Se você notar que está executando o mesmo código no Console repetidamente, salve o código como um snippet. Os snippets têm acesso ao contexto JavaScript da página. Eles são uma alternativa aos bookmarklets.
Você pode criar snippets no painel Origens e executá-los em qualquer página e no modo de navegação anônima.
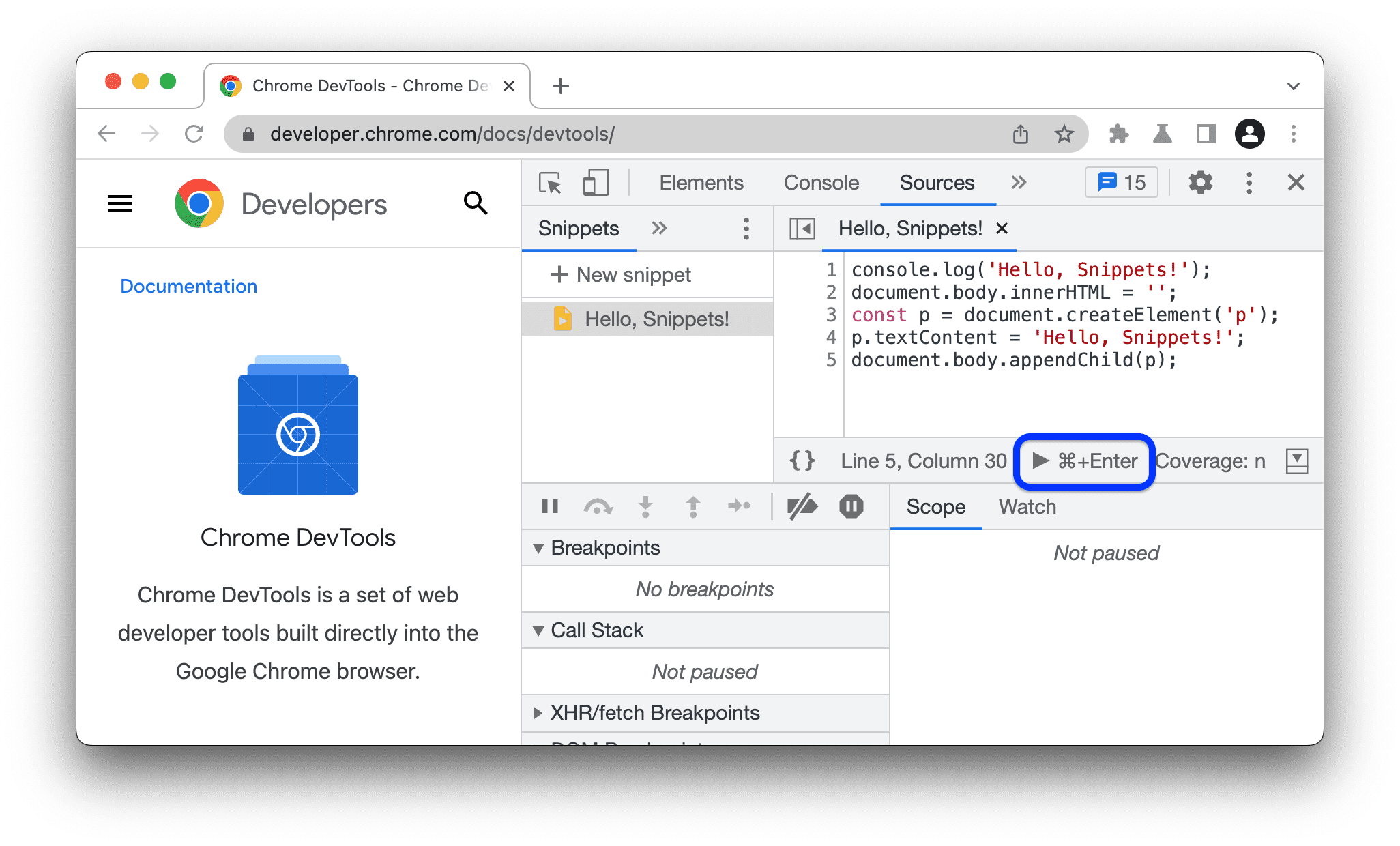
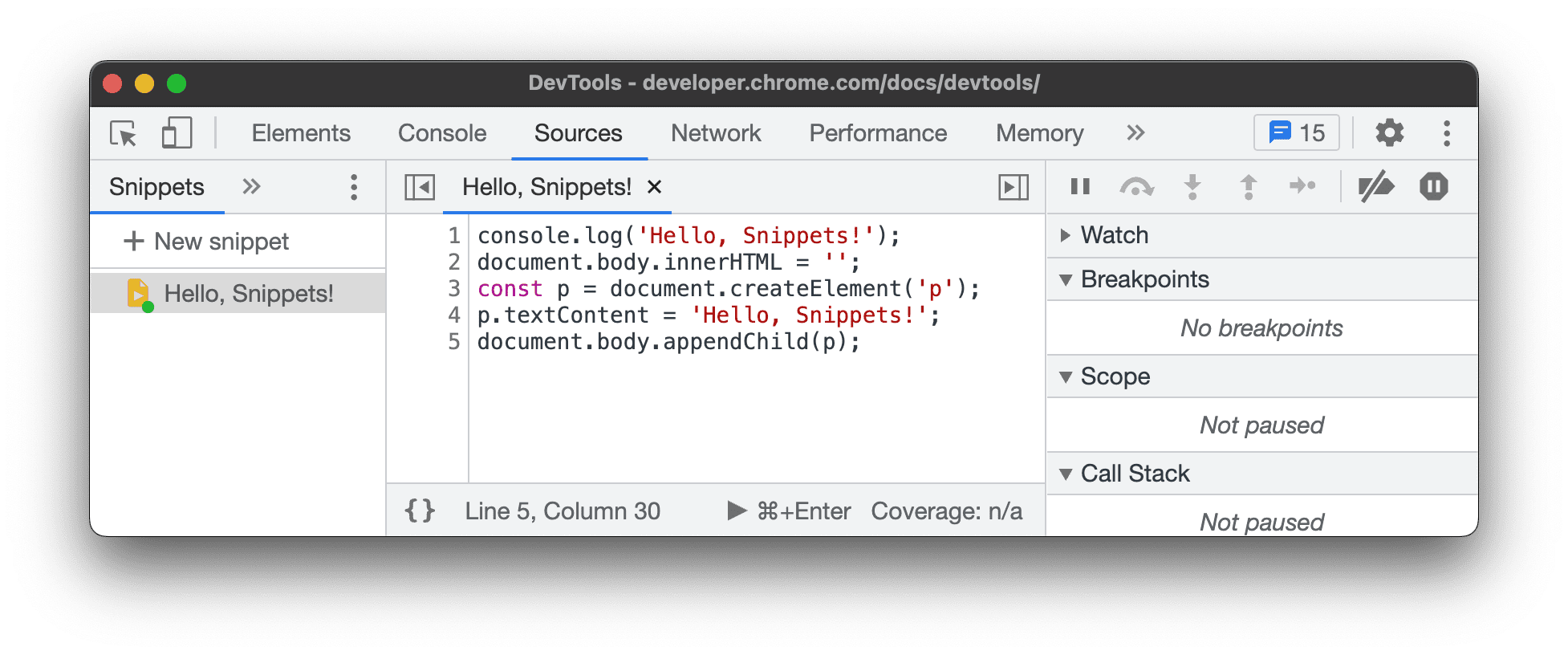
Por exemplo, a captura de tela abaixo mostra a página inicial da documentação do DevTools à esquerda e alguns códigos-fonte de snippet no painel Sources > Snippets à direita.

Este é o código-fonte do snippet que registra uma mensagem e substitui o corpo HTML da página inicial por um elemento <p> que contém a mensagem:
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
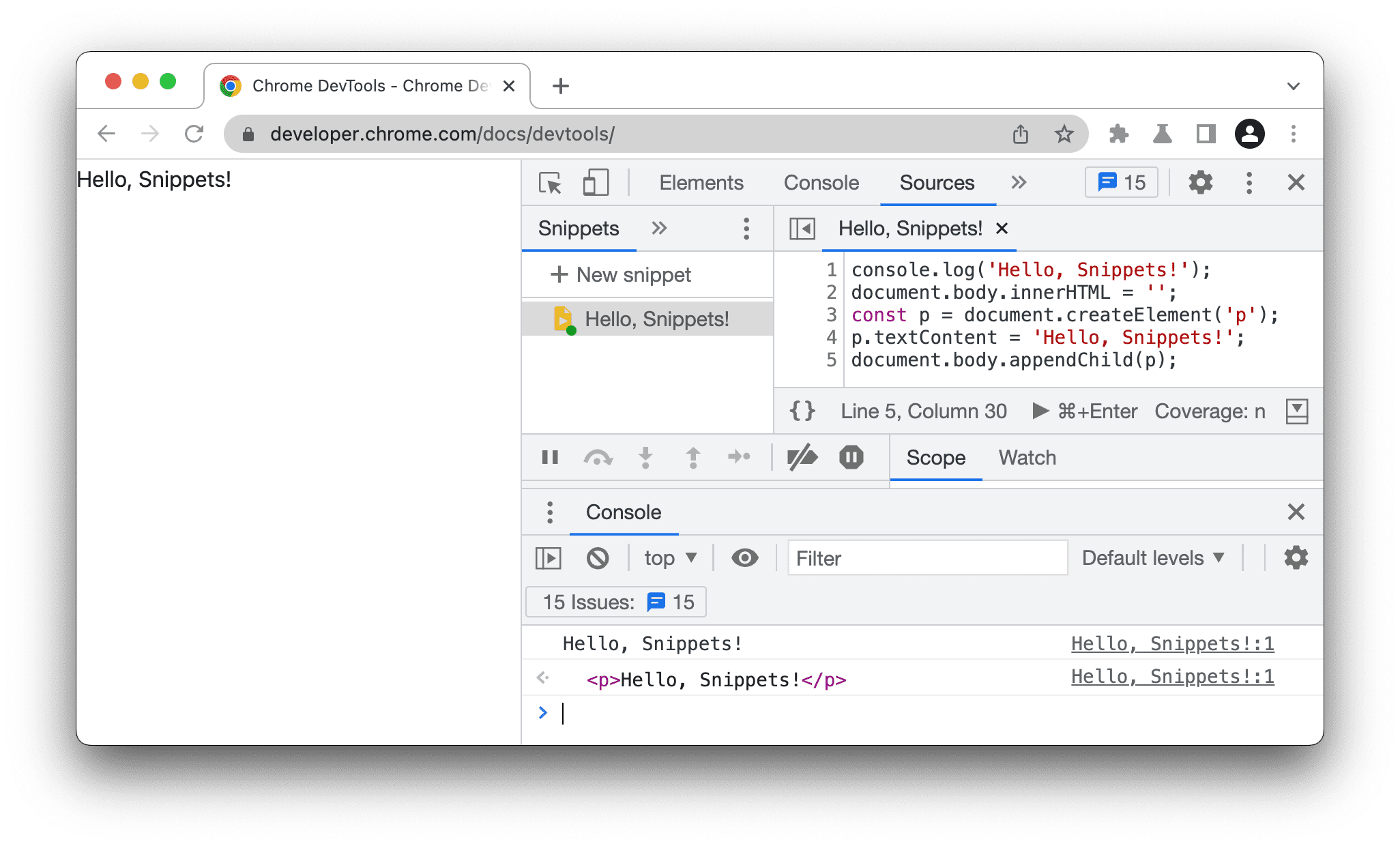
Quando você clica no botão Run, a gaveta Console aparece para mostrar a mensagem
Hello, Snippets! que o snippet registra e o conteúdo da página muda.

Abrir o painel "Trechos"
O painel Snippets lista seus snippets. Para editar um snippet, abra-o de uma destas duas maneiras:
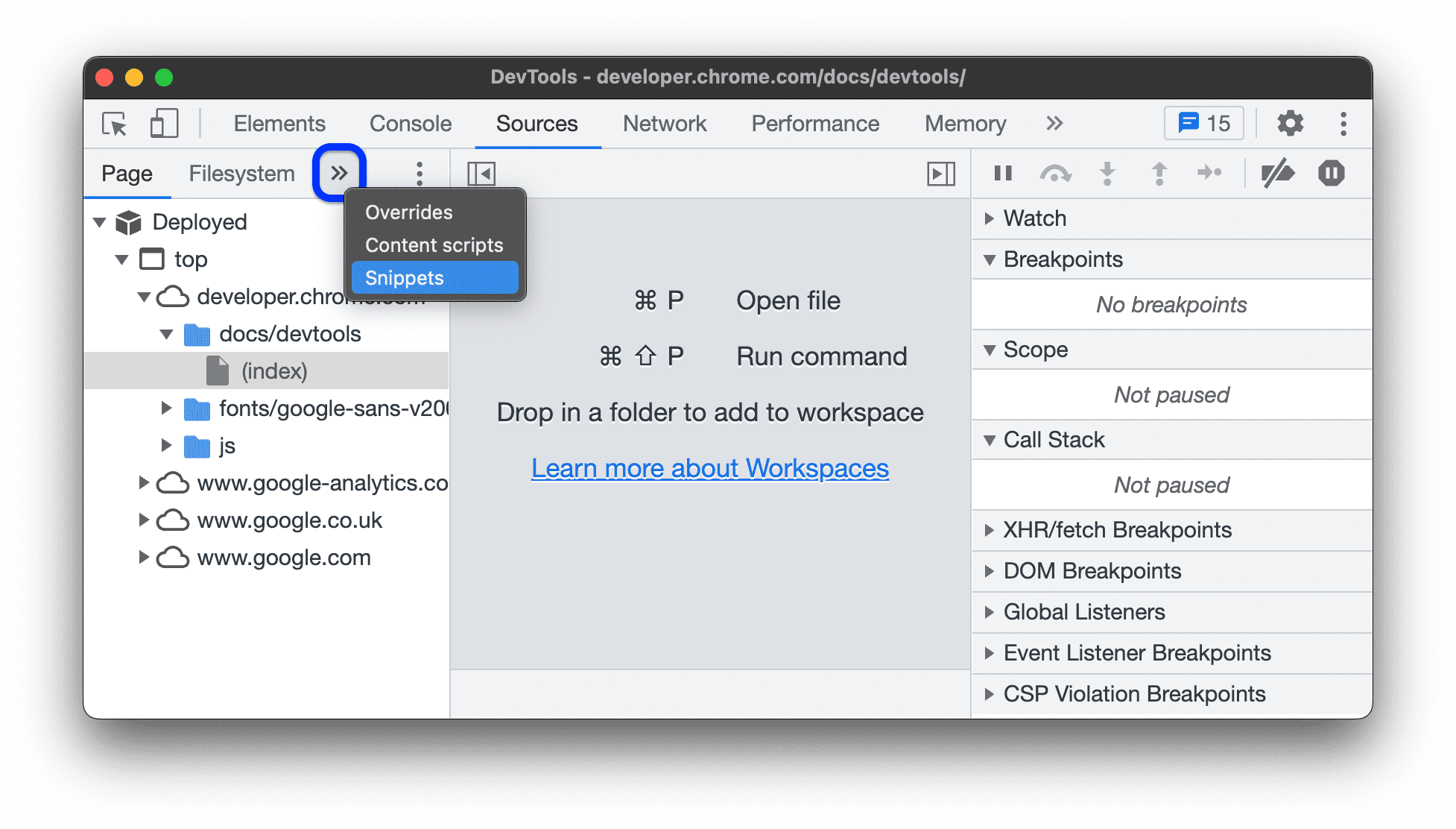
Navegue até Origens >
> Snippets.

No Command Menu:
- Pressione Control+Shift+P (Windows/Linux) ou Command+Shift+P (Mac) para abrir o Menu de comando.
- Comece a digitar
Snippets, selecione Mostrar snippets e pressione Enter.

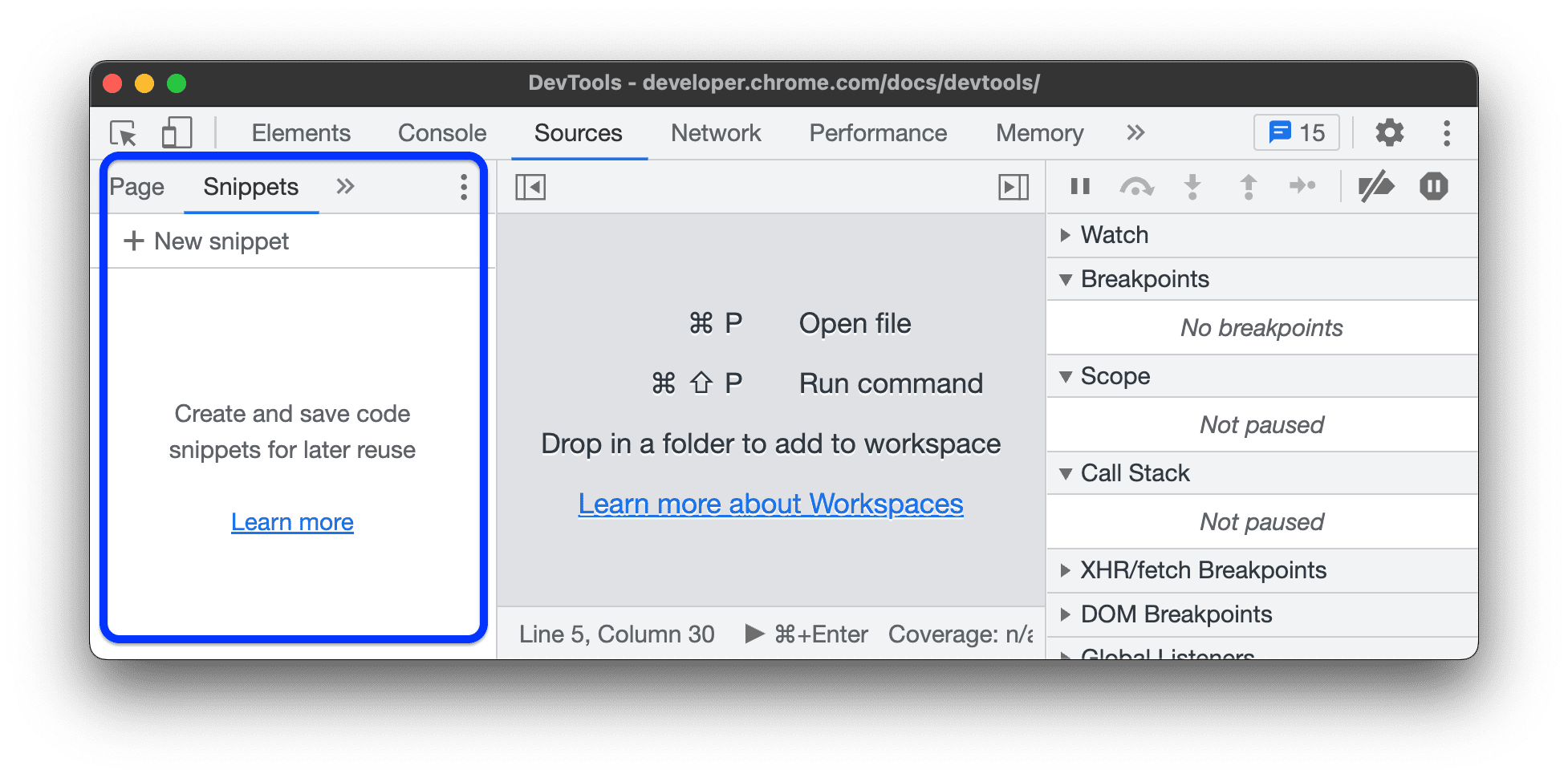
O painel Origens>Snippets mostra uma lista dos snippets salvos, vazia neste exemplo.

Criar snippets
É possível criar snippets no painel Snippets ou executando o comando correspondente no Menu de comando em qualquer lugar do DevTools.
O painel Snippets classifica os snippets em ordem alfabética.
Criar um snippet no painel "Origens"
- Abra o painel Snippets.
- Clique em
Novo snippet.
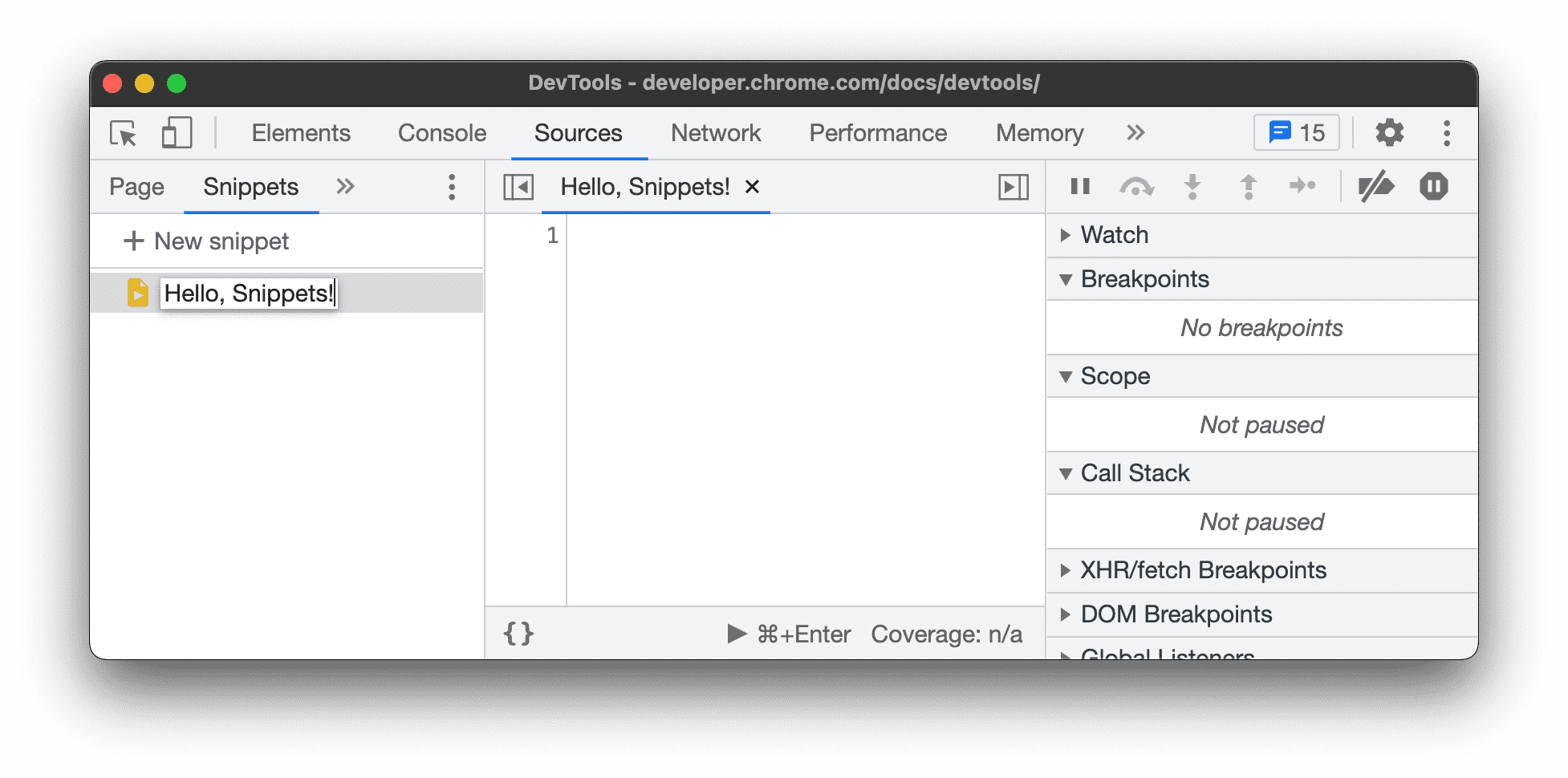
Insira um nome para o snippet e pressione Enter para salvar.

Criar um snippet no menu de comando
- Foque o cursor em qualquer lugar dentro do DevTools.
- Pressione Control+Shift+P (Windows/Linux) ou Command+Shift+P (Mac) para abrir o Menu de comando.
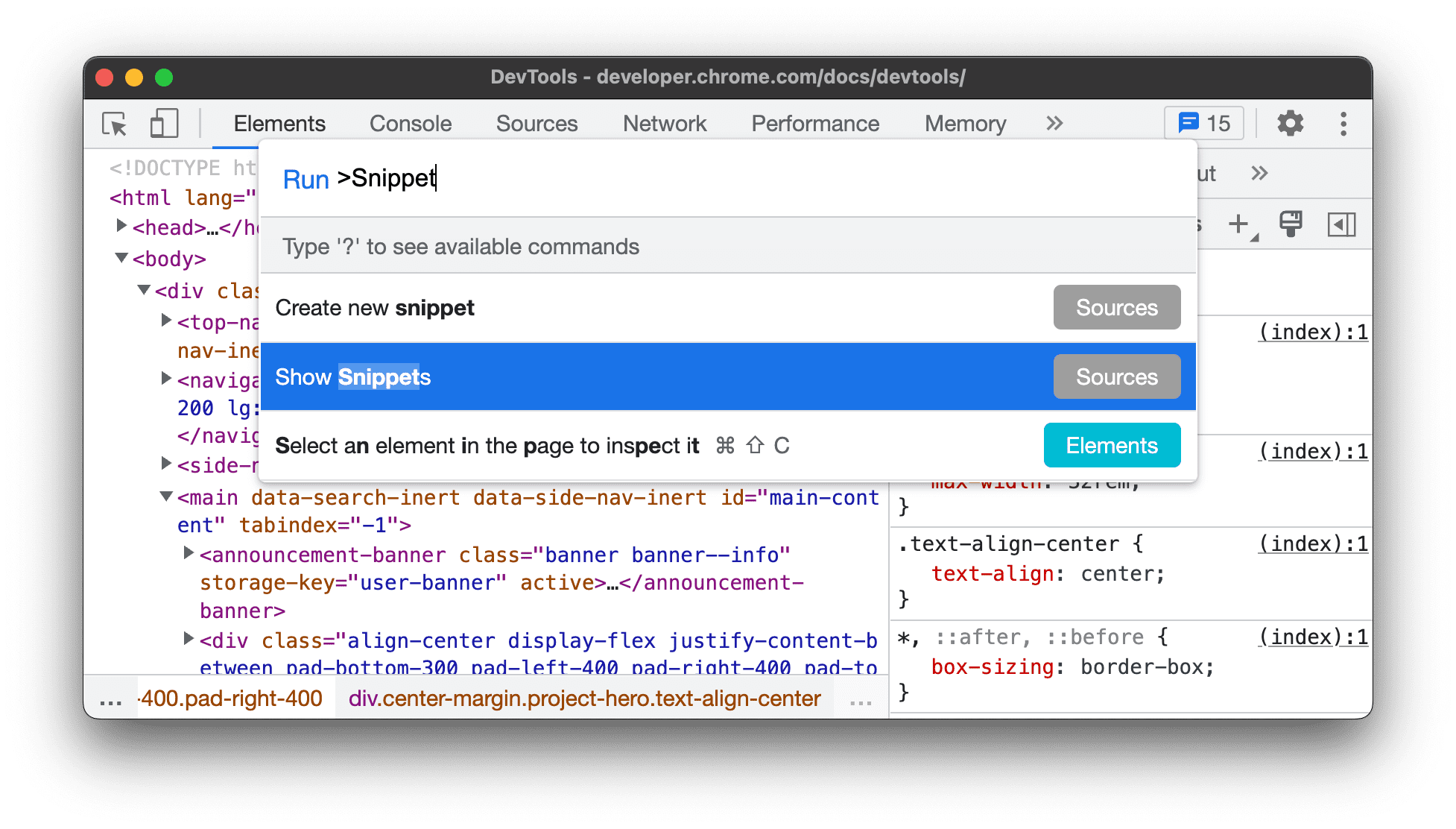
Comece a digitar
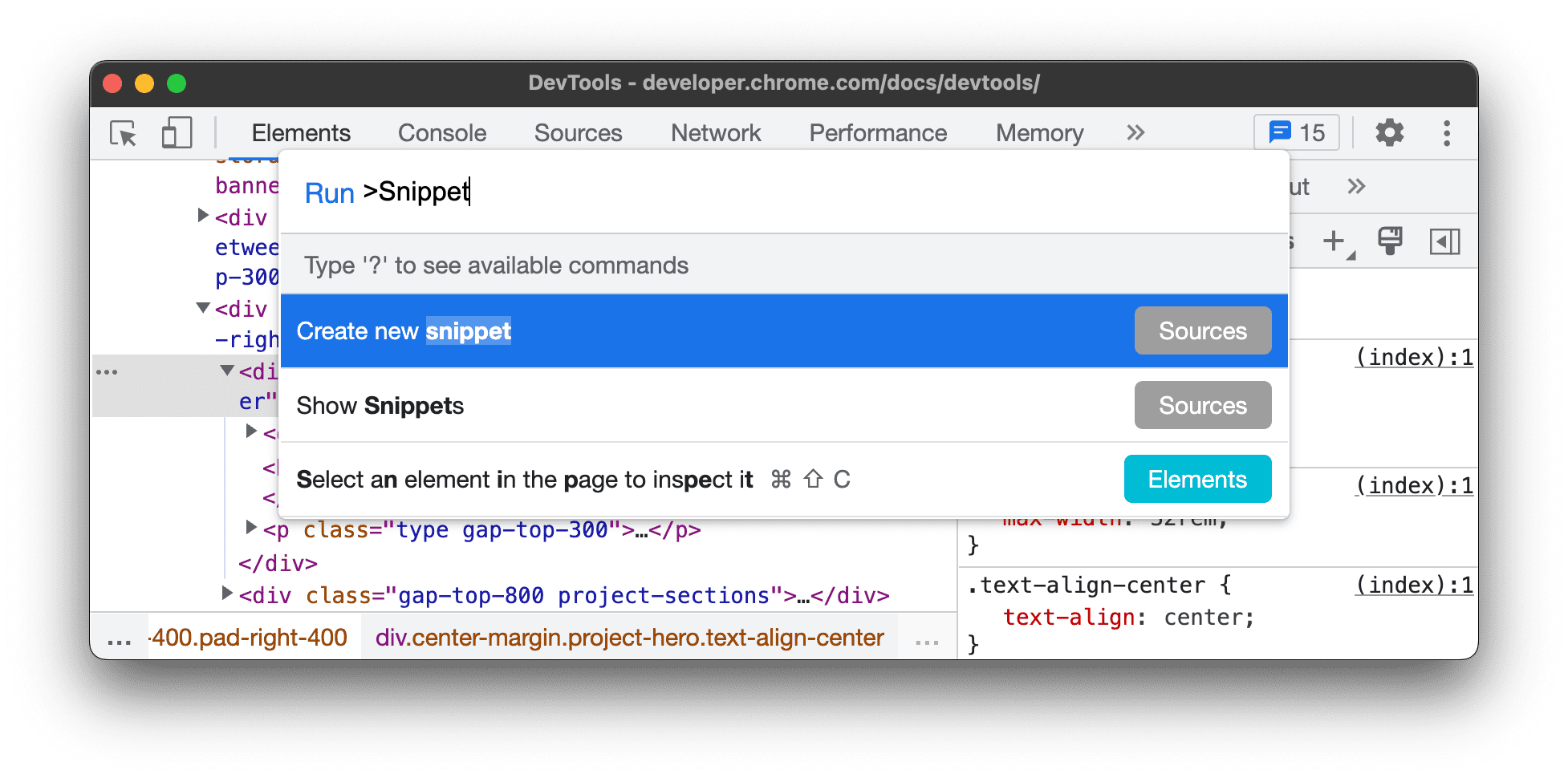
Snippet, selecione Criar novo snippet e pressione Enter para executar o comando.
Consulte Renomear snippets se quiser dar um nome personalizado ao seu novo snippet.
Editar snippets
- Abra o painel Snippets.
No painel Snippets, clique no nome do snippet que você quer editar. O painel Origens abre o arquivo no Editor de código.

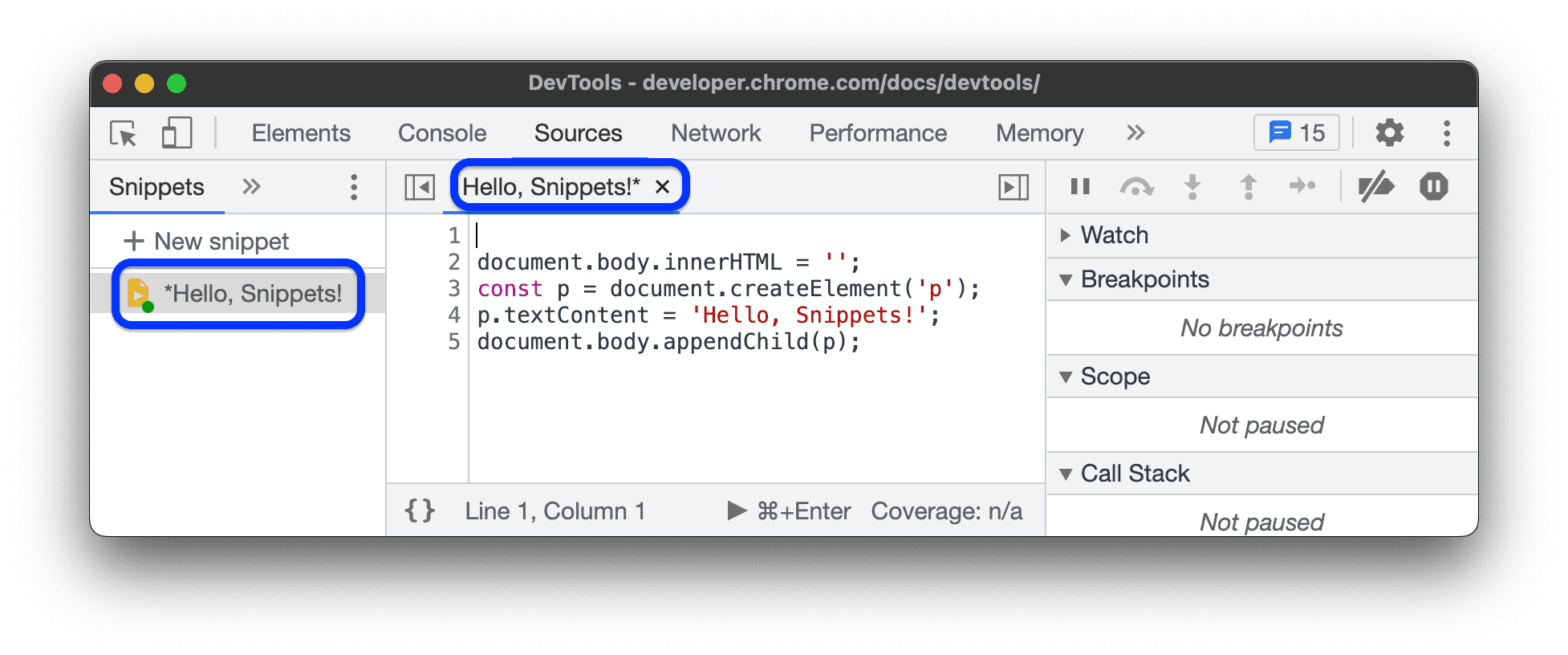
Use o editor de código para editar o código no snippet. Um asterisco ao lado do nome do snippet significa que você ainda não salvou as alterações.

Pressione Control+S (Windows/Linux) ou Command+S (Mac) para salvar.
Executar snippets
Assim como na criação de um snippet, você pode executá-lo no painel Snippets e no Menu de comando.
Executar um snippet no painel "Origens"
- Abra o painel Snippets.
- Clique no nome do snippet que você quer executar. O painel Origens abre o arquivo no Editor de código.
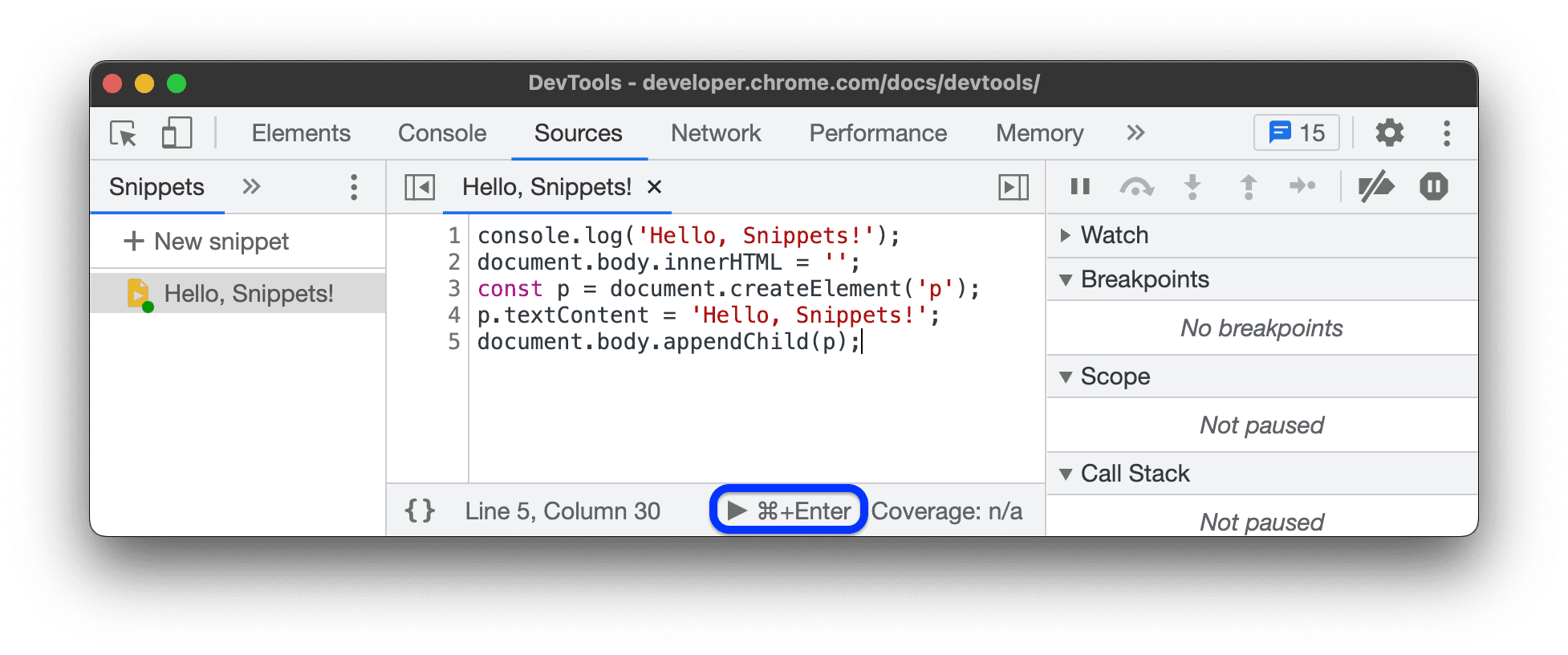
Clique em
Run na barra de ações na parte de baixo do editor ou pressione Control+Enter (Windows/Linux) ou Command+Enter (Mac).

Executar um snippet no menu de comando
- Foque o cursor em qualquer lugar dentro do DevTools.
- Pressione Control+O (Windows/Linux) ou Command+O (Mac) para abrir o menu de comando.
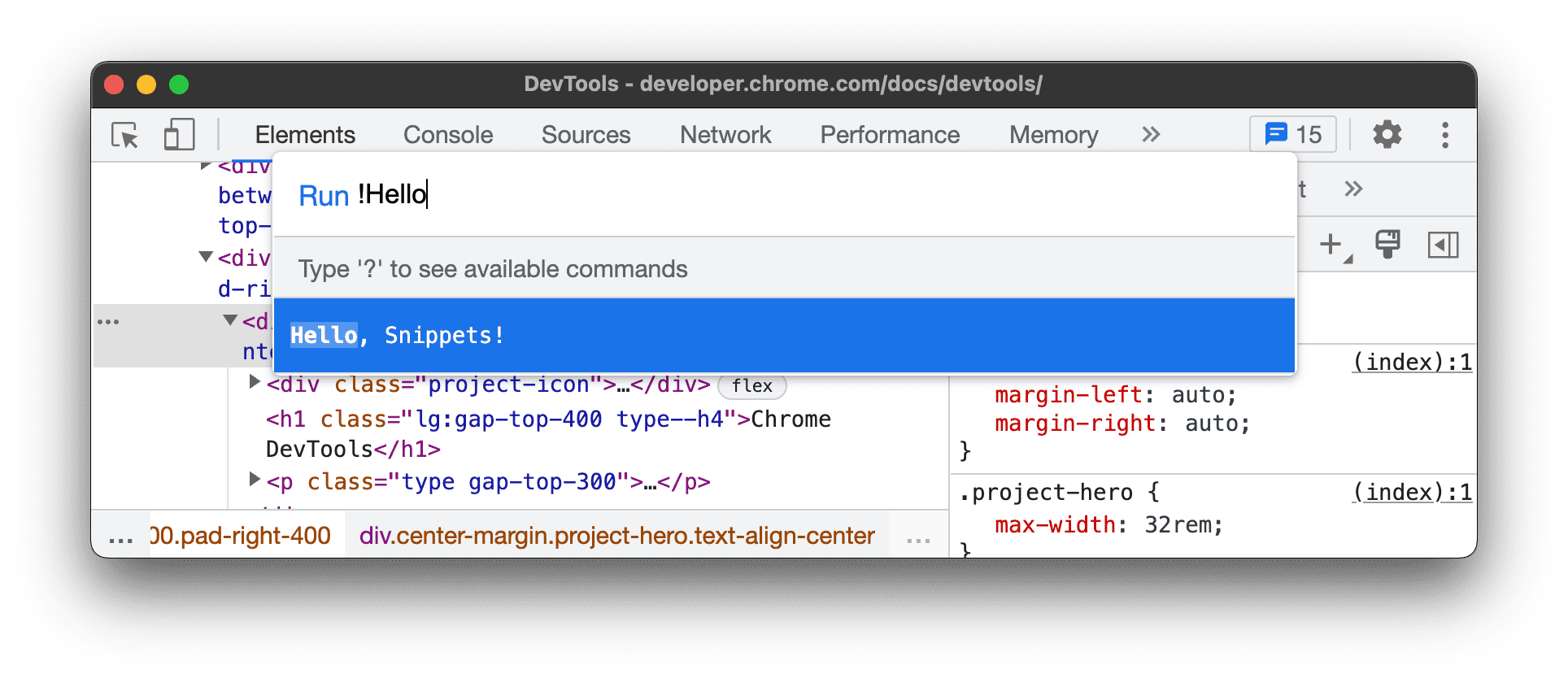
Digite o caractere
!seguido pelo nome do snippet que você quer executar.
Pressione Enter para executar o snippet.
Renomear snippets
- Abra o painel Snippets.
- Clique com o botão direito do mouse no nome do snippet e selecione Renomear.
Excluir snippets
- Abra o painel Snippets.
- Clique com o botão direito do mouse no nome do snippet e selecione Remover.


