Chrome 开发者工具的后台服务部分包含一系列适用于 JavaScript API 的工具,可让您的网站即使在用户未打开网站的情况下也能发送和接收更新。从功能上讲,后台服务与后台进程类似。
借助后台服务部分,您可以调试以下后台服务:
Chrome 开发者工具可以记录 Fetch、同步和通知事件,即使开发者工具未打开,也能记录三天。这有助于确保事件按预期发送和接收。
除了后台服务事件之外,开发者工具还可以:
- 显示 Chrome 已经发送或即将使用 Reporting API 发送的报告。
- 让您只需点击一下即可调试和测试往返缓存。
后台提取
借助 Background Fetch API,service worker 可以作为后台服务可靠地下载大型资源,例如电影或播客。如需记录后台提取事件三天,即使在未打开开发者工具的情况下也是如此,请执行以下操作:
- 打开开发者工具,例如,在此演示页面上打开。
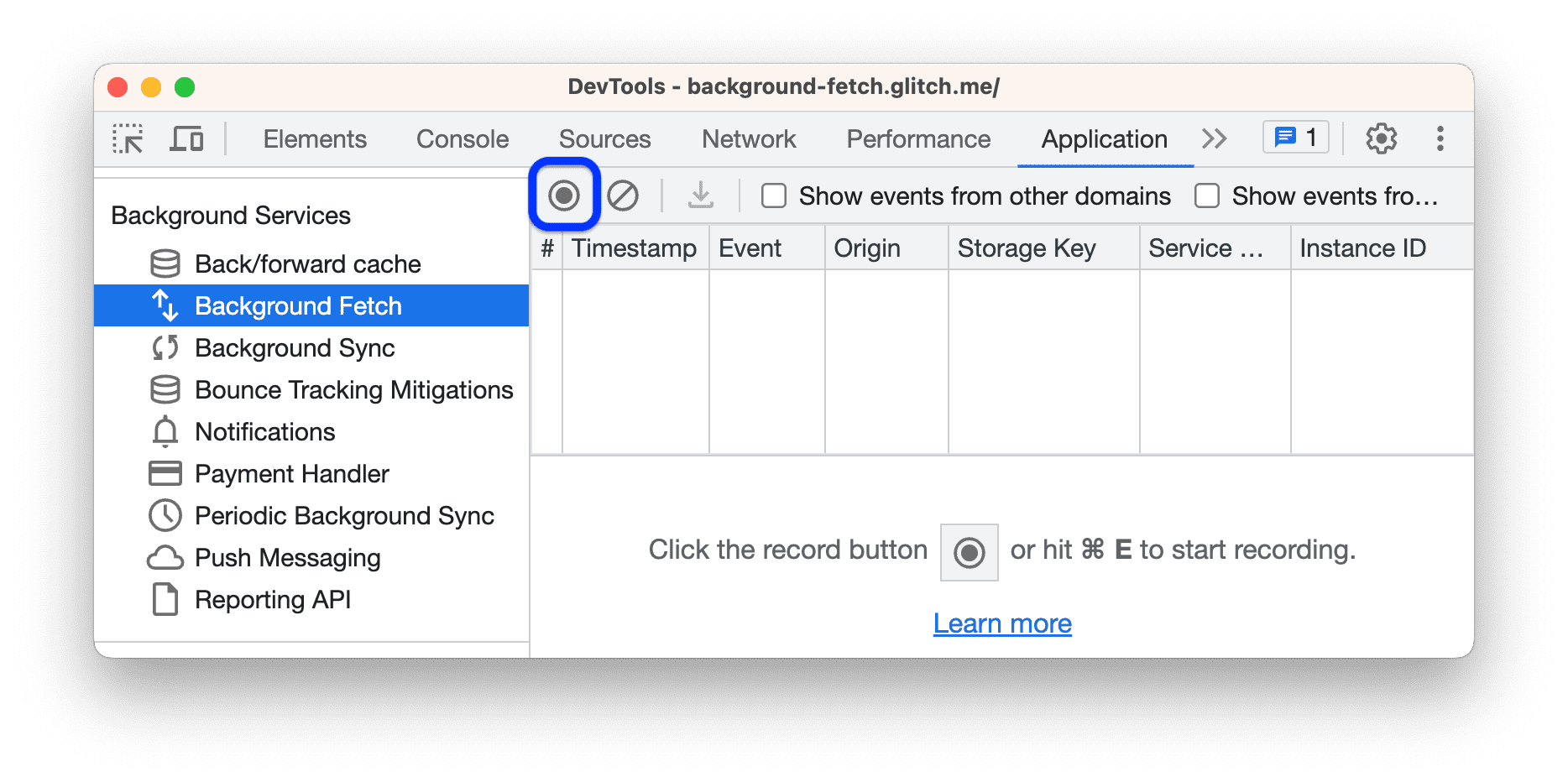
依次前往应用 > 后台服务 > 后台提取,然后点击
记录。

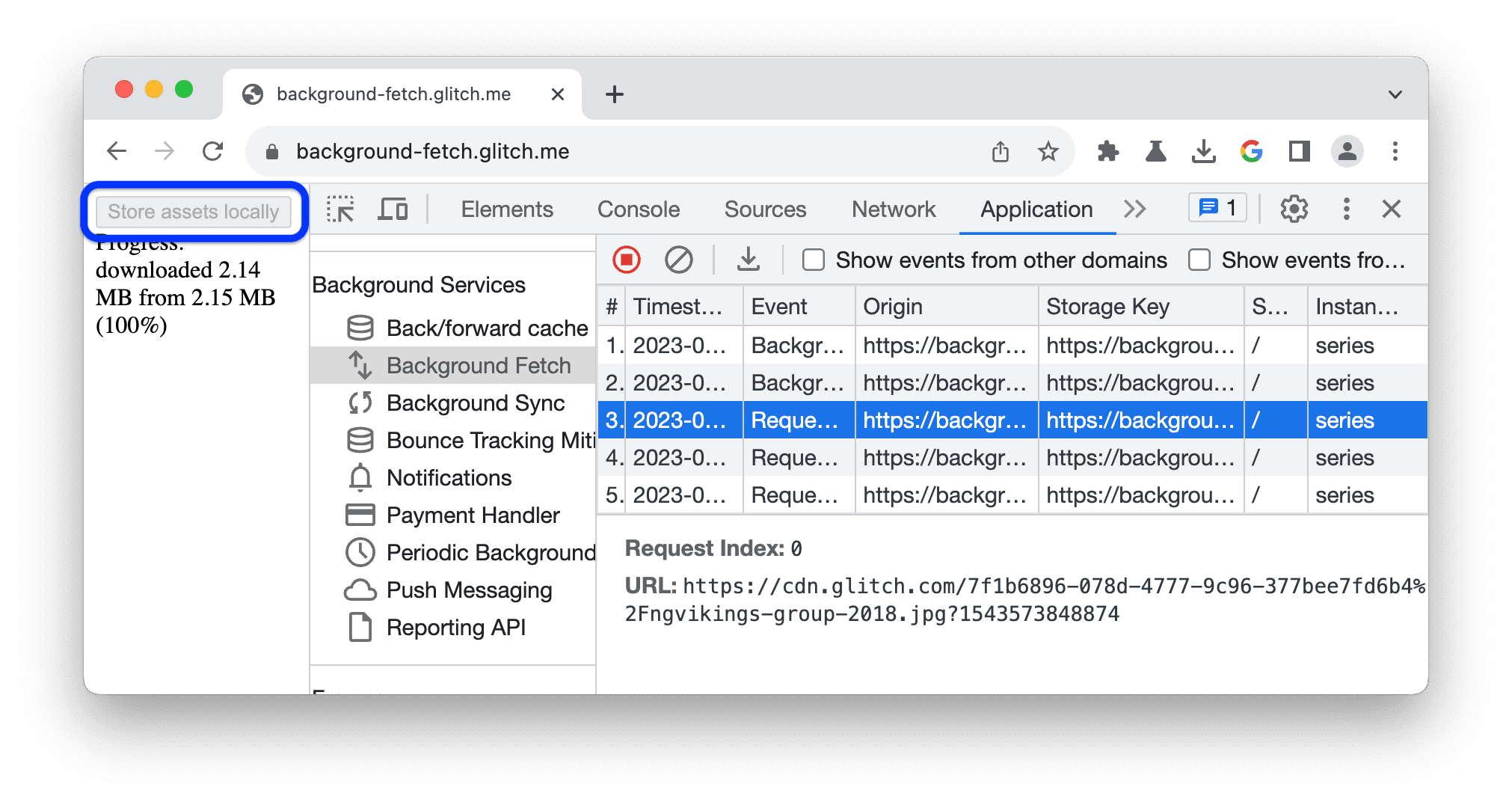
在演示页面上,点击 Store assets locally。这会触发一些后台提取活动。DevTools 会将事件记录到该表中。

点击某个活动,即可在表格下方的空间中查看其详细信息。
您可以关闭 DevTools,让录制功能运行最多三天。如要停止录制,请点击
停止。
后台同步
借助 Background Sync API,离线 service worker 可以在重新建立可靠的互联网连接后将数据发送到服务器。如需记录后台同步事件三天,即使在未打开 DevTools 的情况下也是如此,请执行以下操作:
- 打开开发者工具,例如,在此演示页面上打开。
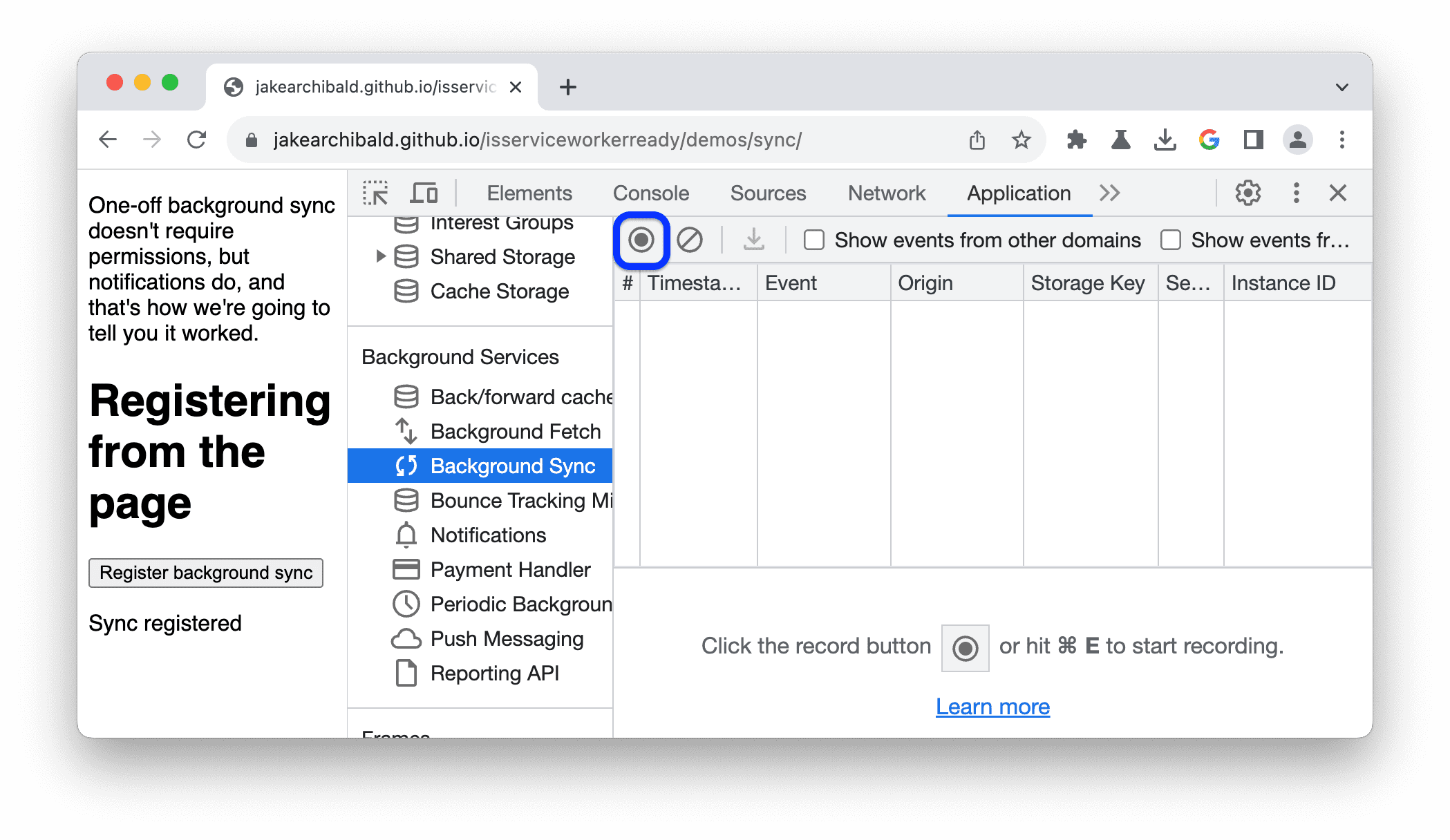
依次前往应用 > 后台服务 > 后台同步,然后点击
记录。

在演示页面上,点击 Register background sync 以注册相应的服务工作器,并在系统提示时点击允许。
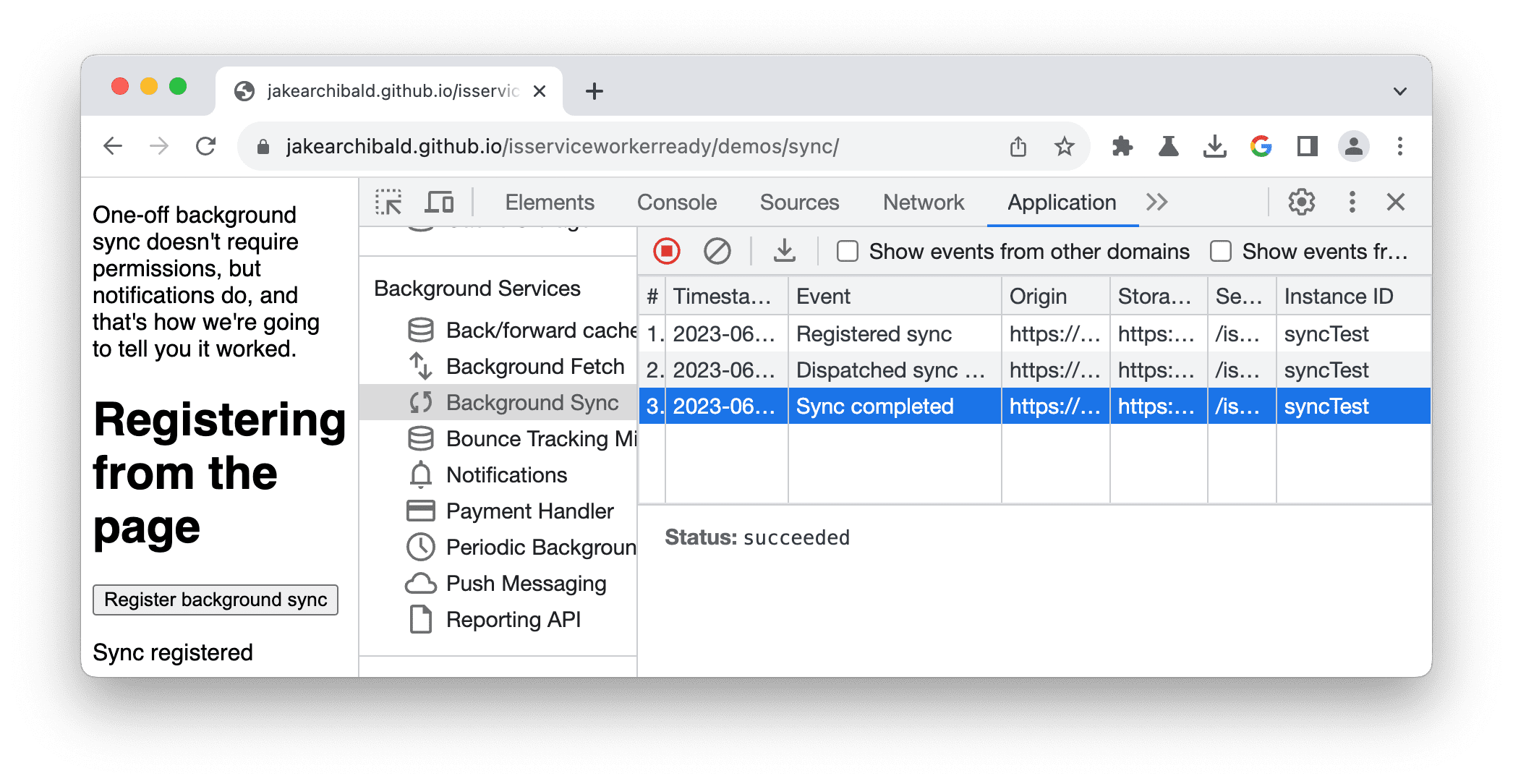
Service worker 注册是一项后台同步活动。DevTools 会将事件记录到该表中。

点击某个活动,即可在表格下方的空间中查看其详细信息。
您可以关闭 DevTools,让录制功能运行最多三天。如要停止录制,请点击
停止。
(实验性)跳出跟踪缓解措施
Chrome 中的跳出跟踪缓解措施实验可让您识别并删除似乎使用跳出跟踪技术执行跨网站跟踪的网站的状态。您可以手动强制执行跟踪缓解措施,并查看状态已被删除的网站列表。
强制执行跟踪缓解措施:
- 在 Chrome 中阻止第三方 Cookie。依次前往并启用
> 设置 >
隐私设置和安全性 > Cookie 及其他网站数据 >
阻止第三方 Cookie。
- 在
chrome://flags中,将跳出跟踪缓解措施实验设置为启用并删除。 - 打开开发者工具(例如在演示页面上),然后依次前往应用 > 后台服务 > 跳出跟踪缓解措施。
- 在演示页面上,点击一个跳出链接,然后等待 Chrome 记录跳出(10 秒)。问题标签页会就即将删除的状态向您发出警告。
- 点击强制运行即可立即删除状态。
![]()
通知
当服务工作线程从服务器收到推送消息后,服务工作线程会使用 Notifications API 向用户显示数据。如需记录 3 天的通知(即使在开发者工具未打开的情况下):
- 打开开发者工具,例如,在此演示页面上打开。
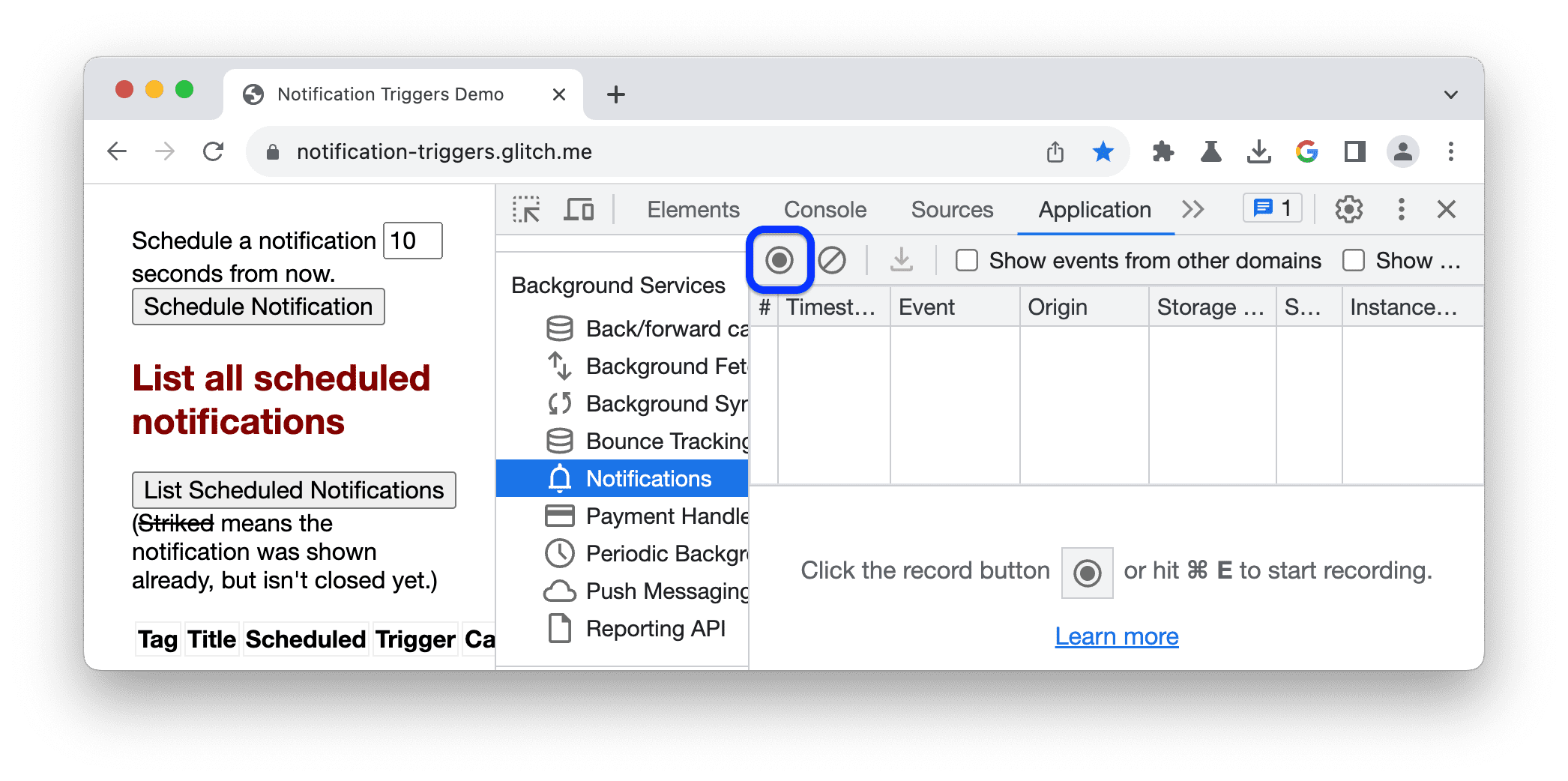
依次前往应用 > 后台服务 > 通知,然后点击
记录。

在演示页面上,点击 Schedule Notification,并在系统提示时点击允许。
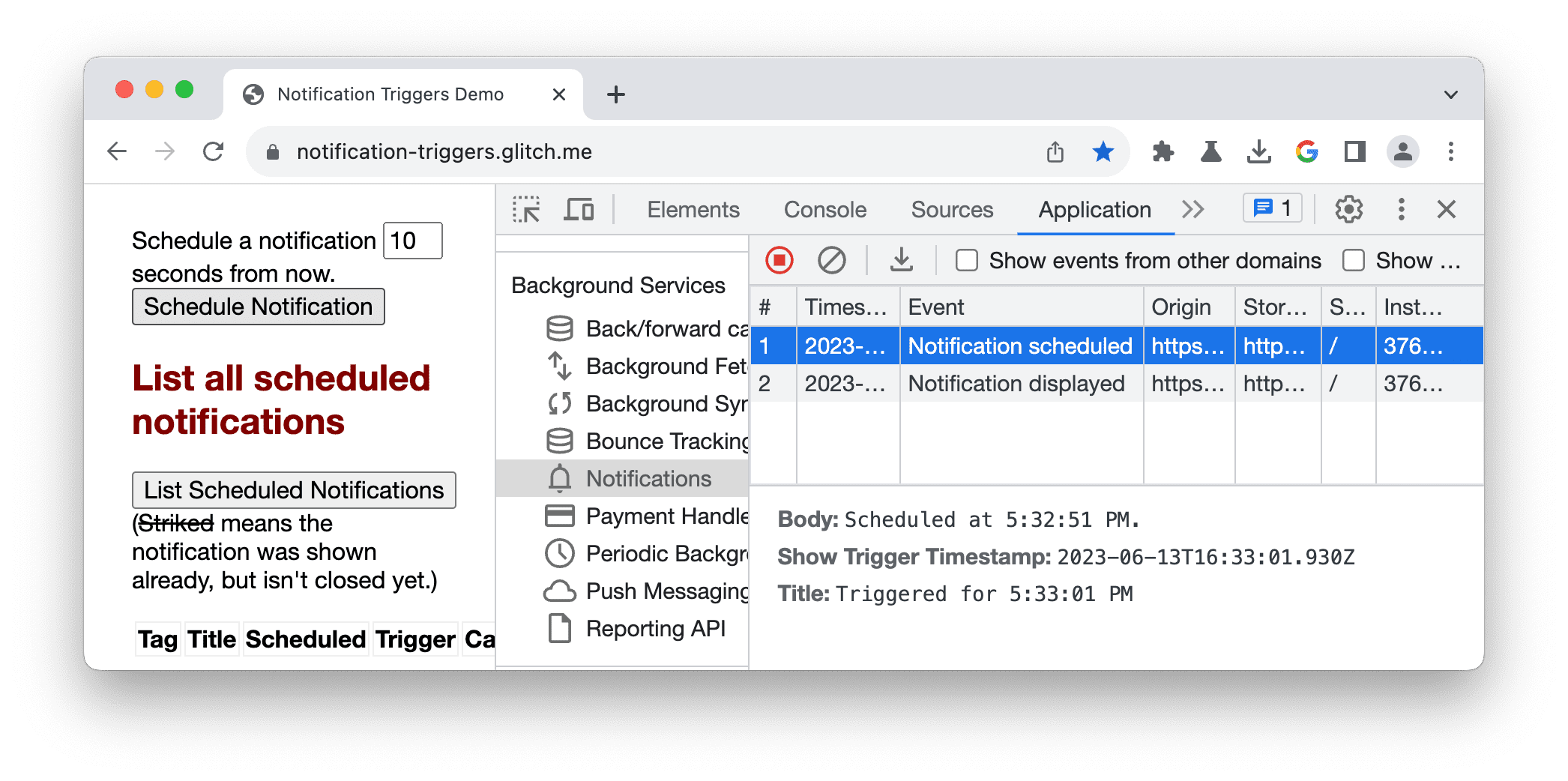
等待通知显示。开发者工具会将通知事件记录到表中。

点击某个活动,即可在表格下方的空间中查看其详细信息。
您可以关闭 DevTools,让录制功能运行最多三天。如要停止录制,请点击
停止。
推测加载
推测性加载功能可根据您定义的推测规则实现近乎即时的网页加载。这样,您的网站就可以预提取和预渲染最常访问的网页。
预提取会提前提取资源,而预渲染则更进一步,会在隐藏的后台渲染程序进程中渲染整个网页。
您可以在应用 > 后台服务 > 推测加载部分中调试推测加载。该部分包含三个视图:
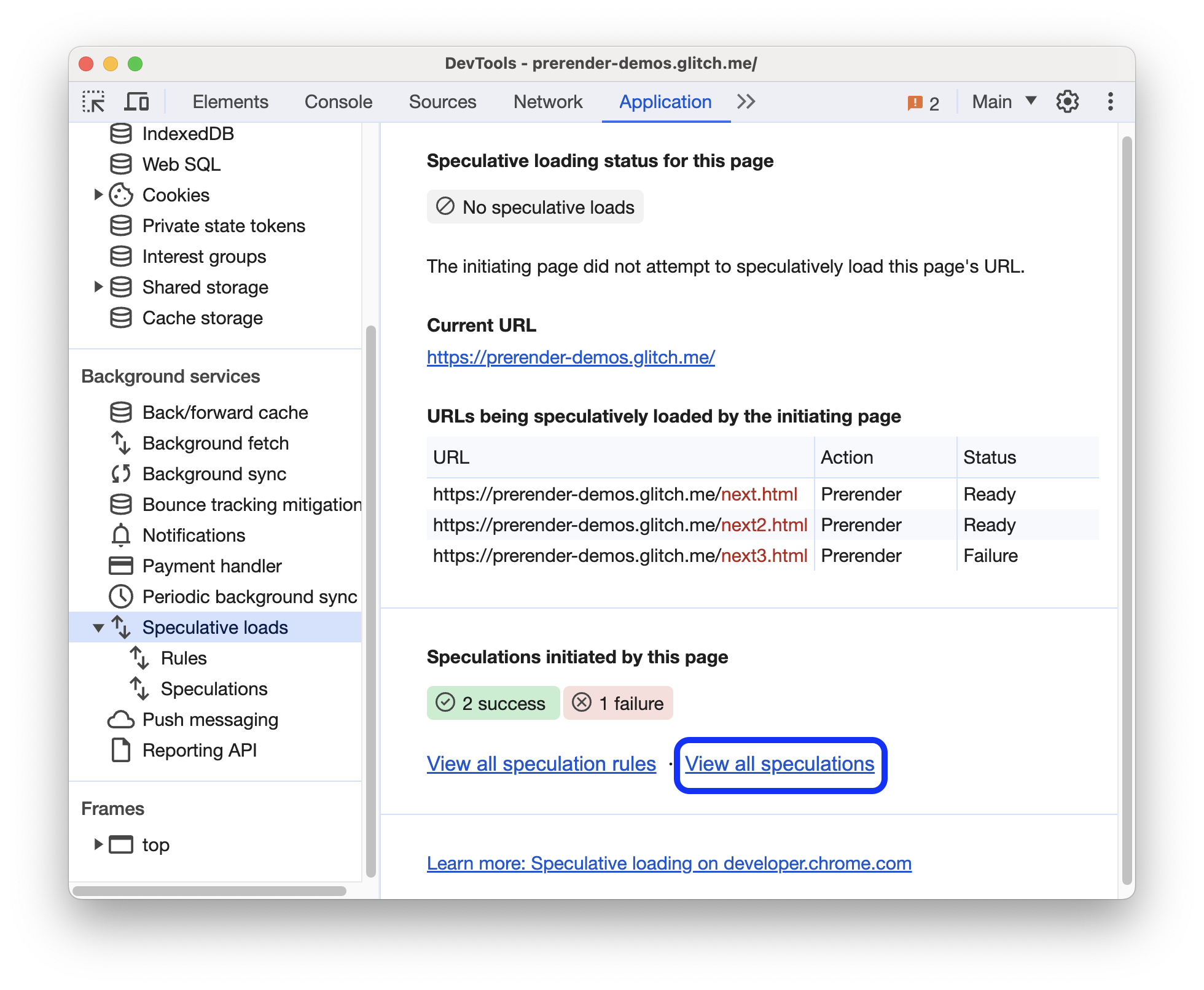
- 推测加载。包含当前网页、当前网址、当前网页尝试推测加载的网页及其状态的推测状态。
- 规则。包含元素面板中当前页面上的规则集以及推测的总体状态。
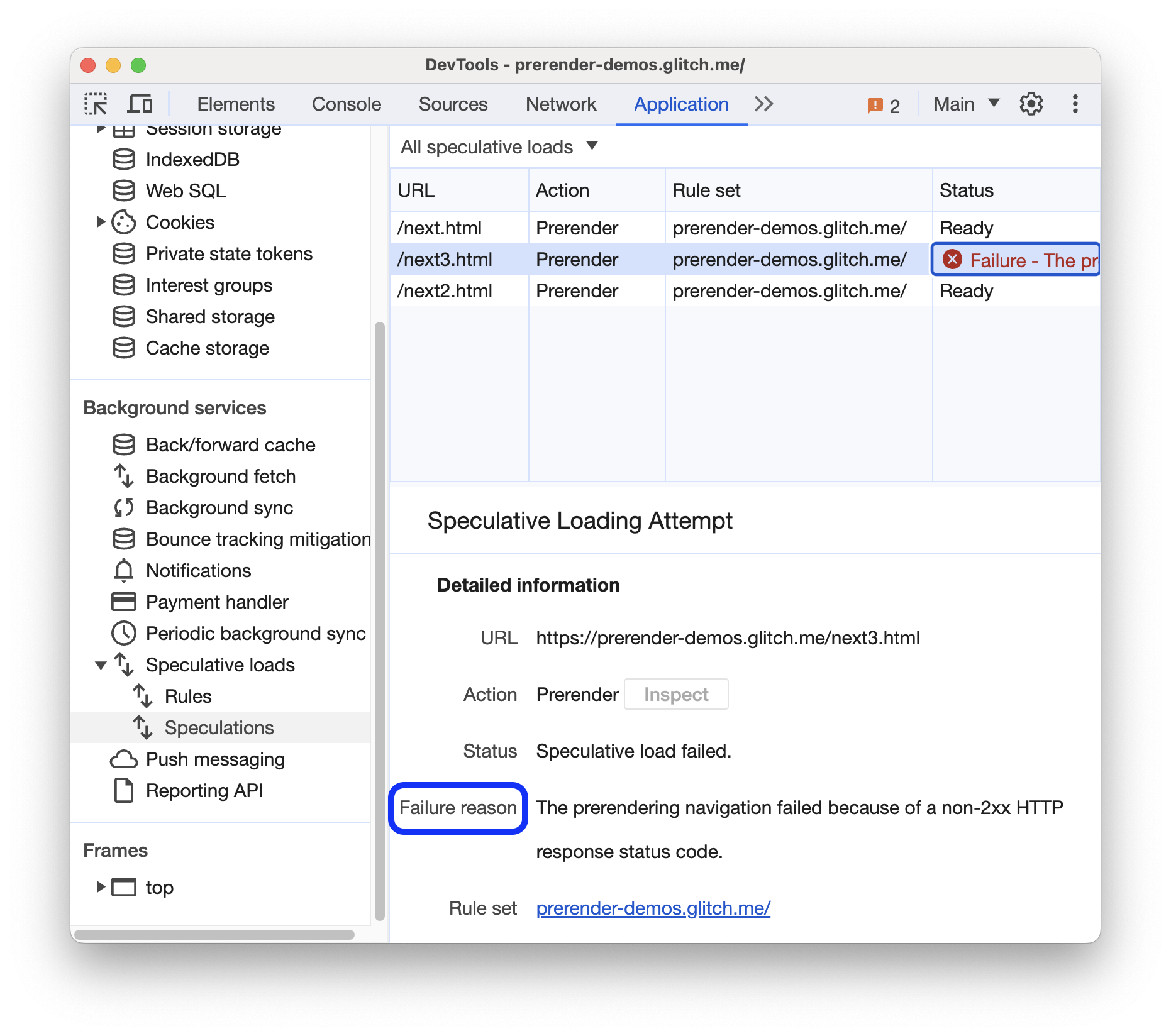
- 推测。包含一个表格,其中包含有关推测性加载尝试及其状态的信息。如果某次尝试失败,您可以点击表格中的相应条目,查看详细信息和失败原因。
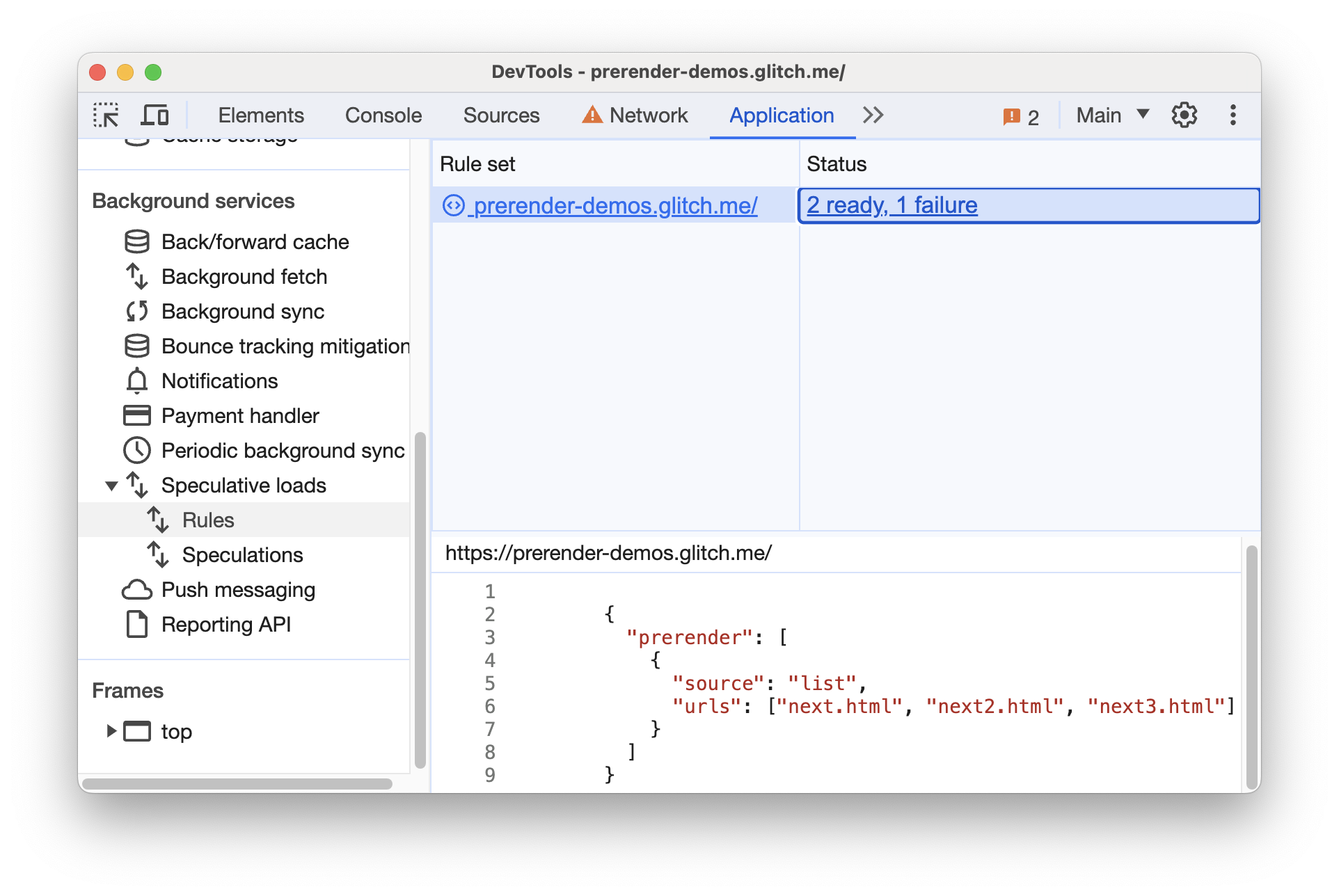
尝试在此预渲染演示页面上调试推测加载:
在网页上打开开发者工具,然后依次前往应用 > 后台服务 > 推测加载。如果您看不到网页发起的任何推测性加载,请重新加载网页。

演示的起始网页预渲染了两个网页,但未能预渲染一个网页。点击查看所有推测。
在推测中,选择状态为失败的推测,以查看底部的失败原因部分中的详细信息。

在这种情况下,预渲染失败是因为网站上没有
/next3.html网页。打开规则部分,然后点击状态,即可在底部看到规则集。点击规则集链接可前往元素面板,并显示推测规则的定义位置。

如需查看更详细的演示,请参阅调试推测规则。
推送消息
如需向用户显示推送通知,Service Worker 必须先使用 Push Message API 从服务器接收数据。当 Service Worker 准备好显示通知时,它会使用 Notifications API。如需记录推送消息三天(即使在未打开开发者工具的情况下),请执行以下操作:
- 打开开发者工具,例如,在此演示页面上打开。
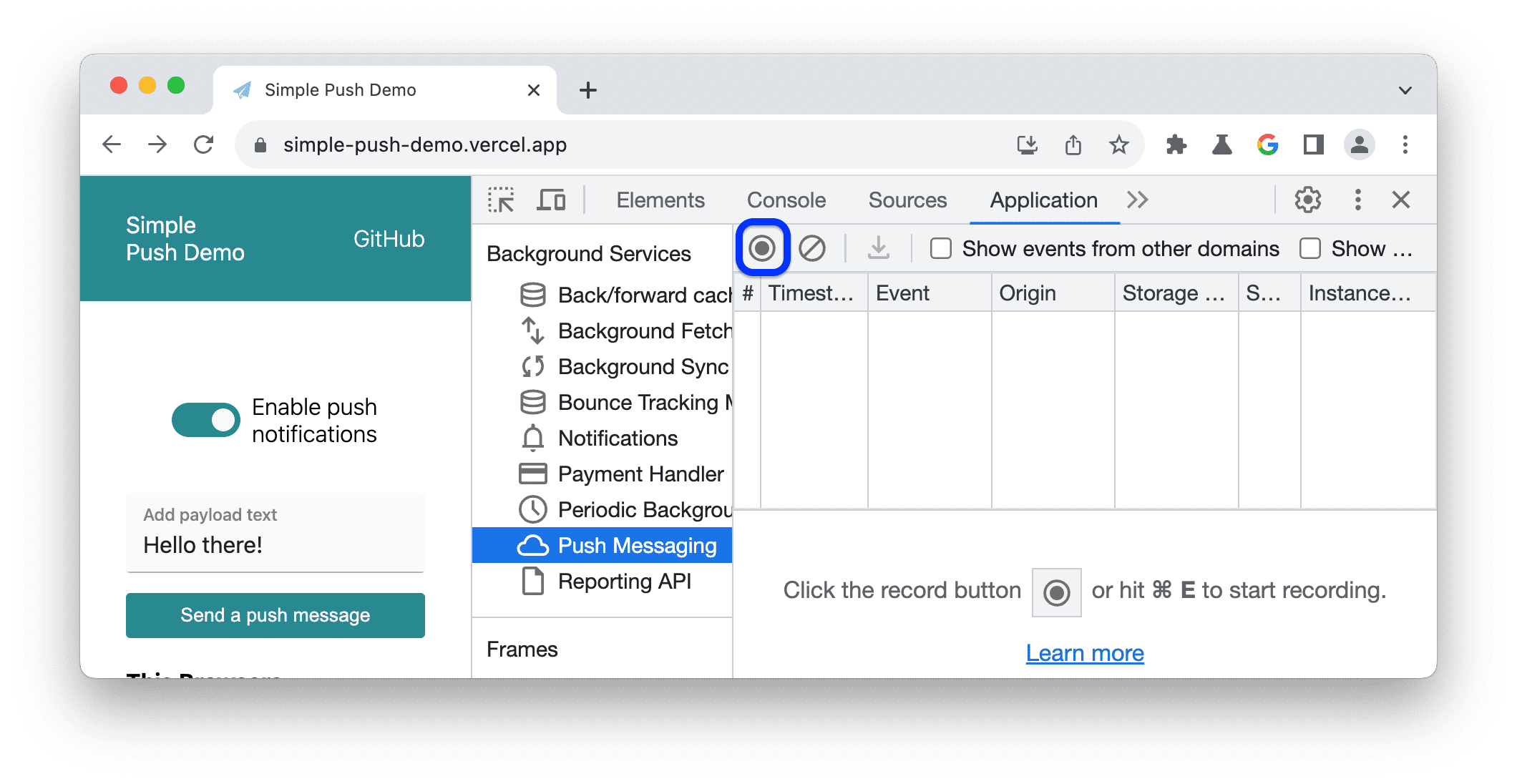
依次前往应用 > 后台服务 > 推送消息,然后点击
记录。

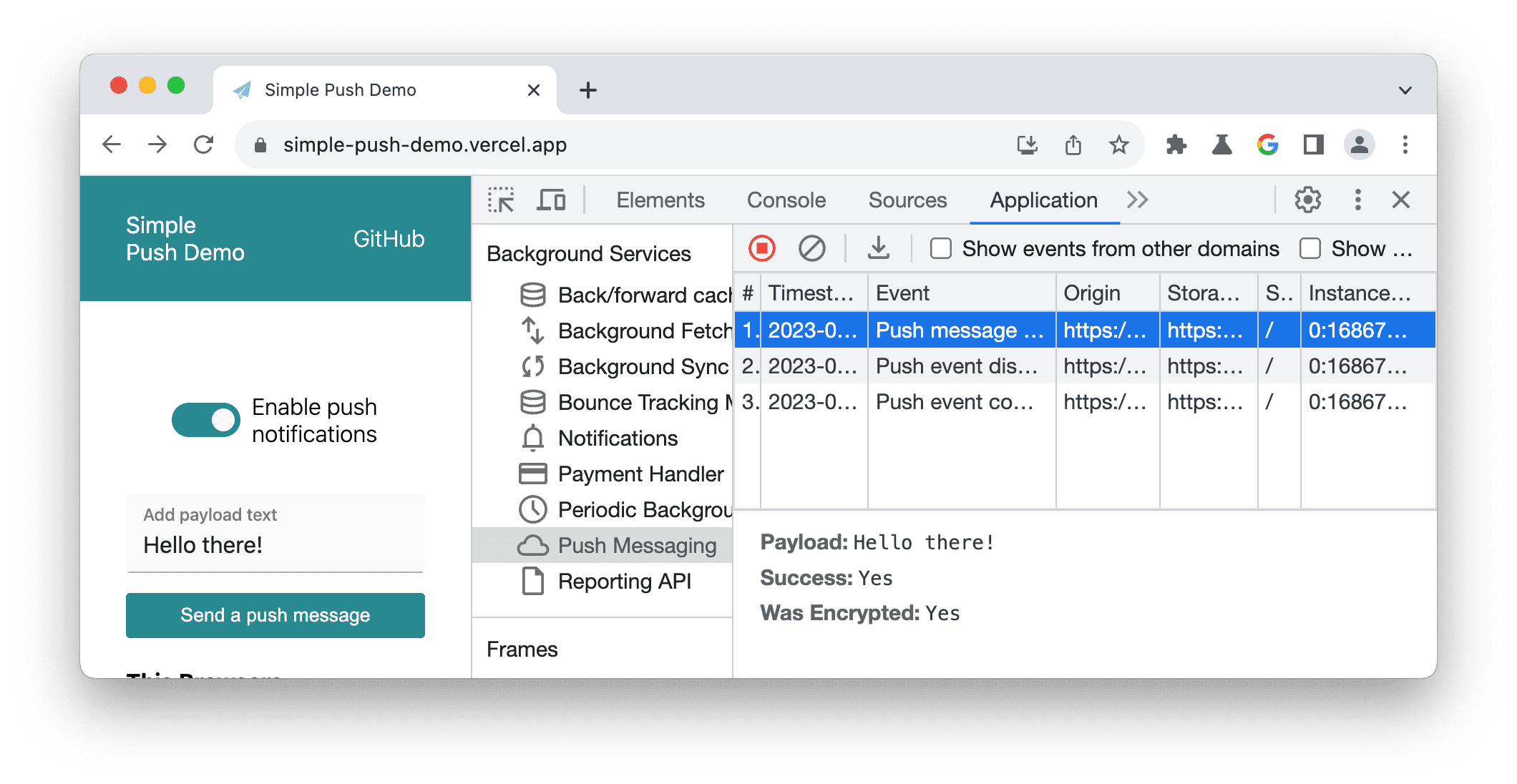
在演示页面上,切换启用推送通知,在系统提示时点击允许,然后输入并发送消息。开发者工具会将推送通知事件记录到表中。

点击某个活动,即可在表格下方的空间中查看其详细信息。
您可以关闭 DevTools,让录制功能运行最多三天。如要停止录制,请点击
停止。
Reporting API
有些错误仅在正式版中发生。您永远不会在本地或开发期间看到这些问题,因为真实的用户、网络和设备会改变游戏。
例如,假设您的新网站依赖于使用 document.write() 加载关键脚本的第三方软件。全球各地的新用户都会打开您的网站,但他们的网络连接速度可能比您测试时使用的网络连接速度慢。您不知道的是,由于 Chrome 在网络缓慢时会针对 document.write() 进行干预,因此您的网站开始对他们造成影响。或者,您可能需要密切关注代码库中可能正在使用的已弃用或即将弃用的 API。
报告 API 旨在帮助您监控已弃用的 API 调用、网页的安全违规行为等。您可以按照使用 Reporting API 监控 Web 应用中所述设置报告。
如需查看网页生成的报告,请执行以下操作:
- 前往
chrome://flags/#enable-experimental-web-platform-features,将实验性 Web 平台功能设置为已启用,然后重启 Chrome。 打开开发者工具,然后依次前往 Application(应用)> Background services(后台服务)> Reporting API(报告 API)。例如,您可以查看此演示页面上的报告。

报告 API 标签页分为三个部分:
- 报告表格,其中包含有关每个报告的以下信息:
- 导致生成报告的 网址
- 违规类型
- 报告状态
- 目标端点
- 生成时间戳
- 报告正文
- 报告正文预览部分。如需预览报告正文,请点击报告表格中的相应报告。
Reporting-Endpoints标题中的端点部分,其中包含所有已配置端点的概览。
报告状态
状态列会显示 Chrome 是否已成功发送报告、即将发送报告或发送失败。
| 状态 | 说明 |
|---|---|
Success |
浏览器已发送报告,并且端点已回复成功代码(200 或其他成功响应代码 2xx)。 |
Pending |
浏览器正在尝试发送报告。 |
Queued |
报告已生成,但浏览器尚未尝试发送。在以下两种情况下,报告会显示为 Queued:
|
MarkedForRemoval |
在重试一段时间 (Queued) 后,浏览器已停止尝试发送报告,并将很快从待发送报告列表中移除该报告。 |
无论报告是否成功发送,都会在一段时间后移除。


