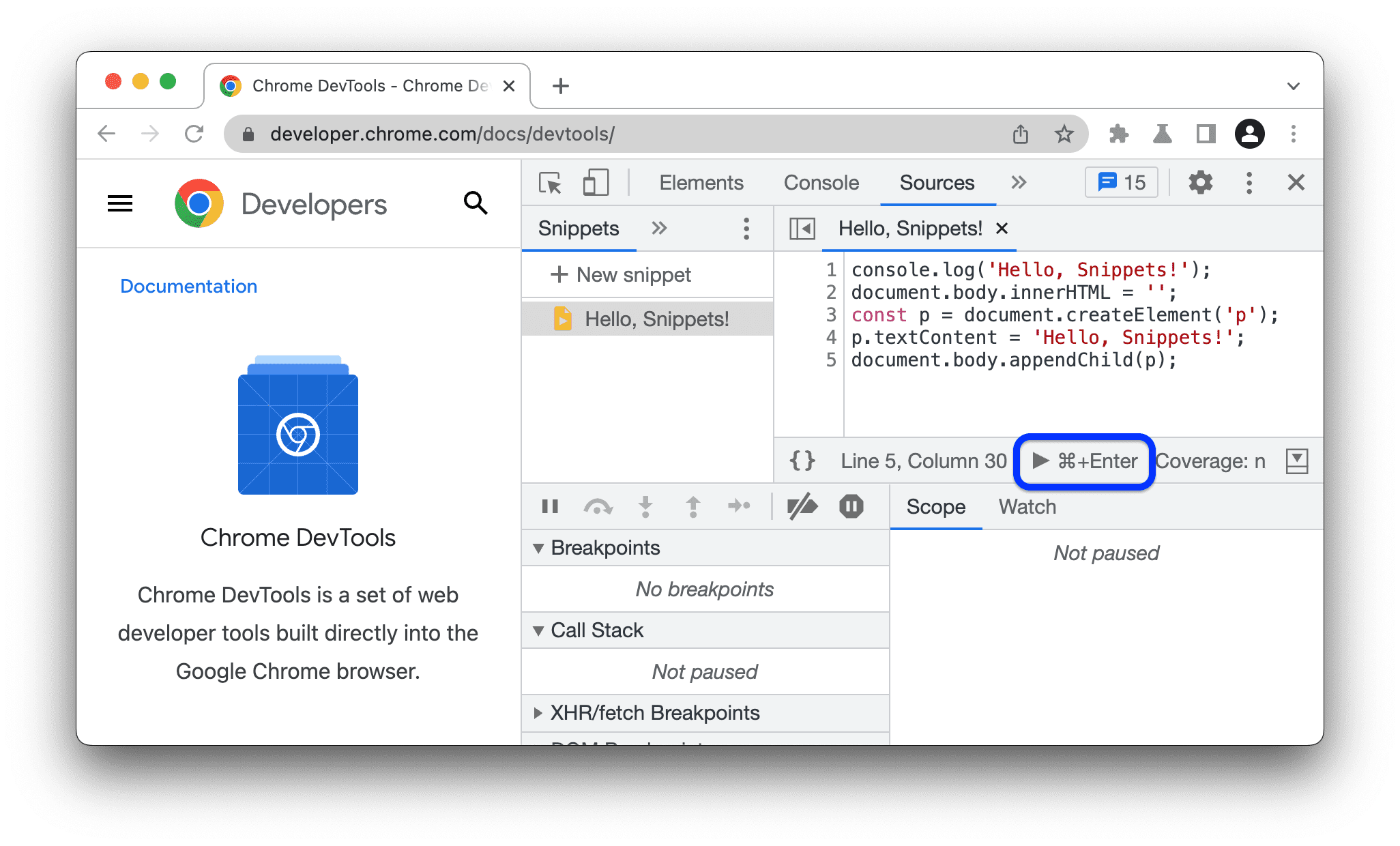
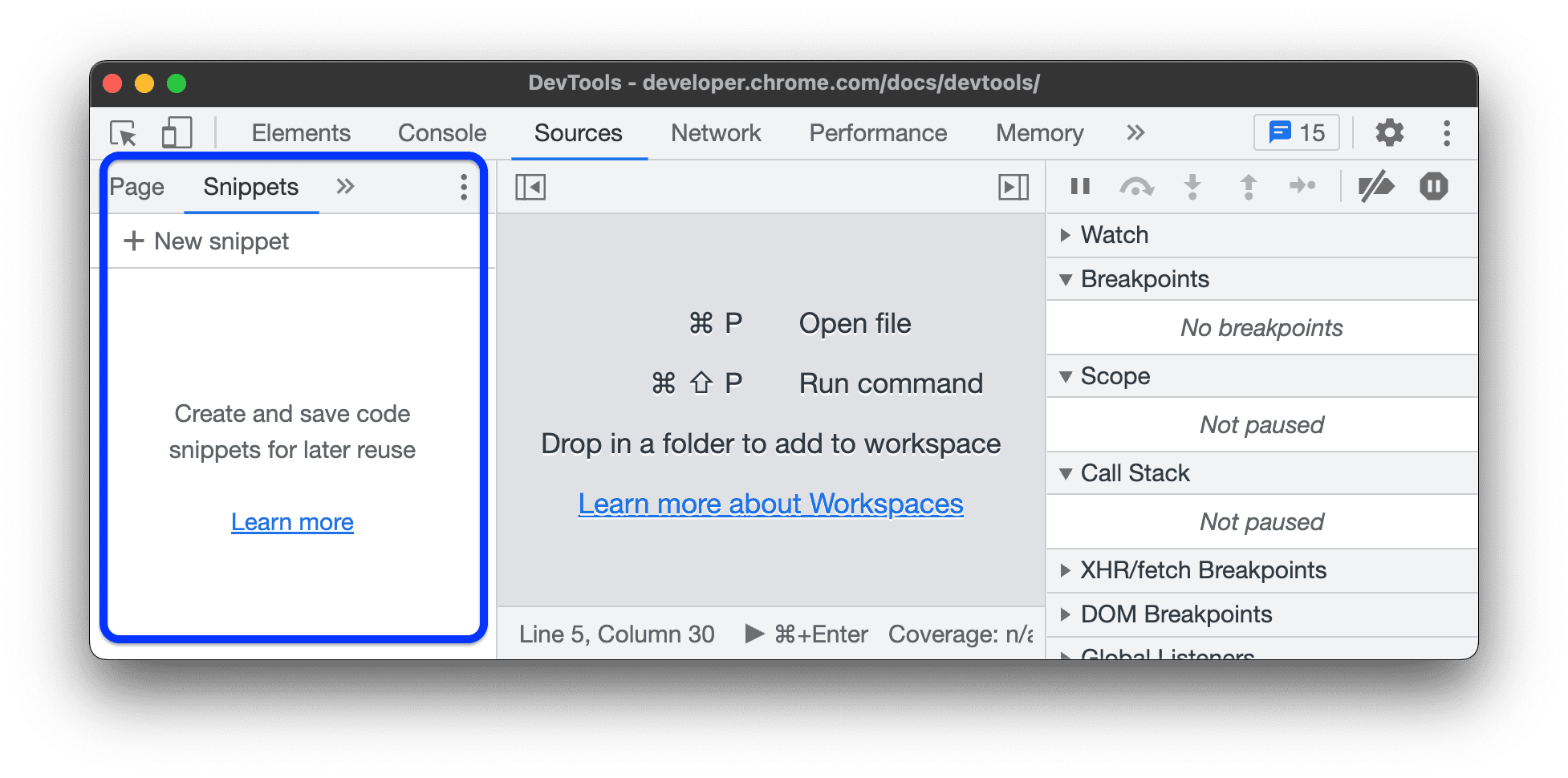
例如,下图显示了左侧的开发者工具文档首页,以及右侧的 Sources > Snippets 窗格中的部分代码段源代码。

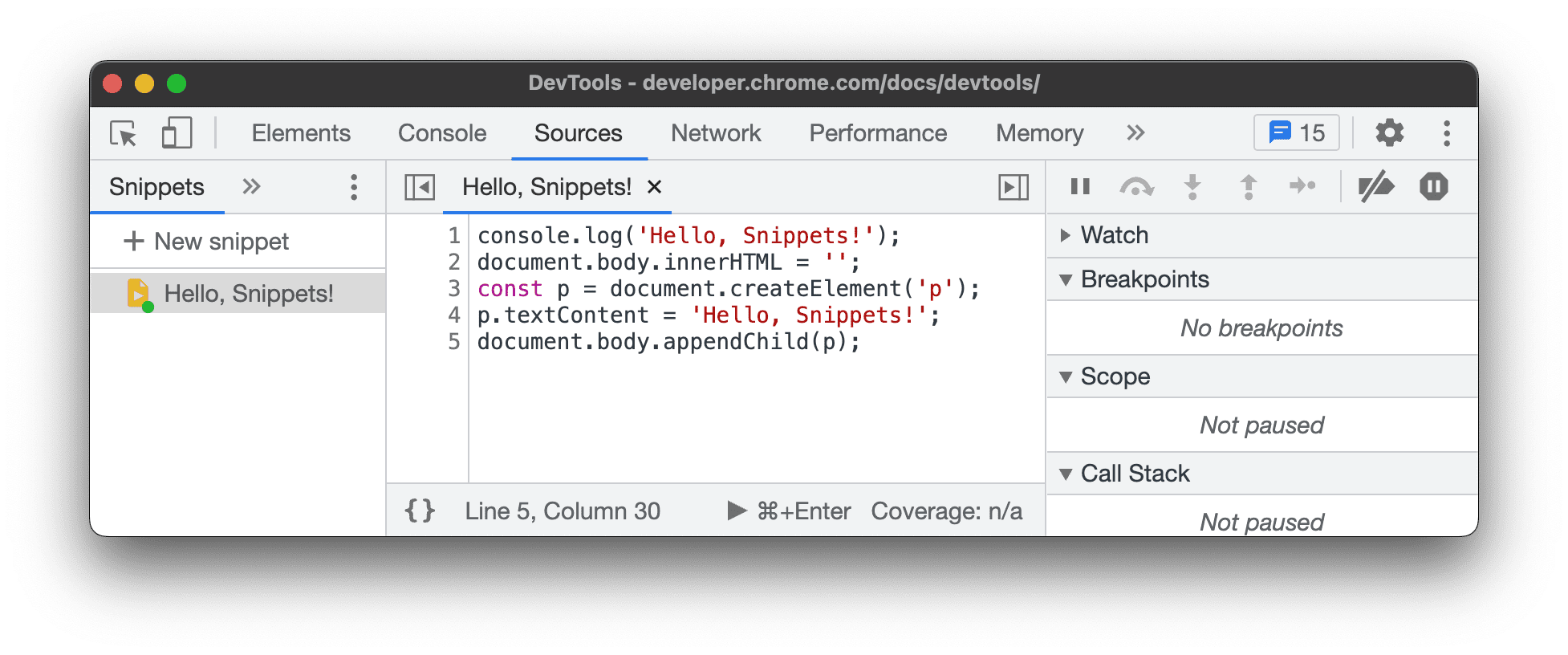
以下代码段源代码会记录一些消息,并将首页的 HTML 正文替换为包含消息的 <p> 元素:
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
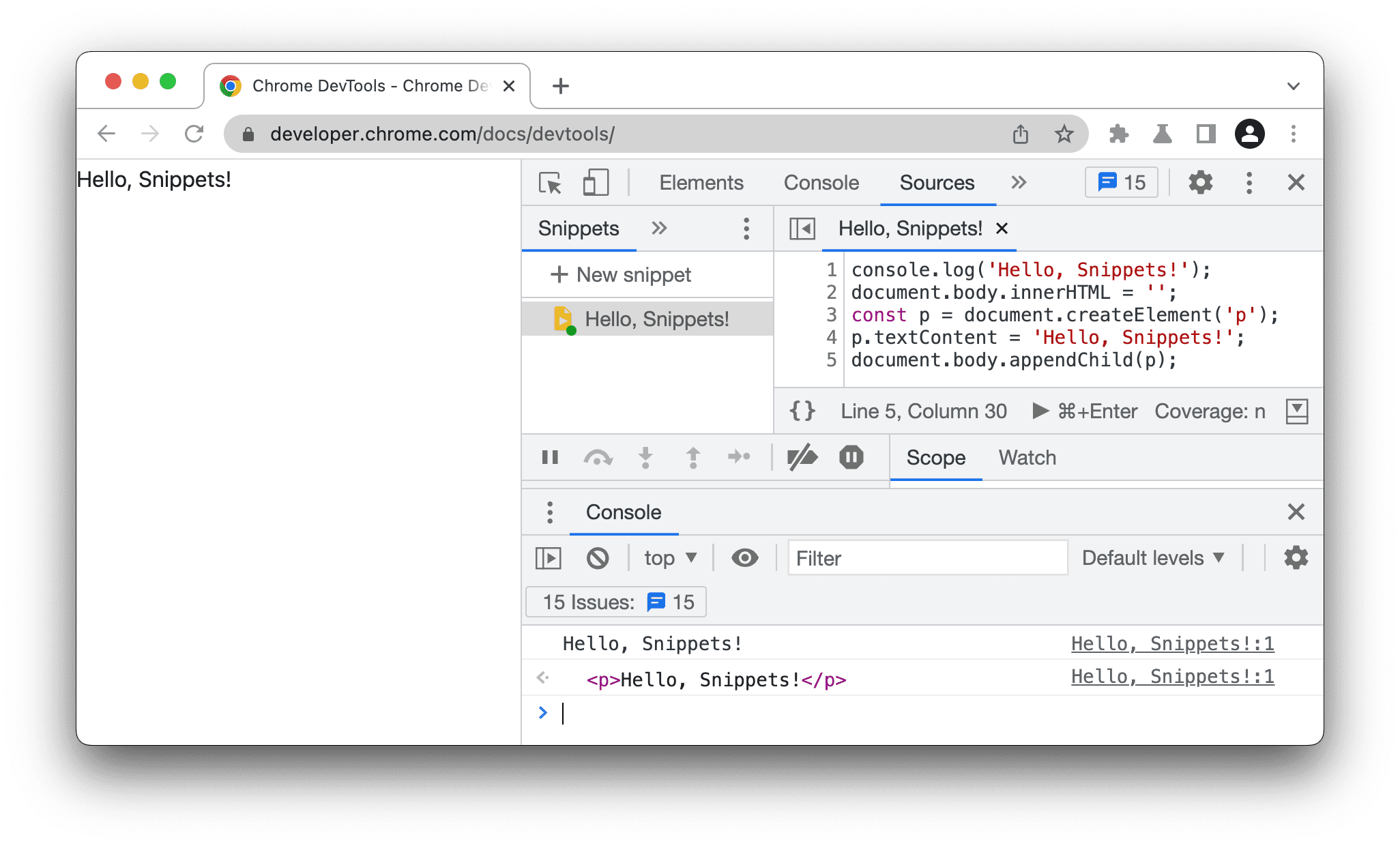
点击 Run 按钮后,控制台抽屉会弹出,显示该代码段记录的
Hello, Snippets! 消息,并且网页的内容会发生变化。

打开“代码段”窗格
代码段窗格会列出您的代码段。如需修改代码段,请通过以下两种方式之一打开该代码段:
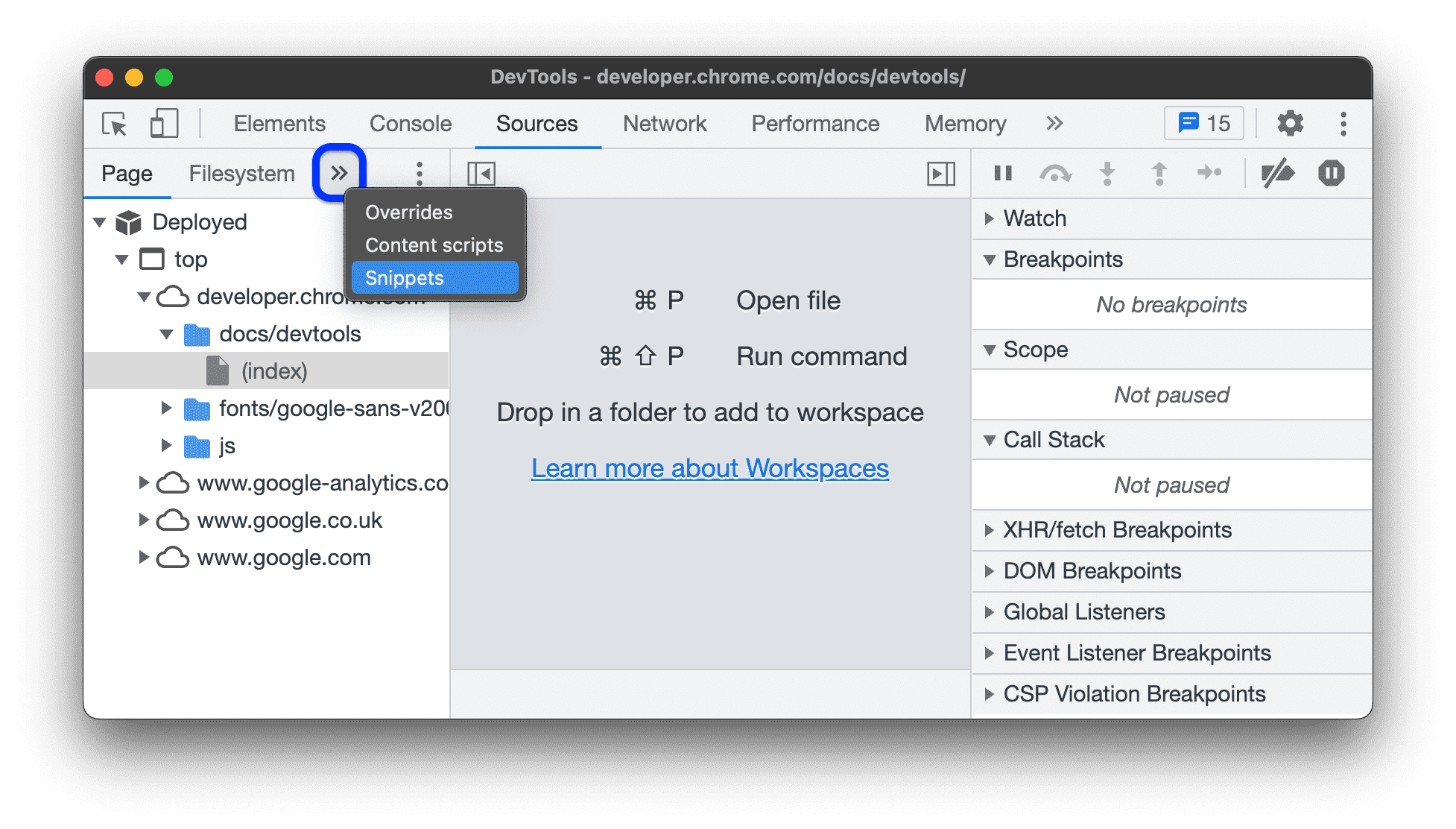
依次前往来源 >
> 代码段。

在命令菜单中:
- 按 Control+Shift+P(Windows/Linux)或 Command+Shift+P(Mac)打开命令菜单。
- 开始输入
Snippets,选择显示摘要,然后按 Enter 键。

来源>代码段窗格会显示您保存的代码段列表,此示例中为空。

创建结构化摘要
您可以在 Snippets 窗格中创建代码段,也可以在 DevTools 中的任意位置通过运行 Command Menu 中的相应命令来创建代码段。
摘要窗格会按字母顺序对摘要进行排序。
在“来源”面板中创建摘要
- 打开代码段窗格。
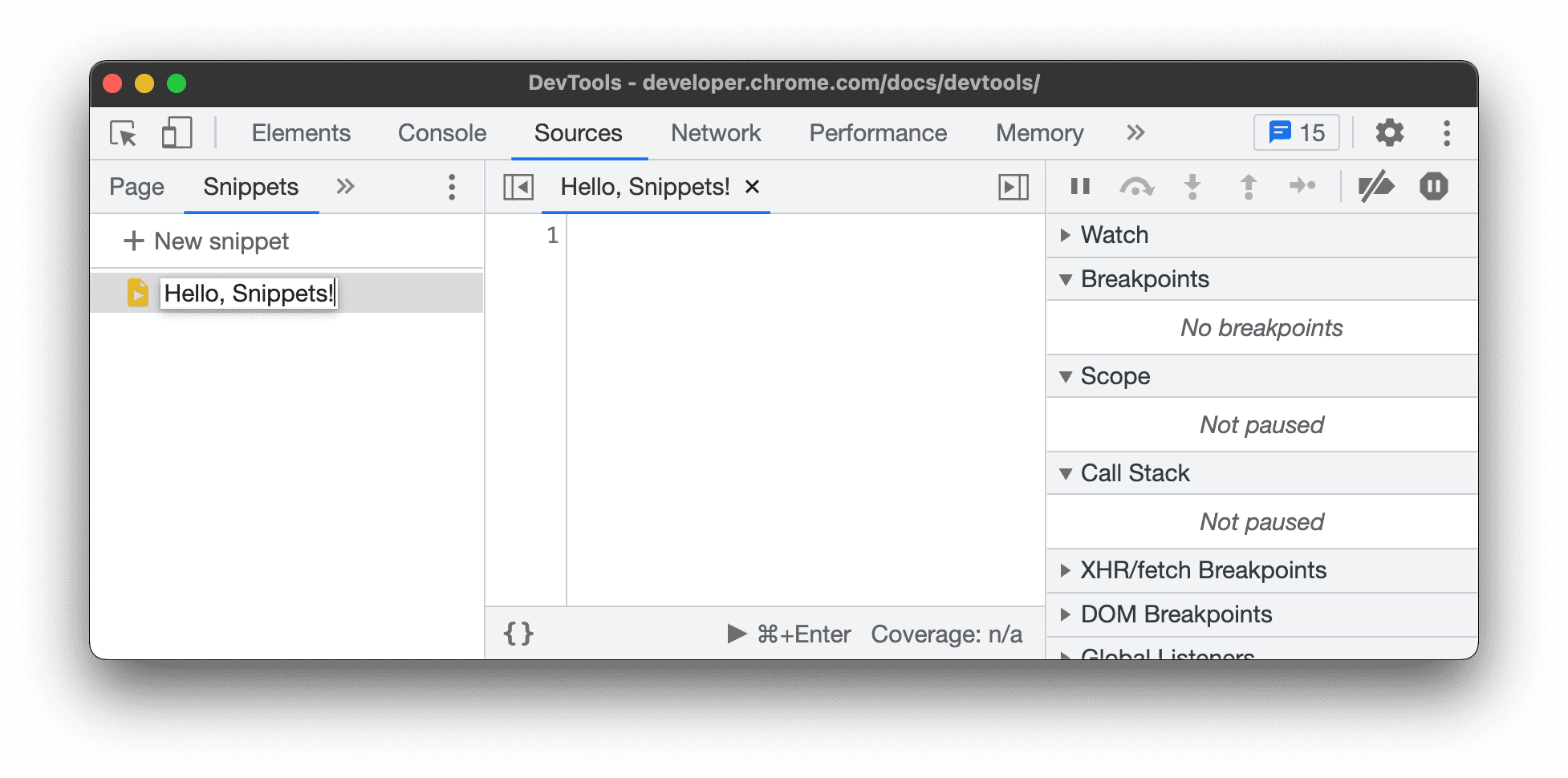
- 点击
新建摘要。
为该代码段输入名称,然后按 Enter 键进行保存。

通过“命令”菜单创建代码段
- 将光标放在 DevTools 中的任意位置。
- 按 Control+Shift+P(Windows/Linux)或 Command+Shift+P(Mac)打开命令菜单。
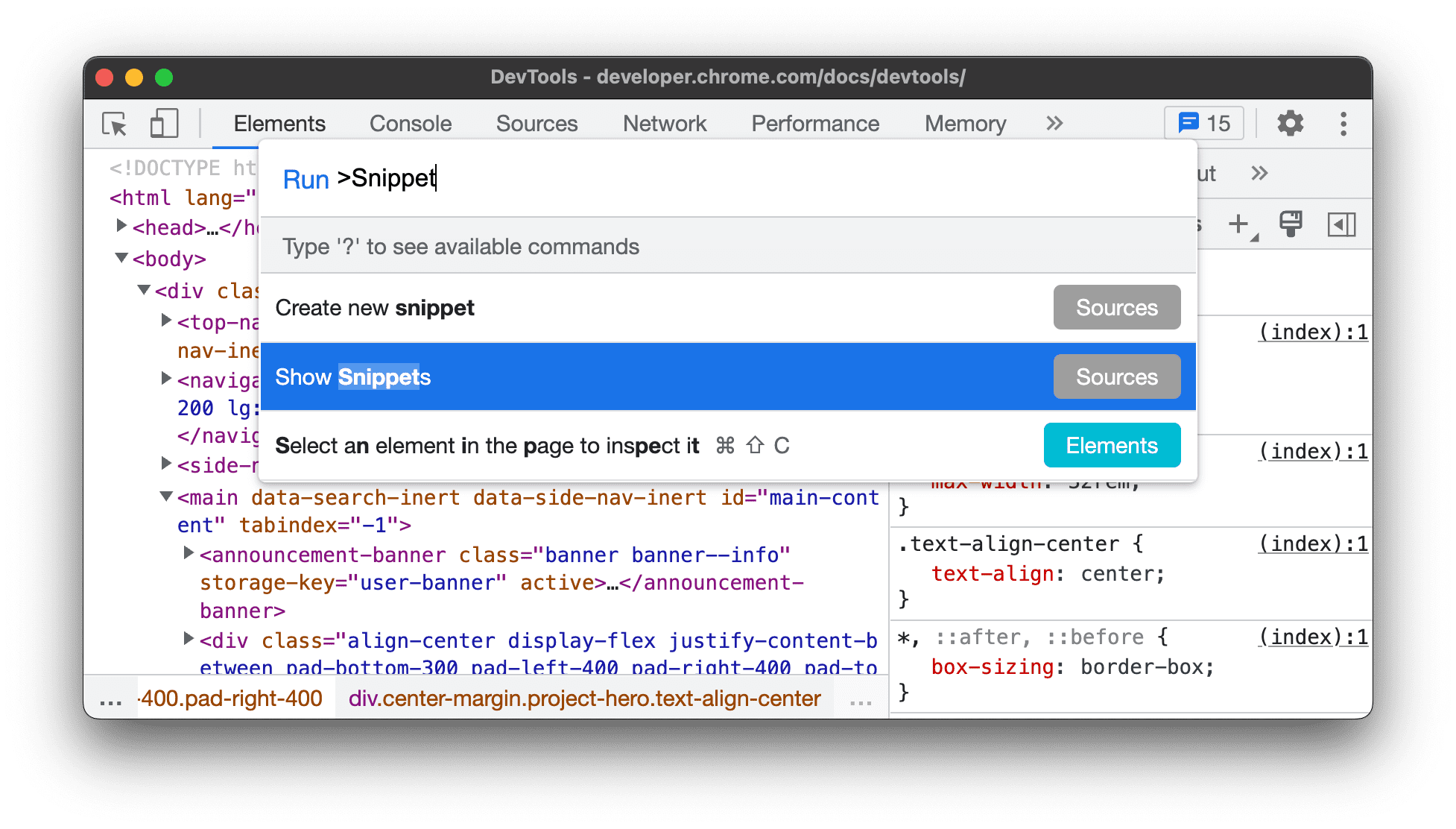
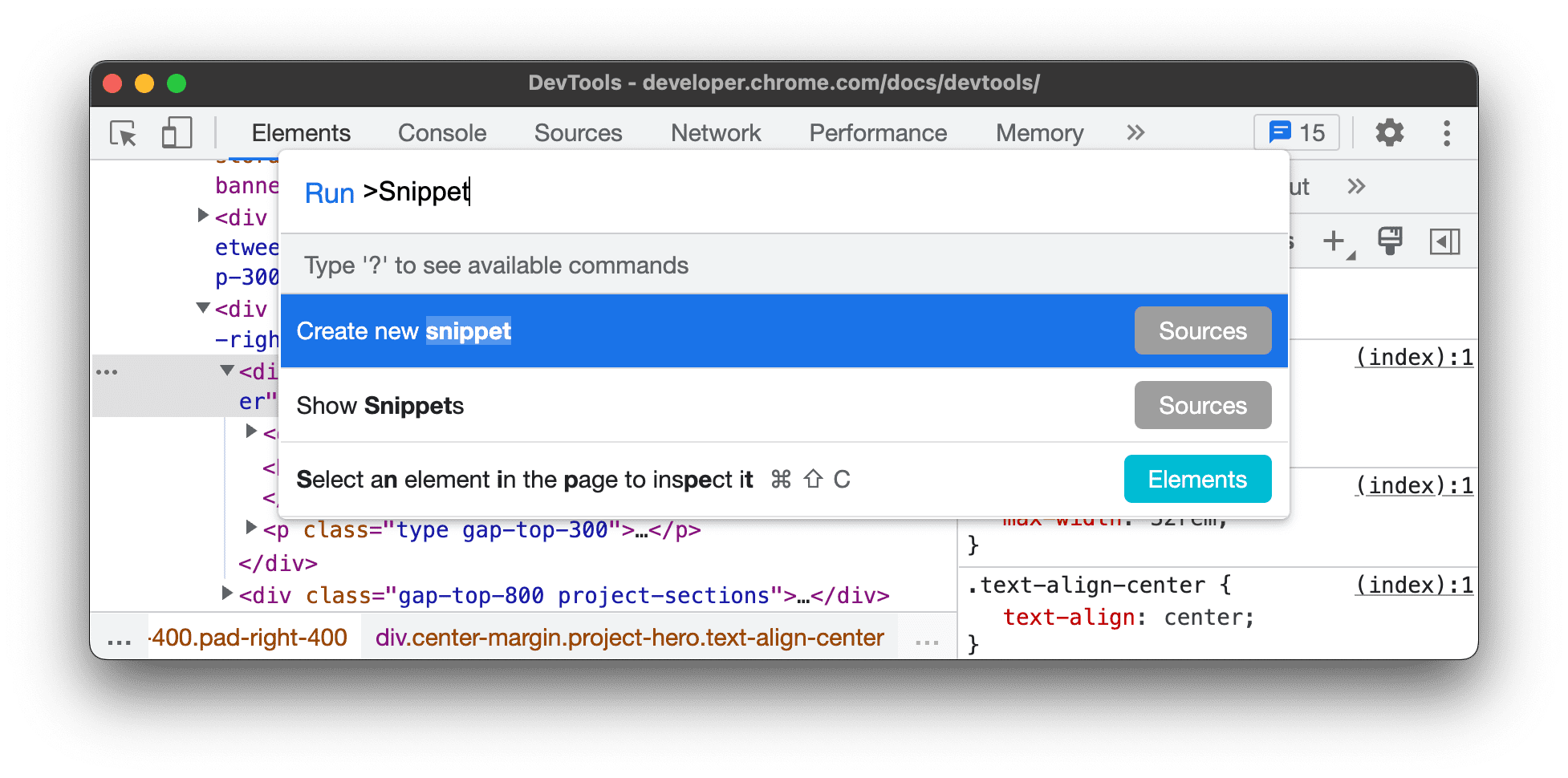
开始输入
Snippet,选择创建新的代码段,然后按 Enter 键运行该命令。
如果您想为新摘要片段指定自定义名称,请参阅重命名摘要片段。
修改代码段
- 打开代码段窗格。
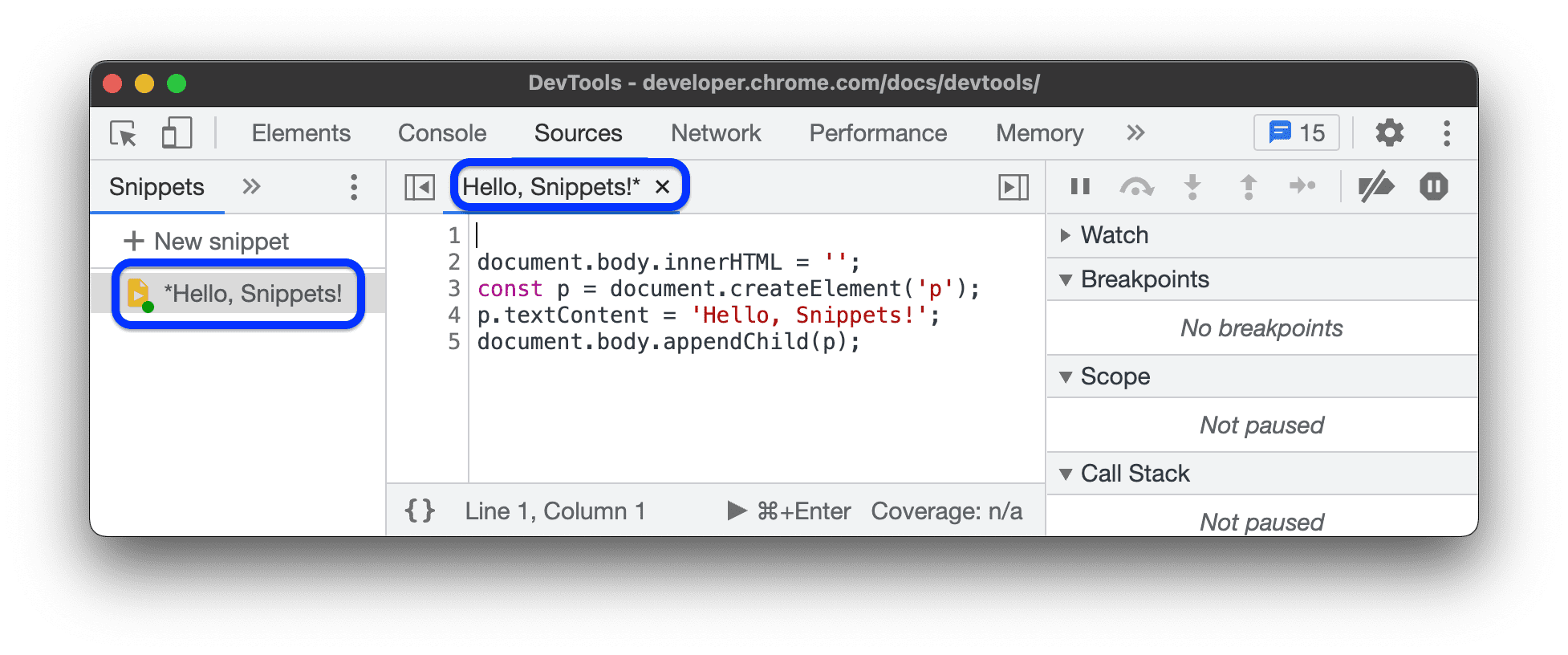
在代码段窗格中,点击要修改的代码段的名称。Sources 面板会在 Code Editor 中打开该文件。

使用代码编辑器修改代码段中的代码。如果代码段名称旁边显示了星号,则表示您尚未保存所做更改。

按 Ctrl+S(Windows/Linux)或 Command+S(Mac)进行保存。
运行代码段
与创建代码段类似,您可以在 Snippets 窗格中和 Command Menu 中运行代码段。
在“来源”面板中运行代码段
- 打开代码段窗格。
- 点击要运行的代码段的名称。Sources 面板会在 Code Editor 中打开该文件。
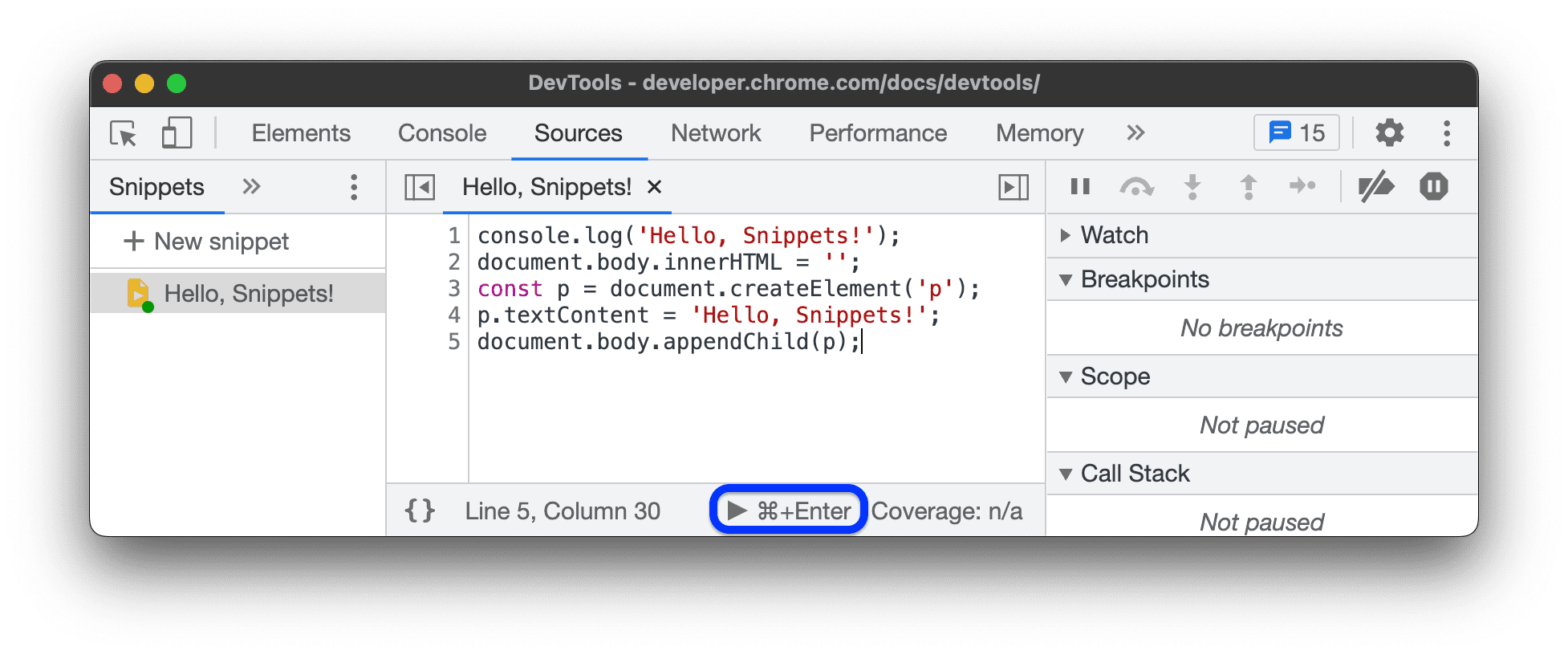
点击编辑器底部操作栏中的
Run,或按 Control+Enter(Windows/Linux)或 Command+Enter(Mac)。

从“命令”菜单运行代码段
- 将光标放在 DevTools 中的任意位置。
- 按 Control+O(Windows/Linux)或 Command+O(Mac)打开命令菜单。
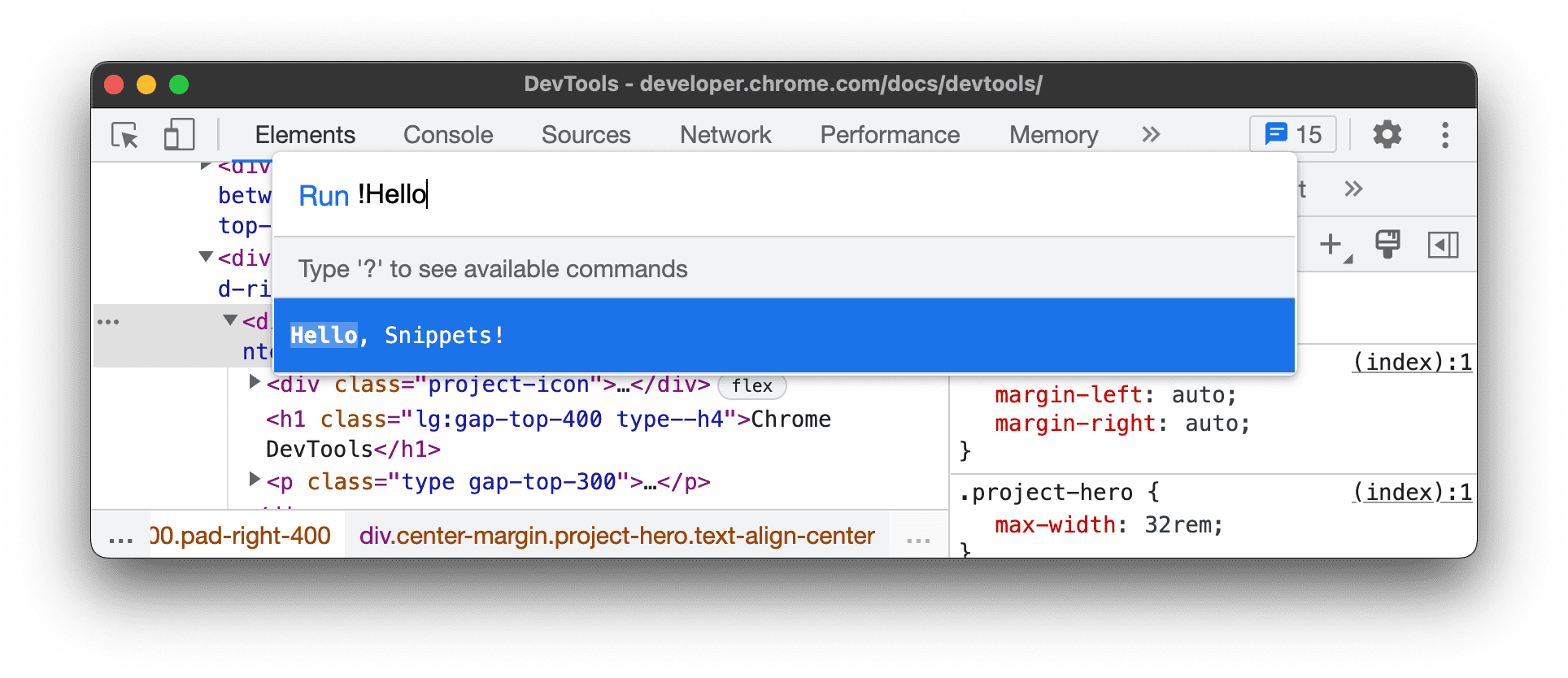
输入
!字符,后跟要运行的代码段的名称。
按 Enter 键运行该代码段。
重命名摘要
- 打开代码段窗格。
- 右键点击代码段名称,然后选择重命名。
删除代码段
- 打开代码段窗格。
- 右键点击摘要片名称,然后选择移除。


